編輯導(dǎo)讀:動(dòng)效效果是一個(gè)功能性元素,而不僅僅是一個(gè)裝飾。本文作者介紹了五個(gè)交互動(dòng)效效果,水平視差滾動(dòng)效果、動(dòng)畫搜索欄交互、提交按鈕啟動(dòng)信息、頁(yè)面間的分頁(yè)動(dòng)畫、用粘性元素展開卡片,希望對(duì)你有幫助。

設(shè)計(jì)一個(gè)帶有動(dòng)效效果和轉(zhuǎn)場(chǎng)效果的用戶界面,是為另一個(gè)手機(jī)應(yīng)用規(guī)劃一個(gè)更好的用戶體驗(yàn)的好方法。在一個(gè)注意力持續(xù)時(shí)間短暫的世界里,動(dòng)畫-微交互是刺激用戶參與的好方式。
這就是為什么 Airbnb最近推出Lottie–它是一個(gè)“新開源工具,可以輕松為本地應(yīng)用程序添加動(dòng)效效果”像Lottie項(xiàng)目表明了,為應(yīng)用程序和網(wǎng)站增加用戶體驗(yàn),其中添加動(dòng)畫作為一個(gè)新元素越來(lái)越重要。
就像所有放入界面中的元素并與之交互的過(guò)程一樣,動(dòng)效效果也是一個(gè)功能性元素,而不僅僅是一個(gè)裝飾。動(dòng)效效果在用戶界面應(yīng)該堅(jiān)持一個(gè)恰到好處的處理,而背后設(shè)置始終需要有一個(gè)明確的目的。當(dāng)動(dòng)效效果是錦上添花而不是美中不足時(shí),用戶體驗(yàn)會(huì)更流暢。
以下是介紹的交互動(dòng)效效果:
視差效果在數(shù)字系統(tǒng)設(shè)計(jì)中可以同時(shí)用于垂直面和水平面。視差效果首次應(yīng)用是在視頻游戲,數(shù)十年后它進(jìn)入了網(wǎng)頁(yè)設(shè)計(jì)應(yīng)用中,然后漸漸的又進(jìn)入了移動(dòng)應(yīng)用程序,使用靜態(tài)或緩慢移動(dòng)的背景圖像與快速移動(dòng)的前景圖像,創(chuàng)建一個(gè)多層次的3D滾動(dòng)效果。這使用戶體驗(yàn)更加身臨其境,以其微妙之處吸引用戶。為什么這會(huì)讓人眼前一亮-
一起看一下在設(shè)計(jì)原則中的兩個(gè)視差滾動(dòng)效果實(shí)例。
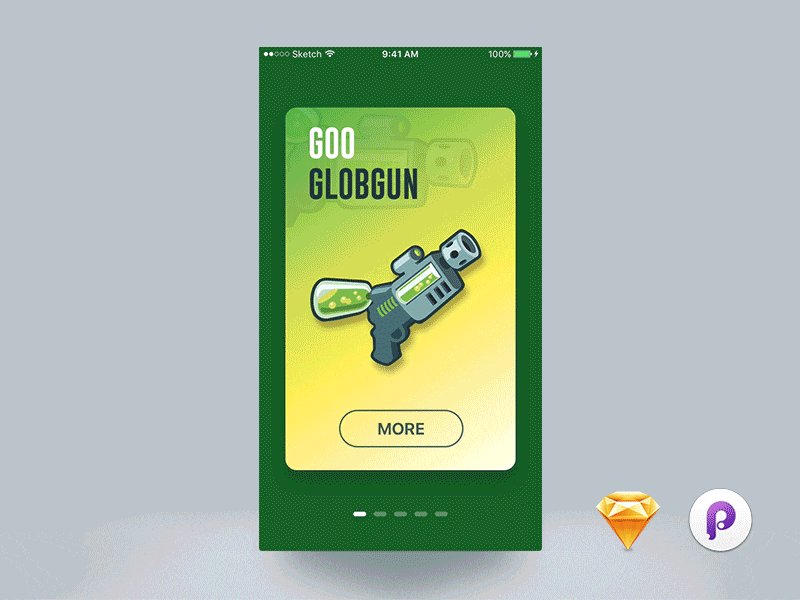
手機(jī)游戲武器卡:

Weapon cards by Hassan Mahmud
視差效果最佳位置之一是在移動(dòng)應(yīng)用程序或網(wǎng)站上水平或垂直滾動(dòng)卡片,體驗(yàn)最流暢環(huán)節(jié)的感受,是在最后部分的一張卡片。類似于iphone在你滾動(dòng)到特定列表的末尾時(shí)引入的橡皮筋效應(yīng)。
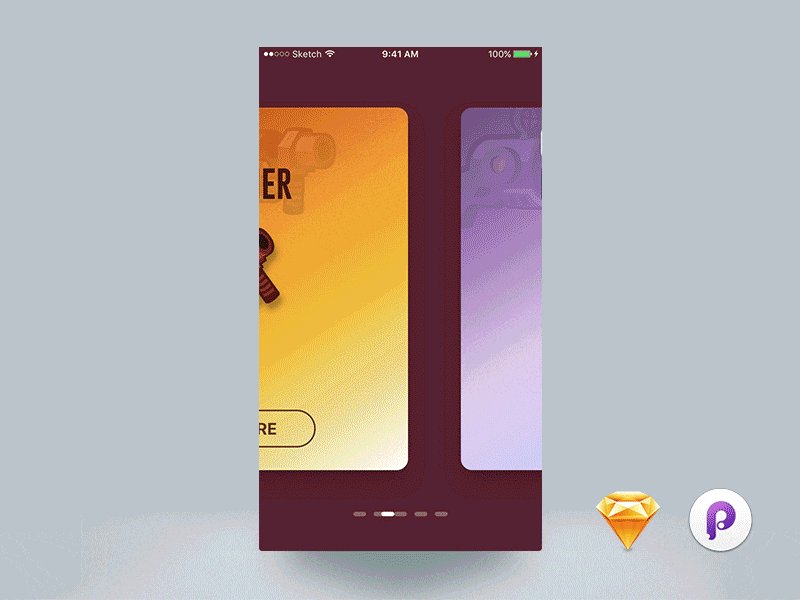
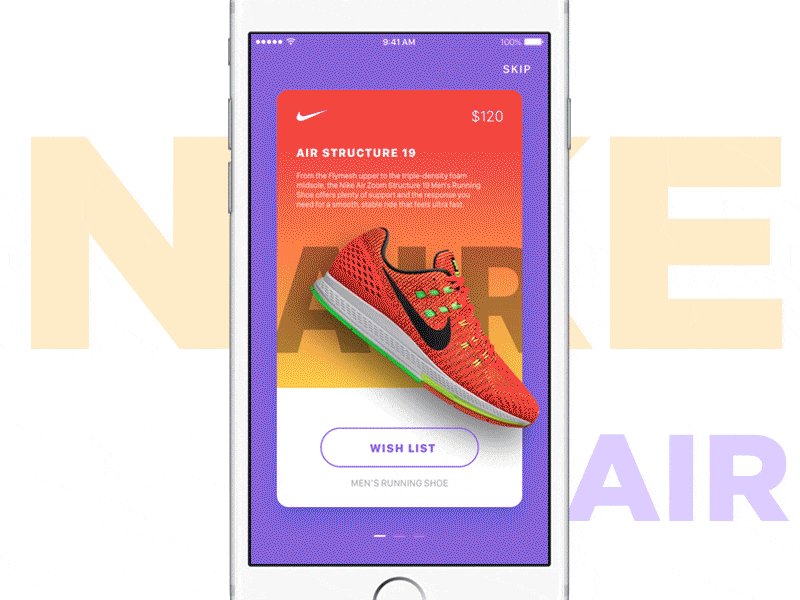
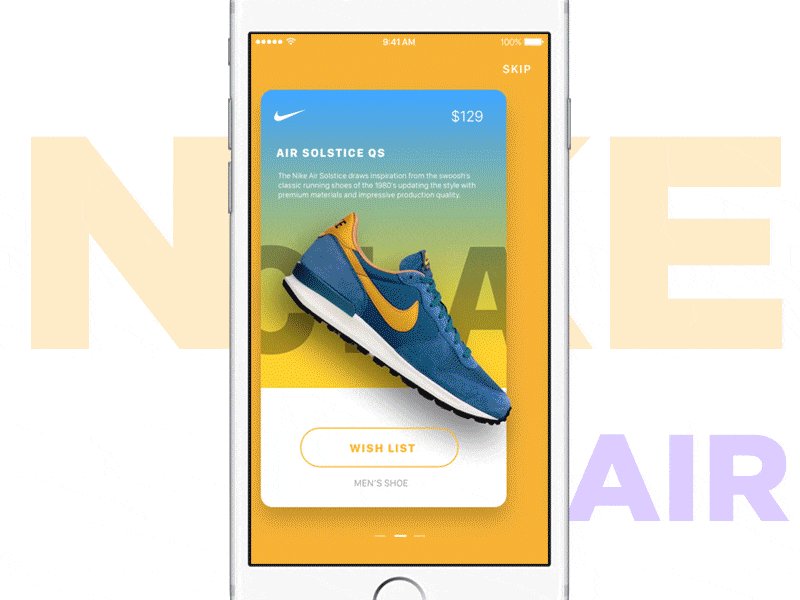
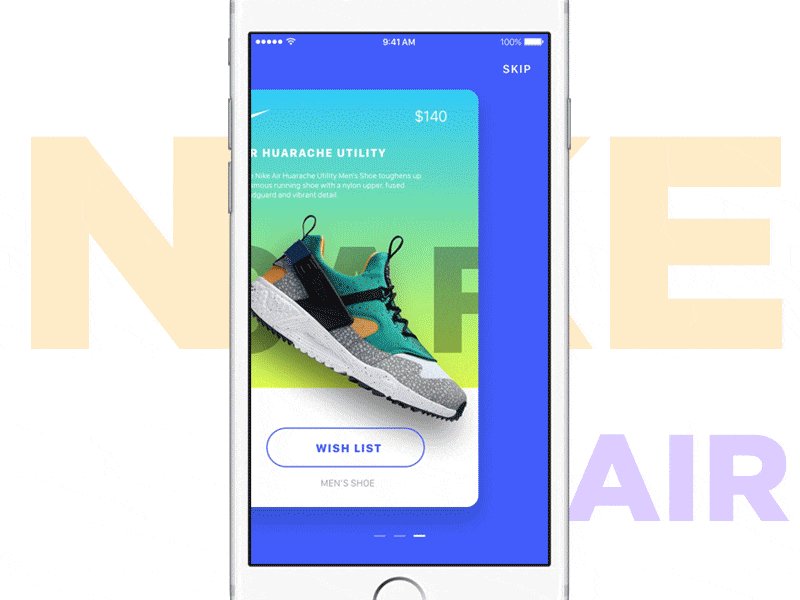
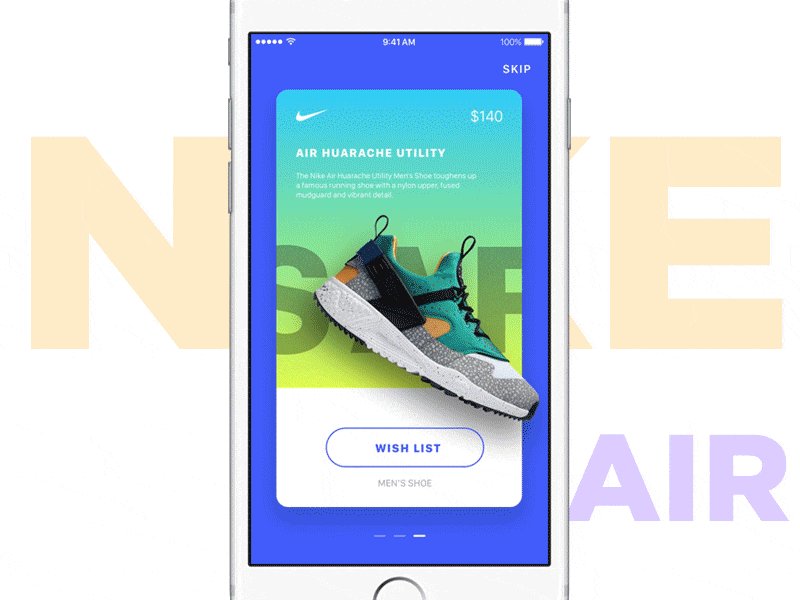
耐克APP促銷卡:

Nike promotional cards by Jardson Almeida
這個(gè)例子是耐克APP概念創(chuàng)作的視差滾動(dòng)效果,來(lái)促進(jìn)即將到來(lái)的產(chǎn)品發(fā)布。
這個(gè)設(shè)計(jì)通過(guò)突出前景元素—- 鞋子—- 將其提升了一個(gè)層次,從而超越了背景卡片的邊緣。這個(gè)效果彌補(bǔ)滾動(dòng)時(shí)發(fā)生的背景顏色改變。正如你看到的例子,精心制作的視差互動(dòng)效果可以很容易幫助你從產(chǎn)品群中脫穎而出并為你的訪客建立一個(gè)好的印象。不要認(rèn)為視差是純粹的裝飾,像你使用的其他技術(shù)一樣,它應(yīng)該為你的用戶增加真正有價(jià)值的體驗(yàn)方式被融合。
但是,需要注意的是在視差效應(yīng)范圍內(nèi)過(guò)多的運(yùn)動(dòng)可能會(huì)對(duì)那些患有前庭疾病的人造成傷害。運(yùn)動(dòng)錯(cuò)覺和深度錯(cuò)覺可能導(dǎo)致眩暈或者迷失方向感,請(qǐng)切記這些設(shè)計(jì)準(zhǔn)則:
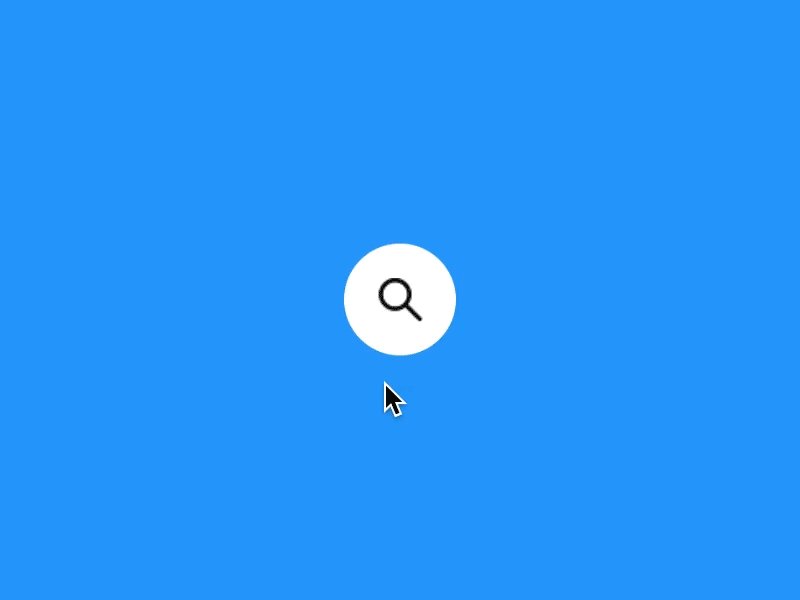
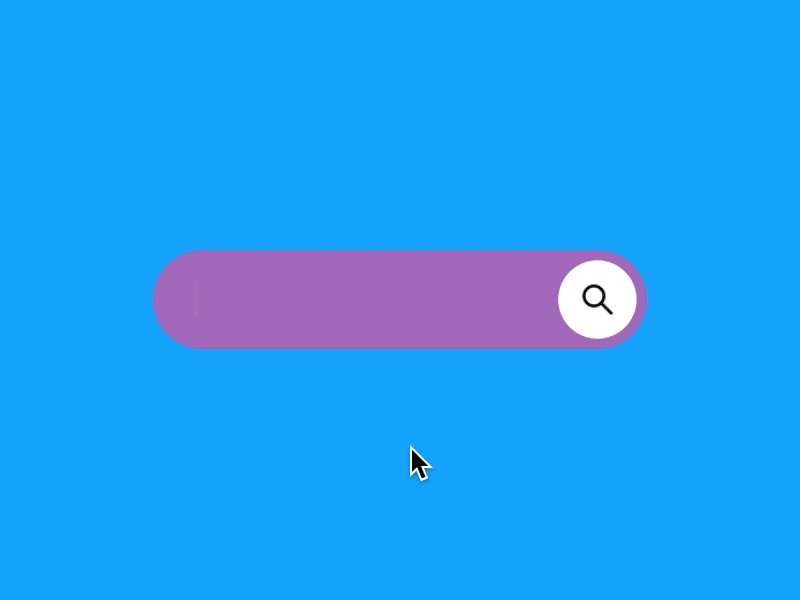
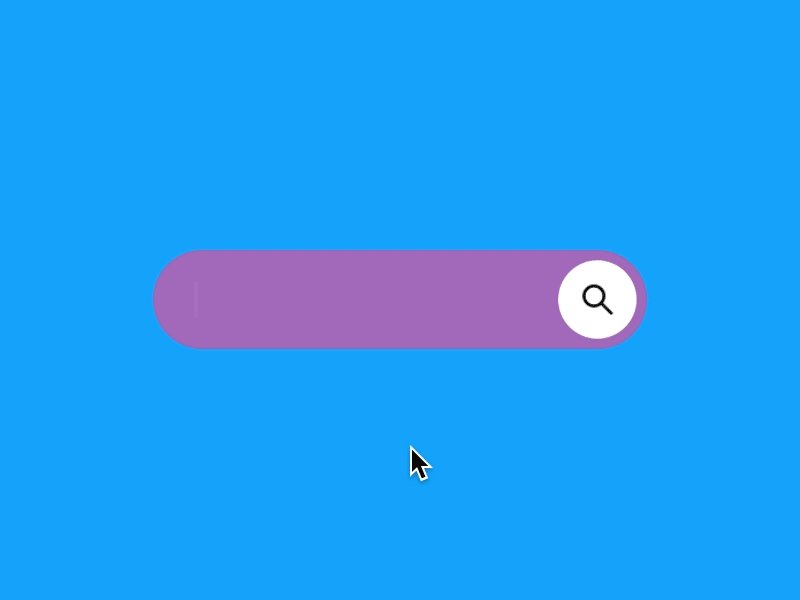
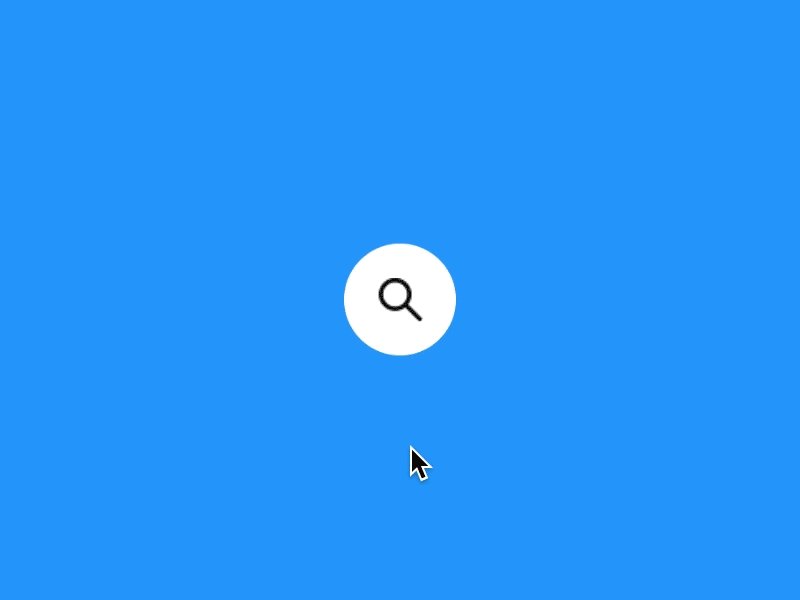
搜索欄是用戶在移動(dòng)應(yīng)用程序或網(wǎng)頁(yè)設(shè)計(jì)中最常見的圖形元素之一。在這種類型的動(dòng)畫中,界面通常只有一個(gè)搜索圖標(biāo),當(dāng)你點(diǎn)擊它搜索輸入字段時(shí)會(huì)顯示一個(gè)彈性動(dòng)畫。通過(guò)在搜索元素中添加一個(gè)微妙的動(dòng)畫,設(shè)計(jì)師可以實(shí)現(xiàn)兩個(gè)基本目標(biāo):
讓我們看一下這個(gè)交互的例子:

Search transform by Alex Pronsky
這個(gè)設(shè)計(jì)展示了放大鏡(搜素欄)作為圓形圖標(biāo),點(diǎn)擊該圖標(biāo)時(shí)它會(huì)有動(dòng)效,變成藥丸形狀的搜索框。這是一個(gè)非常輕量級(jí)的交互設(shè)計(jì),在 Principle 上只需要不到5個(gè)頁(yè)面就可以實(shí)現(xiàn),并且在開發(fā)應(yīng)用程序或網(wǎng)站時(shí)也同樣簡(jiǎn)單。
用戶填寫表單或在應(yīng)用程序中進(jìn)行某些選擇按下提交按鈕之后就會(huì)出現(xiàn)這個(gè)動(dòng)畫。一個(gè)應(yīng)用程序首次啟動(dòng)并且所有序緩存和數(shù)據(jù)都被提取時(shí),啟動(dòng)(Splash) 動(dòng)畫也會(huì)被使用。啟動(dòng)動(dòng)畫通常包括 logo 和應(yīng)用程序的名稱,通常會(huì)在應(yīng)用程序打開前在屏幕上出現(xiàn)片刻。為什么這會(huì)讓人眼前一亮-
讓我們來(lái)看一個(gè)交互式啟動(dòng)畫面的例子:

Submit splash screen by Khai
這個(gè)設(shè)計(jì)是用戶在應(yīng)用程序中完成提交交互之后的展示的動(dòng)畫。當(dāng)數(shù)據(jù)被發(fā)送到數(shù)據(jù)庫(kù)時(shí),彈跳球創(chuàng)建了一個(gè)有趣的體驗(yàn),接下來(lái)的勾號(hào)向用戶提供反饋,告訴用戶的操作是成功的,這是一個(gè)重要的體驗(yàn)實(shí)現(xiàn)。以下是啟動(dòng)畫面時(shí)要遵循的一些最佳的方法:
分頁(yè)是一系列相互連接且內(nèi)容相似的頁(yè)面,需要注意的是即使頁(yè)面中某一部分的內(nèi)容可以分為不同的頁(yè)面,我們?nèi)匀粚⑦@個(gè)概念定義為分頁(yè)。其優(yōu)點(diǎn)包括3個(gè):更容易的導(dǎo)航、更好的用戶體驗(yàn)、更流暢的購(gòu)買過(guò)程。通常用在電子商務(wù)網(wǎng)站。
讓我們來(lái)看一個(gè)分頁(yè)組件的例子,它可以在各個(gè)部分之間滑動(dòng)并且可以通過(guò)動(dòng)畫創(chuàng)建一個(gè)令人愉快的用戶體驗(yàn):

Pagination by André Gonçalves
當(dāng)用戶在不同部分之間切換時(shí),它創(chuàng)造了一種流暢的用戶體驗(yàn)。它可以用在應(yīng)用程序中用戶可以在各個(gè)部分之間快速滑動(dòng)。例如瀏覽電子商務(wù)網(wǎng)站中的產(chǎn)品圖片、閱讀教育應(yīng)用程序中的不同部分信息,或者按照步驟創(chuàng)建食品應(yīng)用程序的配方。
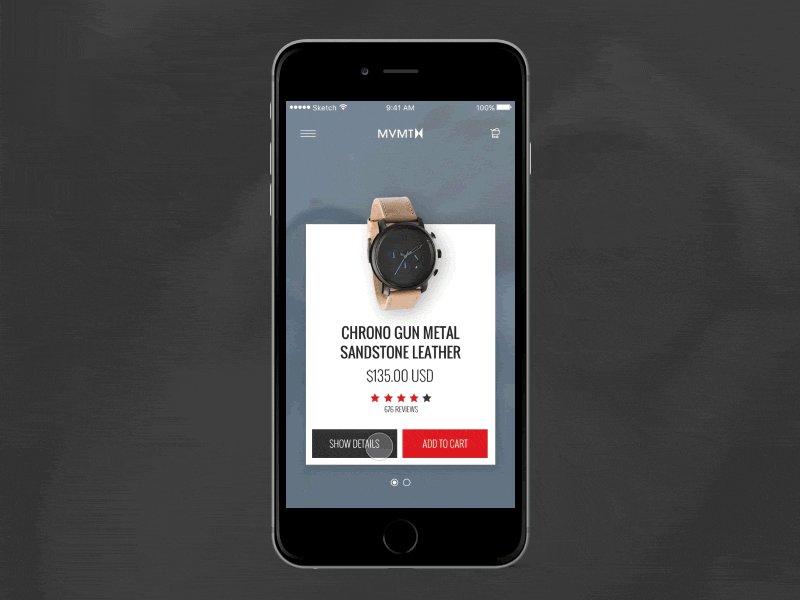
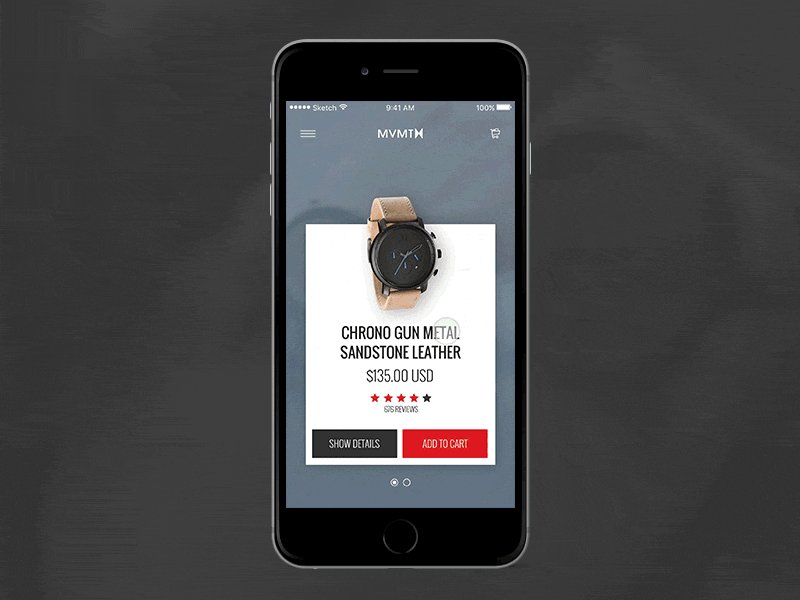
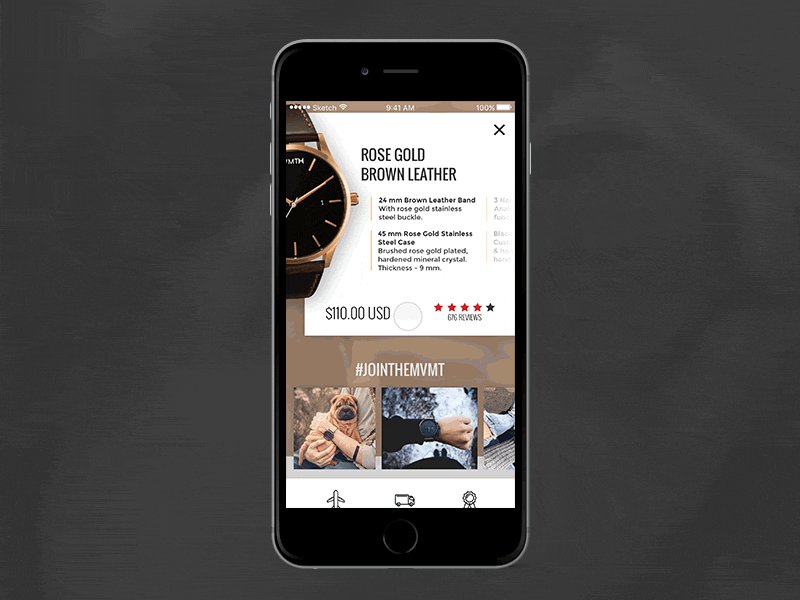
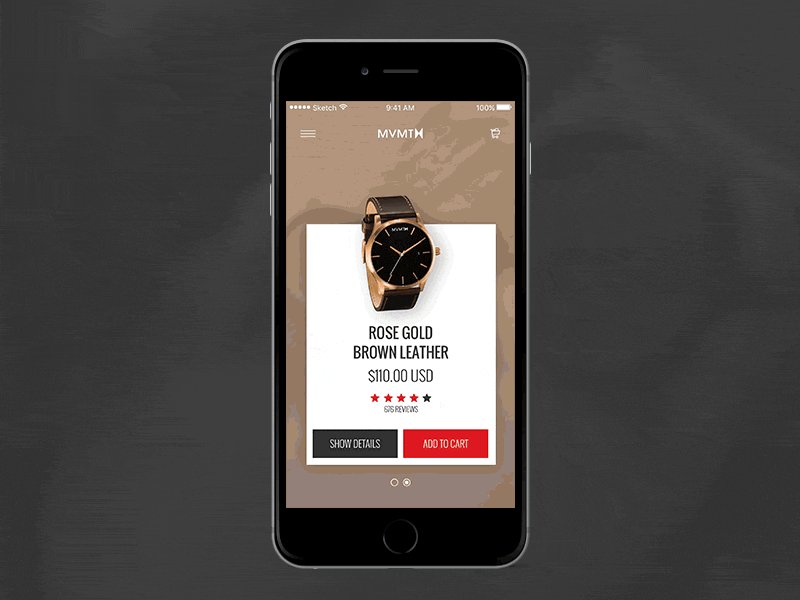
在用戶界面設(shè)計(jì)中,卡片列表是一個(gè)易于展示信息快的方法。借鑒現(xiàn)實(shí)世界中使用實(shí)物卡片記憶和組織信息的方法ーー例如抽屜卡或便利貼ーー卡片列表顯示一系列卡片,每張卡片包含一小部分信息。因此,設(shè)計(jì)的真正的難點(diǎn)在于平衡信息的傳遞方式,而不是讓使用者不知所措。
用戶應(yīng)該得到一個(gè)清晰的圖片并準(zhǔn)確傳達(dá)信息,如果用戶選擇深入瀏覽時(shí),可以選擇擴(kuò)展信息和更深入的展示。保持卡片展開的連續(xù)性、流動(dòng)性應(yīng)是平順且感覺就像是一個(gè)連接在一起的感覺。
像上面所有的交互一樣,看一個(gè)交互設(shè)計(jì)的例子:

MVMT concept by Lukas Guschlbauer
這個(gè)設(shè)計(jì)是用在一個(gè)電子商務(wù)的應(yīng)用程序,購(gòu)買手表顯示卡的項(xiàng)目。主要的信息如價(jià)格和等級(jí)需要顯示在每張卡片。擴(kuò)展卡片可以顯示額外的信息,例如使用特點(diǎn)和推薦。在消費(fèi)購(gòu)買決策時(shí),這款手表的粘性擴(kuò)展視圖創(chuàng)造了一個(gè)更好的體驗(yàn)。直觀的使用和-正確的操作-通常美學(xué)上也是令人舒適的。擴(kuò)展卡片列表可以構(gòu)建響應(yīng)式布局設(shè)計(jì),也是提高可用性的絕佳方案。目的是提高瀏覽內(nèi)容或者信息量大的應(yīng)用程序。
作者:Samarth Zalte
本文由@木之 翻譯發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來(lái)自 Unsplash,基于CC0協(xié)議。
在互聯(lián)網(wǎng)領(lǐng)域中,人機(jī)之間的互動(dòng)過(guò)程就是交互。交互也有一些可預(yù)測(cè)的、重復(fù)出現(xiàn)的規(guī)律,作者總結(jié)了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時(shí)間有個(gè)產(chǎn)品童鞋,他剛加我就問(wèn)了一大串問(wèn)題。
什么是模式(Pattern)?什么是模版(Template)?這兩個(gè)概念有什么區(qū)別?
作為一個(gè)熱心好學(xué)、樂(lè)于助人的產(chǎn)品仔,我當(dāng)然和他暢聊了一個(gè)多小時(shí),順便總結(jié)下聊天內(nèi)容。
你是不是也經(jīng)常在生活工作中,碰到類似“行為模式、設(shè)計(jì)模式、語(yǔ)言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區(qū)別,搞懂了又有什么用?
別急,我們花幾分鐘,先來(lái)嘮嘮什么是模式。
可預(yù)測(cè)、重復(fù)出現(xiàn)的現(xiàn)象或規(guī)律,通過(guò)歸納總結(jié),就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業(yè)模式、營(yíng)銷模式、行為模式、數(shù)學(xué)模式、語(yǔ)言模式等。
舉個(gè)例子:
簡(jiǎn)單說(shuō)下行為模式,它分為了“習(xí)慣模式、消費(fèi)模式、學(xué)習(xí)模式”等等。
苦逼打工仔普遍的消費(fèi)模式,一般是工作日花錢少,到了周末都愛到商場(chǎng)逛街和購(gòu)物。
但又有特例,我有個(gè)朋友就特別宅,他只喜歡在上班的時(shí)候,摸魚逛淘寶下單,簡(jiǎn)直離譜~
掌握模式,有什么用?
當(dāng)你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個(gè)好處。
我們?cè)囍倥e個(gè)例子,加深下對(duì)模式的理解,順便學(xué)學(xué)交互設(shè)計(jì)。
什么是交互?
簡(jiǎn)單來(lái)說(shuō),交互指的是在互聯(lián)網(wǎng)領(lǐng)域中,人、機(jī)之間的一系列互動(dòng)過(guò)程。
我還提煉了 3 種常見模式(簡(jiǎn)單反饋、數(shù)據(jù)操作、業(yè)務(wù)判斷),比較粗糙湊合也能用。
現(xiàn)在試著再系統(tǒng)總結(jié)下,我常用的 7 種 C 端交互模式,主要有:導(dǎo)航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導(dǎo)模式。
學(xué)完就能用,趕緊卷起來(lái)~
有人就問(wèn)了,還有更多交互模式嗎?
確實(shí)可以有,等我有時(shí)間再編幾個(gè)。。
話說(shuō)回來(lái),如果是一些特別復(fù)雜的業(yè)務(wù)規(guī)則,可能會(huì)涉及到 N 個(gè)交互模式的任意組合。
常見的導(dǎo)航模式有按鈕組合、標(biāo)簽菜單、宮格布局、列表視圖等。
導(dǎo)航模式的主要作用是,告知用戶當(dāng)前在網(wǎng)站的位置,以及接下來(lái)到哪些頁(yè)面,這有點(diǎn)像地圖 APP。

上面這張圖中,包含了幾種導(dǎo)航組件呢?
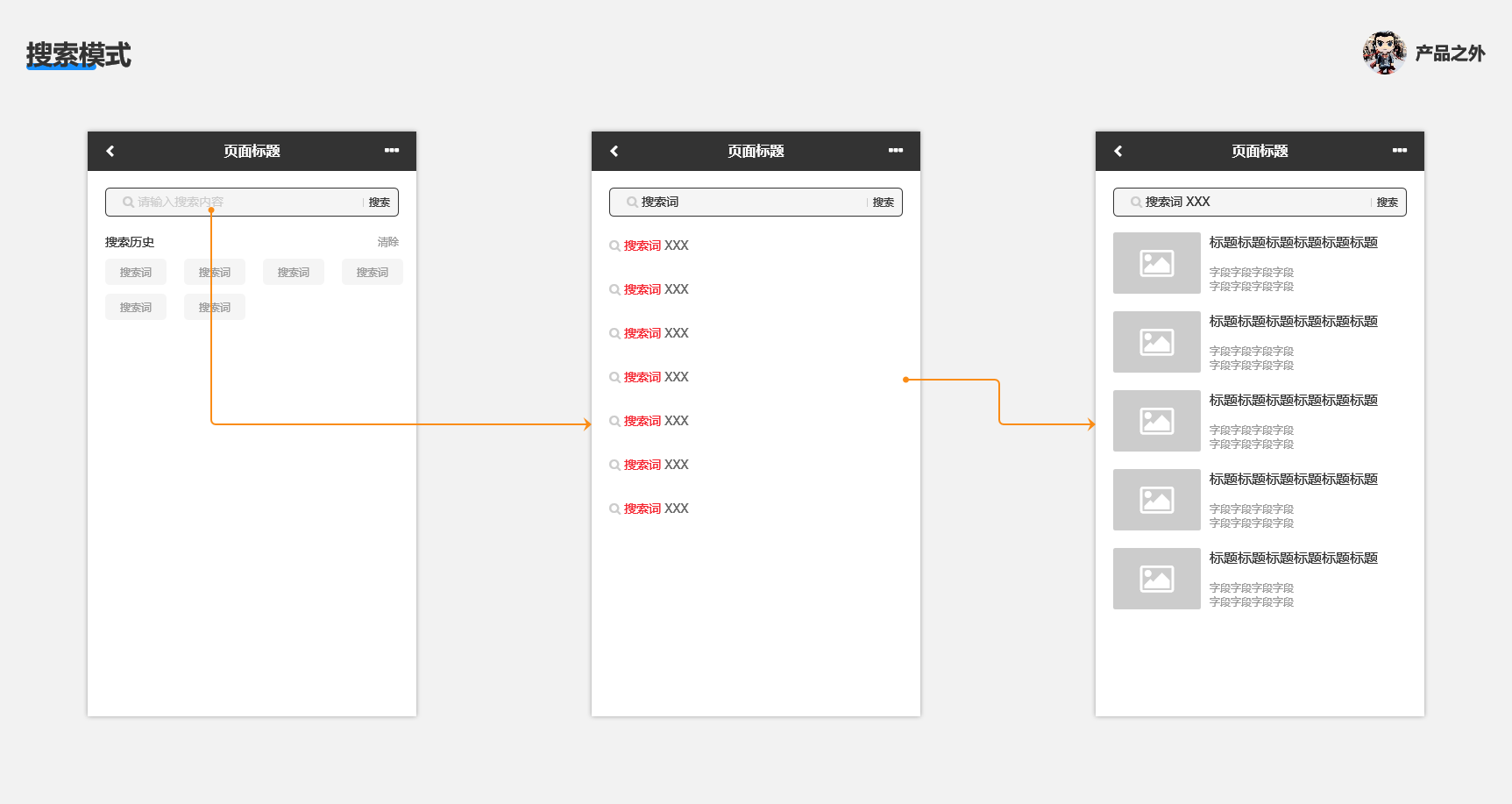
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關(guān)鍵詞,然后系統(tǒng)返回搜索結(jié)果。

打個(gè)比方,這有點(diǎn)像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號(hào)、名稱、年齡。
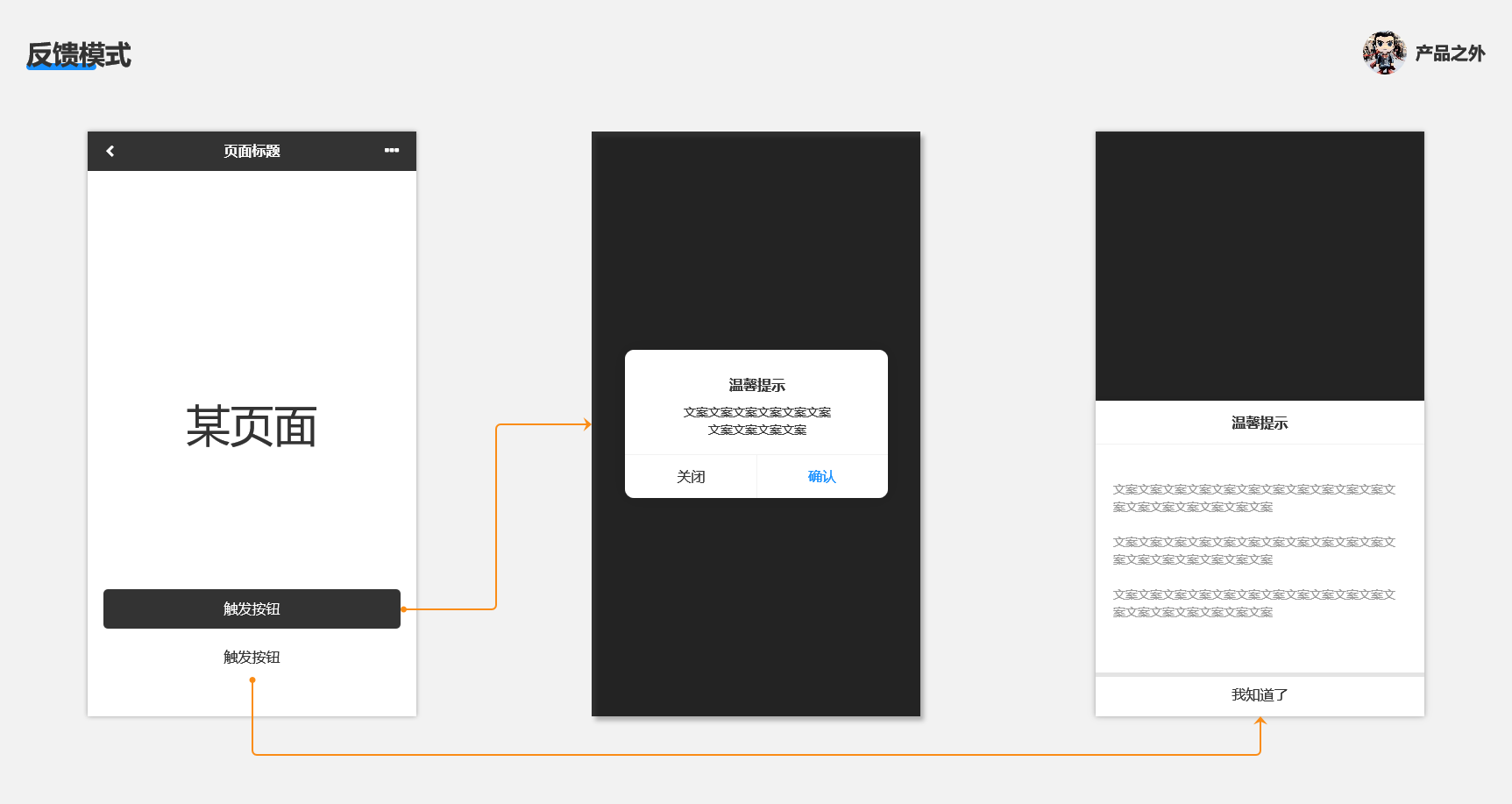
常見的反饋模式組件,涉及了對(duì)話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場(chǎng)景是,告知用戶一些信息或提示,比如“輸入密碼錯(cuò)了、展示訂單取消的注意事項(xiàng)”等。
輸入模式主要用于新數(shù)據(jù)創(chuàng)建,例如淘寶下單時(shí),你新增了一個(gè)收貨地址。

打開美團(tuán)叫個(gè)外賣,整個(gè)訂單創(chuàng)建流程,也是輸入模式。
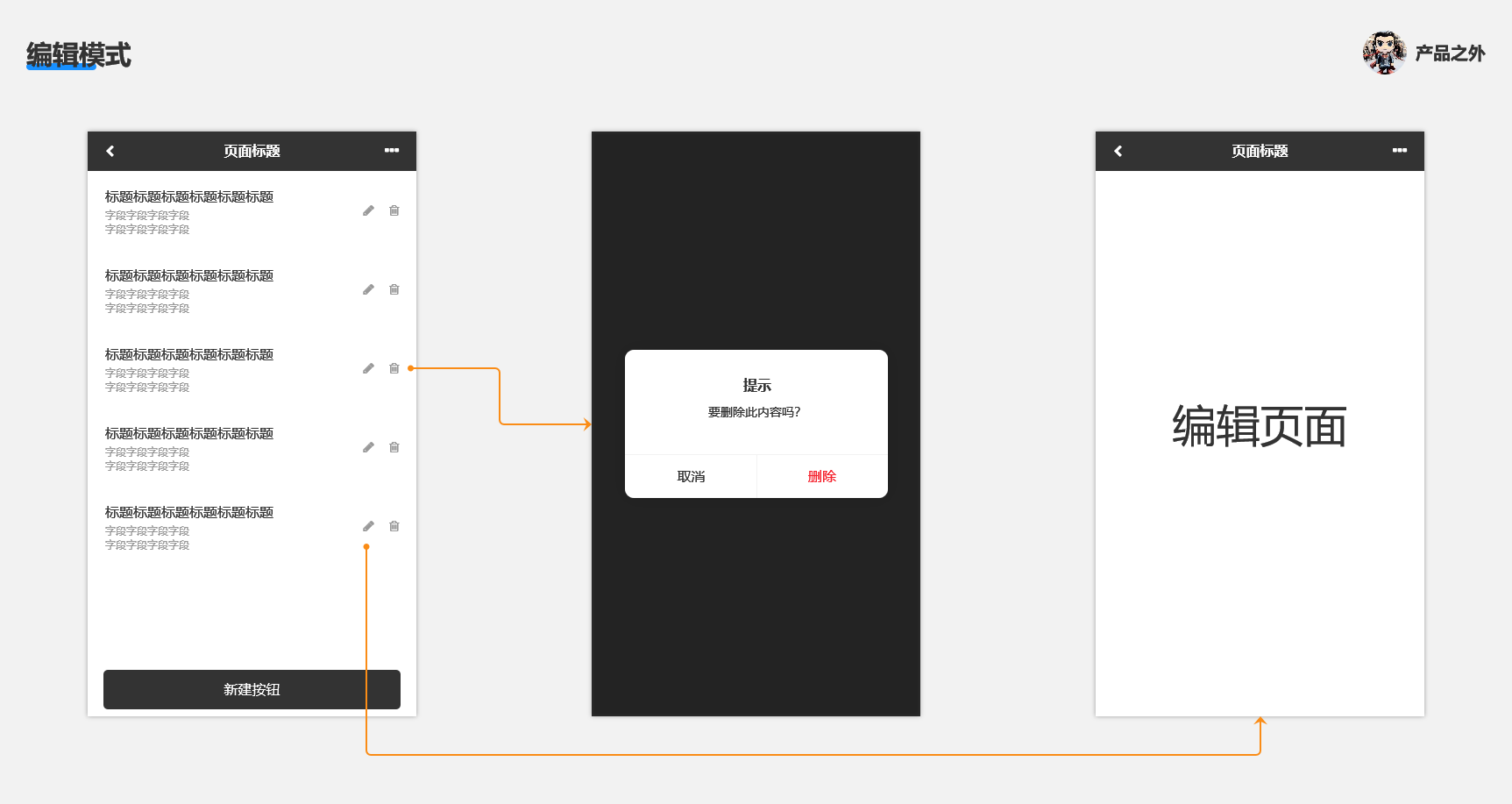
有很多人可能會(huì)把輸入模式和編輯模式搞混。

區(qū)別它們的一個(gè)方法是,交互流程涉及新數(shù)據(jù)創(chuàng)建,還是改舊數(shù)據(jù)。
改數(shù)據(jù)的話,那就是編輯模式。
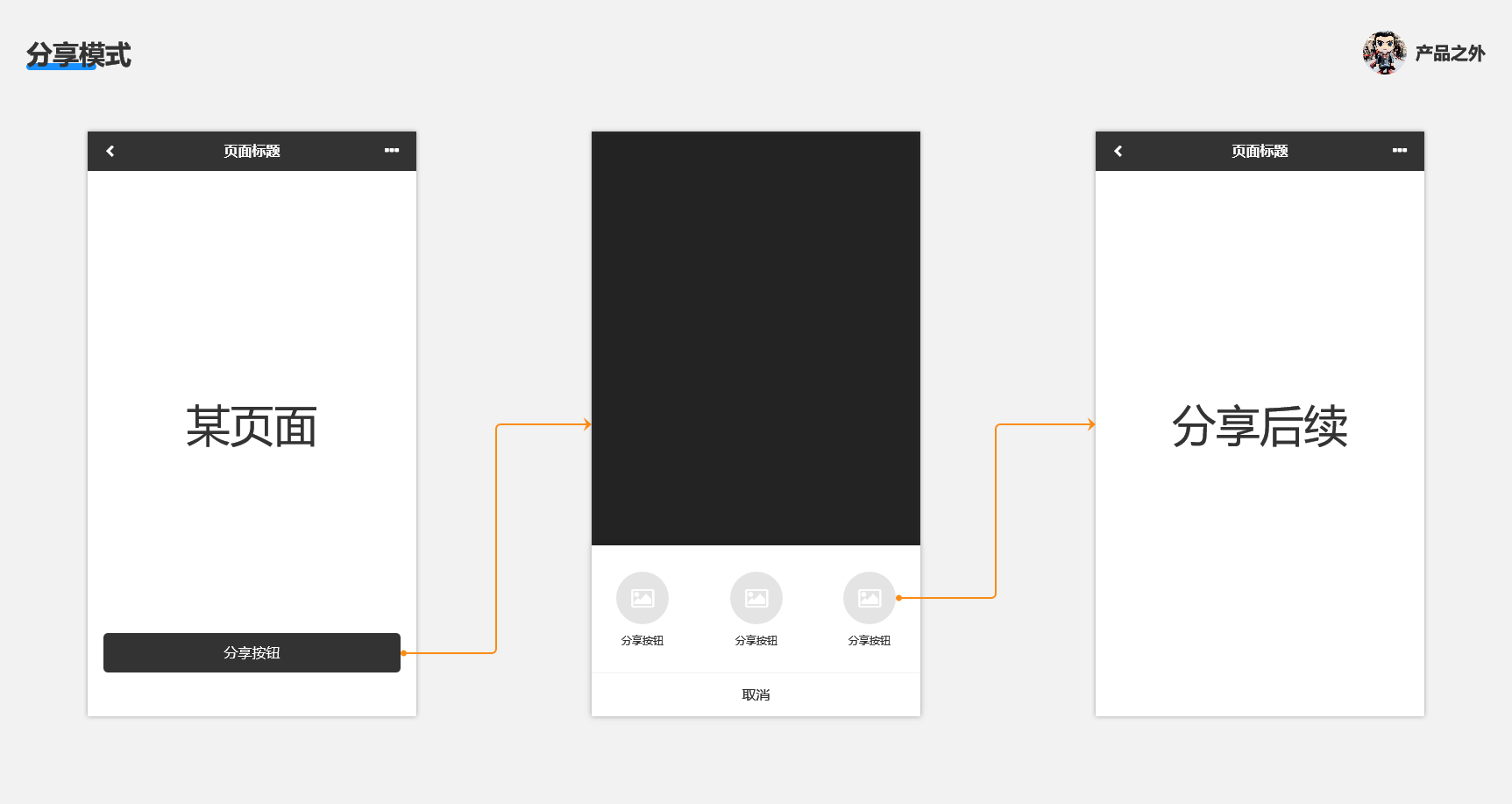
我們?cè)诳吹揭恍└韶浳恼拢蚝糜玫男〕绦蛳胍D(zhuǎn)發(fā)給朋友,那就要用到分享模式。

分享模式可以很簡(jiǎn)單,也可以往復(fù)雜了做,看產(chǎn)品階段去實(shí)現(xiàn)。
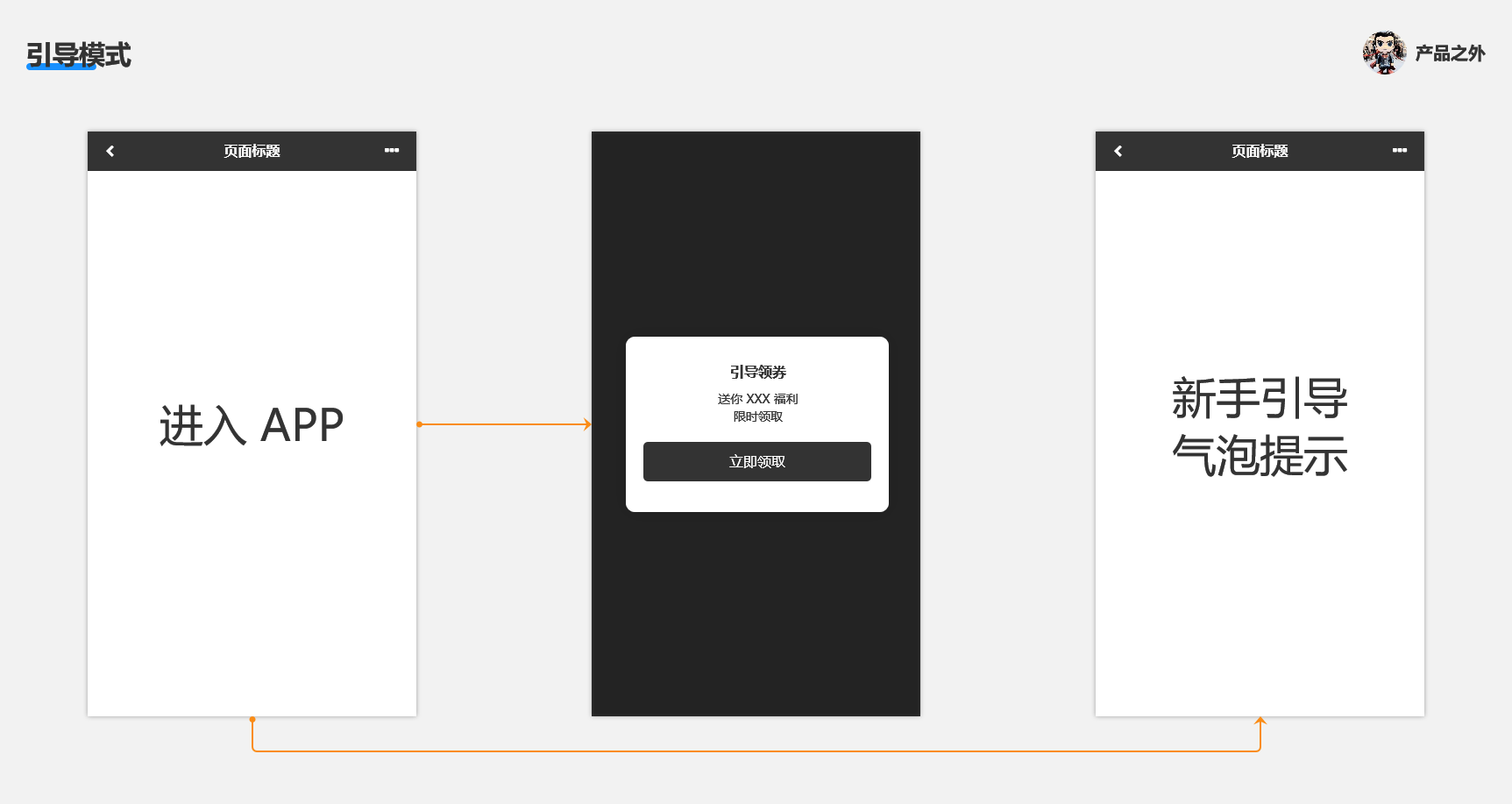
引導(dǎo)模式和反饋模式有點(diǎn)像,都是展示特定的內(nèi)容。

那怎么分辨它們呢?
以設(shè)計(jì)師視角來(lái)看,反饋模式需要用戶觸發(fā),系統(tǒng)被動(dòng)顯示。
而要讓用戶特別關(guān)注的信息,那就是引導(dǎo)模式。
模式,即抽象的規(guī)律。——好夕雷
說(shuō)了這么多概念和例子,你是不是對(duì)模式的認(rèn)知更清晰了呢?
模式運(yùn)用在產(chǎn)品領(lǐng)域,就有了這 7 種交互模式,分別是“導(dǎo)航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導(dǎo)模式”。
如果學(xué)會(huì)了模式,那么無(wú)論生活還是工作,相信你一定能輕松應(yīng)對(duì)、事半功倍。
本文由 @好夕雷 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來(lái)自Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。
前面的文章我們分享了交互設(shè)計(jì)思維,這篇文章,我們來(lái)看看用戶目標(biāo)與交互目標(biāo)。交互設(shè)計(jì)的核心,就是幫用戶拆解這些目標(biāo)并找到最優(yōu)路徑,讓他們覺得“這事兒沒那么難”。

在交互設(shè)計(jì)中,用戶的目標(biāo)可以理解為他們希望通過(guò)使用產(chǎn)品完成的事情。換句話說(shuō),就是用戶打開你的產(chǎn)品時(shí)“心里想要達(dá)成的事”。這個(gè)目標(biāo)可能是很直接的,比如在外賣App上訂一份喜歡的午餐;也可能是抽象的,比如通過(guò)一款學(xué)習(xí)軟件提升自己的外語(yǔ)水平。無(wú)論目標(biāo)是什么,用戶都期望在操作的過(guò)程中高效、順暢且愉快地達(dá)成目標(biāo)。
交互設(shè)計(jì)的核心,就是幫用戶拆解這些目標(biāo)并找到最優(yōu)路徑,讓他們覺得“這事兒沒那么難”。比如,如果用戶的目標(biāo)是查找一條航班信息,設(shè)計(jì)師需要確保他們可以快速找到搜索入口,并在最短的時(shí)間內(nèi)完成查詢,而不是在復(fù)雜的頁(yè)面中迷路。
除了完成任務(wù),用戶還有情感上的目標(biāo),比如體驗(yàn)愉悅感、安全感或滿足感。舉個(gè)例子,當(dāng)用戶在付款時(shí),他們的功能性目標(biāo)是完成支付,而情感性目標(biāo)可能是確認(rèn)交易安全或者支付方式簡(jiǎn)單快捷。這就是為什么很多支付產(chǎn)品會(huì)在完成支付后彈出一個(gè)愉快的提示動(dòng)畫,比如一個(gè)小勾或一個(gè)成功的笑臉——它不僅告訴用戶任務(wù)完成了,還讓他們感到一種心理上的正反饋。
因此,交互設(shè)計(jì)思維的本質(zhì)是站在用戶的視角去思考:他們想要完成什么,他們需要如何完成,以及我們?nèi)绾巫屵@個(gè)過(guò)程變得簡(jiǎn)單、高效和愉悅。滿足用戶目標(biāo),才是設(shè)計(jì)的成功所在。

在交互設(shè)計(jì)中,產(chǎn)品不僅是幫助用戶完成任務(wù)的工具,更是一個(gè)信息傳遞的媒介。那么,產(chǎn)品需要傳遞的信息到底是什么呢?簡(jiǎn)單來(lái)說(shuō),就是**“我是什么”“我能做什么”“你現(xiàn)在在哪兒”“接下來(lái)該怎么做”**這幾大核心信息。
首先,產(chǎn)品需要明確地告訴用戶“我是什么”。比如,你打開一個(gè)外賣App,頁(yè)面上醒目的美食圖片和“搜索餐廳”的提示,就在告訴你,這個(gè)App的核心功能是幫助你找到食物并下單。如果用戶對(duì)產(chǎn)品的功能感到困惑,那設(shè)計(jì)就失去了它的基礎(chǔ)價(jià)值。
接著,產(chǎn)品要傳遞“我能做什么”的信息。也就是說(shuō),用戶需要很清楚地知道,這個(gè)產(chǎn)品能為他們提供哪些服務(wù),或者有哪些功能可以用。比如在拍照App中,用戶可能會(huì)關(guān)心是否有濾鏡或編輯功能。設(shè)計(jì)師要通過(guò)直觀的界面布局和易識(shí)別的圖標(biāo)來(lái)傳遞這些功能信息,避免用戶四處尋找。
再來(lái)是“你現(xiàn)在在哪兒”。用戶在使用產(chǎn)品的過(guò)程中,需要隨時(shí)了解自己在操作流程中的位置,比如是剛開始填寫訂單信息,還是已經(jīng)進(jìn)入支付環(huán)節(jié)。這種清晰的路徑感,可以通過(guò)導(dǎo)航欄、進(jìn)度條等設(shè)計(jì)元素來(lái)實(shí)現(xiàn),讓用戶有一種“掌控感”。
最后,也是最重要的,產(chǎn)品需要告訴用戶“接下來(lái)該怎么做”。交互設(shè)計(jì)的一個(gè)關(guān)鍵點(diǎn),就是要引導(dǎo)用戶完成操作,避免他們卡在某一步不知所措。例如,當(dāng)用戶填寫表單時(shí),如果某項(xiàng)信息漏填了,產(chǎn)品需要用清晰的提示信息,比如紅色邊框或彈窗,告訴用戶哪里需要修正。通過(guò)明確的反饋,用戶會(huì)感到流程是流暢的,而不是無(wú)頭緒的。
總結(jié)來(lái)說(shuō),產(chǎn)品傳遞的信息是為了讓用戶明白自己的位置、了解操作步驟、感受到控制感和安全感。一個(gè)設(shè)計(jì)得當(dāng)?shù)漠a(chǎn)品,會(huì)像一位貼心的向?qū)В粩嘤煤线m的方式傳遞這些信息,讓用戶有條不紊地完成目標(biāo),同時(shí)享受使用的過(guò)程。

在交互設(shè)計(jì)中,找到用戶目標(biāo)與產(chǎn)品目標(biāo)之間的平衡點(diǎn)就像搭建一座橋——一邊是用戶的需求和期望,另一邊是產(chǎn)品的商業(yè)目標(biāo)和核心價(jià)值。設(shè)計(jì)的任務(wù),就是讓這座橋既穩(wěn)固又通暢,讓用戶愿意通過(guò)產(chǎn)品實(shí)現(xiàn)他們的目標(biāo),同時(shí)產(chǎn)品也能達(dá)成自己的目標(biāo)。

總結(jié)來(lái)說(shuō),設(shè)計(jì)師的職責(zé)是成為用戶和產(chǎn)品目標(biāo)之間的“調(diào)解員”,用設(shè)計(jì)語(yǔ)言找到兩者的共贏點(diǎn)。一個(gè)成功的設(shè)計(jì),不僅能讓用戶滿意,還能幫助產(chǎn)品實(shí)現(xiàn)長(zhǎng)遠(yuǎn)的發(fā)展目標(biāo)。這種平衡并不容易,但通過(guò)不斷洞察、嘗試和優(yōu)化,就能讓產(chǎn)品和用戶之間建立起良性連接。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來(lái)自Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)
在前面的文章中,我們定義了交互思維和流程、目標(biāo),接下來(lái)我們分享交互設(shè)計(jì)思維與我們常說(shuō)的產(chǎn)品思維、體驗(yàn)思維等的融合。

在現(xiàn)代產(chǎn)品開發(fā)中,交互思維與產(chǎn)品設(shè)計(jì)思維的融合已經(jīng)成為提升用戶體驗(yàn)的關(guān)鍵。兩者看似獨(dú)立,卻可以在實(shí)際設(shè)計(jì)過(guò)程中形成互補(bǔ),打造出更加契合用戶需求的產(chǎn)品。本文將從兩者的特點(diǎn)、融合的價(jià)值,以及實(shí)際應(yīng)用場(chǎng)景中如何落地等角度出發(fā),深入探討它們的結(jié)合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產(chǎn)品的互動(dòng)體驗(yàn)。它關(guān)注的是:
交互思維傾向于優(yōu)化用戶的操作路徑,將復(fù)雜的技術(shù)邏輯隱藏在背后,讓用戶感受到簡(jiǎn)單和直觀。
例子:在淘寶購(gòu)物車中,“全選”功能按鈕被設(shè)計(jì)在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產(chǎn)品設(shè)計(jì)思維:關(guān)注用戶價(jià)值與商業(yè)目標(biāo)
產(chǎn)品設(shè)計(jì)思維則是更全局的,它關(guān)注的是產(chǎn)品能否滿足用戶需求并實(shí)現(xiàn)商業(yè)價(jià)值。核心問(wèn)題包括:
產(chǎn)品設(shè)計(jì)思維更偏向戰(zhàn)略層面,要求對(duì)市場(chǎng)、用戶和商業(yè)有全局的理解,并制定產(chǎn)品的發(fā)展方向。
例子:微信從“即時(shí)通訊”入手,以簡(jiǎn)單的聊天功能切入市場(chǎng),但通過(guò)持續(xù)擴(kuò)展支付、朋友圈、公眾號(hào)等模塊,構(gòu)建了一個(gè)完善的生態(tài)系統(tǒng)。
兩種思維的結(jié)合,能夠更好地兼顧用戶體驗(yàn)和商業(yè)價(jià)值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業(yè)目標(biāo)
交互思維: 設(shè)計(jì)流暢、直觀的操作流程,提升用戶體驗(yàn)。
產(chǎn)品設(shè)計(jì)思維: 在流暢體驗(yàn)的基礎(chǔ)上,引導(dǎo)用戶完成關(guān)鍵行為(如購(gòu)買、注冊(cè)等),實(shí)現(xiàn)商業(yè)目標(biāo)。
案例:美團(tuán)外賣的下單流程

2)用戶需求與技術(shù)限制的平衡
交互思維: 關(guān)注用戶直觀感受,簡(jiǎn)化復(fù)雜操作,讓用戶專注于目標(biāo)任務(wù)。
產(chǎn)品設(shè)計(jì)思維: 在技術(shù)和資源限制內(nèi),找到實(shí)現(xiàn)用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數(shù)據(jù)驅(qū)動(dòng)與用戶體驗(yàn)的結(jié)合
交互思維: 基于用戶行為數(shù)據(jù)優(yōu)化界面和流程,提升操作效率。
產(chǎn)品設(shè)計(jì)思維: 基于數(shù)據(jù)分析判斷用戶需求的優(yōu)先級(jí),調(diào)整產(chǎn)品功能布局。
案例:淘寶推薦算法與界面設(shè)計(jì)
淘寶的個(gè)性化推薦系統(tǒng)通過(guò)AI分析用戶瀏覽和購(gòu)買行為,推薦相關(guān)商品。交互設(shè)計(jì)確保推薦商品的展示方式簡(jiǎn)潔、直觀,不打擾用戶正常瀏覽,增強(qiáng)購(gòu)物體驗(yàn)的同時(shí)提升成交轉(zhuǎn)化率。

4)感性設(shè)計(jì)與理性分析的結(jié)合
交互思維: 關(guān)注情感體驗(yàn),設(shè)計(jì)讓用戶愉悅的互動(dòng)。
產(chǎn)品設(shè)計(jì)思維: 從用戶行為和反饋中提煉需求,找到情感體驗(yàn)的落地點(diǎn)。
案例:支付寶的“年度賬單”功能

隨著AI技術(shù)的深入發(fā)展,交互思維與產(chǎn)品設(shè)計(jì)思維的融合將進(jìn)一步進(jìn)化:
案例展望:
在未來(lái)的外賣App中,AI不僅能推薦菜品,還能根據(jù)天氣、飲食偏好提供動(dòng)態(tài)優(yōu)惠,讓用戶感到“被理解”。同時(shí),界面交互會(huì)變得更加智能,比如直接通過(guò)語(yǔ)音完成點(diǎn)餐和支付。
在數(shù)字產(chǎn)品開發(fā)中,交互思維和用戶體驗(yàn)設(shè)計(jì)思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產(chǎn)品體驗(yàn)。兩者的融合不僅能提升產(chǎn)品的使用效率,還能激發(fā)用戶的情感共鳴,最終實(shí)現(xiàn)用戶目標(biāo)與商業(yè)價(jià)值的雙贏。
1)交互思維:聚焦人與界面的高效互動(dòng)
交互思維主要關(guān)注用戶與產(chǎn)品之間的操作過(guò)程,旨在通過(guò)直觀的界面設(shè)計(jì)和高效的交互方式,幫助用戶輕松完成任務(wù)。其核心要素包括:
2)用戶體驗(yàn)設(shè)計(jì)思維:以用戶為中心的全局視角
用戶體驗(yàn)設(shè)計(jì)思維是以用戶需求和用戶感受為核心的一種方法論,涉及產(chǎn)品從設(shè)計(jì)到使用的整個(gè)生命周期。其重點(diǎn)在于:
簡(jiǎn)單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗(yàn)設(shè)計(jì)思維更像是一位城市規(guī)劃師,考慮如何讓整個(gè)城市的交通系統(tǒng)高效且宜居。

1)從細(xì)節(jié)到全局,滿足用戶操作與體驗(yàn)的雙重需求
交互思維注重細(xì)節(jié),優(yōu)化每一個(gè)交互動(dòng)作;而用戶體驗(yàn)設(shè)計(jì)思維關(guān)注全局,確保整個(gè)使用流程的流暢性和一致性。兩者結(jié)合能讓用戶在每個(gè)環(huán)節(jié)都感到舒適且順暢。
案例:微信的語(yǔ)音消息功能
2)情感設(shè)計(jì)與功能設(shè)計(jì)的結(jié)合
交互思維解決“怎么用”的問(wèn)題,用戶體驗(yàn)設(shè)計(jì)思維則深入到“為什么用”和“用后感受如何”。情感設(shè)計(jì)是兩者融合的一個(gè)關(guān)鍵點(diǎn),既提升用戶滿意度,又增強(qiáng)產(chǎn)品粘性。
案例:支付寶的完成支付動(dòng)畫
3)用戶需求與設(shè)計(jì)約束的平衡
交互思維幫助優(yōu)化操作路徑,而用戶體驗(yàn)設(shè)計(jì)思維則考慮設(shè)計(jì)的合理性和場(chǎng)景適配性。在技術(shù)和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規(guī)劃與確認(rèn)
4)數(shù)據(jù)驅(qū)動(dòng)與用戶感知的結(jié)合
數(shù)據(jù)分析是用戶體驗(yàn)設(shè)計(jì)思維的重要部分,而交互思維則利用這些數(shù)據(jù)優(yōu)化每一次用戶操作。兩者的結(jié)合能實(shí)現(xiàn)功能的個(gè)性化和體驗(yàn)的精準(zhǔn)化。
案例:淘寶的商品推薦系統(tǒng)
抖音作為短視頻平臺(tái),在交互與用戶體驗(yàn)設(shè)計(jì)的結(jié)合上表現(xiàn)得尤為出色:
隨著AI的普及,交互思維與用戶體驗(yàn)設(shè)計(jì)思維的融合將進(jìn)入新的階段:
案例展望:智能客服系統(tǒng)
未來(lái)的智能客服不僅能準(zhǔn)確理解用戶問(wèn)題,還能根據(jù)情緒識(shí)別調(diào)整對(duì)話語(yǔ)氣,同時(shí)提供即時(shí)解決方案與友好的互動(dòng)體驗(yàn)。
交互思維與界面設(shè)計(jì)思維的融合,是現(xiàn)代產(chǎn)品設(shè)計(jì)中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現(xiàn),彼此互補(bǔ),共同打造出功能性與美觀性兼具的產(chǎn)品體驗(yàn)。本文將從兩者的概念、融合的價(jià)值以及實(shí)際案例中剖析如何實(shí)現(xiàn)這種深度結(jié)合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優(yōu)化用戶操作的每一步,降低操作復(fù)雜度,提升使用效率。
其關(guān)注的主要問(wèn)題包括:
特點(diǎn):邏輯性強(qiáng),重在用戶的操作行為,強(qiáng)調(diào)功能可達(dá)性和可用性。
2)界面設(shè)計(jì)思維:聚焦視覺呈現(xiàn)與情感體驗(yàn)
界面設(shè)計(jì)思維則以視覺表現(xiàn)為中心,關(guān)注界面的美感和信息傳達(dá)的有效性。其關(guān)注點(diǎn)包括:
特點(diǎn):更注重感性表達(dá),強(qiáng)調(diào)用戶的情感體驗(yàn)和對(duì)產(chǎn)品的第一印象。
簡(jiǎn)單類比:
交互思維像是設(shè)計(jì)產(chǎn)品的操作說(shuō)明書,確保邏輯清晰易懂;而界面設(shè)計(jì)思維則為產(chǎn)品包裝,讓它看起來(lái)有吸引力且直觀。

1)信息分層與視覺引導(dǎo)的結(jié)合
交互思維: 根據(jù)用戶操作邏輯,對(duì)信息進(jìn)行層級(jí)劃分,優(yōu)先展示關(guān)鍵信息,隱藏次要內(nèi)容。
界面設(shè)計(jì)思維: 通過(guò)顏色、字體大小、對(duì)比等視覺元素,強(qiáng)化信息的層級(jí)感和用戶的關(guān)注點(diǎn)。
案例:支付寶首頁(yè)的布局
交互層面: 核心功能(如轉(zhuǎn)賬、收付款)被放置在顯眼的首屏區(qū)域,次要功能(如理財(cái)推薦)隱藏在二級(jí)頁(yè)面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區(qū)分,用戶一眼就能找到核心功能。
2)動(dòng)效與反饋設(shè)計(jì)的結(jié)合
交互思維: 動(dòng)效作為用戶操作的反饋機(jī)制,提示操作結(jié)果或狀態(tài)變化。
界面設(shè)計(jì)思維: 動(dòng)效的風(fēng)格和節(jié)奏與界面整體視覺風(fēng)格保持一致,增強(qiáng)整體體驗(yàn)的連貫性。
案例:抖音的點(diǎn)贊動(dòng)效
交互層面: 用戶雙擊屏幕后,出現(xiàn)心形動(dòng)畫,明確提示“點(diǎn)贊成功”。
界面層面: 動(dòng)效的色彩與抖音的品牌風(fēng)格一致,給用戶帶來(lái)視覺和情感上的滿足感。
3)視覺布局與操作路徑的優(yōu)化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點(diǎn)擊和跳轉(zhuǎn)。
界面設(shè)計(jì)思維: 通過(guò)對(duì)頁(yè)面布局的優(yōu)化,讓用戶在操作路徑中感到界面簡(jiǎn)潔且層次分明。
案例:京東購(gòu)物車的設(shè)計(jì)
交互層面: 重要操作(如全選、去結(jié)算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價(jià)格信息展示,讓用戶輕松理解購(gòu)物車內(nèi)容。
4)情感設(shè)計(jì)與功能優(yōu)化的結(jié)合
交互思維: 通過(guò)優(yōu)化功能滿足用戶需求,讓操作過(guò)程簡(jiǎn)單高效。
界面設(shè)計(jì)思維: 在視覺設(shè)計(jì)中融入情感化元素,讓用戶感到愉悅或被關(guān)懷。
案例:網(wǎng)易云音樂(lè)的“聽歌識(shí)曲”功能
交互層面: 用戶只需點(diǎn)擊一個(gè)按鈕,系統(tǒng)即可快速識(shí)別歌曲,操作簡(jiǎn)單高效。
界面層面: 啟動(dòng)時(shí)有動(dòng)態(tài)音波效果,識(shí)別成功后展示專輯封面和歌詞,增強(qiáng)情感連接。
微信的朋友圈功能是交互思維與界面設(shè)計(jì)思維結(jié)合的經(jīng)典案例:
交互設(shè)計(jì):
用戶可以通過(guò)簡(jiǎn)單的下滑操作瀏覽動(dòng)態(tài),上滑時(shí)加載更多內(nèi)容,操作自然流暢。
點(diǎn)贊和評(píng)論的交互邏輯簡(jiǎn)單,長(zhǎng)按可以刪除自己的評(píng)論,符合用戶直覺。
界面設(shè)計(jì):
動(dòng)態(tài)展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統(tǒng)一,評(píng)論區(qū)域的縮進(jìn)樣式使信息層級(jí)清晰。
交互思維與產(chǎn)品思維、體驗(yàn)思維、視覺設(shè)計(jì)思維的融合,是用戶體驗(yàn)優(yōu)化的基礎(chǔ)。在實(shí)際設(shè)計(jì)中,我們既需要從全局出發(fā),規(guī)劃產(chǎn)品戰(zhàn)略,也需要關(guān)注用戶的每一步操作細(xì)節(jié)。
通過(guò)兩者的互相補(bǔ)充,我們能設(shè)計(jì)出既符合用戶需求,又實(shí)現(xiàn)商業(yè)價(jià)值的產(chǎn)品,更精準(zhǔn)地滿足用戶需求,讓產(chǎn)品不僅好用,還能打動(dòng)人心。為用戶和企業(yè)帶來(lái)雙贏的結(jié)果。
未來(lái),隨著技術(shù)的進(jìn)步和用戶需求的多樣化,這種融合將持續(xù)推動(dòng)數(shù)字產(chǎn)品體驗(yàn)的升級(jí),成為提升產(chǎn)品競(jìng)爭(zhēng)力的核心動(dòng)力。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標(biāo),接下來(lái)我們分享交互設(shè)計(jì)思維與我們常說(shuō)的產(chǎn)品思維、體驗(yàn)思維等的融合。

在現(xiàn)代產(chǎn)品開發(fā)中,交互思維與產(chǎn)品設(shè)計(jì)思維的融合已經(jīng)成為提升用戶體驗(yàn)的關(guān)鍵。兩者看似獨(dú)立,卻可以在實(shí)際設(shè)計(jì)過(guò)程中形成互補(bǔ),打造出更加契合用戶需求的產(chǎn)品。本文將從兩者的特點(diǎn)、融合的價(jià)值,以及實(shí)際應(yīng)用場(chǎng)景中如何落地等角度出發(fā),深入探討它們的結(jié)合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產(chǎn)品的互動(dòng)體驗(yàn)。它關(guān)注的是:
交互思維傾向于優(yōu)化用戶的操作路徑,將復(fù)雜的技術(shù)邏輯隱藏在背后,讓用戶感受到簡(jiǎn)單和直觀。
例子:在淘寶購(gòu)物車中,“全選”功能按鈕被設(shè)計(jì)在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產(chǎn)品設(shè)計(jì)思維:關(guān)注用戶價(jià)值與商業(yè)目標(biāo)
產(chǎn)品設(shè)計(jì)思維則是更全局的,它關(guān)注的是產(chǎn)品能否滿足用戶需求并實(shí)現(xiàn)商業(yè)價(jià)值。核心問(wèn)題包括:
產(chǎn)品設(shè)計(jì)思維更偏向戰(zhàn)略層面,要求對(duì)市場(chǎng)、用戶和商業(yè)有全局的理解,并制定產(chǎn)品的發(fā)展方向。
例子:微信從“即時(shí)通訊”入手,以簡(jiǎn)單的聊天功能切入市場(chǎng),但通過(guò)持續(xù)擴(kuò)展支付、朋友圈、公眾號(hào)等模塊,構(gòu)建了一個(gè)完善的生態(tài)系統(tǒng)。
兩種思維的結(jié)合,能夠更好地兼顧用戶體驗(yàn)和商業(yè)價(jià)值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業(yè)目標(biāo)
交互思維: 設(shè)計(jì)流暢、直觀的操作流程,提升用戶體驗(yàn)。
產(chǎn)品設(shè)計(jì)思維: 在流暢體驗(yàn)的基礎(chǔ)上,引導(dǎo)用戶完成關(guān)鍵行為(如購(gòu)買、注冊(cè)等),實(shí)現(xiàn)商業(yè)目標(biāo)。
案例:美團(tuán)外賣的下單流程

2)用戶需求與技術(shù)限制的平衡
交互思維: 關(guān)注用戶直觀感受,簡(jiǎn)化復(fù)雜操作,讓用戶專注于目標(biāo)任務(wù)。
產(chǎn)品設(shè)計(jì)思維: 在技術(shù)和資源限制內(nèi),找到實(shí)現(xiàn)用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數(shù)據(jù)驅(qū)動(dòng)與用戶體驗(yàn)的結(jié)合
交互思維: 基于用戶行為數(shù)據(jù)優(yōu)化界面和流程,提升操作效率。
產(chǎn)品設(shè)計(jì)思維: 基于數(shù)據(jù)分析判斷用戶需求的優(yōu)先級(jí),調(diào)整產(chǎn)品功能布局。
案例:淘寶推薦算法與界面設(shè)計(jì)
淘寶的個(gè)性化推薦系統(tǒng)通過(guò)AI分析用戶瀏覽和購(gòu)買行為,推薦相關(guān)商品。交互設(shè)計(jì)確保推薦商品的展示方式簡(jiǎn)潔、直觀,不打擾用戶正常瀏覽,增強(qiáng)購(gòu)物體驗(yàn)的同時(shí)提升成交轉(zhuǎn)化率。

4)感性設(shè)計(jì)與理性分析的結(jié)合
交互思維: 關(guān)注情感體驗(yàn),設(shè)計(jì)讓用戶愉悅的互動(dòng)。
產(chǎn)品設(shè)計(jì)思維: 從用戶行為和反饋中提煉需求,找到情感體驗(yàn)的落地點(diǎn)。
案例:支付寶的“年度賬單”功能

隨著AI技術(shù)的深入發(fā)展,交互思維與產(chǎn)品設(shè)計(jì)思維的融合將進(jìn)一步進(jìn)化:
案例展望:
在未來(lái)的外賣App中,AI不僅能推薦菜品,還能根據(jù)天氣、飲食偏好提供動(dòng)態(tài)優(yōu)惠,讓用戶感到“被理解”。同時(shí),界面交互會(huì)變得更加智能,比如直接通過(guò)語(yǔ)音完成點(diǎn)餐和支付。
在數(shù)字產(chǎn)品開發(fā)中,交互思維和用戶體驗(yàn)設(shè)計(jì)思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產(chǎn)品體驗(yàn)。兩者的融合不僅能提升產(chǎn)品的使用效率,還能激發(fā)用戶的情感共鳴,最終實(shí)現(xiàn)用戶目標(biāo)與商業(yè)價(jià)值的雙贏。
1)交互思維:聚焦人與界面的高效互動(dòng)
交互思維主要關(guān)注用戶與產(chǎn)品之間的操作過(guò)程,旨在通過(guò)直觀的界面設(shè)計(jì)和高效的交互方式,幫助用戶輕松完成任務(wù)。其核心要素包括:
2)用戶體驗(yàn)設(shè)計(jì)思維:以用戶為中心的全局視角
用戶體驗(yàn)設(shè)計(jì)思維是以用戶需求和用戶感受為核心的一種方法論,涉及產(chǎn)品從設(shè)計(jì)到使用的整個(gè)生命周期。其重點(diǎn)在于:
簡(jiǎn)單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗(yàn)設(shè)計(jì)思維更像是一位城市規(guī)劃師,考慮如何讓整個(gè)城市的交通系統(tǒng)高效且宜居。

1)從細(xì)節(jié)到全局,滿足用戶操作與體驗(yàn)的雙重需求
交互思維注重細(xì)節(jié),優(yōu)化每一個(gè)交互動(dòng)作;而用戶體驗(yàn)設(shè)計(jì)思維關(guān)注全局,確保整個(gè)使用流程的流暢性和一致性。兩者結(jié)合能讓用戶在每個(gè)環(huán)節(jié)都感到舒適且順暢。
案例:微信的語(yǔ)音消息功能
2)情感設(shè)計(jì)與功能設(shè)計(jì)的結(jié)合
交互思維解決“怎么用”的問(wèn)題,用戶體驗(yàn)設(shè)計(jì)思維則深入到“為什么用”和“用后感受如何”。情感設(shè)計(jì)是兩者融合的一個(gè)關(guān)鍵點(diǎn),既提升用戶滿意度,又增強(qiáng)產(chǎn)品粘性。
案例:支付寶的完成支付動(dòng)畫
3)用戶需求與設(shè)計(jì)約束的平衡
交互思維幫助優(yōu)化操作路徑,而用戶體驗(yàn)設(shè)計(jì)思維則考慮設(shè)計(jì)的合理性和場(chǎng)景適配性。在技術(shù)和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規(guī)劃與確認(rèn)
4)數(shù)據(jù)驅(qū)動(dòng)與用戶感知的結(jié)合
數(shù)據(jù)分析是用戶體驗(yàn)設(shè)計(jì)思維的重要部分,而交互思維則利用這些數(shù)據(jù)優(yōu)化每一次用戶操作。兩者的結(jié)合能實(shí)現(xiàn)功能的個(gè)性化和體驗(yàn)的精準(zhǔn)化。
案例:淘寶的商品推薦系統(tǒng)
抖音作為短視頻平臺(tái),在交互與用戶體驗(yàn)設(shè)計(jì)的結(jié)合上表現(xiàn)得尤為出色:
隨著AI的普及,交互思維與用戶體驗(yàn)設(shè)計(jì)思維的融合將進(jìn)入新的階段:
案例展望:智能客服系統(tǒng)
未來(lái)的智能客服不僅能準(zhǔn)確理解用戶問(wèn)題,還能根據(jù)情緒識(shí)別調(diào)整對(duì)話語(yǔ)氣,同時(shí)提供即時(shí)解決方案與友好的互動(dòng)體驗(yàn)。
交互思維與界面設(shè)計(jì)思維的融合,是現(xiàn)代產(chǎn)品設(shè)計(jì)中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現(xiàn),彼此互補(bǔ),共同打造出功能性與美觀性兼具的產(chǎn)品體驗(yàn)。本文將從兩者的概念、融合的價(jià)值以及實(shí)際案例中剖析如何實(shí)現(xiàn)這種深度結(jié)合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優(yōu)化用戶操作的每一步,降低操作復(fù)雜度,提升使用效率。
其關(guān)注的主要問(wèn)題包括:
特點(diǎn):邏輯性強(qiáng),重在用戶的操作行為,強(qiáng)調(diào)功能可達(dá)性和可用性。
2)界面設(shè)計(jì)思維:聚焦視覺呈現(xiàn)與情感體驗(yàn)
界面設(shè)計(jì)思維則以視覺表現(xiàn)為中心,關(guān)注界面的美感和信息傳達(dá)的有效性。其關(guān)注點(diǎn)包括:
特點(diǎn):更注重感性表達(dá),強(qiáng)調(diào)用戶的情感體驗(yàn)和對(duì)產(chǎn)品的第一印象。
簡(jiǎn)單類比:
交互思維像是設(shè)計(jì)產(chǎn)品的操作說(shuō)明書,確保邏輯清晰易懂;而界面設(shè)計(jì)思維則為產(chǎn)品包裝,讓它看起來(lái)有吸引力且直觀。

1)信息分層與視覺引導(dǎo)的結(jié)合
交互思維: 根據(jù)用戶操作邏輯,對(duì)信息進(jìn)行層級(jí)劃分,優(yōu)先展示關(guān)鍵信息,隱藏次要內(nèi)容。
界面設(shè)計(jì)思維: 通過(guò)顏色、字體大小、對(duì)比等視覺元素,強(qiáng)化信息的層級(jí)感和用戶的關(guān)注點(diǎn)。
案例:支付寶首頁(yè)的布局
交互層面: 核心功能(如轉(zhuǎn)賬、收付款)被放置在顯眼的首屏區(qū)域,次要功能(如理財(cái)推薦)隱藏在二級(jí)頁(yè)面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區(qū)分,用戶一眼就能找到核心功能。
2)動(dòng)效與反饋設(shè)計(jì)的結(jié)合
交互思維: 動(dòng)效作為用戶操作的反饋機(jī)制,提示操作結(jié)果或狀態(tài)變化。
界面設(shè)計(jì)思維: 動(dòng)效的風(fēng)格和節(jié)奏與界面整體視覺風(fēng)格保持一致,增強(qiáng)整體體驗(yàn)的連貫性。
案例:抖音的點(diǎn)贊動(dòng)效
交互層面: 用戶雙擊屏幕后,出現(xiàn)心形動(dòng)畫,明確提示“點(diǎn)贊成功”。
界面層面: 動(dòng)效的色彩與抖音的品牌風(fēng)格一致,給用戶帶來(lái)視覺和情感上的滿足感。
3)視覺布局與操作路徑的優(yōu)化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點(diǎn)擊和跳轉(zhuǎn)。
界面設(shè)計(jì)思維: 通過(guò)對(duì)頁(yè)面布局的優(yōu)化,讓用戶在操作路徑中感到界面簡(jiǎn)潔且層次分明。
案例:京東購(gòu)物車的設(shè)計(jì)
交互層面: 重要操作(如全選、去結(jié)算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價(jià)格信息展示,讓用戶輕松理解購(gòu)物車內(nèi)容。
4)情感設(shè)計(jì)與功能優(yōu)化的結(jié)合
交互思維: 通過(guò)優(yōu)化功能滿足用戶需求,讓操作過(guò)程簡(jiǎn)單高效。
界面設(shè)計(jì)思維: 在視覺設(shè)計(jì)中融入情感化元素,讓用戶感到愉悅或被關(guān)懷。
案例:網(wǎng)易云音樂(lè)的“聽歌識(shí)曲”功能
交互層面: 用戶只需點(diǎn)擊一個(gè)按鈕,系統(tǒng)即可快速識(shí)別歌曲,操作簡(jiǎn)單高效。
界面層面: 啟動(dòng)時(shí)有動(dòng)態(tài)音波效果,識(shí)別成功后展示專輯封面和歌詞,增強(qiáng)情感連接。
微信的朋友圈功能是交互思維與界面設(shè)計(jì)思維結(jié)合的經(jīng)典案例:
交互設(shè)計(jì):
用戶可以通過(guò)簡(jiǎn)單的下滑操作瀏覽動(dòng)態(tài),上滑時(shí)加載更多內(nèi)容,操作自然流暢。
點(diǎn)贊和評(píng)論的交互邏輯簡(jiǎn)單,長(zhǎng)按可以刪除自己的評(píng)論,符合用戶直覺。
界面設(shè)計(jì):
動(dòng)態(tài)展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統(tǒng)一,評(píng)論區(qū)域的縮進(jìn)樣式使信息層級(jí)清晰。
交互思維與產(chǎn)品思維、體驗(yàn)思維、視覺設(shè)計(jì)思維的融合,是用戶體驗(yàn)優(yōu)化的基礎(chǔ)。在實(shí)際設(shè)計(jì)中,我們既需要從全局出發(fā),規(guī)劃產(chǎn)品戰(zhàn)略,也需要關(guān)注用戶的每一步操作細(xì)節(jié)。
通過(guò)兩者的互相補(bǔ)充,我們能設(shè)計(jì)出既符合用戶需求,又實(shí)現(xiàn)商業(yè)價(jià)值的產(chǎn)品,更精準(zhǔn)地滿足用戶需求,讓產(chǎn)品不僅好用,還能打動(dòng)人心。為用戶和企業(yè)帶來(lái)雙贏的結(jié)果。
未來(lái),隨著技術(shù)的進(jìn)步和用戶需求的多樣化,這種融合將持續(xù)推動(dòng)數(shù)字產(chǎn)品體驗(yàn)的升級(jí),成為提升產(chǎn)品競(jìng)爭(zhēng)力的核心動(dòng)力。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
前排提示:本文多Gif需耐心加載,且需要有一定Ae基礎(chǔ)才能便于理解內(nèi)容。

你有沒有注意過(guò),App底部的圖標(biāo)是如何變成選中的?大多數(shù)產(chǎn)品是將靜態(tài)圖標(biāo)替換(硬切過(guò)渡),來(lái)完成狀態(tài)切換。

當(dāng)我看完上百個(gè)動(dòng)態(tài)后,找到了更有趣的方式...
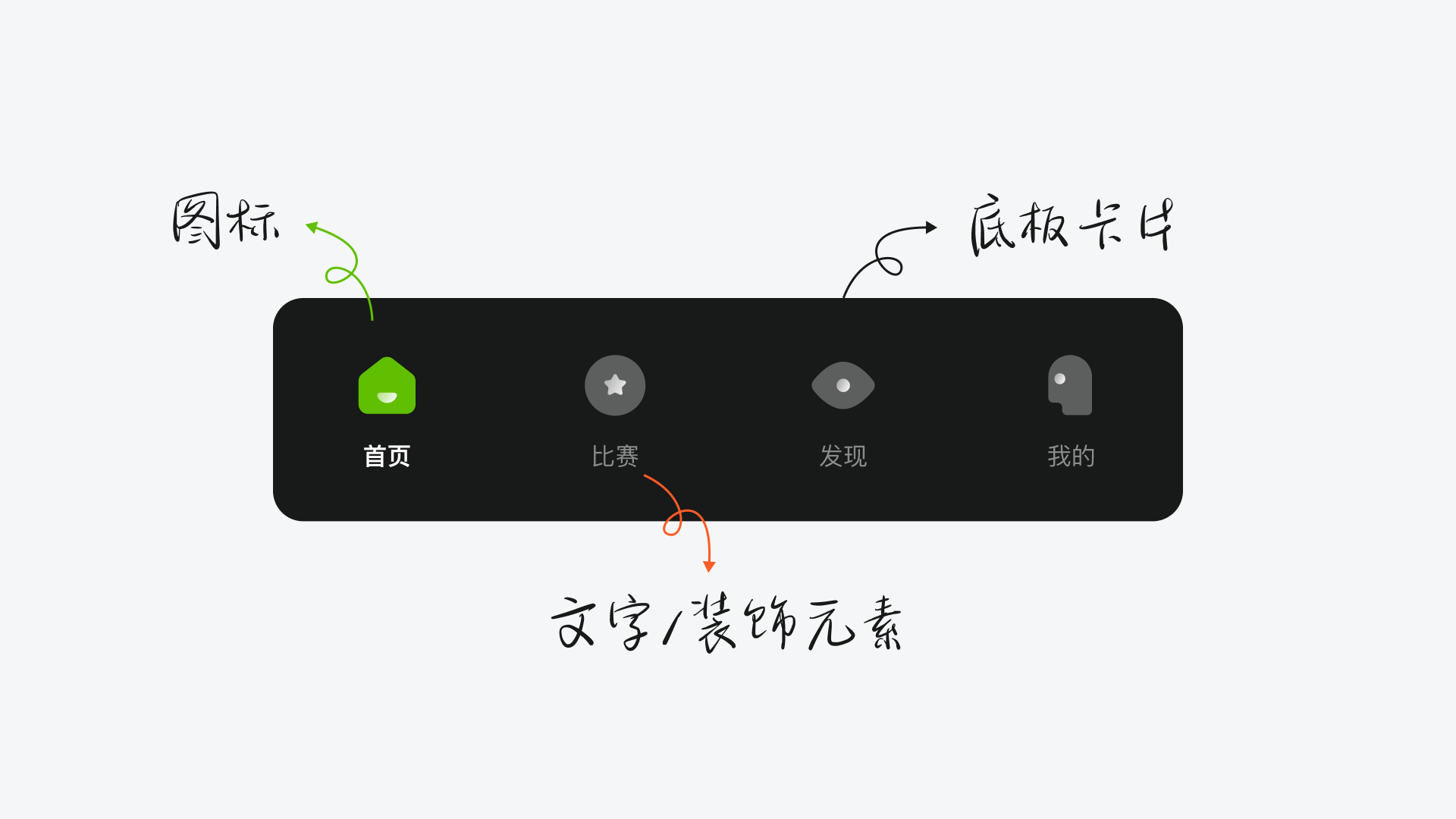
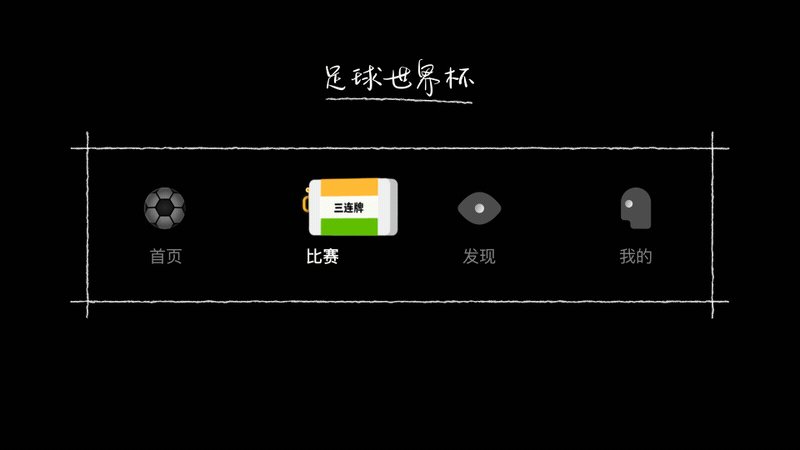
02 App底部導(dǎo)航構(gòu)成
通常由圖標(biāo)、文字/點(diǎn)線裝飾、和底板卡片組成,(當(dāng)然也有些產(chǎn)品只使用圖標(biāo)或文字),但設(shè)計(jì)師在進(jìn)行動(dòng)態(tài)設(shè)計(jì)時(shí)則是針對(duì)這3部分。

03 Tab Bar動(dòng)態(tài)類型
動(dòng)態(tài)效果由弱到強(qiáng),視覺層級(jí)由低到高依次排序:圖標(biāo)動(dòng)態(tài) — 裝飾元素動(dòng)態(tài) — 底板卡片動(dòng)態(tài)。(根據(jù)本文案例效果來(lái)排序,但效果不同會(huì)有所差異)
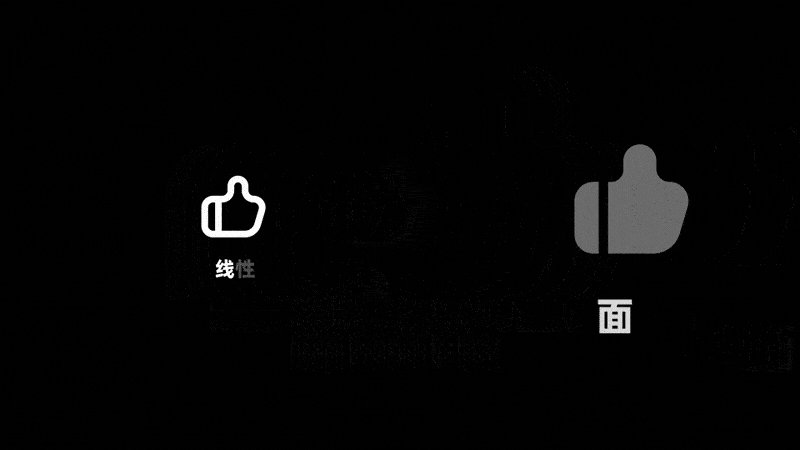
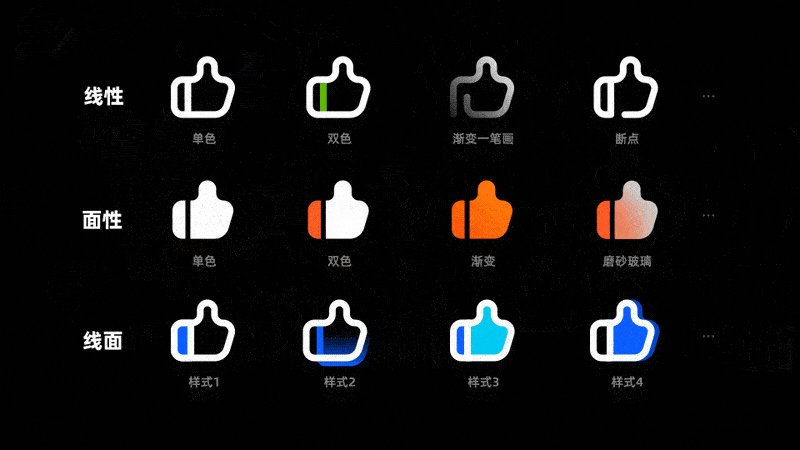
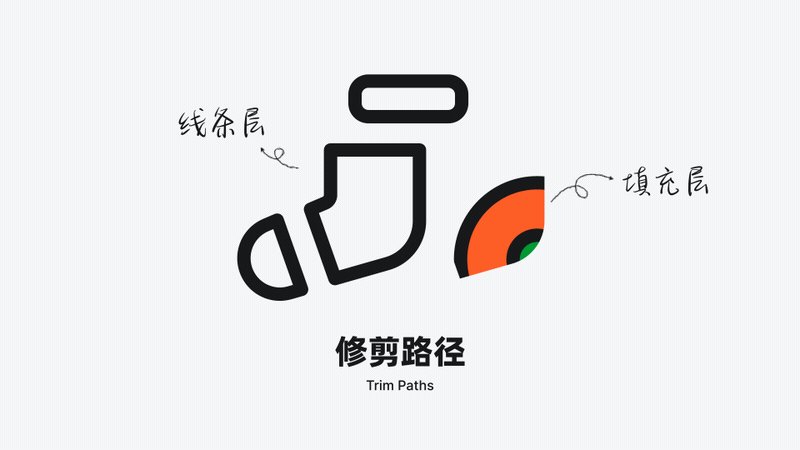
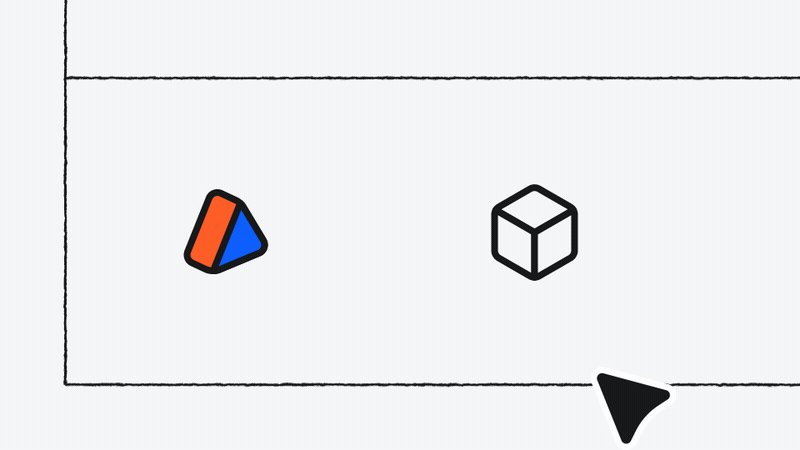
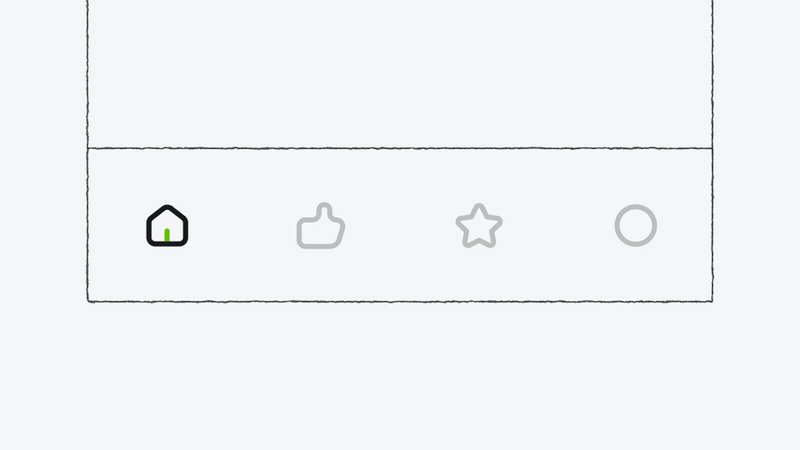
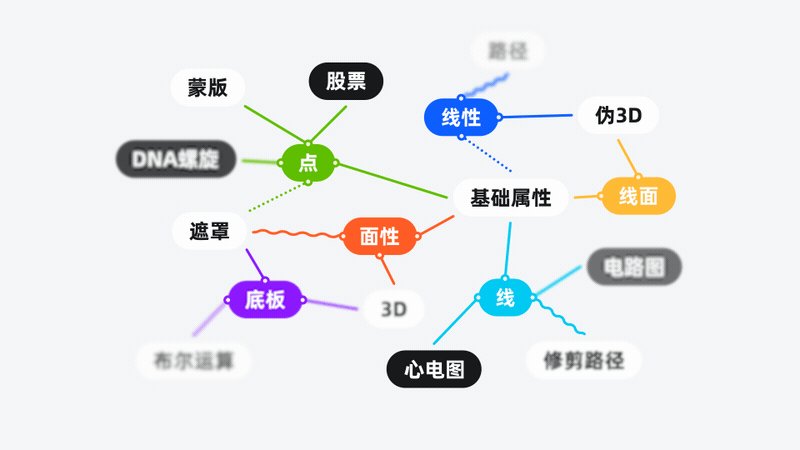
▍圖標(biāo)動(dòng)態(tài)?
我們知道圖標(biāo)風(fēng)格可以簡(jiǎn)單的分為:線性、面性還有線面。在這基礎(chǔ)上通過(guò)修改顏色或造型,又能延展出更多風(fēng)格。

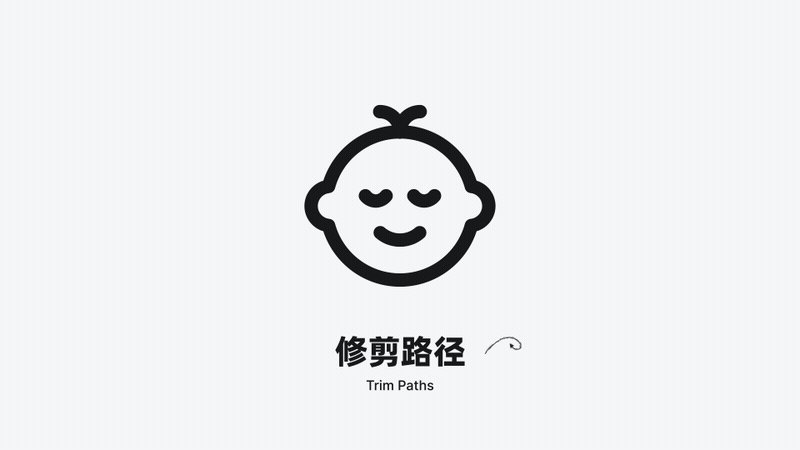
最常用的是添加修剪路徑(Ae的一種路徑效果),你可以把它理解成托尼老師,可以通過(guò)調(diào)整百分百參數(shù)來(lái)控制線條生長(zhǎng)。

但只是單色修剪,看起來(lái)很單調(diào)。我們可以在這個(gè)動(dòng)畫基礎(chǔ)上再多復(fù)制幾層,并分別加入品牌色,這樣可以讓視覺看起來(lái)更豐富。

也可以換一種方式,只調(diào)整不同顏色圖標(biāo)的位置屬性,便能得到故障效果。

如果你覺得這些太浮夸,那么單個(gè)圖標(biāo)添加修剪路徑,再配合位移、旋轉(zhuǎn)等基礎(chǔ)屬性則是更好的選擇。

通用的方法是調(diào)整不透明度,相比于硬切更柔和,且不會(huì)過(guò)多吸引用戶注意力。但對(duì)于帶有娛樂(lè)類屬性的產(chǎn)品來(lái)說(shuō),可能會(huì)顯得有些普通。

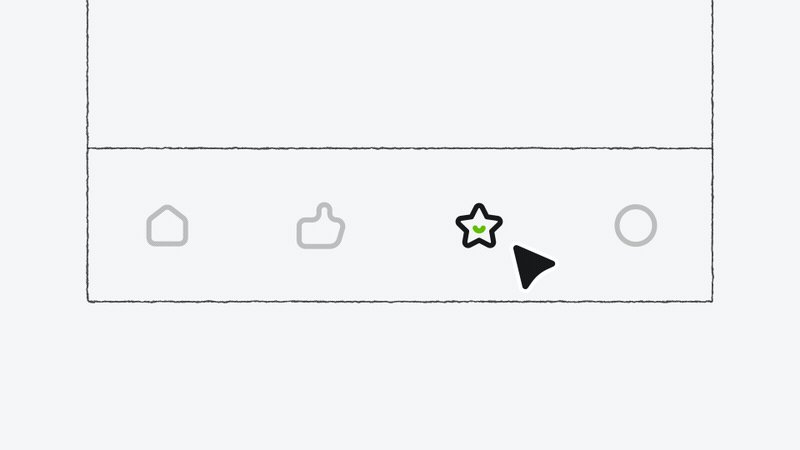
我們可以考慮使用遮罩來(lái)制作動(dòng)態(tài),首先在圖標(biāo)周圍繪制幾個(gè)圓,再將圖標(biāo)外輪廓,作為圓的遮罩,來(lái)控制其顯示范圍,最后調(diào)整圓的縮放即可。

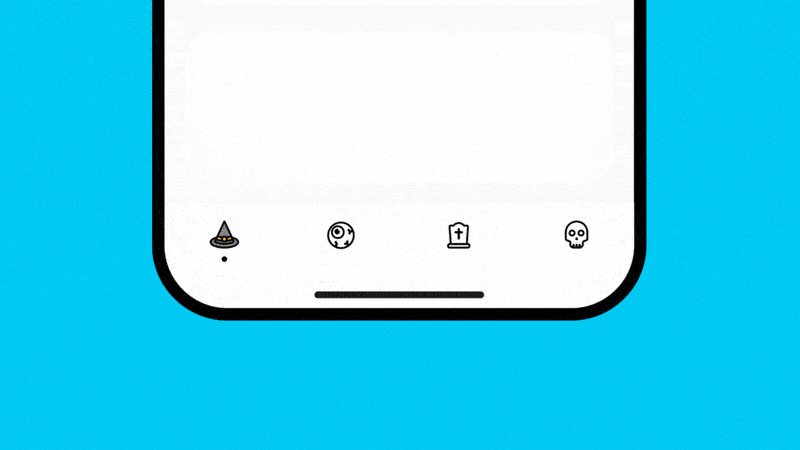
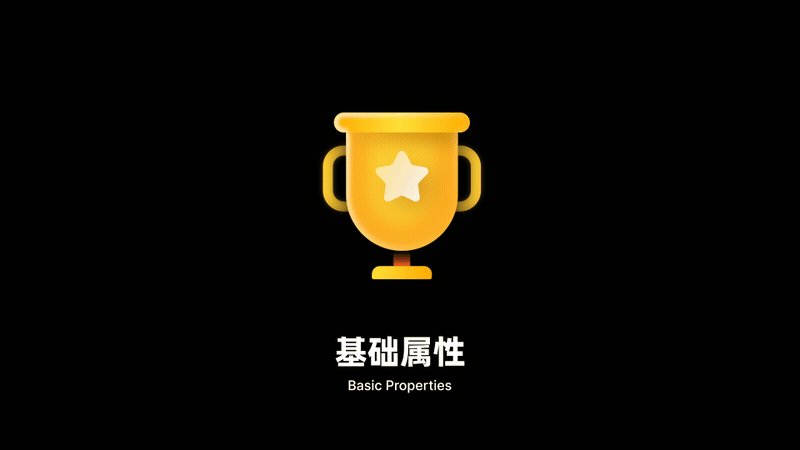
在一些特殊的時(shí)間,設(shè)計(jì)師們可能會(huì)技癢,而將圖標(biāo)繪制的更加豐富,來(lái)營(yíng)造氛圍。

對(duì)于這類圖標(biāo),只需要參考它們的物理狀態(tài)[下方解釋],再遵循從下往上,從中心往四周擴(kuò)張的原則來(lái)調(diào)整基礎(chǔ)屬性,便能制作出細(xì)節(jié)豐富的出場(chǎng)動(dòng)畫。

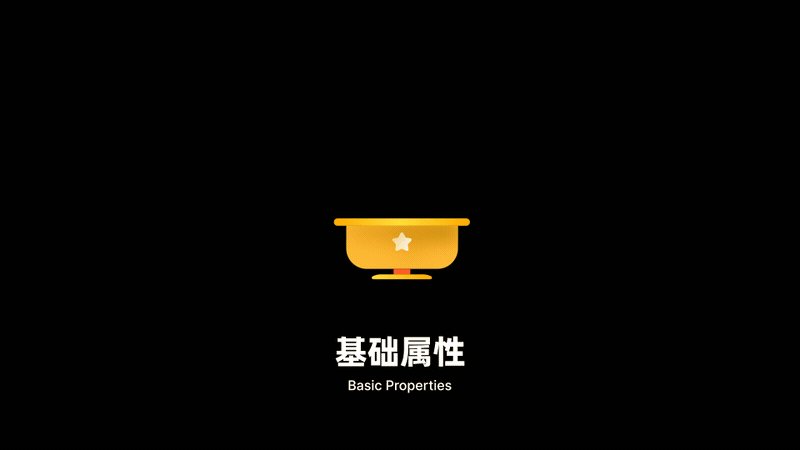
(物理狀態(tài):該物體在現(xiàn)實(shí)場(chǎng)景下的狀態(tài),上圖獎(jiǎng)杯真實(shí)世界狀態(tài)通常是放置地面,所以出場(chǎng)方向是從下到上。但假如你的圖標(biāo)是錦旗,那么物理狀態(tài)應(yīng)該是掛在墻上,所有出場(chǎng)方向是從上到下)
當(dāng)然如果去掉高光和投影,在制作一些動(dòng)態(tài)時(shí)會(huì)更方便。
例如:復(fù)制一顆星,將其初始位置設(shè)定為一個(gè)獎(jiǎng)杯的距離,并記錄關(guān)鍵幀,然后整體再移動(dòng)一個(gè)獎(jiǎng)杯距離。耳朵則調(diào)整路徑來(lái)完成移動(dòng)和變形,這樣便能營(yíng)造出3d旋轉(zhuǎn)的錯(cuò)覺。

對(duì)于結(jié)構(gòu)復(fù)雜的圖標(biāo),可以提前分層。其中線條依舊可以使用修剪路徑(在Tab bar中,不同圖標(biāo)修剪路徑的起始點(diǎn)方向通常相同,以便保持一致性),而填充只需要調(diào)整元素縮放,并借助蒙版限制其顯示范圍就行。

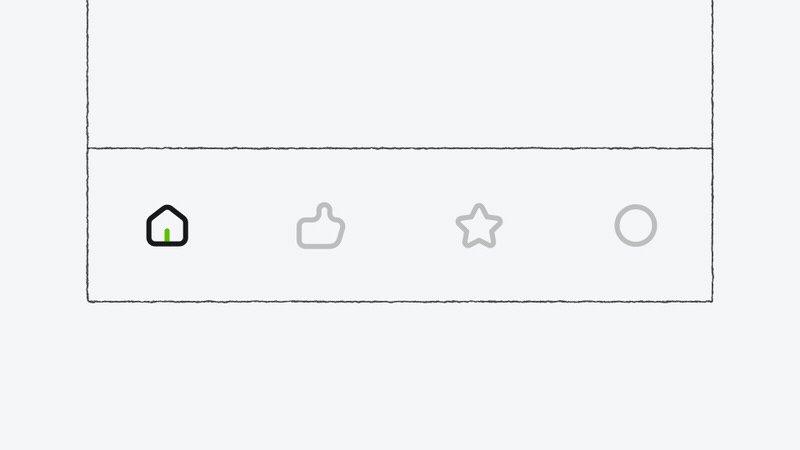
▍裝飾元素動(dòng)態(tài)?
如果你覺得前面這些方案不夠新穎,那我們可以對(duì)裝飾元素下手。(當(dāng)然這類方案很少見,原因在于商業(yè)價(jià)值不足,實(shí)現(xiàn)成本高,所以這里也只是提供一些創(chuàng)意練習(xí)思路)
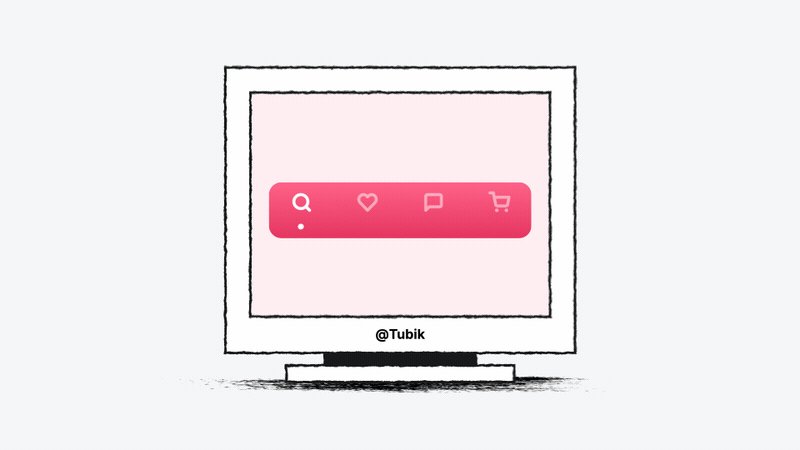
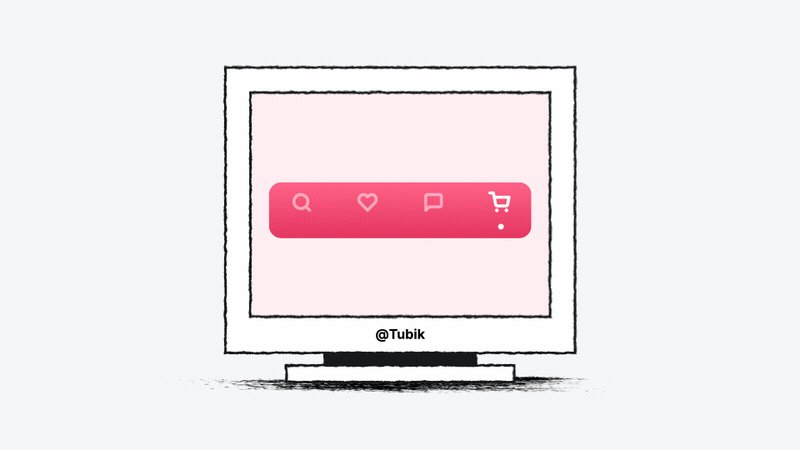
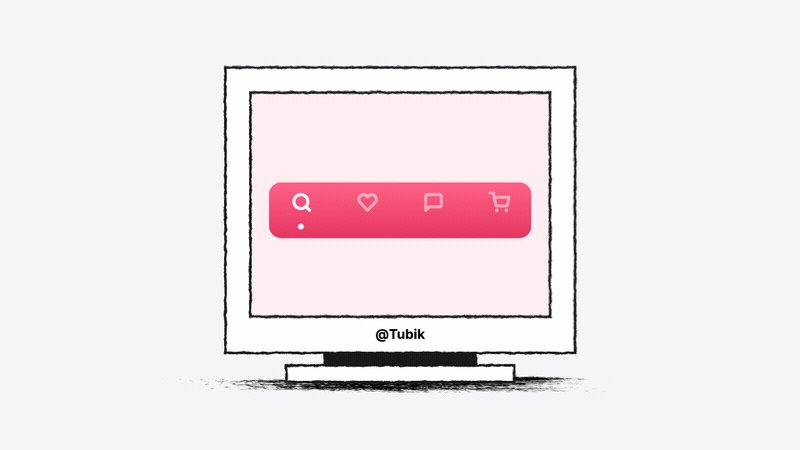
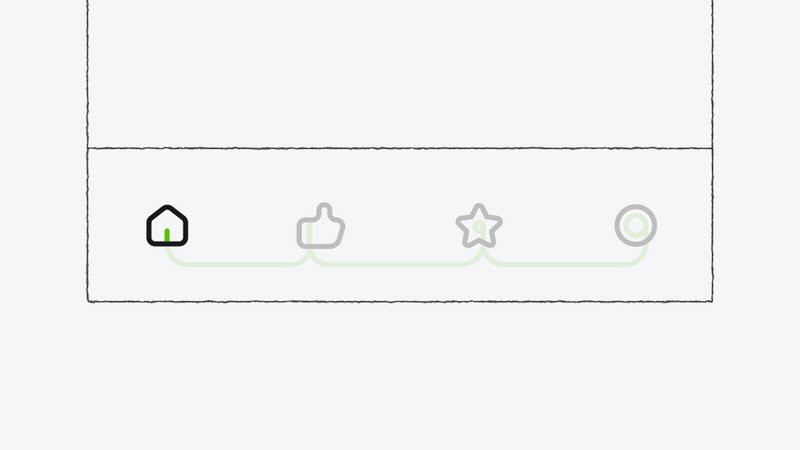
在一些年輕化產(chǎn)品中,如果圖標(biāo)含義很容易理解,那么設(shè)計(jì)師可能會(huì)用線或點(diǎn)來(lái)替代文字,讓整體更簡(jiǎn)潔。
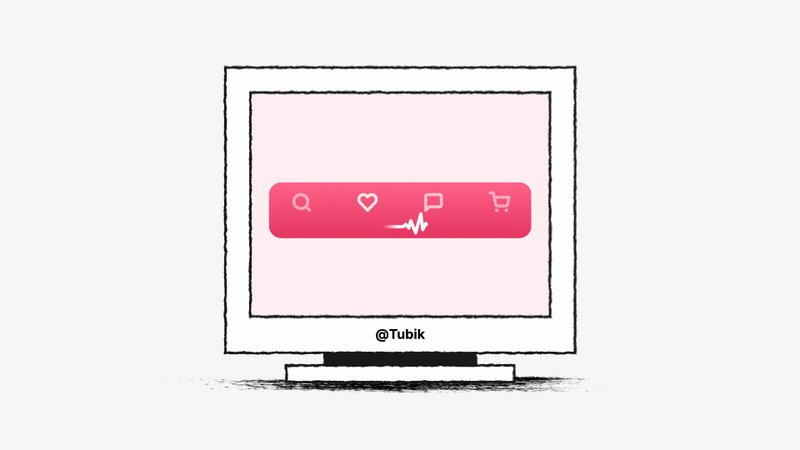
國(guó)外設(shè)計(jì)師Tubik,通過(guò)讓點(diǎn)元素在移動(dòng)時(shí)呈現(xiàn)心電圖樣式,讓人眼前一亮。

通過(guò)動(dòng)態(tài)效果,甚至能體現(xiàn)出產(chǎn)品行業(yè)屬性。
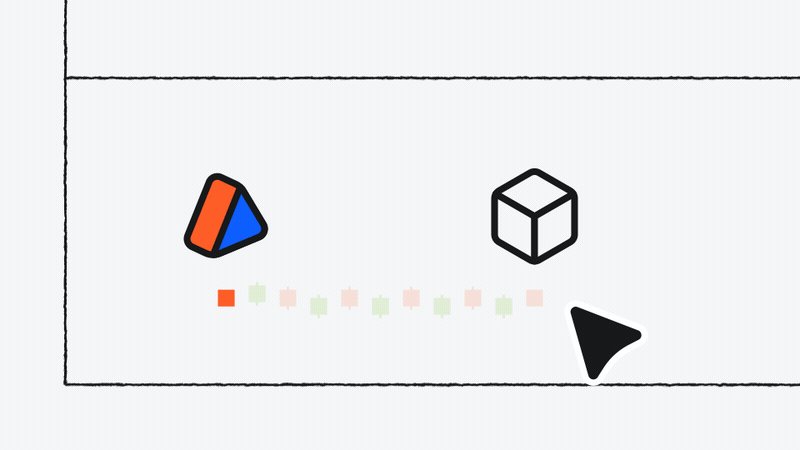
嘗試修改軌跡樣式,然后為元素不透明度和位置添加動(dòng)畫,你能猜出這是什么類型的產(chǎn)品嗎?

又或者再夸張些,將軌跡設(shè)計(jì)成電路圖。其中線條添加修剪路徑,再借助Ae路徑跟蹤方法,使圓點(diǎn)沿路徑運(yùn)動(dòng)。最后通過(guò)蒙版來(lái)控制整體動(dòng)畫顯示范圍,這個(gè)方案看起來(lái)適合科技或游戲類產(chǎn)品。

通過(guò)調(diào)整元素路徑來(lái)改變其造型,模擬液體滴落,再通過(guò)蒙版縮放,讓選中狀態(tài)下的圖標(biāo)出現(xiàn)。

假如你的圖標(biāo)設(shè)計(jì)的足夠巧妙,我們可以提前繪制好關(guān)鍵筆畫的運(yùn)動(dòng)軌跡,便能通過(guò)修剪這條軌跡來(lái)完成筆畫的移動(dòng)。

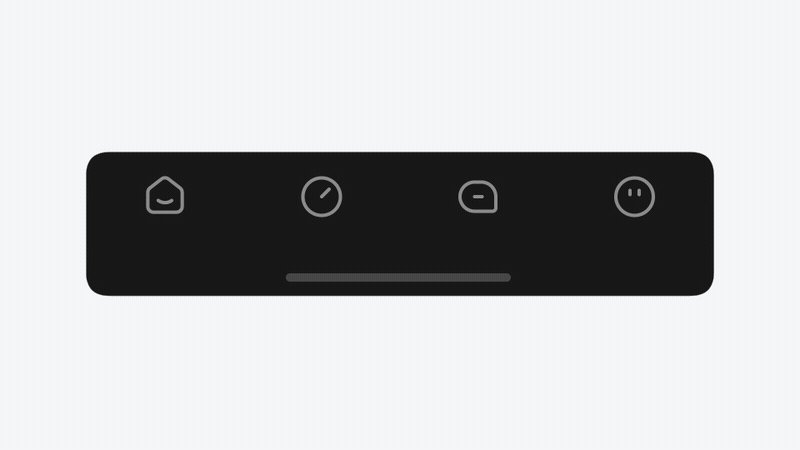
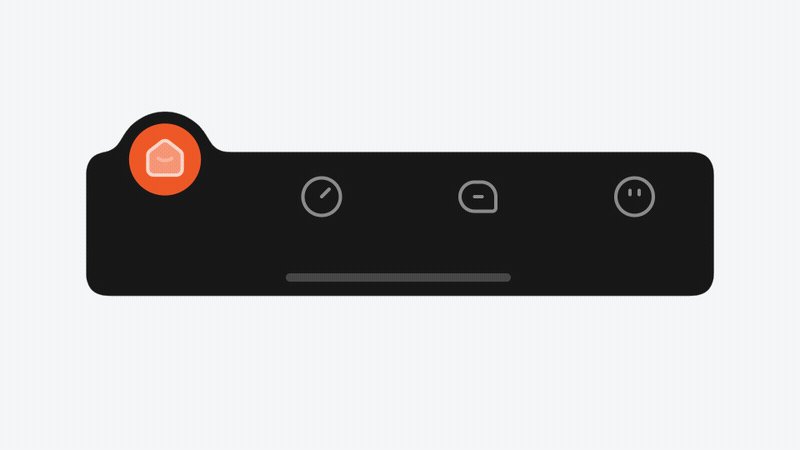
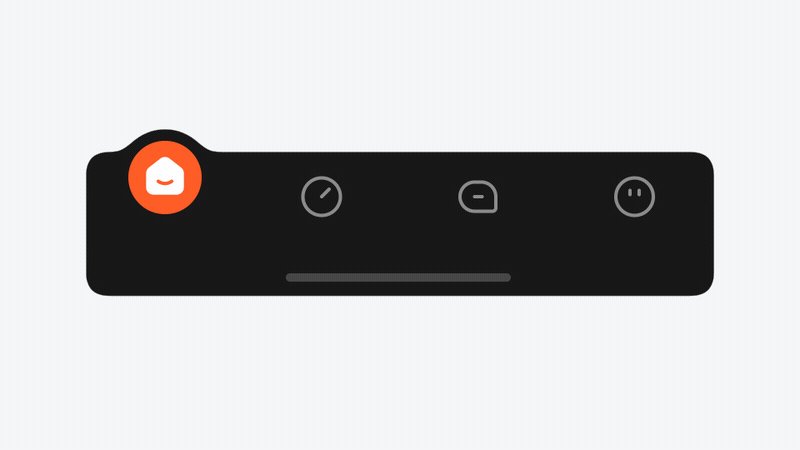
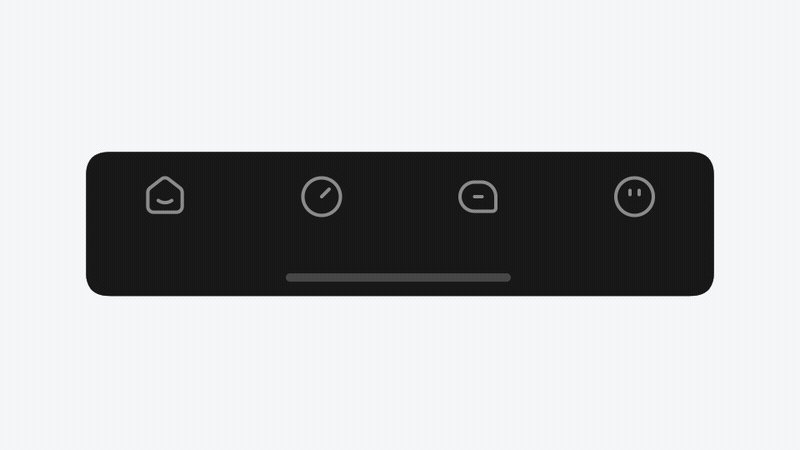
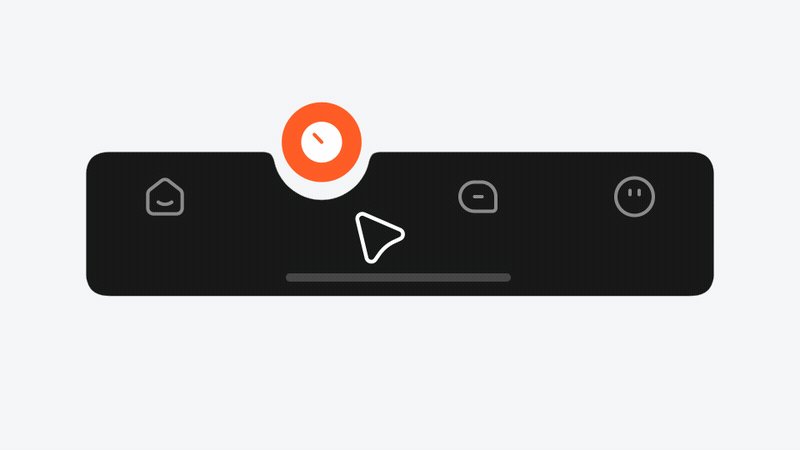
▍底板卡片動(dòng)態(tài)?
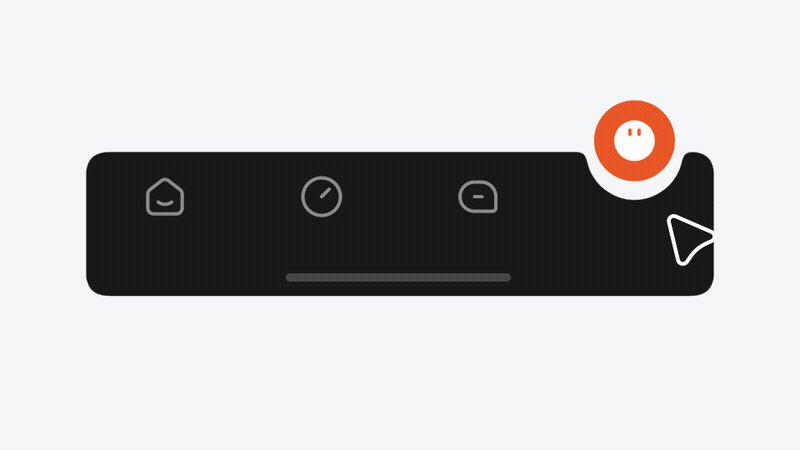
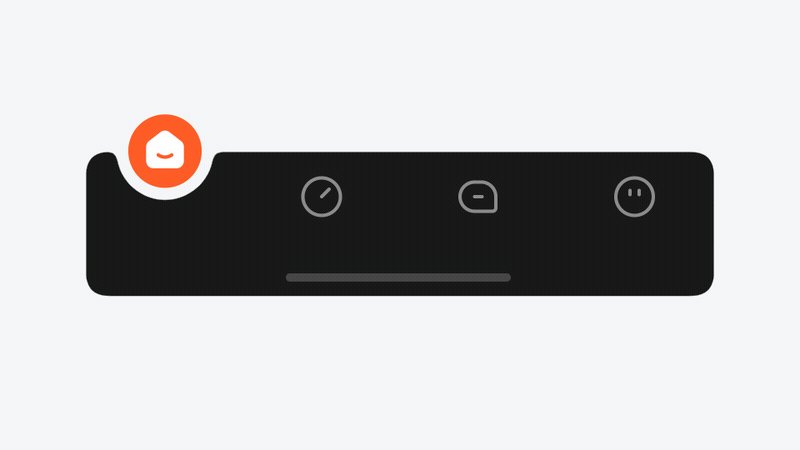
這類動(dòng)態(tài)少見的原因在于其動(dòng)態(tài)效果面積大,視覺層級(jí)高,容易過(guò)度吸引用戶注意力。目前也只是在個(gè)別產(chǎn)品中看過(guò)卡片凸起效果。
在Ae中要制造這樣的效果,最先想到的可能是調(diào)整卡片路徑,但這樣的方式在制作彈性時(shí)非常麻煩。

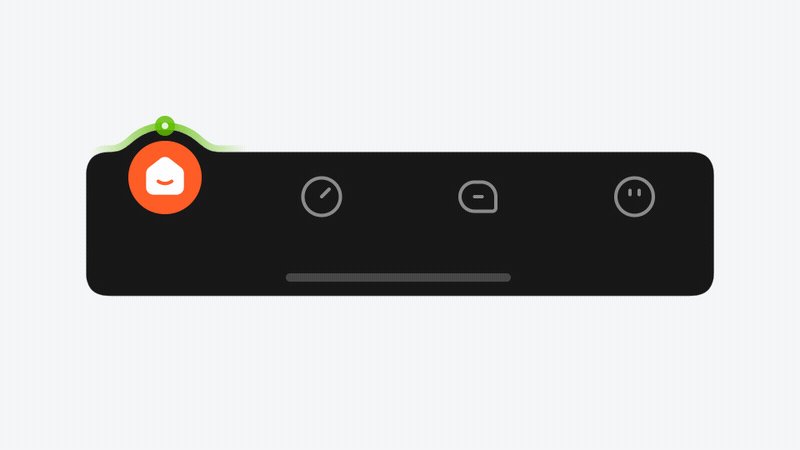
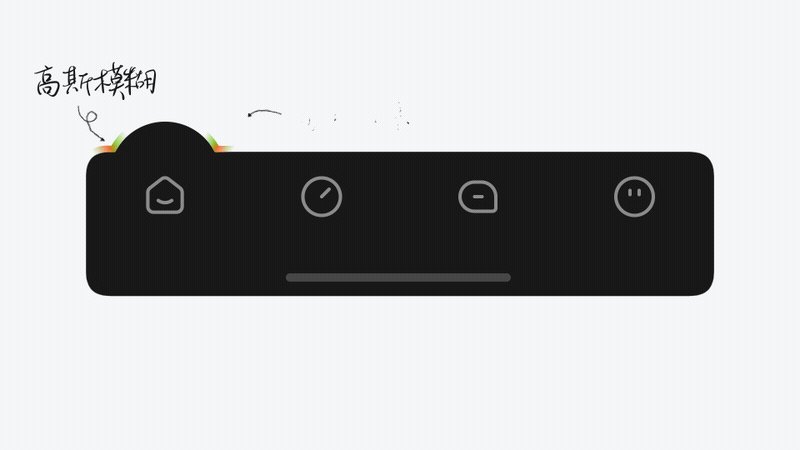
我們有更簡(jiǎn)單的方法,先多畫出一個(gè)圓,然后與卡片路徑合并。
為了讓邊緣圓滑,整體添加高斯模糊和簡(jiǎn)單阻塞,分別加大參數(shù),便能讓邊緣圓滑。(這種方式有個(gè)缺點(diǎn):會(huì)收縮原有卡片寬高。所以添加效果后,需要借助參考線再次調(diào)整卡片大小)

完成圓滑處理后,修改其他元素的基礎(chǔ)屬性即可。

目前能記起的只有美團(tuán)外賣看過(guò)這效果。但為了降低視覺干擾,其弱化了彈性次數(shù)。
這個(gè)效果靈感來(lái)源于Dribbble設(shè)計(jì)師(EuroART93),我們只需要將凸起案例中,圓與底板卡片的布爾運(yùn)算模式改為相減就行,其他元素同樣調(diào)整基礎(chǔ)屬性。

此方案目前還沒有在其他產(chǎn)品中看過(guò),究其原因還是效果太過(guò)搶眼。
看了這么多,其實(shí)不難發(fā)現(xiàn)。同一個(gè)圖標(biāo),只需要改變不同屬性或元素的運(yùn)動(dòng)方式,便能帶來(lái)不一樣的感受。

或許創(chuàng)意的產(chǎn)生,并不是腦袋突然迸發(fā)出全新的東西。而是許多我們熟知的舊有內(nèi)容組合了起來(lái)。
正是它們之間這種奇妙的融合,給我們帶來(lái)了新鮮感,或許這就是我們要的創(chuàng)意。

最后再說(shuō)兩句:
每個(gè)產(chǎn)品都有自己的調(diào)性和目標(biāo)用戶,動(dòng)態(tài)效果也有強(qiáng)有弱。好的動(dòng)態(tài)應(yīng)該是能與其進(jìn)行匹配,而不是根據(jù)某個(gè)產(chǎn)品得出一個(gè)絕對(duì)的答案。
本文演示了不同類型圖標(biāo)用什么動(dòng)態(tài),并不代表只能這樣用。動(dòng)態(tài)效果類型遠(yuǎn)遠(yuǎn)不止這些,而以上只是最常見的動(dòng)態(tài)屬性組合方式,所以請(qǐng)不要局限你的想法。





















































藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn