對九類交互狀態的深入理解和不斷創新,將為產品設計帶來更大的提升空間,為用戶帶來更加卓越的體驗,推動產品在競爭激烈的市場中不斷發展和進步。

交互狀態在產品設計中起著至關重要的作用,它直接關系到用戶體驗和產品的可用性。良好的交互狀態設計能夠讓用戶在使用產品的過程中感受到便捷、高效和愉悅,從而提高用戶對產品的滿意度和忠誠度。
從用戶體驗的角度來看,交互狀態可以增強用戶參與感和控制感。例如,在人機交互設計中,互動性和反饋機制能夠讓用戶覺得他們對系統有一定的掌控能力。當用戶進行操作時,系統能夠及時給予反饋,如按鈕按下后出現的狀態變化、鼠標懸停時的提示信息等,讓用戶清楚地知道他們的操作產生了什么效果。這種即時的反饋可以幫助用戶理解系統的運作邏輯,減少用戶的操作失誤,提升用戶的效率和滿意度。
在產品的可用性方面,交互狀態的設計也至關重要。例如,在電子產品設計過程中,實現人機交互可以為消費者提供良好的使用體驗。設計師需要考慮不同人群的需求,如設計操作簡單的老人機,以滿足老年人的使用需求。同時,將人機交互理念融入產品設計中,能夠提升消費者對產品的喜好程度,使設計出來的產品能夠滿足人們對電子產品設計的要求。
此外,交互狀態的設計還能夠影響產品的整體品質。例如,在 B 端產品的 UI 設計中,深入了解用戶需求與場景,進行簡潔直觀的界面設計,可以提升產品的可用性。通過用戶研究方法,了解用戶的工作環境、使用習慣和設備網絡條件等,將用戶需求轉化為具體的設計元素和功能,為用戶提供更加貼合實際的使用體驗。
綜上所述,交互狀態在產品設計中具有重要的地位,它對用戶體驗和產品可用性有著重大的影響。產品開發者和設計師應該充分重視交互狀態的設計,以提高產品的競爭力,在市場中脫穎而出。
加載類型:除了電商 APP 和計算器應用的不同加載方式外,一些社交平臺在加載用戶動態時也會采用類似的漸進式加載。當用戶打開社交平臺,首先會看到最近的幾條動態,隨著用戶不斷下拉刷新,更多的動態內容逐步加載出來。這樣既保證了用戶能夠快速看到部分內容,又不會因為一次性加載過多數據而導致等待時間過長。
加載狀態:在加載狀態中,不同的產品會有不同的表現形式。例如,一些在線學習平臺在加載課程視頻時,除了會有旋轉的加載動畫外,還會顯示加載進度條,讓用戶清楚地知道視頻加載的進度。如果加載成功,會有一個短暫的提示音,增強用戶的感知。而如果加載失敗,除了提示用戶檢查網絡連接外,還會提供一些常見問題的解決方案,如清理緩存、更換網絡環境等。
中斷:中斷情況在實際應用中較為復雜。以在線辦公軟件為例,如果在編輯文檔過程中出現網絡中斷,軟件會自動保存當前文檔的進度,以防止數據丟失。同時,會提示用戶網絡中斷,并嘗試重新連接。如果長時間無法連接,用戶可以選擇將文檔保存到本地,待網絡恢復后再進行上傳。
深度 / 夜間模式:除了閱讀類應用,一些視頻播放平臺也提供夜間模式。在夜晚觀看視頻時,開啟夜間模式可以降低屏幕亮度,減少對眼睛的刺激。同時,夜間模式下的界面顏色通常會更加柔和,營造出舒適的觀看氛圍。
存在沉浸模式插件:在一些在線教育平臺中,也會有類似沉浸模式的功能。當學生進入課程學習時,平臺會自動隱藏無關的通知和廣告,讓學生專注于學習內容。同時,學生可以通過特定的快捷鍵退出沉浸模式,方便隨時查看其他信息。
輸入:除了即時通訊軟件,一些辦公軟件在輸入方面也有很多優化。例如,在文檔編輯軟件中,當用戶輸入一些特定的關鍵詞時,軟件會自動彈出相關的文檔模板或格式設置選項,提高用戶的輸入效率。
點擊:在電商平臺的商品詳情頁面,點擊商品圖片通常會放大顯示,讓用戶更清楚地看到商品的細節。同時,點擊購買按鈕后,會有一個短暫的確認彈窗,讓用戶再次確認購買信息,避免誤操作。
重復點擊 / 惡意操作:在一些金融類應用中,對于重復點擊或惡意操作的防范更加嚴格。例如,在股票交易軟件中,如果用戶連續多次提交相同的交易指令,系統會自動鎖定該用戶的交易功能,并提示用戶聯系客服解決問題。
極值:在旅游預訂平臺上,用戶在選擇酒店價格區間時,系統也會進行極值限制。價格下限通常為平臺上的最低價格,價格上限則會根據當地酒店的市場價格和用戶的搜索歷史進行動態調整,確保用戶能夠得到合理的搜索結果。
邊界:在一些圖形設計軟件中,除了畫筆工具的邊界限制,其他工具也有類似的限制。例如,當用戶使用裁剪工具時,裁剪區域不能超出畫布的范圍,否則無法進行裁剪操作。
時間:在在線考試系統中,時間限制尤為重要。考試開始前,考生只能看到考試的相關信息和注意事項,無法進入答題頁面。考試開始后,系統會精確計時,一旦考試時間結束,答題頁面會自動提交,無法再進行答題。
網絡中斷:在在線游戲中,網絡中斷會對玩家的游戲體驗產生很大影響。當網絡中斷時,游戲會自動暫停,并提示玩家網絡中斷。如果玩家在網絡中斷前已經保存了游戲進度,那么在網絡恢復后可以繼續游戲;如果沒有保存進度,可能會丟失部分游戲數據。
信號不佳 / 不穩定:在視頻會議軟件中,當網絡信號不佳時,軟件會自動降低視頻的分辨率和幀率,同時關閉音頻中的一些高級功能,如降噪和回聲消除,以保證會議的基本溝通需求。
流量形式切換:在一些音樂播放軟件中,用戶可以根據自己的網絡環境手動切換流量形式。例如,在 Wi-Fi 環境下,用戶可以選擇自動播放高清音樂視頻;而在移動數據環境下,用戶可以選擇只播放音頻,以節省流量。
沒有內容:在在線文檔協作平臺中,如果一個文檔沒有內容,系統會提示用戶 “此文檔為空,請添加內容”,并提供一些常用的文檔模板供用戶選擇,方便用戶快速創建內容。
敏感 / 違規內容:在電商平臺上,對于商品描述中的敏感或違規內容,系統會進行嚴格的審核。如果發現違規內容,商品會被下架,并通知賣家進行整改。同時,平臺會對賣家進行警告,嚴重的可能會關閉賣家的店鋪。
站外內容:在一些知識分享平臺中,當用戶點擊站外鏈接時,平臺會提示用戶 “該鏈接為站外內容,請注意安全”,并提供一個返回平臺的快捷按鈕,方便用戶隨時返回。同時,平臺會對站外鏈接進行安全檢測,確保鏈接的合法性和安全性。
橫豎屏:在一些圖片編輯軟件中,橫豎屏切換會影響用戶的操作體驗。當用戶將手機從豎屏切換到橫屏時,軟件會自動調整界面布局,將工具菜單和編輯區域分別放置在屏幕的兩側,方便用戶進行操作。而當用戶將手機從橫屏切換回豎屏時,軟件會恢復到原來的布局。
分辨率:在一些游戲開發中,開發者會根據不同設備的分辨率進行優化。例如,在高分辨率的設備上,游戲畫面會更加細膩,特效也會更加豐富;而在低分辨率的設備上,游戲會自動降低畫質,以保證游戲的流暢運行。
清晰度:在一些在線視頻教育平臺中,清晰度的選擇會影響用戶的學習體驗。在網絡條件好的情況下,用戶可以選擇高清或超清的視頻清晰度,以便更清楚地看到教學內容;而在網絡條件差的情況下,用戶可以選擇標清或流暢的清晰度,以保證視頻的播放流暢度。
不同版本:在一些軟件的不同版本中,功能和界面會有所不同。例如,在一款繪圖軟件的專業版中,會提供更多的高級功能和工具,而在免費版中,功能會相對較少。同時,軟件會在界面上明確標識出不同版本的特點和優勢,方便用戶根據自己的需求進行選擇。
硬件調用:在一些智能家居控制軟件中,當用戶需要調用攝像頭進行監控時,軟件會彈出請求授權的提示框。在獲得用戶授權后,軟件會提供實時監控畫面,并支持遠程控制攝像頭的角度和焦距。
硬件聯動:在一些智能辦公場景中,硬件聯動可以提高工作效率。例如,當用戶在會議室中使用智能投影儀時,投影儀可以與會議室的燈光和音響系統聯動,根據投影內容自動調整燈光亮度和音響音量。
未登錄 / 已登錄:在一些在線教育平臺上,未登錄用戶只能瀏覽部分公開的課程內容,無法進行課程報名和學習進度跟蹤。而已登錄用戶可以享受更多的服務,如個性化課程推薦、學習記錄保存等。
新用戶 / 老用戶:對于新用戶,一些在線購物平臺會提供新人專享優惠券和折扣,幫助新用戶快速熟悉平臺的購物流程。對于老用戶,平臺會根據他們的購買歷史和瀏覽記錄,為他們推薦個性化的商品和促銷活動。
游客賬號:在一些在線音樂平臺中,游客賬號可以讓用戶試聽部分歌曲,但無法下載和收藏歌曲。當游客想要享受更多功能時,可以通過注冊賬號成為正式用戶。
普通 / 會員賬號:以在線閱讀平臺為例,會員用戶可以享受無廣告閱讀、優先閱讀新書等特權。同時,平臺會在會員專屬內容上進行明顯標識,吸引普通用戶升級為會員。
內網 / 外網賬號:在一些企業內部的項目管理軟件中,內網賬號可以訪問企業內部的項目信息和文件,外網賬號則只能查看一些公開的項目進度和報告。在設計這種賬號體系時,軟件會明確區分內網和外網賬號的權限,確保企業信息的安全。
管理員賬號:在一些社區論壇中,管理員賬號可以對用戶的發言進行審核和管理,維護社區的秩序。同時,管理員賬號還可以進行系統設置和插件管理,提升論壇的功能和性能。
通過對九類交互狀態的深入分析,我們可以清楚地看到交互狀態在產品設計中的重要性。無論是加載相關、特殊模式,還是操作相關、限制相關等各個方面,交互狀態都直接影響著用戶對產品的使用體驗和滿意度。
例如,在加載相關方面,合理的加載類型和狀態顯示能夠減少用戶的等待焦慮,中斷處理機制則能在意外情況下最大程度地保護用戶數據和操作進度。在特殊模式中,深度 / 夜間模式和沉浸模式插件為用戶提供了更加舒適和專注的使用環境。操作相關的輸入、點擊和防范重復點擊 / 惡意操作等設計,確保了用戶操作的準確性和安全性。限制相關的極值、邊界和時間限制,使得產品的使用更加規范和合理。網絡相關的處理能夠在不同網絡狀況下為用戶提供盡可能好的體驗。內容相關的處理確保了用戶在面對不同內容情況時都能得到恰當的引導和提示。站外內容相關的設計保障了用戶在訪問外部鏈接時的安全。設備相關的橫豎屏、分辨率、清晰度、不同版本、硬件調用和聯動等設計,適應了不同設備和用戶需求。角色相關的不同狀態設計,為不同類型的用戶提供了個性化的服務和體驗。
展望未來,隨著科技的不斷進步,交互狀態的設計也將不斷發展和創新。一方面,人工智能、大數據等技術的應用將使交互狀態更加智能化和個性化。例如,通過分析用戶的使用習慣和偏好,自動調整加載策略、推薦適合的操作模式等。另一方面,虛擬現實、增強現實等新興技術的發展將為交互狀態帶來全新的體驗。例如,在虛擬現實環境中的交互狀態設計將更加注重沉浸感和自然交互。同時,隨著物聯網的發展,硬件之間的聯動將更加緊密和智能,為用戶提供更加便捷和高效的服務。
本文由 @用戶體驗王叔 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自 Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在交互設計的范疇里,對用戶的深入研究能夠為設計師提供關鍵的解決問題的參考依據。本文旨在運用一些成熟的方法,助力新人設計師更深入地理解用戶,拓寬認知視野,進而創造出更多具有價值的設計。

在設計的廣袤領域中,對于眾多初入行業的設計新人來說,設計工作常常被誤解為純粹主觀且感性的行為。
他們往往認為個人對美觀的評判即是設計的全部要義,似乎用戶理應沉浸于設計師所營造的美感之中。然而,設計的本質遠非如此表面。
實際上,設計是一項通過精心設想和精確計算來創造價值的工作,其真正的意義聚焦于是否具有價值以及能否切實解決特定的問題。
首先,讓我們從一道看似簡單的題目開始:
一雙球鞋和一個籃球共計 1100 元,球鞋比籃球貴 1000 元,那么這個籃球究竟值多少錢?
許多人可能會在瞬間給出 100 元的答案,但經過仔細斟酌后會發現正確答案其實是 50 元。
這種錯誤判斷的根源在于大多數人所具有的兩種思考模式,即快思考和慢思考。它們也被稱為“無意識思維和有意識受控思維”“感性和理性”等不同的表述方式。
每個人都同時擁有這兩種思考方式,然而通常情況下,慢思考會在接收快思考的估計和決策之后才開始啟動。人類在漫長的生存歷程中,不斷地處理著各種各樣的問題,有復雜的難題,也有相對簡單的情況。快思考是對眾多事情給出下意識的回應,是一種未經充分大腦思考的快速處理方式,其主要目的在于降低大腦的能量消耗。人類作為一種善于尋找規律的生物,快思考往往在以往的經驗中迅速找尋答案。只有當問題獲得反饋或者進入需要慢思考的情境時,人們才會察覺快思考中存在的疏漏。例如,我們時常會在未經深思熟慮的情況下,脫口而出對某些問題的回答,這正是快思考在發揮作用。
正如前文所述,大多數人同時具備快思考和慢思考兩種模式,所以在未經特殊訓練的情況下,大多數用戶也同樣兼具感性和理性。在大多數情形下,用戶帶著感性的心態而來,只有當遭遇問題或者涉及自身切實利益時,才會啟動慢思考,從而變得理性。對于商業領域而言,更傾向于快思考的用戶。
因為快思考會帶來感性和沖動,促使用戶迅速做出決策。這也正是為什么許多銷售人員熱衷于趁熱打鐵,讓用戶在快思考的狀態下被感性和沖動所支配,進而快速完成交易。在各類電商以及活動類的運營活動中,精心營造氛圍的目的就是期望用戶在快思考的時候就完成決策,避免用戶進入慢思考狀態后因猶豫不決而影響決策的達成。
在交互設計中,有以下更為深入的常見做法可以讓用戶持續保持感性:
1、顯著地標識狀態與當前進度:
不僅僅是簡單地顯示狀態和進度,更要通過巧妙的設計讓用戶在第一時間就能直觀地理解其含義。例如,使用動態的進度條,配合清晰的數字顯示和簡潔的文字說明,讓用戶不僅知道自己所處的位置,還能預估完成任務所需的時間。同時,根據不同的進度階段,采用不同的顏色或圖標進行區分,增強用戶的視覺感知和心理預期。
在游戲設計中,常見的經驗條就是一個很好的例子。玩家可以通過經驗條的變化,清晰地了解自己距離升級還有多遠,這種明確的進度展示能夠激發玩家繼續努力的動力,保持他們在游戲中的投入感。
2、引導用戶完成他們的目標:
引導不僅僅是提供方向,更要深入理解用戶的心理需求和行為模式,以更加個性化的方式引導用戶。通過分析用戶的歷史行為數據和偏好,為用戶量身定制引導路徑。例如,在在線學習平臺上,根據用戶的學習進度和能力水平,為其推薦適合的課程和學習資源,引導用戶逐步實現學習目標。
利用智能助手或虛擬角色進行引導,增加互動性和趣味性。例如,一些購物 APP 中的虛擬導購員,可以根據用戶的瀏覽記錄和購買意向,為用戶提供個性化的購物建議和推薦商品,讓用戶在購物過程中感受到貼心的服務和引導。
3、明確無誤地告知用戶想了解的信息:
信息的傳達要做到準確、簡潔、全面。除了基本的產品特點、功能和價格等信息外,還應提供用戶可能關心的其他細節。例如,在電子產品的介紹頁面,除了列出產品的技術參數外,還可以提供使用教程、常見問題解答、用戶評價等內容,讓用戶能夠全面了解產品,做出更明智的決策。
采用多種信息傳達方式,滿足不同用戶的需求。例如,對于視覺型用戶,可以提供圖片、視頻等直觀的信息展示;對于聽覺型用戶,可以提供語音介紹;對于閱讀型用戶,可以提供詳細的文字說明。同時,利用信息分層和漸進式披露的方式,讓用戶可以根據自己的需求逐步獲取更深入的信息。
4、不要讓用戶去診斷問題:
系統應具備強大的自我診斷和故障排除能力,在問題出現的第一時間自動檢測并提供解決方案。例如,當軟件出現故障時,系統可以自動彈出錯誤提示窗口,同時提供可能的解決方案,如重新啟動軟件、檢查網絡連接等。用戶只需按照提示進行操作,無需自己去尋找問題所在。
建立完善的用戶反饋機制,及時收集用戶遇到的問題,并進行快速響應和解決。例如,在 APP 中設置反饋入口,用戶可以隨時提交問題和建議,開發團隊可以及時跟進處理,并將處理結果反饋給用戶,增強用戶的信任感和滿意度。
5、盡量減少設置的數量和復雜度:
進行深入的用戶需求分析,去除不必要的設置選項,簡化操作流程。例如,在智能家居設備的設置中,通過智能化的默認設置和自動配置功能,減少用戶的手動操作。同時,對于一些復雜的設置,可以采用逐步引導的方式,讓用戶在需要的時候再進行深入設置。
采用可視化的設置界面,讓用戶能夠直觀地了解設置選項的作用和效果。例如,在圖像編輯軟件中,通過實時預覽功能,讓用戶可以在調整設置參數的同時看到效果的變化,從而更加方便地進行設置。
6、讓用戶感覺而不是去計算:
設計要注重用戶的直覺和感受,通過巧妙的視覺設計、交互反饋和情感化元素,讓用戶在無需進行復雜計算的情況下就能做出決策。例如,在酒店預訂網站上,通過展示酒店的圖片、評價和星級等信息,讓用戶能夠直觀地感受酒店的品質和舒適度,從而更容易做出選擇。
利用大數據和人工智能技術,為用戶提供個性化的推薦和決策支持。例如,音樂播放 APP 根據用戶的聽歌歷史和偏好,為用戶推薦符合其口味的音樂,讓用戶無需花費時間去搜索和篩選。
7、讓描述更貼近用戶:
深入了解用戶的語言習慣和文化背景,使用用戶熟悉的詞匯和表達方式進行描述。例如,在面向年輕人的產品中,可以采用流行的網絡語言和表達方式,增強用戶的認同感和親近感。在面向不同地區的用戶時,要考慮到當地的文化差異,采用合適的語言和表達方式。
進行用戶測試和反饋收集,不斷優化描述內容。邀請用戶對產品的描述進行評價和建議,根據用戶的反饋進行調整和優化,確保描述內容能夠準確傳達產品的特點和優勢,同時符合用戶的需求和期望。
8、在需要計算的內容提前幫用戶計算好:
利用自動化計算和智能算法,為用戶提供準確、及時的計算結果。例如,在理財 APP 中,自動計算用戶的收益和風險,為用戶提供投資建議。在購物網站上,自動計算商品的總價、優惠金額和運費等信息,讓用戶清楚知道自己需要支付的費用。
提供多種計算方式和比較工具,讓用戶可以根據自己的需求進行選擇。例如,在房貸計算器中,提供等額本金和等額本息兩種還款方式的計算結果,讓用戶可以比較不同還款方式的優缺點,做出更合適的選擇。
9、用情感帶給用戶細微的感受:
通過情感化設計,觸動用戶的內心深處,建立與用戶的情感連接。例如,在社交 APP 中,通過溫馨的提示和問候,讓用戶感受到關懷和溫暖。在紀念日或特殊節日,為用戶送上個性化的祝福和禮物,增強用戶的忠誠度。
利用故事和場景化設計,讓用戶在使用產品的過程中產生情感共鳴。例如,在旅游 APP 中,通過展示美麗的風景圖片和用戶的旅行故事,激發用戶的旅行欲望。在產品介紹中,以故事的形式講述產品的誕生和發展歷程,讓用戶更加了解產品的背后故事,增強用戶的認同感。
許多新人設計師在初期往往喜歡站在個人和美學的角度來看待自己的設計。然而,隨著設計經驗的不斷積累和對行業的深入理解,他們會逐漸認識到有價值、能解決問題才是人類發展的核心目的。在市場上存在眾多同類型產品都具有價值、能解決問題的情況下,才需要通過設計出不同的差異點來脫穎而出。但始終要牢記的前提是設計必須具有價值、能解決問題,一旦拋棄了這個大前提,任何設計都會顯得空洞、索然無味。
設計與藝術雖然有一定的關聯,但它們并不是一回事。設計更注重實用性和功能性,以滿足用戶的需求和解決實際問題為主要目標。而藝術則更強調審美價值和自我表達,追求的是情感的共鳴和創造力的展現。設計師需要在設計過程中平衡好實用性和美觀性,既要確保設計能夠解決問題,又要讓設計具有一定的審美價值,從而提升用戶的體驗和滿意度。
總之,交互設計要深入理解用戶的思維方式,通過更為深入和有效的方法讓用戶持續保持感性,從而提高用戶的滿意度和忠誠度。同時,設計師要時刻牢記設計的價值和目的,不斷創造有價值、能解決問題的設計作品,為人類的發展和進步做出貢獻。
以上觀點僅代表個人看法,如有不對之處,歡迎在評論區指正交流。謝謝!
本文由 @用戶體驗王叔 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
多數產品經理總是認為很專業,總會有一些異想天開的想法;殊不知我們不少自以為是的“優秀”設計,并不符合用戶使用場景,還可能摧毀用戶價值。就像本文列舉的這幾個案例,你有注意到嗎?

產品經理的專業視角與用戶視角,如同孿生兄弟,外表相似但內在迥異。
有時我們說誰的產品專業能力過硬,可能是一句褒獎的話。但專業能力若不能融合專家視角與用戶視角,便可能被視為局限而非優點。
張小龍說自己可以很快變小白,而馬化騰卻可以“一秒變小白”。
所謂“一秒變小白”是指快速從專業視角切換到用戶視角,確保在設計產品和評估用戶價值時,避免陷入專家思維,無意中損害用戶價值。
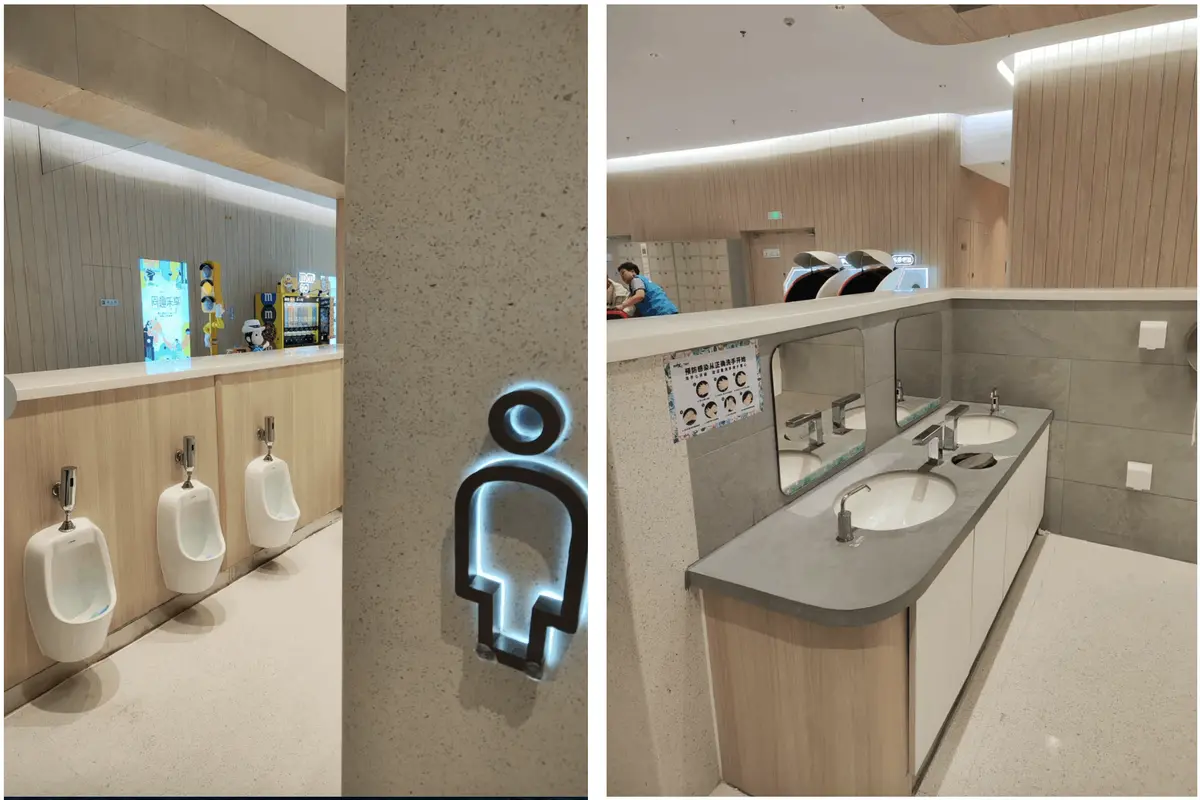
兩年前,我帶著幾個“朋友”坐飛機回云南老家,到達長水機場后,準備去上廁所。其中一位女性朋友,徑直走進男廁所,直至上完廁所出來后,我們提醒她才“恍然大悟”——進錯了廁所。
究其原因就在于一個“設計”:女廁所圖標設計不明確,導致誤解。

目前在機場、商場(尤其是高級商場)、寫字樓等場所,設計者都采取一種精簡設計方案,他們追求簡潔的設計感。即只有一個非常簡潔的圖標,有的是男和女的人物圖標,有的是煙斗和高跟鞋等。總之,不會有任何一個漢字(或英文)描述。
好像一旦圖標旁寫上“男廁”、“女廁”后,它們就變成了一種“土”、“low”的設計方案。
同一個空間內,不僅僅是廁所圖標,還有扶梯、直梯、貨梯、嬰幼兒室、母嬰室等各類圖標,甚至有時它們會同時出現在一個引導牌,讓你真正玩一把“猜猜猜”的圖像游戲。
結果是:你無法快速找到圖標;找到后,你需要仔細辨認以及“揣摩”圖標的含義,避免走錯;直至你走錯后,才能“吃一塹,長一智”。
同時,某些商場或寫字樓的洗手臺,為了追求設計感以及合理利用空間,把洗手液跟紙抽“融入”到鏡面里,表面看確實簡潔,是一種優秀設計方案。
但當你伸手接洗手液洗手時,卻無法精準對接,需要反復嘗試2-3次。沒接到的洗手液,自然流就流落到洗手臺之上。
結果是:用戶體驗差,浪費洗手液,增加清潔成本。
保潔阿姨發現這個問題后,最后的解決方案就是:在洗手臺旁邊,直接放了一個自助式的洗手液。至此,那個“優秀”的設計方案,從此成為了擺設。

你自以為的優秀設計,往往卻摧毀了用戶的價值。它肯定不是你的初心,而是你的專業視角所致,卻忽略了用戶視角(尤其是小白用戶視角)。
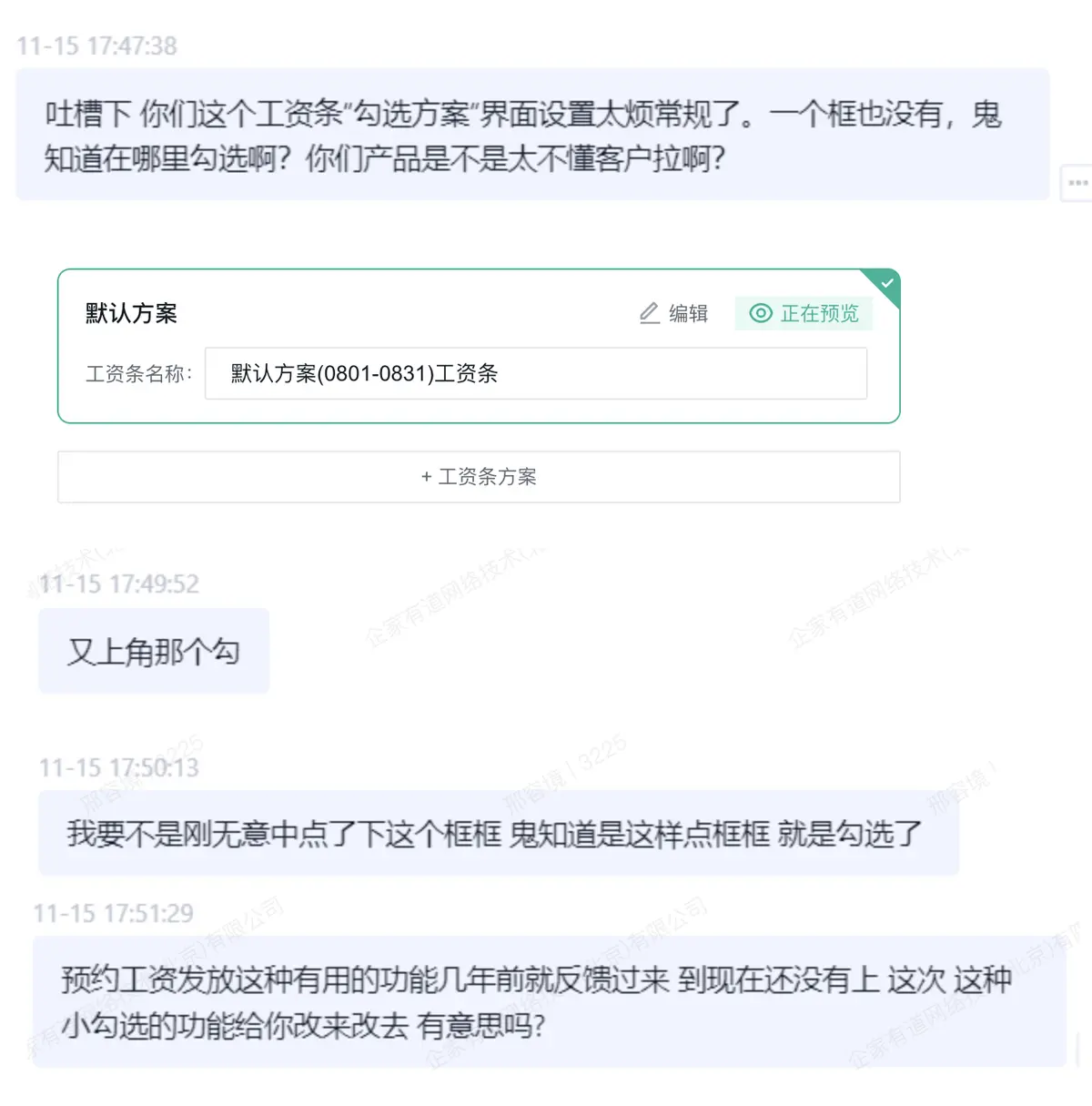
如下圖所示,用戶對發放工資條時,選擇方案的設計進行了“吐槽”。一般默認勾選時,顯示一個多選框,勾選即選中,反之不選,而設計升級后,期望讓選中效果更明顯,去掉勾選框,點擊列表選中,再次點擊取消。
結果是:用戶不知道如何勾選,“優秀”設計摧毀了用戶體驗。

我們再看一個例子。
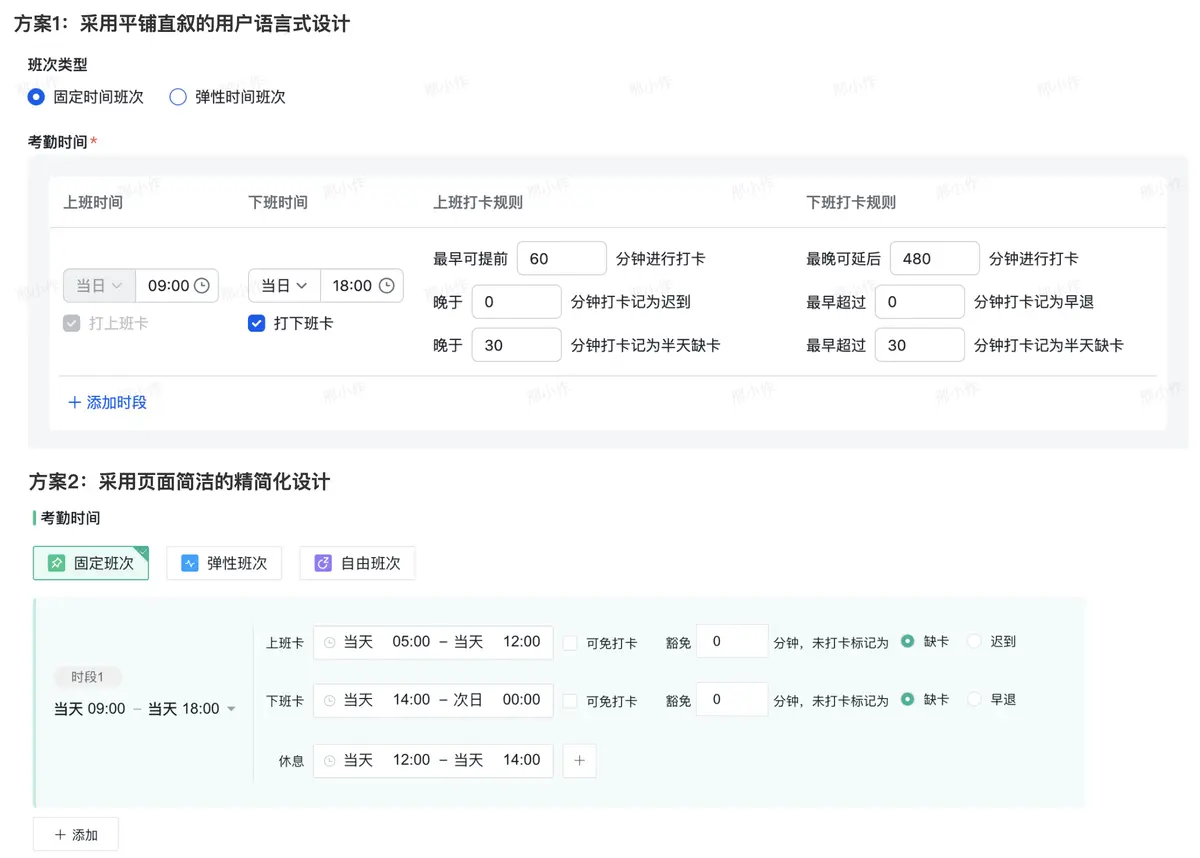
如下圖所示,它們都是新建班次的設置頁面,核心是約定員工的上下班時間跟打卡范圍,但它們代表兩種不同的設計風格。
方案1采用平鋪直敘的用戶語言風格,以對話感設計頁面元素,旨在增強用戶互動體驗,但可能導致信息顯示冗余。比如最早可提前x分鐘打卡,晚于x分鐘打卡記為遲到;
方案2采用簡潔設計,避免冗余文字,以簡潔頁面提升視覺效果,但可能增加用戶理解和使用難度(就像廁所圖標的設計一樣)。比如上班卡當天5:00-當天12:00,用戶自行設置取卡范圍。

第一,認知層面。產品經理的專業能力體現在創造用戶價值和商業價值,而非局限于單一專業領域。這種能力需同時滿足專業人士和小白用戶的需求,否則不能稱之為真正的專業能力。
第二,設計語言。采用用戶語言/自然語言作為設計語言,而不是設計師或產品經理的“專業”語言。比如晚于30分鐘打卡記為遲到,就好于“豁免30分鐘”;最早可提前120分鐘打卡,最晚可延后120分鐘打卡,就好于“上班卡范圍:當天6:00-10:00”。
第三,設計“潛規則”。遵循行業“潛規則”設計,避免過度自我創造(或創新),導致傷害了用戶價值。比如單選、多選、開關等設計要素,遵循成熟的設計方式,而不是非要“獨樹一幟”。
我們在商場、機場等,比較常見的解決方案是:提供一個間親子衛生間。
哈爾濱江北商場提供了一種創新的解決方案。即:在正常男女廁所旁邊,新建了一個開放式的兒童廁所,配備了男孩和女孩專用的小便池及兒童洗手臺。
既解決了家長帶異性子女上廁所的難題,也方便了兒童獨立使用,體現了對兒童和家長需求的細致考慮,這是真正用戶視角下的產品設計。

專欄作家
邢小作,微信公眾號:產品方法論集散地,人人都是產品經理專欄作家。一枚在線教育的產品,關注互聯網教育,喜歡研究用戶心理。
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在當今數字化時代,交互設計不僅是產品成功的關鍵因素之一,更是連接用戶與產品之間的橋梁。交互設計的原則和方法雖然眾多,但本文將聚焦于產品交互設計的內在邏輯和基本原理,探討什么樣的設計才是優秀的,如何衡量其效果。

首先,我們需要明確“產品交互設計”的定義。產品交互設計是為了達成特定產品目標而進行的用戶與產品之間的交互流程設計和反饋設計。換句話說,它不僅關注用戶如何使用產品,還關注產品如何有效地反饋給用戶。值得注意的是,產品交互設計是圍繞產品目標展開的,而非單純圍繞用戶展開,用戶在這一過程中只是間接的服務對象。
這種思維方式可能與許多人的初始認知有所不同。以宜家家居為例,作為一家大型購物中心,宜家并不希望用戶能迅速找到想要的產品,而是希望用戶能在其店內多做體驗。盡管這種迂回而漫長的購物路徑可能讓人感到煩惱,但用戶卻很少對此抱怨。這正是成功的產品交互設計的體現:雖然交互流程可能令人困擾,但良好的交互反饋(如各類家具的試用體驗)卻能讓用戶感到滿意。
產品交互設計的核心在于用戶體驗流程的設計。這一理念強調,交互設計并非簡單的按鈕、彈窗或功能的堆砌,而是為了實現產品目標而有意設計的用戶與產品的互動流程。在這個過程中,每一個交互環節都旨在滿足用戶需求,同時實現產品的獲益目標。這種獲益不一定是金錢上的,可能還包括用戶的關注度和忠誠度。
尼爾森可用性原則專業描述:
尼爾森可用性原則由人機交互學博士Jakob Nielsen提出,包括狀態可見性原則、貼近用戶真實環境原則、自由控制原則、一致性和標準化原則、防錯原則等。這些原則提供了一套評估用戶體驗好壞的標準,幫助設計師和產品經理進行自查和優化
理論支撐:
用戶體驗地圖是一種以用戶為中心的可視化工具,用于描述和展示用戶在使用產品、服務或系統的過程中的整體體驗和情感變化。它通過講故事的方式,描述用戶參與服務過程中的體驗變化,并通過可視化的方式將信息予以呈現。用戶體驗地圖關注用戶的行為接觸點、情緒曲線、痛點和機會點,幫助團隊更好地理解用戶需求,從而優化產品設計
案例分析:
Netflix:Netflix通過用戶體驗地圖分析用戶觀看習慣,發現用戶在選擇觀看內容時往往會感到選擇困難。為此,Netflix優化了推薦算法,提供個性化的內容推薦,顯著提升了用戶的觀看體驗和滿意度。
交互設計的成功在于與用戶的有效溝通。正如俞軍所說,“產品經理就是以產品當筆,與世界對話”。在設計過程中,理解用戶的需求和情感是至關重要的。
理解用戶的方法:
KANO模型:由東京理工大學教授狩野紀昭(Noriaki Kano)發明,是一種對用戶需求進行分類和優先排序的方法論。它將用戶需求分為基本型需求、期望型需求和興奮型需求,幫助企業識別不同層次的用戶需求,從而優化產品功能。
馬斯洛需求層次理論專業描述: 馬斯洛需求層次理論由心理學家亞伯拉罕·馬斯洛提出,將人類的需求劃分為五個主要層次,從最基本的生理需求到最高層次的自我實現需求逐級遞增。理解這些層次的需求有助于揭示人們行為的驅動力及其生活的主要動機。
案例分析:
Dropbox:在早期,Dropbox通過用戶訪談和數據分析了解用戶對文件共享的需求,發現用戶希望能夠輕松分享文件而不必擔心復雜的設置。基于這些反饋,Dropbox簡化了分享流程,使得用戶可以一鍵分享文件,極大提升了用戶體驗。
設計的最終目標是讓用戶理解我們的意圖。如果用戶無法理解設計表達,那么所有的努力都將付諸東流。為了實現這一目標,我們需要遵循以下原則:
1. 按照用戶的思維習慣設計:設計應符合用戶的思維邏輯。例如,用戶在使用某些功能時,往往會根據自己的經驗進行操作,設計應當順應這種習慣。
2. 使用用戶的習慣性語言:設計中使用用戶熟悉的術語和表達方式,以降低理解成本。例如,針對不同文化背景的用戶,設計語言和符號應有所不同。
3. **提供足夠的提示**:在設計中加入必要的提示和指導,幫助用戶理解如何使用產品。例如,在注冊界面中,確保用戶能夠清晰地看到同意《用戶協議》的選項。
案例分析:
Slack:Slack在設計其用戶界面時,充分考慮了用戶的習慣性語言和操作邏輯,使用了直觀的圖標和清晰的提示,幫助用戶快速上手。用戶在使用Slack時,能夠輕松找到所需功能,極大提升了用戶的滿意度。
簡潔性是交互設計的重要原則,但這并不意味著界面內容越少越好,而是要讓用戶在使用過程中感到輕松和自然。簡潔的設計應當幫助用戶快速實現目標,而不是讓他們感到困惑。
實現簡潔性的策略:
理論支撐:
諾曼的交互設計基本原則:諾曼提出的示能、意符、映射、反饋和概念模型等原則,為設計師提供了清晰的指導,幫助他們創造出用戶友好的設計。
案例分析:
蘋果公司:蘋果在其產品設計中始終堅持簡潔性原則,通過直觀的界面和簡單的操作流程,使用戶能夠輕松上手。無論是iPhone的操作系統,還是Mac的桌面環境,用戶都能快速找到所需功能,享受流暢的使用體驗。
用戶體驗的“峰-終”值原理表明,用戶的整體滿意度并不取決于每個環節的完美,而是關鍵時刻的滿意度。因此,設計師應關注用戶在使用過程中的高峰體驗和結束體驗。
實現用戶滿意度的策略:
案例分析:
Zappos:Zappos以其卓越的客戶服務而聞名,尤其是在處理退貨和客戶投訴時。他們確保用戶在購買后無論遇到什么問題,都能得到及時和滿意的解決,從而提升了用戶的整體滿意度。
綜上所述,產品交互設計的基本原則在于將設計視為一個整體流程,深入理解用戶,確保設計能夠被用戶理解,并讓用戶感到簡單和愉悅。最終,設計的成功與否應通過是否幫助實現產品目標來衡量。通過不斷迭代和優化,我們可以創造出既滿足用戶需求又推動產品發展的優秀交互設計。設計師在這一過程中,應始終保持對用戶的敏感度,關注用戶的反饋,以確保設計始終圍繞用戶的真實需求展開。
作者:海鮮不設計,微信公眾號:海鮮不設計
本文由 @海鮮不設計 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
大部分APP都會有引導設計,以幫助新人快速上手。那你知道這些引導設計有哪些要求和方法嗎?這篇文章,我們看看作者整理的五種類型,你們用的是哪一種呢?

1)定義
蒙層引導的特點是讓用戶將注意力聚焦到被圈定的某個特定功能上,不被其他內容干擾;
通常出現在用戶首次操作時做全局引導,也會在產品的各個功能點等待用戶的觸發;根據內容一次顯示一個或多個提示;
2)組成結構
黑色蒙層+高亮內容+內容介紹(圖文/視頻)+操作引導;
3)使用規則
分為單頁面功能引導和多頁面多功能引導,單頁面引導全局信息量不能過多;多頁面引導控制在5步以內,提示契機保證用戶需要的時候出現,不做過多干擾;
4)使用場景
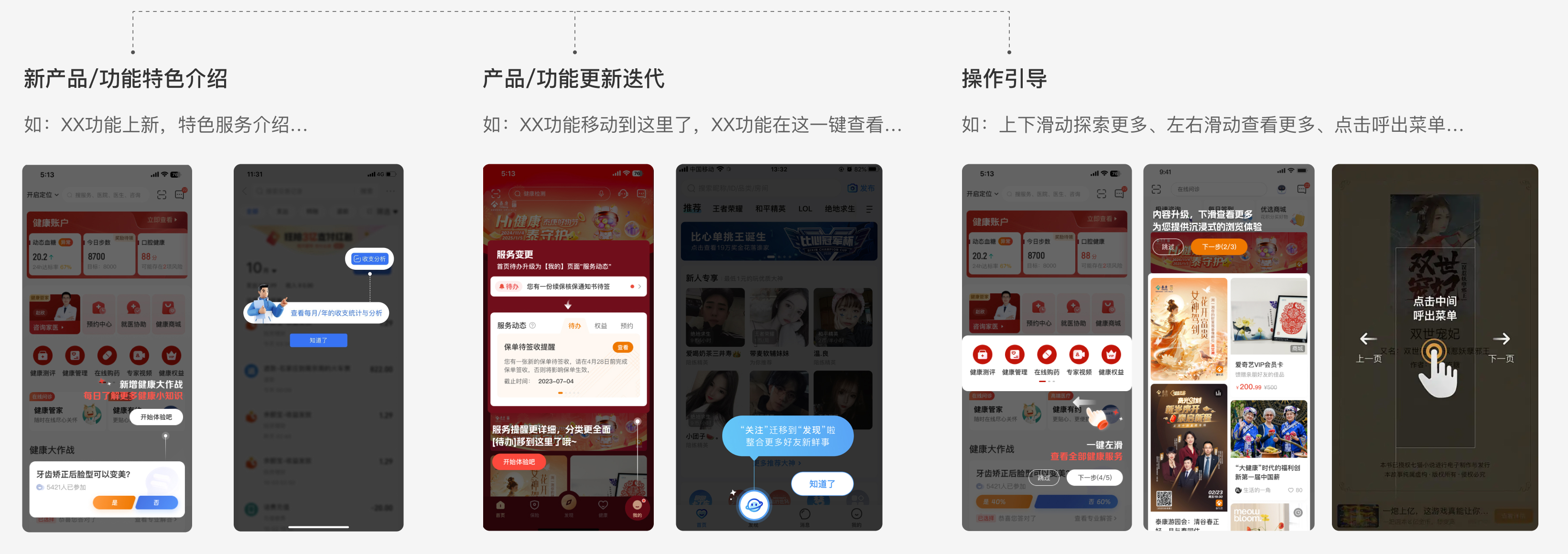
分類場景:展示新產品/功能特色介紹(新功能上新的告知、特色重點功能宣傳)、產品/功能更新迭代(說明界面中功能位置的改動、服務內容的變動等)、操作行為引導(講解操作方式、體現特定的手勢交互劃分說明界面的整體結構);

1)定義
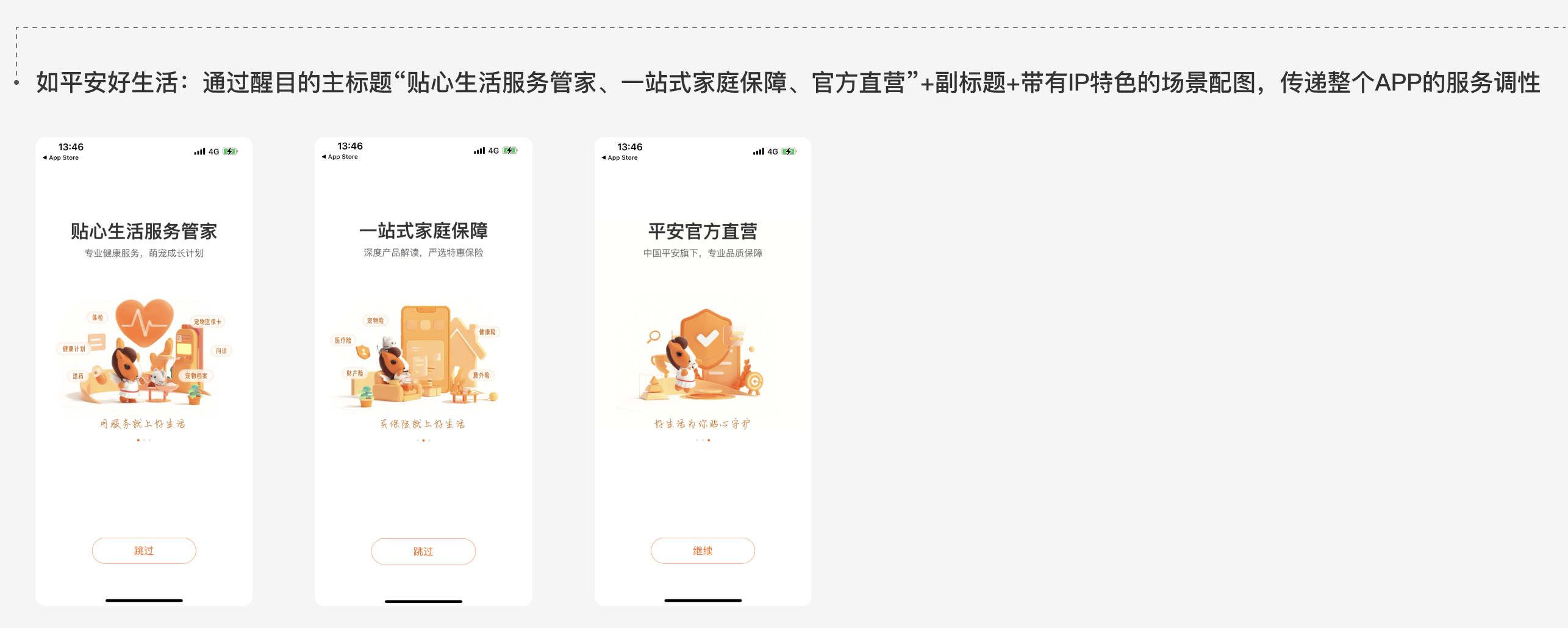
引導頁出現在用戶首次打開APP的時,在用戶使用產品前先給用戶營造好產品的基調和氛圍,宣傳產品功能和亮點或告知用戶最核心的操作方式;
基本上由3-5個頁面組成,保證能帶給用戶新鮮感和吸引他們的注意力,否則對用戶來說反而是干擾,只會直接選擇快速劃過;
2)組成結構
文字介紹+圖片介紹+操作引導;
3)使用規則
引導頁最多不超過5頁;圖片介紹表達簡單且符合真實的使用場景;盡量明確的操作引導查看下一步的操作,
4)使用場景
用戶首次啟動APP,全局展示APP的整體功能架構和大的功能模塊分類

1)定義
用戶進入使用某功能或某交互方式變化時,彈出彈窗予以解釋并介紹相應的操作,屬于即時的強提醒方式;
彈窗引導更重,阻斷行更強,需考慮使用的場景和傳達內容的重要程度;
2)組成結構
彈窗+圖/文信息+操作按鈕;
3)使用規則
更多使用于單項服務的介紹;彈窗內盡可能以圖文方式介紹,避免大片文字,內容清晰明確,操作按鈕指代清晰;
4)使用場景
告知用戶有新功能上線(如何找到新功能、新功能如何使用,并提供直接鏈接跳轉去對應服務)、變更功能提醒(功能變更后提示去哪找到)、告知用戶一些隱藏菜單的內容(引導用戶使用)、以及查看/點擊等交互操作變更等;

1)定義
同樣是作為即使提醒的方式,作為引導提示、提醒提示、解釋提示,讓用戶快速了解此服務/功能的內容
氣泡屬于輕量級的提示方式,打斷感弱,內容傳遞量不大但聚焦;
2)組成結構
彈窗+圖文信息+操作按鈕;
3)使用規則
彈窗內盡可能以圖文方式介紹,避免大篇文字,內容明確,操作按鈕指代清晰;
4)使用場景
聚焦在單一功能場景,更貼近某個服務的引導和告知,告知用戶有新功能上線、引導用戶使用、或告知用戶一些隱藏菜單的內容,當前提示內容較為重要,且內容較多,建議使用彈窗。

1)定義
操作式引導會結合產品實際使用場景,一步一步地引導你進行操作,鼓勵用戶參與其中
這種方式很容易讓用戶沉浸其中、快速學習,并且因為有及時的操作反饋,所以用戶很容易獲得強烈的成就感;
2)組成結構
內容介紹+引導內容+操作引導
3)使用規則
操作引導突出且明確指示出操作的方式,否則用戶很容易因為操作失敗的挫敗感而放棄;保持內容與操作的親密性;操作成功后及時給予反饋。
4)使用場景
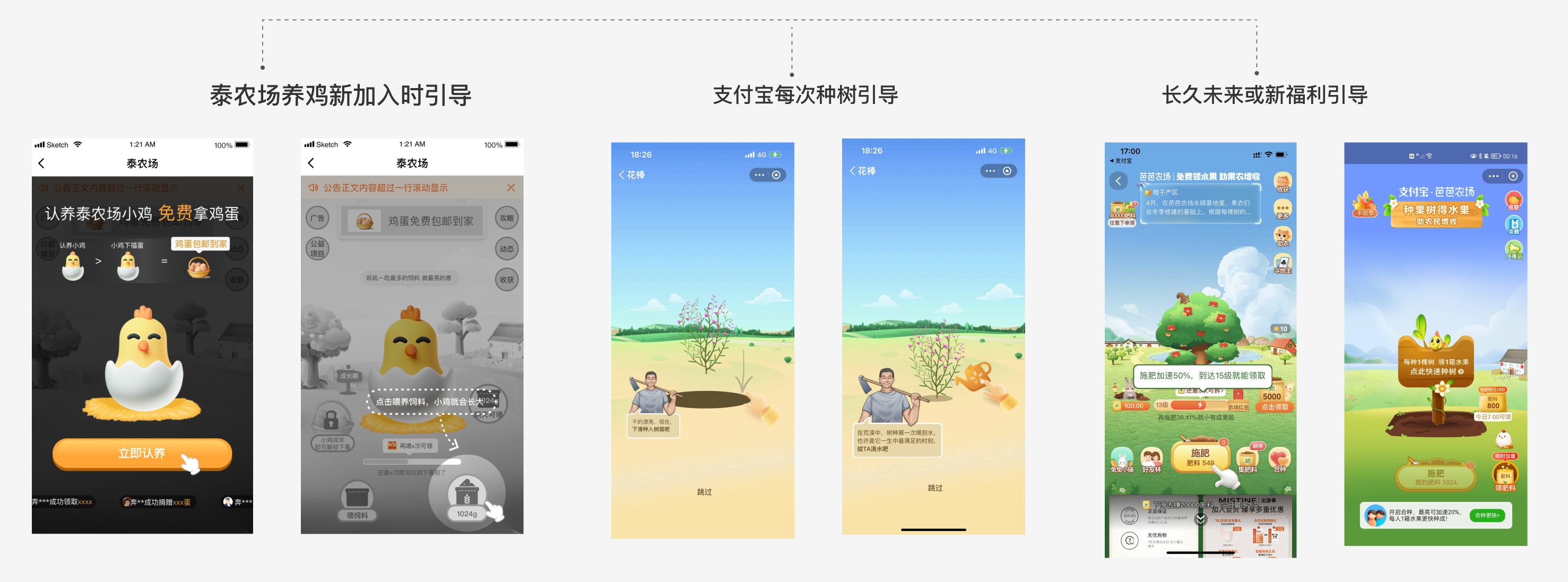
多應用在工具類產品和游戲:比如養雞活動、拼多多的種農作物、螞蟻森林種樹等最開始使用此功能時,或者很久未進入的用戶下次進入;

本文由 @宮宮宮宮 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導語:由于審美的多優化,產品設計風格及類型也不盡相同,但核心都是圍繞用戶群體來迎合市場需求。本文將從我看到、我理解、我行動、給我反饋這四個層面逐步遞進闡明交互設計的本質,值得閱讀學習。

近來,和新的交互團隊溝通頗多。在溝通當中,不免會陷入這樣的對話:我覺得這個設計不美,不優雅、所以不合適。
每每,當我們圍繞產品設計的討論進入了“美丑與否”的階段,就基本上等同于陷入了“公說公有理、婆說婆有理”的泥沼。畢竟,審美是一個個體化的偏好,依賴于我們過往的學習、認知和經歷。圍繞產品去討論美丑,最后往往只能看誰的官帽子大就讓誰決定了。
但是,在涉及交互時,我們應該聚焦于美丑的討論么?
我的答案是,不應該。

在創作一幅畫作或雕塑的時候,個性化的作品之美是可以被討論的。你偏好特定的風格,從而創作特定類型的作品,看客喜歡自然好,不喜歡也無所謂。因為作品首先是悅己的,然后才是悅人的。我們借由一個個性化的作品來完成自我的投射和受眾的篩選。
而在規劃一款面向大眾產品的時候,其商業化的產品之美則不應該被討論,更應該被數據衡量。我們不是要把自己偏好的風格強塞給不同的用戶,而是要以用戶可接受的方式將自己的產品和服務兜售出去。和作品不同,商品首先是悅人的,然后才是悅己的。我們面對的是一個被篩選出的受眾群體,來完成品牌和服務價值的投射。即便市場上有很多,我個體不喜歡的產品設計,但是仍然要尊重其,在數據指標上是有效的。

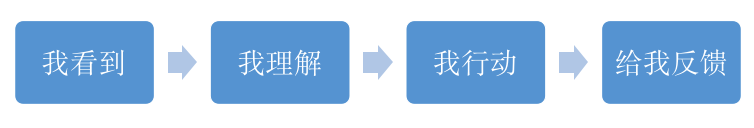
當用戶面對交互界面時,會經歷:我看到、我理解、我行動、給我反饋的過程。過程中,逐環節中的漏斗轉化,和最終的業務結果,是可以抽離出數據指標進行衡量的。
那么,交互設計的導向,就旨在降低整個鏈路中的各個環節間的阻力,體現在用戶從“我看到” 到 “我理解”的認知阻力降低,從“我理解”到“我行動”的操作干擾降低,以及從“我行動”到“給我反饋”的反饋時延降低。
這個環節一般是產品經理和設計師容易代入個人審美的環節,有審美潔癖的人士往往會傾向于提供更有結構化、更富有美感和邏輯性的信息排布展示。而事實上,這就犯了“理性人假設“的錯誤,我們總假設用戶是秉持著理性來使用我們產品的,殊不知,他們大概率是以感性的方式來感知和應用我們的產品,未必能夠體會到產品精致的“匠心”:
比如,對于列表頁卡片來說,同樣的信息,以標簽的形式展現就不如以標題的形式展現。”字要大“定律,在列表頁卡片的設計中屢試不爽。
又如,在同一個頁面上,如果我們增加了兩個關注按鈕,UV關注轉化效率就會比一個的要好。以個人體驗為例,我一直在使用一款壁紙軟件,但直到某一日,我才驚覺原來這個頁面里有兩個收藏按鈕,我一直只在使用其中一個。我拿著手機問了身邊的朋友,呈現出28分布,80%的人和我一樣關注到了同一個位置的收藏按鈕;而20%的人則關注到了另一個收藏按鈕、或同時關注到了兩個按鈕。
這個環節一般是產品經理和設計師容易代入專家視角的環節,有專家視角的人士往往會傾向于使用書面的、應用內專有的表述方式,比如:溝通、馬克、直聊等等,但是,這種不說人話的文案顯然既不利于理解,又無法有效推動用戶做出有效的行動。
套用福格行為模型,行為發生于動機、能力和提示同時出現的時候。產品交互的作用,就是要降低用戶使用產品所需的能力門檻,給到用戶充分的行動提示,從而促進行為密度的提升。
從過往2C銷轉的經驗上來看,同樣的頁面布局,暖色的按鈕比冷色的按鈕轉化率高、直白的口語化文案比正式的書面語文案轉化率高。數據結果告訴我們,那些原本中立的用戶,是可以被顏色、文案所引導,從而做出有效行動的。

這個環節基本上就屬于基礎認知了,不要讓自己的產品在交互過程中出現“死機”態。在實踐中可以更多的使用非阻塞式操作,通過異步的方式給到用戶更及時和靈敏的反饋:
以用戶上傳頭像為例,一種做法是在用戶上傳完畢后才給到提示;另一種做法則是本地完成操作后就先給用戶反饋,隨后進入后臺的上傳,只有在上傳失敗且重試失敗后,才給到用戶提示。
以內容平臺發布UGC內容為例,一種做法是先審后發,先審核通過后再發布到公域;另一種做法則是先發后審,先讓內容對用戶自己可見,并插入到他信息流的首位,然后在審核通過后發布到公域。從公域的可視性上來說,兩種方案是一致的,但是給用戶體感上,先發后審的即時性更強。
只有能夠切實降低用戶認知阻力、操作阻力、反饋延時的交互,才稱得上是商品維度的好交互。美感與否、邏輯與否,都是上帝視角的先驗審判,而逐環節的漏斗指標才是用戶視角的后驗投票。
不追求美麗,那么追求什么呢?
簡單,是我目前對產品和交互的認知和追求。
許是年紀大了,便終于因為意識到自己的審美是非典型的、有偏差的,開始更多的不執念于自己,而落地于用戶觀察。
簡單,是一種有效的策略。
因為簡單,所以用戶更容易理解我們提供的信息和內容,從而更快速的完成信息的識別和認知。
因為簡單,所以用戶更容易聚焦在主路徑上,不會在諸多紛繁的選項中迷失、陷入選擇困難。
因為簡單,所以用戶不需要了解平臺的黑盒,他能夠得到一個更簡單的系統,看到的就是直接的輸入輸出、按下一個按鈕收獲一個商品。
簡單的策略,不光讓用戶得利,我們也會從中受益,使得前期試錯成本和后期維護成本都降低許多。
簡單,是一道困難的題目。
追求簡單,所以我們需要找到用戶群體的最大公約數,只有將這個最大公約數落地在產品設計中,才能讓用戶快速理解和接受我們的設計;
追求簡單,所以我們需要使用更平白的文本、更直接的圖標,不端著、說人話,才能讓用戶沒有理解的障礙、一看到就能夠明白。
追求簡單,所以我們需要克制自己對于巴洛克風格的摯愛,不斷的收斂自己想要多做功的念頭,砍到20%的需求,以MVP的方式去推進業務。
從追求個體的美麗,到追求群體的簡單;從追求個體的控制,到追求群體的順應。
本文由 @YanZehua 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
編輯導讀:動效效果是一個功能性元素,而不僅僅是一個裝飾。本文作者介紹了五個交互動效效果,水平視差滾動效果、動畫搜索欄交互、提交按鈕啟動信息、頁面間的分頁動畫、用粘性元素展開卡片,希望對你有幫助。

設計一個帶有動效效果和轉場效果的用戶界面,是為另一個手機應用規劃一個更好的用戶體驗的好方法。在一個注意力持續時間短暫的世界里,動畫-微交互是刺激用戶參與的好方式。
這就是為什么 Airbnb最近推出Lottie–它是一個“新開源工具,可以輕松為本地應用程序添加動效效果”像Lottie項目表明了,為應用程序和網站增加用戶體驗,其中添加動畫作為一個新元素越來越重要。
就像所有放入界面中的元素并與之交互的過程一樣,動效效果也是一個功能性元素,而不僅僅是一個裝飾。動效效果在用戶界面應該堅持一個恰到好處的處理,而背后設置始終需要有一個明確的目的。當動效效果是錦上添花而不是美中不足時,用戶體驗會更流暢。
以下是介紹的交互動效效果:
視差效果在數字系統設計中可以同時用于垂直面和水平面。視差效果首次應用是在視頻游戲,數十年后它進入了網頁設計應用中,然后漸漸的又進入了移動應用程序,使用靜態或緩慢移動的背景圖像與快速移動的前景圖像,創建一個多層次的3D滾動效果。這使用戶體驗更加身臨其境,以其微妙之處吸引用戶。為什么這會讓人眼前一亮-
一起看一下在設計原則中的兩個視差滾動效果實例。
手機游戲武器卡:

Weapon cards by Hassan Mahmud
視差效果最佳位置之一是在移動應用程序或網站上水平或垂直滾動卡片,體驗最流暢環節的感受,是在最后部分的一張卡片。類似于iphone在你滾動到特定列表的末尾時引入的橡皮筋效應。
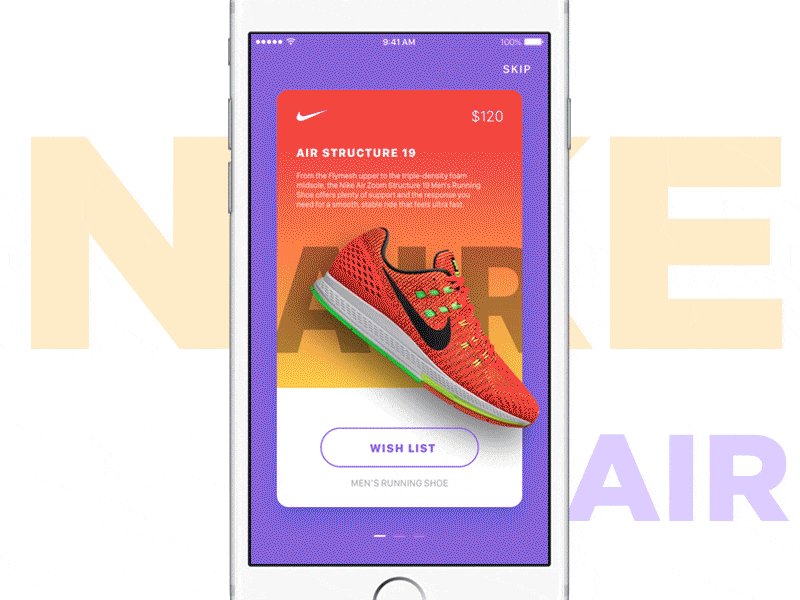
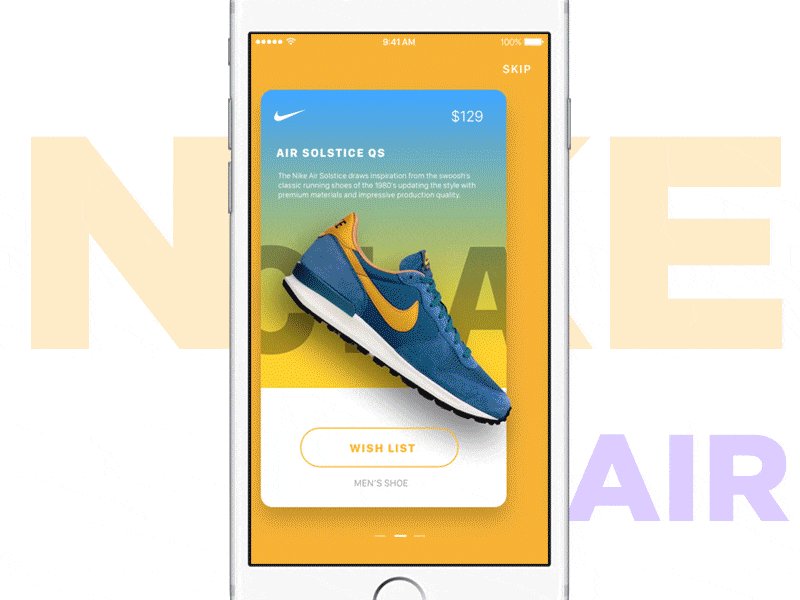
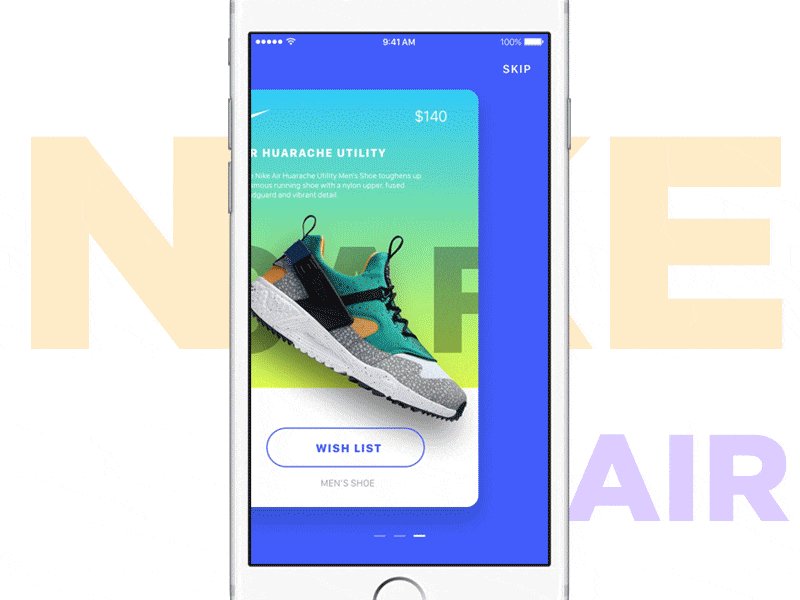
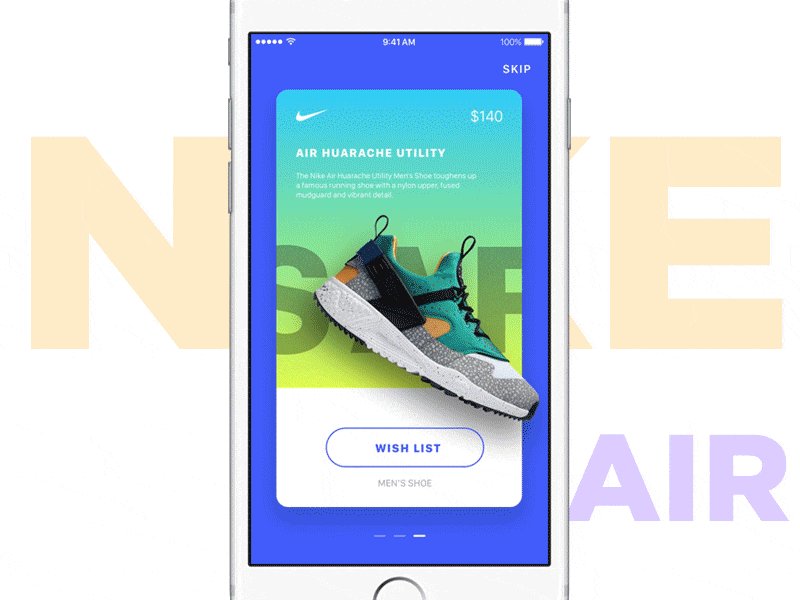
耐克APP促銷卡:

Nike promotional cards by Jardson Almeida
這個例子是耐克APP概念創作的視差滾動效果,來促進即將到來的產品發布。
這個設計通過突出前景元素—- 鞋子—- 將其提升了一個層次,從而超越了背景卡片的邊緣。這個效果彌補滾動時發生的背景顏色改變。正如你看到的例子,精心制作的視差互動效果可以很容易幫助你從產品群中脫穎而出并為你的訪客建立一個好的印象。不要認為視差是純粹的裝飾,像你使用的其他技術一樣,它應該為你的用戶增加真正有價值的體驗方式被融合。
但是,需要注意的是在視差效應范圍內過多的運動可能會對那些患有前庭疾病的人造成傷害。運動錯覺和深度錯覺可能導致眩暈或者迷失方向感,請切記這些設計準則:
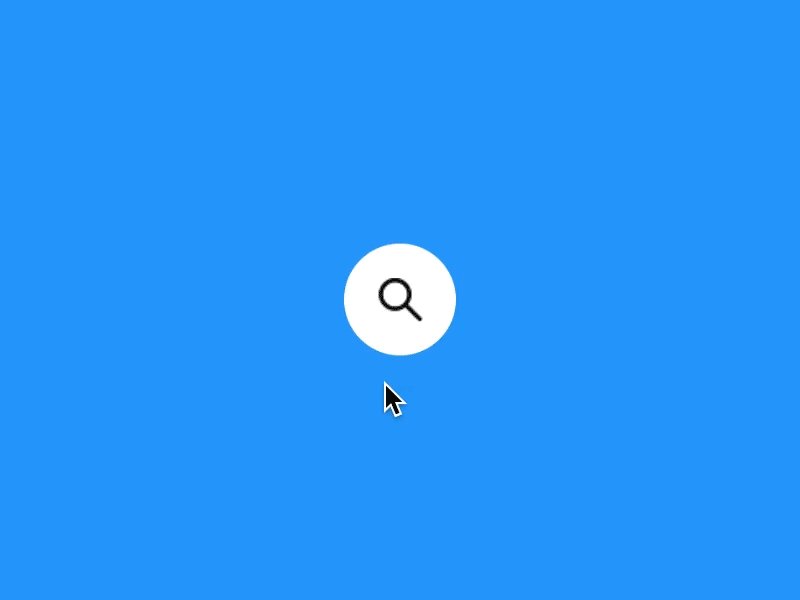
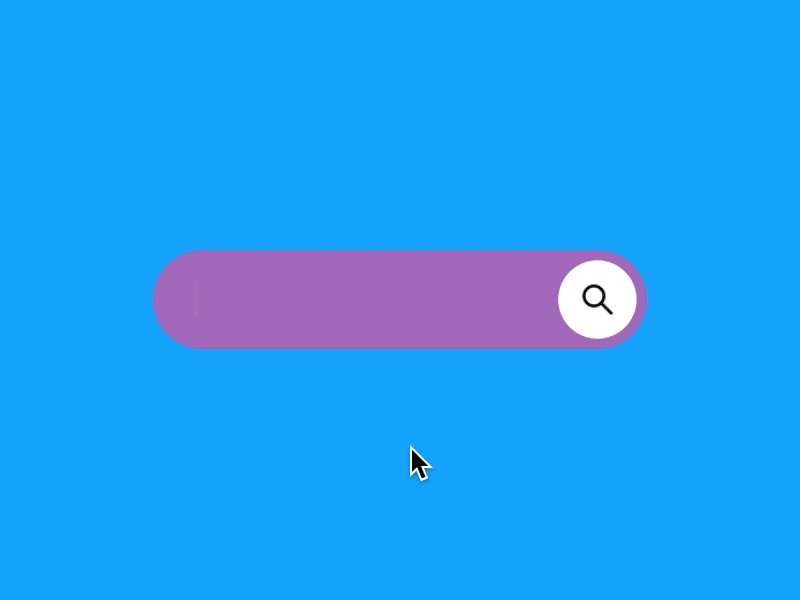
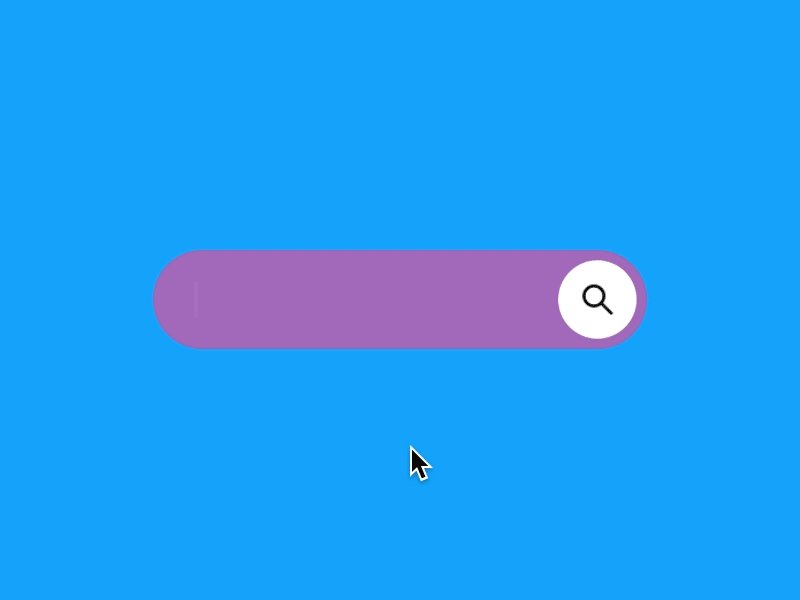
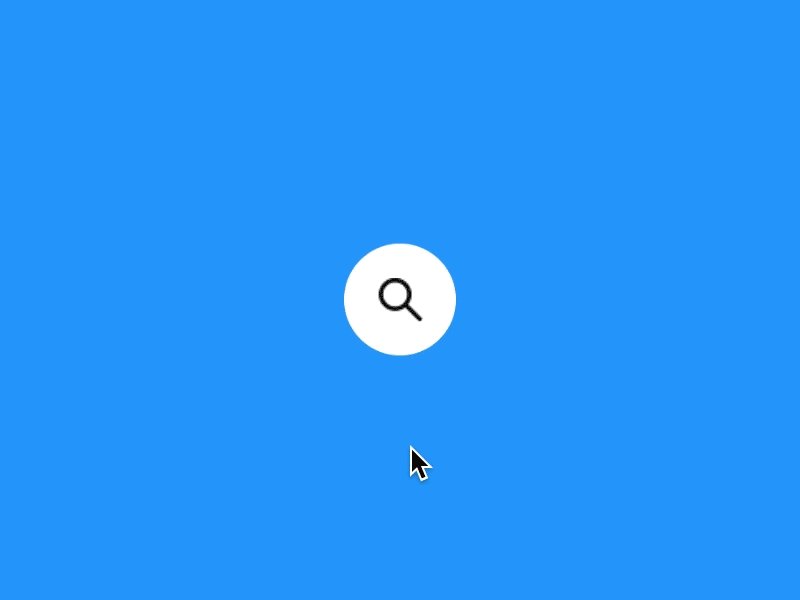
搜索欄是用戶在移動應用程序或網頁設計中最常見的圖形元素之一。在這種類型的動畫中,界面通常只有一個搜索圖標,當你點擊它搜索輸入字段時會顯示一個彈性動畫。通過在搜索元素中添加一個微妙的動畫,設計師可以實現兩個基本目標:
讓我們看一下這個交互的例子:

Search transform by Alex Pronsky
這個設計展示了放大鏡(搜素欄)作為圓形圖標,點擊該圖標時它會有動效,變成藥丸形狀的搜索框。這是一個非常輕量級的交互設計,在 Principle 上只需要不到5個頁面就可以實現,并且在開發應用程序或網站時也同樣簡單。
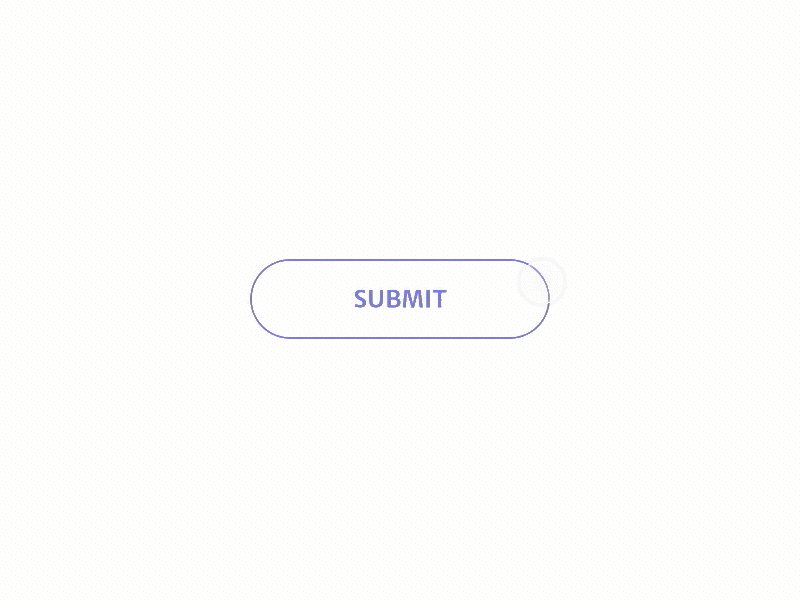
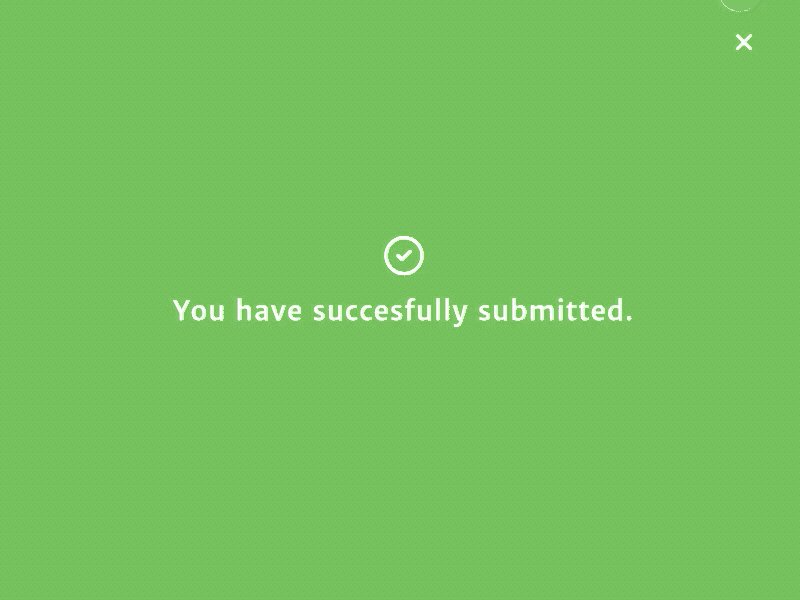
用戶填寫表單或在應用程序中進行某些選擇按下提交按鈕之后就會出現這個動畫。一個應用程序首次啟動并且所有序緩存和數據都被提取時,啟動(Splash) 動畫也會被使用。啟動動畫通常包括 logo 和應用程序的名稱,通常會在應用程序打開前在屏幕上出現片刻。為什么這會讓人眼前一亮-
讓我們來看一個交互式啟動畫面的例子:

Submit splash screen by Khai
這個設計是用戶在應用程序中完成提交交互之后的展示的動畫。當數據被發送到數據庫時,彈跳球創建了一個有趣的體驗,接下來的勾號向用戶提供反饋,告訴用戶的操作是成功的,這是一個重要的體驗實現。以下是啟動畫面時要遵循的一些最佳的方法:
分頁是一系列相互連接且內容相似的頁面,需要注意的是即使頁面中某一部分的內容可以分為不同的頁面,我們仍然將這個概念定義為分頁。其優點包括3個:更容易的導航、更好的用戶體驗、更流暢的購買過程。通常用在電子商務網站。
讓我們來看一個分頁組件的例子,它可以在各個部分之間滑動并且可以通過動畫創建一個令人愉快的用戶體驗:

Pagination by André Gonçalves
當用戶在不同部分之間切換時,它創造了一種流暢的用戶體驗。它可以用在應用程序中用戶可以在各個部分之間快速滑動。例如瀏覽電子商務網站中的產品圖片、閱讀教育應用程序中的不同部分信息,或者按照步驟創建食品應用程序的配方。
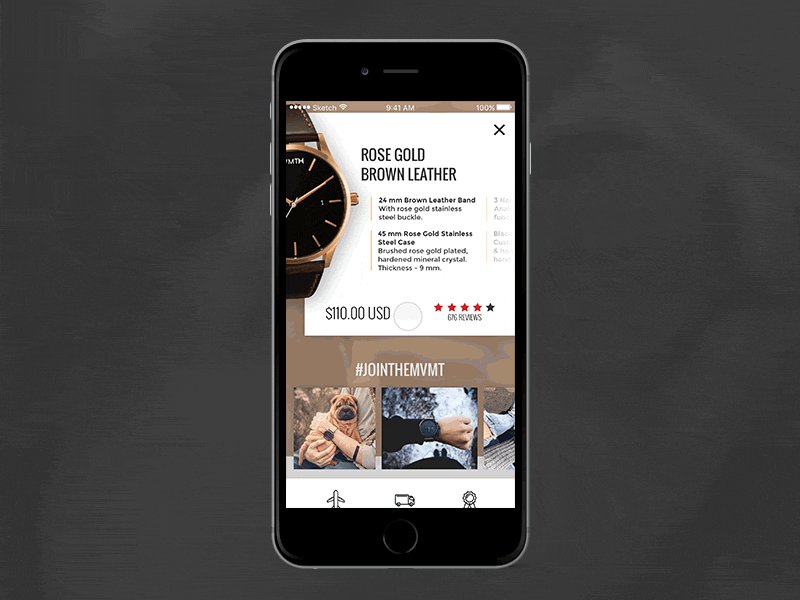
在用戶界面設計中,卡片列表是一個易于展示信息快的方法。借鑒現實世界中使用實物卡片記憶和組織信息的方法ーー例如抽屜卡或便利貼ーー卡片列表顯示一系列卡片,每張卡片包含一小部分信息。因此,設計的真正的難點在于平衡信息的傳遞方式,而不是讓使用者不知所措。
用戶應該得到一個清晰的圖片并準確傳達信息,如果用戶選擇深入瀏覽時,可以選擇擴展信息和更深入的展示。保持卡片展開的連續性、流動性應是平順且感覺就像是一個連接在一起的感覺。
像上面所有的交互一樣,看一個交互設計的例子:

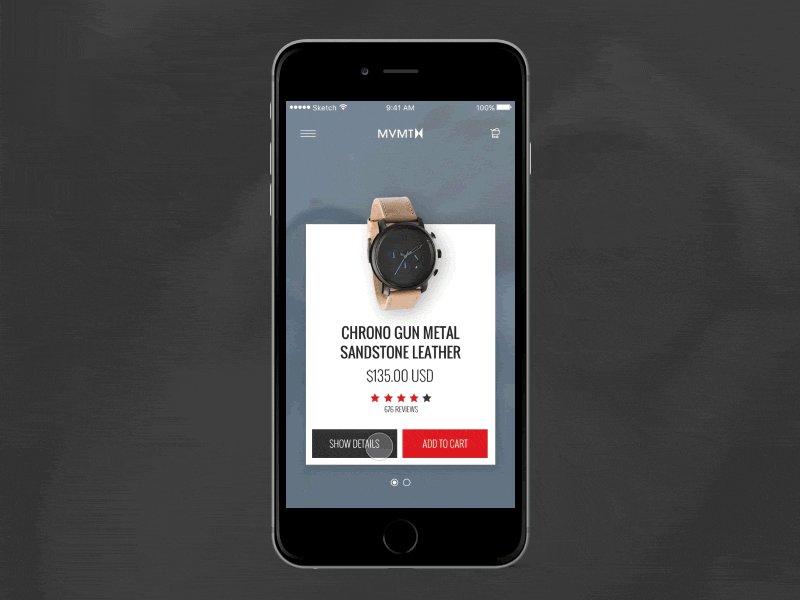
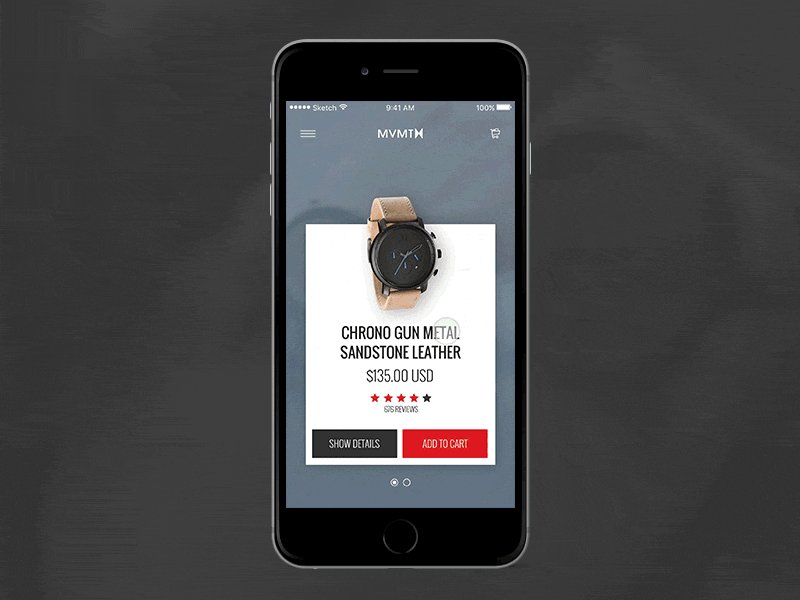
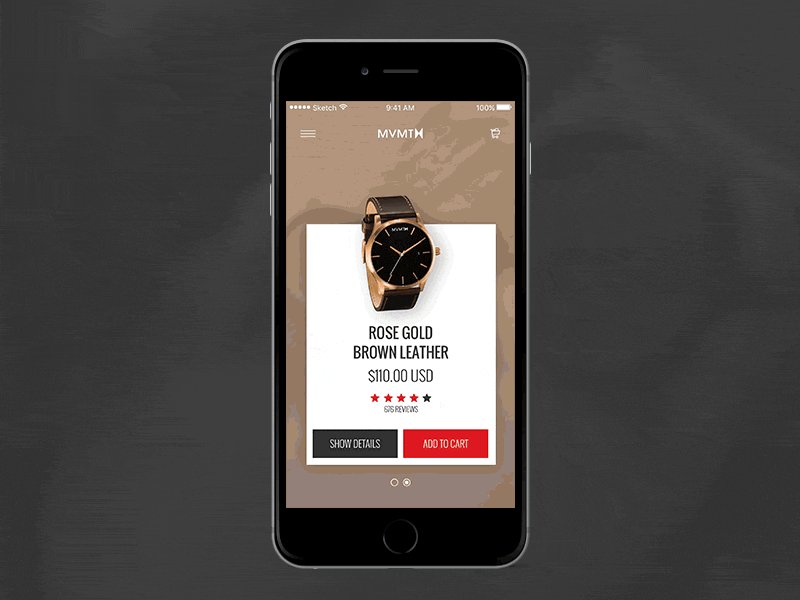
MVMT concept by Lukas Guschlbauer
這個設計是用在一個電子商務的應用程序,購買手表顯示卡的項目。主要的信息如價格和等級需要顯示在每張卡片。擴展卡片可以顯示額外的信息,例如使用特點和推薦。在消費購買決策時,這款手表的粘性擴展視圖創造了一個更好的體驗。直觀的使用和-正確的操作-通常美學上也是令人舒適的。擴展卡片列表可以構建響應式布局設計,也是提高可用性的絕佳方案。目的是提高瀏覽內容或者信息量大的應用程序。
作者:Samarth Zalte
本文由@木之 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
在互聯網領域中,人機之間的互動過程就是交互。交互也有一些可預測的、重復出現的規律,作者總結了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時間有個產品童鞋,他剛加我就問了一大串問題。
什么是模式(Pattern)?什么是模版(Template)?這兩個概念有什么區別?
作為一個熱心好學、樂于助人的產品仔,我當然和他暢聊了一個多小時,順便總結下聊天內容。
你是不是也經常在生活工作中,碰到類似“行為模式、設計模式、語言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區別,搞懂了又有什么用?
別急,我們花幾分鐘,先來嘮嘮什么是模式。
可預測、重復出現的現象或規律,通過歸納總結,就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業模式、營銷模式、行為模式、數學模式、語言模式等。
舉個例子:
簡單說下行為模式,它分為了“習慣模式、消費模式、學習模式”等等。
苦逼打工仔普遍的消費模式,一般是工作日花錢少,到了周末都愛到商場逛街和購物。
但又有特例,我有個朋友就特別宅,他只喜歡在上班的時候,摸魚逛淘寶下單,簡直離譜~
掌握模式,有什么用?
當你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個好處。
我們試著再舉個例子,加深下對模式的理解,順便學學交互設計。
什么是交互?
簡單來說,交互指的是在互聯網領域中,人、機之間的一系列互動過程。
我還提煉了 3 種常見模式(簡單反饋、數據操作、業務判斷),比較粗糙湊合也能用。
現在試著再系統總結下,我常用的 7 種 C 端交互模式,主要有:導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式。
學完就能用,趕緊卷起來~
有人就問了,還有更多交互模式嗎?
確實可以有,等我有時間再編幾個。。
話說回來,如果是一些特別復雜的業務規則,可能會涉及到 N 個交互模式的任意組合。
常見的導航模式有按鈕組合、標簽菜單、宮格布局、列表視圖等。
導航模式的主要作用是,告知用戶當前在網站的位置,以及接下來到哪些頁面,這有點像地圖 APP。

上面這張圖中,包含了幾種導航組件呢?
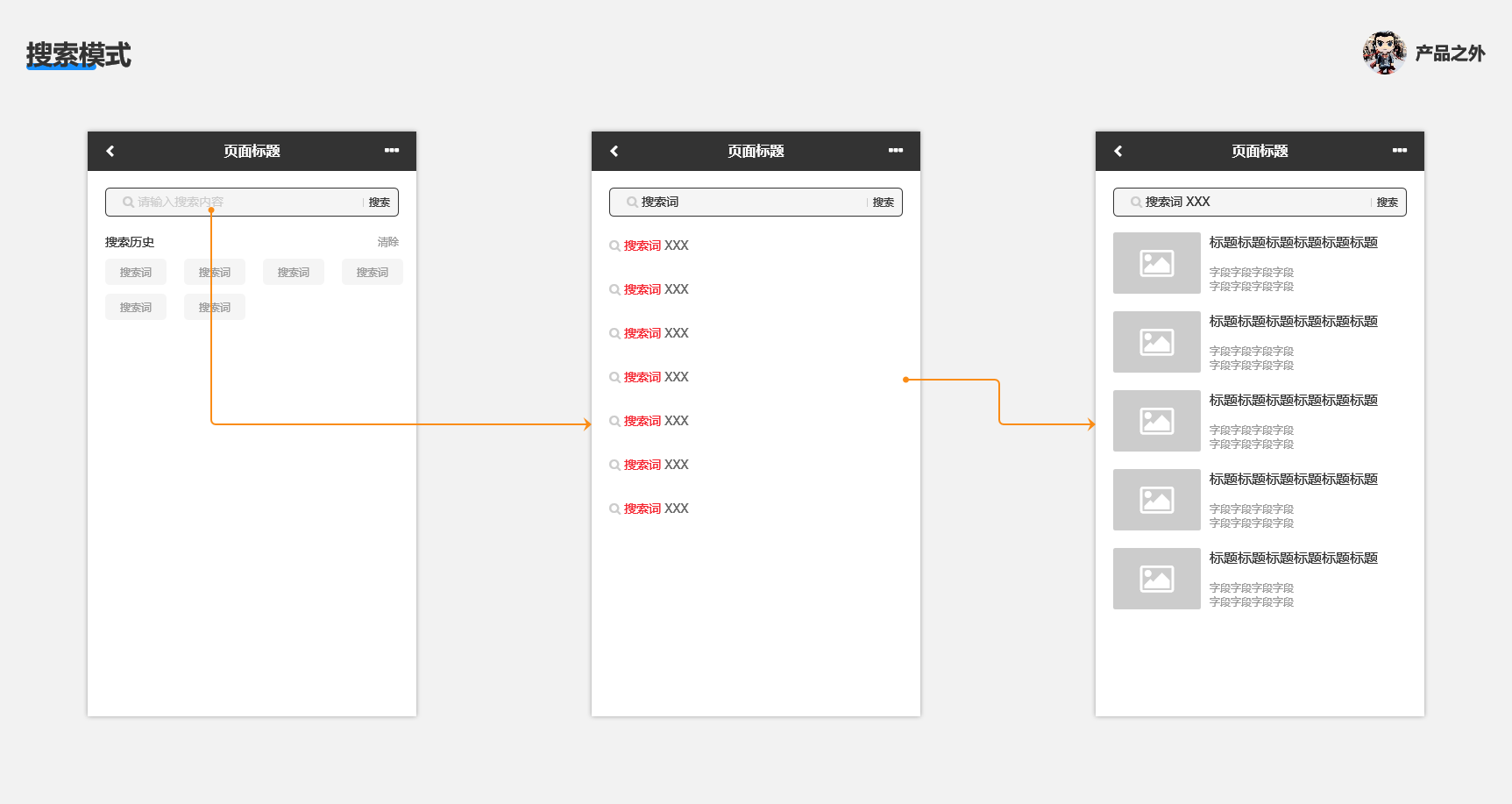
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關鍵詞,然后系統返回搜索結果。

打個比方,這有點像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號、名稱、年齡。
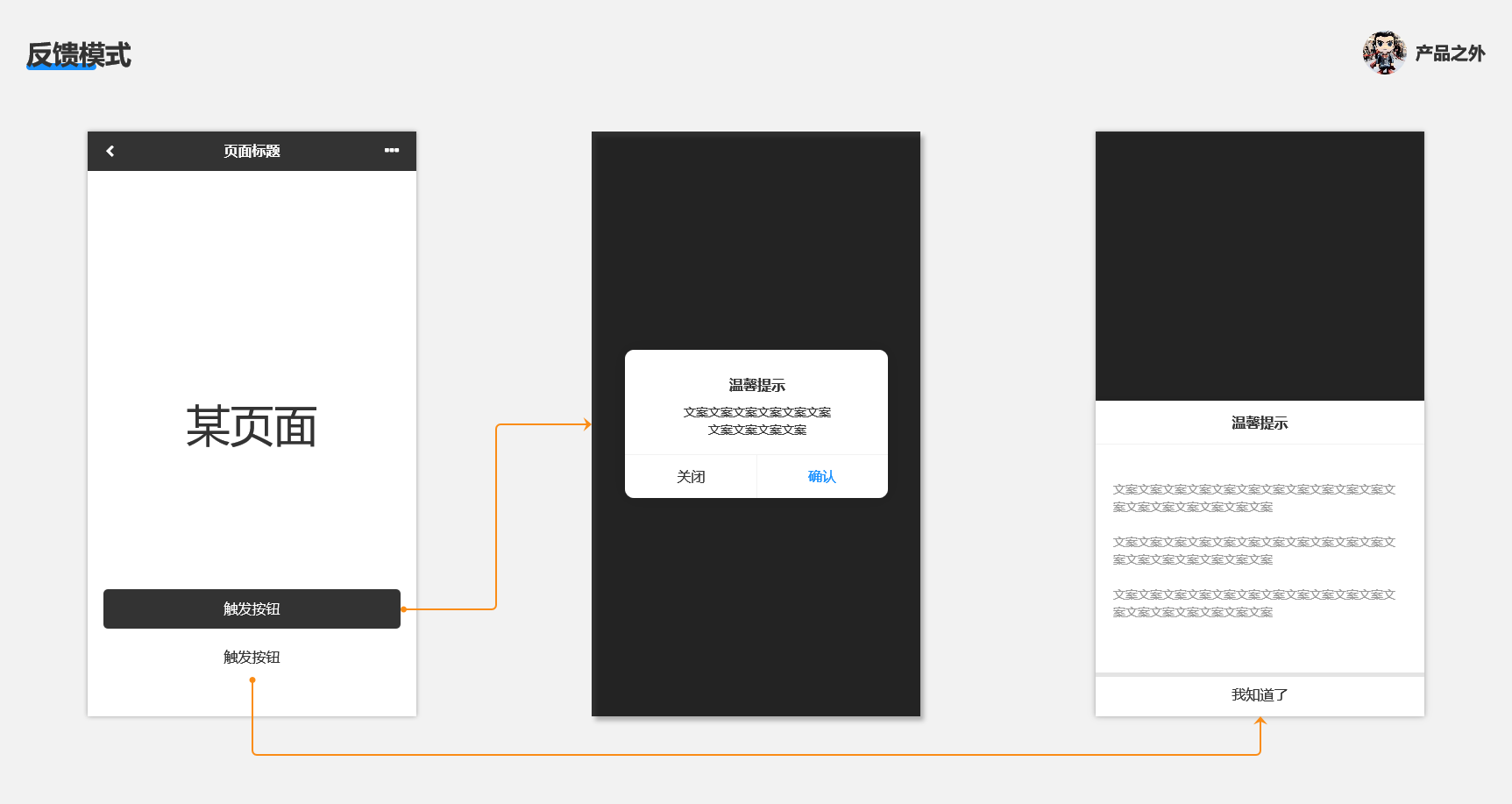
常見的反饋模式組件,涉及了對話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場景是,告知用戶一些信息或提示,比如“輸入密碼錯了、展示訂單取消的注意事項”等。
輸入模式主要用于新數據創建,例如淘寶下單時,你新增了一個收貨地址。

打開美團叫個外賣,整個訂單創建流程,也是輸入模式。
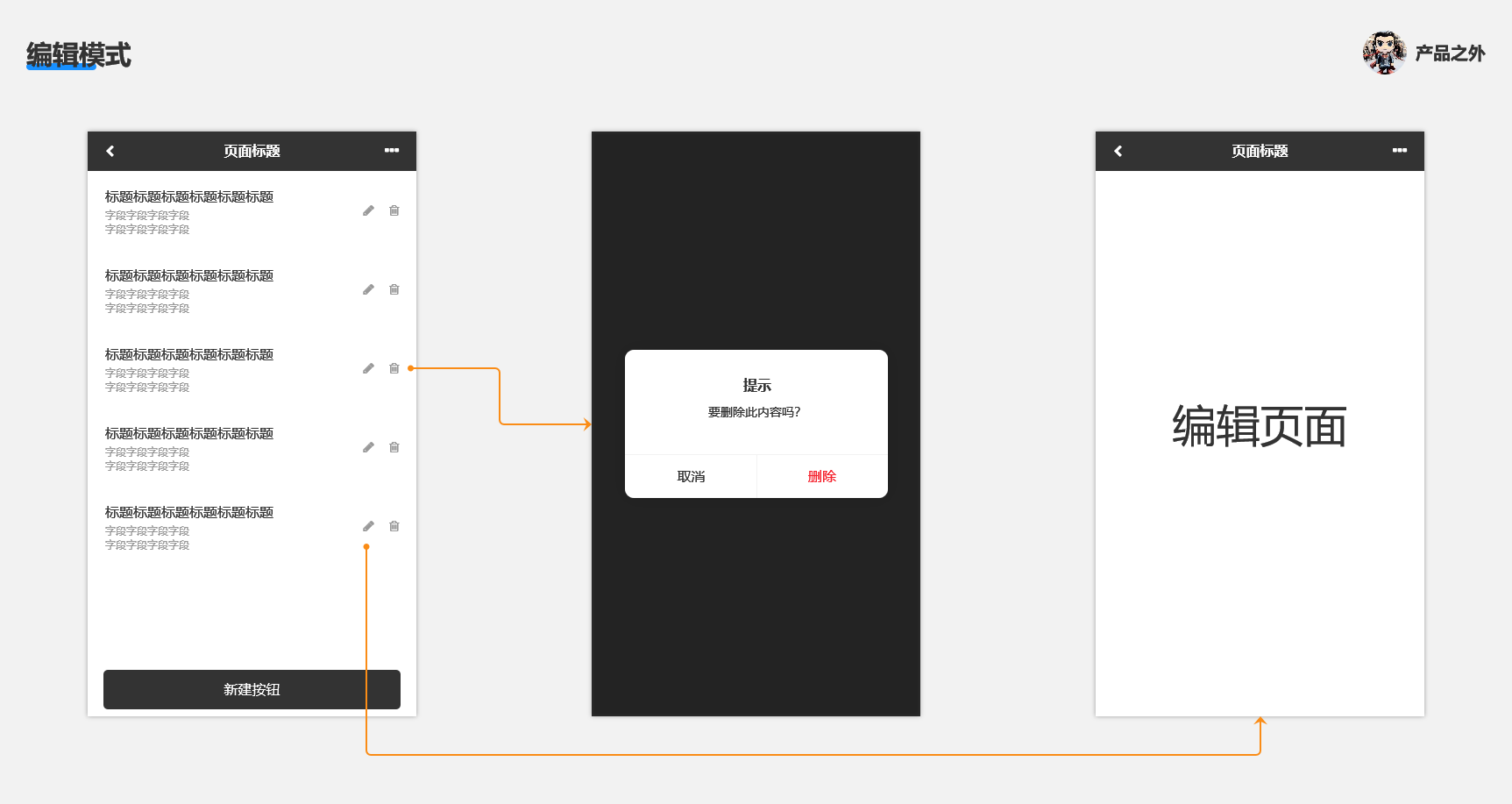
有很多人可能會把輸入模式和編輯模式搞混。

區別它們的一個方法是,交互流程涉及新數據創建,還是改舊數據。
改數據的話,那就是編輯模式。
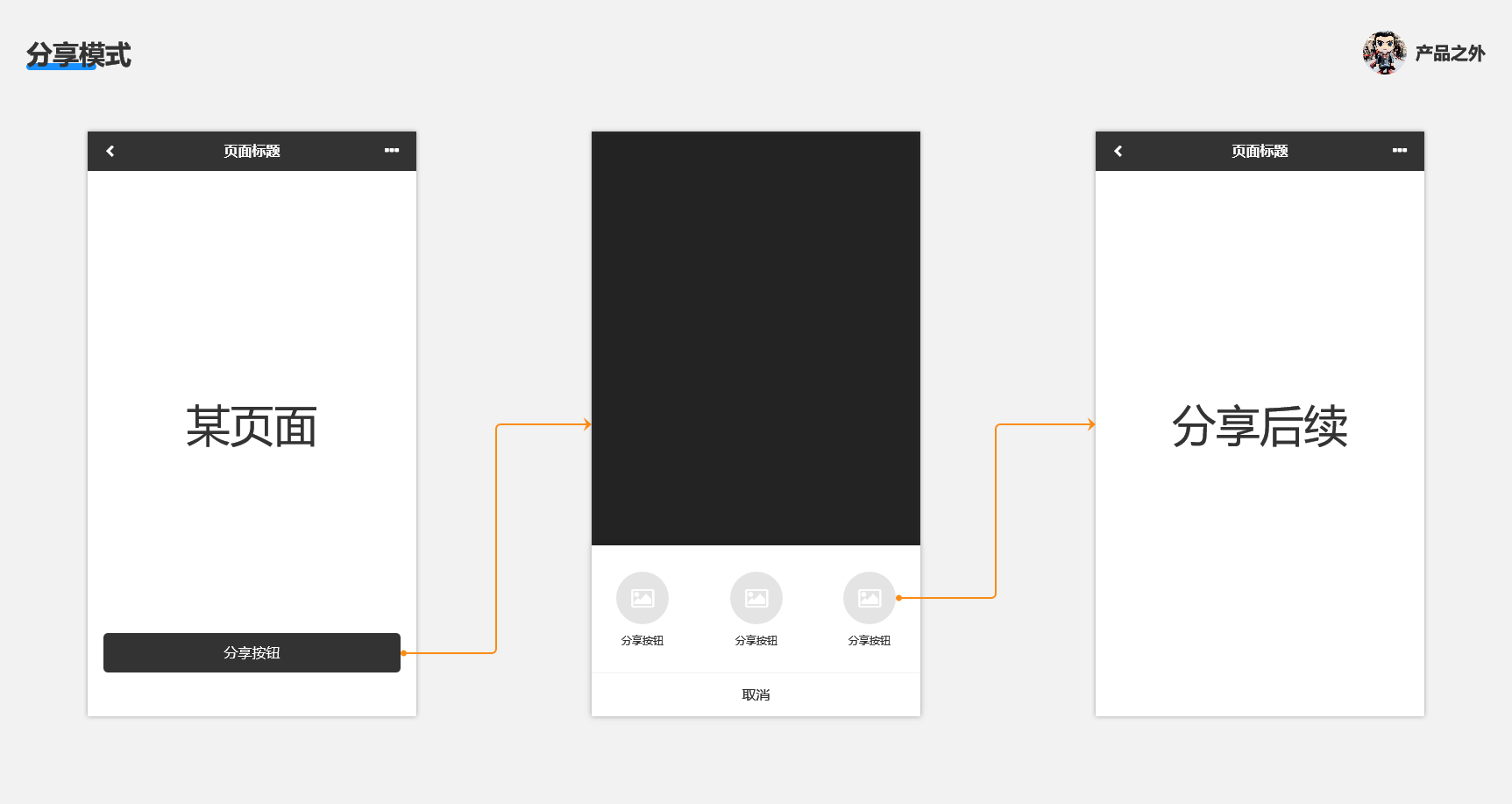
我們在看到一些干貨文章,或好用的小程序想要轉發給朋友,那就要用到分享模式。

分享模式可以很簡單,也可以往復雜了做,看產品階段去實現。
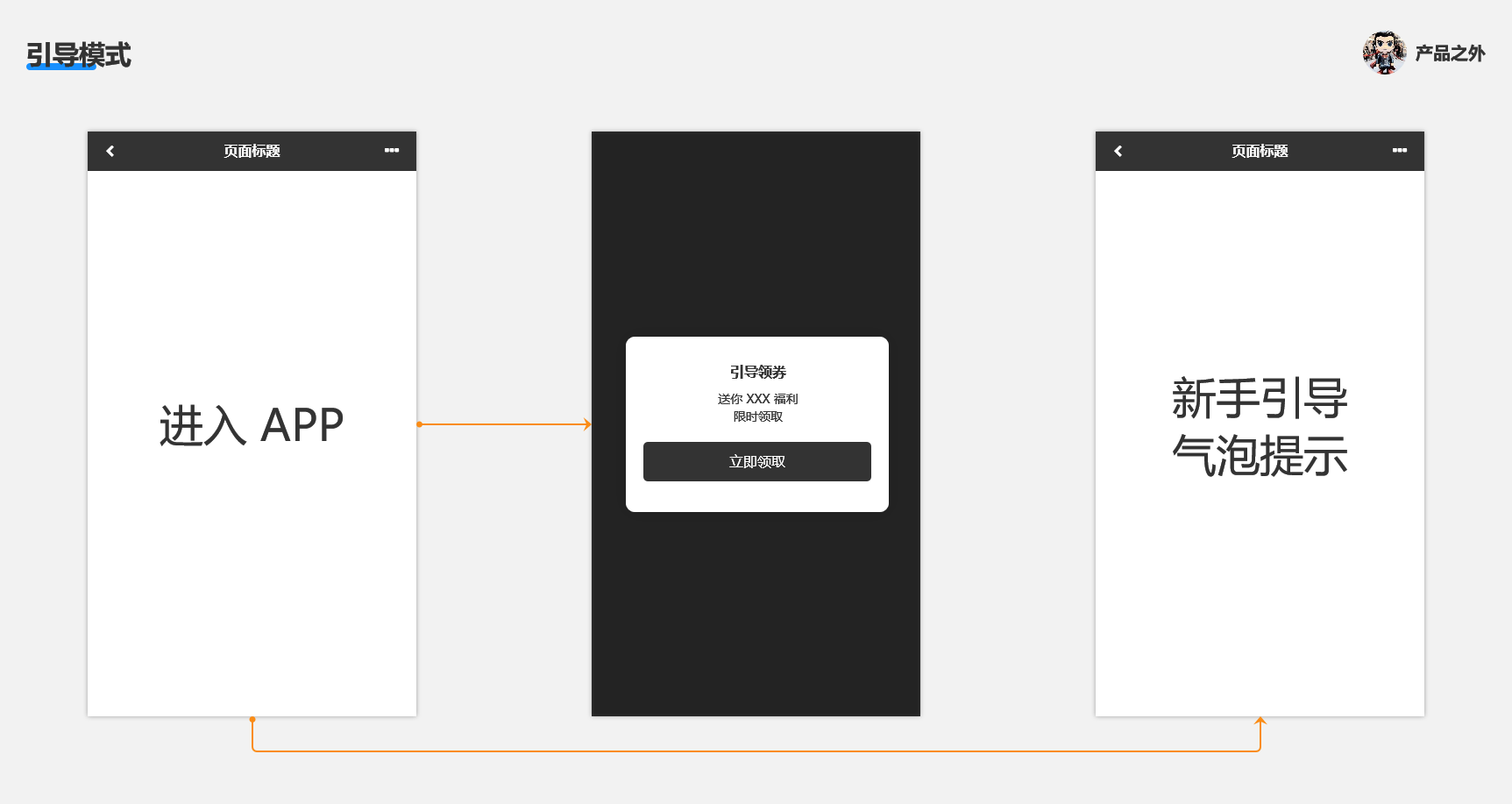
引導模式和反饋模式有點像,都是展示特定的內容。

那怎么分辨它們呢?
以設計師視角來看,反饋模式需要用戶觸發,系統被動顯示。
而要讓用戶特別關注的信息,那就是引導模式。
模式,即抽象的規律。——好夕雷
說了這么多概念和例子,你是不是對模式的認知更清晰了呢?
模式運用在產品領域,就有了這 7 種交互模式,分別是“導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式”。
如果學會了模式,那么無論生活還是工作,相信你一定能輕松應對、事半功倍。
本文由 @好夕雷 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。
前面的文章我們分享了交互設計思維,這篇文章,我們來看看用戶目標與交互目標。交互設計的核心,就是幫用戶拆解這些目標并找到最優路徑,讓他們覺得“這事兒沒那么難”。

在交互設計中,用戶的目標可以理解為他們希望通過使用產品完成的事情。換句話說,就是用戶打開你的產品時“心里想要達成的事”。這個目標可能是很直接的,比如在外賣App上訂一份喜歡的午餐;也可能是抽象的,比如通過一款學習軟件提升自己的外語水平。無論目標是什么,用戶都期望在操作的過程中高效、順暢且愉快地達成目標。
交互設計的核心,就是幫用戶拆解這些目標并找到最優路徑,讓他們覺得“這事兒沒那么難”。比如,如果用戶的目標是查找一條航班信息,設計師需要確保他們可以快速找到搜索入口,并在最短的時間內完成查詢,而不是在復雜的頁面中迷路。
除了完成任務,用戶還有情感上的目標,比如體驗愉悅感、安全感或滿足感。舉個例子,當用戶在付款時,他們的功能性目標是完成支付,而情感性目標可能是確認交易安全或者支付方式簡單快捷。這就是為什么很多支付產品會在完成支付后彈出一個愉快的提示動畫,比如一個小勾或一個成功的笑臉——它不僅告訴用戶任務完成了,還讓他們感到一種心理上的正反饋。
因此,交互設計思維的本質是站在用戶的視角去思考:他們想要完成什么,他們需要如何完成,以及我們如何讓這個過程變得簡單、高效和愉悅。滿足用戶目標,才是設計的成功所在。

在交互設計中,產品不僅是幫助用戶完成任務的工具,更是一個信息傳遞的媒介。那么,產品需要傳遞的信息到底是什么呢?簡單來說,就是**“我是什么”“我能做什么”“你現在在哪兒”“接下來該怎么做”**這幾大核心信息。
首先,產品需要明確地告訴用戶“我是什么”。比如,你打開一個外賣App,頁面上醒目的美食圖片和“搜索餐廳”的提示,就在告訴你,這個App的核心功能是幫助你找到食物并下單。如果用戶對產品的功能感到困惑,那設計就失去了它的基礎價值。
接著,產品要傳遞“我能做什么”的信息。也就是說,用戶需要很清楚地知道,這個產品能為他們提供哪些服務,或者有哪些功能可以用。比如在拍照App中,用戶可能會關心是否有濾鏡或編輯功能。設計師要通過直觀的界面布局和易識別的圖標來傳遞這些功能信息,避免用戶四處尋找。
再來是“你現在在哪兒”。用戶在使用產品的過程中,需要隨時了解自己在操作流程中的位置,比如是剛開始填寫訂單信息,還是已經進入支付環節。這種清晰的路徑感,可以通過導航欄、進度條等設計元素來實現,讓用戶有一種“掌控感”。
最后,也是最重要的,產品需要告訴用戶“接下來該怎么做”。交互設計的一個關鍵點,就是要引導用戶完成操作,避免他們卡在某一步不知所措。例如,當用戶填寫表單時,如果某項信息漏填了,產品需要用清晰的提示信息,比如紅色邊框或彈窗,告訴用戶哪里需要修正。通過明確的反饋,用戶會感到流程是流暢的,而不是無頭緒的。
總結來說,產品傳遞的信息是為了讓用戶明白自己的位置、了解操作步驟、感受到控制感和安全感。一個設計得當的產品,會像一位貼心的向導,不斷用合適的方式傳遞這些信息,讓用戶有條不紊地完成目標,同時享受使用的過程。

在交互設計中,找到用戶目標與產品目標之間的平衡點就像搭建一座橋——一邊是用戶的需求和期望,另一邊是產品的商業目標和核心價值。設計的任務,就是讓這座橋既穩固又通暢,讓用戶愿意通過產品實現他們的目標,同時產品也能達成自己的目標。

總結來說,設計師的職責是成為用戶和產品目標之間的“調解員”,用設計語言找到兩者的共贏點。一個成功的設計,不僅能讓用戶滿意,還能幫助產品實現長遠的發展目標。這種平衡并不容易,但通過不斷洞察、嘗試和優化,就能讓產品和用戶之間建立起良性連接。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發,深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業價值。核心問題包括:
產品設計思維更偏向戰略層面,要求對市場、用戶和商業有全局的理解,并制定產品的發展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態系統。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態優惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發用戶的情感共鳴,最終實現用戶目標與商業價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規劃師,考慮如何讓整個城市的交通系統高效且宜居。

1)從細節到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節,優化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環節都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態變化。
界面設計思維: 動效的風格和節奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優化的結合
交互思維: 通過優化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態,上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統一,評論區域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優化的基礎。在實際設計中,我們既需要從全局出發,規劃產品戰略,也需要關注用戶的每一步操作細節。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://www.z1277.cn