
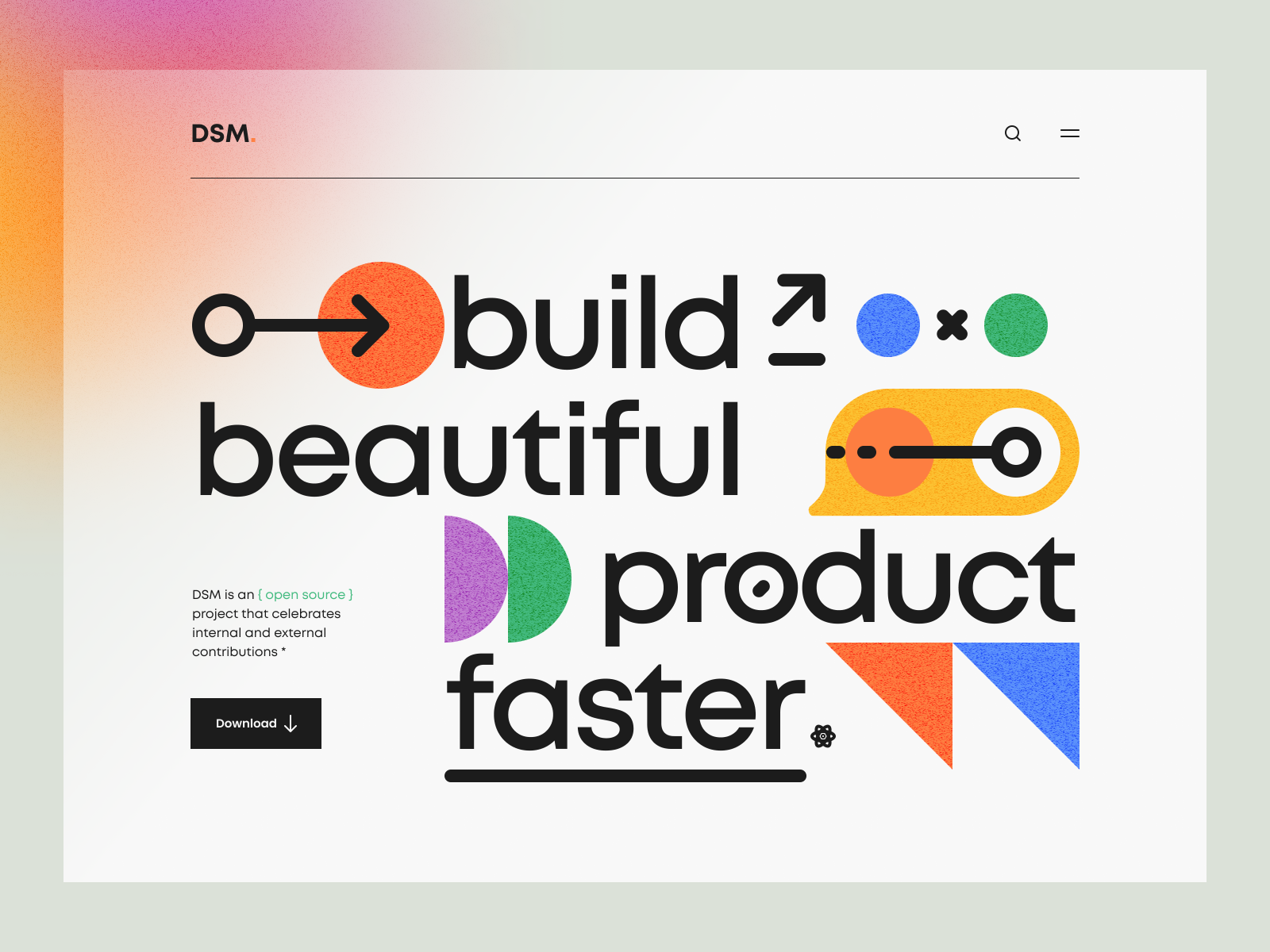
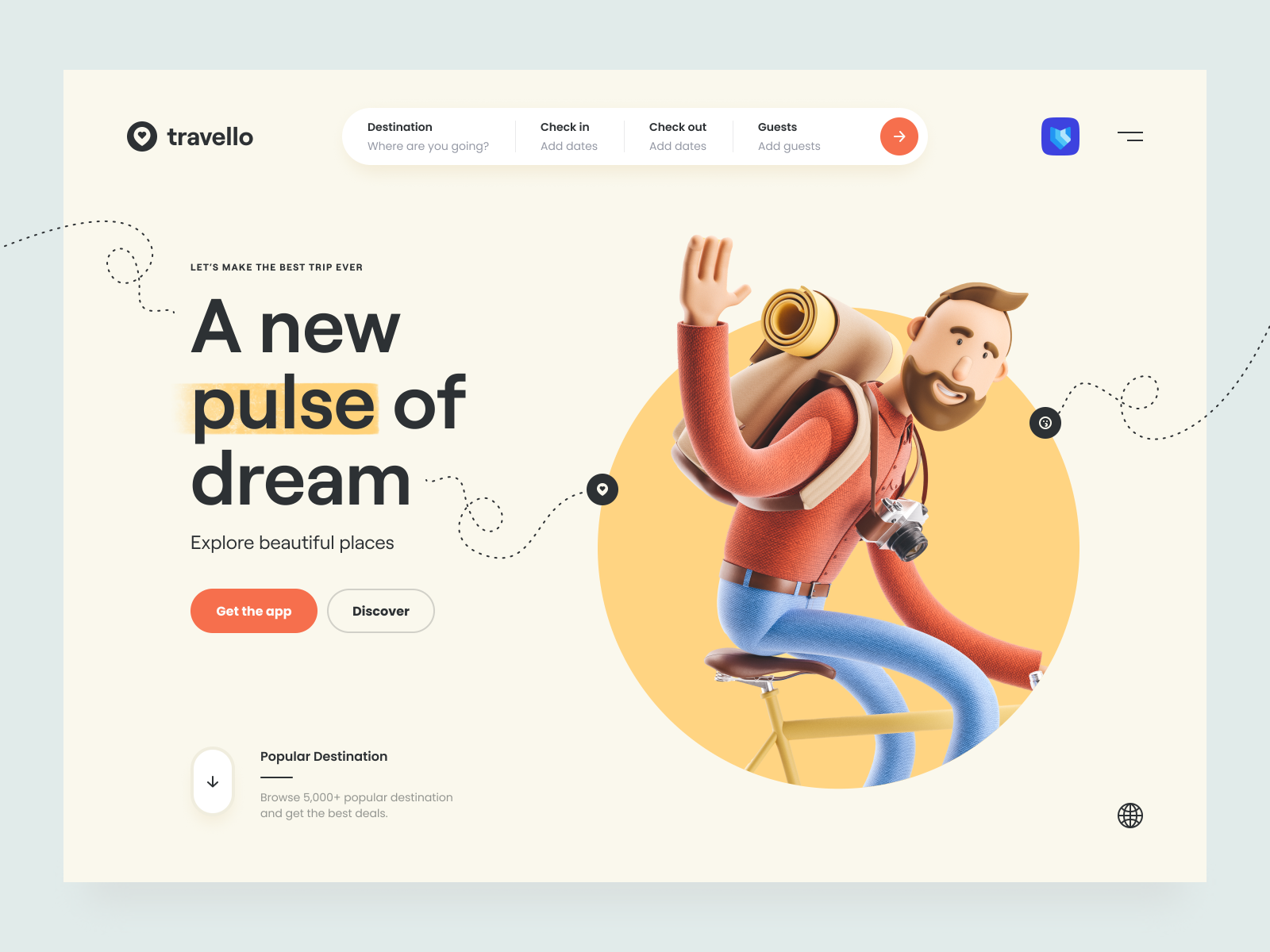
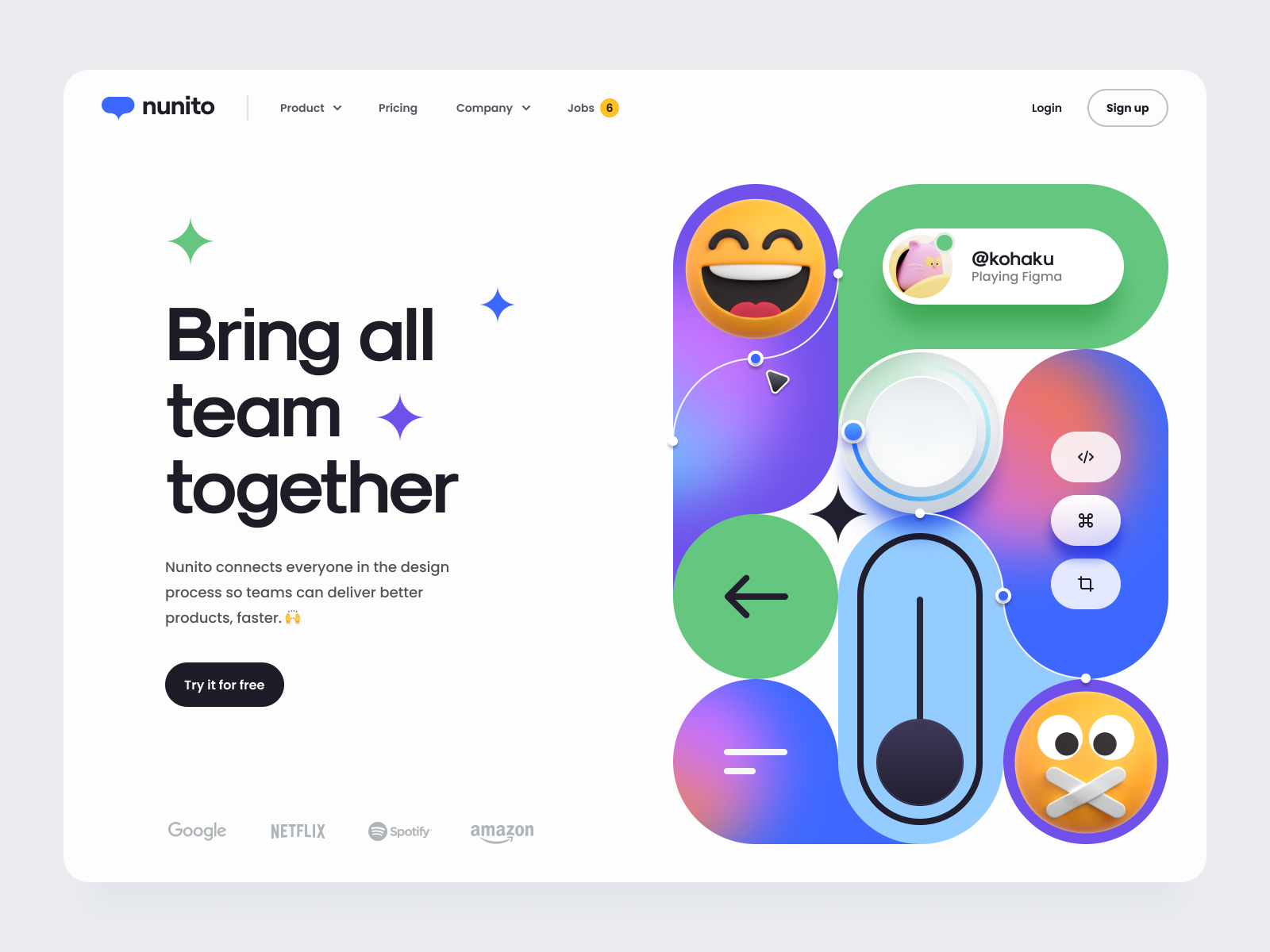
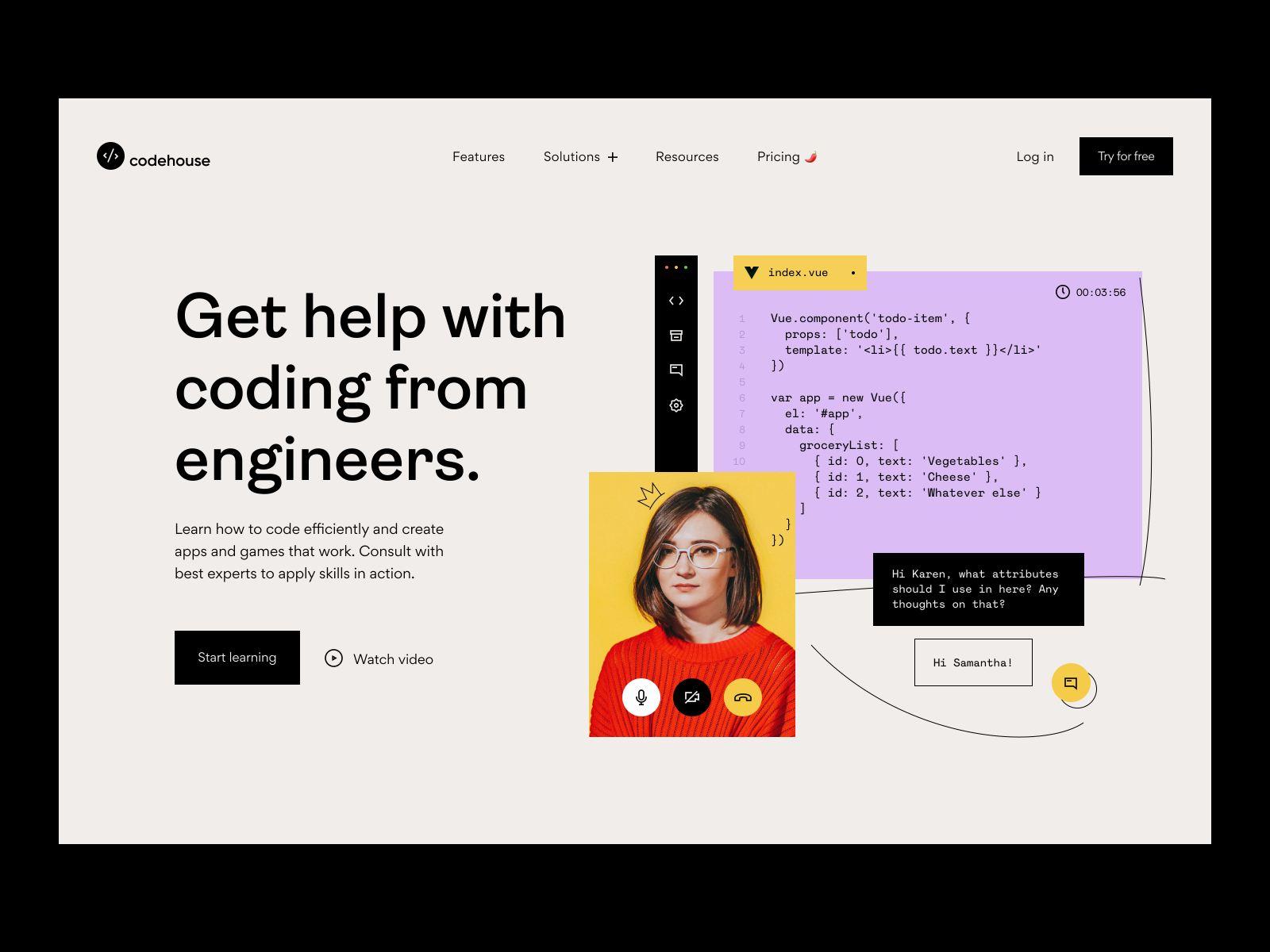
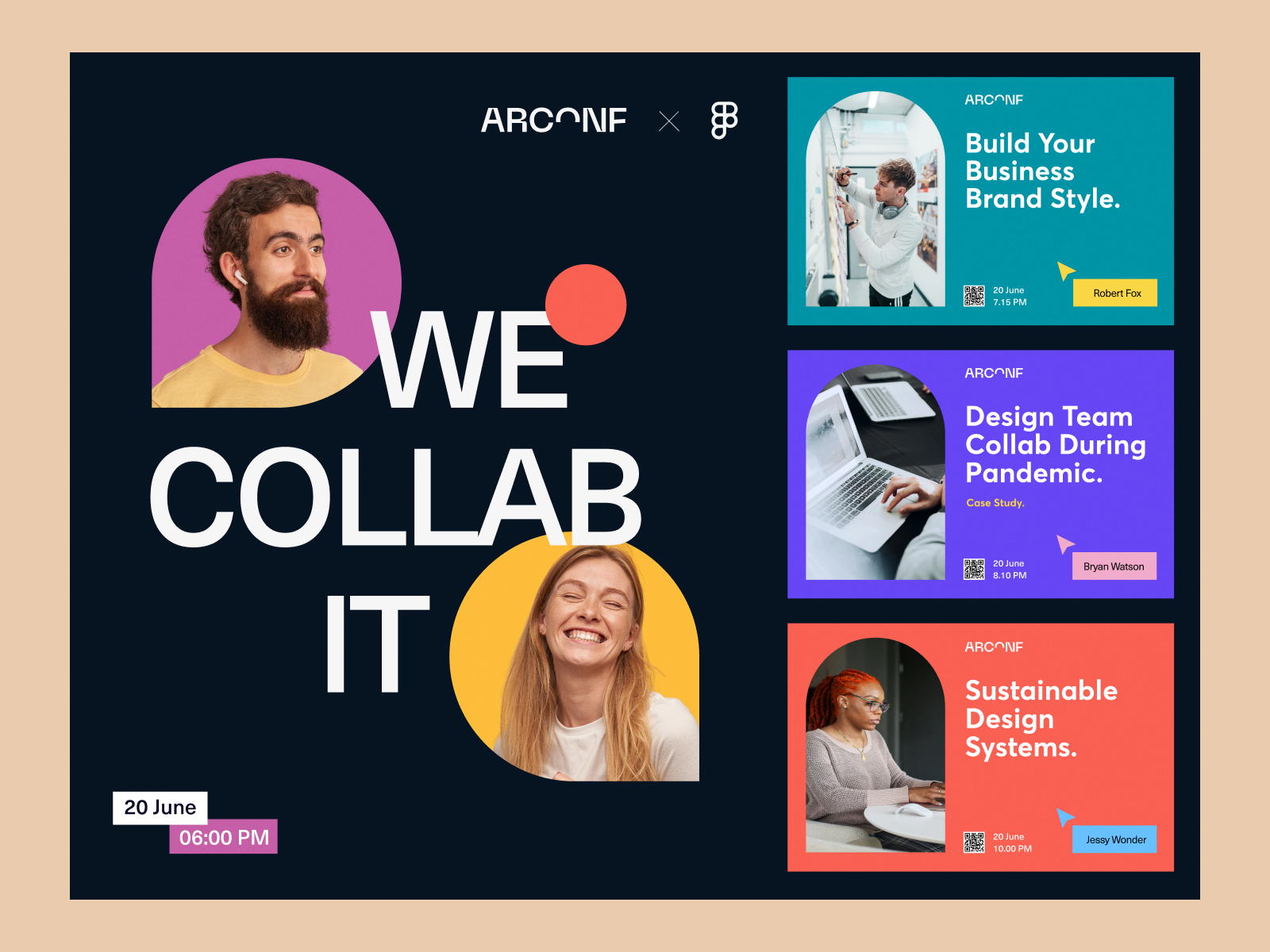
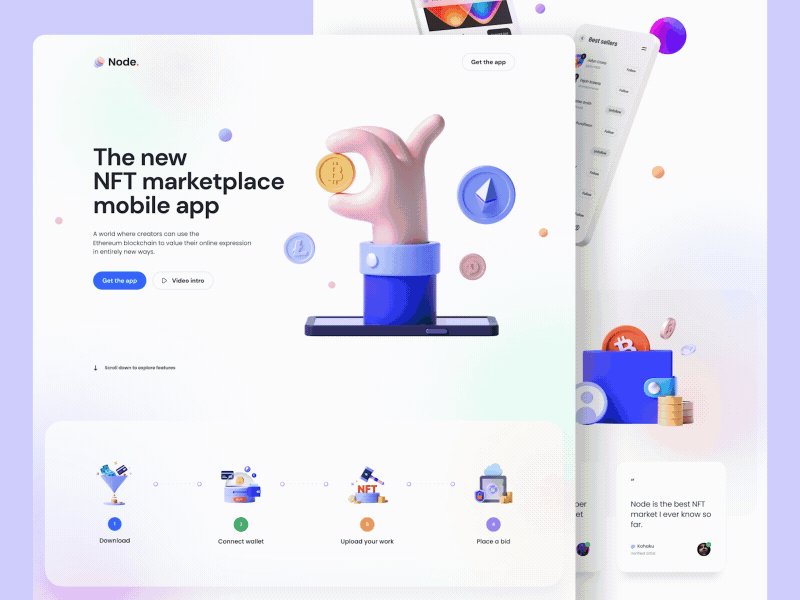
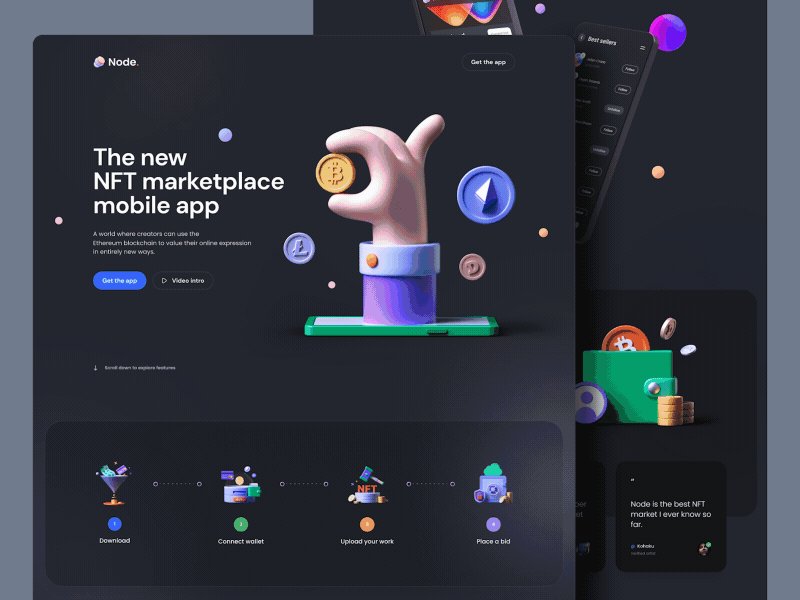
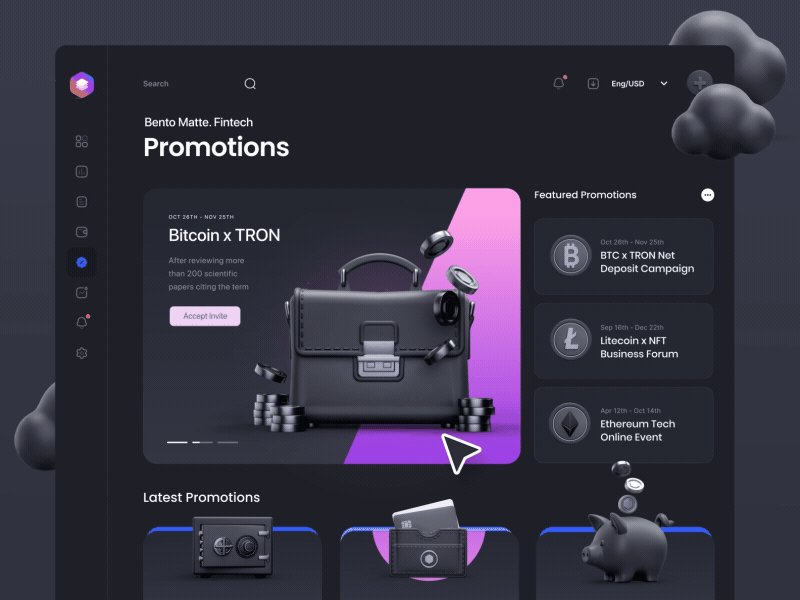
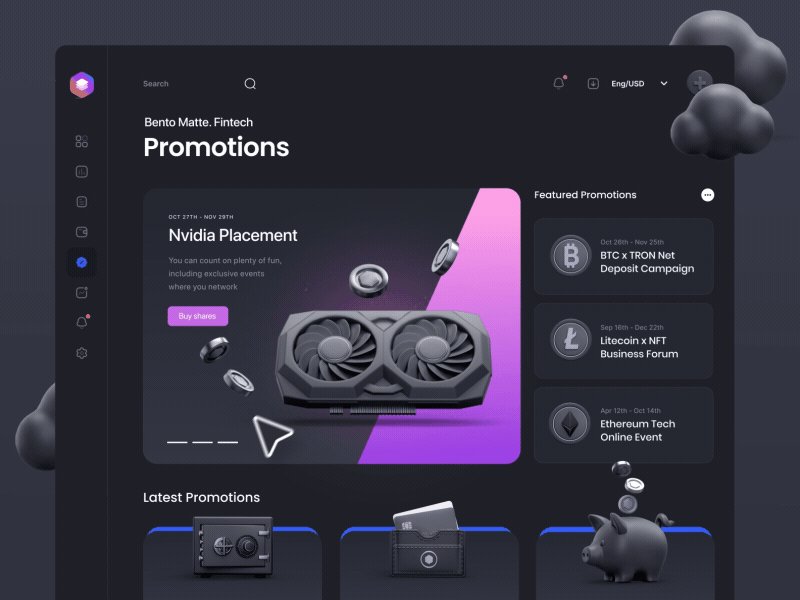
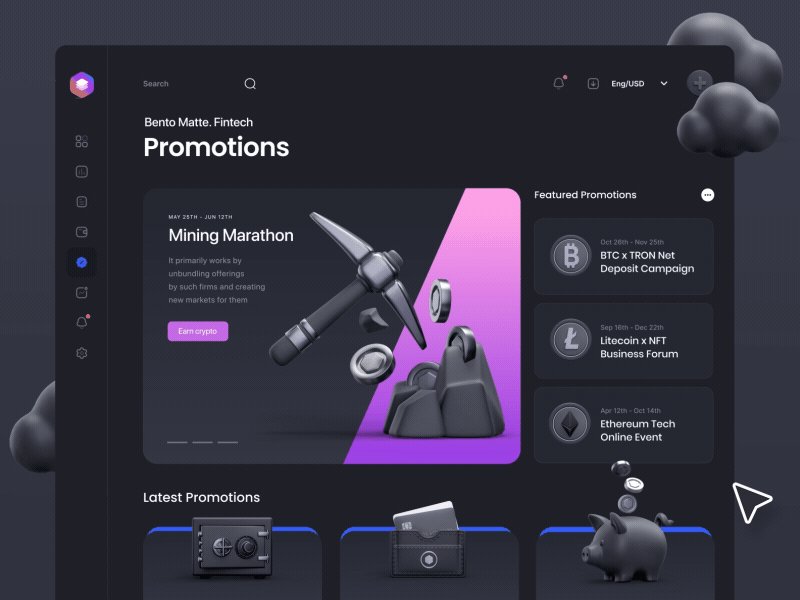
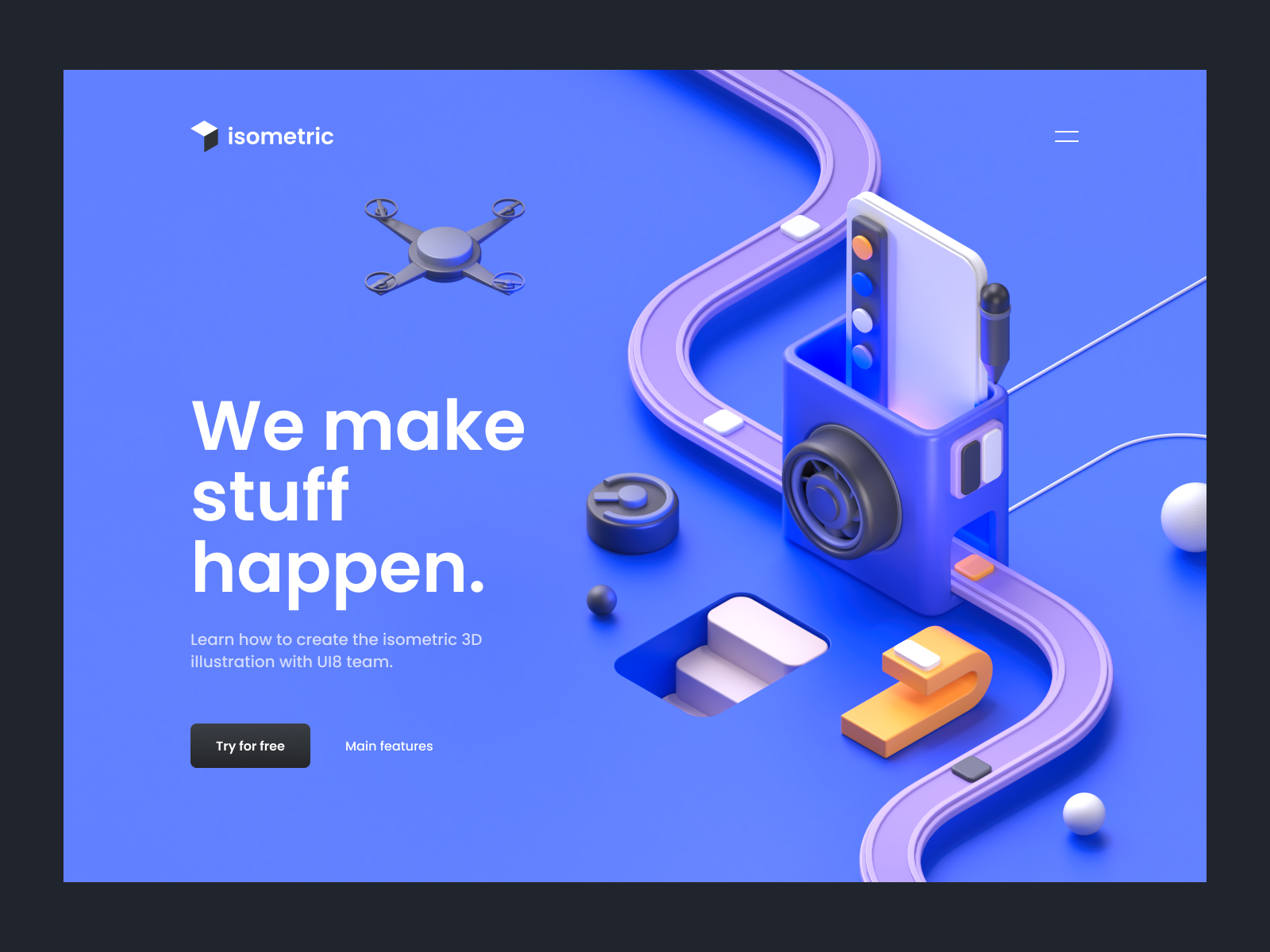
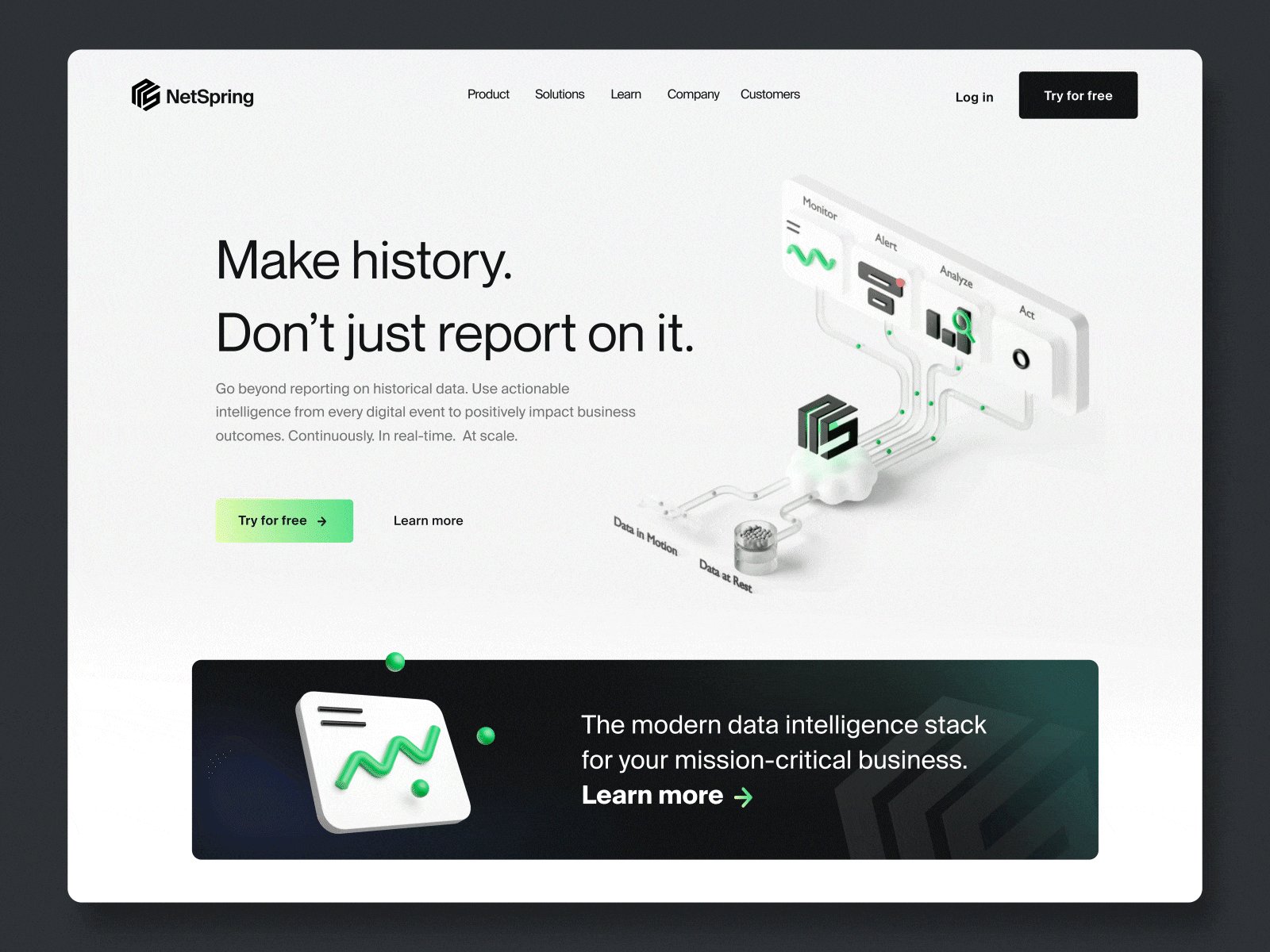
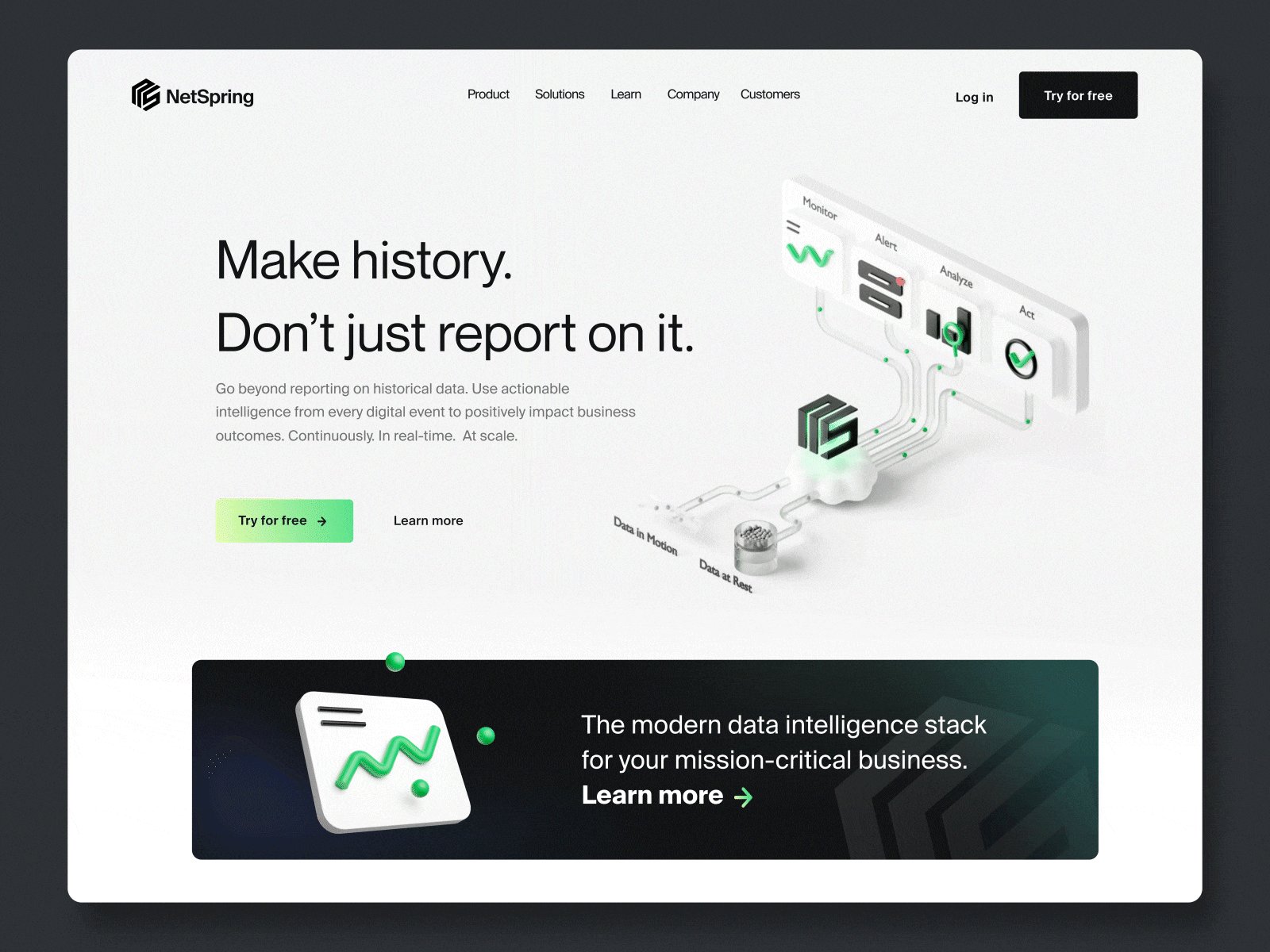
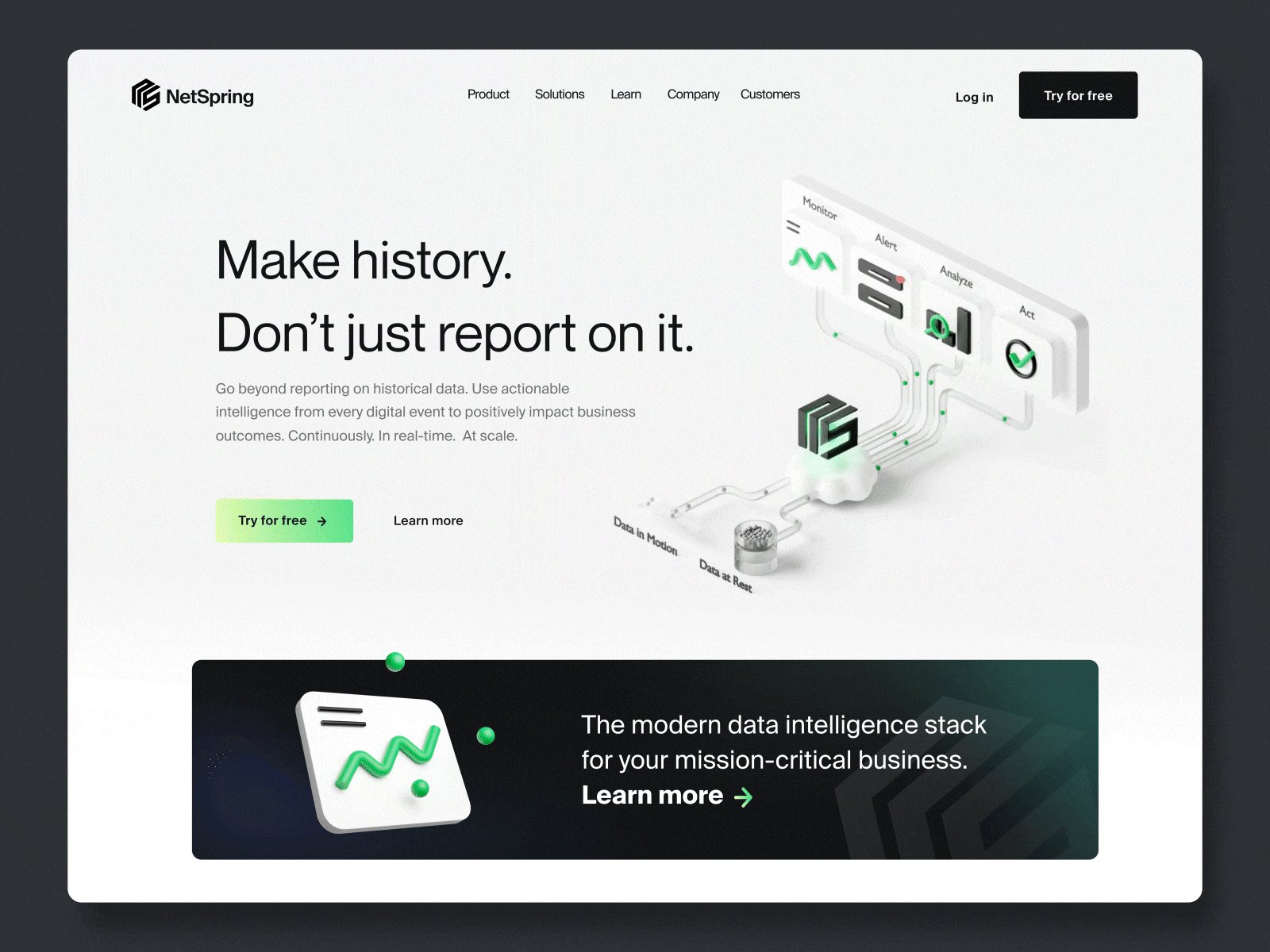
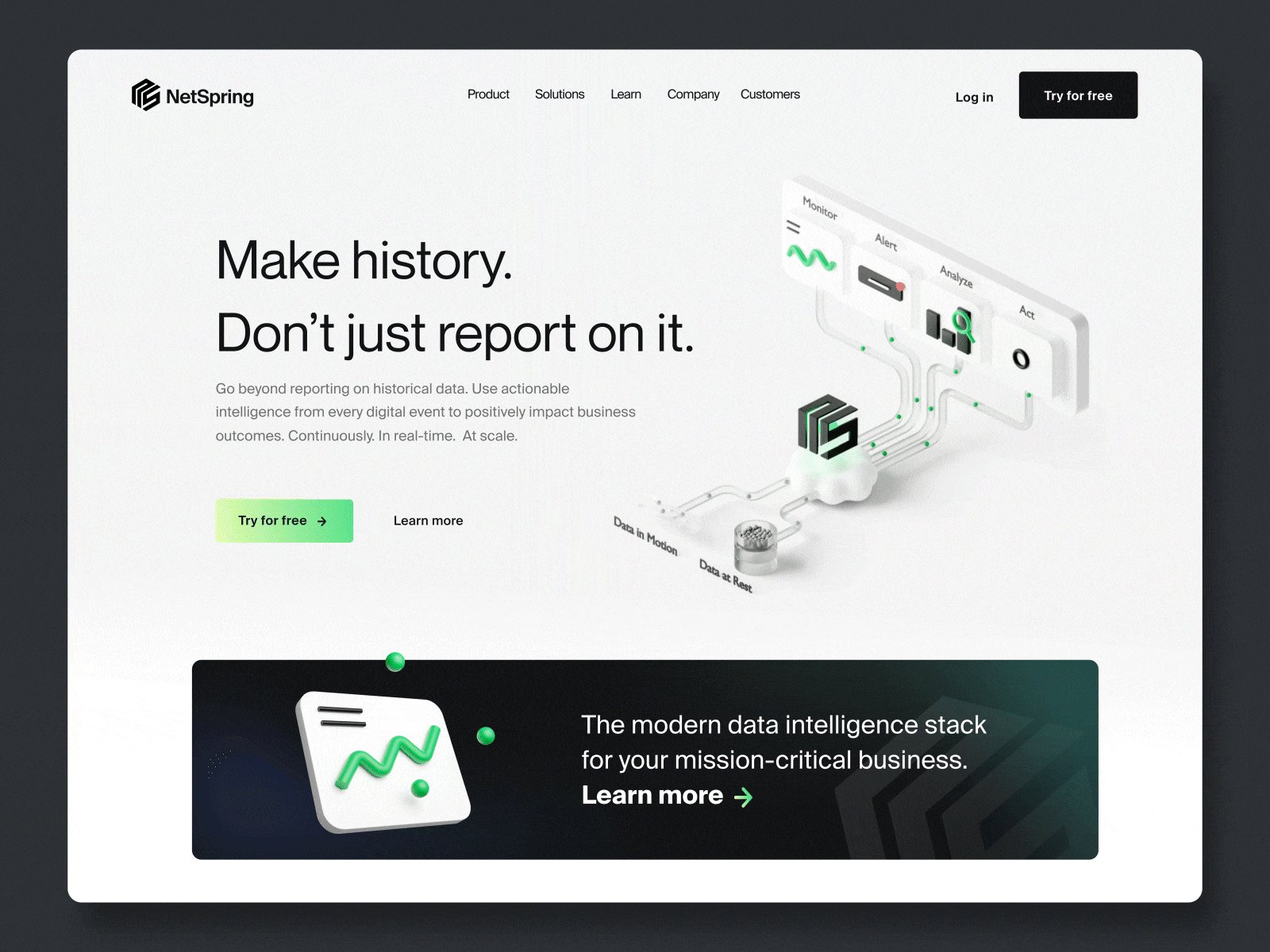
追波年度最佳作品來自大家最熟悉的UI8團隊中的Tran Mau Tri Tam ?,作者來自越南西貢,最佳作品截止目前355K瀏覽量,2933個贊。
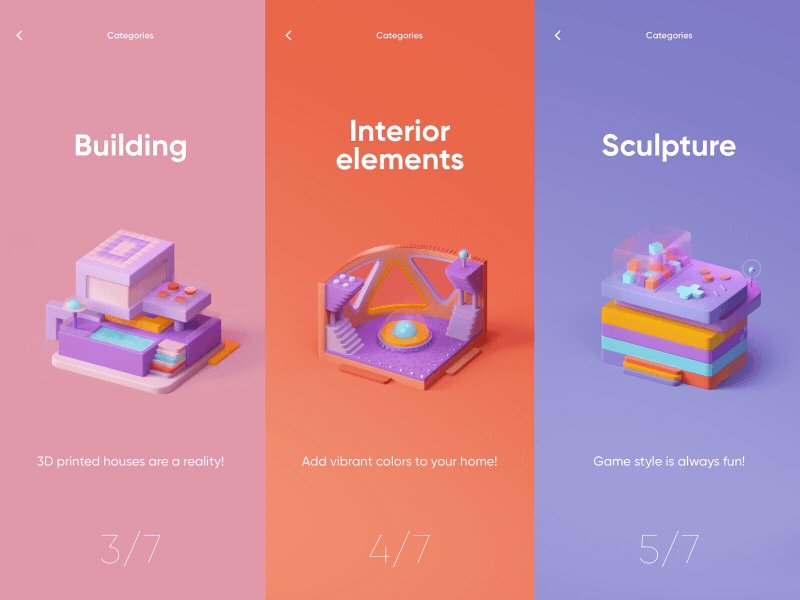
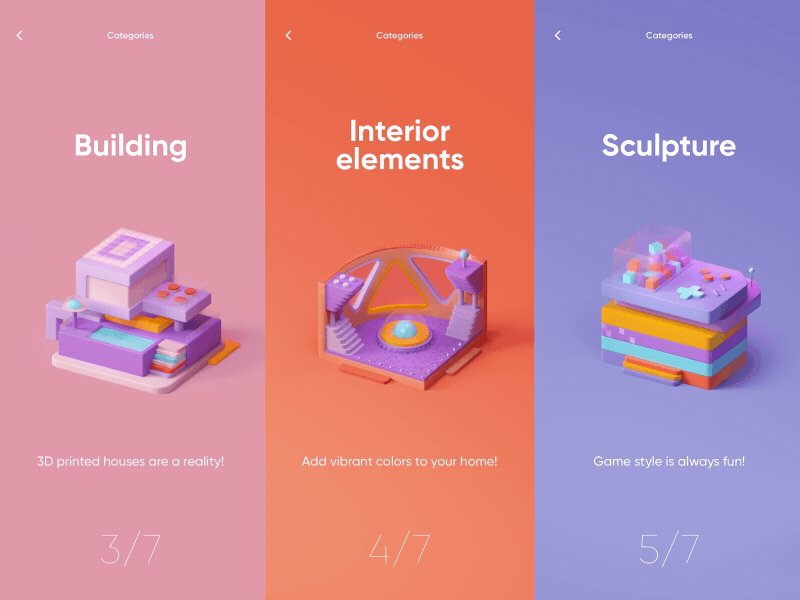
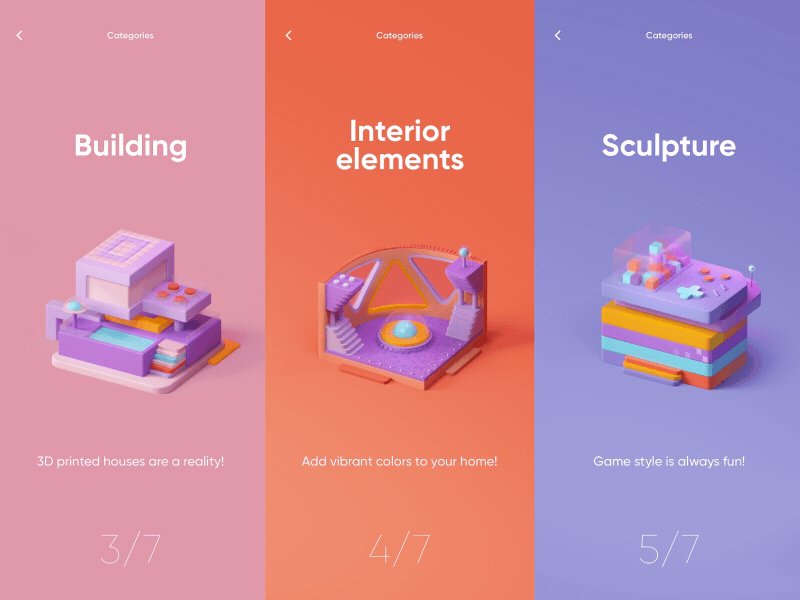
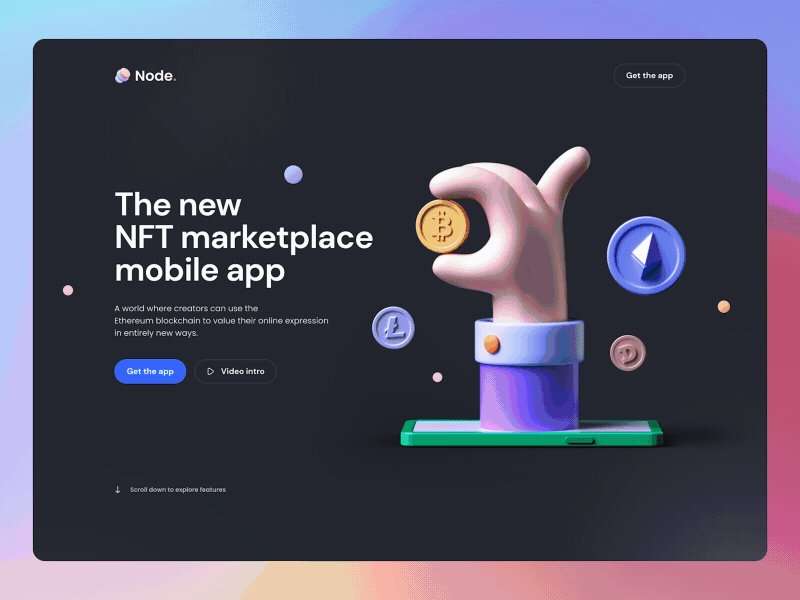
為什么看似平平無奇的作品卻能獲得追波年度最佳作品呢?既不是C端也不是純B端的作品,更像一個網頁與平面的結合體。如果去掉搜索圖標、分類圖標和按鈕,你可以理解它就是一個平面作品,一個字體加幾何形體構建的作品,為了豐富畫面的層次,讓畫面更加的活潑采用了多彩加幾何色塊,讓標題閱讀有停頓感和呼吸感。faster底部的橫線讓它從標題文字中脫穎而出,這種使用線條突出重要信息的設計也是今年追波設計流行趨勢之一。
MetroUI是Windows8的界面設計語言,在2010年至2013年間曾經風靡一時,那也是移動互聯網的發展元年,現在國家推行實體經濟、數字化帶動To B 、To G 的發展元年,通過幾何色塊(MetroUI)實現B端產品與C端設計風格的傳承與銜接,你會發現歷史總是驚人的相似。最后背景結合今年最流行的微軟風,毛玻璃的多彩高斯模糊漸變風,年度作品當之無愧。
最后來看下按鈕的設計,正常的按鈕要么文字加色塊,要么左圖標加右文字,它設計成左文本加右圖標,更加注重信息的可讀性和易讀性,也體現B端設計重功能和交互體驗,視覺點到為止的設計理念。
下面我們來欣賞年度最佳作品里面的流行趨勢吧。
字體三原則:可讀性、易識性、易讀性。當你同時讀一篇文言文和一篇設計文章,肯定設計文章的內容可讀性更好。易識性是用在字體設計上,不能過于浮夸的改變字體骨架、形體而不易識別。易讀性和每個位設計師都息息相關,因為我們都需要編排文本。當我們小時候寫作文時,不會寫的文字可以用拼音代替。這時候讀者讀到拼音時會有停頓感,更加適合用戶閱讀。
通過給用戶制作停頓感來增加用戶的易讀性。可以在相關聯文本后面添加圖片、表情、圖標來更好的理解文本內容,豐富文本內涵。比如情侶間表達愛意時會輸入文本,“我愛你”、“我Love你”、“我ai你”、“我??你”,哪個更加會有情感共鳴呢?不言而喻,相信你心中已經有答案了。


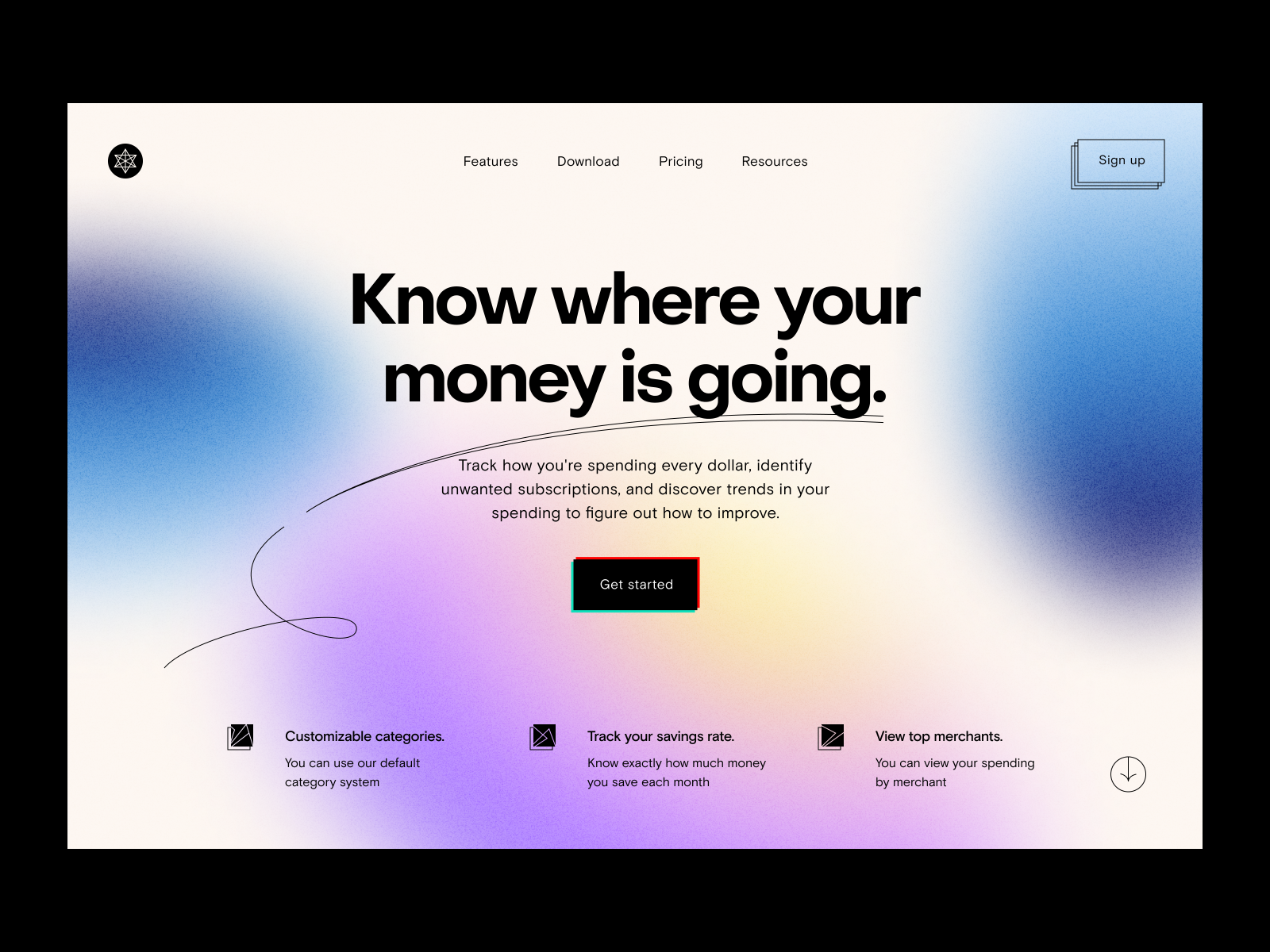
在標題文字上添加曲線來突出重要文案是2021追波最流行的趨勢之一,第一個設計目的就是突顯文字,其次就是想表現鉛筆真實書寫的感覺。之前很多帶有簽名的設計中,簽字的文本都是手寫體的感覺,手寫體對比電腦的機械字體會帶有一種人文氣息,也會讓兩者之間產生一種對比、矛盾。
除了突顯文本外,曲線還有視覺引導的作用。通過視覺引導讓用戶按照設計師編排的順序進行瀏覽界面。當然還有比這更科學的工具就是眼動儀測試,通過真實用戶眼睛瀏覽界面顯示對應的熱點圖。





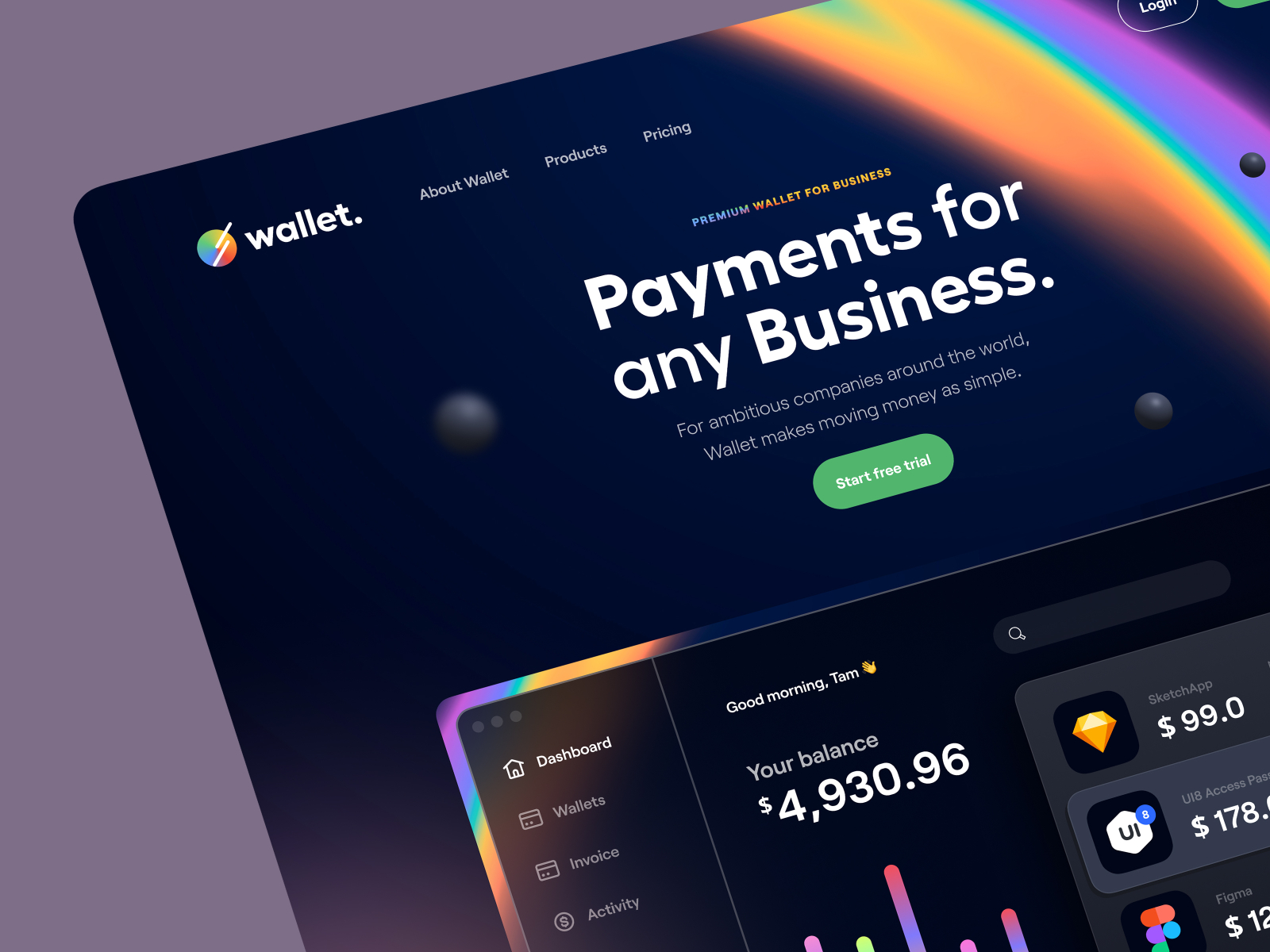
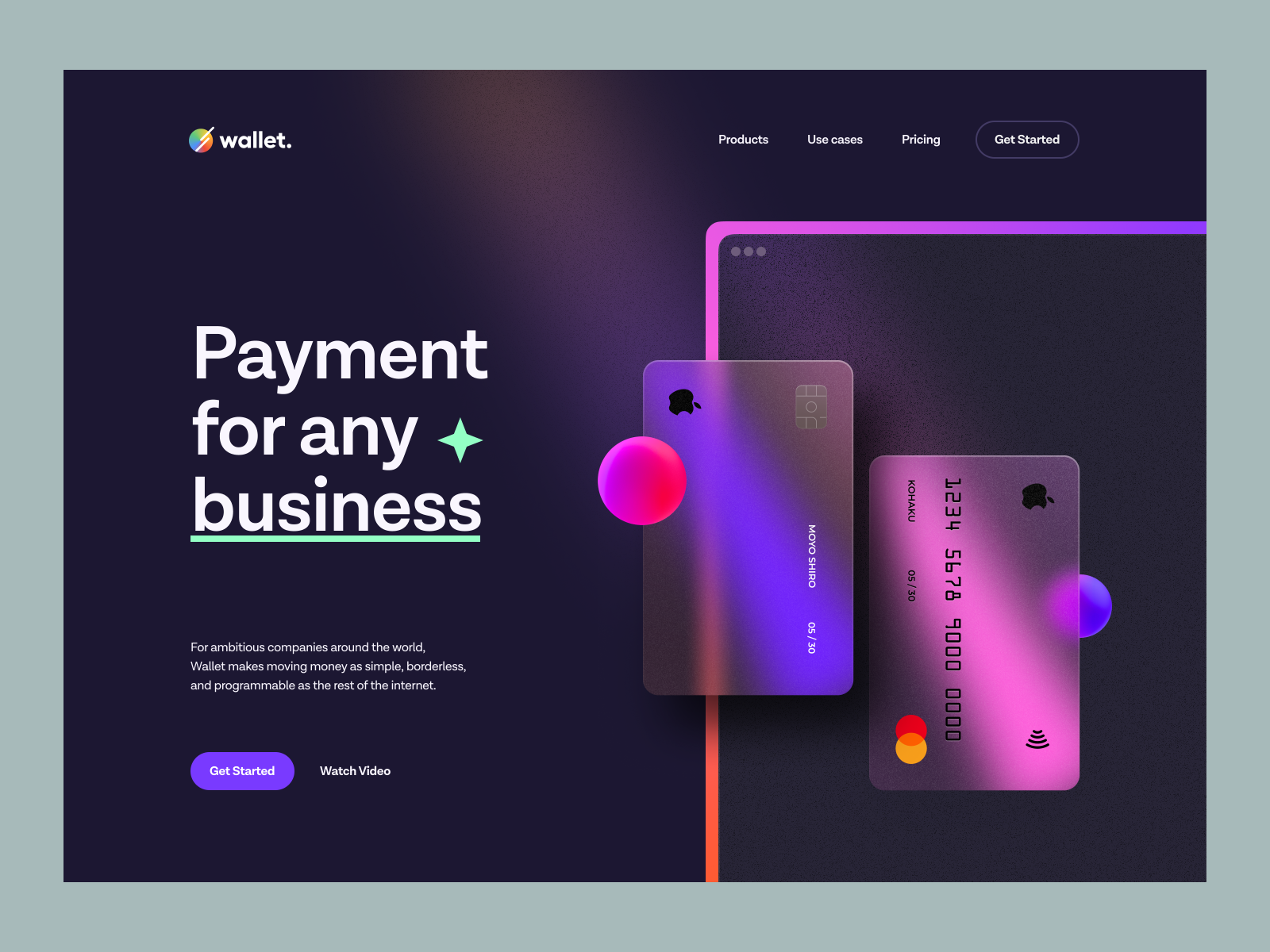
多彩高斯漸變風是從色彩的角度來傳達和豐富畫面的,多彩高斯漸變風其實是從制造矛盾到平衡矛盾的過程,多彩漸變多為冷暖對比來制造畫面的沖突,需要控制冷暖畫面的大小來實現平衡。主流的還是以暖色突顯為主。多彩漸變主要起到活躍氣氛、吸引目光、平衡畫面的作用。
多彩高斯漸變還可以結合輕擬物、幾何圖形、三維等新的組合方式去創新,給用戶呈現一種更加新穎的視覺表現形式。最后我們還是要回歸到內容上,為了更好的傳達信息需要去設計與內容相匹配的視覺風格。



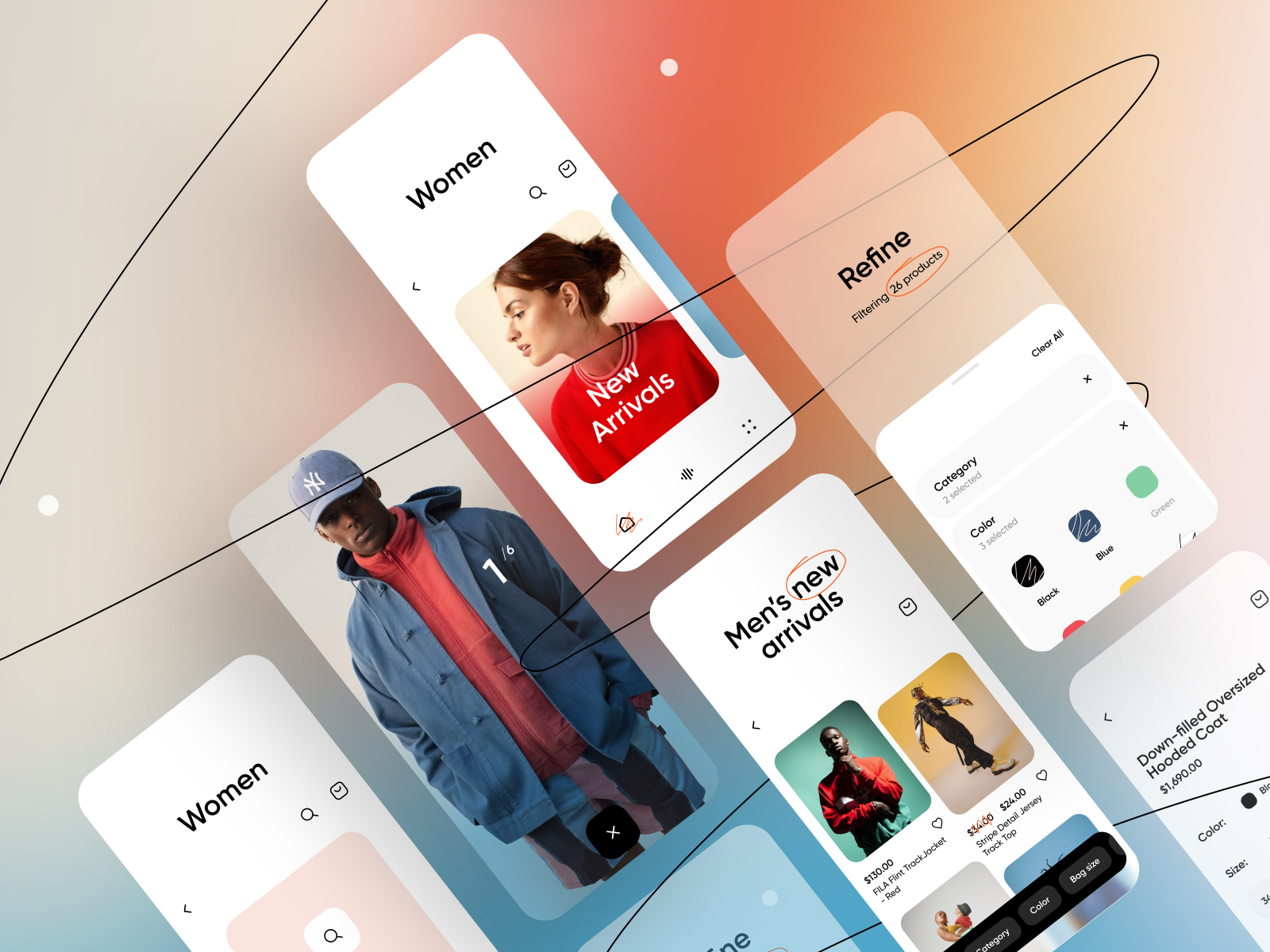
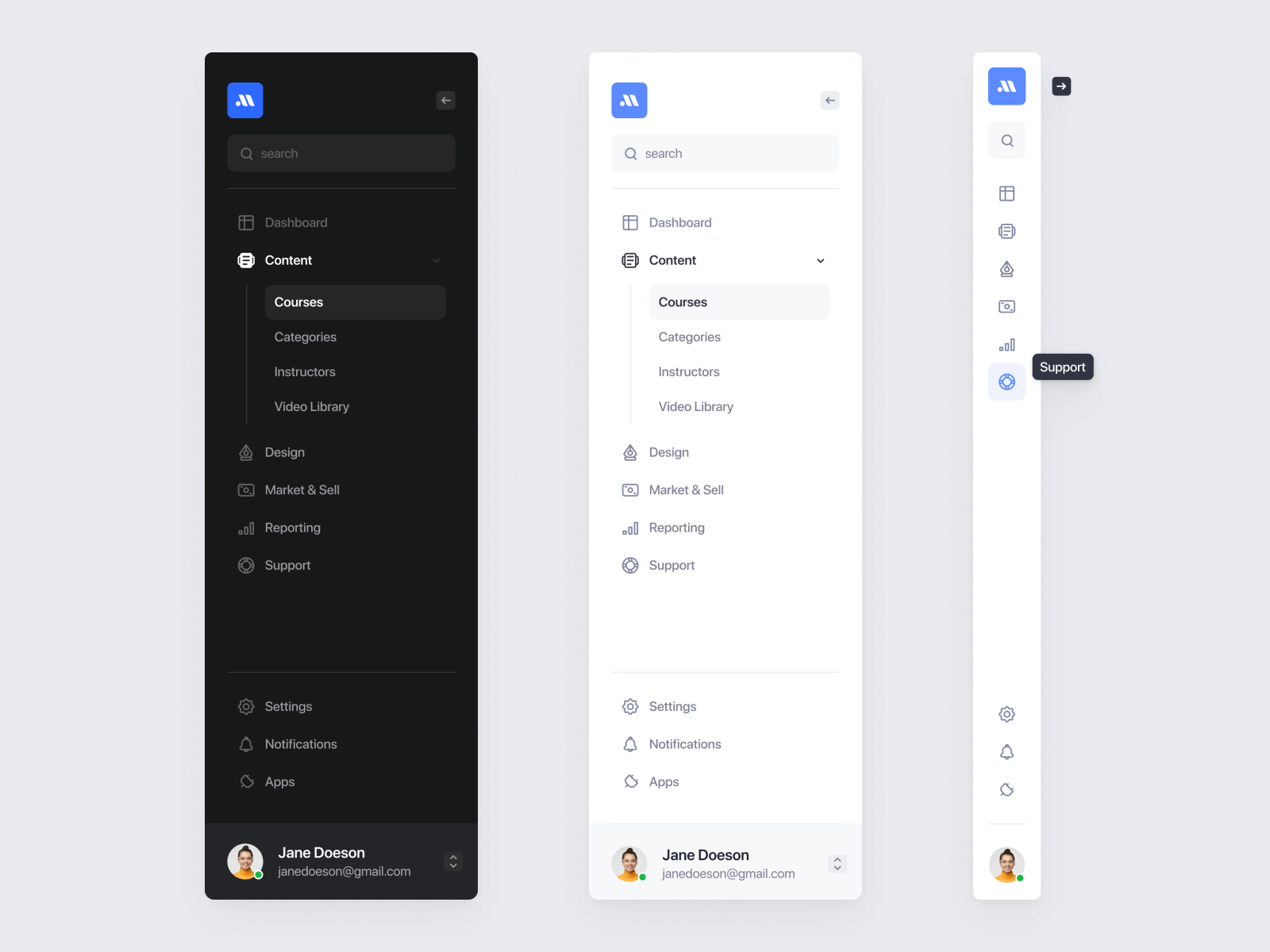
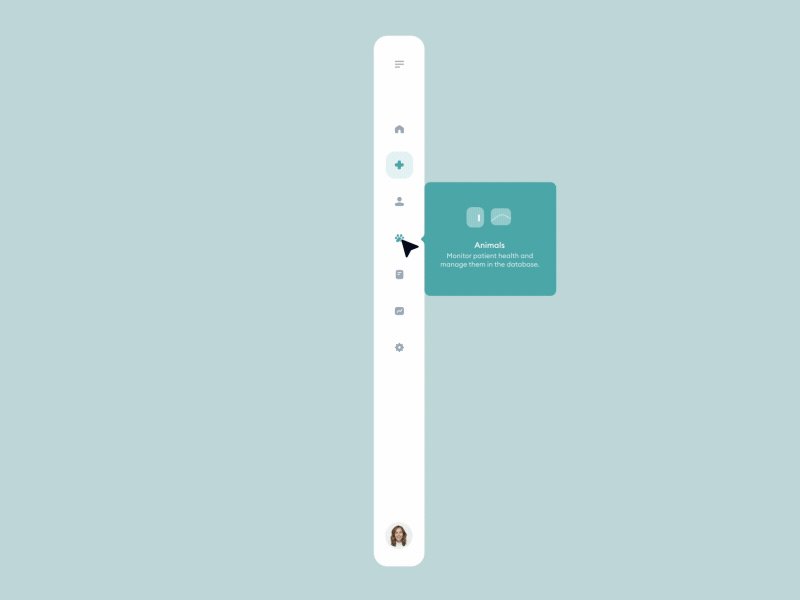
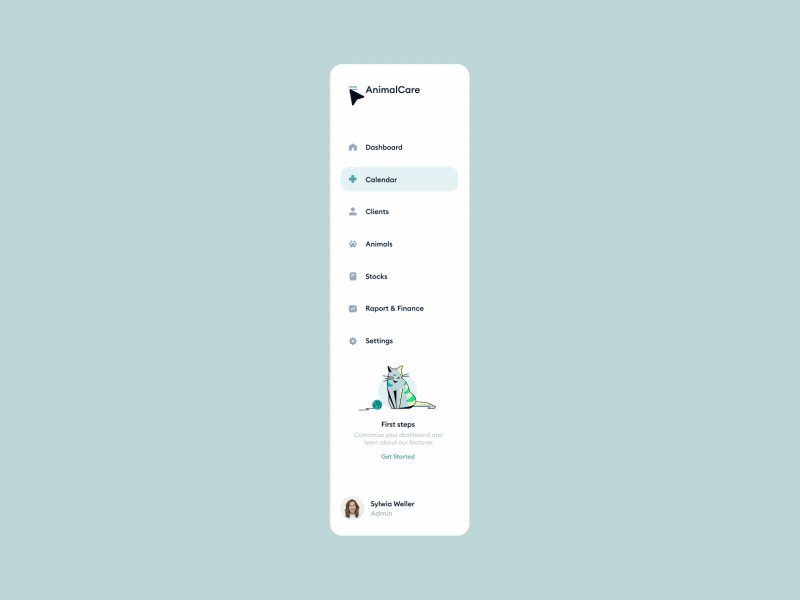
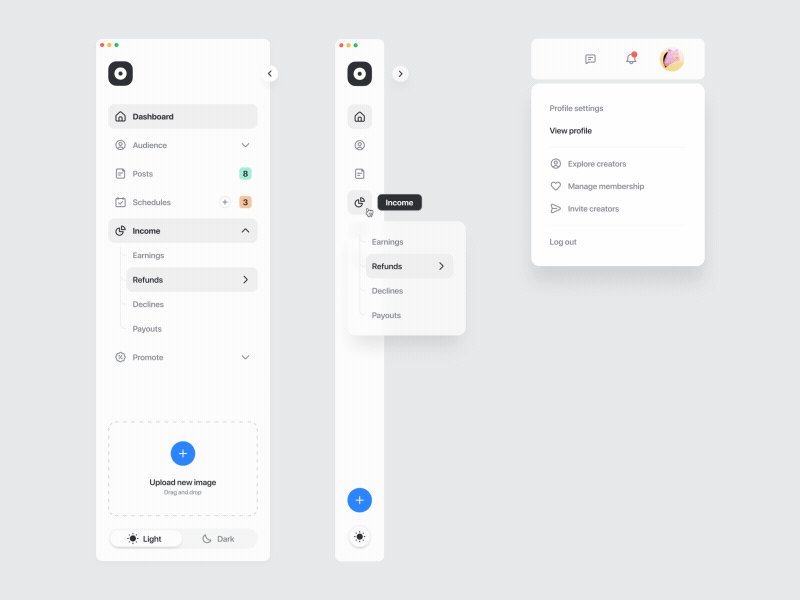
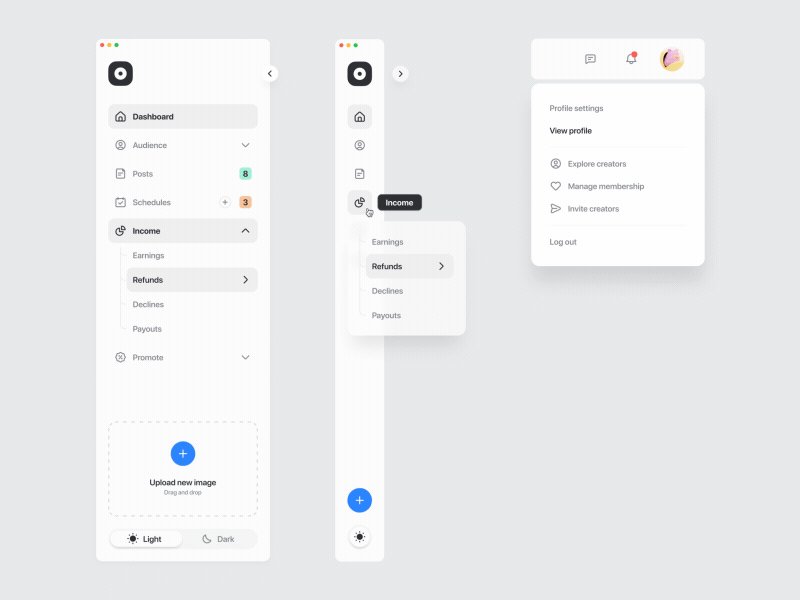
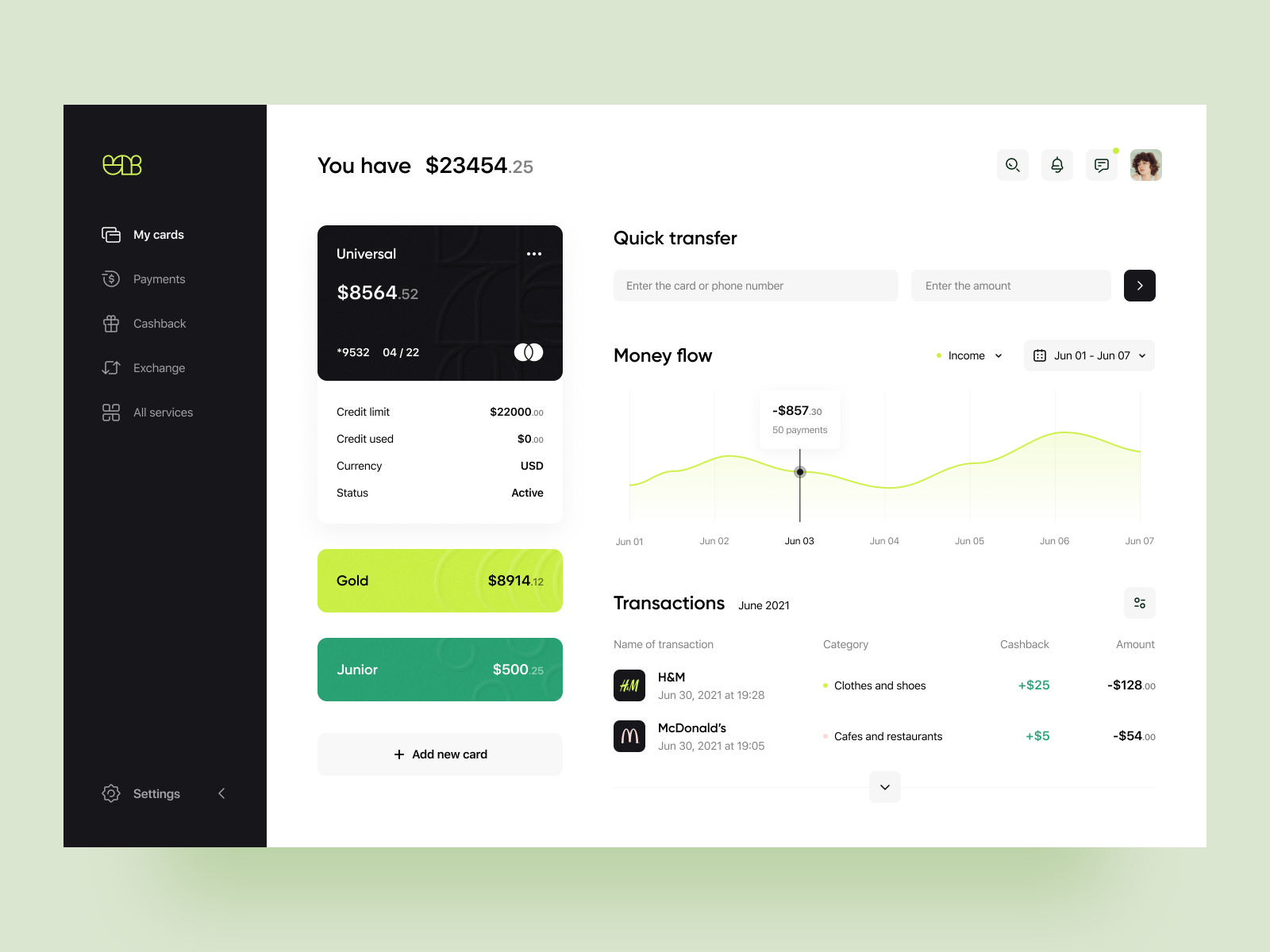
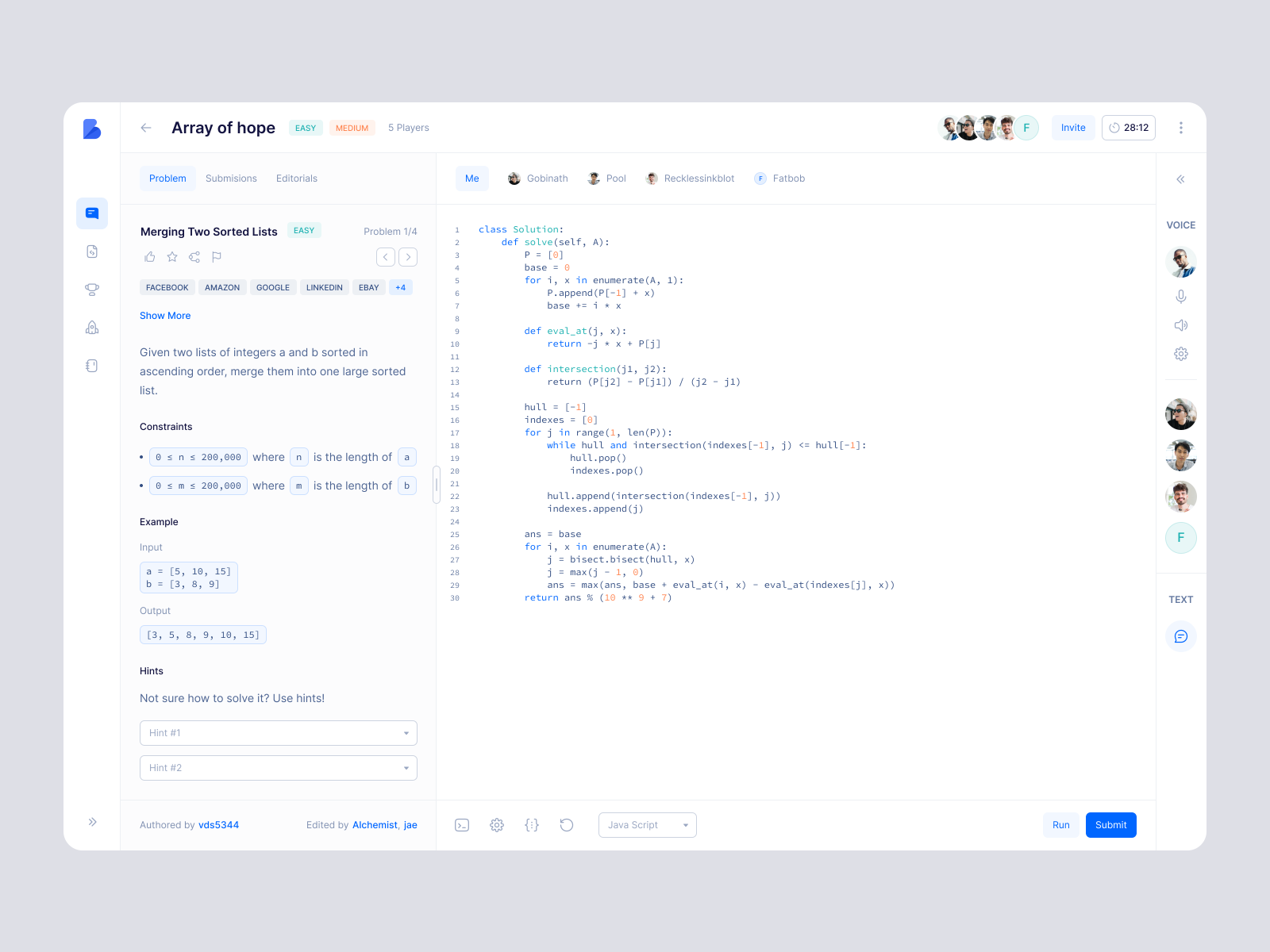
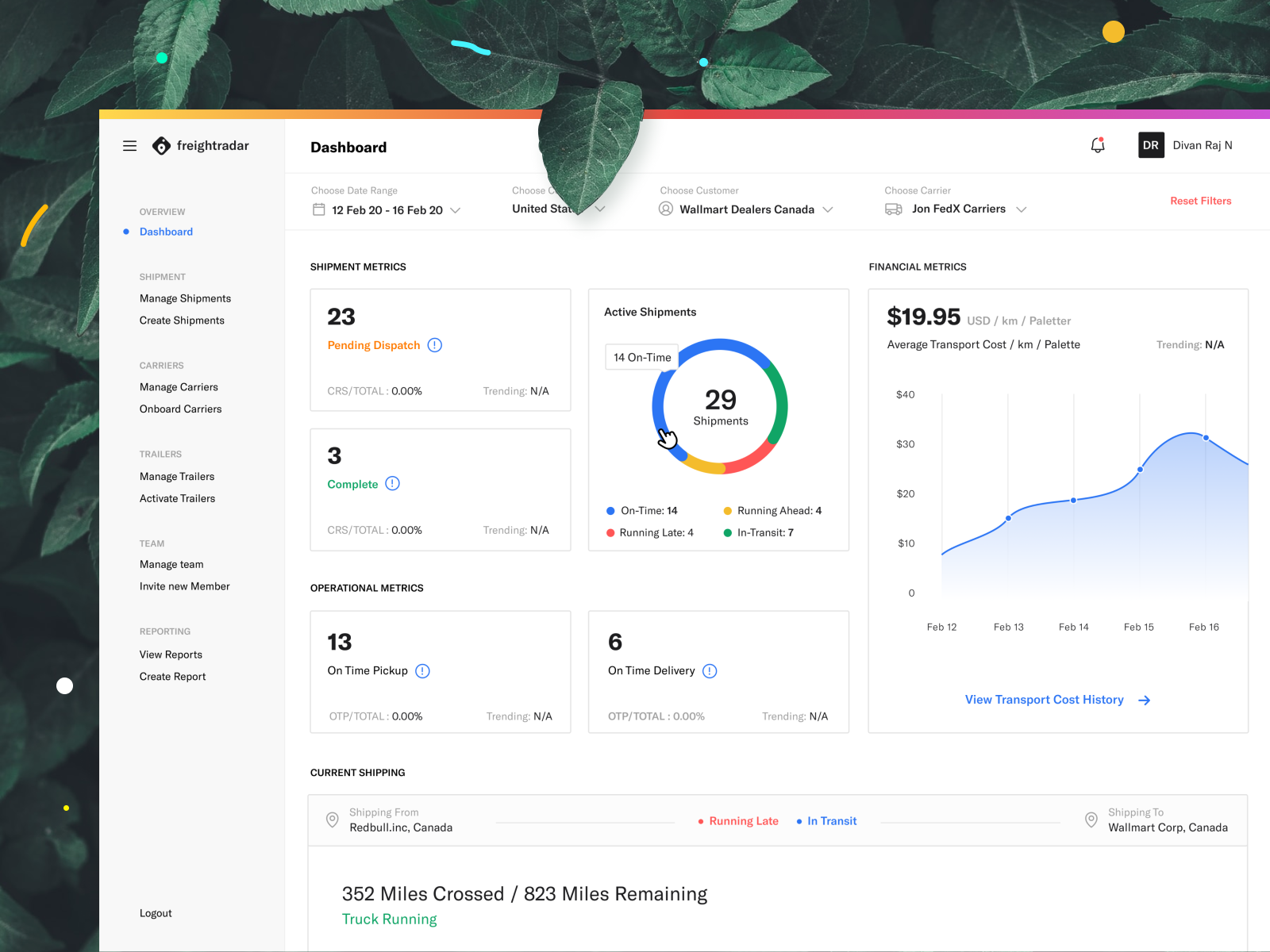
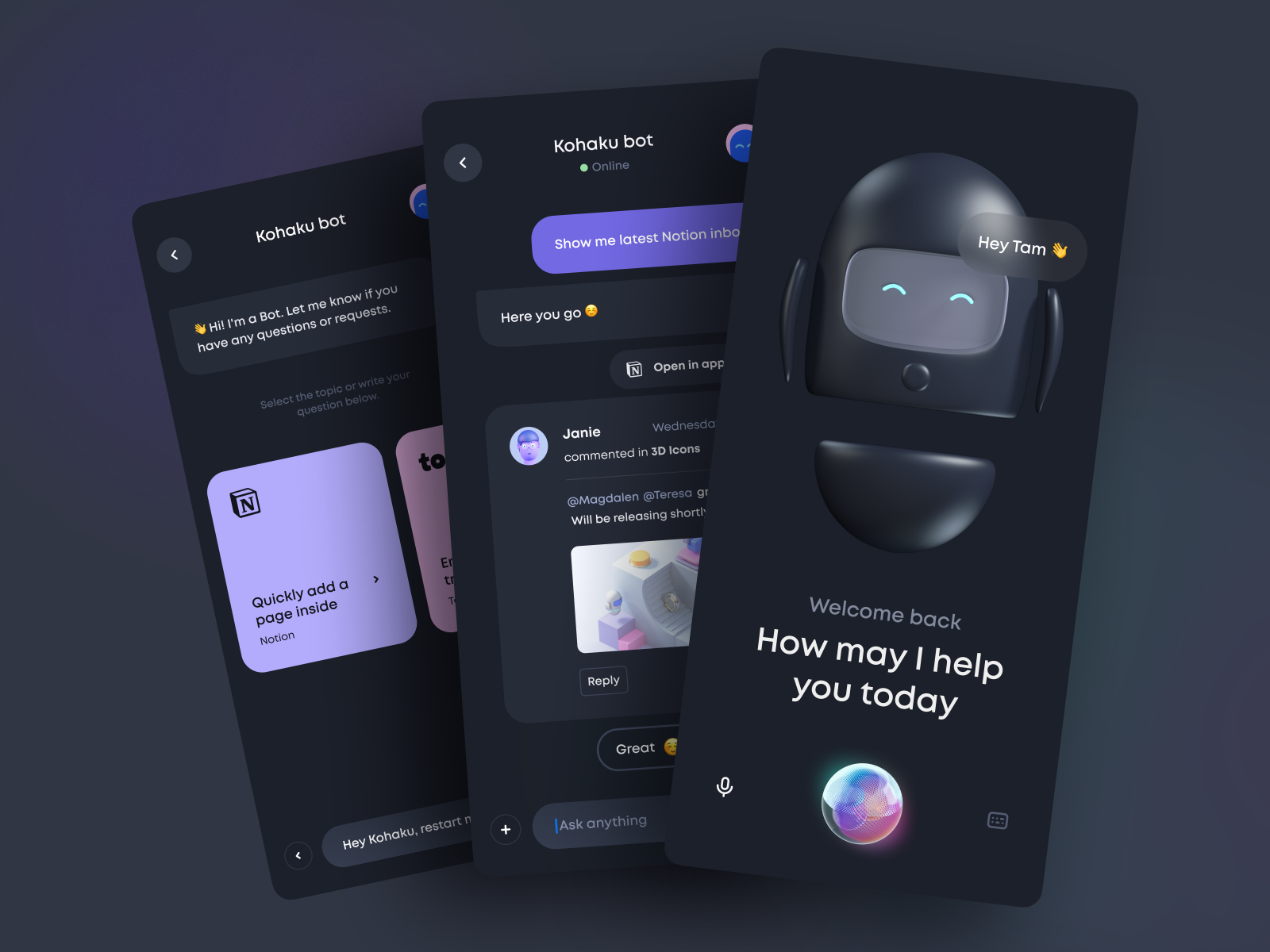
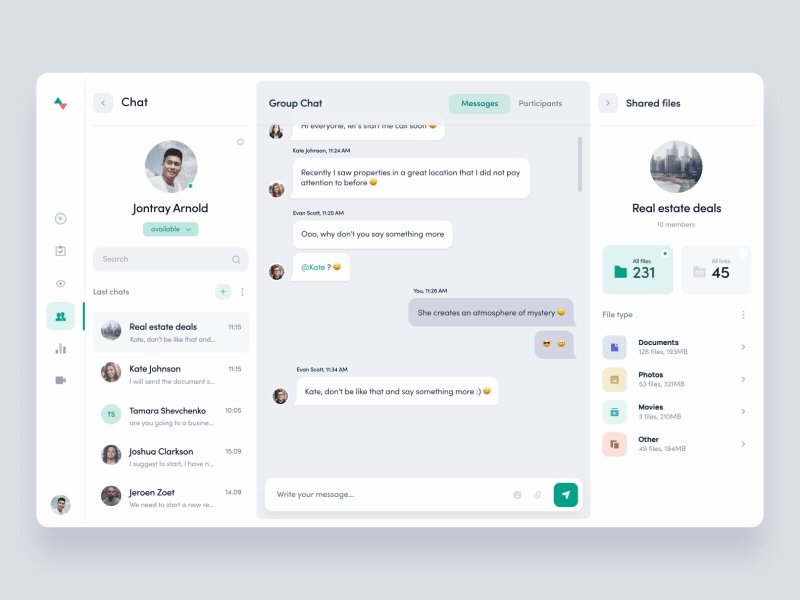
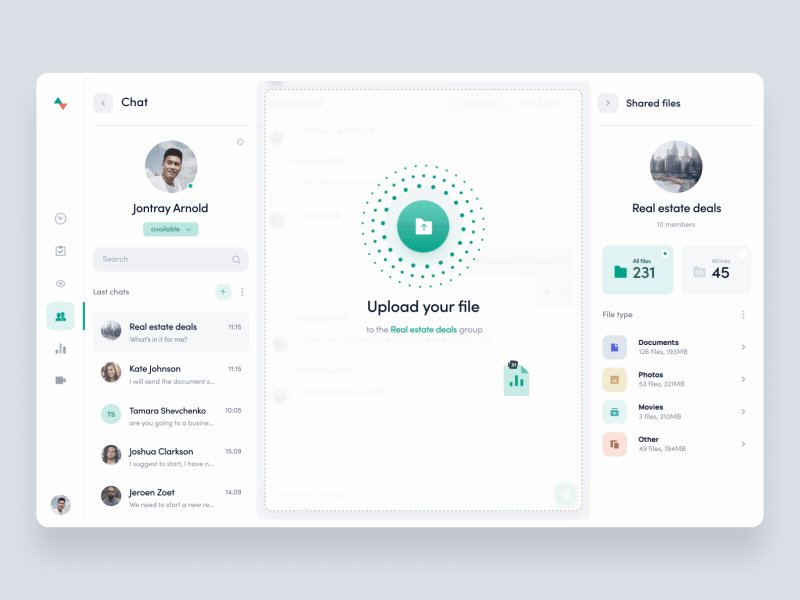
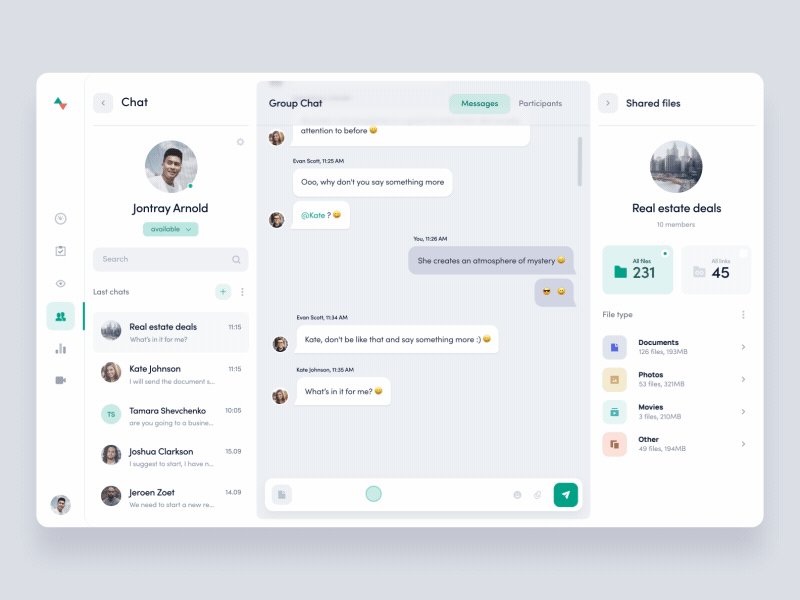
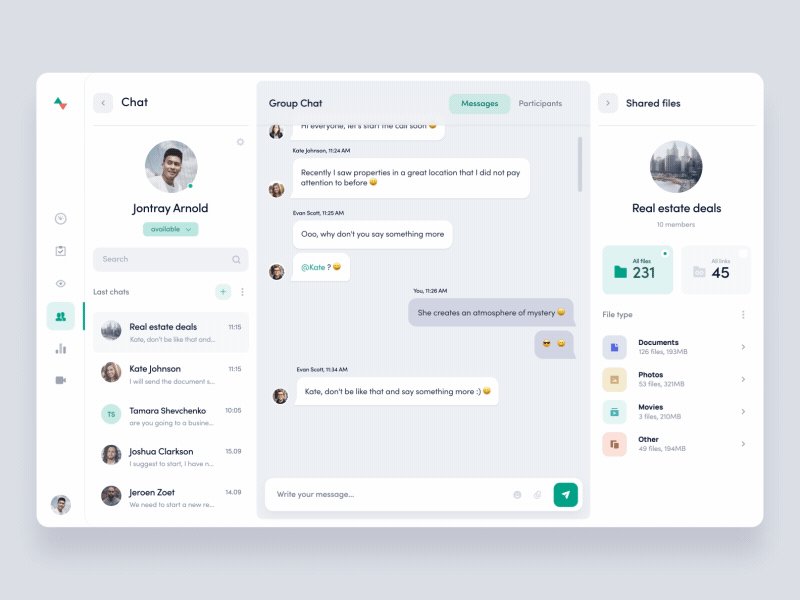
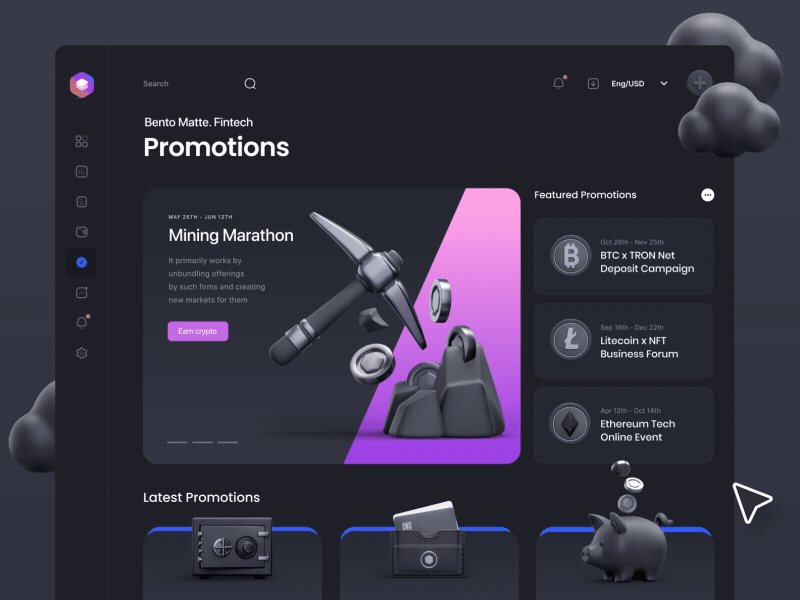
B端設計的火爆帶動了B端相關模塊設計,更多的人也愿意嘗試B端相關模塊設計,側邊欄作為產品架構中重要的導航系統,好的側邊欄設計能為用戶帶來更好的效率。主流側邊欄都做了展開、收起、拖拽等交互效果,也是受限于PC屏幕為展示更多數據而騰空間。側邊欄主要承擔的功能有導航、分類、自定義篩選、共享、新增等。追波的B端產品設計已經不再是假大空概念設計,而是一套實用美觀可落地的設計。




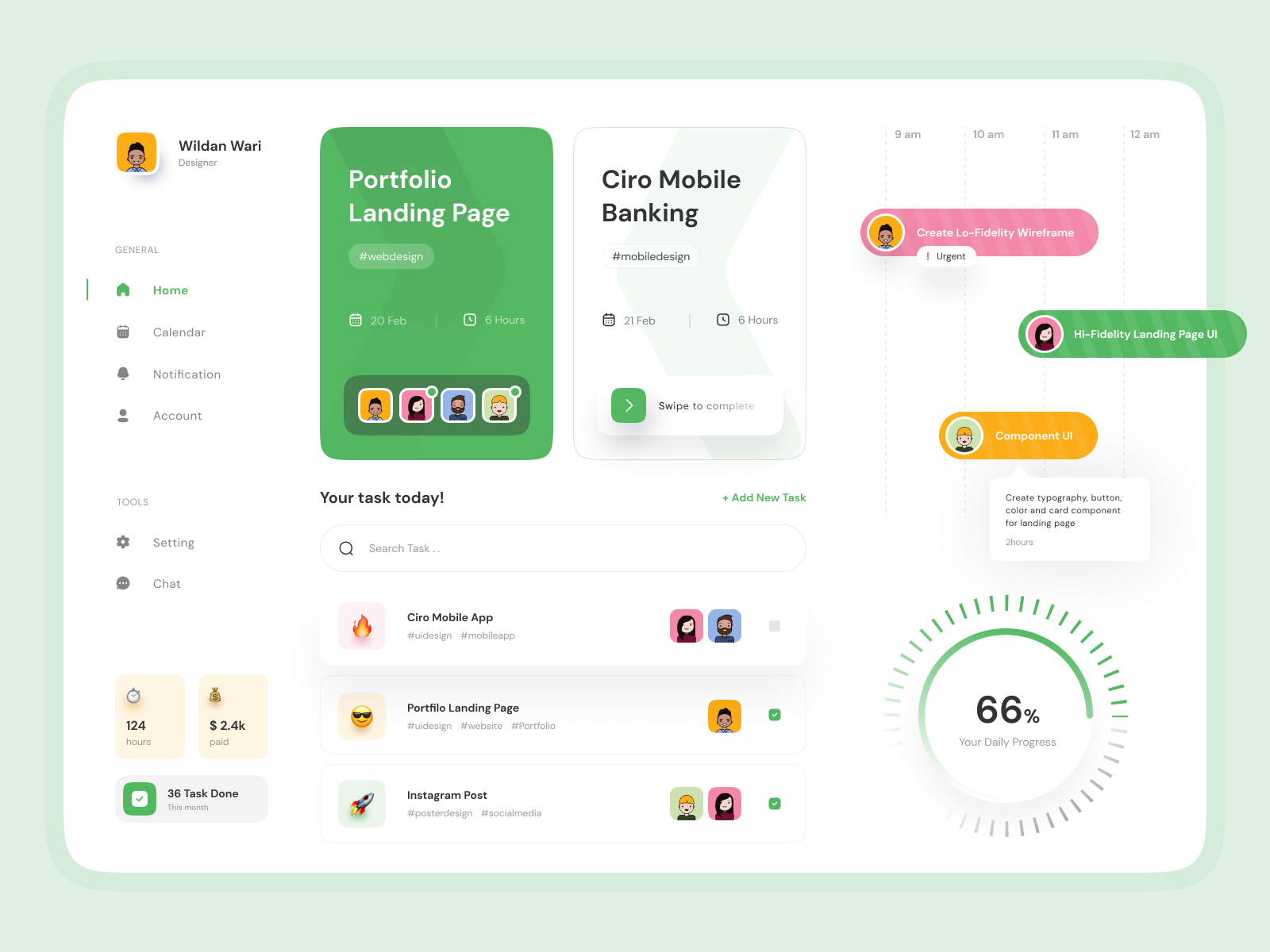
儀表盤設計是一個很好的隱喻,想象一下開摩托車或汽車主駕駛前面的屏幕,汽車儀表有燃油表、車速表、里程表、水溫表、轉速表、故障指示燈等。B端類產品后臺界面的儀表盤設計也需要展示一些重要的數據和各種狀態,大體分為側標欄、導航欄、待辦任務、個人信息、報表數據、消息中心、快捷入口等。當然最重要的就是報表數據,團隊收益、任務進度、轉化比例、新增、存量、團隊工作時長等都是老板或領導關心的內容。每個公司業務不同、每個人員權限不同,自定義的儀表盤也各有差異。重要的是突顯數據和業務狀態,需要分層級系統性去思考和設計。



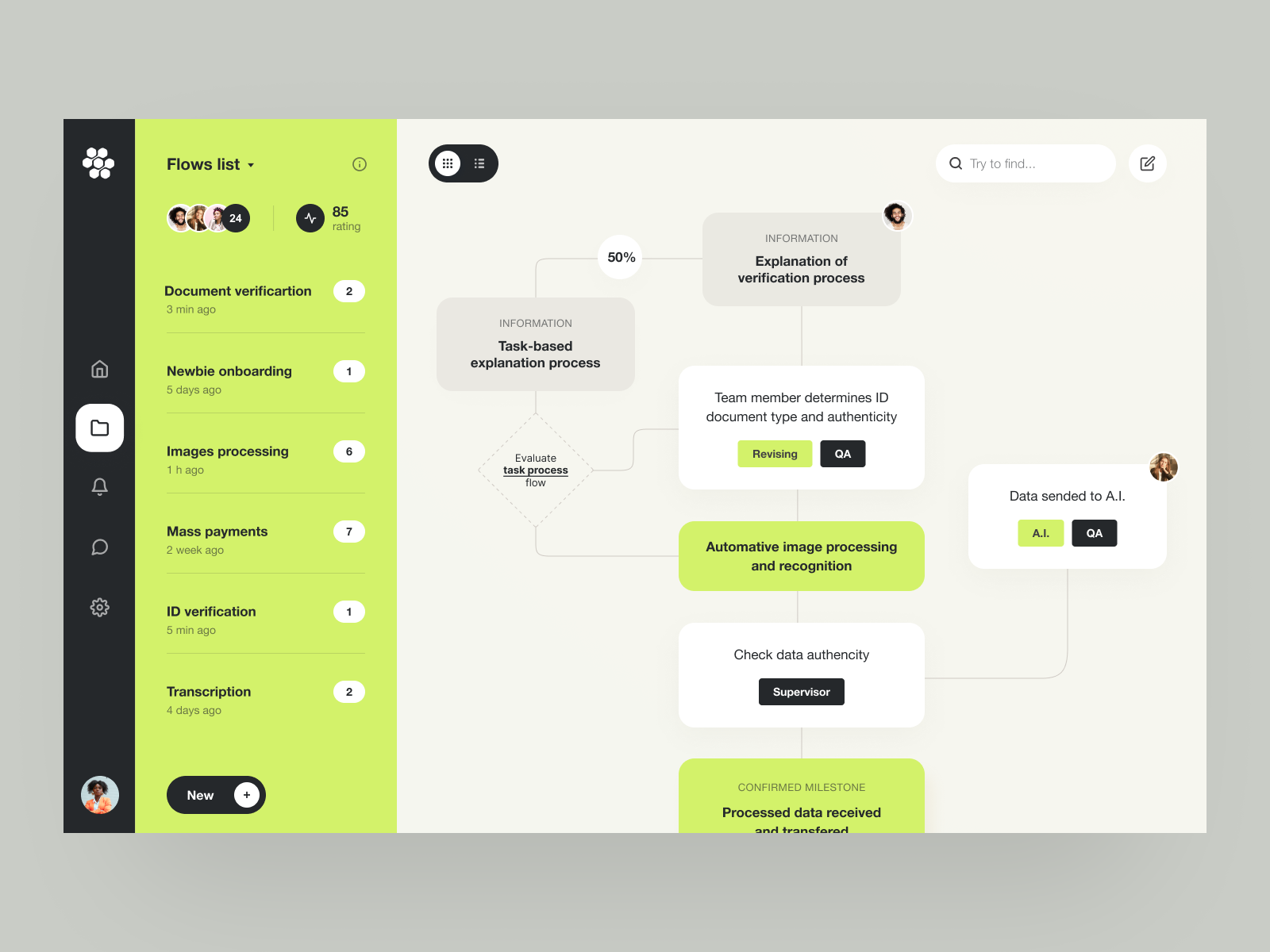
復雜的事情簡單化,簡單的事情標準化,標準的事情流程化,流程的事情自動化。流程設計是每一個企業核心功能和業務,可自定義的管理流程系統搭建也是B端產品設計的難點,需要對業務高度抽象,讓每一個業務人員可自定義的流程才是好的流程設計。


B端C化是B端產品設計的視覺表現力慢慢往C端產品設計的視覺靠齊,國內B端產品界面設計視覺水平還有很大的提高空間。除了視覺上的提升外,由于業務的發展,B端產品也開始移動化、智能化,國內主流還是通過小程序、H5來現實B端產品C端化。

輕代碼化是一種低代碼賦能無代碼的方式,彌補無代碼拓展性差、覆蓋場景少的問題。在保有無代碼靈活、易用、快捷的同時,又能覆蓋低代碼使用場景。簡單理解就是無需代碼開發即可如搭積木般快速、靈活地創造屬于你的個性化管理系統,輕松實現多元業務場景的數字化管理。
輕代碼化將功能進行打包,升級成全局可以用的配置,技術人員配置好后,業務人員在應用編輯時直接選擇使用模版,綁定對應的變量即可使用。



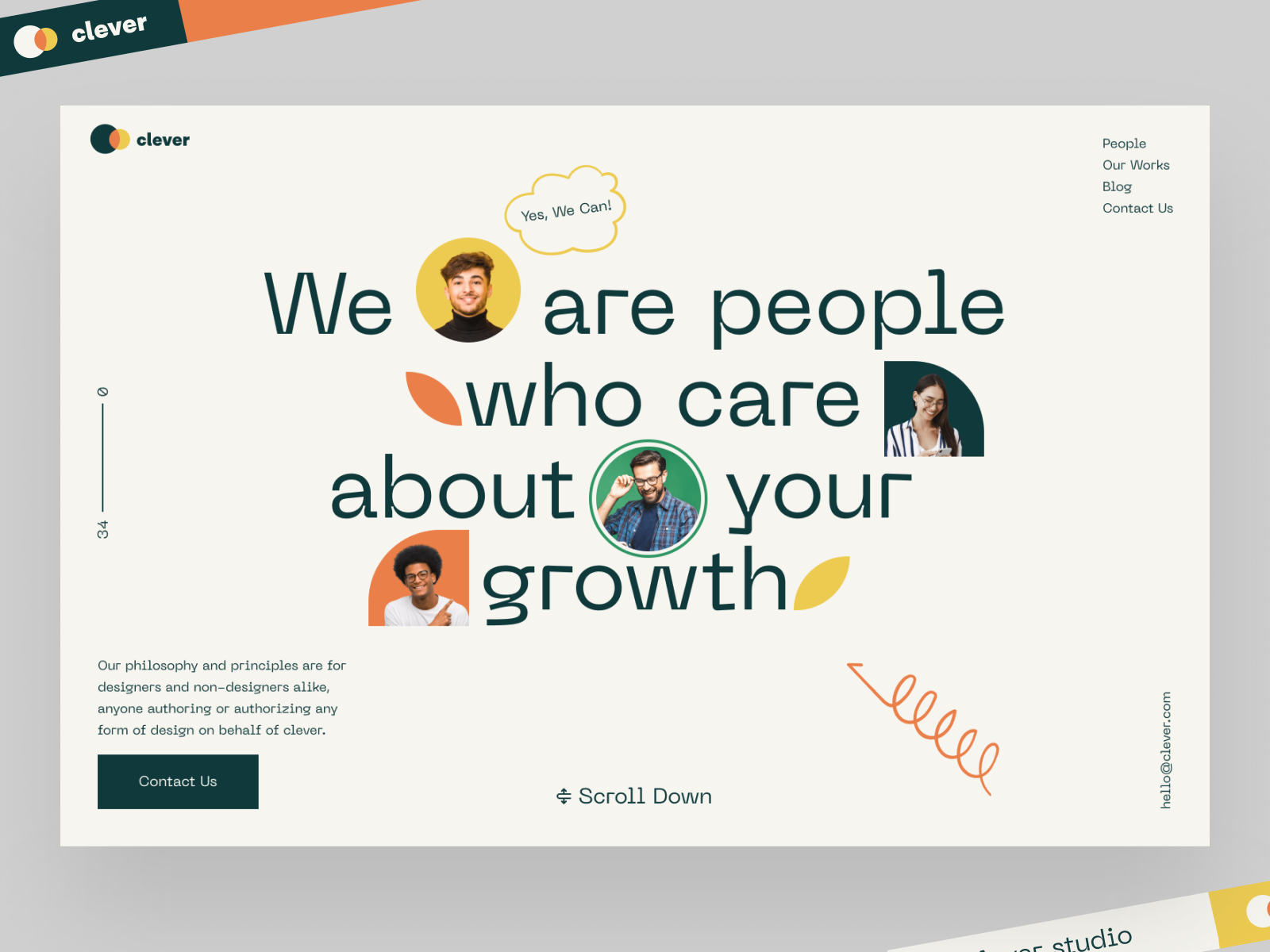
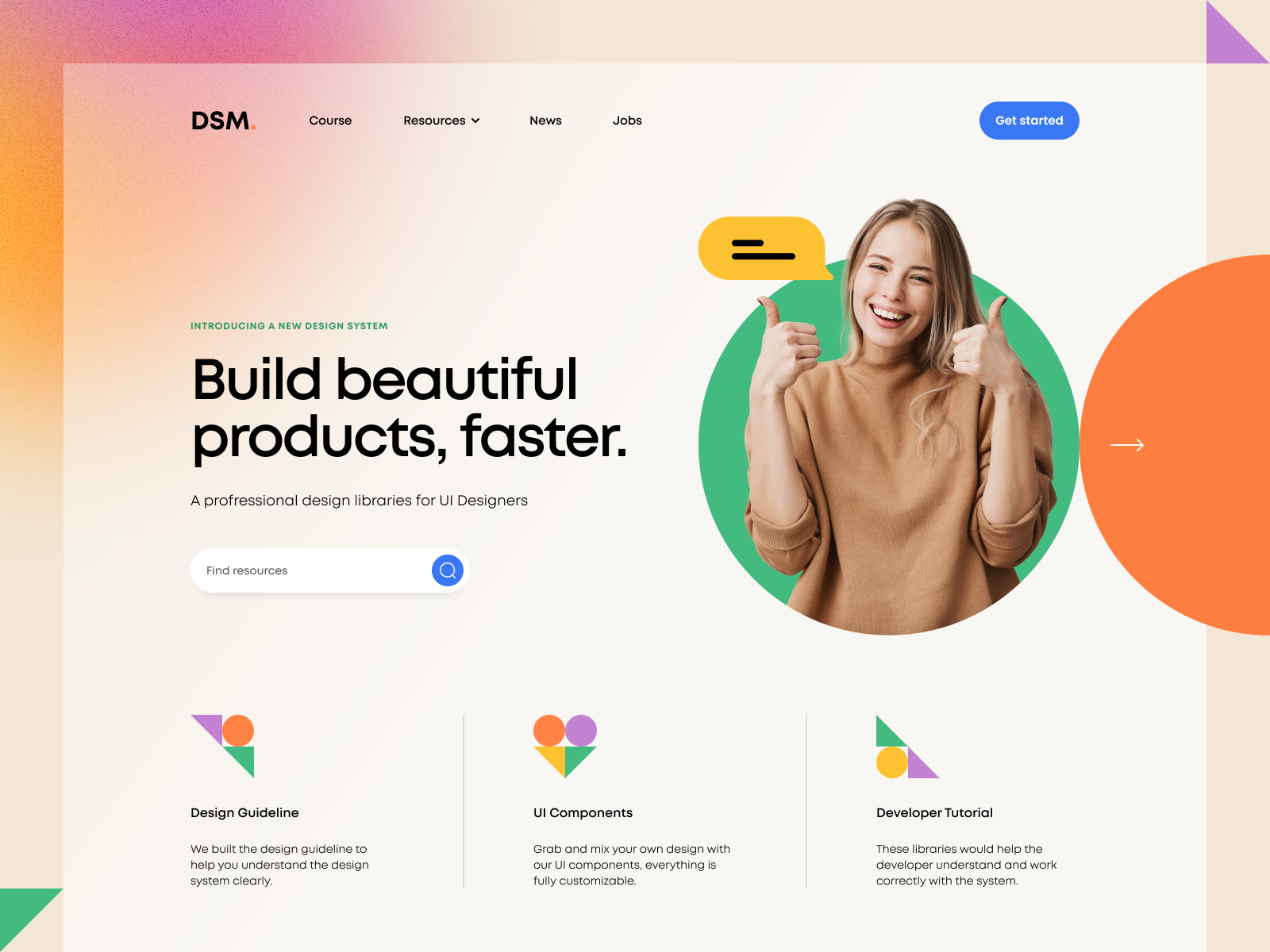
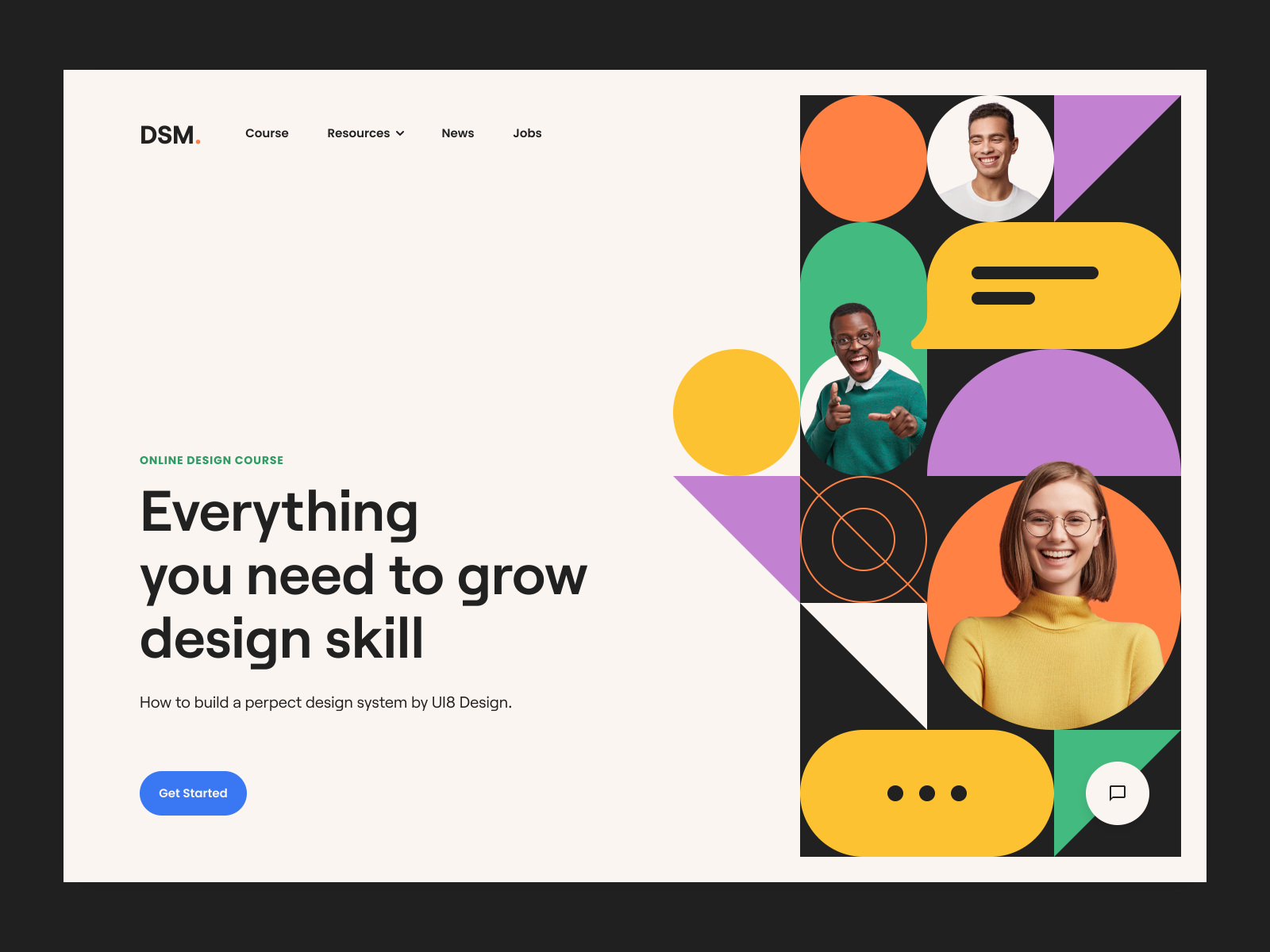
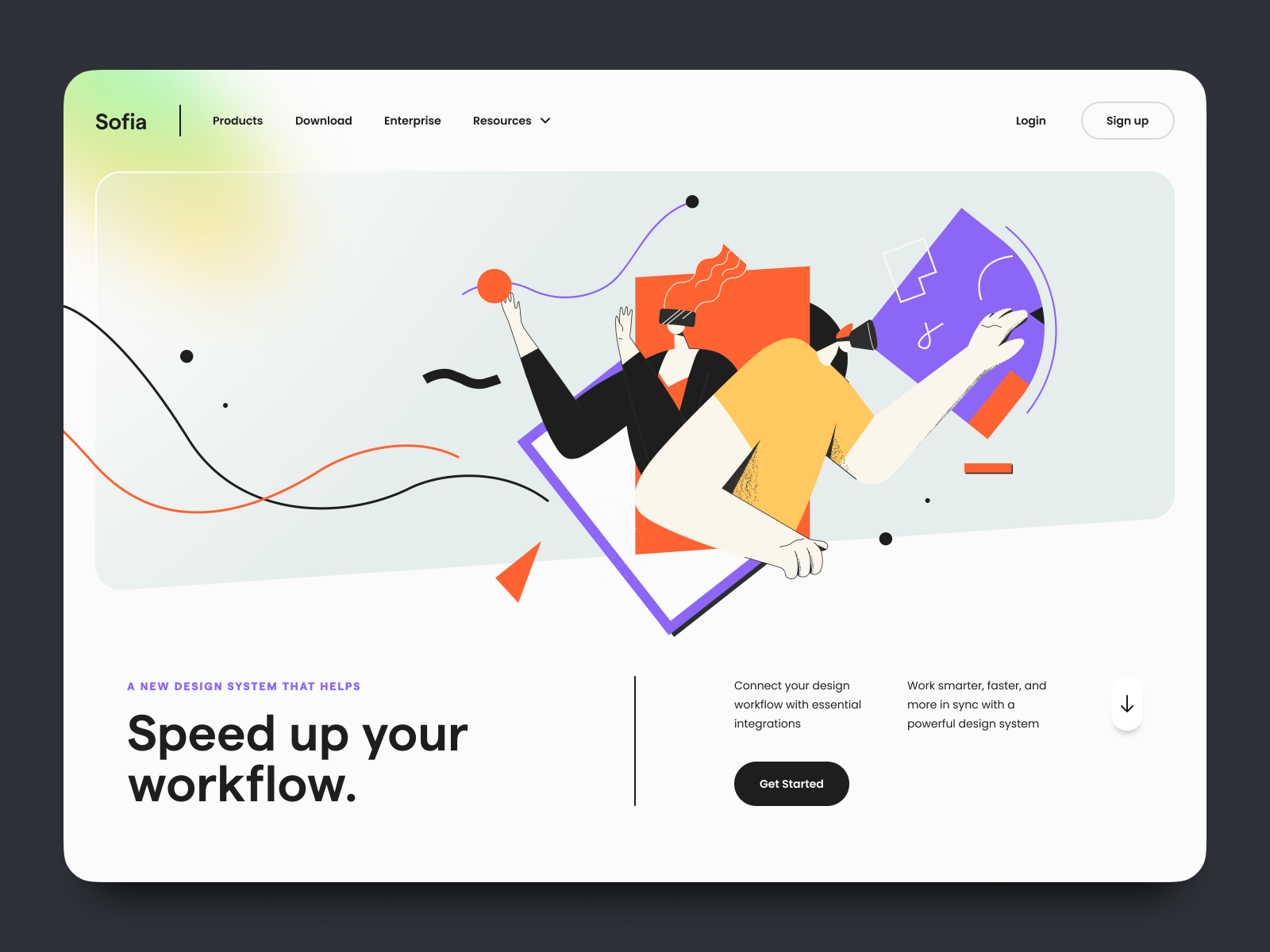
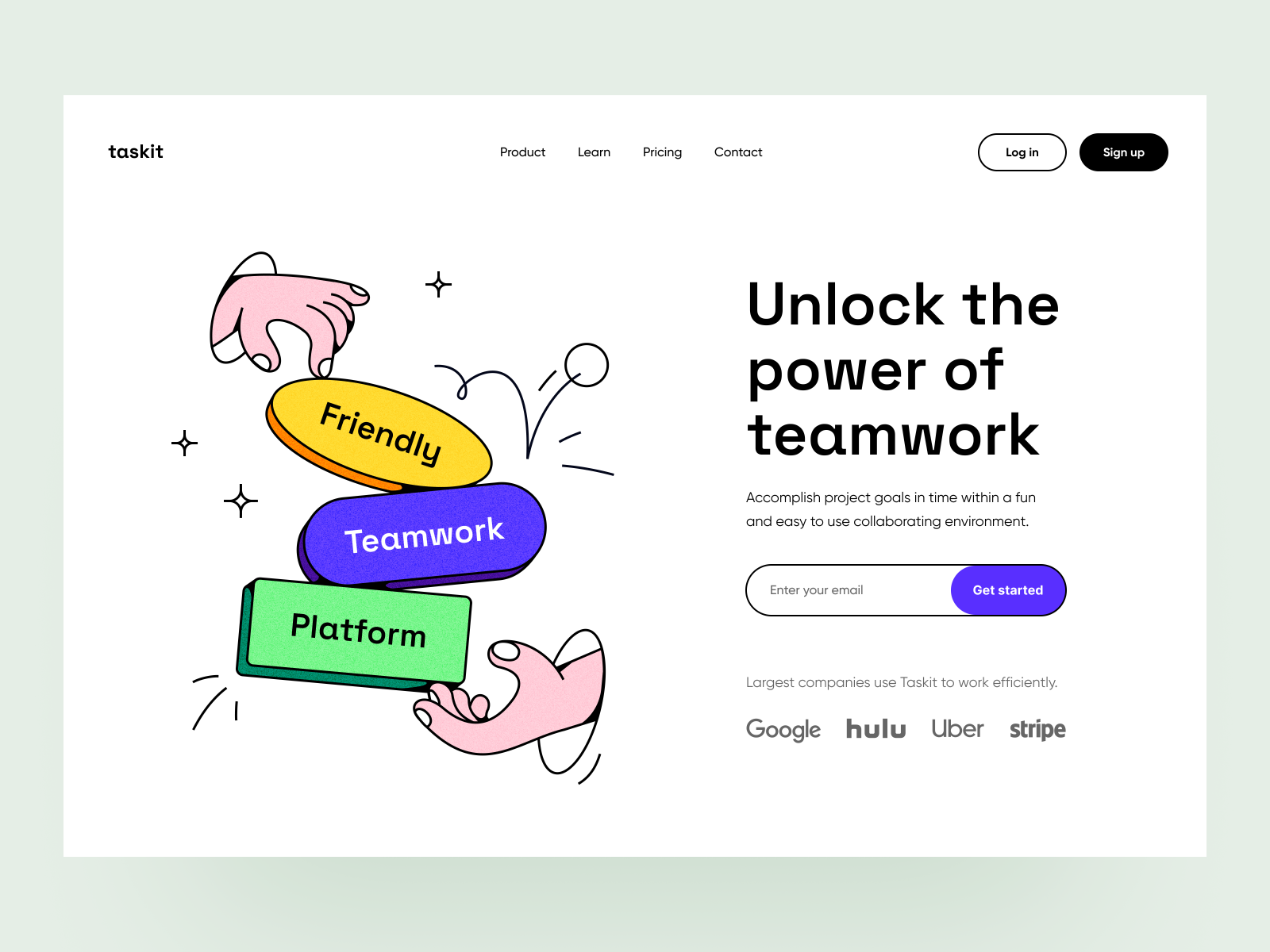
為什么人加色塊的組合方式能流行起來?還是B端行業流行帶動的。B端講的更多的是企業對企業。企業對企業除了講行業解決方案外,還需要傳達公司的價值觀、使命、愿景。人加色塊的組合方式非常適合體現公司的企業文化。對于一家全球化的公司不同膚色的人物組合在一起,這種人文氣息和價值觀已經就不言而喻了。
當然企業也需要進行營銷,抓人眼球。幾千年來的遺傳證明了,人的大腦對食物、性、動的東西、人臉和眼睛、危險的動物很敏感。人加色塊的組合方式也具有抓人眼球營銷的功能。真可謂一舉兩得。
這種風格更適合大公司,國內的一些手機廠商OPPO、VIVO等也會通過手機+背景+人物來體現科技與人文的結合,而對于中小型公司產品差異化和行業解決方案展現應該還是重中之重。




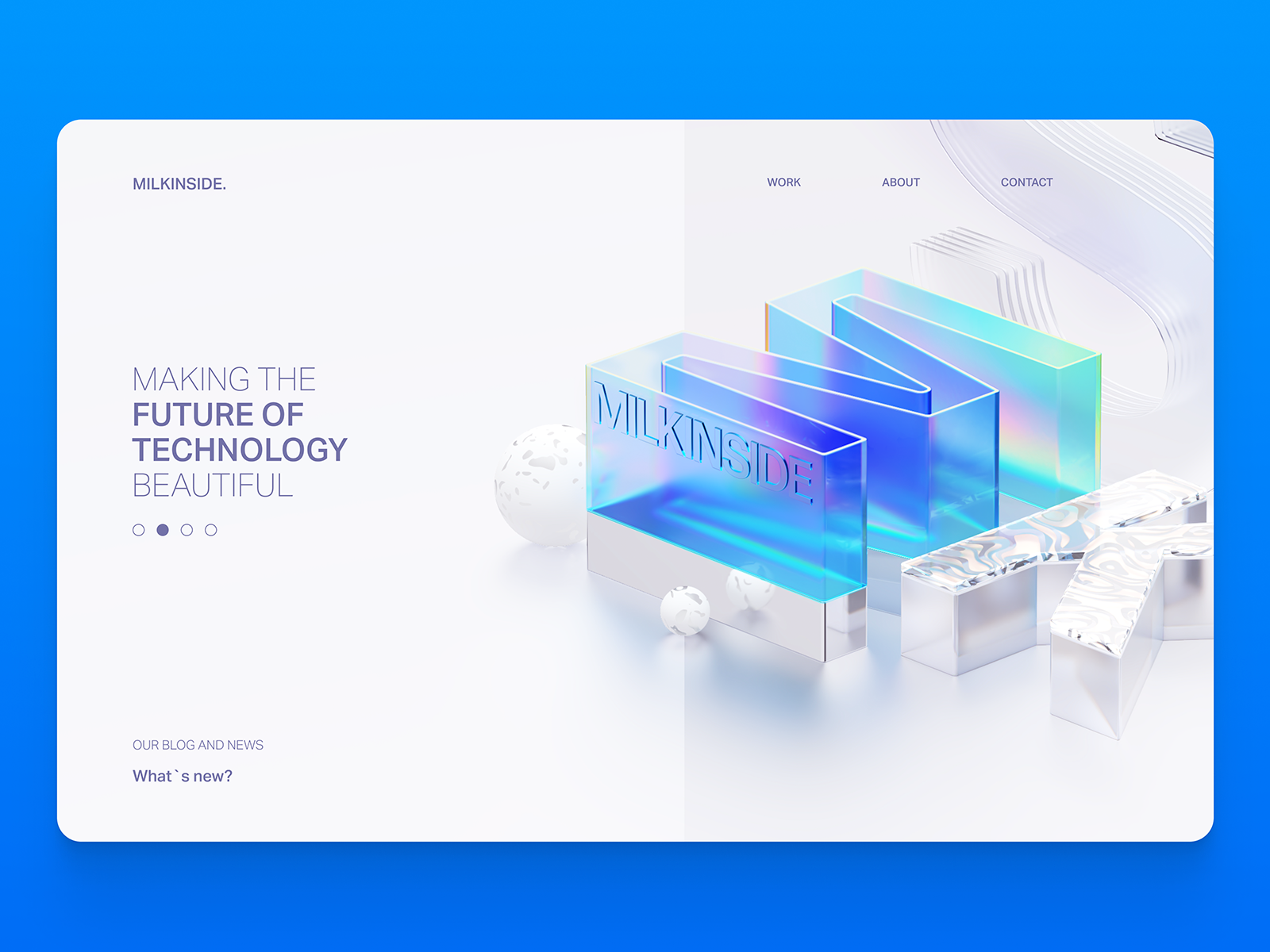
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的順應當下UI扁平化的設計趨勢。蘋果Mac OS Big Sur系統的圖標、界面中運用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三維彩色玻璃的視頻教程可以在B站搜索“透光藝術-C4D創建彩色玻璃的4個技法”,完全能滿足UI設計師。當然還有一個好消息就是Mac用戶可以享有OC一年免費的使用權,具體安裝購買方法可以上“某寶”就可以輕松搞定,真香。


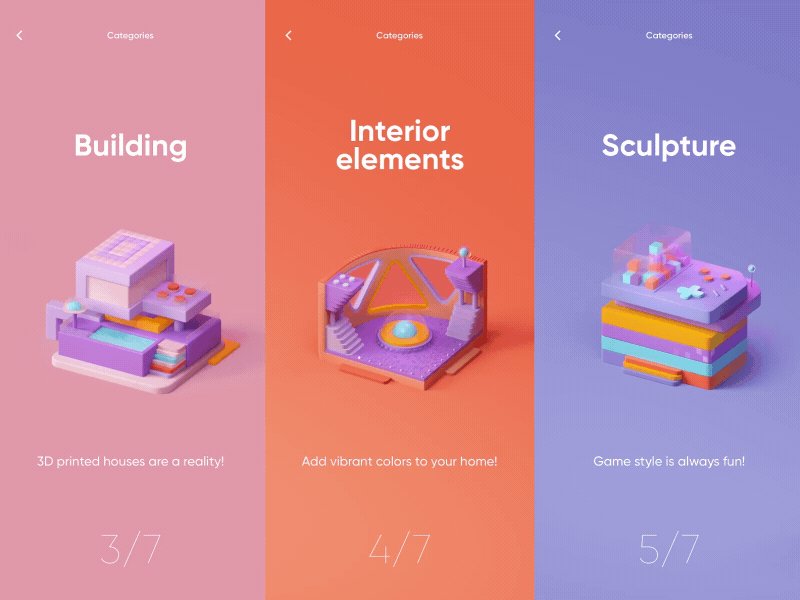
輕擬物這幾年一直流行,在UI設計中趨于穩定的位置。從寫實到扁平再到輕擬物,其實是設計師們一路不斷探索的結果。本質就是光影對形體產生的視覺感受。在色彩中對高光、亮面、明暗交界線、暗面、反光(環境光)五個部分的處理。寫實三維的圖標等設計更適用于簡潔的畫面中,扁平等設計更適用于復雜一點的界面中,比如B端產品界面中的功能圖標。輕擬物可使用的范圍更廣,效果更佳。Sketch、Figma軟件對于漸變、高光、投影、高斯模糊處理已經非常簡單且出彩。



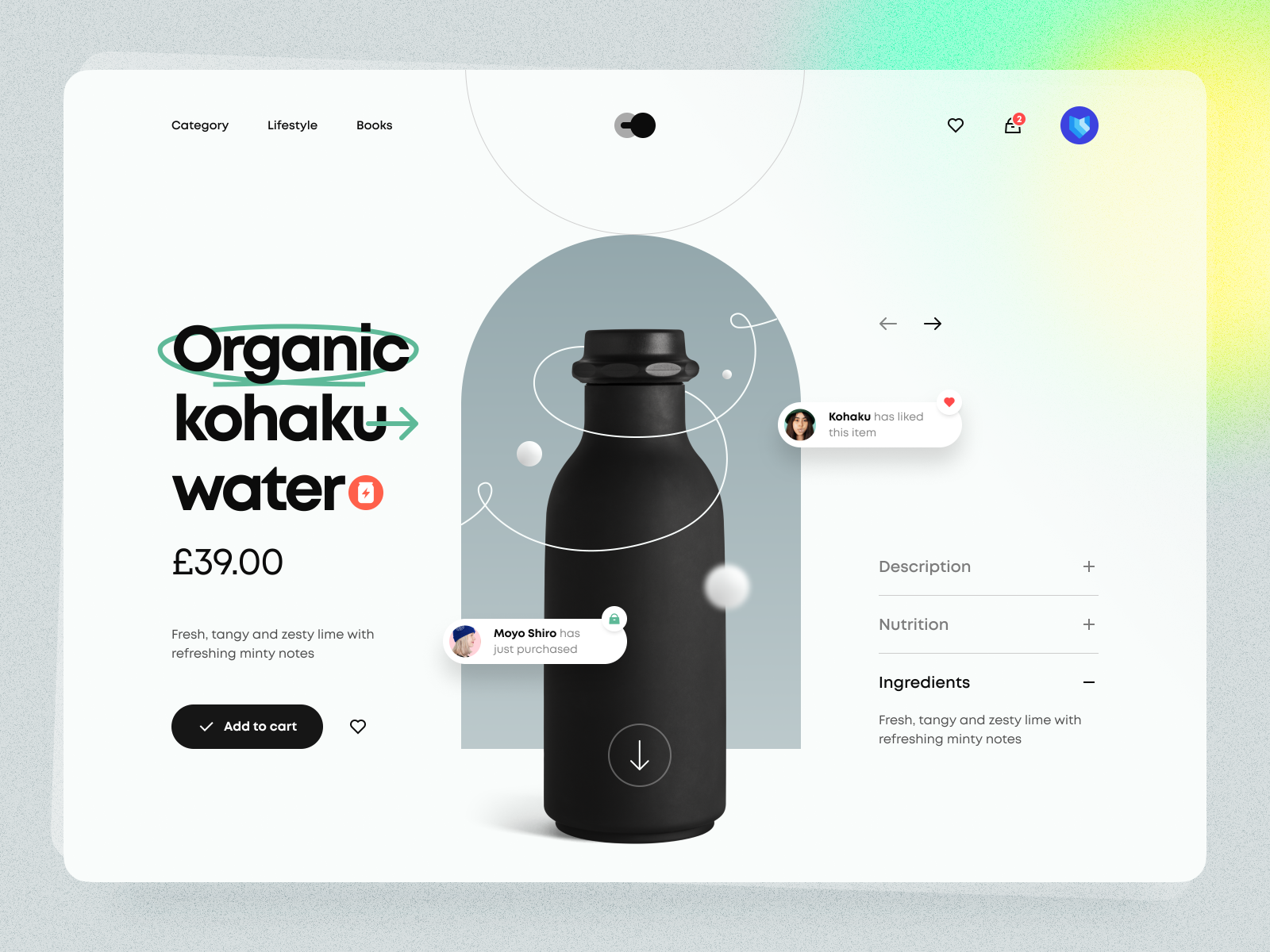
簡潔設計遵從了密斯·凡德羅的“少即是多”的設計原則,在B端產品界面中更加需要簡潔設計,我們最熟悉的Sketch軟件界面已經是相當的簡潔了。回到現實當需求功能不斷增加,產品界面的編排如何取舍,如何保證界面的簡潔是設計師需要深度思考的問題?如何與上級溝通?該功能是否可做可不做?是否需要埋點用數據說話?如果只是一味競品有我們就需要有,功能不斷累加只會讓界面越來越重。




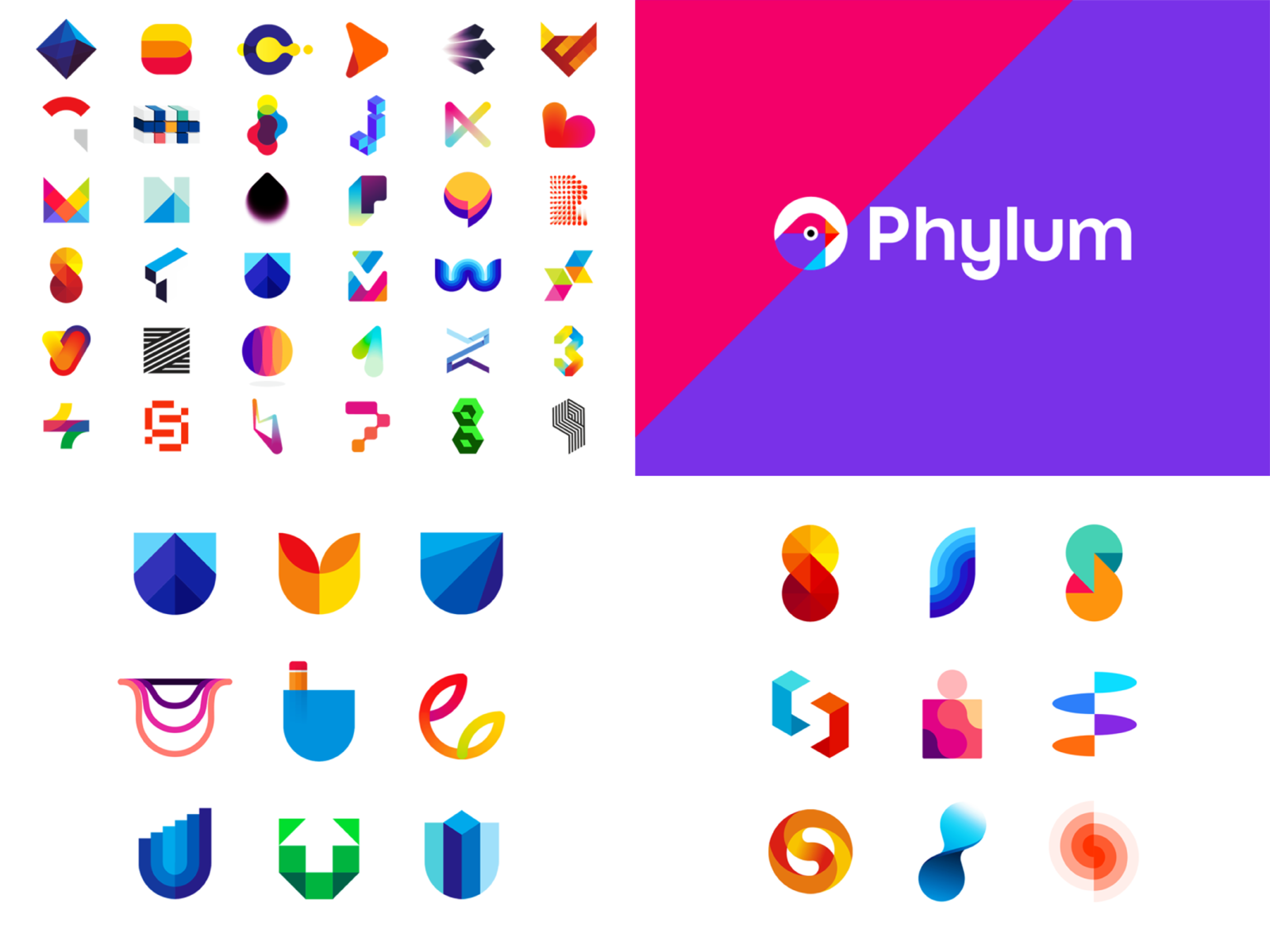
幾何圖形和幾何插畫有異曲同工之妙,幾何圖形多為產品界面和宣傳內容的抽象,產品界面的幾何圖形多為占位符形式,加上色彩和幾何色塊讓其成為一個整體。B端產品視覺設計C端化的進程中,幾何圖形、幾何色彩不失為最好的突破口,相信今年追波B端產品的視覺設計一定會更上一個臺階。


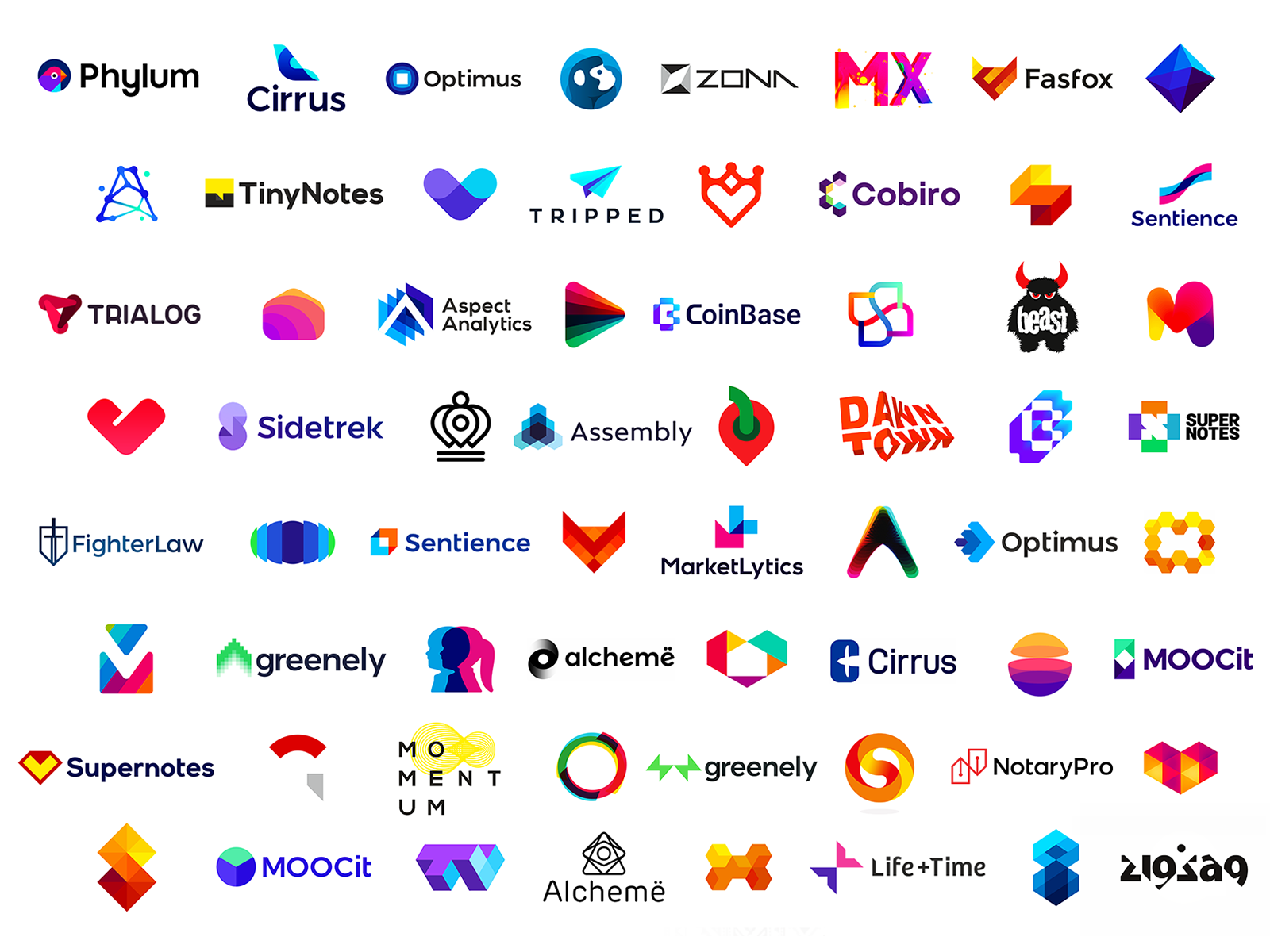
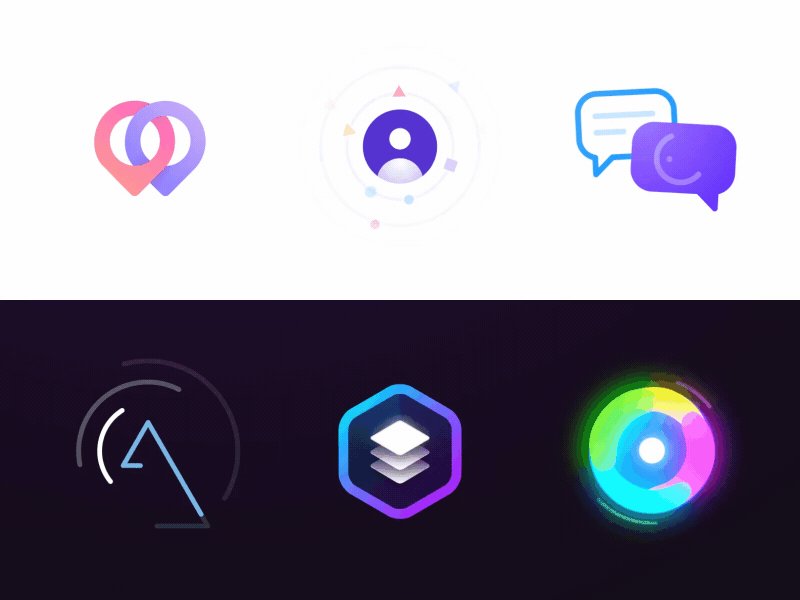
幾何圖形另一個場景化的地方就是品牌,作為一名UI設計師一定會經歷從圖標到幾何圖形到品牌設計的過程,品牌設計的技巧基本還是以幾何圖形為主,至于品牌的內涵需要更深層次的解讀。掌握主流品牌設計的技巧對產品定位、品牌宣傳打下扎實的基礎。


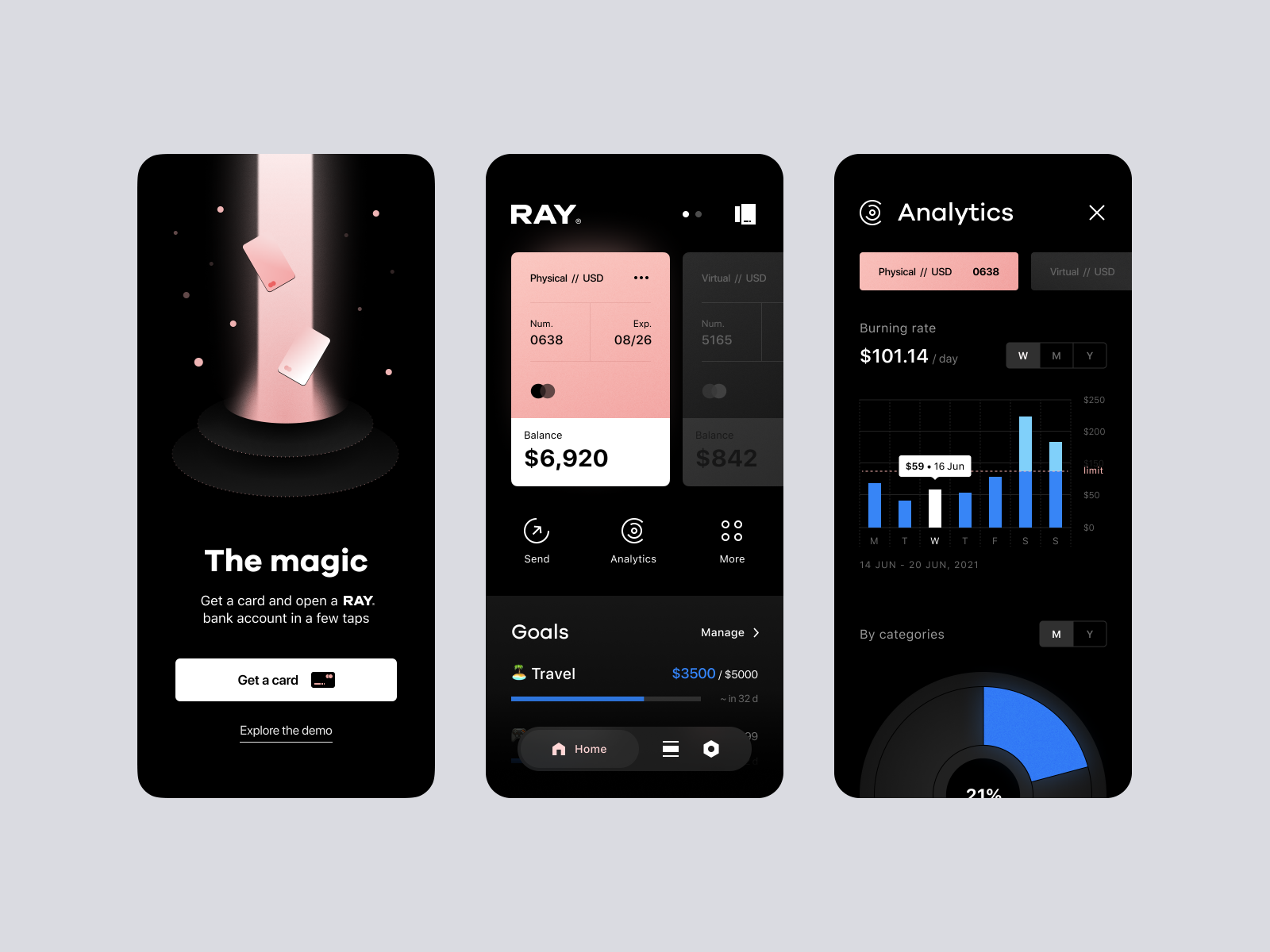
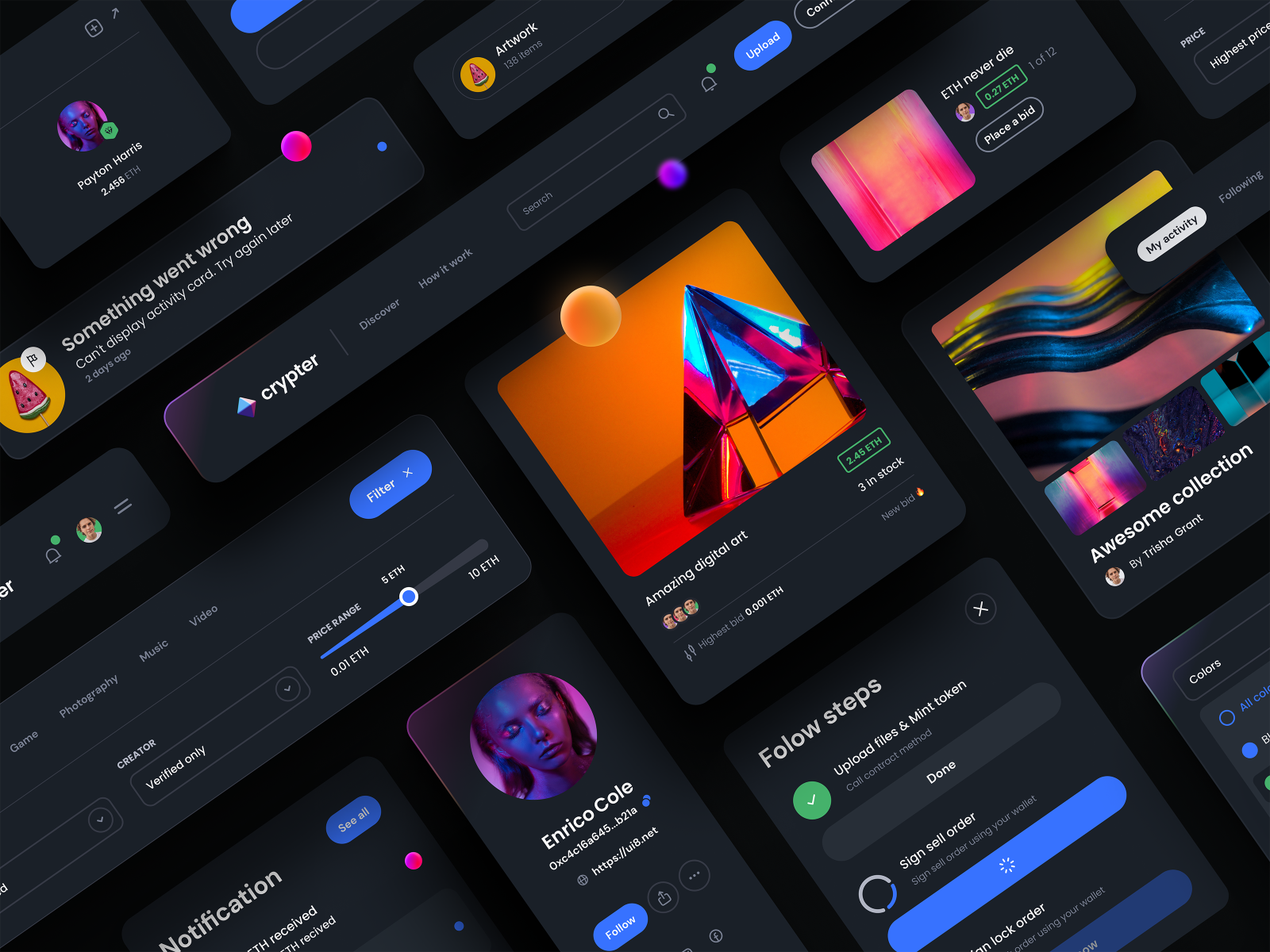
暗黑模式的設計是解決在微弱環境下內容也可以有更高的可讀性。隨著用戶夜晚及深夜使用電子設備時長增大,如何在夜晚這個特定場景下使用更加舒適。合理使用暗黑模式可以減輕眼睛疲勞,提高在夜間使用的可讀性。
在設計暗黑主題時,不能為了突顯視覺上的逼格,而去使用高飽和度鮮艷的色彩來突顯界面的品質感。而應該把舒適度、可讀性作為設計的衡量指標。Material Design給出了暗黑主題的設計準則,即正文和背景之間的對比度應至少為15.8:1。按照此標準設計,可讀性都還不錯。這里介紹一個插件“Stark”(Figma、Sketch、XD、Chrome插件)用來測試界面的對比度。



為什么叫模塊化,而不叫組件化,組件化更多的利用原子系統從原子、分子、組織、模版、頁面來快速的搭建界面,但在B端產品設計中基礎組件和業務組件的搭建是以提高工作效率為前提,是否有從0到1搭建B端產品組件的經歷是設計師一生中最寶貴的經驗之一,它能提高設計師的系統化思維、邏輯思維和抽象思維能力。
產品模塊化設計就是將產品分成幾個部分,也就是幾個模塊,每一部分都是具有獨立功能,具有一致的連接接口和一致的輸入、輸出接口的單元,相同種類的模塊在產品族中可以重用和互換,相關模塊的排列組合就可以形成最終的產品。通過模塊的組合配置,就可以創建不同需求的產品,滿足客戶的定制需求 。





插畫作為設計的一大品類,不同的插畫師都有自己擅長的風格,本質是都有自己的個性,但是在產品設計中更多是需要共情、共性來講故事,表達產品理念和價值觀。這就需要插畫師去嘗試并探尋出適合互聯網產品設計類的插畫風格。設計的本質是舊元素的重新組合,插畫不會過時,而是需要結合當下和產品找到最匹配的設計風格。
幾何插畫算是插畫簡化的一種表現形式,人和物的形態不再寫實,而是抽象成幾何圖形拼湊的感覺,同時保留人物形態的神韻。加上幾何色塊與人物交互形態的表現,傳達出簡潔、科技的現代感。難點還是在人物形態的表現上,平時多練習練習速寫還是很有必要的。



線面插畫最近一兩年非常流行,準確的說是非常適合。首先線面插畫主要是由線條和塊面組合而成,用塊面表現人物形態時某些結構會表現不出來,這時候用線條簡單勾勒后,結構就會清晰明了。其次當線面插畫運用在界面上時,可以打破界面純文字或組件化的機械和沉悶感。線面插畫的風格提升畫面熱鬧感的同時,還能保持界面的干凈整潔。


界面微交互動效會讓用戶的體驗更加精致到位。想要打造優秀的產品設計,微交互和動效設計是繞不開的,UI界面設計通過微交互反饋告知用戶當前正在發生的事情,所處的狀態。細微的動效更能調動用戶情緒,取悅用戶。C端產品微交互和動效已經很成熟了,一部分功勞來自iOS系統原生自帶的效果。B端產品的微交互和動效更多還是在學習海外產品,還需要給前端工程師灌輸微交互和動效的設計價值,共同打造產品體驗細節。

Mg動畫需要很好的節奏感、韻律,每一個場景動畫都需要其中的元素進行連接變化,讓轉場動畫更加自然,MG人物動畫通過點線面的動效變化讓畫面更加有趣、自然,通過粒子效果讓特定場景無限循環會讓人更加印象深刻。


MacOS Big Sur系統圖標的更新帶動了三維圖標的流行,三維圖標的應該場景還是需要有較大留白空間的界面,因為三維圖標太小后就看不到更多細節。三維圖標感覺又回到了擬物化和扁平化哪個更好的問題上?設計師應該保持開放多元的視角。設計本身也在不斷的演化融合,存在即合理。合適最重要,它們都會有適合自己的場景和設計價值。




為什么輕三維在界面設計中占有一席之位?一個是設計師不斷追求差異化的產物。另一個是更好的表現內容,并與用戶產生共鳴。輕三維的基礎模型都是來自手機界面中的各種元素,比如組件、開關、按鈕、占位符、圖表、幾何圖形、圖標、進度條等,這些都是用戶日常使用系統軟件常見的元素,通過簡單的幾何形體建模—打燈光—加材質—渲染—PS調色。難度系數不大但效果很出彩。第一個出彩點是模型帶有厚度的倒角,結合燈光渲染的光澤是二維軟件不能比擬的。第二個出彩點就是材質自由添加,特別是當下流行的毛玻璃效果,玻璃材質渲染效果更佳。第三個出彩點就是可以加局部燈光,局部的漸變色或環境光更佳出彩。




P4D是PS加C4D的設計表現技法,也是視覺設計的最后一個環節,通過PS對C4D的渲染圖片進行調色,利用PS的調色技巧可以很好的解決C4D打燈光的瑕疵,還可以利用PS強大的合成功能,將渲染圖片與圖片素材進行合成,來表現畫面的視覺度,當然三維軟件比較難實現的水、粒子、煙花等效果,也可以通過PS的后期合成來實現,這也是P4D的強大之處。


卡通IP設計最近三四年技術的迭代已經慢慢的走上成熟,卡通IP也從傳統的純PS手繪技法,轉到C4D建模—角色綁定—MD衣服制作—OC渲染—PS(靜態)/AE(動態)調色。
卡通IP火的本質更適合做營銷,相比于品牌或Slogan,卡通IP具有親和力和畫面感。隨著各種手辦行業大熱,受互聯網大廠影響下,卡通IP已經是互聯網B輪以上公司的標配了。如果團隊中沒有這樣能力的人,也可以通過繪制好二維,一套三維可以選擇外包完成。
對于UI設計師來說學習是有成本的,暫時并不是必備技能,如果喜歡完全可以學習,從設計差異化的角度來看三維視覺確實有一定的競爭力。




C4D三維場景動畫通過構建實物和場景模擬生活中的現實場景,會讓用戶體驗真實感,三維軟件制作動效的最大優勢是通過動力學和表達式來模擬真實感,未來在AR/VR領域會有更好的發展。相對于界面動效學習成本難度也相對較大。在三維動畫中C4D軟件對于域、動力學還是有一定的優勢。


作者:水手哥。 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
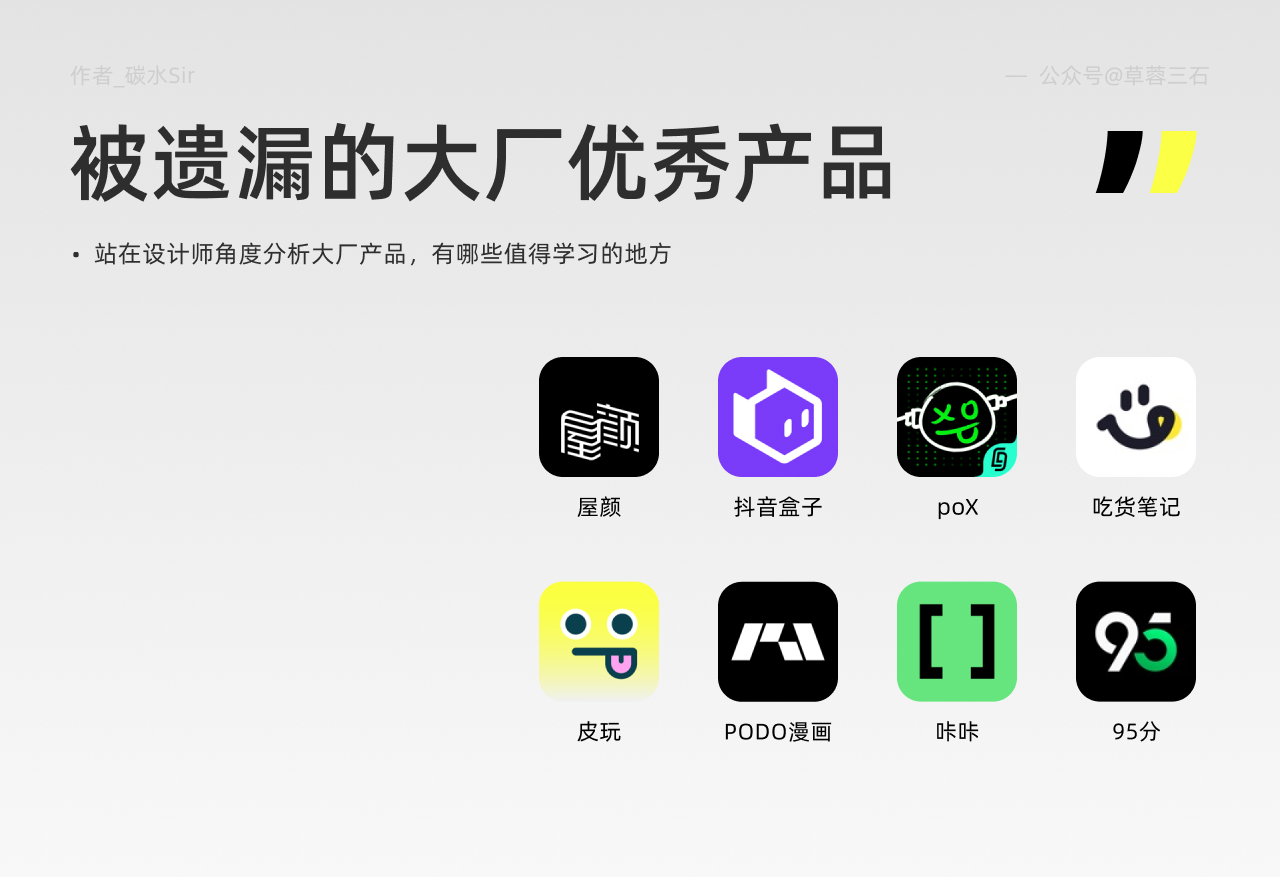
以下是碳水Sir在App Store發現的幾款“寶貝”,之所以稱為“寶貝”是因為產品中可學到的東西太多了,每個產品視覺UI以及動效都有其獨特風格(當然網上也有別人總結過的產品,我這里就不拿出來重復說了)我僅針對未總結的大廠產品,進行設計細節拆解,看看優秀的產品設計到底好在哪里,請君細細品味。

(淘寶 - 屋顏 - 一站式潮流家居平臺)
(字節 - 抖音盒子 - 潮流時尚電商平臺)
(騰訊 - doX多克斯 - 生活碎片視頻社交)
(淘寶 - 吃貨筆記 - 記錄美食好生活)
(得物旗下 - 95分 - 奢潮二手平臺)
(騰訊 - PODO漫畫 - 獨特交互體驗漫畫閱讀平臺)
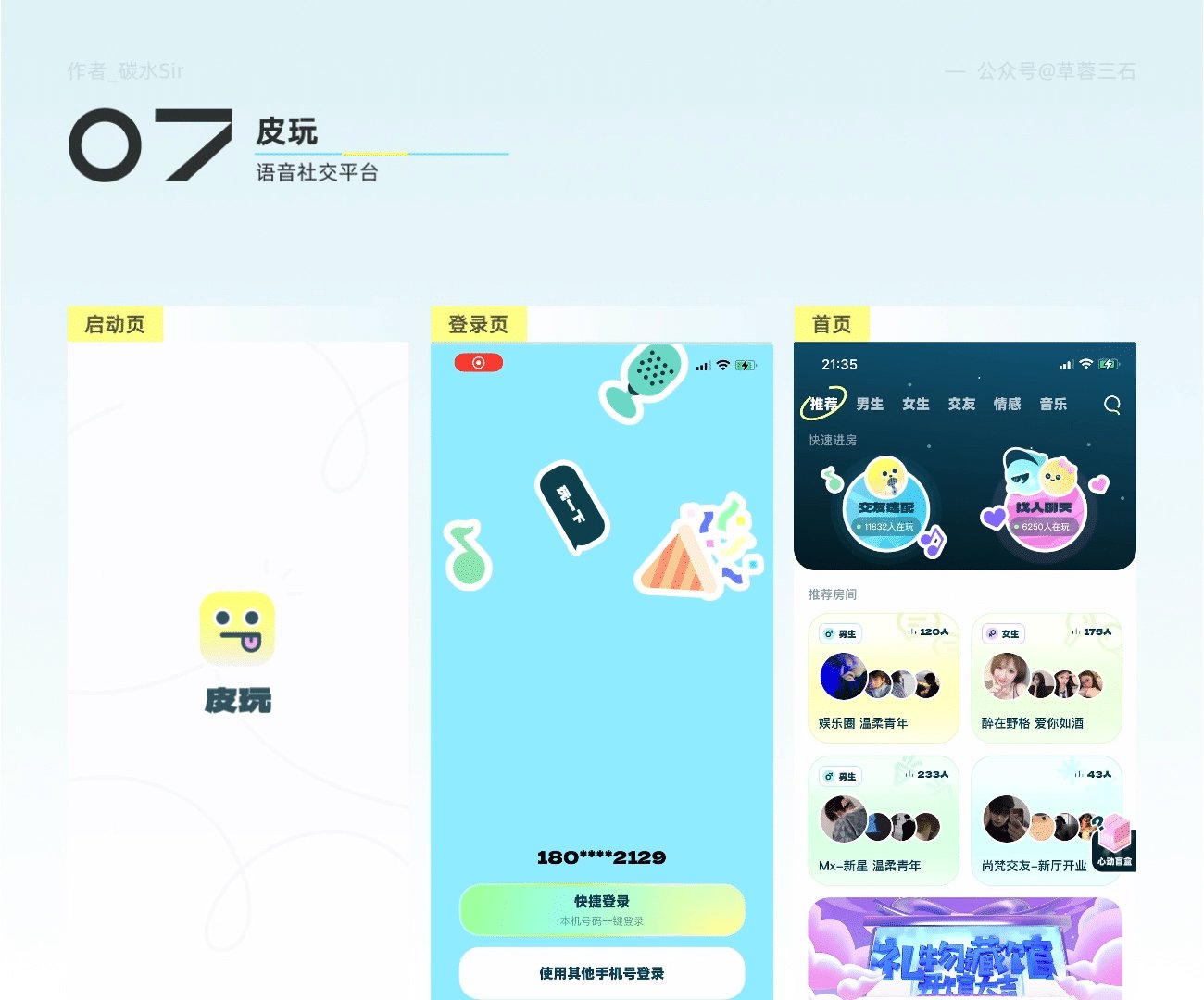
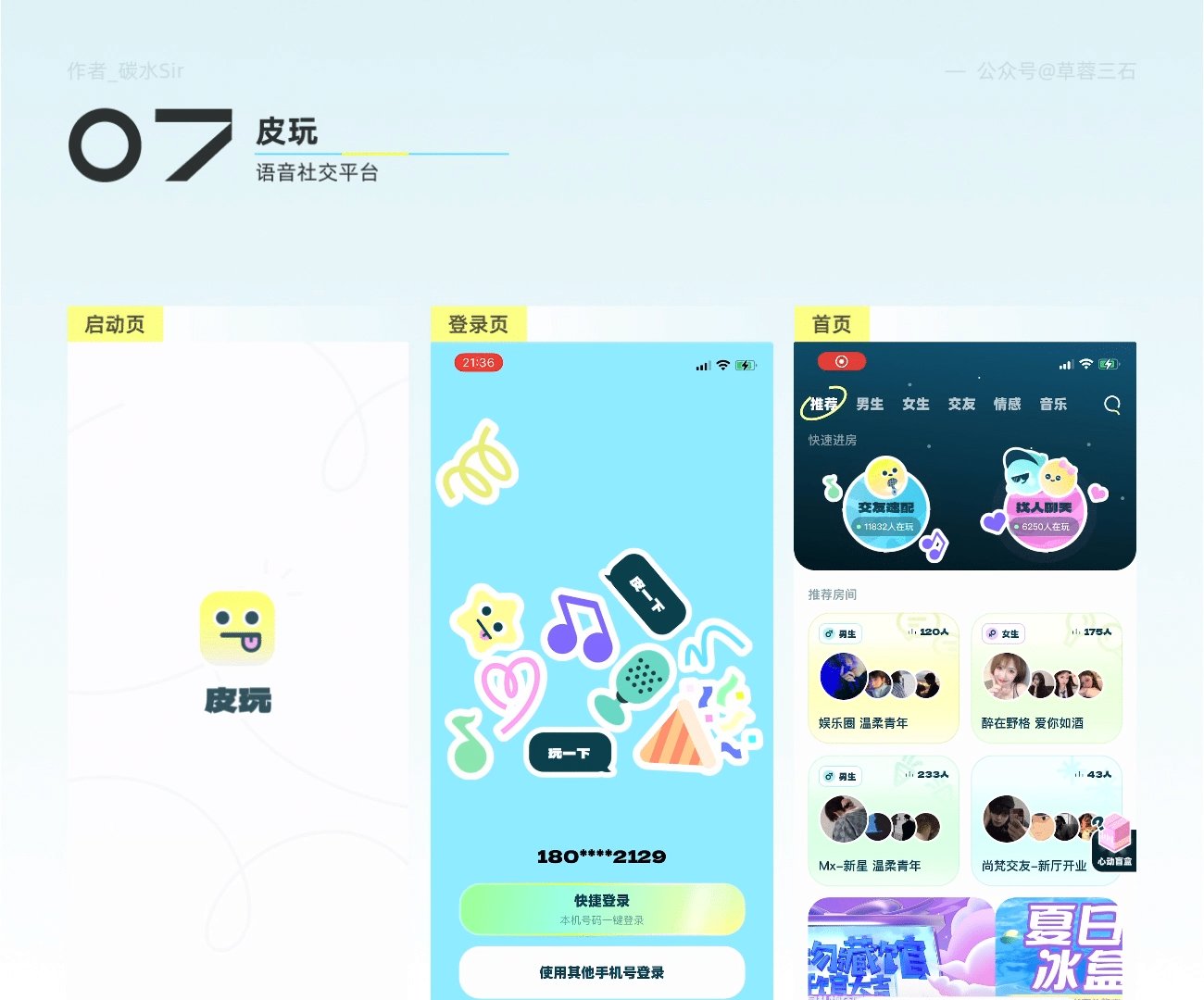
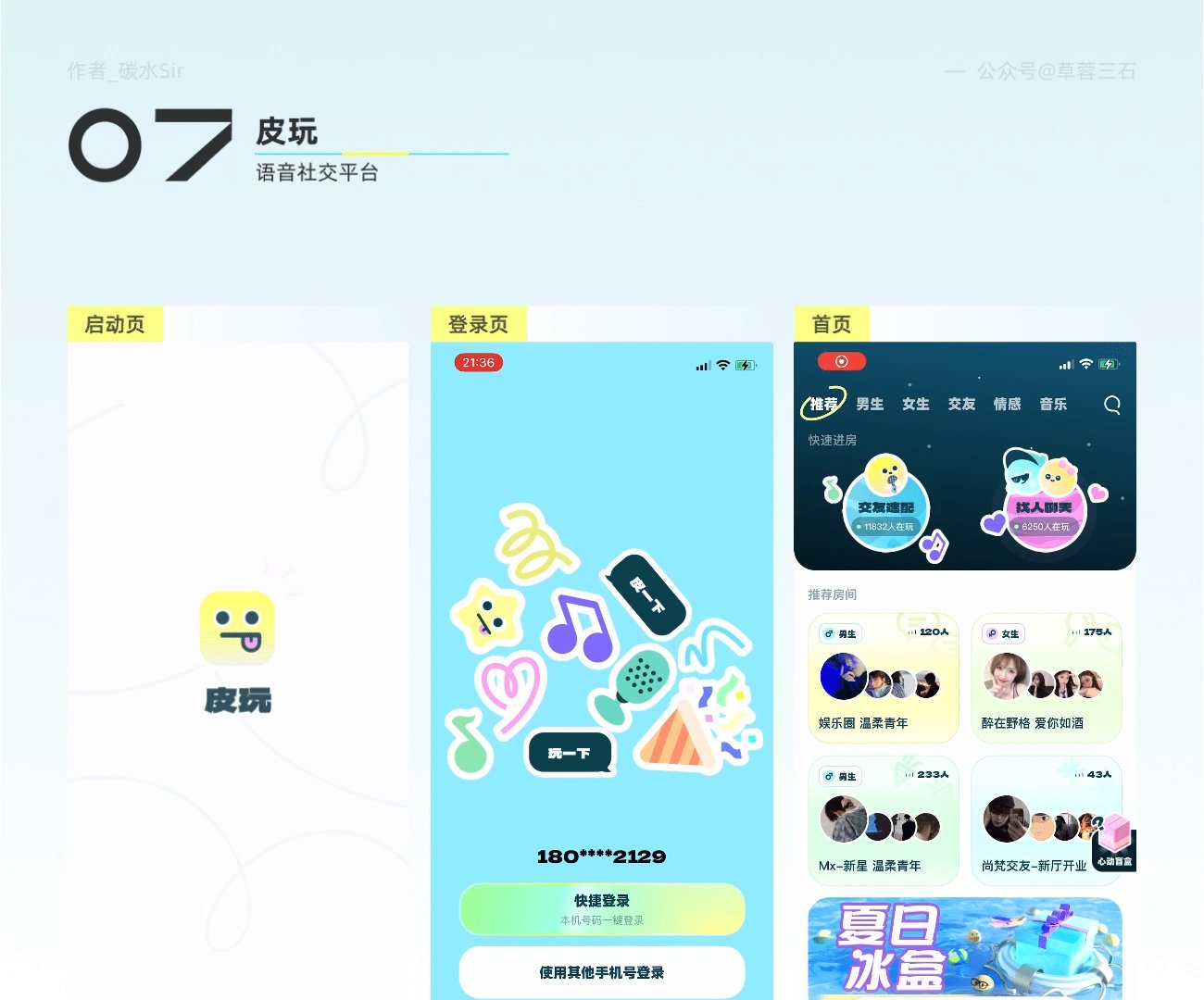
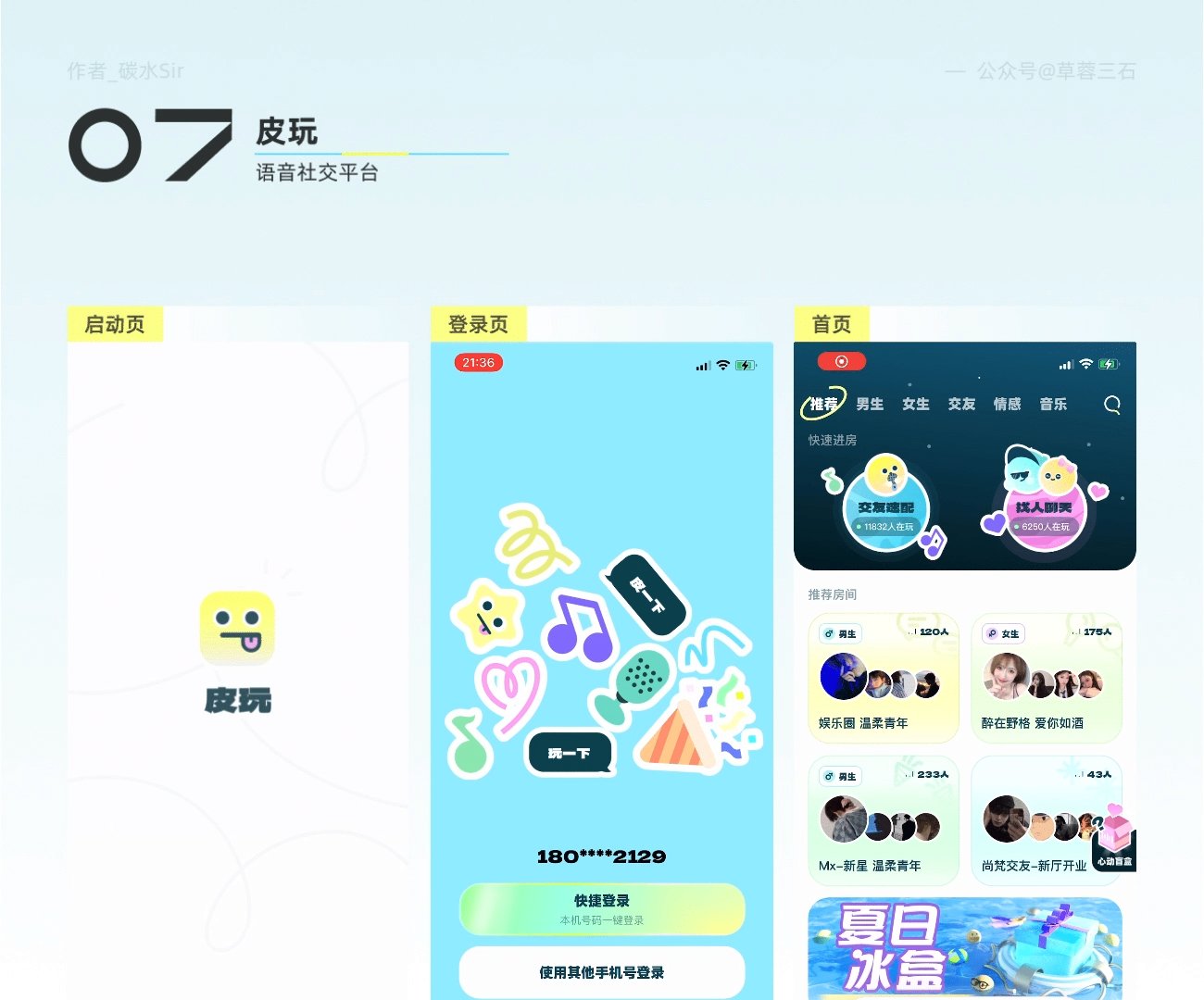
(荔枝 - 皮玩 - 語音社交平臺)
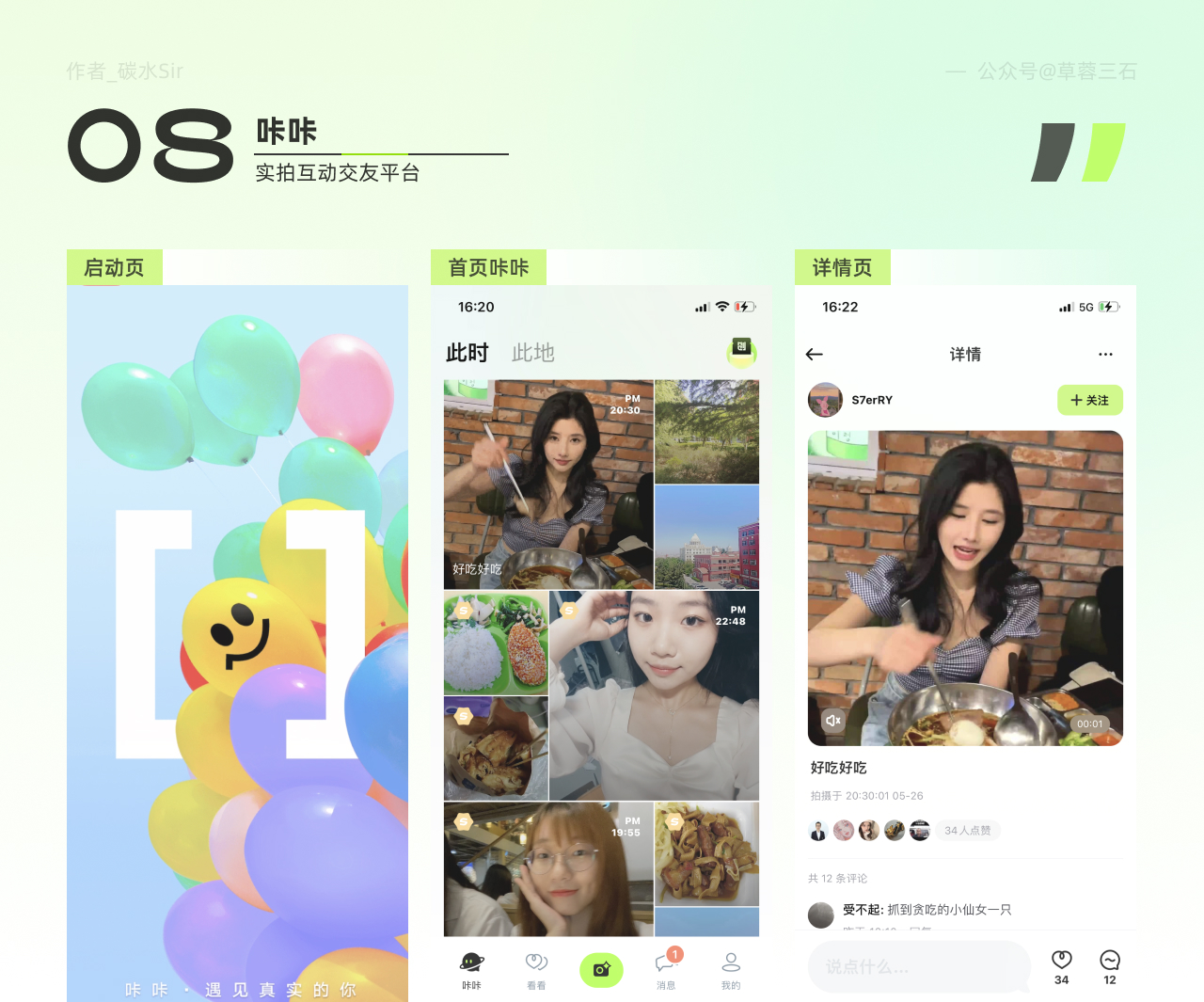
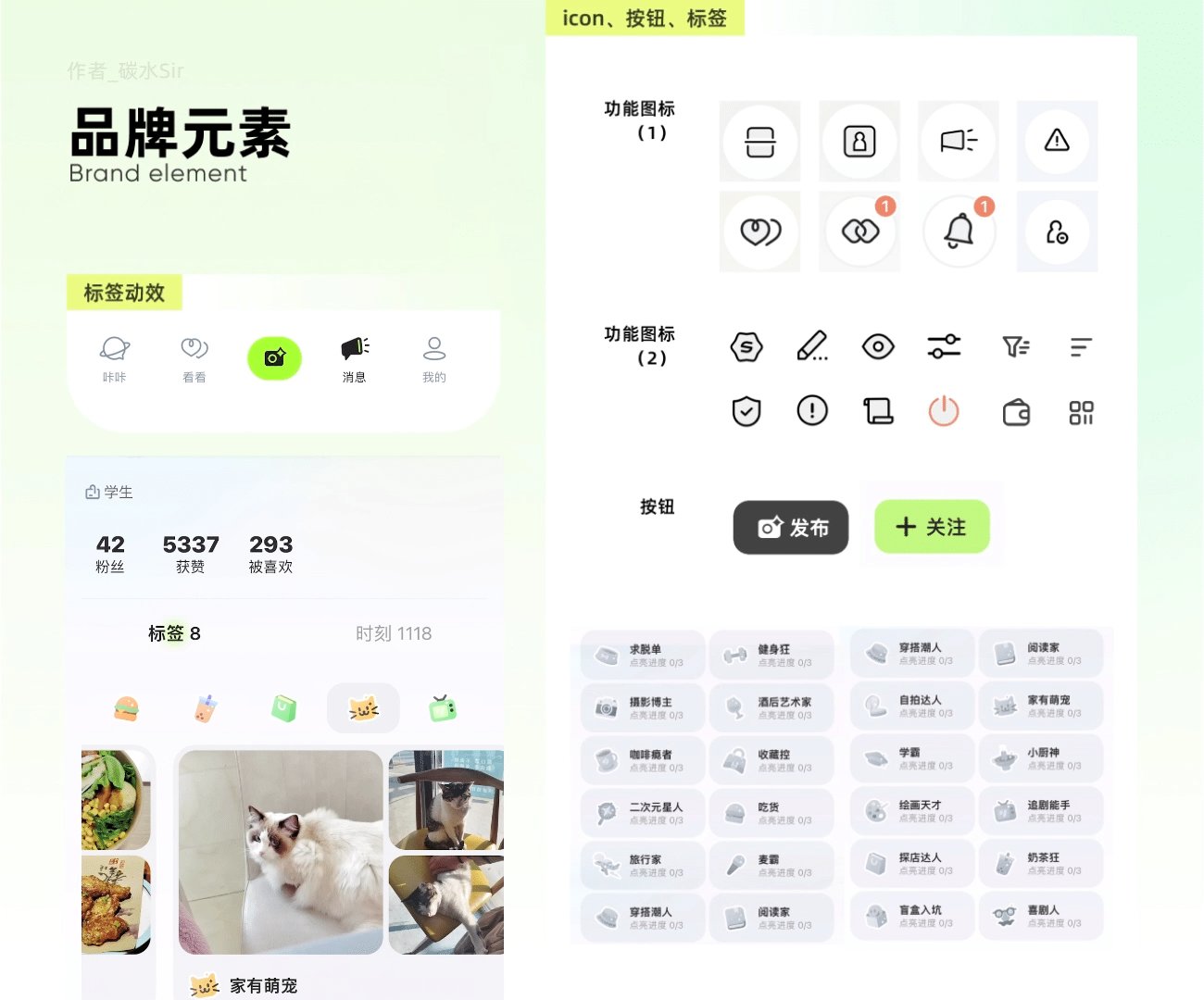
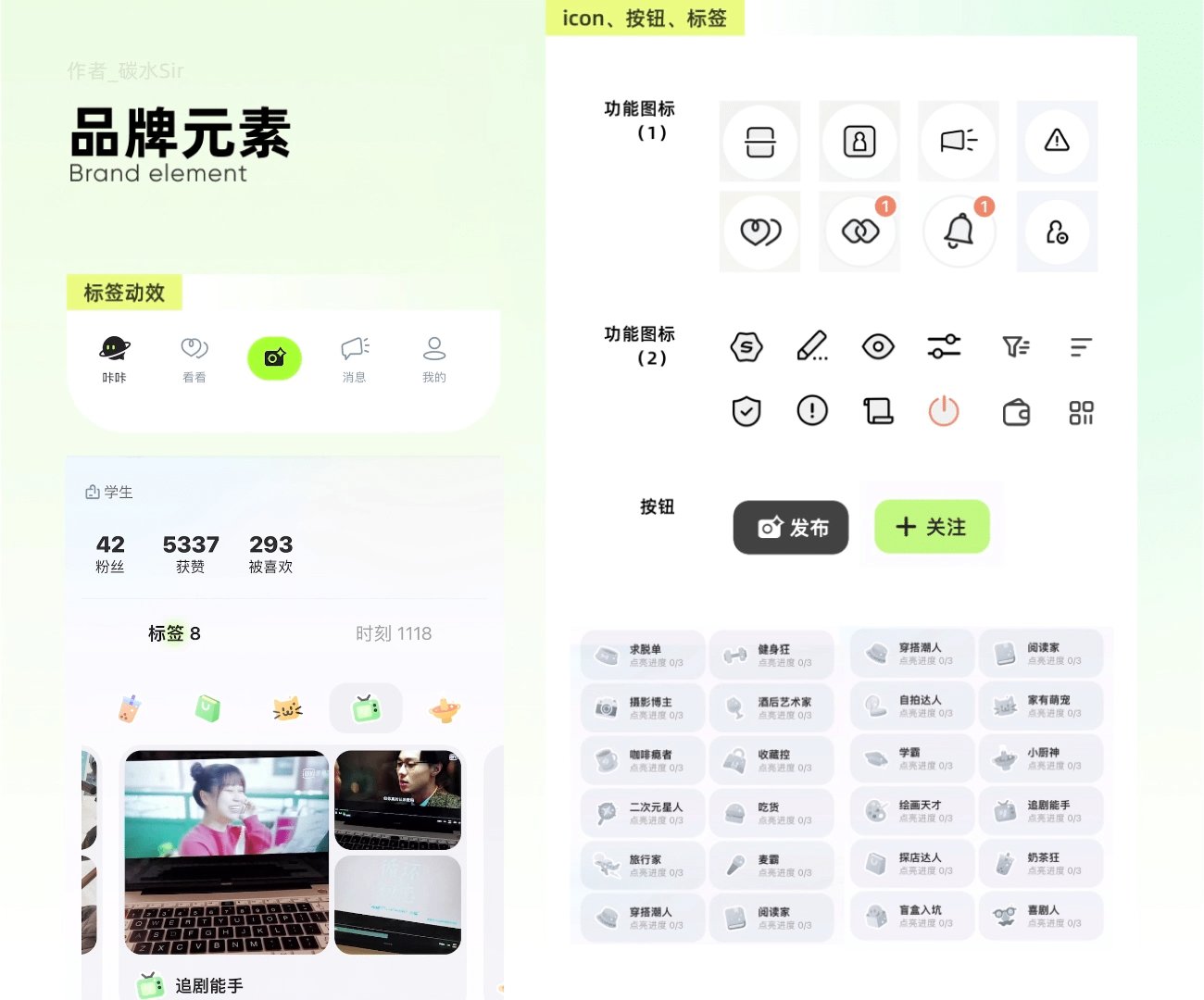
(陌陌 - 咔咔 - 實拍互動交友平臺)
排名不分先后,從以上幾款產品logo中不難看出,圖形設計都偏向于具像化,傳遞出正向的情緒,顏色方面使用熒光黃、青綠、漸變粉等凸顯年輕、大膽,富有朝氣。
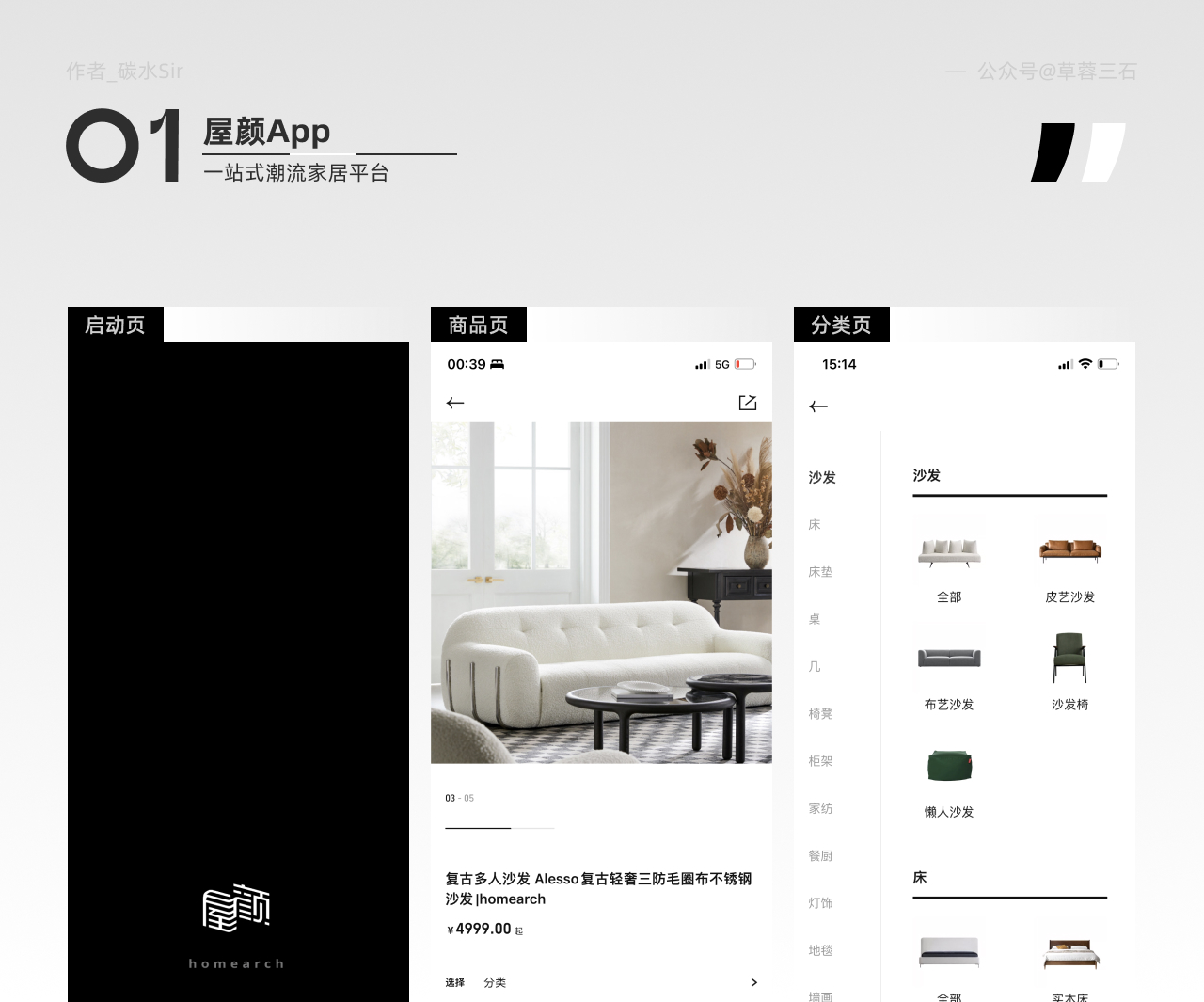
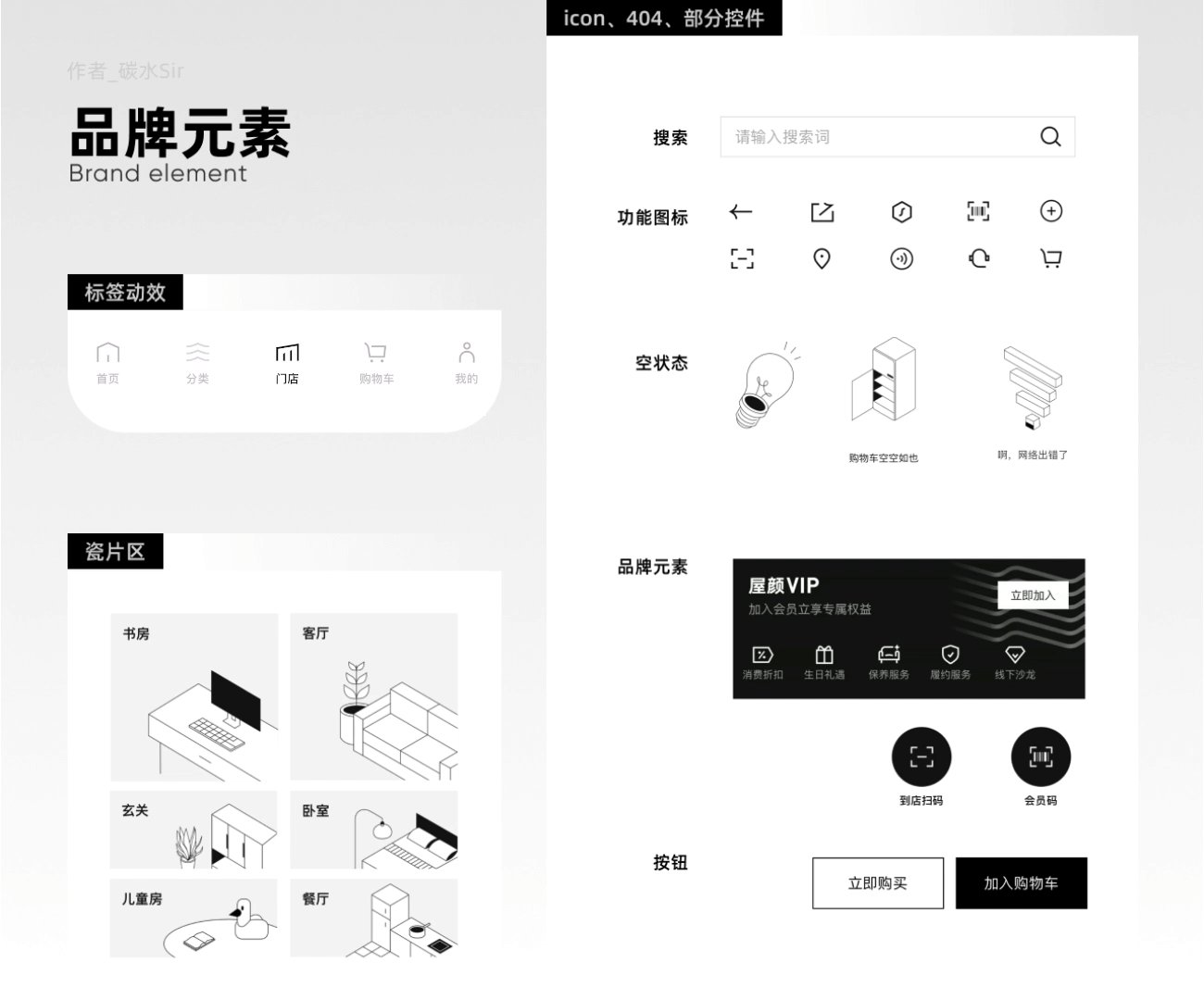
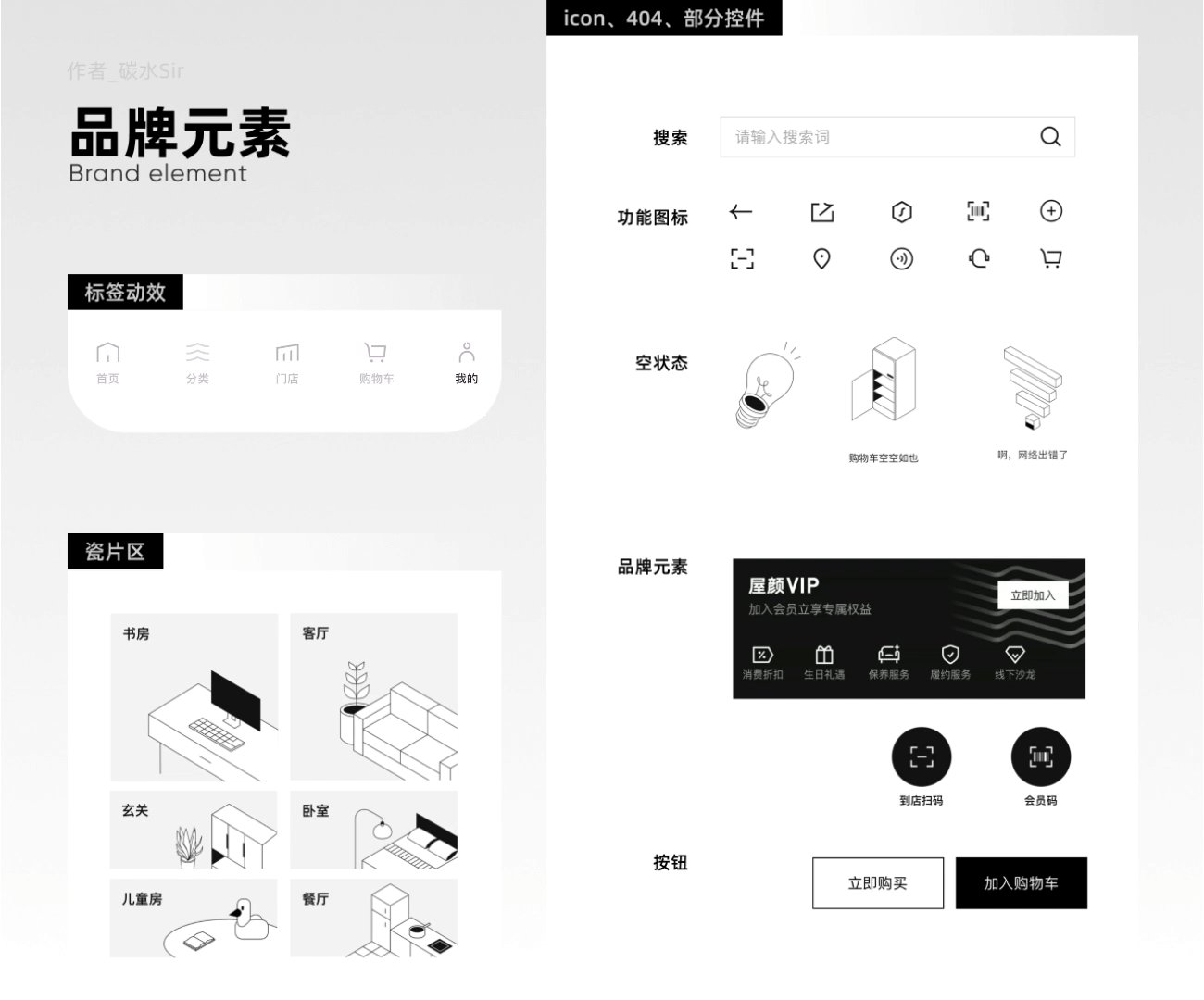
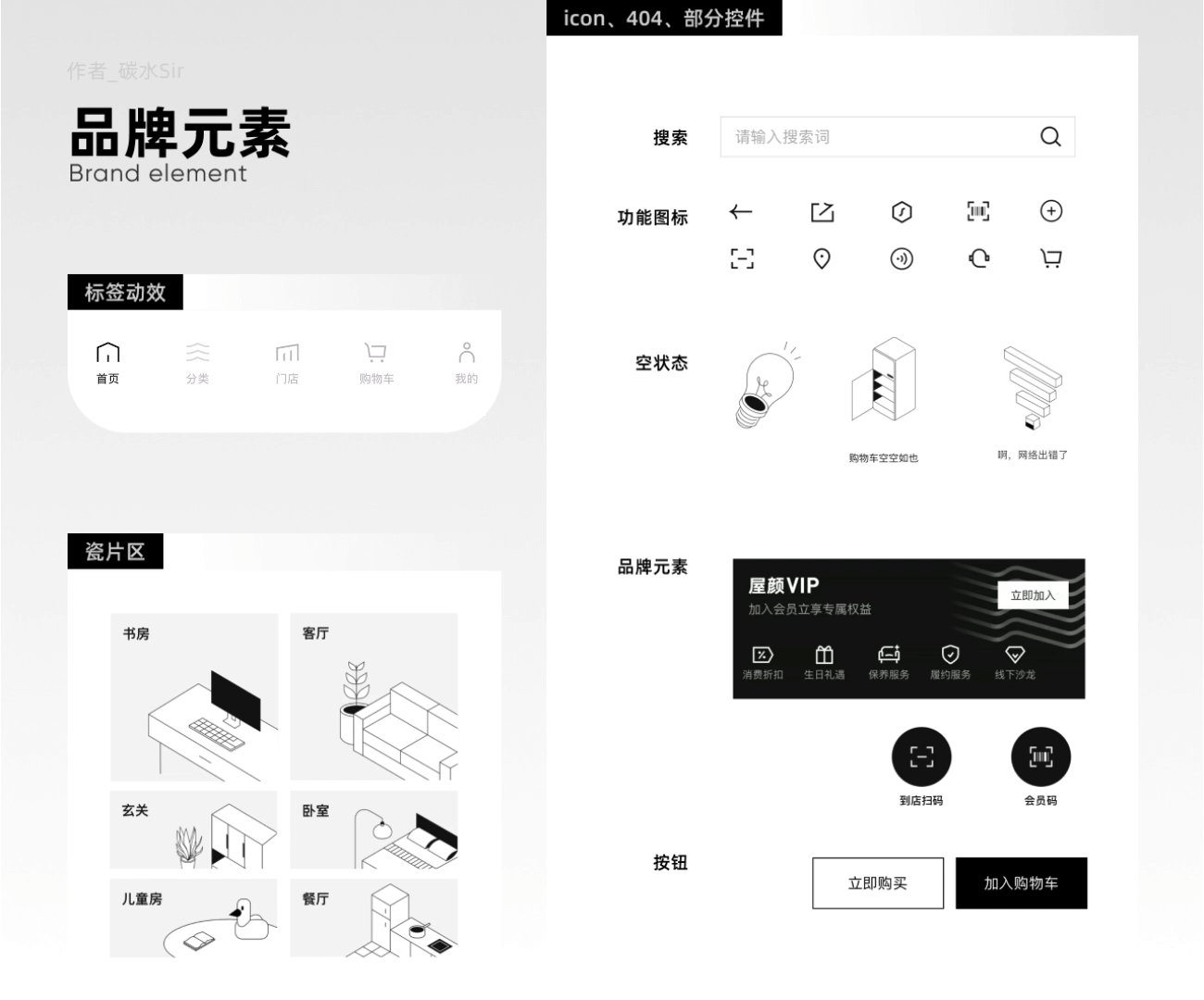
第一眼看到這個名就有被驚艷。首先屋顏是屋檐的斜譯,檐變成顏,中華文字博大精深,讀起來也不違和,同時也直觀呈現出產品定位屬性。logo采用字體設計手法,“屋”字經過設計手法使線條呈現出立體空間感,也間接體現出產品是和房屋軟裝相關,同時為屋內添置“顏色”(軟裝)相關的產品。一個logo兩層含義,通過字體設計以及諧音表現,巧妙的融入其中。

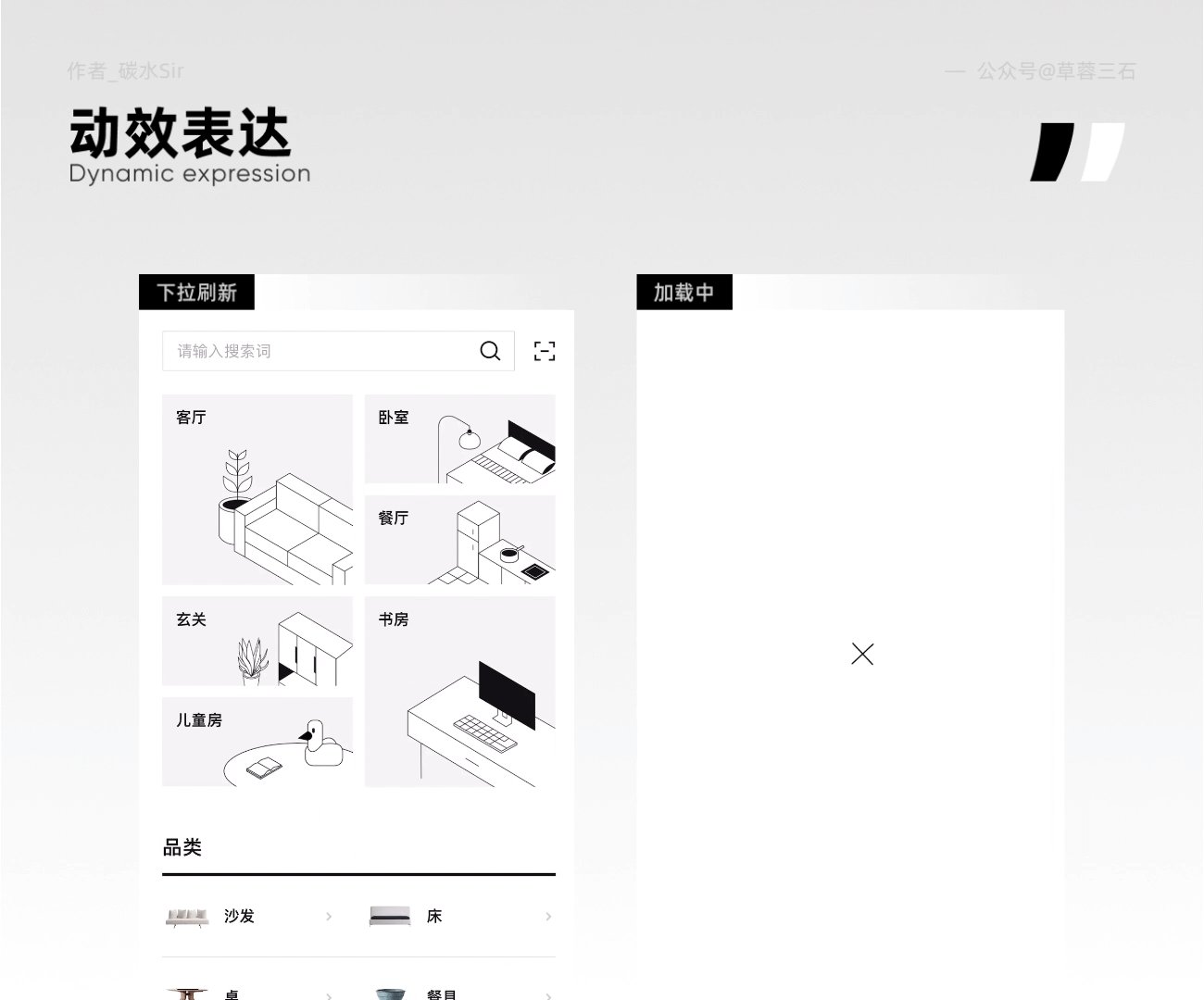
直觀來看,頁面大量留白,圖片質量高級且風格統一,均采用素底作為產品首圖,很好的提升產品整體調性。
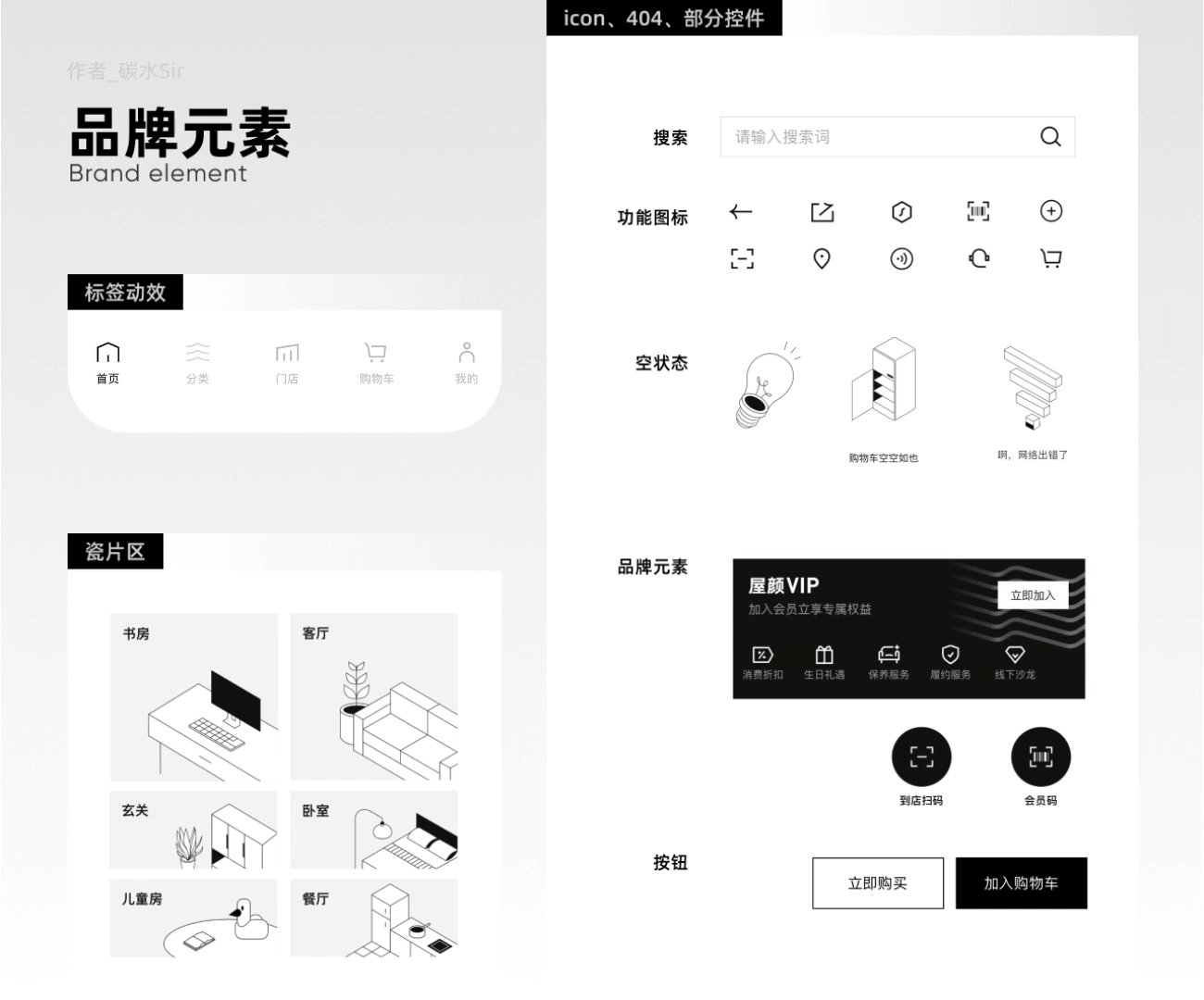
圖形方面均采用直角元素,配圖、banner、按鈕、icon無一例外;細線風格設計使產品極具品質感,有種無印良品的現代極簡主義風潮。也叫MUJI風。
瓷片區的配圖采用線性+2.5D風格,使畫面富有空間層次,能撐住頁面頭部重要位置,且再次突出產品極簡主義風格。當然還有空狀態、無網絡環境下的配圖等等都很統一。

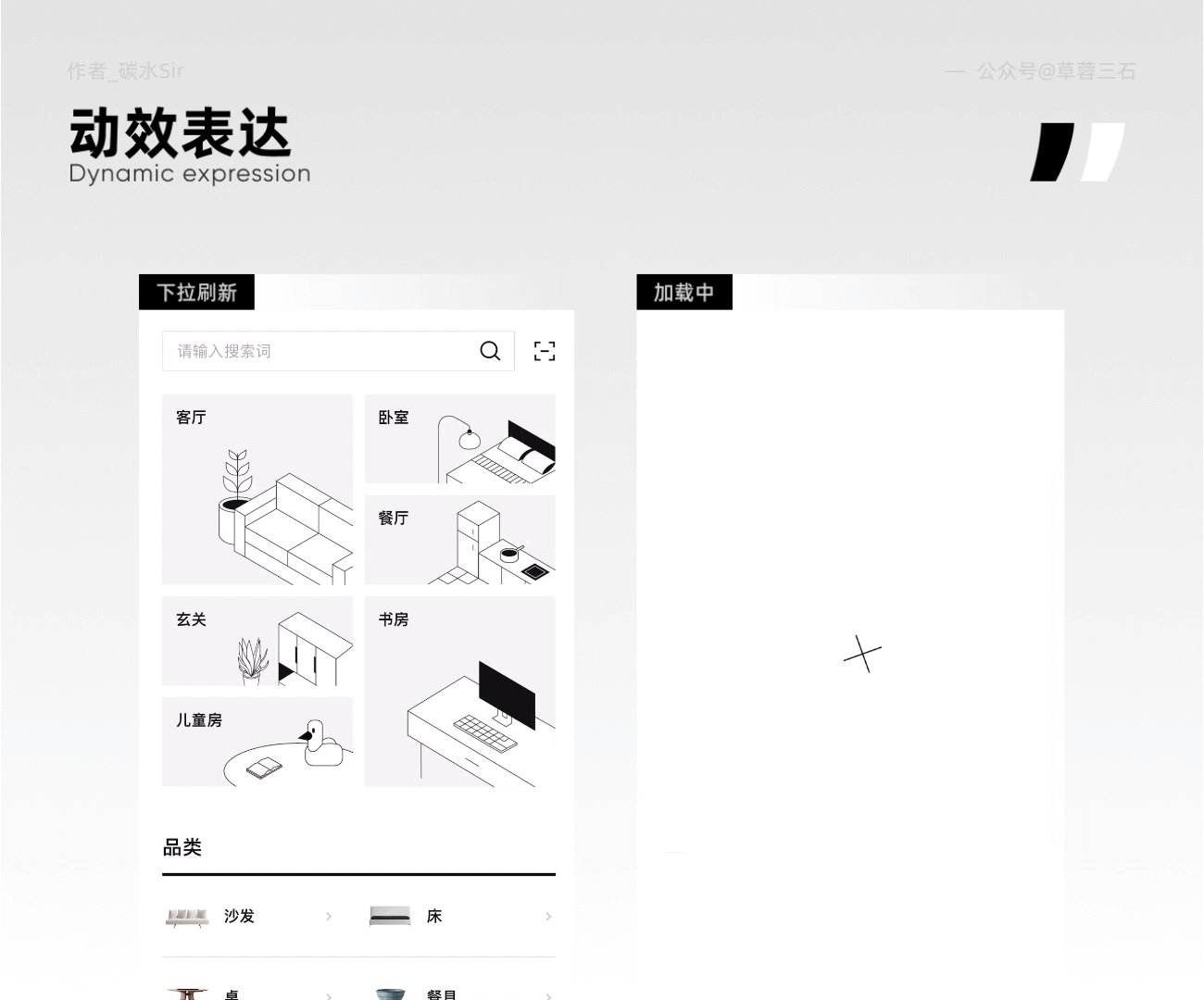
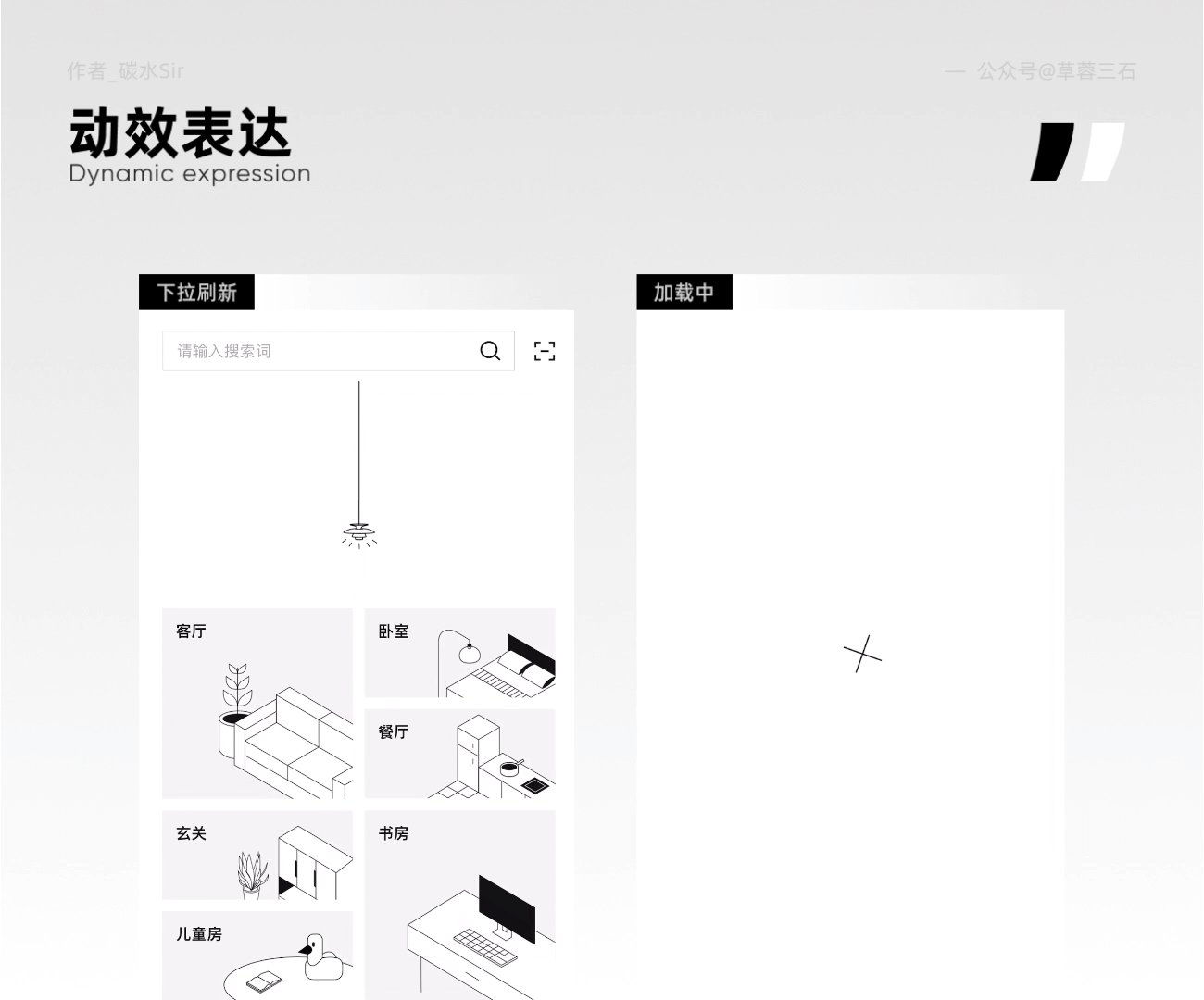
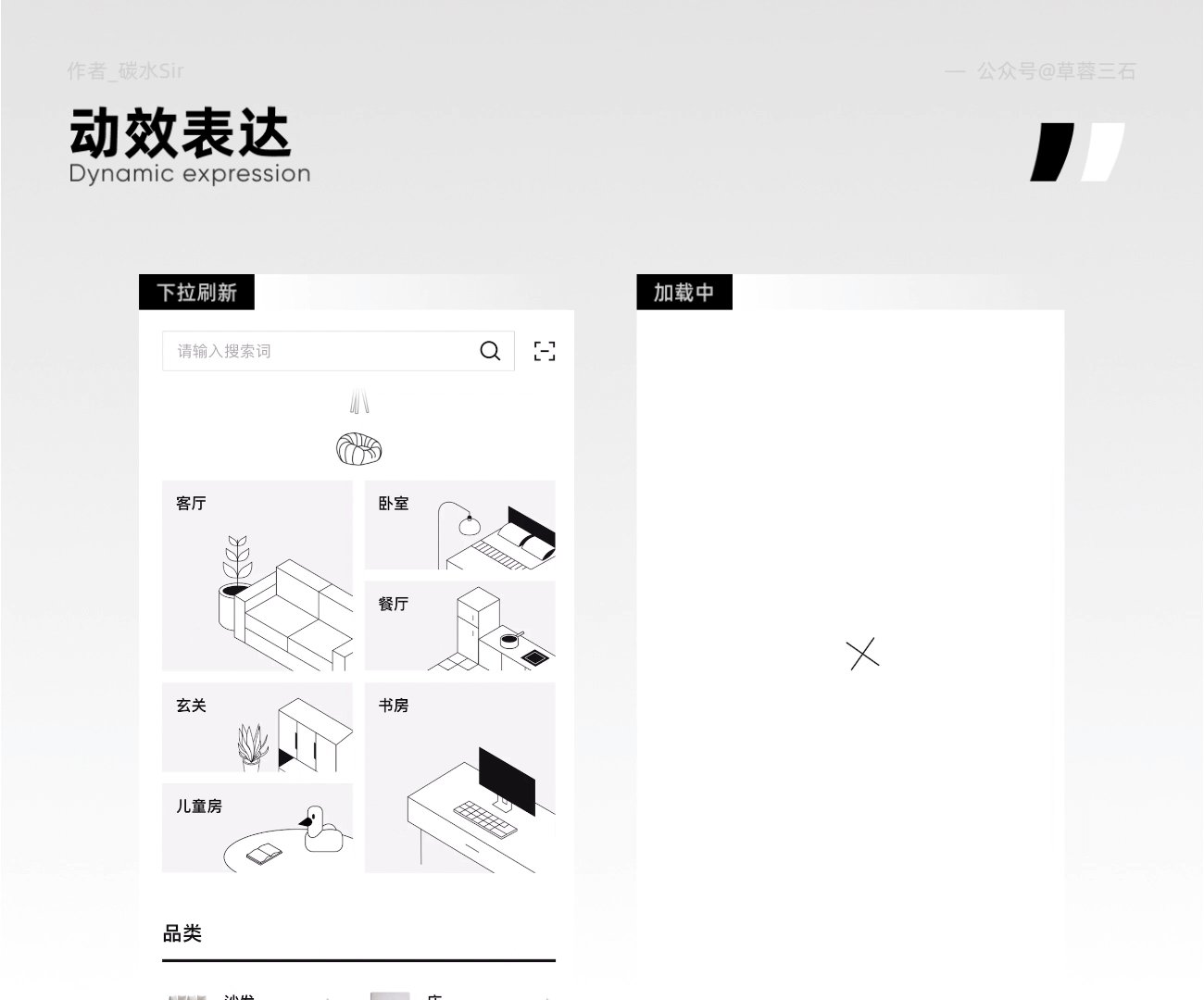
動效方面最值得關注的是下拉刷新,使用吊燈作為下拉效果,當向下滑動時電線被拉扯長,但斷不了,給人以安全可靠的產品透傳,也算是通過創意設計助力產品體驗的手段之一。釋放刷新時,輪播不同的家居icon圖標,再次強化定位產品屬性,且刷新時不至于乏味。
加載狀態采用+號線條旋轉表現,同時在結尾變成一個方形,這么極簡的設計之前其他產品從未出現過,同時它也符合屋顏的產品調性(新家軟裝要做加法,僅個人理解)也算是一個設計亮點。

最新穎的是產品特有的【3D實景逛店】功能,進一步強化家具與室內的強相關性,為什么這么說,單從買家具上,線上買前只能靠照片來間接聯想買后填入家中的情況,并不能按照自己習慣多角度查看家具。又或者因為忙,沒時間去線下家具館,或者怕白去一趟,通過【3D實景逛店】快速解決這部分用戶需求。同時,也給線下家具館增加了更多曝光度的可能性。

至此,屋顏的設計細節講解就結束了,希望產品體驗越做越好。
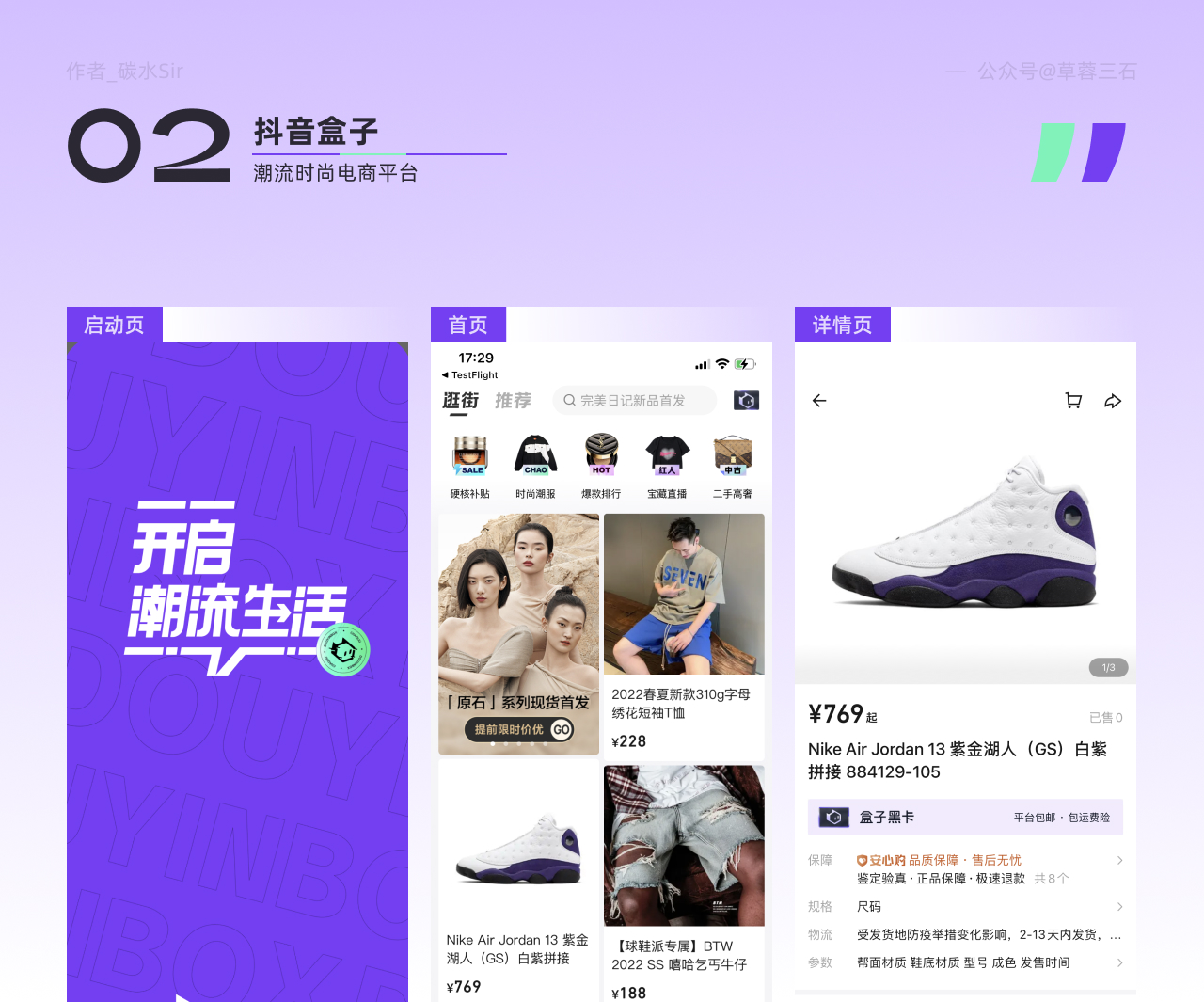
抖音旗下的電商平臺,整體風格清爽直觀,綠色與紫色搭配也是一種時尚風。相比其他電商產品,抖音盒子沒有金剛區圖標設計以及營銷類的占位圖,相反金剛區僅展示奢侈品實物圖,產品圖大小做了統一,視覺呈現很高級,同時下列瀑布流商品中首圖沒有活動促銷等信息干擾,只展示商品圖,突出其時尚潮牌好物的特性,同時也與當前清爽、高級的設計風格相一致。

幾處設計細節值得參考,首先是底部Tab欄點擊動效,承載抖音logo的故障風效果,黑色+紫色故障效果一來告知與抖音具有相關聯性,是旗下電商產品;二來黑色Tab圖標能很好的壓住“紫綠主色調”的跳躍感,不至于太過俏皮脫離電商屬性。
并且圖標的整體性與統一性都做得很好,“小紅點”的設計采用品牌色“小紫點”呈現(小小的顏色改變),更加強化了產品風格與調性的統一,(小紅點并不是只能用紅色)這點值得學習。

最后想告訴大家,產品在每個階段設計形式都會發生改變,比如1.0.1-1.0.2可能是輕微調整,1.0.0-2.0.0就是大的視覺升級。可能因為產品發展或用戶變化,使得產品設計風格發生改變, 但要知道每個上線版本一定是當前方案的最優解。就如你看到的“抖音盒子”現在是1.9.0版本號,或許在不久的將來就會全新升級。這就不得而知了。
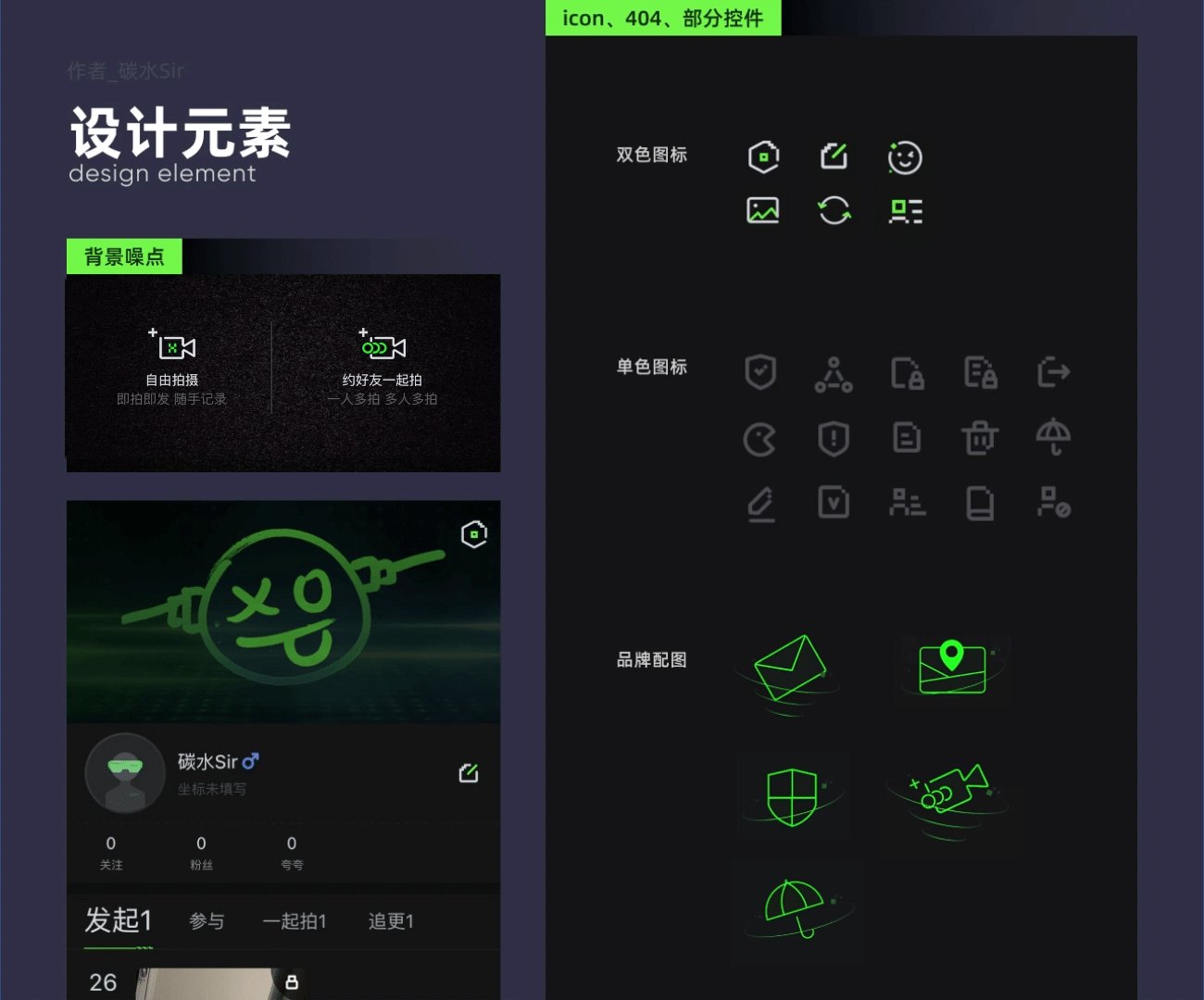
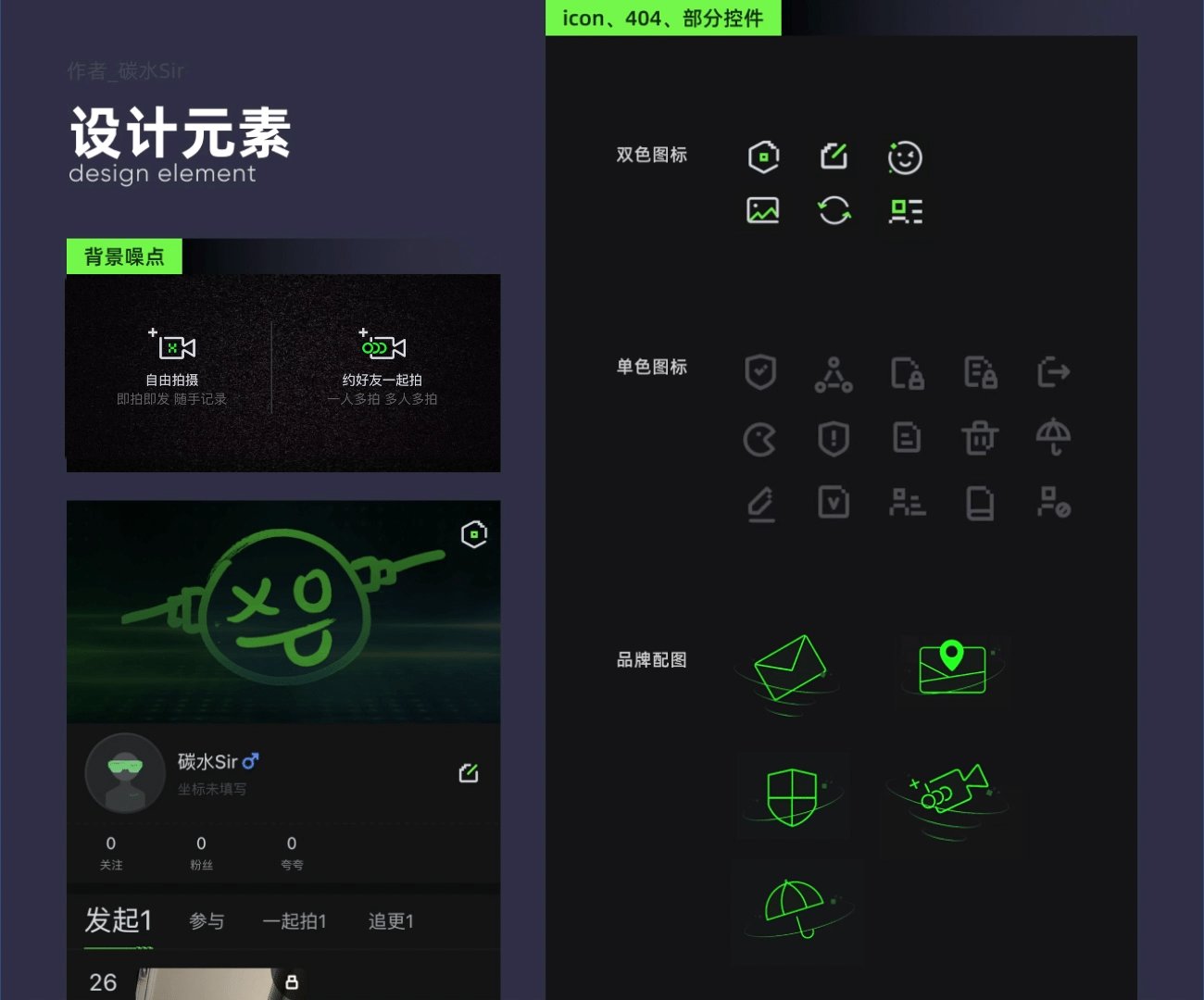
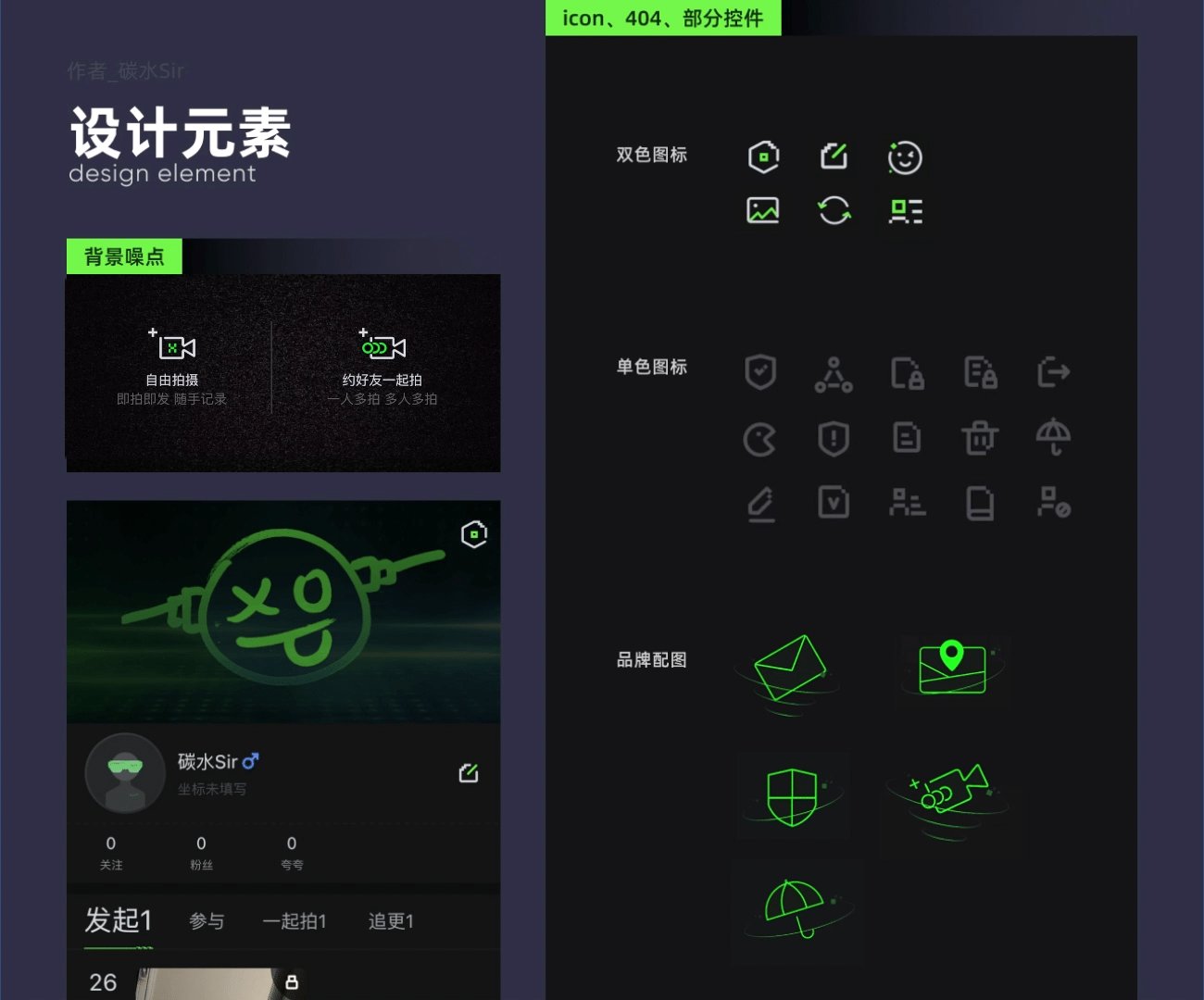
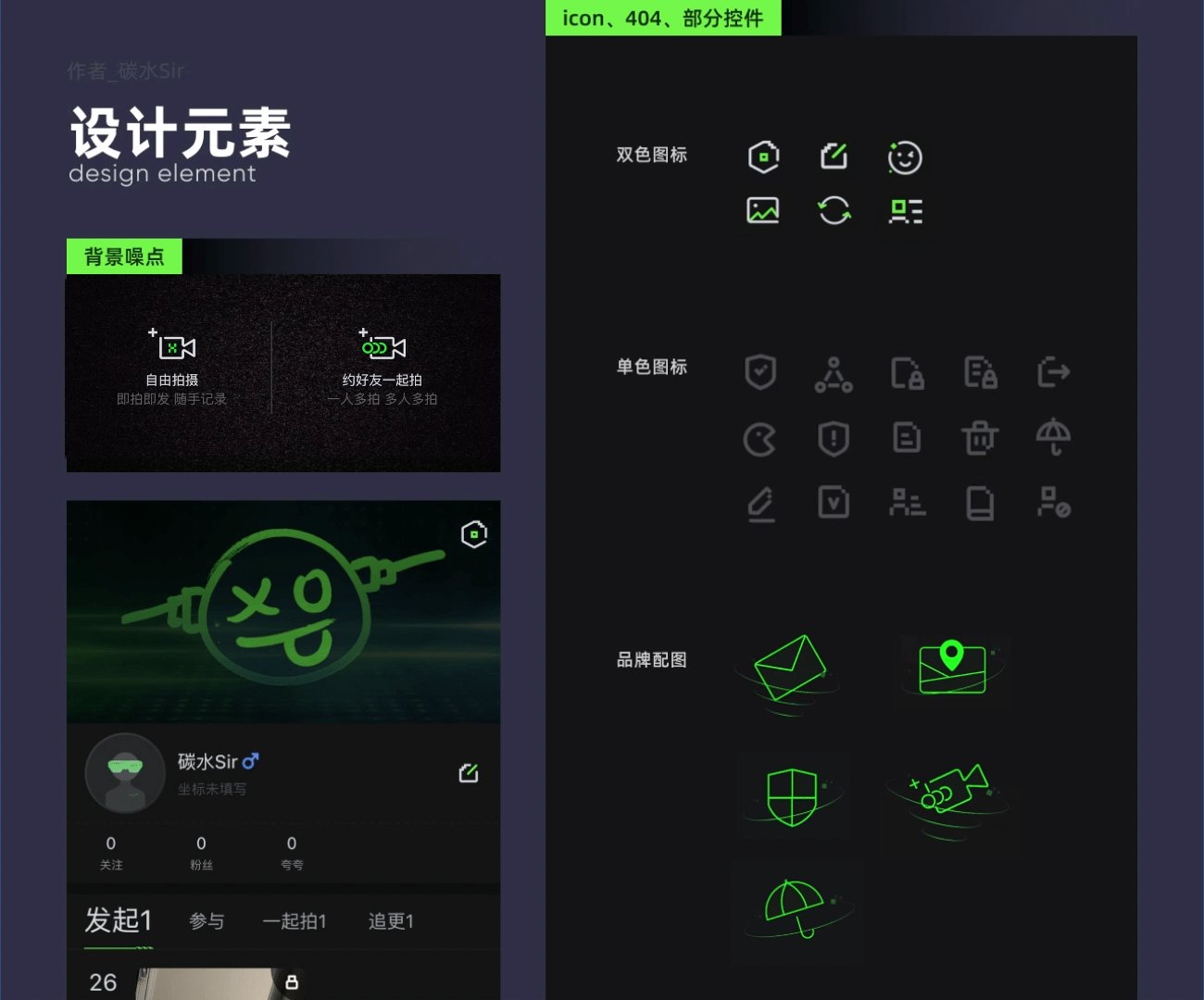
是一款短視頻社交平臺,與其他社交產品不同,doX主打短視頻內容社交,用戶通過拍攝上傳有趣的短視頻內容,來認識志同道合的朋友。雖然與抖音同為短視頻平臺,但抖音更側重視頻分發,而doX側重于通過視頻與用戶建立聯系,一個視頻下可以跟拍多條,有點像qq以前的漂流瓶,只是換種呈現方式。這種陌生人視頻交友有一絲“探探”的味道。

設計上面單看logo以為會沿用手繪線稿類似的風格。整體使用下來,僅在我的頁面頂部背景中用到,其余均采用斷線像素風icon設計,綠+白的設計風格,可能也是為了營造出一種陌生人交友的科幻感覺吧。
發起拍攝頁,背景會有噪點動效,也是營造一種拍攝前無鏡頭的感覺,引導用戶隨手記錄。

最后產品的切入方向很新穎,但是否能在短視頻風口分出一杯羹就不知道了,但目前來說整體設計風格框架已搭建起來,剩下的就是不斷填補及完善設計,使其更加統一,希望doX越來越好。
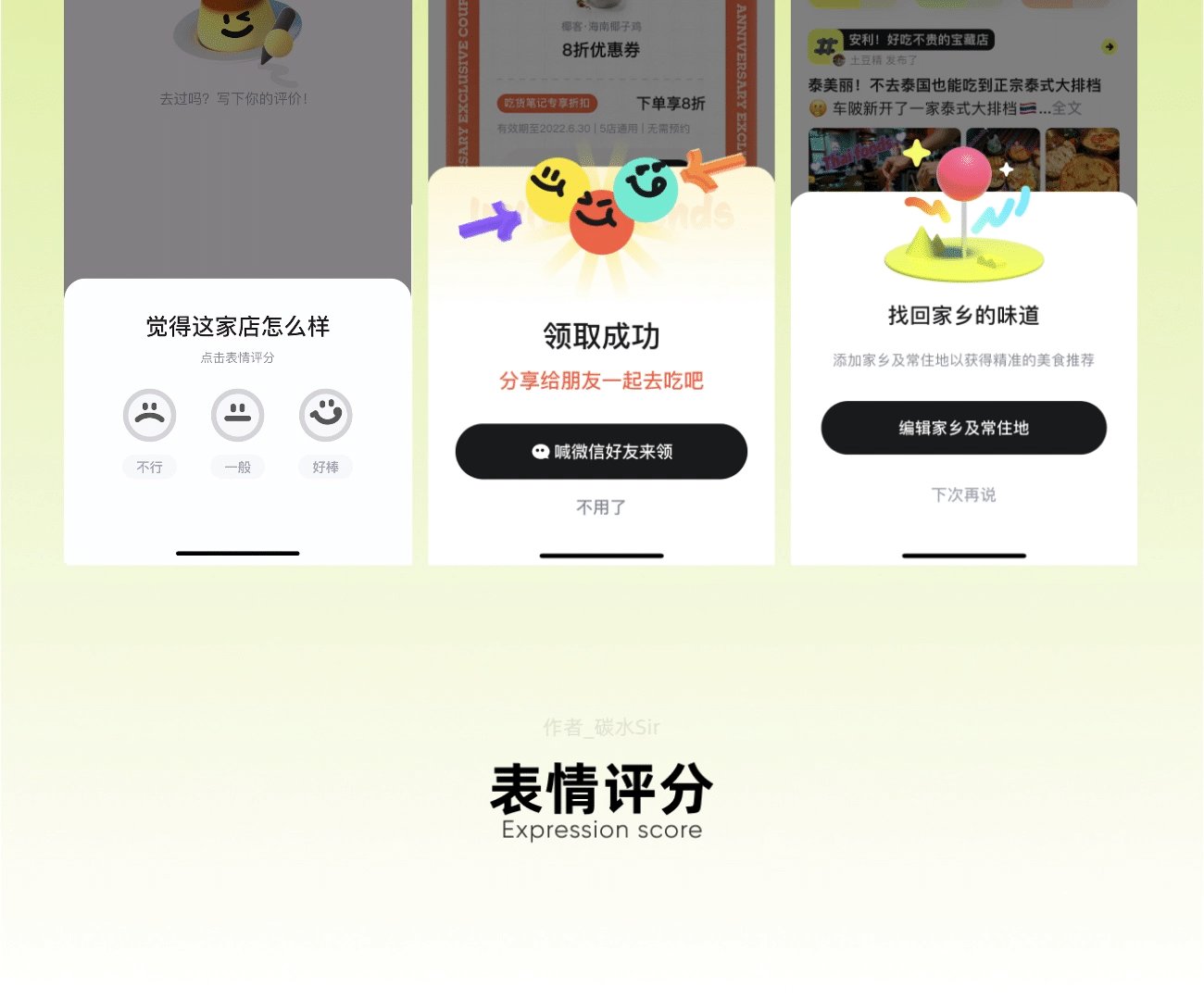
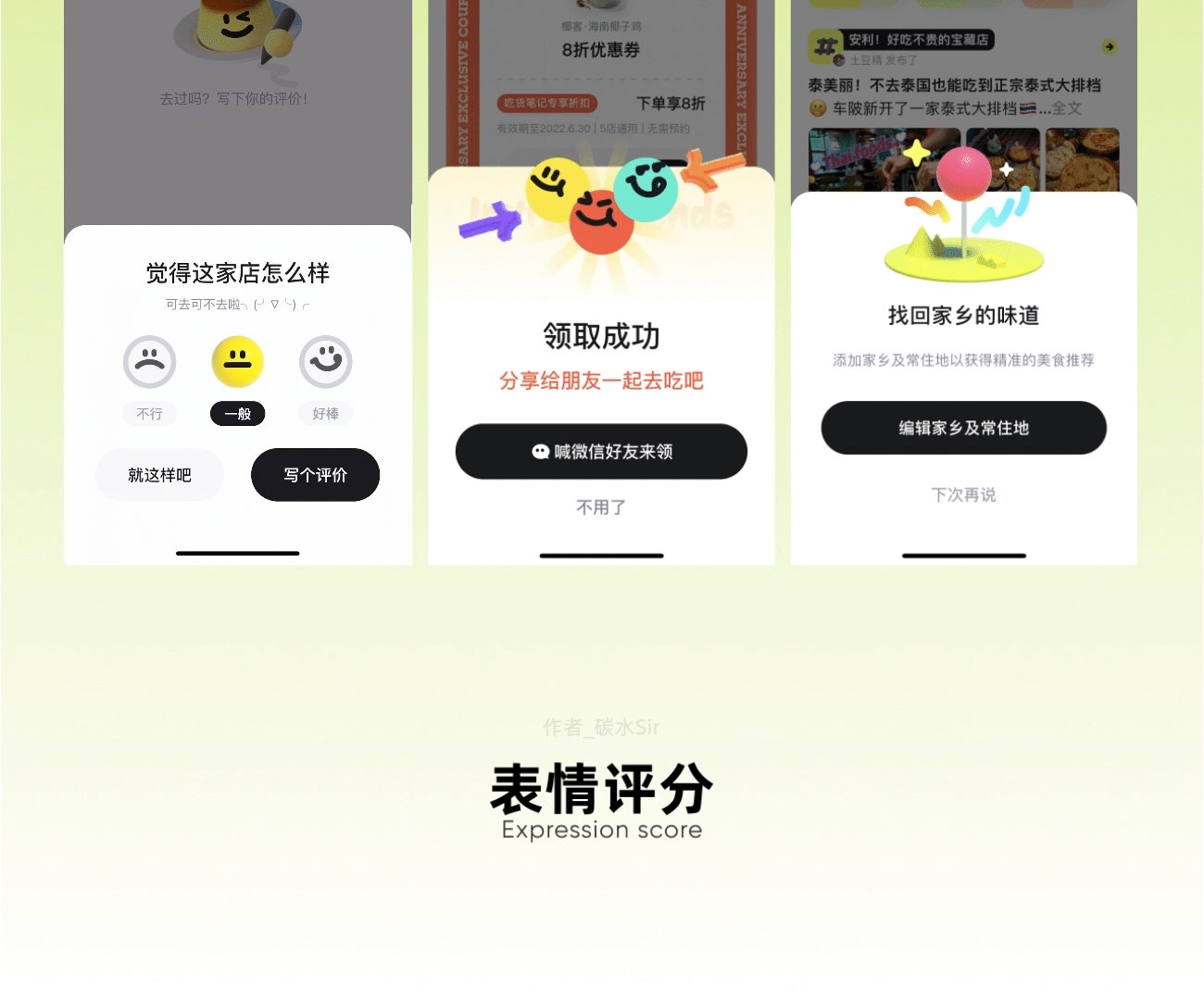
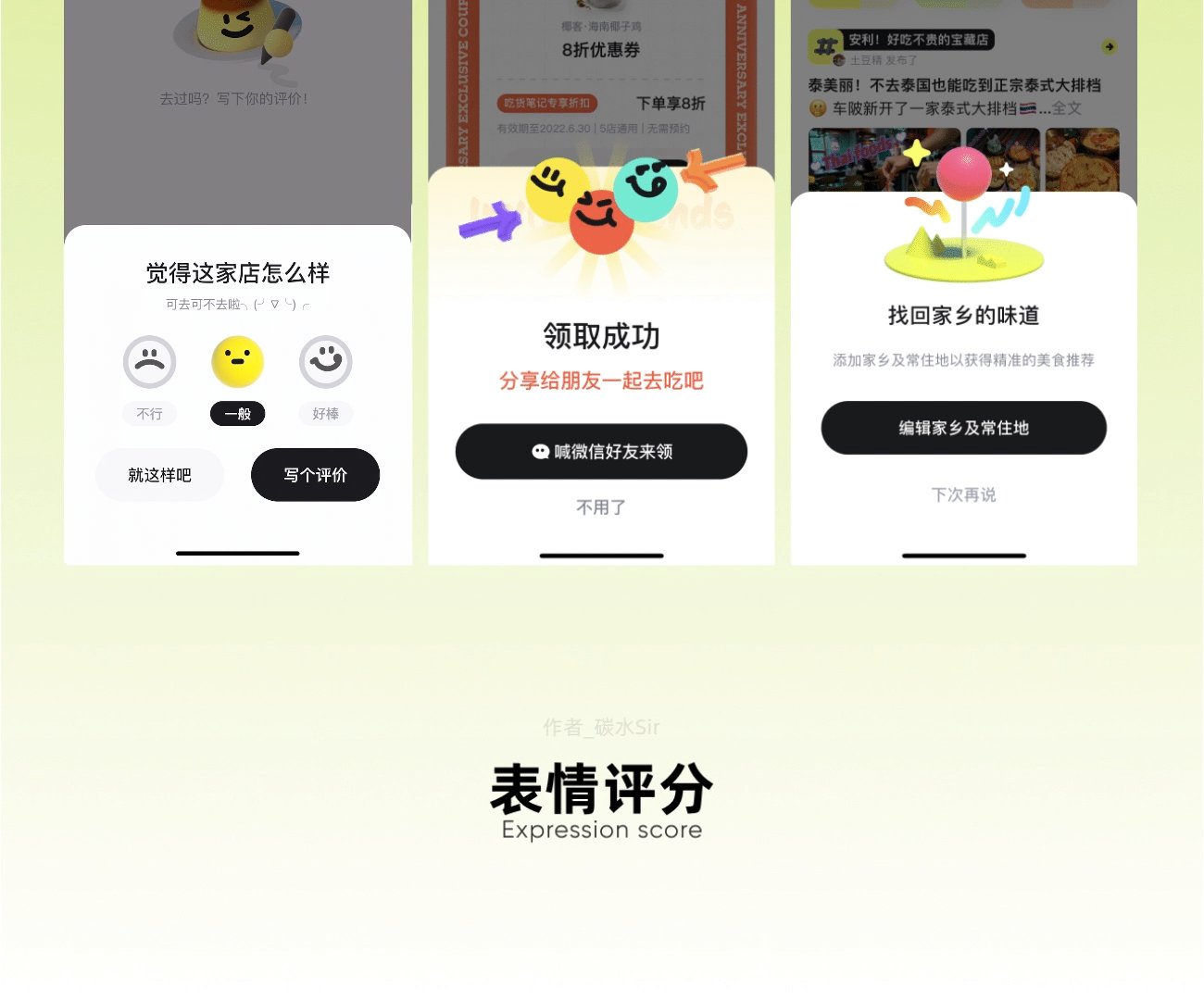
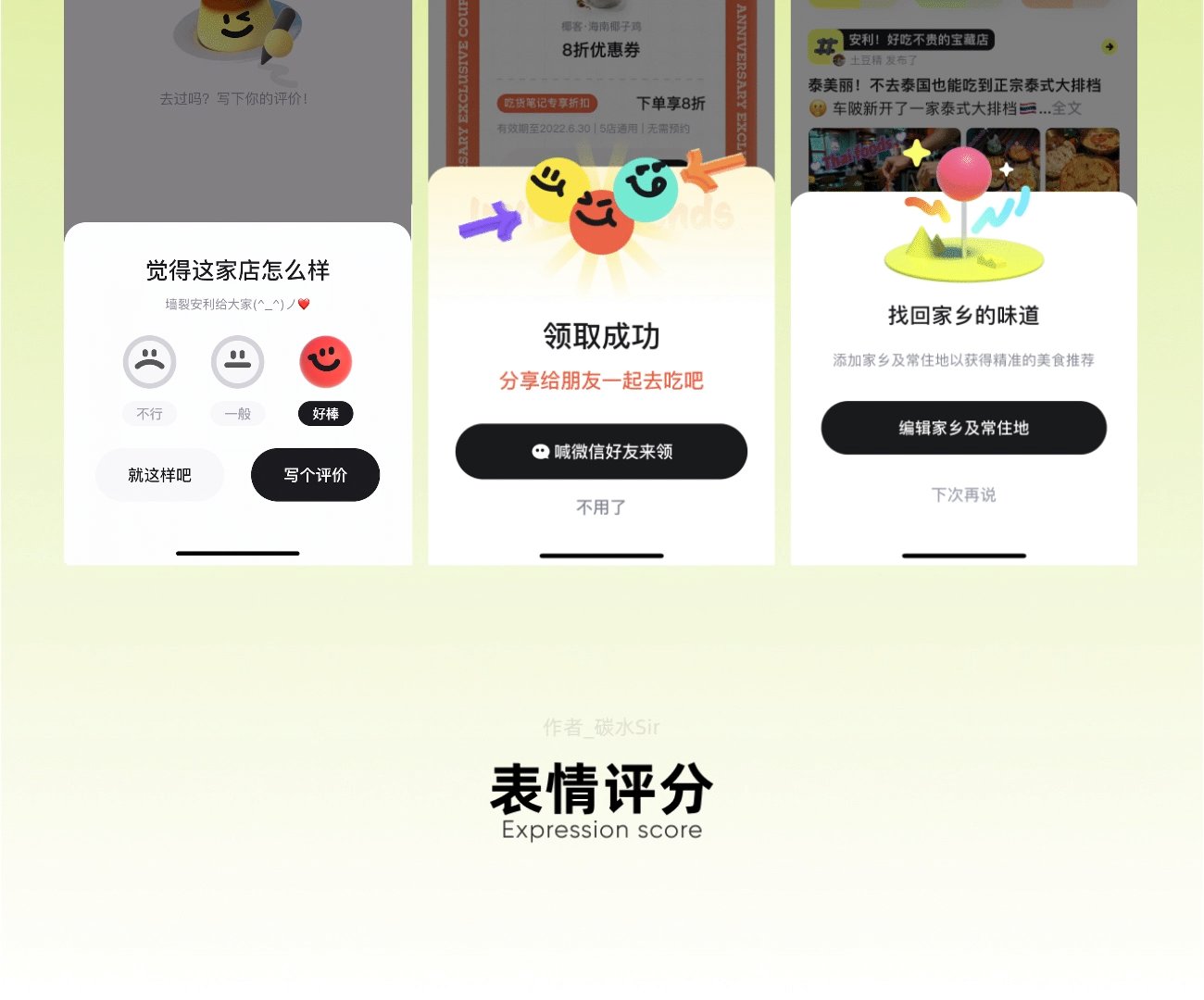
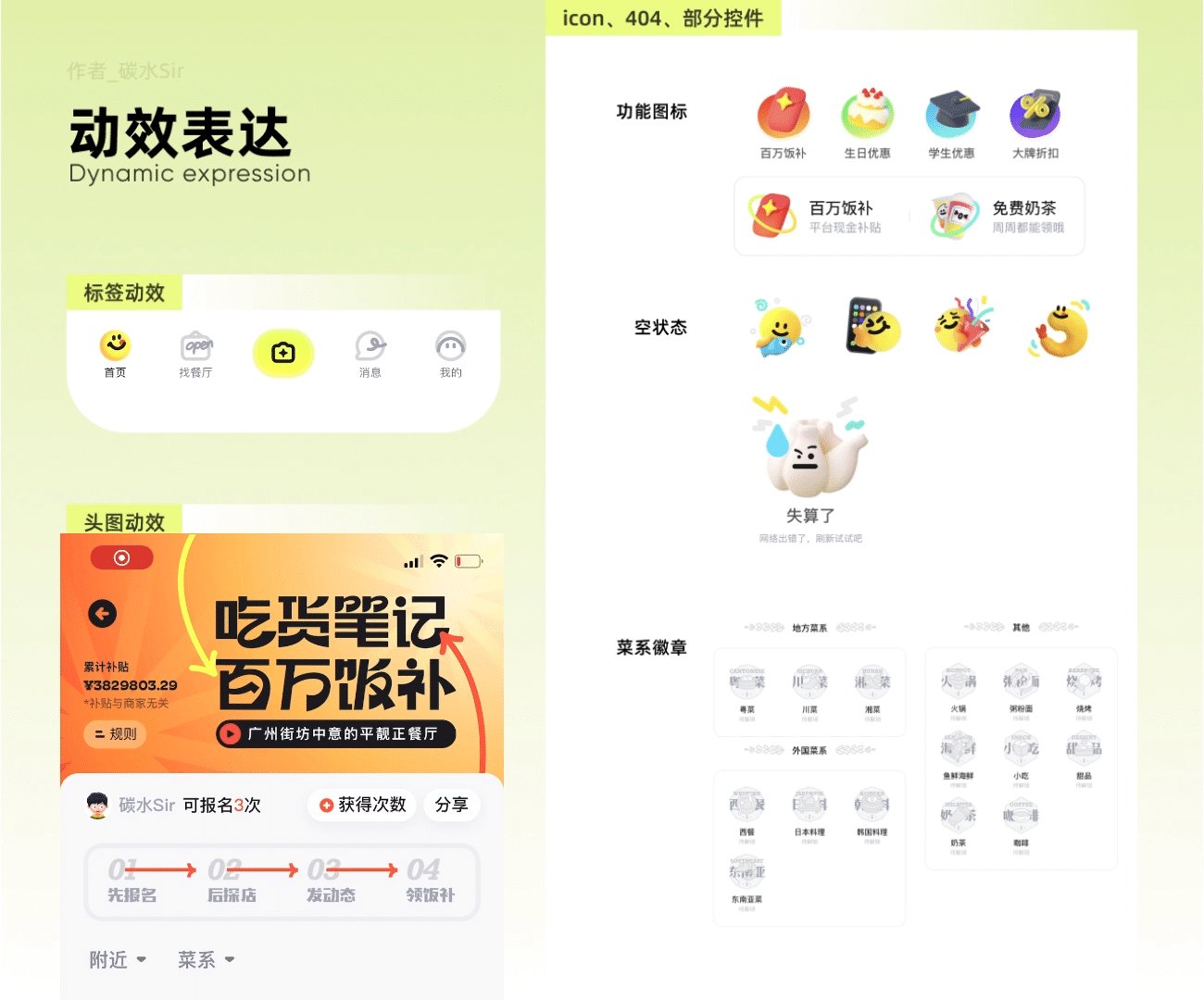
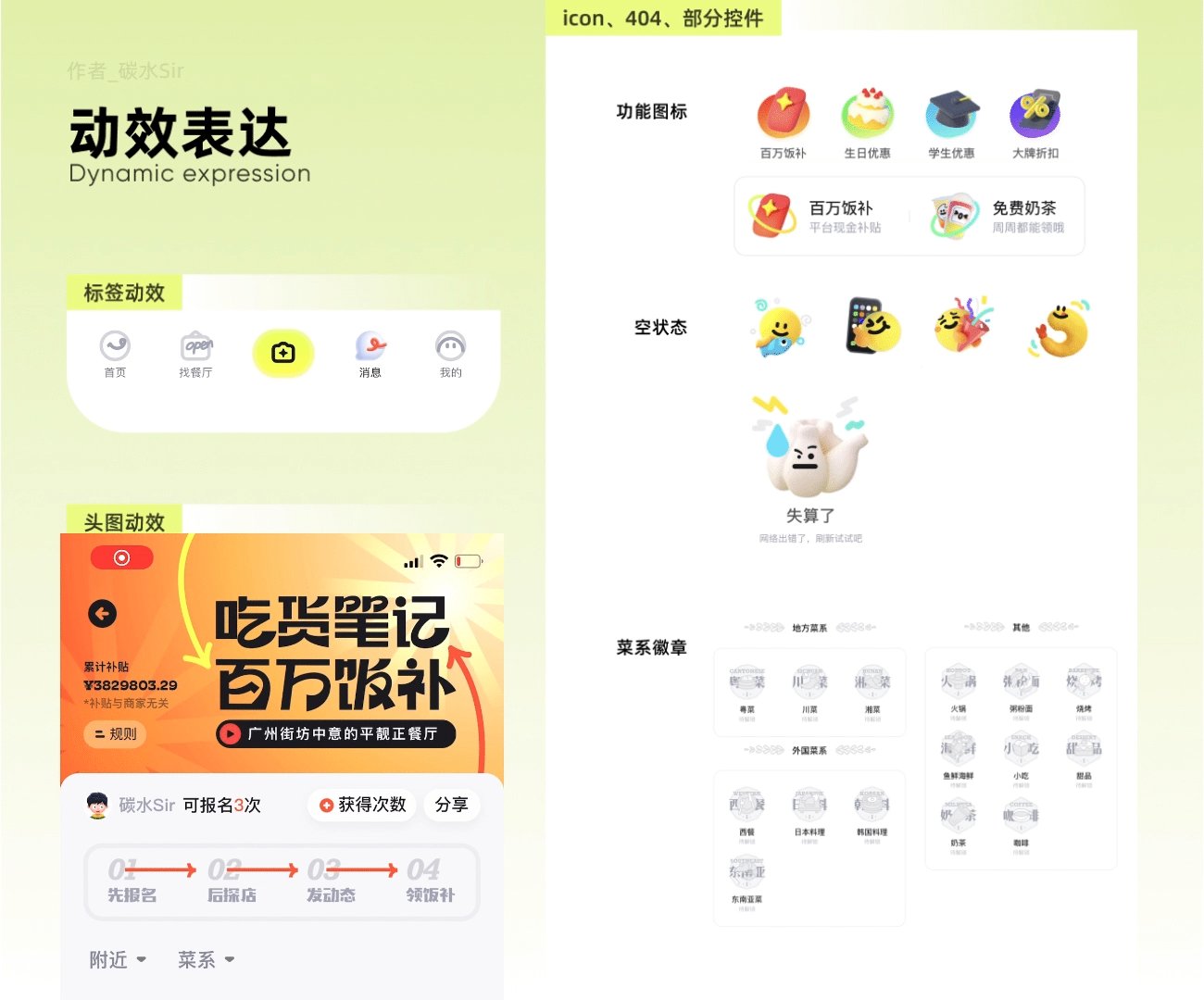
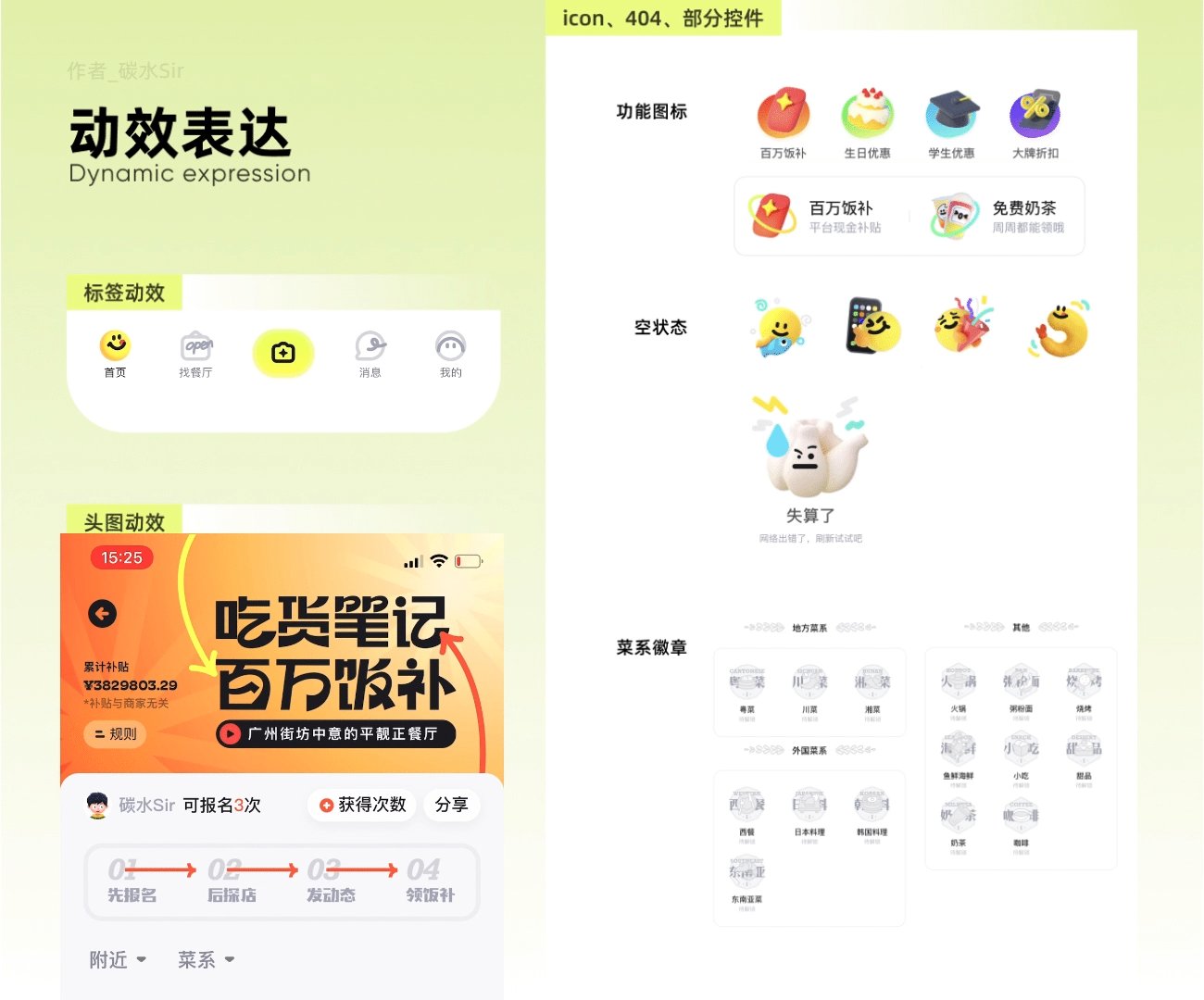
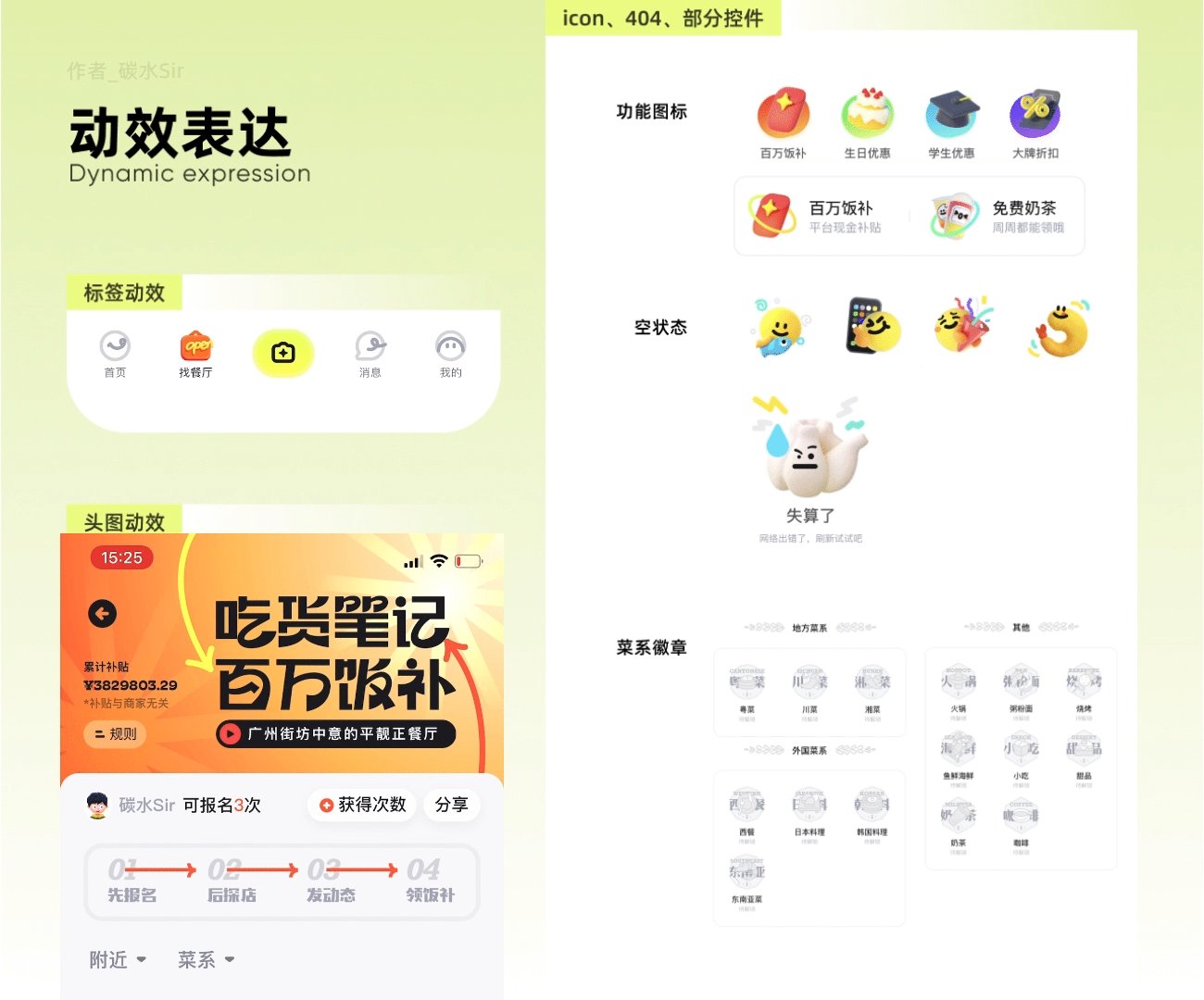
第一次接觸“吃貨筆記”就被頁面整體設計風格吸引。粗線圖標+擬物圖標形式空前新潮,給人眼前一亮的感覺。它類似于“大眾點評”,是個寶藏探店美食分享的平臺。通過線上探店選擇報名-自行到店-發表動態-上傳票據-提取飯票,來獲得優惠消費的同時提高平臺UGC內容的產出。可惜的是目前僅支持【廣州】店鋪(可能是先做小范圍本土化嘗試然后再逐漸擴大地域),外地用戶只能看看界面并不能真實使用,這點很遺憾。
動態布局也很有創意,第一張大圖,其他小圖呈現,五宮格的樣式使布局統一,且更好突出第一張圖的主視覺層級。

如今本地餐飲服務平臺已經做得很好了,“吃貨筆記”在嘗試從優化福利流程、視覺表現、設計手法等多維度探索新的操作形式,這種身先士卒的精神值得尊敬,單說設計表現的細致,就以超過了大部分產品。當然,每一款好的產品離不開設計,更離不開產品功能是否真實滿足用戶需求,讓用戶使用輕松、解決需求后是否帶來爽點。

圖標用色很鮮明,均采用3D質感表現形式,能看出設計上面下了很多功夫。底部Tab欄選中圖標也采用3D質感表現,與金剛區和空狀態圖標形成呼應,增強產品風格記憶點。產品目前的評論和下載量都不像沒推過一樣,可能產品分享度不高導致很多一部分人不知道,所以增加徽章模塊評價打卡獲得獎勵,并以此成就來滿足用戶心里預期,從而增加使用黏性和傳播分享。

最后這款產品設計表現都特別出眾,通過空狀態文案等內容也能看出產品的個性特征。例如:“蝦米都沒有,快看看其他的”,還有很多小的設計細節,這里就不一一說了,大伙兒自行下載體驗一下吧。
95分是得物旗下的分離出來的全新App,主打潮流閑置交易平臺,而得物定位是新一代潮流網購電商,兩者還是有所區別。但從UI設計角度,還是能看到得物的影子,潮流前線,并且整體風格時尚統一,很多細節值得在這里展開說說。

整個設計清爽直觀、沒有多余裝飾元素,這就要求圖標必須做到極致,才能撐住整個頁面。我羅列了一下可能出現的圖標,輕質感毛玻璃效果,結合統一的漸變元素使得每個圖標都精致耐看,值得研究。線性圖標也是一樣,整體配套,這套圖標應該下了不少功夫。

在二手平臺存量競爭的時代,能有一款產品嘗試新的設計風格,并且把近幾年火起來的毛玻璃風格相融合,這種走在設計前線的作風與95分產品潮流前線的調性一致,單說設計嘗試這種做法就已經超越了大多數產品了。
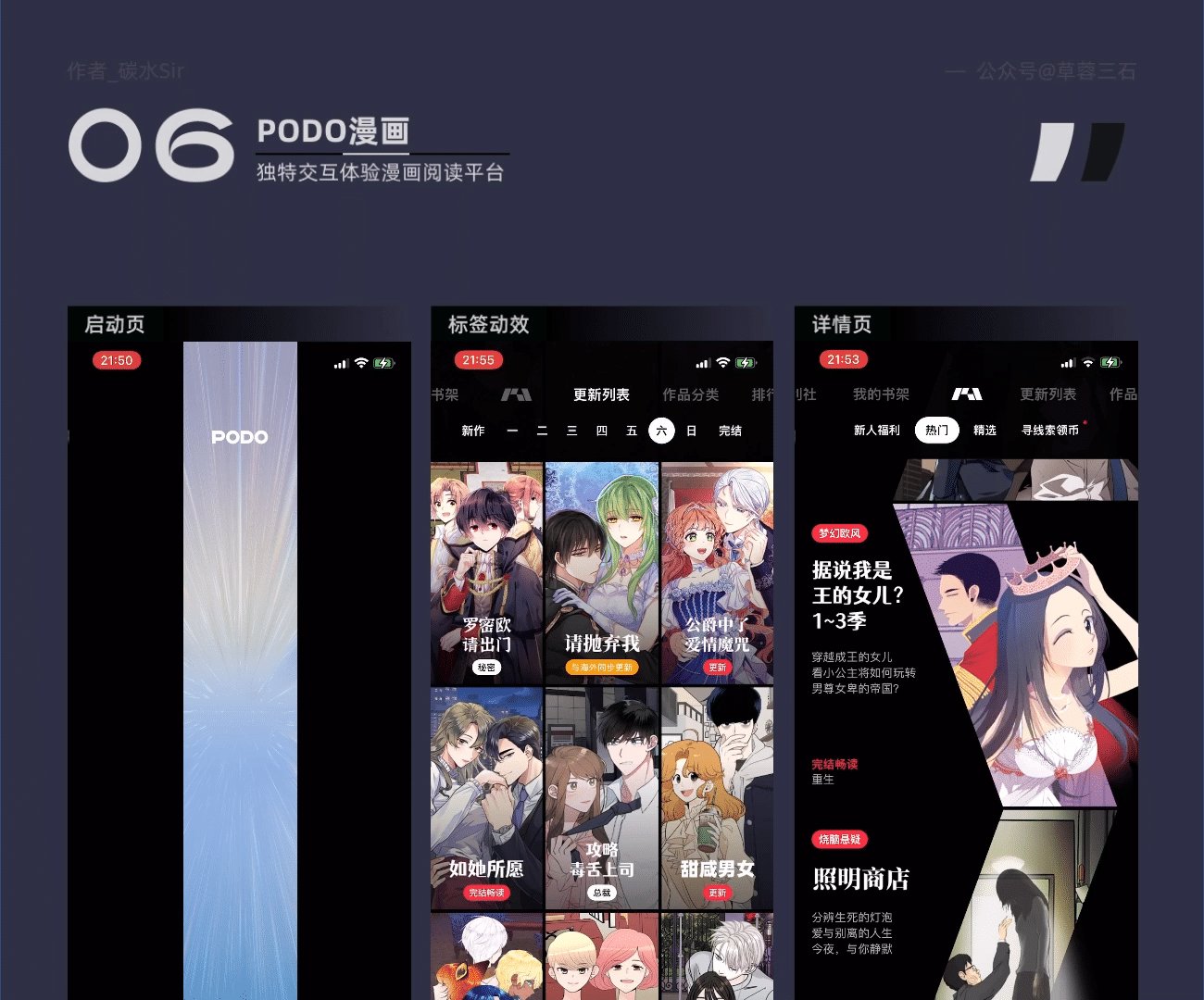
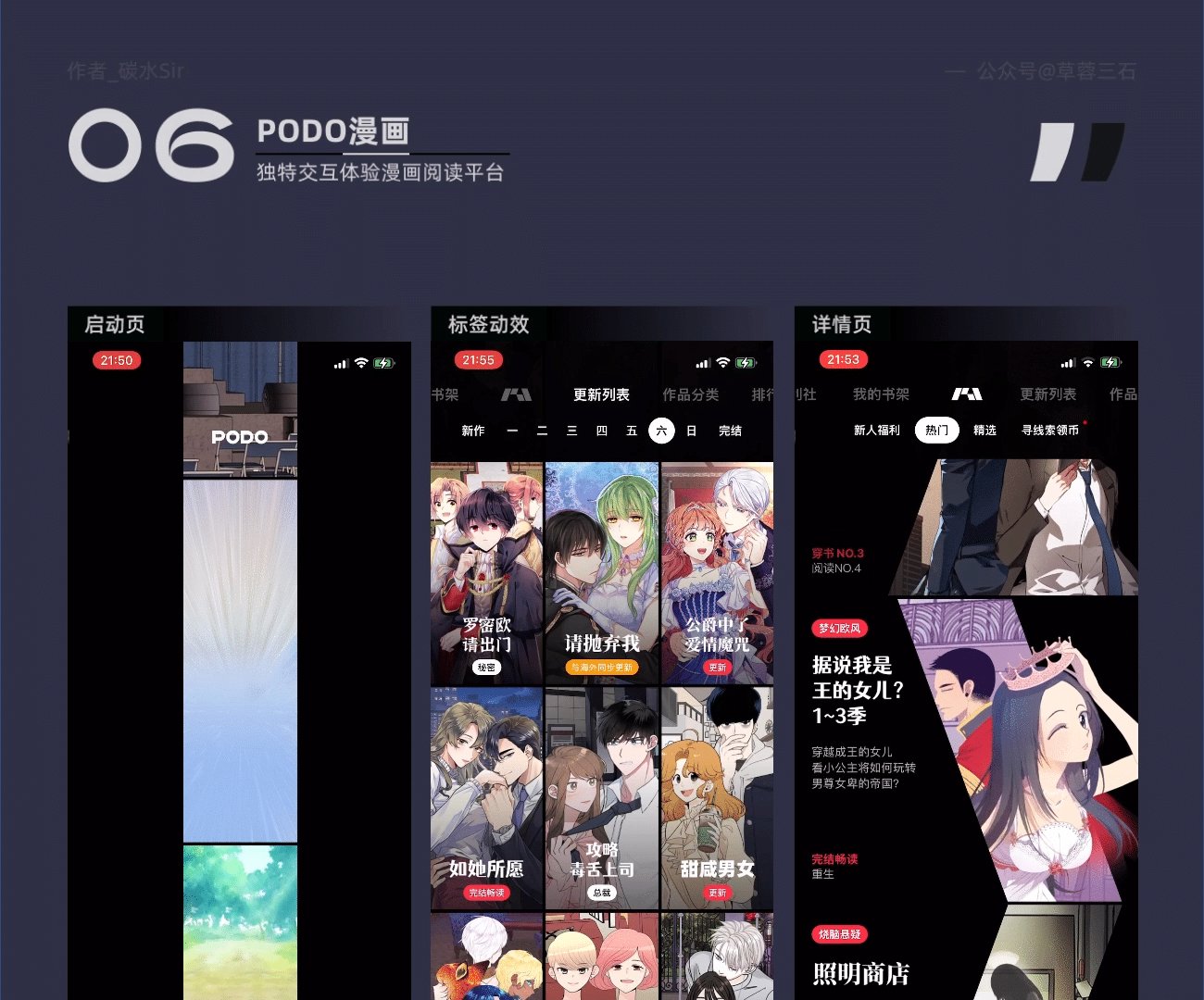
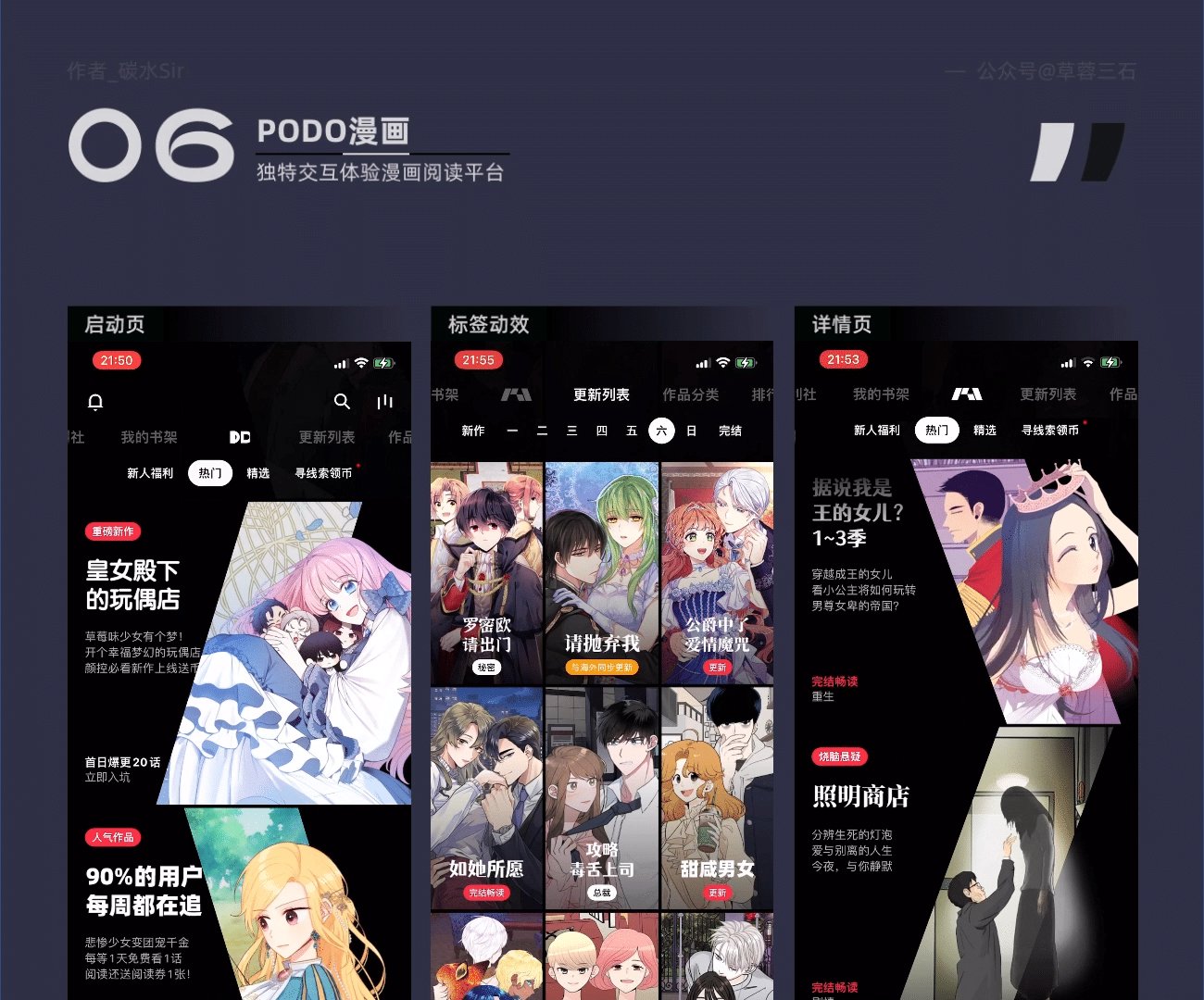
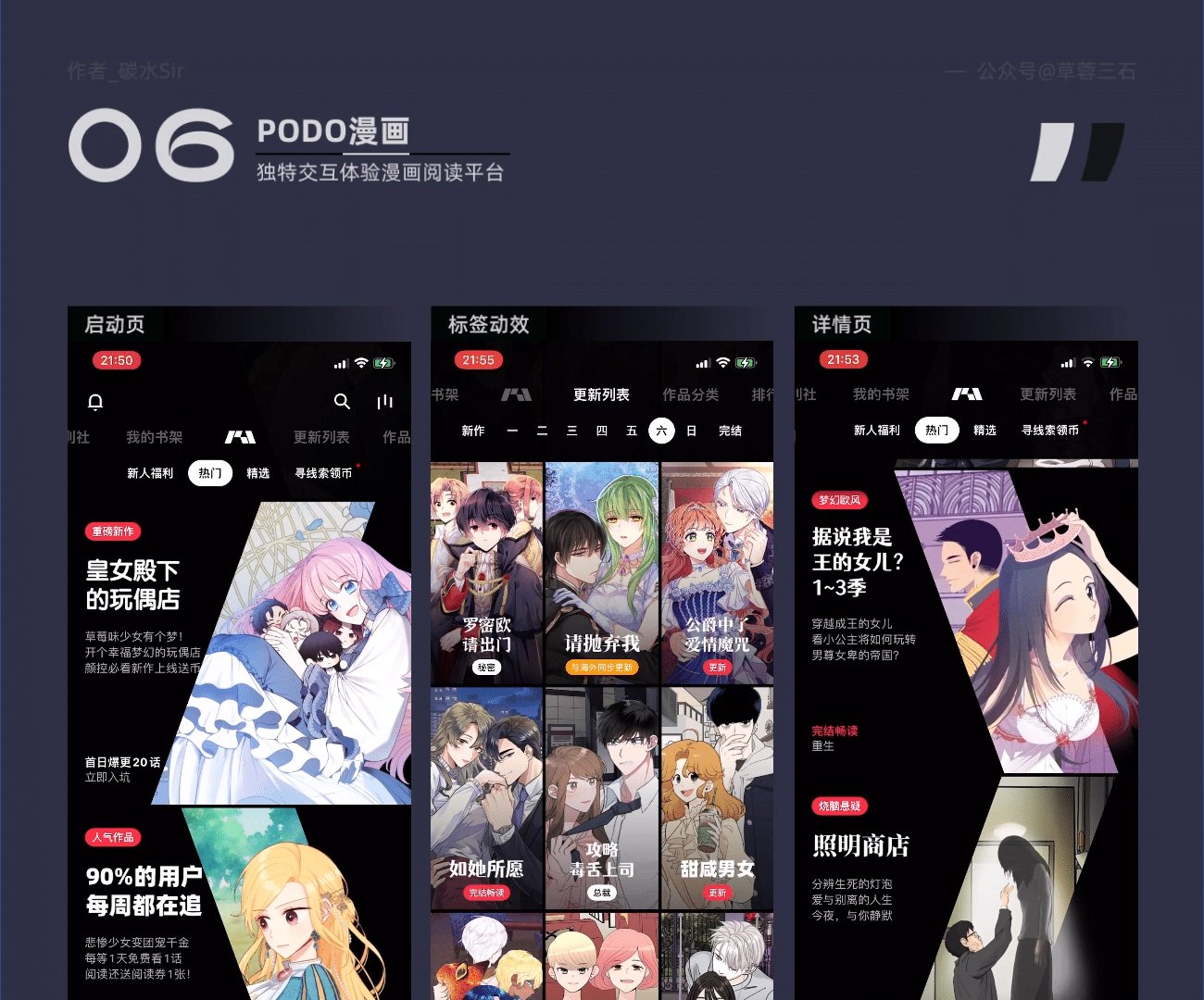
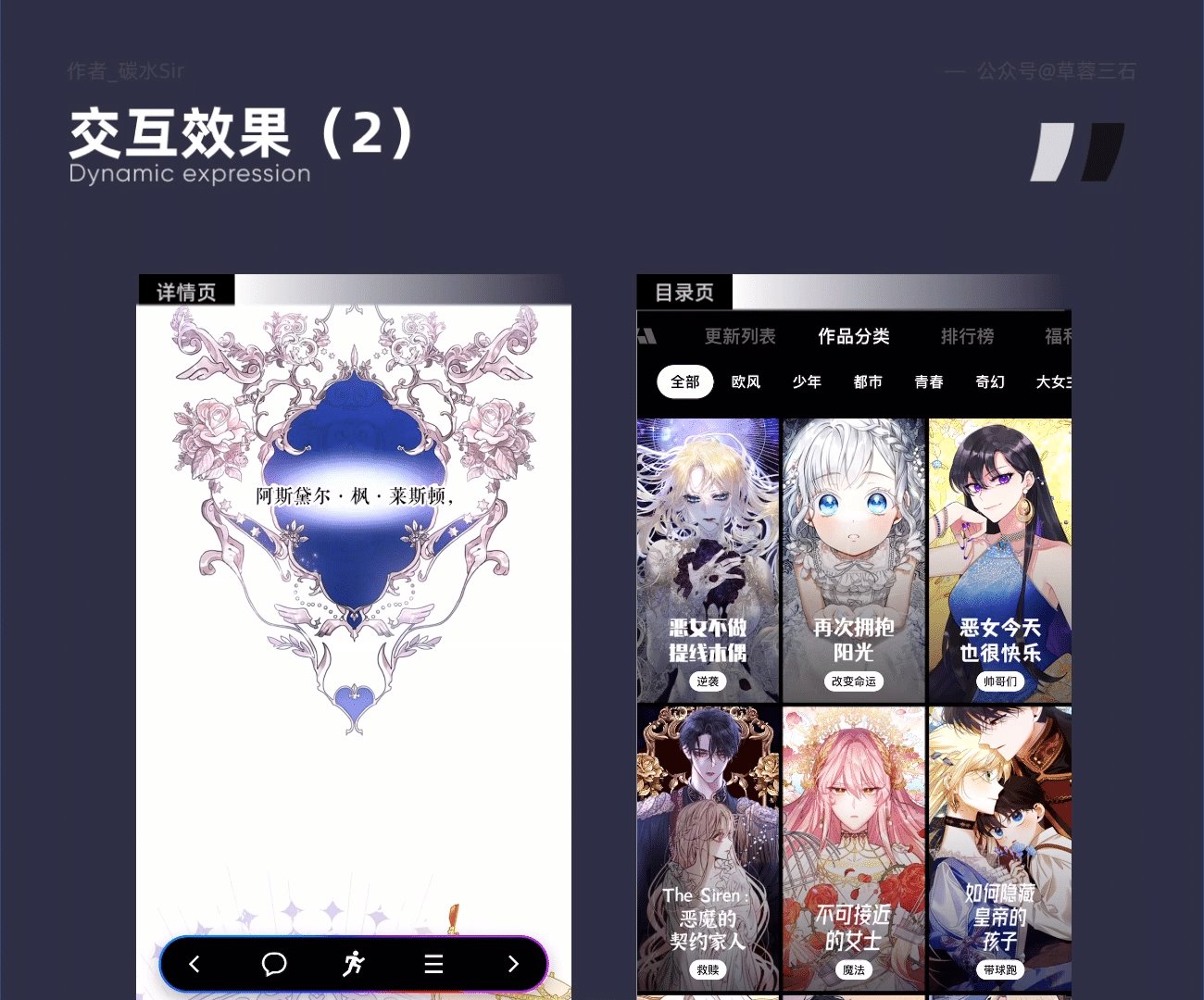
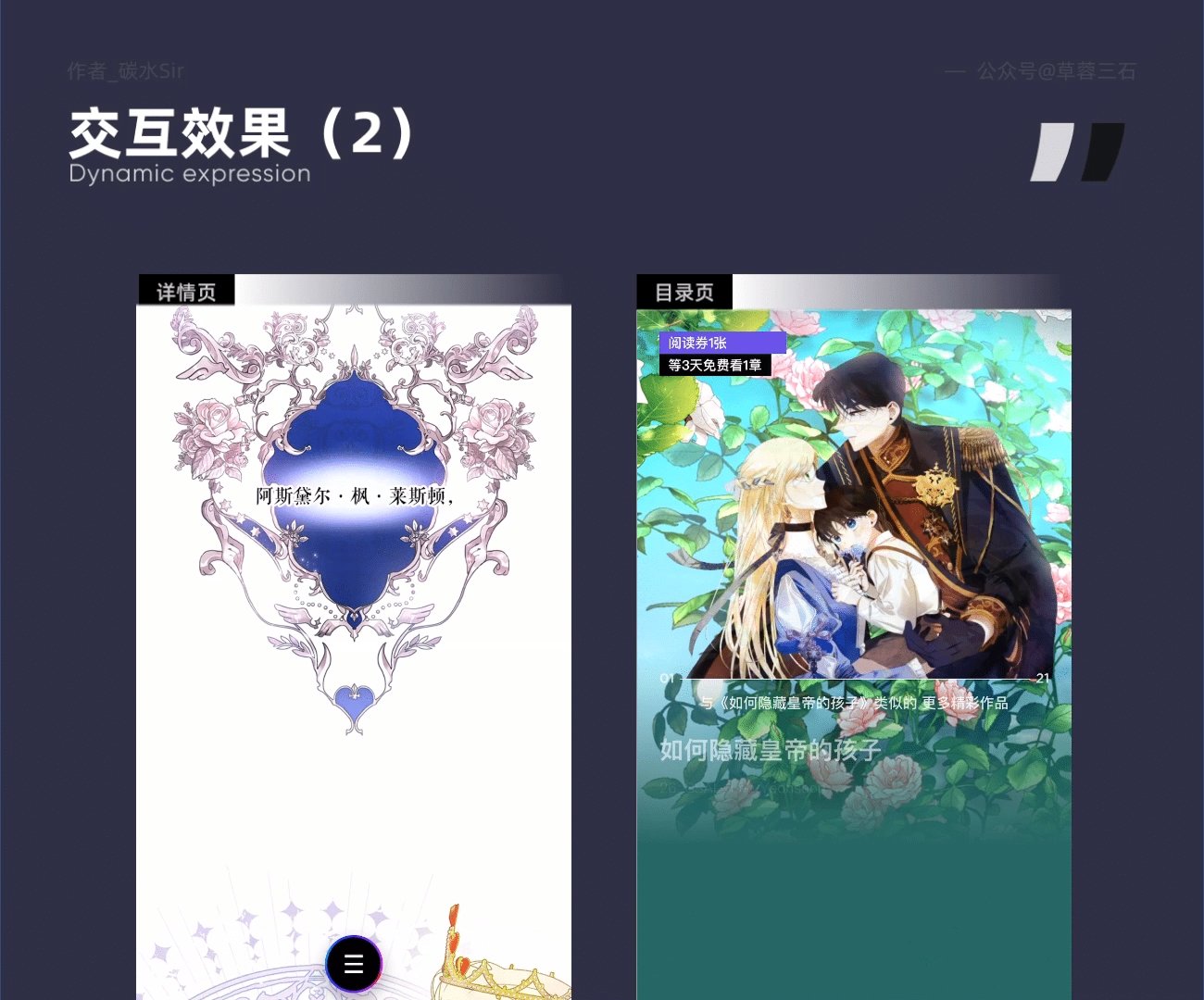
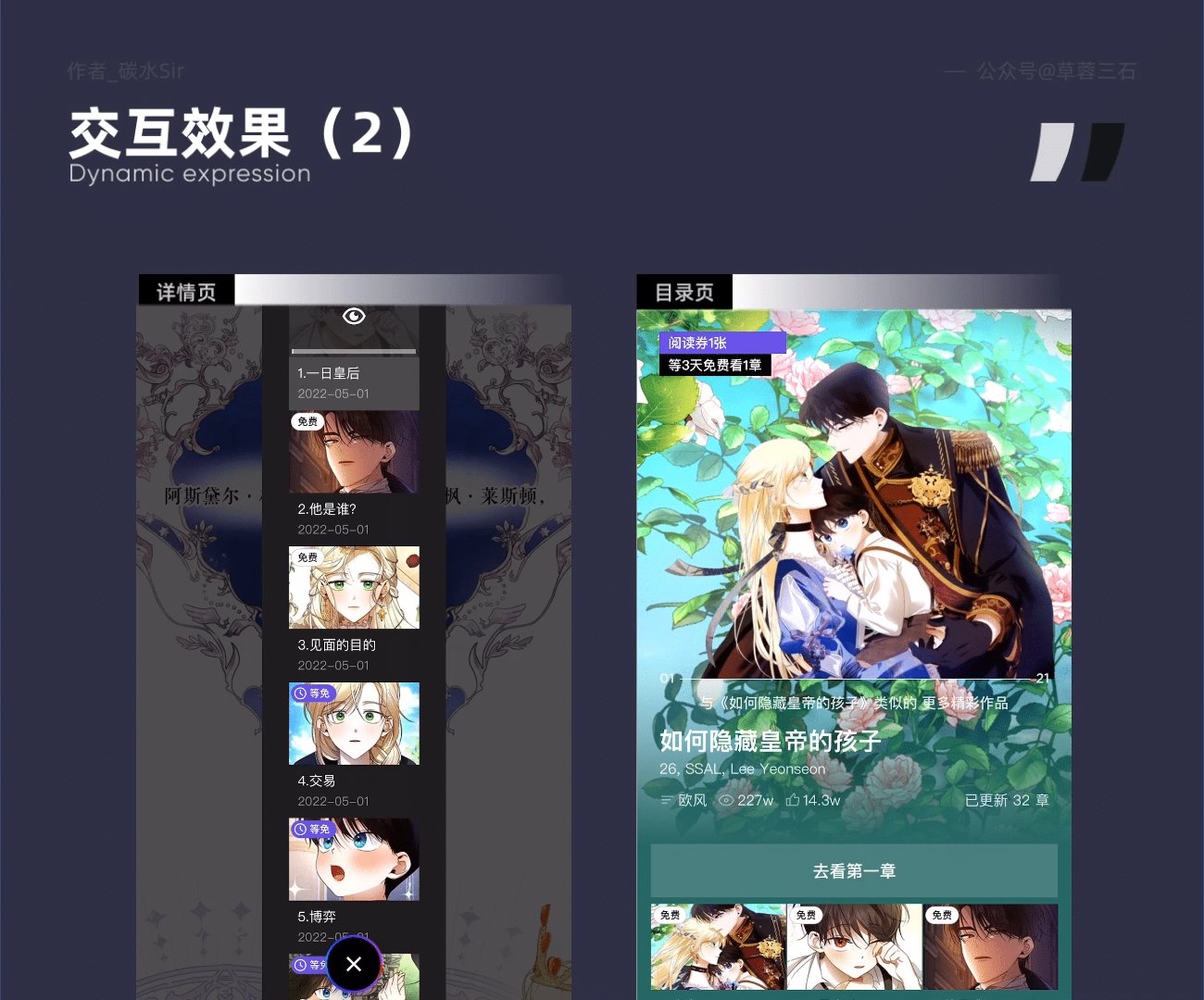
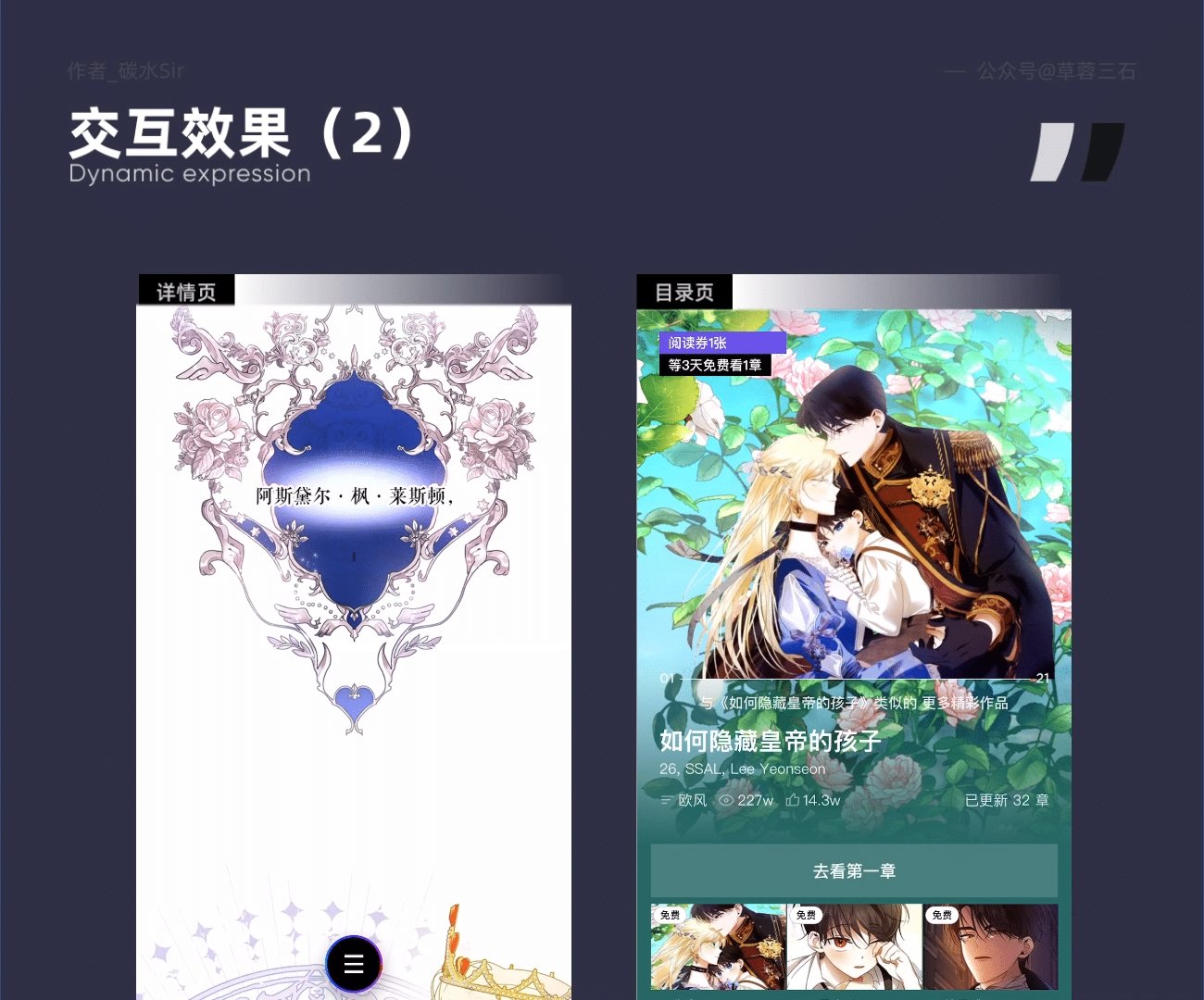
毫不夸張,這款產品打開了我對交互表現與實現的新認知。我看了一下最早發布是去年9月27日,到目前為止短短8個月時間,就能讓PODO這款產品的交互設計做到如此優秀,背后依靠騰訊,也有游戲元素的影子,這就不足為奇了。

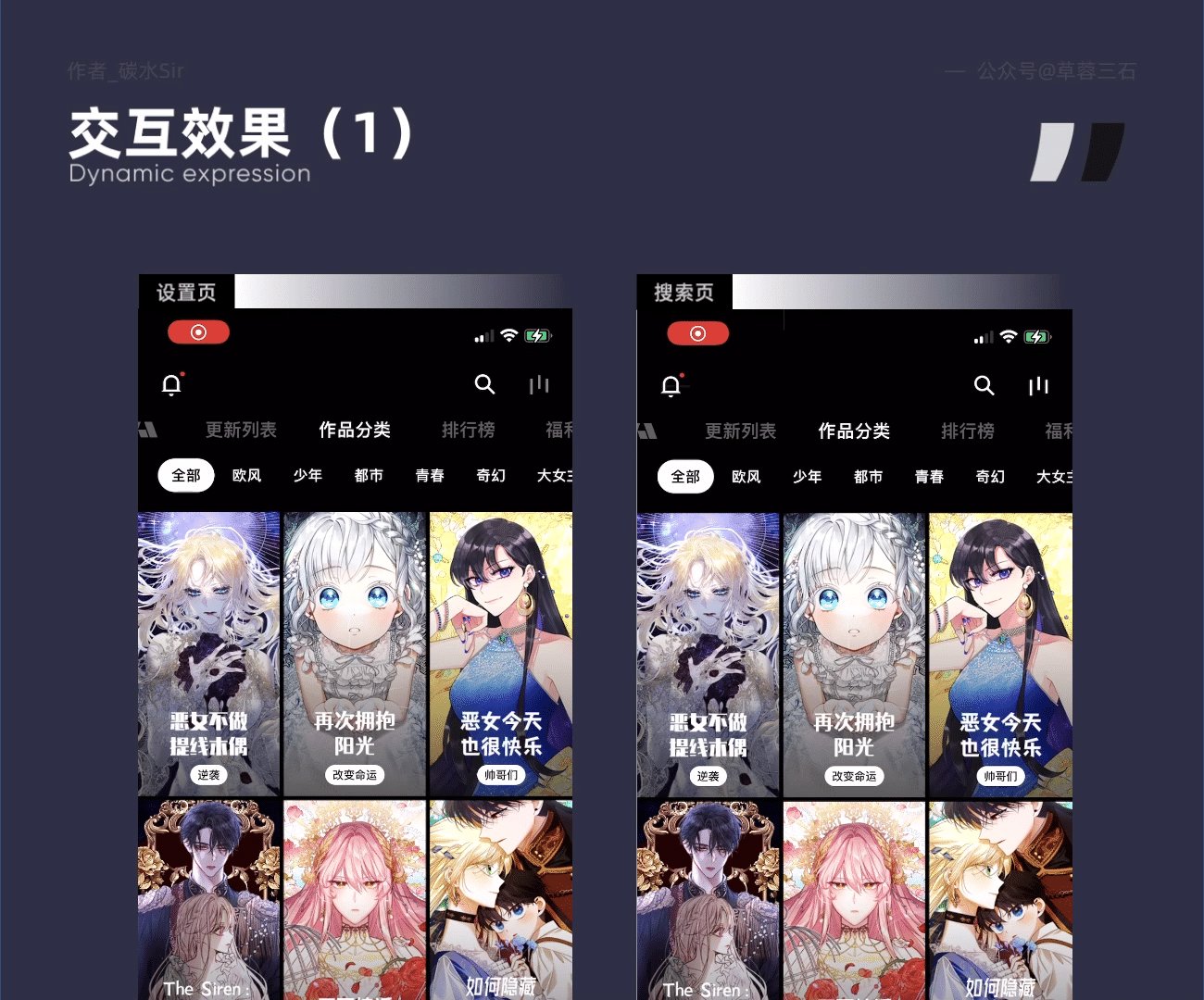
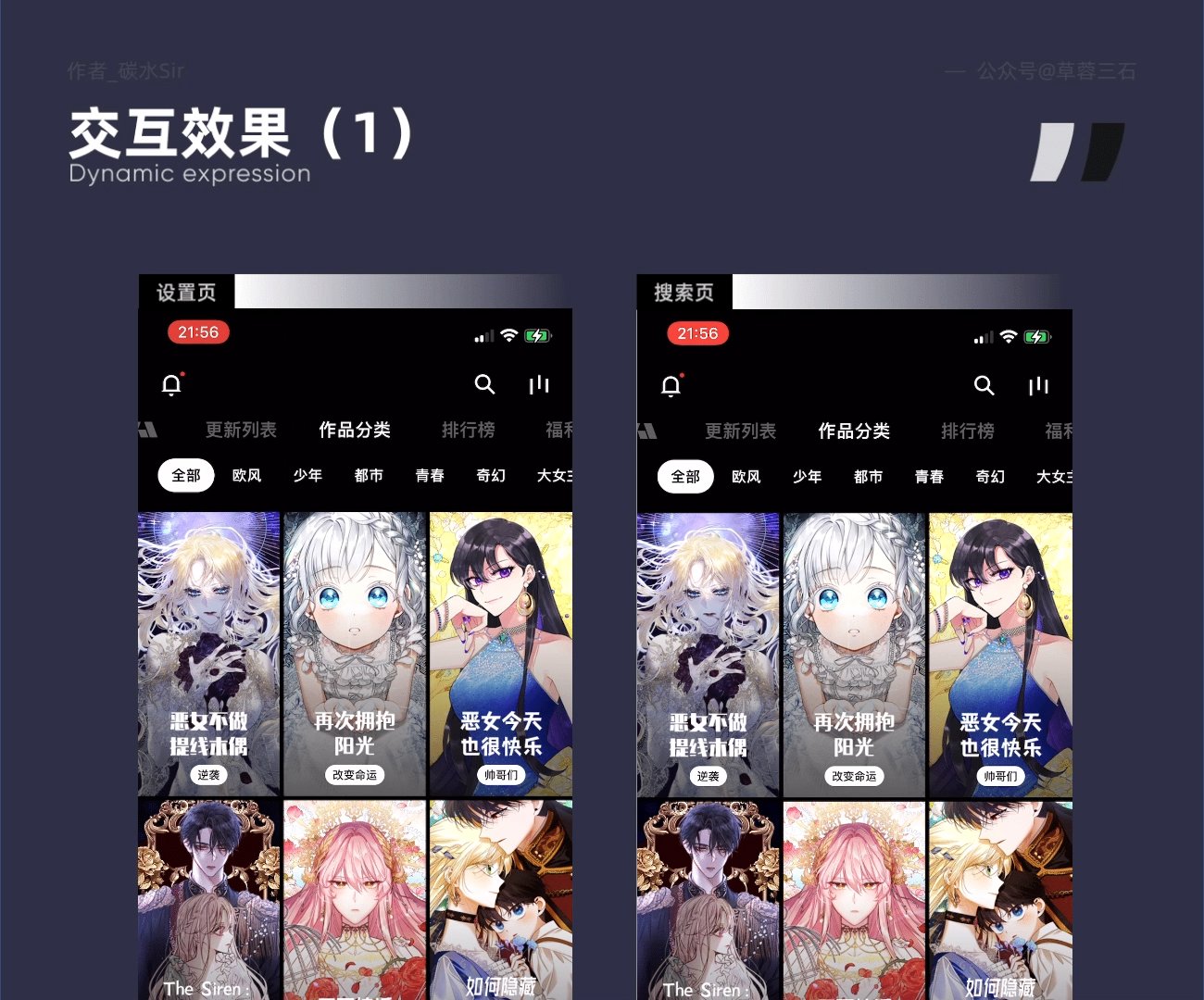
使用下來基本沒有太多圖標元素,更多是把屏幕空間分給了動漫封面,一行三個動漫排列,背景與主體人物分開,滑動時二者在空間層進行錯位,營造一種錯層的空間感,使原本扁平的圖像瞬間立體了許多很是新奇。

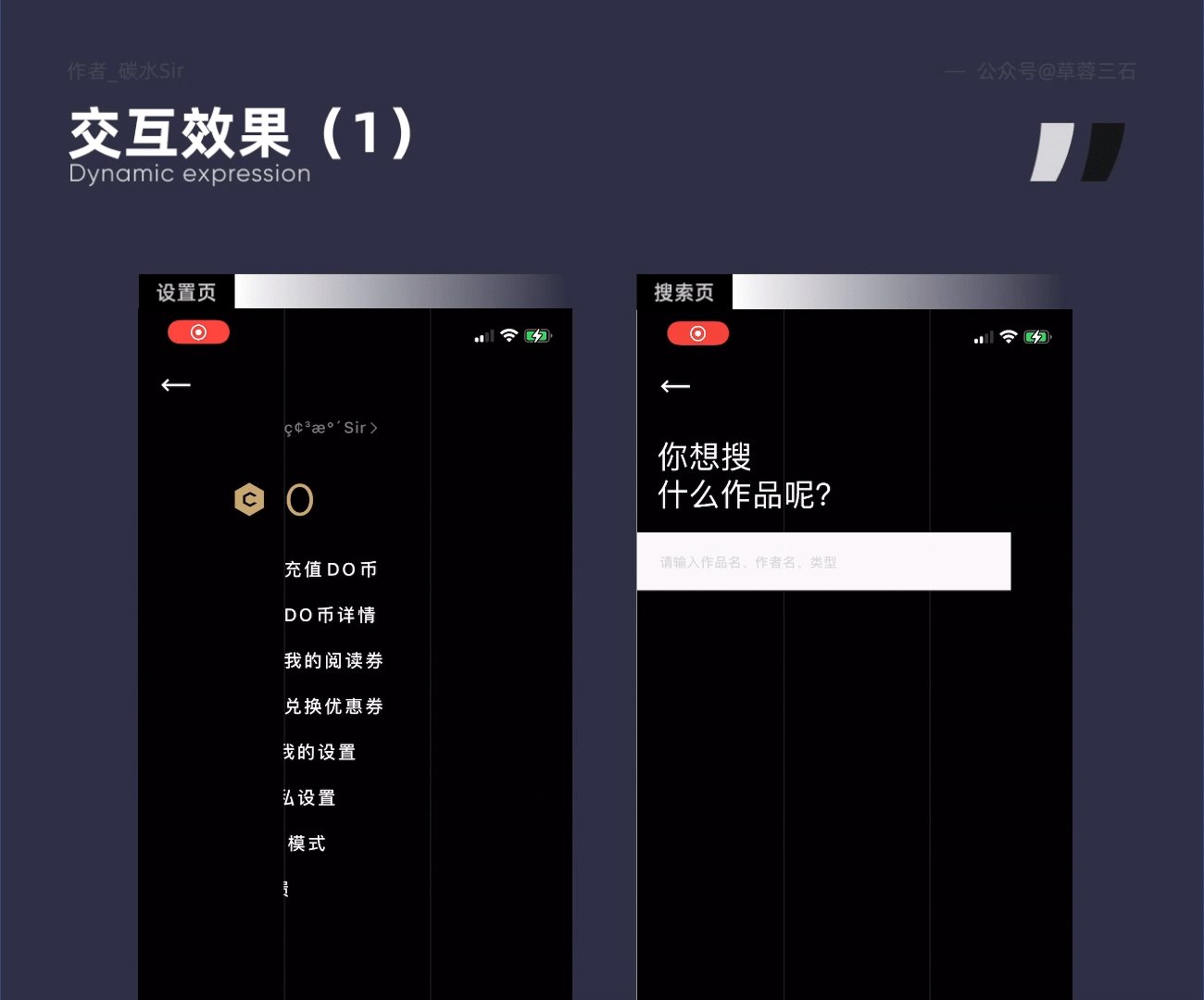
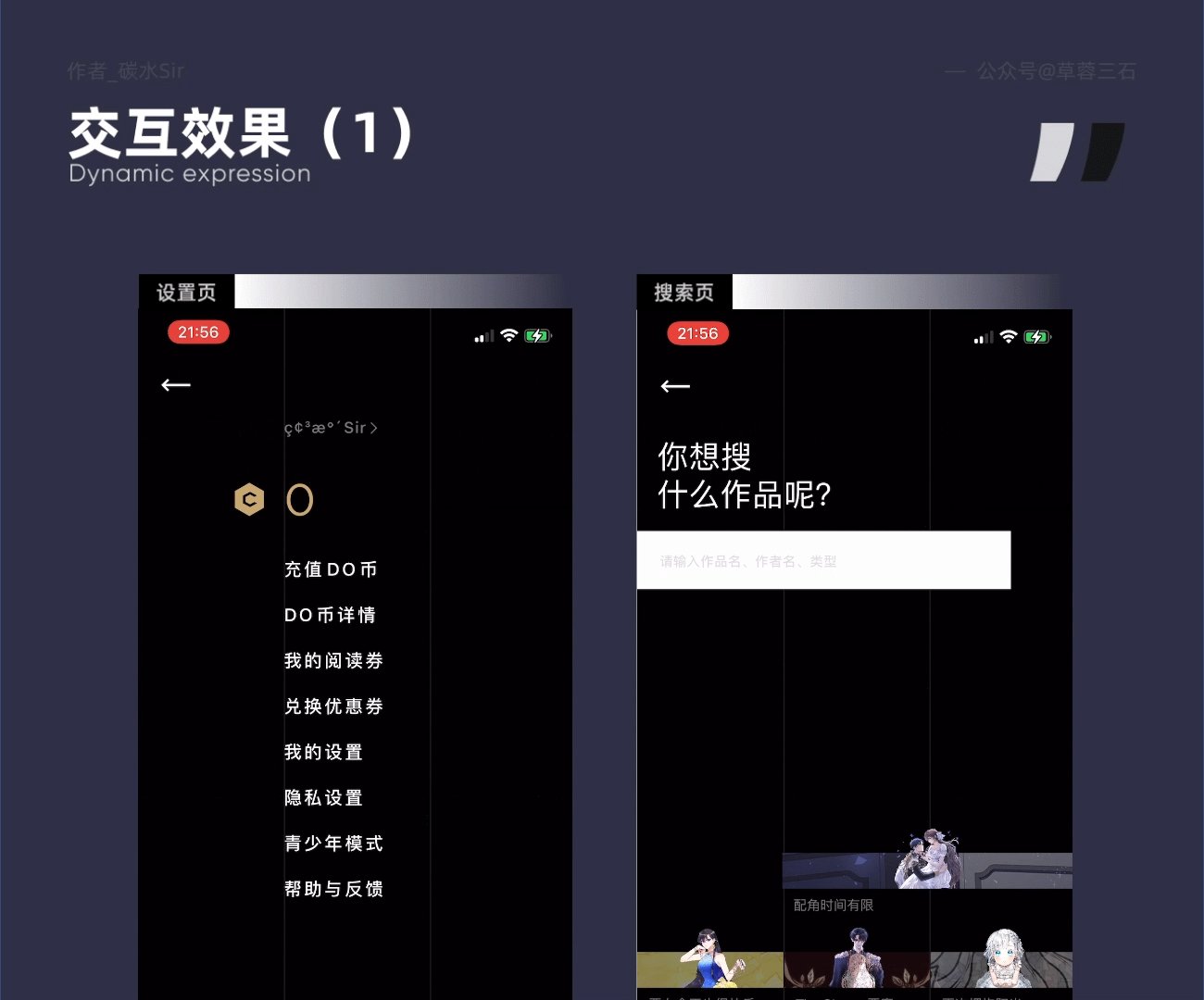
點開動漫詳情,圖文信息依次從上到下展開,引導用戶視覺享受,并且頭圖中的動漫人物也做了動效設計,全覽下來很是細致。除此之外,還有三個明顯的交互細節,分別是:設置頁展開交互、閱讀頁底部導航交互以及目錄頁的交互樣式,都以新的表現形式呈現出來,作為設計師的我們現在不能再說:“設計已經玩不出新的花樣”這樣的說法了。

太多的交互動效就不一一列舉了,趕緊收入囊中吧!
通過了解得知“皮玩”是荔枝App旗下控股產品,同樣也在入局陌生人社交領域。但值得注意的是該產品上線1個月,內部框架及UI界面已相對完整,卡片、插圖、動效、圖標、以及一些趣味設計都已上線,應該是一個成熟團隊孵化的項目,上線前的測試應該沒少下功夫,才能在產品初期做的如此完善。logo采用漸變黃底+吐舌頭表情相結合,搞怪趣味要用嘴說話這樣的印象。定位:更好玩的語音社交算說得過去 。

初次體驗,第一感受就是采用貼紙風的設計元素,icon與元素都具有較強的設計感,飽和度較低的配色加上白色描邊,就如產品說的“玩一下、皮一下”相呼應,產品的整體顏色采用漸變黃和漸變綠,配色很大膽,同時體現出該產品用戶所代表的具有興趣多元化、喜歡嘗鮮這樣一個群體。同時產品也是想通過這種設計吸引用戶使用。

產品中處處都能看到微動效,使靜態的畫面變得活潑許多,這種做法也是為了給用戶營造一種活躍的氛圍,增加平臺活躍度。
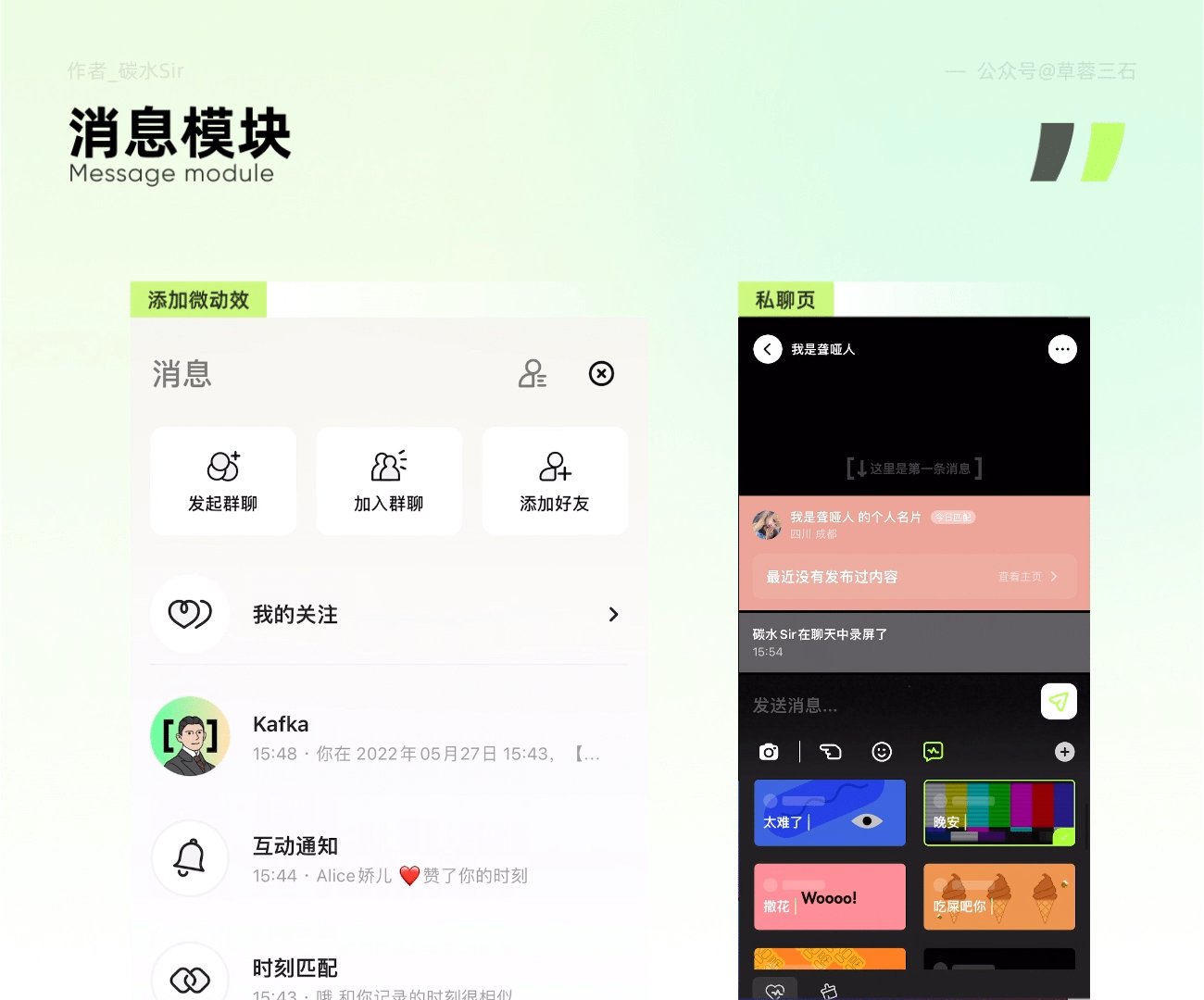
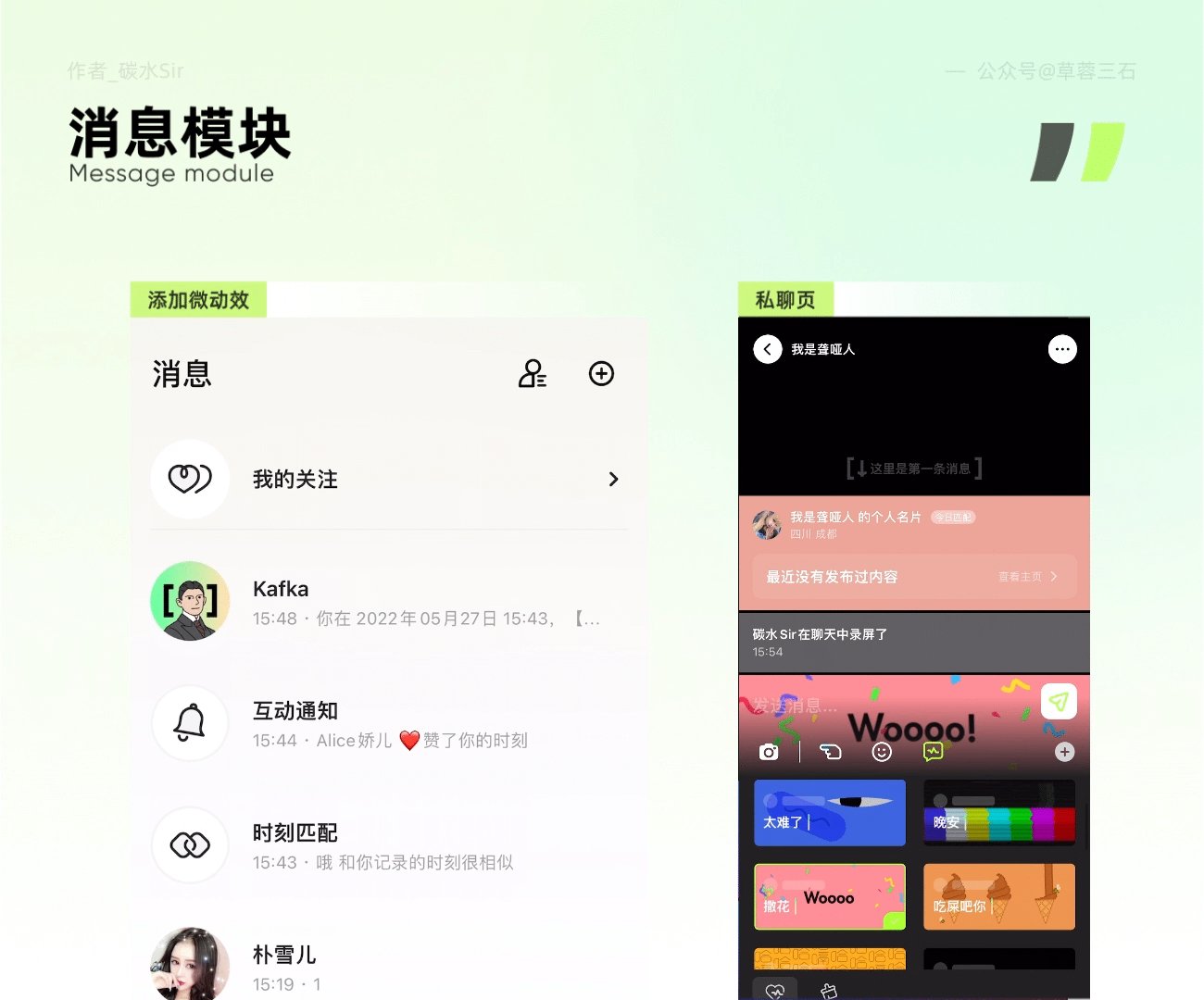
咔咔是陌陌孵化的一款社交產品,最近發現一些大廠旗下產品都在獨立運營,目的也是為了和主產品脫離關系,防止激烈競爭導致產品停止運營。年前很火的“啫喱”想必就是吃虧在這方面。回歸正題,首頁是以視頻為主圖片為輔的瀑布流形式呈現,停到某一位置則直接循環播放該視頻,排版方式極具新穎,當體驗下來眼球左右移動總是會打斷我信息的獲取,有點強制引導用戶看大圖視頻內容的感受。點開則可以與對方進行互動點贊評論。

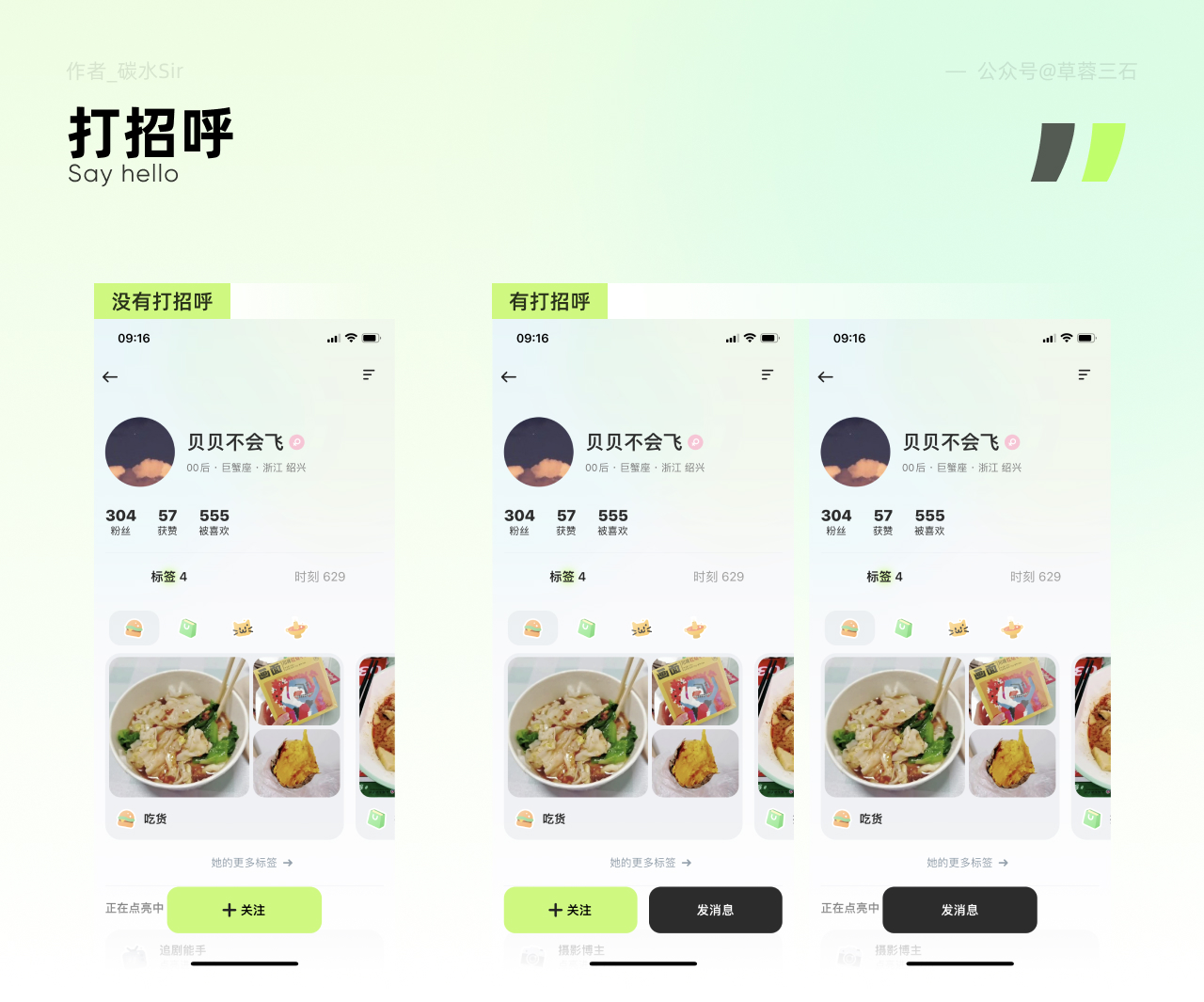
看看模塊,采用類似“探探”卡片交互左滑不喜歡右滑喜歡來讓用戶進行操作,但與“探探”不同的是此互動是開放的,用戶選擇滿意的動態內容添加到卡片后,陌生人可看到展示內容,并且她被多少人喜歡都會展示出來,相當于是個人名片,有種抖音+探探的味道。并不具有一對一的個人隱私性,這是與探探最直接的區別。

看看模塊中,“打招呼”是與對方建立私聊的唯一方式,如果該用戶已關注但未打招呼,把卡片劃走,那再也不能與對方建立私聊,除非對方通過“看看”模塊與你打招呼。這個產品細節很容易因為用戶不理解或者手滑就無法與上個用戶進行“打招呼”私信,且私信功能僅在觸發“打招呼”后才能交流,入口少、且不易理解,不知道是產品經理的有意為之還是被遺漏掉的地方。

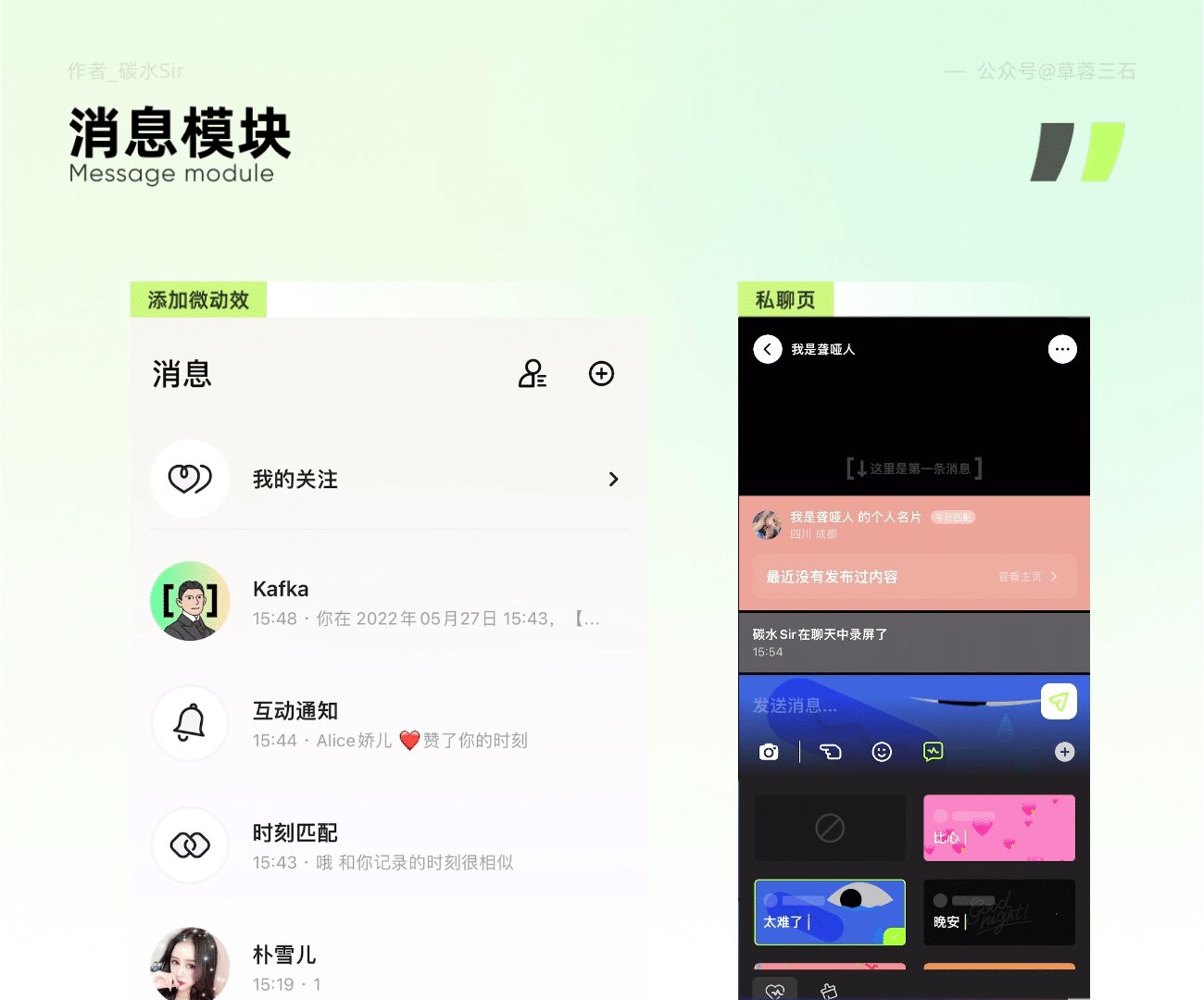
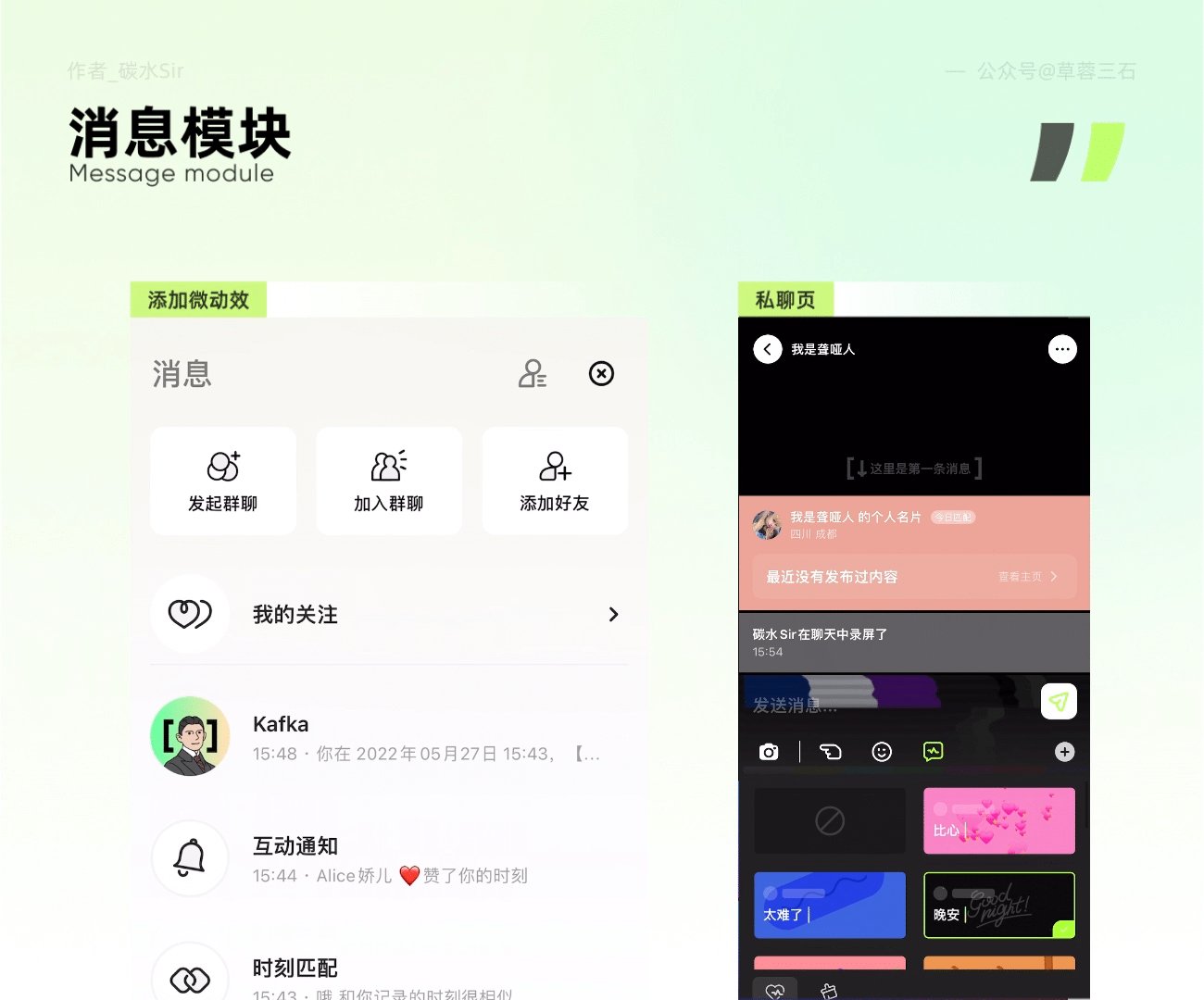
消息頁的添加入口,用折疊手法展示,降低頻繁跳頁的割裂感,同時縮起時也不會占用消息列表。
消息列表是通過“打招呼”保存下的私密消息,聊天形式極具特色,黑色背景加上紅紫漸變列表有種夜店嗨皮的即視感觀,這里就不過多評價,大家領悟吧。

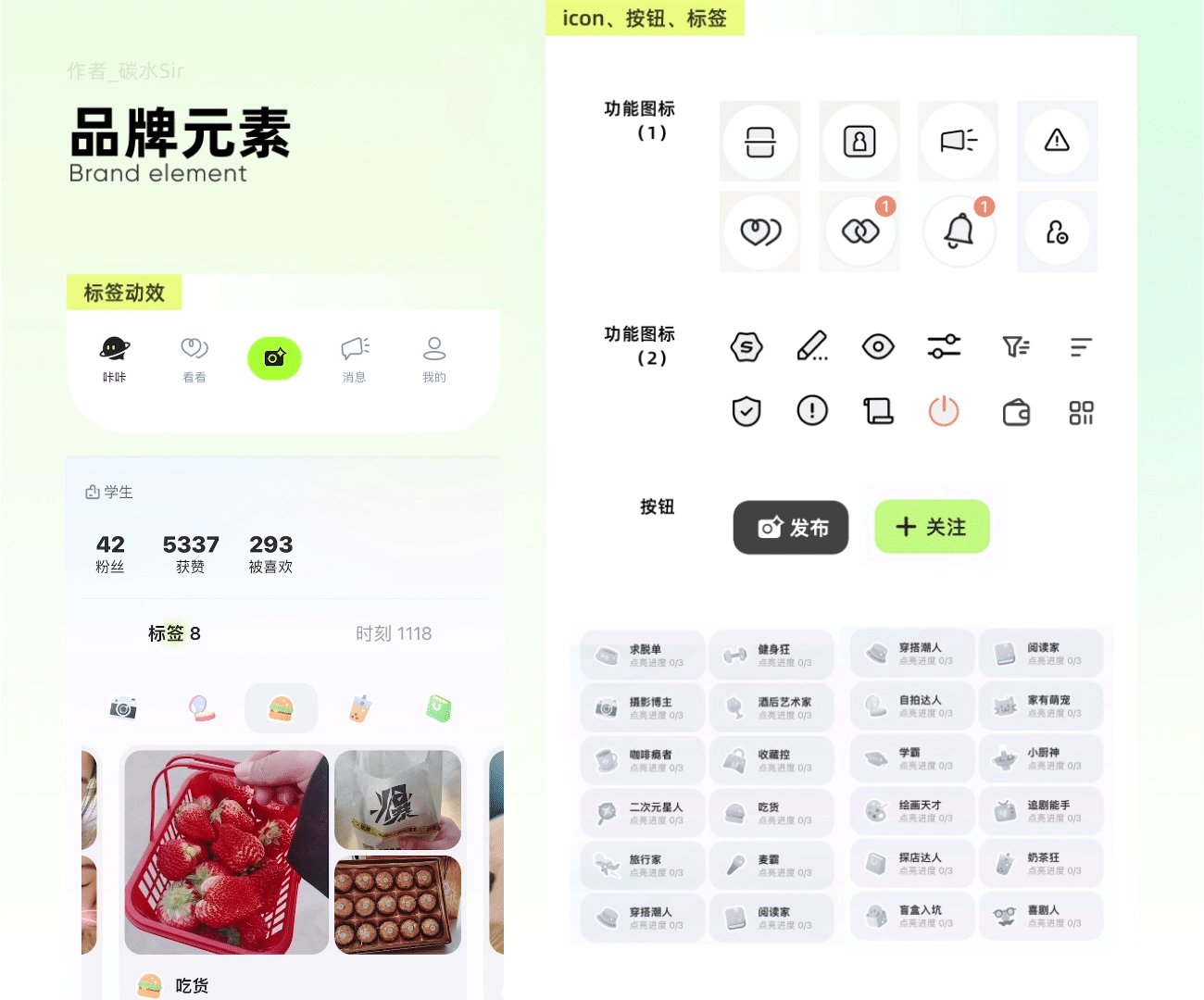
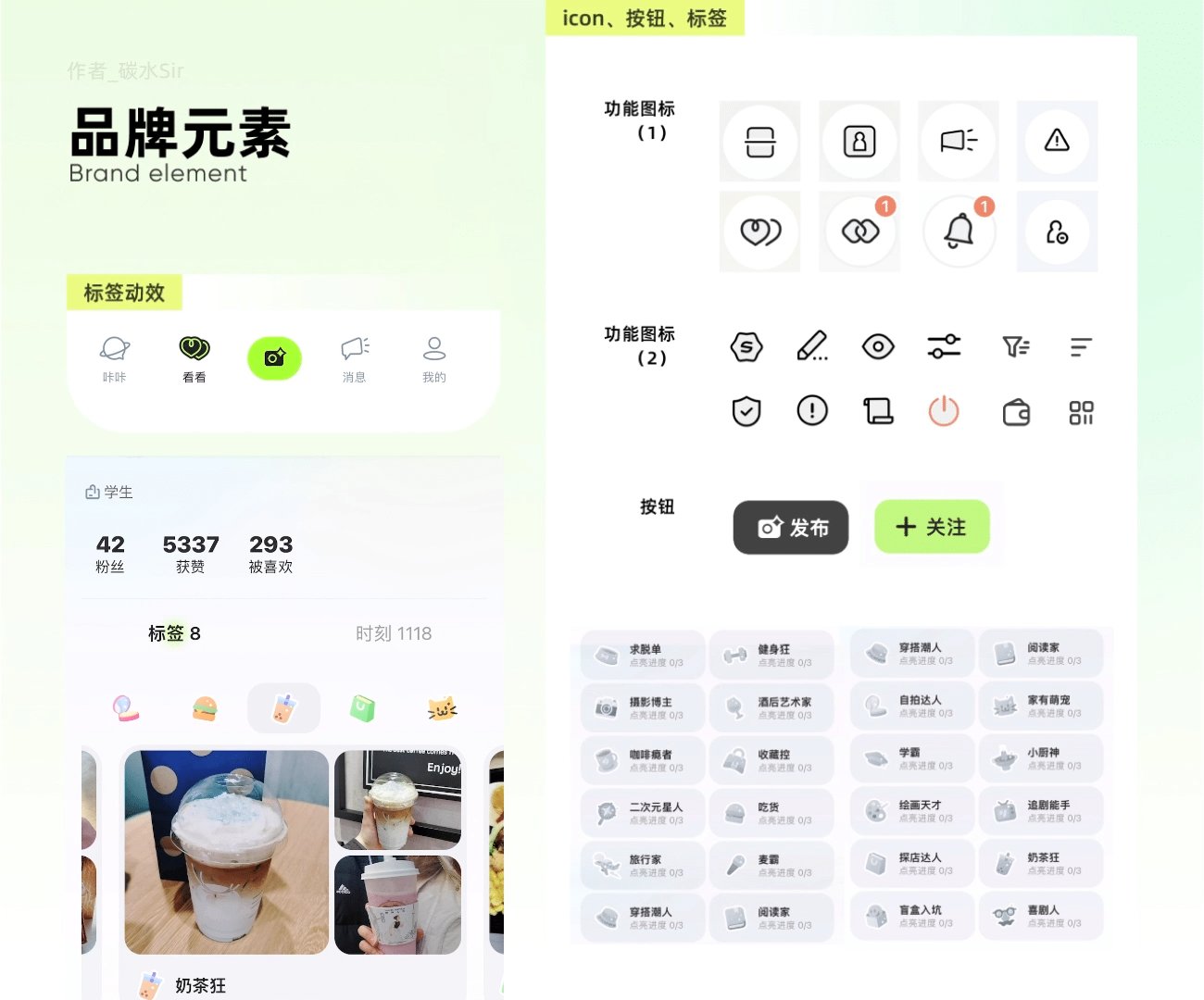
設計中還值得關注一點,就是個人主頁中的個性標簽,我羅列出22個,當用戶發表三個同類動態即可點亮一個標簽,此標簽也會代替文字描述承載動態內容的作用,用戶選擇已點亮 的icon即展示對應標簽內容了,相當于動態中的標簽分類,但前提發表動態時選擇對應你標簽,不然發表后的動態不能二次修改。這種通過標簽點亮的功能也是為了讓用戶UGC內容更加多元化,同時也想通過標簽來吸引用戶多多發動態的。創意點是好的,但是否能達到好的效果,還是要拭目以待。

相比其他產品,咔咔是我一直關注的產品,同時也是特別喜歡的產品之一,所以我分享給你們。
設計師要有發現美的眼睛。美不僅是視覺,還有好的體驗流程。不要讓用戶思考,這是每個設計師所追求的。
認真記錄產品細節,了解背后的思考,也是不斷提升自己邏輯思維和表達能力的一種方式。
本期產品細節分析結束,點擊原文鏈接查看更多,我們下期再見!
作者:碳水Sir;公眾號:草蓉三石
作者:碳水sir
鏈接:https://www.zcool.com.cn/article/ZMTQwMzM4OA==.html
來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
在講開源設計前,我們或許可以先講講開源一詞是指什么。
開源全稱開放源代碼,開源軟件最大的特點是開放,也就是任何人都可以得到軟件的源代碼,加以修改學習,甚至重新發放,當然是在版權限制范圍之內。雖然開源一詞最初是為軟件開發而創造的,但現如今開源所涉及的領域也極其廣闊,并不只是包括軟件領域,如醫藥領域的藥物開發開源、文化領域的書籍到期開源等等所以開源設計已包含了更廣泛的含義,它包括了由任何人或者團隊自由共享、協作的設計方案、項目、產品。
我們來看幾個大型開源的設計了解一下~
Ant Design
阿里的開源系統后臺組件庫
https://ant.design

百度推出的開源圖表
https://echarts.apache.org/

全球知名圖片開源平臺
https://unsplash.com

免費(大部分是):開源設計的一個關鍵要素是它們通常(但不總是!)免費。這是一個重要因素,因為閉源設計通常需要花費不菲的價格或者冒著侵犯版權的風險去使用。
思想碰撞:更多的設計師或者創意愛好者共同為一個創意提出自己的見解和再設計。
設計開源領域廣闊:設計開源領域也幾乎涵蓋了所有的設計和創意領域如平面設計、三維設計、用戶體驗設計、環境設計、建筑設計、服裝設計、插畫、動畫設計等等
但是許多人可能會有一個疑問,開源設計和以往的素材網站或者源文件售賣網站有什么區別呢?
在我看來,開源網站與傳統售賣設計資源的網站最大的區別是開放與共建,以figma的社區為例,作者發布作品后,任何人都可以對其作品進行redesign甚至remix,這極大的提高了設計師的興趣,每個人都希望自己的作品能被他人看到,也希望自己的創意能與他人的創意進行更好的結合,這是一個多么美好的場景。而傳統網站只是冷冰冰的展示文件售賣資源,缺少了設計中的靈魂。
那說了這么多,開源設計到底有哪些優勢呢?
提升設計效率:設計師不應花費時間去解決別人已經解決的問題,比如當我設計一個新項目時,無需從零開始設計系統組件,可以直接使用Ant Design、Ant Mobile Design等現有組件庫。
增加學習機會:通過開源社區,設計人員可以從其他人所做的項目中學習,并與專業人員交流經驗。
提高設計質量:設計師自己看本人作品時,往往是身在其中不知如何下手,而將作品發布到更廣泛的社區有助于設計師獲得有價值的反饋以改進他們的作品。
提升品牌價值:對設計開源后,公司品牌能在某些領域內獲得傳播,提升品牌價值。并且在招募人才時也能成為有吸引力的一項條件。
提升個人價值:一個設計師想要提升個人價值和影響力,可以用開源作品來在行業內獲得一定口碑,甚至直接將用戶流量轉化為訂單,或許是更簡單且容易的事情。
從這些優勢中不難發現,在開源生態中,我們的作品不再是一座孤島,通過互聯網,我們的作品可以和任何人進行鏈接并且產生共鳴,提升品牌和個人的價值,所以每個人都值得感受開源的美好。
但開源的同時不可避免的會帶來許多新的問題和挑戰,讓我們一起來看一下。
知識產權問題:在開源社區中,設計師可能不清楚其創作的知識產權。因此,他們可能會不自知地侵犯其他設計師的知識產權。
設計門檻問題:設計開源意味著設計師的門檻變低,任何人都可以隨意使用開源的設計項目,導致設計師不再愿意花心血創作。
設計師競爭力下降:開源設計意味著普通的設計內容已不需要單獨的設計師來完成,頂尖設計師的機會會更多,而普通設計師的競爭力會明顯下降。
隨著這些挑戰的來臨,如何更好的面對設計領域的開源是值得深思的問題,既要保護設計師的自身利益,也要讓設計行業在開放、共享的環境下擁抱變革,所以在未來的道路上,我們每個人都可以嘗試用自身的方法去探索未來,讓每個人都能成為時代浪潮中的一朵浪花。
微信鍵盤發布啦!擁有12億用戶的移動端巨無霸微信發布微信鍵盤了!就在本周一,預熱近兩年的微信鍵盤終于發布,這款微信之父張小龍口中的——不搜集任何隱私的輸入法工具,總算揭開了他的神秘面紗。廖爾摩斯第一時間全面體驗了微信鍵盤,通過三天的使用,我也成了微信鍵盤的腦殘粉,這篇接近3600字的拆解,將會告訴你,這個地主家的小兒子,為什么又帥有才!

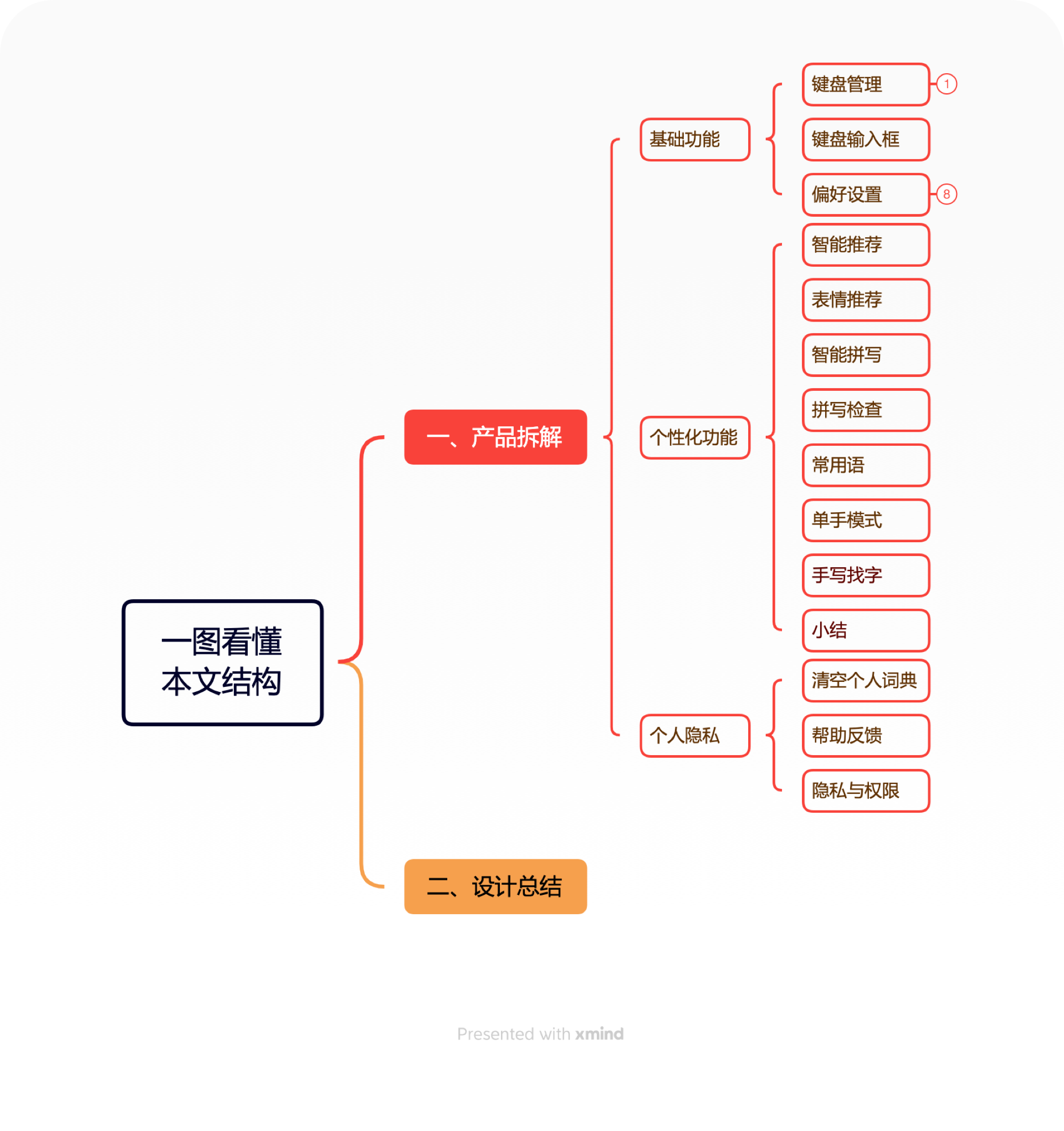
作為一款工具類產品,需要更注重產品的用戶使用體驗,所以此次產品拆解主要基于尼爾森十大可用性原則和常見的設計基礎理論,比如格式塔原則、費茨定律等。我將會分為基礎功能、個性化功能和個人隱私三個部分進行拆解。

1. 基礎功能
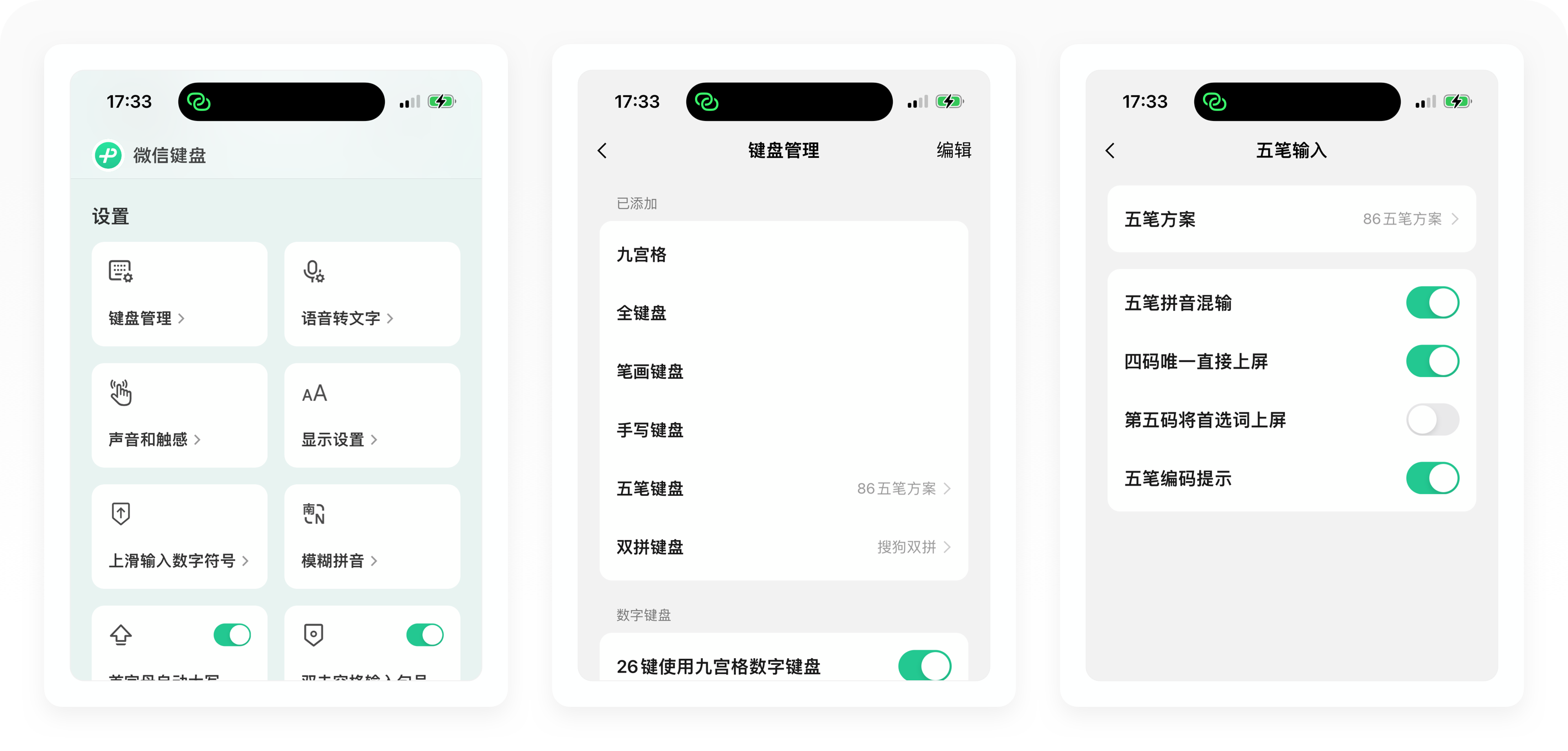
1.1 鍵盤管理
鍵盤是輸入法最基礎的功能,根據每個用戶不同的操作習慣,微信鍵盤為用戶提供六種類型的鍵盤,分別是九宮格、全鍵盤、筆畫鍵盤、手寫鍵盤、五筆鍵盤和雙拼鍵盤。在五筆鍵盤和雙拼鍵盤中,還為用戶提供了多種偏好設置,比如86五筆方案、98五筆方案等。

設計思考
相比行業頭部老大哥搜狗輸入法,微信鍵盤的類型相對還比較單薄,比如像搜狗輸入法還支持生僻字鍵盤、拍照轉文字等特色功能,不過作為一個V1.0.0版本,這也遵循了如今產品設計的主流設計模式,小步快跑,快速迭代。
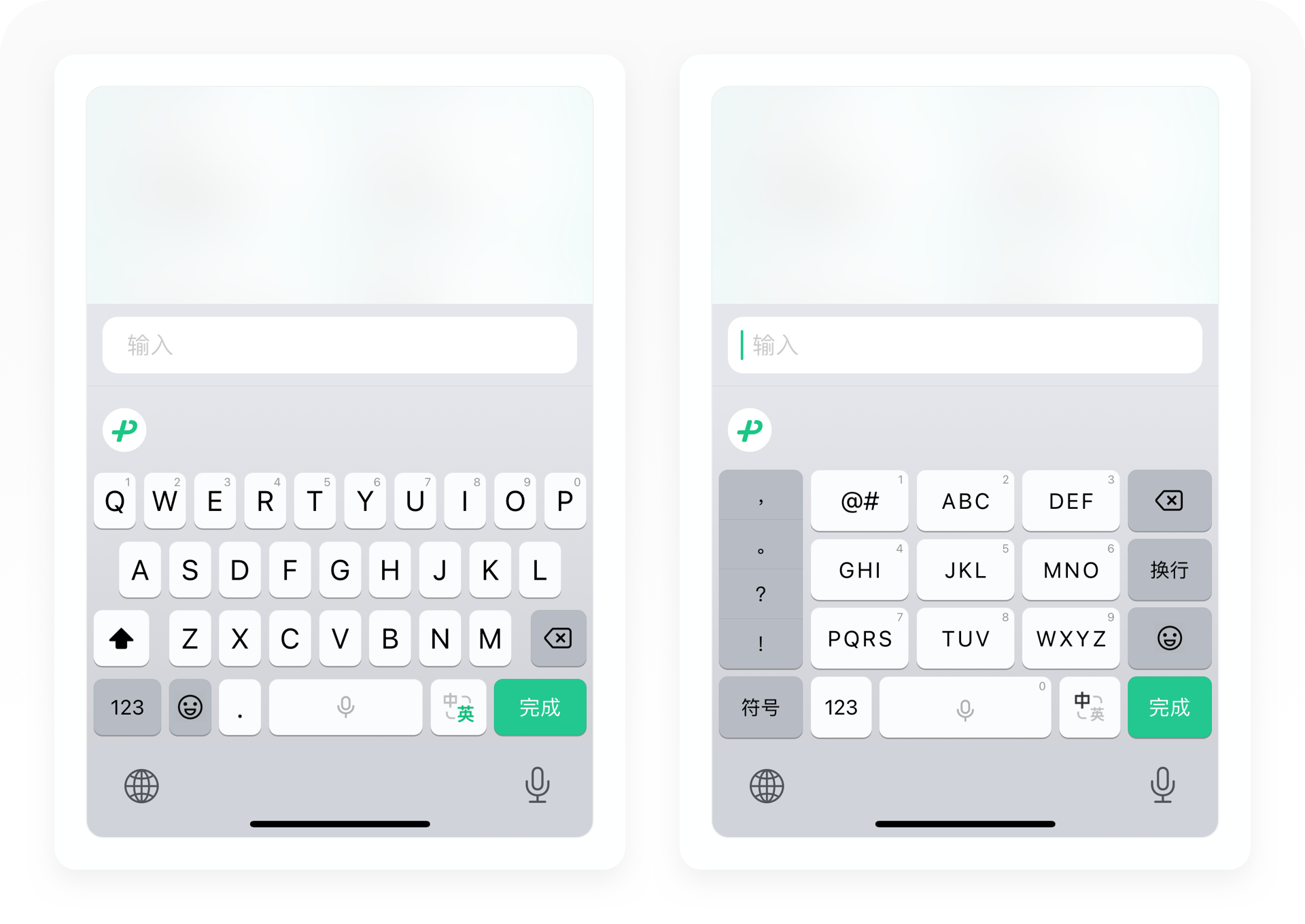
1.2 鍵盤輸入框
「輸入框」是用戶實際操作和使用的功能,這是最基礎、最重要的功能。微信鍵盤的輸入框界面風格非常簡潔,和IOS默認鍵盤風格相近,目前僅有一款默認皮膚。

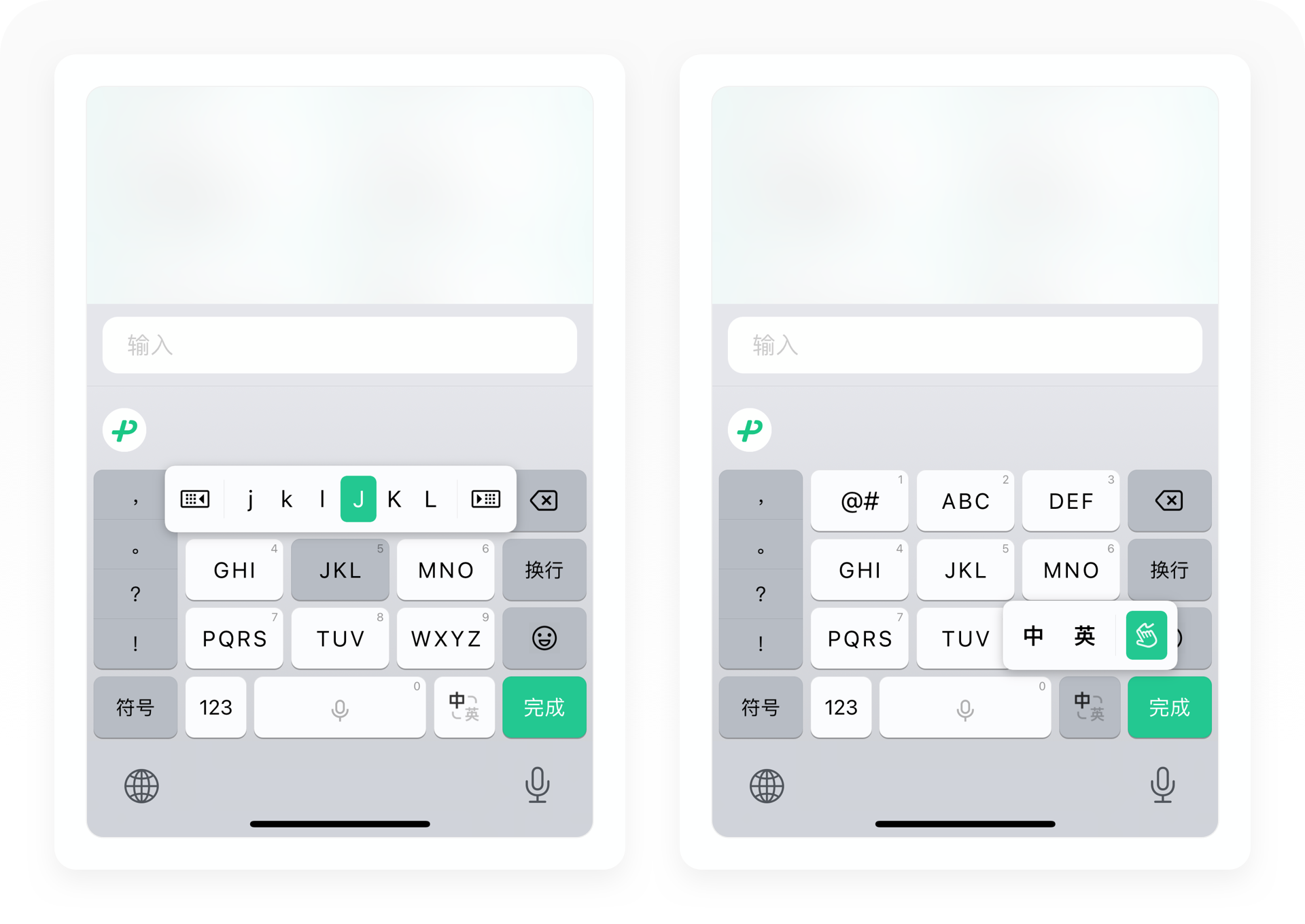
1.2.1 長按技巧
長按「拼音鍵」,可選擇更多相關字符,比如數字、大小寫等。其中長按「JKL」拼音鍵,可切換至「單手模式」;長按「中英文」鍵,可切換至「手寫模式」,非常方便。

1.2.2 智能刪除復原
這個小技巧使用起來特別方便,在我們刪除一段文字的時候,經常會出現誤刪的情況,微信鍵盤設計了一個非常巧妙的功能,按住「刪除鍵」左拉可以刪除文字,往右則可以把刪除的文字復原,提高了產品體驗的容錯性。

1.2.3 上滑輸入數字符號
這個功能需要在系統設置開啟,在鍵盤輸入的時候,只需要上滑「拼音鍵」,就能直接把拼音鍵對應的數字拖到輸入框,節省切換數字鍵盤的操作步驟。

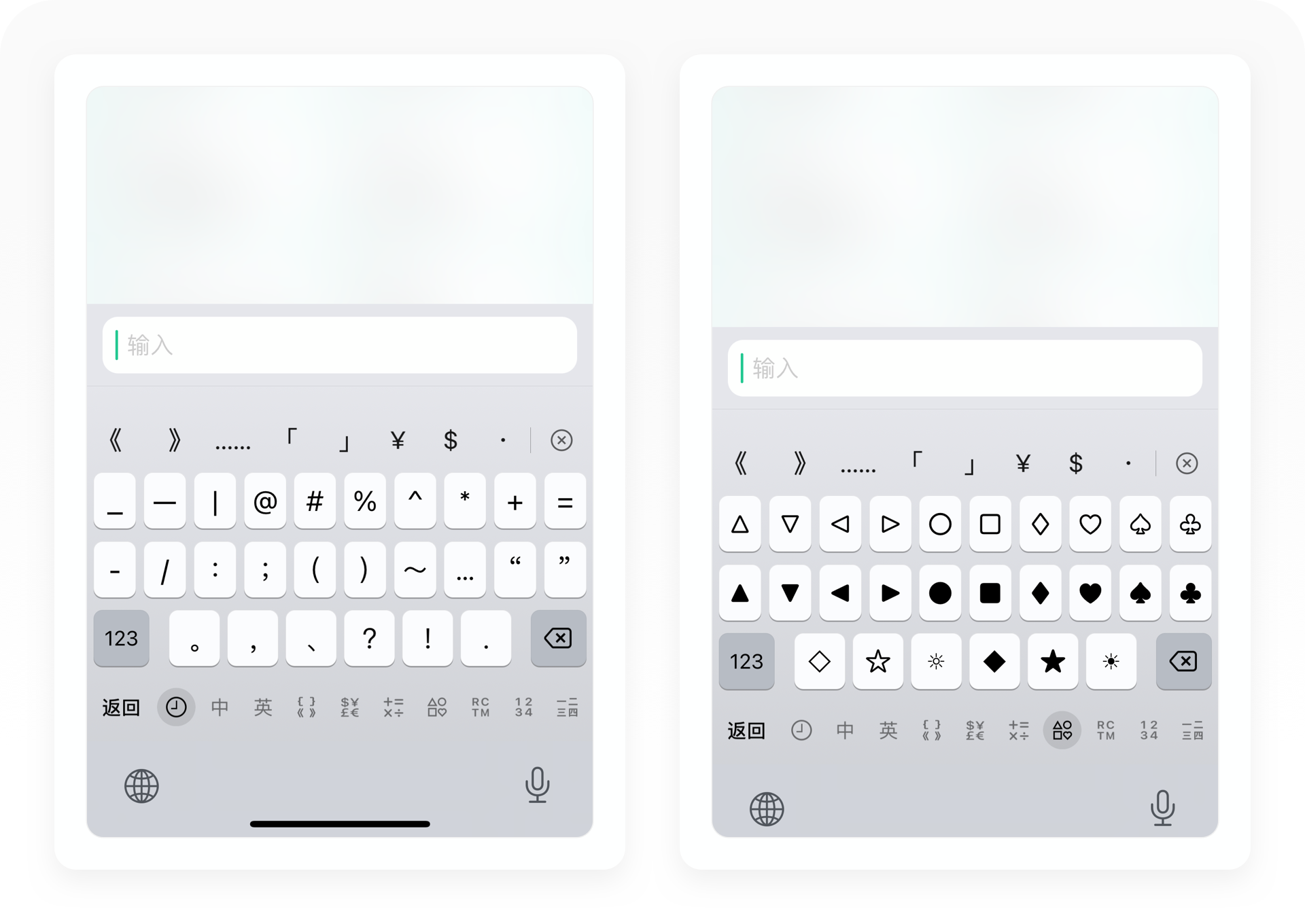
1.2.4 特殊符號
「特殊符號」不僅包含了常見的10種類型,橫排26鍵的設計更能讓用戶直觀地找到自己需要的字符,使用起來體驗非常友好。相比搜狗輸入法超過20種的符號類型,微信鍵盤簡潔的設計為用戶提供了更高效的選擇,帶來了更友好的體驗。

設計思考
少即是多。相比搜狗輸入法的大而全,在特殊符號這個細節的設計,微信鍵盤讓我愛不釋手。首先應用了7±2效應,在用戶的短期記憶里,降低記憶負荷。其次也應用了席克定律,減少用戶的選擇,降低消耗的時間成本,從而提升用戶體驗。
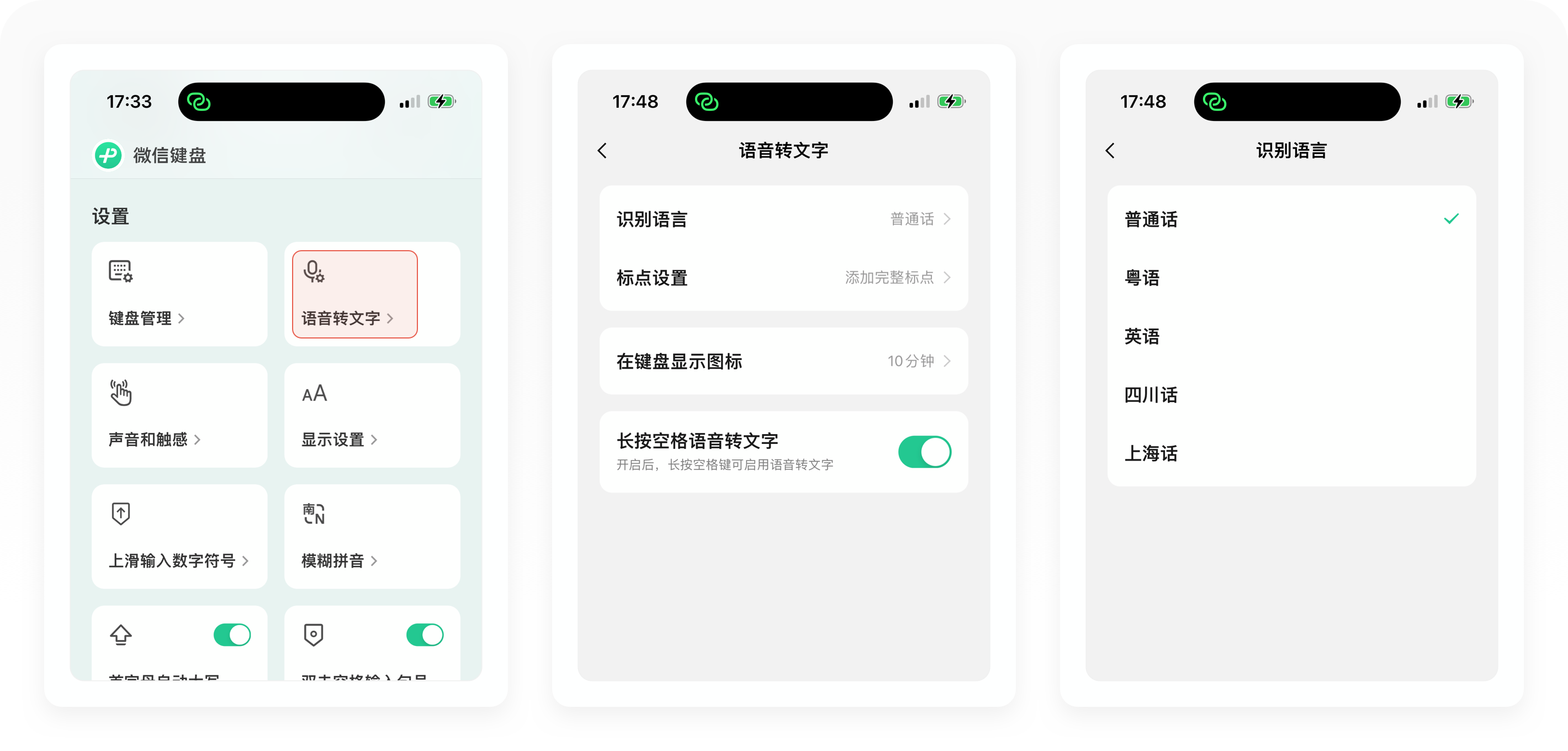
1.3 偏好設置
1.3.1 語音轉文字
從識別語言觀看,微信鍵盤支持普通話、粵語、英語、四川話和上海話,筆者親自體驗一番,發現識別準確率還挺高的(貴陽話,和四川話接近,超過80%準確率)。

1.3.2 聲音和觸感
「聲音和觸感」指的是用戶使用鍵盤按鍵的聲音和觸感。這里有一個非常貼心的設計,當用戶手機靜音的時候,打開聲音開關按鈕會提醒用戶當前處于靜音模式,無法聽到按鍵聲音。這就是尼爾森十大原則的防錯原則,在用戶出現操作錯誤之前,通過設計提示提前避免,你可以想象如果沒有這樣的提示語,如果你的手機不小心靜音了,你就會懊惱為啥鍵盤沒有聲音,這個軟件是不是出問題了(筆者親身經歷)。

1.3.3 顯示設置
微信鍵盤支持用戶可設置鍵盤候選字的大小,這里也有一個非常貼心的設計,當用戶調整字體大小以后,如果想要恢復默認大小,只需要把滑動組件拖動到已經標記的默認起點就可以了,這應用了尼爾森十大原則的易取原則,用戶無需記住默認大小設置,如果想恢復,拖動標記的起點即可。

1.3.4 模糊拼音及其他
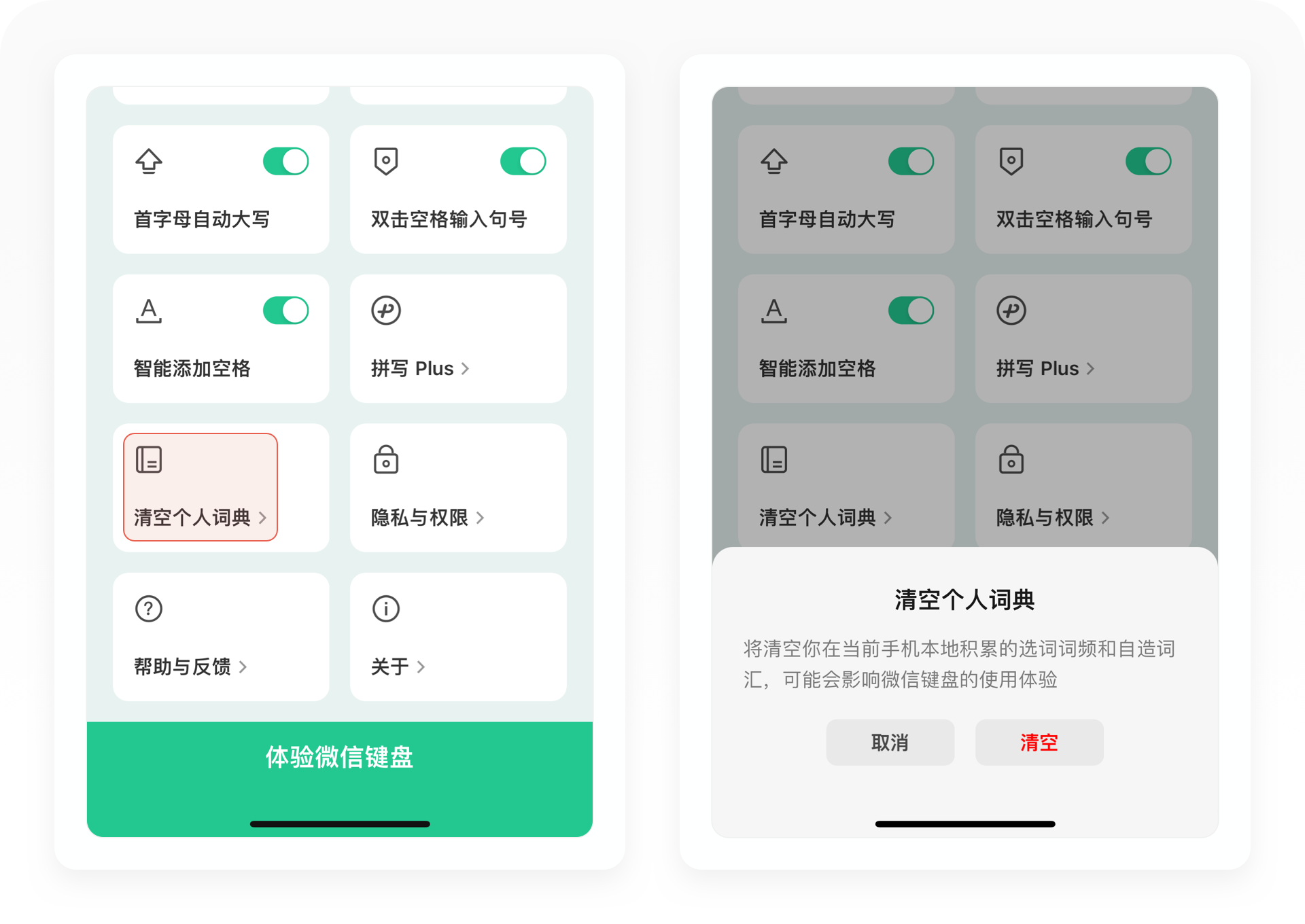
「模糊拼音」主要針對拼音基礎欠缺的用戶,提供模糊的拼音設置,從而提高輸入效率。其次微信鍵盤還提供「首字母自動大小寫」、「雙擊空格輸入句號」和「智能添加空格」等偏好設置,用戶可根據自己的操作習慣進行設置,獲取更便捷的體驗。

2. 個性化功能
個性化功能主要指微信鍵盤最特色的「拼寫Plus」功能,這也是微信鍵盤發布以后給用戶最大的驚喜。
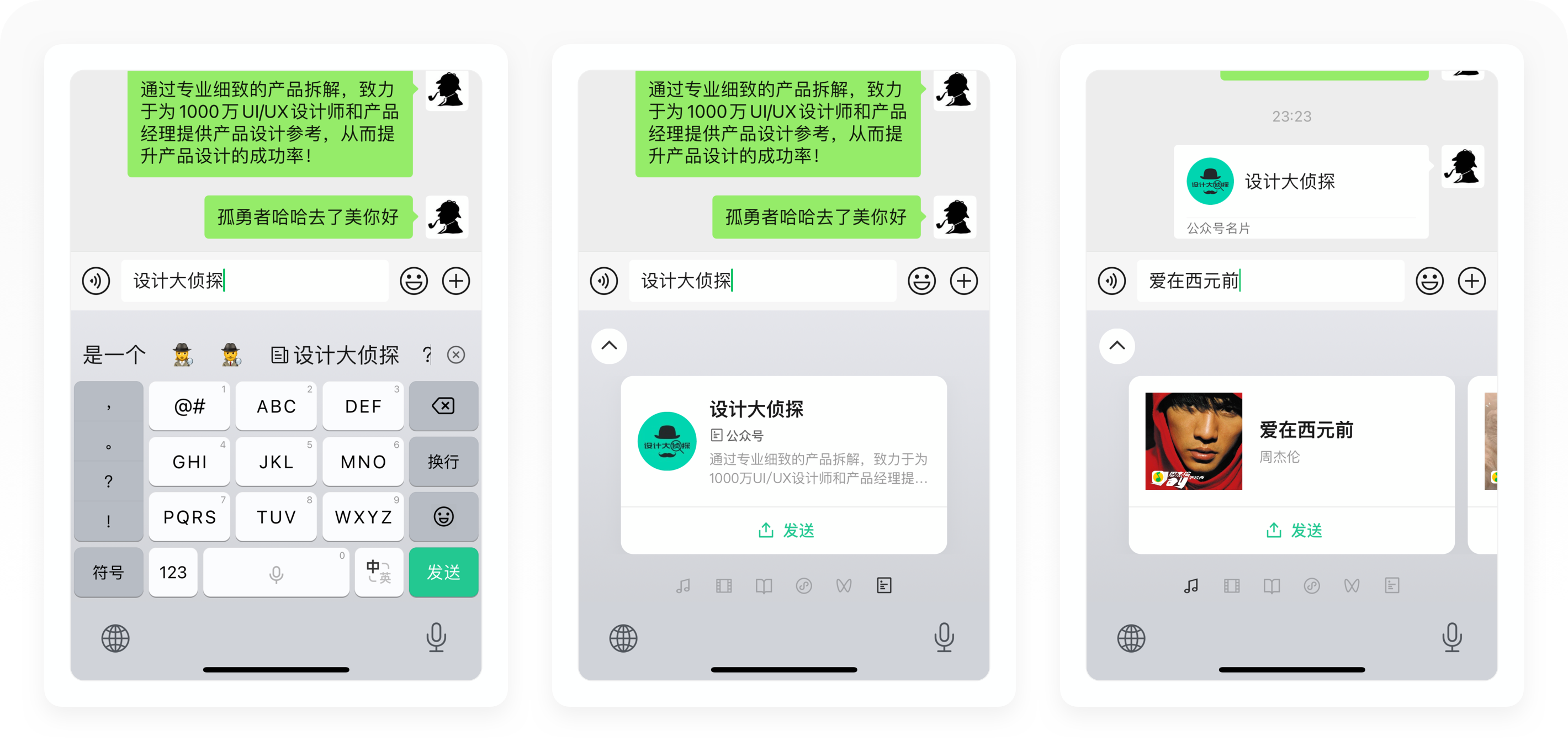
2.1 智能推薦
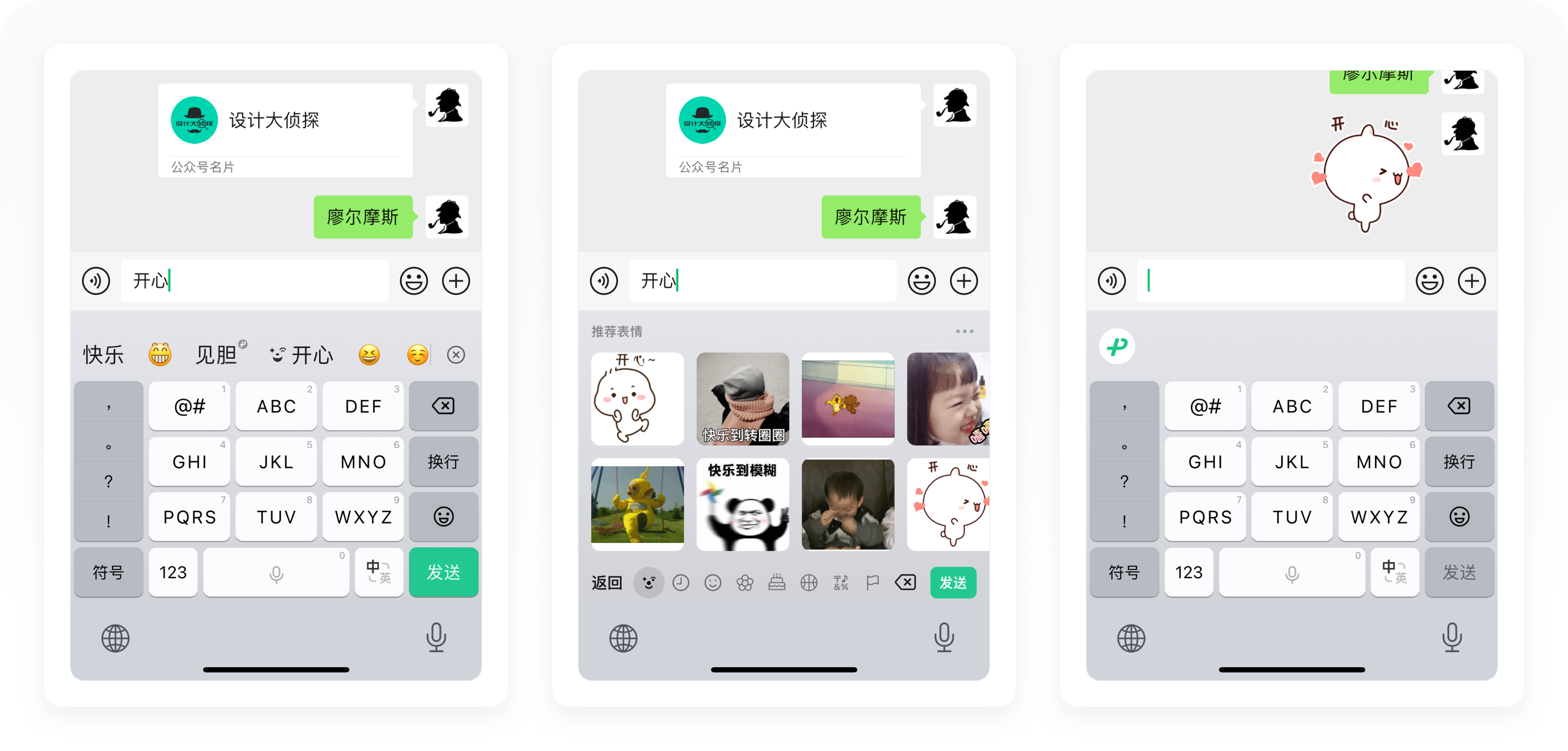
「智能推薦」是微信結合自己強大的生態設計的一個功能,在用戶輸入文字的時候,系統會自動判斷文字的類型,比如輸入一本書的名字,系統就會提示是否需要向好友發送這本書籍。從內容類型看,包含了音樂、視頻、讀書、小程序、視頻號和公眾號。這個功能在用戶的聊天場景中,實在太方便了,比如作者過去要給好友分享自己的公眾號,還需要去公眾號搜索、轉發,如今只需要輸入「設計大偵探」的名字,就可以向好友直接發送,減少了數步操作路徑,極大提升了溝通效率。

2.2 表情推薦
表情是微信聊天場景中必不可少的一個元素,甚至有很多用戶特別喜歡收藏表情,它可以用于各種聊天場景,活躍聊天的氛圍。微信鍵盤的表情推薦,通過用戶輸入的詞語,可以自動識別可能需要發送的表情,無需用戶收藏,就可以為用戶自動生成。這個功能非常贊,特別像筆者這樣從不收藏表情的用戶,當突然需要輸入一個表情活躍一下氣氛的時候,我只需要輸入一個「大家好」,微信鍵盤就能為我提供數十種表情,滿足我的需求。

2.3 智能拼寫
「智能拼寫」是指當用戶輸入某個詞語時候,系統為用戶精準匹配候選詞,提高輸入效率。筆者嘗試了輸入「梅西」,幾乎可以根據智能匹配輸入一段完整的文字。而微信生態更為恐怖的是,它會自動結合當前的話題標簽,用戶可直接跳轉至話題的視頻號動態,一鍵查看更多信息,讓用戶徹徹底底對微信生態的服務上癮。

2.4 拼寫檢查
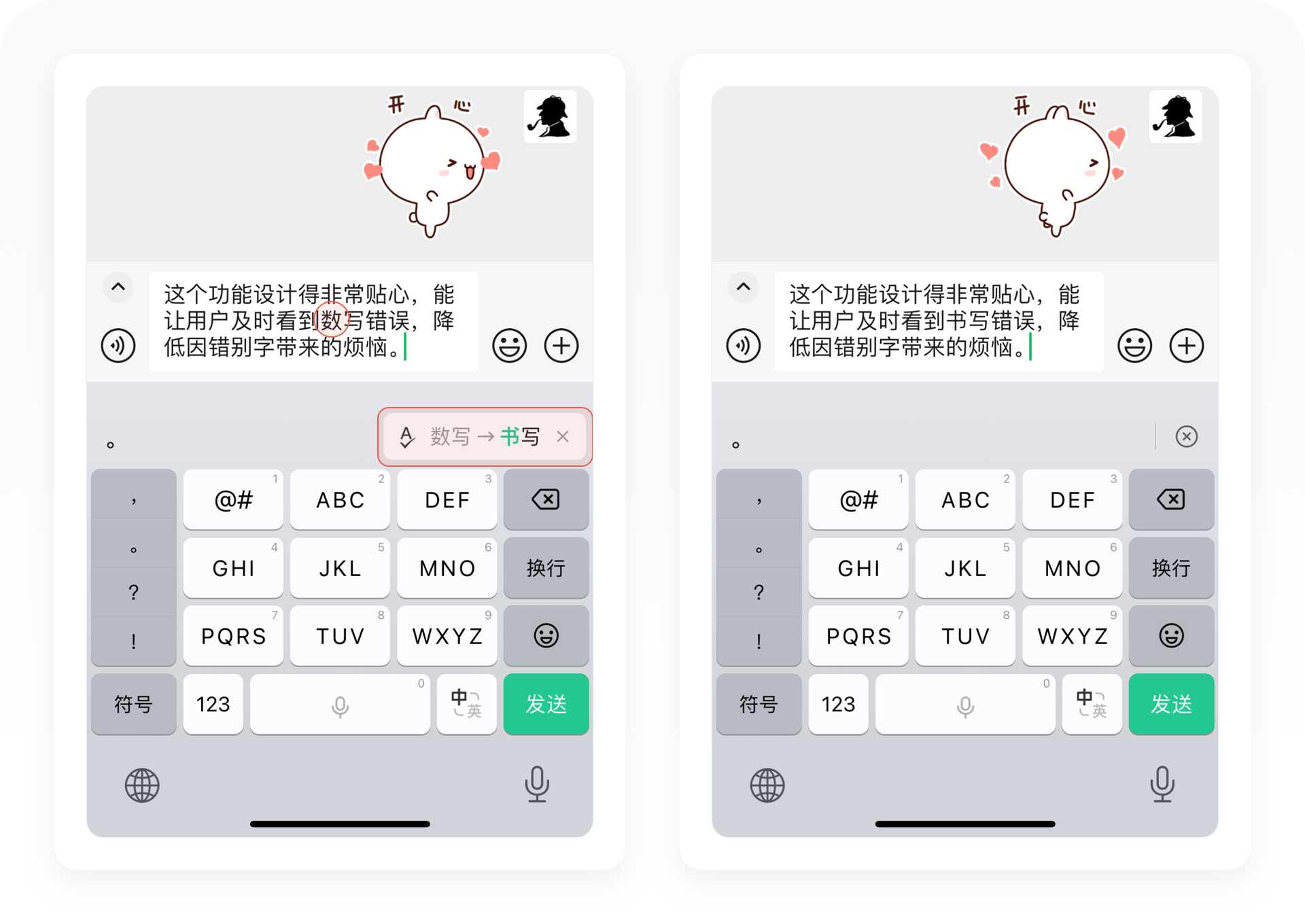
「拼寫檢查」是指系統會根據用戶在輸入文字的時候及時發現錯別字,一鍵精準改錯。這個功能設計得非常貼心,能讓用戶及時看到書寫錯誤,降低因錯別字帶來的煩惱。

2.5 常用語
過去在微信聊天的時候,為了提高輸入效率,我會把很多反復發送的文字復制到備忘錄或微信收藏,這能提升我一定的溝通效率。但相比微信鍵盤的常用語功能,我以后就會直接放棄之前的兩個形式了。這個功能實在太方便了,比如每一次粉絲添加我的時候,我都會需要介紹一下我們公眾號的內容,現在我只需要輸入前3個字,這段話就可以直接出來了,極大提升我的溝通效率。

2.6 單手模式
「單手模式」是指用戶可根據自己的慣用手或場景設置輸入模式,前面我有提到過,長按「JKL」拼音鍵,可切換至單手模式。

2.7 手寫找字
「手寫找字」是一個支持同時手寫多字的輸入模式,這個功能對于我們父輩一代的用戶特別適用,他們多數人還未習慣用拼音拼寫,更喜歡用手寫的形式去輸入,而支持寫多字的模式可以極大提升拼寫效率。

2.8 小結
什么是以場景為中心的設計,微信鍵盤的設計團隊告訴我們,這就是以場景為中心的設計。過去設計者總是在思考如何去定義人們使用的系統和應用程序,而“以場景為中心”的概念,則強調要以人的需求為中心,系統和應用程序要去幫助人們滿足他們的需求。看看微信鍵盤設計團隊結合如此多真實場景的設計,可見設計師真的需要具備場景思維,才能設計出讓用戶尖叫的體驗。
3. 個人隱私
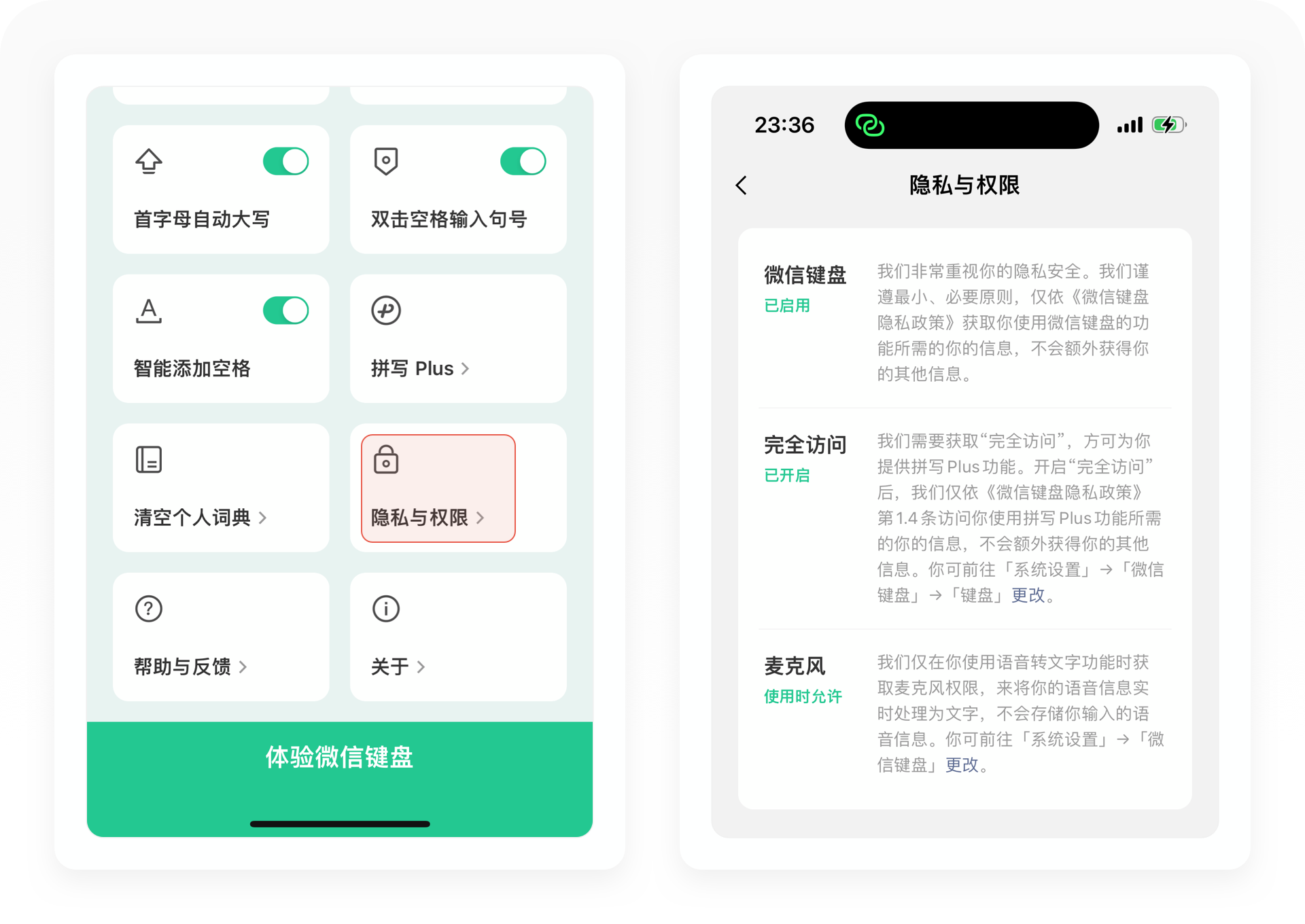
3.1 清空個人詞典
微信鍵盤提供了「清空個人詞典」的功能,這有點不可思議。不過微信鍵盤的創立之初,微信之父張小龍就說過,微信將上線屬于自己的專屬輸入法,其目的并不是為了搶奪輸入法市場,而是為了更好的保護用戶的隱私。不過該功能大家要謹慎使用,一旦清空,你所累積的個人詞匯就會清空,將會影響你的輸入體驗。

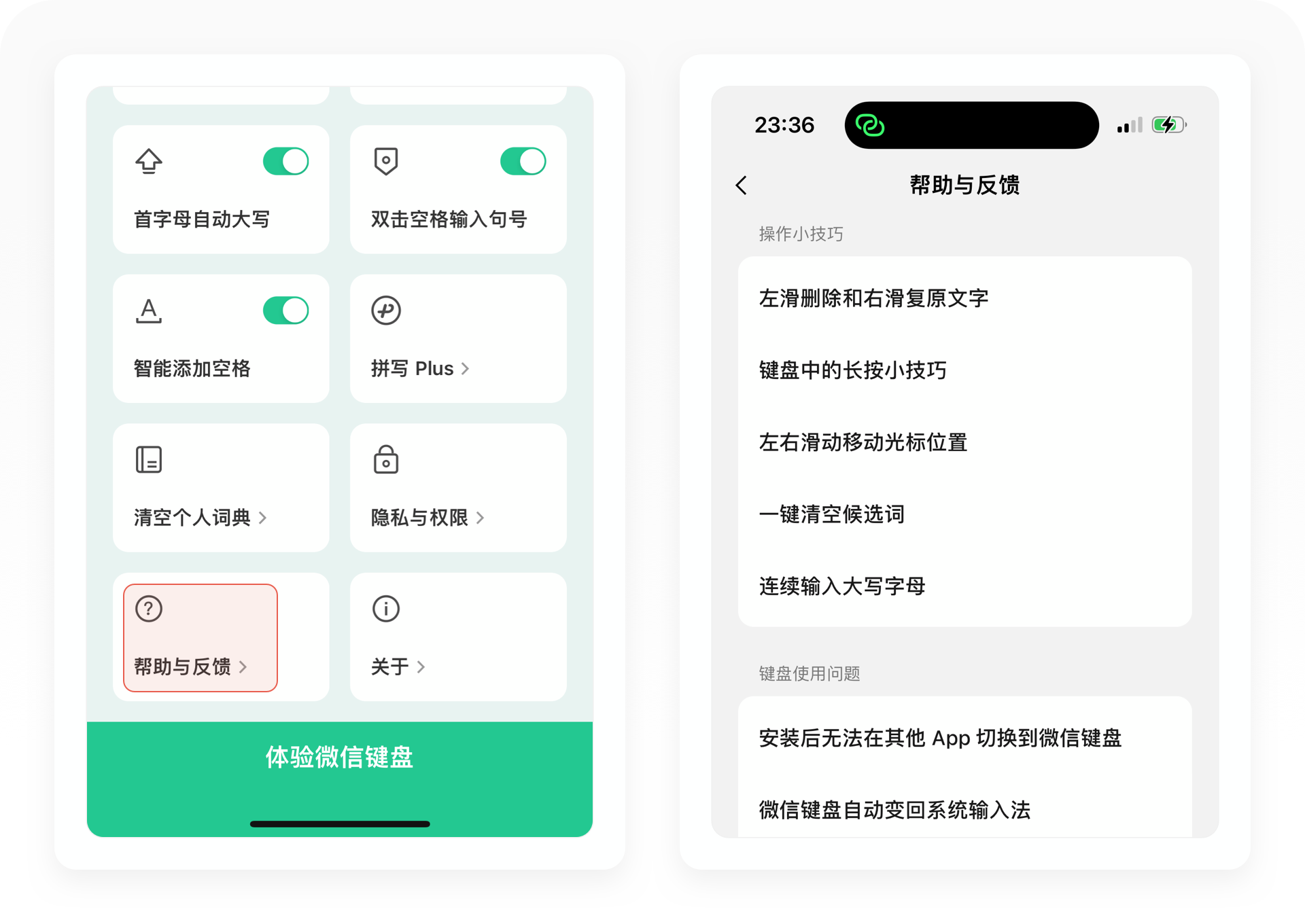
3.2 幫助反饋
針對微信鍵盤使用的技巧和常見問題,微信鍵盤也設計了幫助反饋文檔,為用戶解決使用過程中的困惑。很多產品設計師或許覺得這樣的模塊可有可無,但這其實這就是尼爾森十大原則的人性化幫助原則,通過幫助文檔為用戶解決軟件使用困惑。

3.3 隱私與權限
“我們非常重視你的隱私安全。我們謹遵最小、必要原則,僅依《微信鍵盤隱私政策》獲取你使用微信鍵盤的功能所需的你的信息,不會額外獲得你的其他信息”。這是隱私與權限頁面的一句話,足以見得微信鍵盤的定位如上文所言,只做一款單純的輸入法軟件,不侵犯用戶的隱私。

作為一個才上線發布V1.0.0版本的輸入法產品,微信鍵盤真的給了我太大的驚喜。
從產品的易用性來看,無論是交互,還是界面,都嚴格遵循了尼爾森十大原則的標準。這個產品設計中最基礎的設計理論模型,事實上,太多的工具類產品都沒有遵循它的設計原則,我們常常說一款工具難用、不好用、設計不好,就是這些操作細節沒有考慮進去。而微信鍵盤,在我目前的使用操作過程中,暫時沒有,易用性非常高。
從產品的創新性來看,微信鍵盤不僅滿足了一個鍵盤輸入工具的基礎功能,而且結合了自身強大的生態環境設計了「拼寫Plus」這樣非常創新的功能。它幫助我實實在在地提升溝通效率,比如一鍵推送我的公眾號、和粉絲溝通的常用語等等,甚至破天荒的可以直接在聊天輸入框分享我喜歡的歌曲、書籍、電影、視頻號等,換做以前真的不敢想象原來這些功能可以通過一個輸入法軟件實現。
我已經徹底成為微信鍵盤的腦殘粉了,即便某狗的輸入法顯示我已累計輸入超過4百萬字,但微信鍵盤給我使用的尖叫感,真的讓我不可思議,就像那洶涌的潮水,一波又一波襲來,讓我尖叫!
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
什么是“有駕”
【有駕】是百度旗下的汽車信息與服務平臺,累計用戶超5.3億,致力于為用戶提供真實、可靠的看選買車服務,以及為車企和經銷商提供從品牌到效果的一站式互聯網營銷解決方案。
現狀分析
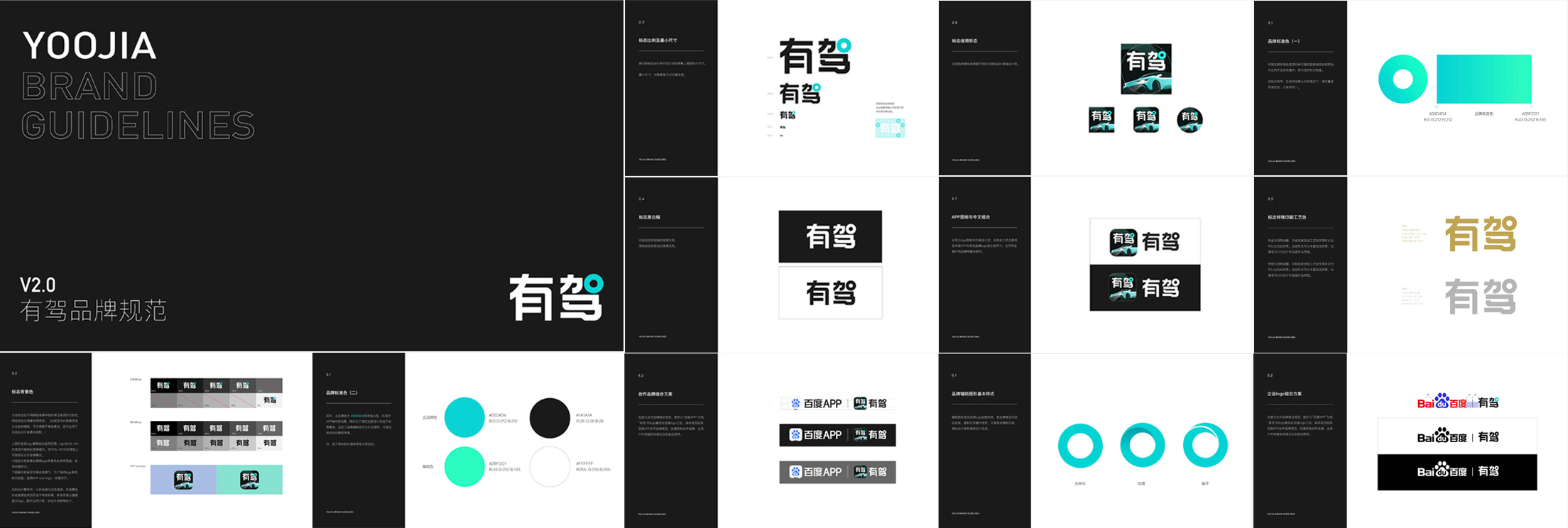
有駕品牌在孵化初期,重點是在用戶詞建立品牌感知。所以我們提取“有駕“的字形做為品牌符號,減少歧義,強化用戶的感知。
但是隨著品牌持續運營進入新的階段,我們發現現有的設計無法滿足后續的運營訴求了,主要體現在:
品牌logo:不能體現汽車的行業屬性,缺乏成體系的品牌符號和VI體系,色彩上也不夠符合時下潮流的年輕配色體系。
品牌活動:品牌關聯度弱,活動維度單一。

項目概述
因此,我們重新梳理有駕的品牌定位與調性,借助本次品牌升級,打造有駕差異化風格,形成獨有的視覺印記。
因為用戶對于舊的logo已有一定的認知。所以此次改版的目標在保持固有用戶認知,在原有基礎上進行品牌標識的探索及應用,以強化品牌感知,提升品牌的競爭力,整合業務資源做心智觸達。


前期分析
前期我們對汽車垂類的競品進行了一輪調研,并且結合有駕的用戶群里,尋找有駕品牌的差異點。
有駕用戶群體年輕化為主,普遍具有高學歷,集中在新一線二線城市。
通過以上在用戶、行業及行業趨勢等多唯獨的信息搜集后,我們確定了有駕品牌設計的四個核心關鍵詞:年輕、科技、未來、專業。

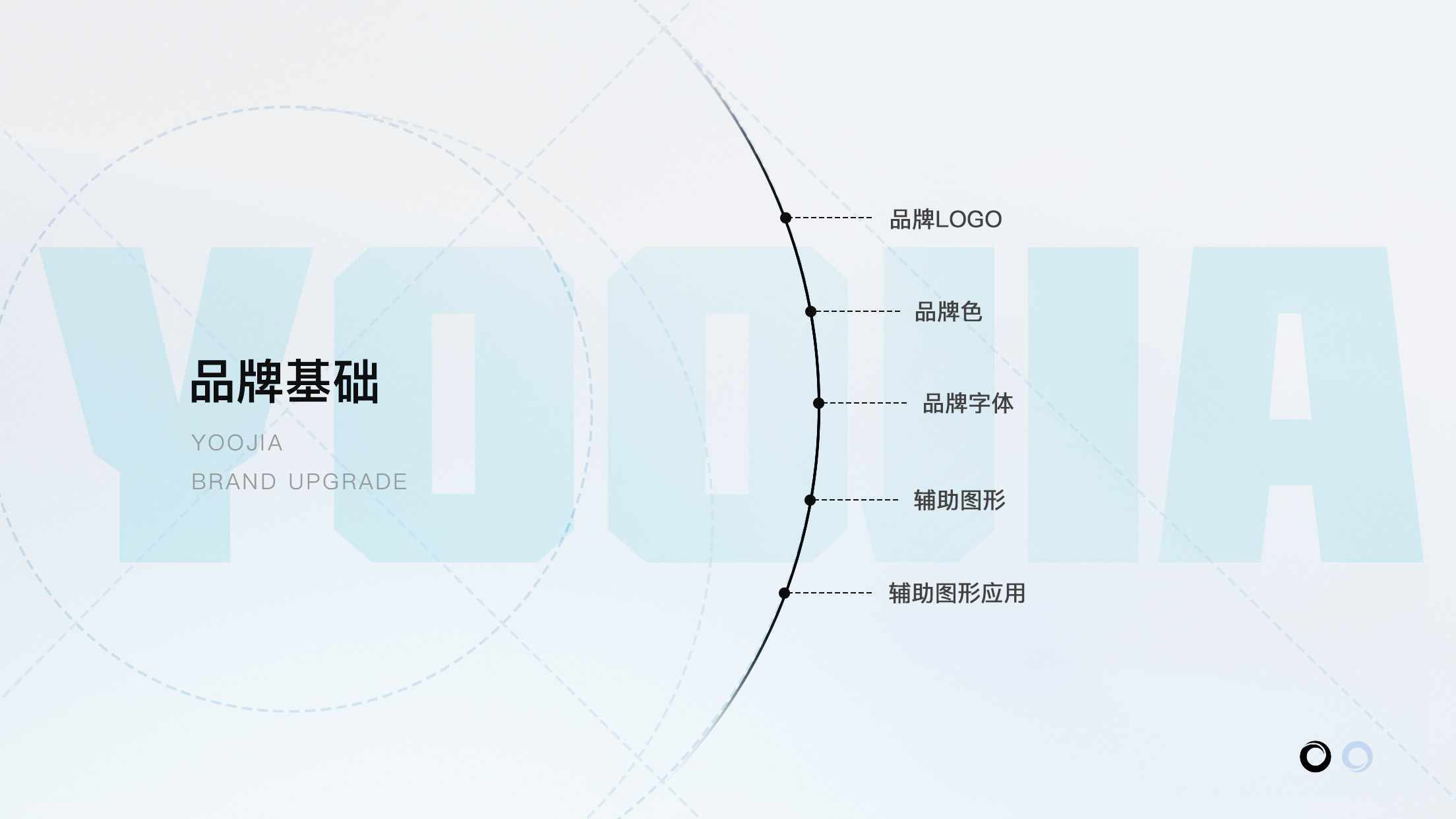
建立體系
在明確設計方向后,我們梳理了線上線下的所有品牌觸點,結合前期的調研結論,匯總出了有駕設計系統的完整框架,以確保品牌設計的完整性和靈活適用性。


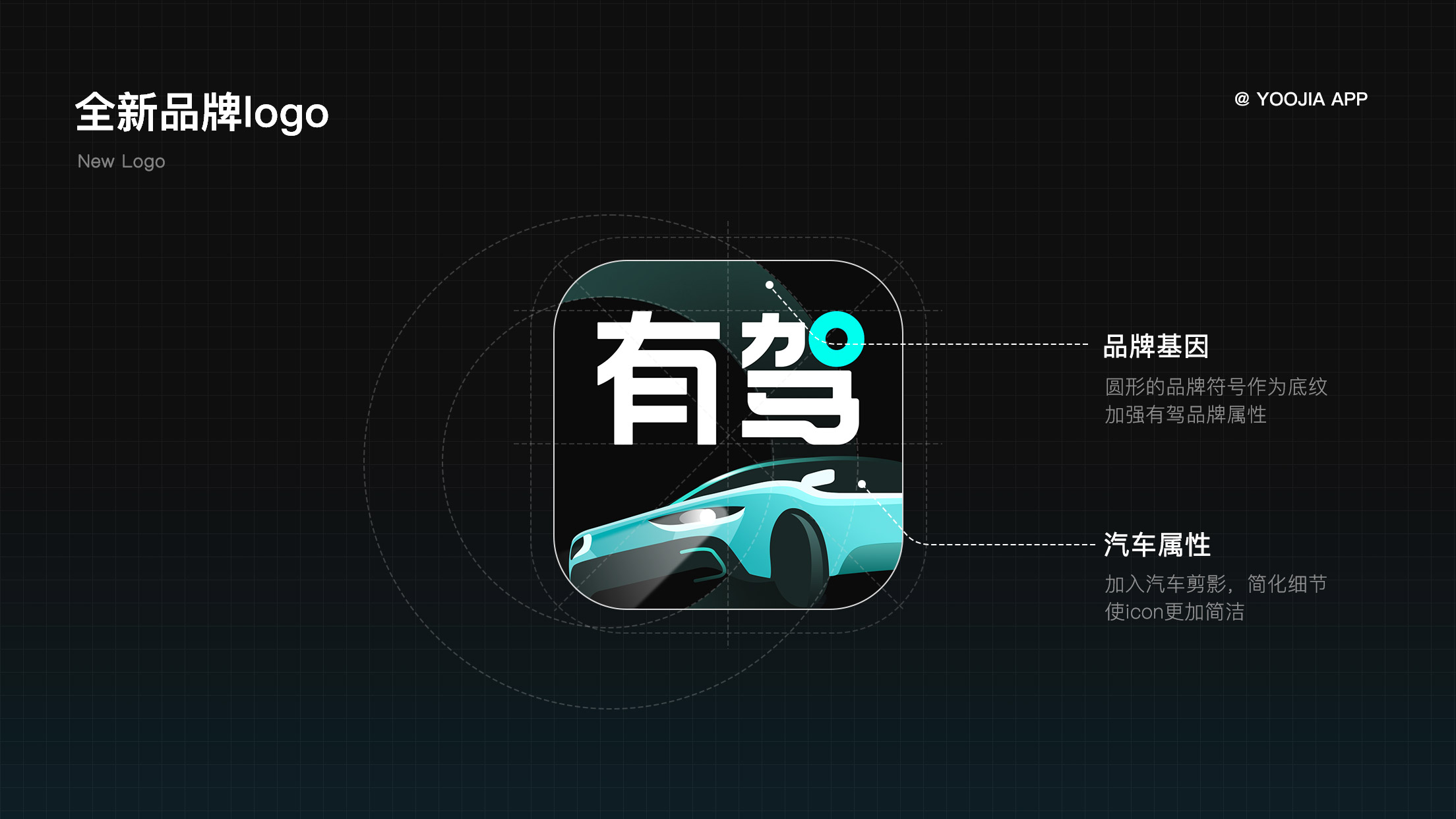
設計落地
基于前期分析洞察結論,我們在繼承圓形和車形的基礎上,對品牌符號與icon進行了大量的方案探索。從圖形、質感等方面切入,簡化圖形形態,嘗試不同的形態呈現的視覺感受和氣質。最終確定了全新品牌logo方案。


相對于升級前,新版的logo加入汽車元素,解決升級前logo的行業屬性不明確的問題,讓產品app的行業屬性更加直觀。同時增加品牌符號做為底紋,輔以有駕的圓形符號成為品牌核心的一部分。強化有駕的品牌基因。


符號提煉
確定品牌logo后,為了確保品牌能夠更好的拓展應用,進行了品牌符號的提煉。并為了延續之前的品牌調性。所以輔助圖形延續了之前的圓環造型,造型偏向輪胎;在不破壞原有型的基礎上,加入一些折角的質感的變化,使圖形變化更加豐富,更有識別度。



設計語言
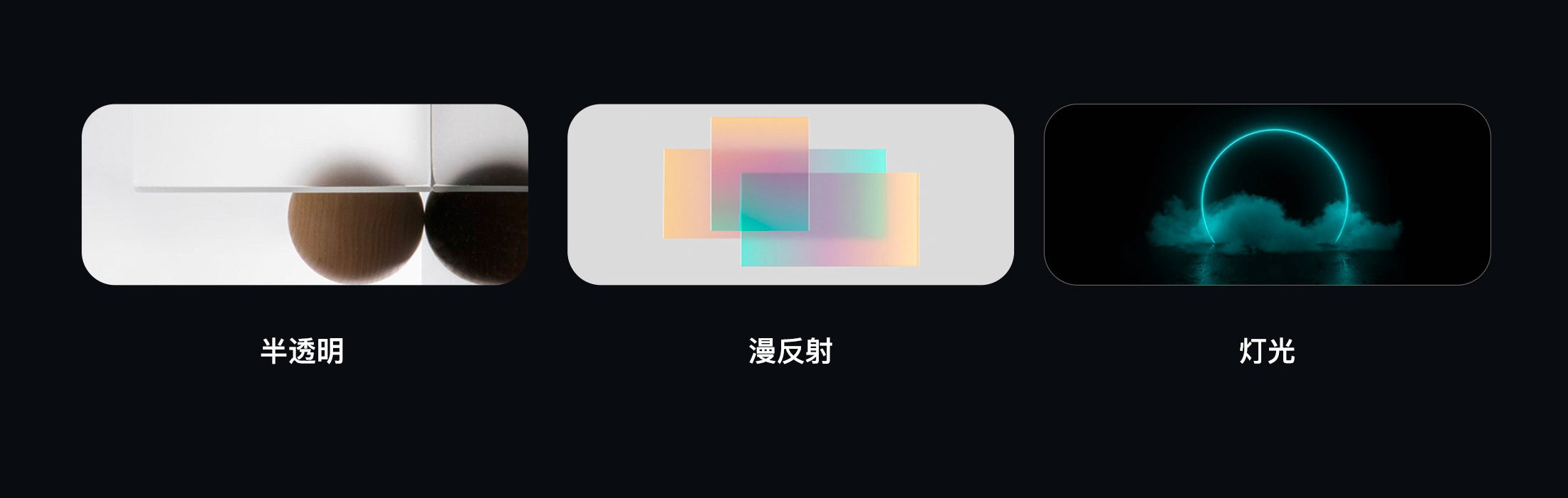
為了更好的觸達到各業務場景,所以我們對視覺風格進行了探索和拓展。分別以淺色與深色作為主要探索方向,以適配不同的落地場景。結合有駕的年輕化,科技感的設計目標,探索出以下三種質感呈現:




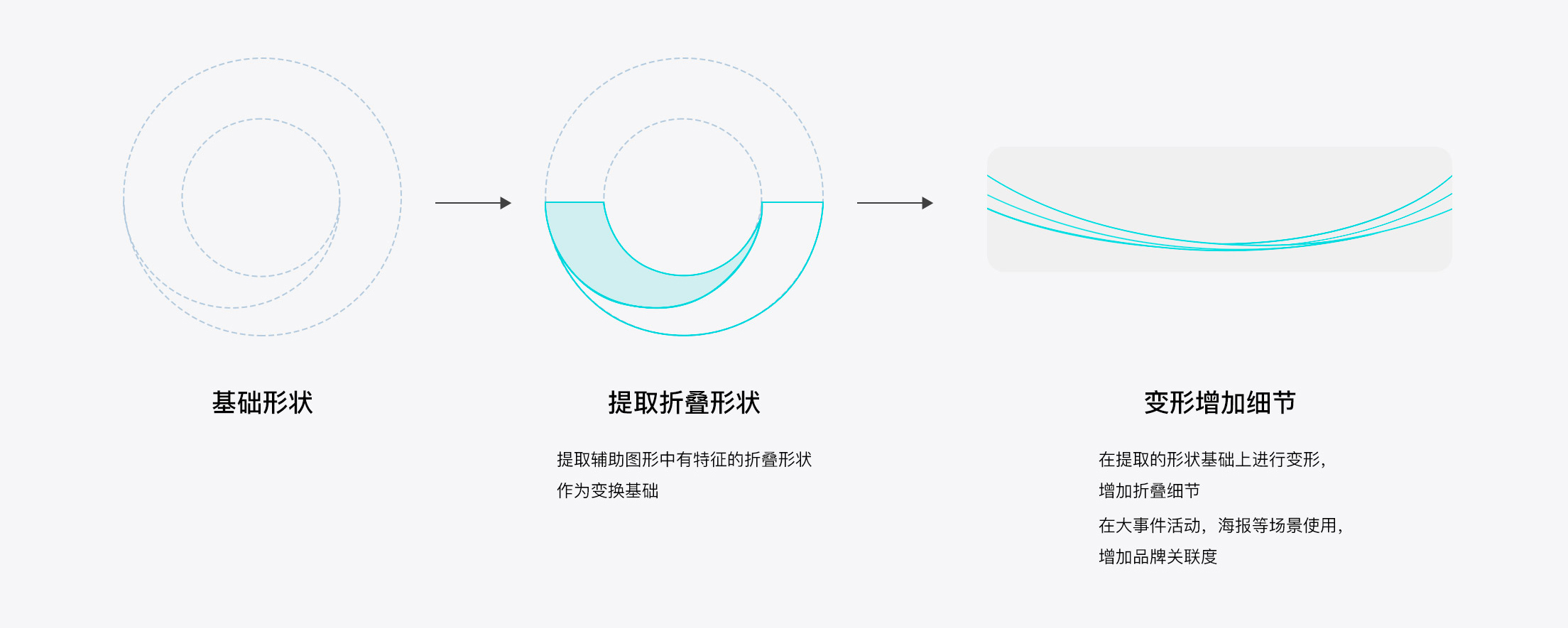
符號拓展
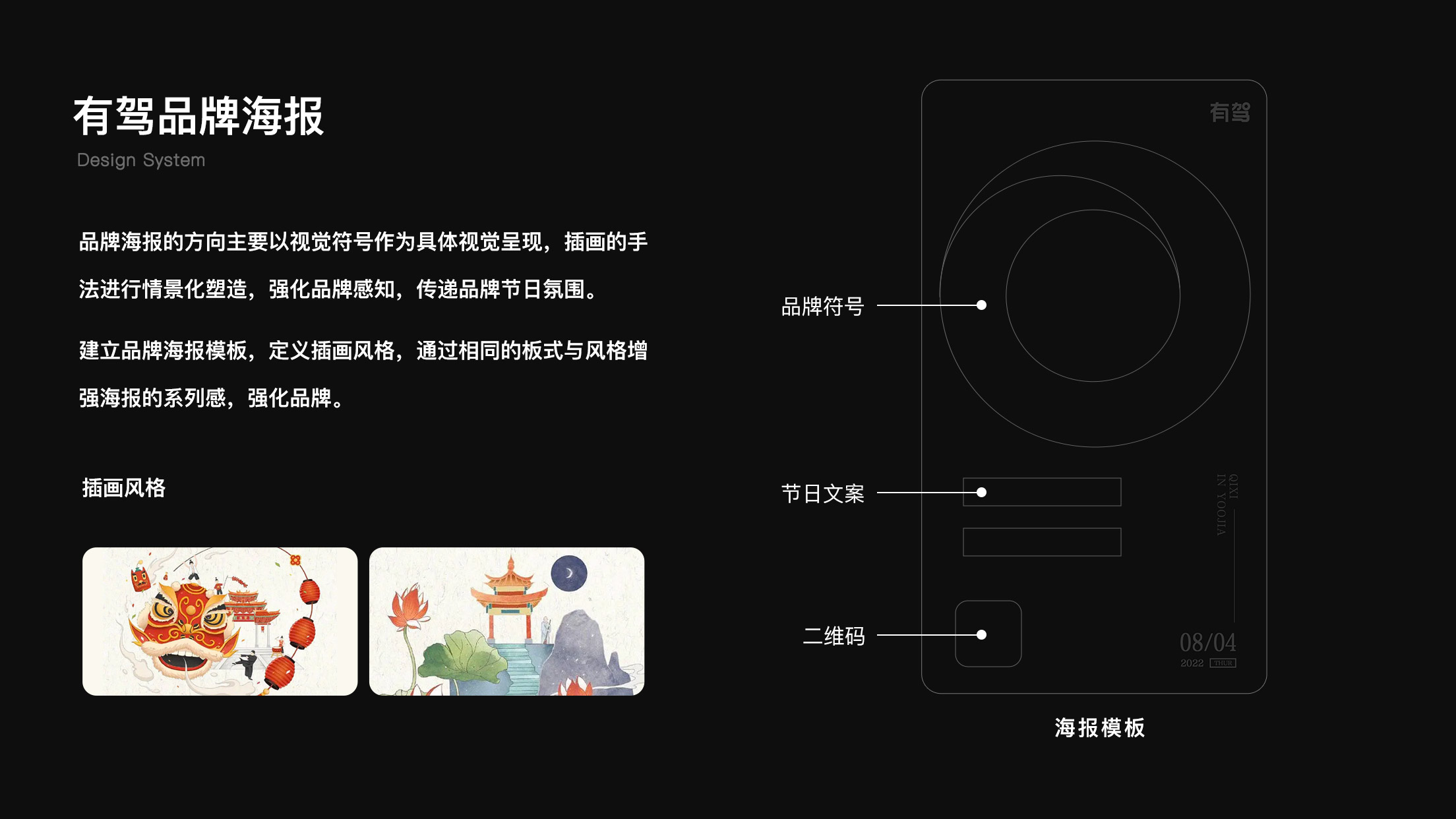
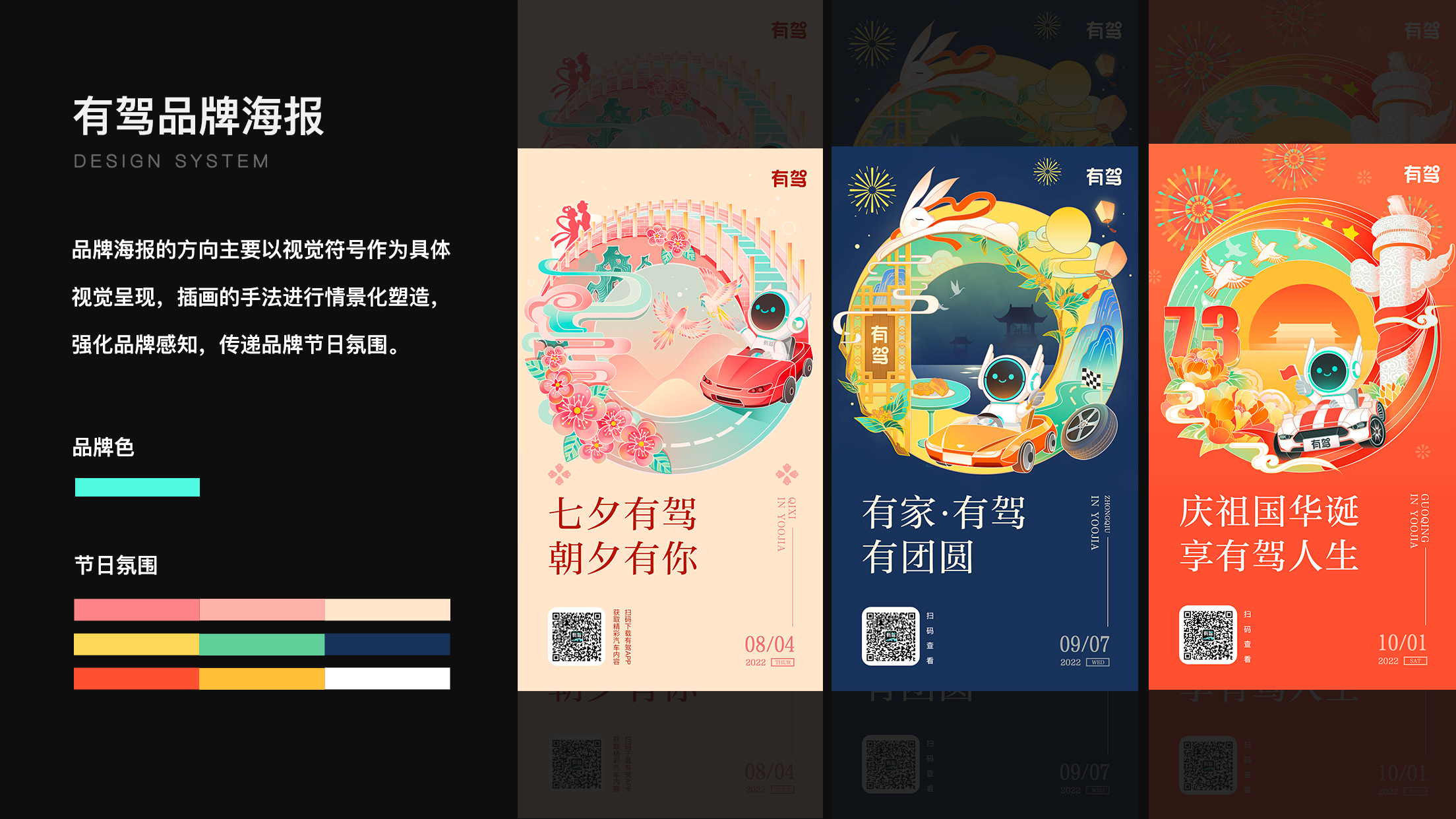
在提取的形狀基礎上進行變形,增加折疊細節。在大事件活動,海報等場景使用,增加品牌關聯度。


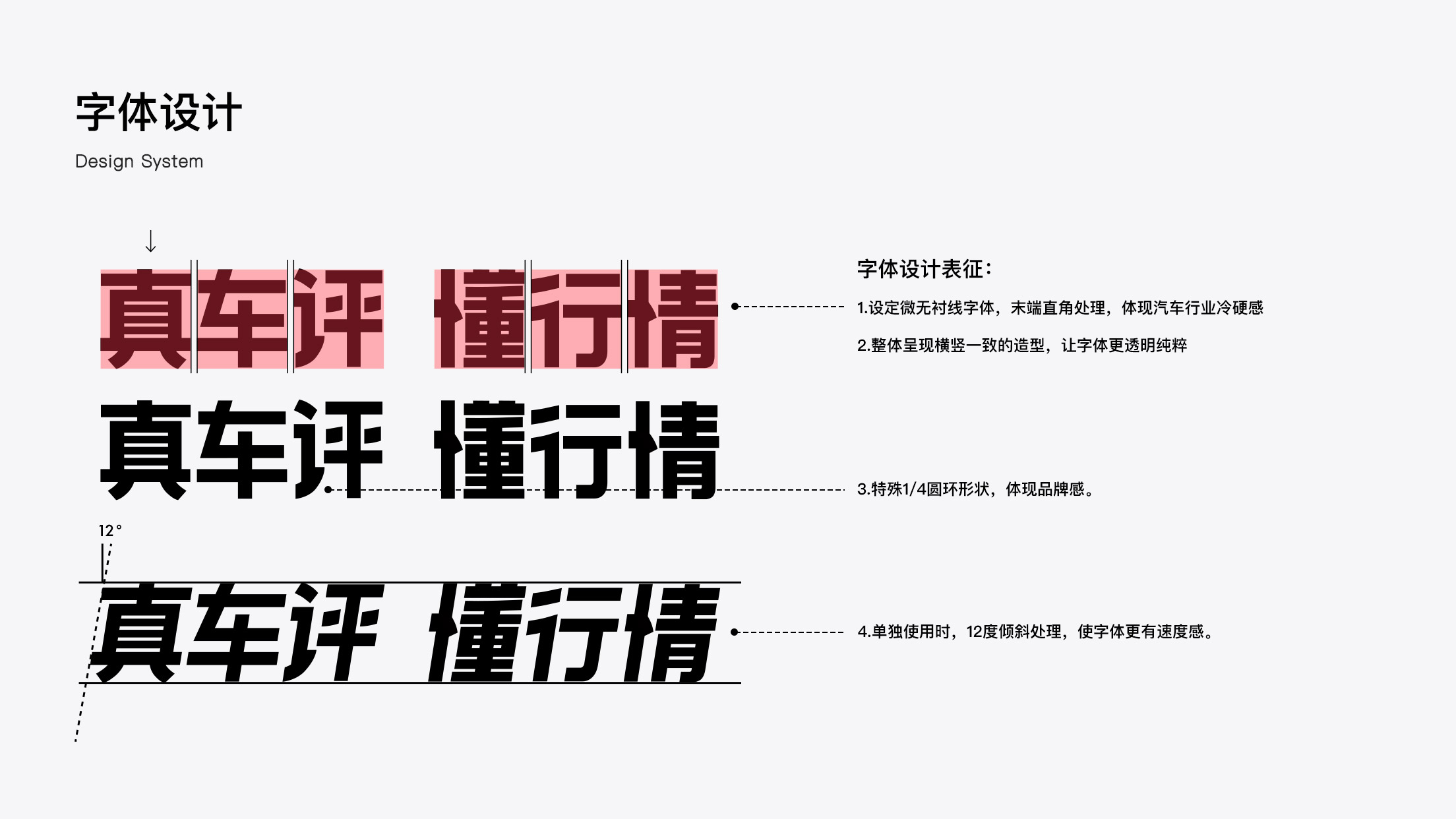
設計字體
結合全新的品牌定位,我們也優化了有駕的品牌字體,從細節出透出有駕的品牌感知。


品牌手冊
新的品牌需要一套更全面的品牌系統來滿足不同場景下的業務拓展需求。
目前我們也對現有的品牌手冊進行拓展和完善,同步到業務方,以便更好的保證各業務場景觸點下品牌的認知和統一,達到提質增效的目的。

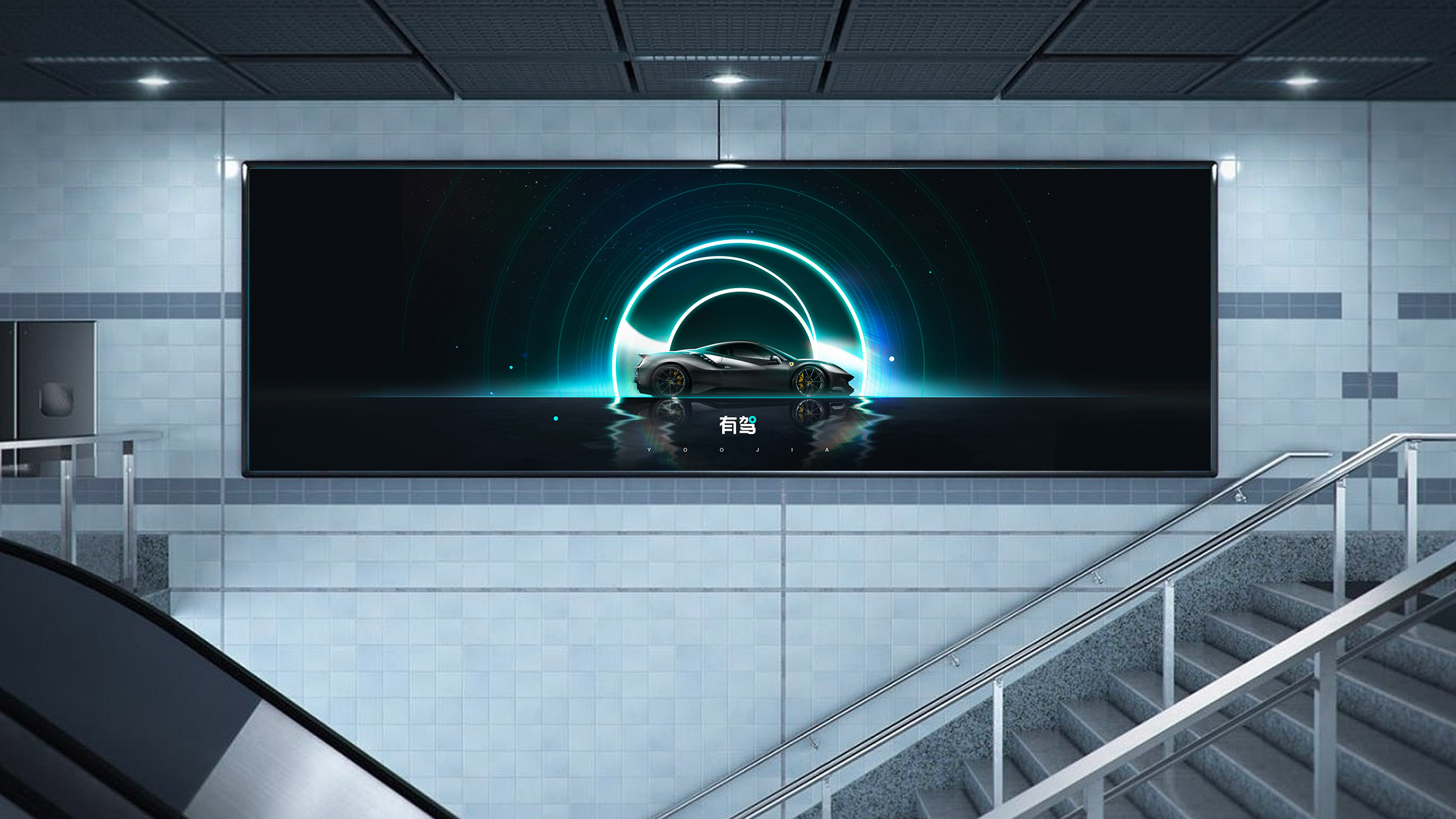
品牌落地
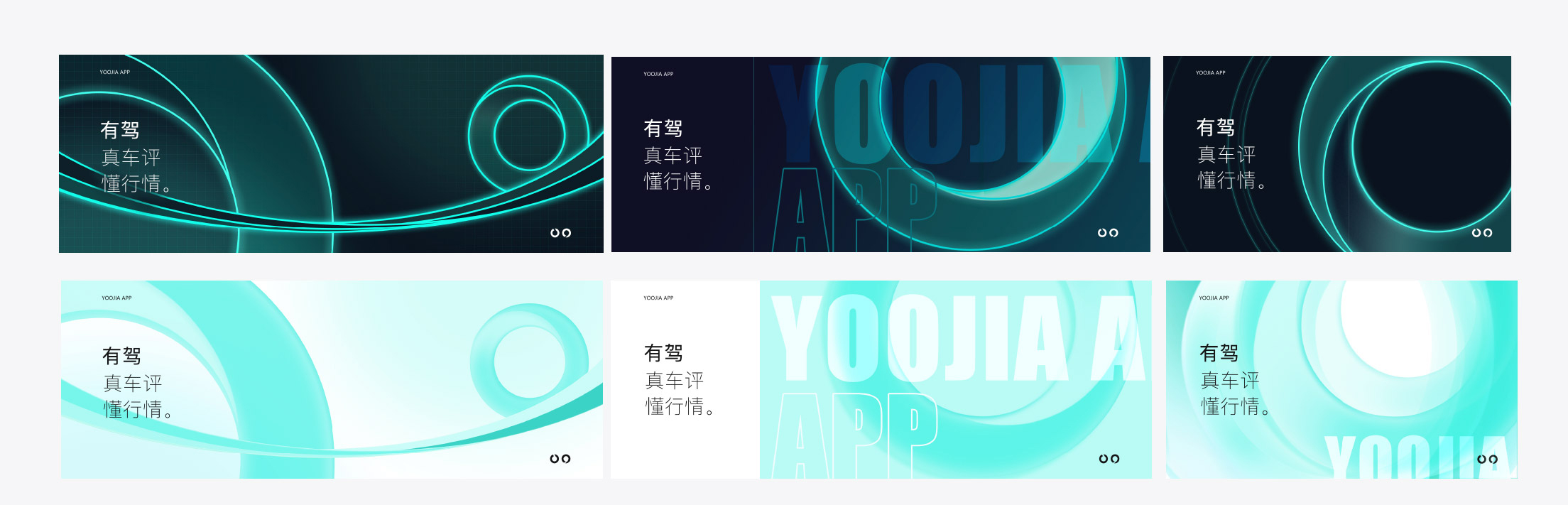
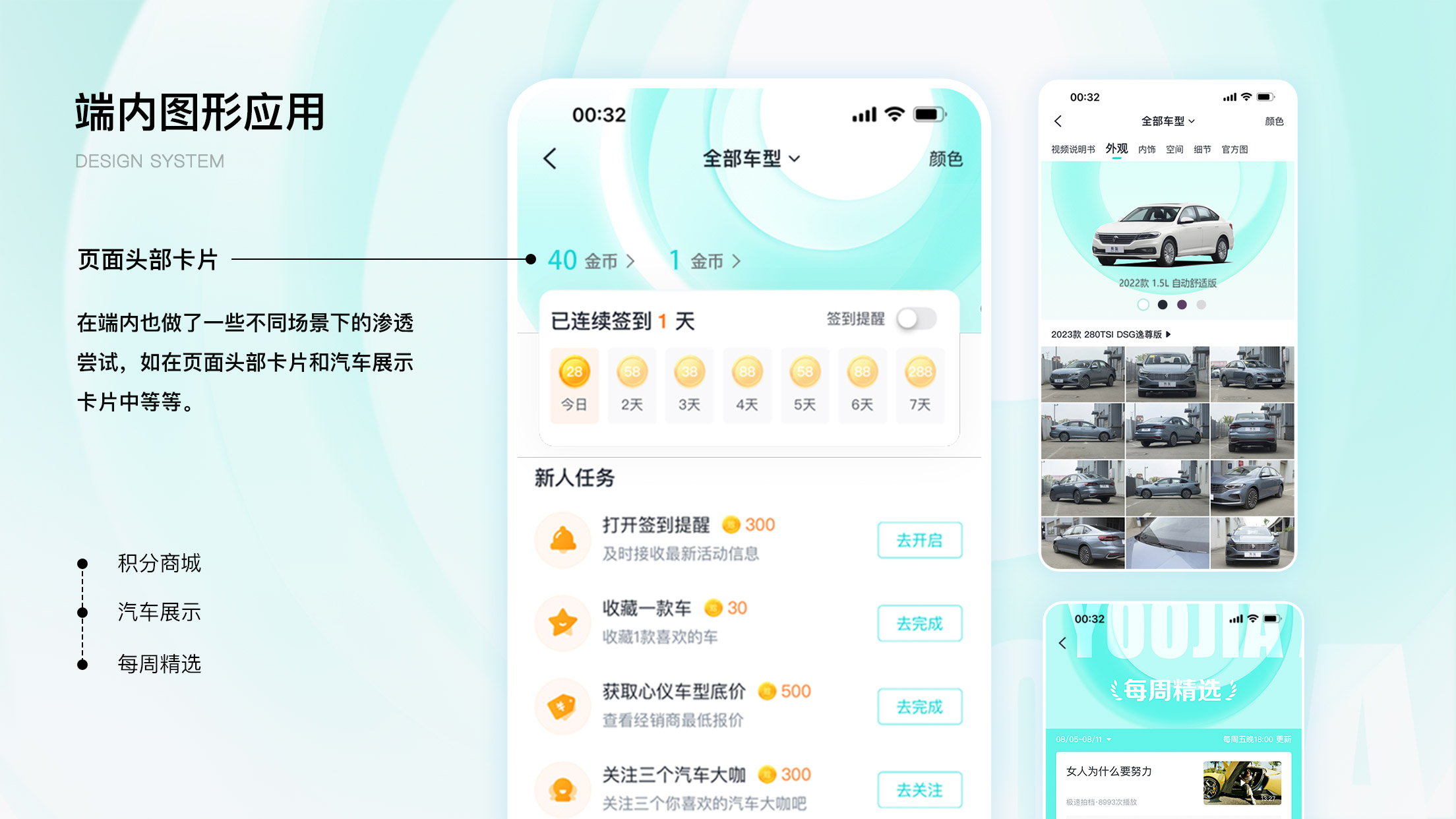
除了對品牌對角度的塑造和升級,我們更積極的把品牌滲透到活動、欄目包裝、大事件運營、品牌海報等各維度場景中,讓有駕品牌形象更加立體多元。







結語
目前有駕品牌升級已經取得階段性成果,沉淀出更加完善的品牌資產,不僅提升設計效率保證全鏈路的品牌曝光,也為業務規模化打下基礎。之后我們也將不斷完善和擴充品牌資產,將設計成果不斷落地到業務中,細化業務目標并與設計目標緊密結合,多維度助力業務的高速發展。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
前言:
1886年,由卡爾·本茨發明的第一輛汽車距今已經有130多年了,汽車座艙的發展已經來到了一個新的階段,現階段我們稱其為智能座艙。它不僅有著先進的數字化儀表中控大屏,還有流媒體后視鏡、抬頭顯示、智能空調、智能氛圍燈等功能,看得見的看不見的地方無不凸顯著科技進步帶來的變化。
作為HMI設計師,在這個領域也工作了許久,對于智能座艙、HMI的設計有了些見解和思考,本文試圖通過總結實車座艙、工作經驗、設計來展望未來的HMI設計趨勢,以及嘗試分析作為HMI設計師我們應該如何在設計這一領域去趕上智能汽車發展的風口。希望這些想法能讓剛入行或者想入行的設計師同學們對于HMI設計有一個幫助。
一、時代變革下的智能座艙——“第三空間”
二、科技發展帶來的設計需求改變
三、用戶體驗帶來更高的設計要求
四、情感需求引領新的設計方向
五、總結
隨著自動駕駛等技術的進步,智能座艙最后將圍繞座艙電子、座艙內飾全面升級到移動的“第三空間”,將信息、娛樂、互聯等功能進行全面融合,為消費者提供更便捷的體驗。汽車將不再是代步工具,用戶在車內即可實現娛樂和辦公,汽車有望進化成為家庭、辦公場所之外的“第三空間”。

盡管也有人認為汽車只是個代步工具,但更智能化更數字化的智能座艙就是大勢所趨,各家車企八仙過海各顯神通,不停進行車輛的智能化升級,提升智能座艙的體驗,軟件定義汽車,這是行業的共識,許多互聯網公司也加入了這場戰爭。
在這樣的背景下,作為設計師的角度,看著智能座艙的智能化在不斷提升,我們對于HMI設計有了些思考。我們認為會有這幾個方面帶來HMI設計需求或要求的的變化:

硬件技術的革新帶來體驗形式的改變,而完善的設計升華用戶對于新科技的體驗。在“未來”還沒有到來的時候,發揮設計的主觀能動性能,能讓現在成為更好的現在。好的視覺體驗不應只是數字化的體驗,硬件能夠給予視覺更加完整,更加豐富的體驗感受。智能座艙科技能力不斷提高對設計有了不一樣的需求。作為設計師,關注科技和車機硬件技術的進步能夠拓寬我們的視野,延展設計的畫卷。
傳統的HMI由中控系統,屏幕,?向盤控制等模塊組成,受限于應?場景?多只滿?于?駛功能,強調的只有?和?的關系,但隨著??駕駛解放了?的雙?,?和?的關系將被重新思考定義。
1、通過設計提升自動駕駛的體驗,增強用戶的使用信心:
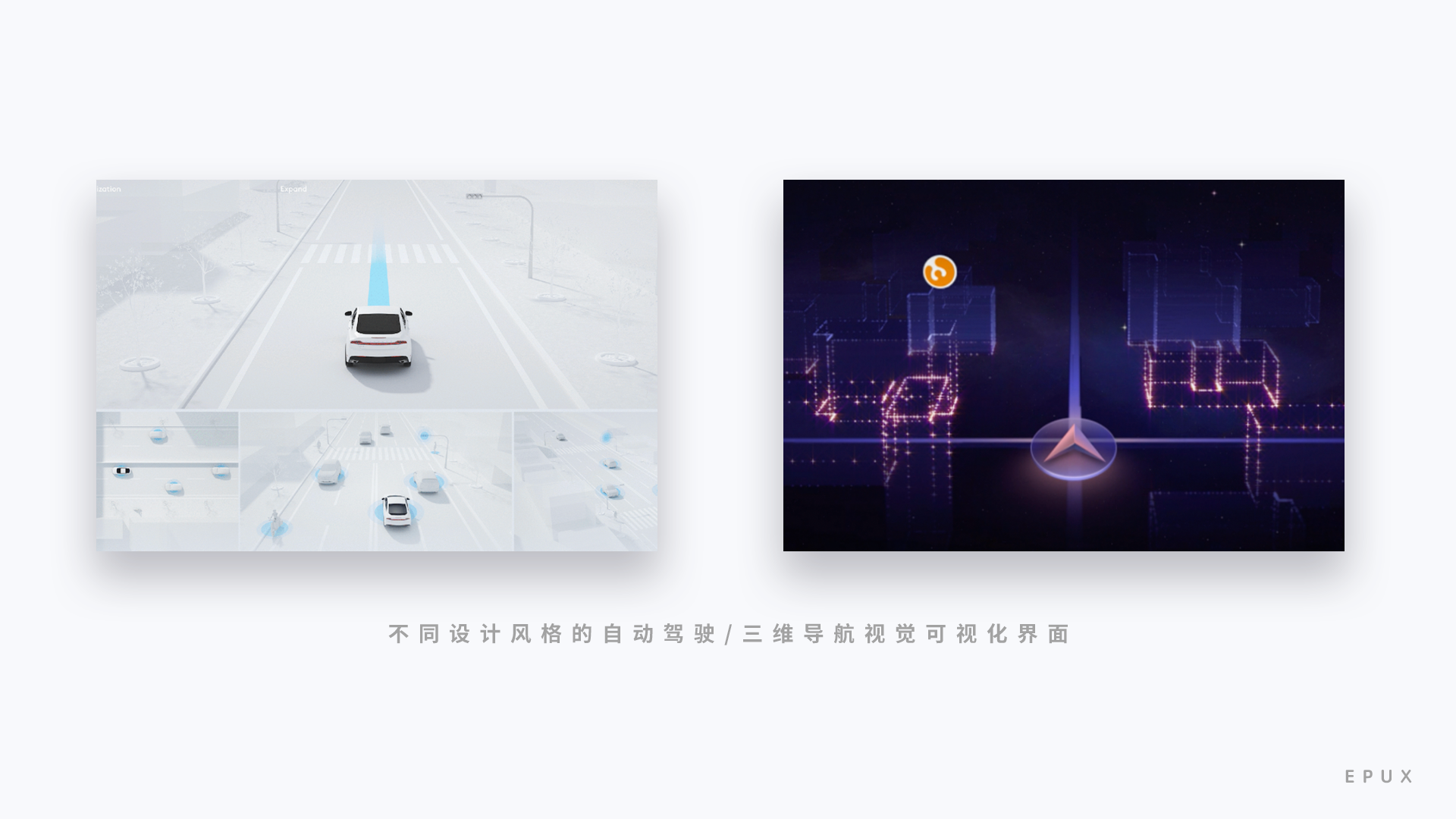
自動駕駛模式下,通過攝像頭特、毫?波雷達、超聲波雷達等掃描記錄下當前?輛所處的環境信息,將路況信息和道路周圍環境車輛等信息進行可視化呈現在屏幕上。在這個過程中,除了硬件的可靠性能否掃描出周圍環境車輛物體之外,可視化的視覺設計也會影響到用戶的信心。
交互層面,需要有更多自動駕駛可視化圖像的交互思考和創新,例如當開啟自動駕駛的車輛在一個復雜的十字路口等待紅綠燈是,周圍復雜的情況會讓用戶恐慌,特斯拉的fsd就會在停下等紅綠燈時,抬高視角,這種方式可以通過屏幕的可視化信息觀察到更多路況車輛信息,從而讓用戶對機器產生信任感。
視覺層面上,一般來說識別度比較重要,能更直觀的展示模型可視化信息就好,但是可視化信息的表現形式可以作為視覺設計的重點,可以是線性模型,也可以是白模等等,要去契合車機的主題、顏色、概念,又要達到可視化的要求。

2、不同的主題模式以及新的視覺風格:
作為決策者的汽車用戶當然需要更多的主題顏色或主題風格選擇,他們不再簡單要求能用就行,不僅僅是更好用的交互,對視覺設計當然也有了新的要求。
一般來說,現在的車機系統最少都要有一套黑白模式,分別匹配白天黑夜的的駕駛場景;有的更是需要在越野、城市、長途情況下有不同的視覺主題界面;或者是運動和沉浸駕駛有不同的界面風格,這些根據需求都是需要去考慮的,如何匹配視覺設計。最常見的黑白模式來說,在設計其中一套的過程中,就要去考慮如何適配成另一套,比如白色模式下的卡片投影,在黑色模式下如何顯示,如果不顯示投影如何去區分卡片。

設計的視覺風格的趨勢不是一成不變的,我們認為他的發展是螺旋式上升的,手機的UI最開始的擬物風格滿滿的向著扁平化發展,但扁平化后大家又開始追求擬物,后面就誕生了輕擬物風格和2.5d等風格,現在又流行簡約3d風格。以前由于車載芯片性能等問題,隨著車載芯片、屏幕性能的不斷發展,未來的HMI設計風格絕對不會一塵不變,他同樣也會追求不同的設計風格,輕擬物、簡約3d圖標甚至3d界面的交互都會不斷產生甚至已經產生,也要求設計師去了解和掌握更多的設計風格。

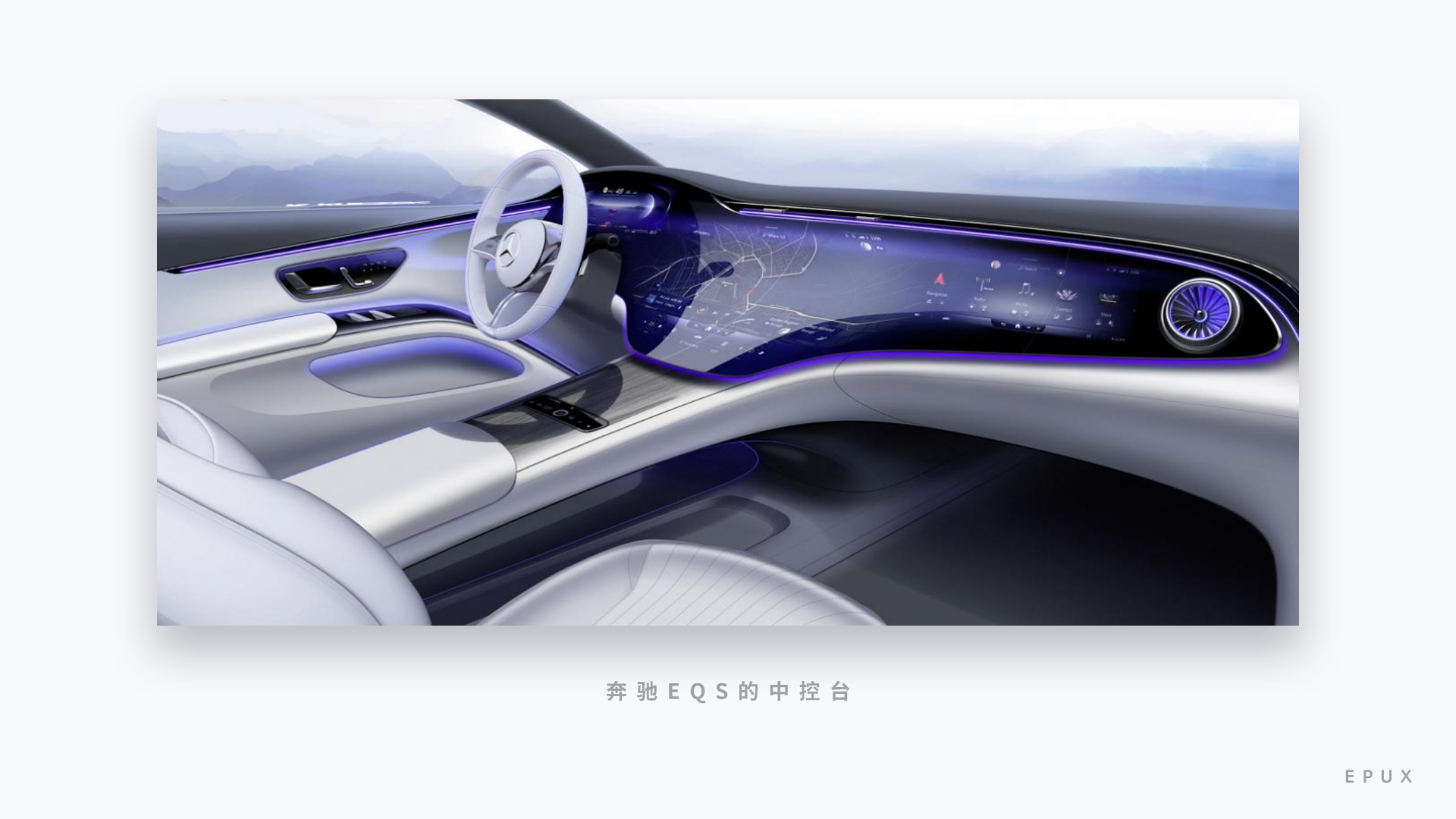
電動汽車行業飛速發展,智能AI和人際互聯等人車交互概念也跟著興起,對于中控臺的需求和功能復雜度也跟著越發精細起來,全液晶顯示和HUD已經成了基本操作,炫酷、科技感爆棚的HMI設計成為標配。
1、越來的大的車載屏幕:
燃油車時代評價一輛車不可避免的會討論汽車三大件:發動機、底盤和變速箱。但是智能座艙時代,不少人戲稱新的三大件是:彩電、冰箱和沙發。雖然是戲稱,但是我們也可以看出來大屏幕車機等提升座艙體驗的設備越來越成為用戶購買汽車的一個指標。當然也有人不這么認為,但是市場是很誠實的,大屏幕的車機就是更受歡迎,筆者曾問過一個剛畢業幾年準備買自己人生中第一輛車的朋友,你買車會在意車的中控屏大小嗎?他的回答是:當然會,大就是好。

可以看出,作為HMI設計師,面對的情況就是越來越大的屏幕尺寸和分辨率以及越來越多屏幕數量。這也給了設計師更多的發揮空間。交互上可以有更多的交互形式,同時也有了更高的視覺要求,需要有場景、有主題、有氛圍等等等。作為座艙內最顯眼的屏幕,也不簡單是呈現功能那么簡單,它也成為汽車內飾的一部分,除了車內的氛圍燈,屏幕內也需要呈現更多的設計美感。

2、虛擬現實技術的發展:
雖然前文提到了駕駛員不再是單單駕駛者,但是首先駕駛這一需求是不會消失的,其次且隨著自動駕駛的發展,用戶也希望能通過虛擬現實技術看到更多的信息來幫助自己完成抉擇決策。未來虛擬現實增強技術將在安全駕駛方面扮演著更為重要的角色。虛擬現實增強技術對于用戶而言,具有很大的直觀性,通過結合現實路況信息,實時出現一些虛擬箭頭來直觀地引導我們前進,從而避免在駕駛中出現開過路口和分散駕駛員注意力的情況。
其實目前大面積應用的hud也算是虛擬現實技術的一種,AR-hud早已經成為了現在智能汽車的標配,未來幾年,我認為會有越來越的的用戶擺脫低頭看儀表的習慣,hud可以幫助駕駛者更便捷更安全的獲取駕駛、車輛、車道等信息。

我們都知道hud這一技術最早是作用于軍用戰斗機的,隨著技術的進步虛擬現實技術會不斷下放到民用汽車上,所以作為設計師對這方面的技術也需要有更多的了解,如何運用在汽車上,設計出更加符合汽車操作和行駛邏輯的虛擬現實技術的視覺信息。
另一個方面就是虛擬成像,科幻電影中的虛擬成像來進行互動和對話或許也會成為未來的HMI設計趨勢,但這可能要很久以后才能實現了,或許同元宇宙一樣久-_- !!!
以用戶更能理解、更能接受的方式展現全新的智能化座艙,提升操作的舒適性和高效:用更簡單的方式傳達更直觀的信息。這是我們在用戶體驗基礎上做設計需要做到的。
用戶對于智能座艙的操作不熟悉,產生不信任感,我們需要以設計為連接點,和用戶溝通。科技滿足人的基本需求,藝術升華體驗。在科技飛速進步的當下,科技研發固然關鍵,以眼睛為窗戶讓用戶體驗到科技的進步同樣不可缺少,幫助用戶用視覺感受未來、提高體驗是作為設計價值的最高追求。
·沉浸式的體驗感
當車輛從工具變為一個能夠讓人沉浸和享受的空間,在原有的交通屬性之外增強智能座艙的空間的娛樂屬性。當在車內等待或者不想下車在車內躺一會,小憩、k歌、電影等可能都是會干的事,露營、閑聊等也可以是智能汽車提供的環境。所以我們需要將有限的畫面變成無限的遐想空間。
1、契合功能的氛圍設計:
不要好奇為什么有人為什么會在車上睡覺,會在車上看電影,但是這個需求是一定存在的,作為“第三空間”,這是智能座艙應該要勝任的能力。
設計師需要做的就是打造契合這些場景下的氛圍感,通過氛圍燈音效可以打造出一個適合觀影、聊天的氛圍,前文提到屏幕也是車輛內飾的一部分,也需要通過視覺畫面、動效去一起營造這個可以沉浸的氛圍。

2、視覺設計的畫面感:
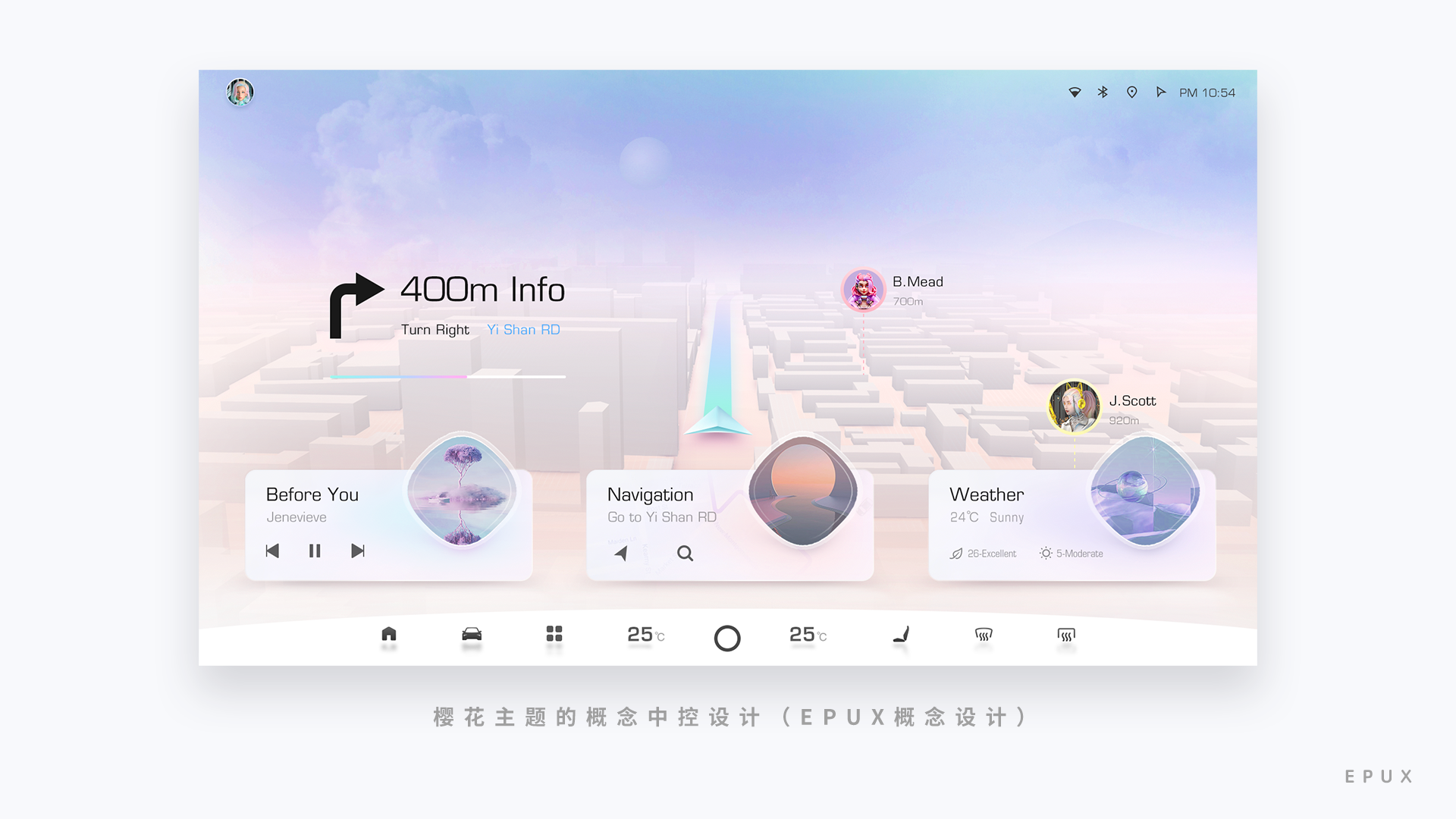
當科技滿足了基本需求后,我們需要更出色視覺設計來升華用戶的視覺體驗。屏幕作為一幅畫框呈現我們想要的畫面,我們認為HMI的界面設計會更多的趨向于整體的畫面感以及場景化,通過打造一個屏幕內的場景空間,在服務和交互體驗上突破創新,給用戶體驗智能座艙的沉浸式體驗空間。
目前已經有不少汽車的都已經用場景化的UI來上到自己的中控儀表上。場景主題的HMI已經不只是單單的概念無法落地,虛幻引擎技術的加入也能讓更多的三維場景能夠落地到實車上。

·信息內容需化繁為簡
智能座艙的一個很大的特點就是幾乎將所有車內功能按鍵、報警都搬進了屏幕內,那么幾乎所有的信息都要通過屏幕獲取,所有的功能都需要通過屏幕點擊操作完成,但是當所有的內容信息功能都堆積在一起時,任誰看著都會產生信息焦慮。
通過設計去凸顯重要消息和重要功能是解決問題的重要方法。許多汽車中控屏都將空調和座椅的快捷操作加入到了屏幕的底部dock欄,因為空調是使用頻率十分高的功能。交互層面的設計需要做到簡化常用功能的使用層級步驟,視覺設計需要做到讓重要功能顯眼易操作。

·一觸即動的反饋
我相信所有人都會認為如果車機使用起來如果不流暢,體驗會很糟糕,特別是如果極其卡頓,會不愿意使用,這也是許多人駕駛車輛的時候寧愿放著更大的中控屏不用,而去用手機導航的一個重要原因。受制于車載芯片的性能和屏幕的質量,過去確實這種卡頓是沒有辦法解決的。但是這些隨著芯片性能和技術能力的提升,或許芯片已經不是造成車輛卡頓的罪魁禍首。
如果車機上的動效做的不夠流暢舒適,也會產生“卡頓”感,同樣是對用戶體驗的破壞。所以一定要做好動效反饋,掌握好動效節奏,讓用戶感受到一觸即動舒適感,是可以大大提高用戶體驗的。關于具體的動效設計受篇幅影響就不展開了,我認為這一塊車機與手機和pad上的動效體驗一致,蘋果靠著極其出色絲滑流暢的動效設計讓人使用起來體驗感十分舒適。界面中的元素彼此關聯,而非獨立存在。好的動效設計是在界面中某一個元素發生變化時,與之相關聯的元素也會產生邏輯上合理的變化。動效不是獨立存在的,而是彼此關聯著的。界面是由元素所組成的整體,所以當界面中的某一些元素發生變化時,周圍的環境也會受到影響。
動效設計像交互設計、視覺設計一樣已經成為用戶體驗的一個重要組成部分。一款具備舒適動效標準的車機系統能給車主帶來更好的客戶體驗。當然,做好同開發的對接也很重要哦!!!

當科技水平很高且生活中處處是科技的產品,人類就會越加渴望高情感的環境。科技本身并不是冰冷的,它帶有溫度、靈感、和情感;科技也不是孤立、靜止的,它在不斷地尋求自身的發展并拓展與人類的關系。我們需要通過設計讓科技與用戶完成情感上的交流,讓其更具有藝術感和親和力,讓車機從“孤島”成為烏托邦。
·是助手更是伙伴
語音助手通過智能對話與即時問答的智能交互,實現幫忙用戶解決問題,而智能語音助手在智能座艙中的地位越來越受到重視。在功能的基礎上,如果智能語言助手能夠跟有溫度有情感,用戶也能夠更信任系統,擁有更好的使用體驗。
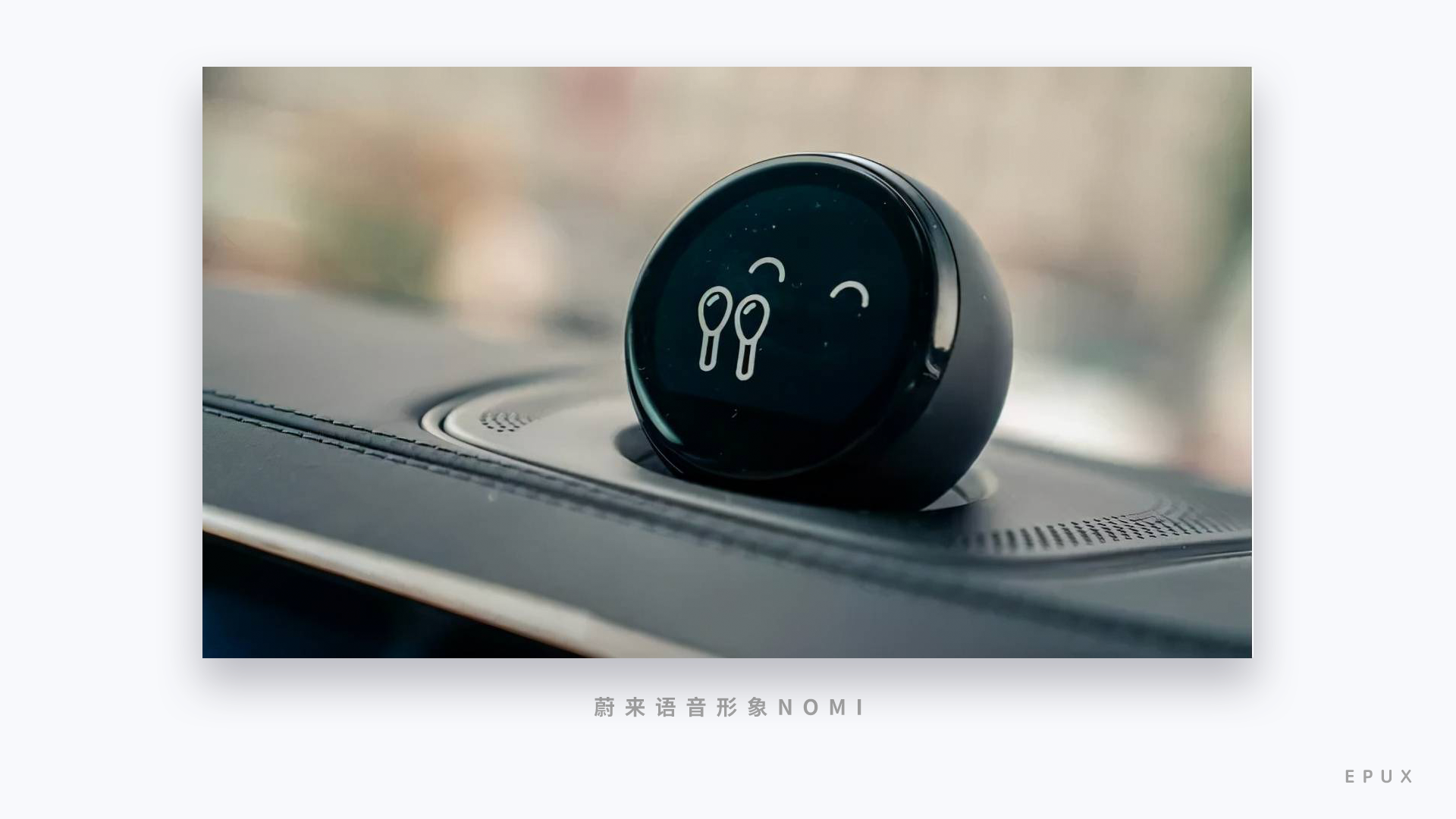
如何讓語言成為助手和伙伴呢,我們認為如果只是冰冷的vui光效反饋,是做不到溫度和感情的,可能我們需要一個語言形象。當用戶喚起語言是,會有一個具體的形象出現在屏幕上或屏幕外,讓用戶產生與系統對話的感覺,產生愿意與其對話的意愿,建立情感觸點;另一方面,也可以打造一個提高汽車品牌產品力點IP形象。

所以語音形象的設計,我們認為也是HMI設計師需要考慮和思考的,需要設計出契合品牌的IP形象,來成為用戶的專屬語音助手和伙伴。他or她需要有豐富的表情、豐富的肢體動作,甚至有情緒來與用戶進行互動反饋,從而達到提升用戶體驗的目的。
如何設計出一個有溫度有情感的語音助手大家可以翻翻之前發的文章《車載智能助手設計:智能座艙的合作伙伴》,希望能對大家有所幫助!!!
·無微不至的細節設計
博大而深沉的情懷讓人贊賞,但微小而細膩的情感讓人感動。總有人能夠被某個看似平凡的細節深深打動,這便是細節設計的價值,我們精準的去定位用戶群體,探索用戶的情感需求,當然希望能夠做出打能夠做出打動人心的細節設計。除了下面幾個點當然還有更多的細節設計,就需要在設計過程中去慢慢體會和發現了了。
1、多模態交互方式:
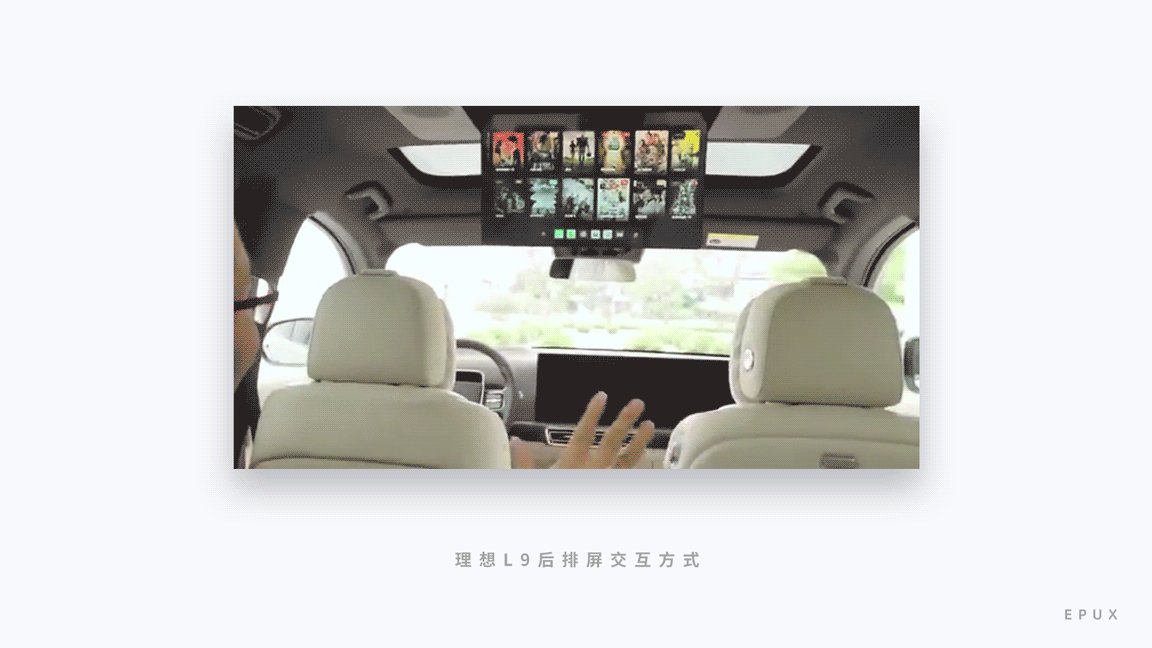
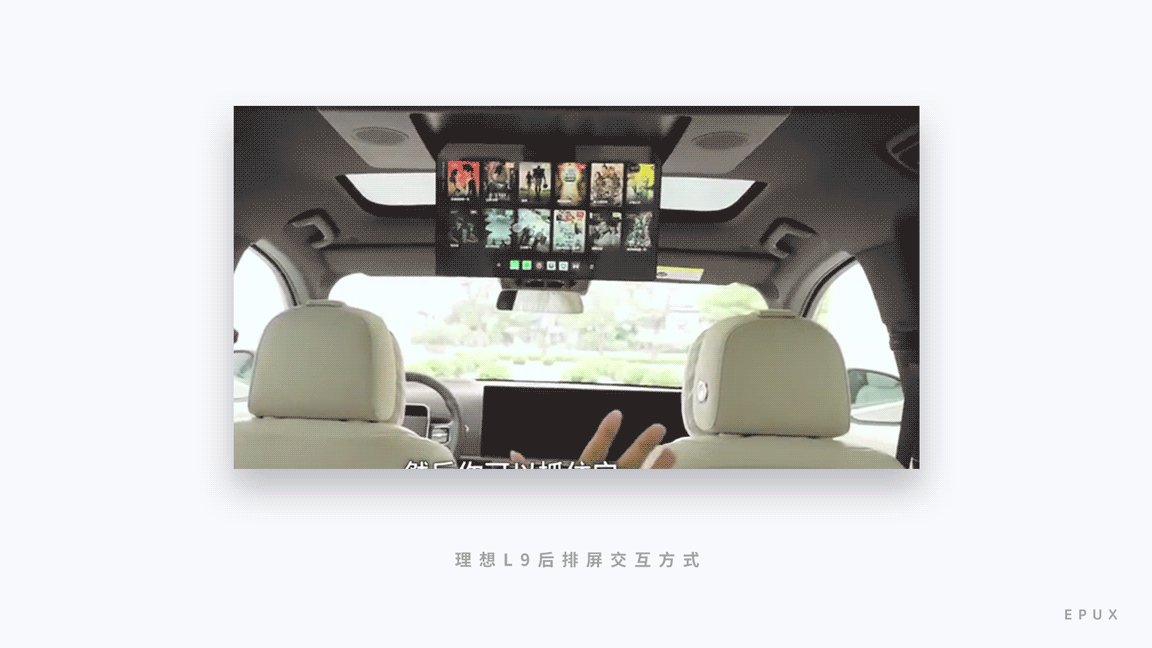
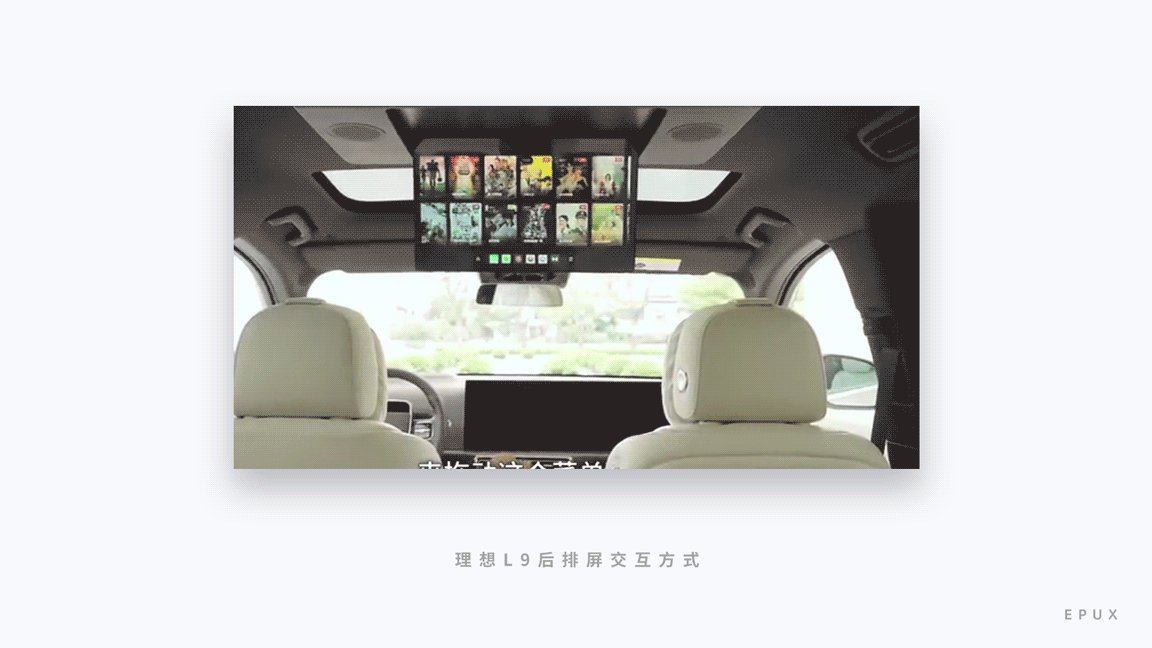
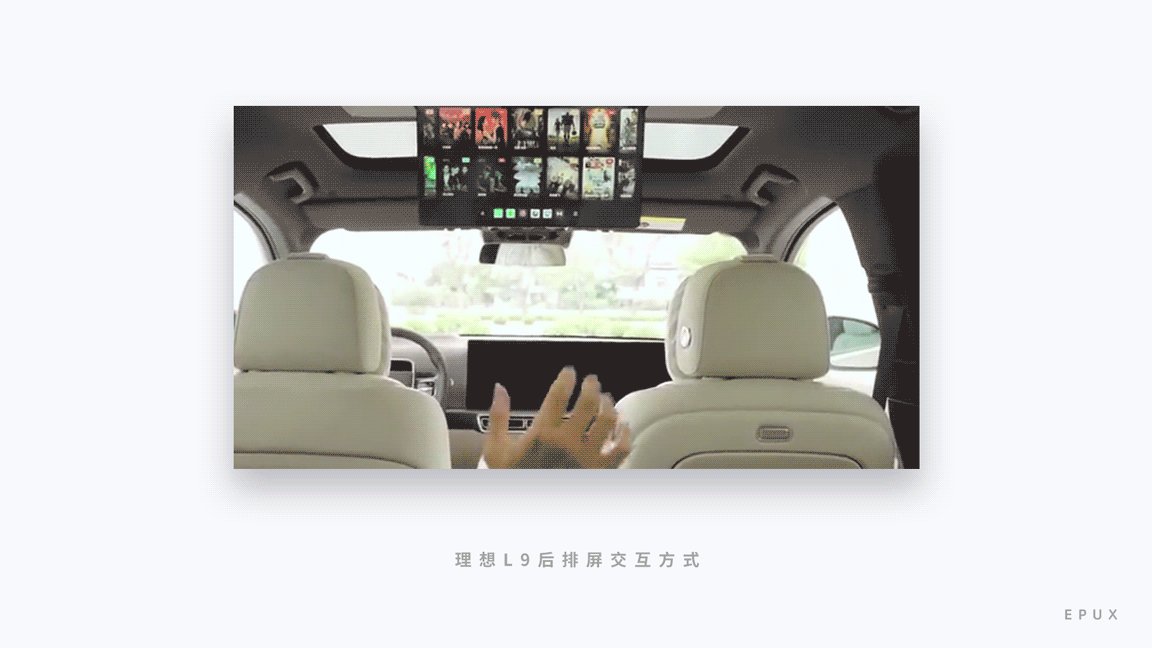
人機的交互方式早就已經不再是單單的觸屏操控,理想L9的后排屏幕,通過手勢或者語音都可以進行操作,將手放在屏幕前半米外的位置挪動,屏幕就會有光標跟著手移動,握拳就是點擊確認,盡管這種交互方式目前來看還有瑕疵,但是作為設計師看到的應該是在車上,會有更多更自然的多模態交互方式出現,可不僅僅只是手勢,通過文字、語音、視覺、動作、環境等多種方式進行人機交互,充分模擬人與人之間的交互方式,這不只是個噱頭,而是實打實的體驗設計。語音不就是一個典型的多模態交互的方式嗎。我們相信會有更多更自然交互方式,讓人既自然更加自然,做到“無感”的舒適。

2、情感化設計:
前文說到語言助手的設計需要情感,但情感化設計是不僅僅體現在語音上,其實情感化設計是共通的,這是一種設計思維,這種思維可以體現在很多設計方面,比如,我們在視覺設計上也可以去傳遞感情。而我們認為,未來的HMI設計在很多地方都需要去考慮到用戶群體的情感共鳴。下面這個例子,重型卡車的儀表設計,鋼鐵元素是賴以生存的車,“門”是向往的家。依托大卡車司機在慢慢長路上對家的思念和向往,用“門”的元素去撬動這種情緒,以情感作為窗口,去引起卡車司機的共鳴。

HMI設計當然不僅僅只有這些,還有很多,我們試圖總結一些關于HMI設計師需要去思考去了解的東西。新能源汽車的快速發展,同時也帶著智能座艙有了更高的需求,隨著這些因素,智能座艙對設計的要求無疑會越來越高。作為HMI設計師也需要對技術帶來的革新變化有敏銳的觀察能力并思考;同時也要有充足的知識體系和思考發掘能力去完成提高用戶體驗的設計;同時也要有代入式的情感去進行情感化的設計.... 等等等等。這當然也不是一朝一夕的事情,也需要我們設計從業者伴隨著快速發展的汽車這個行業一同去進步。共勉!!!
作者:EPUX 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司


作者:博博 來源:大作
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司




作者:博博 來源:大作
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
作者:博博 來源:大作
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
作者:YoueSir 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
藍藍設計的小編 http://www.z1277.cn