隨著電動車的發展,駕艙也越來越智能,對設計的要求也越來越高。從一開始的只是展示信息,到現在的情感陪伴、多感官交互,這篇文章,我們來看看都有哪些變化。

在科技飛速發展的今天,汽車已不再僅僅是一種交通工具,更是人們生活中的重要伙伴。隨著人機交互技術的不斷進步,智能駕艙多感官交互正從滿足傳統的安全駕駛需求逐漸轉變為提供有情感的智能 AI 陪伴需求,為駕駛者帶來全新的出行體驗。
在過去,智能駕艙的主要功能是確保駕駛的安全。通過先進的傳感器、顯示屏和控制系統,為駕駛者提供車輛狀態信息、導航指引和安全警示等。例如,高清數字儀表盤能夠清晰地顯示車速、油耗等關鍵數據,幫助駕駛者隨時掌握車輛運行情況;倒車影像和雷達系統可以在倒車時提供清晰的后方視野,降低碰撞風險。然而,這種以安全為核心的智能駕艙雖然滿足了基本的駕駛需求,但缺乏情感互動和個性化體驗。
如今的智能駕艙多感官交互技術能夠實現對駕駛者情感狀態的識別。車內的攝像頭和傳感器可以捕捉駕駛者的面部表情、語音語調、身體動作等信息,分析其情緒變化。當檢測到駕駛者疲勞時,智能 AI 會發出溫馨的提醒,建議休息或播放輕松的音樂來緩解疲勞;當駕駛者感到焦慮或緊張時,智能 AI 可以通過調節燈光顏色、播放舒緩的音樂或者講述有趣的故事來幫助駕駛者放松心情。

智能 AI 還能根據駕駛者的情緒做出個性化的回應。例如,如果駕駛者心情愉快,智能 AI 可能會播放歡快的音樂并與駕駛者進行愉快的交流;如果駕駛者情緒低落,智能 AI 則會給予安慰和鼓勵,讓駕駛者感受到被理解和關心。
基于對駕駛者的了解,智能駕艙可以提供高度個性化的交互體驗。智能 AI 會記住駕駛者的喜好,如喜歡的音樂類型、溫度設置、座椅調節角度等,并在駕駛者上車時自動調整到相應的狀態。這種個性化的服務讓駕駛者感受到車輛是為自己量身定制的,增強了駕駛者與車輛之間的情感連接。
智能 AI 還可以根據駕駛者的日常習慣和興趣愛好提供個性化的建議和服務。比如,如果駕駛者經常在周末去郊外游玩,智能 AI 可能會在周末來臨前推薦適合的郊游地點和路線;如果駕駛者喜歡聽某一類型的廣播節目,智能 AI 會在合適的時間自動播放該節目。
智能駕艙不再是一個孤立的空間,而是可以與外界進行社交互動的平臺。通過車聯網技術,駕駛者可以與家人、朋友保持聯系,分享自己的行程和感受。例如,在行駛過程中,駕駛者可以通過語音指令發送消息給朋友,或者與家人進行視頻通話。
智能 AI 還可以組織車內的社交活動,增強駕駛者與乘客之間的互動。例如,在長途旅行中,智能 AI 可以發起游戲或話題討論,讓大家在旅途中充滿樂趣。
對于長期駕駛者來說,智能駕艙可以成為一個陪伴成長與學習的伙伴。智能 AI 可以記錄駕駛者的駕駛習慣和技能提升過程,提供針對性的駕駛建議和培訓。例如,當駕駛者在某個駕駛操作上存在不足時,智能 AI 會及時指出并提供改進方法。
智能 AI 還可以提供各種知識和信息,滿足駕駛者的學習需求。比如,在等待紅綠燈的間隙,智能 AI 可以播放一段新聞、歷史故事或者科普知識,讓駕駛者在碎片化的時間里不斷學習和成長。
高清顯示屏和數字儀表盤不僅可以提供車輛信息,還可以展示溫馨的畫面和個性化的主題,根據駕駛者的情緒和喜好進行變化。例如,當駕駛者心情愉悅時,顯示屏可以呈現出絢麗的色彩和歡快的動畫;當駕駛者需要放松時,顯示屏可以切換到寧靜的自然風景畫面。
氛圍燈的運用也為情感交互增添了色彩。不同顏色的氛圍燈可以反映不同的情緒狀態,營造出相應的氛圍。比如,藍色的氛圍燈可以帶來寧靜的感覺,紅色的氛圍燈可以增加活力和激情。
高品質的音響系統可以播放各種類型的音樂和聲音,滿足駕駛者不同的情感需求。智能 AI 可以根據駕駛者的情緒選擇合適的音樂播放列表,或者根據場景自動調整音樂的風格和音量。
語音交互更加自然和親切。智能 AI 的語音不再是機械的合成音,而是具有情感色彩的聲音,能夠更好地與駕駛者進行交流和互動。
座椅的按摩功能和溫度調節可以根據駕駛者的身體狀況和情緒進行調整,提供舒適的駕駛體驗。例如,當駕駛者感到疲勞時,座椅可以自動啟動按摩功能,幫助駕駛者放松身體。
方向盤和控制面板的觸摸反饋更加靈敏和個性化,讓駕駛者在操作過程中感受到與車輛的互動。
香氛系統可以釋放不同的氣味,調節車內的氛圍。智能 AI 可以根據駕駛者的情緒和喜好選擇合適的香氛,如清新的花香可以帶來愉悅的感覺,舒緩的草本香可以幫助駕駛者放松心情。
隨著技術的不斷進步,智能駕艙多感官交互將在滿足情感智能 AI 陪伴需求方面發揮更大的作用。未來的智能駕艙將更加智能化、個性化和人性化,成為駕駛者真正的情感伙伴。汽車制造商和科技企業將不斷創新和完善多感官交互技術,為駕駛者帶來更加豐富、溫暖的出行體驗。
從滿足安全駕駛需求到提供有情感的智能AI陪伴需求,智能駕艙多感官交互的發展為汽車行業帶來了新的機遇和挑戰。通過情感識別、個性化交互、增強社交互動和多感官技術的支持,智能駕艙將成為駕駛者生活中不可或缺的一部分,為人們的出行帶來更多的樂趣和溫暖。
本文由 @INFP怡伶設計 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Pexels,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
Bento UI其實流行已經有一段時間了,但是近一兩年來才展現出發展的勢頭,Bento UI的體驗和用戶友好性在設計中的價值不斷被認識與驗證。本文就Bento UI設計風格進行分析總結,希望能給你一些啟發。

Bento UI的流行已經有一段時間,但直到最近一兩年,它才真正展現出強勁的發展勢頭。這是因為設計師們逐漸認識到,Bento UI的體驗和用戶友好性在設計中的價值。
關于Bento UI的起源存在一些爭議,就像許多設計趨勢一樣。有人認為Bento UI的成功應歸功于蘋果公司,因為蘋果在其UI元素中采用了類似的風格。另一些人則指出,微軟的Metro UI實際上就是Bento UI的一種體現。不管它的來源如何,毋庸置疑,Bento UI正變得越來越受歡迎。隨著其使用量的增加,它作為一種UI風格的可靠性也在不斷得到驗證。
Bento UI 的靈感來自便當盒(一種精心布置且視覺上吸引人的日本料理)概念,提供了令人耳目一新的設計。它不僅僅是一個設計框架,而是一種兼顧用戶需求和視覺吸引力的整體理念。這篇文章讓我帶你深入研究一下 Bento UI 如何實現實用性與美觀的相互融合。

Bento UI設計的優點多種多樣,它將實用性和美學完美融合,為用戶帶來出色的體驗。

1. 強調模塊化和可重用性: Bento UI將界面元素拆分為模塊化的組件,使得設計師可以輕松地組合、調整和重用這些組件,從而提高了設計效率和一致性。
2. 簡潔而美觀的外觀: Bento UI注重簡約、現代和美學的結合,帶來干凈、清晰且視覺吸引人的界面。這有助于提升用戶的第一印象,增加用戶停留時間和參與度。
3. 良好的用戶體驗: Bento UI注重用戶導向,通過清晰的布局、直觀的導航和有趣的交互元素,為用戶創造出愉悅和流暢的瀏覽體驗。

4. 強化品牌形象: Bento UI可以根據品牌的風格和價值觀進行定制,從而增強品牌在用戶心中的形象和認知。一致的設計元素有助于塑造品牌的獨特性。
5. 強調交互和動畫: Bento UI強調微交互和動畫效果,為用戶創造出更加生動和有趣的互動體驗。這不僅吸引用戶的注意,還增強了用戶的參與感。
6. 提升移動設備體驗: Bento UI通常是響應式的,可以自適應不同的屏幕尺寸和設備類型。這為移動用戶提供了更好的體驗,無論是在手機、平板還是桌面電腦上。
要設計出成功的Bento UI,首先需要理解其核心原則。簡約、模塊化和活力交互是Bento UI的靈魂。簡約的設計風格能夠使界面更加清晰明了,而模塊化的組件則讓設計師能夠靈活構建頁面,快速滿足不同需求。活力交互,包括動畫效果和微交互,能夠增強用戶與界面的互動感,提升用戶體驗。
在Bento UI中,清晰的布局是至關重要的。界面元素應該有明確的排列,避免過于擁擠和混亂。通過合理的分區和對齊,可以將信息有序地呈現給用戶,使其能夠快速獲取所需信息。此外,清晰的布局還能夠增強用戶的舒適感,使其更樂意與界面互動。

Bento UI倡導使用鮮明的顏色和獨特的圖標設計。色彩可以傳達情感和品牌特點,因此選擇適合項目風格的顏色是至關重要的。同時,圖標作為界面的視覺元素,能夠直觀地傳達信息,提高用戶的使用效率。確保顏色和圖標的使用既美觀又有意義,能夠為用戶帶來更好的視覺體驗。

Bento UI的動畫效果和微交互是設計中的亮點之一。動畫可以增強用戶與界面的互動感,使用戶感受到界面的活力。微交互則能夠提供反饋,引導用戶完成操作。設計師可以巧妙地運用過渡效果、淡入淡出和其他動畫元素,使界面變得更加生動有趣。

在整個設計過程中,保持一致性和用戶友好性至關重要。界面的風格、字體和元素應該保持統一,以確保用戶在瀏覽不同頁面時能夠感受到一致的視覺效果。另外,界面的導航和操作也應該簡單明了,讓用戶能夠輕松找到所需內容。
一些案例:
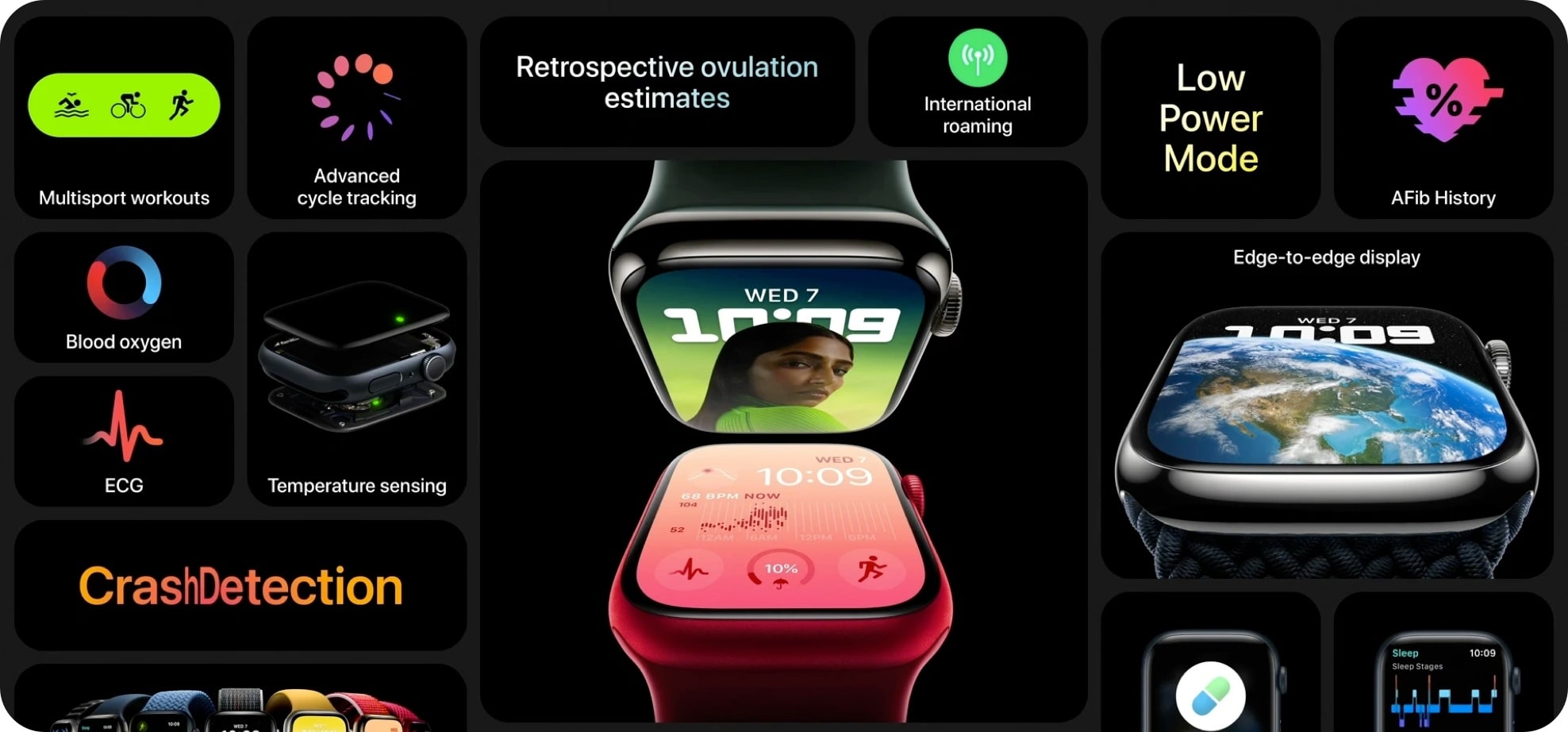
iPhone 14 Pro介紹頁面中,您將看到以這種方式呈現的高級功能介紹,并通??過多種視覺處理來保持有趣。雖然有不同的視覺處理,但由于使用大小和漸變文本有效地引導用戶的眼睛,內容不會相互沖突。
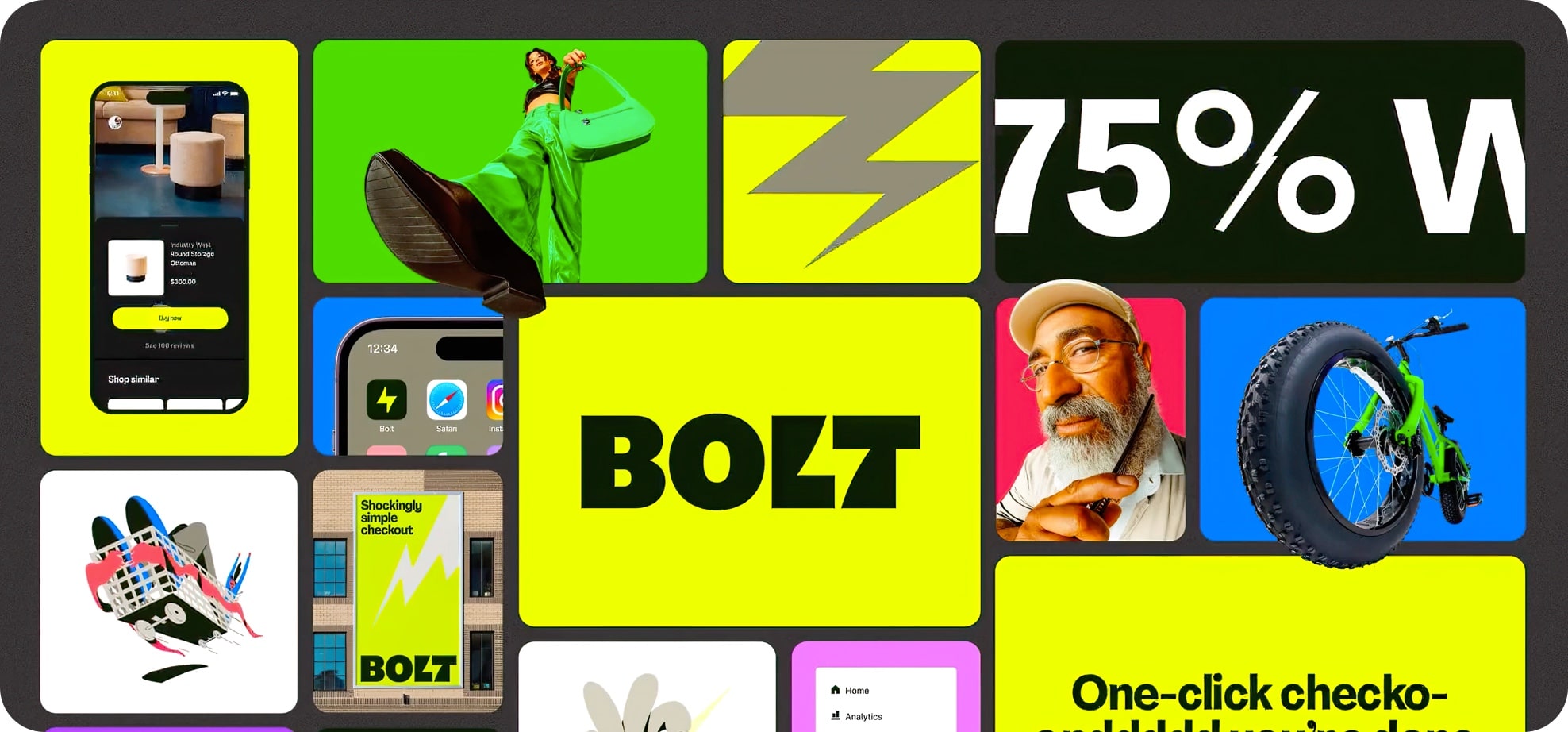
Bolt對每個圖塊使用了更加一致的視覺方法,以使內容更易于瀏覽。這對于傳達功能并引導他們在最后查看更多內容非常有用!
Linear的設計師也采用了Bento UI的設計風格,我個人很喜歡他們這樣的設計。
Iconwerk使用Bento UI風格來展示他們最好的圖標設計。每個內容框都保持得非常小,這樣當它們全部放在一起時,就不會感到擁擠。
Traf使用Bento UI以時尚的深色主題設計來布局他的作品集作品。
是否選擇應用Bento UI取決于您的項目需求和目標。如果您追求引人入勝的界面、活力的交互和用戶友好性,Bento UI可能是一個理想的選擇。特別是對于品牌展示、產品推廣和互動性強的網頁,Bento UI能夠為您的項目增添獨特的魅力和吸引力。然而,設計師應該根據項目特點,靈活運用Bento UI的元素,以確保最終的設計能夠滿足用戶需求并達到預期效果。
但是Bento UI并非適用于所有項目。它最適合于擁有簡潔層次結構的項目,因此,如果您的項目層次結構較為復雜,Bento UI可能并不適合。不過,如果您的項目存在復雜層次結構,或許是時候改變這一現狀了。

Bento UI的設計和感覺極具現代氛圍,我預測它將在未來一段時間內持續受歡迎。隨著蘋果等專業設計團隊的使用還有諸如Vision Pro等新技術的出現,它甚至可能發展成我們目前尚未能夠預見的新形態。
Bento UI是一種引人注目的設計風格,簡約美學、動感交互和模塊化創造力為設計帶來了新的可能性。作為一種新興的設計趨勢,Bento UI正在成為越來越多設計師和品牌的選擇。
通過將Bento UI的理念融入設計中,我們能夠為用戶創造出令人難忘的體驗,將品牌價值傳達得更加生動而深刻,從而實現更好的用戶參與和品牌傳播效果。
本文由 @收手的阿祖 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
2022 原創輸出第 15 篇,我們互相努力。
作為設計師都會時刻關注設計趨勢,以 UI 設計來說每年都會出現很多相關的趨勢總結,基本是結合預測和實際相結合的。趨勢可以讓我們把控設計的方向,帶給用戶更好的感官體驗。
最近黑馬哥結合落地產品所呈現出來的設計趨勢,進行了這方面的探索,今天以其中之一的趨勢-極光風和大家先聊一聊。

一、極光風趨勢的來源
二、UI 場景中的極光風設計
三、實現極光風設計的方法
四、極光風案例實戰
五、小結
極光(Aurora),是一種絢麗多彩的等離子體(發光)現象,在夜間出現燦爛美麗的光輝。在南極被稱為南極光,在北極被稱為北極光,視為自然界中最漂亮的奇觀之一。(來源于百度百科)

這樣的自然奇觀被攝影師捕捉到靜態的影像中,設計師再結合這樣的影像作品,視覺化之后出現在了一些設計作品中。在 2021 年被廣泛運用,形成一種流行的視覺風格。在眾多的互聯網產品設計中,也經常運用這種類似極光的視覺影像風格,稱之為 Aurora UI。

在產品設計底層需求獲得滿足之后,感光體驗的提升被重視,視覺感的強化對 UI 設計師來說至關重要。基于不改變本身的結構層,在背景層和裝飾性元素上面發揮,使得 Aurora UI 得到了發揮的空間。

富有創意的極光風在背景層和裝飾性元素上面發揮得淋漓盡致,助推了其成為 UI 設計趨勢的關鍵,下面就讓我們一起來看看落地產品中的 Aurora UI。
由于在眾多落地產品中被廣泛運用,形成了近些年影響 UI 設計趨勢的風格。極光風和彌散光在表現形式上類似,也有設計師將該風格歸類為彌散光,下面就看一下具體的運用場景。
2.1、強化導航欄設計的視覺感
如果想要強化頂部導航欄的視覺感,通常是利用品牌色作為背景顏色,這樣也會顯得頂部比重較大。通過白色或者淺灰色作為背景屬于比較弱化的處理方式,而極光風的處理形式處于輕重之間的理想狀態。不僅可以豐富視覺表現力,也能使得整體風格更加年輕化。

2.2、強化個人中心頂部視覺區域
隨著互聯網用戶年輕化的趨勢,在配色上面逐步趨近于年輕化,眾多產品在個人中心界面的設計上面亦是如此。利用極光風效果呈現出的設計比較符合年輕化的趨勢,可以是同色系的飽和度變化,也可以是不同色相的相互融合。利用低飽和度高明度的配色原則,使得整體的視覺感更加輕量化,視覺效果清新自然且通透力更強。
也有基于品牌色結合極光風進行融合,相對單色來說效果更加豐富自然,使得背景的變化更加多樣。

2.3、豐富背景設計的視覺感
除了在頂部區域進行運用以外,也有一些產品會在背景層面進行強化,相較于白色或者淺灰色的背景來說色彩感更豐富。運用到整個界面背景層相對比較少,在局部背景層上的運用比較多些,可以強化局部模塊的視覺感。

2.4、點綴彈窗設計局部
極光風的設計表現也會出現在一些局部功能的細節處,比如運用到彈窗的色彩處理中,作為背景局部或者插畫部分等的襯托。帶來的視覺感更加親和自然,也不會過度干擾其他元素的呈現。

2.5、強化卡片式設計局部
卡片式設計也是近些年運用比較多的設計趨勢之一,基本是以白色卡片居多,具有整合信息的好處。在卡片的邊緣位置強化色彩,可以使得卡片色彩更加豐富,也有一些電商產品是起到與商品形成色彩呼應的作用。

2.6、突出搜索設計的差異化
搜索框的設計在大部分的認知里面都是白色或者淺灰色,也有一些是帶有邊框的形式,利用低飽和度高明度的配色原則來進行設計,帶來的效果更加年輕化。也是一種差異化設計的嘗試,打破常規的設計認知。也可以舉一反三,在一些按鈕或者標簽設計中運用。

2.7、分類標簽的裝飾設計
這是一個裝飾性的設計嘗試,在突出模塊分類的當前狀態時,通常都會通過裝飾元素來進一步強化。可以通過字體粗細、顏色深淺、字體大小和裝飾元素來強化,裝飾元素除了線段和一些圖形元素以外,極光風的背景元素也是一種不錯的表現手法。

2.8、圖標設計中的運用
運用到圖標設計中通常是出現在質感類圖標,輔助強化圖標的色彩感和層次感。有時候無法通過常規的漸變形式達到要求,就可以嘗試運用極光風的處理技巧,將顏色通過模糊和剪切蒙版的形式融入到圖標中,可以使得圖標色彩豐富和強化光影變化。

2.9、深色卡片色彩強化
以上案例屬于在淺色或者白色的環境中運用,在深色主題中依然會用到極光風進行設計強化。在界面背景和卡片背景中運用,效果也是非常不錯的,可以給深色的卡片一些色彩感和豐富度。

2.10、作品包裝中的背景強化
除了在 UI 設計場景中運用以外,最近發現在設計師作品包裝中的運用也是非常普遍,用于背景層的渲染帶來的視覺體驗度也是非常不錯的。在作品包裝環節中作為背景運用和局部裝飾,也有在封面設計中重點運用,使得作品集緊貼設計趨勢,提高作品的打開率。

2.11、其他場景中的應用普及
在 UI 場景還有很多運用場景,這里僅為拋磚引玉,無論是作為背景強化還是元素裝飾,都能帶給用戶更加年輕化的感官體驗。
除了在 UI 場景中呈現以外,極光風的設計也會出現在更多其它場景中。在 Banner 設計、海報設計、專題頁設計等視覺設計層面也是運用廣泛,是一個影響范圍比較廣的設計趨勢之一。

通過一些線上的案例欣賞和分析,相信大家對于極光風在 UI 場景中運用都有一定的了解,在項目設計中也能輕松嘗試。這一類風格從技法實現的角度來說并不難,關鍵因素在于控制好配色原理,下面就為大家總結幾種實現的方法。
方法 01 :利用不透明度漸變融合
不透明度漸變在設計中的運用比較普遍,利用的是不透明度從 100%-0% 之間形成漸變,讓色彩逐漸消失或者淡化。
畫一個圓形,選擇徑向漸變,漸變兩端的顏色選擇同一個色相。然后設置中間顏色不透明度為 100%,另一個顏色不透明度設置為 0%,這里顏色適合選擇低飽和度的范圍。同樣的方法反復繪制幾個不同顏色的圓形進行組合,即可完成極光風背景設計。

方法 02 :利用模糊度變化融合
這個方法是結合了形狀和模糊設置(高斯模糊等),繪制幾個大小不等的圓形進行排版組合,然后選擇所有圓形一起進行模糊設置。形狀的繪制上面最好是有大小差異,排版錯落有致,這樣形成的效果比較富有變化。
在顏色的選擇上面需要根據背景的強化程度選擇,低飽和度的顏色融合性更高,適合作為弱化性質的背景使用。

方法 03 :利用背景模糊融合
背景模糊在 Sketch、Figma 等設計軟件中有該功能,是一個影響設計趨勢較為常用的功能,特別是在實現玻璃質感和一些質感圖標上面非常實用。
在背景層繪制圖形,顏色和形狀均可自由發揮,然后再繪制一個形狀作為調節層,調節層是用于控制模糊效果的。在調節層的形狀上面設置一個帶有透明度的顏色(必須要帶有透明度),然后再設置背景模糊,背景模糊數值的大小決定模糊的程度,不透明度的大小決定整體效果的亮度。

方法 04 :利用圖片模糊融合
以上的方法都需要進行配色處理,如果色感方面比較薄弱的設計師,也可以挑選一些不錯的圖片來實現極光風效果。
挑選一張色彩符合要求的圖片,然后在 Photoshop 等設計軟件中執行高斯模糊,半徑值的多少決定了模糊之后的自然度。我們在選擇圖片的過程中除了整張圖片進行操作以外,也可以截取其中的一部分,也許可以帶來意想不到的效果。

除了這幾個方法以外還有更多不一樣的實現方法,大家可以根據自己的探索選擇最適合自己的方法。根據使用軟件的差別選擇最簡單的形式,根據想要實現的效果選擇最靈活的方法,這樣才能便于后期的反復調整。



五、小結
研究落地產品的設計細節和視覺趨勢,將有助于提高我們對于當前有效設計趨勢的把控,而不僅僅只是停留在概念化的預測階段,而是行之有效的真實案例。
極光風是近些年運用在落地產品中的 UI 設計趨勢之一,通過大量案例驗證之后的有效方法,希望大家能夠掌握并靈活運用到項目設計中。落地產品的 UI 設計趨勢還有很多,本次分享的僅為拋磚引玉,后續將和大家探討更多的有效設計趨勢,輔助提高我們的設計能力。
作者:黑馬青年(vx: heimaux)
本文由 @黑馬青年 原創發布。未經許可,禁止轉載。






















UI 行業正站在創新與變革的前沿,極簡主義與情感化設計的融合、智能交互的驅動、響應式設計的進階、3D 元素與微交互的崛起以及數據可視化的深入應用等趨勢相互交織,共同塑造著未來 UI 設計的全新風貌。對于 UI 設計師而言,緊跟這些趨勢,不斷學習和探索新技術、新方法,將用戶需求與創新設計理念相結合,才能在這個充滿活力與挑戰的領域中打造出引領潮流、滿足用戶期待并推動數字產品成功的優秀 UI 作品。
【6】Telegram更新:全面提升應用使用性能
【7】Openvibe:一款將多個社交應用進行整合的開放式社交平臺

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

新需求為我們理解用戶需求提供了新的思路,而產品場景化思維則是將這些需求轉化為實際產品的重要方法。在產品設計、開發和推廣過程中,我們應該充分運用場景化思維,深入分析場景五要素,精準把握用戶需求,為用戶提供更加優質、個性化的產品和服務,從而在激烈的市場競爭中脫穎而出。
蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
藍藍設計的小編 http://www.z1277.cn