本文深入分析了B端彈窗設(shè)計(jì)的尺寸規(guī)范問題,提供了科學(xué)定義彈窗尺寸的方法和思路,旨在幫助設(shè)計(jì)師提升操作效率并確保良好的用戶體驗(yàn),希望對您在彈窗設(shè)計(jì)上的決策有所啟發(fā)。

相信大多B端設(shè)計(jì)師對web彈窗設(shè)計(jì)的規(guī)范都不陌生:比如彈窗按交互形式可分為模態(tài)彈窗和非模態(tài)彈窗;
按承載內(nèi)容類型分為:提示類、操作類、展示類彈窗;按彈窗承載信息量的大小可以分為:小尺寸彈窗、中尺寸彈窗、大尺寸彈窗…等等但最近,在做一個操作提效的需求設(shè)計(jì)時遇到了需求方對彈窗尺寸的規(guī)范挑戰(zhàn)~
大致需求是這樣:為節(jié)省彈窗內(nèi)對選項(xiàng)選擇的時間,現(xiàn)將原本彈窗內(nèi)的級聯(lián)選擇下拉框改成平鋪按鈕的形式。(見下圖)ps:本平臺為人工審核平臺,使用用戶為審核員,平臺設(shè)計(jì)要為審核員的審核效率負(fù)責(zé),審核效率一般表示為:單人單天(8小時)xxx條審核量。



問題點(diǎn):承載內(nèi)容信息量不固定原因:彈窗內(nèi)用戶選擇項(xiàng)為不通過原因,而此選擇項(xiàng)是用戶根據(jù)自身企業(yè)的風(fēng)險標(biāo)簽來自定義配置,這就涉及到級聯(lián)選擇數(shù)量的問題,有的客戶風(fēng)險標(biāo)簽體系細(xì),多則幾百個,有的客戶只需要粗粒度標(biāo)簽,例如只有一級標(biāo)簽,總數(shù)可能不超過十個…
需求方:我要一個這么大的彈窗!好讓信息呈現(xiàn)更全面!
但做設(shè)計(jì)從來不是憑空定義一個彈窗大小,要做到有理有據(jù);前期選擇先跟使用此平臺的審核負(fù)責(zé)人溝通,來確定目前已接入的客戶在此處自定義配置的原因數(shù)量量級并整理出溝通結(jié)論:
存在少量客戶10個以內(nèi)的原因個數(shù)、常規(guī)客戶在30個左右的原因個數(shù)、現(xiàn)存一家客戶使用最大量級100+原因個數(shù)。但由于控制權(quán)在客戶方,原因量級不可控,未來也可能出現(xiàn)幾百的數(shù)量。在以上結(jié)論中,可以確定出可能的備選 600px中彈窗、800px的大彈窗、或者需求方提出的將近1200px的超大彈窗,但到底哪個最為合適需要進(jìn)一步判斷。
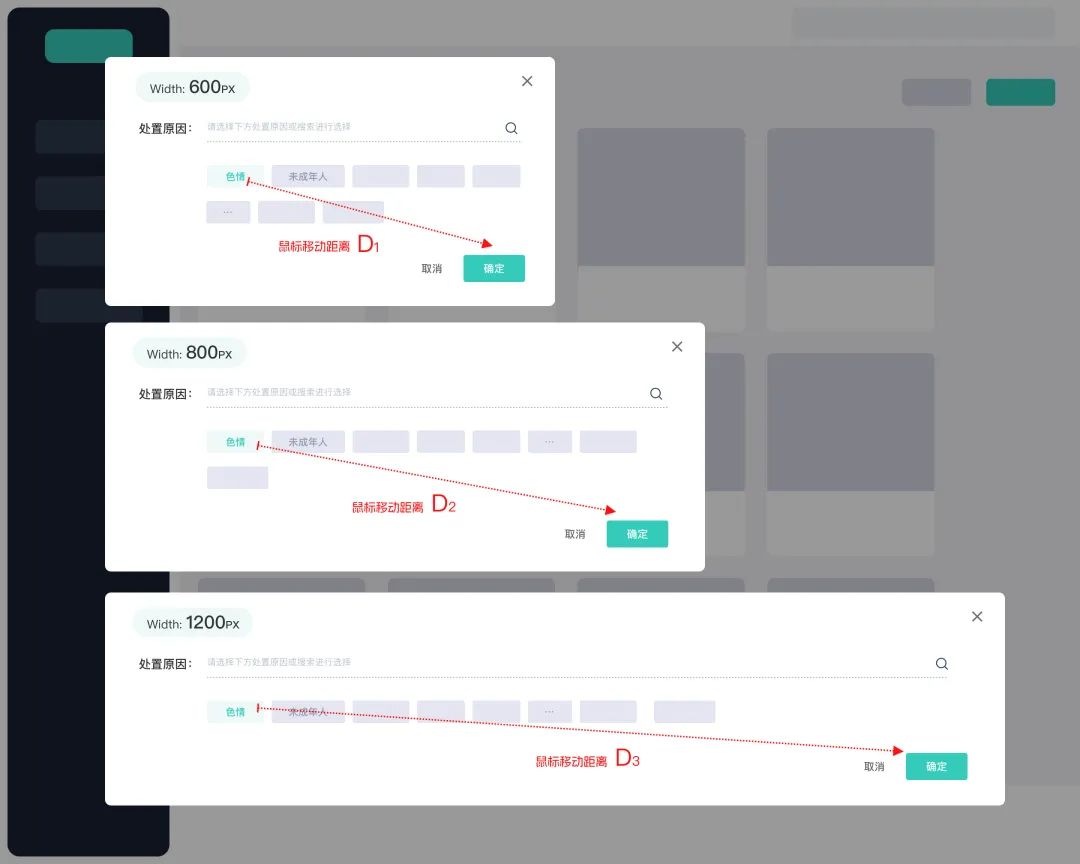
在有可能的600px、800px、1200px三種寬度中選取最合適的彈窗尺寸,分別從操作效率與適配性角度對其進(jìn)行判斷。操作效率層面:
當(dāng)原因個數(shù)在30個以下時:
若不同寬度時,都選擇第一個處置原因,根據(jù)交互方法論–菲茨定律,指點(diǎn)設(shè)備到達(dá)目標(biāo)的與兩個因素有關(guān):(1)設(shè)備當(dāng)前位置和目標(biāo)位置的距離(D)。距離越長,所用時間越長;(2)目標(biāo)的大小(S)。目標(biāo)越大,所用時間越短。

由此可見此操作的最終目標(biāo)按鈕為右下角的確定按鈕,目標(biāo)按鈕大小不變,但整體的選擇距離是相對兩個較小彈窗要遠(yuǎn)的。D3>D2>D1,所用時間 T3>T2>T1。由于對審核員任務(wù)操作時間和效率要考慮到秒或毫秒級別,此大小對用戶快速完成此操作起到負(fù)向作用。
另外,當(dāng)原因個數(shù)10個以內(nèi)時,可見此時彈窗寬度過寬,導(dǎo)致空白區(qū)域過大。
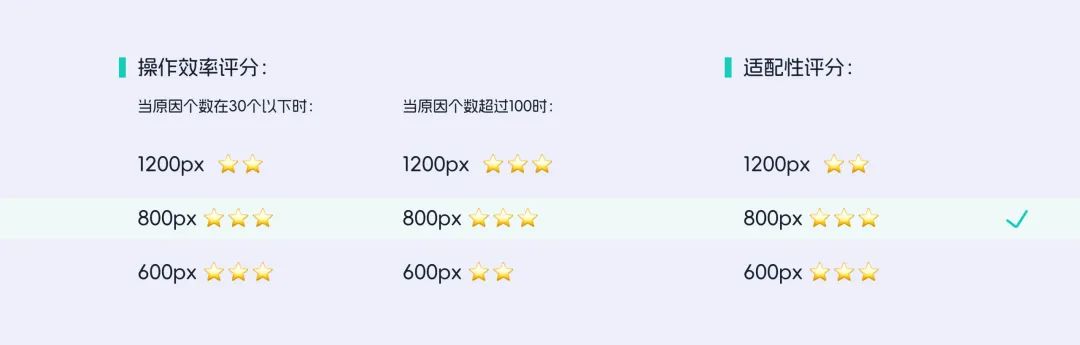
當(dāng)原因個數(shù)在30個以下時,操作效率評分:
1200px ????
800px ??????
600px ??????
當(dāng)超過100個原因個數(shù)時:1200px 一屏內(nèi)展示完全,不需要滾屏滑動;800px 可在兩屏內(nèi)展示完全,需要滾屏滑動;600px 超出兩屏展示才可展示完全,需要滾屏滑動。
當(dāng)原因個數(shù)超過100時,操作效率評分:
1200px ??????
800px ??????
600px ????
適配性層面:
根據(jù)市面主流屏幕分辨率尺寸調(diào)研:

市面上存在部分 1024 分辨率的顯示屏,所以:600px能夠適配所有市面主流分辨率顯示器;800px能夠適配所有市面主流分辨率顯示器;1200px不能能夠適配市面主流1024*768的分辨率顯示器,彈窗不能在顯示器內(nèi)顯示完全,固適配性相對較弱。
綜合三種彈窗大小的操作效率和適配性:

800px的表現(xiàn)最優(yōu),固選取800px的彈窗大小。
高度規(guī)范:由于信息量的不同可以根據(jù)內(nèi)容多少進(jìn)行自適應(yīng)高度,限定max high 700px。由于一般超出800px可能出現(xiàn)瀏覽器外滾動條,所以選取高度為600-800px之間。
滾動條規(guī)范:限高后,若信息超出max high支持出現(xiàn)內(nèi)滾動條。瀏覽器適配規(guī)范:瀏覽器窗口>800px,彈窗寬度保持固定寬度800px。瀏覽器窗口600-800px之間彈窗同步在600-800之間自適應(yīng)。瀏覽器窗口<600px,彈窗寬度保持600px,出現(xiàn)瀏覽器外滾動條。
本文由人人都是產(chǎn)品經(jīng)理作者【Clippp】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在當(dāng)今這個信息爆炸、競爭激烈的市場環(huán)境中,用戶體驗(yàn)已成為企業(yè)核心競爭力的關(guān)鍵因素。在這一背景下,我們啟動了一項(xiàng)名為“簡單設(shè)計(jì)”的專項(xiàng)優(yōu)化項(xiàng)目,旨在通過化繁為簡,重塑用戶體驗(yàn),提升B端產(chǎn)品的用戶滿意度和忠誠度。

在當(dāng)今信息爆炸、競爭白熱化的市場大環(huán)境下,企業(yè)核心競爭力的內(nèi)涵已悄然變遷,不再單純聚焦于產(chǎn)品或服務(wù)本身,而是將重心逐漸傾向于用戶體驗(yàn)這一關(guān)鍵維度。
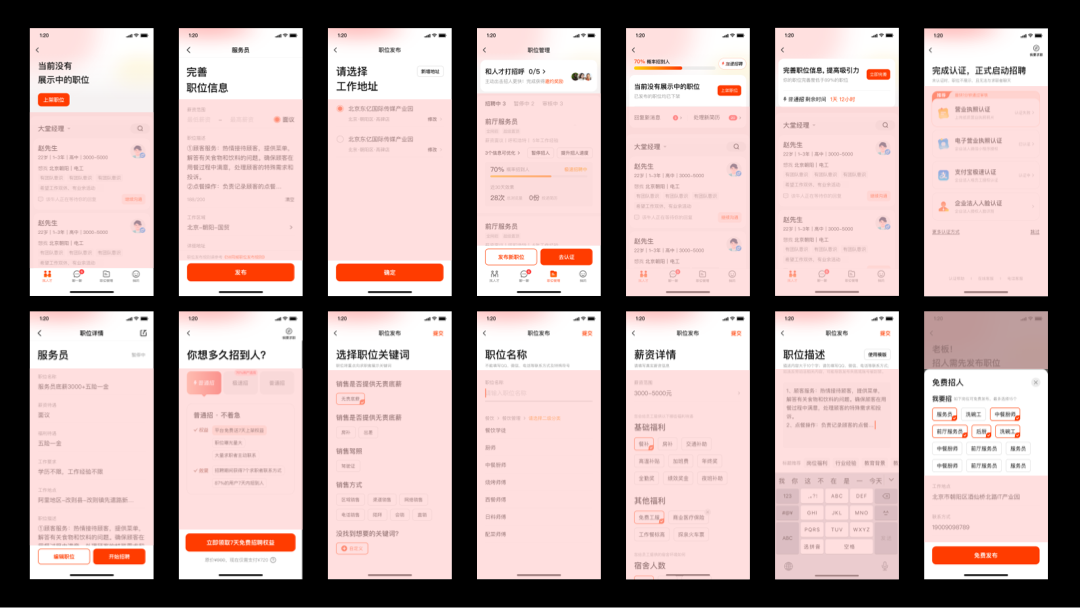
于招聘領(lǐng)域而言,B 端產(chǎn)品作為銜接招聘方與求職者的關(guān)鍵紐帶,其設(shè)計(jì)的合理性、操作的便捷性以及語義的明晰度,猶如三把密鑰,直接決定著用戶滿意度與忠誠度的高低。
今年,58招聘B端開啟了“簡單設(shè)計(jì)”專項(xiàng)優(yōu)化的征程,作為項(xiàng)目主導(dǎo)設(shè)計(jì)師,我全程深度參與了從調(diào)研、剖析、設(shè)計(jì)至實(shí)施的各個環(huán)節(jié),在這一過程中,深刻領(lǐng)悟到設(shè)計(jì)對于提升用戶體驗(yàn)的非凡意義。
項(xiàng)目伊始,我們即對58招聘B端產(chǎn)品的現(xiàn)有用戶展開了全面且深入的調(diào)研行動。
我們深知,唯有精準(zhǔn)洞悉用戶需求與痛點(diǎn),方能打造出契合用戶期望的產(chǎn)品。
為此,設(shè)計(jì)團(tuán)隊(duì)全員深入一線,置身于用戶的實(shí)際使用環(huán)境,與各行業(yè)用戶進(jìn)行深度的面對面溝通。同時,我們運(yùn)用多種調(diào)研方法,包括問卷調(diào)查、用戶訪談、數(shù)據(jù)分析等,多維度、全方位地搜集用戶信息。

在調(diào)研過程中,一系列影響用戶體驗(yàn)的關(guān)鍵問題浮出水面。
其中,操作繁瑣成為用戶反饋?zhàn)顬橥怀龅膯栴}。眾多用戶抱怨,在使用B端產(chǎn)品時,完成諸如客戶認(rèn)證、發(fā)布職位、篩選簡歷等簡單任務(wù),往往需歷經(jīng)多個復(fù)雜步驟。
這種繁復(fù)的操作流程,不僅耗費(fèi)大量時間與精力,更易引發(fā)用戶的挫敗感和不滿情緒,宛如一道無形的屏障,拉遠(yuǎn)了用戶與平臺的距離。

此外,語義晦澀難懂也是普遍存在的問題。
B端產(chǎn)品中的專業(yè)術(shù)語和復(fù)雜表述,對于非專業(yè)用戶而言,仿若天書,極大地增加了學(xué)習(xí)成本,甚至可能導(dǎo)致誤解和誤操作,嚴(yán)重?fù)p害了用戶體驗(yàn)。
這些問題的根源,經(jīng)深入分析,與傳統(tǒng)產(chǎn)品設(shè)計(jì)理念的局限、對用戶體驗(yàn)的忽視以及用戶研究與溝通的不足密切相關(guān)。
基于此,我們決定從這三個層面入手,重塑設(shè)計(jì)思路,以提升用戶體驗(yàn)。
在扎實(shí)調(diào)研的基礎(chǔ)上,我們對問題進(jìn)行了抽絲剝繭般的分析。
我們深刻意識到,若要從根本上解決用戶問題,必須對設(shè)計(jì)理念進(jìn)行大刀闊斧的革新。

首先,我們毅然摒棄傳統(tǒng)的以產(chǎn)品為核心的設(shè)計(jì)理念,轉(zhuǎn)而擁抱以用戶為中心的設(shè)計(jì)哲學(xué)。用戶作為產(chǎn)品的最終使用者,他們的需求和體驗(yàn)是產(chǎn)品設(shè)計(jì)的靈魂所在。因此,我們將用戶需求與體驗(yàn)置于首位,重新審視產(chǎn)品的功能布局、操作流程以及語義表達(dá)等各個維度。
其次,我們將用戶體驗(yàn)的重視程度提升至前所未有的高度。用戶體驗(yàn),作為產(chǎn)品競爭力的核心要素,貫穿于設(shè)計(jì)的全過程。我們通過簡化操作流程、優(yōu)化界面布局、明晰語義表述等手段,致力于提升用戶的操作效率和滿意度,打造流暢、高效的用戶交互體驗(yàn)。
最后,我們強(qiáng)化了用戶研究與溝通機(jī)制。深知只有深入了解用戶需求與痛點(diǎn),才能設(shè)計(jì)出符合用戶期望的產(chǎn)品。因此,在與用戶的每一次接觸中,我們都用心收集他們的意見和建議,為產(chǎn)品設(shè)計(jì)與優(yōu)化注入源源不斷的智慧源泉。
基于對問題的深度剖析,我們開啟了具體的設(shè)計(jì)工作。
設(shè)計(jì),作為解決問題的關(guān)鍵環(huán)節(jié),需要我們充分施展設(shè)計(jì)師的專業(yè)素養(yǎng)與創(chuàng)新能力,以用戶為中心,對招聘B端產(chǎn)品進(jìn)行全方位的重塑。

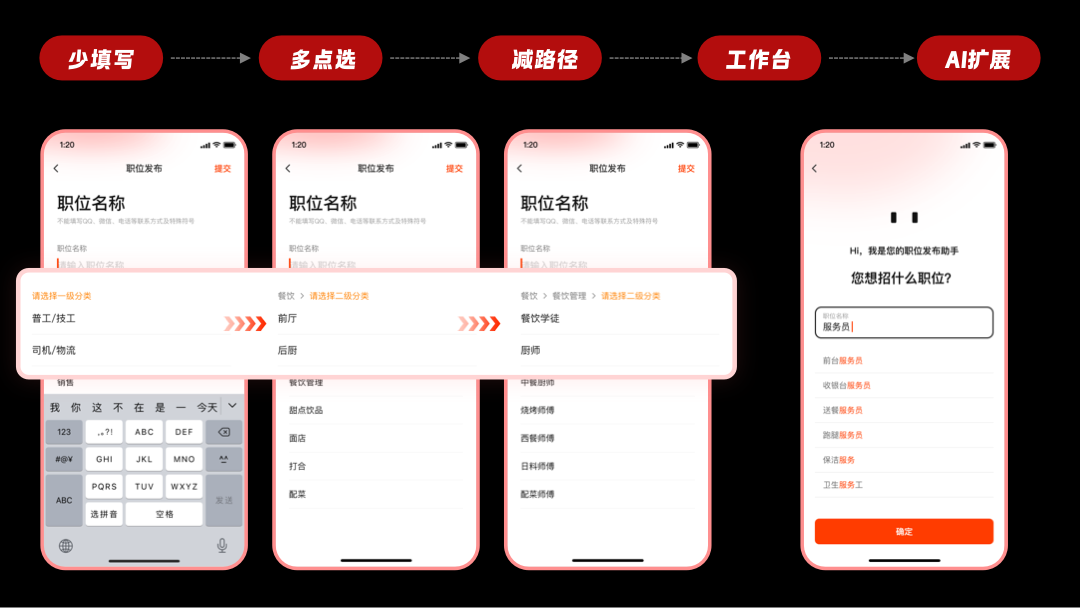
在操作流程優(yōu)化方面,我們對現(xiàn)有流程進(jìn)行了細(xì)致梳理和深度優(yōu)化,大刀闊斧地去除了冗余步驟和環(huán)節(jié),使操作流程如行云流水般簡潔明了。
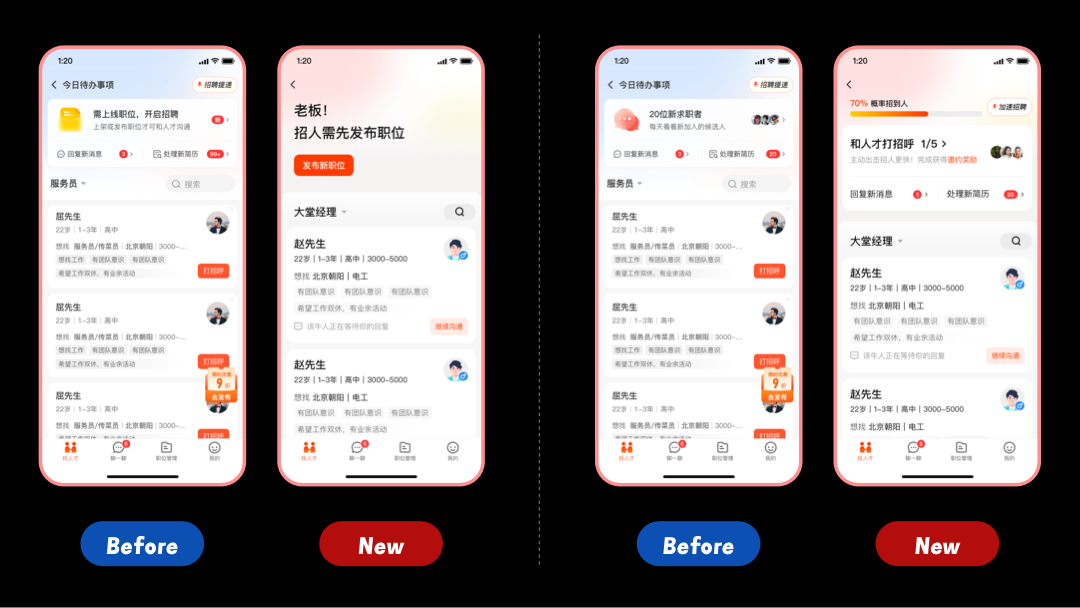
例如,在發(fā)布職位這一關(guān)鍵功能上,我們簡化了信息填寫步驟,并貼心地提供模板和自動填充功能,極大地降低了用戶操作難度和時間成本,讓用戶在操作過程中感受到前所未有的便捷。

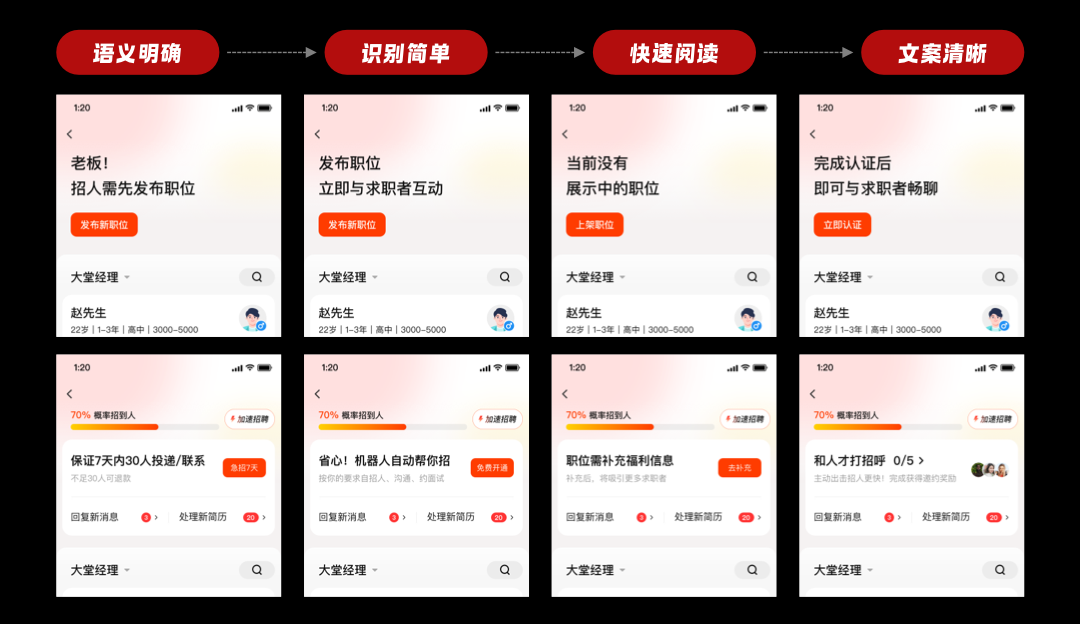
在語義表述清晰化上,我們對界面上的專業(yè)術(shù)語和復(fù)雜表述進(jìn)行了精心簡化和優(yōu)化,使其通俗易懂且易于記憶。同時,對重點(diǎn)文案和標(biāo)題進(jìn)行突出處理,便于用戶快速抓取關(guān)鍵信息,清晰知曉每一步操作的目的,輔助用戶迅速決策,從而進(jìn)一步提升用戶體驗(yàn)。

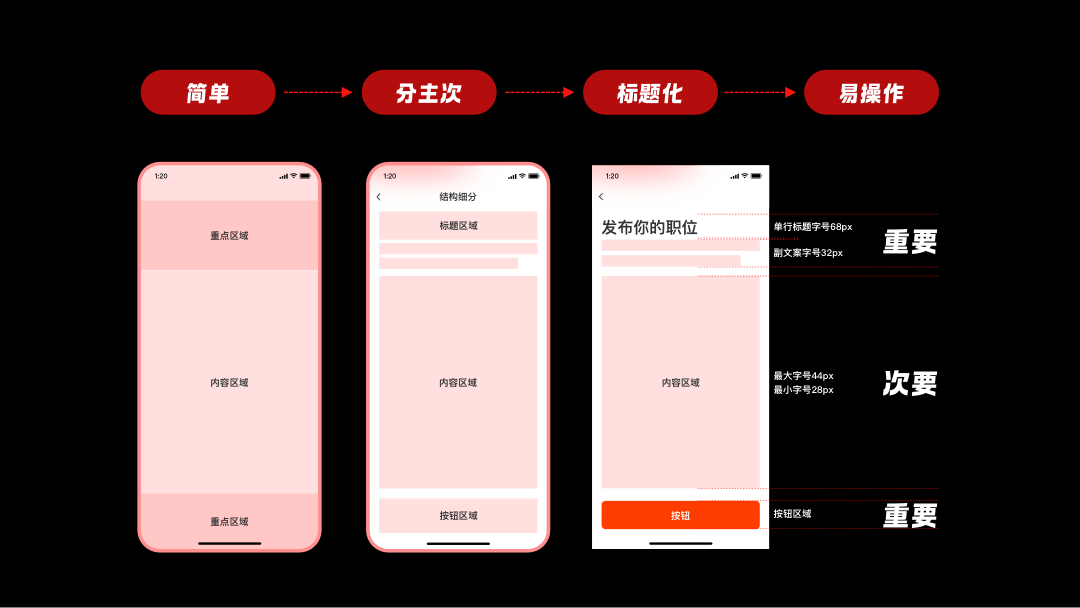
在界面布局精簡方面,我們對界面進(jìn)行了精心雕琢,去除了繁雜的信息和多余的按鈕。通過合理的布局與色彩搭配,提高了界面的可讀性和美觀度,營造出簡潔大氣的視覺體驗(yàn)。此外,增加搜索和篩選功能,使用戶能夠快速定位所需信息,進(jìn)一步提升操作效率和滿意度。

在整個設(shè)計(jì)過程中,我們充分發(fā)揮設(shè)計(jì)師的專業(yè)能力和創(chuàng)新精神,運(yùn)用多種先進(jìn)的設(shè)計(jì)方法和工具,如用戶畫像、設(shè)計(jì)原型、用戶體驗(yàn)測試等,確保設(shè)計(jì)方案的科學(xué)性和有效性。同時,與產(chǎn)品經(jīng)理、開發(fā)人員等團(tuán)隊(duì)成員緊密協(xié)作,形成強(qiáng)大的合力,共同推動項(xiàng)目順利前行。
設(shè)計(jì)完成后,項(xiàng)目進(jìn)入實(shí)施階段。
我們深知,實(shí)施是設(shè)計(jì)落地生根的關(guān)鍵一步,需要團(tuán)隊(duì)充分發(fā)揮協(xié)作精神和強(qiáng)大執(zhí)行力,確保項(xiàng)目順利推進(jìn)。

在實(shí)施過程中,我們采用敏捷開發(fā)方法,通過持續(xù)迭代和優(yōu)化,不斷提升產(chǎn)品的功能和性能。定期收集和分析用戶反饋意見,及時對產(chǎn)品進(jìn)行調(diào)整和改進(jìn)。同時,加強(qiáng)與用戶的溝通,通過多樣化的用戶調(diào)研方式,積極捕捉用戶的每一個意見和建議,為產(chǎn)品的持續(xù)優(yōu)化提供堅(jiān)實(shí)支撐。
經(jīng)過不懈努力,“簡單設(shè)計(jì)”專項(xiàng)已取得顯著成效。用戶操作效率和滿意度大幅攀升,產(chǎn)品留存率和口碑亦顯著改善。然而,我們明白,設(shè)計(jì)優(yōu)化是一場永無止境的修行。隨著用戶需求的持續(xù)演變和技術(shù)的不斷革新,我們需持續(xù)探索與創(chuàng)新,以維持產(chǎn)品的競爭力和生命力。
展望未來,我們將堅(jiān)定不移地秉持以用戶為中心的設(shè)計(jì)理念,持續(xù)優(yōu)化產(chǎn)品功能和性能。同時,進(jìn)一步加強(qiáng)用戶研究與溝通,通過持續(xù)收集和分析用戶信息與意見,不斷改進(jìn)和優(yōu)化產(chǎn)品設(shè)計(jì)。我們堅(jiān)信,在全體設(shè)計(jì)師的共同努力下,58招聘B端產(chǎn)品將為用戶帶來更便捷、高效、愉悅的使用體驗(yàn),成為招聘領(lǐng)域的璀璨之星。
總之,“簡單設(shè)計(jì)”專項(xiàng)不僅是產(chǎn)品設(shè)計(jì)層面的優(yōu)化與提升,更是對用戶需求深度洞察與積極回應(yīng)的生動實(shí)踐。未來,我們將繼續(xù)堅(jiān)守這一理念,為用戶創(chuàng)造更多價值與驚喜,同時不斷提升自身設(shè)計(jì)能力與創(chuàng)新力,為產(chǎn)品的持續(xù)優(yōu)化與創(chuàng)新注入源源不斷的動力。
設(shè)計(jì)團(tuán)隊(duì):老李頭、王丹、溫正遠(yuǎn)、崔秉鑒、趙德馨、陳浩然、劉靜頤、劉春明
本文由人人都是產(chǎn)品經(jīng)理作者【58UXD】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在效率至上的數(shù)字時代,釘釘硬件卻走出一條“溫暖設(shè)計(jì)”之路,從愉悅體驗(yàn)到隱私守護(hù),再到多感官協(xié)同,它是如何讓冰冷機(jī)器擁有心跳,重塑B端硬件設(shè)計(jì)準(zhǔn)則的?一起來探尋。

釘釘自2015年推出后,逐步構(gòu)建“軟硬一體”生態(tài),其智能硬件以“簡單高效,底色溫暖”為核心,通過普惠(幾何美學(xué)/曲率連續(xù))、專注(層級顯隱/寧靜科技)、平衡(功能-成本-環(huán)境)三大準(zhǔn)則,將復(fù)雜B端需求轉(zhuǎn)化為簡約設(shè)計(jì),設(shè)計(jì)出的產(chǎn)品斬獲iF/Reddot等眾多國際大獎,服務(wù)超1500萬企業(yè)。
如今用戶的需求已不再局限于實(shí)用功能,更追求情感層面的滿足。
這種轉(zhuǎn)變就像從”需要一臺電腦處理工作”到”渴望一個能提供陪伴的機(jī)器人助手”——本質(zhì)是從單純的功能需求升級為情感連接。
通過洞察用戶從本能需求到行為習(xí)慣,再到情感共鳴的完整鏈條,我們不斷優(yōu)化產(chǎn)品,讓科技與人的關(guān)系變得更加緊密溫暖。
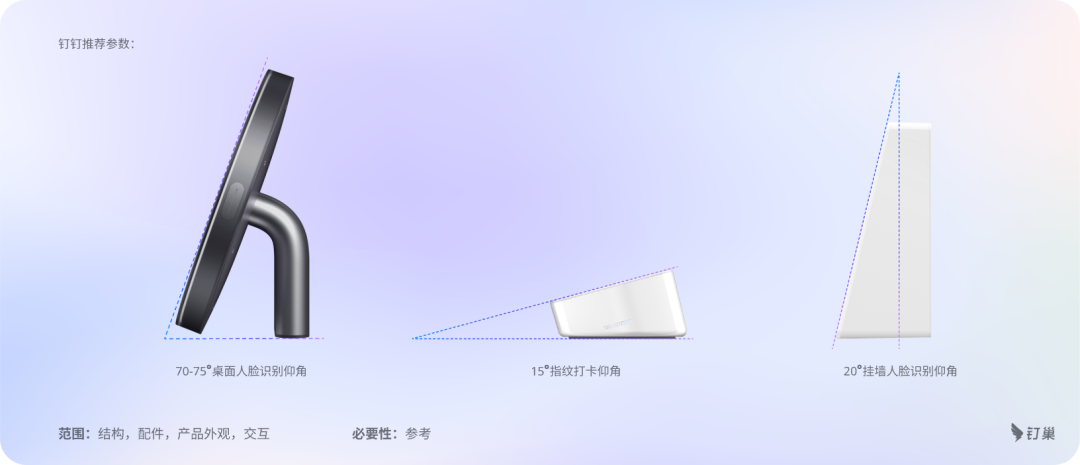
產(chǎn)品與人的配合度決定了使用體驗(yàn)是否安全順手,更是用戶獲得愉悅感的關(guān)鍵。我們建議從三個維度展開研究——人的使用習(xí)慣、設(shè)備性能特征、使用場景特點(diǎn),通過實(shí)際測試與綜合分析,最終得出科學(xué)可靠的最優(yōu)方案。

讓冰冷的工具性產(chǎn)品因?yàn)椴馁|(zhì)的改變而富有溫度,讓設(shè)備的立桿因?yàn)榻嵌鹊母淖兌兊糜袃x式感和尊重感,以人為本的情感的設(shè)計(jì)賦予產(chǎn)品價值,形成用戶對品牌的認(rèn)知性與認(rèn)可度。

2030年的碳中和戰(zhàn)略和可持續(xù)目標(biāo)已經(jīng)是全球的趨勢共識,這意味著產(chǎn)品不僅為今天創(chuàng)造價值,也為明天創(chuàng)造價值,釘釘建議從產(chǎn)品級的3R原則 (Reduce、Reuse、Recycle) 再到系統(tǒng)級的LCED(產(chǎn)品生命周期設(shè)計(jì))的設(shè)計(jì)標(biāo)準(zhǔn)去思考如何給用戶帶來產(chǎn)生正向的綠色價值認(rèn)同感和愉悅感的產(chǎn)品,再到通過設(shè)計(jì)領(lǐng)導(dǎo)力帶來理念變革與循環(huán)經(jīng)濟(jì)。

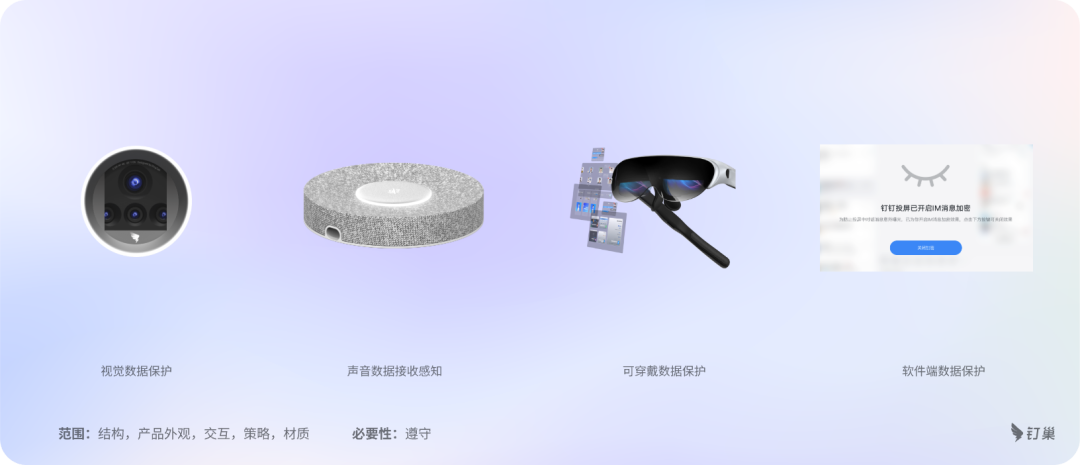
現(xiàn)今無處不在的智能產(chǎn)品和共享數(shù)據(jù)在帶來變革的同時帶來了巨大的安全風(fēng)險, 釘釘設(shè)計(jì)非常注重可感知的用戶隱私信息保護(hù)(PBD),一直致力于通過最好的手段來守護(hù)用戶安全隱私,消除用戶在使用產(chǎn)品中“被監(jiān)視”來的不安定感。
在隱私性設(shè)計(jì)上應(yīng)考量如下維度:
策略-隱私保護(hù)不是成本負(fù)擔(dān),而是產(chǎn)品核心競爭力。

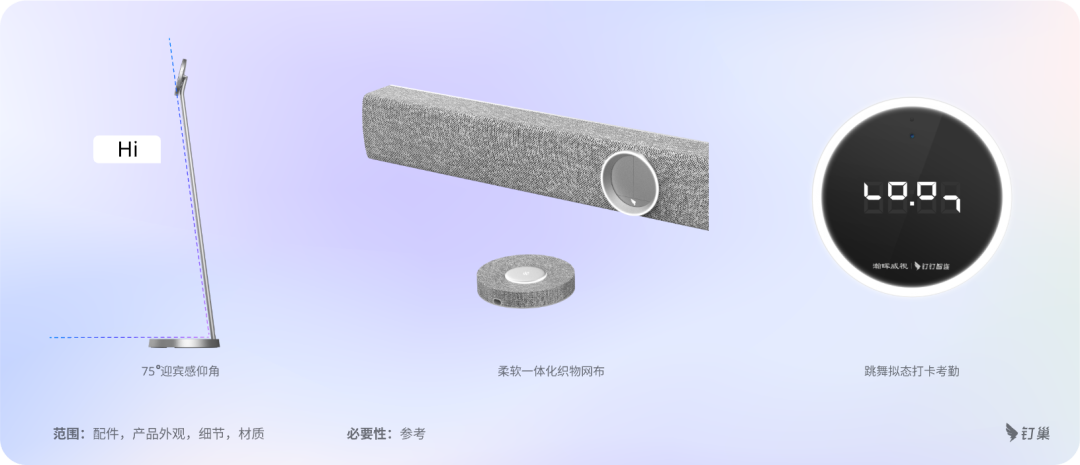
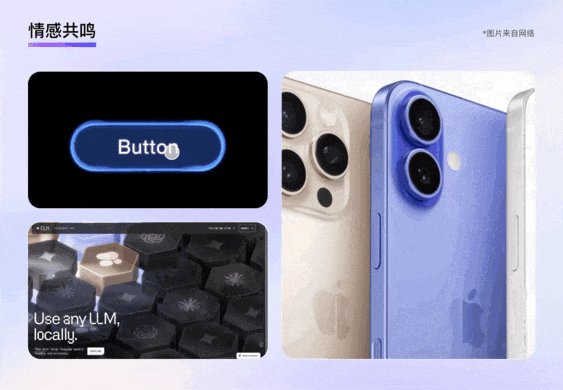
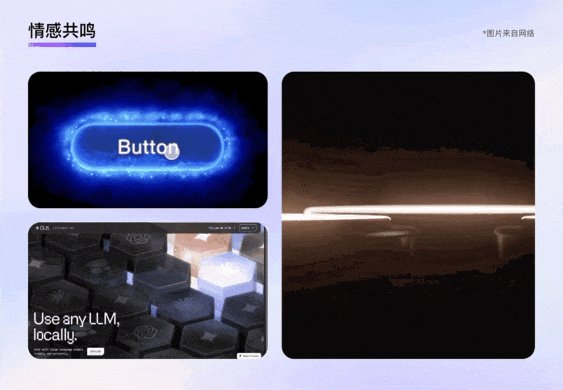
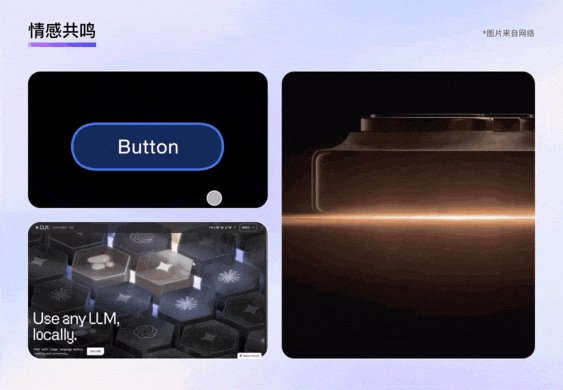
眼睛看到的不等于全部體驗(yàn)。我們始終相信,當(dāng)視覺與聽覺的韻律、觸覺的肌理、嗅覺的記憶、味覺的驚喜交織成網(wǎng)(五感聯(lián)動),產(chǎn)品才能真正叩擊人心。這種立體的感官交響,不僅塑造獨(dú)特的品牌印記,更能在用戶腦海中種下記憶錨點(diǎn)。要讓感官設(shè)計(jì)真正釋放能量,設(shè)計(jì)師們需要一套系統(tǒng)化的設(shè)計(jì)指南——就像指揮家需要樂譜來統(tǒng)籌交響樂團(tuán)。
釘釘設(shè)計(jì)一直致力于協(xié)調(diào)所有感官輸入,以提供關(guān)于品牌價值的豐富信息和功能表達(dá),光作為其中一條重要媒介,即是交互媒介也是內(nèi)容更是品牌記憶點(diǎn),其中包含了光的色彩,明暗,變化形式,以帶給產(chǎn)品獨(dú)特的識別度和無限的可能性。

聲音的反饋能夠在恰當(dāng)?shù)膱鼍敖o予用戶明確的指向和好的用戶體驗(yàn),同時也能很好得傳達(dá)出品牌和價值主張,汽車關(guān)車門的聲音是感官設(shè)計(jì)方法中最著名和最常用的例子,許多頂級汽車品牌都有獨(dú)立的車門開發(fā)團(tuán)隊(duì),例如梅賽德斯 SUV 的車門被調(diào)教得聽起來更重,以傳達(dá)它們的堅(jiān)固性。

色彩是除了造型以外最能影響產(chǎn)品設(shè)計(jì)視覺體驗(yàn)的關(guān)鍵設(shè)計(jì)因素,中性的黑白灰建議作為產(chǎn)品主基調(diào),能夠適配更多場景的同時也能覆蓋更多受眾,限定色一般做根據(jù)產(chǎn)品定位的特殊版,或者局部的顏色點(diǎn)綴。

材質(zhì)是產(chǎn)品外觀效果實(shí)現(xiàn)的物質(zhì)載體同樣也是凸顯產(chǎn)品定位的重要媒介,我們主張通過引入功能&情感導(dǎo)向材質(zhì)的概念,來進(jìn)行不同產(chǎn)品定位上的區(qū)分,同時保持理念透出的一致性。

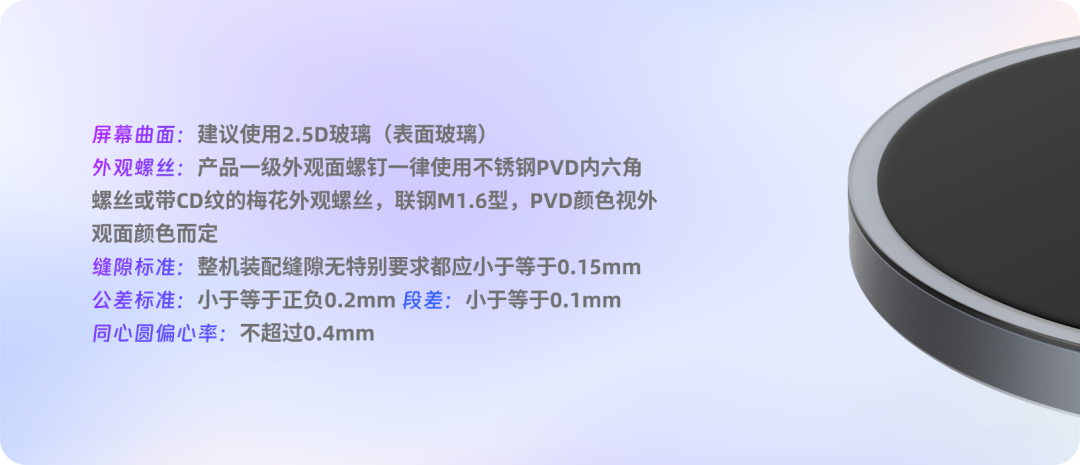
工藝處理&圖案是外觀效果最后一步,為營造溫潤感和保證多場景下的耐用性,表面處理應(yīng)注意以下兩點(diǎn):
1.主殼體表面處理應(yīng)避免大面積高亮,避免使用大面積金屬拉絲,表面質(zhì)感光澤低于4分光,素色為主,可點(diǎn)綴亮色,避免大面積純度過高的顏色噴涂,除窗口鏡片外避免大面積亮鍍,
2.肌理圖案應(yīng)選擇低調(diào)克制的圖形,以功能性為導(dǎo)向,例如在關(guān)鍵物理交互點(diǎn)上給予適當(dāng)?shù)挠|感引導(dǎo)或輔助。

在產(chǎn)品落地過程中,設(shè)計(jì)師應(yīng)在量產(chǎn)限制與工藝要求之間平衡出最優(yōu)化解,并將其沉淀成相應(yīng)準(zhǔn)則。

在效率至上的數(shù)字時代,釘釘硬件的設(shè)計(jì)選擇了一條不同的路——不讓技術(shù)成為壓迫用戶的工具,而是化作理解人心的伙伴。上篇提出的“簡單高效”生態(tài),不是把復(fù)雜功能簡單堆砌,而是像拼樂高一樣,用“普惠、專注、平衡”三大準(zhǔn)則搭建出真正懂用戶需求的硬件;下篇揭示的“溫暖設(shè)計(jì)”,則讓冷冰冰的機(jī)器擁有了心跳:它可能是電腦支架上一個微微傾斜的弧度,讓你工作時挺直腰背的瞬間,感受到被尊重的儀式感;也可能是設(shè)備上一盞呼吸節(jié)奏的指示燈,用光的明暗變化悄悄告訴你:“數(shù)據(jù)已加密,請安心”;或是關(guān)機(jī)時那一秒類似合上書頁的“咔嗒”聲,讓結(jié)束工作的動作變得像放下咖啡杯一樣自然。這些細(xì)節(jié)背后,是釘釘對產(chǎn)品的三個堅(jiān)持:
說到底,好的設(shè)計(jì)從不需要刻意標(biāo)榜“高大上”。當(dāng)科技能讀懂人的疲憊、尊重隱私的敏感、在乎環(huán)境的未來,甚至在意你觸摸機(jī)身時的指尖溫度——這便是“芥子納須彌”的真正含義:用最小的人文微光,照亮最深的數(shù)字叢林,讓每個人在智能時代依然能體面地工作、自在地生活。
作者:創(chuàng)客
本文由人人都是產(chǎn)品經(jīng)理作者【釘釘用戶體驗(yàn)】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
許多設(shè)計(jì)團(tuán)隊(duì)在面對復(fù)雜的業(yè)務(wù)需求時,往往忽視了側(cè)邊欄設(shè)計(jì)的細(xì)節(jié)和靈活性。本文將深入探討B(tài)端側(cè)邊欄的設(shè)計(jì)要點(diǎn),并結(jié)合實(shí)際案例,分享如何根據(jù)不同行業(yè)、業(yè)務(wù)場景和用戶習(xí)慣進(jìn)行靈活設(shè)計(jì),供大家參考。

很長一段時間我都覺得做B端的中臺時間沒什么技術(shù)含量,不就是第三方的組件,拼積木一樣,拼接就好,甚至很多團(tuán)隊(duì)也是這么想的,早期很多的中臺都沒有設(shè)計(jì)師;
但是隨著這幾年越來越深度的B端中臺的設(shè)計(jì),做了太多各式各樣的后臺的設(shè)計(jì)系統(tǒng),深入的進(jìn)入業(yè)務(wù),才發(fā)現(xiàn)設(shè)計(jì)過程中必須考慮很多細(xì)節(jié)和維度,甚至很小的點(diǎn),也是有考究的。
最近我們在做側(cè)邊欄的升級,我做了市場上50+中臺的側(cè)邊欄目調(diào)研,看了上萬張圖,越看越越是能發(fā)現(xiàn)針對不同的行業(yè),不同的業(yè)務(wù)場景、信息層級和用戶習(xí)慣進(jìn)行靈活設(shè)計(jì)選擇,需要具體問題具體分析及處理。

下面我就來總結(jié)一下我調(diào)研的這些側(cè)邊的設(shè)計(jì)分類及設(shè)計(jì)規(guī)則。
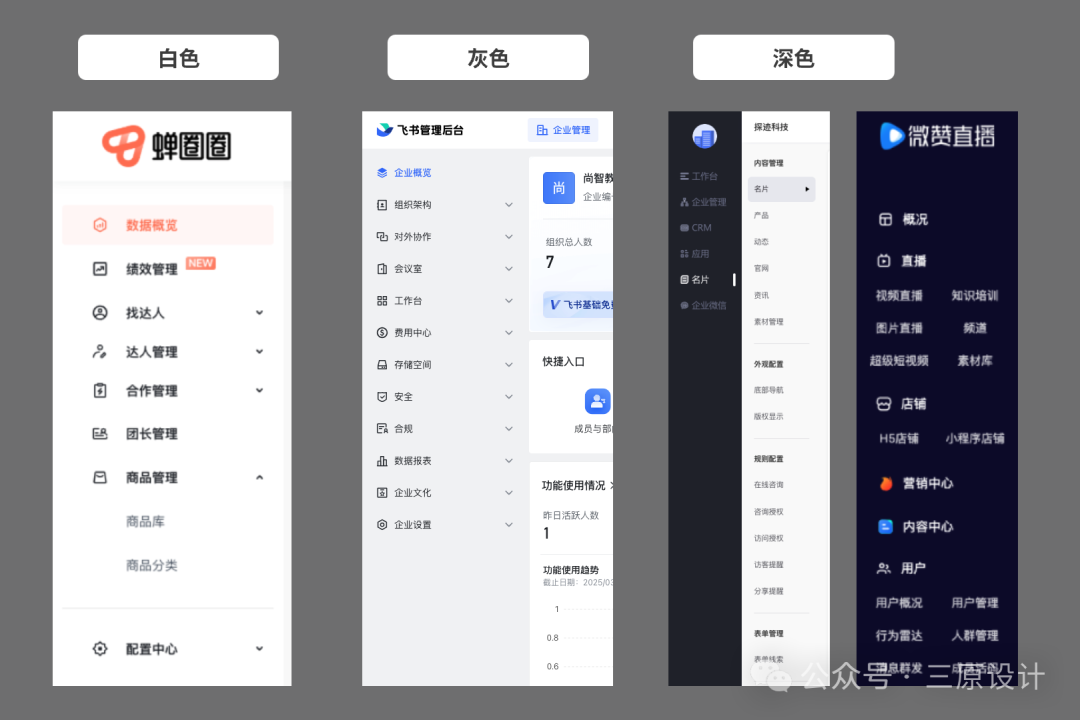
細(xì)欄(垂直導(dǎo)航):以圖標(biāo)為主,文字輔助,適用于模塊較少、內(nèi)容區(qū)域需最大化展示的場景。
優(yōu)勢是簡潔高效,但要求用戶對圖標(biāo)含義有較高認(rèn)知。

寬欄(混合導(dǎo)航):圖標(biāo)與文字并存,支持多級菜單,兼容性強(qiáng),適合復(fù)雜業(yè)務(wù)層級。這也是常見的側(cè)邊欄樣式。
通過分組和標(biāo)題提升信息密度,但可能壓縮內(nèi)容區(qū)域。

單級導(dǎo)航:直接展示所有一級菜單,適合功能模塊較少的中小型系統(tǒng)(如藍(lán)湖、Coding)。
遵循“7±2”原則,菜單數(shù)量控制在5-9個,避免用戶選擇疲勞;

多級導(dǎo)航:通過折疊面板或樹形結(jié)構(gòu)收納子菜單,適用于大型企業(yè)級系統(tǒng)(如ERP、CRM)。
需明確可點(diǎn)擊項(xiàng)與純分類項(xiàng)的區(qū)分,避免交互混淆 ;

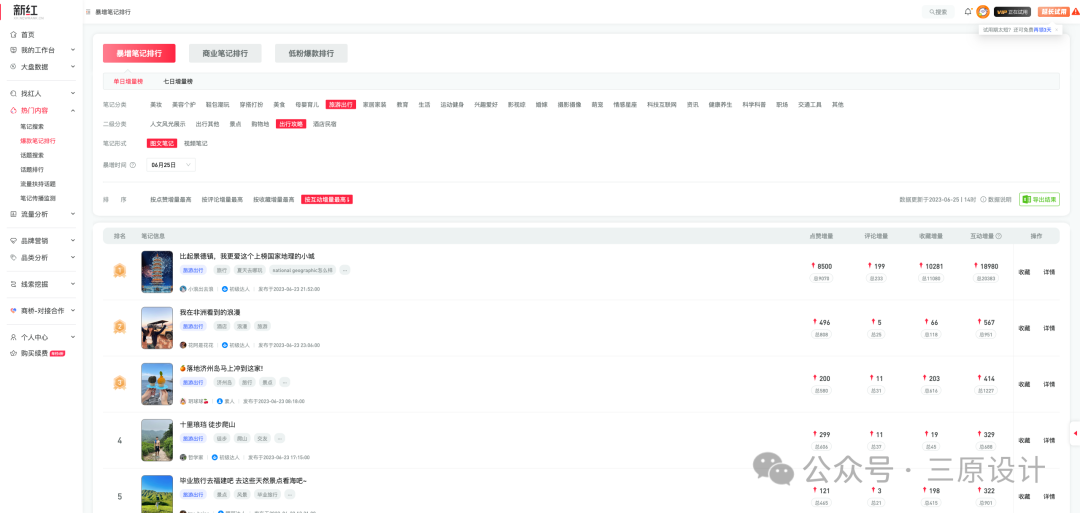
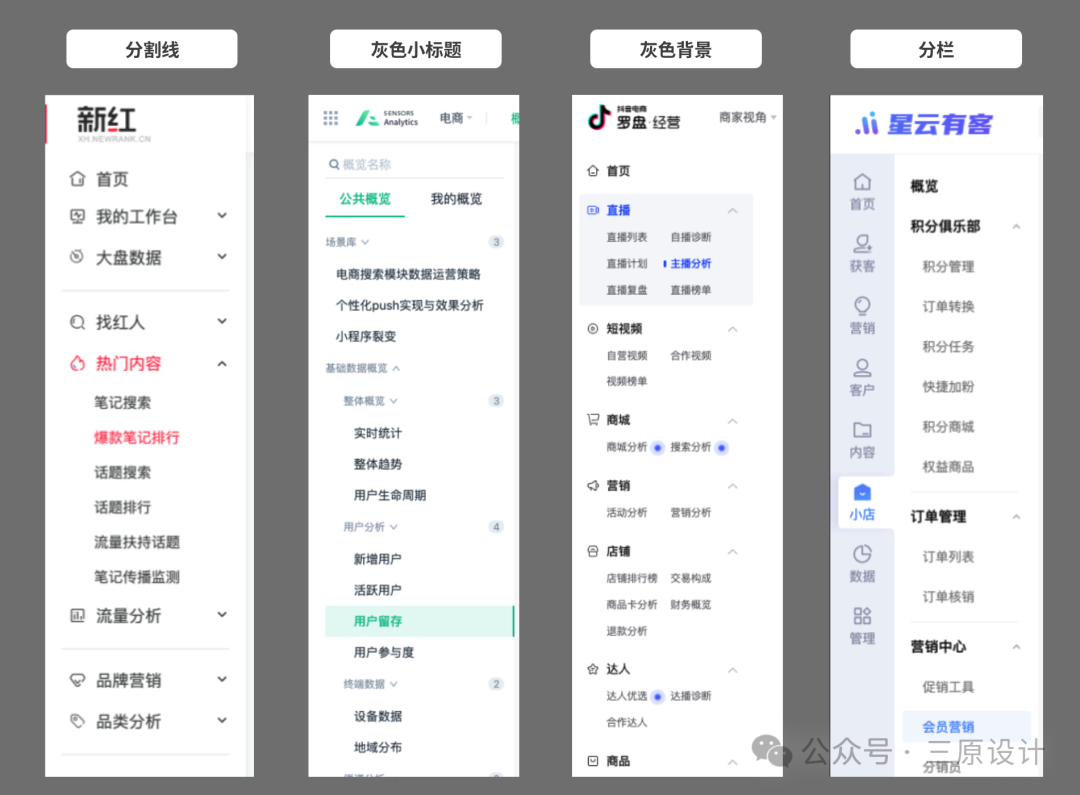
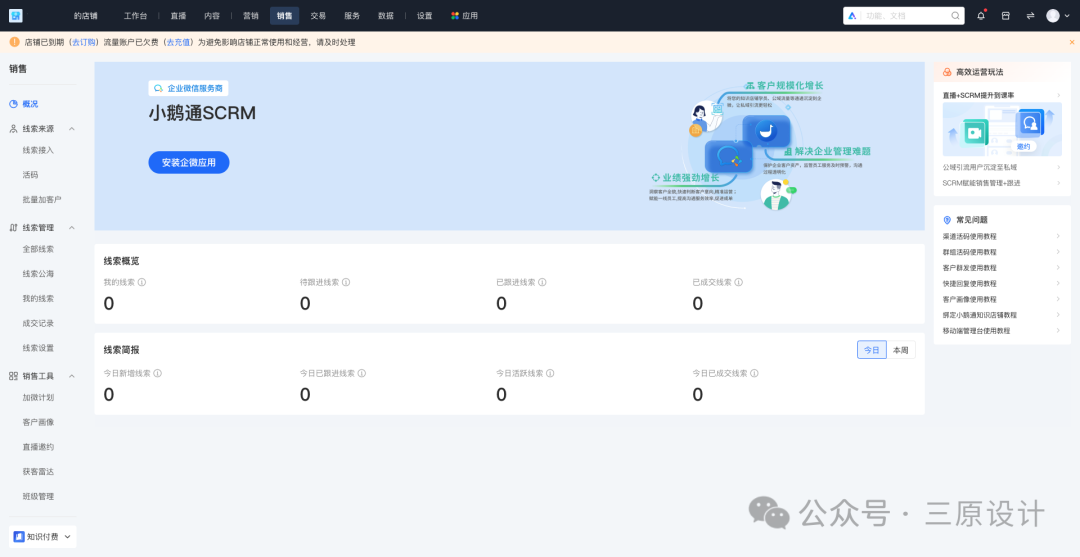
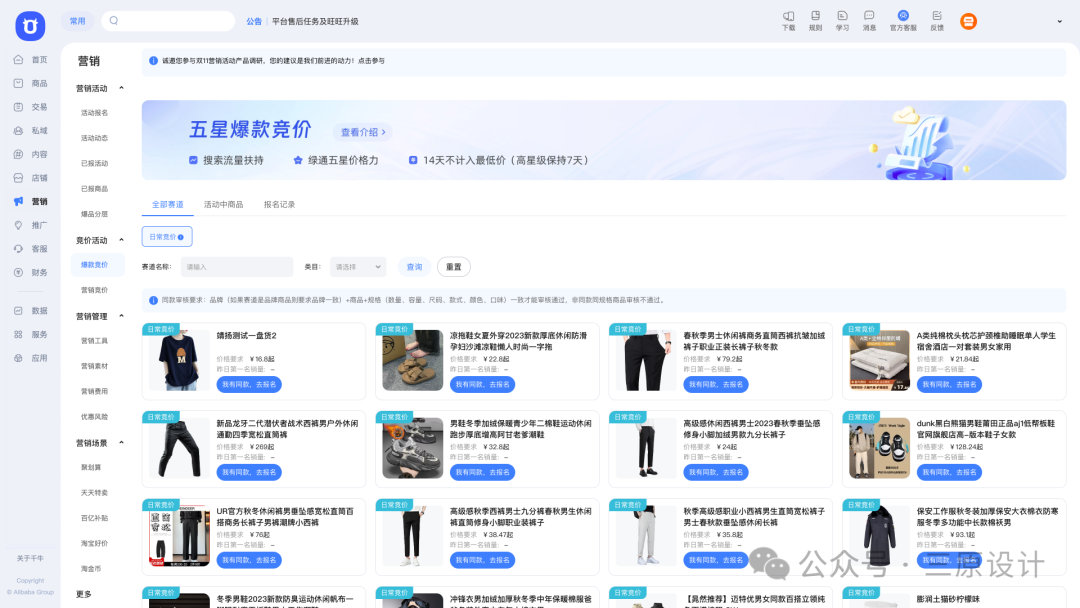
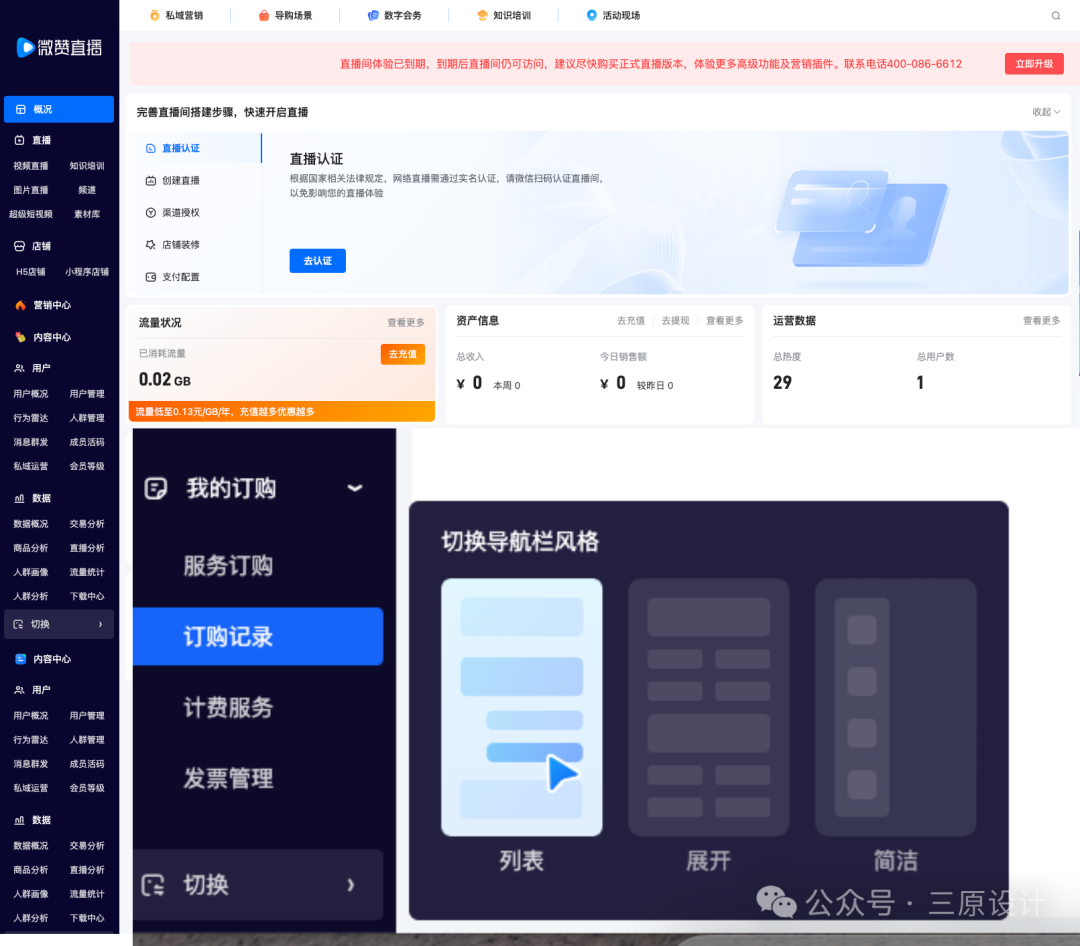
平鋪模式:菜單完全展開,用戶可快速定位功能(如新紅小紅書后臺、抖音抖店等等模塊)。適用于高頻操作場景;

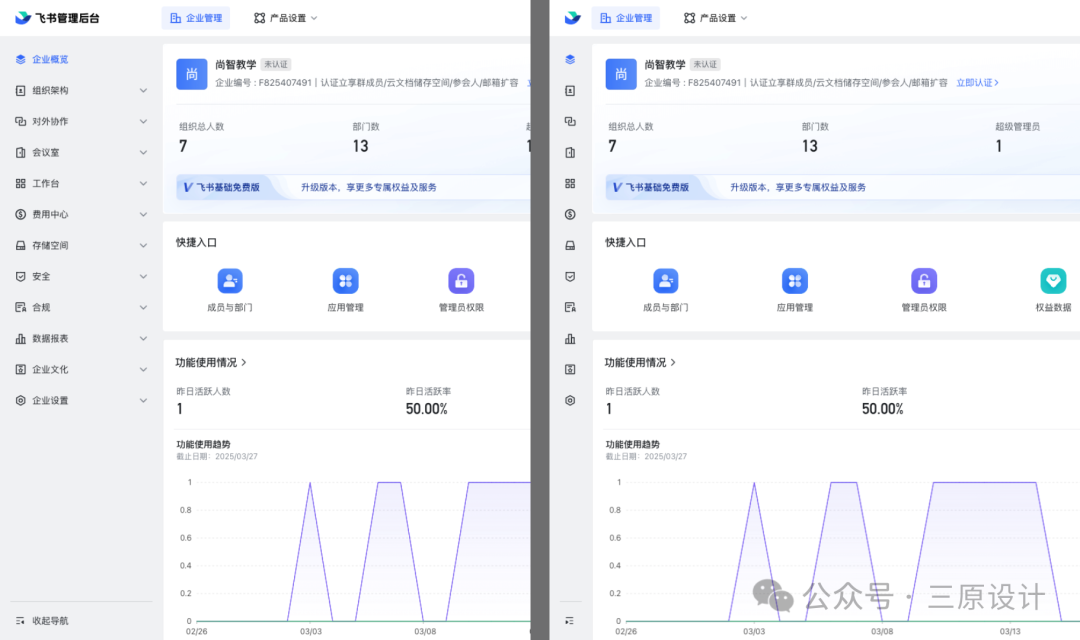
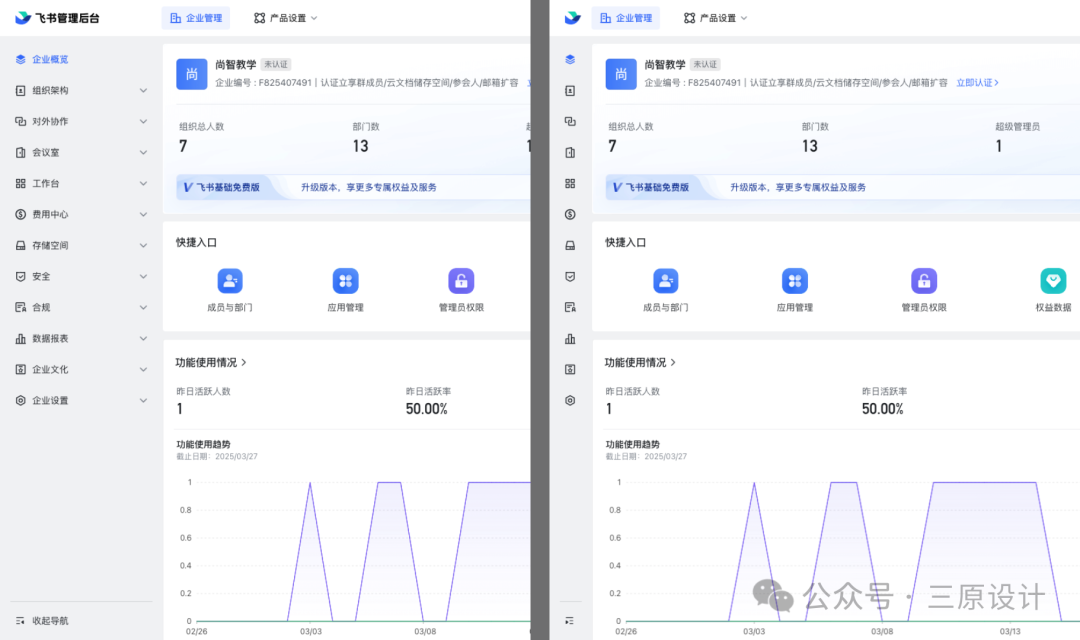
折疊/懸浮模式:側(cè)邊欄可收縮為圖標(biāo)或隱藏,適應(yīng)窄屏設(shè)備或需專注內(nèi)容的情境(如飛書的icon展開收起)。需提供顯性觸發(fā)按鈕(如漢堡菜單)

側(cè)邊欄設(shè)計(jì)需平衡功能性與視覺體驗(yàn),核心規(guī)則如下:
背景色差異化:通過深色或淺色背景區(qū)分側(cè)邊欄與內(nèi)容區(qū)域,避免視覺干擾。例如,深色背景可突出白色內(nèi)容區(qū),但需確保品牌色符合無障礙標(biāo)準(zhǔn)(對比度≥4.5:1)

信息分組與留白:使用分割線、標(biāo)題或間距對功能模塊分組,減少信息密度。

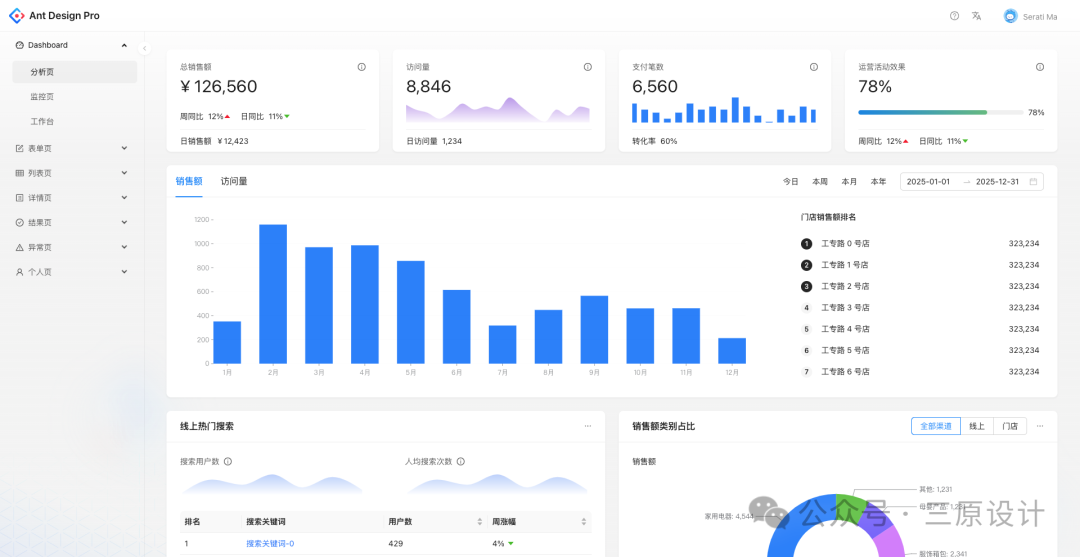
圖標(biāo)設(shè)計(jì)原則:B端圖標(biāo)需簡約且具辨識度,避免過度裝飾。選中狀態(tài)可通過填充色、微動效或標(biāo)識線強(qiáng)化(如Ant Design的選中高亮)

交互反饋優(yōu)化:鼠標(biāo)懸停時圖標(biāo)變色、文字浮現(xiàn);選中狀態(tài)結(jié)合背景色與文字加粗,提升操作感知
響應(yīng)式適配:窄屏下自動切換為圖標(biāo)模式,確保移動端可用性(如飛書后臺的側(cè)邊欄收縮功能)

規(guī)范復(fù)用:建立統(tǒng)一的字號、間距、顏色規(guī)范(如主文字14px、輔助文字12px),降低用戶認(rèn)知成本
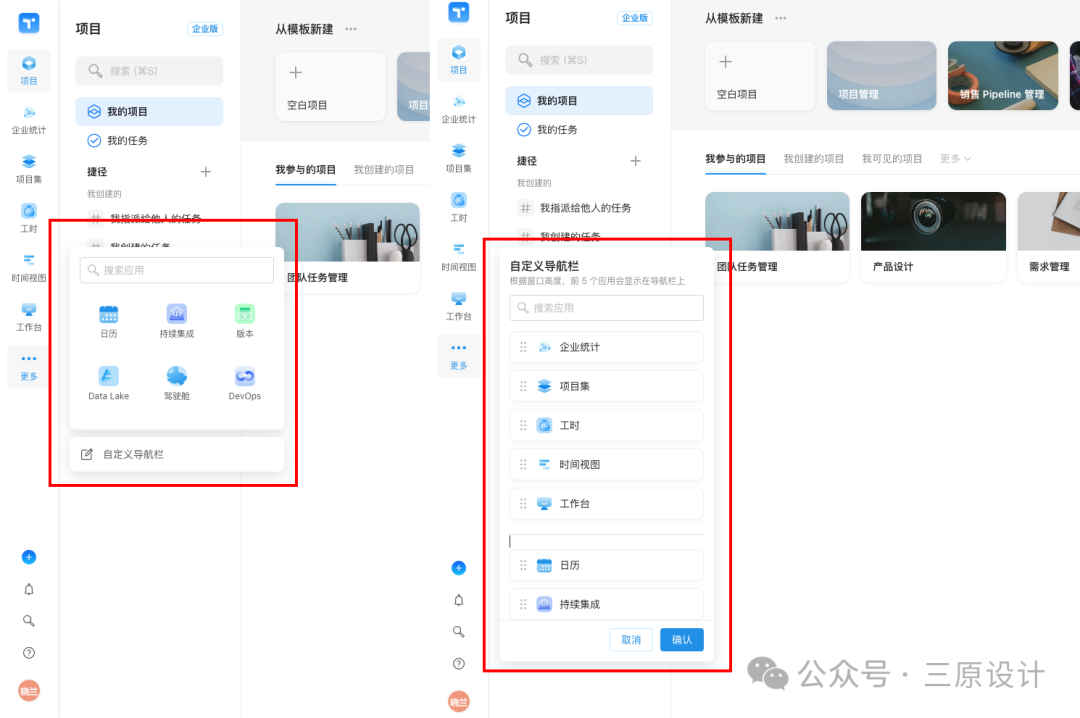
高頻功能前置:將常用模塊置于頂部(如“更多功能、功能設(shè)置等等”),低頻功能收納至底部折疊區(qū)

teambition:不僅做了更多功能,有意思的他還做了自定義導(dǎo)航欄的功能,支持排序,做到低成本的定制化。
權(quán)限分級展示:根據(jù)角色動態(tài)顯示菜單(如管理員可見“系統(tǒng)設(shè)置”,普通員工僅顯示“任務(wù)列表”),減少信息冗余
設(shè)計(jì)亮點(diǎn):頂部導(dǎo)航進(jìn)行功能入口切換,左側(cè)平鋪核心功能,圖標(biāo)與文字比例均衡;通過級分類提升信息層級
適用場景:設(shè)計(jì)協(xié)作工具,功能模塊清晰且用戶操作高頻

設(shè)計(jì)亮點(diǎn):頂部導(dǎo)航切換業(yè)務(wù)大類,側(cè)邊欄展開子模塊;有一級也有多級菜單通過折疊面板收納,層級深度可控。
適用場景:復(fù)雜業(yè)務(wù),需支持多業(yè)務(wù)線交叉跳轉(zhuǎn)


設(shè)計(jì)亮點(diǎn):分兩欄導(dǎo)航,窄屏下收縮為圖標(biāo)或者圖標(biāo)+簡短文字;第二欄按照層級排列,客一級或者多級。
適用場景:企業(yè)級后臺系統(tǒng),業(yè)務(wù)場景復(fù)雜,需要多種場景切換,導(dǎo)航多層級切功能極多的情況


設(shè)計(jì)亮點(diǎn):可自定義導(dǎo)航,包含排版、顏色。相對來說體驗(yàn)感更加,不過對應(yīng)屏幕自適應(yīng)要求更高。
適用場景:針對C端,功能復(fù)雜的情況
老版設(shè)計(jì)

新版設(shè)計(jì)

設(shè)計(jì)亮點(diǎn):遵循原子設(shè)計(jì)方法論,定義圖標(biāo)尺寸(24px)、間距(8px倍數(shù))、選中態(tài)(主色填充),確保開發(fā)與設(shè)計(jì)一致性 ,便于快速搭建新平臺
適用場景:中臺型系統(tǒng),需快速復(fù)用組件庫

側(cè)邊欄設(shè)計(jì)需以業(yè)務(wù)邏輯為核心,考慮信息層級與用戶角色,同時兼顧視覺清晰度與交互效率。
未來趨勢上,側(cè)邊欄的“C端化”設(shè)計(jì)(如情感化微交互、個性化皮膚)可能成為提升B端產(chǎn)品吸引力的新方向。
總的來說,做設(shè)計(jì)這些年,當(dāng)遇到問題的時候,我覺得最好的解法就是看案例,看很多案例,爆炸式的研究一下,很多問題就有了解法。
專欄作家
三原設(shè)計(jì),人人都是產(chǎn)品經(jīng)理專欄作家。分享B端設(shè)計(jì)、品牌設(shè)計(jì),原創(chuàng)設(shè)計(jì)文章、教程。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在B端產(chǎn)品設(shè)計(jì)的世界里,色彩不僅僅是視覺元素,它還承載著信息傳遞、用戶體驗(yàn)和品牌識別的重要角色。本文深入探討了色彩空間理論在B端設(shè)計(jì)中的應(yīng)用,從基礎(chǔ)的色彩空間概念到如何在實(shí)際工作中運(yùn)用這些理論,為設(shè)計(jì)師提供了一套科學(xué)的顏色搭配和管理方法。

對于 B 端產(chǎn)品而言,我們經(jīng)常會和顏色進(jìn)行斗爭。
比如在工作當(dāng)中,開發(fā)沒有正確還原顏色、不知道如何進(jìn)行色彩配置、以及對于 B 端產(chǎn)品而言,究竟應(yīng)該如何協(xié)調(diào)科學(xué)的進(jìn)行顏色的搭配~
最近會講顏色的部分,整體會分為四篇文章:B 端設(shè)計(jì)如何理解色彩空間、B 端產(chǎn)品怎樣合理搭配顏色、B 端項(xiàng)目的視覺風(fēng)格、B 端項(xiàng)目顏色的實(shí)戰(zhàn)技巧。
本篇文章是第一篇,我們先來聊聊產(chǎn)品配色的基礎(chǔ) 色彩空間與顏色管理。
不知道各位同學(xué)是否遇到這種情況,當(dāng)你在調(diào)整顏色時,就是在漫無目的的在拾色器上來回游走,在被問到為什么要選擇這個顏色時,也茫然無措,這時候的你作何感想?

所以顏色還原需要熟練的掌握色彩空間,并配合屏幕進(jìn)行顏色管理,才能夠讓設(shè)計(jì)順利落地。但顏色其實(shí)過于抽象,因此我們將整體內(nèi)容進(jìn)行簡化,多和大家聊聊在理論背后究竟應(yīng)該如何與工作內(nèi)容進(jìn)行結(jié)合。
首先我們先說說色彩空間。
色彩空間又叫色彩模型,它是為了讓系統(tǒng)能夠準(zhǔn)確地描述顏色、使用顏色,進(jìn)而定義出來的一種顏色組織方式。
比如有一排隨機(jī)顏色,要按特定規(guī)則排列,你會怎么做?我相信,我們首先想到的便是按照不同的色相進(jìn)行歸類。

如果顏色變?yōu)?0000個,又該怎么排列呢?因此,為了讓企業(yè)更好地使用顏色、設(shè)計(jì)師更便利地選擇一致的顏色,行業(yè)中便提出了色彩空間的概念。
色彩空間其實(shí)很簡單。因?yàn)槲覀冃枰褂妙伾也煌巳簩︻伾男枨蟛煌灶伾呐帕蟹绞綍嬖诓町悺?/p>
比如,行業(yè)中較為出名的潘通色彩體系,其實(shí)是基于印刷行業(yè)制定的一種特殊色彩空間;CMYK是為印刷從業(yè)者提供的、便于他們更好地進(jìn)行物料印刷的色彩空間;Lab是一種更強(qiáng)調(diào)色彩亮度的色彩空間。
因此,行業(yè)會根據(jù)顏色的不同規(guī)律和自身使用需求,總結(jié)整理出不同的色彩空間。

我們目前在工作當(dāng)中,主要都是聚焦于屏幕當(dāng)中,因此影響顏色呈現(xiàn)的也就變?yōu)椋?/p>
在我們細(xì)致講解色彩空間的部分時,我們先來了解三個重要的概念。
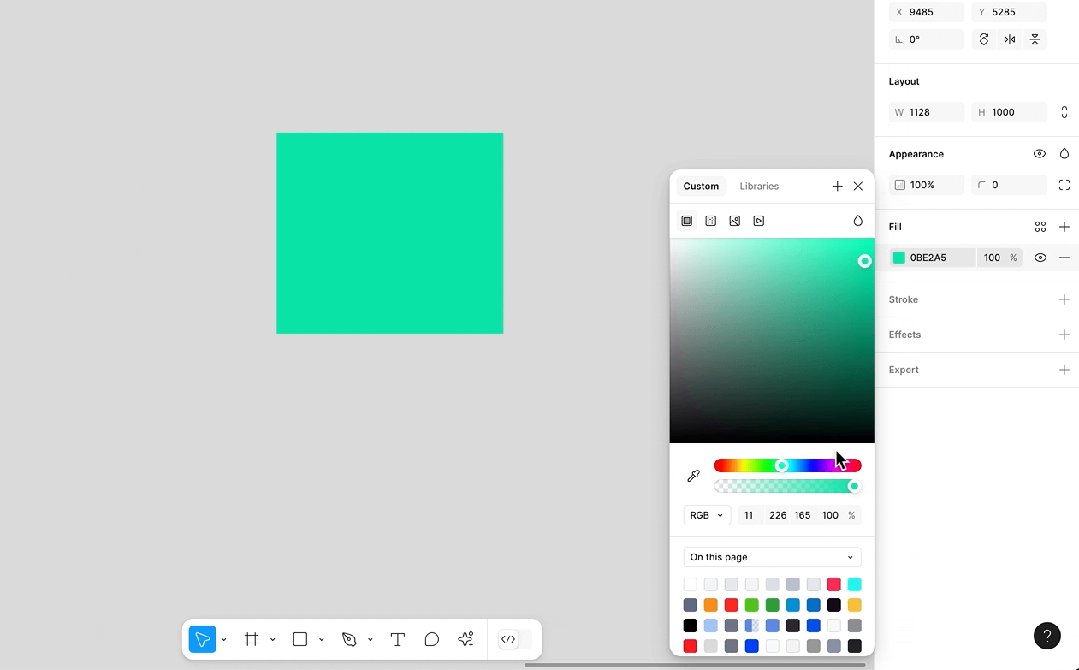
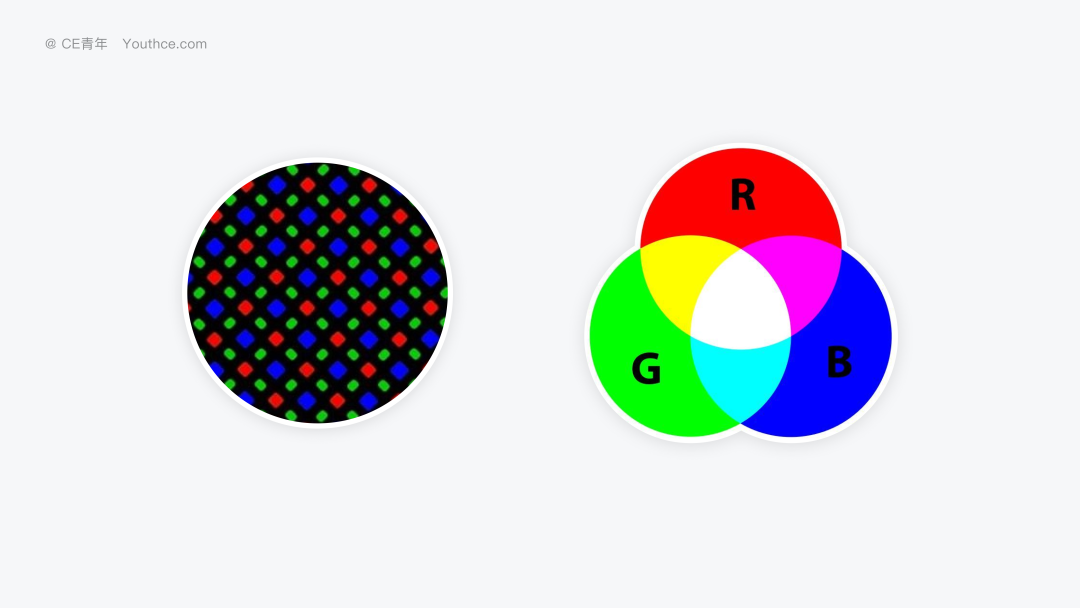
RGB是顯示器當(dāng)中的顏色基礎(chǔ)。
比如在現(xiàn)實(shí)世界當(dāng)中,我們將手機(jī)屏幕進(jìn)行放大,你會發(fā)現(xiàn)屏幕都是由紅綠藍(lán)三個燈管所組成的。
而 RGB 的色彩模式就是模擬現(xiàn)實(shí)世界當(dāng)中的屏幕顯示原理,將燈光照射的邏輯在設(shè)計(jì)軟件當(dāng)中進(jìn)行復(fù)現(xiàn),因此在 RGB 的調(diào)色盤中,就會分別包含三個輸入框,這便是 紅綠藍(lán)。
其中,數(shù)字 0 代表不發(fā)光、255 則是最亮的燈光。

那為什么最亮是 255,不是 250?或者是 280 呢?
原因在于RGB 所有的顏色,最后都需要通過計(jì)算機(jī)進(jìn)行運(yùn)算顯示,對于它說并不認(rèn)識 紅色、藍(lán)色,在它的腦袋里(不對,CPU 里面)就只有 0 與 1,因此在計(jì)算機(jī)存儲的時候,一個字節(jié)也就是 8 個比特、也就是 2 的八次方、也就是 256,這樣 一個色彩信息等于一個字節(jié),數(shù)據(jù)存儲就會更加高效。
所以我們所聊的顏色更多指的是代碼層面的顏色設(shè)定。
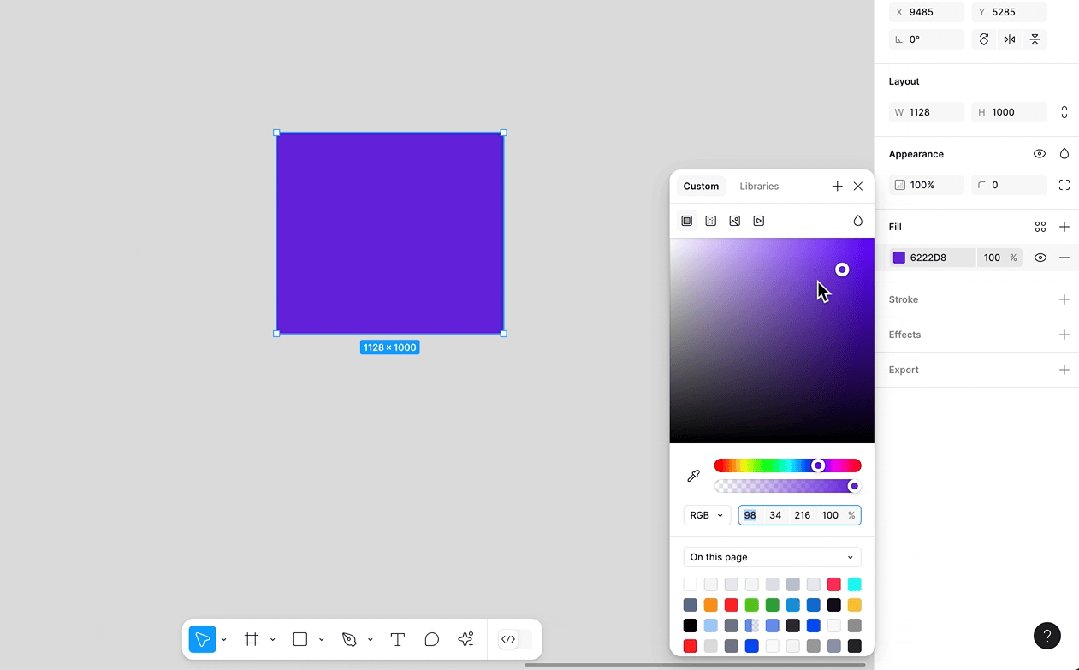
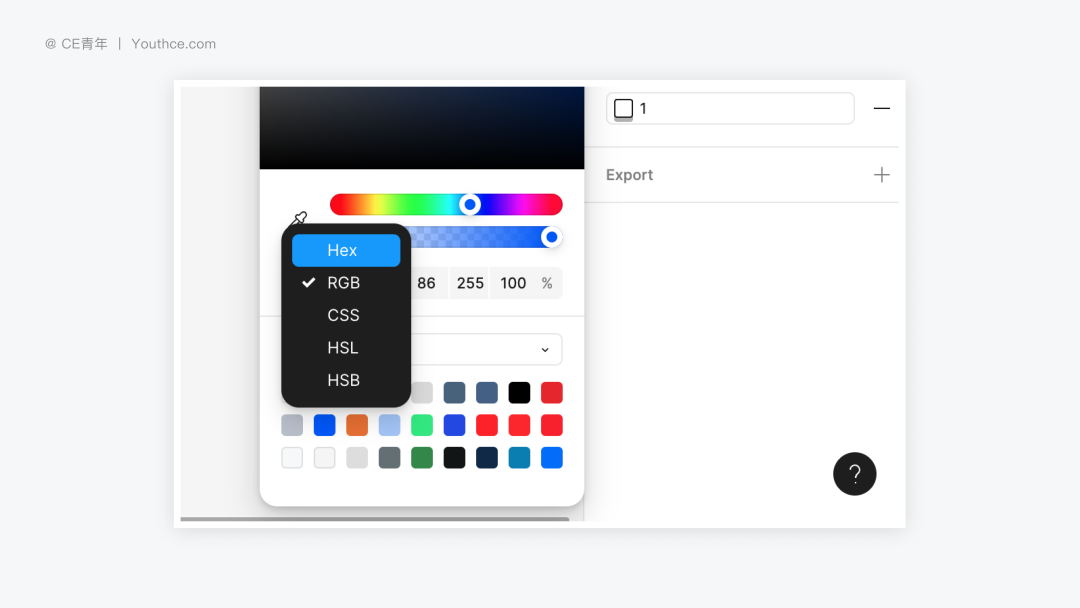
接著我們打開 Figma,看到另一種格式 Hex,那我們稱之為是 RGB 模式的精簡版。

因?yàn)樗訔壝總€輸入框都會出現(xiàn) 255(255,255,255 白色)實(shí)在太長,不利于我們在日常工作當(dāng)中進(jìn)行記錄。
因此將每個顏色,三位數(shù)值縮減為兩位數(shù)值(十進(jìn)制變?yōu)槭M(jìn)制),就是增加英文字符的數(shù)據(jù),就能較短的表達(dá)顏色,使得顏色表達(dá)更為高效。
因?yàn)?Hex 只是 RGB 的精簡版本,所以 Hex 里面,每兩個字符所對應(yīng)的就是 紅、綠、藍(lán)。
比如我們剛才提到的這個藍(lán)色,在 RGB 空間當(dāng)中為(0,86,255) ,Hex 則是#0056FF,也是一一對應(yīng)關(guān)系。
RGB 聽上去似乎很美好,但問題在于兩點(diǎn):
1.顏色的調(diào)整不夠直觀:作為設(shè)計(jì)師,我們很難模擬燈光的照射思維對顏色進(jìn)行調(diào)整,具體應(yīng)該增加多少顏色,其實(shí)是不夠清楚的。我們更熟悉的其實(shí)是:亮度、色相、飽和度,因此在調(diào)色時會十分困難。
比如我目前是紅色,那我要調(diào)整到紫色,應(yīng)該輸入多少值呢?其實(shí)我們很難進(jìn)行一個準(zhǔn)確的判斷。
2.顏色信息與亮度信息的數(shù)據(jù)混合:導(dǎo)致我們很難對于有一個準(zhǔn)確的判斷,比如在 RGB 相同的數(shù)值當(dāng)中,明顯會感受到 黃綠色 與其他顏色的亮度存在較大差異,這樣在調(diào)色時,顏色一致性偏差較大。
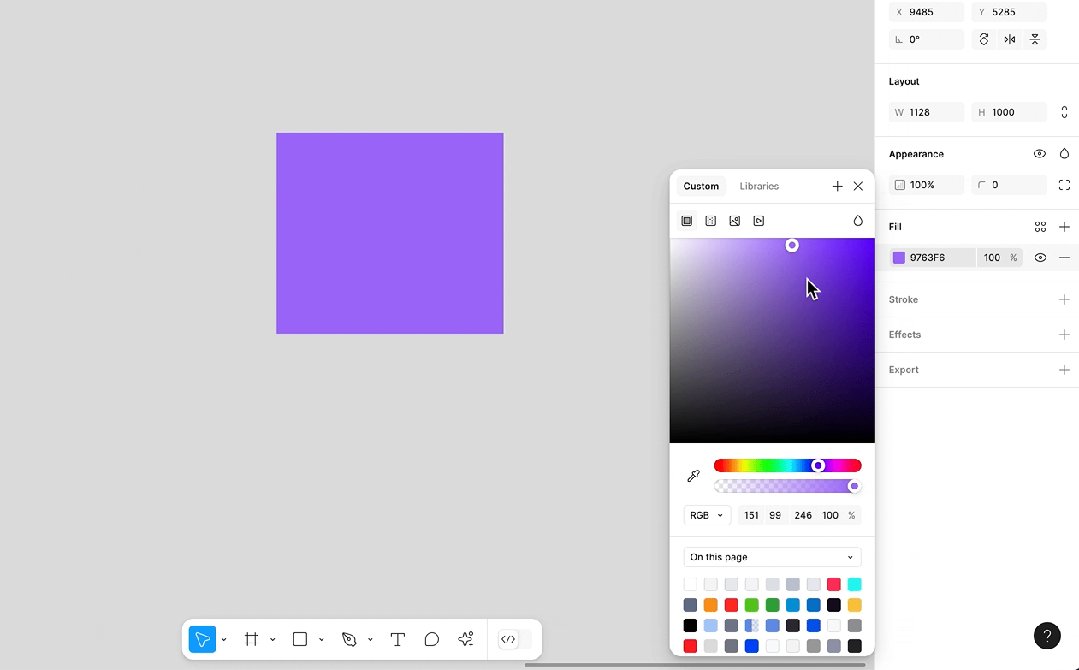
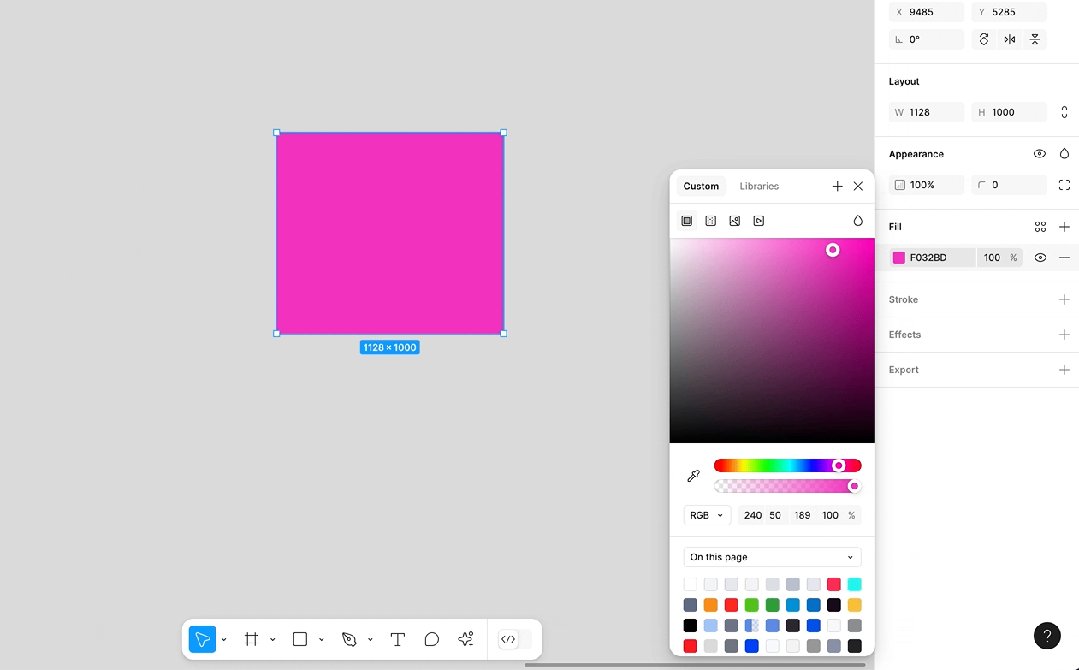
為了解決這些問題,就提出一種新的色彩模型:HSB
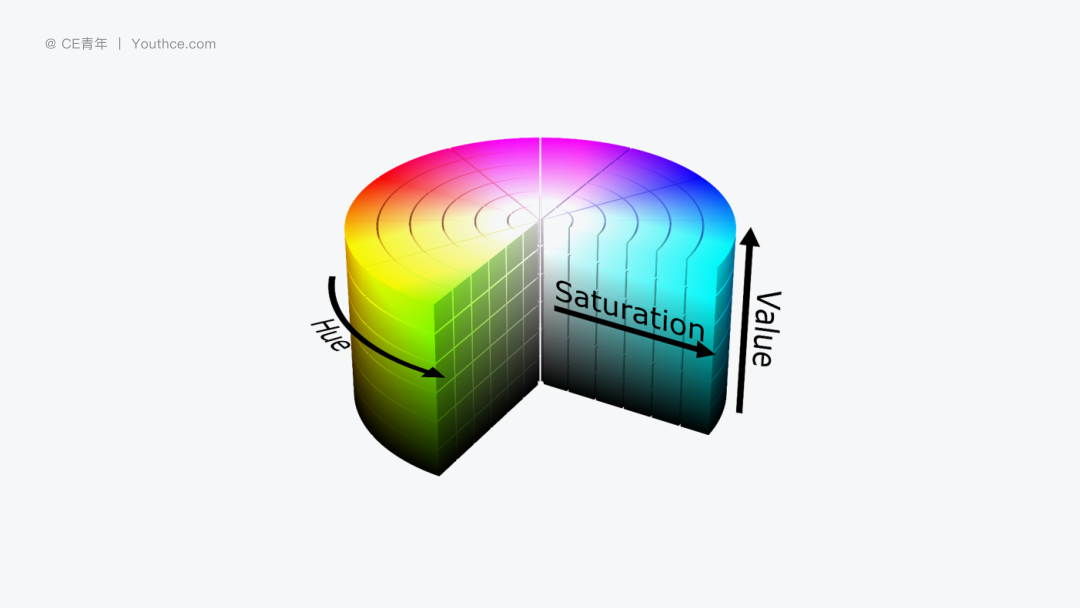
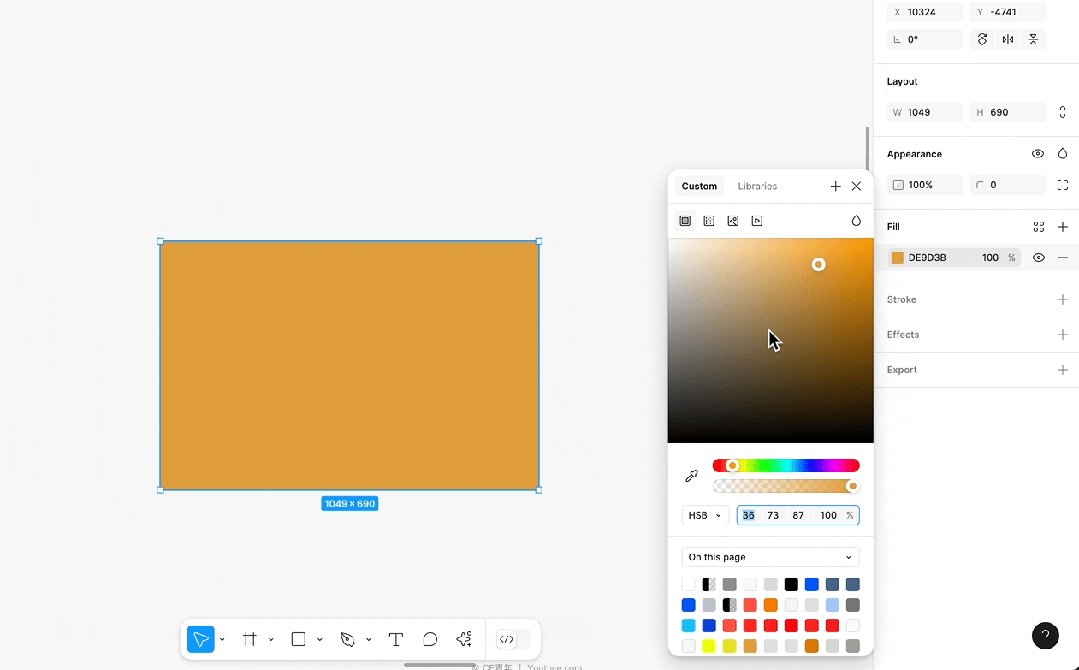
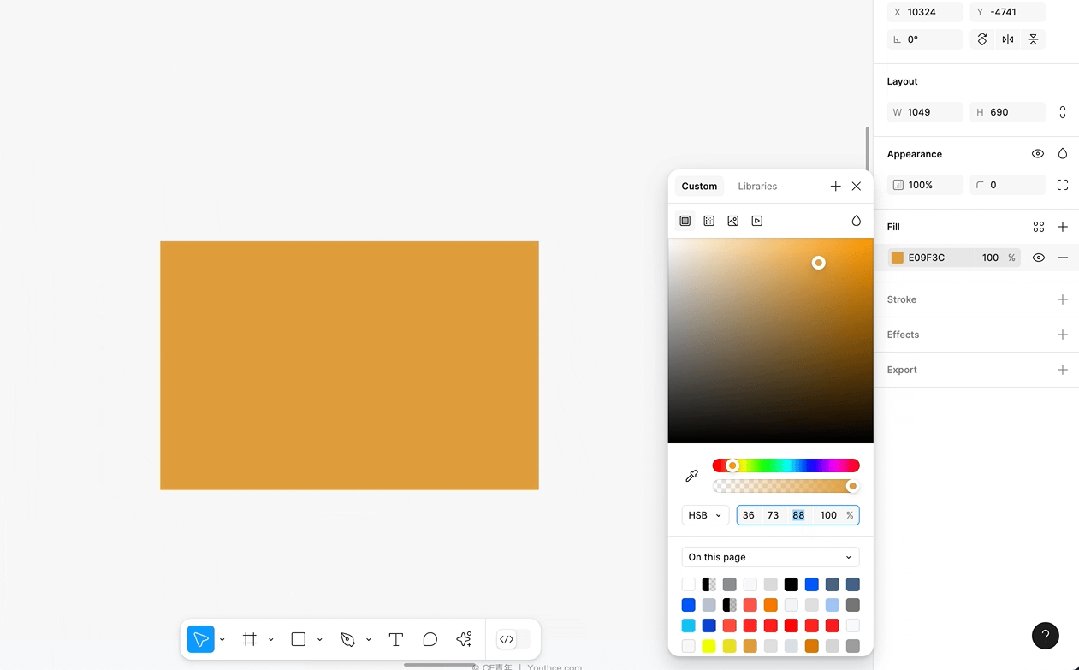
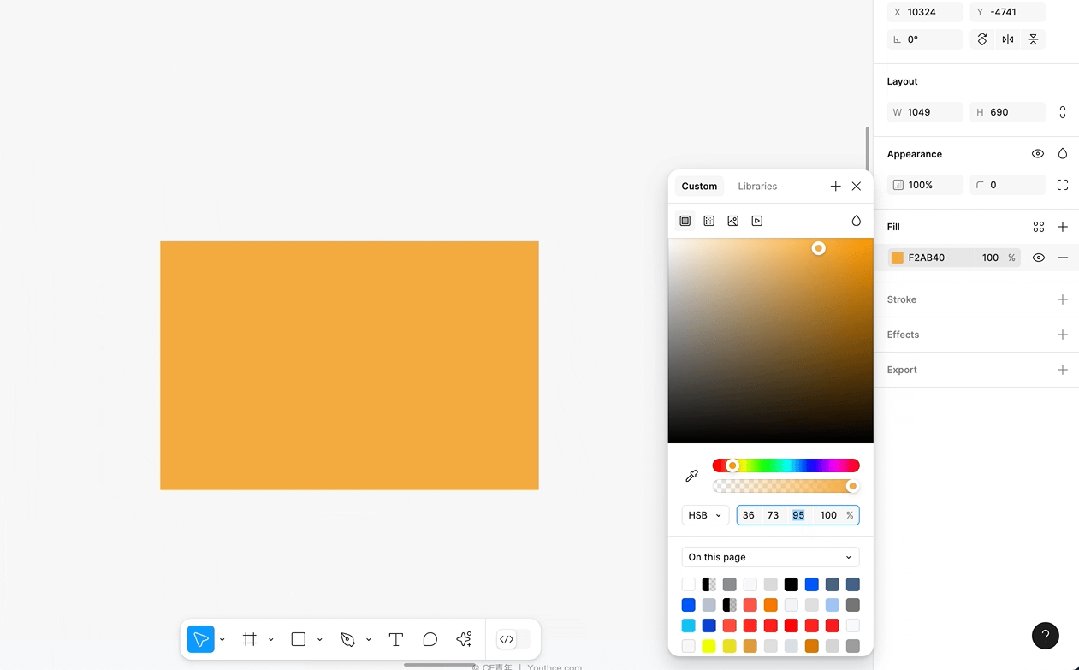
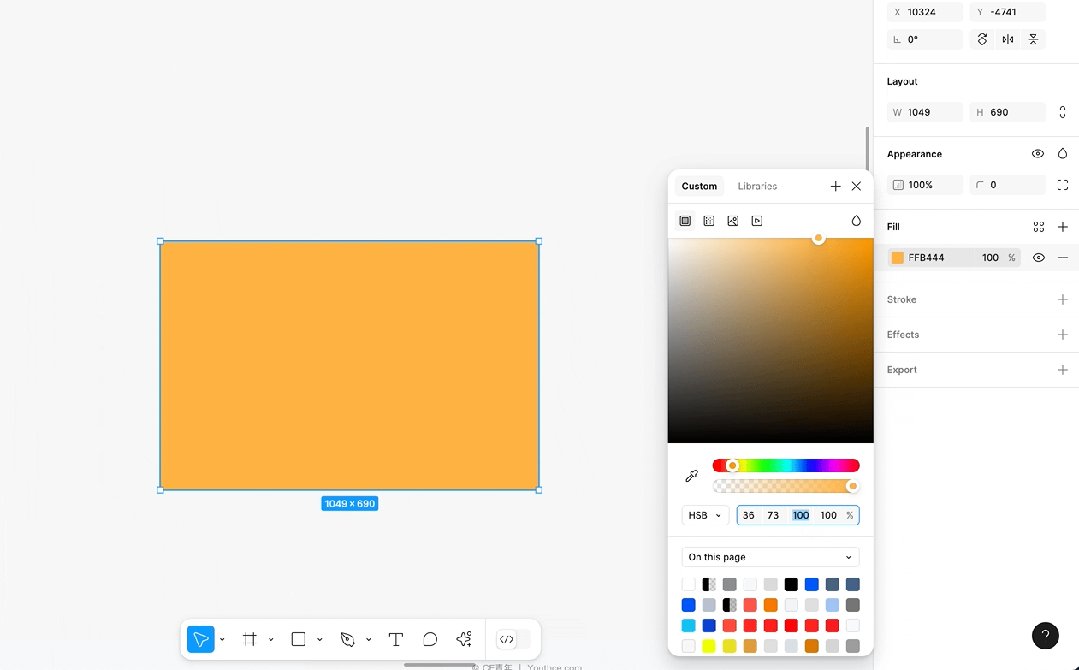
HSB (也叫 HSV)就是通過顏色的 色相、飽和度、亮度 來進(jìn)行表示。
在色相當(dāng)中,由于顏色的呈現(xiàn)是色環(huán)的方式,因此在數(shù)值上是以 0-360 度來進(jìn)行表示的,在設(shè)計(jì)軟件里面,我們也只能輸入所對應(yīng)的數(shù)值。
同時飽和度與亮度都是以百分比的形式進(jìn)行呈現(xiàn),飽和度越低,相對應(yīng)就會給顏色增加白色,使其更灰;亮度越低,就會增加對應(yīng)的黑色,讓其更深。

由于 HSB 的色彩空間的分類模式非常有利于我們進(jìn)行顏色的調(diào)整,因此我們在日常調(diào)色時其實(shí)會經(jīng)常用到。
比如日常工作當(dāng)中,假設(shè)我們需要設(shè)計(jì)一組圖標(biāo),根據(jù) HSB 顏色的基本原理,我們其實(shí)只需要調(diào)整不同的色相,就能夠得到不同的圖標(biāo)顏色。

但… 顏色上依舊會存在問題。
你會發(fā)現(xiàn)當(dāng)我們調(diào)整了色相過后,整體的顏色并沒有形成統(tǒng)一。原因在于我們?nèi)搜蹖τ?黃綠色的感知 會和紅色、藍(lán)色有所不同,我們通常在看黃綠色時會更為刺眼,因此在設(shè)計(jì)層面上需要單獨(dú)調(diào)整。
所以在 HSB 當(dāng)中的顏色邏輯上,也并沒有解決顏色一致性的問題。于是在 2021 年 Google 提出一種全新的色彩模式,HCT。
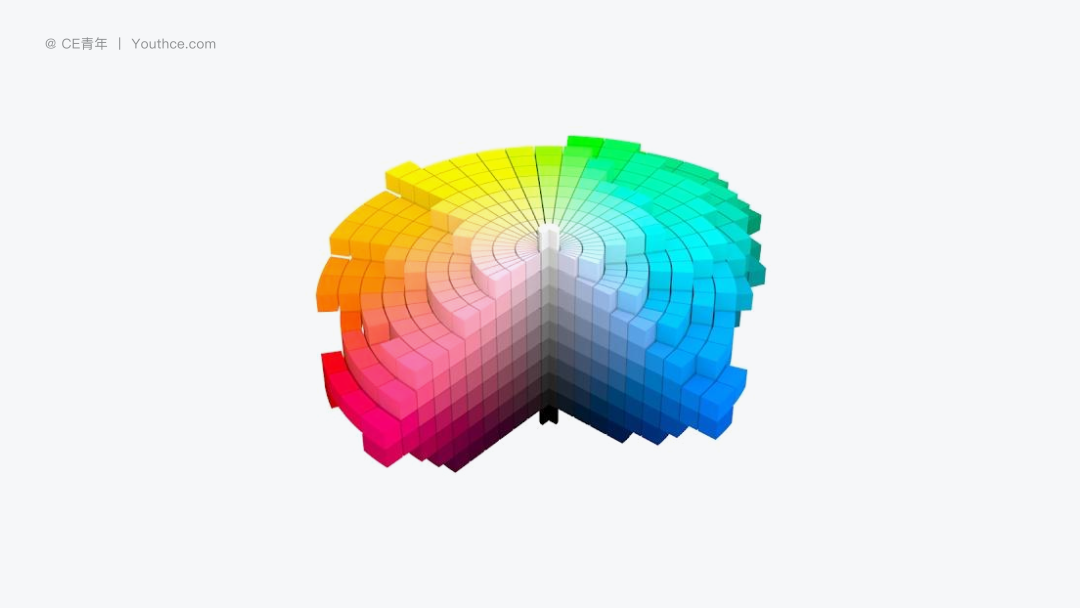
HCT 首先會將顏色當(dāng)中的 感知度、亮度 進(jìn)行結(jié)合,對之前的 HSB 重新調(diào)整。
在顏色層面上主要分為:Hue:色相、Chroma:色度、Tone:色調(diào)
色相與色度和之前基本類似,但色調(diào)上優(yōu)化了黃綠色凸顯問題,讓人眼的感知度也加入到了色彩空間當(dāng)中,使其顏色更為準(zhǔn)確。
同時色彩空間的呈現(xiàn),優(yōu)化了顏色漸變的流暢性,我們會發(fā)現(xiàn)整體的漸變感覺會更為自然。

那為什么 Google 想要做 HCT?
其實(shí)因?yàn)?Material Design 當(dāng)中會強(qiáng)調(diào)設(shè)計(jì)的一致性和靈活性,在功能設(shè)計(jì)上,需要增加一個根據(jù)屏幕當(dāng)中的圖標(biāo)生成與其風(fēng)格一致的壁紙。
但在之前無論什么樣的色彩空間都不能準(zhǔn)確的還原顏色。現(xiàn)在就提供了一個可靠的色彩基礎(chǔ),能夠讓我們在不同的設(shè)備、平臺和應(yīng)用場景下,都能夠生成具有一致性的色彩方案,同時也能更好地適應(yīng)各種主題和風(fēng)格的變化,如亮色模式和暗色模式的切換。
比如,還是以上面這個案例,我們使用 HSB 與 HCT 對顏色進(jìn)行的色相的調(diào)整,那得到的結(jié)果明顯會發(fā)現(xiàn) HCT 會更加準(zhǔn)確。

那 HCT 就真那么完美無瑕?
其實(shí)也不然,因?yàn)?HCT 色彩空間出現(xiàn)時間較晚,所以在使用上也會有很多問題。
這么深奧的色彩空間,到底要如何使用?
因?yàn)?HSB 是設(shè)計(jì)師最容易理解的色彩空間,因此我們在調(diào)色時需要根據(jù)數(shù)值來進(jìn)行顏色的調(diào)教。
比如說你的顏色很臟,不夠干凈。其實(shí)就是在強(qiáng)調(diào) HSB 當(dāng)中使用了更多的黑色,我們便可以調(diào)整到這個色彩空間當(dāng)中,去增加 B 的值(也就是第三個輸入框)

比如說你的字體很灰,不夠明確。
其實(shí)就是在說 你的亮度太高,需要減少亮度,也就是 H 的值(也就是第一個輸入框)

因?yàn)槊恳粋€屏幕所顯示的顏色其實(shí)都不太相同,因此色彩調(diào)整時要多看數(shù)據(jù),觀察數(shù)據(jù)之間的對比變化。
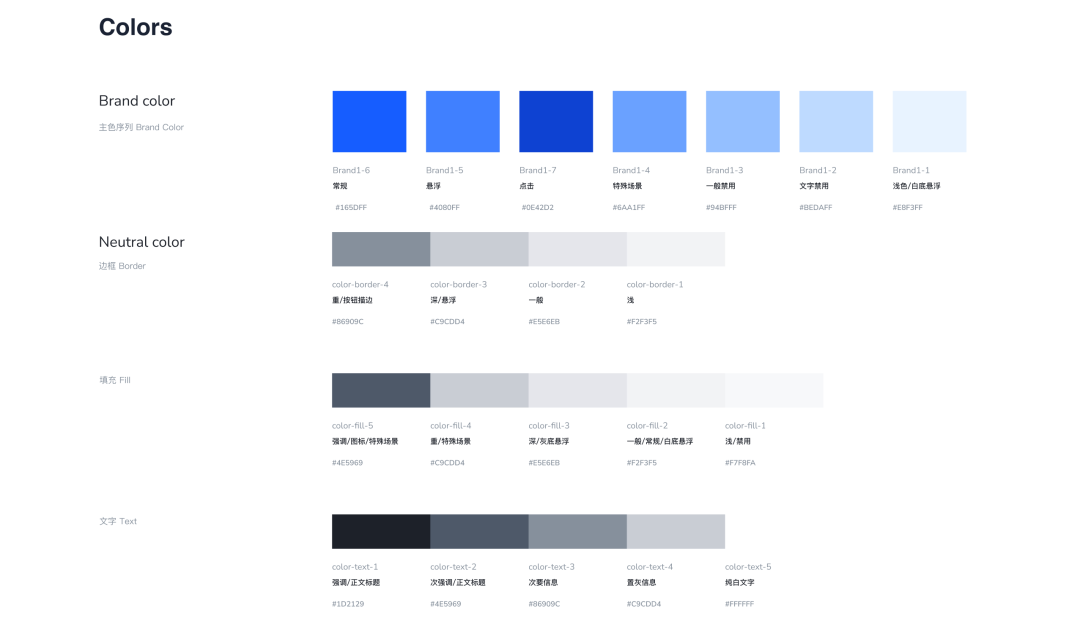
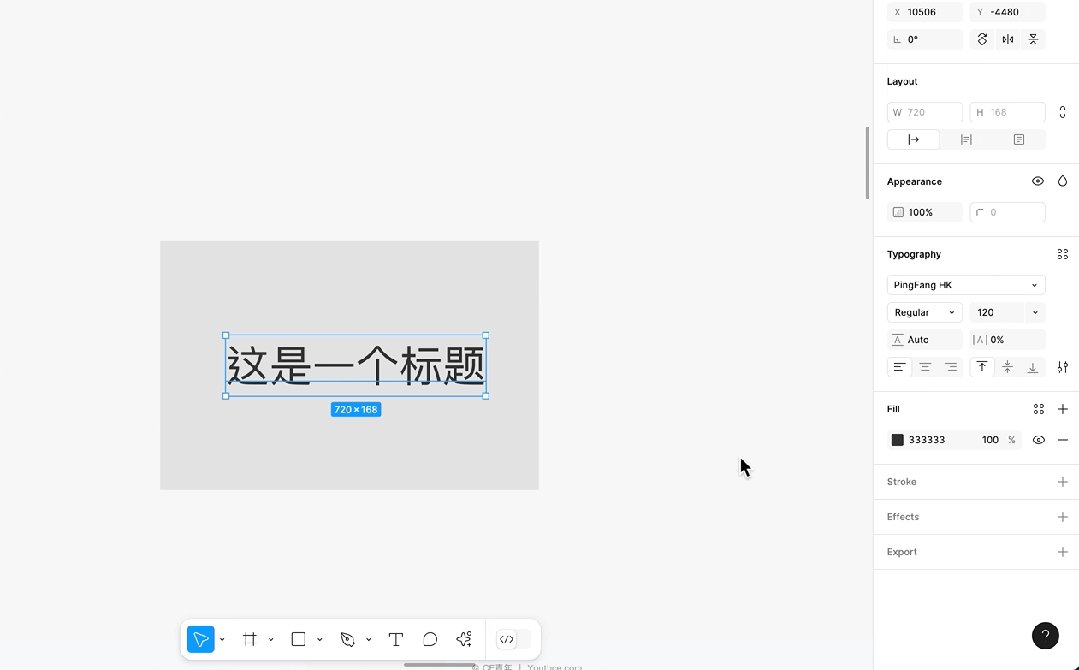
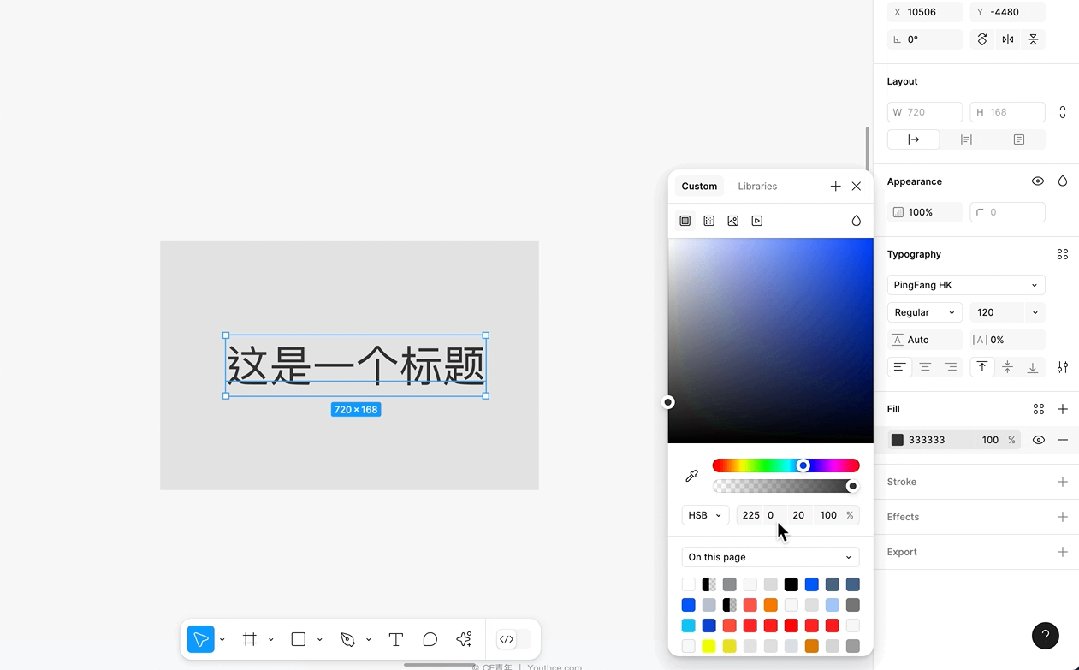
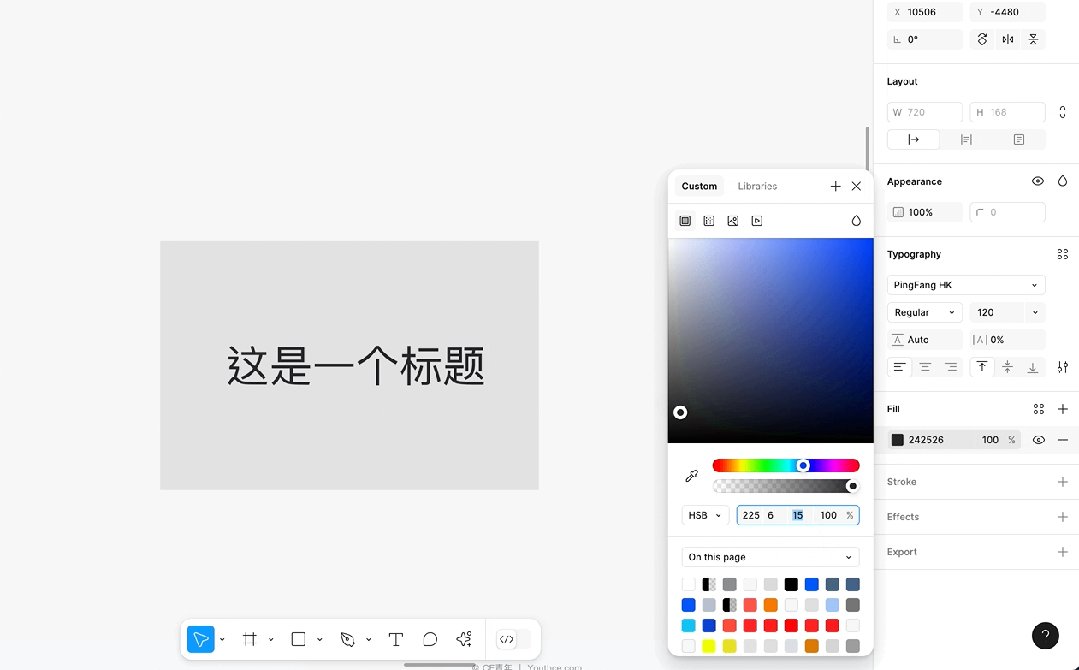
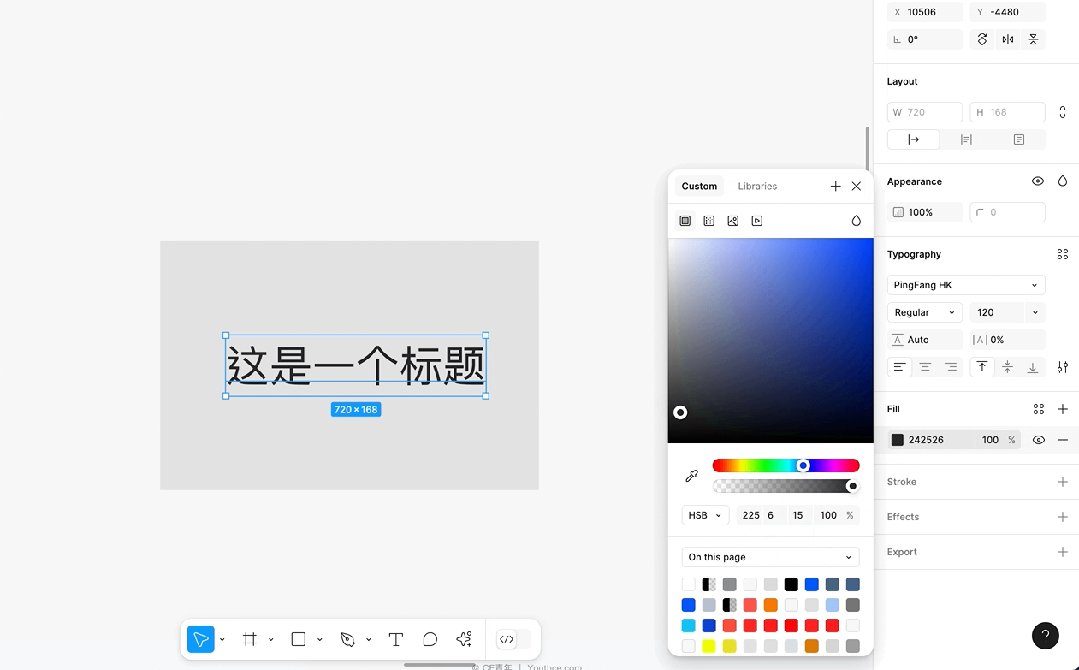
比如以 B 端產(chǎn)品的中性色為例,現(xiàn)在系統(tǒng)當(dāng)中所使用的正文顏色為 #333333,看到過后就明確知道顏色深度不夠、顏色也不透氣。
我們就會按照,先確定顏色色相,為灰色偏藍(lán)色,因此在色相當(dāng)中需要拖動色環(huán)找到合適的色相;
緊接著確定飽和度,因?yàn)橐{(lán)色,但不宜過多,因此整體的數(shù)值只會在 1-5 之前浮動;
最后確定深度,之前顏色過于淺,需要加深,所以直接減少,變?yōu)?22 左右的數(shù)值。

其次在判斷顏色時,也會更具章法。
在多輔助色的情況下,我們可以使用 HCT 對顏色進(jìn)行判斷。
對于日常工作來說,我們可以使用 Figma 當(dāng)中的 color Space 插件 進(jìn)行日常的色彩管理。在今后遇到類似同類型圖標(biāo)時,我們可以使用 HCT 的方式快速生成發(fā)散色板,幫助我們進(jìn)行色彩搭配。

最后在 B 端系統(tǒng)當(dāng)中,會存在較多顏色搭配的場景。
像是圖表設(shè)計(jì)、自定義系統(tǒng)主題,原來只能通過系統(tǒng)預(yù)設(shè)固定顏色的方式進(jìn)行解決,而現(xiàn)在 Google 也將這套計(jì)算公式開源,也就是說程序員可以直接引用 HCT 的色彩空間,將顏色配置的權(quán)限給到用戶,通過顏色的調(diào)整,呈現(xiàn)用戶想要的顏色內(nèi)容。
對于屏幕顯示的色彩空間而言,有部分內(nèi)容我們也是要重點(diǎn)關(guān)注。比如在 B 端設(shè)計(jì)當(dāng)中,色彩還原老是出問題,那我們就可以通過屏幕的色彩空間進(jìn)行判斷。
sRGB(standard Red Green Blue)是由惠普公司和微軟公司共同開發(fā)的一種標(biāo)準(zhǔn)色彩空間,目的是提供一種通用的色彩標(biāo)準(zhǔn),使得在不同的設(shè)備(如顯示器、打印機(jī)等)之間能夠?qū)崿F(xiàn)相對一致的色彩顯示。

對于 sRGB 來說,它是我們作為設(shè)計(jì)師最為重要的屏幕顯示色彩空間,因?yàn)樗ㄓ眯詮?qiáng),所以大多數(shù)普通的電腦顯示器、網(wǎng)頁瀏覽器等都默認(rèn)采用 sRGB 色彩空間,這樣在瀏覽網(wǎng)頁、查看普通的數(shù)碼照片時,可以獲得比較穩(wěn)定的色彩效果。
所以我們在做設(shè)計(jì)時,通常都會將屏幕與軟件,都調(diào)整的 sRGB 的空間當(dāng)中,這樣就能夠最大限度保證色彩的一致。
Display P3 是基于 DCI – P3 色彩空間衍生而來的,主要用于消費(fèi)級顯示器設(shè)備。它在 DCI – P3 的基礎(chǔ)上進(jìn)行了一些調(diào)整,以適應(yīng)顯示器的特性。

整體而言 P3 色彩空間顯示出來的顏色會更加 生動、艷麗,但是這會和你的設(shè)備密切相關(guān)。目前行業(yè)中只在蘋果設(shè)備以及部分高端顯示器才會使用,所以我們在設(shè)計(jì)時需要考慮自己產(chǎn)品的受眾,這一設(shè)備是否普遍使用。
最后,我們總結(jié)一下:
本文由人人都是產(chǎn)品經(jīng)理作者【CE青年】,微信公眾號:【CE青年Youthce】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在視覺設(shè)計(jì)的世界里,色彩不僅僅是一種裝飾,它是傳達(dá)情感、影響情緒和吸引用戶的關(guān)鍵。本文深入探討了色彩在界面設(shè)計(jì)中的重要性,揭示了如何通過色彩的定義、屬性、模型以及在不同場景下的應(yīng)用來增強(qiáng)設(shè)計(jì)的吸引力。

色彩在我們?nèi)粘TO(shè)計(jì)中起著定生死的作用,它是設(shè)計(jì)的靈魂,舒適的色彩搭配可以讓設(shè)計(jì)師一遍定稿,感覺在自己的設(shè)計(jì)生涯中,大部分都是在與色彩的博弈中度過的,雖然客戶可能不懂色彩原理,可是客戶天生都是色彩的感受家,什么樣的色彩搭配美,通常他們瞄一眼就會有定論,不用你去辯解太多,不好的搭配,縱使有千萬種理由,也說服不了客戶,所以好好研究色彩以及每一種色彩傳遞的情感對我們做好設(shè)計(jì)至關(guān)重要。
目錄
一、 色彩的定義
二、 色彩的三屬性
三、 色彩的三種常見模型
四、 色彩的語意及它的應(yīng)用
五、 不同場景下的色彩應(yīng)用
六、 色彩在B端設(shè)計(jì)中的作用
七、 B端色彩設(shè)計(jì)使用的原則
1、物理學(xué)角度
色彩是光的屬性,當(dāng)光波通過物體時,物體會吸收某些波長的光,而反射或透射其他波長的光,這些被反射或透射的光波長度決定了我們看到的顏色。
2、心理學(xué)角度
色彩是人腦對光波長的視覺感知,不同的波長刺激視網(wǎng)膜上不同類型的感光細(xì)胞,進(jìn)而產(chǎn)生不同的色彩感覺。
3、 藝術(shù)學(xué)角度
色彩是藝術(shù)創(chuàng)作的重要元素,它不僅關(guān)乎視覺感受,還與情感、文化、象征意義相關(guān)聯(lián)。
4、 設(shè)計(jì)學(xué)角度
在設(shè)計(jì)領(lǐng)域,色彩是傳達(dá)信息、影響情緒和創(chuàng)造美感的關(guān)鍵工具。
5、 計(jì)算機(jī)科學(xué)角度
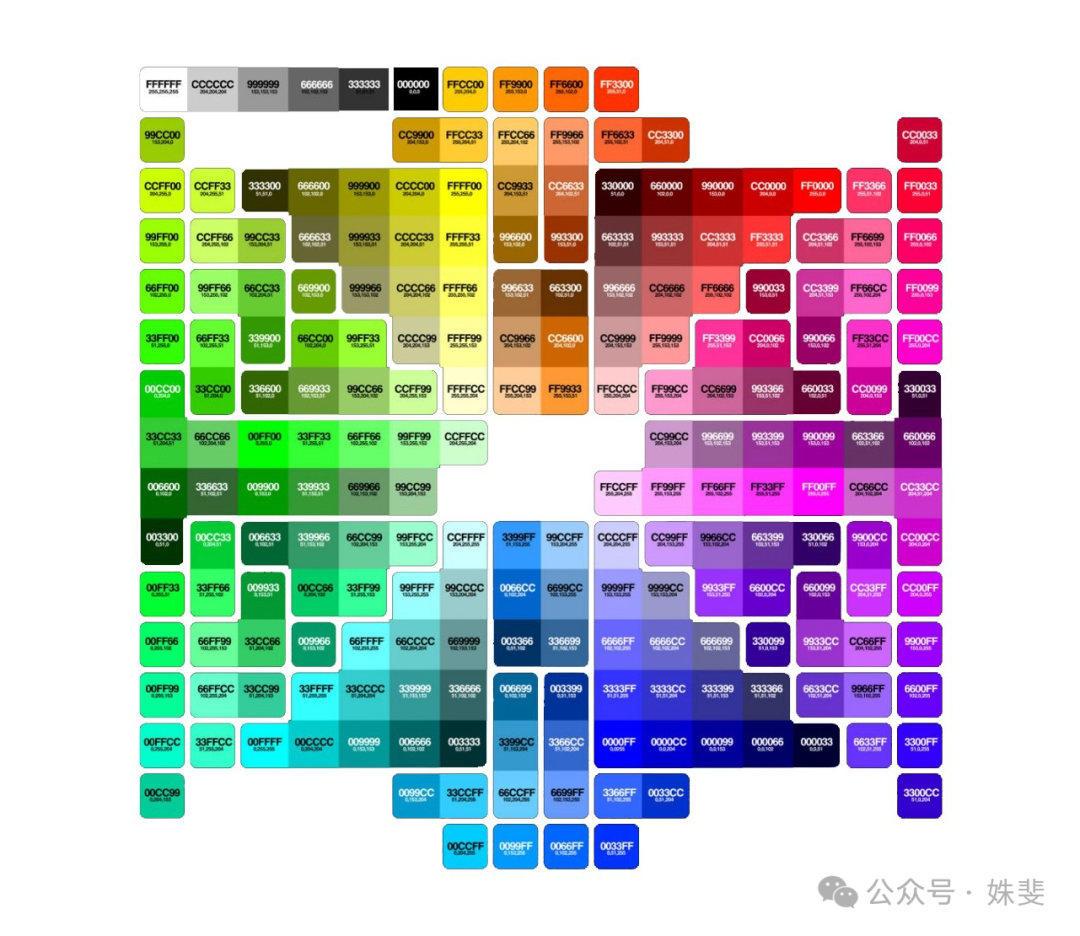
在數(shù)字圖像處理中,色彩通常通過顏色模型(如RGB、CMYK等)來定義,這些模型通過不同比例的原色或色料混合來表示各種顏色。
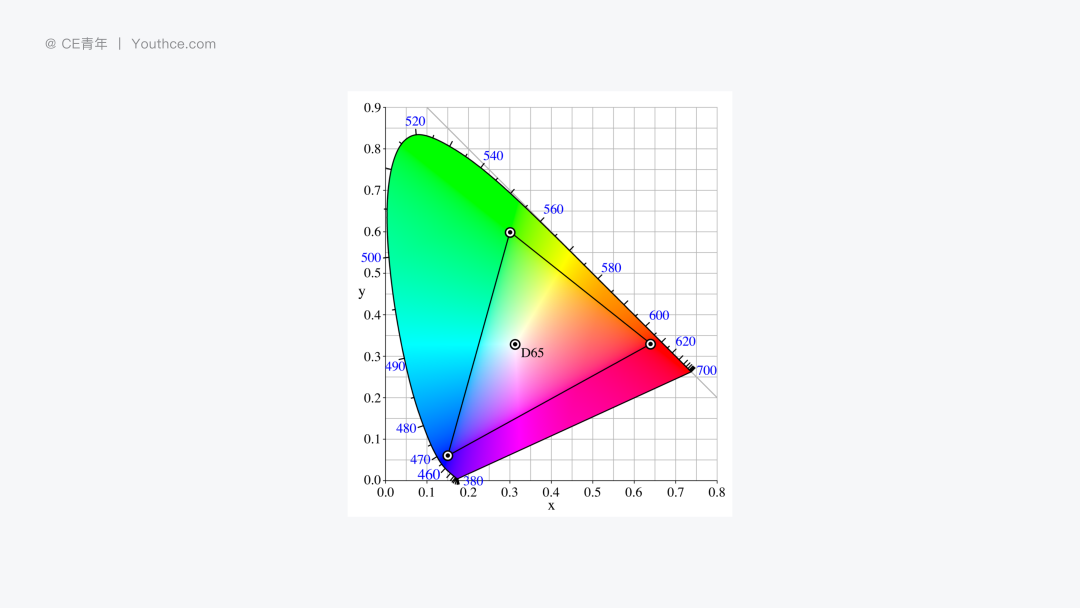
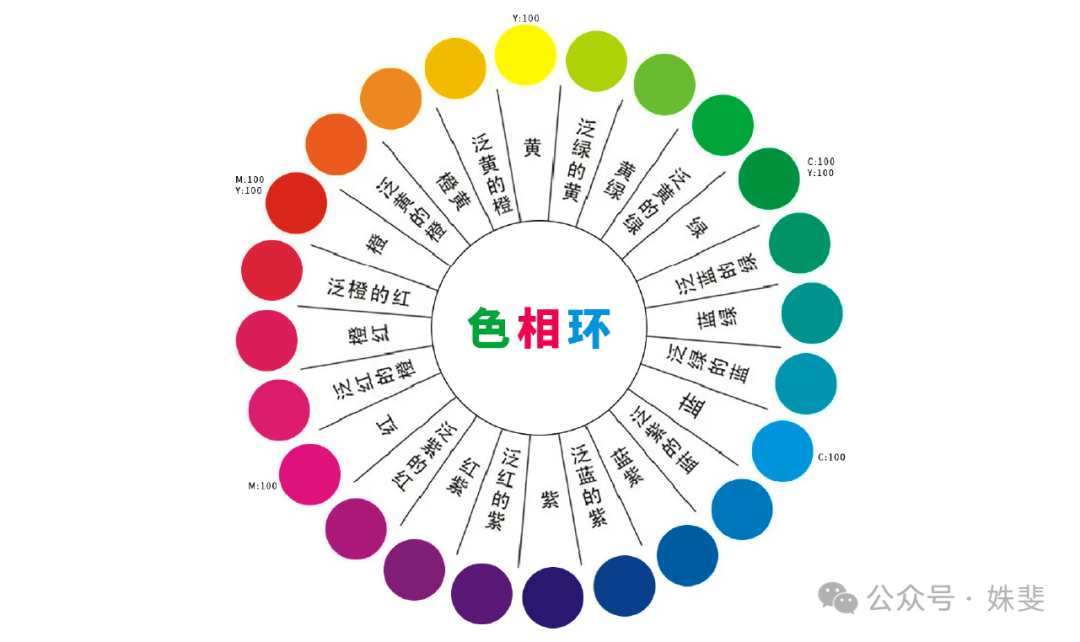
色相是指不同顏色之間的差別,即不同顏色的表象和名稱,每個顏色都有自己的專屬ID,如紅、橙、黃、綠、青、藍(lán)、紫等。不同的色別都可用光譜中的波長來表示,人的眼睛可分辨出的色別有180種左右。

明度是指色彩的明暗程度。一般在反光率相同的情況下,不同色別的明暗程度不同。如黃色光比紅色光更明亮,而紅色光則比青色光要明亮。
同時,同一色相在受光強(qiáng)弱或者物體對光的吸收、反射性能不同的情況下,會呈現(xiàn)不同的明暗變化和差異。

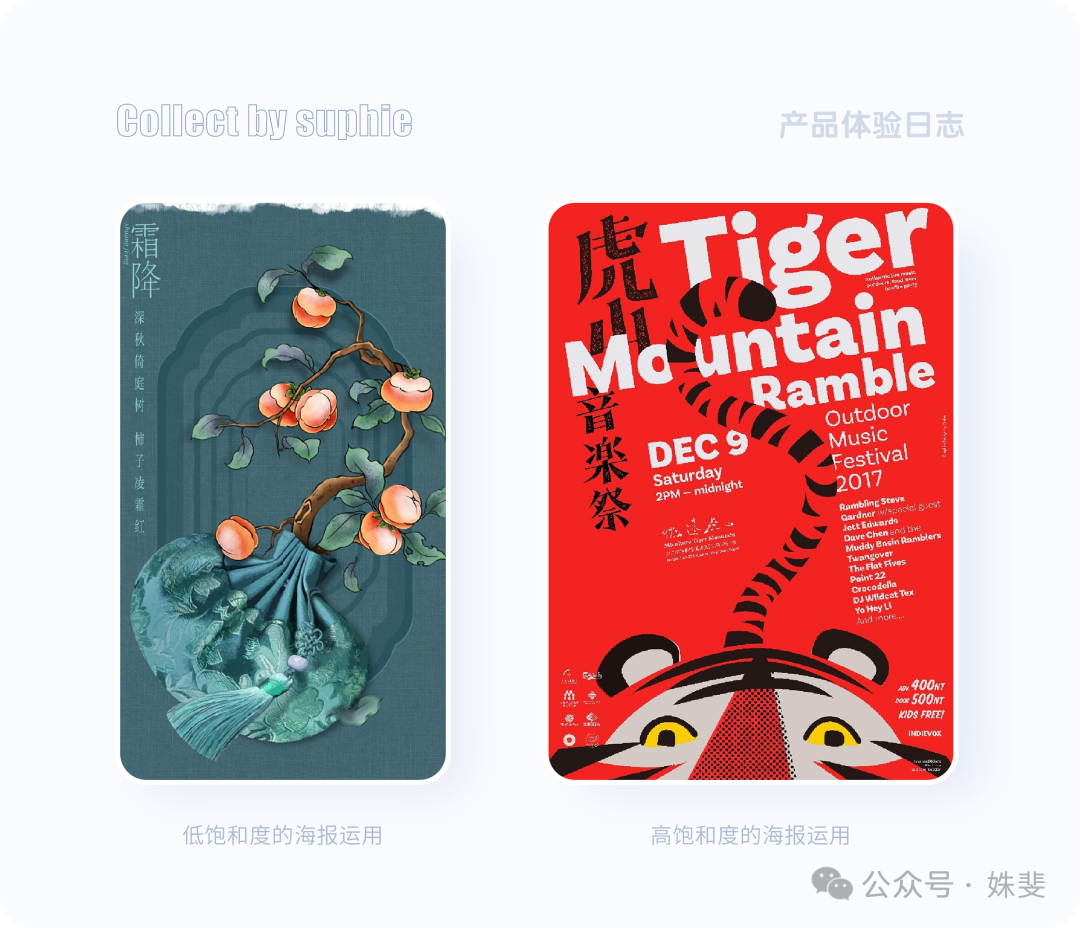
飽和度(純度)是指同一色別的純凈度和鮮明度的變化。從色光的角度而言,光的波長單一程度越高,飽和度就會越高;不同色別所達(dá)到的飽和度不同,一般情況下,紅色的純度可達(dá)到最高,綠色的則相對較低;同一色相深淺不同的顏色有不同的飽和度;黑白色光的滲入會導(dǎo)致飽和度和明度發(fā)生變化;通常,照明光線的性質(zhì)、物體表面結(jié)構(gòu)對光線吸收與反射的性能等因素影響飽和度。

HSB模型也叫HSV模型,其中H代表色相,即顏色的種類;S代表飽和度,即顏色的純度;B(V)代表亮度,即顏色的明亮程度。
這種色彩模型是我日常在的設(shè)計(jì)工作中用的最多的一種色彩模型,如果在同色系中如果只想讓他們有細(xì)微的變化,我通常會通過調(diào)節(jié)S和B的百分比數(shù)值來達(dá)到自己想要的目的。

以上就是我在設(shè)計(jì)項(xiàng)目中,運(yùn)用該色彩模型做的一個實(shí)戰(zhàn),項(xiàng)目中用到了一個圖形,需要用同色系來表達(dá),我保持了H色值的不變,讓S值和B值都發(fā)生著微妙的不同,于是就產(chǎn)生了四五種同色系的綠色,該色彩模型特別的好使,也鼓勵大家多在實(shí)戰(zhàn)中運(yùn)用這樣的色彩模型,簡單實(shí)用。
RGB是從顏色發(fā)光的原理來設(shè)計(jì)定的,通俗點(diǎn)說它的顏色混合方式就好像有紅、綠、藍(lán)三盞燈,當(dāng)它們的光相互疊合的時候,色彩相混,而亮度卻等于三者亮度之總和,越混合亮度越高,即加法混合。
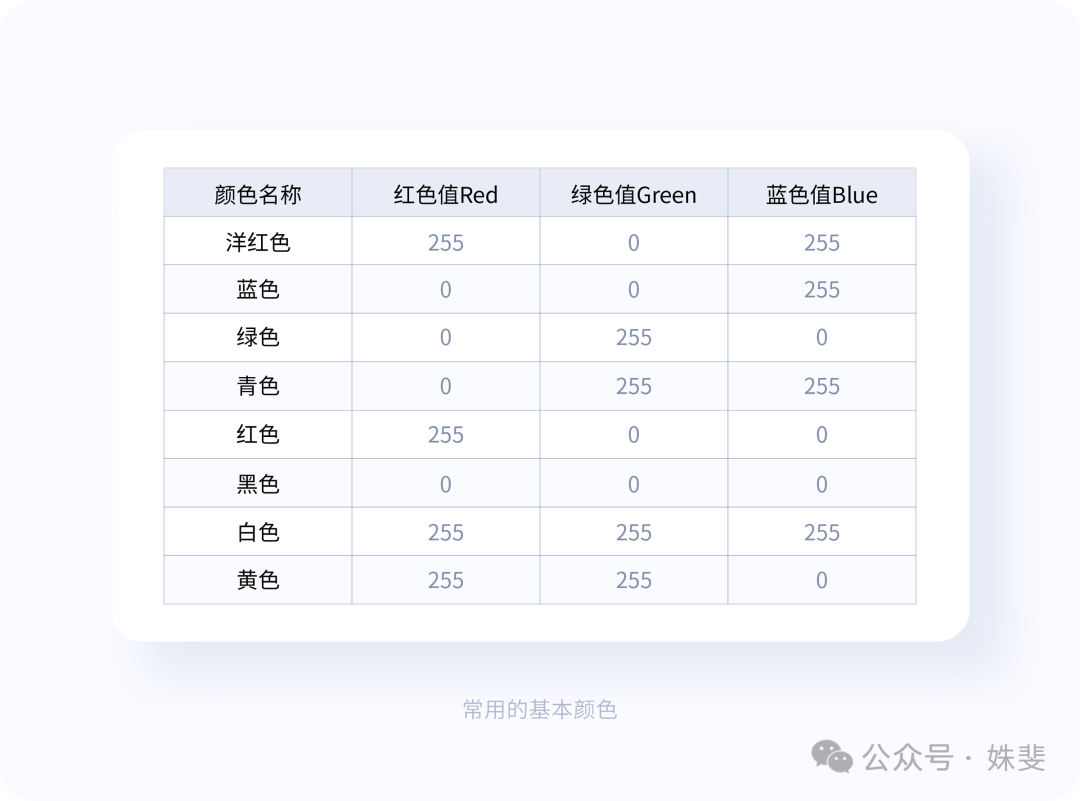
紅、綠、藍(lán)三個顏色通道每種色各分為256階亮度,在0時“燈”最弱——是關(guān)掉的,而在255時“燈”最亮。當(dāng)三色灰度數(shù)值相同時,產(chǎn)生不同灰度值的灰色調(diào),即三色灰度都為0時,是最暗的黑色調(diào);三色灰度都為255時,是最亮的白色調(diào)。


雖然RGB模型色彩更加的豐富,但是很多顏色不能完全打印出來,于是CMYK模型就成了打印、印刷的不二選擇。C是青、M是品紅、Y是黃、K是黑,通過顏料反射和吸收光線來顯色。
記得之前自己從事平面工作的時候,就經(jīng)常要用到CMYK模式,因?yàn)橛〕鰜淼男Ч钍亲钚〉模亲羁拷O(shè)計(jì)效果圖的。

通過對比,我們發(fā)現(xiàn)RGB色彩模型顏色顯示上確實(shí)更加的絢麗豐富些,而CMYK的色彩模型顏色顯示上就黯淡了不少,但是要印刷的話,就必須轉(zhuǎn)化為成CMYK的色彩模式。
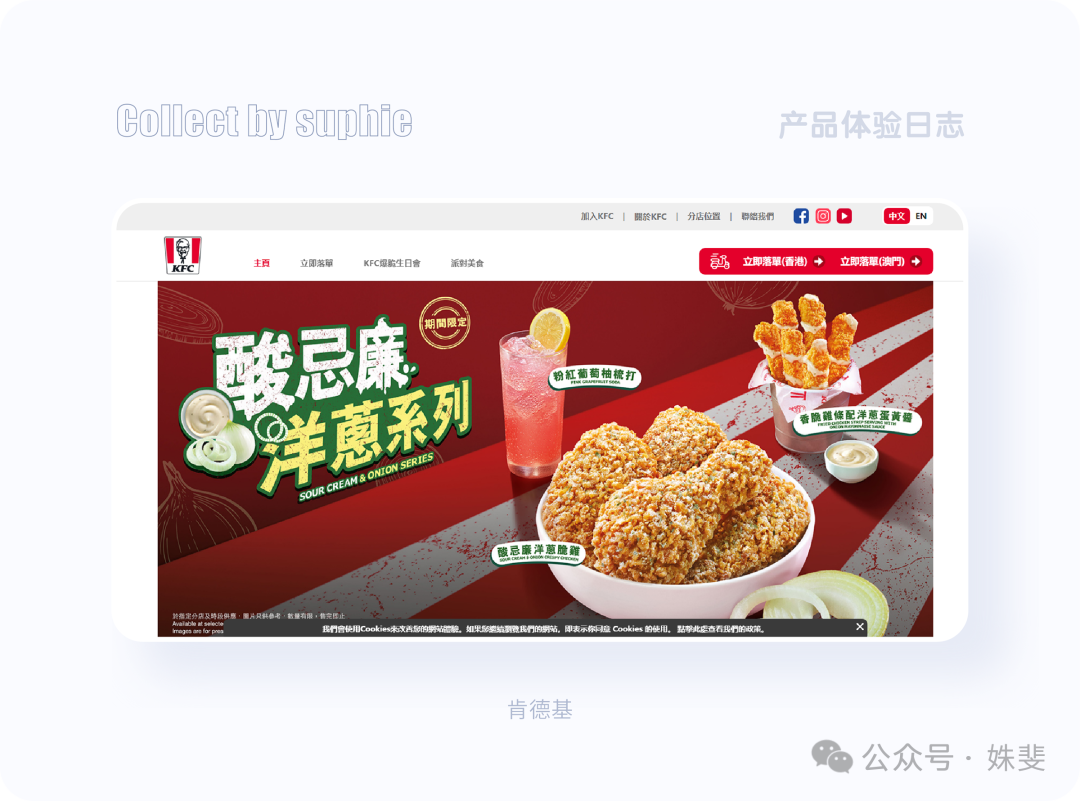
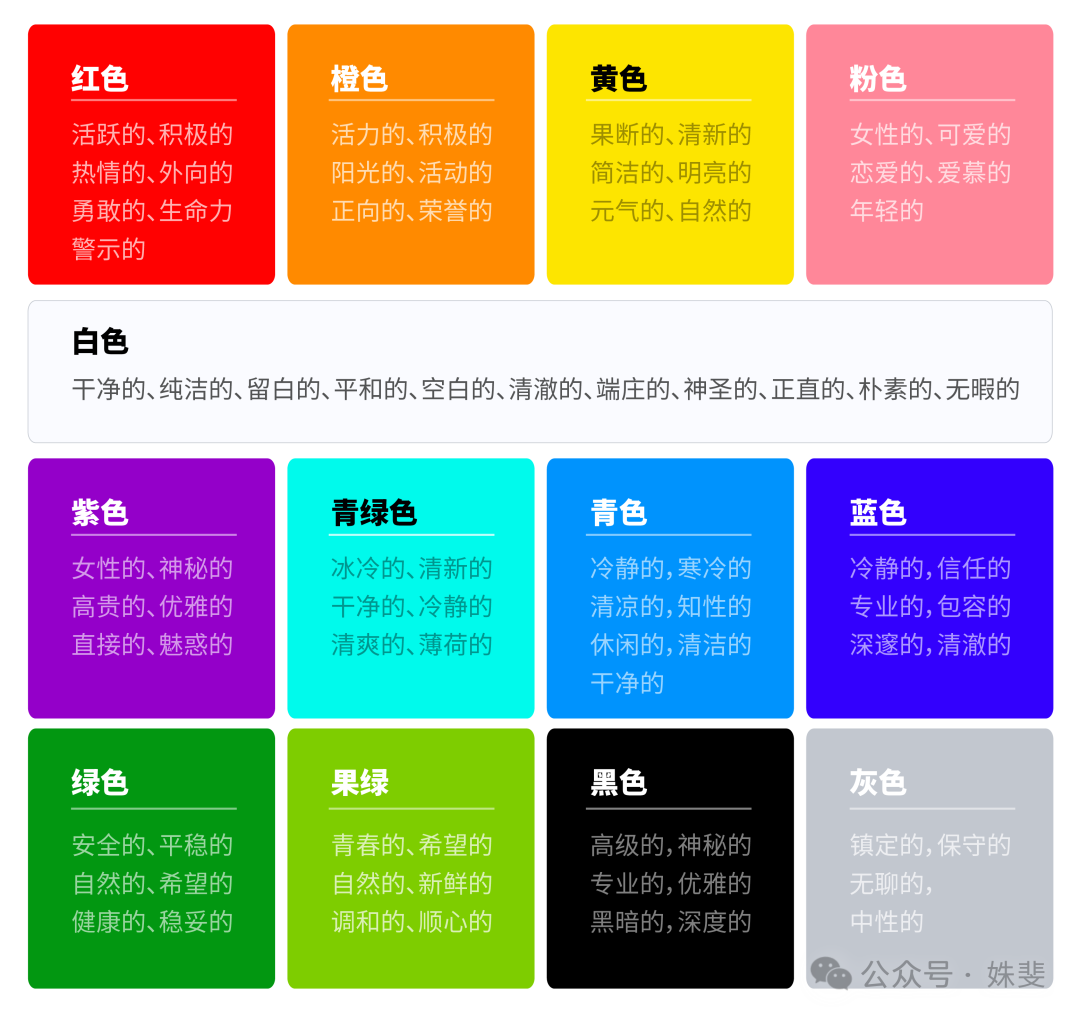
紅色代表熱情、活力、強(qiáng)烈的情感和愛。它可以象征著激情、勇氣和行動力,也常與興奮、熱烈的情緒相關(guān)。
著名的快餐品牌肯德基,在自己的網(wǎng)頁及店鋪裝修中都運(yùn)用了紅色,因?yàn)榧t色是所有顏色中最容易引起人們注意的顏色,也是很容易刺激人們食欲和購買的顏色。

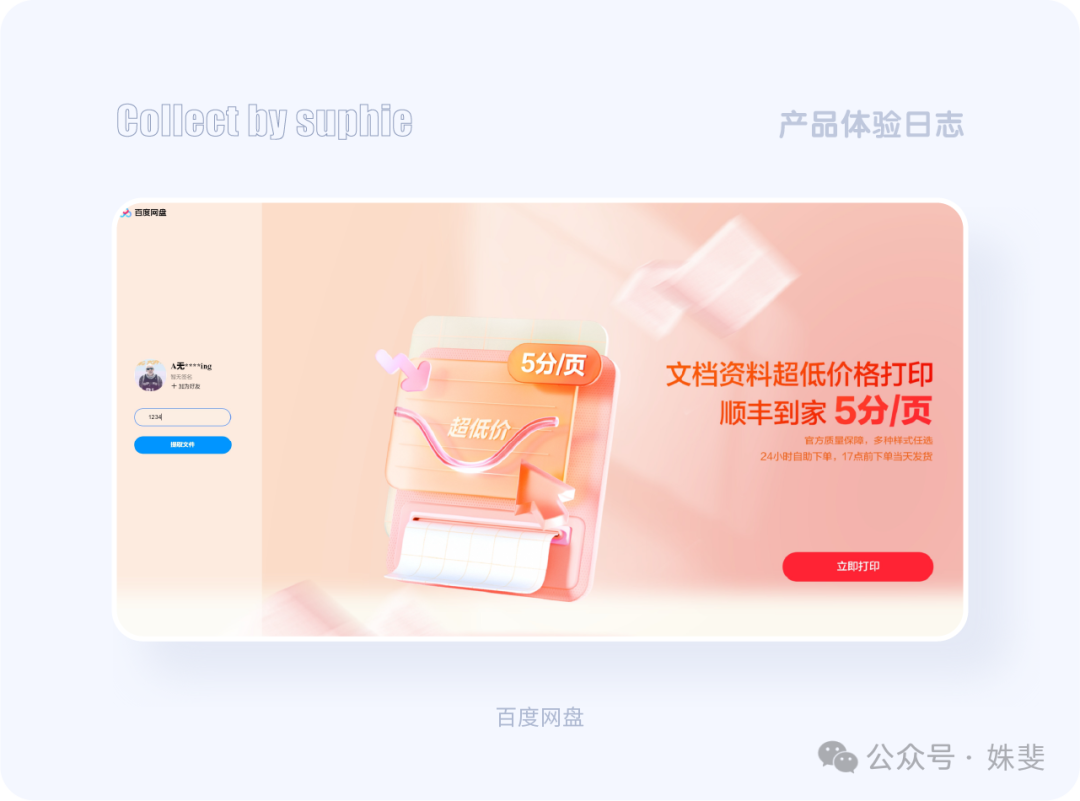
橙色傳達(dá)溫暖、歡快和積極向上的情感;它常與樂觀、友好、創(chuàng)造力聯(lián)系在一起,給人以活力充沛和充滿希望的感覺。
百度網(wǎng)盤的這個登錄界面就運(yùn)用了橙色,給人陽光、向上、熱情的感覺,通過色彩的運(yùn)用一下讓界面有了溫度。

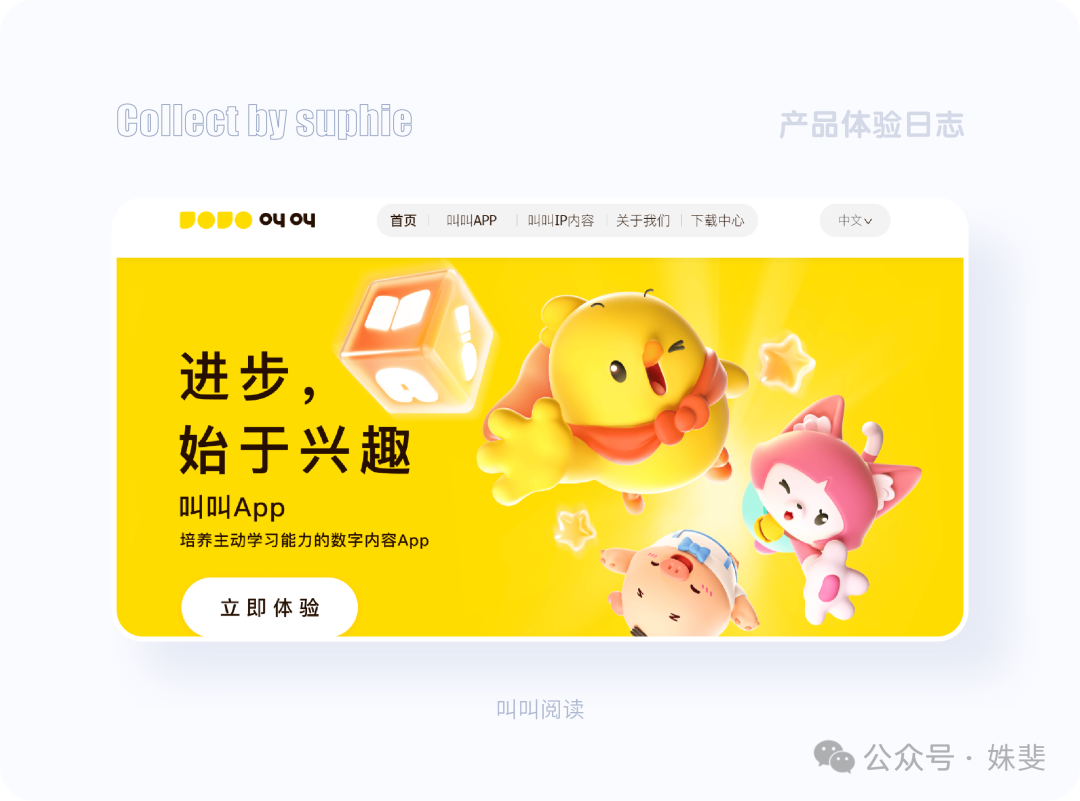
黃色象征快樂、開朗和樂觀;它能帶來明亮、愉悅的情緒,代表著陽光、溫暖和智慧。
叫叫閱讀是一款非常著名的兒童閱讀軟件,整個色調(diào)采用的是非常有活力的黃色,這與兒童處于好奇與活力的階段相符合,這種高亮的黃色,飽和度和明度都非常的高,特別容易抓住兒童的目光,同時它是一種快樂的顏色,也是一種能激發(fā)孩子創(chuàng)造力和想象力的顏色,特別符合兒童成長的需求。

綠色代表平靜、和諧與生機(jī)。綠色常與大自然相關(guān),給人帶來安寧、放松的感覺,也象征著成長、希望和新生。
青椒云的目標(biāo)用戶是吸引年輕用戶和創(chuàng)意工作者,綠色這種富有活力和創(chuàng)意的顏色更容易吸引他們的關(guān)注,同時綠色也代表著健康、可持續(xù)發(fā)展的企業(yè)形象。

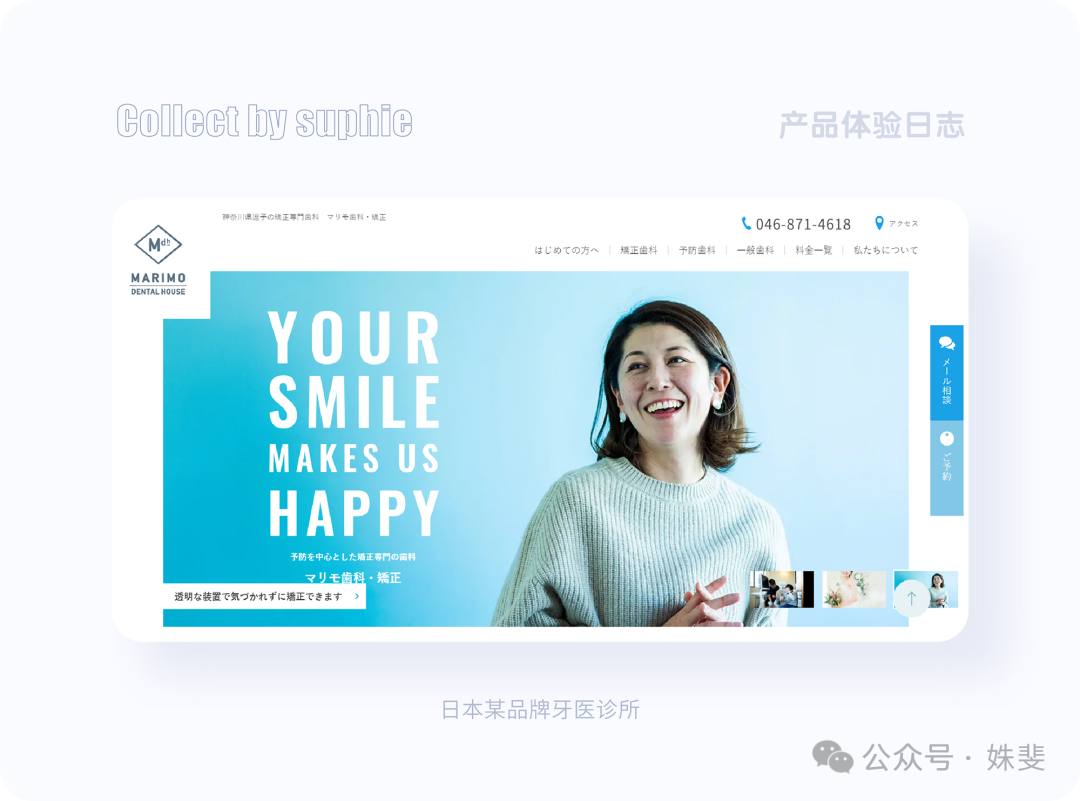
青色寓意清新、寧靜和沉穩(wěn),它給人一種冷靜、理智的印象,同時也帶有一絲清新的活力。
青色是一種帶有藍(lán)色和綠色的顏色,因此青色既有藍(lán)色的專業(yè)感、信任感,也有綠色的生機(jī)感、希望感。
以下是日本某牙醫(yī)品牌的官網(wǎng)首頁,病人希望在這里帶來健康與復(fù)蘇,也希望獲得專業(yè)、可靠的治療,而青色就成了很好傳遞這種情感的品牌色。

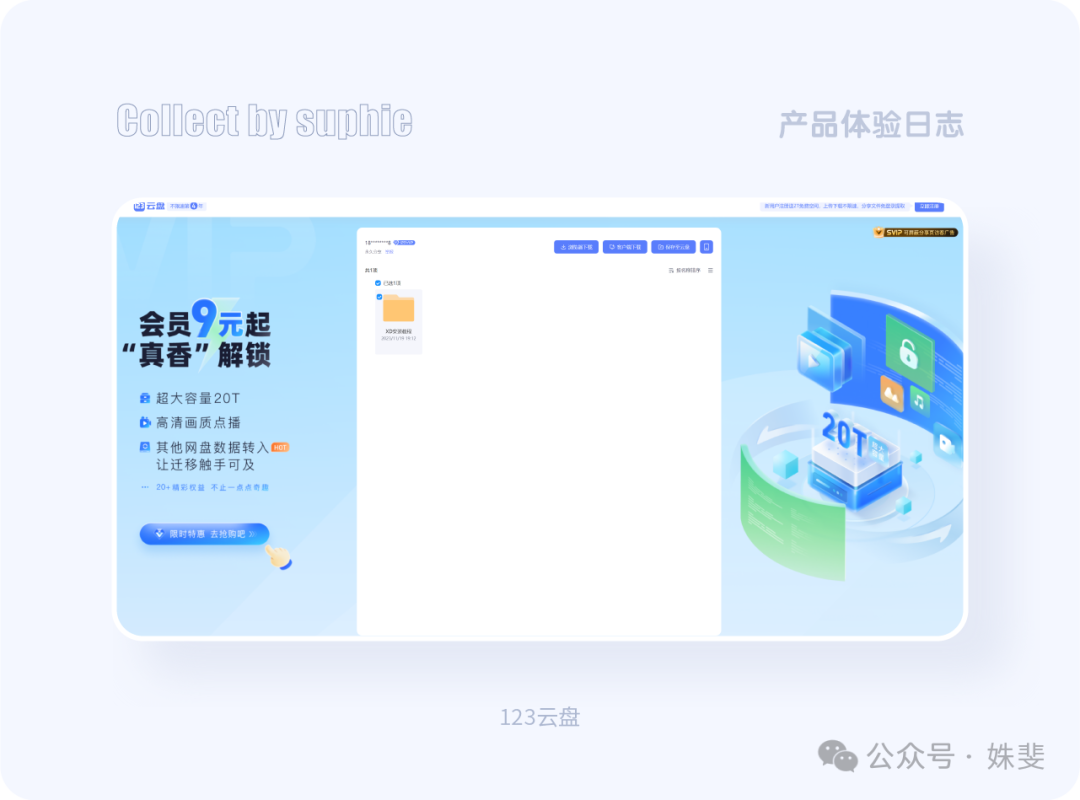
藍(lán)色代表冷靜、忠誠和信任;它常與沉穩(wěn)、深邃的情感相關(guān),能帶來寧靜、平和的心境,也象征著智慧和理性。
123云盤使用了藍(lán)色,藍(lán)色符合社會的普遍審美認(rèn)知,接受度比較高;其次,藍(lán)色給人安全的感覺,也符合云盤的初衷,給用戶安全的存儲服務(wù)。

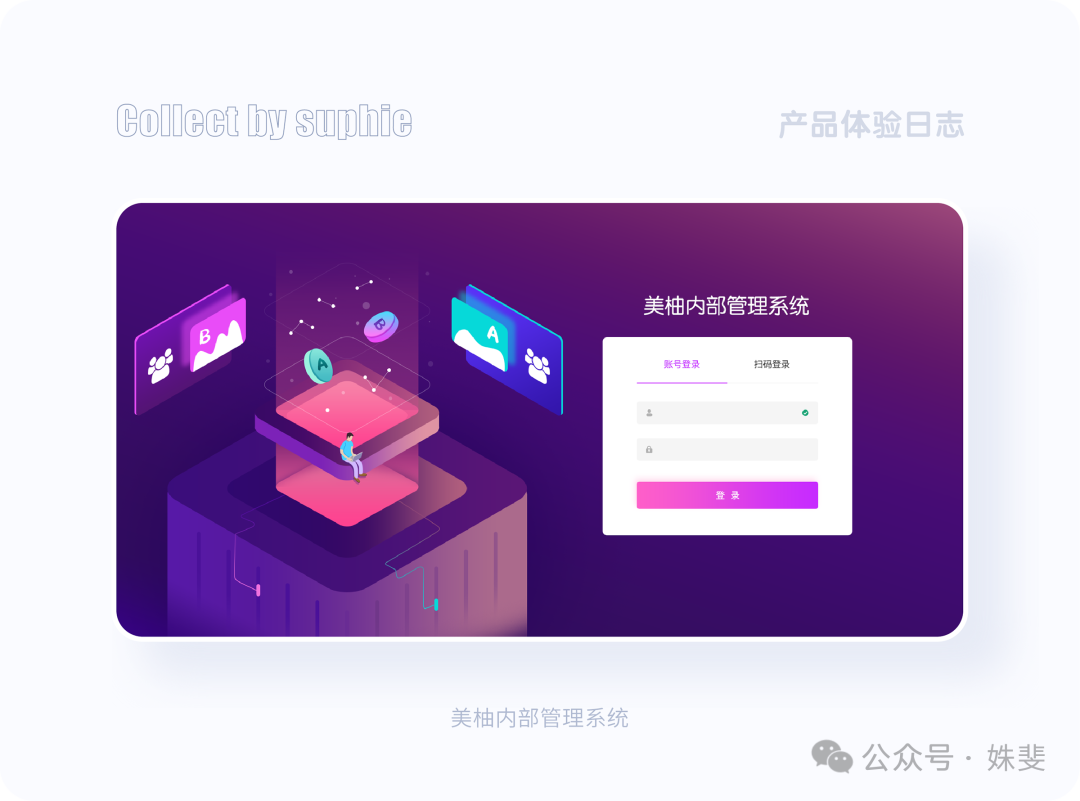
紫色象征神秘、高貴和浪漫;它常給人一種優(yōu)雅、奢華的感覺,同時也帶有神秘莫測的氛圍,與夢幻、創(chuàng)造力等情感相關(guān)。
美柚的主要用戶是女性,紫色在色彩心理學(xué)中常被認(rèn)為具有優(yōu)雅、神秘、浪漫的特質(zhì),這些特質(zhì)與女性的審美和情感需求相契合,能夠吸引女性的關(guān)注。

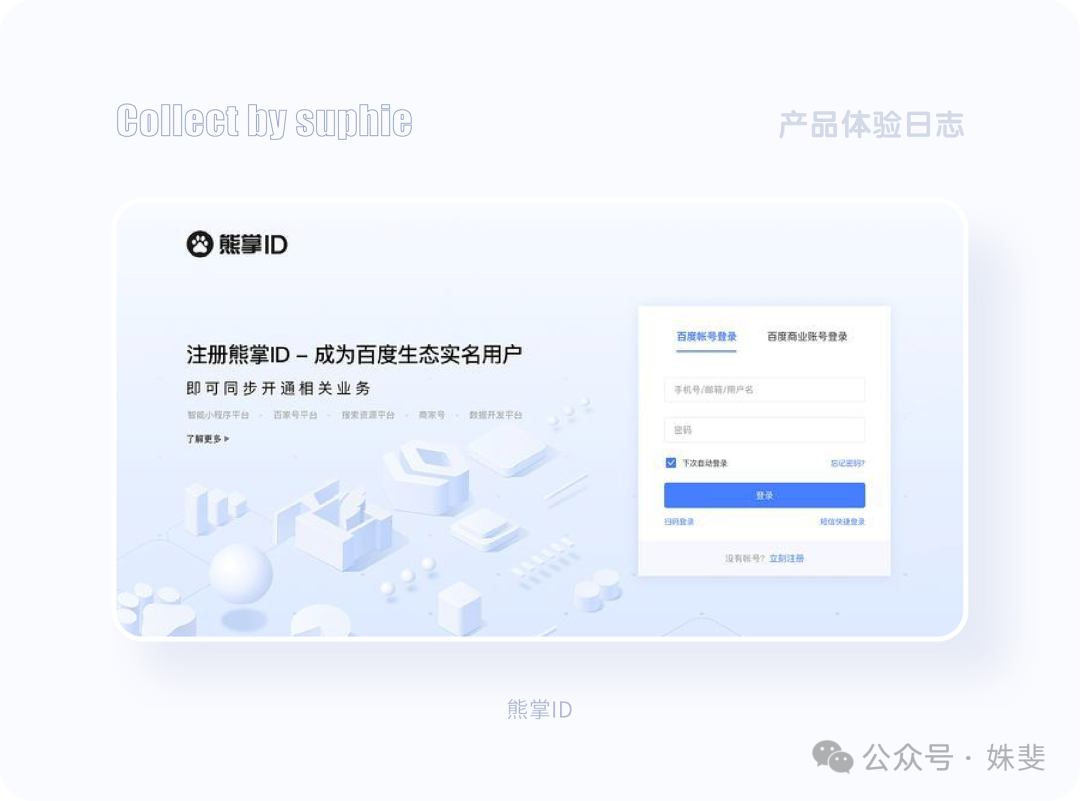
白色代表著純潔、神圣、信任、安靜、樸素和雅致,是一種充滿純潔的顏色,它可以跟任何顏色和諧的共生。
以下是熊掌ID的登錄界面,顏色用了大量的白與灰,簡潔又不失大氣,傳遞出了一種質(zhì)樸、雅致的感覺。

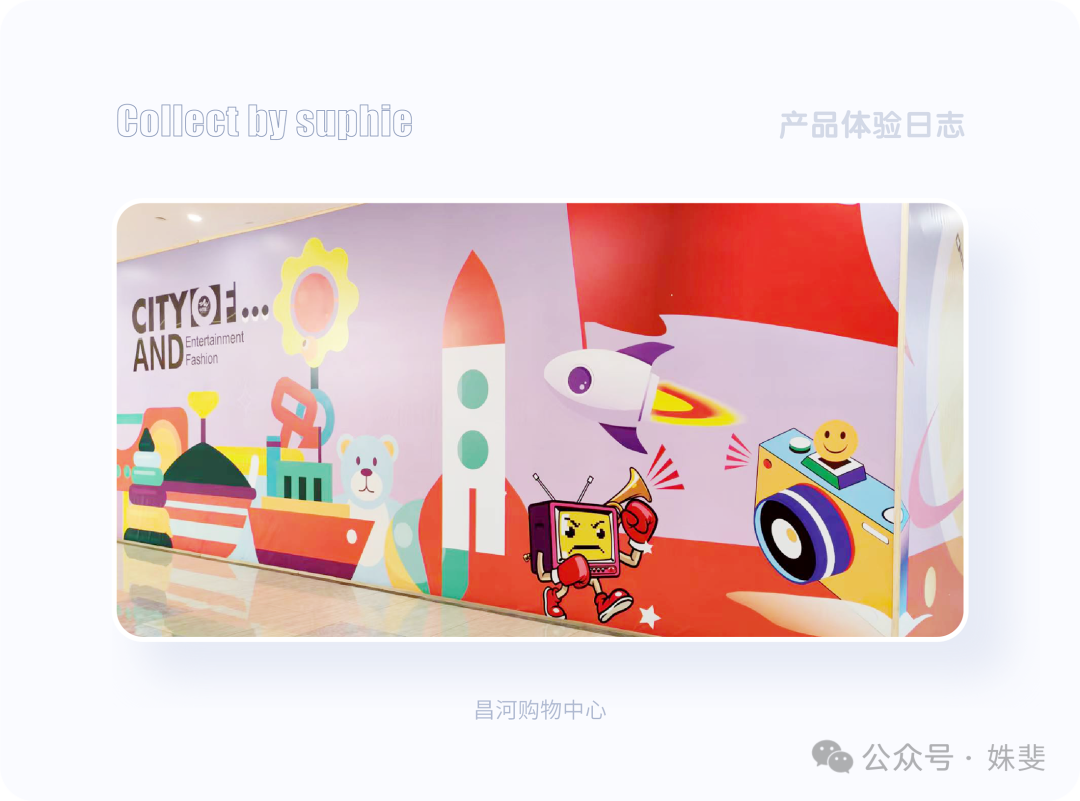
? 吸引顧客注意力
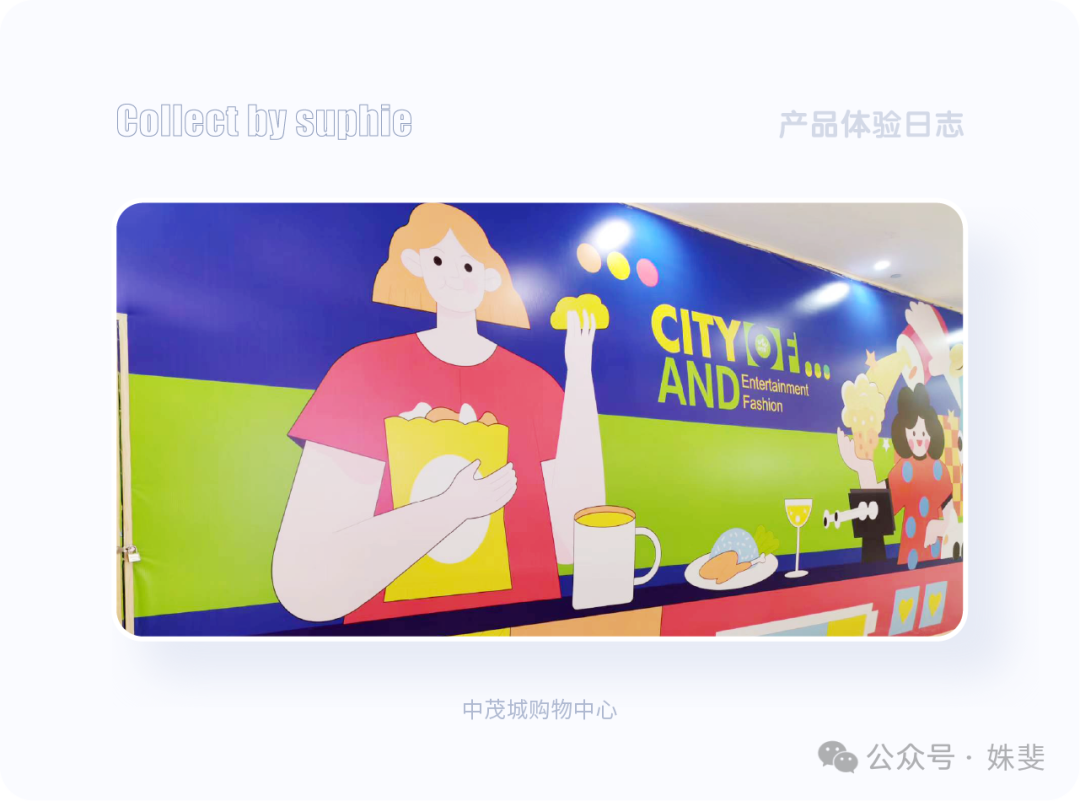
在眾多商業(yè)場所中脫穎而出,色彩鮮艷的商場外觀和內(nèi)部裝飾更容易在人們的視線中凸顯出來,吸引過往行人的目光,激發(fā)他們的好奇心和探索欲。
確實(shí)多彩的顏色更加容易引起我的關(guān)注,這不看到商場的美圖,都忍不住拍照留念了,成功的吸引了我的目光。

? 增強(qiáng)可見性
即使在較遠(yuǎn)的距離或在繁忙的街道上,多彩熱烈的配色也能讓商場更容易被發(fā)現(xiàn),提高商場的知名度和曝光度。
多彩的配色,讓我很遠(yuǎn)就被商場美輪美奐的插畫吸引,大大增加了商場的可見性。

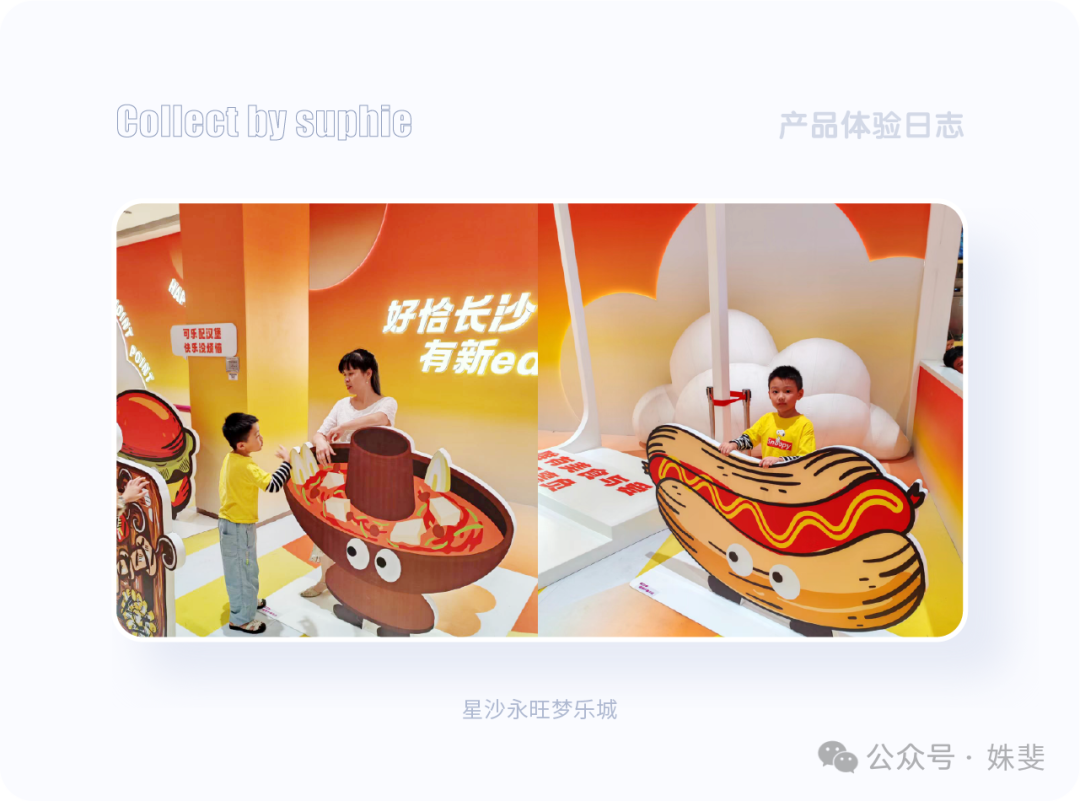
? 營造愉悅氛圍
色彩可以激發(fā)積極情緒,明亮、鮮艷的色彩往往與快樂、活力和興奮等積極情緒相關(guān)聯(lián)。當(dāng)顧客進(jìn)入一個色彩豐富的商場時,會感受到一種愉悅和輕松的氛圍,從而更愿意在商場中停留和購物。
星沙永旺城的美陳設(shè)計(jì)很好,墻面采用極具誘惑力的顏色與美食,把小小實(shí)物十倍放大,增加了視覺看點(diǎn),讓人忍不住過去拍照曬一下,大大增加了愉悅性。

? 緩解壓力
在現(xiàn)代生活中,人們常常面臨各種壓力。走進(jìn)一個多彩熱烈的商場,可以暫時擺脫日常的煩惱和壓力,享受購物的樂趣。
特別可愛夸張的插圖設(shè)計(jì),引發(fā)了絲絲童趣和歡樂,讓人短暫忘記壓力,遠(yuǎn)離煩惱。

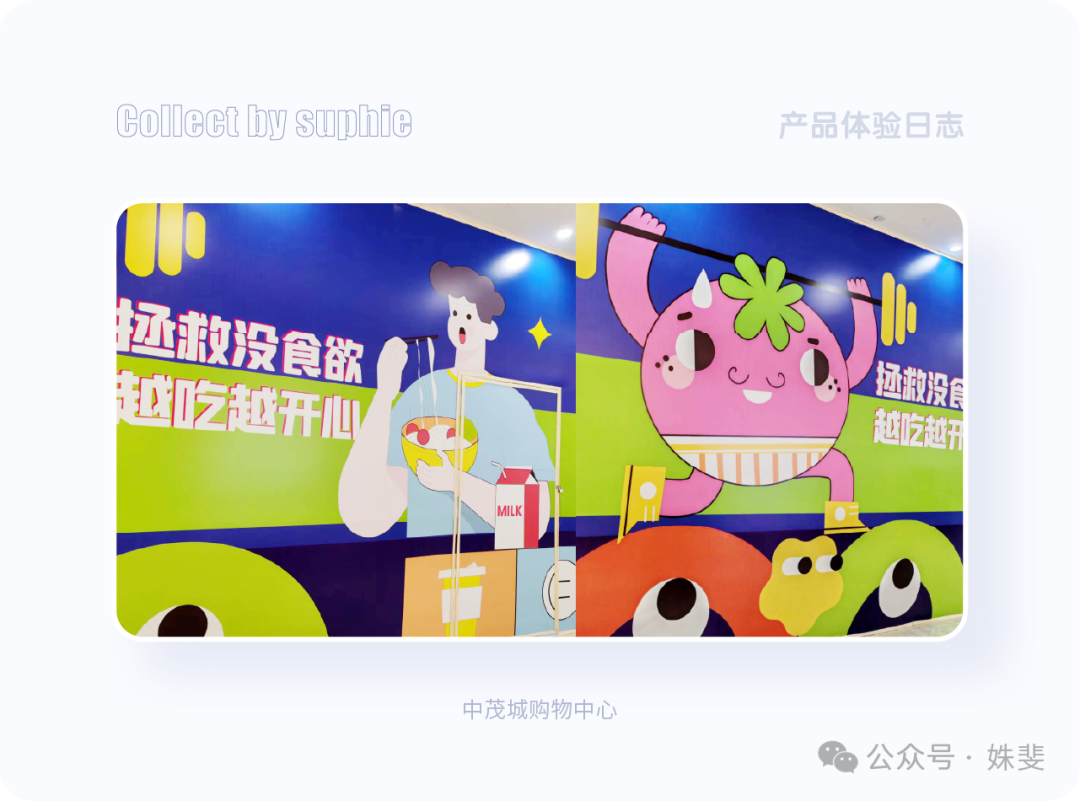
? 引導(dǎo)消費(fèi)行為
商場通常會使用不同的顏色來區(qū)分不同的區(qū)域,如購物區(qū)、餐飲區(qū)、娛樂區(qū)等。這樣可以幫助顧客更快速地找到自己感興趣的區(qū)域,提高購物效率。
突出重點(diǎn)商品,對于一些重點(diǎn)推薦的商品或促銷活動,商場可以使用鮮艷的色彩來突出展示,吸引顧客的注意力,引導(dǎo)他們進(jìn)行購買。

? 塑造品牌形象
6.1 傳達(dá)個性和風(fēng)格
不同的商場可能有不同的品牌定位和目標(biāo)客戶群體。通過選擇特定的色彩組合,商場可以傳達(dá)出自己的個性和風(fēng)格,吸引與之相符的顧客。
6.2 增強(qiáng)品牌記憶度
獨(dú)特而鮮明的色彩搭配可以讓商場在顧客的心中留下深刻的印象,提高品牌的記憶度和辨識度。
芙蓉區(qū)的龍湖天街主要面向中等收入新興家庭,是一個區(qū)域型的購物中心,集購物、餐飲、休閑、娛樂等多業(yè)態(tài)于一體,為消費(fèi)者提供一站式商業(yè)綜合體,它在餐飲區(qū)采用了大量的吃喝玩樂的插畫來引導(dǎo)用戶消費(fèi)。

? 視覺特性方面
1.1 穩(wěn)定性
藍(lán)色給人一種沉穩(wěn)、可靠的感覺。在B端產(chǎn)品中,用戶往往需要處理重要的業(yè)務(wù)數(shù)據(jù)和進(jìn)行復(fù)雜的操作,藍(lán)色的穩(wěn)定性可以讓用戶感到安心,增強(qiáng)對產(chǎn)品的信任感。

1.2 專業(yè)性
藍(lán)色通常與科技、專業(yè)領(lǐng)域相關(guān)聯(lián)。B端產(chǎn)品通常面向企業(yè)用戶,需要傳達(dá)出專業(yè)、高效的形象,藍(lán)色正好符合這一需求。
? 心理影響方面
2.1 減少焦慮
相比鮮艷、刺激的顏色,藍(lán)色較為柔和,不容易引起用戶焦慮和緊張的情緒;在B端使用場景中,用戶可能需要長時間使用產(chǎn)品,藍(lán)色的舒緩效果有助于提高用戶的使用體驗(yàn)。
2.2 提高專注度
藍(lán)色具有一定的沉靜作用,能夠幫助用戶集中注意力,專注于工作任務(wù)。對于B端用戶來說,高效完成工作是首要目標(biāo),藍(lán)色的這一特性有助于提高工作效率。
B端產(chǎn)品在心理上追求的是類似如下圖的這種寧靜式的體驗(yàn),跟教育有著異曲同工之處,就像這個易貝樂少兒英語一樣,用大面積的藍(lán)色,希望孩子在這里能很快的安靜下來學(xué)習(xí)、專注自己的事情。

? 行業(yè)習(xí)慣方面
3.1 科技行業(yè)引領(lǐng)
許多知名的科技企業(yè)和軟件產(chǎn)品在 B 端市場中廣泛使用藍(lán)色,逐漸形成了一種行業(yè)習(xí)慣。其他企業(yè)在設(shè)計(jì)B端產(chǎn)品時,也會傾向于選擇藍(lán)色以符合用戶的認(rèn)知和期望。
3.2 傳統(tǒng)與延續(xù)
在過去的設(shè)計(jì)中,藍(lán)色在 B 端領(lǐng)域的成功應(yīng)用使得它成為了一種傳統(tǒng)選擇。設(shè)計(jì)師們在延續(xù)這一傳統(tǒng)的同時,也不斷優(yōu)化和創(chuàng)新藍(lán)色的運(yùn)用方式,使其更符合現(xiàn)代設(shè)計(jì)趨勢和用戶需求。
嘉為科技是一個有著20多年技術(shù)沉淀的科技公司,它的官網(wǎng)和產(chǎn)品風(fēng)格一直是沿用著科技藍(lán)的風(fēng)格,應(yīng)該也是基于傳統(tǒng)的沉淀吧。

?藍(lán)色可以提高產(chǎn)品的復(fù)用率
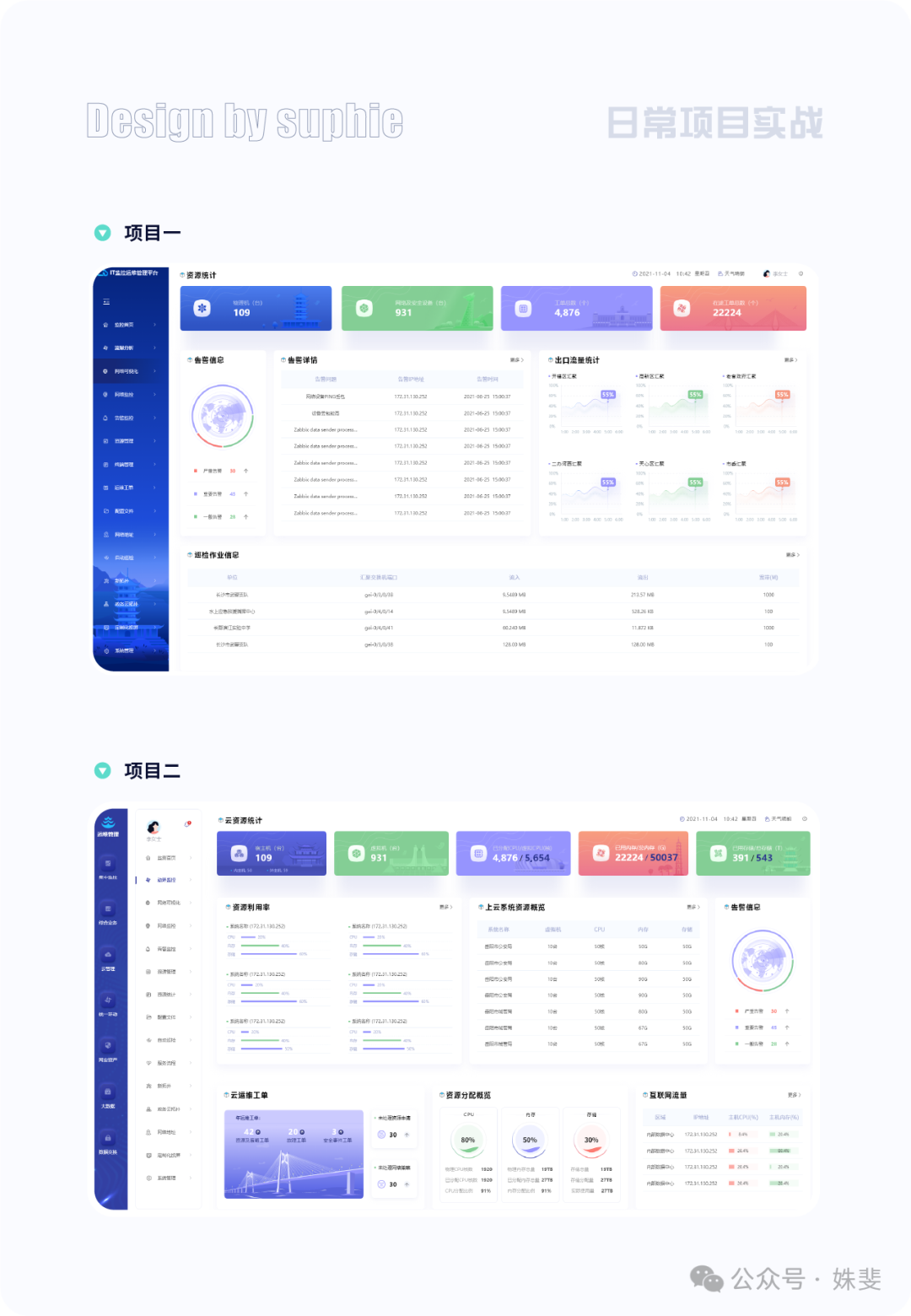
很多用戶都能接受藍(lán)色的B端界面,當(dāng)面對有差不多需求客戶時,同一套UI,可以多次復(fù)用,可以減少開發(fā)成本和設(shè)計(jì)成本,這也是自己通過長期實(shí)戰(zhàn)觀察發(fā)現(xiàn)的。
一個UI風(fēng)格,用在了兩個項(xiàng)目中,不同的用戶,趨向同樣的風(fēng)格,說明藍(lán)色在大家心目中的接受度是非常的高,用藍(lán)色可以促進(jìn)設(shè)計(jì)的多次復(fù)用。

在日常的項(xiàng)目中,我看到的B端UI界面是千篇一律的穩(wěn)重,不追求過于刺激的顏色搭配,通常都比較的干凈簡潔,不像商場里面的美陳背景設(shè)計(jì),色彩對比非常的強(qiáng)烈,比較的吸引人眼球。
有一次我厭煩了常規(guī)的穩(wěn)重風(fēng),探索一種大膽的色彩風(fēng)格時,雖然風(fēng)格比較新穎,可是發(fā)出去客戶的接受度不高,覺得太不穩(wěn)重了,然后重新按照以往習(xí)慣進(jìn)行設(shè)計(jì)時,就很好,客戶一致認(rèn)同。
可見每個領(lǐng)域都有自己的色彩運(yùn)用習(xí)慣,商場需要吸引人眼球、刺激消費(fèi),越大膽越好,可是B端設(shè)計(jì)需要提供一個讓人平靜去處理工作事項(xiàng)的環(huán)境,它需要安靜,不需要過于刺激的顏色搭配。

比方在日常設(shè)計(jì)當(dāng)中,紅色代表流程失敗,綠色代表流程成功,橙色代表信息有告警,藍(lán)色代表著鏈接,同時不同的按鈕顏色也可以很好的區(qū)分按鈕狀態(tài),在反饋結(jié)果和狀況方面,色彩起著非常重要的作用。
下面這個IDC運(yùn)營的監(jiān)測平臺,它就是通過顏色來區(qū)分不同的告警級別的,可見顏色在B端產(chǎn)品中的重要性。(備注:圖中數(shù)據(jù)都不是真實(shí)數(shù)據(jù),僅做展示)

B端設(shè)計(jì)中大面積使用品牌色,可以強(qiáng)化品牌形象,使用與品牌標(biāo)志風(fēng)格相近的色彩,可以幫助用戶快速識別和記住品牌,在不同的B端產(chǎn)品界面中使用統(tǒng)一的色彩方案,有助于建立品牌的連貫性和一致性,增強(qiáng)用戶對品牌的信任。
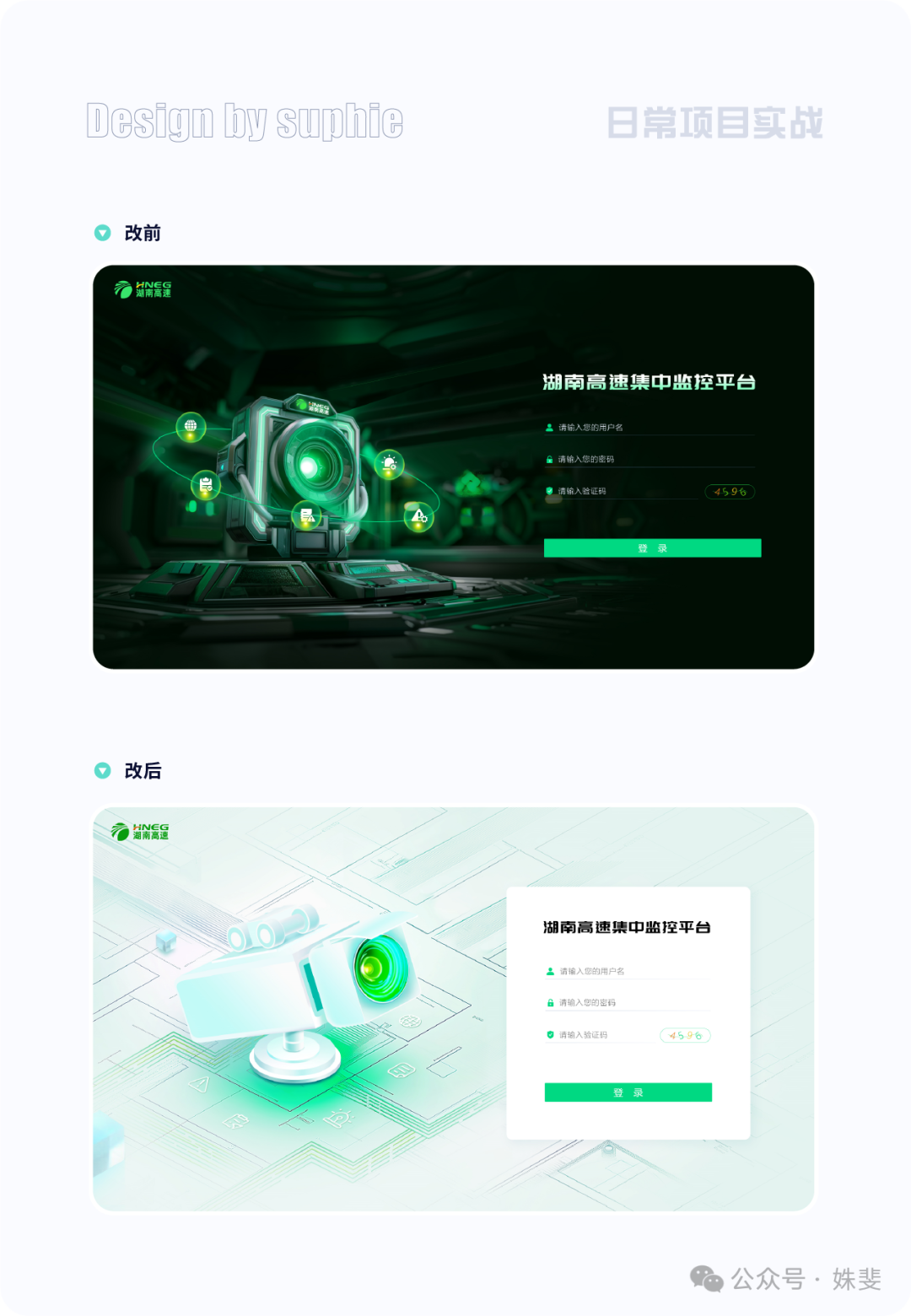
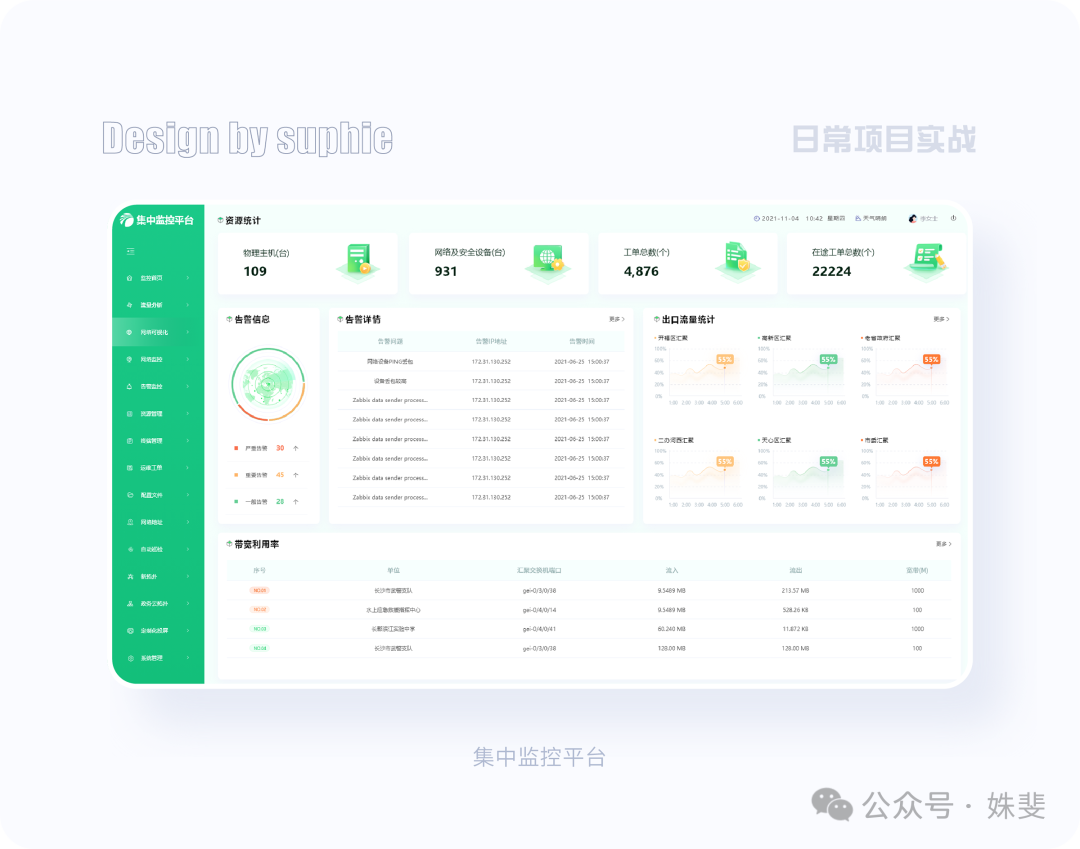
例如我給湖南高速設(shè)計(jì)的一套B端界面設(shè)計(jì),用戶強(qiáng)烈要求改變傳統(tǒng)的藍(lán)色風(fēng)格,要求整套界面設(shè)計(jì)要用湖南高速品牌色-綠色,說明在追求大流和品牌色之間,客戶更加傾向品牌的傳達(dá)。(備注:圖中數(shù)據(jù)都不是真實(shí)數(shù)據(jù),僅做展示)

在B端界面設(shè)計(jì)中,顏色在幫助信息區(qū)分起著非常重要的作用,通常可以通過不同的色彩來區(qū)分功能區(qū)域,可以讓用戶更清晰地了解界面的結(jié)構(gòu)和布局,例如,導(dǎo)航欄使用一種特定的顏色,而內(nèi)容區(qū)域則使用另一種顏色。
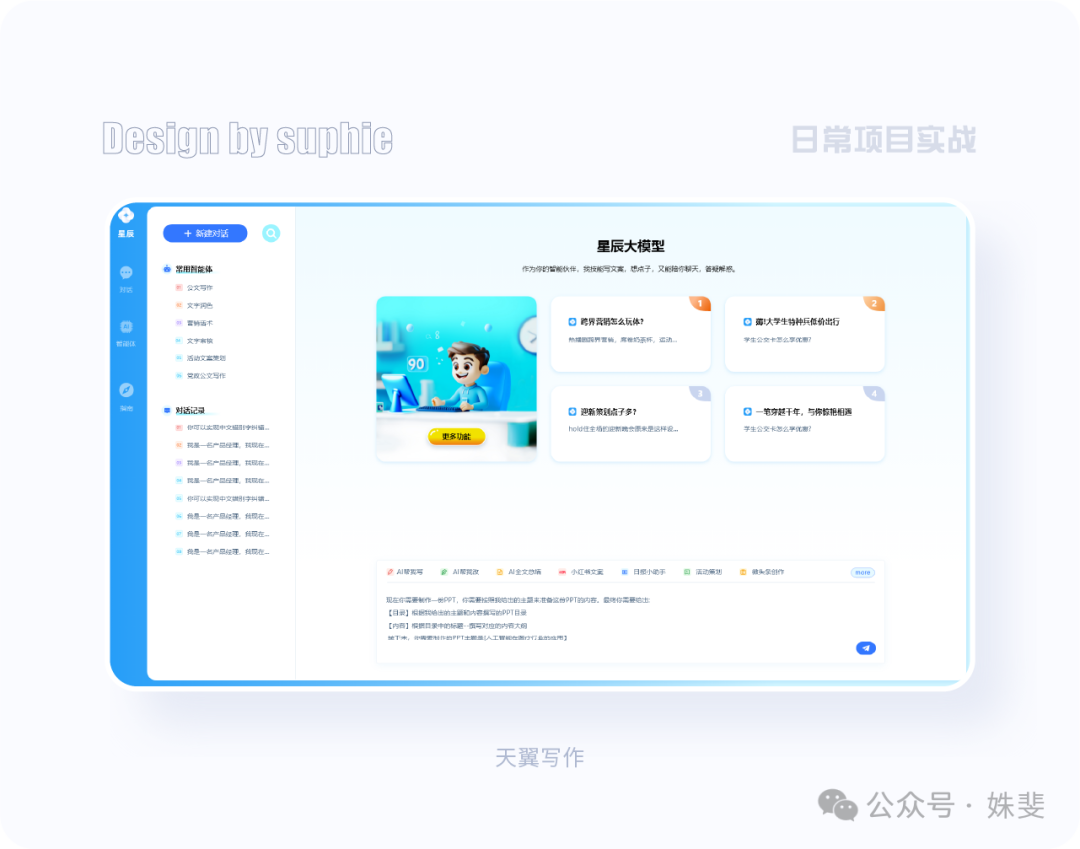
我設(shè)計(jì)的天翼寫作,就是這樣的設(shè)計(jì)思路,導(dǎo)航欄和內(nèi)容區(qū)的顏色完全不一樣,這里顏色起到了很好的區(qū)分作用。

選擇合適的色彩對比度可以增強(qiáng)文本的可讀性,減少用戶的視覺疲勞。例如,黑色文字在白色背景上通常比較容易閱讀。
選擇適當(dāng)?shù)纳士梢誀I造出專業(yè)、高效、舒適的工作氛圍,從而影響用戶的情緒和感受,提高用戶的使用體驗(yàn)。
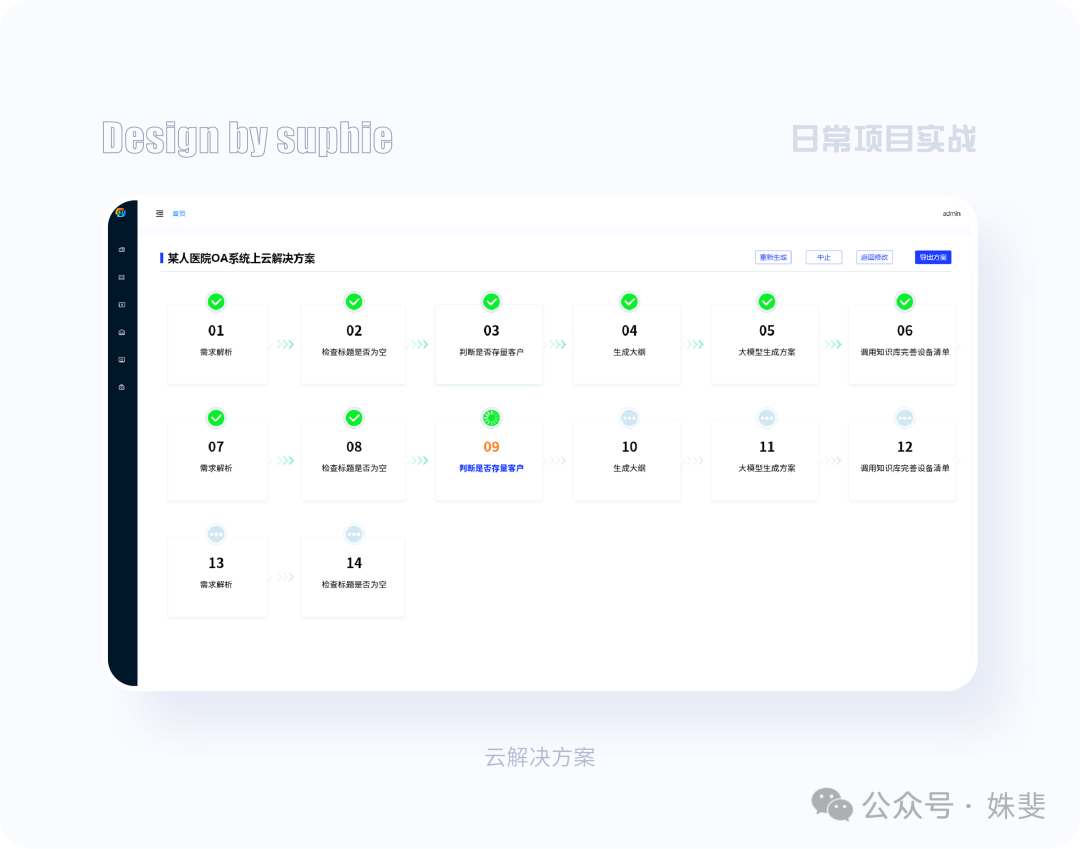
我參與的這個后臺界面,就是通過合理的色彩搭配來引導(dǎo)用戶使用的,當(dāng)用戶已經(jīng)完成的環(huán)節(jié)都是用綠色表示,沒有走完的流程就會是灰色的,寓意指示非常的鮮明,很好的解決了用戶不知道清晰進(jìn)程的卡點(diǎn),提升了用戶體驗(yàn)。

人的性格有活潑的、文靜的、沉穩(wěn)的、深邃的,其實(shí)色彩也是有性格的,不同的色彩也有不同的性格,當(dāng)我們對色彩的性格有足夠多的了解,在面對不同的客戶時,我們對色彩的拿捏以及設(shè)計(jì)需求的把握時,會更加的游刃有余。

我們平常確實(shí)是在做設(shè)計(jì),但是我們更多的是在與人打交道,我們更好的聆聽,會幫助我們更快的抓取到客戶的喜好,快速做出滿足客戶需求的設(shè)計(jì),少受加班之苦。
比方說我之前給云門戶設(shè)計(jì)的一套UI,客戶的決策層是男性,且年齡偏大,他們就偏愛深沉的UI風(fēng)格;而我負(fù)責(zé)的天翼云電腦專家,客戶的決策層是女性,且年齡偏年輕,她每次就喜歡輕盈、明快的UI色調(diào),不同的決策層客戶,就會帶來不同的設(shè)計(jì)結(jié)果。

在這個登錄頁面中,我就是運(yùn)用的6:3:1原則,60%的主色,30%的次要色,10%的點(diǎn)綴色;使用了大面積的藍(lán)色和藍(lán)灰色,最后使用一點(diǎn)點(diǎn)的橙色,這樣的配色會顯得高級。

為了保證畫面風(fēng)格的統(tǒng)一、干凈整潔,文字顏色、邊框顏色、以及邊框背景色都需要用到無彩色,通常通過顏色的深淺來區(qū)分信息的層級關(guān)系。
比方說我參與的星辰大模型AI文檔生成能力的應(yīng)用,里面無論文字顏色還是底色都是運(yùn)用的無彩色,只是通過了色彩深淺變化來做了層級區(qū)分,因?yàn)闊o彩色可以起到很好的降噪作用,既傳達(dá)了信息,又不會顯得界面凌亂復(fù)雜。

比方說,日常我們設(shè)計(jì)的卡片都是用的白色,而底色我們用的是灰色,因?yàn)榭ㄆ锩娴膬?nèi)容都是比較重要的信息,需要用一個亮度比較高的顏色,讓內(nèi)容往前走,而灰色的背景通常就往后走的感覺,這樣能跟卡片形成一個一前一后的對比,更好的幫助內(nèi)容進(jìn)行傳播。
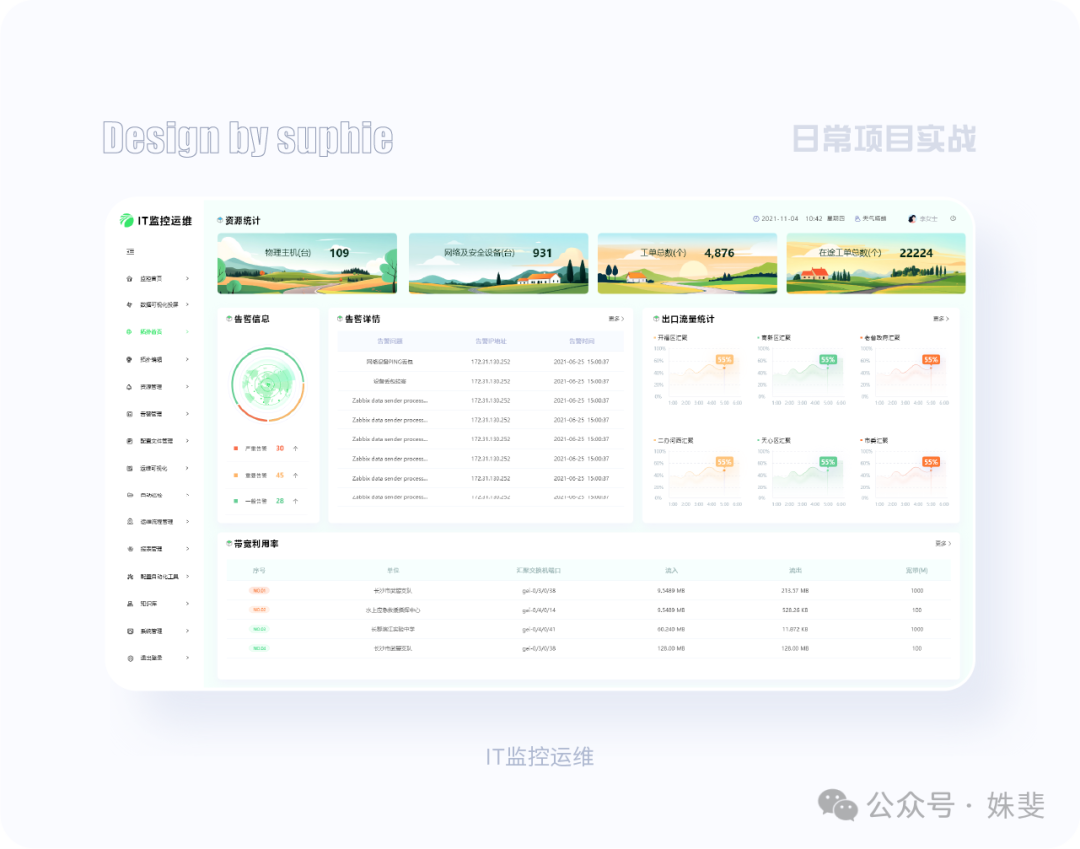
比方說我設(shè)計(jì)的這個IT運(yùn)維監(jiān)控平臺的首頁,物理主機(jī)、網(wǎng)絡(luò)及安全設(shè)備、工單、在途工單這幾個指標(biāo)是非常關(guān)鍵的,所以他們的圖片底色用了純度比較高的有彩色來標(biāo)識。

作為設(shè)計(jì)師,我們的設(shè)計(jì)工作其實(shí)就是在設(shè)計(jì)一種感覺,一種情緒,設(shè)計(jì)前定調(diào)的意識真的太重要了,感覺對了,什么都就對了。
比方說我前段時間接到了一個B端的大屏可視化需求設(shè)計(jì),客戶說之前的大屏設(shè)計(jì)不喜歡,希望重新出一個新的設(shè)計(jì),然后公司的需求對接人員在給我下達(dá)需求時,真的就只是給我下達(dá)了這幾個字,讓我重新出一個設(shè)計(jì)試試。
以我的職業(yè)直覺,感覺這個需求是不夠細(xì)化的,于是我就多問了幾句,我問客戶是想要常規(guī)的藍(lán)色調(diào)的還是別的?果然一問,客戶說不希望再用常規(guī)的藍(lán)色的,希望新的設(shè)計(jì)要用他們的品牌色綠色,剛聽到這幾個字的時候,我以為這次我把握住需求了,在收集參考圖的時候,我發(fā)現(xiàn)常見的綠色大屏有深色的和淺色的,根據(jù)自己以往的作圖習(xí)慣,我覺得深色會更加的受歡迎一些,我自以為是的朝著深色的方向去出圖,出到了一半的時候,我內(nèi)心有些許的忐忑,我于是找了一深一淺的參考圖,讓同事跟客戶確認(rèn)一下,客戶是想要深色的感覺,還是要淺色的感覺,這次溝通又給了我深深的一擊,客戶不按常理出牌,說希望按淺色的風(fēng)格來出圖。
在出稿之前,通過自己反復(fù)的溝通確認(rèn),發(fā)現(xiàn)設(shè)計(jì)前的定調(diào)意識真的太重要了,要不是有出圖前一波三折的反復(fù)確認(rèn)以及需求的細(xì)化,就不會有后來的一遍過稿。

不管我們設(shè)計(jì)什么色系的界面,都避不開用到灰色,在設(shè)計(jì)中用跟主視覺相符的灰,會使得界面更加的高級、協(xié)調(diào)與美觀,注意好了這個小細(xì)節(jié),會給我們的設(shè)計(jì)加分不少。
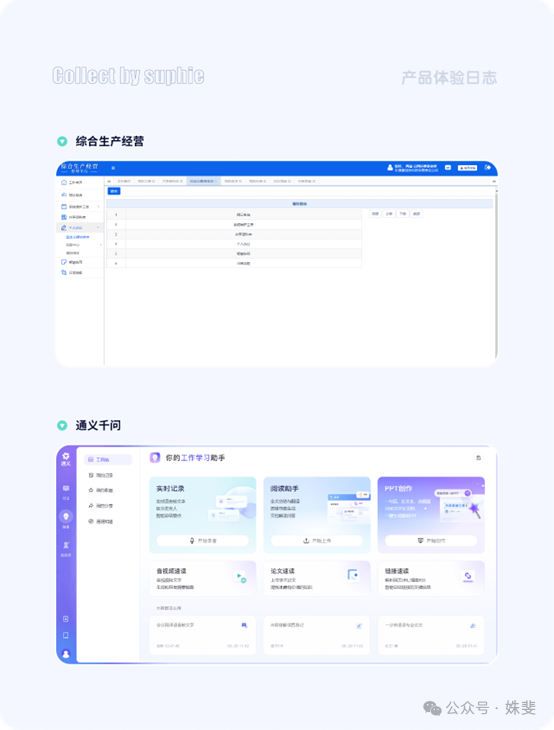
下面是我日常體驗(yàn)到的兩個界面,上面綜合管理平臺里面的灰色就沒有跟主色調(diào)藍(lán)色相呼應(yīng),灰色沒有向藍(lán)色傾斜,界面看起來就沒那么美觀;下面通義千問的灰色設(shè)計(jì)就非常的注重細(xì)節(jié),灰色偏紫,整個界面看起來渾然天成,毫無違和,美感、檔次瞬間提升好幾個等級。
一個微小細(xì)節(jié)的在意,在無形中拉高了設(shè)計(jì)的高度,十個細(xì)節(jié)乃至更多細(xì)節(jié)的在意,就會帶來更多意想不到的結(jié)果。

總結(jié):
以上就是我最近對色彩的一些頓悟、感受和學(xué)習(xí)收獲,在不斷的復(fù)盤總結(jié)中,我們總會收獲一些新的認(rèn)知,通過這次色彩的復(fù)盤之旅,發(fā)現(xiàn)色彩對設(shè)計(jì)師真的太重要了,希望我的分享對大家有啟發(fā),不足之處也歡迎大家留言交流。
本文由 @姝斐suphie 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
“B 端頁面加載,關(guān)乎用戶體驗(yàn)。” 在 B 端產(chǎn)品設(shè)計(jì)中,頁面加載功能不容小覷。如何讓用戶在等待中減少焦慮?怎樣使頁面加載邏輯清晰、策略得當(dāng)?本文將詳細(xì)闡述,為 B 端產(chǎn)品設(shè)計(jì)提供指引。

每一個用戶都不喜歡進(jìn)入頁面時需要長時間的等待,并且對著一個空白的頁面。
因此在 iOS當(dāng)中會使用大量的動效、情感化設(shè)計(jì)來引導(dǎo)用戶多停留一些時間等待加載;在較多 app 當(dāng)中,也會通過動效設(shè)計(jì),優(yōu)化頁面信息的加載。
那既然頁面加載很重要,對于B端產(chǎn)品而言,我們也需要去考慮頁面的功能究竟要如何進(jìn)行設(shè)計(jì)。
今天我們會聊聊 頁面加載 功能的具體邏輯,以及B端產(chǎn)品的常見頁面加載策略,希望能夠?qū)Ω魑煌瑢W(xué)有所幫助~
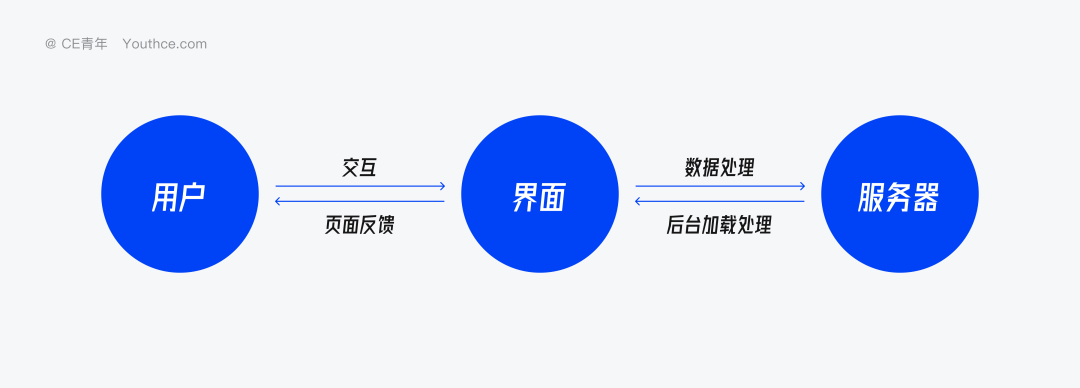
在系統(tǒng)當(dāng)中,頁面加載其實(shí)是用戶對系統(tǒng)界面進(jìn)行交互后,系統(tǒng)會將對應(yīng)的數(shù)據(jù)傳給服務(wù)器,而服務(wù)器又會將內(nèi)容反饋給用戶的整個過程。

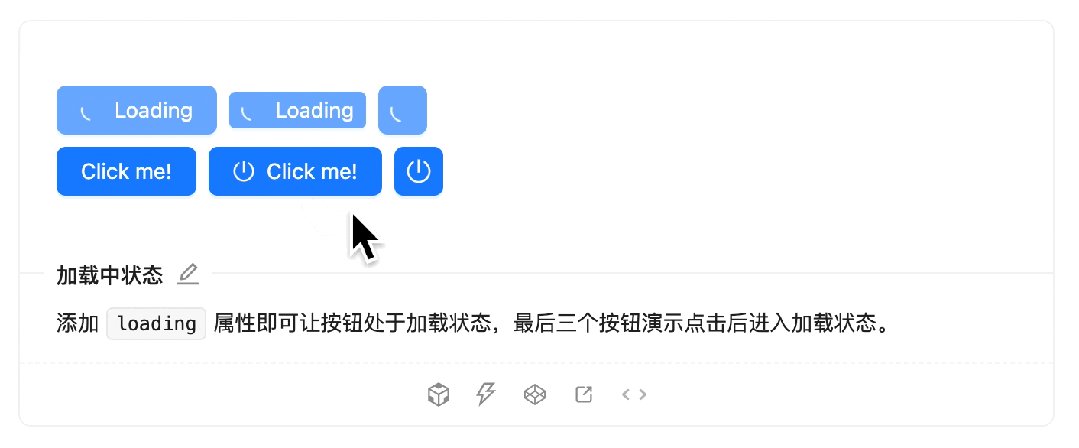
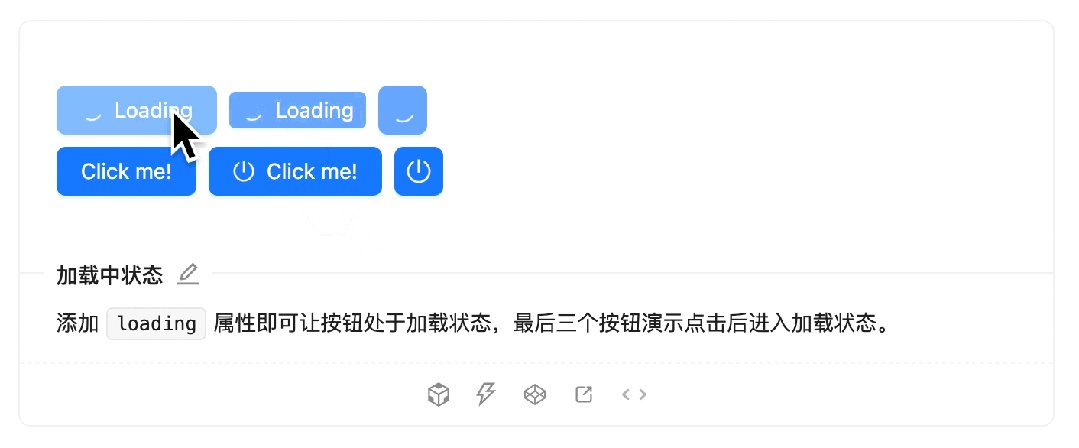
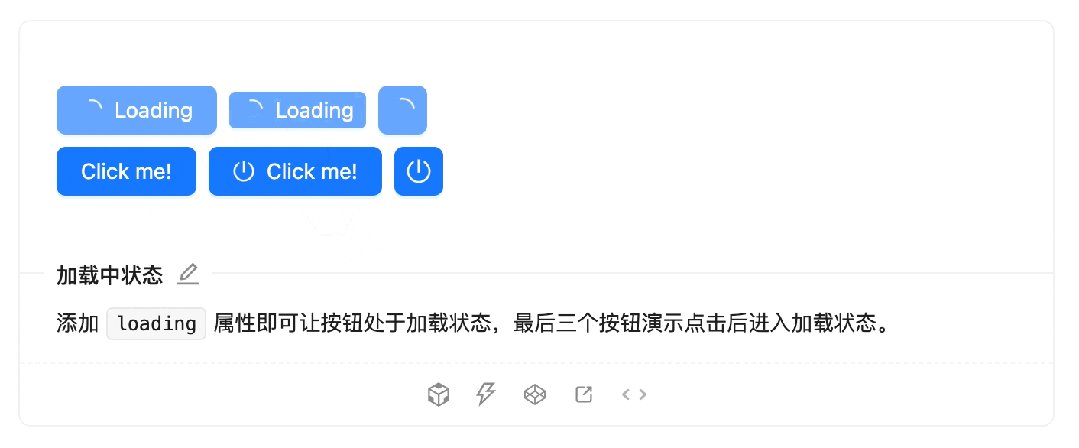
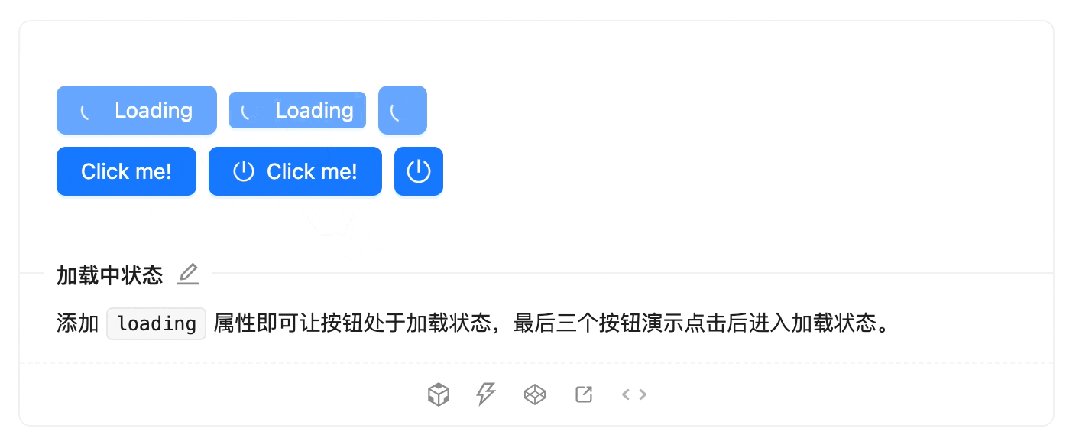
比如在按鈕組件中,我們就需要去設(shè)定「當(dāng)用戶點(diǎn)擊了按鈕過后它需要長時間加載的 Loading 狀態(tài)」

通過這樣的做法,其實(shí)就是緩解用戶等待所花費(fèi)的時間,減少焦慮。
在很多C端產(chǎn)品中,頁面加載是非常常見的。比如會有懶加載、預(yù)加載、異步加載等。
同時會使用非常多的 插畫設(shè)計(jì)、動效設(shè)計(jì) 去降低用戶所使用的焦慮。但是在桌面端中,它的思考方式會有些許不同,我們將其分為四種不同的方式。
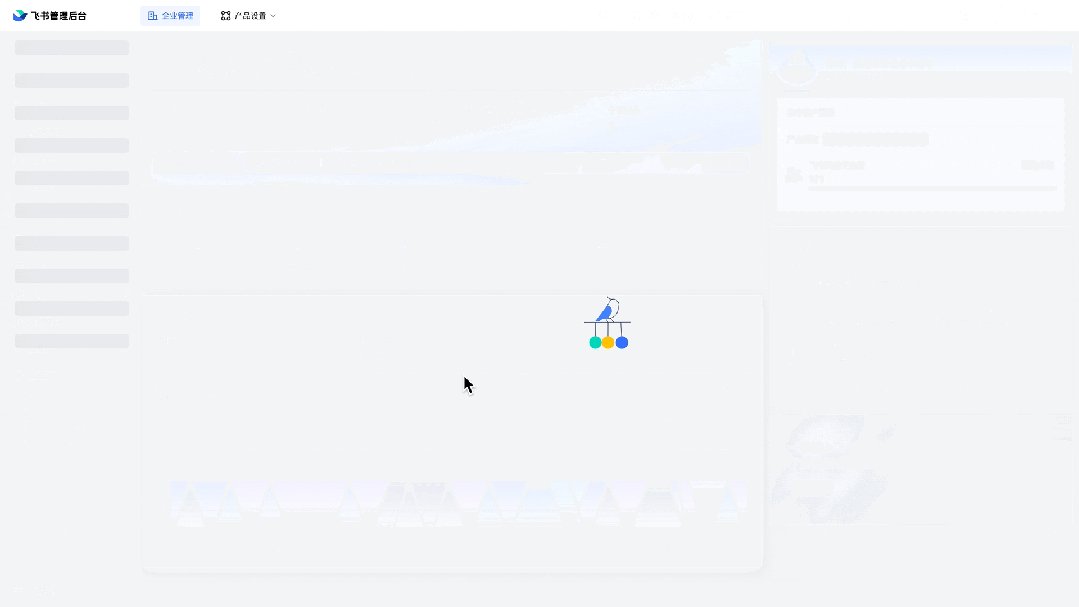
骨架屏是較為常規(guī)的頁面模塊加載方式。
它主要適用于模塊當(dāng)中,加載內(nèi)容需要提供占位信息時進(jìn)行使用。通常會在 列表、卡片類 圖文信息較多的頁面當(dāng)中進(jìn)行呈現(xiàn) 。

在用戶預(yù)期上,骨架圖能夠幫助我們展示當(dāng)中頁面的大體結(jié)構(gòu),以避免在頁面加載信息的過程當(dāng)中出現(xiàn)隨意跳動、亂展示的情況。
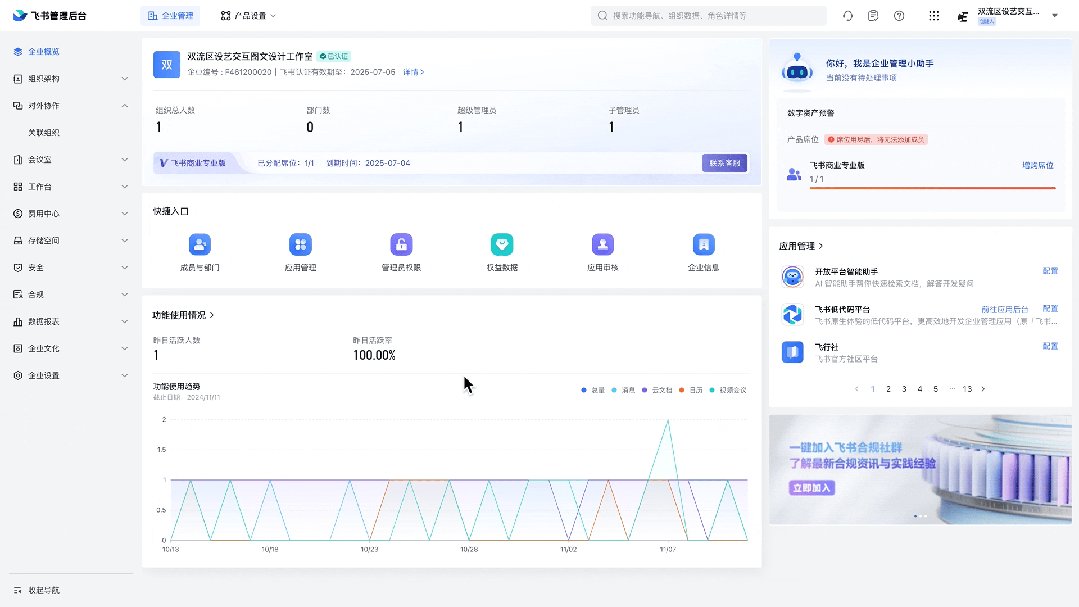
特別是在很多頁面第一次加載時,由于數(shù)據(jù)內(nèi)容較多,因此使用骨架圖填充會更為合理。比如在有贊當(dāng)中, 就會使用骨架圖的方式來進(jìn)行頁面信息的加載。而在B端后臺中也更多的適用于工作臺信息的加載,特別是在工作臺中有數(shù)據(jù)部分的內(nèi)容呈現(xiàn)的時候,需要格外去注意。

Spin 主要要于頁面和區(qū)塊當(dāng)中的信息加載,通過適當(dāng)?shù)膭有В軌虮WC頁面加載時緩解用戶的焦慮。
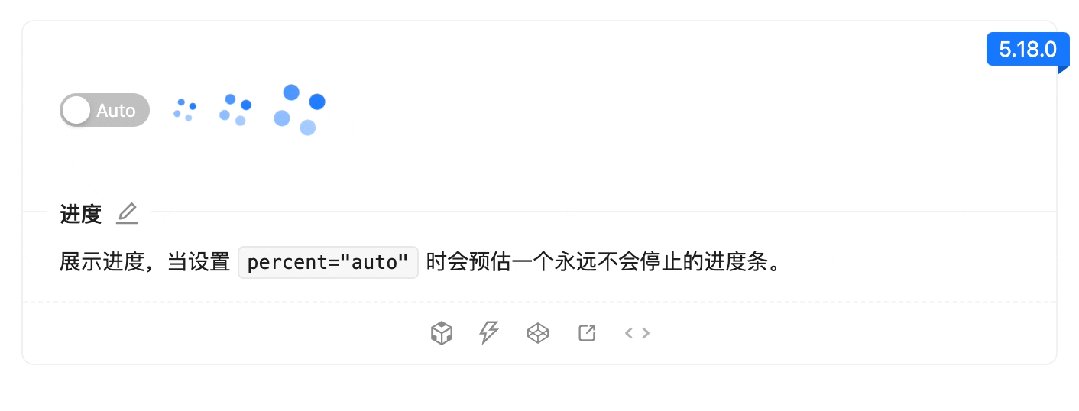
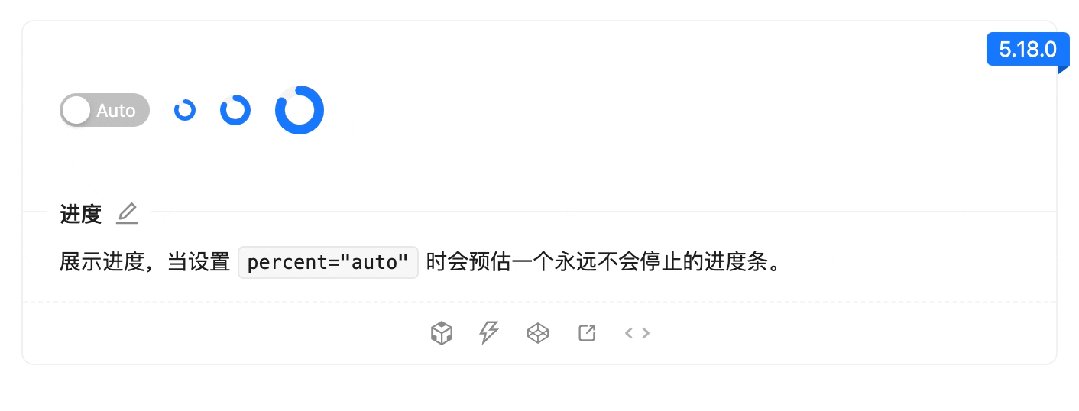
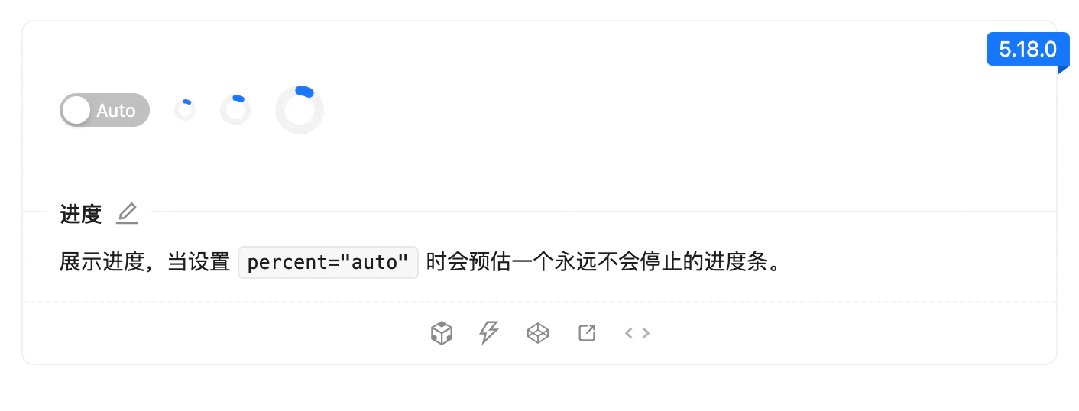
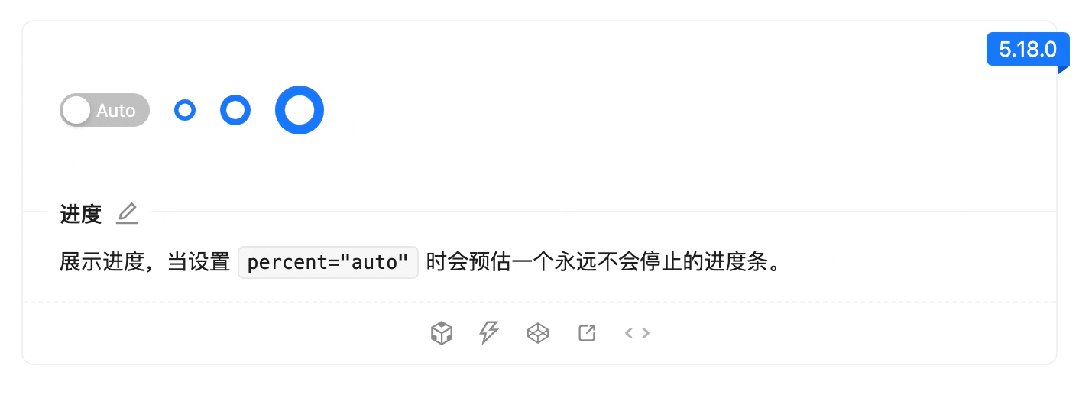
在 Spin 當(dāng)中,會有許多不同的類型:基礎(chǔ)Loading、動畫Loading、進(jìn)度Loading
基礎(chǔ)Loading 更適用于頁面當(dāng)中的組件類級別的加載,像是在輸入框內(nèi)、按鈕中、下拉選擇… 的內(nèi)容加載。
動畫Loading 則偏向于區(qū)塊、頁面級別的加載,比如在表格頁面中,就會經(jīng)常使用加載的方式展示目前正在相應(yīng)。

進(jìn)度Loading 則更像是進(jìn)度條的外露,想要更凸顯目前的真實(shí)進(jìn)度情況。目前在 Ant Design 5.18.0 版本當(dāng)中即可支持

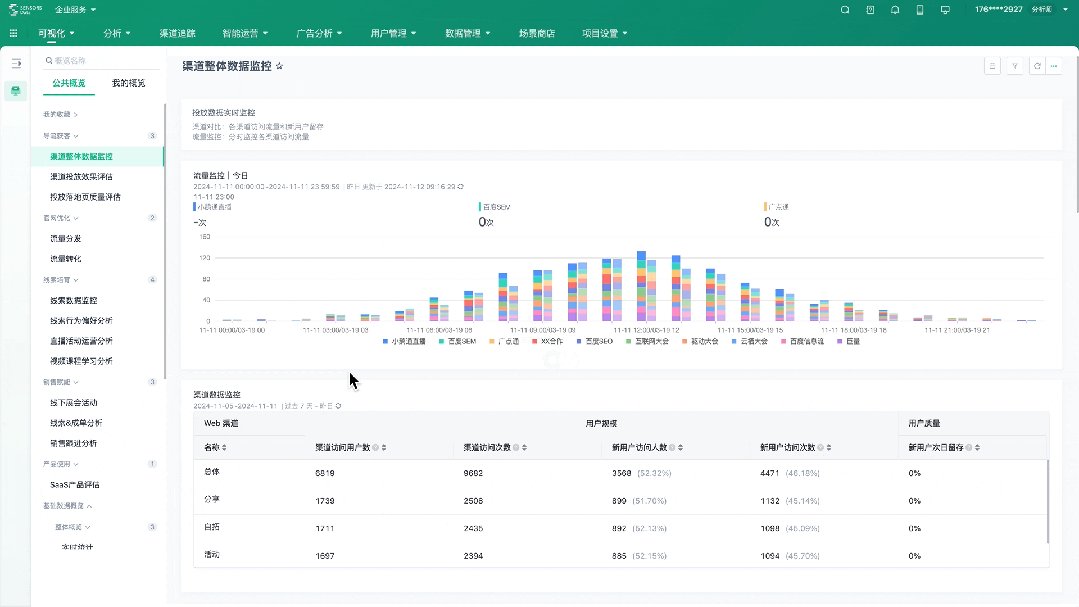
當(dāng)然,在系統(tǒng)當(dāng)中還會出現(xiàn)一些特殊的加載狀態(tài)。比如在針對數(shù)據(jù)量較大的情況下時,我們會采取什么樣的加載策略?
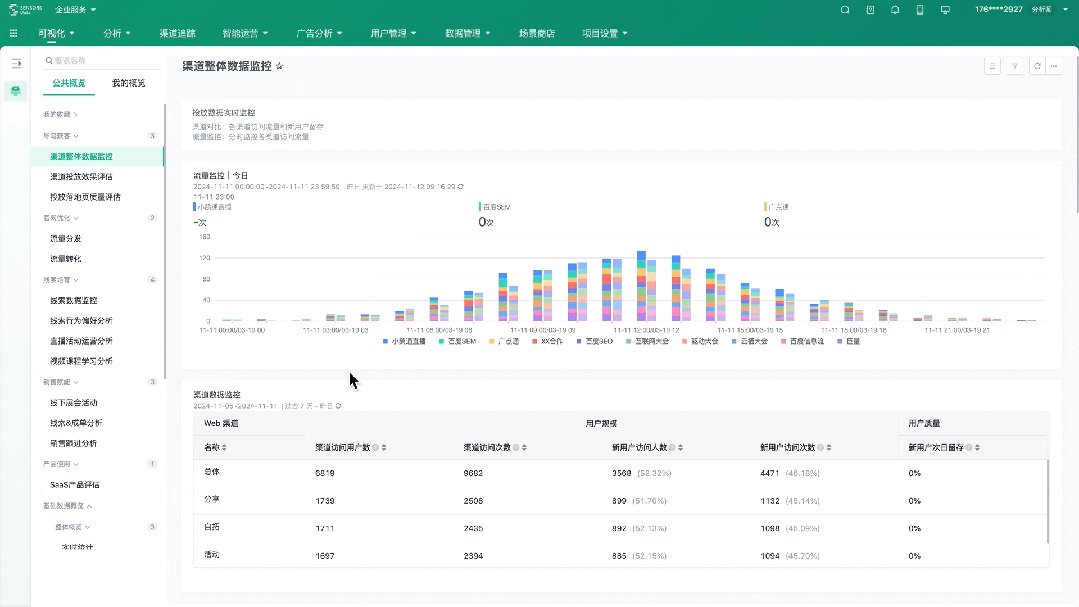
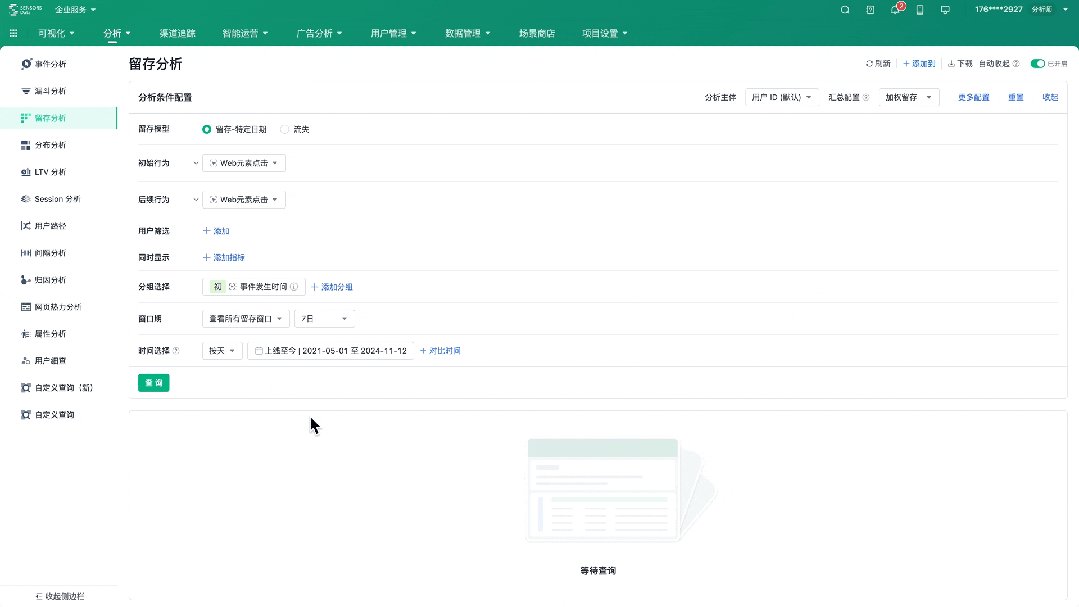
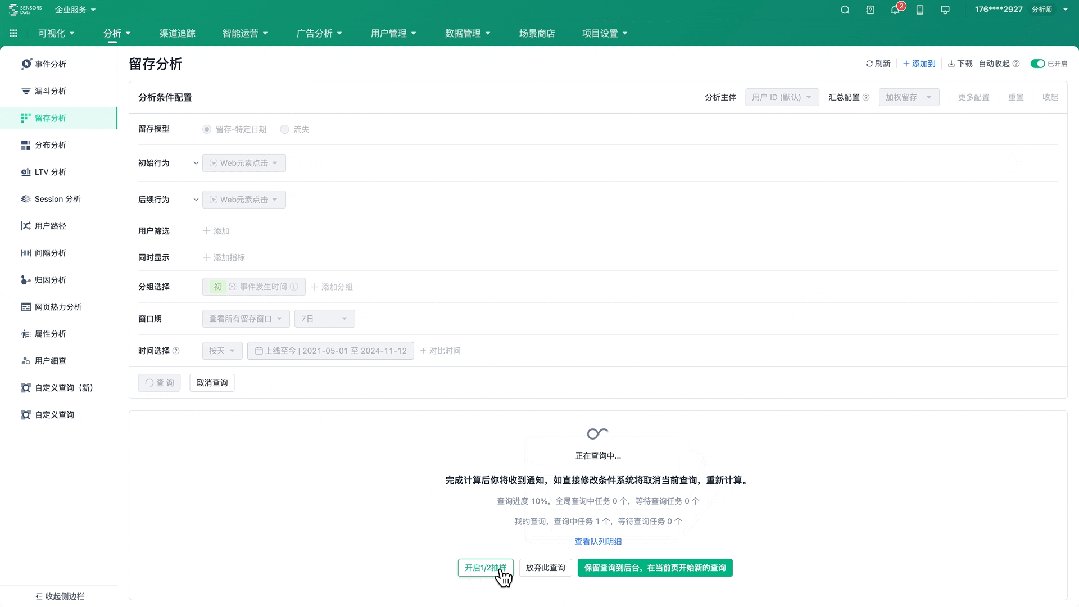
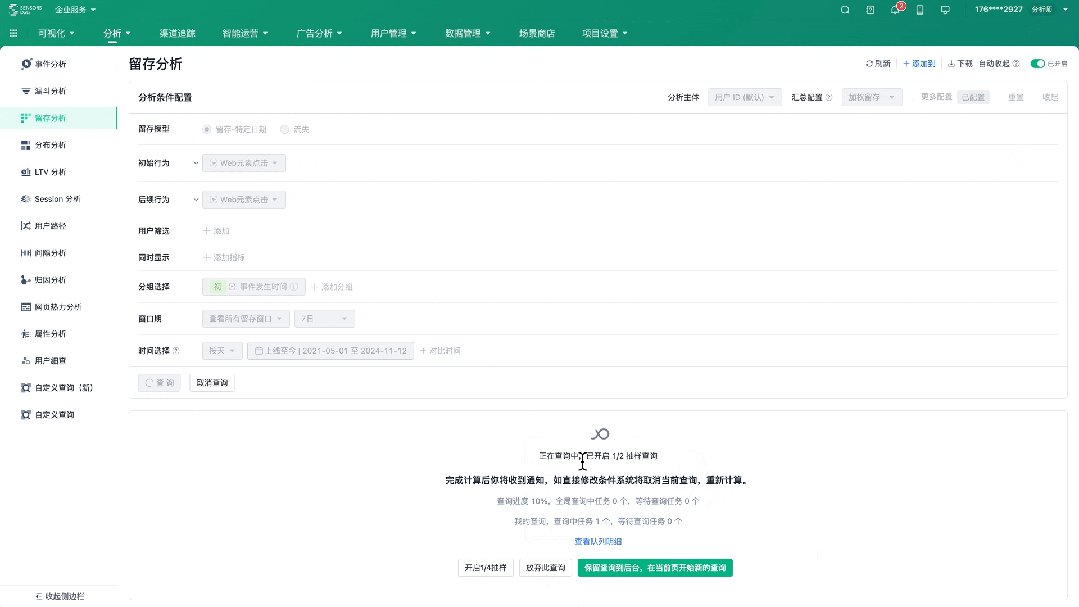
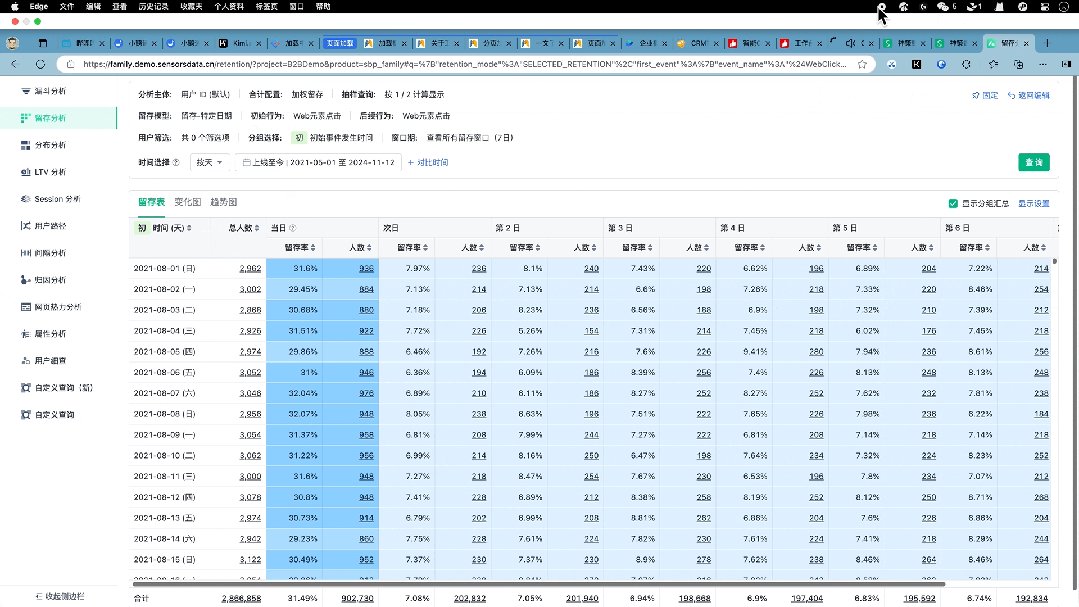
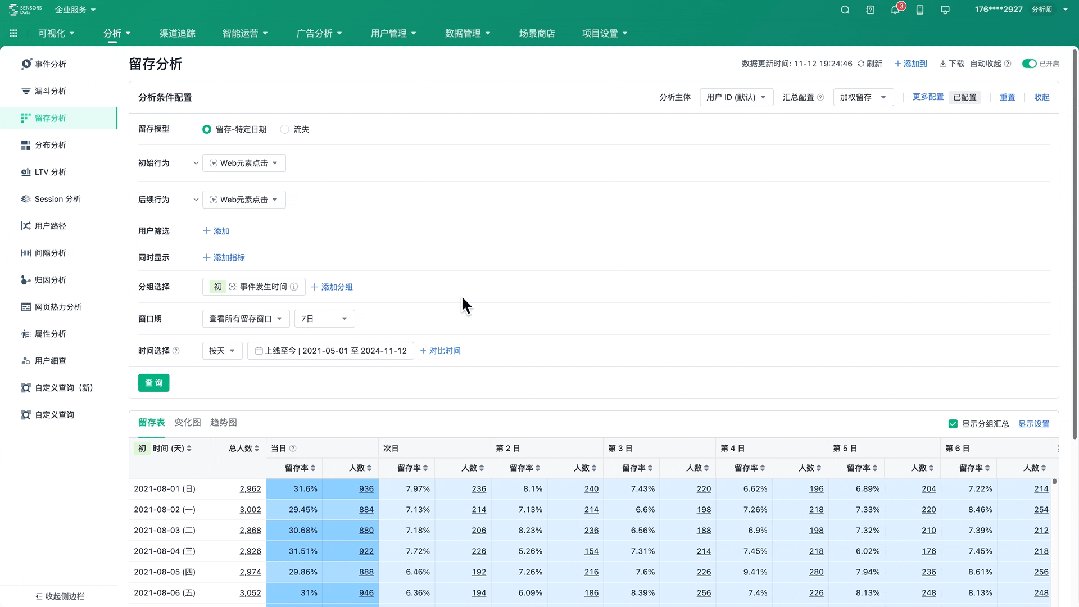
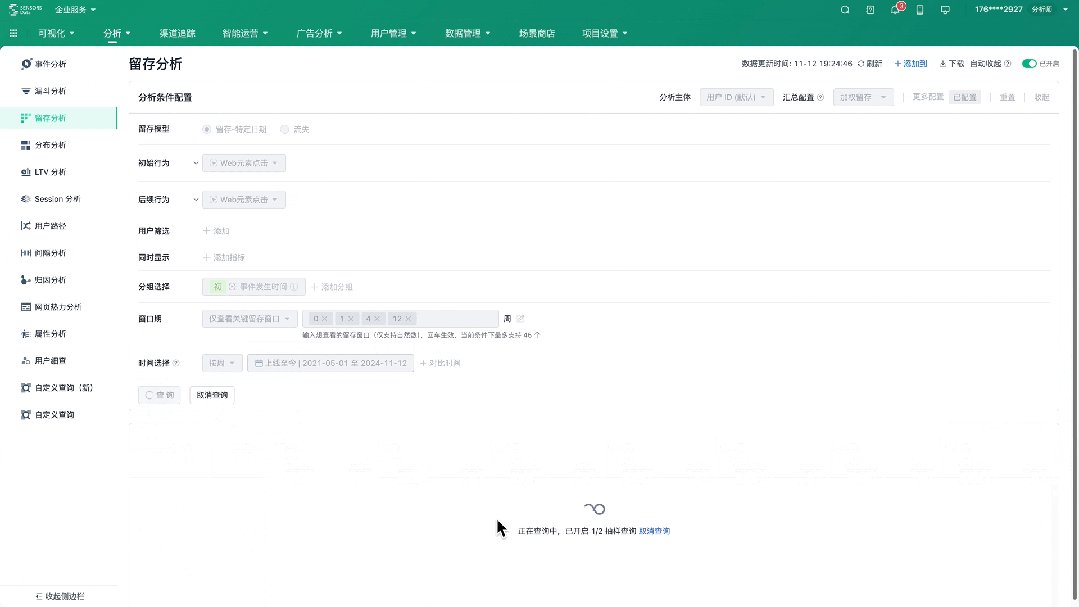
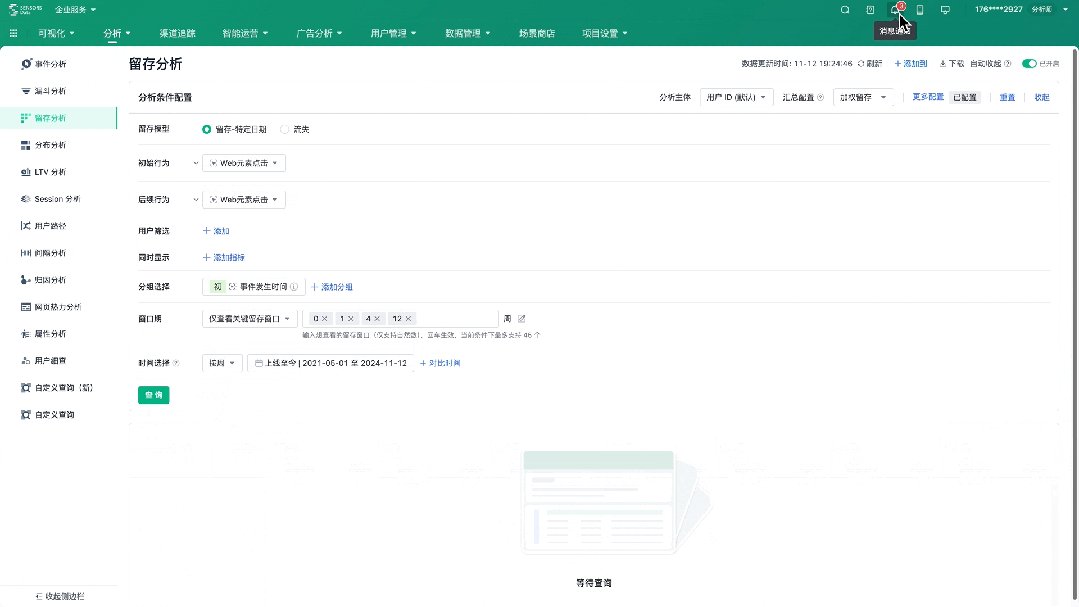
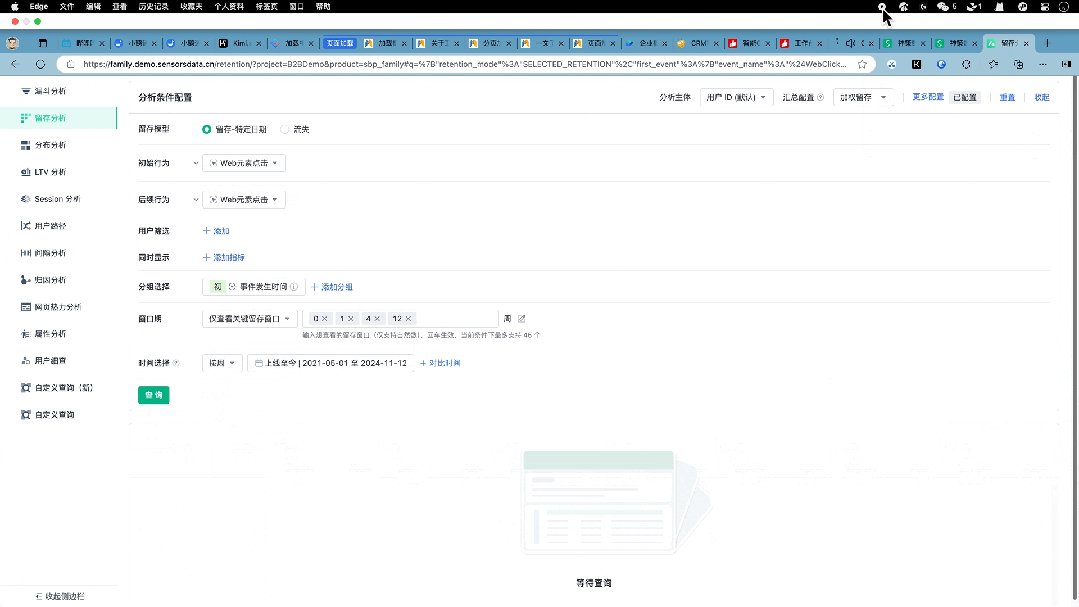
比如在神策數(shù)據(jù)當(dāng)中,當(dāng)我們在去分析后臺的行為數(shù)據(jù)時,需要進(jìn)行大量的計(jì)算,因此在分析完一次過后所等待的時間也會更為長久。這時候神策會給出一套更為復(fù)雜的加載策略。
首先在加載層面上,它會優(yōu)先告知用戶目前整體的加載進(jìn)度,這對于用戶的等待是非常有益的。
其次,如果你對于整體加載的時間進(jìn)度不夠滿意,那我可以給你相應(yīng)的解決策略,像是分批加載等等。

最后如果你在加載過程當(dāng)中有其他的分析任務(wù),也可以通過異步加載的方式,進(jìn)行后臺計(jì)算,等結(jié)果出來后會通過通知的方式進(jìn)行提示。當(dāng)然,在此過程中,你可以中斷、退出。

異步加載也是針對長時間加載的一種策略,比如我需要去上傳較大信息的時候,我需要耗費(fèi)特別多的時間。那這時候就可以采用異步加載的方式,滿足用戶的正常使用。
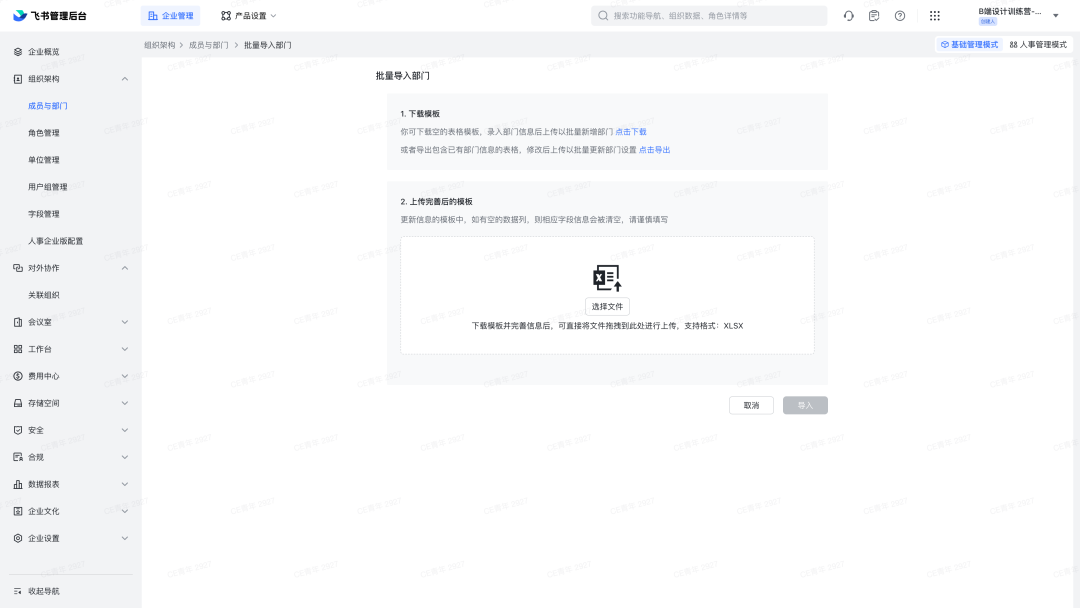
在飛書當(dāng)中,我要上傳飛書妙記,我要導(dǎo)入飛書成員,那都可以通過異步加載的方式來進(jìn)行呈現(xiàn)。

那在設(shè)計(jì)的時候需要去考慮異步加載整體的入口以及功能之間是如何實(shí)現(xiàn)的。
像是在飛書妙記中,它會將其作為一個上傳入口,進(jìn)行快速的展現(xiàn)。而在導(dǎo)入飛書成員的時候,則會展現(xiàn)是將其放在后臺進(jìn)行加載,等完成過后通過通知的方式來告知用戶(與神策相同)
關(guān)于加載,其實(shí)在設(shè)計(jì)上還會有很多細(xì)節(jié),我們也會在課程當(dāng)中,通過 功能設(shè)計(jì) 的方式給大家進(jìn)行梳理設(shè)計(jì)要點(diǎn)(肯定會比現(xiàn)在更為系統(tǒng)),后續(xù)有時間,再和大家分享~
本文由人人都是產(chǎn)品經(jīng)理作者【CE青年】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
從擬物風(fēng)格到扁平化,再到如今的多變色彩與微妙質(zhì)感,設(shè)計(jì)風(fēng)格的演變不僅反映了技術(shù)的進(jìn)步,也折射出用戶需求的轉(zhuǎn)變。本文結(jié)合釘釘近10年的B端設(shè)計(jì)經(jīng)驗(yàn),深入探討2025年B端設(shè)計(jì)的三大趨勢:多變豐富的色彩、微妙克制的質(zhì)感以及清晰明了的圖形。揭示了如何在滿足企業(yè)高效、專業(yè)需求的同時,為用戶帶來更具情感價值和科技感的視覺體驗(yàn)。

回溯互聯(lián)網(wǎng)的發(fā)展進(jìn)程,從桌面端的撥號上網(wǎng),到5G移動互聯(lián)網(wǎng),再至人工智能的助力,科技領(lǐng)域正在經(jīng)歷著翻天覆地的變革。未來的數(shù)字世界,在沉浸感、參與度、個性化等維度對體驗(yàn)會提出更進(jìn)階的要求;與此同時,B端企業(yè)對于高效、簡便、用戶友好的界面需求與日俱增。在2025年的當(dāng)下,B端設(shè)計(jì)師唯有持續(xù)學(xué)習(xí),適應(yīng)新技術(shù)與新趨勢,緊密圍繞客戶的業(yè)務(wù)價值展開設(shè)計(jì),進(jìn)一步注重實(shí)用性、包容性以及可定制化,方可為企業(yè)客戶塑造出卓越的產(chǎn)品與服務(wù)。
因此,我們結(jié)合釘釘近10年的B端產(chǎn)品設(shè)計(jì)經(jīng)驗(yàn),鑒于未來B端設(shè)計(jì)趨勢將展現(xiàn)出多元化、智能化和人性化的特質(zhì),從B端產(chǎn)品個性化、風(fēng)格與質(zhì)感、界面版式、圖標(biāo)、動態(tài)交互等多維度設(shè)計(jì)展開深度研究,與大家一道探討B(tài)端設(shè)計(jì)的本質(zhì)和趨勢,期望在真正駕馭B端產(chǎn)品設(shè)計(jì)的這條道路上,帶來些許有益的啟迪。
上篇文章我們講述了B端產(chǎn)品的個性化趨勢,如何利用個性化幫助個體提升用戶價值,打造個體形象、滿足個體情緒以及增強(qiáng)個體自信。
今天,我們要給大家分享的是B端產(chǎn)品風(fēng)格&質(zhì)感,為企業(yè)塑造品牌形象、為個人用戶提供情感價值。
設(shè)計(jì)作為科技和藝術(shù)的結(jié)合,UI設(shè)計(jì)風(fēng)格的演變不僅與技術(shù)的發(fā)展密不可分,而且與藝術(shù)創(chuàng)作風(fēng)格的發(fā)展有著異曲同工之妙,都經(jīng)歷了抽象—具象—抽象的過程。
20世紀(jì)70-80年代是計(jì)算機(jī)圖形界面的萌芽階段,就像繪畫藝術(shù)起源之時的那個茹毛飲血的年代,當(dāng)時的原始人所能利用的工具只有火堆熄滅后留下的木炭,圖像呈現(xiàn)的載體也只有山洞內(nèi)的墻壁和巖石。就像剛剛進(jìn)入計(jì)算機(jī)時代的設(shè)計(jì)師們,不僅缺少專業(yè)的繪圖軟件,而且當(dāng)時計(jì)算機(jī)本身的顯示能力也尚且不足。這個階段的UI設(shè)計(jì),能夠在顯示器上清晰地顯示并傳達(dá)明確的含義,比畫出風(fēng)格更加重要。觀察當(dāng)時的操作界面,不難猜測當(dāng)時的設(shè)計(jì)師,努力以具象的表現(xiàn)風(fēng)格來減少人們對計(jì)算機(jī)界面的陌生感,但由于工具和載體的限制無法完美實(shí)現(xiàn),雖然這種風(fēng)格無法被稱為擬物風(fēng)格,但為后來真正的擬物風(fēng)格的出現(xiàn)和發(fā)展奠定了基礎(chǔ)。

1995年,家用計(jì)算機(jī)的顯示能力迎來了質(zhì)的飛躍,Windows95發(fā)布、對真色彩的支持、PhotoShop5.0的發(fā)布……技術(shù)進(jìn)步和專業(yè)軟件的加持讓設(shè)計(jì)師突破了過去創(chuàng)作工具和呈現(xiàn)載體的限制,就好像在山洞里用木炭繪畫的原始人,擁有了畫筆、顏料和畫布。設(shè)計(jì)師的創(chuàng)作空間和寫實(shí)能力得到極大提升。

與此同時,個人計(jì)算機(jī)和手機(jī)開始普及,圖形化的操作界面不再是科研人員和專業(yè)人士的專屬,而是普通人工作學(xué)習(xí)中的一部分。為了讓沒有接觸過圖形化操作界面的用戶快速識別圖標(biāo)代表的功能,最好的方式就是在界面中對現(xiàn)實(shí)世界中的物體進(jìn)行還原,這便推動了擬物風(fēng)格的發(fā)展。
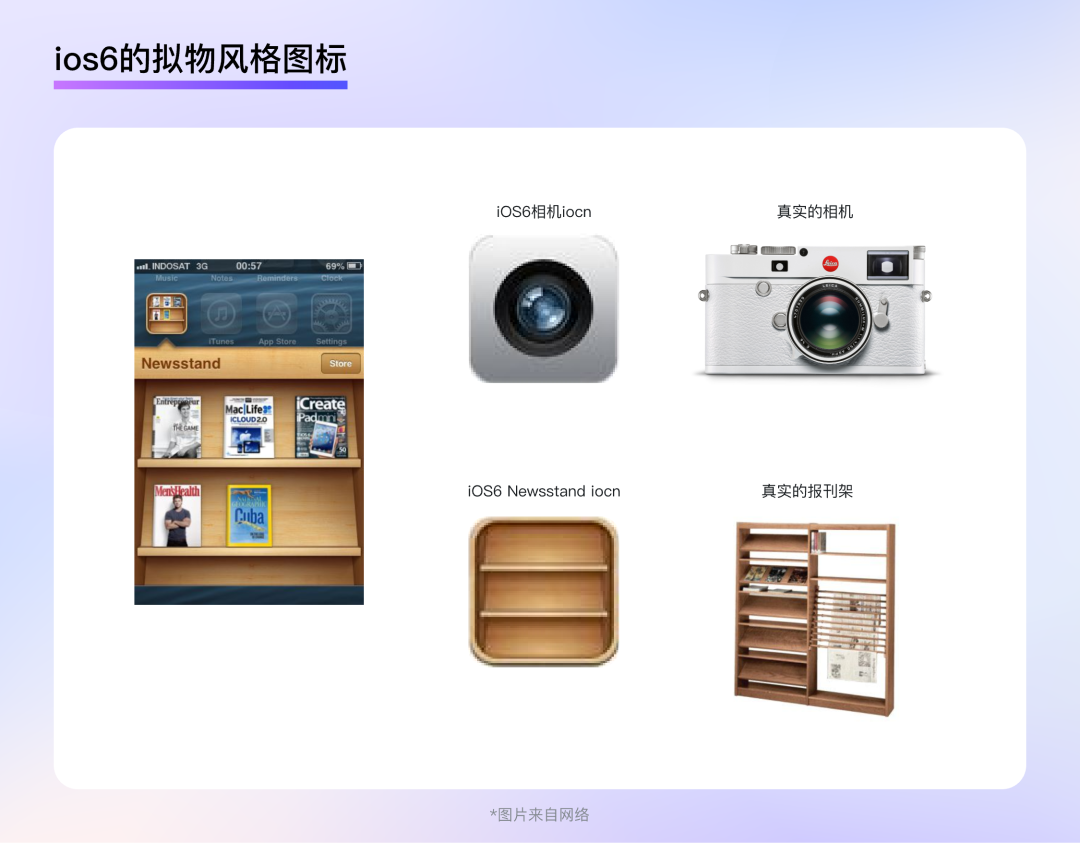
擬物風(fēng)格的設(shè)計(jì)作品,通過模擬現(xiàn)實(shí)物品的造型和質(zhì)感,通過疊加、高光、紋理、材質(zhì)、陰影等效果對實(shí)物進(jìn)行再現(xiàn),讓用戶以極低的學(xué)習(xí)成本快速熟悉圖形化的操作界面和產(chǎn)品功能,并以符合日常習(xí)慣和直覺的方式引導(dǎo)用戶進(jìn)行交互。
例如在ios6中的相機(jī)icon,對鏡頭部分細(xì)節(jié)刻畫非常細(xì)致,用戶很容易聯(lián)想到使用真實(shí)相機(jī)時能夠做到的事情,這對用戶理解和熟悉某一個產(chǎn)品功能的幫助無疑是巨大的;再比如同樣在ios6中的書架icon設(shè)計(jì)也十分精彩,不僅對真實(shí)報刊架的結(jié)構(gòu)和質(zhì)感極度還原,而且對書架內(nèi)的雜志也進(jìn)行了展示,用戶甚至能像真的面對一個書架一樣看到書架中的內(nèi)容,小小的icon中信息含量極高。

到2013年左右,智能手機(jī)在全球主要國家和地區(qū)的普及率大幅提高。根據(jù)統(tǒng)計(jì)數(shù)據(jù),許多發(fā)達(dá)國家的智能手機(jī)普及率超過了50%,發(fā)展中國家的智能手機(jī)普及率也在快速上升。大部分用戶已經(jīng)對圖形化的操作界面非常熟悉,無需那些極致寫實(shí)的風(fēng)格也能快速理解圖形背后的含義和功能。同時,越來越多的信息和應(yīng)用涌入智能設(shè)備,擬物風(fēng)格所推崇的肌理、質(zhì)感、光影……帶來精致效果的同時,也讓細(xì)節(jié)變得冗余,如何處理爆炸的信息成為UI設(shè)計(jì)的首要問題。就像19世紀(jì)攝影技術(shù)對傳統(tǒng)寫實(shí)繪畫藝術(shù)的沖擊,讓藝術(shù)家們重新思考繪畫藝術(shù)的發(fā)展方向一樣,擬物風(fēng)格的極致具象化在達(dá)到巔峰之時也漸漸到達(dá)了轉(zhuǎn)折點(diǎn)。
2013年9月ios7發(fā)布,并且首次在UI設(shè)計(jì)中采用了扁平化的設(shè)計(jì)風(fēng)格。這種風(fēng)格摒棄了擬物設(shè)計(jì)風(fēng)格中的寫實(shí)光影、肌理、冗余的細(xì)節(jié)、甚至放棄了體積的塑造以及一切可能會對識別產(chǎn)生干擾的元素,只保留對用戶最關(guān)鍵的信息,呈現(xiàn)出十分干凈整潔的視覺效果。

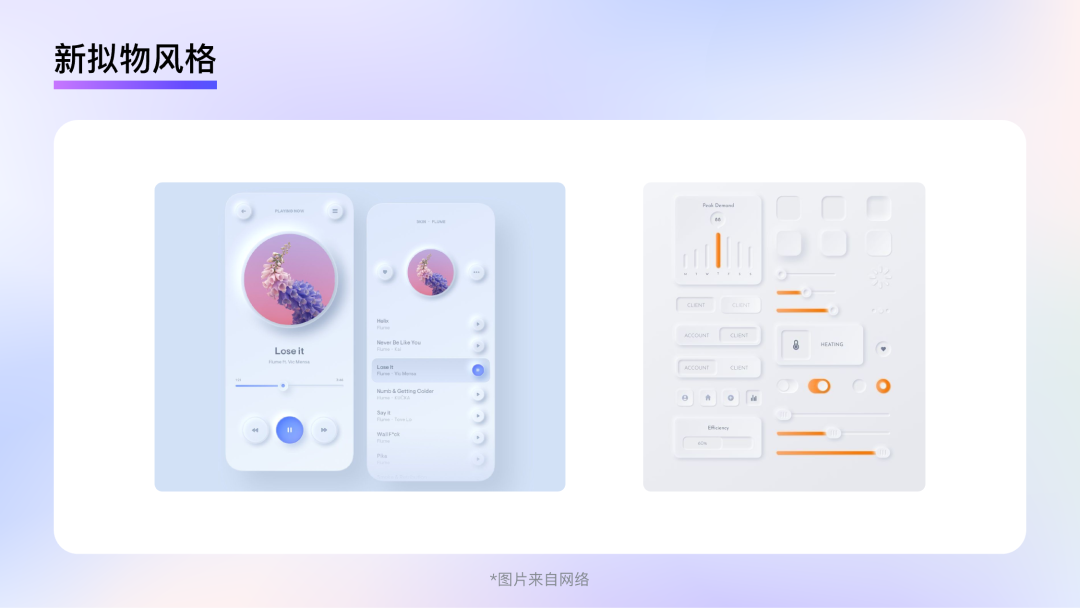
然而物極必反,扁平化設(shè)計(jì)的極致簡潔,容易讓長期使用的用戶感到冷淡和無趣,于是新擬物風(fēng)格應(yīng)運(yùn)而生。
新擬物融合了擬物和扁平兩種風(fēng)格的特點(diǎn),在光影和立體效果方面較為寫實(shí),元素通常是凸起或凹陷于界面之上,視覺上錯落有致,但是在色彩和造型方面則更偏向于扁平化風(fēng)格,圖形往往經(jīng)過一定的簡化和抽象,并搭配少量簡潔的主觀顏色。但是新擬物風(fēng)格過于依賴投影和立體效果對界面元素的區(qū)分,很難呈現(xiàn)復(fù)雜的信息層級,而且微妙的對比度也不利于無障礙識別,所以這種風(fēng)格并未真正大面積流行和使用。

2022年,ChatGPT發(fā)布,AI在自然語言處理方面達(dá)到了前所未有的高度,同年Midjourney和stablediffusion的出圈讓每個人看到了AI生圖的魅力。不僅各種AI應(yīng)用和網(wǎng)站如同雨后春筍般出現(xiàn),而且各行各業(yè)的APP都在爭前恐后的升級自己的AI能力。這樣的時代背景,為UI設(shè)計(jì)提出了一個新的命題:如何用設(shè)計(jì)展現(xiàn)應(yīng)用的AI能力以及企業(yè)的智能化心智。
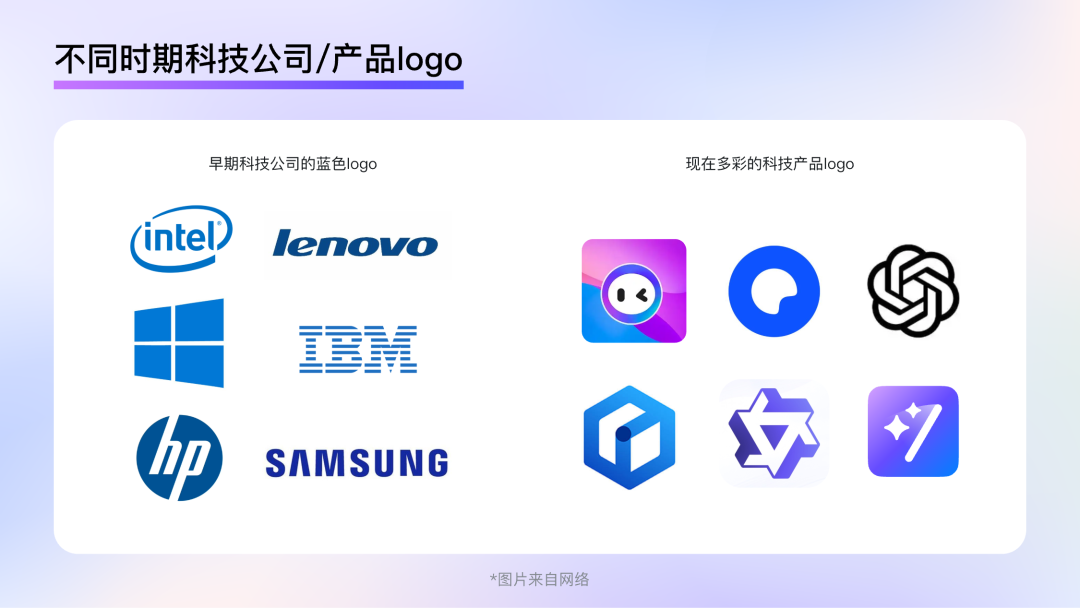
色彩在B端設(shè)計(jì)風(fēng)格中占據(jù)著至關(guān)重要的地位,能夠帶給用戶非常強(qiáng)烈的直觀感受,是用戶對產(chǎn)品和品牌的第一印象。例如藍(lán)色就是過去對To B或科技產(chǎn)品的色彩印象,諸如英特爾、微軟、聯(lián)想、戴爾、IBM…這些品牌通過藍(lán)色來傳達(dá)簡潔、未來感和高科技等視覺感受。但是這個標(biāo)準(zhǔn)并非是一成不變的,越來越多的B端設(shè)計(jì),選擇使用豐富的色彩來表達(dá)智能化千變?nèi)f化的特點(diǎn),科技感的表達(dá)不再是千篇一律的冷色,而有了更多的變化。

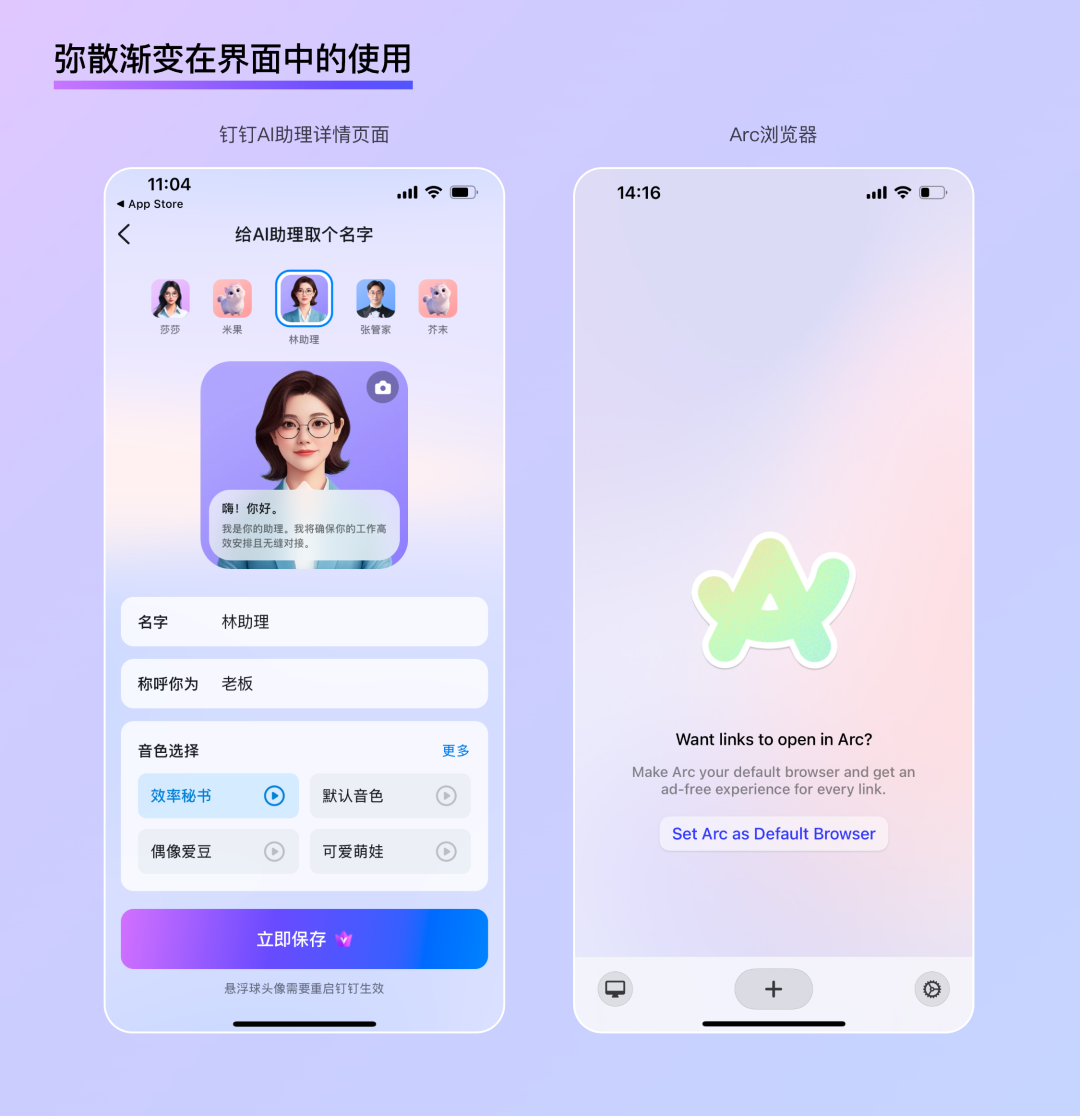
彌散漸變
彌散漸變是一種借助模糊效果將多種顏色進(jìn)行混合的特殊漸變形式,多種顏色的混合以及不規(guī)律的漸變走勢,讓彌散漸變具有很強(qiáng)的氛圍烘托效果和表現(xiàn)力。暈開的色彩仿佛在一片虛空之中慢慢彌散開來,細(xì)膩、柔和又夢幻,很適合用來提升界面的局部氛圍。
優(yōu)秀的場景適用性
在B端設(shè)計(jì)中,屏效和識別尤為重要,利用圖形或插畫的形式烘托氛圍,往往需要占用更多的空間,并且在網(wǎng)頁端的適配過程中,容易產(chǎn)生圖文重疊帶來的識別的問題。而彌散漸變由于其模糊和明度均勻的特點(diǎn),可以在為畫面貢獻(xiàn)豐富度的同時,不產(chǎn)生視覺上的焦點(diǎn),所以在適配過程中也不會產(chǎn)生圖文重疊的問題,具有很普遍的應(yīng)用場景。

高效的場景拓展
在調(diào)整漸變時,通過保留一些相對清晰的輪廓,彌散漸變還能呈現(xiàn)出虛實(shí)結(jié)合的視覺體驗(yàn),讓畫面更具動感和層次變化,就像一面磨砂玻璃后飄浮著一些真實(shí)的物體一樣,十分具有空間感。虛實(shí)的變化讓色彩有了具體的造型,可能是一段波浪、一個球體、或是一座山丘……這樣的背景配合一些簡單的排版,便可以是一張海報、一張banner、一個推送封面……這無疑為高速迭代的B端設(shè)計(jì)提供了一個高效的解決方案。

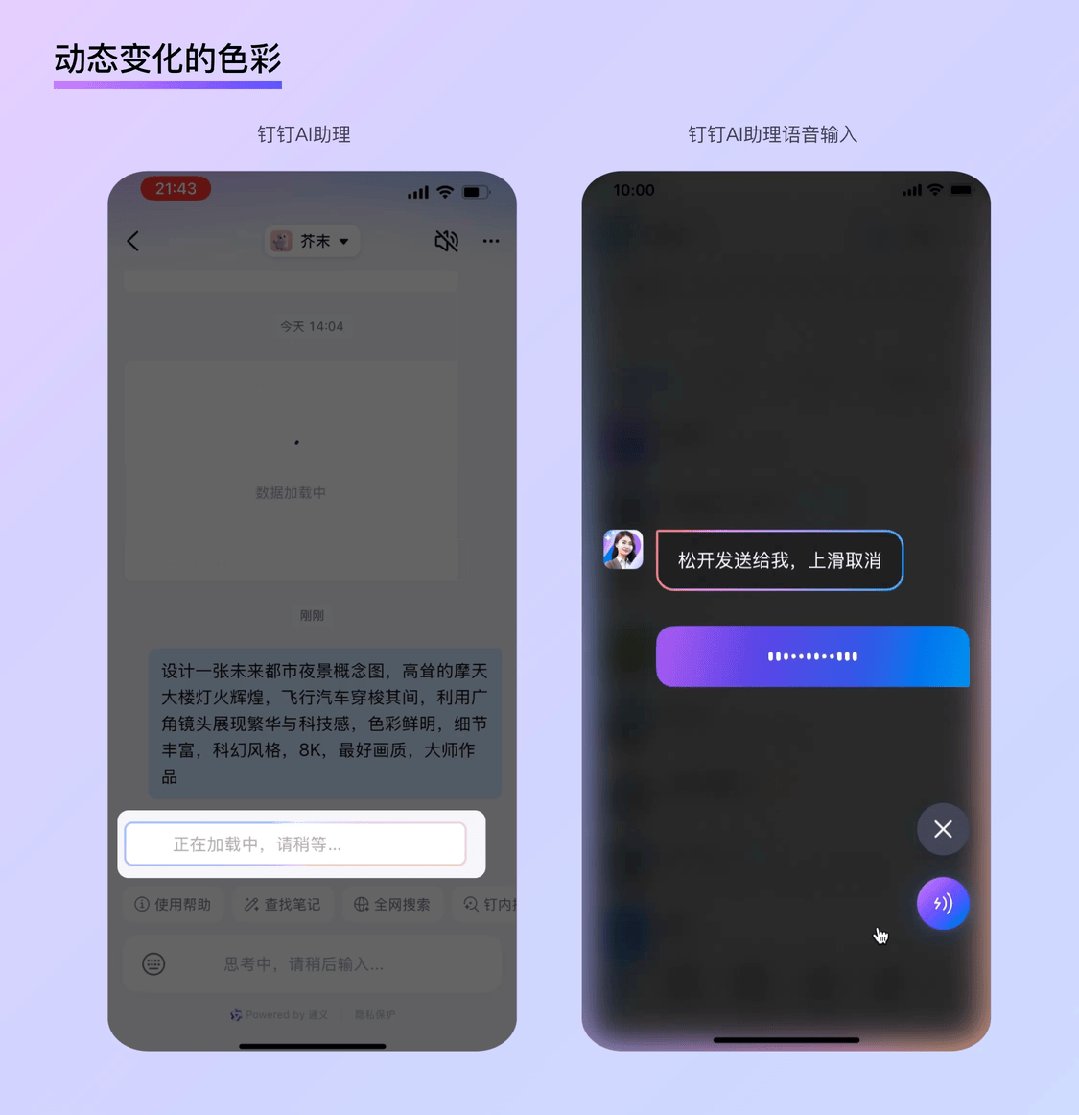
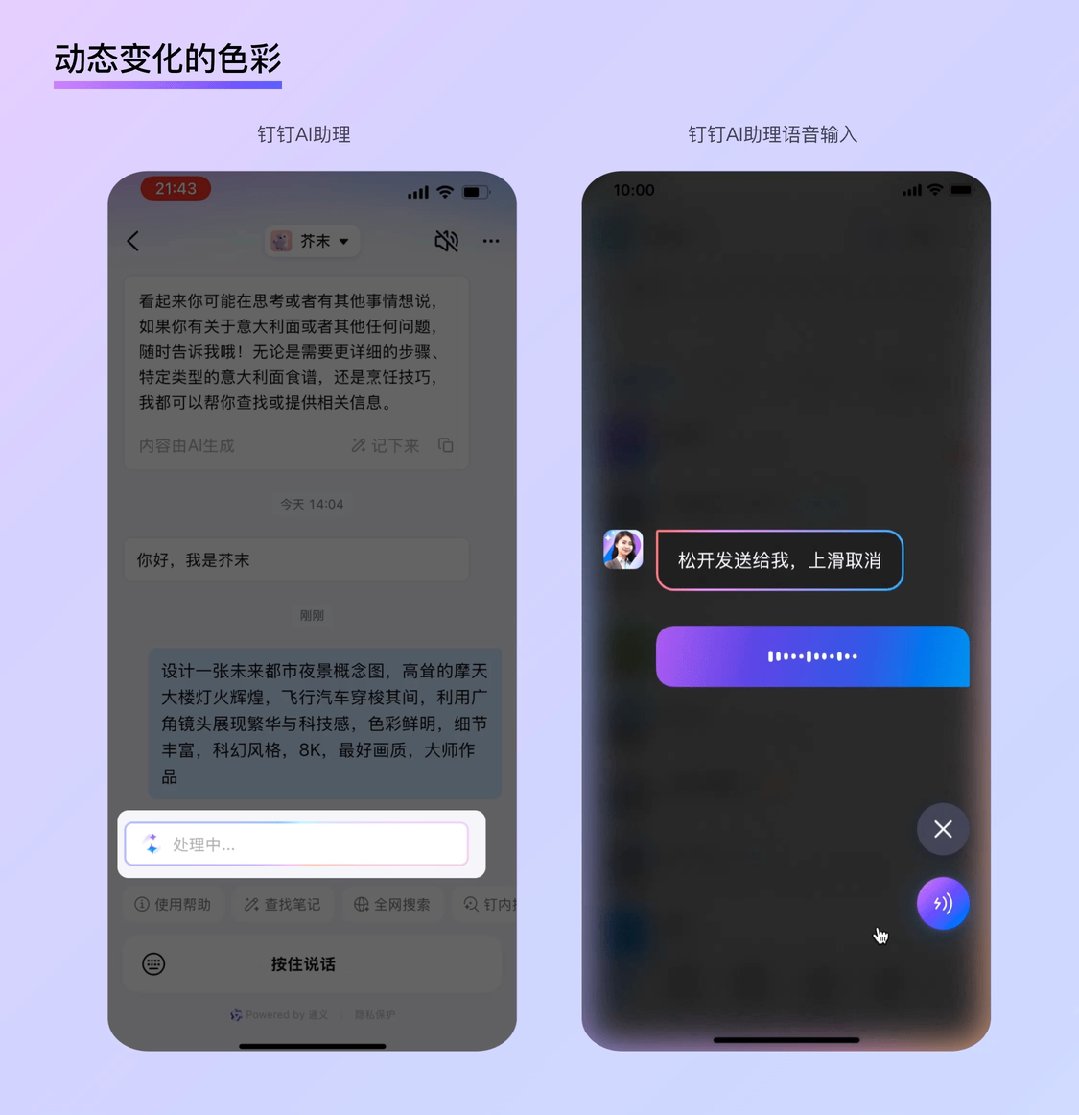
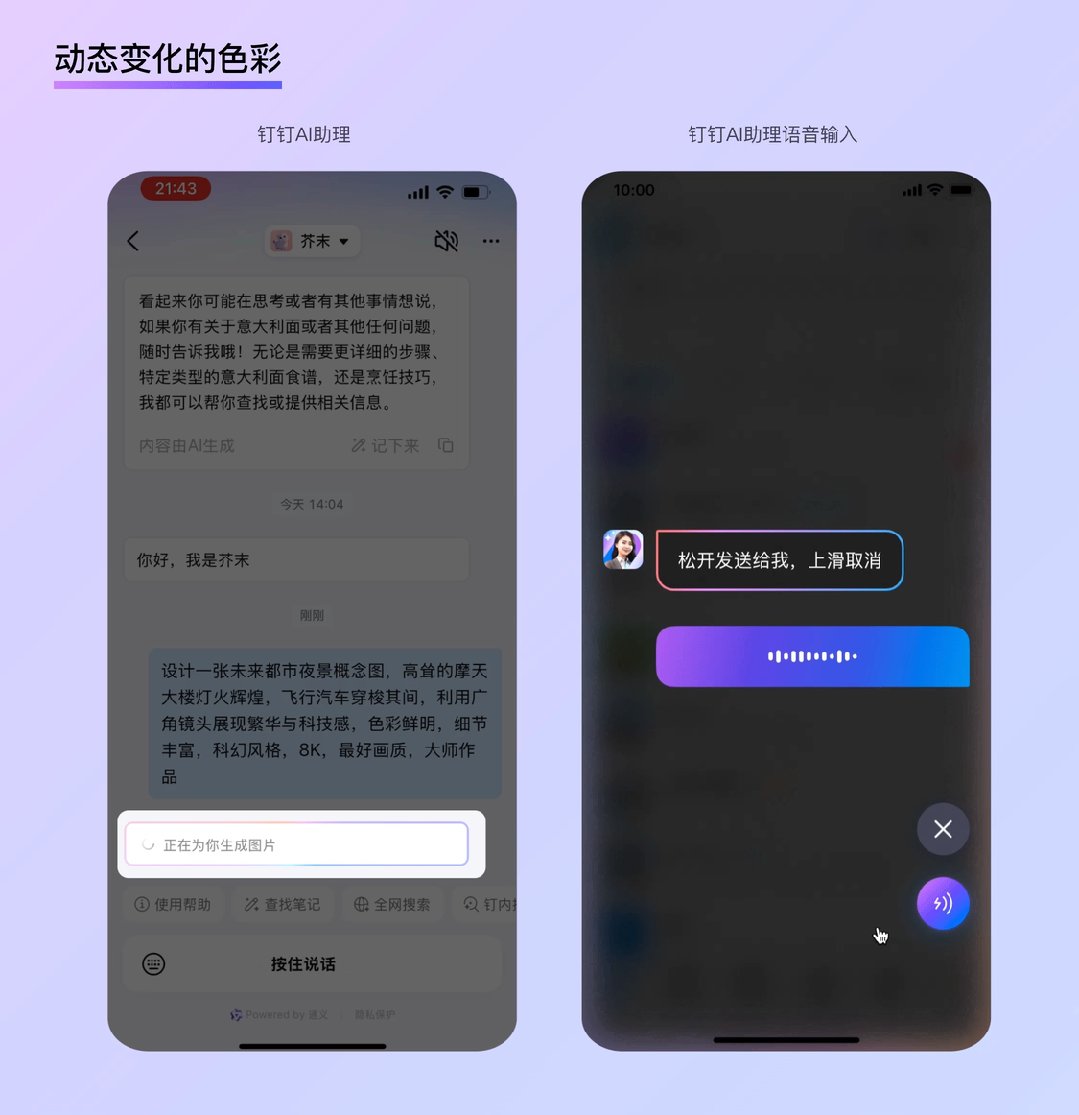
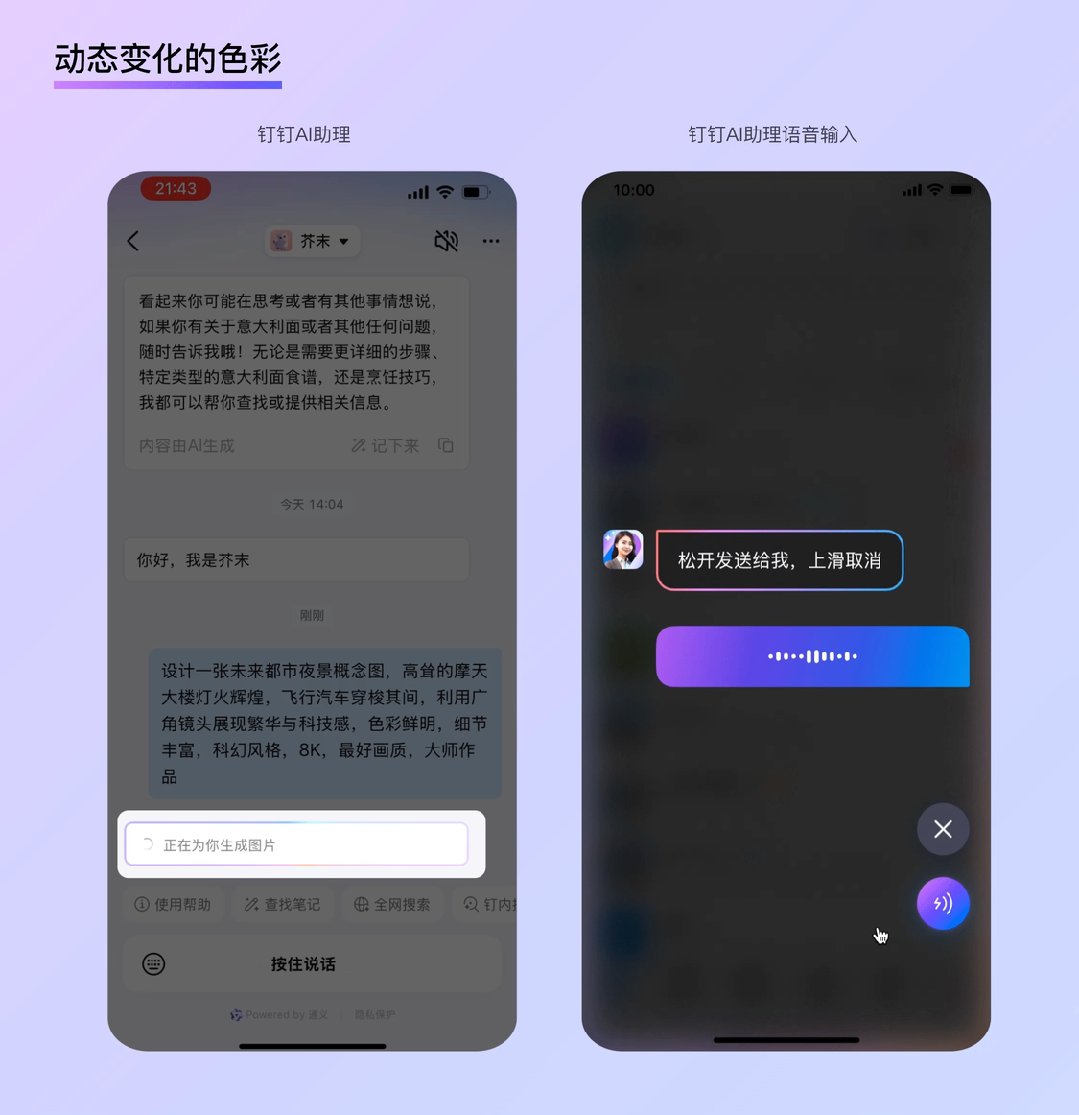
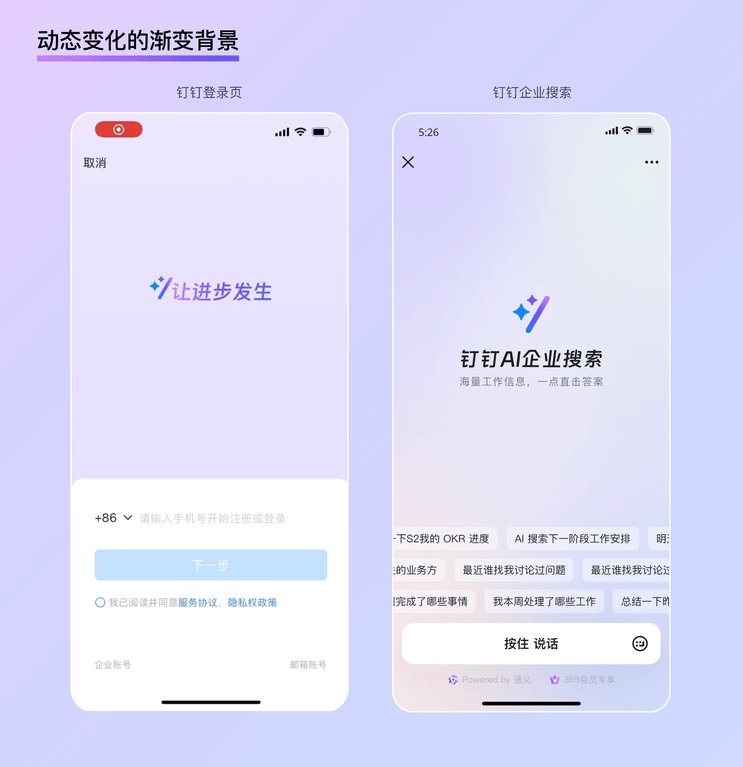
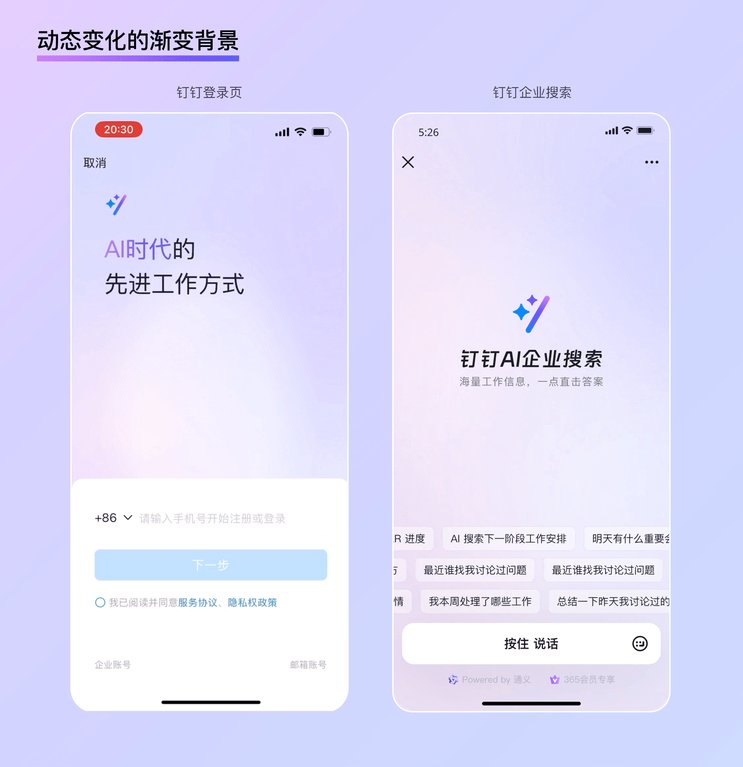
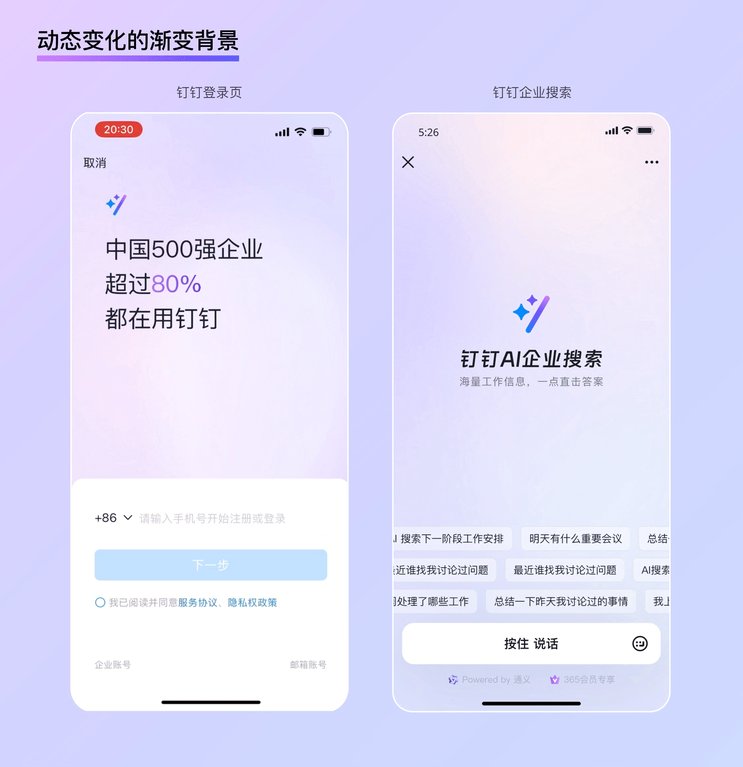
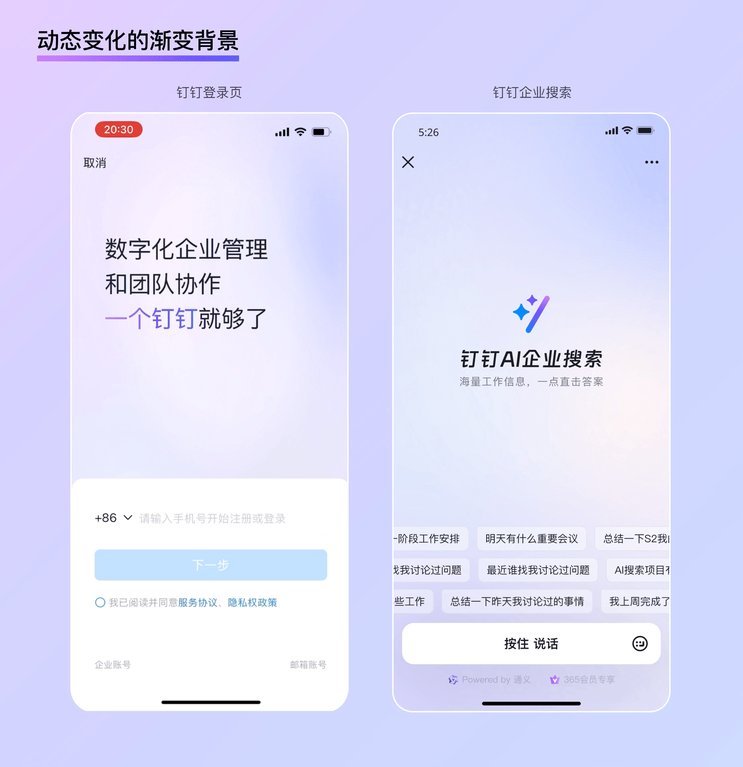
動態(tài)變化
根據(jù)資料顯示,手機(jī)軟件的AI生圖時長一般在10秒至120秒之間,AI搜索平均時長大致在2秒到15秒之間,專業(yè)的寫作AI成文時間大致在3秒到30秒……
AI應(yīng)用伴隨著大量的等待時間。使用動態(tài)變化的顏色能夠降低用戶在等待期間的焦慮感,并且不斷變化流動的色彩也能暗示用戶,當(dāng)前仍處在“生成中”的狀態(tài)下。例如用戶在等待釘釘AI助理回答的過程中,聊天氣泡會呈現(xiàn)出多彩的流光效果;用戶在與AI助理進(jìn)行語音交互時,整個屏幕邊緣會呈現(xiàn)動態(tài)的彩色光效,以表示當(dāng)前的AI激活狀態(tài)。

除此之外,全屏動態(tài)的漸變背景還很適合用在信息不多的功能或應(yīng)用首頁,例如在釘釘?shù)牡卿涰撁妫聊唤种目臻g中只有簡單的文字動畫,搭配全氛圍的動態(tài)漸變背景,不僅清晰地傳達(dá)品牌的智能化心智,而且為“登錄”這一操作增添了滿滿的儀式感。類似的還有釘釘AI搜索的功能首頁,大面積涌動的動態(tài)漸變,充分在視覺層面展現(xiàn)了智能化的心智,而且大面積的留白也讓釘釘AI企業(yè)搜索的功能價值描述顯得格外突出。

雖然新擬態(tài)風(fēng)格并未大規(guī)模的使用和流行,但其衍生和沉寂的背后反映了設(shè)計(jì)的本質(zhì)就是一場功能和審美之間的角逐。B端設(shè)計(jì)更是如此,用戶側(cè)需要美的設(shè)計(jì)來愉悅工作中的心情,但又不想被花哨的色彩和裝飾干擾工作效率,企業(yè)側(cè)需要擺脫沉悶古板的刻板印象,但同時也需要呈現(xiàn)專業(yè)、科技的高大形象保持可信度。微妙克制的質(zhì)感表達(dá)為這種“平衡”的實(shí)現(xiàn)提供了解決思路。
玻璃擬態(tài)
玻璃擬態(tài)是2020年末開始流行的設(shè)計(jì)風(fēng)格,顧名思義就是對玻璃這種材質(zhì)的一種擬物化設(shè)計(jì),玻璃擬態(tài)風(fēng)格相較于新擬物風(fēng)格最明顯的進(jìn)步在于,它巧妙地利用玻璃這種材質(zhì)解決了新擬物風(fēng)格中元素邊界不清晰、難以體現(xiàn)復(fù)雜層級等問題。其風(fēng)格特點(diǎn)可以總結(jié)為以下特點(diǎn):
通透:
由于磨砂玻璃的通透性,在界面中存在多個層級時,會呈現(xiàn)出一種虛實(shí)結(jié)合的美感。并且其透明的屬性,能夠很好的暗示用戶目前所處的位置,利用此特性,不僅能更沉浸的展現(xiàn)用戶當(dāng)前關(guān)注的信息,而且“疊加”而非“跳轉(zhuǎn)”的交互邏輯也極大減輕了用戶操作時的心理負(fù)擔(dān)。

懸浮:
傳統(tǒng)的擬物風(fēng)格往往會塑造一個地面,再將圖標(biāo)“放置”在上面。而玻璃擬態(tài)風(fēng)格則更像是構(gòu)建了一個“無重力”的虛擬空間,界面中的元素有明顯的懸浮感,顯得十分輕盈,同時也非常適用于B端場景下對于科技感的體現(xiàn)。配合投影、虛實(shí)對比,用戶能夠清晰地感受到元素在空間上的高度差異,不僅保障了信息的可讀性,而且讓可交互元素更具點(diǎn)擊感。
微妙:
由于磨砂玻璃的物理特性,頁面背景在經(jīng)過“玻璃層”的模糊處理后會變得十分柔和,類似上文所述的“彌散漸變”,呈現(xiàn)出一種明度均勻,沒有視覺焦點(diǎn)的狀態(tài),無論是動態(tài)還是靜態(tài)都能很好的保障前景文字、UI控件等元素的可識別性。并且在玻璃擬態(tài)風(fēng)格中,常常使用輕薄微妙的邊框來強(qiáng)化物理質(zhì)感,這種既作為描邊,又作為“玻璃”的厚度的處理方式,讓卡片能夠以一個恰到好處的對比度呈現(xiàn)在界面中。

綜上所述,玻璃擬態(tài)風(fēng)格在擬物程度上找到了一個很好的平衡點(diǎn),既為枯燥的B端設(shè)計(jì)提供了真實(shí)感和趣味性,又保障了復(fù)雜信息情況下的識別度。并且由于玻璃光滑、透明等物理特性,也為“科技感”的視覺呈現(xiàn)提供了新的方向。
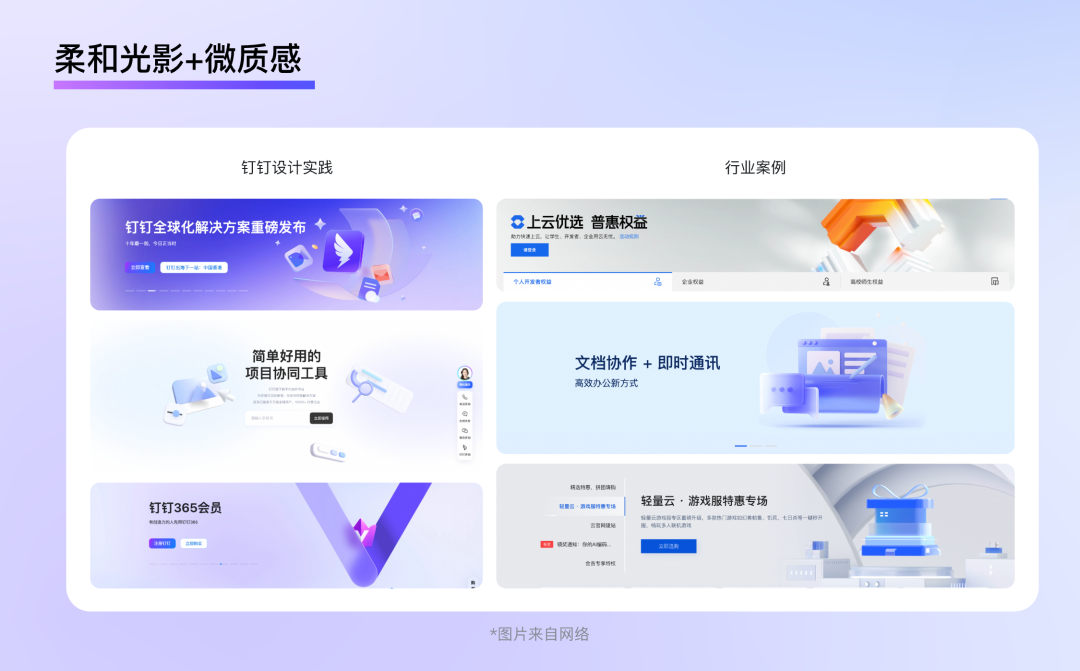
柔和光影+微質(zhì)感材質(zhì)
與C端設(shè)計(jì)中常用強(qiáng)烈的光影效果吸引用戶不同,b端設(shè)計(jì)相對更加沉穩(wěn)。對比阿里云、WPS、釘釘、騰訊云的官網(wǎng)首頁,都不約而同地使用了非常柔和的環(huán)境光,這種光影設(shè)計(jì),在保障整體亮度的基礎(chǔ)上,不會產(chǎn)生明確的光照方向和陰影效果,并且在材質(zhì)選擇上,也都使用了高光、反光均不明顯的漫反射材質(zhì)或微質(zhì)感的毛玻璃材質(zhì),整體視覺感受十分沉靜和整潔。

圖形在設(shè)計(jì)中扮演著兩部分角色,一方面圖形作為頁面的裝飾需要保證審美的愉悅性,另一方面圖形也作為文字信息的補(bǔ)充,需要傳達(dá)某些特定的含義。好的圖形設(shè)計(jì)不僅能為整個頁面的氛圍添光加彩,而且能幫助用戶更好的理解文字信息。
規(guī)律感的幾何圖形
在b端場景下,常常需要借助圖形表達(dá)一些抽象的概念,例如PaaS、服務(wù)器、AI、用量、科技、流量……這類含義并不直接對應(yīng)一個特定的造型,使用有規(guī)律的幾何圖形,似乎是一個不錯的選擇。這些技術(shù)概念的背后來自于二進(jìn)制中0和1的組合,而將幾何元素有機(jī)地排列,甚至衍生出不同的形態(tài)的過程,不是正如代碼的編寫嗎?

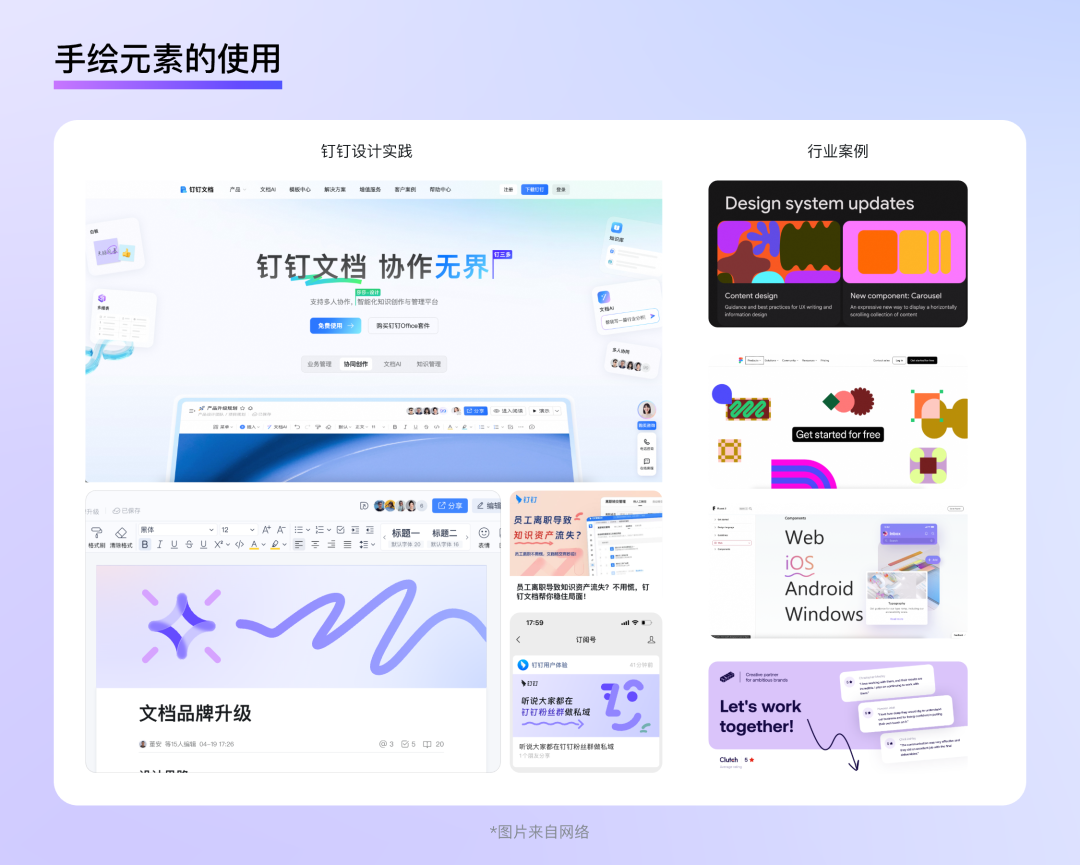
簡潔高效的手繪元素
在當(dāng)下的B端設(shè)計(jì)領(lǐng)域,越來越重視情感關(guān)懷和個人用戶的體驗(yàn)。在頁面中使用具有手繪感的元素或使用直接使用手繪圖案作為配圖,不僅能夠快速拉近品牌和用戶之間的距離,塑造年輕化、有親和力的品牌形象,也能提升用戶在使用產(chǎn)品工作時的愉悅感。這類充滿輕松感的圖形比起傳統(tǒng)的插畫或3d建模更加簡潔,色彩鮮明,具有很強(qiáng)的表現(xiàn)力,并且設(shè)計(jì)成本也更低,十分適合作為一些小而美的產(chǎn)品配圖。
例如Google推出的Material design的設(shè)計(jì)語言就大量使用了抽象且配色艷麗的手繪元素作為配圖,這類圖案更加強(qiáng)調(diào)色彩并不過多細(xì)化造型,穿插在文字之間,讓深色背景的頁面一下活躍了起來。與此類似的還有figma的官網(wǎng),設(shè)計(jì)師將軟件內(nèi)的部分工具比如線條、線框、錨點(diǎn)、指針等元素抽象出來作為插圖,不僅簡潔耐看,而且十分具有自身的品牌特色。
除此之外,利用手繪線條來表現(xiàn)hover的交互狀態(tài),圈畫重要的文字信息,或是進(jìn)行操作引導(dǎo),也具有極高的效率。簡單的箭頭或者波浪線,能夠非常直接地將用戶的注意力指引到重要信息處,就像學(xué)生時期在書本上圈畫重點(diǎn)一樣,感受上十分自然而親切。仿佛應(yīng)用的設(shè)計(jì)者悄悄在用戶耳邊說了一句小tips,而不是粗暴地把信息丟到用戶眼前。

無論是擬物風(fēng)格時期的極致寫實(shí),還是扁平化風(fēng)格時期的極簡,又或是AI時代的多彩絢麗,設(shè)計(jì)風(fēng)格的發(fā)展始終圍繞著技術(shù)發(fā)展的主線,其發(fā)展的目標(biāo),始終圍繞著如何讓當(dāng)前時代的用戶更好更便捷地享受到技術(shù)應(yīng)用帶來的便利。一個好的b端設(shè)計(jì)風(fēng)格,不僅能夠幫助企業(yè)展現(xiàn)品牌心智和技術(shù)上的先進(jìn)性;而且能夠讓個人用戶更高效且愉悅地完成工作任務(wù)。在未來的B端產(chǎn)品設(shè)計(jì)中,我們應(yīng)該始終堅(jiān)持形式服務(wù)于功能和以人為本的原則,探索更適合業(yè)務(wù)場景的設(shè)計(jì)風(fēng)格,為用戶帶來更加舒適自然的視覺體驗(yàn)。
以上是本期帶來的B端設(shè)計(jì)趨勢之個風(fēng)格篇。
本文由人人都是產(chǎn)品經(jīng)理作者【釘釘用戶體驗(yàn)】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在B端產(chǎn)品設(shè)計(jì)中,退訂是用戶對產(chǎn)品不滿的直接表現(xiàn),也是我們優(yōu)化產(chǎn)品的重要信號。作為UI設(shè)計(jì)師,如何通過交互設(shè)計(jì)降低退訂率,提升用戶留存,是一個值得深入探討的話題。本文將結(jié)合 DeepSeek(深度探索) 的設(shè)計(jì)理念,從用戶心理和交互設(shè)計(jì)的角度,分享B端產(chǎn)品退訂心理學(xué)的設(shè)計(jì)策略與實(shí)踐。

強(qiáng)調(diào)通過深度探索用戶行為和心理,找到問題的本質(zhì)。在退訂場景中,用戶的行為背后往往隱藏著以下心理動因:

1)設(shè)計(jì)目標(biāo):通過數(shù)據(jù)分析,找到用戶退訂的高頻節(jié)點(diǎn),優(yōu)化交互路徑。
2)設(shè)計(jì)策略:
1)設(shè)計(jì)目標(biāo):通過設(shè)計(jì)手段,讓用戶直觀感受到產(chǎn)品的價值。
2)設(shè)計(jì)策略:
1)設(shè)計(jì)目標(biāo):降低用戶的操作成本,減少因體驗(yàn)不佳導(dǎo)致的退訂。
2)設(shè)計(jì)策略:
1)設(shè)計(jì)目標(biāo):通過設(shè)計(jì)讓用戶感受到被重視,增強(qiáng)對產(chǎn)品的情感依賴。
2)設(shè)計(jì)策略:
以某B端 SaaS 產(chǎn)品為例,通過 DeepSeek+交互設(shè)計(jì)策略,退訂率降低了20%。
具體優(yōu)化包括:
退訂是用戶對產(chǎn)品的“最后反饋”,也是我們優(yōu)化產(chǎn)品的重要機(jī)會。通過 DeepSeek+交互設(shè)計(jì),我們可以深度探索用戶心理,優(yōu)化交互路徑,強(qiáng)化價值感知,簡化操作流程,并建立情感連接,從而有效降低退訂率。希望本文的設(shè)計(jì)策略與實(shí)踐能為B端產(chǎn)品的優(yōu)化提供啟發(fā),讓我們的產(chǎn)品更好地服務(wù)于用戶,提升用戶留存與滿意度。
本文由 @劉萍 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在數(shù)字化轉(zhuǎn)型和AI技術(shù)的推動下,B端設(shè)計(jì)正在經(jīng)歷一場深刻的變革。本文從釘釘近10年的B端產(chǎn)品設(shè)計(jì)經(jīng)驗(yàn)出發(fā),深入探討了2025年B端品牌物料系統(tǒng)設(shè)計(jì)的趨勢。

回溯互聯(lián)網(wǎng)的發(fā)展進(jìn)程,從桌面端的撥號上網(wǎng),到5G移動互聯(lián)網(wǎng),再至人工智能的助力,科技領(lǐng)域正在經(jīng)歷著翻天覆地的變革。未來的數(shù)字世界,在沉浸感、參與度、個性化等維度對體驗(yàn)會提出更進(jìn)階的要求;與此同時,B端企業(yè)對于高效、簡便、用戶友好的界面需求與日俱增。在2025年的當(dāng)下,B端設(shè)計(jì)師唯有持續(xù)學(xué)習(xí),適應(yīng)新技術(shù)與新趨勢,緊密圍繞客戶的業(yè)務(wù)價值展開設(shè)計(jì),進(jìn)一步注重實(shí)用性、包容性以及可定制化,方可為企業(yè)客戶塑造出卓越的產(chǎn)品與服務(wù)。
因此,我們結(jié)合釘釘近10年的B端產(chǎn)品設(shè)計(jì)經(jīng)驗(yàn),鑒于未來B端設(shè)計(jì)趨勢將展現(xiàn)出多元化、智能化和人性化的特質(zhì),從B端產(chǎn)品個性化、風(fēng)格與質(zhì)感、界面版式、品牌物料、動態(tài)、圖標(biāo)等多維度設(shè)計(jì)展開深度研究,與大家一道探討B(tài)端設(shè)計(jì)的本質(zhì)和趨勢,期望在真正駕馭B端產(chǎn)品設(shè)計(jì)的這條道路上,帶來些許有益的啟迪。

今日,將為大家分享2025 B端品牌物料的設(shè)計(jì)趨勢,深入探討如何系統(tǒng)的構(gòu)建和管理品牌物料體系:從精心提煉品牌戰(zhàn)略,到積極探索客戶觸點(diǎn)創(chuàng)新,針對品牌物料的生產(chǎn)、加工和面客宣發(fā)等多元場景,聚焦于高效傳遞品牌一致性、強(qiáng)化專業(yè)信賴感、精確傳遞產(chǎn)品服務(wù)及價值,進(jìn)而吸引目標(biāo)客戶并推動轉(zhuǎn)化。
“當(dāng)企業(yè)采購決策者同時收到5份方案書,你的設(shè)計(jì)怎樣才能率先映入眼簾?”引用Forrester報告可知,76%的B端采購決策會受視覺專業(yè)度影響。
B端場景下,由于客戶具有一些特殊性:比如決策流程漫長、涉及角色眾多等,所需往往不只是產(chǎn)品,還涵蓋配套安裝、培訓(xùn)、維護(hù)等整體解決方案,并且更看重穩(wěn)定性、信任感與長期合作價值。因而,B端產(chǎn)品在面向客戶展示品牌服務(wù)與物料時,設(shè)計(jì)上需從品牌策略、視覺體系、場景應(yīng)用、體驗(yàn)升級及工具支持等多個維度,傳遞出專業(yè)、高效、創(chuàng)新的形象。
隨著數(shù)字化轉(zhuǎn)型的影響力與日俱增,綜合行業(yè)變革、技術(shù)發(fā)展以及客戶需求的動態(tài)演變,在實(shí)現(xiàn)品牌一致性傳達(dá)、提升專業(yè)信賴感以及達(dá)成目標(biāo)客戶轉(zhuǎn)化等方面,B端品牌物料設(shè)計(jì)歷經(jīng)了從基礎(chǔ)功能傳達(dá)邁向多維度體驗(yàn)升級的不斷進(jìn)化:
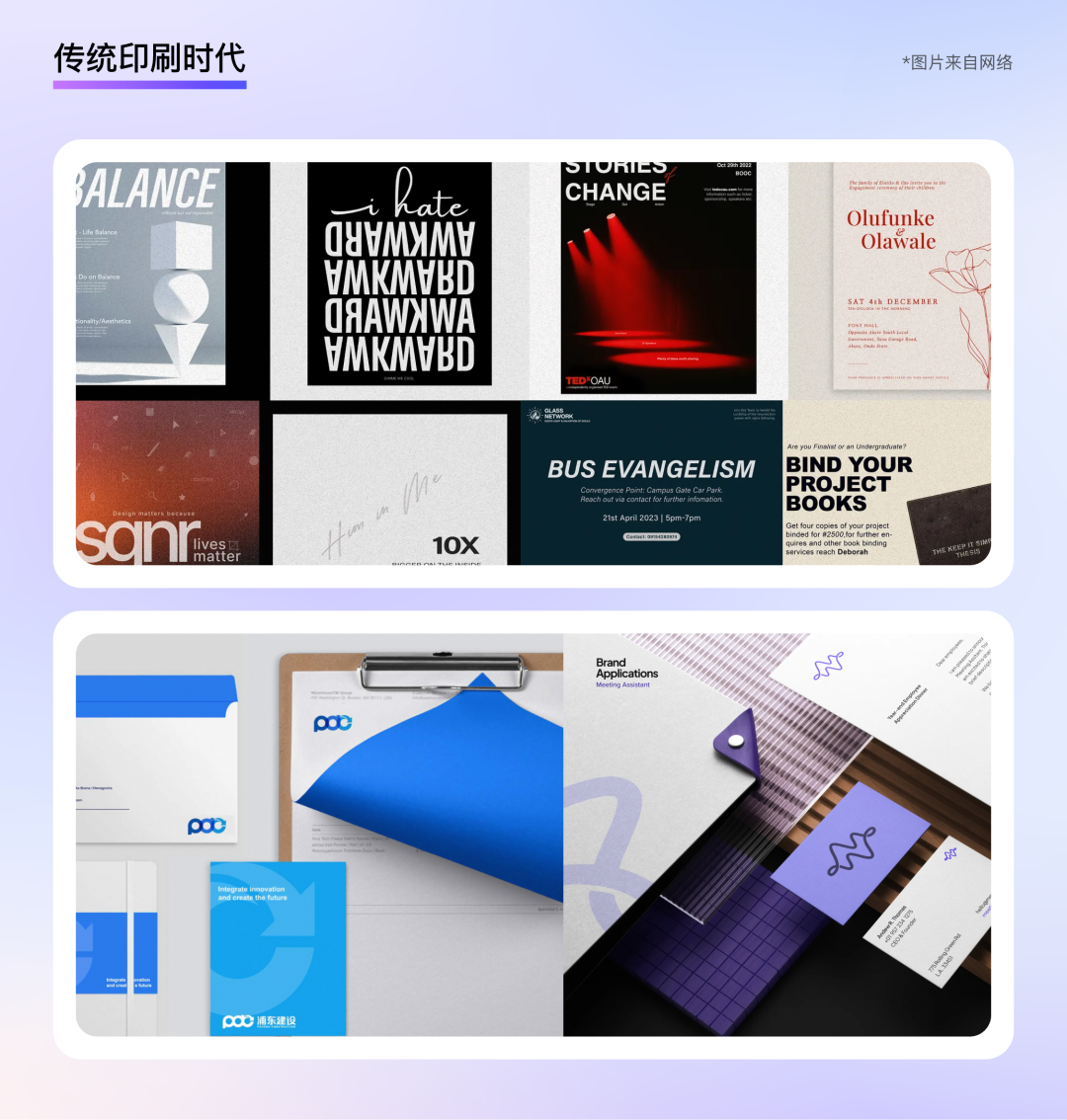
在傳統(tǒng)印刷時代,為我們所熟知的品牌物料核心載體包括信紙、手冊、單頁、展板等。
這些物料的設(shè)計(jì)呈現(xiàn)出高度標(biāo)準(zhǔn)化的特征:嚴(yán)格依照CI手冊執(zhí)行,該手冊詳盡規(guī)定了企業(yè)在各類場景下正確運(yùn)用品牌元素的方式,諸如標(biāo)志(Logo)、標(biāo)準(zhǔn)字體、色彩系統(tǒng)、宣傳語等,以此確保所有對外傳播信息均契合企業(yè)的形象定位與價值觀。然而,這種模式也存在一些弊端,例如改版周期長、難以滿足客戶的定制化需求。

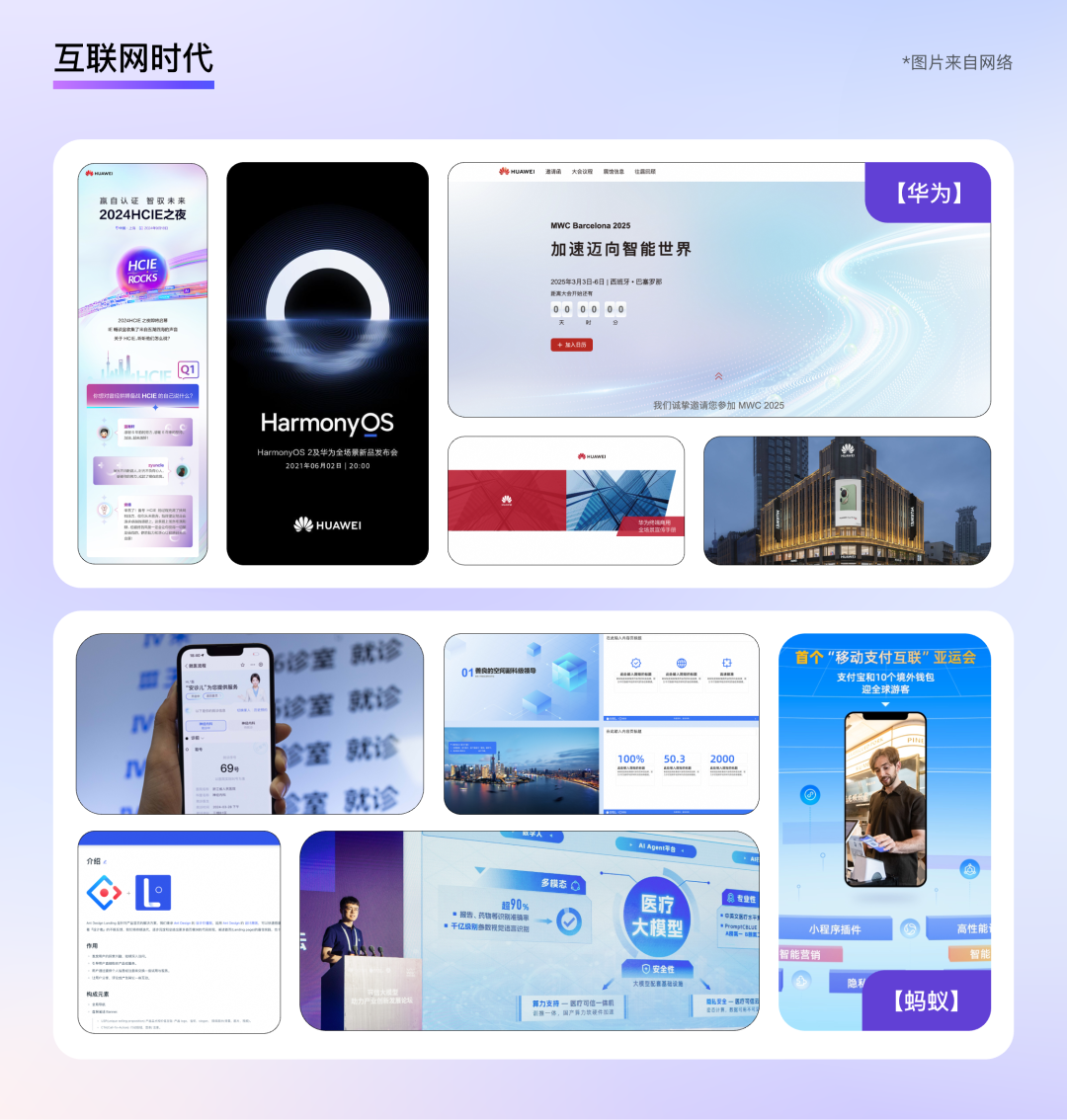
步入互聯(lián)網(wǎng)時代,B端面客的品牌物料通常覆蓋從線上到線下的多元場景,諸如官網(wǎng)、H5產(chǎn)品價值頁、文檔介紹、PPT模板、活動沙龍物料等等。不僅如此,線上產(chǎn)品一般還借助大量運(yùn)營推廣、市場傳播等形式觸達(dá)客戶或用戶。
這種方式具備諸多優(yōu)勢:比如制作周期短,更新迭代快,能夠針對客戶的不同身份與需求,實(shí)現(xiàn)更為定制化、精準(zhǔn)化的服務(wù)。同時,還可通過復(fù)盤數(shù)據(jù)轉(zhuǎn)化情況,持續(xù)優(yōu)化和調(diào)整價值內(nèi)容的呈現(xiàn)方式。

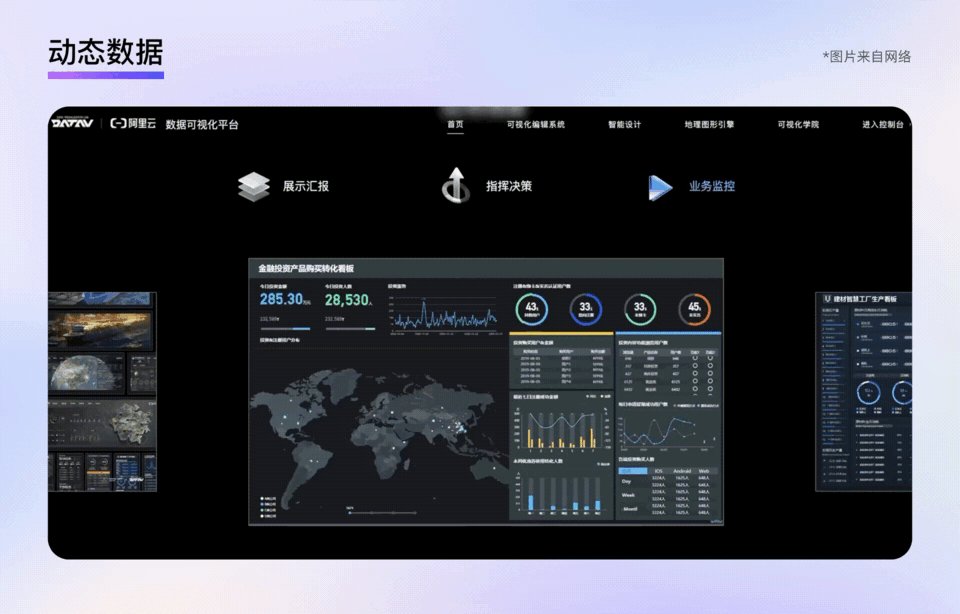
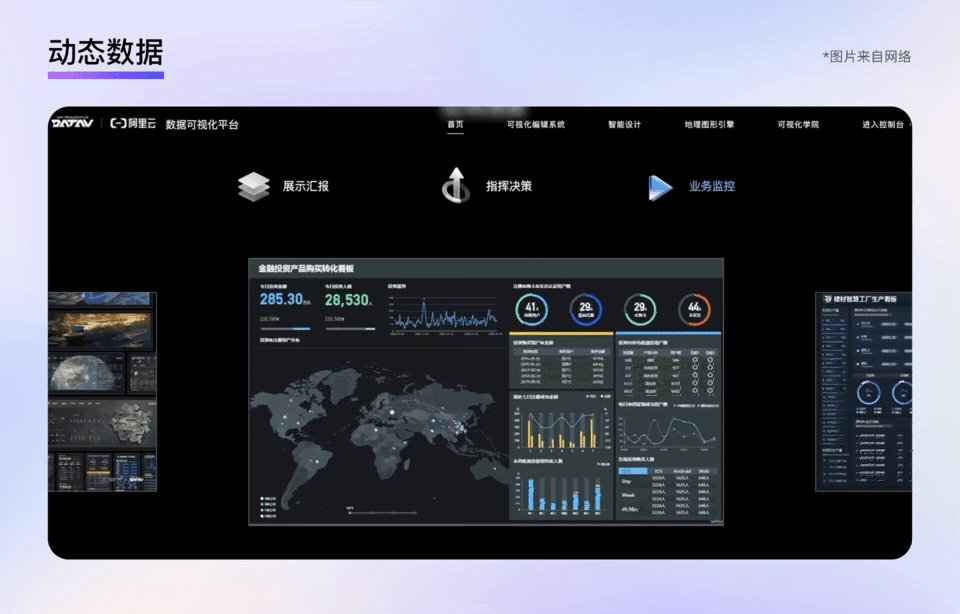
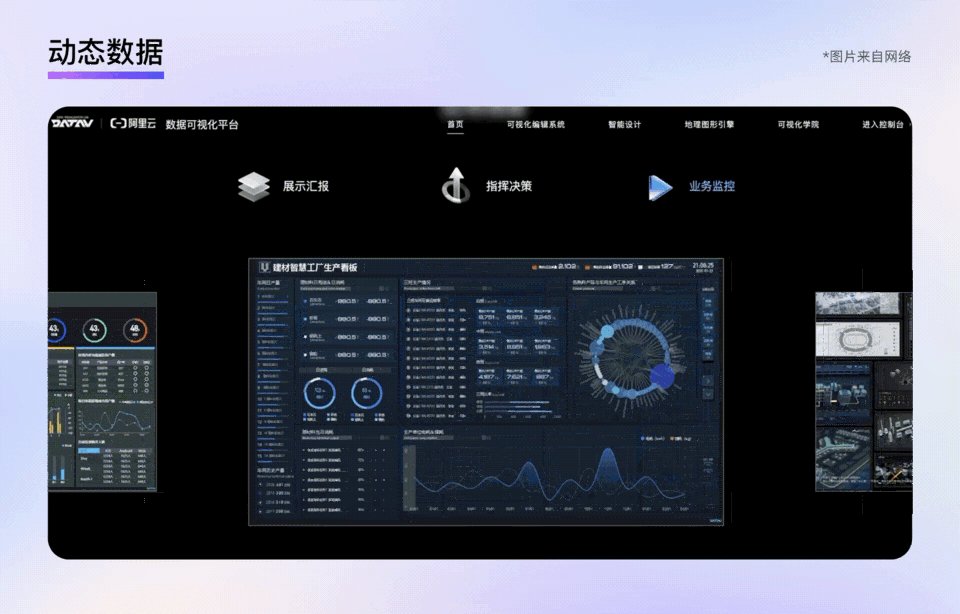
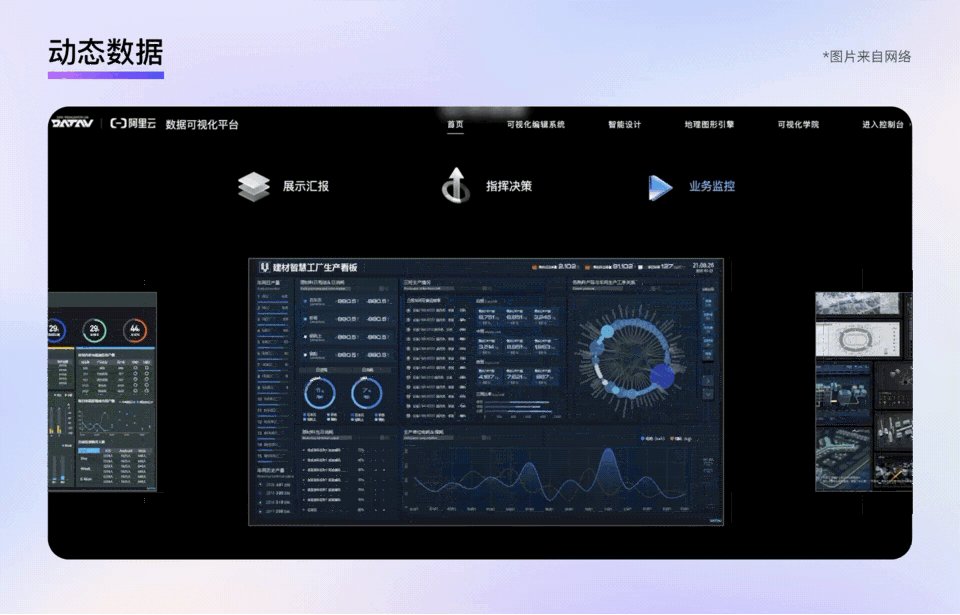
近年來,技術(shù)迭代日新月異,諸如Web3、AR、生成式AI等新興技術(shù)重構(gòu)了物料形態(tài)。與此同時,B端決策者的代際更替顯著,越來越多年輕的企業(yè)管理者對數(shù)字?jǐn)⑹碌慕邮芏却蠓嵘?shù)據(jù)可視化的融入,不僅讓內(nèi)容更具說服力,也契合了B端客戶對數(shù)據(jù)的需求。加之產(chǎn)品競爭同質(zhì)化現(xiàn)象愈發(fā)凸顯,當(dāng)技術(shù)參數(shù)趨于相同時,視覺體驗(yàn)便成為影響客戶選擇的關(guān)鍵差異點(diǎn)。
當(dāng)前,B端品牌物料設(shè)計(jì)的前沿趨勢亮點(diǎn)紛呈:實(shí)時數(shù)據(jù)看板可與客戶系統(tǒng)API直接相連、動態(tài)信息圖表借助AE動畫演示技術(shù)架構(gòu)、動態(tài)數(shù)據(jù)資產(chǎn)化表現(xiàn)多樣:比如阿里云以流體力學(xué)動畫演繹云計(jì)算資源調(diào)度,利用粒子系統(tǒng)可視化AI算法運(yùn)行路徑;再比如AR說明書掃描設(shè)備可觸發(fā)三維拆解動畫,全息投影方案沙盤等,這些都為客戶帶來了從“單向傳播”到“交互式對話”的沉浸式體驗(yàn)。

“在B端領(lǐng)域,視覺設(shè)計(jì)不是美工,而是產(chǎn)品價值的翻譯官與商業(yè)信任的構(gòu)筑者。”
我們不難察覺,B端品牌物料設(shè)計(jì)在視覺敘事邏輯上已然經(jīng)歷了深刻的進(jìn)化:
過去
產(chǎn)品介紹大多局限于功能說明書層面。基于精準(zhǔn)傳遞技術(shù)參數(shù)這一核心目的,形成了以“產(chǎn)品圖 + 技術(shù)指標(biāo) + 對比表格”構(gòu)成的模塊化排版定式,同時采用齒輪寓意工業(yè)設(shè)備、電路板象征智能化等隱喻圖形。然而,這種方式弊病明顯,同質(zhì)化現(xiàn)象極為嚴(yán)重,且嚴(yán)重缺失品牌個性。
現(xiàn)在
產(chǎn)品介紹在兩方面實(shí)現(xiàn)了顯著突破。
其一: 在敘事方式上,實(shí)現(xiàn)了從“我們有什么”到“你能實(shí)現(xiàn)什么”的理念升級;
其二: 在創(chuàng)新策略上,通過插畫生動呈現(xiàn)客戶現(xiàn)有工作流程的痛點(diǎn),將枯燥的數(shù)據(jù)進(jìn)行戲劇化處理,例如把“節(jié)省30%成本”轉(zhuǎn)化為動態(tài)損益曲線,直觀且富有沖擊力。

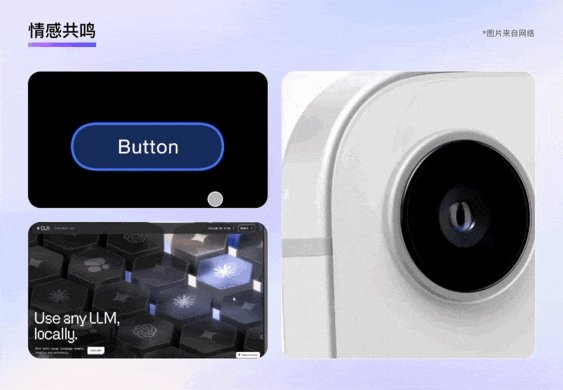
于B端品牌物料設(shè)計(jì)的發(fā)展進(jìn)程里,如何在秉持專業(yè)性的基礎(chǔ)上,傳遞出飽含情感的溫度,已然成為關(guān)鍵所在。
舉例而言,當(dāng)鼠標(biāo)懸停(hover)在數(shù)據(jù)圖表上,粒子綻放的效果瞬間呈現(xiàn),為用戶帶來耳目一新的奇妙體驗(yàn);借助材質(zhì)隱喻來傳達(dá)特定情感,磨砂金屬質(zhì)感猶如無聲的語言,訴說著可靠與安心;還有別出心裁的反數(shù)字化實(shí)踐:比如制作觸感編碼手冊,讓不同紙張紋理與產(chǎn)品特性一一呼應(yīng),磨砂紙?jiān)⒁獍踩雷o(hù)的堅(jiān)實(shí)壁壘,金屬箔象征尖端科技的無限探索。

與此同時,可持續(xù)物料創(chuàng)新層出不窮,諸多環(huán)保實(shí)踐讓人眼前一亮:比如采用大豆油墨印刷,讓廢棄手冊在短短6個月內(nèi)便可自然降解;電子說明書中巧妙內(nèi)嵌碳足跡計(jì)算器,清晰展示環(huán)保貢獻(xiàn)數(shù)值。像某清潔設(shè)備廠商獨(dú)具匠心,其手冊采用種子紙制作,客戶將手冊種植后,便能收獲與企業(yè)LOGO形狀相關(guān)的植物,為環(huán)保行動增添一抹別樣的詩意。此外,展望未來生態(tài)感知期,諸如腦機(jī)接口情緒反饋設(shè)計(jì)等前沿探索,正引領(lǐng)著B端品牌物料設(shè)計(jì)邁向更多維的天地。

B端品牌物料作為與客戶之間的溝通材料,需要兼顧品牌戰(zhàn)略穿透力與商業(yè)場景適配性,其本質(zhì)離不開以人為中心的服務(wù)和體驗(yàn),不管是網(wǎng)頁還是H5,印刷物還是空間,都大量借助“物理元素”進(jìn)行可視化呈現(xiàn),“有形”的體驗(yàn)?zāi)軌蚣由羁蛻魧Ψ?wù)的記憶,強(qiáng)化客戶感知。
接下來,我們從品牌戰(zhàn)略層到系統(tǒng)層再到執(zhí)行層,深入闡述如何更系統(tǒng)地構(gòu)建B端品牌物料設(shè)計(jì)。
B端品牌物料系統(tǒng)設(shè)計(jì)的首要步驟,便是提煉其獨(dú)特的價值觀、差異化競爭優(yōu)勢,以及與客戶建立信任的關(guān)鍵標(biāo)識等要素。這些品牌基因的提取,應(yīng)重點(diǎn)著眼于行業(yè)特性、技術(shù)門檻以及品牌服務(wù)定位,而非側(cè)重于感性的情感表達(dá)。
以釘釘為例,AI時代下,我們的品牌主張聚焦于讓組織和個人更敏捷、更有創(chuàng)造力,致力于塑造智能、簡約、普惠且開放的企業(yè)形象。基于這一品牌戰(zhàn)略,我們在設(shè)計(jì)風(fēng)格(涵蓋色彩、質(zhì)感、版式以及傳播物料等方面)、面客產(chǎn)品介紹,以及文案描述等多個維度,都進(jìn)行了系統(tǒng)性的煥新升級。

B端品牌物料設(shè)計(jì),絕非僅僅著眼于美觀,更需具備策略性,以便針對不同客戶場景,精準(zhǔn)傳遞相應(yīng)信息。
在釘釘,我們精心構(gòu)建了新紫品牌物料庫,無論是內(nèi)部的企服人員、銷售、設(shè)計(jì)師、業(yè)務(wù)PDSA等,還是外部生態(tài)服務(wù)商及其他人員,都能開放使用,實(shí)現(xiàn)及時共享。
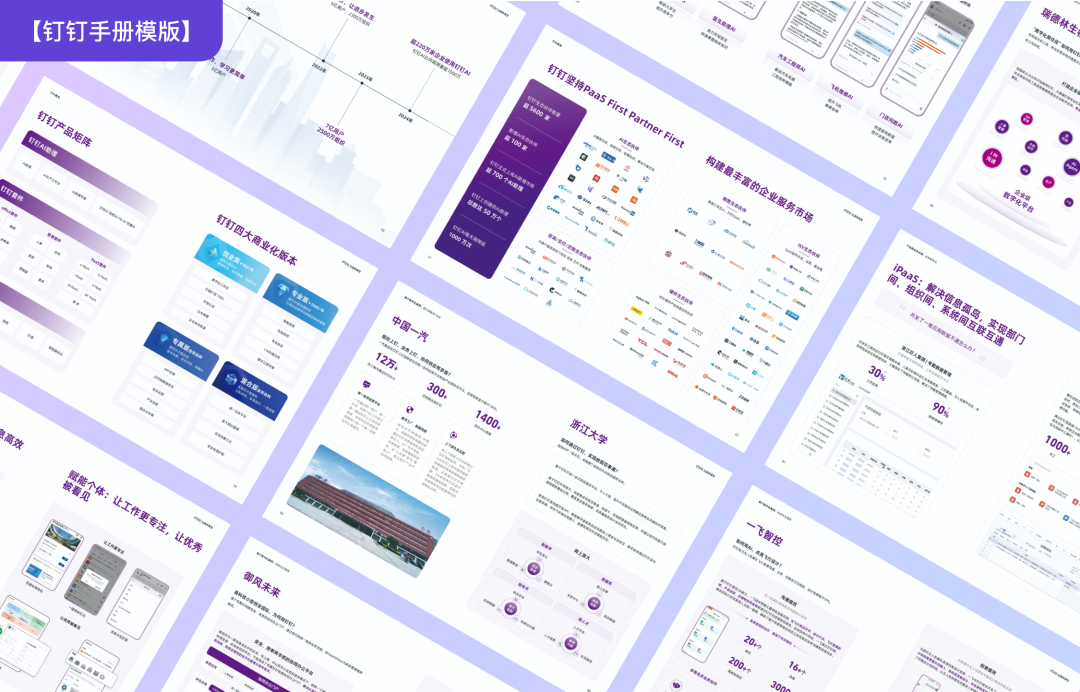
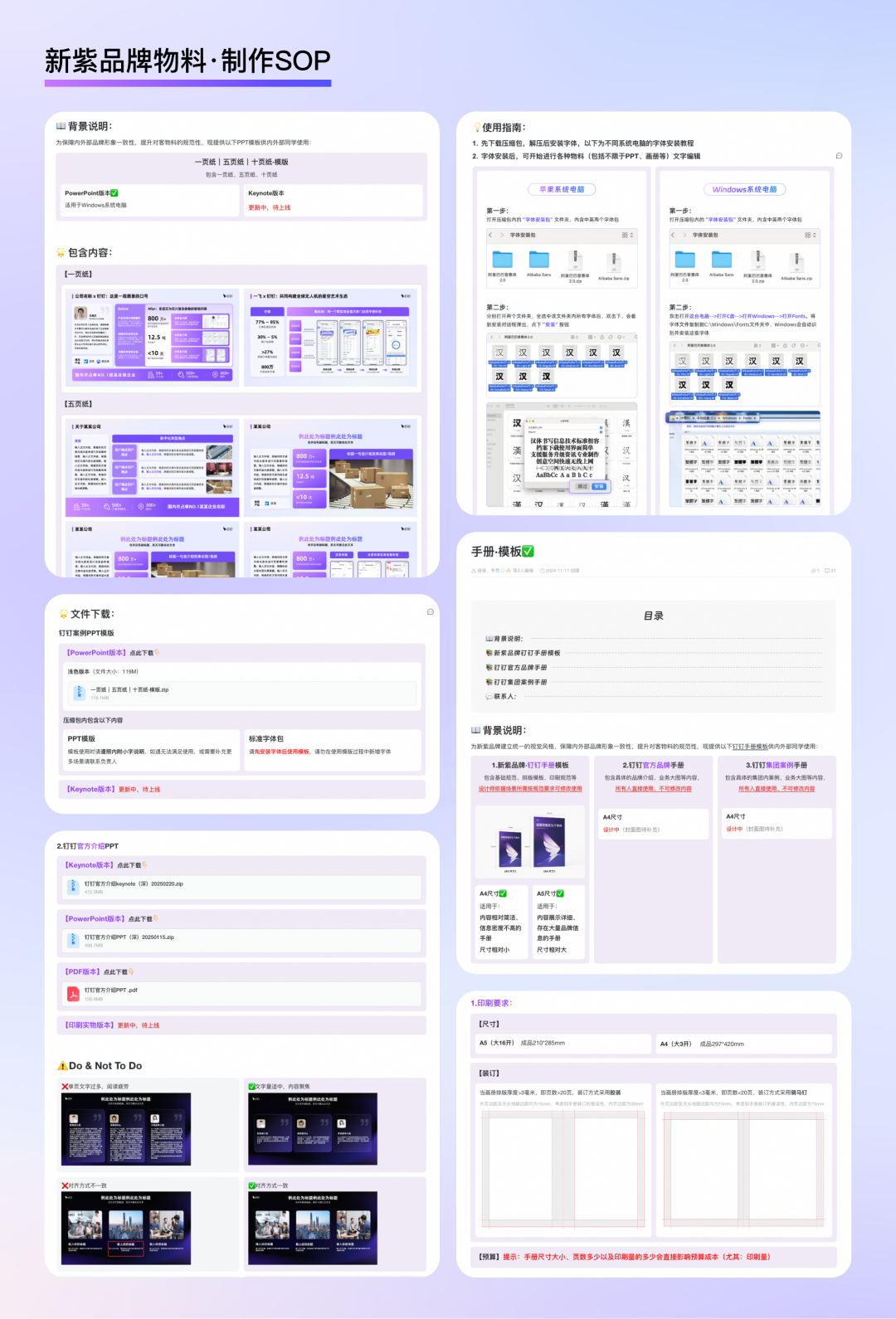
例如,當(dāng)線下的前線銷售團(tuán)隊(duì)舉辦面對面的會銷活動或客戶沙龍時,為了更直觀、規(guī)范地展示產(chǎn)品或服務(wù),我們提供一系列契合釘釘調(diào)性的基礎(chǔ)演示物料,包括PPT、產(chǎn)品介紹文檔、手冊、企業(yè)名片、一&五&十頁紙、邀請函以及展廳氛圍布置等標(biāo)準(zhǔn)模板。同時,針對各類物料,配備詳細(xì)的使用說明文檔和生產(chǎn)SOP,內(nèi)容涵蓋從文件下載到字體安裝,從素材使用到標(biāo)準(zhǔn)輸出,再從工藝制作到預(yù)算成本等各個環(huán)節(jié)。即便你是設(shè)計(jì)小白不懂設(shè)計(jì),也能依據(jù)自身需求,迅速對接供應(yīng)商,制作出精美且符合品牌調(diào)性的物料。



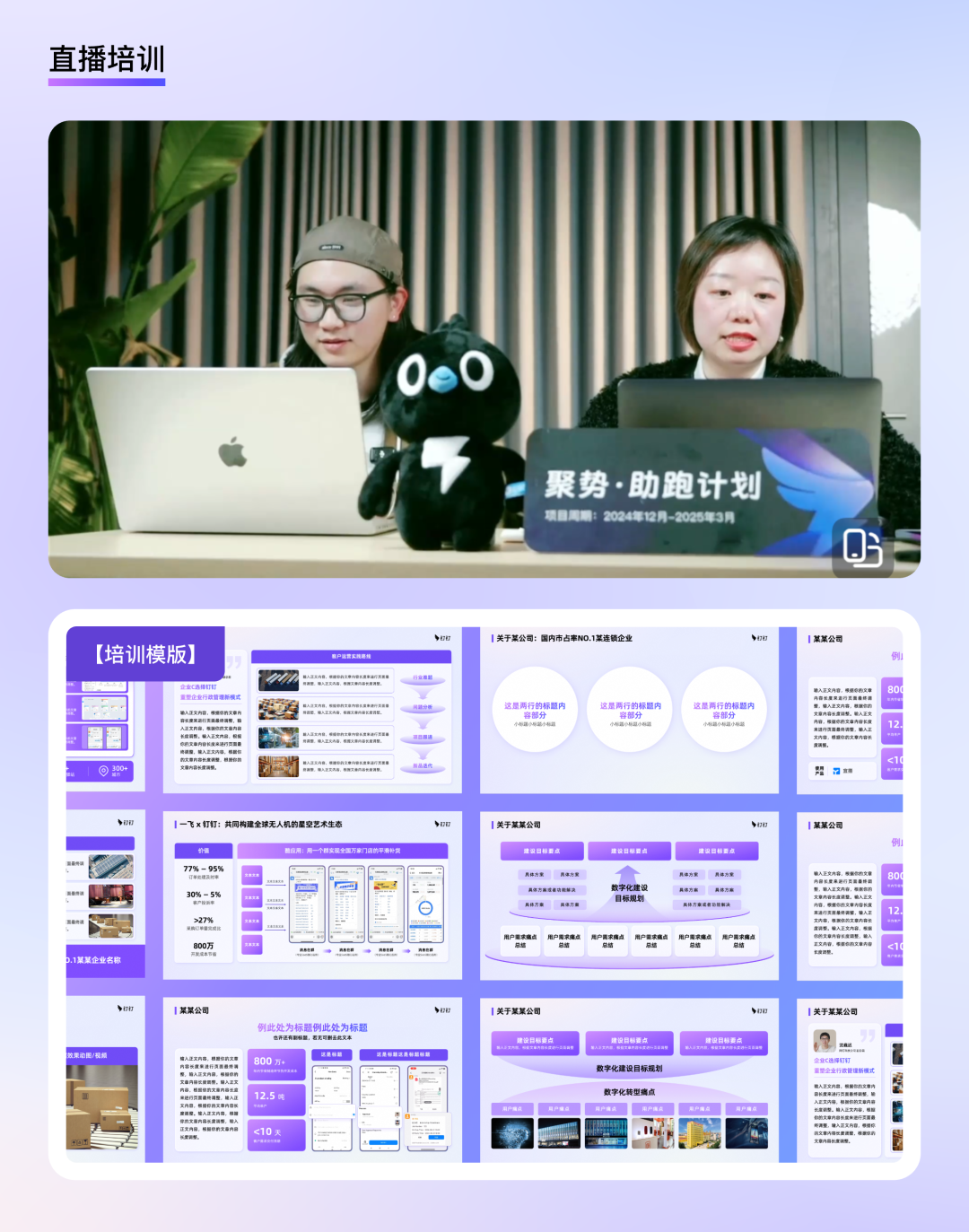
同時,為擴(kuò)大新紫品牌物料在前線人員中的知曉度與認(rèn)知度,提高物料使用頻率,并確保物料使用的一致性,我們與前線團(tuán)隊(duì)緊密建聯(lián),定期開展線上直播培訓(xùn)與答疑活動。通過收集真實(shí)客戶需求反饋,反哺品牌物料不斷完善。

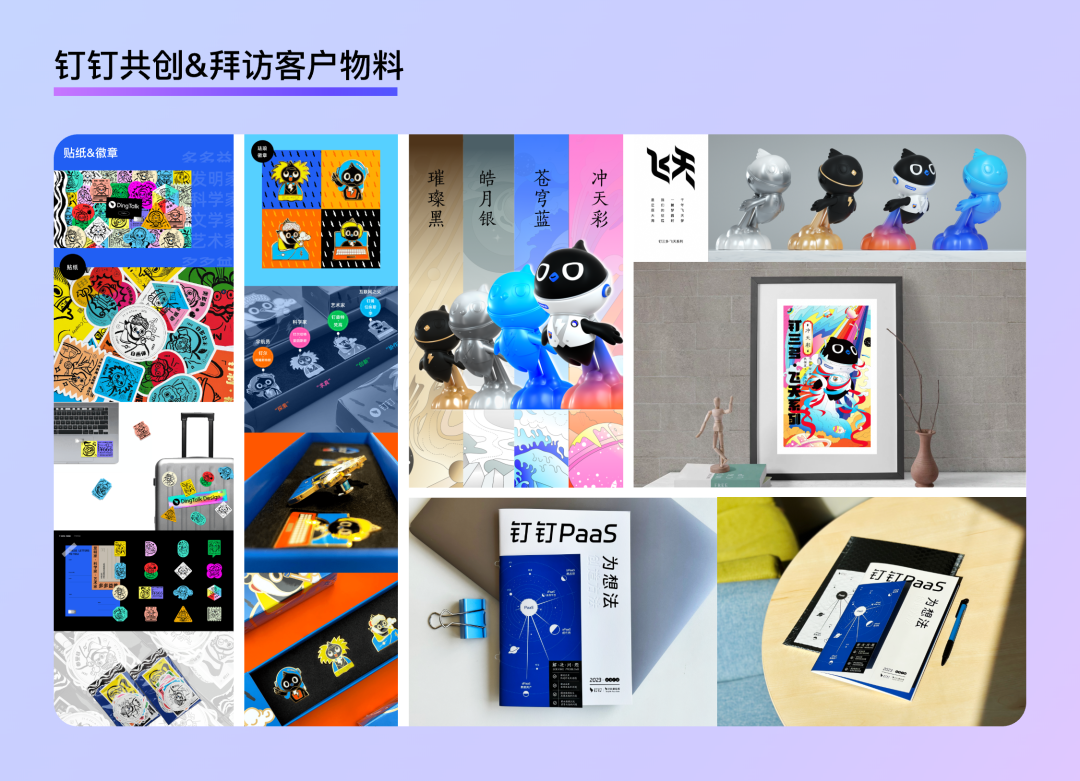
又如,當(dāng)釘釘員工進(jìn)行客戶共創(chuàng)、拜訪時,為保障服務(wù)專業(yè)度,提升企業(yè)品牌形象,我們會準(zhǔn)備精美且適宜的伴手禮,并聯(lián)合市場團(tuán)隊(duì),輸出一套完整的釘釘官方品牌介紹、釘釘集團(tuán)案例介紹等物料供其使用。
值得注意的是,釘釘?shù)纳鷳B(tài)服務(wù)商也是展現(xiàn)釘釘企業(yè)服務(wù)與形象的關(guān)鍵力量,因此,我們還為其提供統(tǒng)一裝修建議,包括門頭設(shè)計(jì)、裝修風(fēng)格、著裝要求、解決方案手冊等。

再如,在釘釘?shù)木€上場景中,釘釘官網(wǎng)、各業(yè)務(wù)產(chǎn)品H5價值頁等都是客戶快速了解產(chǎn)品的重要渠道。為提升內(nèi)部人員協(xié)同效率,我們設(shè)計(jì)開發(fā)了釘釘內(nèi)容運(yùn)營生產(chǎn)平臺——「叮當(dāng)貓」,其中沉淀并搭建了大量關(guān)于釘釘產(chǎn)品功能、價值介紹、企業(yè)案例和解決方案等模板,如同精心配置的“預(yù)制菜”,使用者可直接便捷取用。

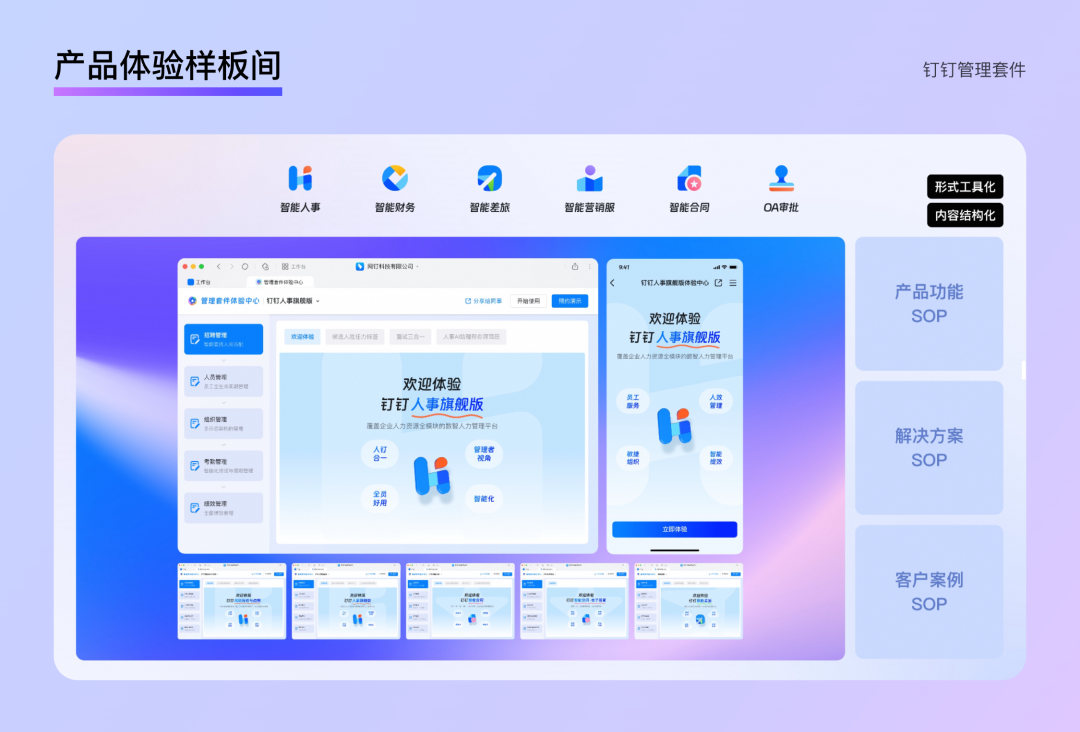
此外,在B端具體業(yè)務(wù)中,品牌物料需更具靈活性。例如,在釘釘管理套件商業(yè)化場景中,針對面客材料繁多、演示組織操作門檻高、及時迭代性差等痛點(diǎn),我們打造即開即用的產(chǎn)品體驗(yàn)樣板間,讓客戶能夠快速、便捷、可視化地體驗(yàn)產(chǎn)品,加速客戶決策。

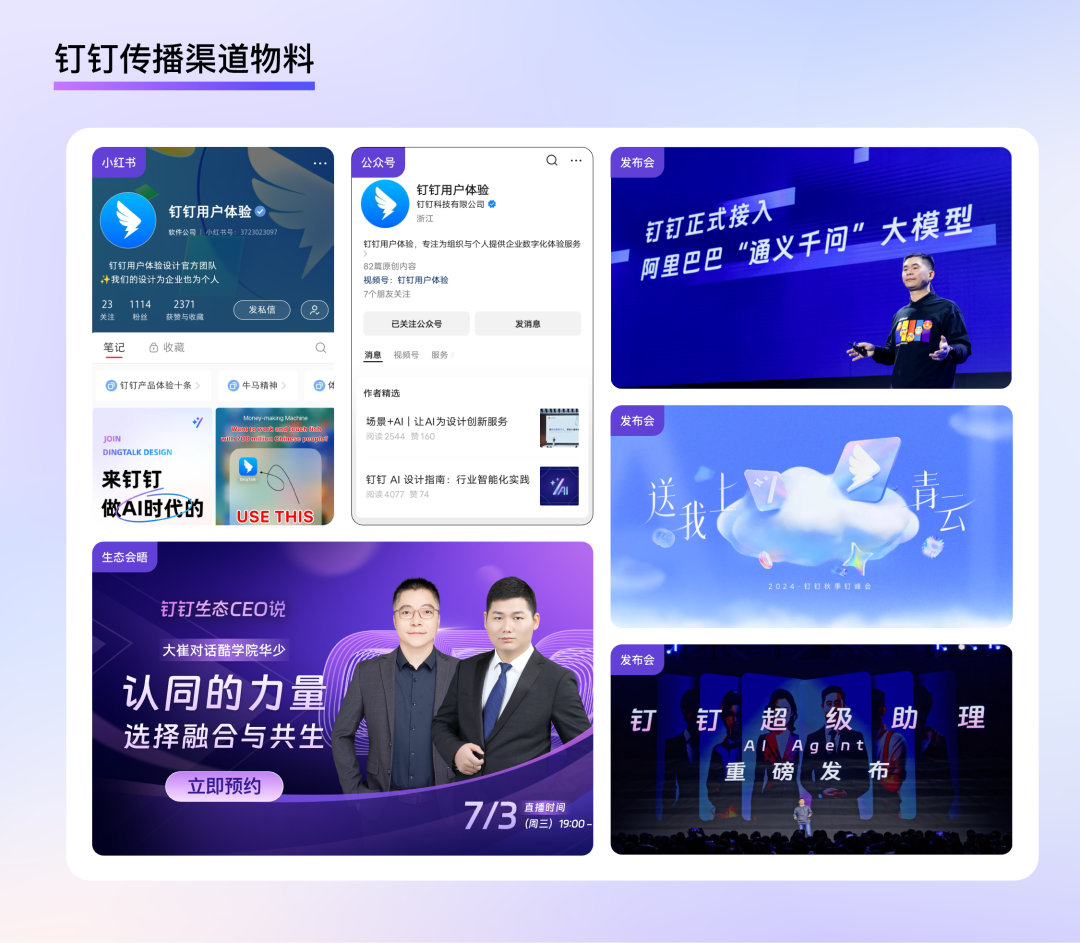
最后,B端場域下,客戶除了通過線下一對一或線上觸達(dá)服務(wù)了解產(chǎn)品介紹,各類傳播渠道同樣是企業(yè)品牌與心智塑造的重要陣地。像大型企業(yè)發(fā)布會、產(chǎn)品公眾號、小紅書等平臺,都是不容忽視的關(guān)鍵場景。在釘釘,我們每年定期舉辦大型產(chǎn)品升級發(fā)布會,并借助各類傳播渠道持續(xù)宣傳推廣,不斷擴(kuò)大品牌影響力。

品牌物料管理在B端業(yè)務(wù)中不僅是設(shè)計(jì)規(guī)范問題,更是品牌資產(chǎn)運(yùn)營、組織協(xié)同效能提升的系統(tǒng)工程。
在品牌物料投放與實(shí)際使用過程中,我們時常遭遇一些典型痛點(diǎn)場景,比如某會晤物料使用過期Logo、某線下展會采用過時的色彩規(guī)范、某產(chǎn)品價值頁與白皮書技術(shù)參數(shù)不一致等。追根溯源,這些問題的核心成因在于上下游協(xié)同與一致性管理的缺失。在幾十人的小型企業(yè)中,此類情況或許尚不嚴(yán)重,通過簡單的相互“問一嘴”,便能較快達(dá)成信息對焦。然而,一旦企業(yè)規(guī)模擴(kuò)張,人數(shù)達(dá)到幾百、上千甚至過萬,品牌物料一致性的協(xié)同管理便會變得愈發(fā)困難。因此,為更高效地解決信息不對齊、不統(tǒng)一的難題,建立一套標(biāo)準(zhǔn)的品牌物料管理范式用以指導(dǎo)物料設(shè)計(jì)與使用的準(zhǔn)入及準(zhǔn)出,就顯得尤為必要。

在釘釘,隨著智能化的全面升級,為提升品牌物料的美觀度與專業(yè)度,同時提高物料調(diào)用效率、確保使用的一致性,我們與銷售團(tuán)隊(duì)特別成立專項(xiàng)項(xiàng)目組。在企服前線代表和各業(yè)務(wù)產(chǎn)品代表的關(guān)鍵支持下,形成了 「生產(chǎn)部」-「加工中心」-「面客部」 的品牌物料生產(chǎn)、加工與調(diào)用管理機(jī)制。「生產(chǎn)部」的人負(fù)責(zé)做什么,再到「面客部」的人負(fù)責(zé)賣什么,而處于中間環(huán)節(jié)負(fù)責(zé)加工的人員,則如同橋梁一般,確保上下游信息傳遞的準(zhǔn)確性以及品牌物料管理的一致性。比如:有人負(fù)責(zé)細(xì)化到行業(yè)或場景的demo設(shè)計(jì),有人核心輸出標(biāo)桿客戶案例,還有人負(fù)責(zé)輸出一套完整的企業(yè)服務(wù)面客規(guī)范。做好品牌物料的一致性管理,能夠極大的提升B端客戶決策效率(降低認(rèn)知成本),同時強(qiáng)化企業(yè)專業(yè)可信度。

隨著行業(yè)變遷、客戶需求的不斷更迭以及技術(shù)的日新月異,B端品牌物料設(shè)計(jì)已悄然蛻變,從傳統(tǒng)認(rèn)知里單純的宣傳材料,逐步發(fā)展成為多維且個性化的服務(wù)與體驗(yàn)。當(dāng)下B端品牌物料的設(shè)計(jì)趨勢,聚焦于高效傳遞品牌一致性、強(qiáng)化專業(yè)信賴感,以及系統(tǒng)性管理好物料的生產(chǎn)、加工和面客宣發(fā)。從精心提煉品牌戰(zhàn)略,到積極探索客戶觸點(diǎn)創(chuàng)新,每一個環(huán)節(jié)都旨在降低客戶認(rèn)知成本,助力企業(yè)精準(zhǔn)傳遞產(chǎn)品服務(wù)及其價值,從而推動客戶轉(zhuǎn)化。
以上就是本期為大家?guī)淼腂端設(shè)計(jì)趨勢之品牌物料系統(tǒng)設(shè)計(jì)的全部內(nèi)容。后續(xù),我們還將從動效、圖標(biāo)等設(shè)計(jì)趨勢深入研究,期待在深耕B端產(chǎn)品設(shè)計(jì)的道路上,與各位攜手前行,共同進(jìn)步。
作者:冬然 @
本文由人人都是產(chǎn)品經(jīng)理作者【釘釘用戶體驗(yàn)】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn