對于設計同學來說,很多基礎知識可能看起來很簡單,容易被忽視。但隨著設計經驗越來越多,更建議大家牢固系統地掌握這些基礎知識。在本篇文章中作者給大家系統性地講解了界面設計進階過程中需要搞懂的基本設計要素。一起來看吧。

當下大多數界面設計類軟件都是以矢量圖的方式工作。通過調整參數來定義圖形的大小,并且在不降低質量的情況下對圖形進行拉伸和放大。

在進行界面設計時,我們需要生成出各種尺寸的矩形、圓形等對象,規定這些對象的尺寸和樣式,并對這些對象進行移動,將它們放到合適的位置上。

很多基礎知識可能看起來很簡單,容易被忽視。但隨著設計經驗越來越多,更建議大家牢固系統地掌握這些基礎知識,厚積薄發才能越走越遠!
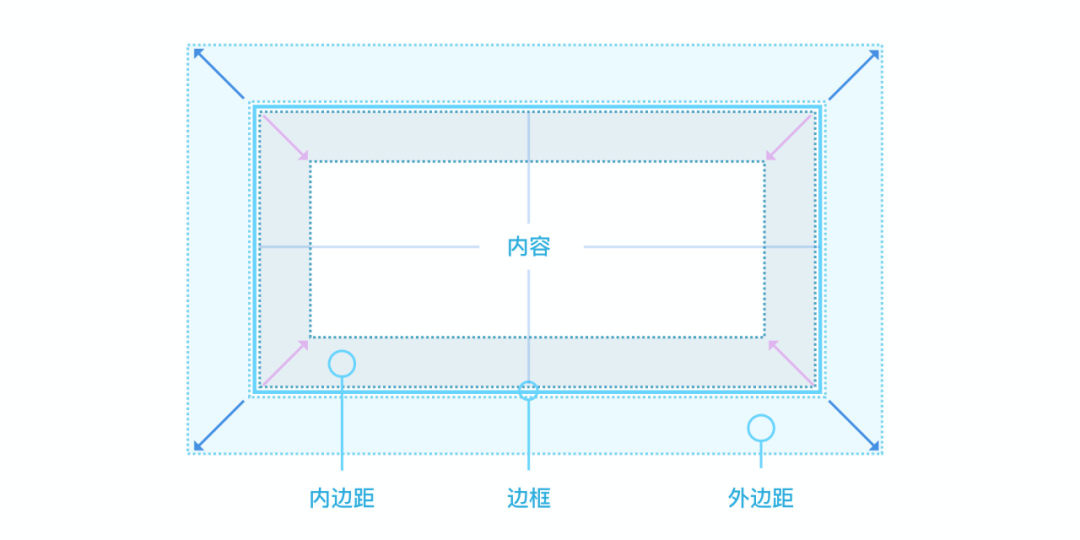
盒子模型是在設計和開發中定義數字接口最基本的方法。我們所做的大多數設計都是根據盒子模型進行,因此了解盒子模型對界面設計來說非常重要。
盒子模型由四個主要元素組成:
內容 (content)、內邊距(padding)、邊框(border)、外邊距(margin)。

內邊距(padding)是內容和邊框線之間的空間,如下圖灰色區域。內邊距的范圍越廣,內容的安全區域就越大。
外邊距(margin)是盒子與其他元素之間的空白區域,如下圖藍色區域。外邊距保證了盒子與盒子之間有足夠的間距。
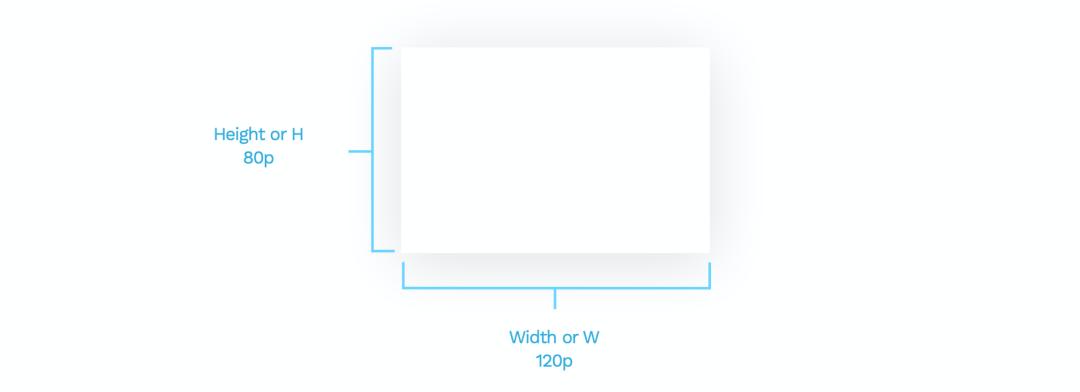
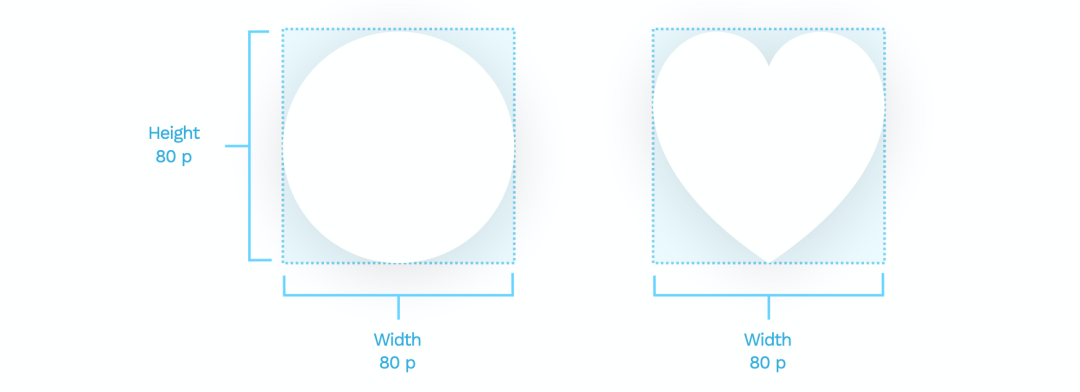
寬度(width)和高度(height)是定義對象大小的參數。在二維空間上,寬度代表橫軸上的比例,高度代表縱軸上的比例。

一定比例的寬和高構成的矩形是容納對象的最小矩形框。如果對象本身是不規則的形狀,在設計時我們需要根據對象的尺寸制定一個規則的矩形框,方便交付開發。

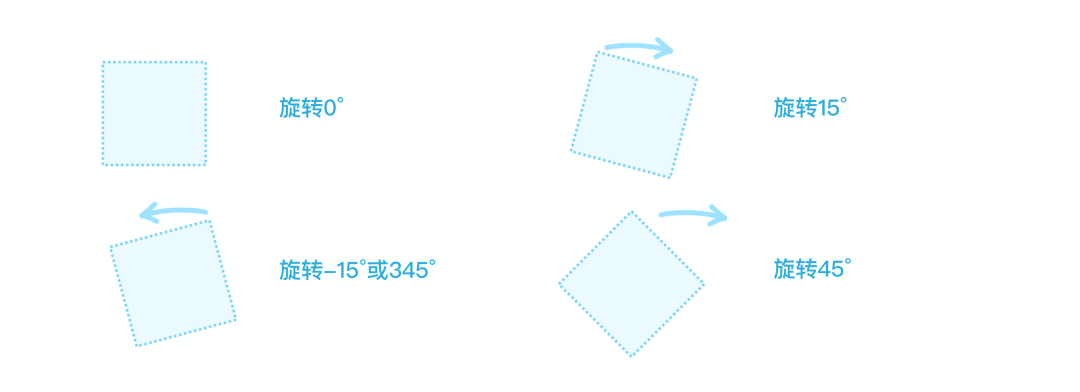
角度定義了對象順時針旋轉的方向,默認為0°。另外旋轉也可以是負數,比如-15°旋轉與345°旋轉的角度是相同的。

如果我們想要一個統一的界面,最好不要手動旋轉對象,而是通過輸入度數來旋轉,這樣會比手動旋轉更精確。
旋轉對圓形來說是特殊的存在,因為一個圓形無論旋轉到哪個角度看都是一樣的。

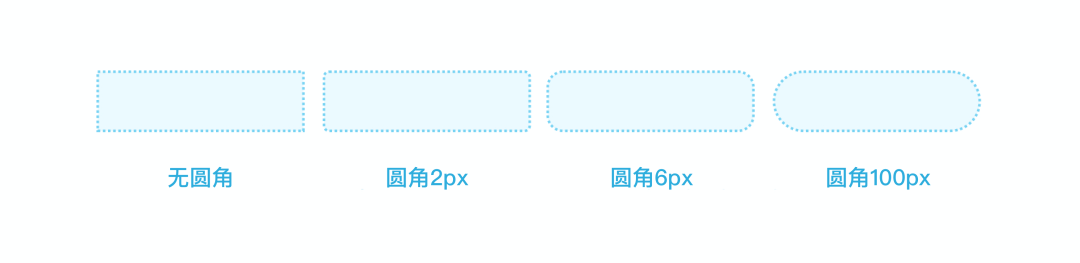
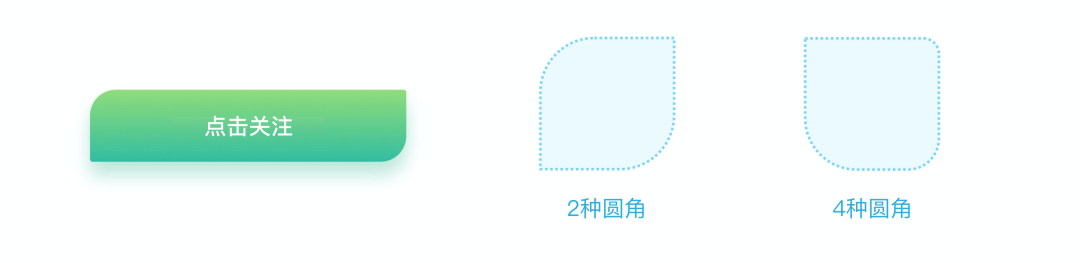
邊框半徑數值越大,這個形狀的圓角度數就越大。例如一個矩形,既能一次性設置四個點的圓角半徑,也可以單獨設置某個點的圓角半徑。
正常來說,設置圓角的圖形看起來比直角圖形更友好。界面設計中,相同的圖形最好能保持一樣的的圓角度數,這樣界面看起來會更統一。

另外一個圖形是否需要圓角,要根據產品風格靈活選擇,確保與當前使用場景相匹配。例如某個產品的logo或主視覺使用了不同半徑的圓角,在界面中我們也可以使用不同半徑的圓角按鈕,保持風格統一。

一旦我們決定了用某種樣式的圓角按鈕,那么界面中的其他按鈕也應該保持一致。
填充是指對對象內容的操作,填充的可以是一種顏色,也可以是一張圖片。
針對不同對象,我們需要差異化定義每個對象的填充效果,保證這些對象簡單易懂,清晰可見。

在設計過程中,可以對同一個對象組合使用多種填充效果。例如一個正方形頭像,首先填充一張照片,在照片的基礎上再添加各種顏色效果,能讓頭像的設計與界面更匹配。

如果說填充強調對象內部,那么描邊就是對對象外部邊框的操作。
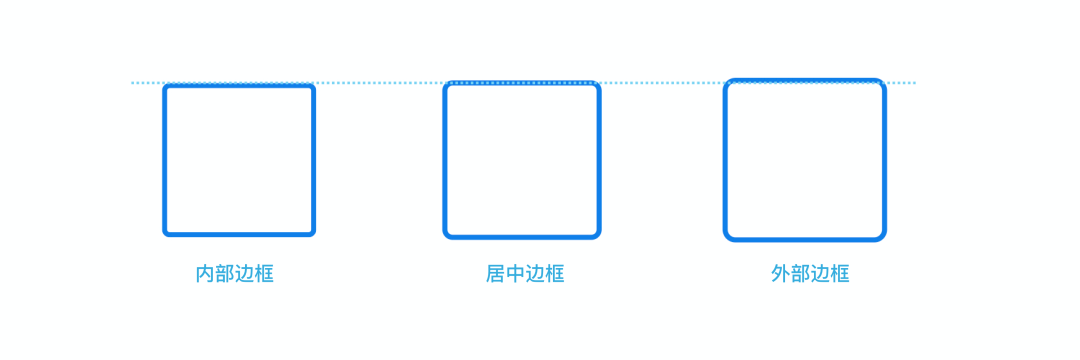
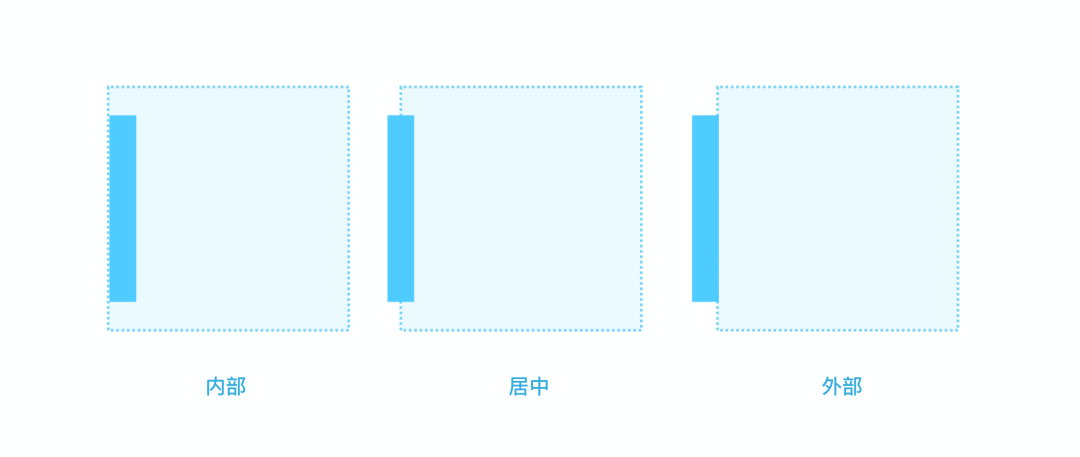
描邊分為內部邊框、居中邊框和外部邊框三種樣式,其中只有內部邊框不會在視覺上使對象變大。

例如下圖是一個60px大小的正方形,有2px的描邊。從左起分別是內邊框、居中邊框、外邊框的描邊效果。因為內邊框是在正方形內部描邊,所以視覺上看這個正方形仍是60px大小。

居中邊框是指正方形的外部和內部各占1px,那么采用居中邊框的正方形尺寸變成了62×62。
同理,外部邊框是指正方形的外部多了2px,采用外部邊框的正方形尺寸變成了64×64。
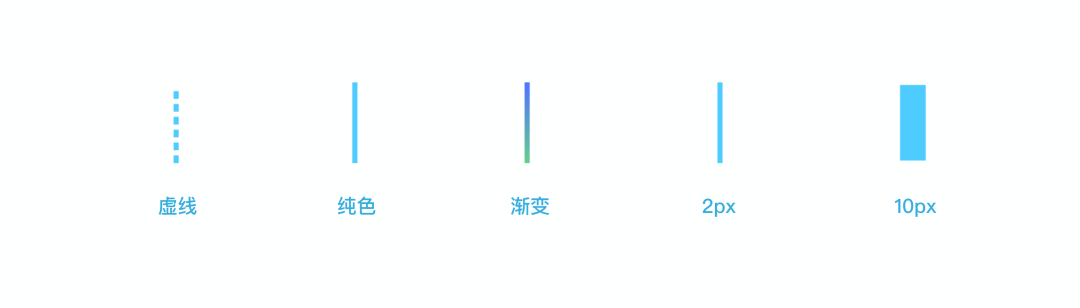
對于不同的對象,我們可以設定不同寬度的描邊,描邊的樣式可以是虛線、實線、純色、漸變色等多種樣式。

目前大多數設計軟件支持修改描邊的端點和節點。端點樣式包括方頭、平頭和圓頭,節點樣式包括斜接連接、圓角連接、斜角連接。

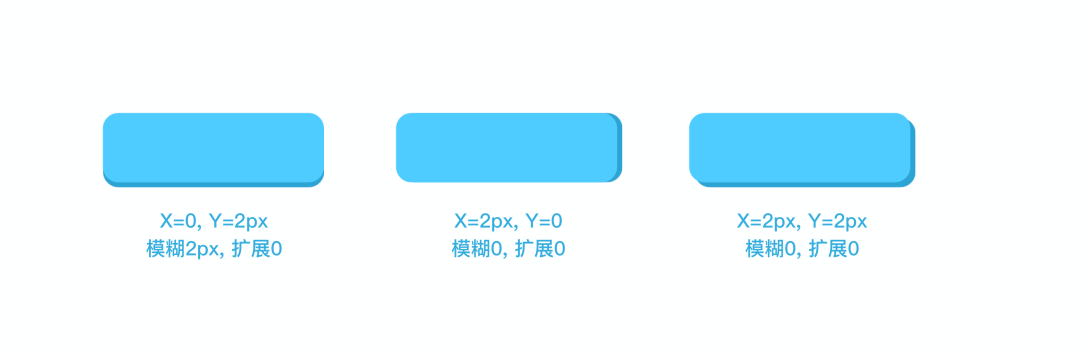
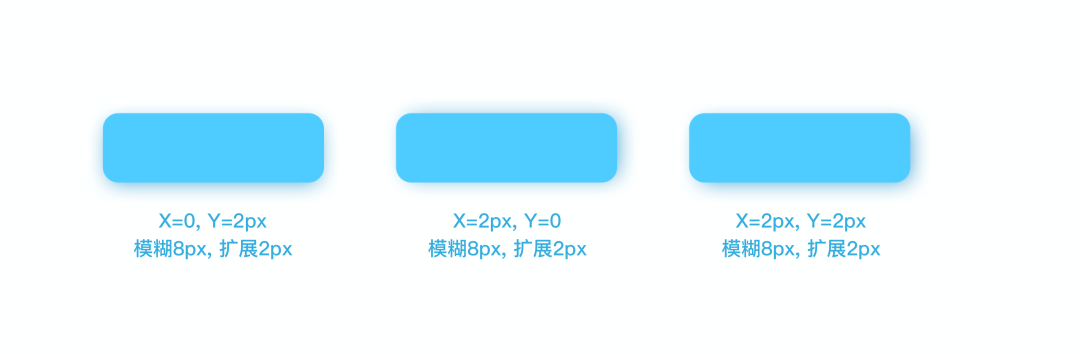
陰影是UI設計中最常用的效果,根據對象的X軸、Y軸的偏移程度、模糊程度、擴展程度、顏色和不透明度等屬性構成。

通過設置模糊能讓陰影的面積擴散擴得更大,顏色由深變淺。一般來說陰影的不透明度低于40%時,呈現的效果比較好。

當陰影的擴展程度為負數時,陰影看起來會更自然。對比上下兩個圖例也能看出來,擴展程度為負時陰影看起來更柔和。

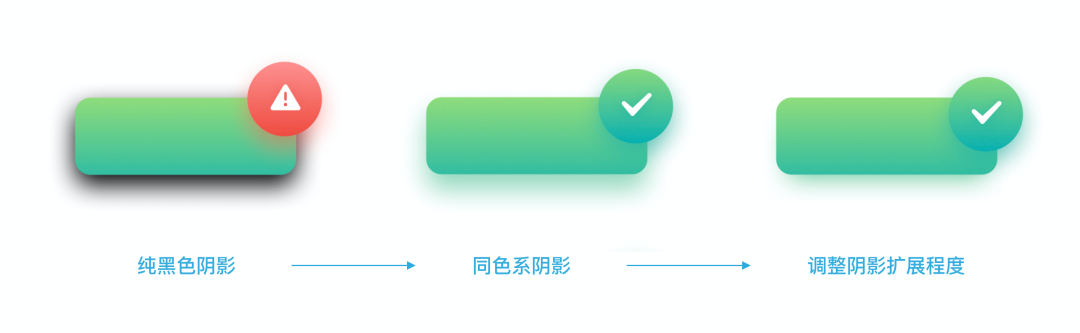
使用陰影有助于劃分界面的層次結構!在設計中,讓陰影看起來自然柔和不生硬是界面美觀與否的關鍵因素之一。
首先要避免純黑色陰影,純黑對比太強會影響視覺效果,建議使用基礎色調派生的顏色作為陰影顏色。
例如基礎色是綠色,可以使用飽和度、亮度較低的深綠色作為陰影顏色。陰影顏色確定后,再給陰影足夠大的模糊數值,最終會得到了一個不錯的陰影效果。

顏色太深、太生硬的陰影和按鈕顏色對比太大,設計時應盡可能調整陰影的顏色、透明度等參數,避免生成這種效果;把黑色陰影調整成同色系的深色陰影,陰影的效果看起來就會更自然、更柔和;再把陰影的擴展程度調成負數,就能消除陰影的外展,讓陰影看起來更真實。

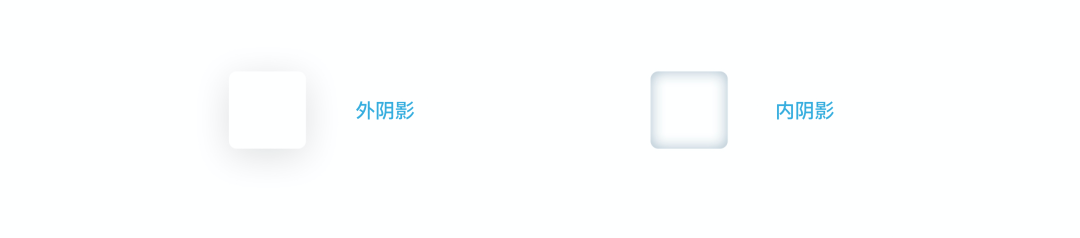
內陰影
內陰影在UI設計中相對少見,內陰影和上面所講的陰影有相同的參數設置,只不過內陰影是在圖形內部起效果。

內陰影無法像外陰影那樣展現圖層之間的深度和層級關系,只對圖形內部起作用。如果內陰影使用太多,可能會混淆圖層間的層級關系,讓界面關系看起來不明確。

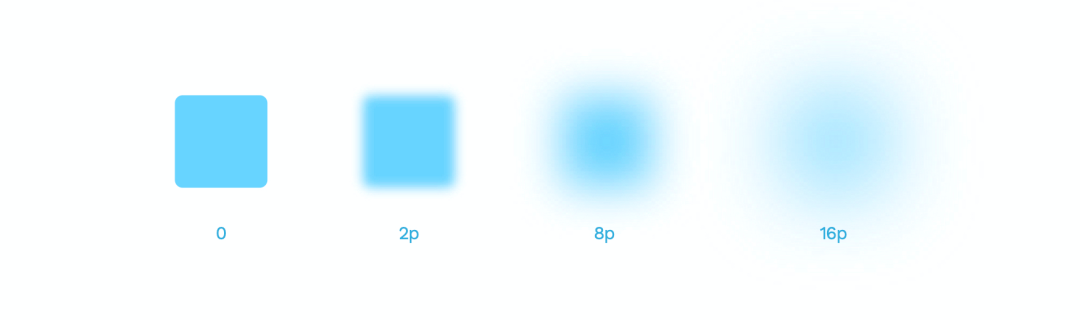
高斯模糊是最常用的設計效果,呈現出從中心向四周均勻擴散的模糊效果。高斯模糊由半徑控制,半徑數值越大,模糊效果越明顯。
高斯模糊常用在界面之間的過渡或者用來模糊背景突出景深效果。

高斯模糊還可以作為陰影效果,放在對象下面使用。例如新建一個橢圓做成模糊效果,放在對象下面,就能快速呈現出一個帶有陰影的效果。

蘋果在操作系統中經常使用背景模糊,呈現出背景很模糊的玻璃效果。
背景模糊主要針對圖層覆蓋的內容起作用,比如新建一個矩形調整透明度,做成背景模糊效果,那么該圖層覆蓋的區域會變模糊,圖層沒有覆蓋的區域保持不變。

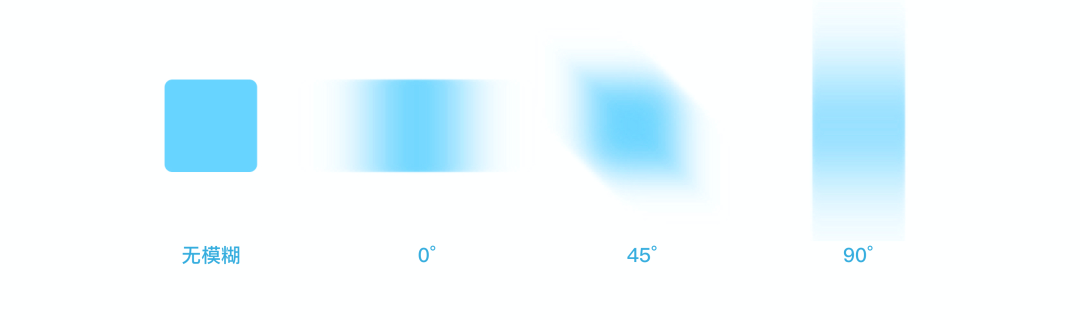
動感模糊由模糊數值和角度兩個參數控制,用來模擬對象在不同角度上的移動效果。

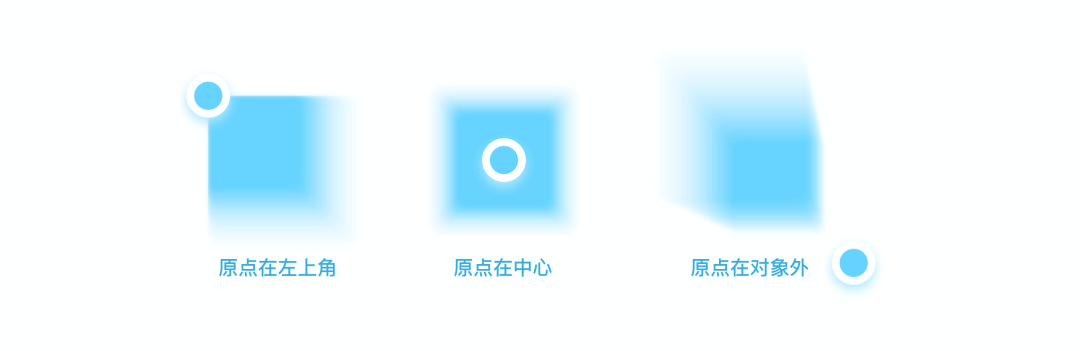
當對象由內到外變得模糊時,就會發生縮放模糊。這種模糊效果在界面設計中用得較少。

縮放模糊由模糊數值和原點兩個參數控制。在縮放模糊中可以隨機設置模糊原點,通過移動原點獲得一些有趣的圖形效果。

以上是界面設計進階過程中需要搞懂的基本設計要素,希望通過本次系統性的講解,能更進一步提升設計精細度!
專欄作家
作者:Clippp,每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
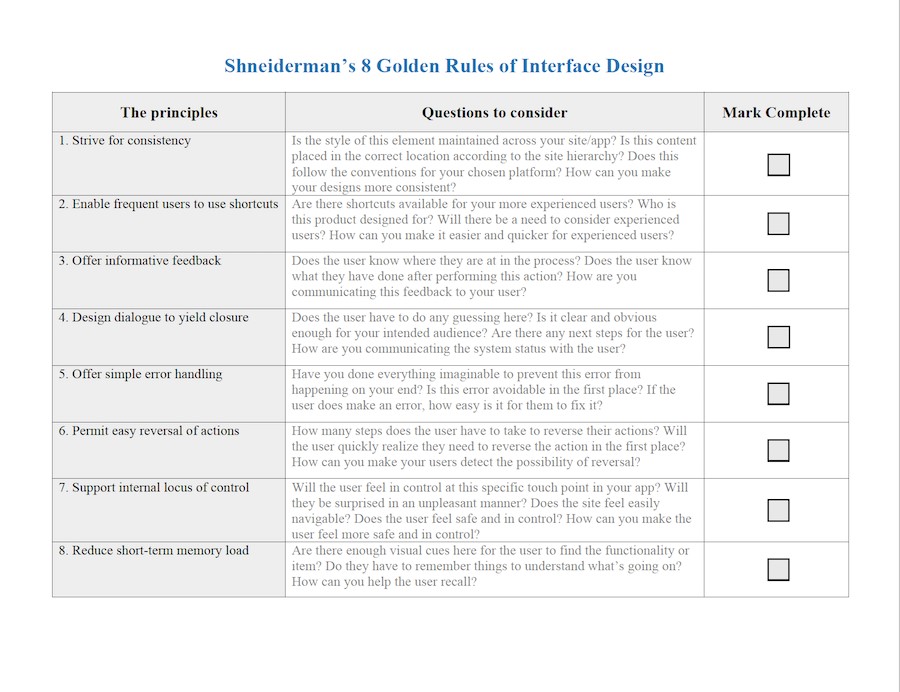
如果你想設計出卓越,高效和流暢的用戶界面,就請參考Ben Shneiderman的“界面設計的八大黃金法則” 。蘋果,谷歌和微軟設計的產品都反映了Shneiderman的法則,這些行業巨頭制定的用戶界面指南都包含Shneiderman黃金法則中的特征,而這些公司的熱門界面設計則是法則的視覺體現。本文將告訴你如何整合8大黃金法則來改進你的工作。
Ben Shneiderman(生于1947年8月21日)是美國馬里蘭大學人機交互實驗室的計算機科學家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其熱門書“設計用戶界面:有效的人機交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介紹了界面設計的八個黃金法則:
一致性
當你在設計類似的功能和操作時,可以利用熟悉的圖標,顏色,菜單的層次結構,行為召喚,用戶流程圖來實現一致性。規范信息表現的方式可以減少用戶認知負擔,用戶體驗易懂流暢。一致性通過幫助用戶快速熟悉產品的數字化環境從而更輕松地實現其目標。
常用用戶使用快捷操作
隨著使用次數的增加,用戶需要有更快的完成任務的方法。例如,Windows和Mac為用戶提供了用于復制和粘貼的鍵盤快捷方式,隨著用戶更有經驗,他們可以更快速,輕松地瀏覽和操作用戶界面。
提供有用信息的反饋
用戶每完成一個操作,需要系統給出反饋,然后用戶才能感知并進入下一步操作。反饋有很多類型,例如聲音提示,觸摸感,語言提示,以及各種類型的組合。對于用戶的每一個動作,應該在合理的時間內提供適當的,人性化的反饋。如設計多頁問卷時應該告訴用戶進行到哪個步驟,要保證讓用戶在盡量少受干擾的情況下得到最有價值的信息。

作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
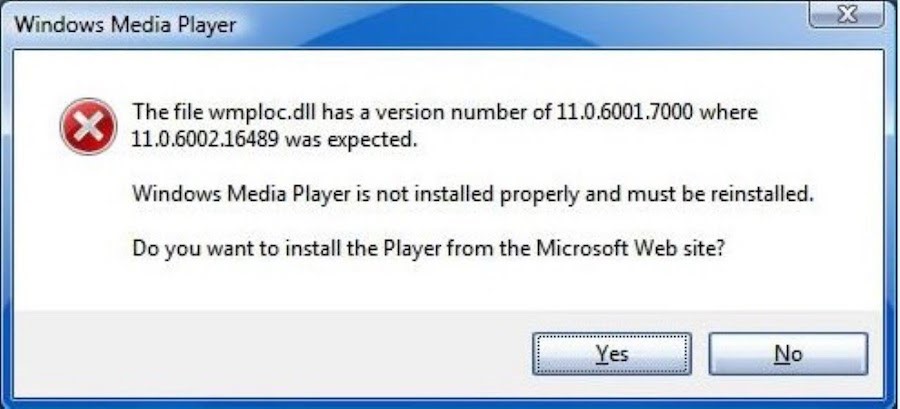
Windows Media Player設計師應該牢記Ben Shneiderman的第三個黃金法則:提供有用信息的反饋。體驗不佳的錯誤消息通常會只顯示錯誤代碼,對用戶來說這毫無意義。作為一名好的設計師,你應該始終給用戶以可讀和有意義的反饋。
設計流程需要設計一個完結
不要讓你的用戶猜來猜去,告訴他們其操作會引導他們到哪個步驟。例如,用戶在完成在線購買后看到“謝謝購買”消息提示和支付憑證后會感到滿足和安心。
提供簡潔的錯誤操作的解決方案
用戶不喜歡被告知其操作錯誤。設計時應該盡量考慮如何減少用戶犯錯誤的機會,但如果用戶操作時發生不可避免的錯誤,不能只報錯而不提供解決方案,請確保為用戶提供簡單,直觀的分步說明,以引導他們輕松快速地解決問題。例如,用戶在填寫在線表單時忘記填寫某個輸入框時,可以標記這個輸入框以提醒用戶。
允許撤銷操作
設計人員應為用戶提供明顯的方式來讓用戶恢復之前的操作,無論是單次動作,數據輸入還是整個動作序列后都應允許進行返回操作,正如Shneiderman在他的書中所說:
“這個功能減輕了焦慮,因為用戶知道即便操作失誤,之前的操作也可以被撤銷,鼓勵用戶去大膽放手探索。”
給用戶掌控感
設計時應考慮如何讓用戶主動去使用,而不是被動接受,要讓用戶感覺他們對數字空間中一系列操作了如指掌,在設計時按照他們預期的方式來獲得他們的信任。
減少短時記憶負擔
人的記憶力是有限的,我們的短時記憶每次最多只能記住五個東西。因此,界面設計應當盡可能簡潔,保持適當的信息層次結構,讓用戶去再認信息而不是去回憶。再認信息總是比回憶更容易,因為再認通過感知線索讓相關信息重現。例如,我們經常發現選擇題比簡答題更容易,因為選擇題只需要我們對正確答案再認,而不是從我們的記憶中提取。被彭博商業周刊稱為“世界上最具影響力的設計師之一”的Jakob Nielsen發明了幾種可用性研究方法,包括啟發式評估。信息再認而非回憶就是Nielsen界面設計10種可用性啟發式原則之一。
蘋果整合Shneiderman的八項黃金法設計出成功的產品,他們從Mac到移動設備設計都取得了巨大的成功,他們以產品設計的一致性,直觀而美麗為榮。蘋果的iOS人機界面指南也告訴我們他們的設計團隊如何應用Shneiderman的設計原則。
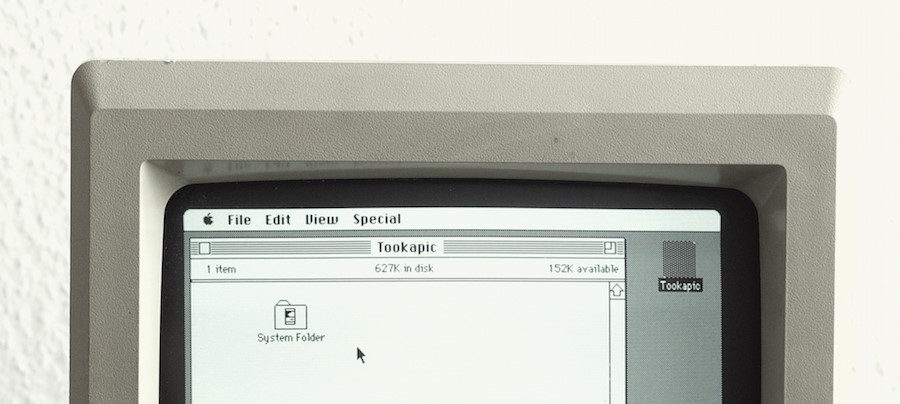
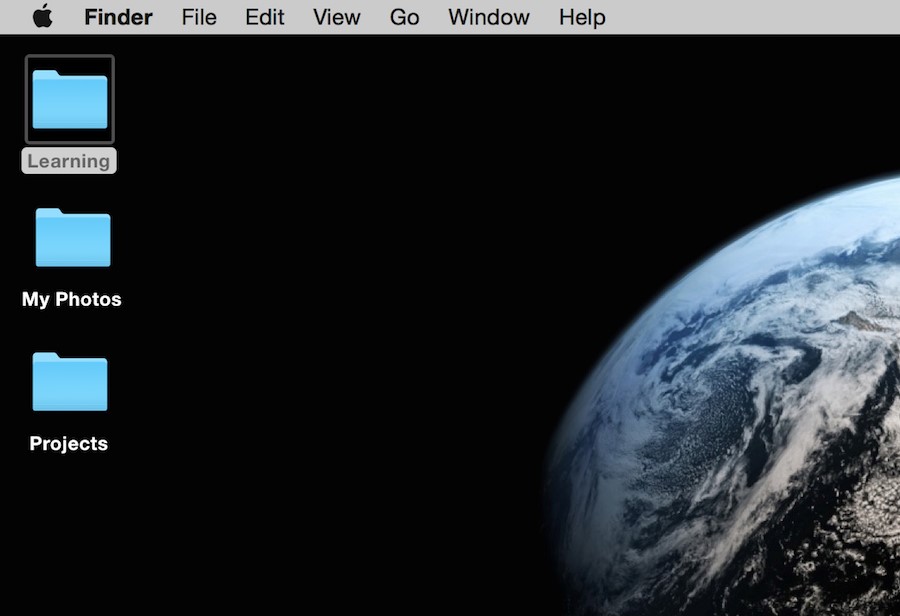
“一致性”和“感知的穩定性”在Mac OS的設計中體現得淋漓盡致。不管是80年代的版本,還是現在的版本,Mac OS菜單欄設計都包含一致的圖形元素。

作者/版權持有人:StockSnap.io 版權條款和許可:CC0

作者/版權持有人:StockSnap.io 版權條款和許可證:CC0
隨著時間的推移,Mac OS的外觀有很大變化,Mac OS菜單欄設計都保持一致。
如前所述,Mac允許用戶使用各種鍵盤快捷鍵,使用頻率高的包括復制和粘貼(Command-X和Command-V)以及截圖(Command-Shift-3)。

作者/版權持有人:StockSnap.io 版權條款和許可證:CC0
Mac允許用戶鍵盤快捷方式操作實現通常需要鼠標、觸控板或其他輸入設備才能完成的操作。
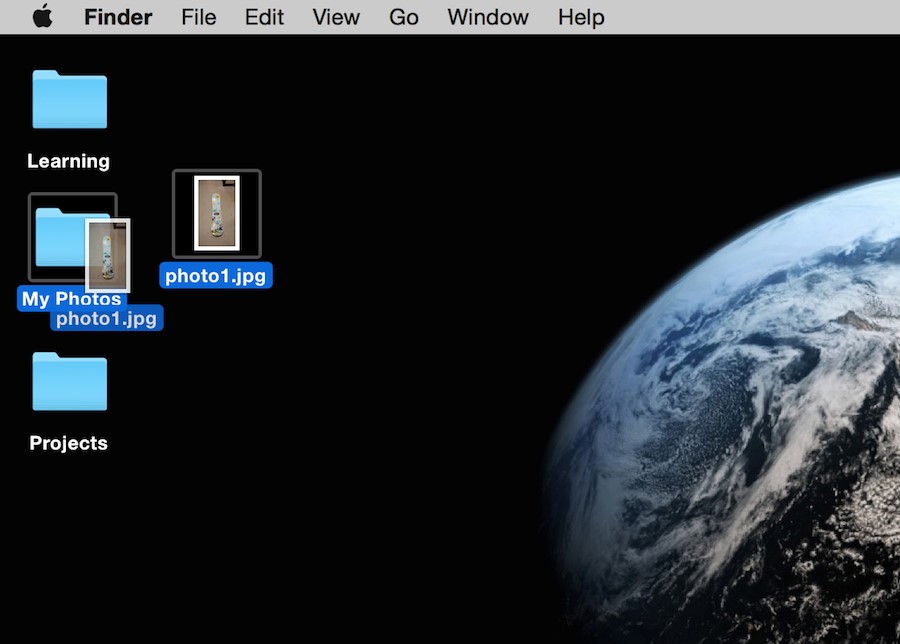
當用戶點擊Mac桌面上的文件時,該文件會“突出顯示”,這是視覺反饋的一個很好的示例。另外,當用戶拖動桌面上的文件夾時,他們可以看到在按住鼠標時,文件夾顯示被移動的狀態。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
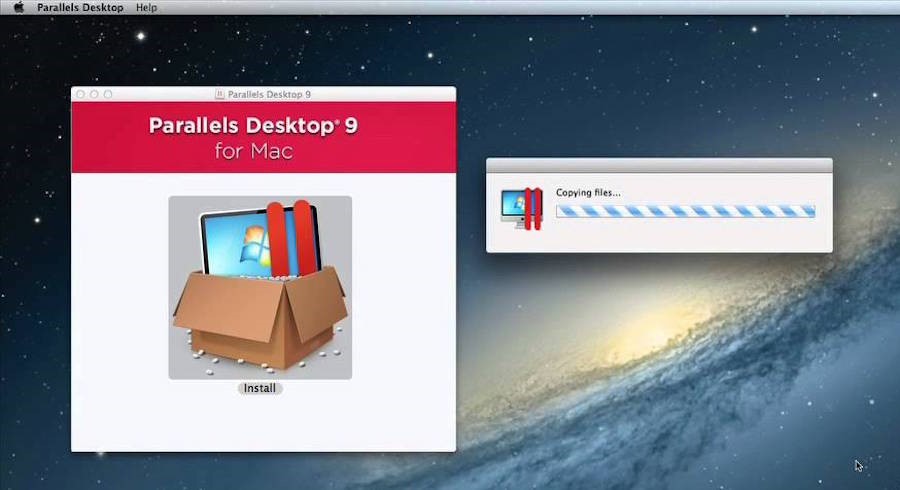
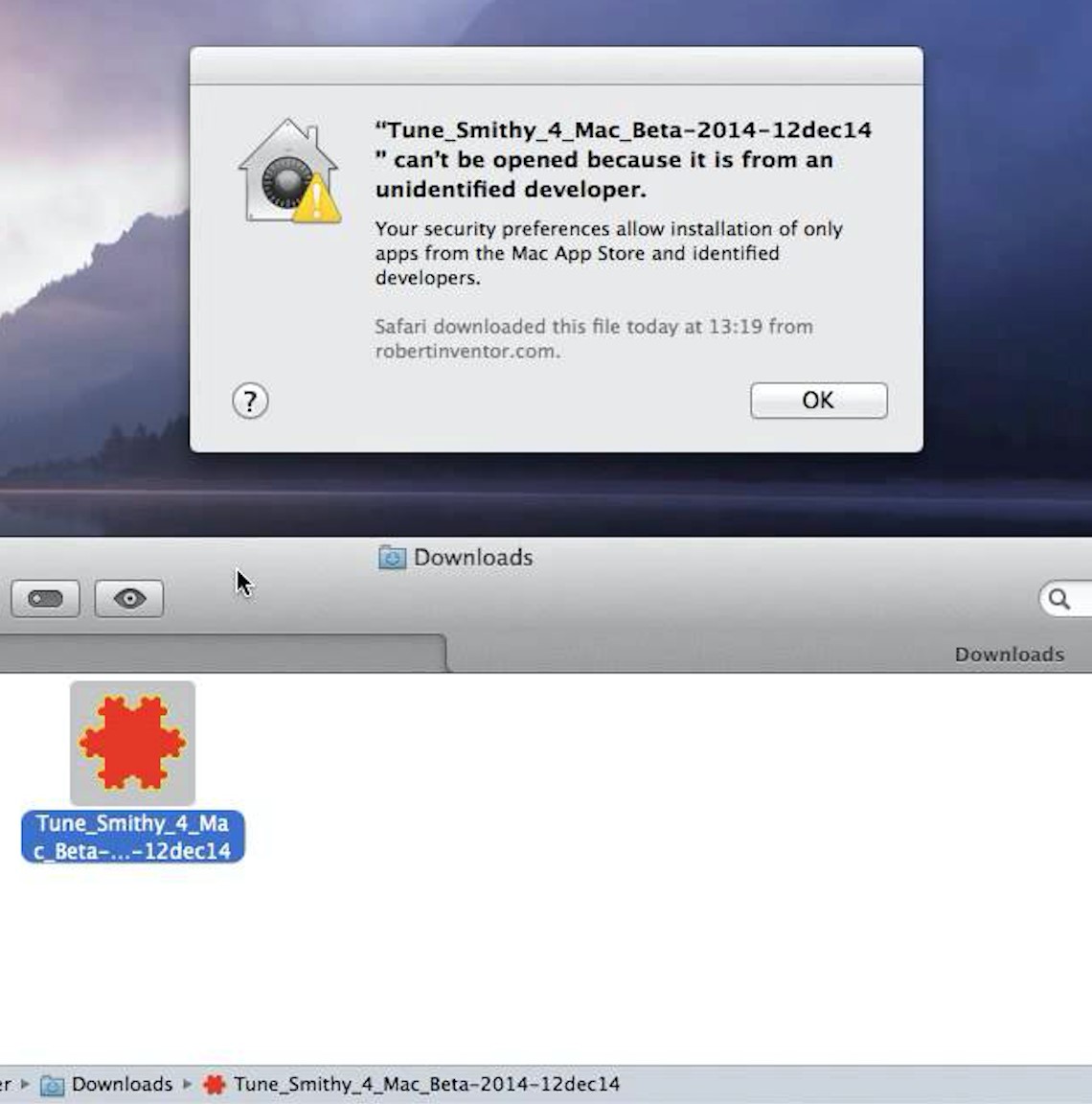
當用戶將軟件安裝到Mac OS時,提示信息的屏幕顯示用戶當前的安裝步驟。

作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
在軟件安裝過程中,如果發生錯誤,用戶將收到友好的提示信息。提供復雜的解決方案,或用戶難以理解的解決方案,或只報錯不提供解決方案,都是極大影響用戶體驗,使用戶沮喪的關鍵原因。根據錯誤操作的嚴重程度,區分何時使用小的,不會影響用戶操作的提醒,以及何時使用大的,侵入式提醒。但當錯誤操作發生時,請謹慎選擇正確的語氣和正確的語言提醒用戶操作錯誤。

作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
Mac OS通過顯示一個溫和的提示消息向用戶解釋出現了什么錯誤操作及其原因。另外,解釋這是由于自己的安全偏好選擇,進一步向用戶保證,告訴他們一切在掌控范圍內。

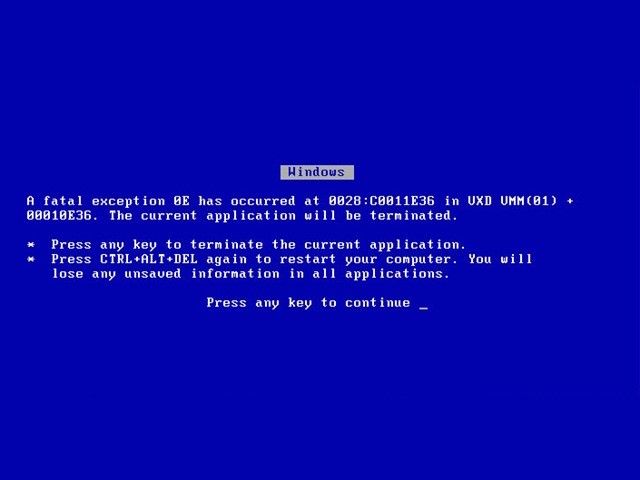
作者/版權持有人:Manutencaonet Blogspot 版權條款和許可:CC BY 3.0
Windows系統中這個非常不友好的提示信息使用“fatal(后果嚴重的)”和“terminated(被終止)”字樣。這樣的負面的,不友好的言語肯定會嚇倒大多數用戶!
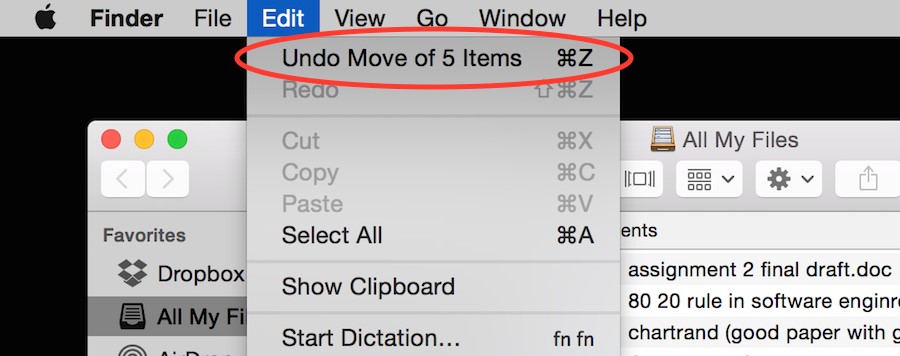
當用戶在安裝過程中提供信息時發生錯誤,允許他們重新回到上一步,而不必重新開始。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
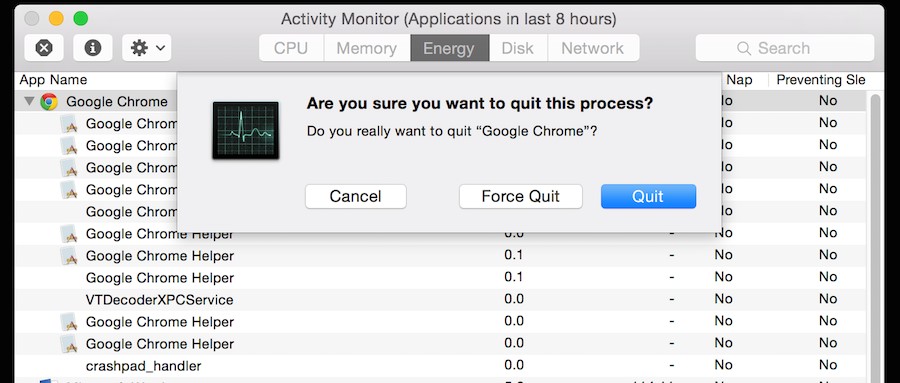
讓用戶有權選擇是繼續運行程序還是退出程序,Mac的活動監視器允許用戶在程序意外崩潰時“強制退出”。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
由于人類短時記憶每次只能記住5個東西,所以蘋果iPhone屏幕底部的主菜單區域中只能放置4個及以下的應用程序圖標,這個設計不僅涉及對記憶負荷的考慮,還考慮了不同版本一致性問題。

作者/版權持有人:Brian Voo 版權條款和許可:合理使用
作為設計師,你的工作是創建直觀,精美和流暢的用戶界面設計,讓用戶感到輕松和滿意。下面這個工作表可以幫你把上述這些規則應用于你的設計中。

譯者:oftodesign
原文作者:Euphemia Wong(The Interaction Design Foundation用戶體驗研究員,設計師)
本文由 @oftodesign 翻譯發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導語:前幾篇文章中,我們已經了解到了許多關于界面設計的相關知識。今天這篇文章讓我們回歸一下界面設計本身,談一談其設計原則與標準,希望對你有幫助。

前面介紹了5種基本的界面形式,如果從構成界面的要素(構件)層面看,實際上所有的界面都是一樣的,因為它們都是由同樣的控件構成的,只是控件的位置不同而已。
因此就有必要對界面的布置進行統一的標準化,建立了界面布置的標準后設計效率會提升、同時也為界面設計資料的復用奠定了基礎。
界面設計的標準化非常重要,因為界面是用戶認知系統的窗口,這個標準實際上是構建“人-機-人”工作環境的標準之一,標準化的界面形式也可以減少用戶的認知負擔和培訓成本。
這里給出一些界面設計上的基本原則和標準供作參考,按照從整體到局部的順序,重點提出以下的幾個界面設計時的原則與標準(不限于此):
這些原則/標準根據界面的使用場景不同、設計師的設計理念的不同等都會有所不同,需要根據具體情況具體分析設計,這些原則和標準僅供參考。
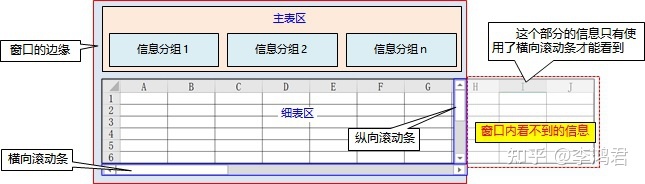
界面的布局是用戶理解業務功能的重要手段,布局一定要以“業務導向”,布局的規范化、規律化可以培養用戶逐漸地走向“無師自通”的方向,如:

圖1 布局原則
如圖1所示,細表區的標題設置過多(A~J),致使大約有40%的信息在處在窗口外,用戶不使用橫向滾動條就看不到。
如果這是一個頻繁操作的動作,那么工作效率就會低下,這就是所謂的應用體驗設計的不好,這種設計會極大地造成用戶滿意度的下降。解決的方法可以考慮采用分頁表達的形式。
注:對具有自適應功能的界面也存在同樣的原則,由于列數過多界面自適應后的字體太小看不清楚,為了看清楚必須要放大字體,結果還是要頻繁地使用橫向滾動條,所以適當減少列數是最有效的解決方法。
要約定好界面上基本的控件距離、尺寸,參見圖2,比如:

圖2 界面設計標準的制定
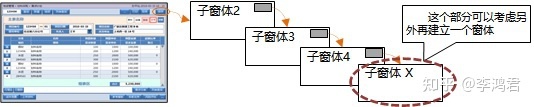
以組件的主界面為第一層界面,子窗體的層數最好控制在3層以內,也就是連續打開三個界面為限,參見圖3:

圖3 子窗體的層數示意圖
如果內容實在是比較多,最終彈出的子窗體要超過3層時,可以考慮另外再設置一個組件來分擔處理的內容,不然子界面彈出過多,就會造成界面的混亂,會降低用戶的操作效率。
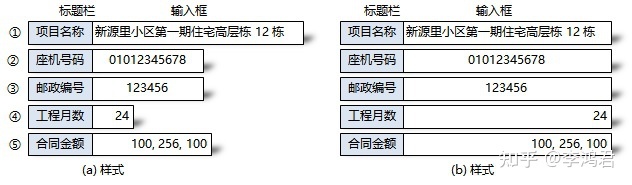
字段控件的表達格式根據內容不同而不同,字段控件由兩個部分構成:標題欄和輸入框,參見圖4:

圖4 字段控件的長度與數據位置
標題的字數不要太多,因為標題長到如同一句話時就不容易記憶了,最佳字數在2~6個字之間(易于記憶與稱呼的長度);另外標題中的文字位置可以參考:有背景框時居中,沒有時居左或居右,圖4中的標題欄有背景色,所以采用了文字居中的形式。
注:這里的”標題欄名稱“指的是”字段名稱“,不是4個業務功能中的”表單名稱“,后者可以按照實際的名稱寫,多少字都可以,不必要設置字數。
輸入框的字段長度是不一定的,建議輸入框的長度與字數相匹配不必統一,如圖4(a)的式樣,因為如果要統一長度就一定會以字數最多的字段為準,那么字數少的字段也用長輸入框就不容易讀取,而且輸入框的長度一樣時字段之間的辨識度就會降低,尋找某個字段的時間會增加。
比如:圖4(b)樣式的“工程月數”字段只有2個單位的長度,如果采用和具有30個單位長度的“項目名稱”一樣長的輸入框時,則“工程月數”就會因為標題與數據的距離太遠而不容易讀取(看不準)。
相比較而言,圖4(a)樣式中的“座機號碼”、“郵政編號”、”工程月數“的輸入框長度比較短,就比較容易尋找和識別。
輸入框內數據的位置,根據內容不同而不同,參見圖4(a):
這里介紹的界面設計中雖然不涉及到美工的內容,但是也希望作為設計師具有一些美學的意識,因為最終用戶的滿意度是個綜合的指標,這個指標至少包括了下述內容:
因為企業管理系統不是宣傳用的網站、電商平臺,界面風格要具有以下的特點(僅供參考):
隨著計算機技術的發展,計算機的使用領域和用途越來越廣泛,界面風格也隨之更加多樣化。
比如:互聯網風格頁面、物聯網的界面,硬件技術的進步也影響界面風格的變化;比如:智能手機端、平板電腦端等,它們的設計內容、風格都有所不同,但是上述的基本理念、原則等還是適用的。
本文由 @李鴻君 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在當今設計行業,設計師不僅需要具備專業技能,更要與業務目標緊密結合,以提升設計的實際效用。本文探討了如何通過設計洞見來識別客戶需求,進而優化設計過程。

好的設計師不僅僅要有專業能力,更重要的是與產品達到同頻,最終更好賦能業務指標達成。
目前設計行業的現狀,大部分設計師還停留在設計思維的角度,存在一些和業務格格不入的情況,只關注好不好看,做一個交互原型的美化者…
自己做了很多,但是與實際脫節。出了很多個方案,產品(或運營/商務伙伴)覺得沒什么變化;打磨了很多細節和創新點,產品卻只想快速上線……

設計師自己的工作被各種“非專業”的指導意見干擾;而其他職崗伙伴眼里,我們的付出,卻變成了一種“設計師的自High”。
究其原因,還是把以用戶思維去進行設計。

想要改變這樣的狀態,最核心的是思維轉變,從技能導向的思考方式變為價值導向的思考方式。
本文主要從講述,如何通過方法,在項目進入期獲得有效設計洞見,提高設計效用,帶來客戶價值(用戶價值)。
先舉一個例子:如何做一個新款剃須刀產品?
飛利浦這些大公司,給出的答案是 更好的刀頭,更貼合面部,更安全和更容易清洗,一個黑灰塑料材質、工業風格的“更好用”的剃須刀確實誕生了。
但是有一個很有意思的公司,給出了另一份答案:極簡造型、合金材質、超 mini 尺寸和豐富配色,最重要的是:

于是 2019 年,這個疫情開始的時間,這家剃須刀橫空出世。
這款產品獲得成功的原因,本質上就是產品的設計者帶著更高、更廣的視角,洞見了“剃須刀不僅是一個工具,它更可以成為一種禮物”這個更深層次的客戶需求,打破現有市場概念,獲得成功。
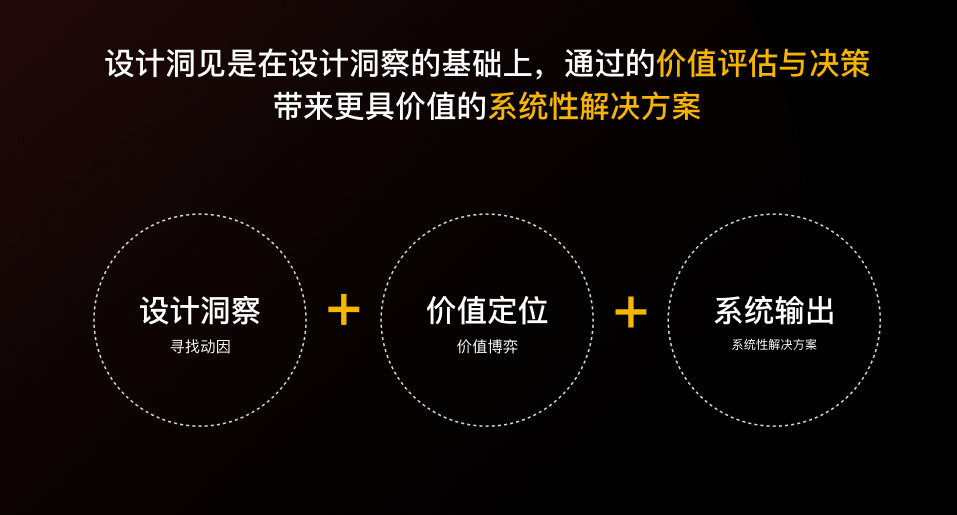
——如果說,設計洞察是發現和理解問題的能力,是設計師在研究和解決問題時所產生的觀察力和創造力。那么設計洞見可以幫助設計師更好地識別問題、提出創新解決方案,并為設計師提供思考問題和做出決策的指導。
Brown.Tim在《設計思考改造世界》中說:”未來的設計師將扮演科技的詮釋者(洞見能力),人性的引領者(觀察能力),感性的創造者與品位的營造者(同理心)的角色”。
通過設計洞見,可以讓我們看更高、想更全, 與業務貼合更緊密,讓設計得到認可,產生業務共鳴,賦予用戶/客戶價值,才能讓設計變的更有價值。


接下來我們將通過一一探索獲得洞見的三個階段。
洞察階段的核心,是獲得現象背后的動因。是一個獲得信息與問題的階段
產品的設計產出是一個抽象到具象化的過程,在設計和迭代的過程中,會經歷非常多的流程。而大多數的設計洞見有效過去在更前置的節點,才能產生更有效的價值。
所以我們首先做的是:“提升設計的主動性”,在項目的進入期最大化實現設計洞見的價值。

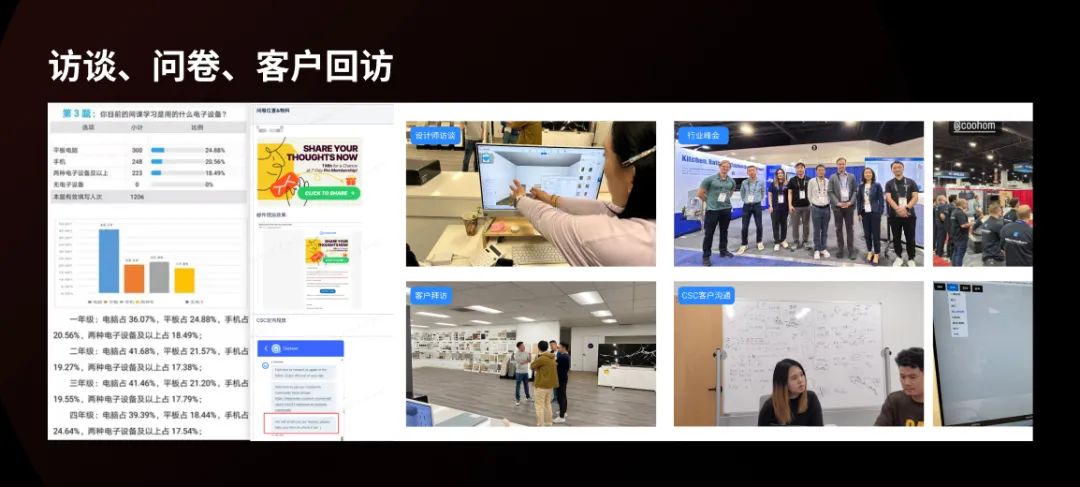
項目進入期通常會有一個通病,即問題泛化,無法具象。在一個比較“泛”的問題下,挖掘目的/目標,找到問題最簡單的辦法就是“調查分析”:了解行業生態與業務背景,確定或推測自身產品的發展方向,分析定位與關注指向-Pointer(即當下會產生哪些具有指向性的任務方向)。
這個階段,我們的主要目的是通過最初始的源頭數據,正確的了解業務或者項目的背景,避免因信息傳遞所產生的認知誤差,以免發生“指向”偏差。而要做到這一點,洞察就不能僅僅停留在表面的觀察,詢問,記錄和數據分析,而要隨時通過聯想和反思來回歸本質——客戶(用戶)和場景。調查中獲得的數據只有放在合適的情境中才能獲得準確的解讀。

1)知識準備
了解各種市場調研的方法與過程,對調研方法進行分類。
如下圖所示,(戴力農《設計調研》)橫軸區分了該方法得到的數據是客觀的(人們的行為)還是主觀的(人們的目標和觀點),縱軸區分了該方法的類型是定性的還是定量的。

2)選擇正確的調研辦法
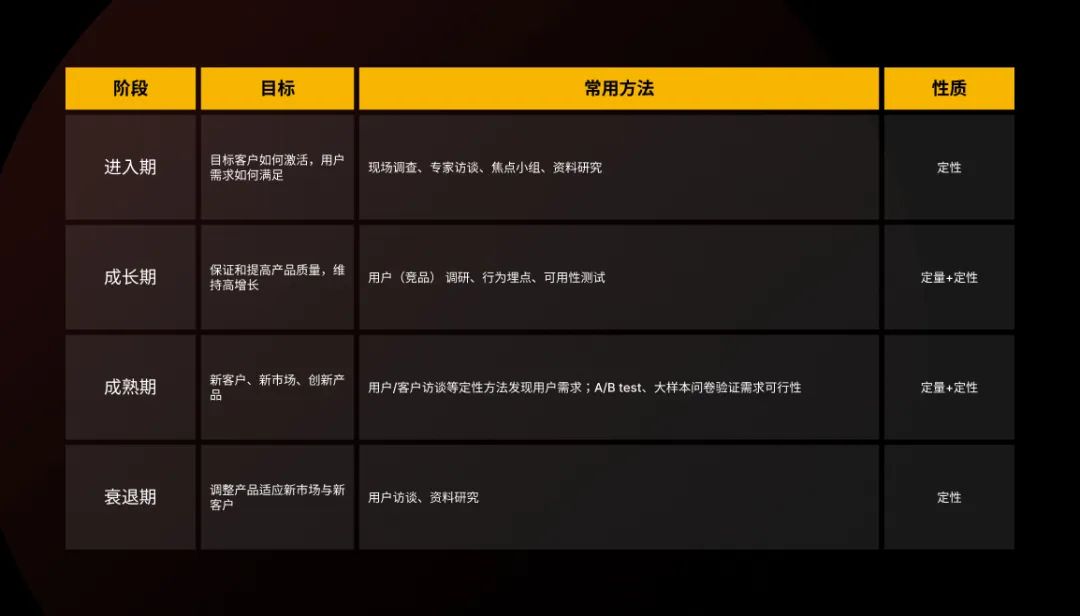
不同的產品生命周期,對應不同的調研方法,根據產品的不同時期選擇合適屬性的調研辦法。

互聯網設計師的常規調研手法,受困于資源,多是在桌面進行。我們通過二手資料研究、競品和線上走查獲得問題,進行虛擬對象的研究,極易發生偏差。
拓新場景和成長初期,通常資源緊張且缺乏具象客戶,很難進行大樣本調研數據挖掘。對于設計師來說,在了解業務信息,對稱業務方向時可以依賴其他職崗提供的資料進行研究;但是對于設計息息相關的關鍵點,建議還是通過自己實地考察、焦點實驗去獲取真實的體驗信息。

成長后期與成熟期,關鍵在于保證和提高產品質量,縮短與頭部產品之間的差距,實現產品的高增長 。大樣本的用戶與競品調研可以幫助我們更可觀的看到真實的客戶需求。再輸入到我們的日常桌面研究中去。

3)掌握信息收集、數據統計分析方面的知識

4)了解調研的流程

確定調研目標 → 制定調研計劃 → 準備調研材料&環境 → 邀請調研對象&執行調研過程 → 分析整理信息與數據 → 輸出調研結果。
調研的實際操作流程在數據采集和調研分析方法中已經涉及的比較多了,也有很多好的執行案例可供我們學習與參考。
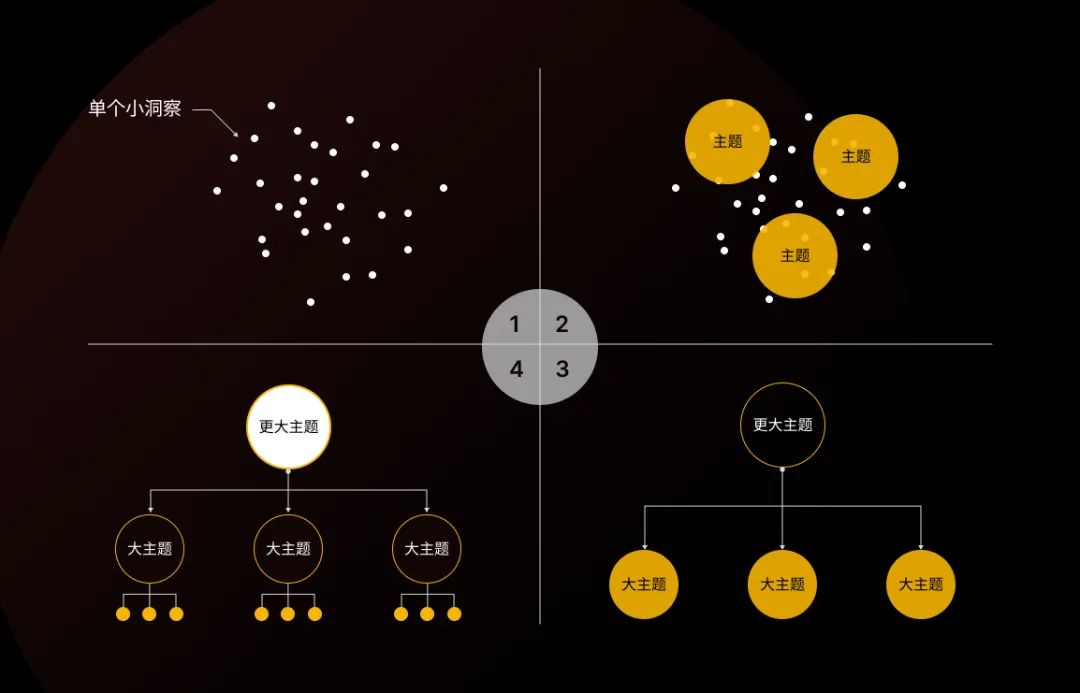
得到大量信息,進行吸收、理解和處理后,我們將收獲大量的問題。接下來就是如何解決問題。
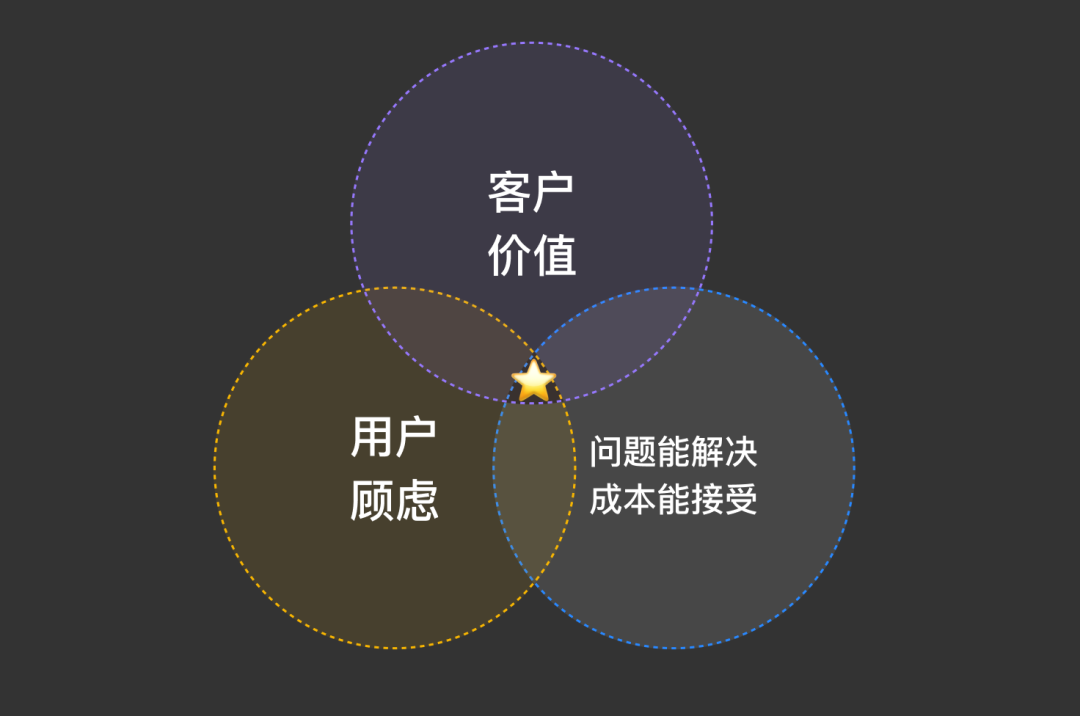
定位價值是洞見的關鍵階段,是能給業務帶來價值的核心,是可以改變客戶(用戶)習慣和行為的關鍵博弈。
那么如何定位價值呢?

1)問題整合,提煉與確認指向
將調研獲得的問題進行歸納與整理,如簡單的 Card Sorting ,確認所有問題的核心指向(Pointer)。

接下來就需要不停的切換指向,并深入每個關鍵 key 下進一步拆解,確定你收獲的是否是一個真正且重要的 Pointer。
EG海底撈▽
餐廳高峰期經常人滿為患,排隊體驗差。常規餐廳的做法:約束更快的出餐、收臺,拆分更多的餐位,引導拼桌服務等等等等..短期可能會帶來改變,但是達到一個極限點以后,就很難再提升了。
類似的場景還有曾經的外賣小哥:30 分鐘以內還能更快嗎?答案是:很難。
那怎么讓客人愿意多等待一點,或者不覺得“等待完全是無價值無意義的”?
海底撈選擇在你排隊等待的時候,提供免費美甲、護手、零食等等各種周到服務,讓客人等待的過程中不至于無事可做。獲得了認可,贏得了口碑。
如果你留心觀察,你會發現海底撈的標志也是用了一個打招呼的氣泡Hi,來強調服務為先的品牌定位,解決的是情感需求中的「過程體驗」。

2)PDS(問題-檢測-研究)調查分析

PSD 調查分析的核心思想,是調查客戶(用戶)與預期(行為/認知)的偏差,或不滿與問題來發現洞見。

EG BBDO反煙推廣 ▽
BBDO 的英國公司層接到過這樣一個推廣任務:是讓年輕人,特別是十幾歲的小女孩兒戒煙。
其實這個問題特別棘手。一方面,吸煙是一個生理上癮的事情,要戒掉很困難;另一方面,吸煙最大的問題是有害健康,但是對于年輕人來說在這個角度的感觸不深,很難起到效果。用常態的思考模式似乎很難找到正確的解決方案,但是借助洞見以后就不一樣了。
通過了解更多事實,看目標群體關注什么,哪些問題對我們要實現的目標有影響。在這個案例里,BBDO的做法是派了一個年輕的女助理在購物區找了一家咖啡館,連著5天坐在那里聽那里的女孩兒在聊些什么。
結果這5天內她就發現,這些十幾歲的女生大部分聊的是買衣服、做頭發、選什么樣的指甲油和減肥藥,怎么整容等等。當女助理把這些內容列在自己的本子上的時候,洞見就自己呼之欲出了:原來對于這些無所事事,十幾歲的年輕女孩而言,沒有什么比她們看起來漂亮更重要了。
因此,你不需要告訴她吸煙可能縮短壽命,你只要告訴她一件事情:“吸煙會讓你變得難看”,就足夠讓她戒煙了。

所以,想要獲得洞見,就去調研目標群體真正關注的事情。當你通過調研發現真正的問題時,洞見往往就會產生。
3)規避技能導向
設計的職崗角色是單薄的。我們一定要帶著指針與方案,多職崗評估價值與可執行度,這是一個設計前期任務的過程。它的輸出可能為設計Demo、簡單的筆記、方案的列表,或者是一個說明效果的故事版……不一定具備完整的落地性,但是可以讓伙伴更好的理解你的觀點。

設計的解決方案要從起心動念、貫穿至產、研、運營甚至上市宣傳的全路徑方案。
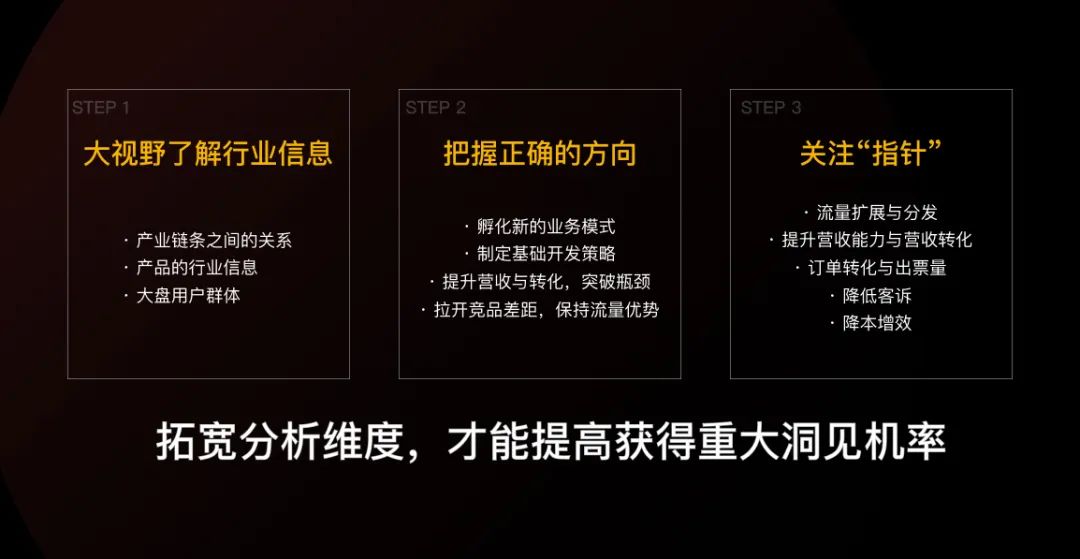
在分析階段我們通過“3步走”的視角思維,明確了任務重點同時幫助我們明確不同指針的優先級。

設計師要考慮的維度不僅僅在用戶體驗層面,更應在執行時候要考慮業務的實際需求,考慮上下游不同職能的工作內容,始終保持全局與系統的思維,要從客戶價值出發,回落到企業成本中去。
通過設計洞見,從更本質的層面去洞悉問題,重新定義和設計任務。
與業務產生共鳴才是好的設計。

讓你的設計方案保持在更高、更廣、更全局的維度。真正融入和助力業務,提升設計的效用。讓“提升體驗”這件事真正落地。
改變我們看世界的方式,亦改變世界看待我們的方式。
作者:張一
本文由 @群核科技用戶體驗設計 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖由作者提供
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
如何讓您的產品詳情頁脫穎而出,并顯著提高轉化率,是每位產品經理和設計師都必須面對的重要挑戰。本文深入探討了詳情頁提升轉化率的多種技巧和策略,希望可以幫到大家。

最近半年有策劃不少詳情頁,然后就想總結一些詳情頁相關的內容。
其實產品詳情頁的設計原則只有一個,那就是迎合目標消費者的需求。那么一個好的產品詳情頁都應該包含什么內容呢?
核心目標:用視覺+文案快速傳遞產品核心價值。3秒內讓消費者“一見鐘情”。
是的,請務必在5秒內讓消費者“一見鐘情”,若無法在5秒內抓住眼球,客戶可能會關閉這個頁面。
內容方向:
1.產品核心賣點(加上產品外觀,科技感)
2.使用場景化展示(如模特穿戴、產品使用動態)
3.品牌 LOGO / 標語(弱化但可識別)
設計公式:
1.主標題=1. 一句話展示出產品的核心賣點/核心宣傳點;2.或者產品名稱,3.或者情緒價值(如減壓、陪伴)+功能關鍵詞(如“AI監測”);
2.副標題=1. 產品名稱+使用場景;2. 或者核心賣點/核心宣傳點
3.ICON(非必選,有則添加)=信任背書(如“FDA認證”);或產品特色;或核心成分(總之就是消費最關心的點)。
布局要點:
產品圖占據版面1/2以上,文字占據版面1/8左右,以圖吸睛,輔以少量文字說明,版面適當留白,保證畫面簡潔明了。
優秀案例參考:
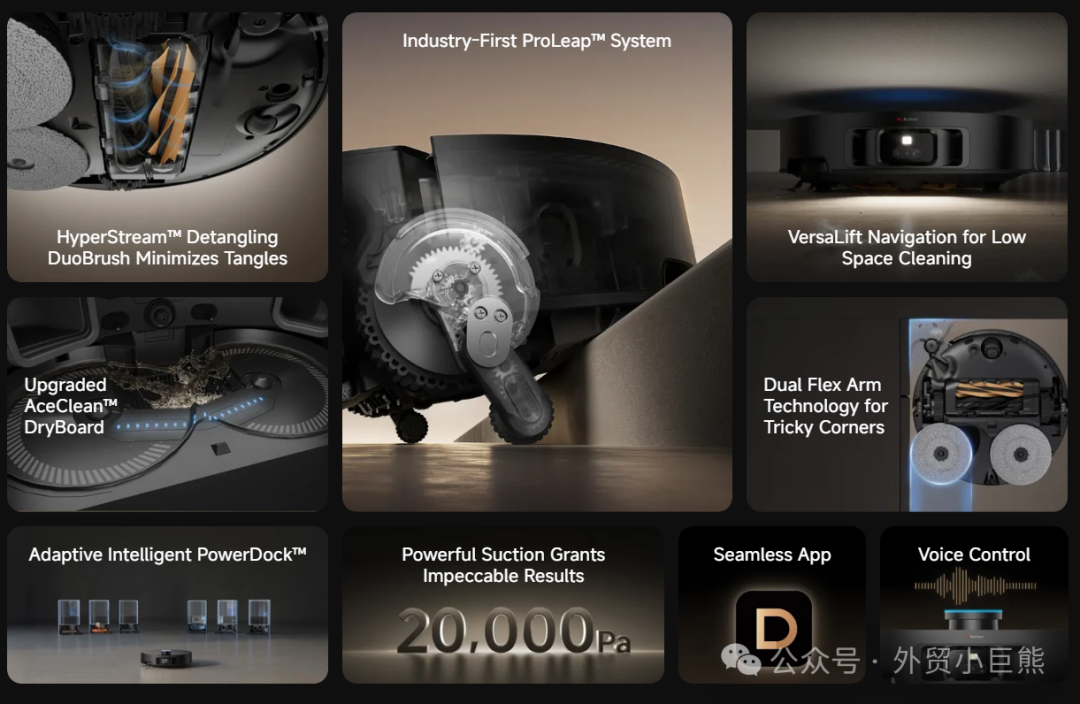
Dreametech 品牌新品發布的產品第一張Banner:
產品名字+產品核心宣傳點“Rise up, clean beneath” +多個獎項背書效果的Icon。
整個設計非常簡潔和科技感,沒有多余的元素,使得產品成為視覺焦點。

圖片來源:dreametech 僅供學習用
Anker品牌產品名字+產品核心賣點+應用場景。

圖片來源:Anker 僅供學習用
核心目標:制造“痛感共鳴”,讓消費者驚呼“這就是我!并激發“我需要解決它”的欲望。
人性本懶惰,大多數人不愿改變,除非感到足夠“痛”。
想讓顧客為你付費,關鍵在于讓潛在客戶真切感受到他們面臨的問題有多嚴重,若不解決,后果將不堪設想。
一旦激發他們的情感反應,改變的念頭便油然而生。
因此,第二張Banner要精準擊中用戶痛點,羅列消費者常遇的問題及根源,呈現能引發共鳴的畫面。
布局要點:
通過圖文結合的方式,描述消費者的痛點,如展示消費者在生活中遇到的各種問題。
三類痛點挖掘法:
優秀案例參考:
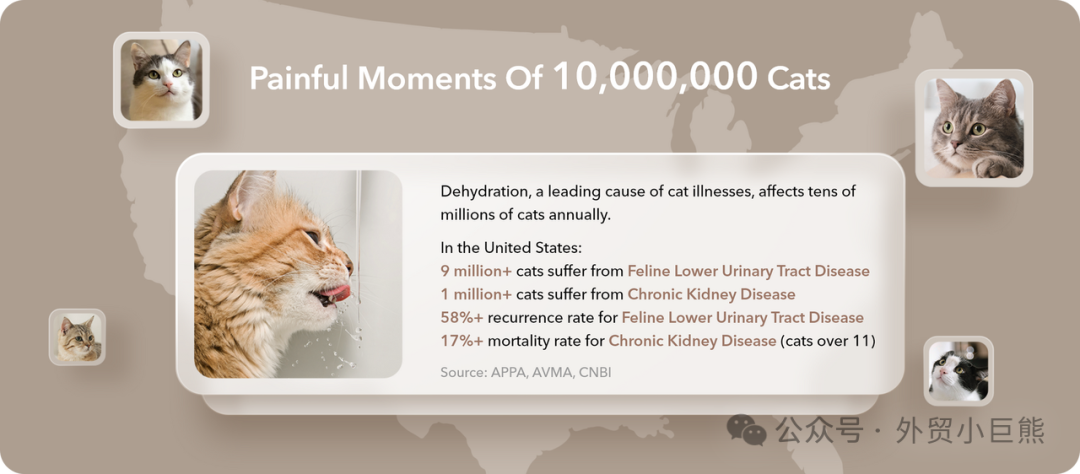
Petlibro品牌在Smart Fountain(給貓智能喂水相關的產品)產品詳情頁的痛點描述海報中,突出了貓咪因缺水而面臨的健康風險,通過具體數據強調了脫水對貓咪的危害。
如“9百萬+貓患有貓下泌尿道疾病”和“1百萬+貓患有慢性腎病”,這些龐大的數字能夠直觀地展示問題的嚴重性,讓養貓人士意識到這些健康問題并不是個別現象,而是普遍存在的問題。
輔助貓在痛苦中的照片,能夠激發養貓人士的情感共鳴。養貓人士可能會更加注意自己寵物的水分攝入,從而想要主動采取預防措施。就會繼續網下瀏覽網頁試圖尋找解決方案。

圖片來源:furbo 僅供學習用
核心目標:突出差異化,用“人無我有”建立競爭壁壘,讓消費者覺得“非你不可”。(這個部分可以用1-3 張圖)
上面的一張海報提到核心痛點,當一個人意識到了問題的存在,產生了共鳴情緒,那么他最需要的是什么?迫不及待需要解決方案。
因此從第三張海報開始接下來的幾張海報都可以呈現如何幫助他們解決問題或實現需求。
并且關于如何解決問題,實現起來還無比容易,再加上眾多保障,讓你可以0風險購買使用。
這樣用戶就會想要躍躍一試,成交的意愿就會很強。
因此大家有沒有注意到,截至目前,沒有一張海報是多余的,每一張都有它的用處,并且前后是有邏輯性的。
那么在這個板塊的海報中,用什么打動客戶?
前面提到我們需突出“突出產品差異化”優勢,也就是在同類目產品中的優勢,“人無我有,人有我優,同時能解決用戶問題”的點。
比如用戶關注續航,競品續航3天,而你的產品可以續航7天甚至使用了太陽能可以無限續航。比如全球第一款XXXX產品等。
優秀案例參考:
Reolink攝像頭搭載Wi-Fi 6技術,實現超快傳輸、低延遲和高穩定性。將家庭安全提升到一個新的水平。

圖片來源:reolink 僅供學習用
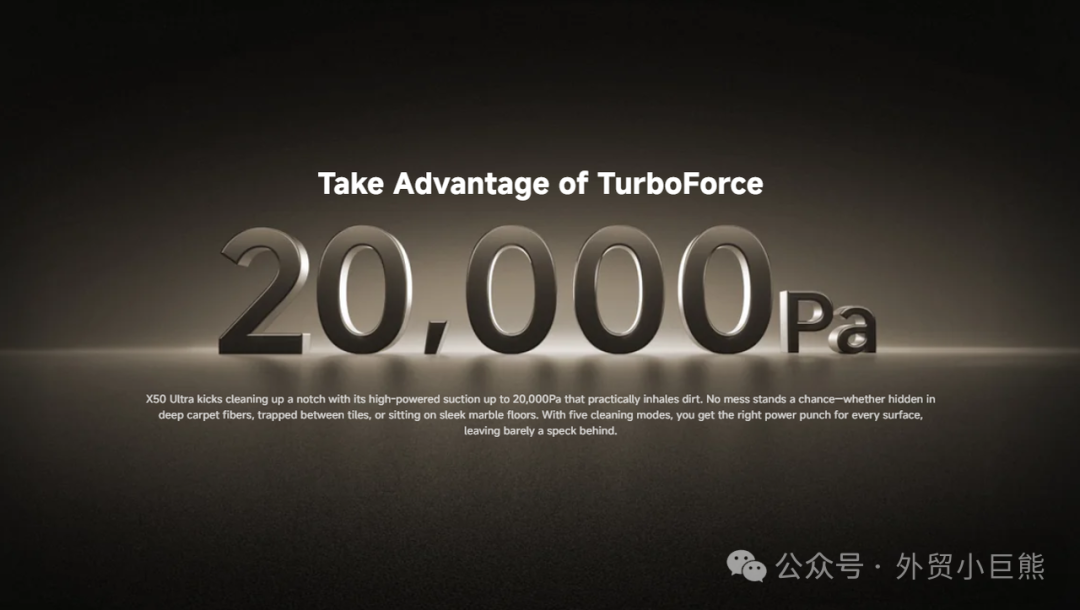
dreametech品牌20,000Pa優勢并告訴用戶這款掃地機器人能夠產生強大的吸力,幾乎可以吸入任何類型的污垢和灰塵,無論是隱藏在地毯深處的灰塵,還是卡在瓷磚縫隙中的污垢。

圖片來源:dreametech 僅供學習用
核心目標:回答用戶“這對我有什么好處?”從“功能”到“利益”的轉化。(建議 3-5 個核心功能)
也就是因為你產品的優點給消費者帶來的好處或者利益。可以是產品成分的優勢或者功效的優勢。
消費者更愿為“解決問題”買單,而非單純的功能。我們可以將功能轉換成用戶能夠理解并幫助消費者解決需求的點,幫助用戶更好地理解產品,并產生購買的可能。
內容方向:
技術參數(如材質、尺寸、續航)
創新設計(如隱藏式按鍵、防水結構)
用戶利益點(如 “輕便易攜帶”“安全防摔”)
優秀案例參考:
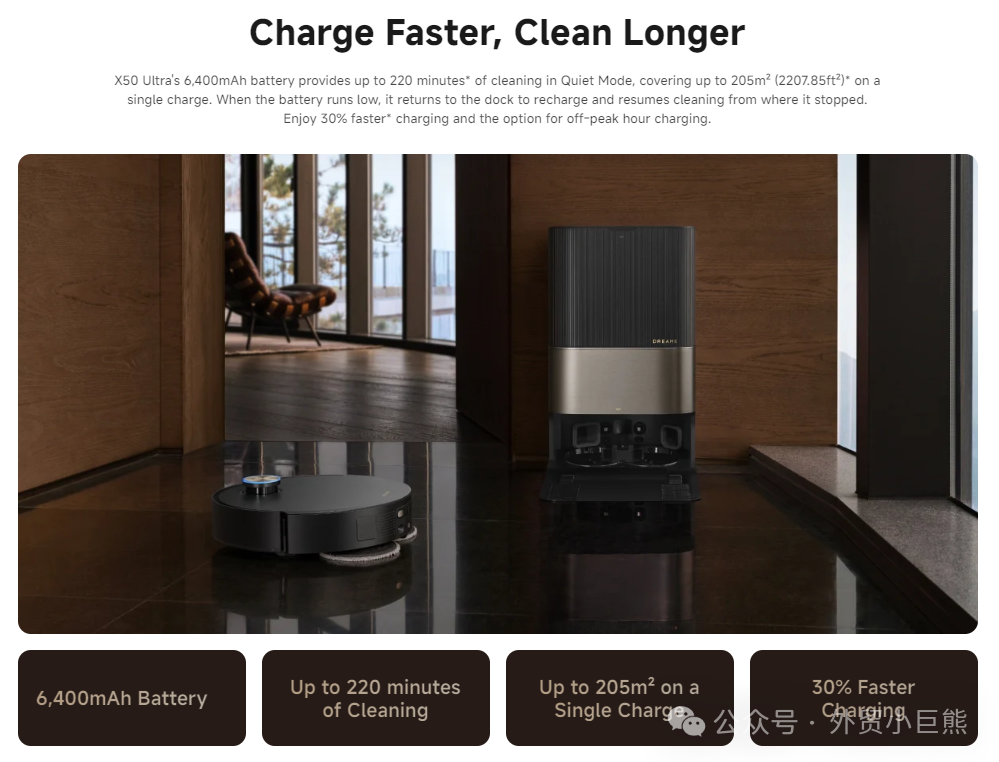
Dreametech 將功能清晰轉化為利益點”Charge Faster, Clean Longer”。
“5500mAh 大電池” 對應 “單次清潔時間長達 220 分鐘”,讓用戶明白確實續航更長、清潔范圍更大,減少頻繁充電。
“吸力高達 2000Pa” 轉化為清潔力強,能深度清潔;“充電快 30%” 則體現節省時間。用簡潔語言和數據,直觀呈現產品給用戶帶來的便利。

圖片來源:dreametech 僅供學習用
也可以用其中一張圖整合所有想傳達的核心功能,比如下面dreametech和Anker的海報。


圖片來源:dreametech和anker 僅供學習用
核心目標:細節決定轉化率,用細節增強真實感,降低決策成本。
這個板塊可以放大產品細節,展示產品的材質、做工等屬性信息,用視覺+文案雙重沖擊的方式,有效傳遞產品賣點。
優秀案例參考:
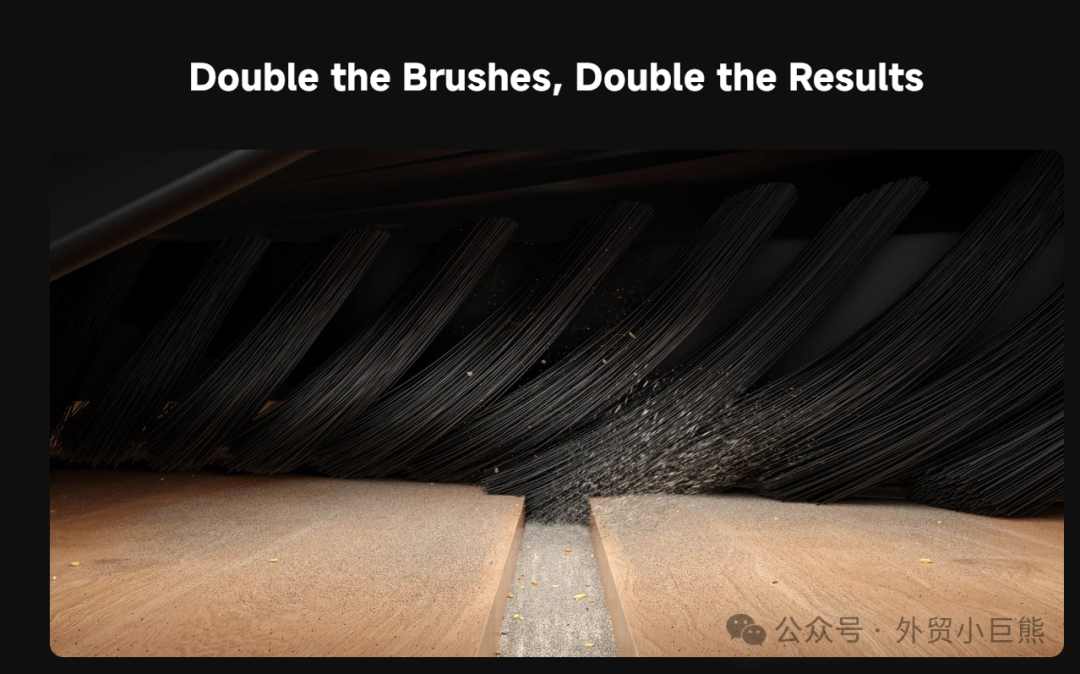
依舊是dreametech 品牌的掃地機。文案 “Double the Brushes, Double the Results” 采用押韻的手法,朗朗上口,不僅點明雙刷設計,還暗示清潔效果加倍,極具吸引力。
畫面選取掃地機工作時的特寫鏡頭,著重展示雙刷旋轉卷起灰塵垃圾的細節,真實還原清掃場景。讓消費者能直觀感受到產品的強大清潔力。
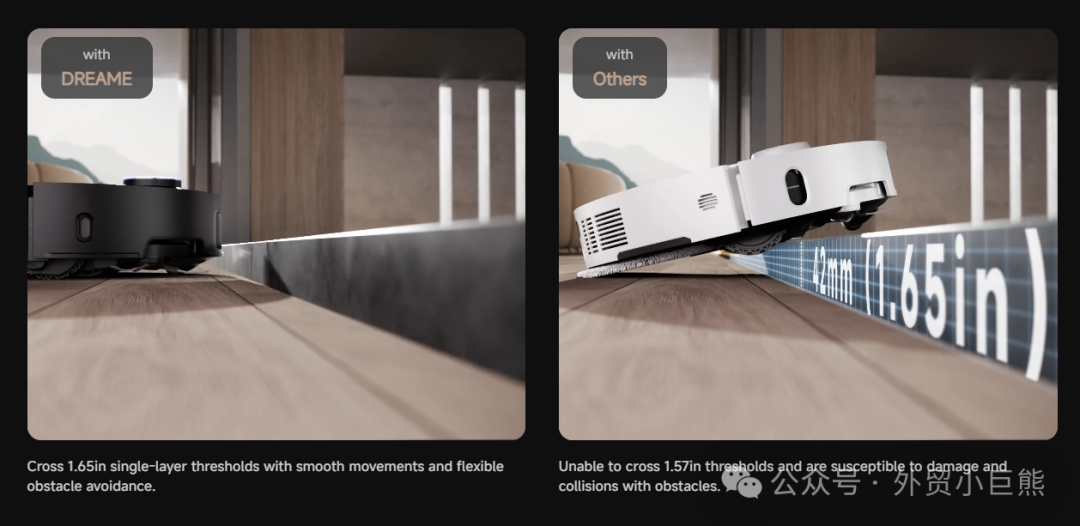
還可以用跟競品對比的細節展示圖,以及產品使用前VS使用后的細節展示。有對比才更突出優勢和產品效果。


圖片來源:dreametech 僅供學習用
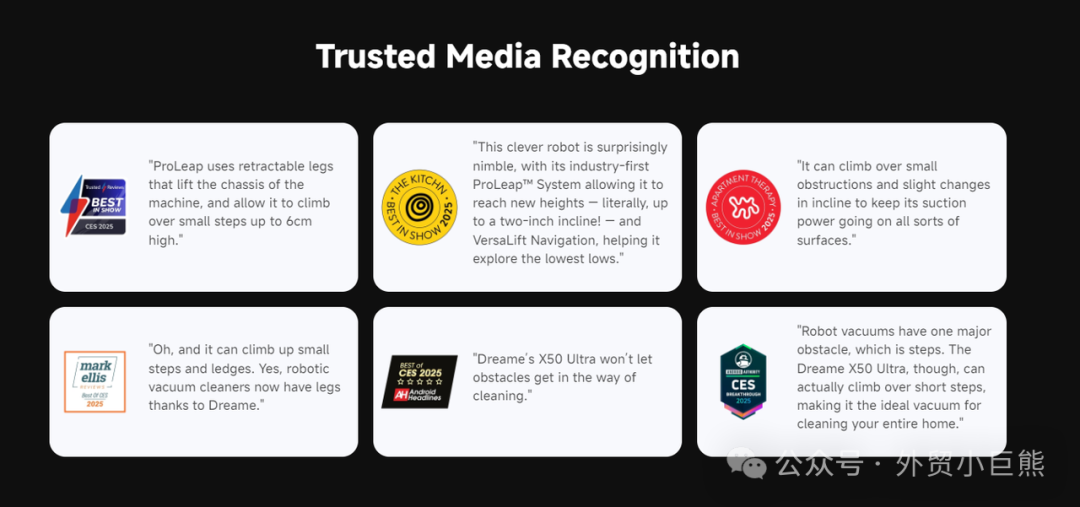
核心目標:用權威和真實擊破最后一道防線,消除懷疑,讓消費者覺得“選擇你零風險”從而激發購買欲望。
內容方向:


圖片來源:dreametech 僅供學習用

圖片來源:luffy-wear 僅供學習用
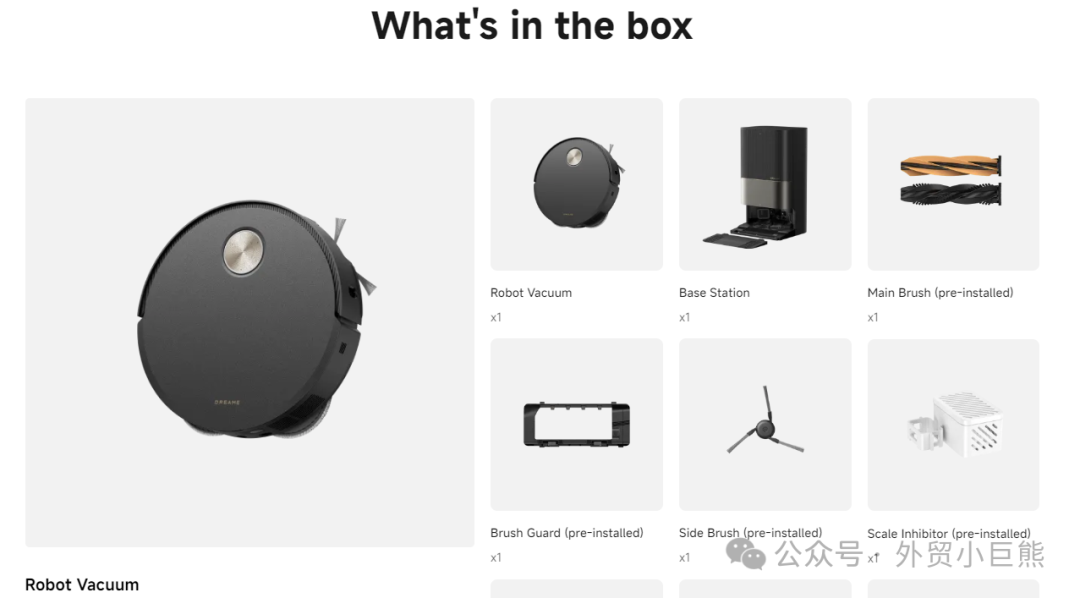
核心目標:越瑣碎,越真實,預判所有可能的疑問,減少客服壓力。
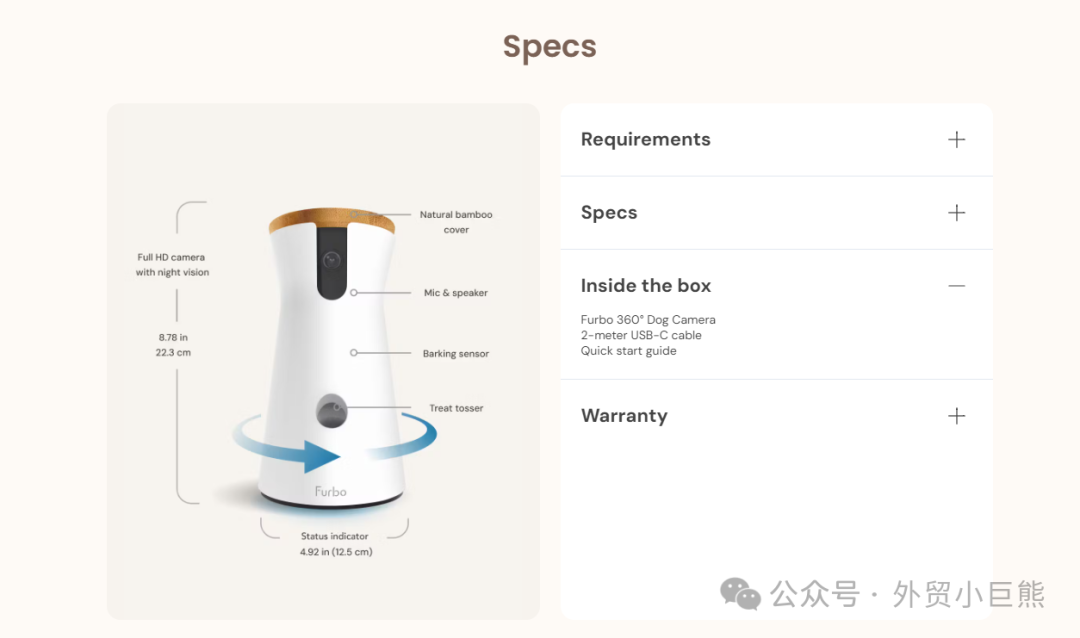
尤其是美國消費者習慣自助購物,詳盡的信息能降低退貨率。因此此部分的設計需清晰的展示產品的基本信息。
內容方向:


圖片來源:furbo 僅供學習用


圖片來源:dreametech 僅供學習用
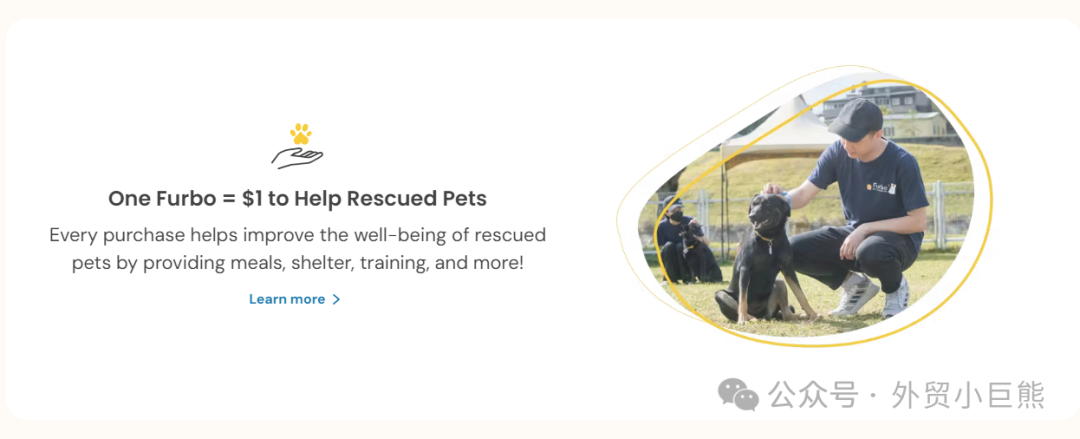
核心目標:給產品一個“靈魂溢價”,從“賣貨”到“賣價值觀”,綁定長期用戶。
我們可以將品牌理念傳達給消費者,使產品更有厚度,賦予產品更多情緒價值,帶動消費者購買。
Sprout Social數據調研顯示:美國Z世代用戶中,62%的消費者愿意為具有社會責任的品牌支付溢價。那么為什么不展示這個板塊讓你的消費者看到企業有愛心的一面?
內容方向:
優秀案例參考:
furbo品牌產品詳情頁最后一張海報提到“One Furbo = $1 to Help Rescued Pets”。展現了Furbo關心動物福利,強調品牌的社會責任感。
每購買一臺Furbo,消費者不僅能享受高品質產品,還能幫助救助動物,激勵更多人做出購買決策。這種情感連接讓顧客感受到參與有意義事業的價值,提升品牌忠誠度。
同時,Furbo展示透明度和責任感,增強消費者的信任。通過這樣的方式,Furbo有效促進品牌與消費者之間的聯系,推動銷售增長。

圖片來源:furbo 僅供學習用
作者:外貿小巨熊 公眾號:外貿小巨熊
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在 UI 界面當中使用動效已經成為這幾年一直被討論的熱門話題了。動效要怎么用,什么樣的動效更優秀等等,這樣的探討層出不窮。在 UI 所涉及到的各種動畫和動效當中,概念動效是被討論的最多的話題。充滿實驗性的概念動效是動效設計最前沿的領域,是開發和實現上最具有挑戰性的部分,也是新產品上線之后,用戶最容易注意到,也討論得最多的東西。
在 Tubik Studio 的博客上,我們已經分享過很多關于 UI 動效的文章和內容了。關于概念動效/動畫對于 UI 設計與開發的影響,我想 Tubik 的動畫設計師 Kirill Yerokhin 是最有發言權的。
概念動效應該算是概念設計領域的一個分支。總的來說,概念動效還是在做動效和動畫的設計,不過它是為了在真實的產品上線之前,基于特定的想法、構思而進行創建的東西。在進行用戶界面設計的時候,動效可以存在于交互、轉場和具體的控件操作上,動效作為一種狀態轉變、交互反饋和視覺引導的工具而存在。動效設計師會使用各種各樣的工具來進行動效的設計,我們常常提到的工具包括 Adobe After Effects,Principle,Figma 和 InVision。

這其實是目前最富有爭議的話題。很多概念動效和現有的、成型的動效/動畫解決方案,在步驟、效果、執行和開發上都不盡相同,超出了通常的限制和常見的規則。這種動效技術在剛剛開始接觸的時候,會覺得不夠真實,沒有必要,甚至有人會認為無法實現。
重點在于,UI 動效其實和我們常見的靜態元素(字體、圖標、控件、色彩和形狀)同樣能夠讓產品從激烈的競爭當中脫穎而出。

所有開發者討厭概念動效且不想去實現的說法其實是不夠準確的。實際上,這樣的事情要依情況來看。在很多創意設計領域當中,經常有人說某種創新或者創意是不可能實現的,然而實際上,總會有人竭盡所能發現新的解決方案,找到新的方法。
需求決定供應。如果「市場」看到了一個全新的設計理念,尤其是在動畫和動效領域,就會有人想辦法在實際的產品當中將它實現出來。而這個時候,設計師的構思就不再停留在概念上。在 Tubik Studio,我們在很多時候會提出新的概念動效,這些概念動效甚至可能會極其復雜,但是需求一旦確定,總會有第三方的開發接手并且將他們實現出來。
實踐表明,在技術上,概念動效的實現幾乎僅僅就是時間和花銷上的問題,解決和實現的可能性其實非常之高。

第一個案例展示了和列表交互的動畫,左邊的列表只是單純的滾動,而右邊的則明顯的加入了漸進的動效,模擬現實中拉動卡片的微妙動作。右邊的變體看起來更加生動活潑,為滾動交互體驗增加了樂趣。更有趣的地方在于,右邊的變體在運動的過程中產生了卡片之間有更多空間的視覺幻象,這讓整個界面充滿了呼吸感和動感。

上面的案例當中,左邊只是簡單的左右切換過渡,而右邊則帶有放大和轉變的過渡,不僅讓動效的指向性更為明顯,而且更加富有動態。

概念動效往往會力圖讓最常規的交互效果更加生動,比如側邊欄展開這樣常見的操作。
概念動效是 UI 設計階段最具有創造性的階段之一,動效設計師會提供不同的方案和選項來同開發者和客戶進行討論。下面的案例都是 Kinill 和 UI 設計師一同實現的一些實例。

這是一個財務管理類應用動效,采用不同色彩來實現餅狀圖來進行數據展示,整個效果時髦值很高。

這是音樂新聞應用中的過渡動效。

這是為家庭預算 APP 設計的菜單打開概念動效。

這是商務名片 APP 的 UI 概念動效。

這個日歷 APP 的概念動效想必大家都見過很多次了,多彩的設計和流暢的動效至今令人難忘。

這個充滿流動性側邊欄動效非常有意思。
事實上,從最基本的構思和概念開始創新和創造幾乎是每個行業都遵循的流程。包括汽車行業和建筑設計,大多都是從基本的概念設計著手,才有之后的實現和發展。概念設計最初常常以「這只是和現實無關的幻想」的樣子出現,但是最終實現出來并且走入日常生活的案例,比比皆是。不管怎樣,無論好壞,它們都在推動我們的生活逐步前進。
在 UI 設計領域,概念動效的優勢和意義也是一樣的。前不久有不少人認為我們所設計的動效是不真實的、過于花俏的,但是實現出來,上手之后,往往和預期不盡相同。在平面設計的年代,靜態的設計追求的是持久的價值,簡約和清爽讓這種價值得以維系。但是在這個用戶注意力資源極其有限的今天,多樣的需求和緊張的競爭使得動效設計師需要竭盡全力抓住用戶的每一點注意力,至少,越來越腦洞大開的動效正在證明它們在這件事上無可替代的價值。
原文作者 : Tubik Studio
譯者/編輯 : 陳子木
譯文地址:https://www.uisdc.com/conceptual-animation-making-ui
本文由 @陳子木 授權發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖由作者提供
編輯導語:產品的設計應當讓用戶始終清楚事項的發生,重要的元素也應當置于用戶一目了然的位置,直觀且清晰的設計往往能提升用戶的使用體驗。本篇文章里,作者繼續總結了提升產品設計效果的幾個小技巧,一起來看一下。

重要的位置,要留給重要的元素。
編者按:用戶對產品的體驗來自直觀感受。所以UI/UX往往對產品的成敗有著直接的影響,糟糕的UI/UX體驗會讓強大的功能失去效力。
但怎么才能提高UI/UX設計的效果呢?不一定需要你掌握豐富全面的設計知識,有時候一點點的小改變就能令設計大為改觀。
Marc Andrew總結了36個改進UI/UX設計的小技巧,分成6篇系列文章刊出,此為第五篇,希望能夠幫助到你。原文發表在Medium上,標題是:UI & UX micro-tips: Volume five。

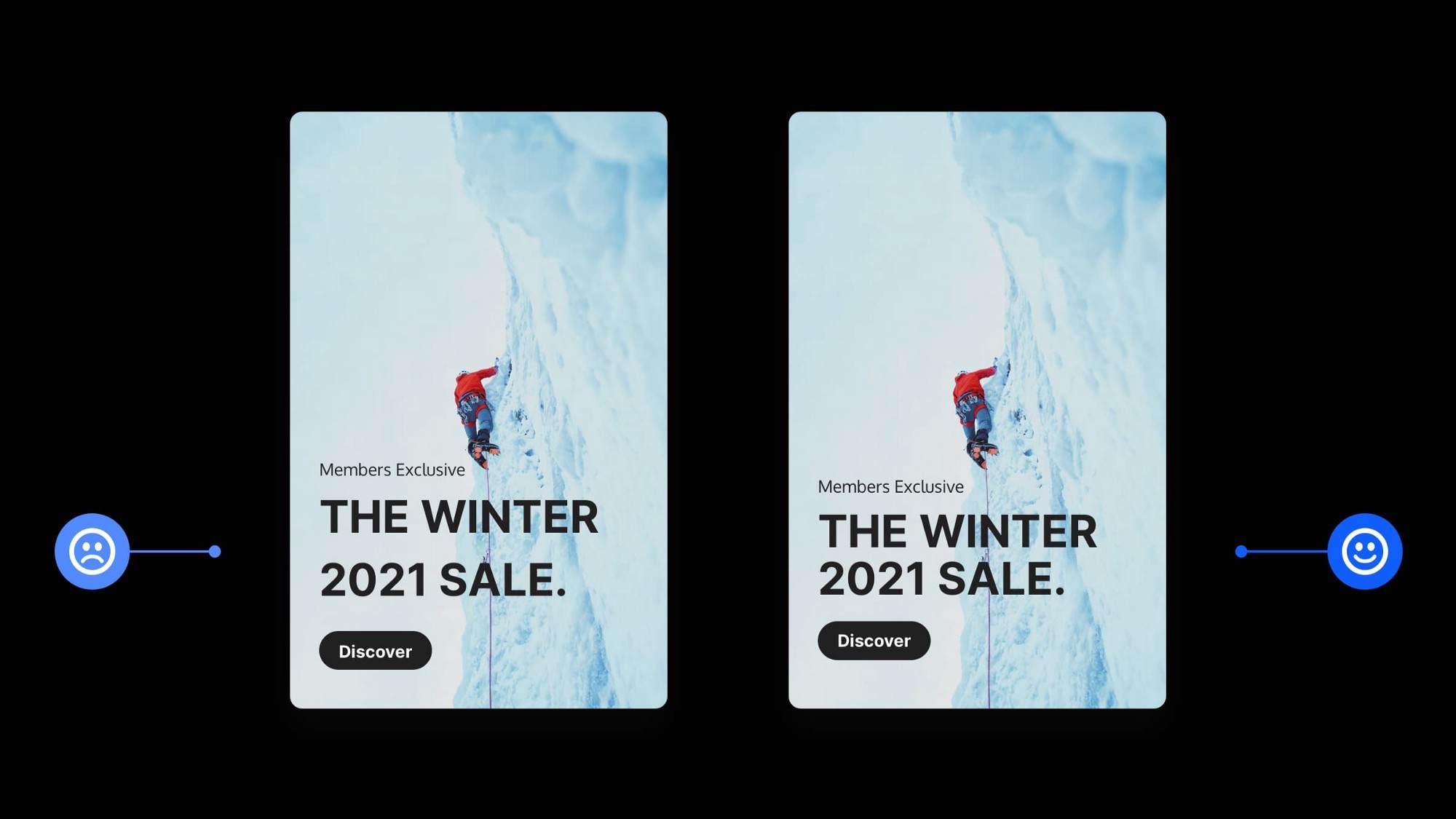
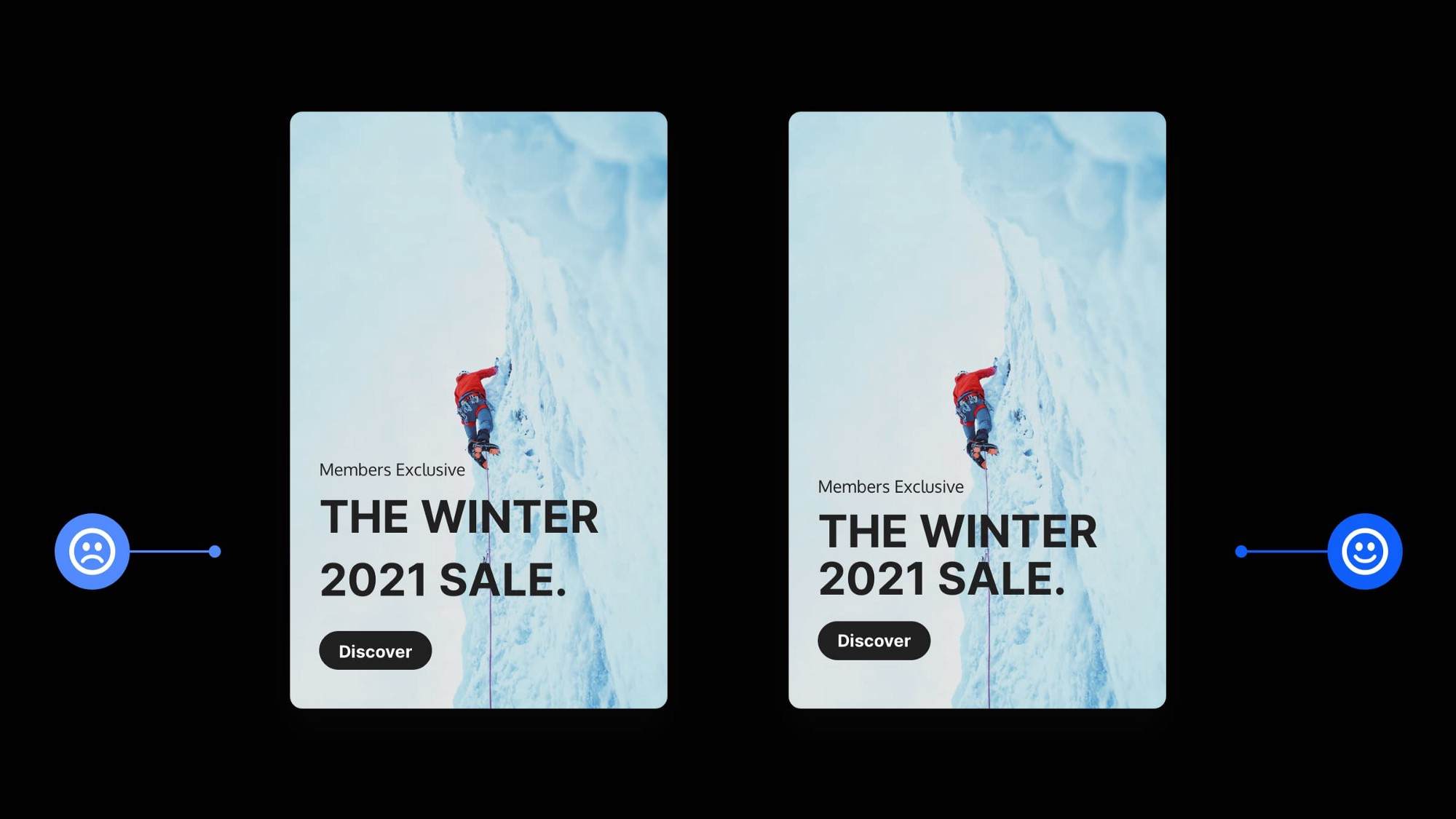
2個卡片設計樣例。左邊的標題行高很高,右邊的標題行高就要小很多。
在創作實用、易于理解且華麗的 UI 時,只需要做一點點的調整馬上就可以改進設計。
在這篇系列文章的第5篇中,我會給大家再帶來6個容易實踐的 UI 和 UX 小技巧。
相關閱讀:
我們開始吧……

2個卡片設計樣例。左邊的標題行高很高,右邊的標題行高就要小很多。
設計要講規矩,我是遵守規則的忠實粉絲,比方說Type Scale或者一直都很出色的8pt Grid系統我是遵守的。
但有時候最好不要太過教條主義,不要Scale 或 Grid告訴你該怎么做就怎么做,重要的是看怎么做更好看。
請記住,規則是可以變通的,有時候偶爾也是可以打破的。
做一個打破規則的叛逆者。

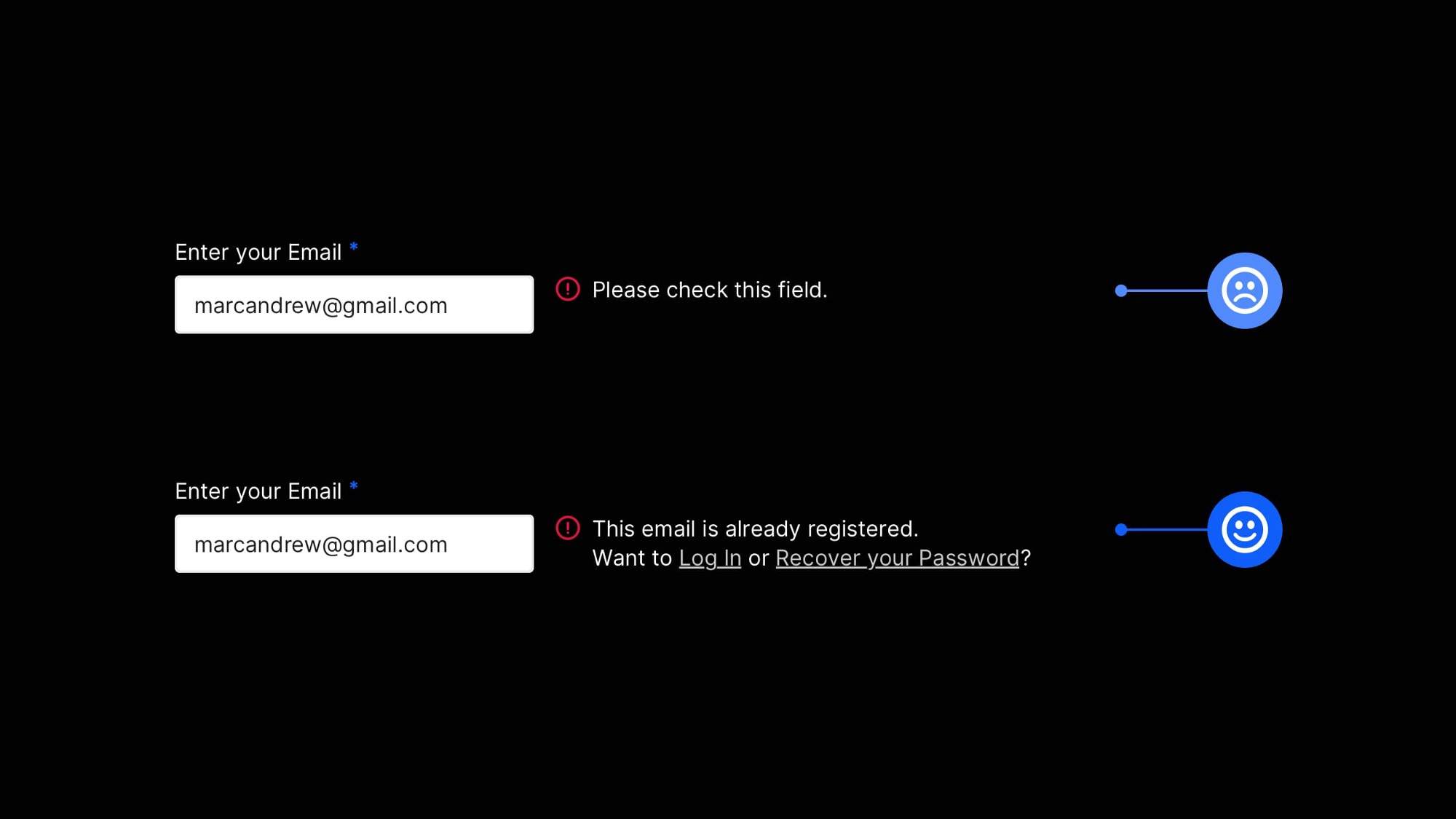
2 個表單字段樣例。一個顯示的是帶有基本錯誤消息的字段,另一個顯示了更詳細的錯誤消息。
使用表單的時候,要盡量確保錯誤消息說清楚出了什么問題,以及如何補救。
始終要讓用戶了解到具體情況。
要讓這些錯誤消息對用戶有幫助,不要讓用戶蒙在鼓里。

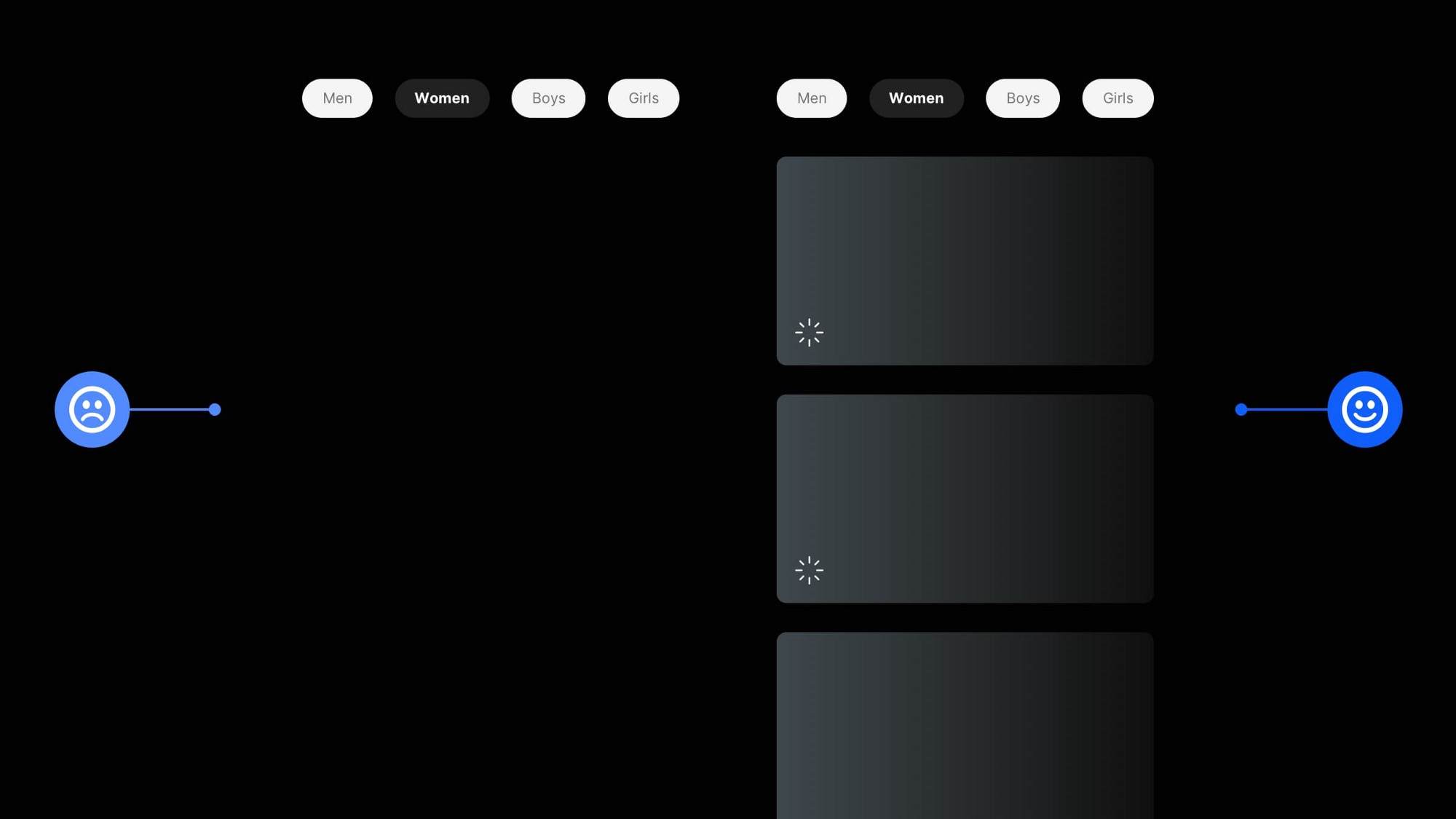
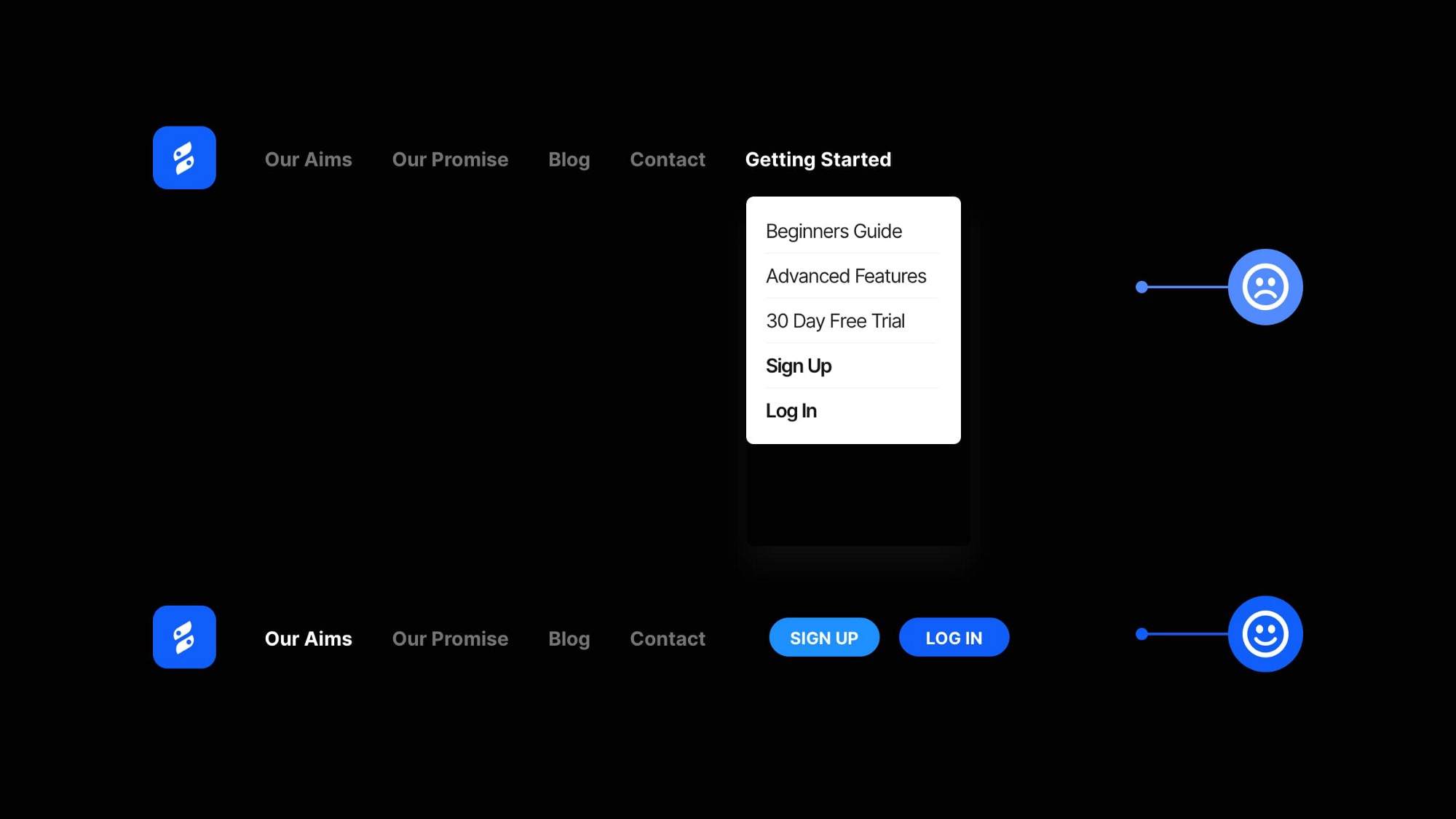
APP的 2 個加載屏幕樣例。一個空空如也,沒有加載提示,另一個展示了更詳細的加載指示器。
展示APP元素的框架可以幫助你快速地向用戶溝通應用的布局,并讓用戶放寬心,知道有什么事情正在發生,而不是死機。
系統狀態可見性是需要遵循的重要原則,這讓用戶能夠了解正在發生的事情。
不要讓用戶玩猜謎游戲。要從一開始就讓他們了解情況。

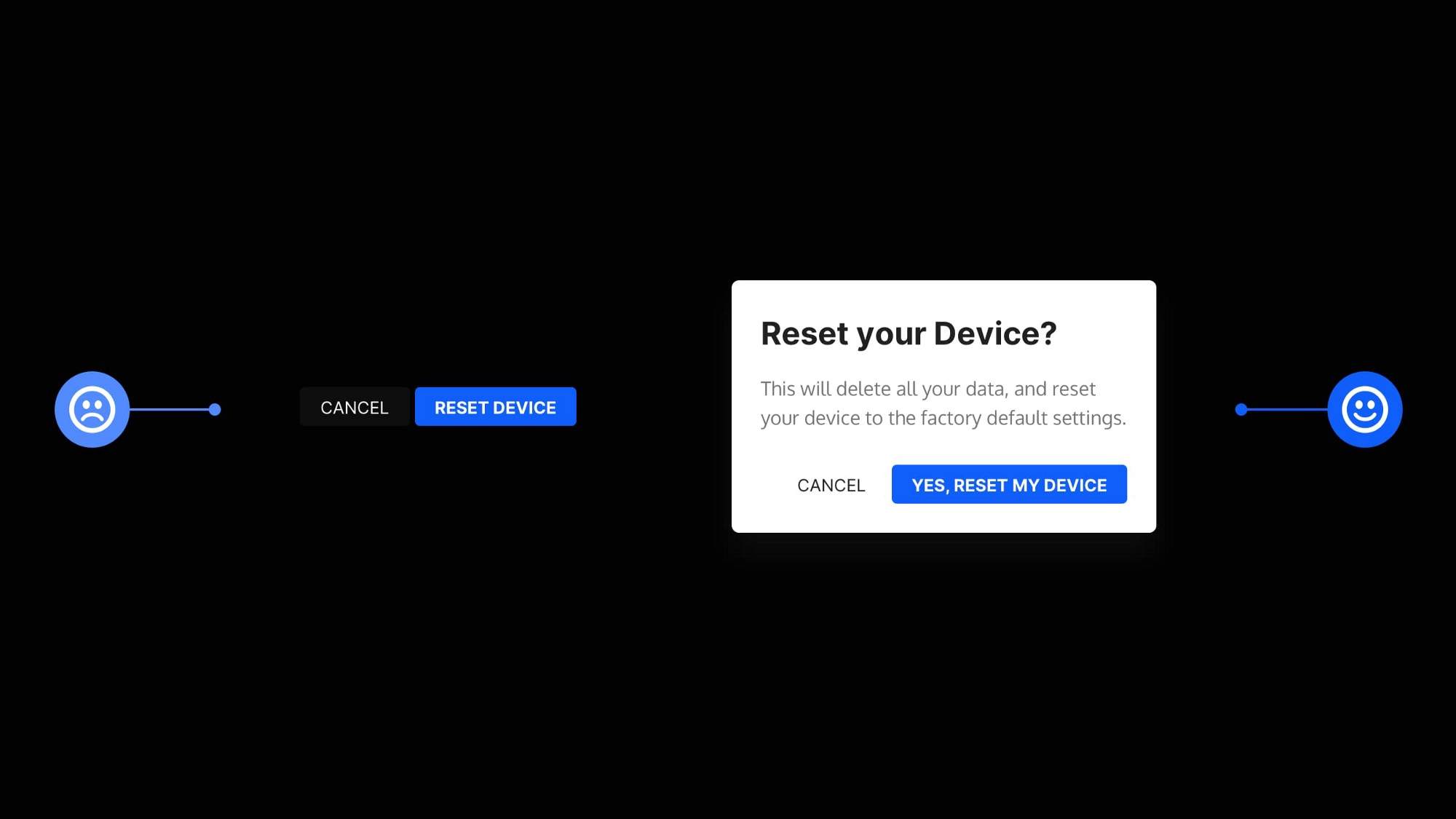
APP的 2 個通知樣例。一個提供的信息非常基本,另一個在模態內部提供了更詳細的描述。
在進行應用可能會產生后果的特定操作之前,始終都要先詳細告知用戶。
這尤其適用于某些會產生不可逆轉后果的操作,比方說永久性刪除某些內容。
讓用戶知道將會發生什么,并要求他們在按下那個寫著“刪除互聯網”的紅色大按鈕之前再三確認自己要這么做。

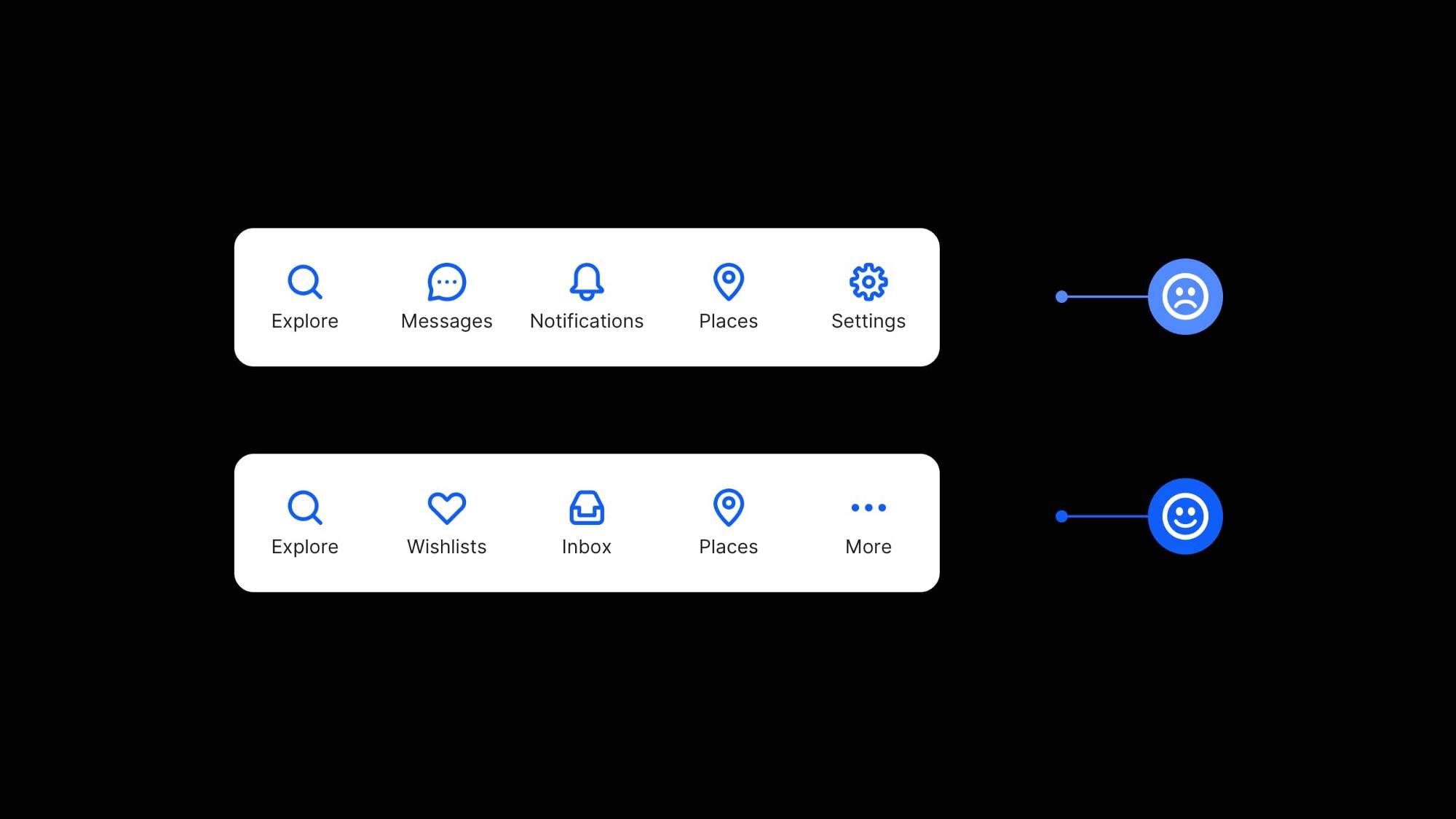
2 個標簽欄樣例。上面這個展示的是不太重要的圖標,下面這個展示的是更重要的圖標。
APP的標簽欄可是屏幕這塊房地產的黃金地段,所以請明智使用。
要把你的標簽欄保留給最常用的屏幕,并把次要的屏幕隱藏在“更多”圖標里面。
小小的標簽欄只能留給重要的東西。

2個桌面導航的樣例。一個是注冊和登錄按鈕隱藏在下拉菜單里面,另一個在菜單以外放置了 2 個按鈕,而且就放在頂部導航欄旁邊。
是的,我時不時還會在桌面視圖里面看到這種情況發生。
用戶需要采取的基本操作(也就是注冊或登錄)完全隱藏在他們甚至可能都瀏覽不到的下拉菜單里面。
把這些重要操作放在訪問便利的位置,并應該放在用戶預期最應該出現的地方。
作者:Marc Andrew,譯者:boxi
來源:https://www.36kr.com/p/1302313074821767
本文由 @神譯局 授權發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。

關鍵字:電商 詳情頁設計 視覺營銷
網絡時代,電商平臺作為主流消費渠道,在消費者心中已占有大部分比例,越來越多的消費者更愿意選擇在線上購物消費,如何讓消費者能夠更快速了解商品,產生購買欲?電商詳情頁起到關鍵性作用,電商詳情頁作為產品說明書,不僅是成交轉化入口,更是品牌傳播的重要途徑。如何設計一款適合產品的詳情頁?主要從兩個方面入手:












蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan












本章會從實操出發,結合真實項目為大家帶來配色實踐。期間會介紹項目選色邏輯、配色過程、使用到的工具及如何建立色彩系統。

本章會從實操出發,結合真實項目為大家帶來配色實踐。期間會介紹項目選色邏輯、配色過程、使用到的工具及如何建立色彩系統。
21年我司進行業務調整,原保險業務從當前產品中獨立出去,作為一家全新平臺為印尼用戶提供保險選購及理賠服務,為此我們提供了新的產品設計和配色。
根據上一章提到的選色邏輯,我們依次從產品情緒、行業屬性和目標用戶幾個緯度去思考。作為一家全新的保險平臺,我們希望產品給到用戶專業、安全、信任之感,那么藍色、綠色可以作為備選,藍色代表專業、權威,綠色代表安全、健康。后續我們做了相關行業調研,發現大部分本地產品也使用了這兩個顏色,可以確保備選顏色是符合行業喜好的,屬于安全的用色范圍。最后考慮到用戶的地域屬性,印尼大部分用戶都信奉伊斯蘭教,對綠色有著非同一般的熱愛。結合本次項目訴求,便選擇了綠色成為我們產品主色。
明確了主色色相,但同一色相會有冷暖、深淺之別,給到用戶的心里感受也略有差異。具體到本次項目中,暖綠有溫暖、活潑、歡快的感覺,冷綠則帶給用戶冷靜、平和的情緒。對于本次項目,冷綠更加符合產品定位。

飽和度控制色彩的艷麗程度,明度控制色彩的明暗變化,這兩項參數直接影響色彩的最終效果,所以需要同步交替調整,直到選出最合適的。考慮到主色常用于按鈕或重要文本,所以需要注意色彩的對比度,確保文本在界面中的可讀性。在本次項目中,“綠色”本身屬于對比度較小的顏色,為了獲得合適的對比度,需要調整更大的飽和度和更低的明度。經調整之后,我們測試了色彩的對比度為3:1,滿足W3C中給到的色彩對比度建議。

根據輔助色定義,我們匹配到了不同色相的輔助色,但并不是所有顏色都是我們需要的,需要根據經驗做出一定刪減。如同類色中的兩個綠色,色相上與主色過于接近,使用過程中會造成視覺混淆,所以我們剔除這組顏色。再如中差色與對比色中都有黃色,為了與橙色區分更加明顯,我們刪除對比色中的黃色。經過一系列刪減后,留下來的便是我們需要的色彩。此時也可以對色相進一步調整,如類似色中的藍色偏向湖藍,為了盡量和主色拉開差別,我們選擇色相向右偏移。

以上色彩只確定了色相,沒有進行飽和度、明度調整,視覺上并不屬于同一層級。為了獲取更加統一的配色,需要對其進行調整,這一過程被稱為視覺感官校準。如何校準?有人通過給色彩疊加黑色,對比色彩亮度進行校準。但不同顏色本身亮度不同,強行調整一致會導致部分顏色失衡。所以此種方法可作為參考,但不具備太大可靠性,實際工作中還需依靠自身經驗進行調整,確保視覺上和諧統一。以下為完成校準后的配色。

第二章提到中性色可通過調整明度或透明度得到,本項目使用場景比較固定,所以決定調整明度來得到中性色。考慮到主色為“冷綠”,與偏藍的中性色搭配可保證色彩調性一致,于是我們取藍色色相值,調整飽合度獲得最終色彩。需要注意的是隨中性色明度依次降低,飽和度需要逐級增加。最后確保主要用色符合無障礙設計指南,我們對一級、二級、三級文字用色進行了對比度測試,符合無障礙設計要求。

梯度色板可以提供更多配色,覆蓋更多使用場景,避免后續新增顏色的煩惱。早期為了獲得梯度色板需要設計師利用公式計算,現在可以直接使用在線工具生成。如Ant design的色板生成工具(https://ant.design/docs/spec/colors),Material design的色板生成工具(https://materialpalettes.com/),Eva Design System的色版生成工具(https://colors.eva.design/)。由于不同平臺算法不同,生成的色版效果也存在差異,這里首推Ant design,對比其他平臺色相變化更豐富、顏色更均勻、色階也更明確。

色彩系統隸屬設計系統的一部分,是對色彩進行科學管理的體系。不同于色彩規范主要針對設計側,而是需要打通開發聚焦產品代碼中。
簡單來說色彩系統由design token、色彩庫和說明文檔構成。design token是設計與開發約定一致的色彩名稱,作為色彩調用的唯一憑證。色彩庫是包含design token和顏色參數的樣式集合,供我們在設計和開發中調用。說明文檔類似于設計規范,定義了色彩的使用方式,為我們的使用提供指導。
如何命名需要考慮token層級和token構成。
關于token層級,設計師Lukas Oppermann在文章《Naming design tokens》(https://medium.com/user-experience-design-1/naming-design-tokens-9454818ed7cb)中有提到一般設計系統會將token分為三個層級,核心token(core token)、語義token(semantic tokens)和組件 token(component tokens)。核心token存儲的是原始值作為構建設計系統的基礎,語義token引用核心token,它的名稱描述了token的預期用途。組件token引用語義token,并將token綁定到對應的組件。較多的層級可以使token命名更加清晰,但層層嵌套的邏輯也增加了管理的難度,Lukas Oppermann在文中提到也可以使用一層或兩層。

關于token構成,體驗設計師Nathan Curtis在《Naming Tokens in Design Systems》(https://medium.com/eightshapes-llc/naming-tokens-in-design-systems-9e86c7444676)一文中指出為了更加充分的描述token,token可以由名稱空間(namespace)、目標對象(object)、基礎樣式( base)、修飾符(Modifier)構成。名稱空間對應系統、主題名稱,目標對象對應組件、組件元素和復合組件,基礎樣式是token的主干部份,包含樣式、屬性、語義,修飾符表明狀態、尺度、模式等。由于篇幅原因,此處只是簡單介紹,感興趣的同學可以點擊原文查看。

按照兩位作者的觀點,筆者對本次色彩系統進行了design token命名,如下所示:

樣式庫是設計與開發調用的基礎,需要在設計工具中實現token的層級邏輯,同時方便開發同學查看。筆者主要使用的工具是figma,Figma為我們提供了豐富的功能和插件建立樣式庫,以下會介紹些主流方式及優缺點,大家按照項目實際情況選擇使用即可。
local style:figma支持將色彩定義為全局樣式,并對樣式進行命名。設計在調用樣式后,開發便可以在查看面板看到對應token,基本實現了樣式庫的作用。但local style不支持token的層級嵌套,只能實現單層級token。如果你的項目剛好使用了單層級token,那么建議你使用此功能。

local variables:在今年6月份的config大會中,figma發布了變量功能,雖然CEO Dylan Field先生說不會推出design tokens,但變量功能卻完美實現了token的作用。它支持將色彩定義為變量,且可以實現層級嵌套,開發在查看面板也可以方便的看到變量名稱,算是解決了figma在design token方面的缺陷。

Figma token:一款定義design token的插件,且支持token的層級嵌套。開發查看token名稱目前有兩種方式:1.可在 Figma token的inspect面板進行查看,但插件需要在編輯模式下使用,意味著你需要給到開發編輯權限,這無疑會增加團隊成本。2.插件支持將token轉化為figma樣式和變量,并保持當前的token名稱,此時開發可以在figma的inspect面板查看token,建議使用此種方式,經濟實惠。

一般文檔內容包含使用規則、注意事項、場景描述、token名稱、色值參數等等,也可根據實際情況作以增減。輸出說明文檔后,整個色彩系統搭建完成,接下來需要推進團隊使用。為確保整個系統在項目中順利落地,最好組織相關人員進行一次宣講,介紹清楚使用規范及注意事項,明確要求嚴格按照系統執行。
藍藍設計的小編 http://www.z1277.cn