
1.整體風格布局差異對比
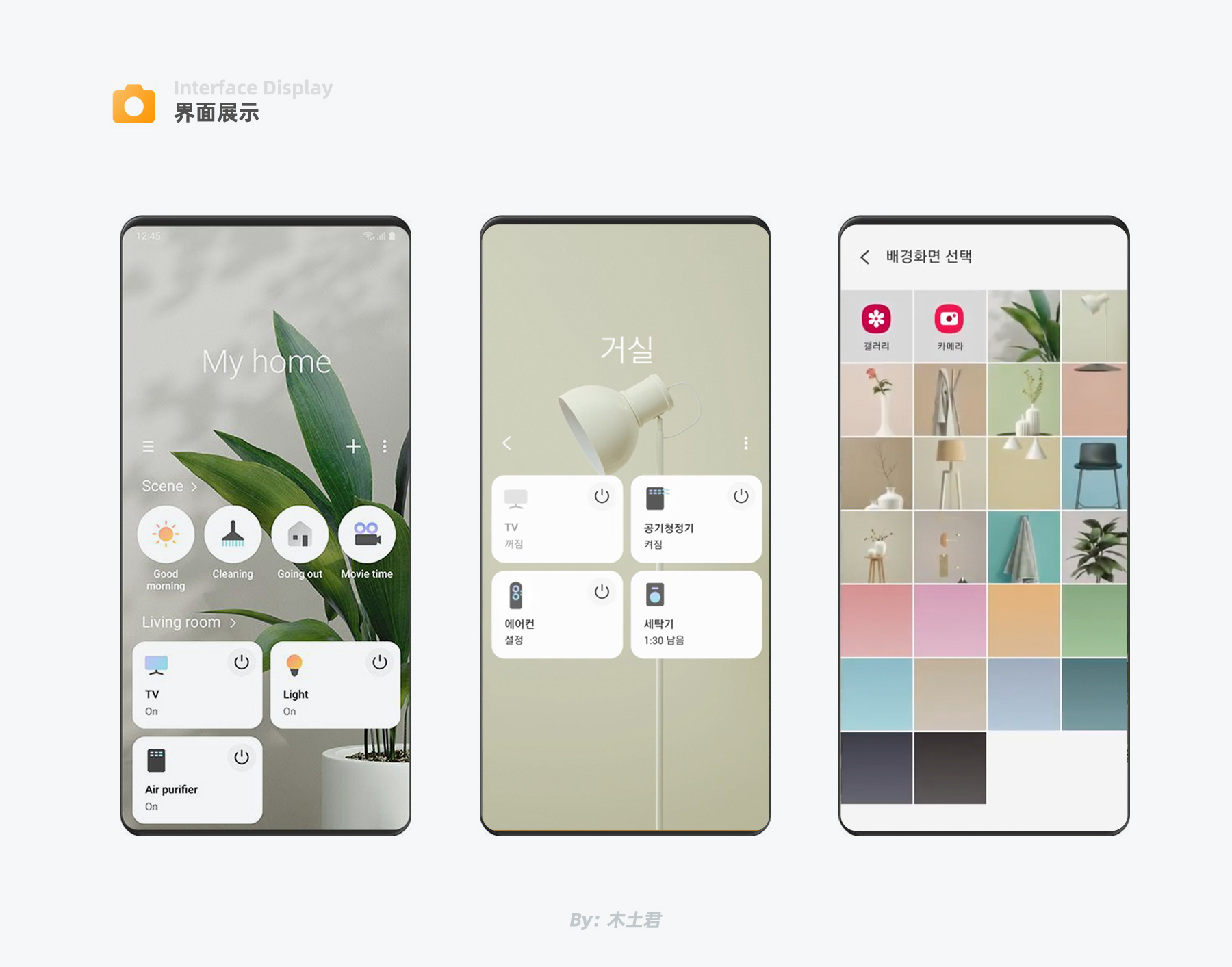
1-1 SmartThings 1.0 界面

三星上一版本界面標題選用細體字,頭部區域留白,卡片功能區域小,背景選用寫實簡約照片,體現文藝感。
圓形的場景卡片與矩形的設備卡片形成對比,場景卡片與文字上下排列,更加凸顯場景圖片,但文字存在多行、單行顯示,這種表現方式會顯得凌亂。
設備卡片從上到下依次為圖標、設備名、狀態。
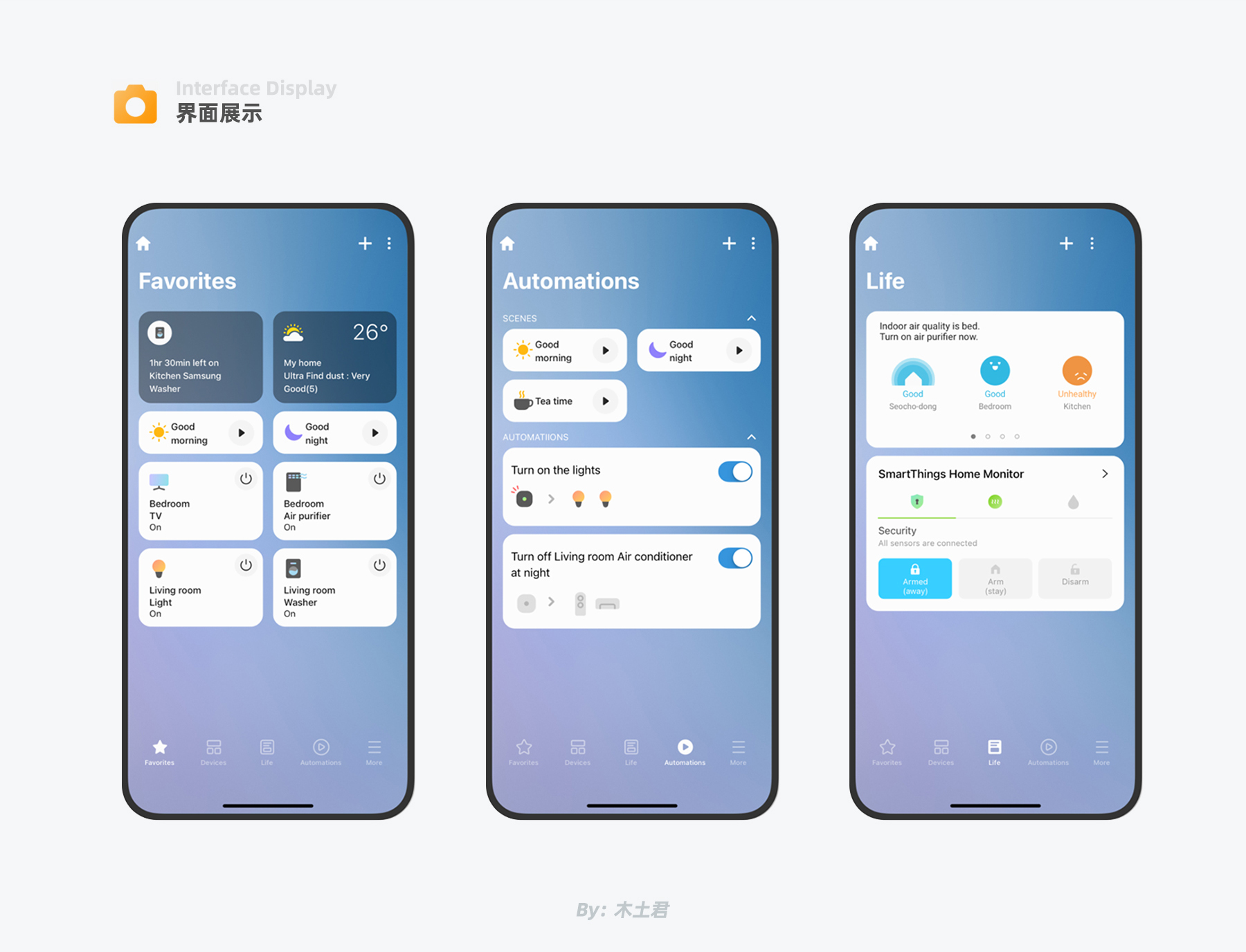
1-2 SmartThings 2.0 界面

新版本標題選用粗體字,標題區域更加緊湊,功能區域展示空間變大,背景使用抽線雙色漸變,更現代時尚。
功能卡片為統一圓角矩形,場景卡片圖文左右排布,底部白色卡片區域可以很好兼容多行、單行文字的情況。
設備卡片從上到下依次為圖標、房間名、設備名、狀態。
底部新增Tab區域,細分為收藏、設備、生活、自動化、菜單5個模塊。
風格布局總結:新版本屏幕利用率更高,粗體字和抽象背景使得內容更凸顯,底部的Tab提供了更多模塊入口,功能分類更合理。
2.架構差異對比
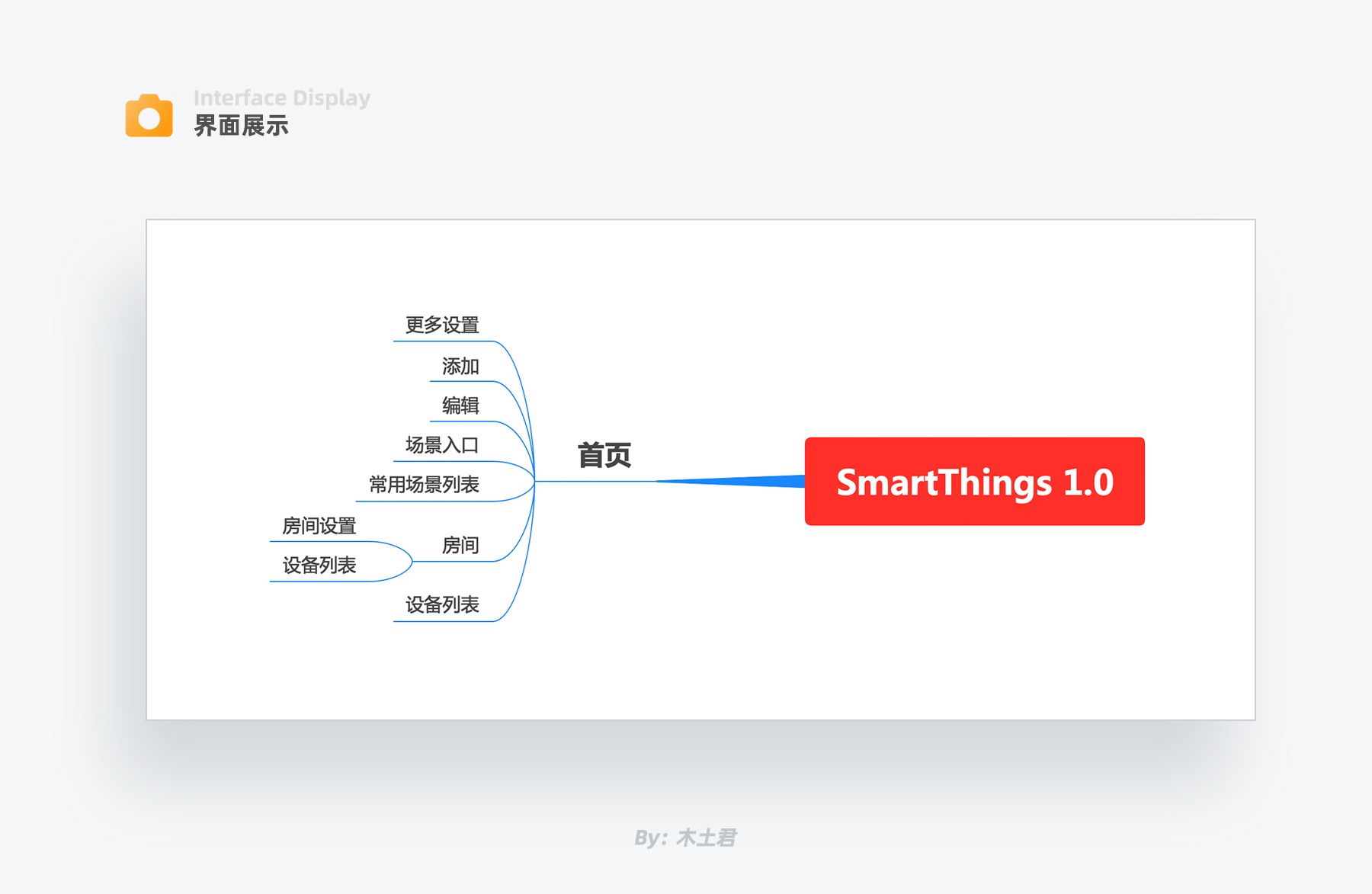
2-1 SmartThings 1.0 架構

舊版本只有一個首頁,功能都在此被分發,并且功能較為單一。
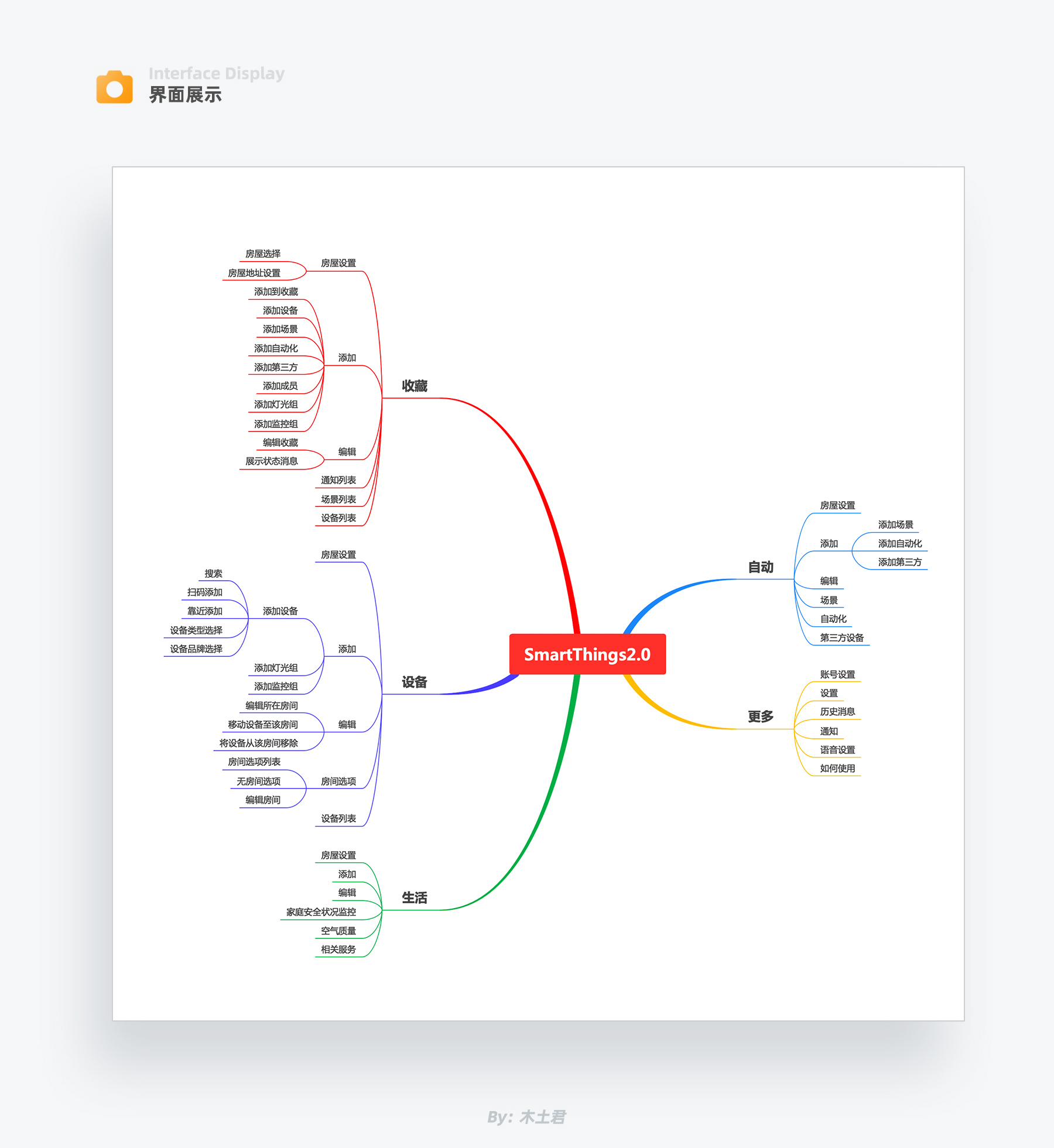
2-2 SmartThings 2.0 架構

新版本增加收藏、設備、生活、自動、更多模塊,對用戶使用場景做了細分。
界面頂部的房屋設置、添加、編輯為全局設計,不過在每個模塊中添加的內容不同。
收藏作為用戶每次進入App的第一屏,說明是用戶常用的重要功能,在收藏模塊中,可以添加的內容最多,用戶在此頁面可以完成大多數常用操作。
設備模塊是全屋設備的合集,自動模塊是場景、自動化的合集。
生活模塊主要提供家庭安全監控信息,還可接入其他服務,例如:智能家電監控、智能烹飪服務。
3.設備卡片分析
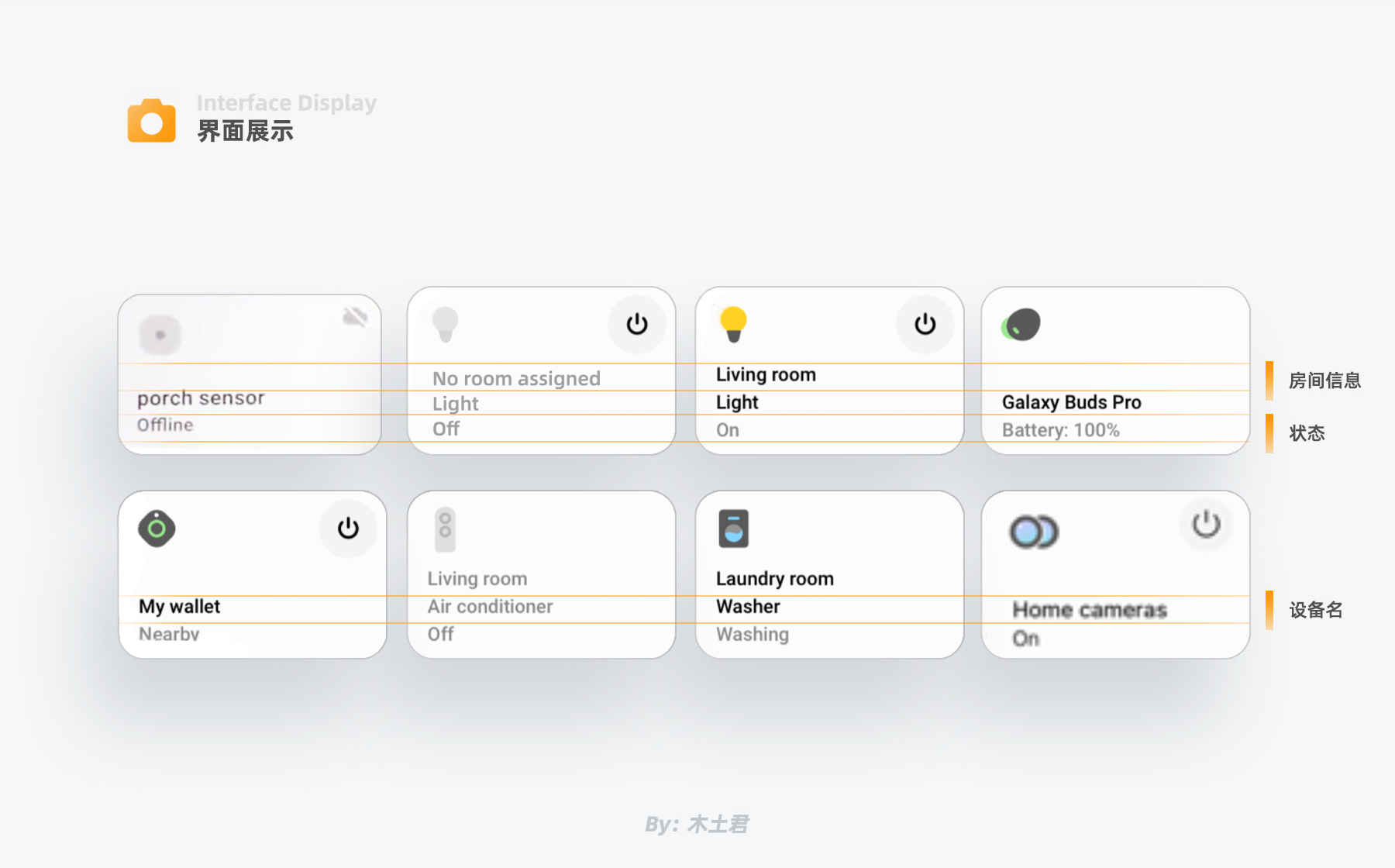
3-1 設備卡片結構解析

新版本設備卡片主要由設備圖標、房間名、設備名、狀態、控制區構成;房間名域為預留區,保證在不同頁面下的統一性。
設備在離線狀態下,右上角會顯示離線圖標,代替控制按鈕。
只有我們提前羅列出更多的頁面顯示情況,整合并預留可變區域,才能使頁面更統一。
4.新版本收藏模塊分析
4-1 收藏界面

收藏模塊分為3大區域,區域1為狀態通知區;區域2為收藏的場景區;區域3為收藏的服務或設備。這3個區域展示順序是固定的,可以選擇是否展示,無法改變展示順序。
因為每個區域的卡片尺寸是不一樣的,區域固定的好處是,可以保證顯示的統一性。否則大小卡片穿插顯示,還可能會空缺幾個,很影響美觀。并且操控邏輯也是固定的,用戶更容易理解。
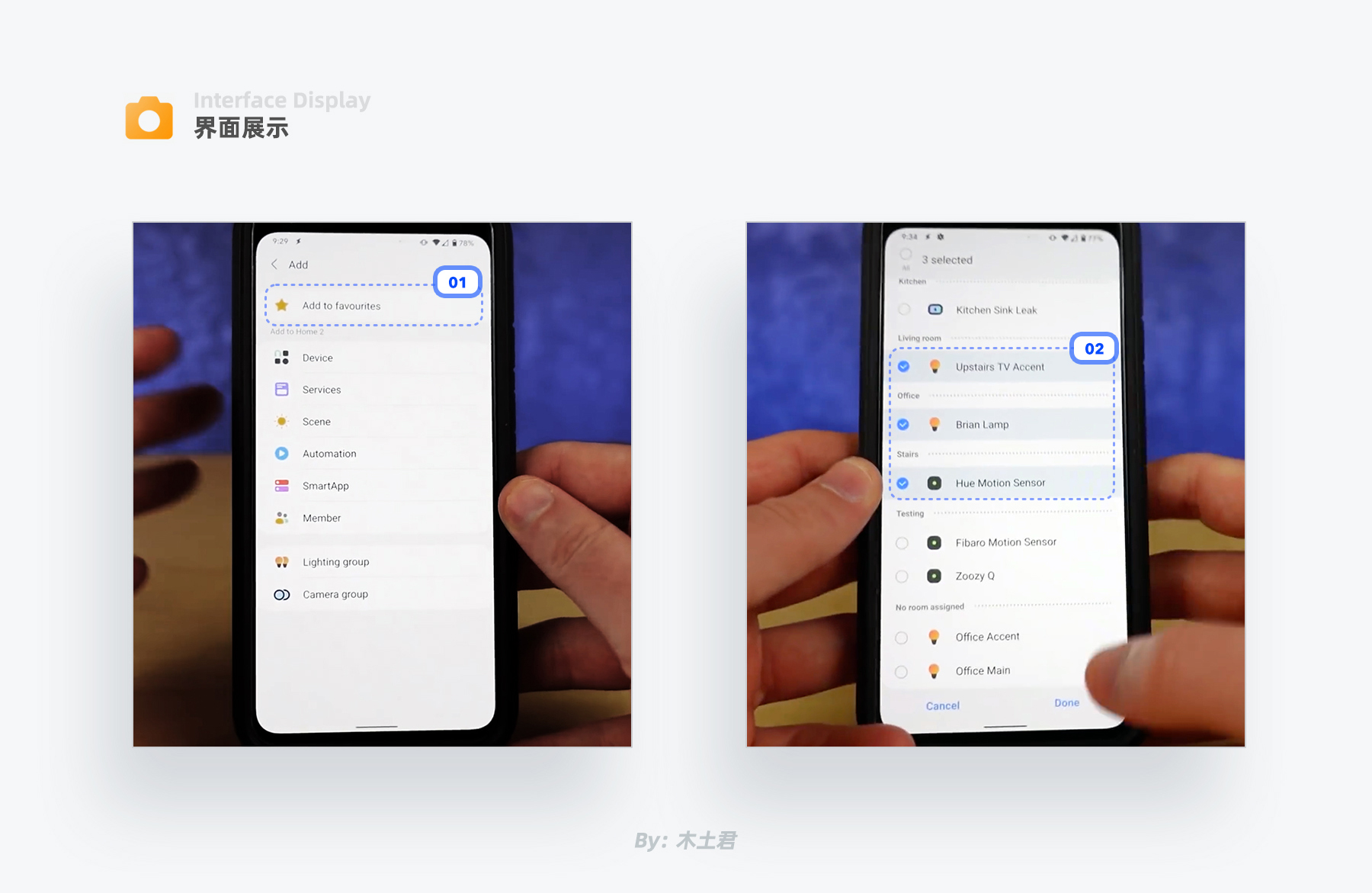
4-2 添加到收藏方式1

點擊收藏模塊右上角添加,可批量選擇內容快速添加收藏。
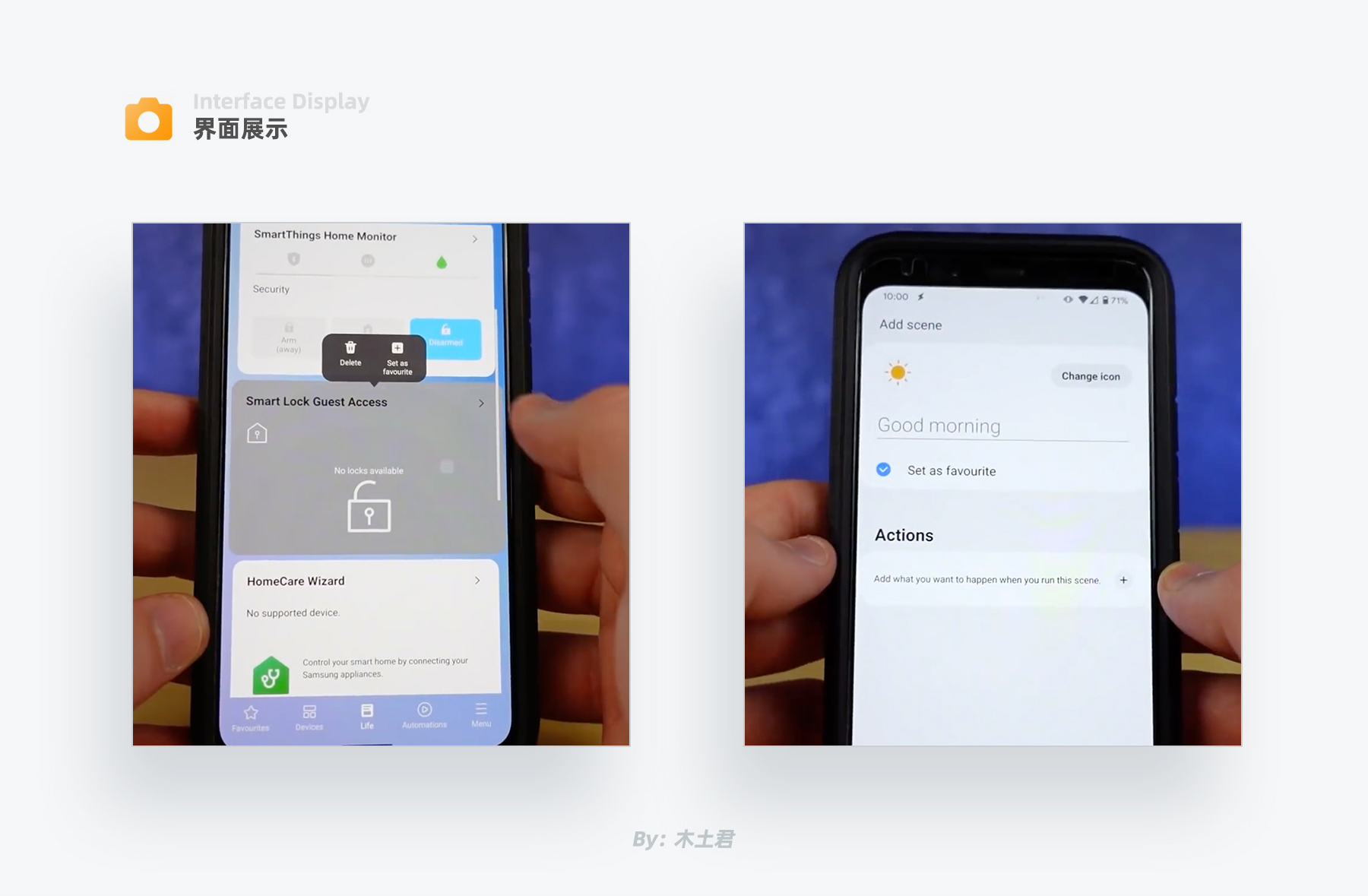
4-3 添加到收藏方式2、3

在非收藏頁,長按卡片,可單獨添加收藏內容。
在設備、場景等新建或編輯界面,可以選擇添加至收藏的選項。省去了后續的單獨添加動作。
4-4 移除收藏

在收藏頁,長按卡片,可以進行單獨移除操作。
在收藏編輯頁面,可以批量快速移除移除。滿足了不同的用戶需求。
5.設備模塊分析
5-1 設備界面

首次進入,展示的是某個房間內的設備,通過左右滑動進行切換房間,三星可能想為用戶提供模糊操作來提升效率,在房間少的情況下,這種方式比較好。當房間多了,用戶會滑動多次才能到目標房間;當然三星給出了針對精確選擇的方式,點擊左上角的房間入口,可以選擇、編輯房間。
房間多的情況下這2種方式都不是很好的解決方案。
這里要注意的是,三星把“沒有房間”也放進房間列表,供用戶選擇。現實中,有好多設備是不屬于任何房間或者用戶暫時不想放到某個房間,增加無房間選擇可以更靈活的滿足實際使用場景。
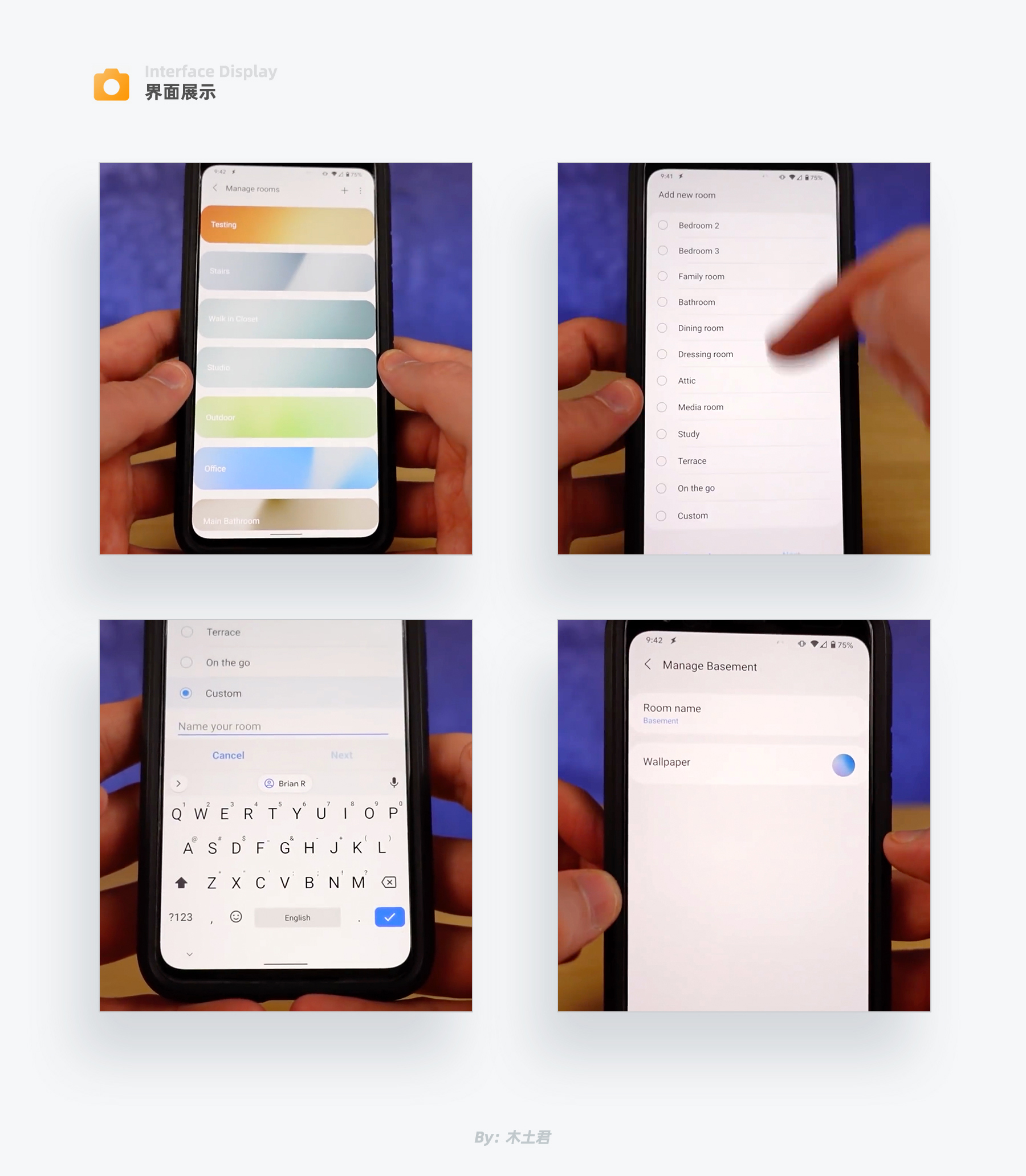
5-2 房間添加流程

在房屋編輯頁面,可以添加房間,在這里三星已經為用戶預設了很多房間類型選項,用戶只需要做選擇,很方便,即使沒有要的,還可以在列表底部選擇自定義。
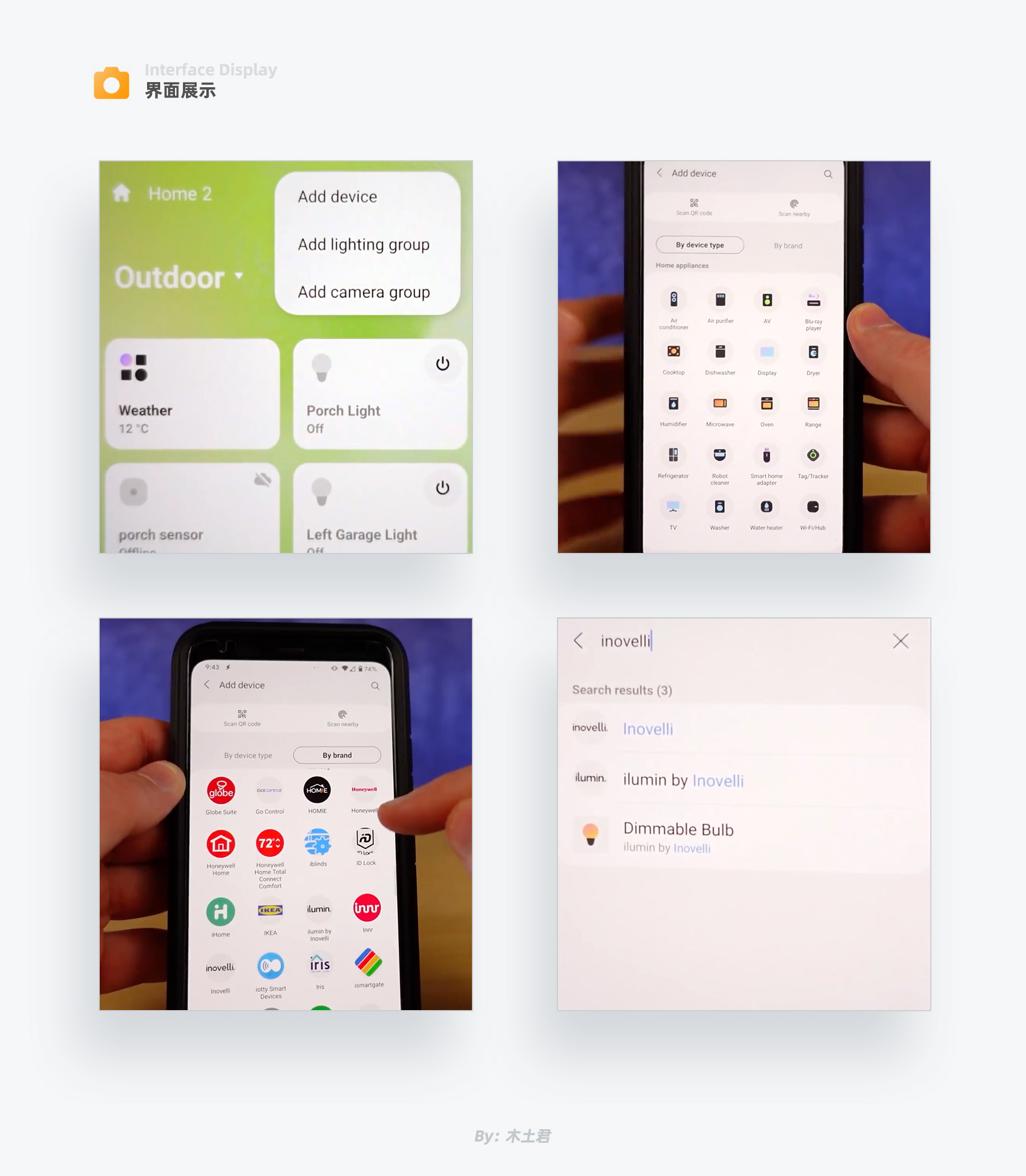
5-3 設備添加方式

在設備頁面,只能添加設備、燈光組、監控組。
用戶可以通過關鍵詞搜索、掃碼、設備類型篩選、品牌篩選進行設備添加。
很全,幾乎涵蓋了所有的添加方式。
5-4 燈光組添加流程

在添加頁面,第一步要先填寫組的名稱、選擇所在房間,第二步選擇要合并的燈,添加完成跳轉至設備組詳情,方便立即調控。
5-5 設備控制頁

設備控制頁面采用了模塊化的設計方式,控制區域均為列表形式,不同的設備只需要替換圖標和文字及對應的操控列表,降低新設備重新創作新界面的設計成本。
5-6 單獨移動設備

長按設備卡片,選擇目標房間,可完成單個設備轉移。
5-7 批量移動設備

選擇設備頁面右上角的移動方式,可以批量進行設備的轉移。
6.自動模塊分析
6-1 自動運行界面

自動模塊包含場景、自動化、第三方設備,它們不具備房間屬性;
點擊右上角的箭頭可以展開或收起對應列表,方便查找內容。
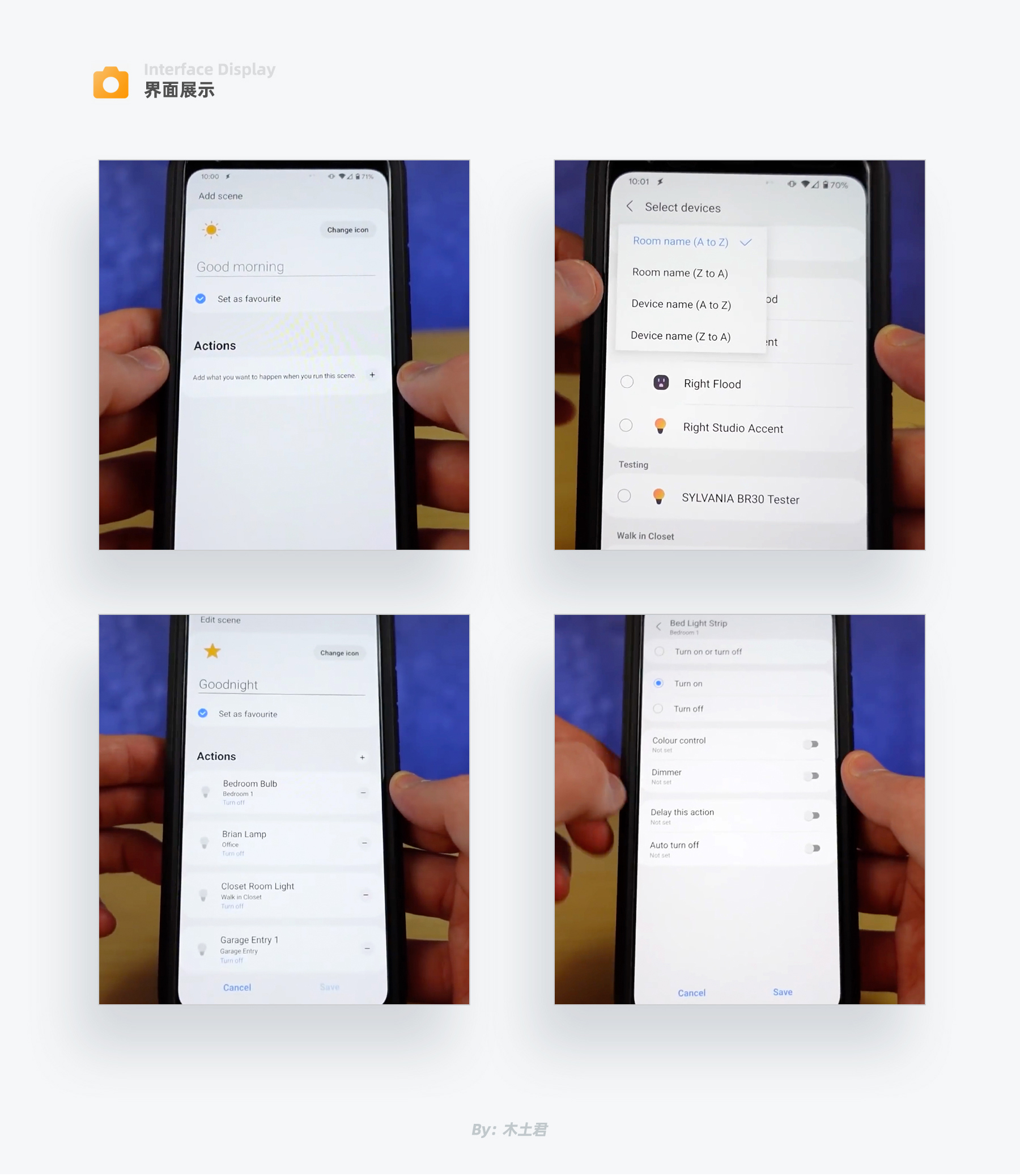
6-2 新建場景流程

第一步,先填寫場景名稱、選擇圖標、是否要添加到收藏;
第二步,選擇執行的設備,可以根據設備名稱、房間名稱進行快速定位,并且可以批量選擇設備;
第三步,設備添加成功后,根據需要,單獨對設備執行狀態設置。
新建場景的邏輯是:先批量選擇要執行的設備,再單獨設置執行內容。
這種方式的好處是,不易打斷用戶的設置思路,還可以減少操作步長。
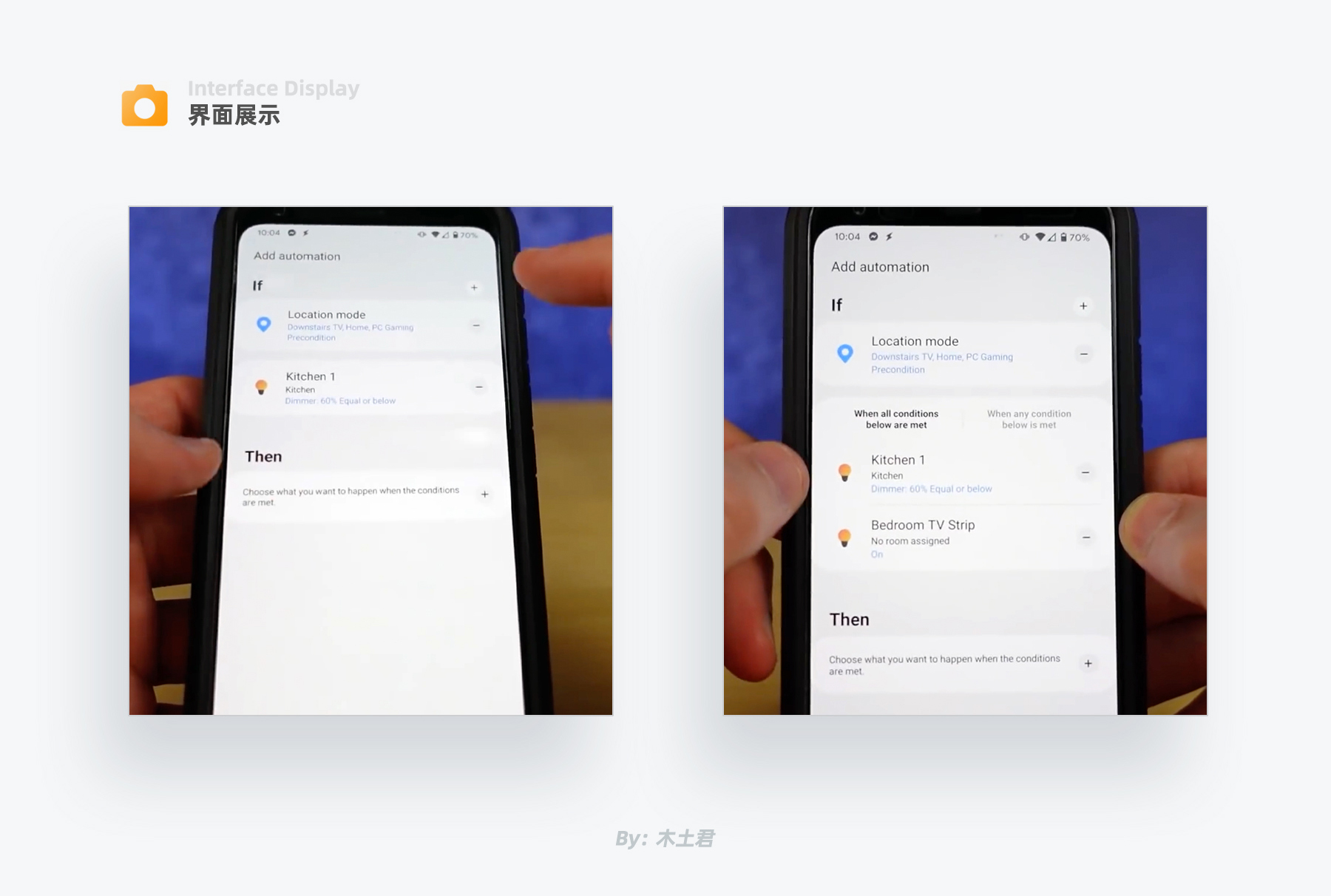
6-3 新建自動化

新建自動化界面分為觸發條件、執行內容兩大塊;
初始狀態會為用戶提供使用描述,便于用戶操作。
可以通過時間的變化、設備狀態變化、位置變化、天氣變化、安防變化來觸發執行命令。
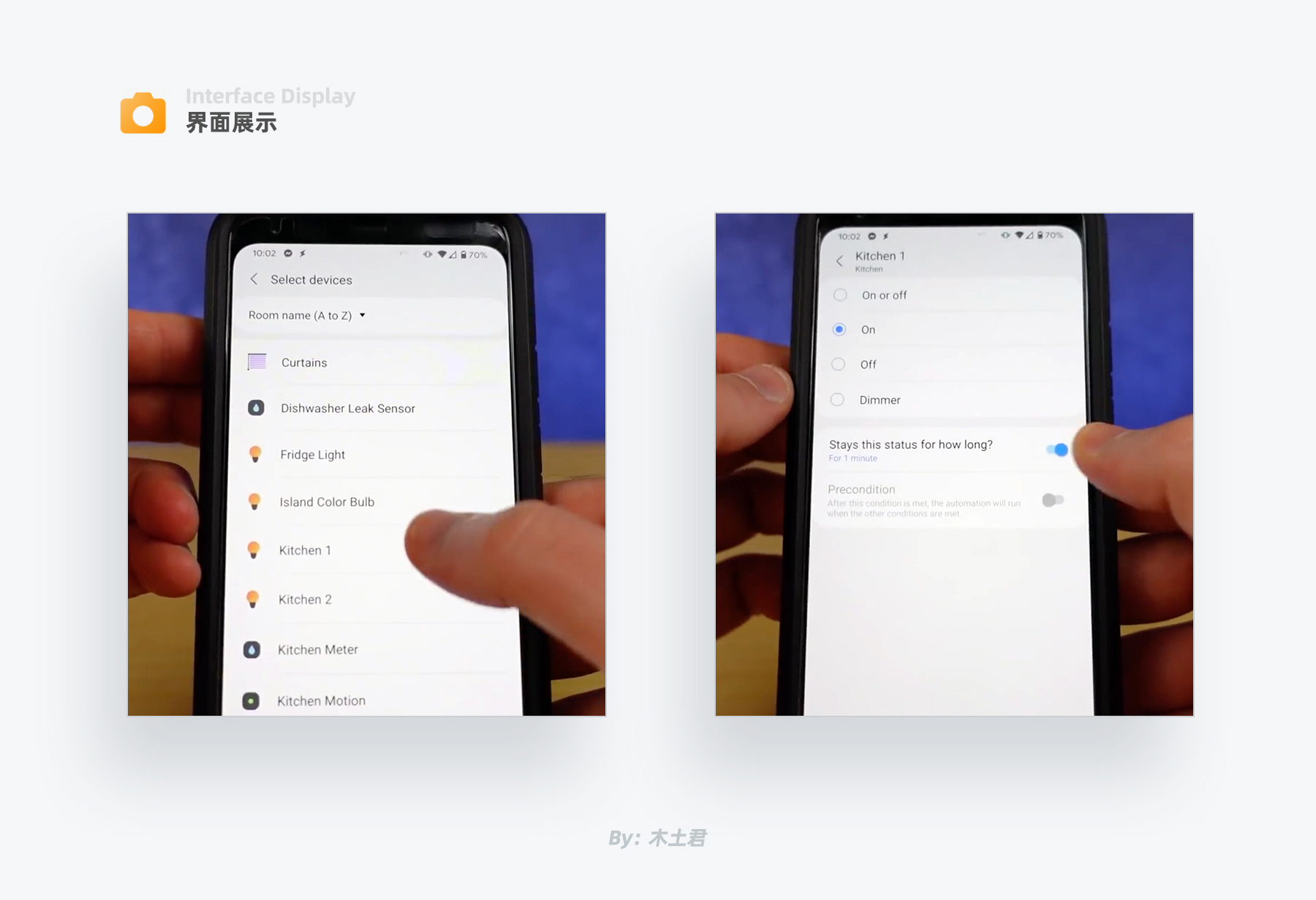
6-4 添加觸發條件

將設備狀態變化作為觸發條件時,設置邏輯是,完成一個設備的設置才能設置下一個,不能批量選擇。為什么和新建場景的流程不一樣?可能是因為在設置執行條件時,用戶心智里認為設備和狀態聯系更緊一些,并且條件種類不會太多。
6-5 條件滿足類型

當添加了一個以上的設備作為觸發條件時,界面會顯示“同時滿足或滿足任何一個”的選項。
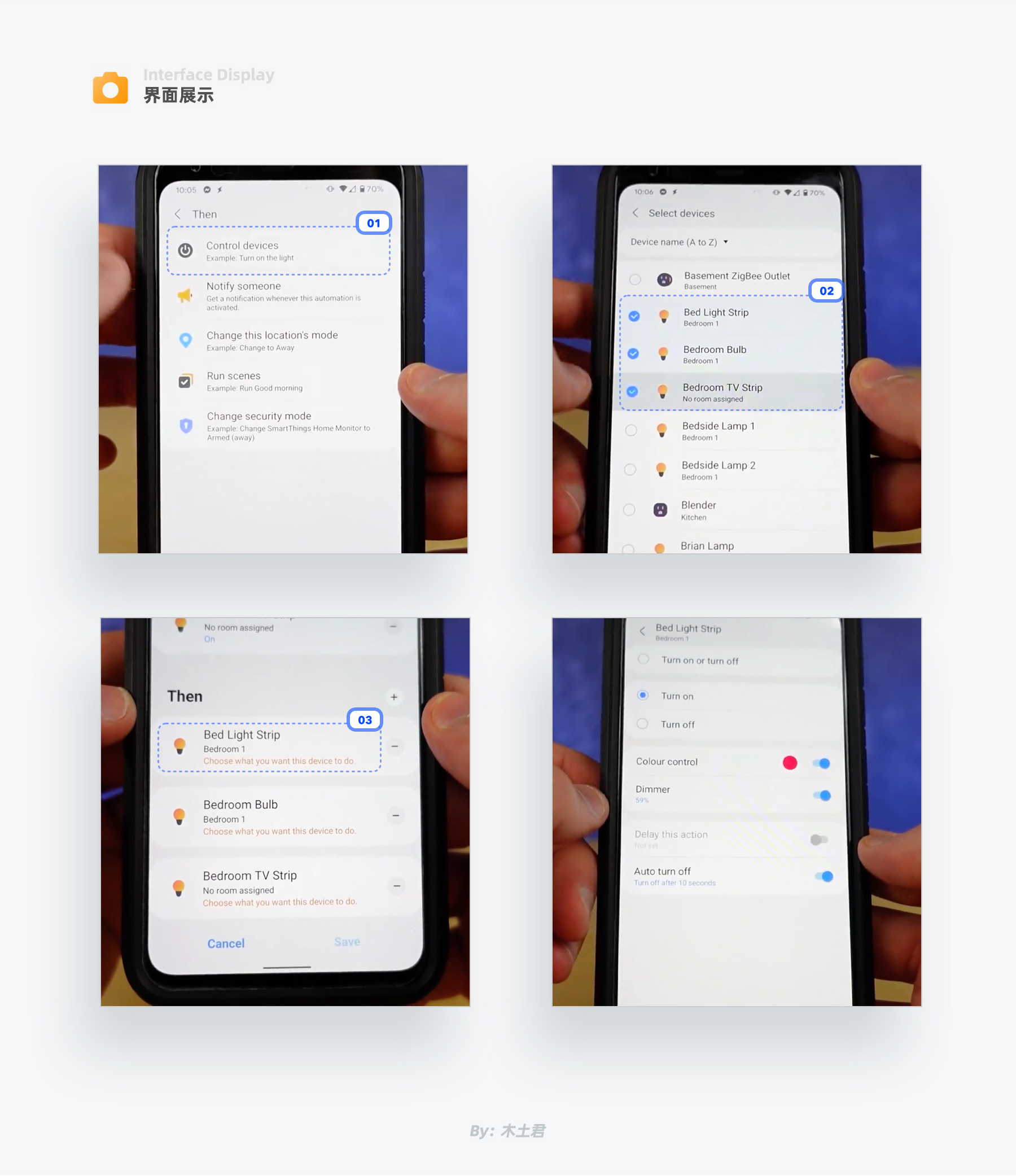
6-6 執行內容

執行內容可以是控制設備、通知給用戶、運行場景、改變安防模式。
可以批量選擇設備,并且可以設置執行延遲時間、自動復位,滿足用戶不同需求。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系。
作者:土木君 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司