編輯導語:設計師如何創建一個大放異彩的UI?好的UI設計不僅是讓軟件變得有個性有品位,還要讓軟件的操作變得舒適簡單、自由,充分體現軟件的定位和特點。本文詳細地給大家整理了UI設計的四大原則。一起來看看吧。

是什么讓一個好的 UI 設計易于閱讀?是什么讓用戶輕松瀏覽?設計師如何創建一個大放異彩的UI?用戶界面是任何軟件產品的關鍵部分。
好的UI設計,用戶甚至會忽略它。
如果做得不好,會成為用戶使用產品路上的絆腳石。
為了更高效地設計能滿足用戶使用的UI,大多數設計師都遵循界面設計原則。
本期我們就帶你了解UI設計四大原則!
為了創建視覺美學UI通常有以下這些小規則:
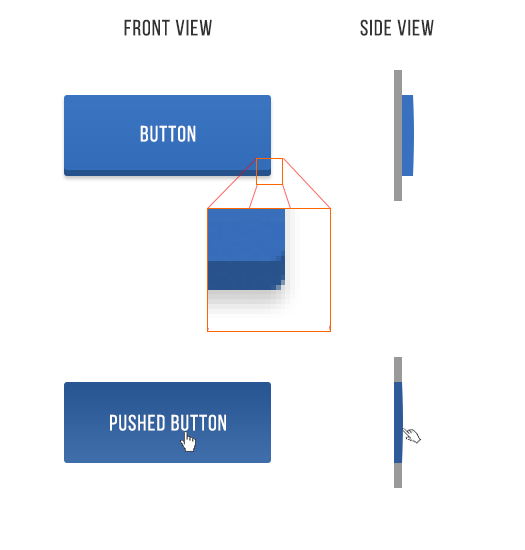
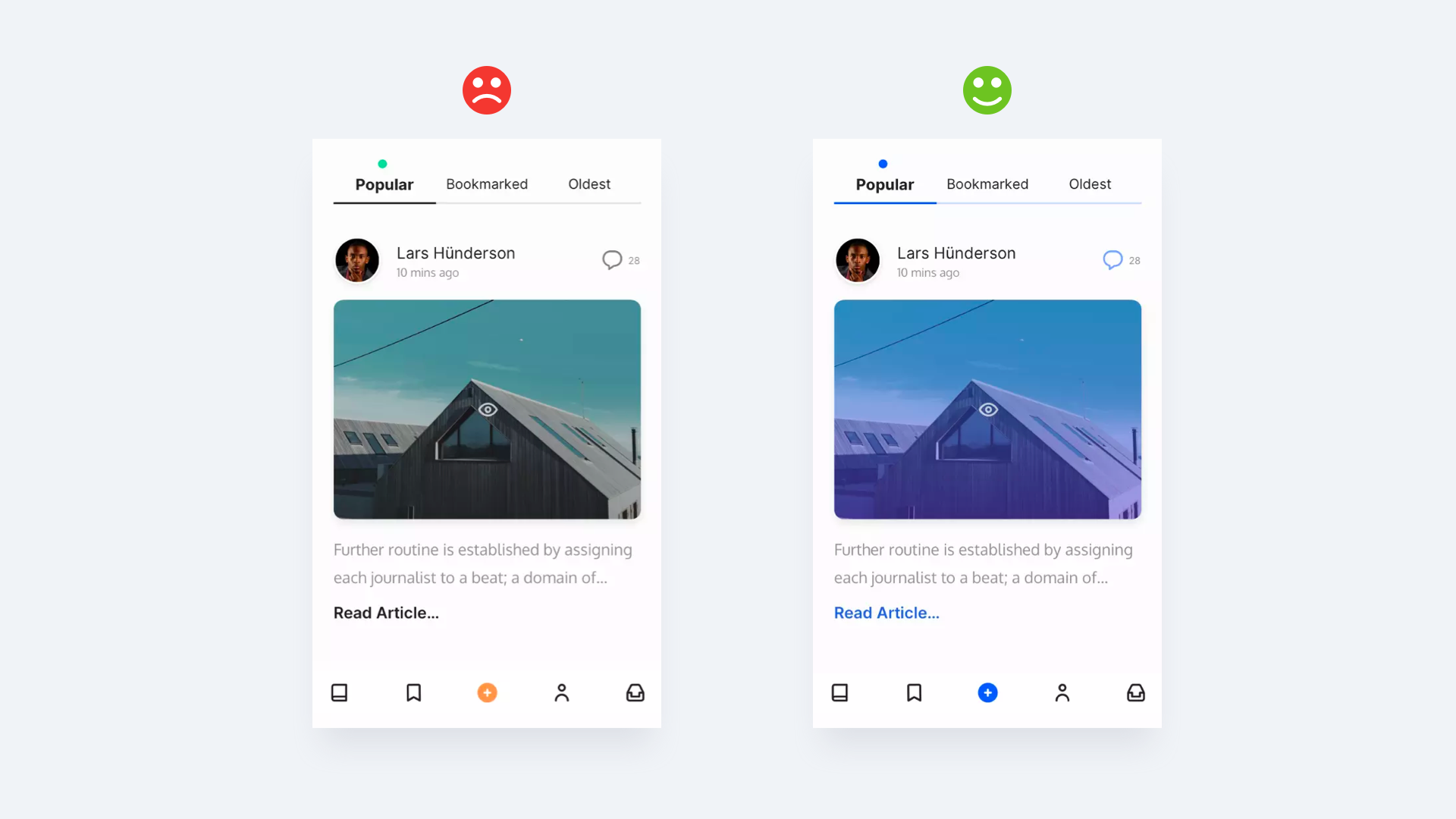
陰影是告訴我們正在查看哪些用戶界面元素的寶貴線索。
當光從天而降時,它照亮事物的頂部并在其下方投下陰影。
事物的頂部較輕,底部較暗。UI 也是如此。
就像我們所有面部特征的所有底面都有小陰影一樣,幾乎每個 UI 元素的底面都有陰影。
我們的屏幕是平面的,但細節設計會讓屏幕上幾乎所有東西看起來都是立體的。


在添加顏色之前進行灰度設計可以簡化視覺設計中最復雜的元素,這樣設計師可以專注于間距和布局元素。
首先設計黑白。從更難的問題開始,讓應用程序在各個方面都美觀且可用,但不需要顏色的幫助,最后再添加顏色。
這是讓應用程序看起來“干凈”和“簡單”的可靠的簡單方法。在太多地方有太多顏色是往往容易搞砸設計。
而在此之后,向灰度站點添加一種顏色可以簡單有效地吸引眼球。
通過修改單一色調的飽和度和亮度,可以生成多種顏色——深色、淺色、背景、強調色、引人注目的顏色,但這樣不會讓人眼花繚亂。
使用一種或兩種基本色調中的多種顏色是突出或中和元素且不會使設計混亂的可靠方法。


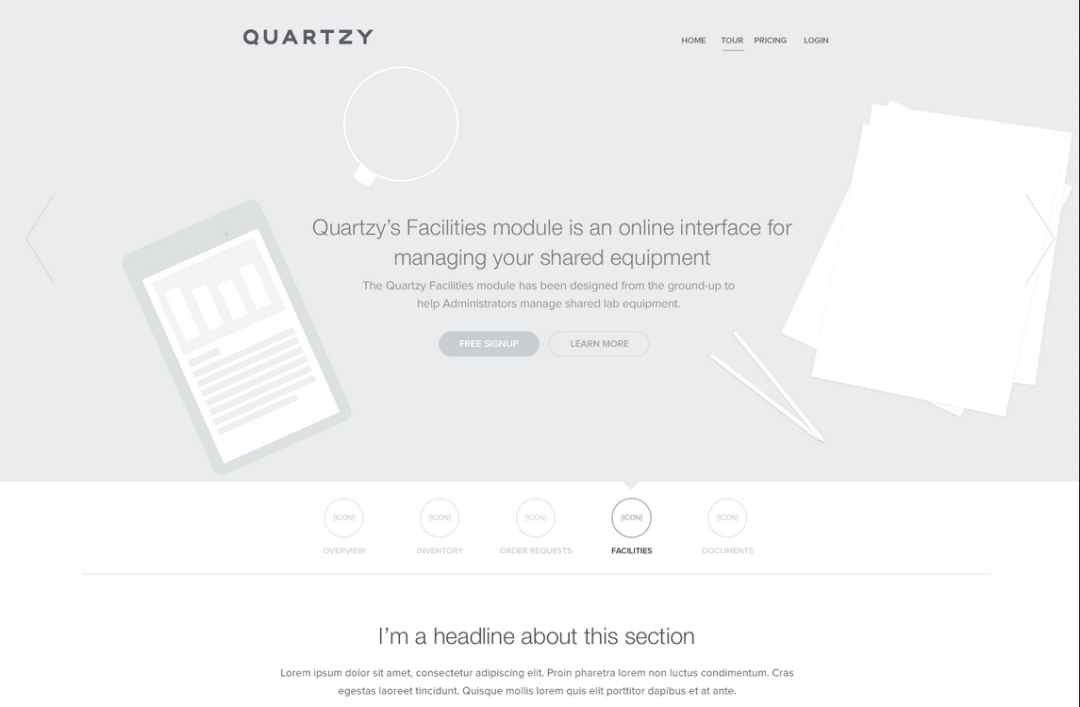
為了使 UI 看起來很有設計感,需要增加很多喘息的空間。
空白是構成出色視覺布局的最容易被忽視和未充分利用的元素之一。
很多時候,空白被視為空白空間,因此浪費了屏幕空間。
空格對于制作更好和簡化的布局是必要的,因為它最終使用戶專注于本來打算看到的內容。大量的空白可以使一些雜亂的界面看起來簡單又容易吸引人。

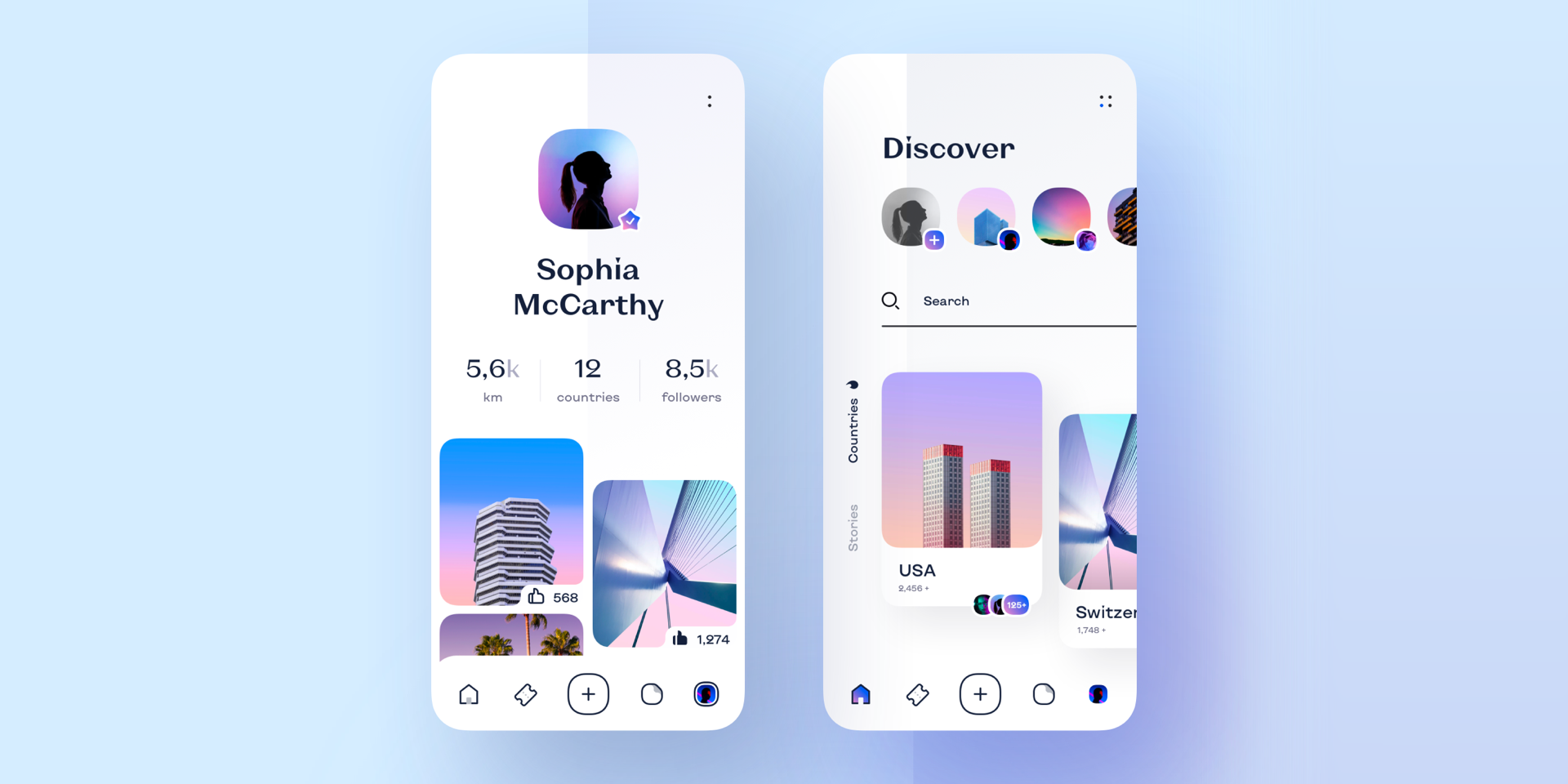
強調是一種策略,是想要將觀眾的注意力吸引到特定的設計元素上。這可能是內容區域、圖像、鏈接或按鈕等。
我們看到大多數設計領域都會注重焦點的創建,包括建筑、景觀設計和時裝設計。


為了通過視覺元素傳遞給用戶信息并導航準確,不讓用戶迷失方向,通常有以下幾點規則:
始終以盡可能少的步驟和屏幕為目標。
使用諸如底部工作表和模式窗口之類的覆蓋來壓縮數據并減少應用程序的占用空間。同時,確保自主和獨立的方式組織信息。可以將將任務和子任務組合在一起。
重要的是,不要將子任務隱藏在用戶想不到的頁面上。根據清晰且合乎邏輯的分類組織屏幕及其內容。
同樣,始終將完成任務所需的步驟數量減少到最小值。
當只需要一兩個操作時,不要讓用戶經歷繁瑣的點擊障礙。三擊規則是最實用的 UI 設計原則之一,它指出用戶應該能夠通過在應用程序內的任何位置單擊不超過 3 次來實現任何操作或訪問他們需要的任何信息。
最重要的是,永遠不要要求用戶重新輸入他們已經提供的信息。這可能讓用戶扔掉他們的設備,直接放棄使用。
這條原則涉及直觀的布局和清晰的信息標簽。瀏覽應用程序不應以任何方式令人困惑,即使初次使用的用戶也是如此。
相反,對界面的探索應該是有趣的,并在不知不覺中舒適地學會。
確保頁面架構簡單、合乎邏輯且有清晰的標示。
用戶永遠不應該懷疑他們在軟件中的位置,也不應該不斷思考才能確定如何到達他們想去的位置。
良好的視覺組織提高了可用性和易讀性,使用戶能夠快速找到他們正在尋找的信息并更有效地使用界面。
設計布局時,避免一次在屏幕上顯示太多信息。構建網格系統設計以避免視覺混亂。
應用內容組織的一般原則,例如將相似的項目組合在一起、對項目進行編號以及使用標題和提示文本。

簡化視覺認知,讓用戶能盡快“認識”界面,圖形元素符合用戶對真實世界的聯想,更符合用戶對于界面的慣性認知。
在 UI 設計中使用隱喻可以讓用戶在現實世界和數字體驗之間建立聯系。
好的隱喻會與用戶腦海中真實世界的過去體驗產生強烈的聯系。隱喻常用于使不熟悉的事物變得熟悉。
以桌面上的回收站為例,它包含已刪除的文件——但它不是真正的垃圾箱,它以一種可以幫助用戶更輕松地理解概念的方式進行可視化表示。
在為 UI 選擇隱喻時,選擇能夠讓用戶掌握概念模型最精細細節的隱喻。
例如,在詢問用于支付處理的信用卡詳細信息時,可以參考現實世界的實體卡作為示例。


視覺設計要讓用戶感受到是用戶在控制界面,而不是被界面所控制。
用戶應該始終能夠快速回溯他們正在做的任何事情。這允許用戶探索產品而不必擔心失敗,當用戶知道錯誤可以很容易地撤消時,這鼓勵了對不熟悉的選項的探索。
相反,如果用戶必須對他們采取的每一個動作都非常小心,這會導致探索速度變慢且令人不安。
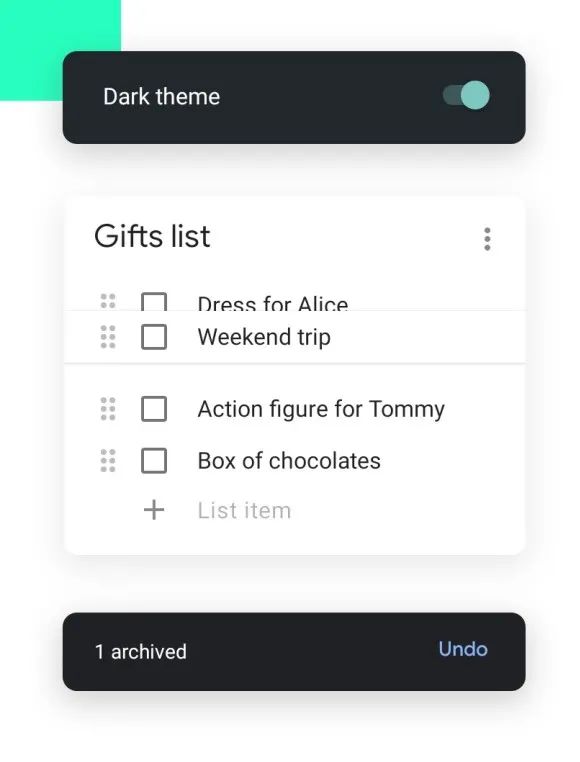
當用戶錯誤地選擇系統功能時,“撤消”會非常有用。在這種情況下,撤消功能用作“緊急出口”,允許用戶離開不需要的狀態。
例如,當用戶意外刪除電子郵件時,Gmail 的通知消息帶有撤消選項。


不同技能水平的用戶應該能夠與不同水平的產品進行交互。不要為了新手或臨時用戶的易于使用的界面而犧牲專家用戶。
相反,要嘗試針對不同用戶的需求進行設計,因此,用戶是專家還是新手并不重要。
添加教程和解釋等功能對新手用戶非常有幫助。
一旦用戶熟悉了產品,用戶就會尋找快捷方式來加快常用操作的速度。
設計師應該讓有經驗的用戶使用快捷方式,從而為他們提供快速路徑。
作者:格格學姐
本文由 @空兩格 授權發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Pexels,基于CC0協議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導語:我們平常會使用很多APP,久而久之我們會發現一些APP的設計非常的相似;一個有新意、精致的APP界面可以讓用戶產生很深的影響,對產品的形象也有一定的幫助;本文作者分享了關于如何提升UI設計的高級感的方法,我們一起來看一下。

在互聯網產品日趨成熟的今天,你會發現所有的App越來越像,似乎是同一套模版設計出來的產品;而這種普適化的設計會導致同質化嚴重,使得設計不精致,產品沒有氣質和品牌感。
一個App設計是否精致,是否富有設計感,在于它的細節,這就意味著我們在進行設計的時候,要從細微之處著手,從多方面去鉆研如何創造出打動人心的UI設計。
本文總結了12個簡單直觀的提升設計感的小細節,一起來學習。
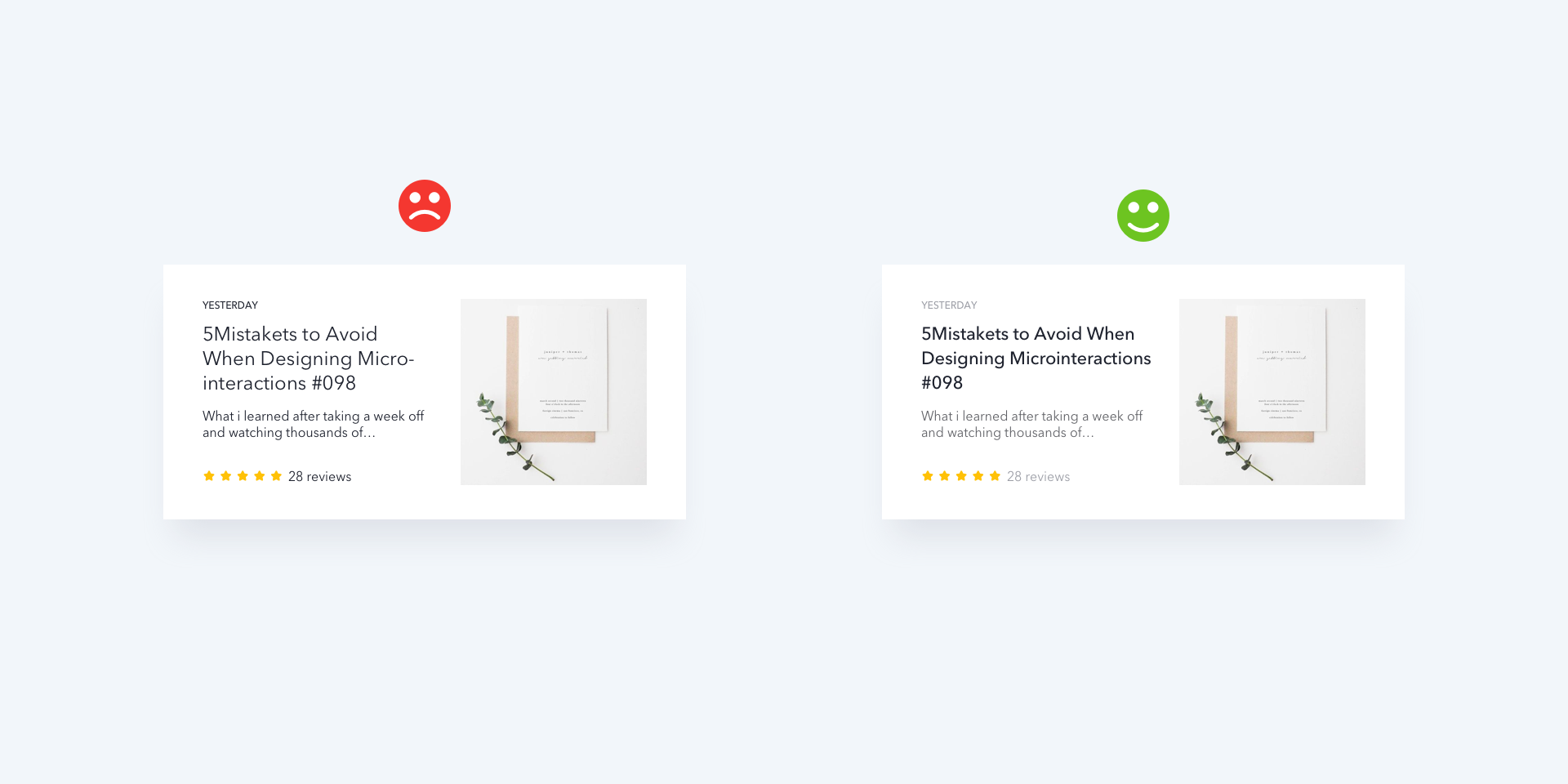
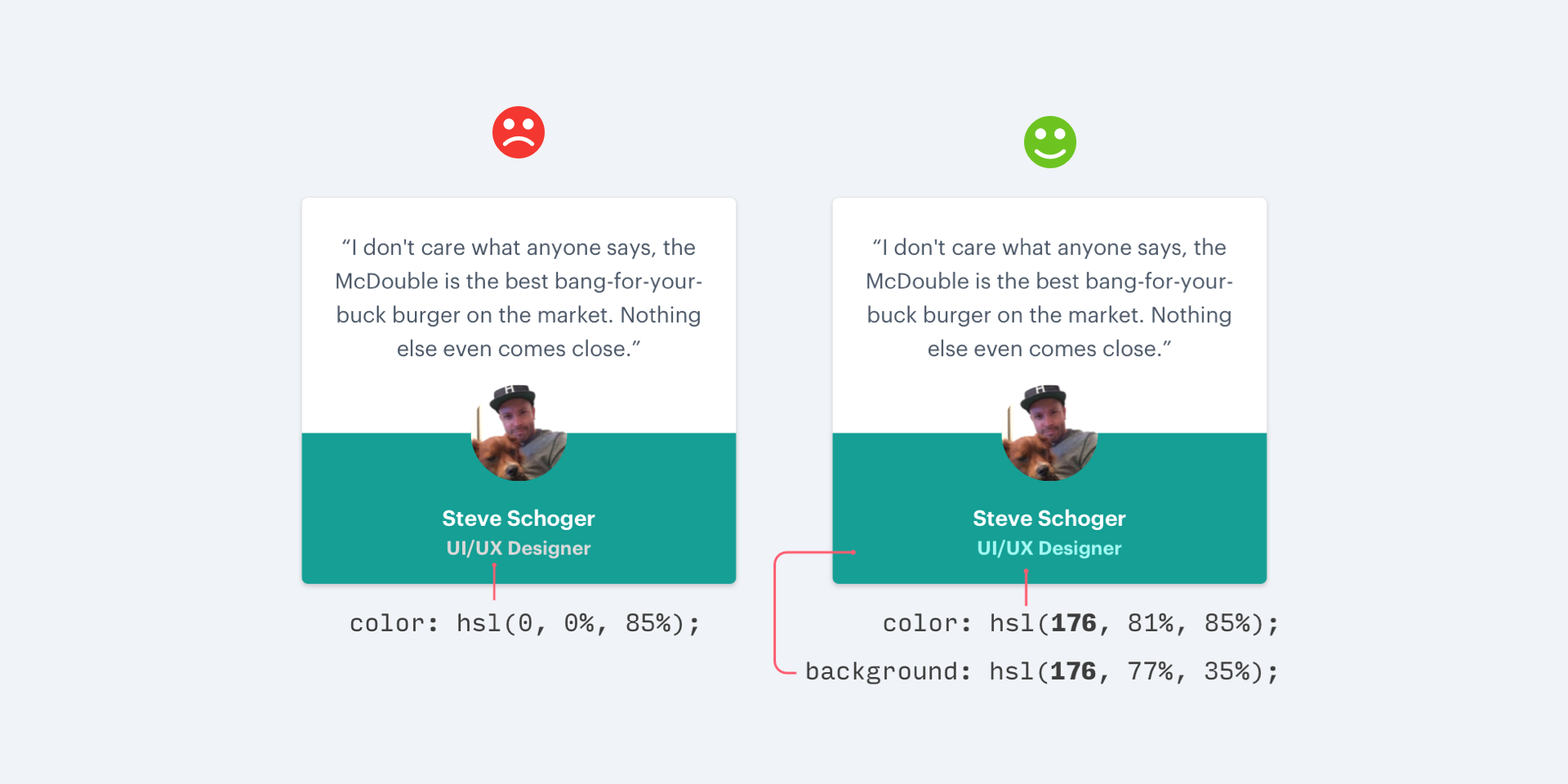
在對UI 文本進行樣式控制的時候,最常見的錯誤莫過于過度依賴字體大小差異來營造對比;單純使用字體大小對比,所營造的對比并不夠,嘗試結合色彩和字重來營造更好的對比效果。

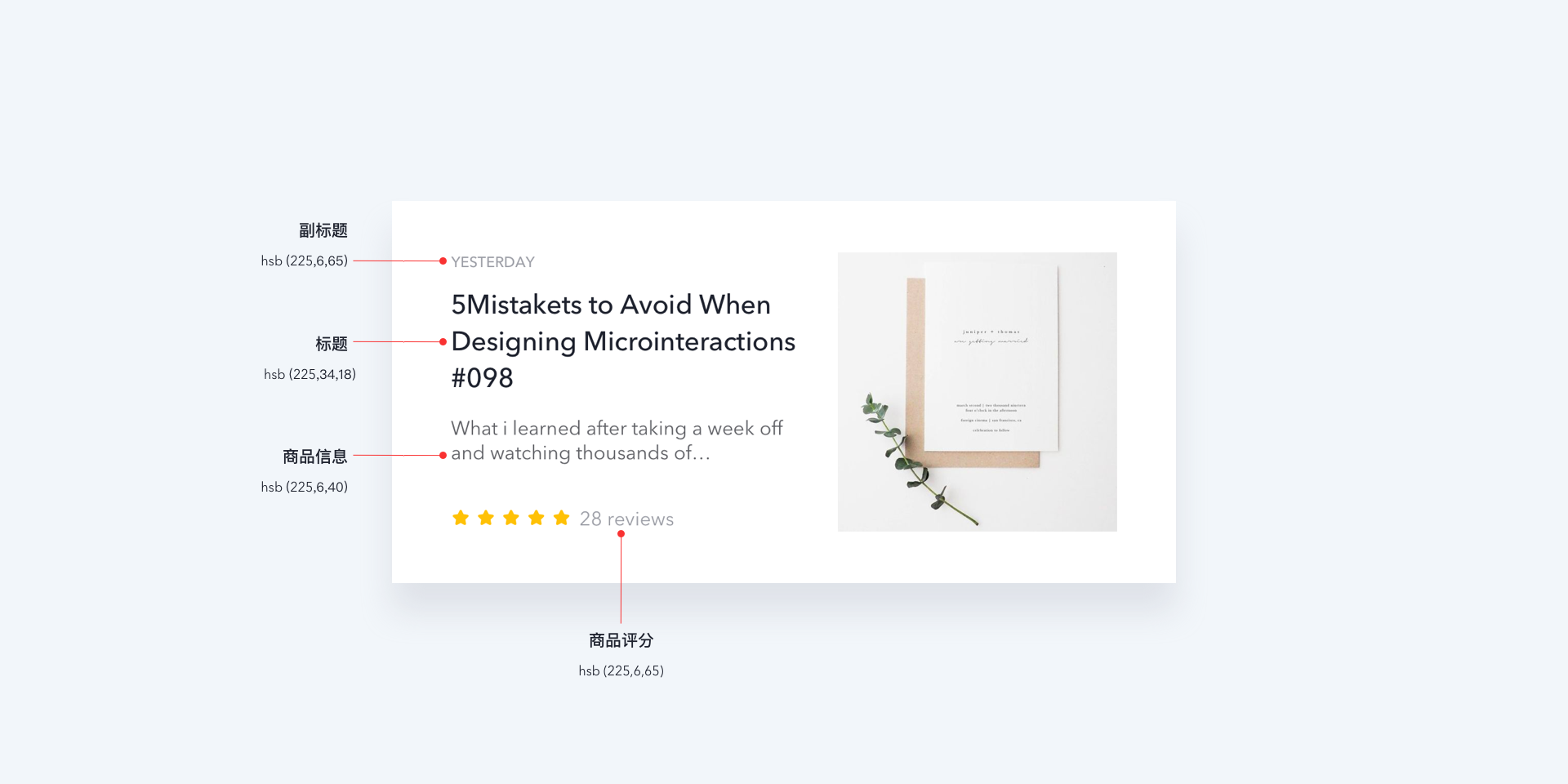
每種顏色都有一個視覺權重,這有助于在內容中建立層次結構;通過使用顏色的深淺,為元素賦予不同的重要性。
如果可以的話,你甚至可以采用兩到三種顏色:

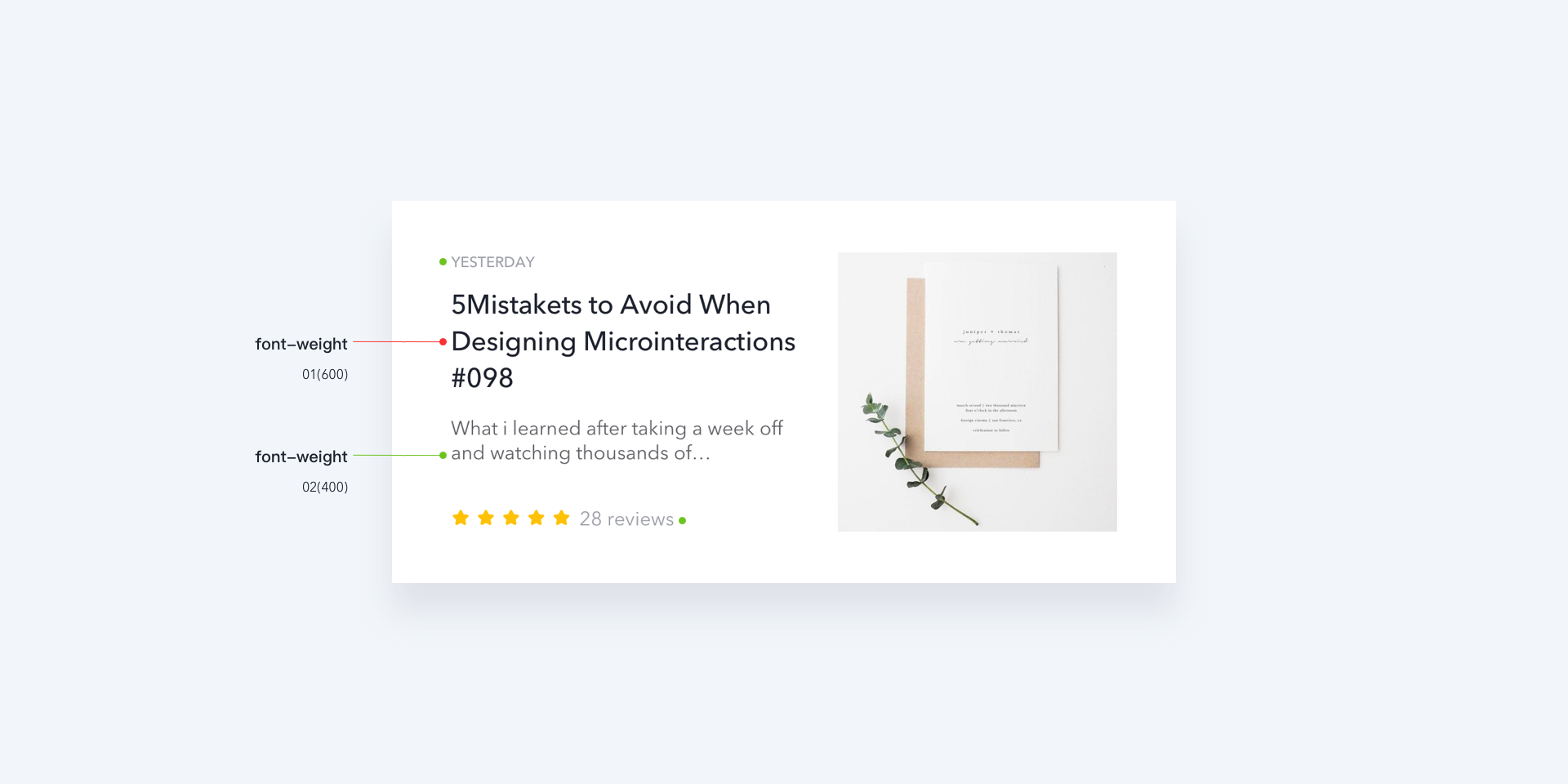
類似的,在UI設計的時候,通常兩種不同的字重足以營造出優秀的層次感:

▲主標題字重為600,其他標綠點的文字字重都為400
應當盡量不要讓正文部分字重低于400,因為這一部分字體本身尺寸已經較小,低于400會使得可讀性不佳。
如果你依然需要降低字重,那么不妨讓字體色彩更淺一點,或者替換成其他識別度較強、字重相對較小的字體。
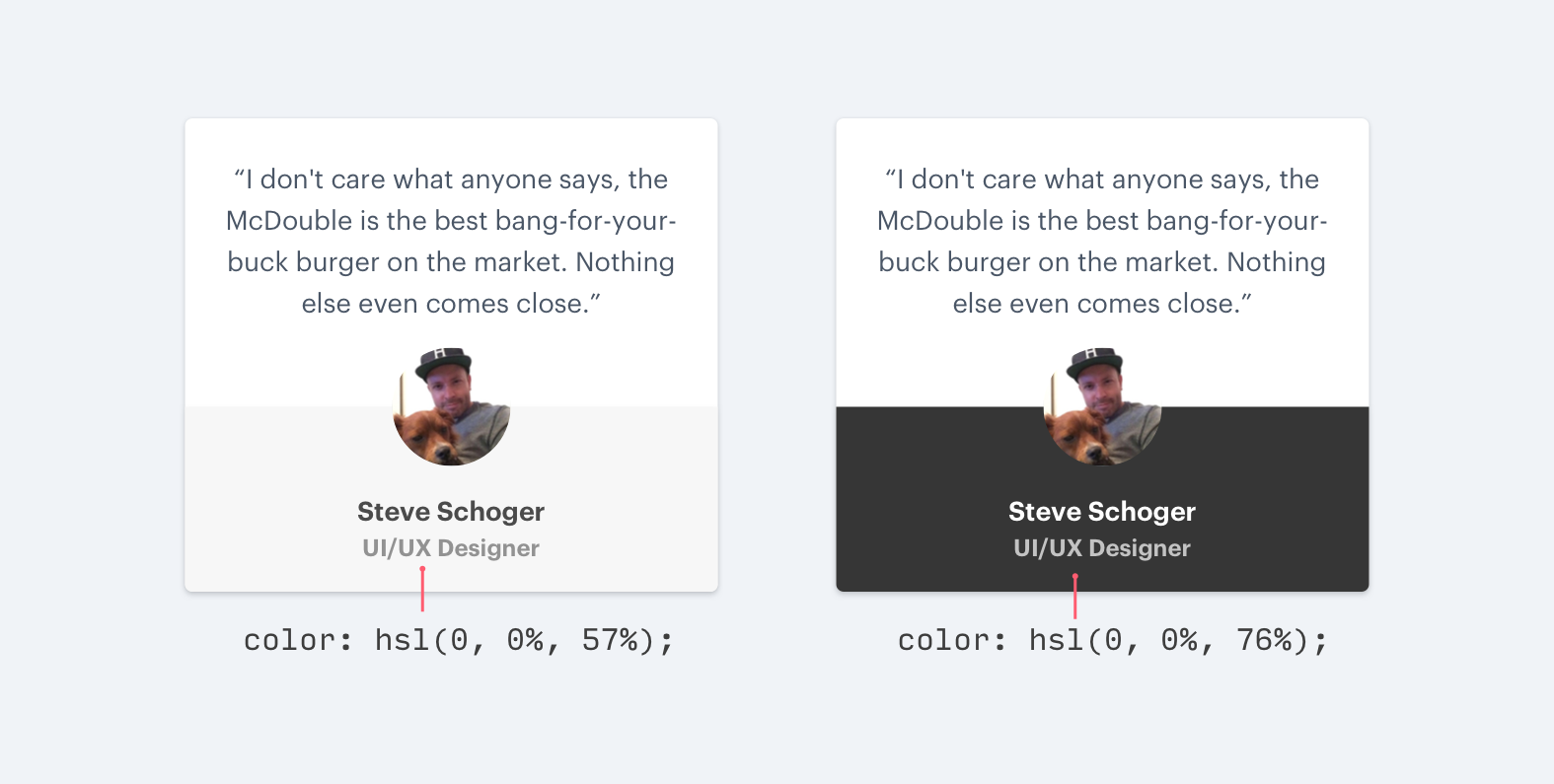
灰色文字在無彩/彩色背景下要分開處理:

不要在有色背景上使用灰色的文本,在白色背景下,將黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不錯的淡化其視覺效果的做法。

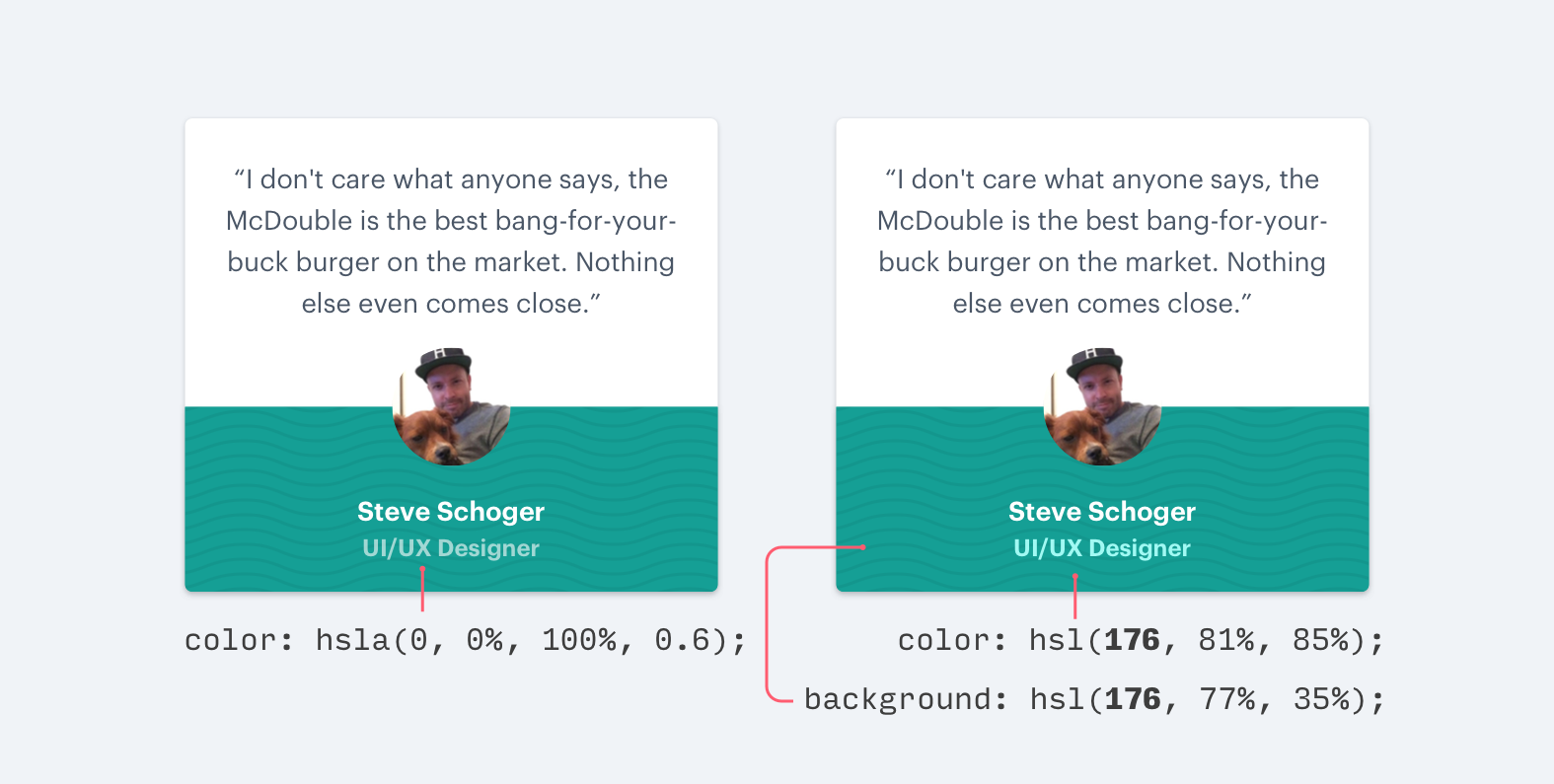
但是在彩色背景下,想要降低和背景色之間的對比,通常有兩種方法:
一是降低白色文本的不透明度;二是讓文本逐步接近背景色,而不是改為灰色。

▲左圖設計師職位信息為白色文字降低不透明度,右圖為和背景同色相高明度的顏色
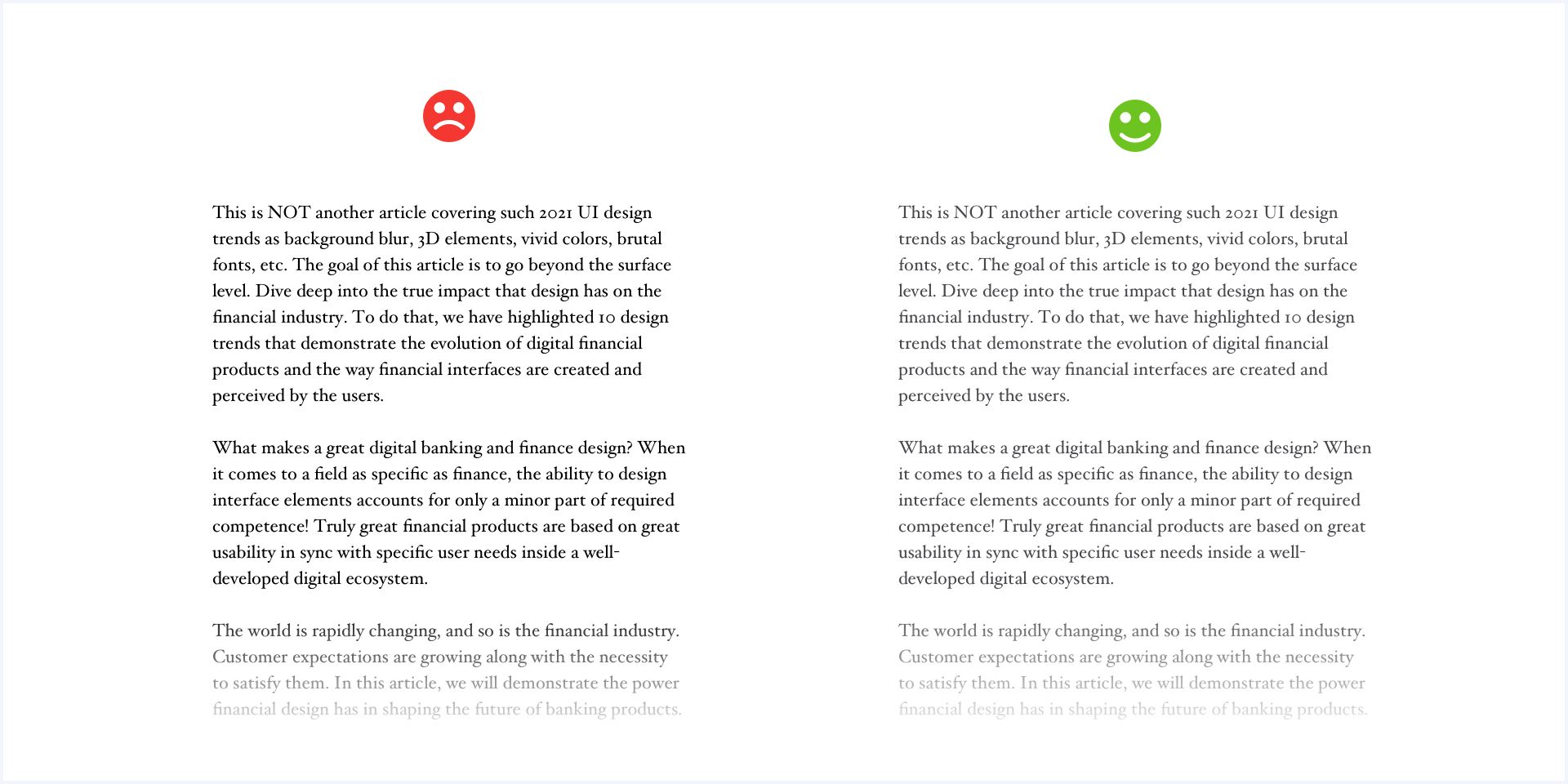
其次當涉及長篇內容時,大面積的深色粗體字會給人一種沉重感,而且很跳躍;通過選擇類似深灰色(#4F4F4F)這樣的顏色可以很容易地解決這個問題,使文字更容易被識別。

選擇一種基礎色,再調整色調和顏色深淺來增加均衡;設計時避免用過多的顏色。如果項目允許,只需使用固定的色板,通過調整基礎色的飽和度和明度,利用這種簡單的方式為設計增加一致性。

陰影是UI設計中最常見的視覺表現手法,它可以增加元素的深度,使其從背景中脫穎而出,引起用戶的注意力,同時也能增強畫面的視覺層次感。
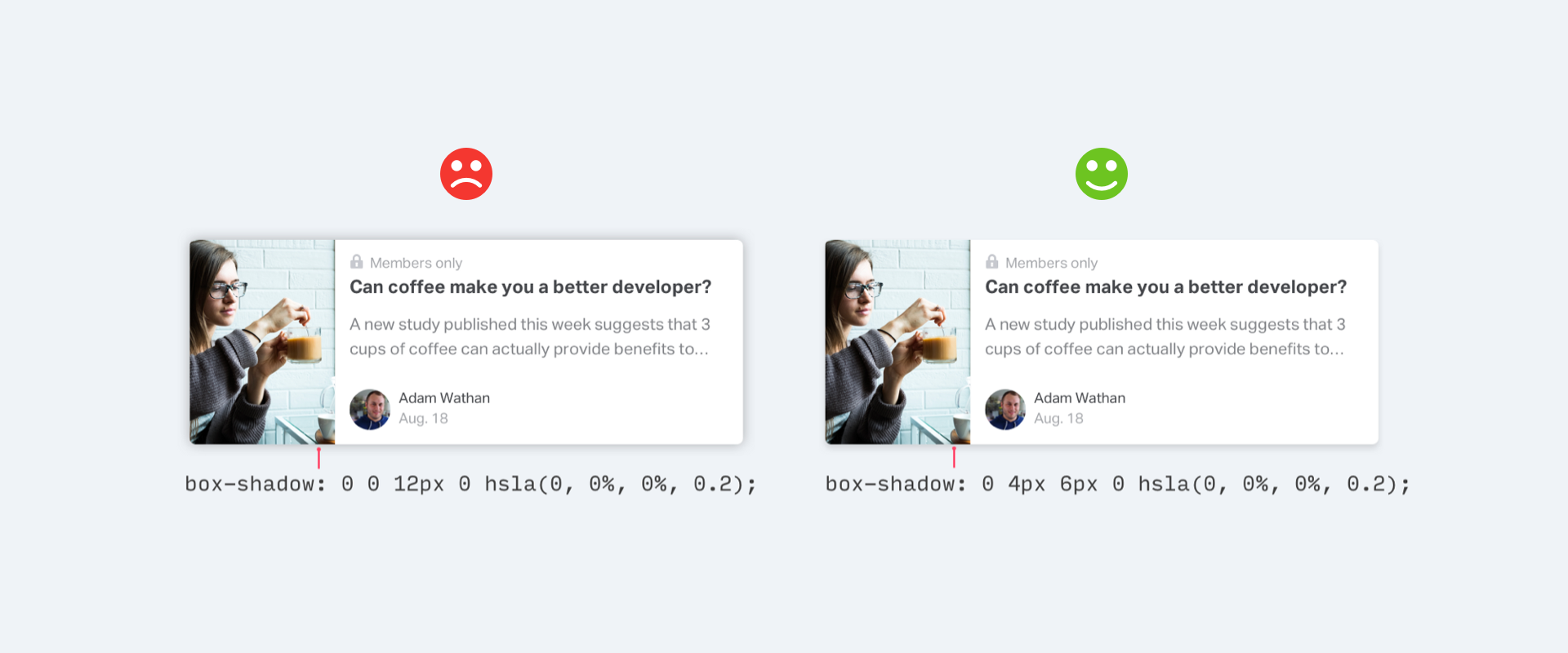
相比于采用大范圍的擴散模糊陰影,使用微妙的垂直偏移陰影效果更明顯,更自然,它模擬了最常見的光源特征,光線從上往下照下來所營造的陰影效果。

這種輕柔的陰影呈現出的干凈,增加了畫面的精致;如果陰影的范圍太小或顏色太深,位置也沒有偏移,而是聚集在元素的四周,就會讓畫面更加扁平,讓視覺變得厚重,呈現出不精致的畫面感。

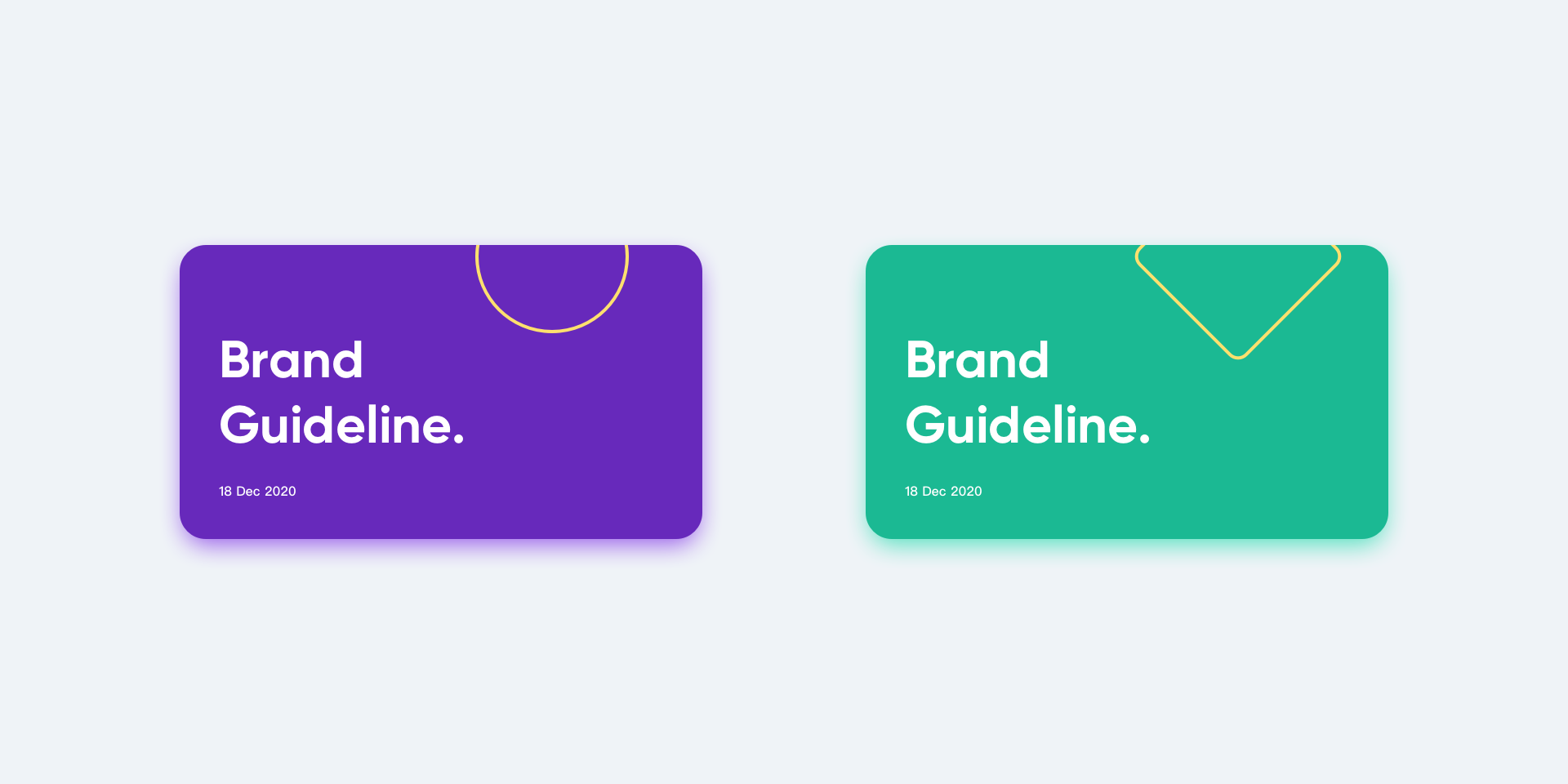
陰影不一定是黑色的,還有一種擴算陰影是模擬元素本身的顏色投射在背景上,由于陰影與元素的色調一致,因此呈現出十分融洽的畫面感。
在UI設計中,這種手法不宜過多使用,否則呈現出的各種色彩搭配會讓人眼花繚亂。
合格的設計師能夠繪制風格統一的圖標,而優秀的設計師能夠創造風格獨特的圖標。
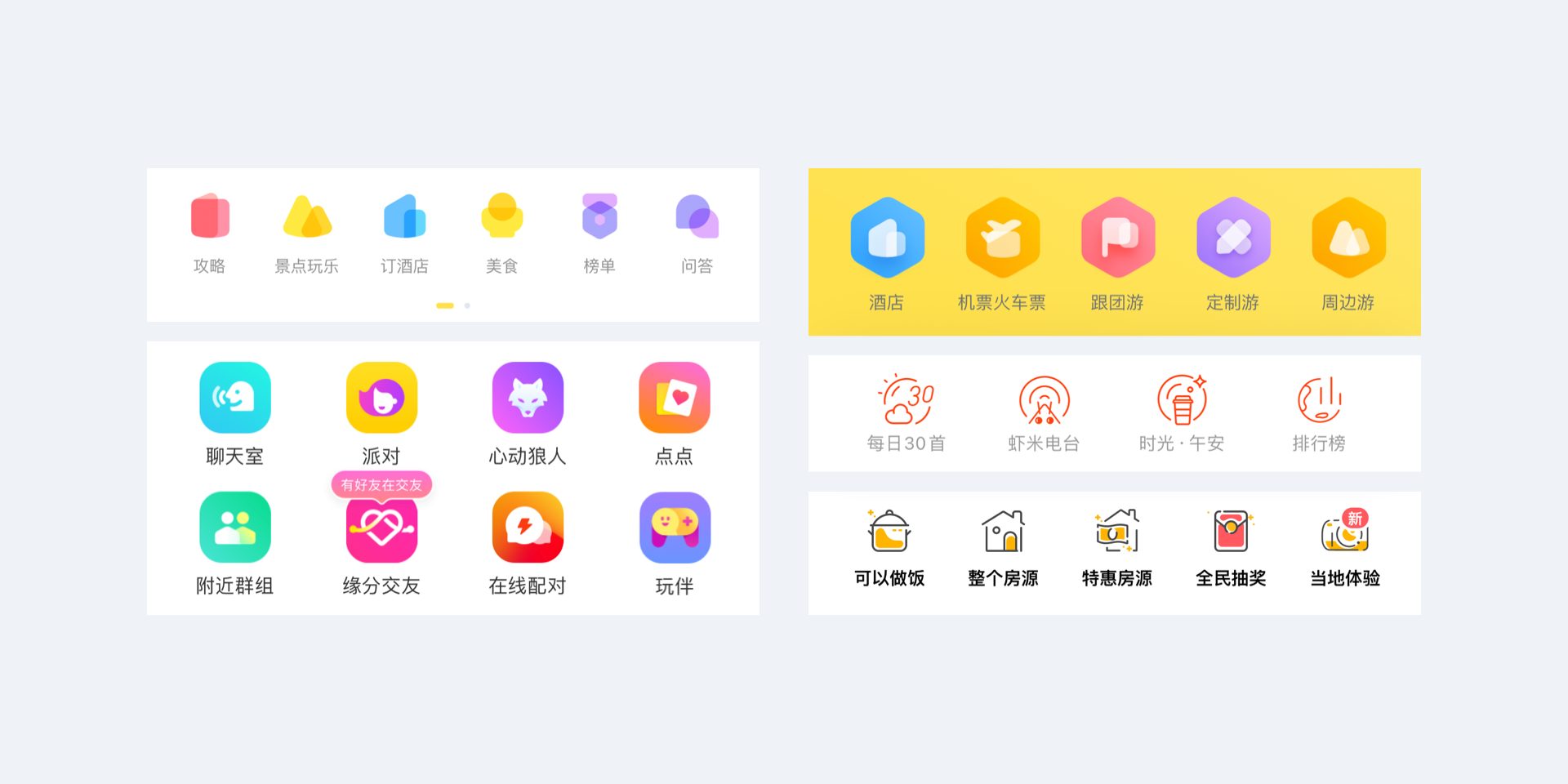
我們能否在追求大小一致,圓角一致,線寬一致和配色一致的同時,為它的視覺表現力加入更多的創意呢?例如下面這組圖標設計,無論是在圖形上的創新,還是顏色搭配上都呈現出無與倫比的創意。

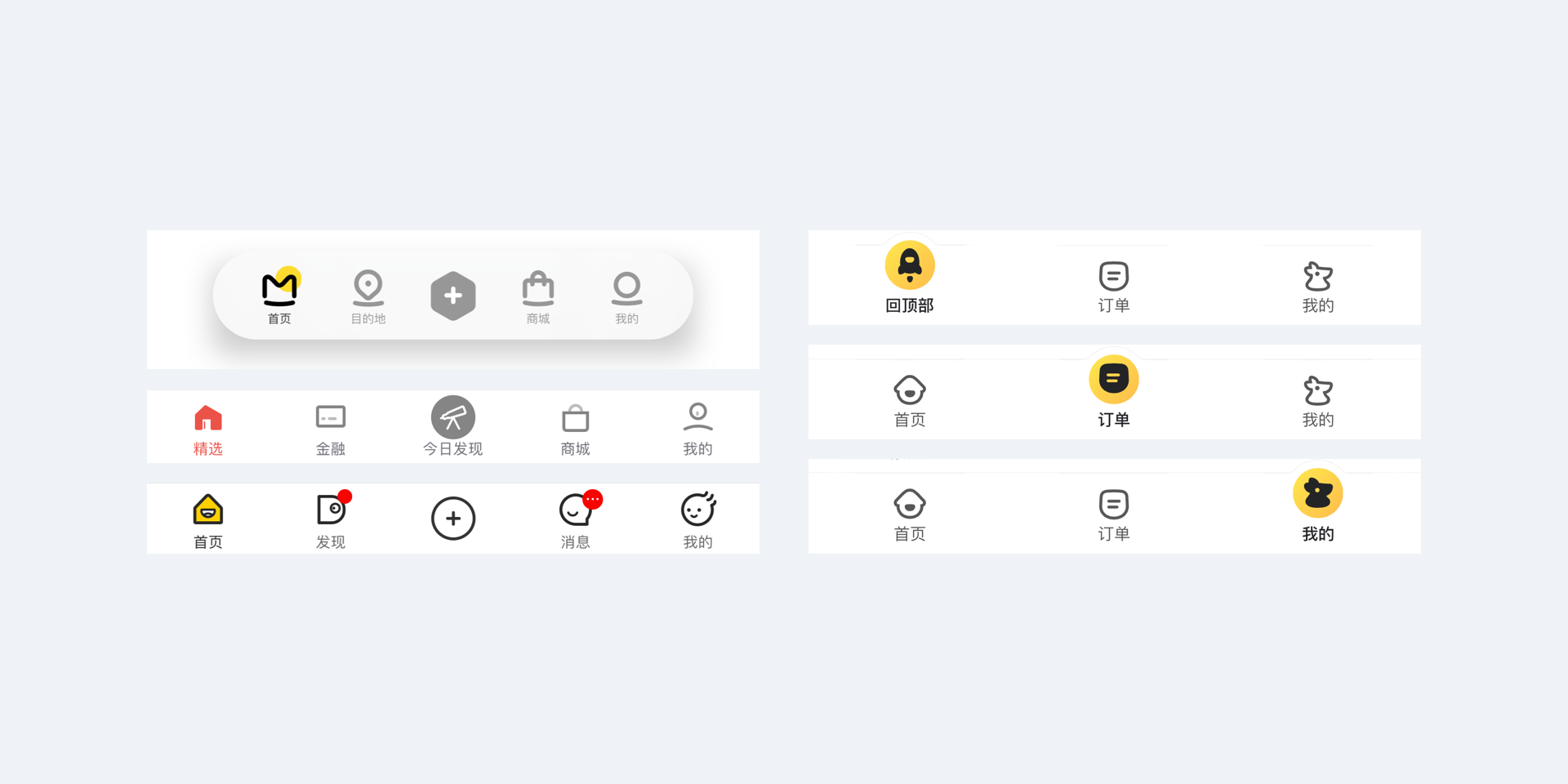
標簽欄作為一個App的全局導航起著至關重要的作用,它的設計影響著整個產品的視覺風格。
通常,大多數App都是使用iOS規范的設計樣式(默認灰色,選中填充品牌色),這樣的設計太普通,太常見了;要想讓標簽欄圖標設計精致和富有個性,可以豐富每一個選中態圖標的視覺表現,例如給圖標加上背景和表情,即顯得生動有趣,又增加了用戶的好感,給人留下深刻的印象。

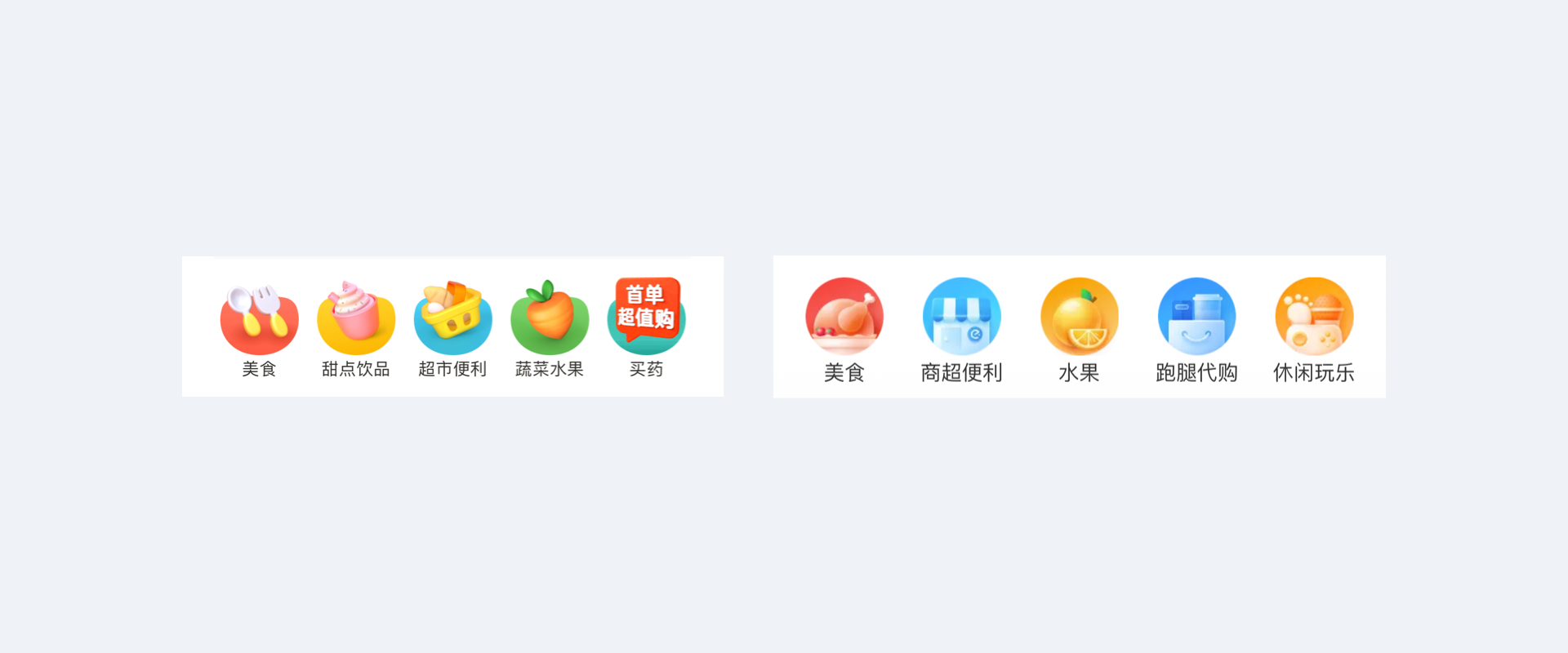
3D立體圖標設計是近幾年來的流行趨勢,看上去十分精致、華麗,但是看久了會讓人產生輕微的視覺疲勞,同時因其復雜的結構會增加用戶的認知成本,一般在外賣美食類應用中比較常見。

Tab是App設計中最常見的控件之一,它源自Material Design的設計規范;現在很多iOS產品當中也開始使用這種導航欄樣式來進行設計,而原本屬于iOS規范當中的分段選擇器變得不那么常見了。
在視覺表現形式上,Tab和標簽欄同樣也分為選中態和未選態,它的設計較為簡單,通常是使用一組文字標簽,通過顏色或在標簽下加上小長條來區分兩者的狀態;因為它簡單,卻越難設計出彩,要發揮極大的設計想象力,跳脫出設計規范的限制,才能找到完美的方案。
例如蝦米音樂的Tab選中態是一段音頻波線,再配合文字的大小對比,一個富有設計感又符合產品特征的Tabs就被創造出來了。

我們還可以從品牌基因中獲取靈感,品牌作為用戶熟知的形象是個絕佳的來源。
從品牌形象中提取具有獨特氣質的視覺富豪作為Tab選中態的小長條,這樣就建立起視覺上的聯系,讓用戶產生由內而外的一致感受;例如馬蜂窩品牌形象中的微笑符號和飛豬旅行品牌形象中的豬頭都被延伸到Tab的設計上,既讓界面視覺獨一無二,又進一步強化了用戶對品牌形象的認知。
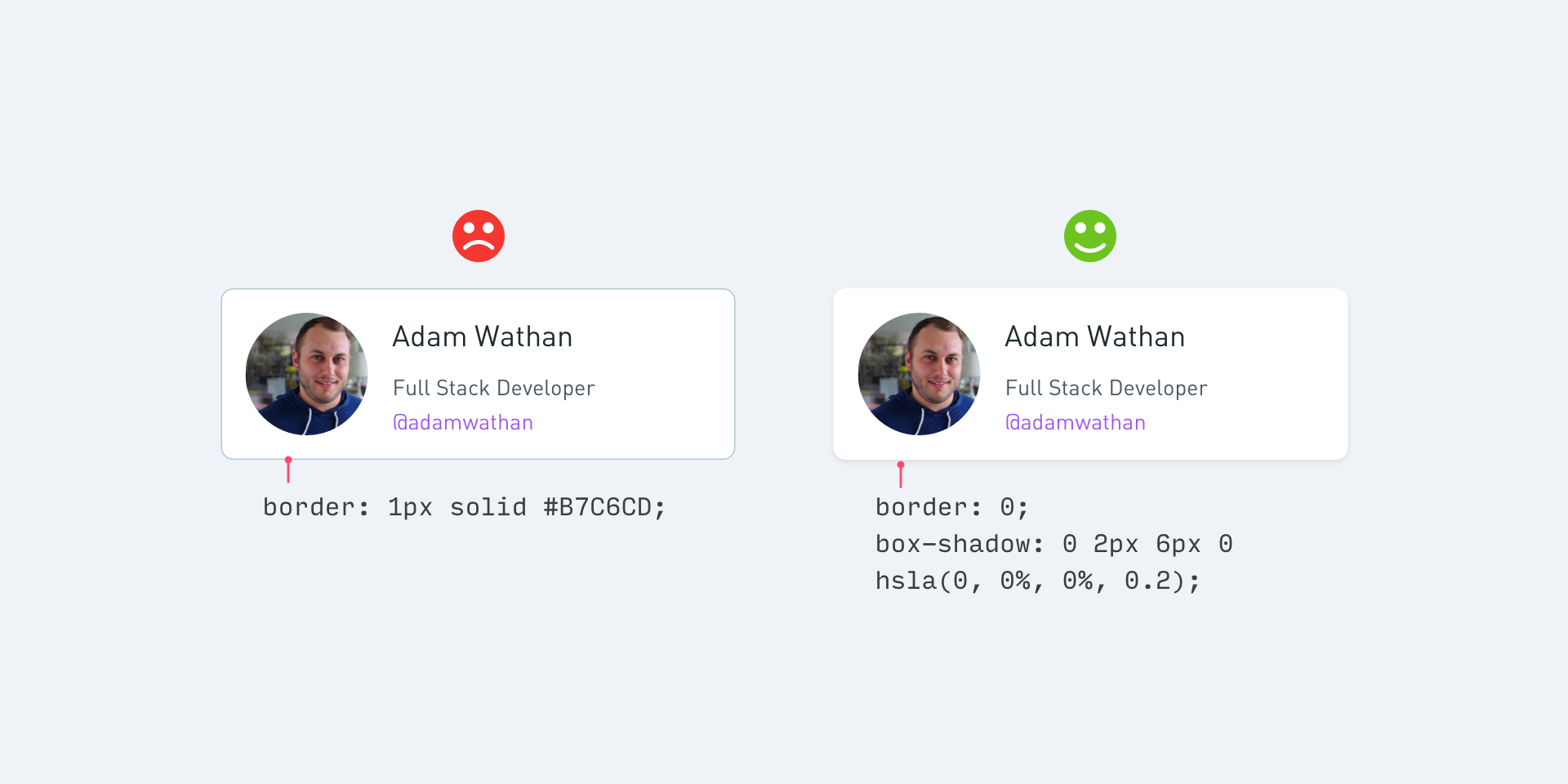
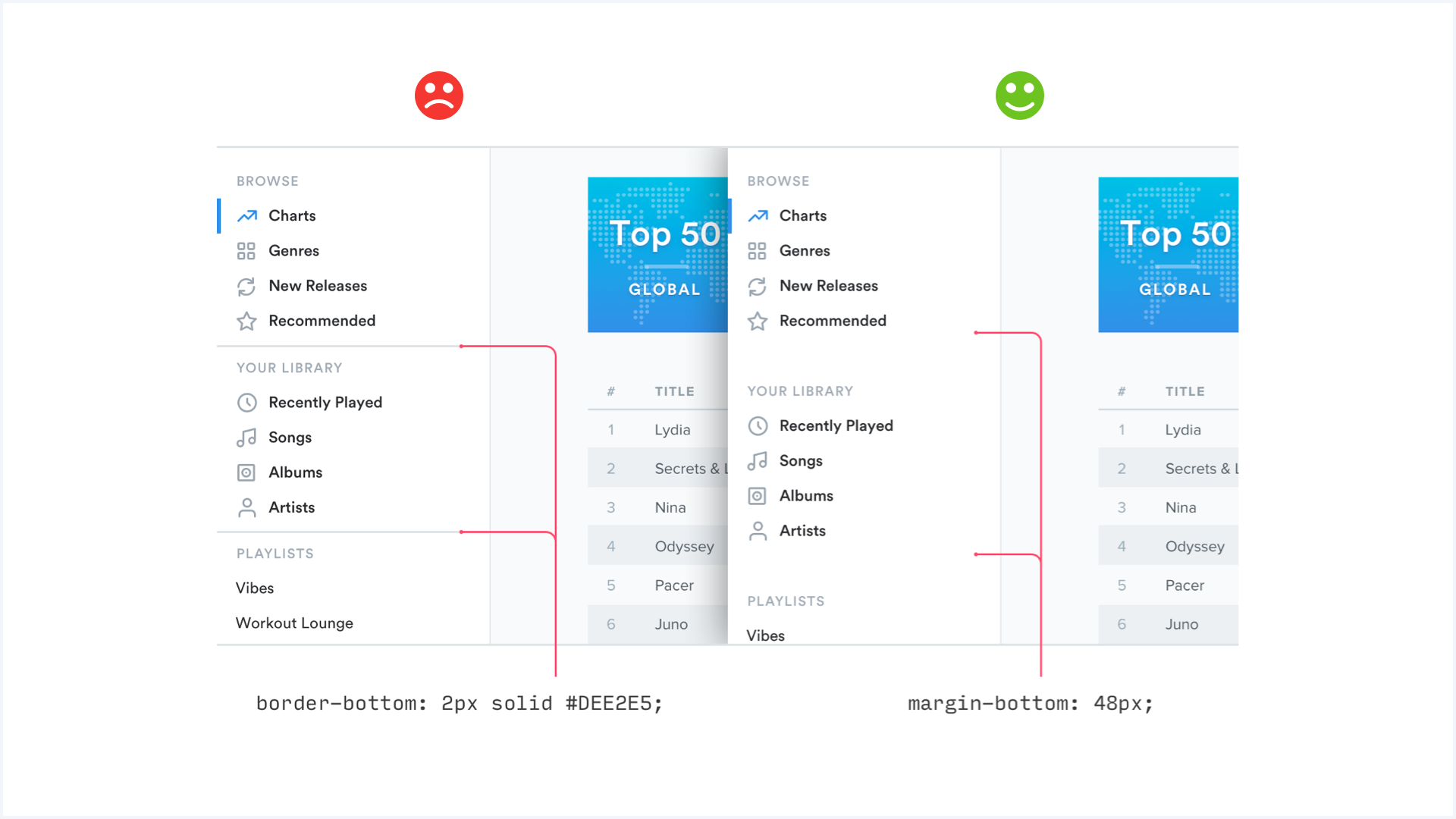
在UI設計中,有許多的裝飾元素,如卡片的邊框、列表的分割線等,雖然邊框,分割線是分隔兩個元素的好辦法,但是它不是唯一的方法;使用過多會讓整個布局的設計感降低,或多或少都會干擾用戶瀏覽的視線,讓信息內容失去注意力,因此可以減少不必要的裝飾元素。
我們可以通過以下幾個方法來劃分元素的視覺層次,讓畫面變得干凈,整齊:
1)使用陰影
陰影同樣可以營造出邊界感,而且相比邊框分割線更加微妙,并不會顯得突兀,不會分散用戶的注意力,讓內容更聚焦。

2)使用不同的背景色來區分
通常,相鄰的元素背景只需要有微妙的差別就能夠讓人對他們進行區分;所以,你所需要做的就是在不同的區塊采用不同的背景色,并且嘗試刪除分割線,因為你根本不需要它。

3)增加額外的留白
創建元素之間的分離效果,并不一定要通過線框來表現,只要增加留白,讓它們分隔開就行了,通過留白和間距來實現元素分組是UI設計中的常用手法。

在App中的每一個界面都有許多元素,那些同類的元素應保持統一的設計樣式。
通常個人中心的標簽欄圖標是一個人形剪影,它代表著用戶,因此可以在展示用戶頭像和用戶形象的界面中延續使用。
如果圖形擁有獨特的外觀,如橢圓矩形,也可以作為視覺符號的一種,延續到其他界面中,成為圖形或按鈕的外觀;這樣,整個界面就被統一的設計元素聯系起來了,給用戶始終如一的一致感。

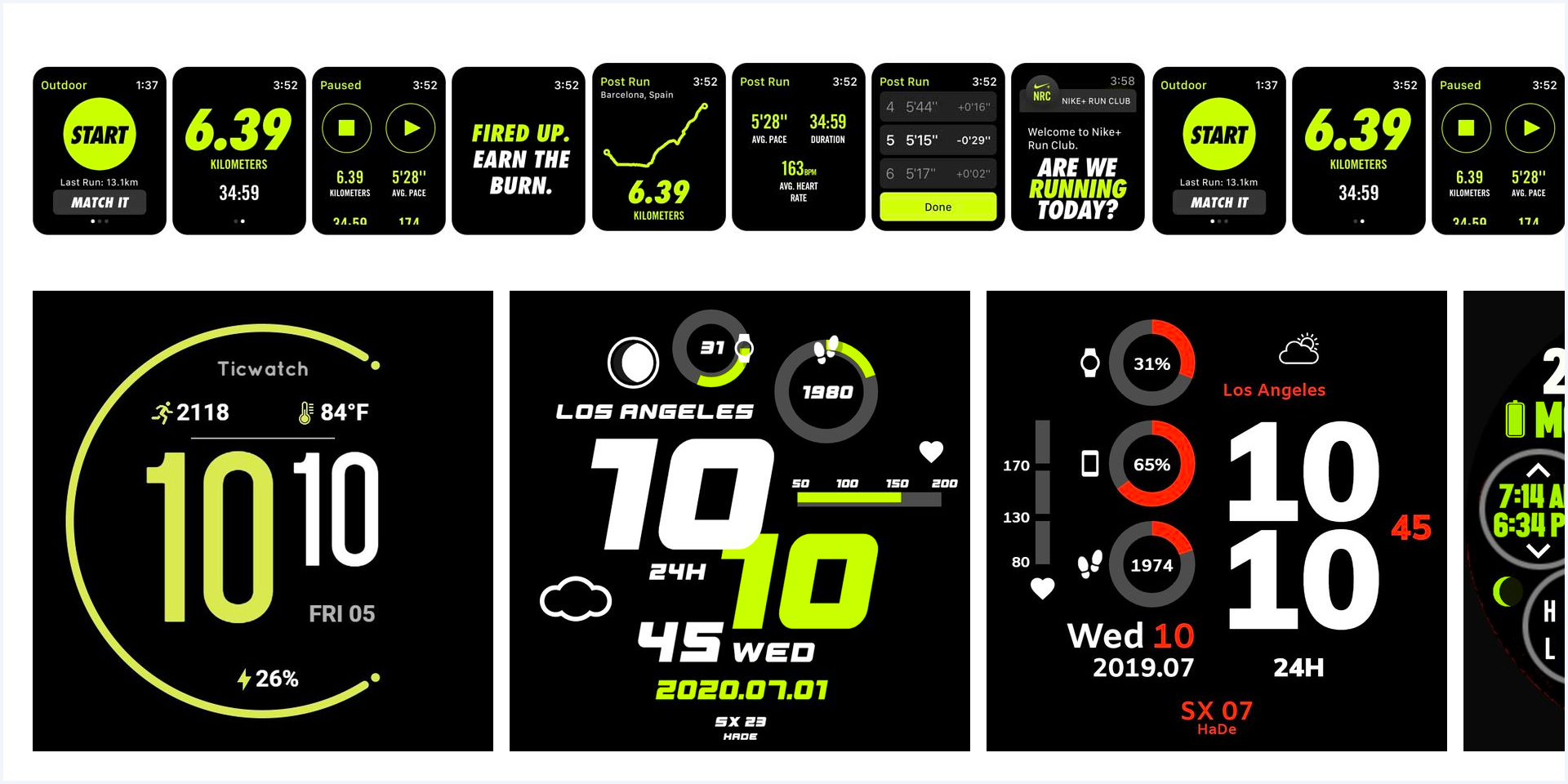
選擇符合產品氣質的字體,可以與產品的定位相吻合,傳遞給用戶正確的情感意識。
雖然默認字體可以滿足大多數App 的設計需求,但會出現一個問題就是——系統字體的普適性并沒有什么特色,在一些特定的情境下就顯得收效甚微;例如在運動類App中更適合粗壯的斜體來傳遞力量、爆發力、速度的感覺,換成系統字體后,整體感覺在氣勢上就變弱了很多。

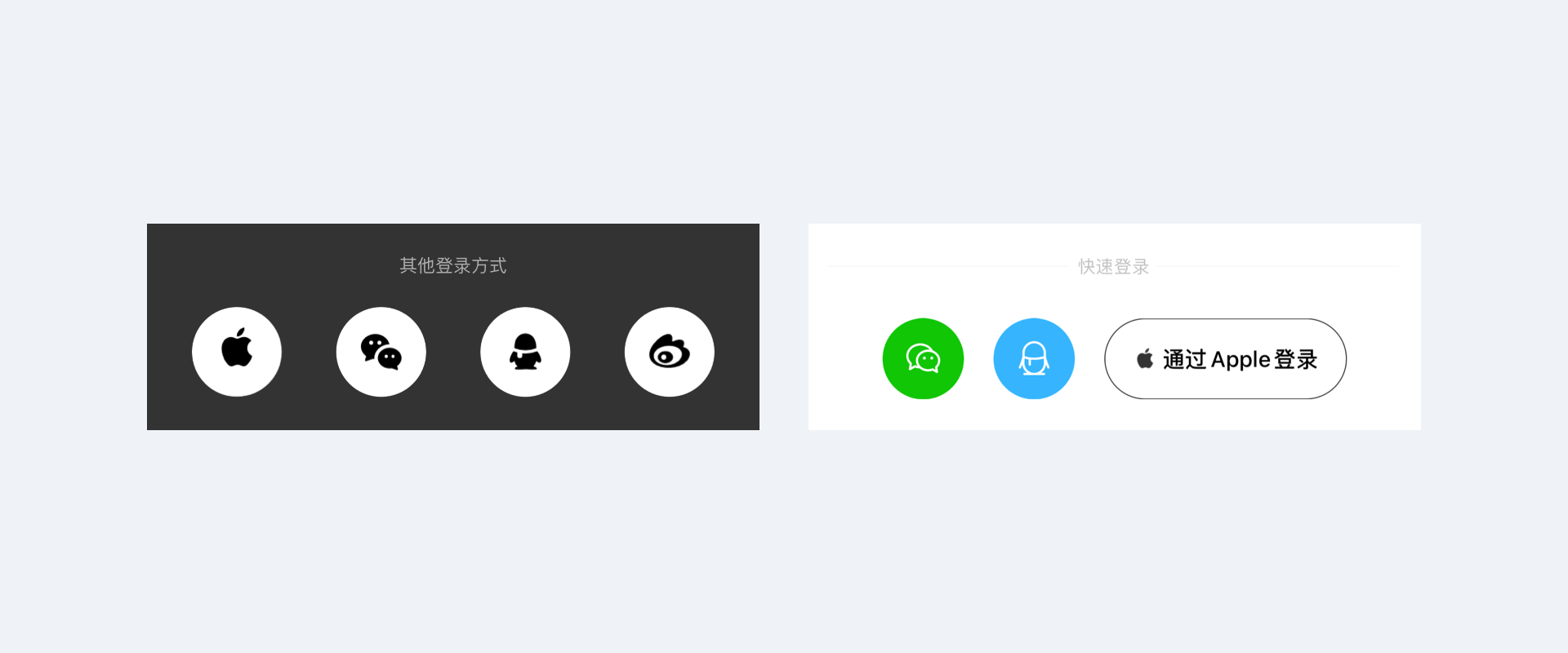
大多數App都支持三方登陸,他可以減輕用戶注冊的時間成本。
通常是在注冊登陸頁的底部展示第三方圖標入口,這也是設計師最常忽略的內容,往往是直接將第三方圖標調整一致大小和擺放整齊位置,沒有針對它們再設計;一個設計精致的App不應漏過任何的細節,我們可以以自家App的圖標風格為依據,對第三方圖標進行優化設計。

App中優美的圖文設計,能帶給用戶如沐春風的視覺享受,它非常重要。我們經常看到文字疊加在圖片背景上的設計樣式;為了減少復雜圖片背景對文字的干擾,通常的做法是疊加半透明度的黑色蒙版,讓白色文字清晰可見,但這不是最優的辦法。
我們可以從圖片中提取主色調用于疊加背景的填充色,這樣就使文字、色塊和圖片融入到一起了,畫面變得高級和富有設計感。

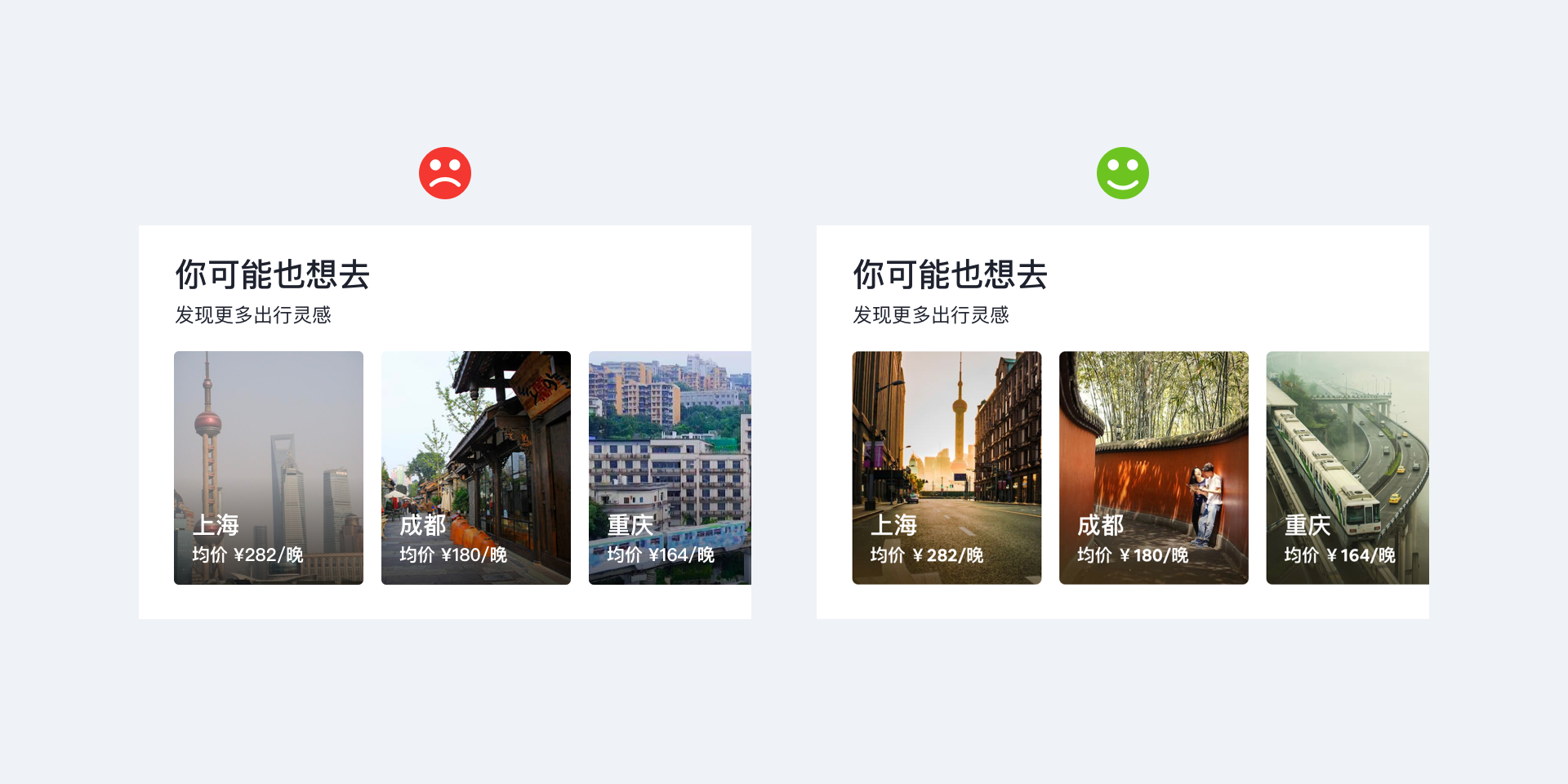
圖片的質量影響著整個App的格調和用戶的情緒,高品質的圖片給人愉悅的視覺享受,產生美好的聯想;而低品質的圖片會瞬間拉低App的質感。
在App設計中,一張漂亮的圖片從收集到上線,需要經過裁剪,調色等過程才能被使用;即使是普通的商品圖片,我們將它摳圖后調整成統一大小,再加上干凈的背景,就能立刻提升商品的美感,界面視覺也會變得美觀、整潔。

現在的UI界面設計中,卡片式設計已經是一種非常常見的設計形式,它有利于信息分層和整合,劃分出更加清晰的組織結構,實現復雜內容的簡化處理,提高空間利用率;同時卡片式設計通常很依賴視覺元素,很強的視覺元素正是卡片式設計的一種優勢,也是提升設計品質感的良方。

作者:Fyin印跡;公眾號:印跡拾光
本文由 @Fyin印跡 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
互聯網時代,我們所看到的屏幕有許多的尺寸,如果設計師為每個尺寸都單獨進行設計,那將是一個大工程。那如果減少設計的工作量呢?讓我們來跟著作者學習一下移動端UI設計的適配吧~

在互聯網時代,產品形態是多種多樣的,就手機行業而言,設計師需要面對的屏幕尺寸至少也有一兩百種,我們不可能為每一種屏幕尺寸單獨進行,巨大的工作量是我們無法承受的。
需要一些方法或者說是手段,幫助我們縮減巨大的工作量,這些方法手段的集合就是——UI設計適配。UI設計適配幫助設計師只需要維護幾種尺寸的設計稿,就可以兼容市面上絕大多數的屏幕尺寸,達到不同屏幕尺寸下,視覺效果接近一致的目的。
本篇文章我們主要關注移動端應用的UI設計適配,將從以下幾點來介紹:
那么下面,我們進入正式內容。
UI設計適配是指將同一款應用或網頁的用戶界面針對不同的設備、分辨率、屏幕尺寸、操作系統等因素進行調整,以確保用戶界面的一致性和可用性。
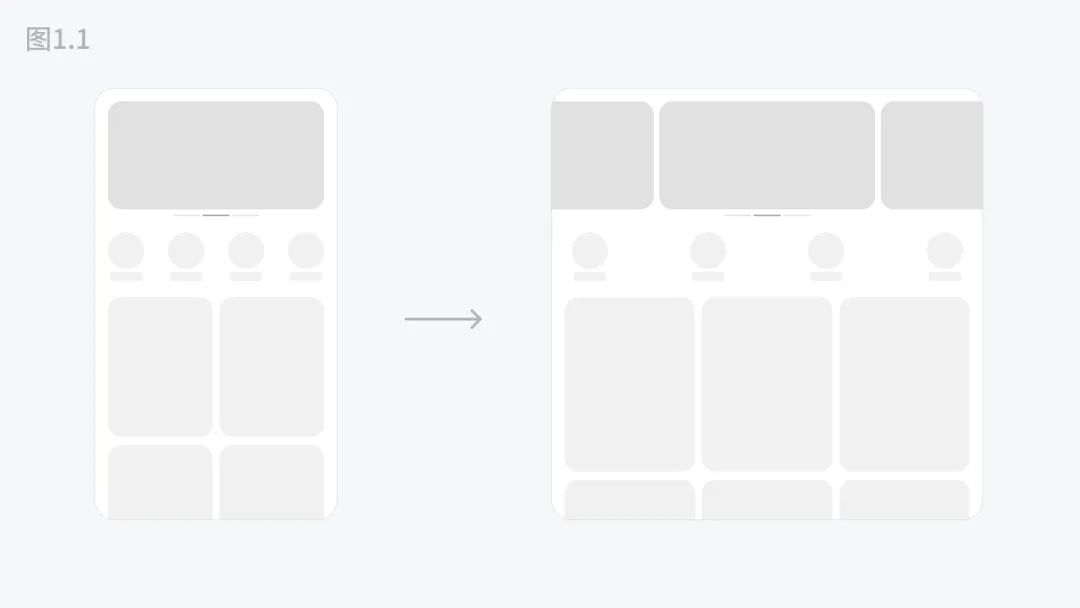
這段定義包含了一些專業名詞,還是讓人有點難理解,如果我們隱藏那些專業名詞,用圖形化的方式去解釋這個定義,如圖1.1,左邊是一個16:9屏幕尺寸的設計稿,我們需要將它轉變為一個1:1屏幕尺寸的設計稿。你要如何處理?

在開始設計前,就需要考慮可能存在屏幕尺寸和比例差異較大情況,就如同圖1.1,應當如何適配;設計中,就會考慮得更細致,頂部輪播Banner是固定的寬度,還是根據不同的屏幕尺寸寬度自適應寬度,圖1.1是選擇了固定寬度;而在設計之后,有可能開發時會發現,如果只有兩個Banner圖,沒法像設計稿中展示3個Banner圖,這時又需要你思考要如何處理。
以上,我們談到這三個場景中你思考和處理問題的過程,就是在進行UI設計適配。
由此看出,適配是UI設計中的過程,卻不是一個具體的環節,不像是標注切圖是固定的流程。它融入在整個UI設計的過程中。在設計前,設計中,設計后都可能會考慮UI設計適配問題。
為了用戶體驗的一致性。
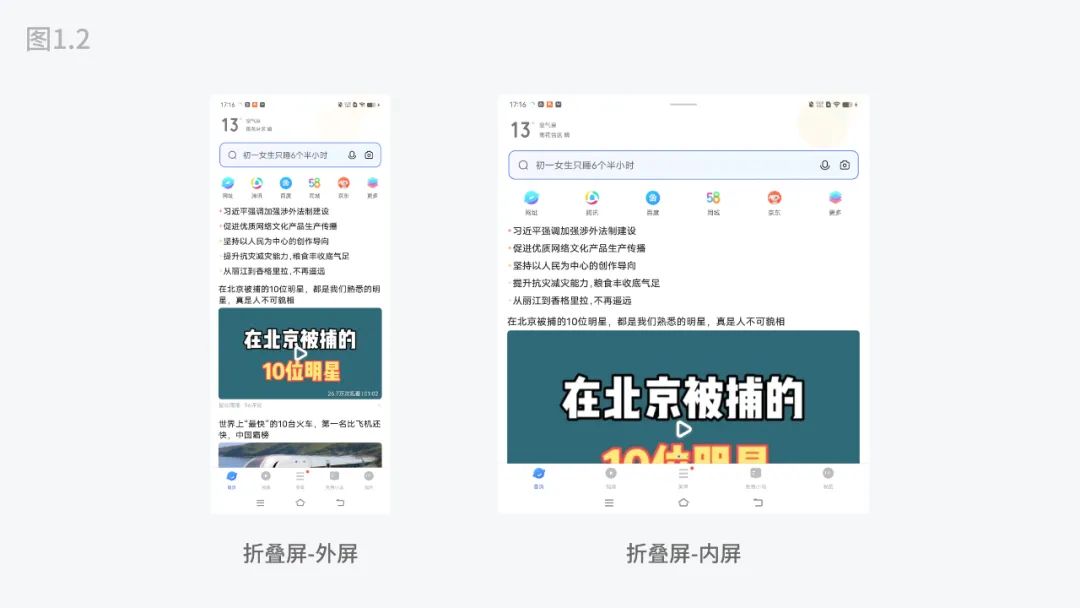
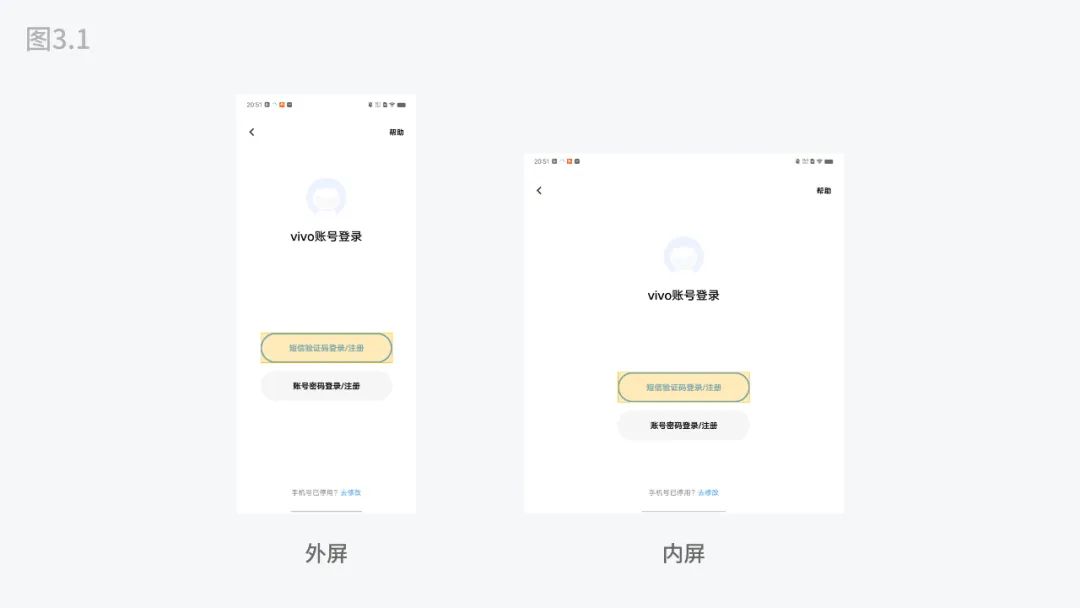
這里的「一致性」主要關注的是視覺表現層是否一致。如圖1.2,是「vivo瀏覽器」在「vivoX Fold 2」機型上,內屏與外屏的首頁截圖。整個頁面在布局結構,控件類型和元素尺寸以及間距都是基本一致的。

用戶體驗中,視覺表現層的一致性是基礎中的基礎。保證了「一致性」,就會有效地降低用戶的使用成本,即使用戶更換了不同的設備,也不會有使用的困難。UI設計適配則是達成這一目標的重要方法之一。
不過,也請大家注意,這里說的「有幾乎相同的用戶體驗」是限定在屏幕尺寸接近的電子設備上。比如說,我們不能要求一個屏幕尺寸7英寸的手機應用和一臺27英寸的PC電腦客戶端,視覺表現層基本一致,即便他們的是同一個應用,也會因為交互方式和操作系統的不同而天差地別。
用戶界面不是物理實體,需要一些物理實體去承載它。
本小節我們將重點解釋一些你需要知道與適配息息相關的概念。總的來說,對于適配我們需要著重理解三個參數——邏輯(像素)分辨率,物理(像素)分辨率和倍率,以及他們之間的相互關系。
了解這些概念,是為了幫助我們面對一些適配問題時,能明白為什么會產生這樣的問題,針對問題尋找合適的解決方案就會更加從容
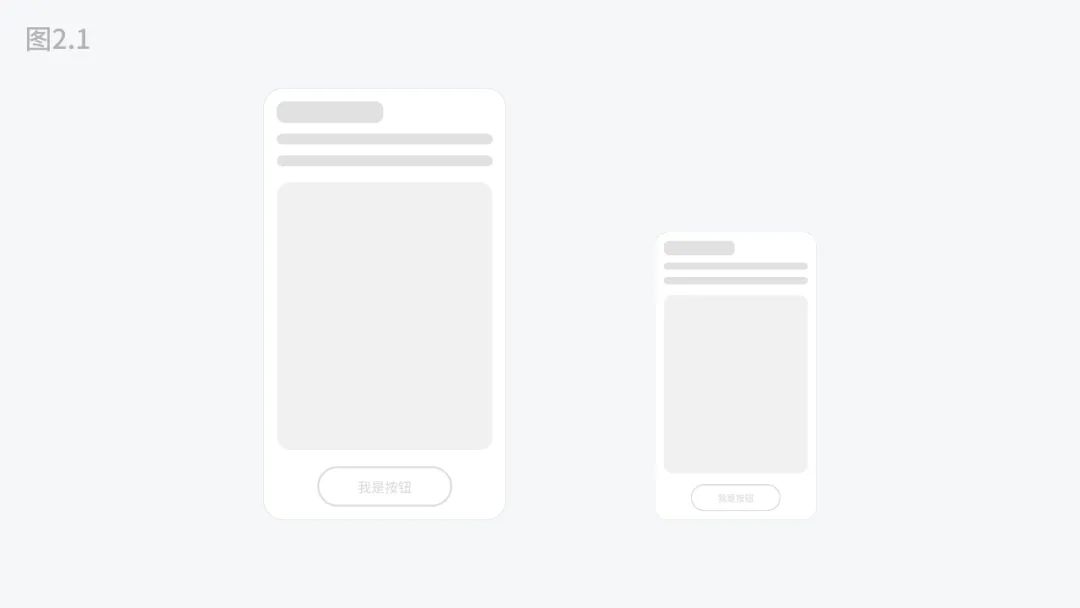
舉一個簡單的例子,如圖2.1,左右兩個尺寸不同屏幕,都有著完全一致的元素。要達到這樣的效果,「邏輯分辨率」,「物理分辨率」和「倍率」 發揮了關鍵作用。

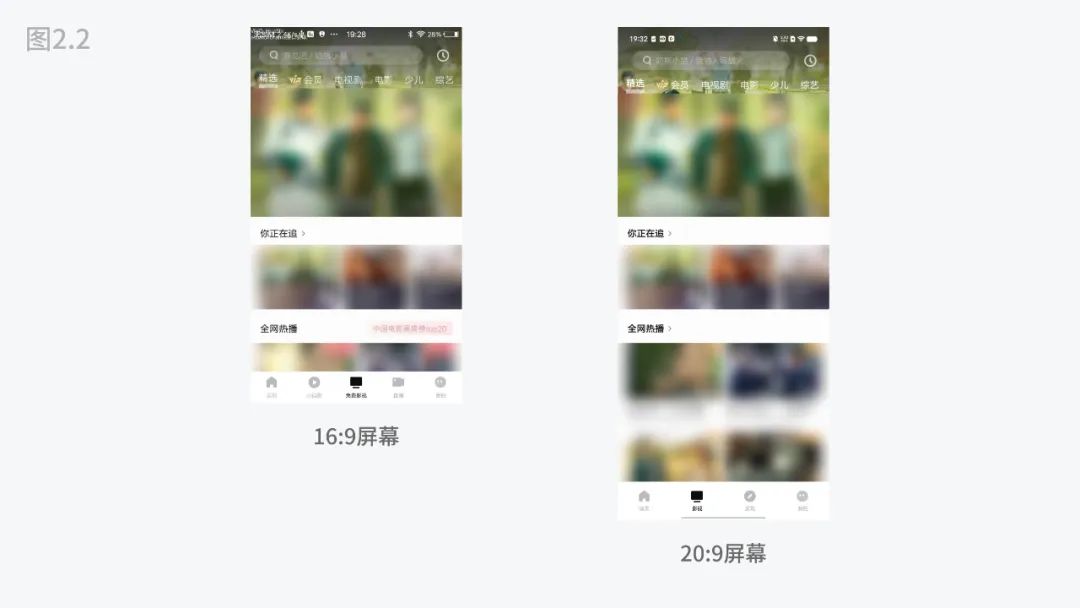
屏幕比例很好理解,既設備屏幕尺寸的寬高比值。在2016年之前,業內主流的手機屏幕比例都是16:9;但在這一年命運的齒輪開始轉動,小米公司的發布了,對手機行業影響深遠的機型——小米MIX一代,屏幕比例是17:9,由此手機屏幕開啟了全面屏設計時代。時至今日,手機屏幕比例已經完全轉向了18:9,19:9,20:9等等,手機的屏幕高度在不斷地增加。
那么這個比例的變化,是否對我們適配內容有影響呢?
影響是存在的,只是影響并不大,而且僅在一些特定場景下有影響。
我們以「vivo i視頻」影視頁面為例(圖2.2),高度的變化帶來了縱向空間的延展,需要展示更多的內容,對設計適配的影響是比較小的。受影響的一些特定場景,我們將會在之后「適配的手段」小節中詳細說明。

分辨率一詞,人們在日常生活中是一個比較常見的概念。比較常說的——720p,1080p,2k,4k等等,都是在說分辨率。
這些參數對應在UI設計中,指的是物理分辨率。物理分辨率是用來衡量屏幕中的像素數量,相同的屏幕尺寸和一定的觀看距離下,分辨率越高,畫面越清晰,反之則是會模糊。
物理分辨率是一個物理世界存在的具象概念,而邏輯分辨率則是一個抽象概念,對應存在于軟件的代碼層面。可以理解為代碼層面有一塊虛擬的屏幕,邏輯分辨率就是衡量這塊虛擬屏幕的像素數量,同樣這里的「像素」也是不存在的抽象概念。
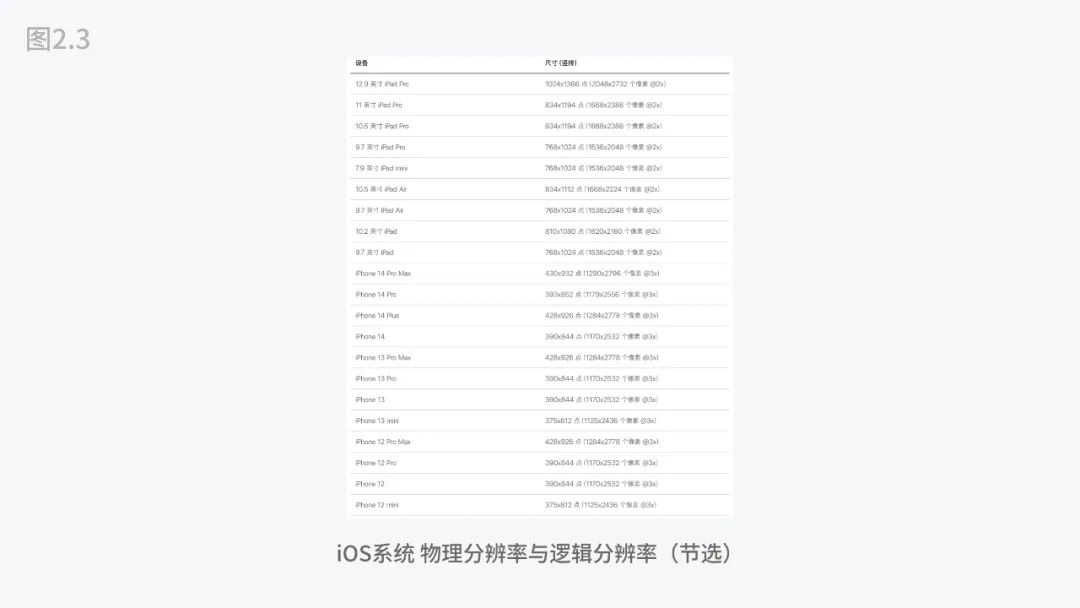
邏輯分辨率也是由一組參數表達的,并且我們是可以知道這個值是多少的,如圖2.3,節選自蘋果的《人機交互指南》,其中詳細地列舉了iPhone,iPad和iPod的邏輯分辨率和物理分辨率。

我們選擇其中一條來解釋邏輯分辨率,物理分辨率和倍率之間的關系。如圖2.3,簡單說來就是——邏輯分辨率乘以倍率就是物理分辨率。

在這個公式中多了兩個單位——“pt”和“px”,px很好理解就是我們設計中所用的像素單位,而pt則是開發代碼中尺寸單位,“pt”來源于印刷行業的術語,翻譯過來是“點”。圖2.3中的“@2x”和“@3x”就是系統默認倍率,我們會常常稱之為一倍圖,二倍圖,三倍圖以此類推。
“@1x”是比較久遠的手機設備,目前已經基本不在設計的考慮范疇了。在一倍圖的情況下,此時的1pt剛好等于1px,這樣就可以減少開發工程師和設計師之間溝通成本。因為假設你的設計稿是使用的三倍圖,那么換算的公式則是1pt=3px,如果和開發溝通時不說明具體的單位,你說12,開發工程師可能就會理解成12pt,但是實際想表達的是12px,這樣最后的效果就會是有較大的誤差。所以在很多設計團隊,針對iOS設備設計時,仍然使用一倍圖作為設計稿尺寸,從而打通了開發工程師與設計師之間的溝通壁壘。不會因為單位不統一,造成結果的誤差。
那么來到Android這邊,道理是一樣的,只是在參數和概念名詞會有些不同。如圖2.5,標黃色的部分是我們目前使用的較多的屏幕尺寸(可能高度數值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是習慣上我們還是稱之為一倍圖等;其次,“dp”是Android系統中邏輯像素的單位,等同于iOS中的“pt”。
Android系統和iOS系統的邏輯分辨率的參數值是相近的,這也是很多設計團隊只會基于iOS進行設計,Android開發工程師直接使用基于iOS的設計稿進行開發。因為差別不大,只要在適配時候使用相同邏輯,就可以少設計一次相同頁面,也是為了降低設計成本。
以上內容也就說明,我們在本節開頭的例子(圖2.1),為什么不同的尺寸的屏幕,為什么能保持相同的元素布局,因為兩個物理分辨率不同的屏幕都是,基于一個相同邏輯分辨率,等比放大得到的(圖2.6)。

這一小節,我們將介紹適配不同的尺寸屏幕的具體手段——固定尺寸與自適應尺寸。
先說簡單的,固定尺寸。固定代表著是一個絕對值,固定不變的。
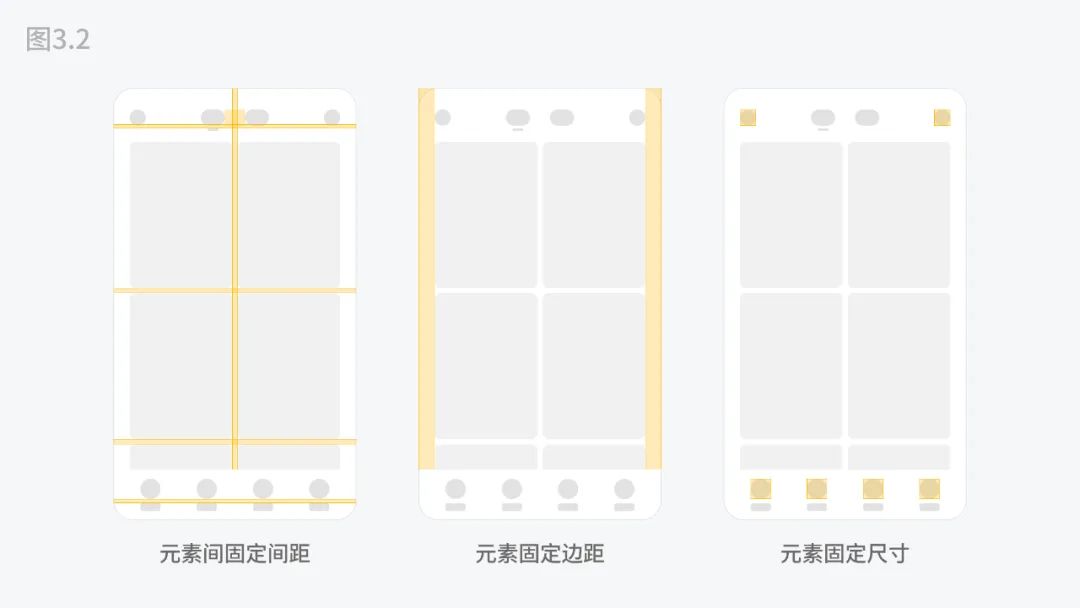
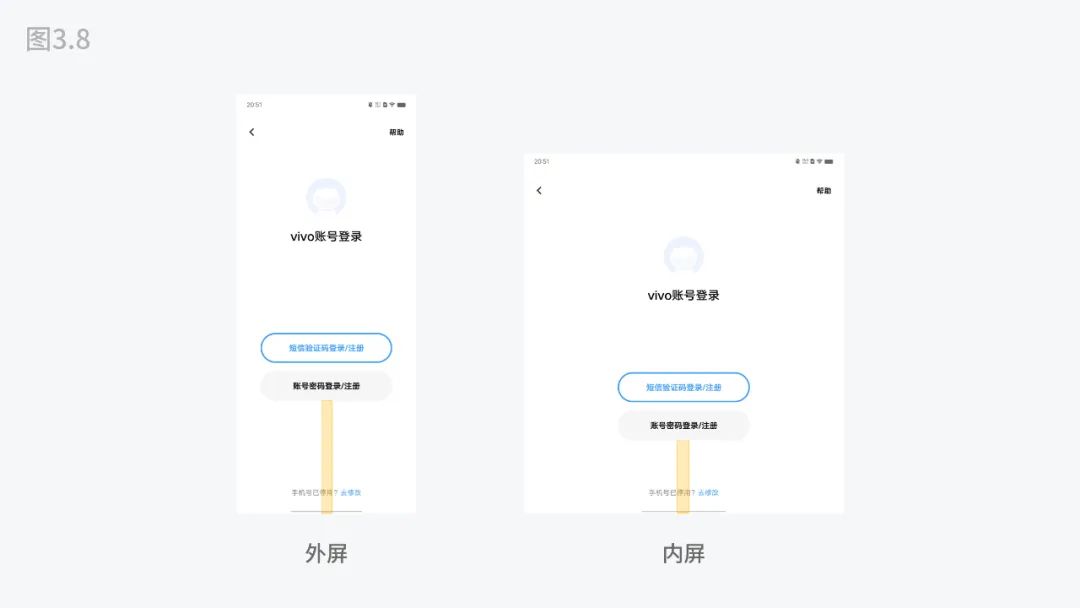
固定尺寸主要是分為兩個場景,一是元素的固定尺寸,這個元素主要是指圖標,按鈕,部分的卡片容器(如Banner)和一些系統控件(如布爾開關,單選多選等)。如圖3.1,vivo賬號的登錄頁面中的登錄按鈕,在折疊屏內屏與外屏不同屏幕尺寸下,按鈕的尺寸依然是相同的

二是元素間的固定間距,主要是指元素與元素間的間距固定和元素與屏幕邊緣的邊距固定。固定的間距有助于相似元素成為一組,符合格式塔原理。比如圖標與文字,卡片列表等。

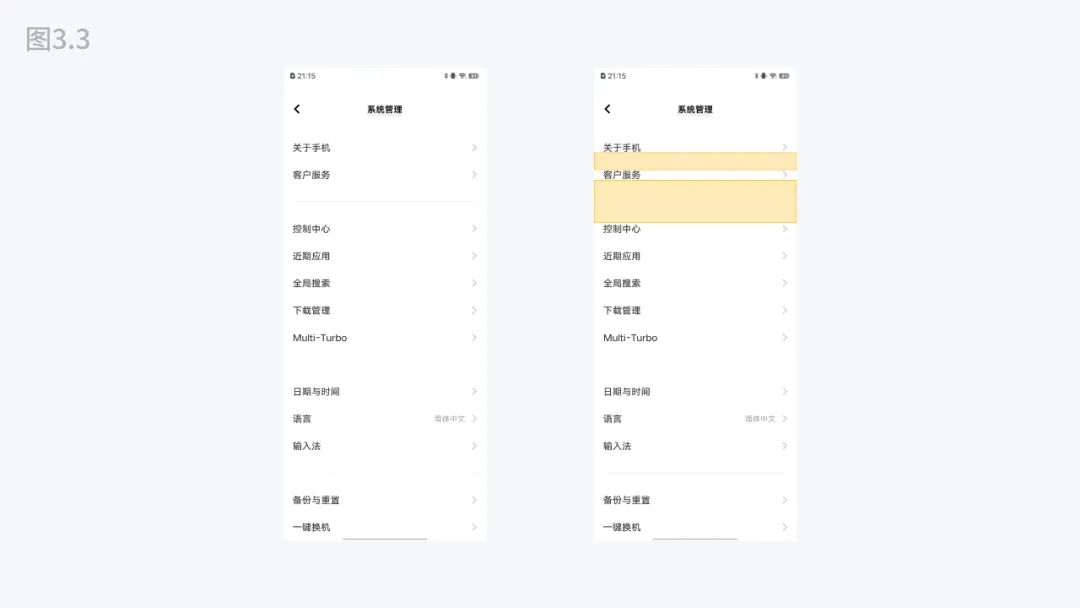
在手機系統中的設置頁面,如圖3.2,將有關聯性類目使用較小的固定間距排列,不同類別的則是使用分割線和更大的固定間距排列,這些固定間距不會因為機型,屏幕尺寸的不同而發生改變。

自適應尺寸也細分為三個場景:元素等比適應,元素間間距自適應和元素彈性自適應。元素等比適應
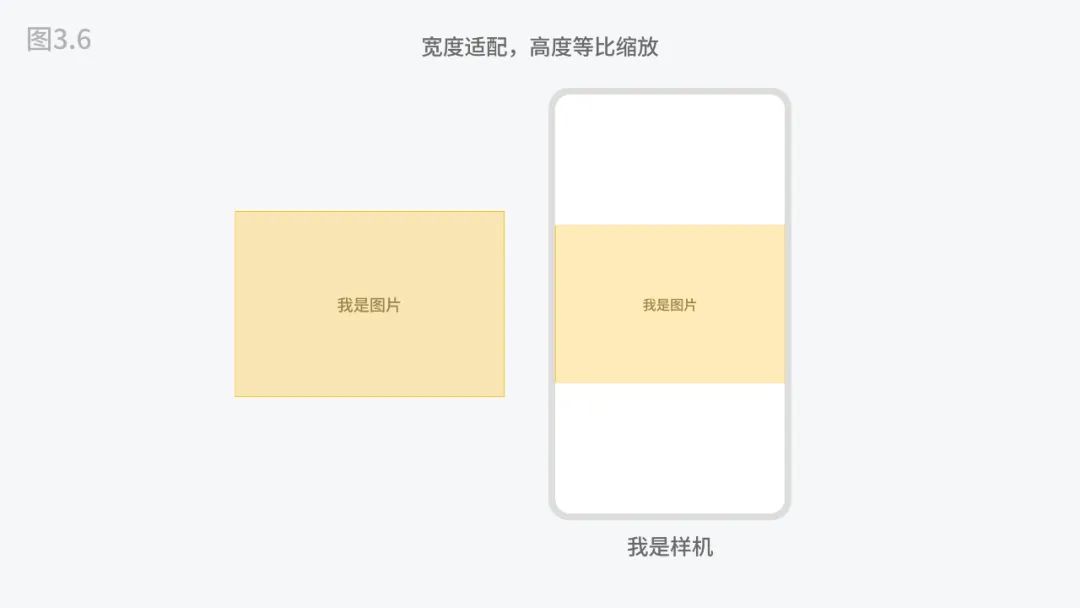
以寬高的某一邊適配屏幕的寬高,剩余的一邊跟隨比例等比適配。這里主要指圖片,視頻的適配為主。因為這些元素的比例必須是固定的,所以我們只能去等比縮放(如圖3.2)。

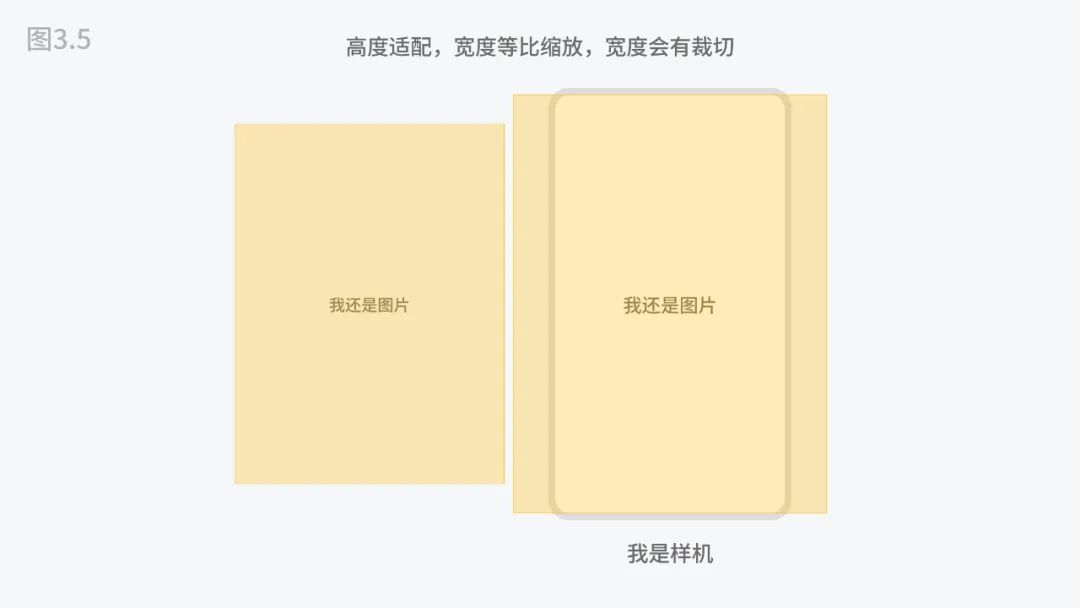
通常來說我們都是以寬度去適配,但是這些年短視頻App的火熱,需要為用戶營造沉浸式的觀看體驗。豎版的視頻往往是以高度適配,那么會帶來一個問題,寬度有可能會超出屏幕寬度,超出的部分就會被裁切,但是為了給用戶更好的沉浸式觀看體驗,會選擇裁切視頻。

當然你可能會有疑惑,那如果用戶上傳了一個橫版比例的視頻或圖片,如果按照寬度適配,裁切的內容是不是太多了,而且畫面的清晰度也會降低很多?
沒錯,這里我們就需要在不同的場景下,使用不同的適配策略。所以就會針對橫版內容,就是以寬度適配,豎版以高度適配。

元素間間距自適應
間距自適應的適配手段,是以百分比數值計算適應元素與元素之間的間距,元素與屏幕邊緣的間距。以百分比計算間距,那么就需要一個基數,這個基數往往是以屏幕分辨率的寬度和高度為基數。
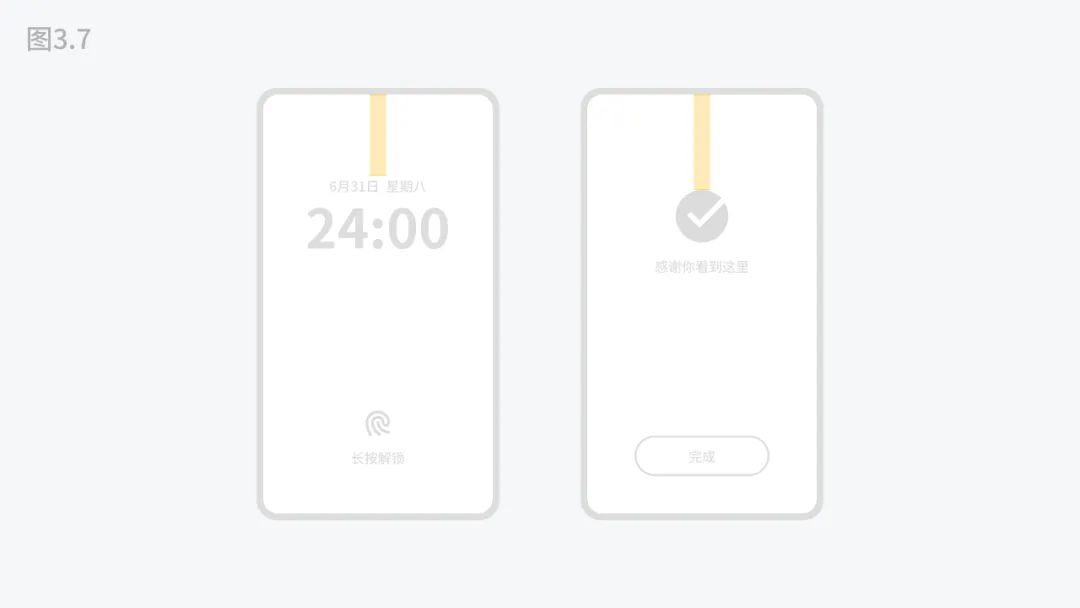
這個方法主要是針對元素較少的頁面,也就是我們在「基本概念」小節中說到的不同的屏幕高度變化帶來的影響。最典型的是手機的鎖屏場景,還有狀態結果頁面的展示(圖3.7)。

如圖3.8,還是vivo賬號的登錄頁,在折疊屏內屏與外屏,可以很明顯看到按鈕距離底部的間距是不同的,這里就是用百分比的間距。

元素彈性自適應
彈性自適應,是指控制元素的外邊距與內間距,同向尺寸彈性自適應。彈性的意思是有多少的空白區域就填充滿。如圖3.9,當右側多一個按鈕時,就需要左側元素彈性的適應填充剩余的空白區域。

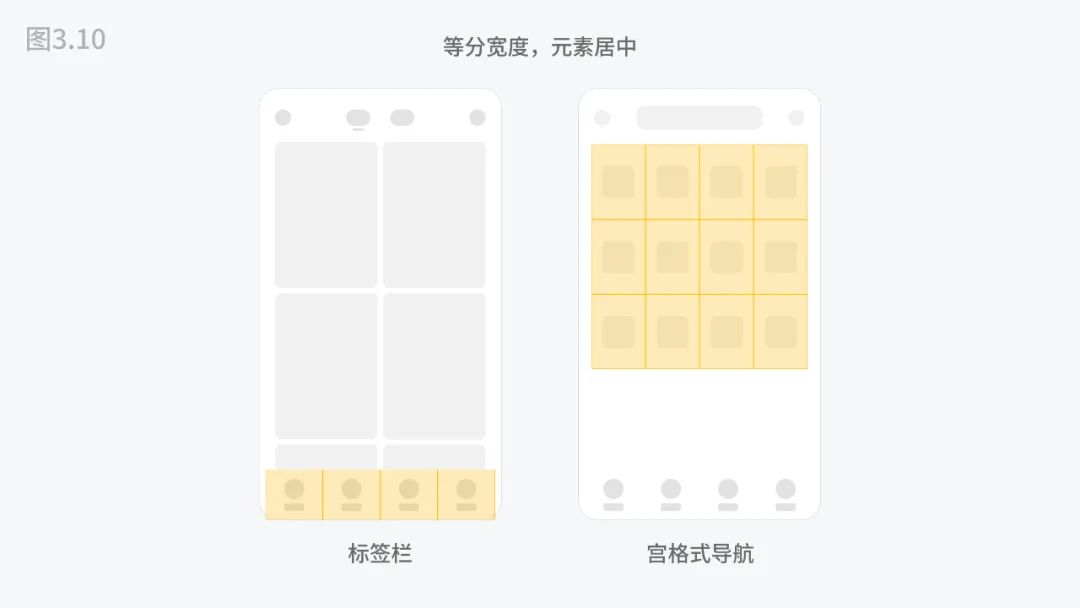
同時我們會有一個衍生的適配手段——矩形等分適配,是指將屏幕(或區域)進行平均分割成相同寬度(或高度)的矩形(分割的矩形之間可以有固定間距,固定間距可為0px),而不同的元素在矩形中居中放置。

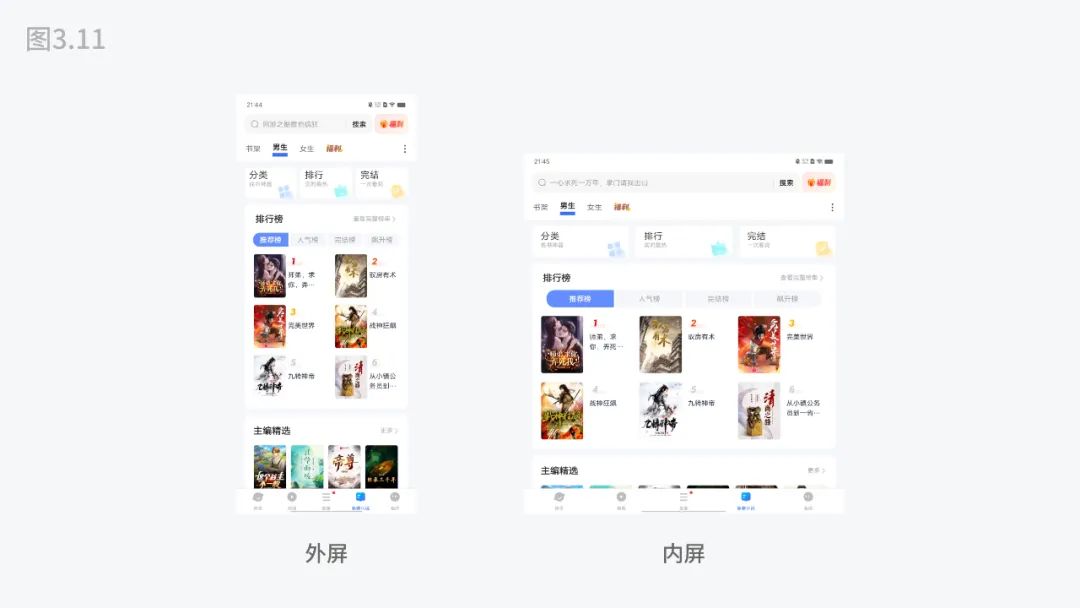
矩形等分主要會是標簽欄,宮格式布局和圖片視頻的瀑布流形式,花瓣網就是其中之一,比較方便適應網頁寬度的不斷改變。移動端中,目前這一方法我們會常用在折疊屏的適配中。如圖3.11,排行榜模塊在內屏是以雙列展示,而在內屏中則是因為寬度增加,需要內容填充頁面,而變成了三列。

以上就是主要的UI設計適配手段,總結一下:
我們也只是列舉幾個典型場景,實際業務場景是復雜的,需要注意多種手段相互配合使用。
以上就是關于移動端UI設計適配的全部內容了。
感謝你的閱讀,希望對你的設計工作有所幫助。
作者:宋丹強
本文由人人都是產品經理合作媒體 @VMIC UED 授權發布,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在現代移動應用設計中,「浮標」按鈕(Floating Action Button)已成為一種常見的交互元素,它不僅提供便捷的功能入口,還能增強用戶體驗。然而,設計一個有效的浮標按鈕并非易事,需要綜合考慮功能定位、視覺效果、交互設計以及技術實現等多個方面。

今天分享的是「浮標設計」。結合設計原則與“智能伴學助手”項目應用浮標實踐展開。
文章目錄如下:

在教育類移動端中接入了大模型AI智能應用,為保證這個應用入口可長期保持并隨時可見,提高使用率,為用戶提供便利。筆者通過“智能伴學助手”浮標實踐應用,對后續制作浮標在界面設計中思考與探索。 浮標的本質與價值
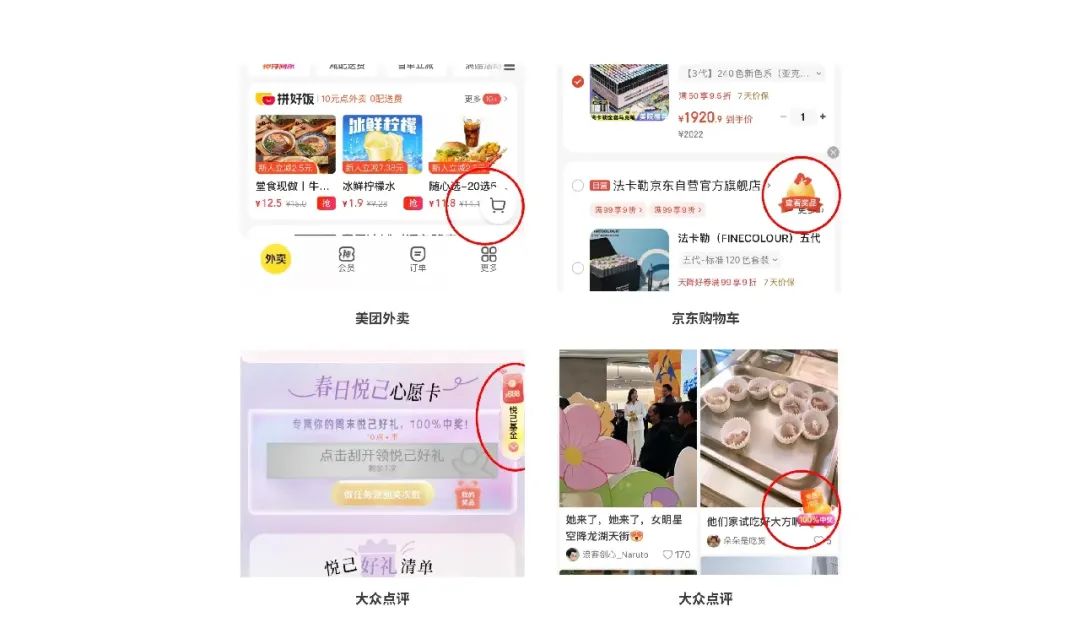
作為界面中的「第三層空間」,浮標通過視覺懸浮感打破平面限制 (如iOS的3D視差效果);在信息過載時代,提供「隨時在場」的核心功能入口 (如美團外賣的懸浮購物車,左右動效:進縮)。

▲「第三層空間」并「隨時在場」,也是很好的廣告位和優惠營銷,一些浮標的“小巧思”。
利用格式塔原則中的「閉合性」設計半透明遮罩,暗示可交互區域;通過菲茨定律優化點擊熱區,圓形浮標直徑建議≥48dp (Android規范)。
就項目中“智能伴學助手”為例,一個教育類的應用入口,結合功能定位、用戶體驗與技術實現浮標在界面中的作用。
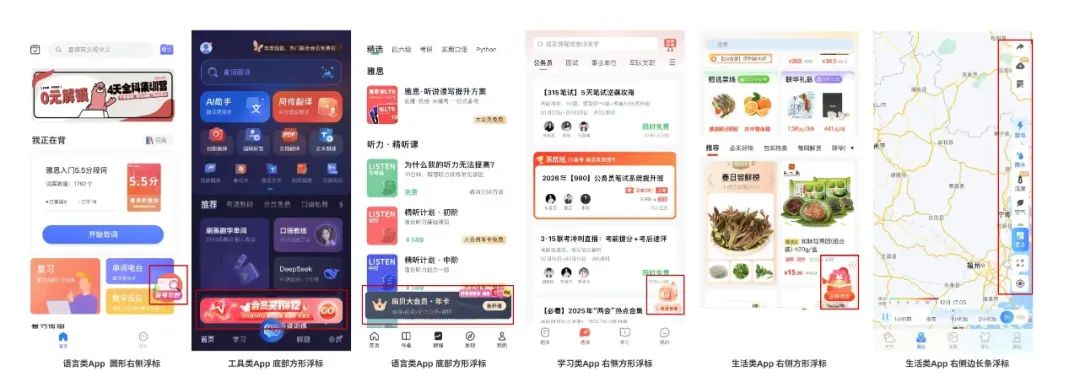
通常浮標是一個懸浮的按鈕或圖標,用于快速訪問某些功能,從多個維度探索其在移動端界面中的合理呈現方式:
浮標的設計規范:比如尺寸、顏色、位置。通用的設計規范,教學工具類App的界面設計,可能涉及圖標和布局。
1)尺寸與網格系統
? 圖標尺寸需適配不同屏幕分辨率,常見規范包括128x128px、96x96px、64x64px等,需根據界面層級選擇合適尺寸。
? 尺寸一般用1:1比較好或者成倍數,先做大再導出所需要的不同大小比例。
? 使用網格系統 (如微軟Fluent的24px基礎網格) 確保視覺一致性,留出安全邊距(如2px內邊距)避免元素溢出。
2)造型與風格
? 遵循簡約易懂原則,優先采用象形圖或表意符號增強識別性。
? 保持系列圖標風格統一,包括線條粗細 (建議1.5px)、圓角弧度 (微軟Fluent定義大/中/小三級圓角) 及視覺平衡。
3)適配性
? 導出格式需與開發協作,推薦PNG序列或SVGA文件以兼顧清晰度與性能。
? 自適應考慮不同平臺的顯示情況。
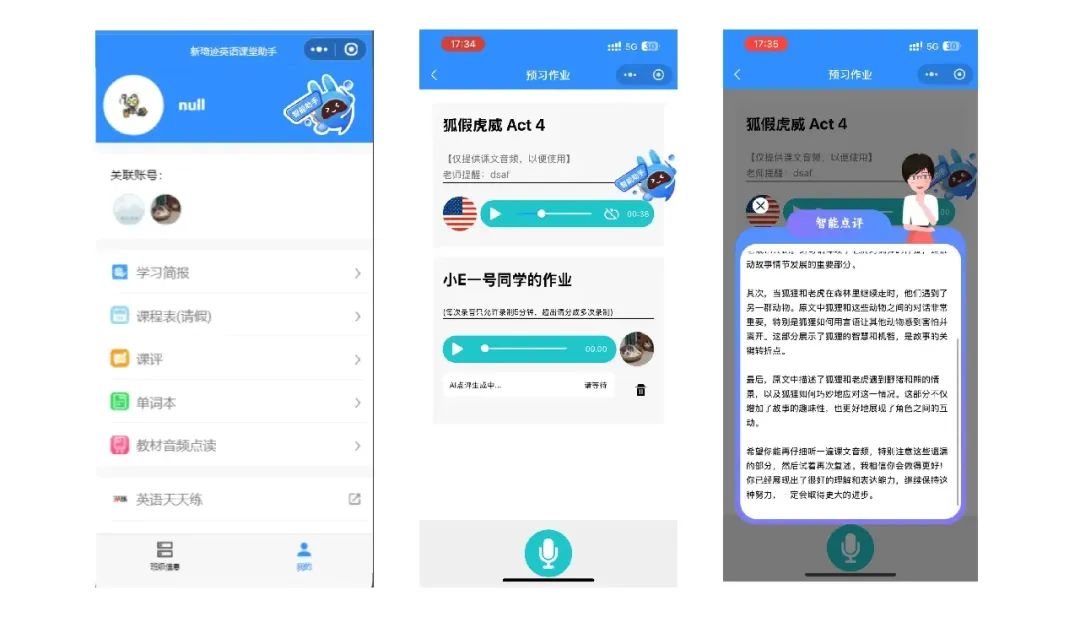
核心功能聚合:語言學習工具類界面將高頻功能 (如首頁入口、作業評論、學習提問) 通過浮標動態整合,支持長按展開二級菜單或滑動切換功能模式,吸附于屏幕邊緣。
根據學習階段智能變化:
(外語語言口語學習一般模式:盲聽,然后根據自己的話復述,理解語言并有效使用語言)

▲ 首頁入口、作業評論、學習提問通過浮標智能解答點評,通過二級頁面展開細則
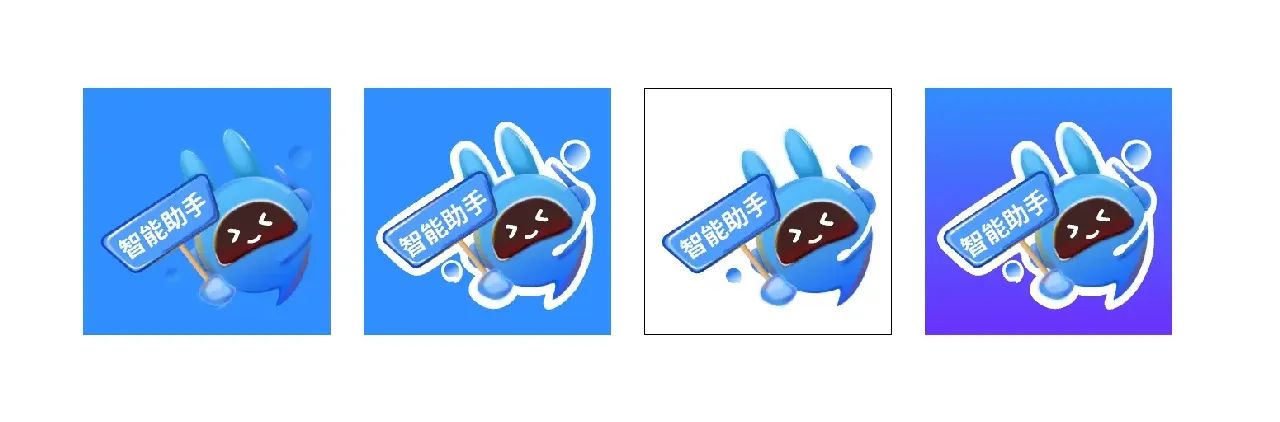
以”智能伴學助手“為例,浮標主色是藍色,企業主題色也是藍色,而”智能伴學助手“浮標使用背景一般也以藍色為主,App主題色也是藍色,多場景使用適配藍色背景的靜態浮標,又要使浮標可以在背景中脫穎而出,在其過程中嘗試藍+藍搭配的存在局限性,本身藍色系較統一。
在同為藍色后,產生不同「空間」,通過將界面元素分層(如前景圖標與背景圖像),營造深度感。在浮標進行描邊隔層,現在很多表情包就是這種模式操作。

微信小程序的移動學習平臺設計,強調了用戶需求分析、界面簡潔和交互設計,這可能對浮標的功能定位有幫助。智能伴學助手來浮標快速訪問。
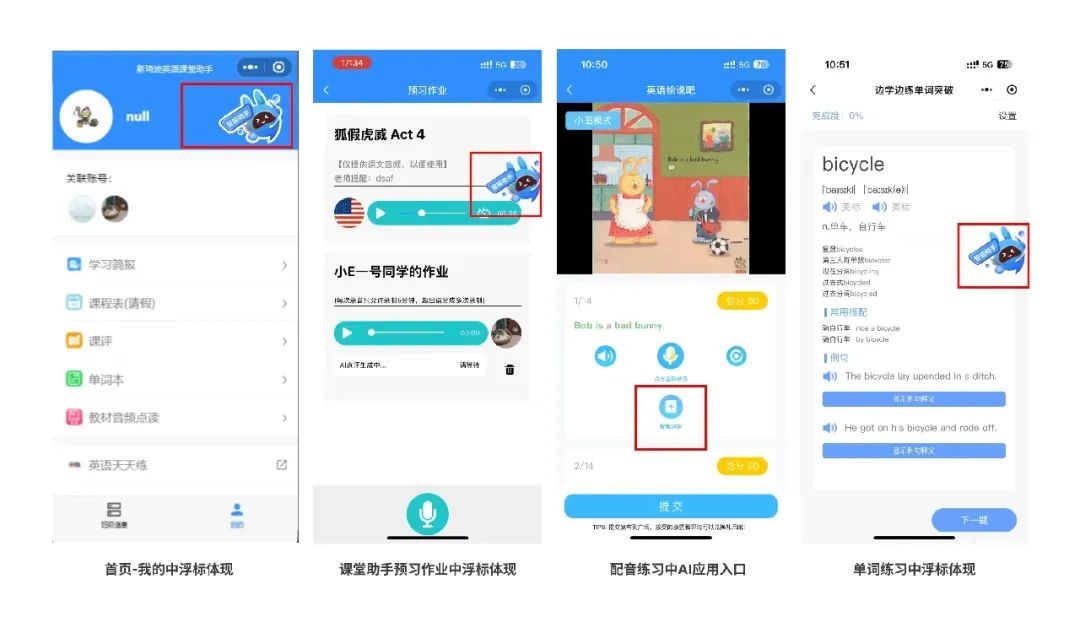
在不同背景下的浮標呈現視覺形式,只要點擊即可進入應用。
思考與探索:

▲ 白色背景或者透明背景下的浮標呈現,在不同頁面呈現一“系列”

▲ 藍色背景下或者在統一色系下浮標視覺”糊“,可用白邊的形式將背景和浮標的”空間“區分開
思考與探索:配色方案
1)主色選擇
明亮色系:如紅色、橙色、黃色等,能快速吸引用戶注意,適用于促銷活動入口。
品牌色融合:在特殊場景中融入品牌LOGO或主色,代表企業形象和IP,增強品牌認知。
2)色彩心理學應用
藍色:傳遞信任感,適合金融或工具類應用。
黑金/黑黃組合:營造神秘或高端感,常見于娛樂或奢侈品領域。
紫色+粉紅:適用于美容、女性向產品,傳遞溫柔與創意。
控制色彩平衡,用戶色彩感官可適應。
3)對比與背景
使用中性色(如米色、白色)作為背景,提升信息可讀性。
避免沖突色搭配(如藍色用于食品類浮標易抑制食欲)。
思考與探索:個性化推薦和交互設計,可以結合AI預測用戶行為,動態調整浮標的出現時機,比如在需要提醒作業時顯示。主色選用品牌色(如教育藍/科技紫)強化識別性。

▲ 如何設計浮標會更好?
創新交互模式思考探索:
1)壓力感知交互
? 安卓壓感屏實現「輕按預覽/重按觸發」分層交互(如華為懸浮球壓感菜單);配合觸覺反饋(Haptic Engine)增強操作確認感。
2)動態語義變形
生物擬態動畫:
? 呼吸感懸浮:模擬水母游動節奏(振幅0.5-1.2px,頻率0.8Hz) ;
? 點擊時觸發粒子擴散動畫(模擬知識傳遞意象);
? 拖拽時產生彈性形變(阻尼系數0.6-0.8),邊緣碰撞后回彈。
根據場景智能改變形態:
? 閱讀類App中展開為「書簽浮標+進度條」復合控件 ;
? 音樂播放器浮標可拉伸成波形可視化界面。
通過多模態反饋,聽覺,視覺,觸覺多種情感交互。
3) 空間布局策略
? 默認位置:置于屏幕右下側(符合右手持機習慣),預留10%邊距防止誤觸;
? 智能避讓:通過內容識別算法,在視頻播放或文本輸入時自動偏移避開核心內容區域;
? AR場景中的空間投影浮標(如IKEA Place家具預覽浮窗)。

▲ 位置多為屏幕右下側
1)跨端一致性
? 使用React等框架封裝可復用浮標組件,通過響應式設計適配不同設備尺寸(如折疊屏展開態需重新計算定位錨點);
? 采用SVGA格式實現高性能動效,控制幀率在30fps以內以降低功耗。
2)AI驅動個性化
? 基于LSTM模型預測用戶行為: 檢測到長時間未操作時,浮標縮小并展示激勵標語; 識別到錯題高峰時段,主動彈出知識點講解入口;
? 支持語音指令交互(如“浮標移到左上角”)。
1)包容性設計
? 為色弱用戶提供高對比度模式 (浮標輪廓增加動態描邊,對比度≥4.5:1);
? 支持頭部追蹤控制浮標移動 (iOS Switch Control技術適配)。
2)防沉迷機制 (適合未成年類App)
? 連續使用1小時后,浮標漸變灰色并觸發休息提醒;
? 家長端可遠程設置浮標功能禁用時段。(未成年學習類工具考慮優化)
1)多模態融合
? AR場景中浮標投射為3D虛擬助手,支持手勢交互與空間定位;
? 結合眼動追蹤技術,實現注視區域自動呼出上下文菜單。
2)情感化表達
? 根據學習成就解鎖浮標皮膚 (如連續打卡7天變為獎杯形態);
? 錯誤率過高時,浮標呈現“鼓勵模式” (配色變暖+微震動反饋)。
學習類智能伴學助手的浮標既能作為高效的功能樞紐,又可成為情感化學習伴侶。實際落地時建議結合A/B測試持續優化,例如對比分析「固定浮標」與「場景自適應浮標」的點擊轉化率差異。
浮標不應僅是功能載體,更應成為:
? 空間敘事者:通過動態變化講述產品故事;
? 情感連接器:建立用戶與數字世界的溫度觸點;
? 場景預言家:預判需求并提供恰到好處的服務。
設計師需在「顯性價值」與「隱形干擾」間找到精妙平衡,讓浮標成為提升體驗的優雅解決方案而非視覺負擔。未來可探索腦機接口的意念控制浮標、量子動畫渲染等突破性方向。
技術實現上,探究代碼示例展示了如何控制浮標的移動,確保不超出屏幕,這可以作為技術參考應用實際案例中。同時性能優化方面,使用SVGA格式或減少幀數,可能對動效設計有幫助。
浮標設計需要結合功能定位、用戶行為、視覺設計、交互體驗和技術實現,可多進行參考不同案例,搜索現有項目,對比借鑒然后對新型B端界面有所創新,確保既實用又不干擾用戶。
還可以利用Ai創新思維,設計師可以更快速、高效地生成多種設計方案,結合項目開發滿足消費者對個性化、時尚化的需求。
本文由人人都是產品經理作者【Clippp】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan




































本篇是關于圓角的UI設計知識分享,主要分為兩個部分,第一部分介紹圓角在UI設計中的作用,第二部分是關于在界面中容易被忽略的圓角設計細節。
視網膜中有塊區域叫做中央凹,是視覺最敏銳的區域。中央凹在處理圓形時速度最快,而在處理棱角邊緣時則需要調用大腦中更多的“神經影像工具”。所以,圓角越大、越趨近于圓形,人眼在處理時速度越快。
多數情況,用戶使用App時在每個頁面的停留時間都比較有限,我們需要確保用戶在盡量短的時間內高效獲取有效信息并完成相關操作,尤其對于工具類App來說更是如此。

另外,巴羅神經學研究所對“角”的科學研究發現,角的突顯性感知與角的度數呈線性變化關系,銳角比圓角產生更強的虛幻突顯性(The perceived salience of the corner varied linearly with the angle of the corner. Sharp angles generated stronger illusory salience than shallow angles)。簡單的說就是,角越銳利,看起來就越突顯。而角出現的越凸顯,就越多地影響視覺的識別過程,導致識別變慢。

圓角具有其特殊的內在指向性,在界面的容器(如卡片、頭像等)上使用圓角,會引導人們的目光聚焦在圓角矩形或圓形內部的內容上面。
而尖角的外擴性會導致視覺發散,不能使用戶的注意力在第一時間集中到容器中的內容本身。因此,作為內容載體,帶有圓角的容器具備較強的內容引導性,能夠讓用戶更加快速的獲取內容信息。

在我們長久以來形成的心智認知中,認為尖銳的物品具有危險性,而圓潤的物品更加安全。帶有弧度,造型相對圓潤的物品更有助于制造正面情緒,工業設計中常用圓潤平滑的造型來增加產品傳遞給用戶的安全和舒適性。
對于互聯網產品,我們也存在相同的認知,所以在界面設計中使用圓角圖形,也同樣可以帶給用戶正面情緒。

考慮到握持舒適度、安全性和生產工藝等原因,目前市面上多數的手機外觀和屏幕都是采用較大圓角的設計。隨著全面屏手機的興起,我們愈發能注意到從手機外型到內部屏幕,圓角都是以一種嵌套的關系層層對應的。
同樣的,為了遵循這種規律,同時延續從硬件到界面的設計語言,屏幕內部界面中的圓角也是呈現出同樣的嵌套和對應關系。

接下來,說說在UI設計中容易被忽略的兩點問題。
首先,我們來看一個對比示例,你能發現左側彈窗的設計細節問題嗎?左右兩個彈窗的不同之處僅在于按鈕的圓角半徑上,左側彈窗的設計問題就是出現在這里。

前文中我們提到過界面中容器與其內部元素的圓角是存在的對應關系的,但這個細節有時在設計過程中會被我們忽略,導致的結果就是界面的細節經不起推敲,影響視覺的美觀舒適。
我們需要考慮如何去解決這個問題,如果僅僅是做一些個人練習或者單一獨立頁面,那么我們只須要在設計中注意這一點,通過觀察讓圓角在視覺上看起來對應和諧即可。
但是如果你要去制定一套設計規范或在一個已經成熟的產品中去進行設計,我們就須要在保證視覺效果的前提下讓界面中的圓角參數更加嚴謹一些,以便于規范的使用人員了解參數為什么是這個,如何得到的?以及,后續遵從何種規則去進行設計,來保證不同設計師產出標準的一致。
我們在網上可以看到好多教程告訴你:外部容器圓角半徑 = 內部元素的圓角半徑 + 二者間距

△圖片來源于網絡
但我認為這種計算方式是有問題的,首先,多數情況下我們是根據外部容器來推導計算內部元素圓角,而不是從內向外,比如:iOS從手機屏幕→Dock欄→Dock欄中的圖標都是存在圓角的對應關系,我相信應該不是先確定內部圖標的圓角再向外推導容器和屏幕圓角的。然后,如果我們向內推導,這個計算公式就僅在一定條件下成立,因為在二者間距大于外部容器圓角半徑的時候,內部元素的圓角半徑就成了負數。
那么如何計算是相對嚴謹的呢?
我們從外向內推導,在外部容器圓角固定的情況下,內部元素的圓角半徑與它到外部容器的距離相關,在理想情況下:
內部元素的圓角半徑 = 外部容器圓角半徑 - 二者間距

但是,和前面提到過的問題一樣,以上的計算公式有一定的局限,比如在外部圓角很小的情況下,就無法去根據間距計算內部的圓角參數。
對此,我推導出了一套當存在圓角嵌套情況下,用于輔助定義圓角參數的規則:內外卡片 (元素) 圓角差值必須要小于或等于卡片 (元素) 間距。并且,內外卡片 (元素) 圓角差值越大,內外卡片 (元素) 之間的間距取值范圍越靈活。
具體的推導過程如下:
1. 當內外卡片圓角差值等于卡片間距時,內外圓角“完美”對應。當內外卡片圓角差值大于卡片間距時,圓角部分出現明顯視覺問題;

2. 內外圓角“完美”對應卡片的圓角部分的間距看起來比直線位置要顯得略小,所以當卡片間距不變,內部圓角在一定范圍內變大時,在視覺上內外圓角仍然是可對應的,但是當內部圓角過大時,則會出現問題。結合這兩步可得出結論a:內外卡片圓角差值必須小于或等于卡片間距;

3. 根據步驟2,內部卡片圓角略大于“完美”對應圓角時,內外卡片圓角也是能夠形成呼應的;

4. 此時,在步驟3的基礎上,當內外卡片間距變大時 (18px→34px),左側示例圖的內外圓角依然可以對應,但是右側示例圖的內部圓角看起來會過大,由此可得出結論b:在滿足規則a的條件下,內外卡片圓角差值越大,內外卡片之間的間距取值范圍越靈活;

下面來說第二個容易被忽略的問題,文字內容到圓角容器的內邊距。如果將容器內的文字粗略看做一個矩形,那么結合前文中提到的內外圓角對應關系,文字到容器的內邊距應隨著容器圓角半徑的增加而增加;

另外一點,在我們增加容器的圓角半徑后,導致容器內部空間被壓縮,圓角半徑越大越明顯,我們也需要去調整內邊距,以保證視覺上的透氣和呼吸感 。

最后,補充一點,在前面一張示例圖中我們可以看到,雖然我們通過調整間距的方式,讓界面的視覺看起來更加的舒適美觀,但是同時,也因間距的增加造成了屏幕橫縱空間利用率的下降,所以在工作中需要根據實際情況綜合考量,去定義圓角及內容間距。

























作者:菜心輕量文
鏈接:https://www.zcool.com.cn/article/ZMTYyNjI2NA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
今天給大家探討關于產品設計中的布局樣式分析,希望通過本文的梳理和大家一起做一次探索,解析優秀案例的經驗。

Banner 對于設計師來說并不陌生,更多的還是在于視覺表現的環節,作為視覺設計師來說是重點培養的能力之一。今天給大家探討的關于 UI 場景中的 Banner 布局樣式,并非是視覺層面的探索,而是關于產品設計中的布局樣式分析。
在產品中出現 Banner 圖是比較常見的基礎功能,除了在其視覺創意層面不斷探索精進以外,UI 層面的樣式布局也在不斷嘗試更多不同的表現,希望通過本文的梳理和大家一起做一次探索,解析優秀案例的經驗。
分享目錄
一、Banner 視覺層表現類別
二、Banner 布局樣式分析
三、移動端線上案例分析
四、總結
一、Banner 視覺層表現類別
Banner 在 UI 場景中通常伴隨著輪播的形式展示,所以也經常稱之為輪播圖,這也是導航的一種形式之一,也有輪播導航的功能。在產品中出現可以帶給用戶平臺需要重點傳播的內容,比如活動信息和官宣咨詢等。
為了能引起用戶更高的關注度,Banner 在視覺層的表現上面也在不斷的創新。除了 Banner 設計創意、構圖、配色等視覺層面發揮以外,在表現類別上面我分為靜態、動態、視頻、分層視差等。

1.1 靜態 Banner 展示
靜態的輪播圖是最常見的,無論是設計效率還是技術落地都是最為便利的。Banner 畫面為靜態的圖片格式,在產品中分為單圖和多圖,單圖是靜態的展示形式,多圖可以自動輪播和手動滑動切換。

1.2 動態 Banner 展示
動態表現的 Banner 相較于靜態而言更能引起用戶的關注度,強化信息重點,在一些重點元素和行動按鈕等地方實行動態表現。
如果采用動態的形式表現,通常為單圖的居多。動態表現可以引起高關注度,但是如果過多也會形成互相干擾,反而削弱了關注度。
在這個信息爆炸的互聯網環境中,產品設計師都在不斷的嘗試如何更快、更準地獲得用戶的關注度。微動效無疑是一個不錯的選擇,無論是在功能交互還是視覺表現層面,都隨處可見。

1.3 視頻嵌入展示
視頻廣告由來已久,隨著短視頻的走熱,視頻嵌入到輪播廣告中逐漸增多。較多的表現形式為默認出現在首個 Banner 中,伴隨著倒計時出現,也可以關閉播放。此類廣告為了降低用戶在未知場景中的使用干擾,通常為靜音模式,帶給用戶更加友好的體驗。
也有一些產品欄目采用多個視頻輪播的形式,這個應用場景相對較少,一些影視產品偶爾運用。

1.4 分層視差效果展示
為了帶給用戶不一樣的視覺呈現和互動體驗,也逐漸出現一些打破常規表現形式的輪播廣告。分層視差效果是其中變化較大的一種,有輪播疊加的視差、3D翻轉、元素和背景分離視差等。
元素或者背景之間的運動差異必將引起用戶高度的關注,帶來提高關注度的目的。產品設計師也在不斷嘗試更多分層視差的效果,帶給用戶不一樣的廣告體驗。

小結
Banner 在視覺表現層的創新有助于提高用戶對內容的關注度,作為產品設計師我們都在不斷的嘗試更多可能性,除了在創意布局和色彩構成等方面發揮以外,表現形式的差異也是至關重要。
二、Banner 布局樣式分析
鎖定了 Banner 的視覺表現形式以后,我們來分析一下 Banner 在界面布局中的樣式。造成布局差異的因素較多,比如 Banner 比例、大小、通欄、分欄、孤立還是背景對比等。
首先我們來看看通欄和分欄的差別,這個因素會影響 Banner 所能呈現的大小。常規理解都覺得 Banner 越大越好,如果考慮到產品內容布局和信息層級區分方面,也會注意到整個界面布局的舒適度。所以,界面整體的風格和布局樣式也會影響 Banner 布局樣式,需要融合而非格格不入。

如果遇到一些界面布局頭部采用深色,在布局 Banner 的時候為了讓空間感更強,也會讓 Banner 布局于頭部背景上層。通常背景色為固定色值和變動色值,變動色值會根據輪播圖的色彩來定義背景色值,這樣的設計解決方案不僅融合度高且空間感強。
關于 Banner 的比例是很多產品設計師不斷探索的方向,比例影響高度值的控制。界面布局內容量的不同影響高度值的不同,根據內容自定義也是可行的方法之一。也有設計師會根據斐波那契數列計算,推薦出寬高比例有 8:5、8:3、8:2、8:1 等,在計算的過程中我們通常取能被 4 整除的數值。
我們將 Banner 的寬度值定義為:W,高度值定義為:H,比值關系用:Y( Y 為 5/8、3/8、2/8、1/8 等)。得出計算公式:H=W*Y,得出來的值取能被 4 整數的數值即可。這只是其中一種計算形式,設計師也可以根據具體布局情況進行自定義,設計不是一層不變的方法論,而是做適合具體情況的解決方案。

關于布局樣式的分析遠不止此,拋磚引玉,經驗總結只是一個起步,探索與創新才能突破更多可能性。
三、移動端線上案例分析
經驗總結很大程度上都會根據已有的優秀案例進行分析,立足于成功案例之上才能更切實際。通過大量的產品體驗日記,梳理出同屬性的不同解決方案,下面便為大家推薦一些上線案例分析。
3.1 常規形式運用最為普及
Banner 圖的運用組合元素為圖片層和輪播點,通過不同的滑動交互形式來形成不一樣的變化。常見的都是單純的 Banner 圖、輪播點、滑動切換組合,圖片本身以直角或者圓角、通欄或者分欄來呈現,這個需要結合整體的風格來定;輪播點的形式比較多樣,也有不顯示輪播點的形式,以顯示待輪播圖片來替代。

比如騰訊視頻、愛奇藝、優酷、芒果TV等常用的影視類 App 中,就各自以不同的形式顯示輪播 Banner。騰訊視頻分欄顯示待輪播圖和直角風格,愛奇藝通欄顯示和輪播點配合,優酷圓角風格配合輪播點,芒果TV通欄呈現融合背景且營造前后空間感。

3.2 自然而流暢的縮放切換
除了在圖片層和輪播點進行設計發揮以外,Banner 圖的切換交互也是一種探索的方向,自然而流暢的交互形式能帶給用戶舒適的體驗。比如 MOO 音樂采用縮放過度的形式來進行 Banner 輪播,這種自然而流暢的形式,給人一種非常舒適的操作體驗。


3.3 背景色隨著 Banner 輪播而變化
界面頭部視覺表現為了提高用戶關注度,利用深色表現更能體現空間感和襯托 Banner 效果。通常為品牌色進行襯托,也有很多產品會利用 Banner 進行取色,作為背景色的選擇范圍,這樣更具融合性和視覺表現差異。背景色隨著 Banner 輪播而變化,是比較普遍的一種設計方案,視覺體驗感很好。


3.4 以進度條的形式表達輪播控制
Banner 圖的輪播控制常規的做法是以點的形式呈現或者左右兩側露出待輪播 Banner,最近在淘票票 App 中發現了一種新的表達,以進度條的形式呈現,非常直觀的讓用戶可以判斷出還有多少 Banner 處于待輪播狀態。這樣的表現形式也和觀影時視頻的進度一致,不僅匹配了產品屬性,也能更加直觀的呈現輪播效果,帶給用戶全新的體驗。


3.5 模擬舞臺背景呈現輪播 Banner
在界面布局中空間感的營造可以讓信息對比更加明顯,考拉海購就將 Banner 作為背景來搭建一個具有空間感的舞臺,使得整個界面延伸出更強的深度空間感。Banner 輪播默認以淡入淡出的形式,也可以手動滑動輪播,區別電商產品同質化表現,帶給用戶不一樣的視覺感官體驗。

3.6 異形廣告,打破常規視覺呈現
有時候方方正正的布局讓人感覺受到了一定的束縛,也有一些產品在 Banner 呈現的形式上面不斷打破邊界的束縛,異形廣告的運用逐漸變得頻繁。最簡單的異形廣告是在畫面本身突破束縛,整體的結構布局還是在固定的造型里面,比如騰訊動漫 App 推薦板塊的輪播 Banner。

除了在 Banner 設計本身進行突破束縛以外,也有在造型上面進行變化的,比如膠囊形狀,也稱之為膠囊廣告;在邊界分割上面除了直線以外,也有采用弧形分割或者特殊形狀分割等。

3.7 微動效增強用戶關注度
動效在產品設計中已經運用非常頻繁,在 Banner 圖的設計中也會有所涉及,相較于靜態的呈現方式來說更能引起用戶的關注度。為了不帶給用戶過多的信息干擾,通常都是單圖呈現,這樣也能將焦點強化。

通常都是個別元素進行微動效,來體現動感效果,在主 Banner 中相對少見,次級和異形廣告中運用廣泛。

3.8 視頻廣告嵌入,不破壞只融合
視頻廣告的運用是比較常見的,在保持原有 Banner 布局不變的情況下嵌入到結構中,引起用戶的關注度。通常為自動播放的形式,為了降低用戶在未知場景中的使用干擾,默認靜音模式。有倒計時的伴隨著關閉操作,也有一些提供重播的操作,播放結束自動翻頁。

除了單個視頻嵌入以外,也有 Banner 全部采用短視頻的方式,不過相對較少。

3.9 卡片疊加滑動提升輪播空間感
在探索手勢操作上面,便捷度、流暢度、體驗感都是至關重要的。滑動 Banner 過程中的體驗感能帶給用戶對于當前內容的關注程度,便于操作的同時能引起用戶的好奇心更是重中之重。
蝦米音樂的樂庫便是結合了眾多設計思考,卡片疊加帶來視覺呈現的空間感,手勢滑動流暢自然,主題文案隨著滑動而變化顯示或者隱藏,帶給用戶更加友好的選擇體驗。

3.10 主題元素分層視差帶來輪播新玩法
為了提高用戶對輪播廣告的關注度,突破已有的表現形式是設計師不斷思考的方向。
自如 App 端的做法引起了我的關注,將主題元素和背景層進行分離,主題元素進行輪播的同時背景層漸隱呈現。不一樣的視覺表現和輪播形式,帶來了 Banner 輪播形式的新玩法。


四、總結
Banner 在很多產品中是較為常見的元素存在,UI 場景中的 Banner 布局樣式探索是為了在進行結構布局的時候,我們可以嘗試出更多不一樣的解決方案。一個好的體驗也許只是一個細節的探索,如果能在每一個功能設計的時候都能把控每一個細節,必能帶給用戶更好的使用體驗。
本文雖然不是講解如何設計 Banner 圖本身,但是關于 Banner 的布局形式、造型特征、內容表達形式等在產品設計中的運用,也是起到非常關鍵的因素。希望通過這種形式的梳理,可以帶給你更多的幫助。
文中案例來源于日常的產品體驗日記整理,將具備同屬性的內容進行歸類梳理,形成可指導的設計建議是一種探索思考的過程。希望這個思路可以拋磚引玉,和大家一起探索產品設計中更多用戶體驗和感官體驗的設計解決方案。
藍藍設計的小編 http://www.z1277.cn