互聯網時代,我們所看到的屏幕有許多的尺寸,如果設計師為每個尺寸都單獨進行設計,那將是一個大工程。那如果減少設計的工作量呢?讓我們來跟著作者學習一下移動端UI設計的適配吧~

在互聯網時代,產品形態是多種多樣的,就手機行業而言,設計師需要面對的屏幕尺寸至少也有一兩百種,我們不可能為每一種屏幕尺寸單獨進行,巨大的工作量是我們無法承受的。
需要一些方法或者說是手段,幫助我們縮減巨大的工作量,這些方法手段的集合就是——UI設計適配。UI設計適配幫助設計師只需要維護幾種尺寸的設計稿,就可以兼容市面上絕大多數的屏幕尺寸,達到不同屏幕尺寸下,視覺效果接近一致的目的。
本篇文章我們主要關注移動端應用的UI設計適配,將從以下幾點來介紹:
那么下面,我們進入正式內容。
UI設計適配是指將同一款應用或網頁的用戶界面針對不同的設備、分辨率、屏幕尺寸、操作系統等因素進行調整,以確保用戶界面的一致性和可用性。
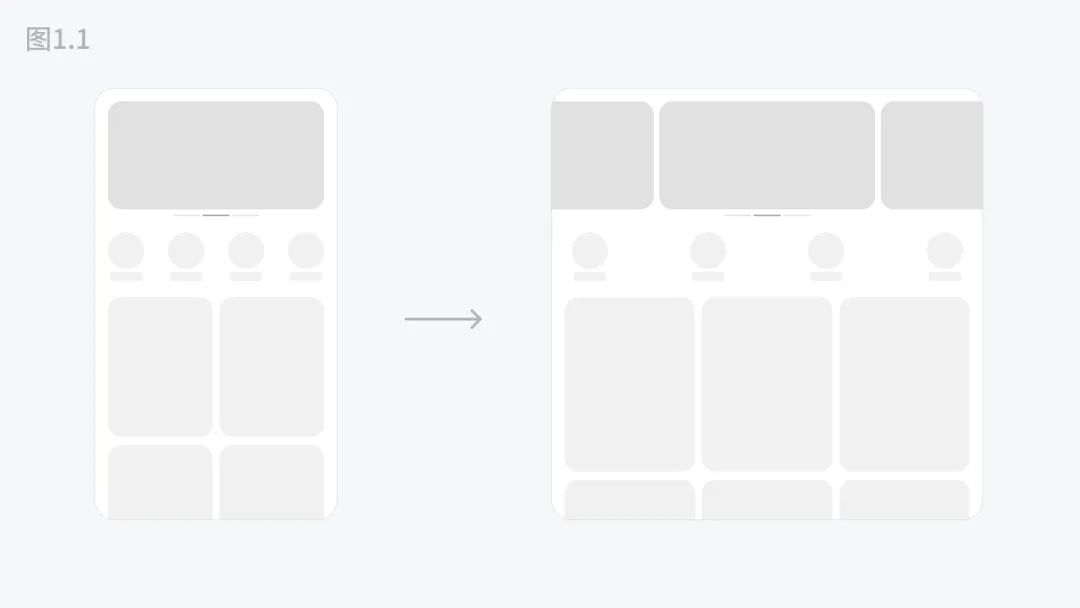
這段定義包含了一些專業名詞,還是讓人有點難理解,如果我們隱藏那些專業名詞,用圖形化的方式去解釋這個定義,如圖1.1,左邊是一個16:9屏幕尺寸的設計稿,我們需要將它轉變為一個1:1屏幕尺寸的設計稿。你要如何處理?

在開始設計前,就需要考慮可能存在屏幕尺寸和比例差異較大情況,就如同圖1.1,應當如何適配;設計中,就會考慮得更細致,頂部輪播Banner是固定的寬度,還是根據不同的屏幕尺寸寬度自適應寬度,圖1.1是選擇了固定寬度;而在設計之后,有可能開發時會發現,如果只有兩個Banner圖,沒法像設計稿中展示3個Banner圖,這時又需要你思考要如何處理。
以上,我們談到這三個場景中你思考和處理問題的過程,就是在進行UI設計適配。
由此看出,適配是UI設計中的過程,卻不是一個具體的環節,不像是標注切圖是固定的流程。它融入在整個UI設計的過程中。在設計前,設計中,設計后都可能會考慮UI設計適配問題。
為了用戶體驗的一致性。
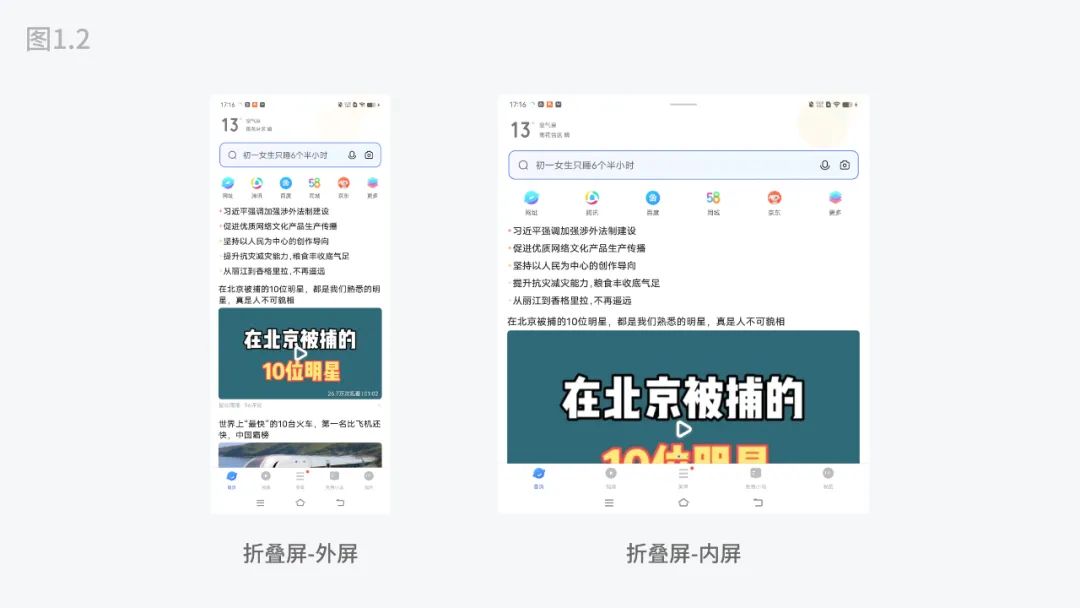
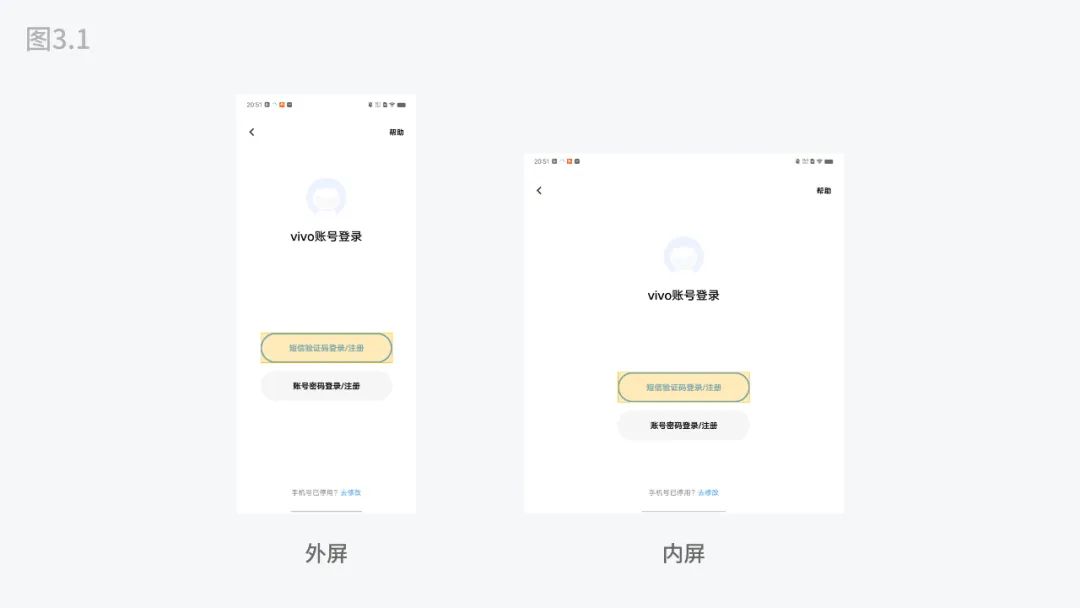
這里的「一致性」主要關注的是視覺表現層是否一致。如圖1.2,是「vivo瀏覽器」在「vivoX Fold 2」機型上,內屏與外屏的首頁截圖。整個頁面在布局結構,控件類型和元素尺寸以及間距都是基本一致的。

用戶體驗中,視覺表現層的一致性是基礎中的基礎。保證了「一致性」,就會有效地降低用戶的使用成本,即使用戶更換了不同的設備,也不會有使用的困難。UI設計適配則是達成這一目標的重要方法之一。
不過,也請大家注意,這里說的「有幾乎相同的用戶體驗」是限定在屏幕尺寸接近的電子設備上。比如說,我們不能要求一個屏幕尺寸7英寸的手機應用和一臺27英寸的PC電腦客戶端,視覺表現層基本一致,即便他們的是同一個應用,也會因為交互方式和操作系統的不同而天差地別。
用戶界面不是物理實體,需要一些物理實體去承載它。
本小節我們將重點解釋一些你需要知道與適配息息相關的概念。總的來說,對于適配我們需要著重理解三個參數——邏輯(像素)分辨率,物理(像素)分辨率和倍率,以及他們之間的相互關系。
了解這些概念,是為了幫助我們面對一些適配問題時,能明白為什么會產生這樣的問題,針對問題尋找合適的解決方案就會更加從容
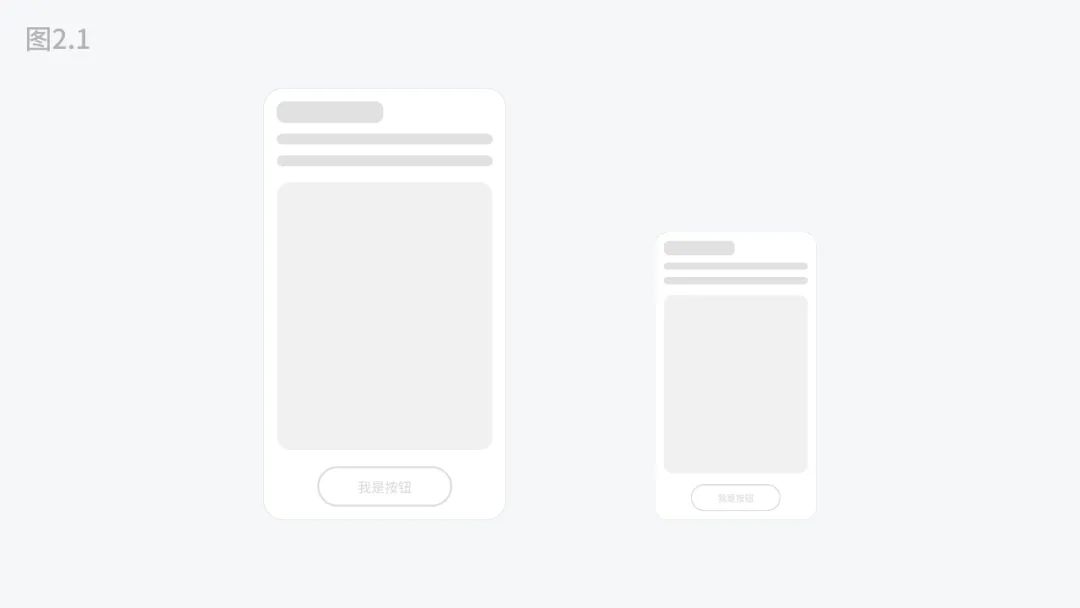
舉一個簡單的例子,如圖2.1,左右兩個尺寸不同屏幕,都有著完全一致的元素。要達到這樣的效果,「邏輯分辨率」,「物理分辨率」和「倍率」 發揮了關鍵作用。

屏幕比例很好理解,既設備屏幕尺寸的寬高比值。在2016年之前,業內主流的手機屏幕比例都是16:9;但在這一年命運的齒輪開始轉動,小米公司的發布了,對手機行業影響深遠的機型——小米MIX一代,屏幕比例是17:9,由此手機屏幕開啟了全面屏設計時代。時至今日,手機屏幕比例已經完全轉向了18:9,19:9,20:9等等,手機的屏幕高度在不斷地增加。
那么這個比例的變化,是否對我們適配內容有影響呢?
影響是存在的,只是影響并不大,而且僅在一些特定場景下有影響。
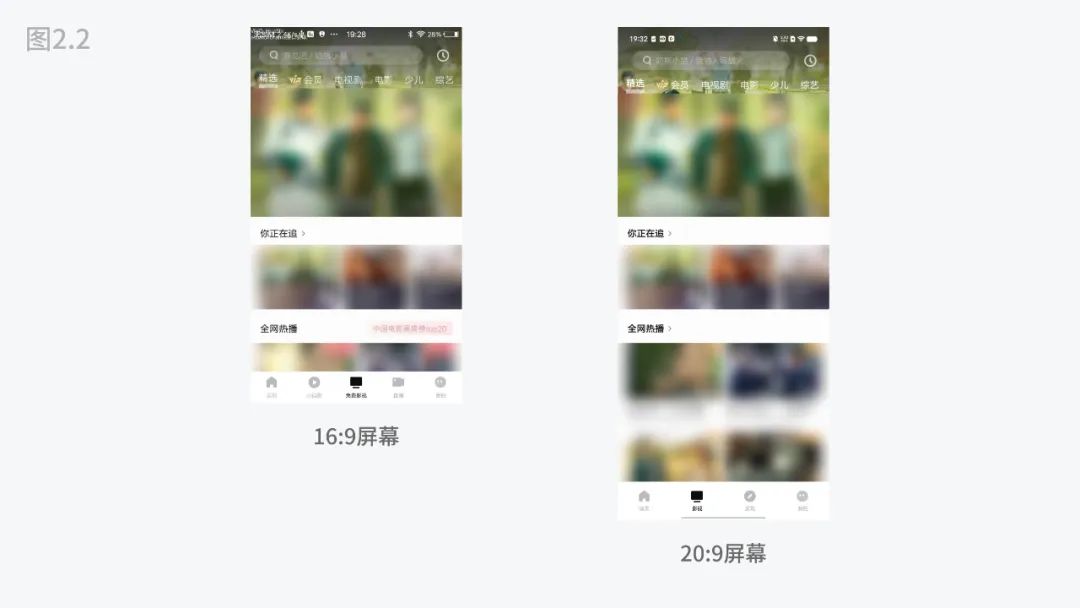
我們以「vivo i視頻」影視頁面為例(圖2.2),高度的變化帶來了縱向空間的延展,需要展示更多的內容,對設計適配的影響是比較小的。受影響的一些特定場景,我們將會在之后「適配的手段」小節中詳細說明。

分辨率一詞,人們在日常生活中是一個比較常見的概念。比較常說的——720p,1080p,2k,4k等等,都是在說分辨率。
這些參數對應在UI設計中,指的是物理分辨率。物理分辨率是用來衡量屏幕中的像素數量,相同的屏幕尺寸和一定的觀看距離下,分辨率越高,畫面越清晰,反之則是會模糊。
物理分辨率是一個物理世界存在的具象概念,而邏輯分辨率則是一個抽象概念,對應存在于軟件的代碼層面。可以理解為代碼層面有一塊虛擬的屏幕,邏輯分辨率就是衡量這塊虛擬屏幕的像素數量,同樣這里的「像素」也是不存在的抽象概念。
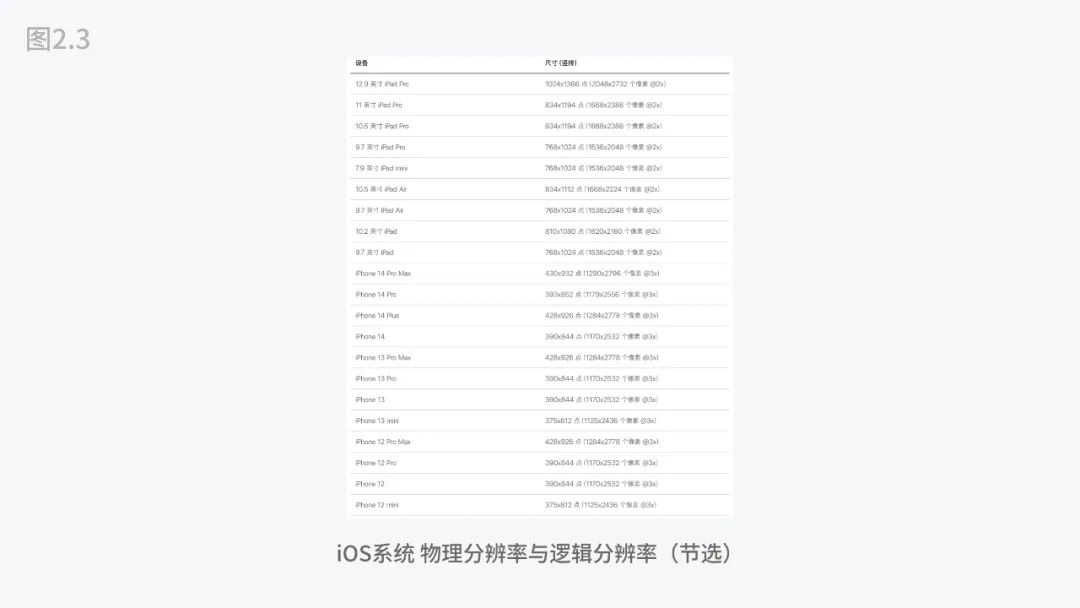
邏輯分辨率也是由一組參數表達的,并且我們是可以知道這個值是多少的,如圖2.3,節選自蘋果的《人機交互指南》,其中詳細地列舉了iPhone,iPad和iPod的邏輯分辨率和物理分辨率。

我們選擇其中一條來解釋邏輯分辨率,物理分辨率和倍率之間的關系。如圖2.3,簡單說來就是——邏輯分辨率乘以倍率就是物理分辨率。

在這個公式中多了兩個單位——“pt”和“px”,px很好理解就是我們設計中所用的像素單位,而pt則是開發代碼中尺寸單位,“pt”來源于印刷行業的術語,翻譯過來是“點”。圖2.3中的“@2x”和“@3x”就是系統默認倍率,我們會常常稱之為一倍圖,二倍圖,三倍圖以此類推。
“@1x”是比較久遠的手機設備,目前已經基本不在設計的考慮范疇了。在一倍圖的情況下,此時的1pt剛好等于1px,這樣就可以減少開發工程師和設計師之間溝通成本。因為假設你的設計稿是使用的三倍圖,那么換算的公式則是1pt=3px,如果和開發溝通時不說明具體的單位,你說12,開發工程師可能就會理解成12pt,但是實際想表達的是12px,這樣最后的效果就會是有較大的誤差。所以在很多設計團隊,針對iOS設備設計時,仍然使用一倍圖作為設計稿尺寸,從而打通了開發工程師與設計師之間的溝通壁壘。不會因為單位不統一,造成結果的誤差。
那么來到Android這邊,道理是一樣的,只是在參數和概念名詞會有些不同。如圖2.5,標黃色的部分是我們目前使用的較多的屏幕尺寸(可能高度數值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是習慣上我們還是稱之為一倍圖等;其次,“dp”是Android系統中邏輯像素的單位,等同于iOS中的“pt”。
Android系統和iOS系統的邏輯分辨率的參數值是相近的,這也是很多設計團隊只會基于iOS進行設計,Android開發工程師直接使用基于iOS的設計稿進行開發。因為差別不大,只要在適配時候使用相同邏輯,就可以少設計一次相同頁面,也是為了降低設計成本。
以上內容也就說明,我們在本節開頭的例子(圖2.1),為什么不同的尺寸的屏幕,為什么能保持相同的元素布局,因為兩個物理分辨率不同的屏幕都是,基于一個相同邏輯分辨率,等比放大得到的(圖2.6)。

這一小節,我們將介紹適配不同的尺寸屏幕的具體手段——固定尺寸與自適應尺寸。
先說簡單的,固定尺寸。固定代表著是一個絕對值,固定不變的。
固定尺寸主要是分為兩個場景,一是元素的固定尺寸,這個元素主要是指圖標,按鈕,部分的卡片容器(如Banner)和一些系統控件(如布爾開關,單選多選等)。如圖3.1,vivo賬號的登錄頁面中的登錄按鈕,在折疊屏內屏與外屏不同屏幕尺寸下,按鈕的尺寸依然是相同的

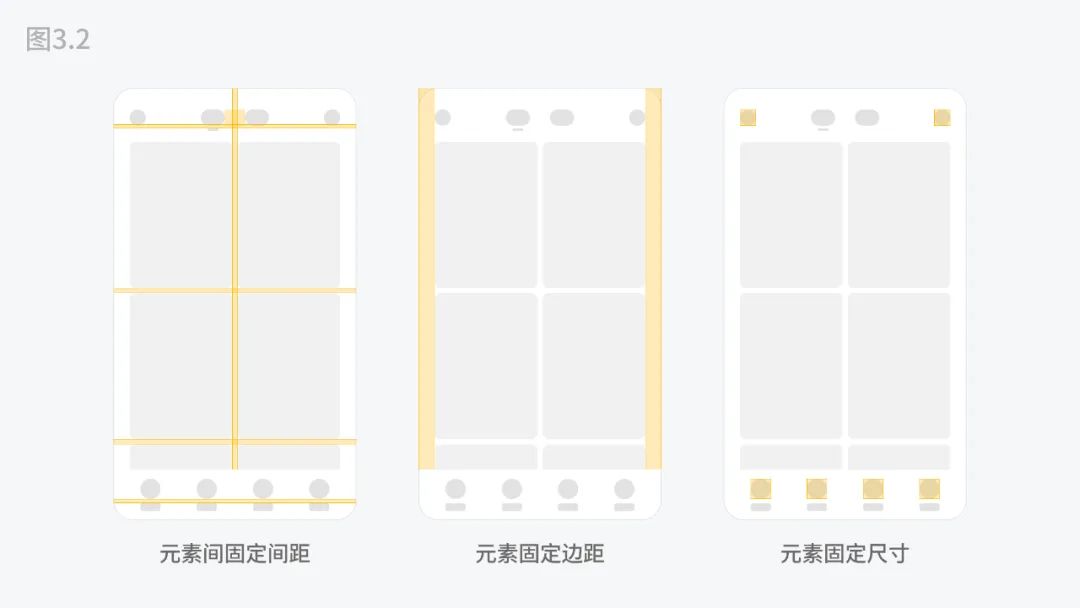
二是元素間的固定間距,主要是指元素與元素間的間距固定和元素與屏幕邊緣的邊距固定。固定的間距有助于相似元素成為一組,符合格式塔原理。比如圖標與文字,卡片列表等。

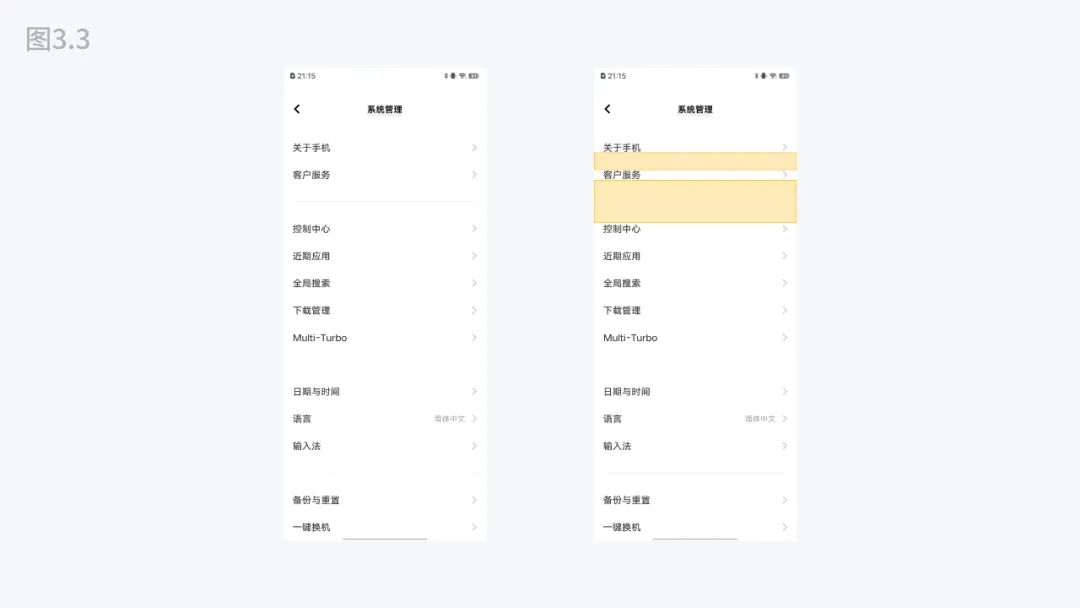
在手機系統中的設置頁面,如圖3.2,將有關聯性類目使用較小的固定間距排列,不同類別的則是使用分割線和更大的固定間距排列,這些固定間距不會因為機型,屏幕尺寸的不同而發生改變。

自適應尺寸也細分為三個場景:元素等比適應,元素間間距自適應和元素彈性自適應。元素等比適應
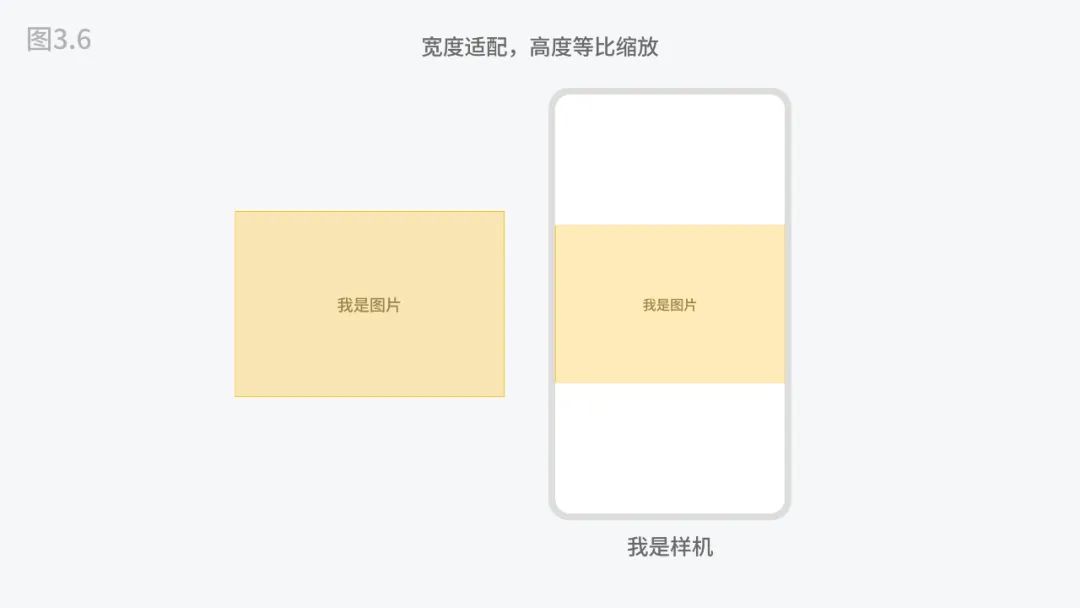
以寬高的某一邊適配屏幕的寬高,剩余的一邊跟隨比例等比適配。這里主要指圖片,視頻的適配為主。因為這些元素的比例必須是固定的,所以我們只能去等比縮放(如圖3.2)。

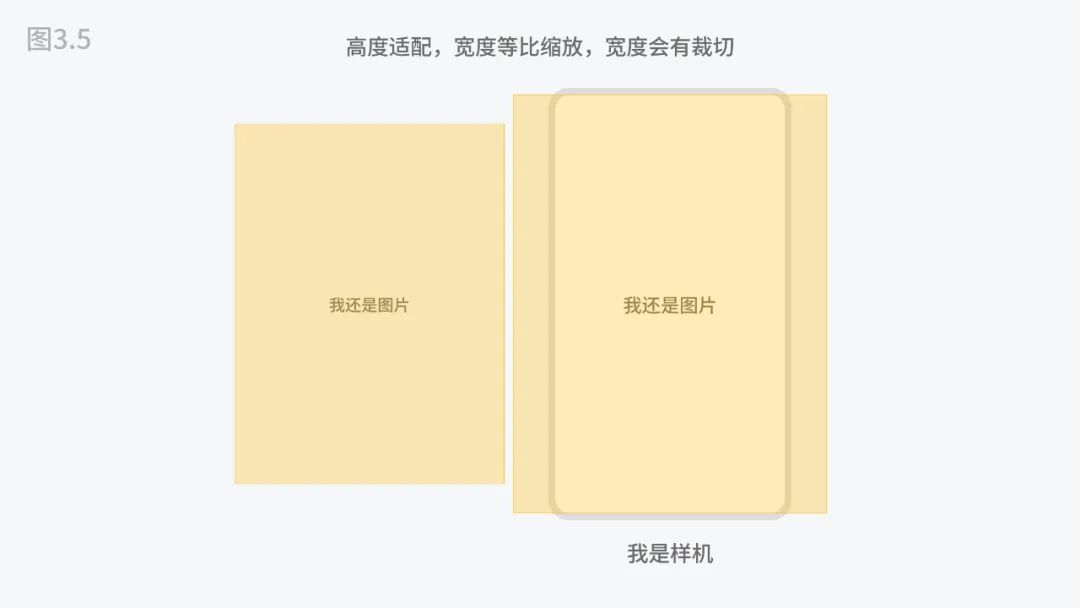
通常來說我們都是以寬度去適配,但是這些年短視頻App的火熱,需要為用戶營造沉浸式的觀看體驗。豎版的視頻往往是以高度適配,那么會帶來一個問題,寬度有可能會超出屏幕寬度,超出的部分就會被裁切,但是為了給用戶更好的沉浸式觀看體驗,會選擇裁切視頻。

當然你可能會有疑惑,那如果用戶上傳了一個橫版比例的視頻或圖片,如果按照寬度適配,裁切的內容是不是太多了,而且畫面的清晰度也會降低很多?
沒錯,這里我們就需要在不同的場景下,使用不同的適配策略。所以就會針對橫版內容,就是以寬度適配,豎版以高度適配。

元素間間距自適應
間距自適應的適配手段,是以百分比數值計算適應元素與元素之間的間距,元素與屏幕邊緣的間距。以百分比計算間距,那么就需要一個基數,這個基數往往是以屏幕分辨率的寬度和高度為基數。
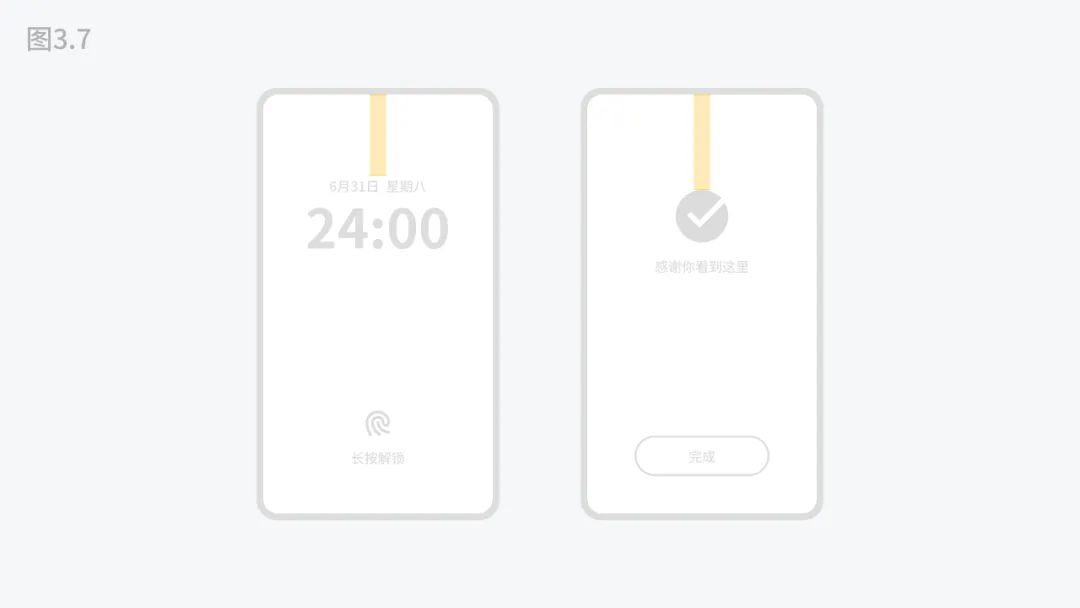
這個方法主要是針對元素較少的頁面,也就是我們在「基本概念」小節中說到的不同的屏幕高度變化帶來的影響。最典型的是手機的鎖屏場景,還有狀態結果頁面的展示(圖3.7)。

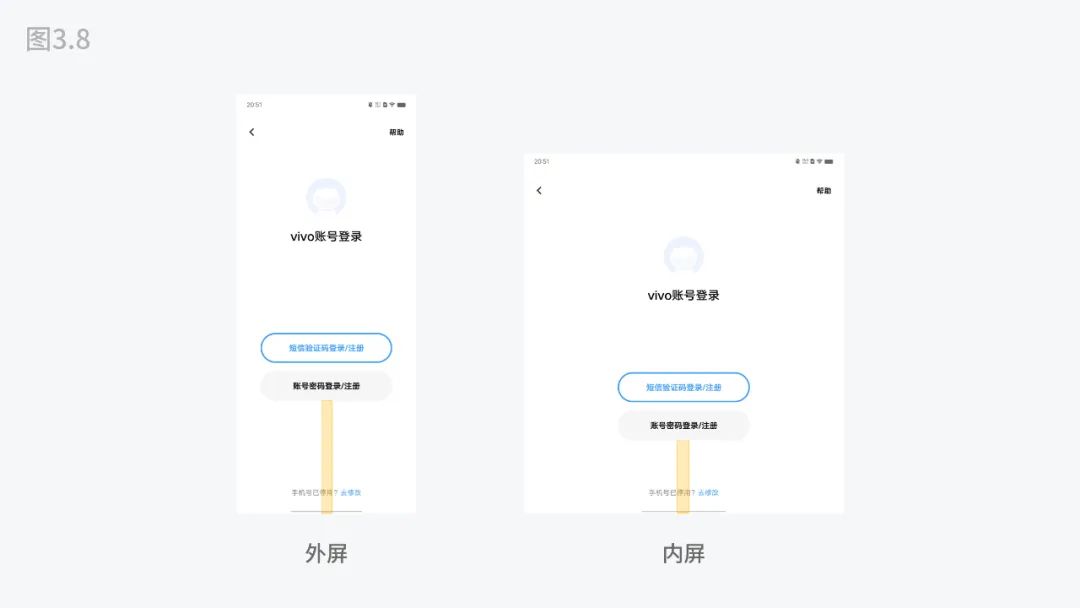
如圖3.8,還是vivo賬號的登錄頁,在折疊屏內屏與外屏,可以很明顯看到按鈕距離底部的間距是不同的,這里就是用百分比的間距。

元素彈性自適應
彈性自適應,是指控制元素的外邊距與內間距,同向尺寸彈性自適應。彈性的意思是有多少的空白區域就填充滿。如圖3.9,當右側多一個按鈕時,就需要左側元素彈性的適應填充剩余的空白區域。

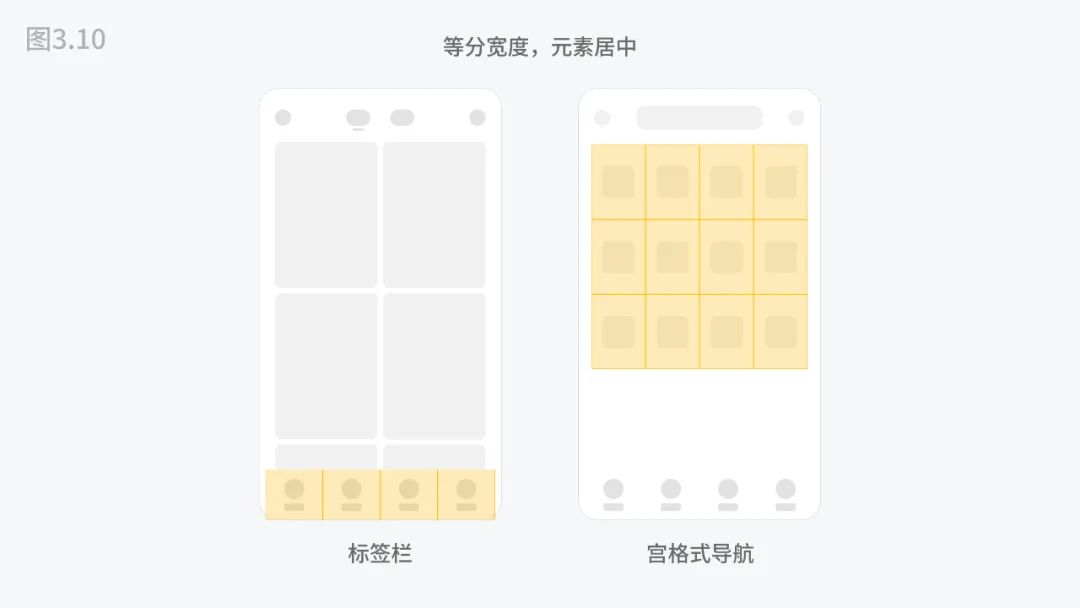
同時我們會有一個衍生的適配手段——矩形等分適配,是指將屏幕(或區域)進行平均分割成相同寬度(或高度)的矩形(分割的矩形之間可以有固定間距,固定間距可為0px),而不同的元素在矩形中居中放置。

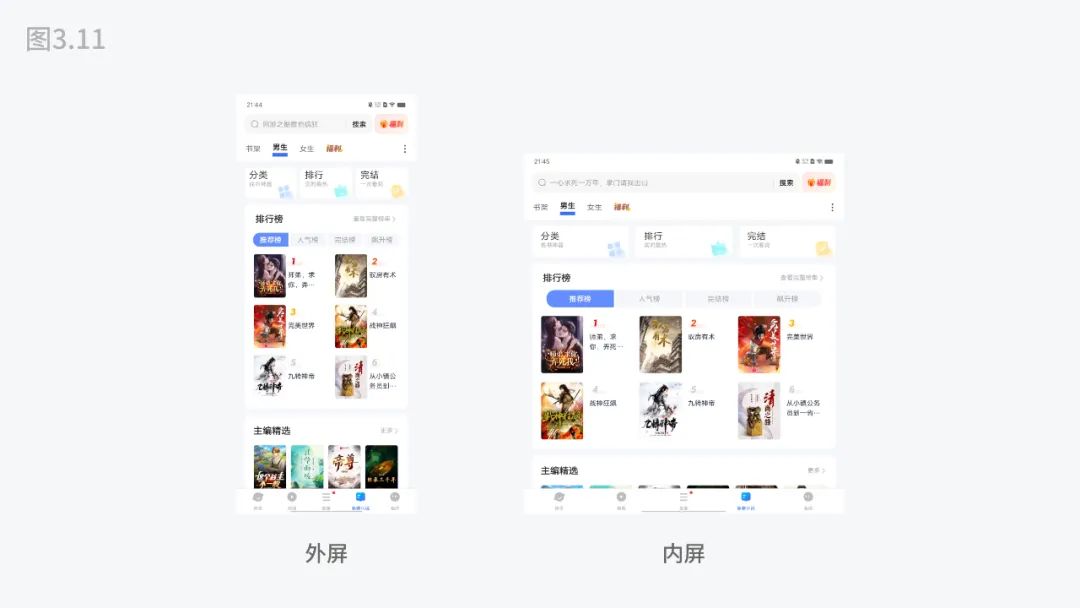
矩形等分主要會是標簽欄,宮格式布局和圖片視頻的瀑布流形式,花瓣網就是其中之一,比較方便適應網頁寬度的不斷改變。移動端中,目前這一方法我們會常用在折疊屏的適配中。如圖3.11,排行榜模塊在內屏是以雙列展示,而在內屏中則是因為寬度增加,需要內容填充頁面,而變成了三列。

以上就是主要的UI設計適配手段,總結一下:
我們也只是列舉幾個典型場景,實際業務場景是復雜的,需要注意多種手段相互配合使用。
以上就是關于移動端UI設計適配的全部內容了。
感謝你的閱讀,希望對你的設計工作有所幫助。
作者:宋丹強
本文由人人都是產品經理合作媒體 @VMIC UED 授權發布,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發,深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業價值。核心問題包括:
產品設計思維更偏向戰略層面,要求對市場、用戶和商業有全局的理解,并制定產品的發展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態系統。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態優惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發用戶的情感共鳴,最終實現用戶目標與商業價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規劃師,考慮如何讓整個城市的交通系統高效且宜居。

1)從細節到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節,優化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環節都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態變化。
界面設計思維: 動效的風格和節奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優化的結合
交互思維: 通過優化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態,上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統一,評論區域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優化的基礎。在實際設計中,我們既需要從全局出發,規劃產品戰略,也需要關注用戶的每一步操作細節。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發,深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業價值。核心問題包括:
產品設計思維更偏向戰略層面,要求對市場、用戶和商業有全局的理解,并制定產品的發展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態系統。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態優惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發用戶的情感共鳴,最終實現用戶目標與商業價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規劃師,考慮如何讓整個城市的交通系統高效且宜居。

1)從細節到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節,優化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環節都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態變化。
界面設計思維: 動效的風格和節奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優化的結合
交互思維: 通過優化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態,上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統一,評論區域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優化的基礎。在實際設計中,我們既需要從全局出發,規劃產品戰略,也需要關注用戶的每一步操作細節。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在現代移動應用設計中,「浮標」按鈕(Floating Action Button)已成為一種常見的交互元素,它不僅提供便捷的功能入口,還能增強用戶體驗。然而,設計一個有效的浮標按鈕并非易事,需要綜合考慮功能定位、視覺效果、交互設計以及技術實現等多個方面。

今天分享的是「浮標設計」。結合設計原則與“智能伴學助手”項目應用浮標實踐展開。
文章目錄如下:

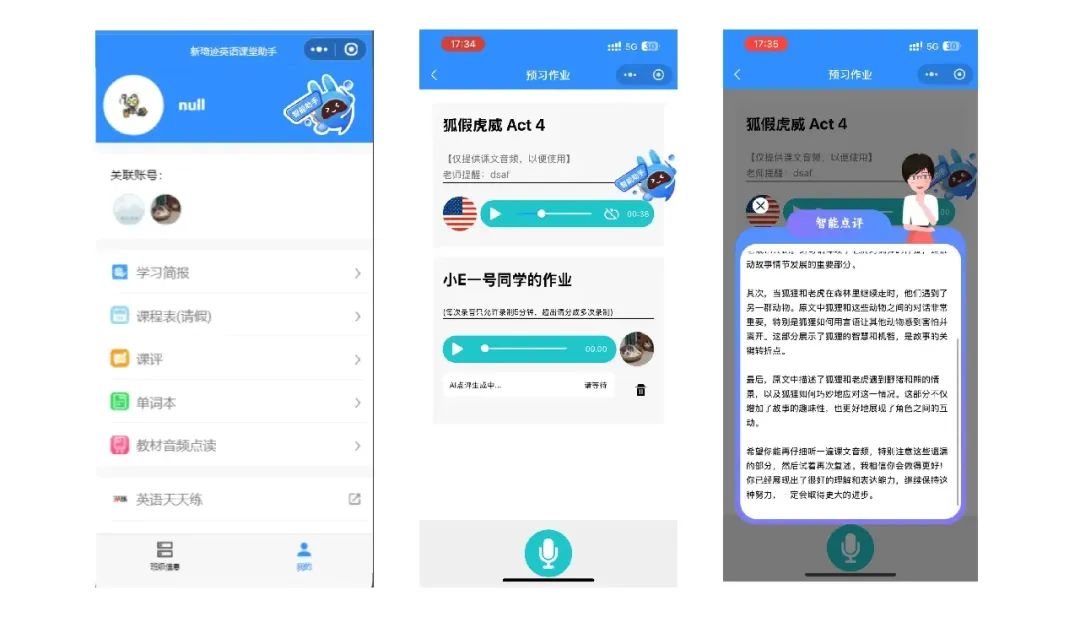
在教育類移動端中接入了大模型AI智能應用,為保證這個應用入口可長期保持并隨時可見,提高使用率,為用戶提供便利。筆者通過“智能伴學助手”浮標實踐應用,對后續制作浮標在界面設計中思考與探索。 浮標的本質與價值
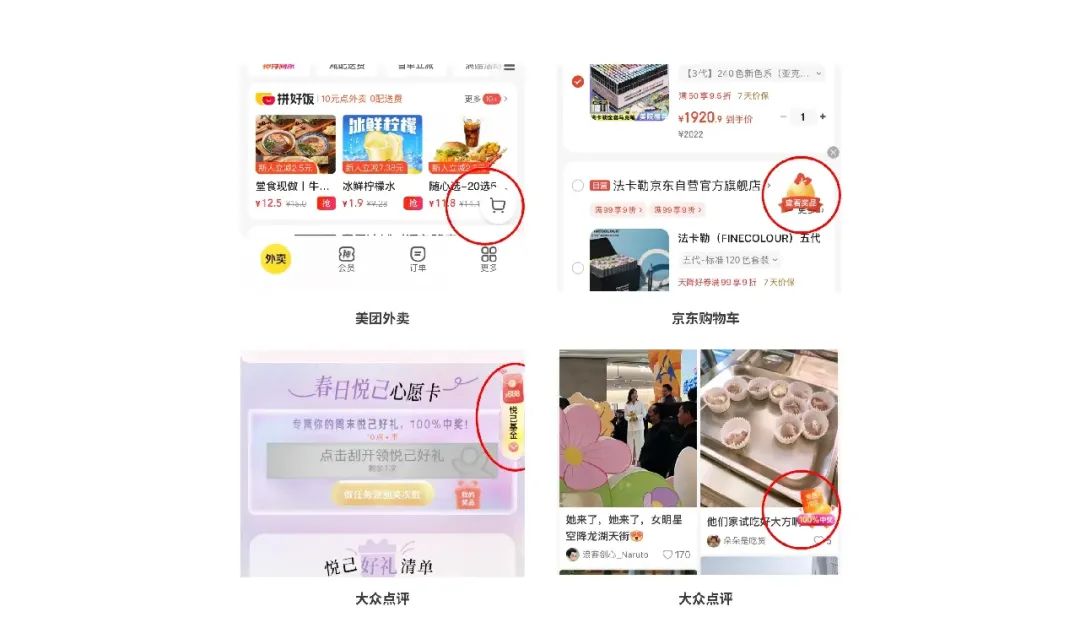
作為界面中的「第三層空間」,浮標通過視覺懸浮感打破平面限制 (如iOS的3D視差效果);在信息過載時代,提供「隨時在場」的核心功能入口 (如美團外賣的懸浮購物車,左右動效:進縮)。

▲「第三層空間」并「隨時在場」,也是很好的廣告位和優惠營銷,一些浮標的“小巧思”。
利用格式塔原則中的「閉合性」設計半透明遮罩,暗示可交互區域;通過菲茨定律優化點擊熱區,圓形浮標直徑建議≥48dp (Android規范)。
就項目中“智能伴學助手”為例,一個教育類的應用入口,結合功能定位、用戶體驗與技術實現浮標在界面中的作用。
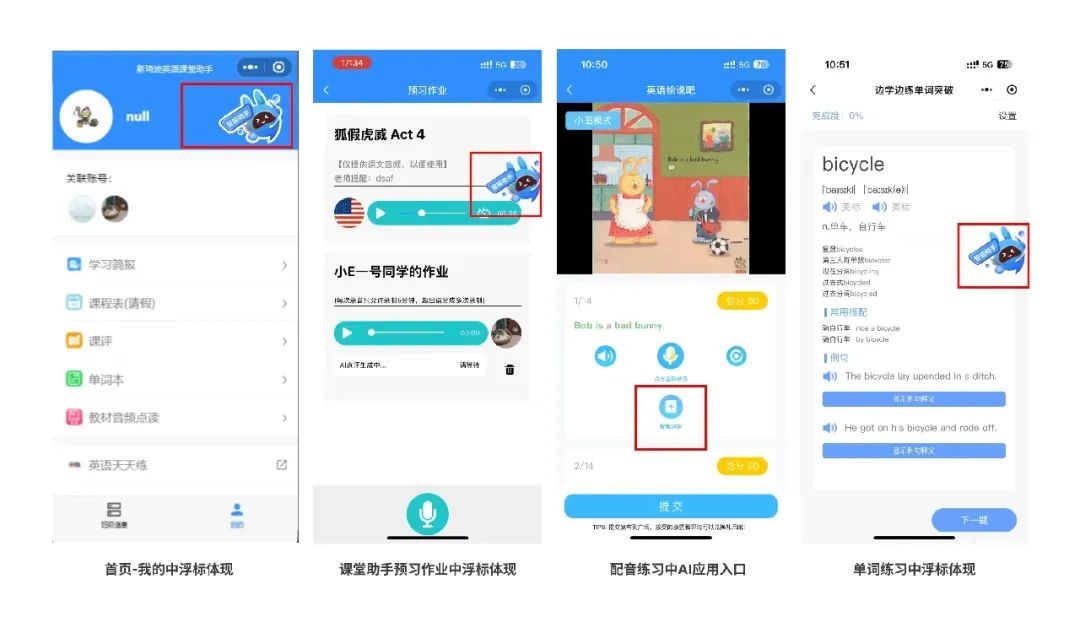
通常浮標是一個懸浮的按鈕或圖標,用于快速訪問某些功能,從多個維度探索其在移動端界面中的合理呈現方式:
浮標的設計規范:比如尺寸、顏色、位置。通用的設計規范,教學工具類App的界面設計,可能涉及圖標和布局。
1)尺寸與網格系統
? 圖標尺寸需適配不同屏幕分辨率,常見規范包括128x128px、96x96px、64x64px等,需根據界面層級選擇合適尺寸。
? 尺寸一般用1:1比較好或者成倍數,先做大再導出所需要的不同大小比例。
? 使用網格系統 (如微軟Fluent的24px基礎網格) 確保視覺一致性,留出安全邊距(如2px內邊距)避免元素溢出。
2)造型與風格
? 遵循簡約易懂原則,優先采用象形圖或表意符號增強識別性。
? 保持系列圖標風格統一,包括線條粗細 (建議1.5px)、圓角弧度 (微軟Fluent定義大/中/小三級圓角) 及視覺平衡。
3)適配性
? 導出格式需與開發協作,推薦PNG序列或SVGA文件以兼顧清晰度與性能。
? 自適應考慮不同平臺的顯示情況。
核心功能聚合:語言學習工具類界面將高頻功能 (如首頁入口、作業評論、學習提問) 通過浮標動態整合,支持長按展開二級菜單或滑動切換功能模式,吸附于屏幕邊緣。
根據學習階段智能變化:
(外語語言口語學習一般模式:盲聽,然后根據自己的話復述,理解語言并有效使用語言)

▲ 首頁入口、作業評論、學習提問通過浮標智能解答點評,通過二級頁面展開細則
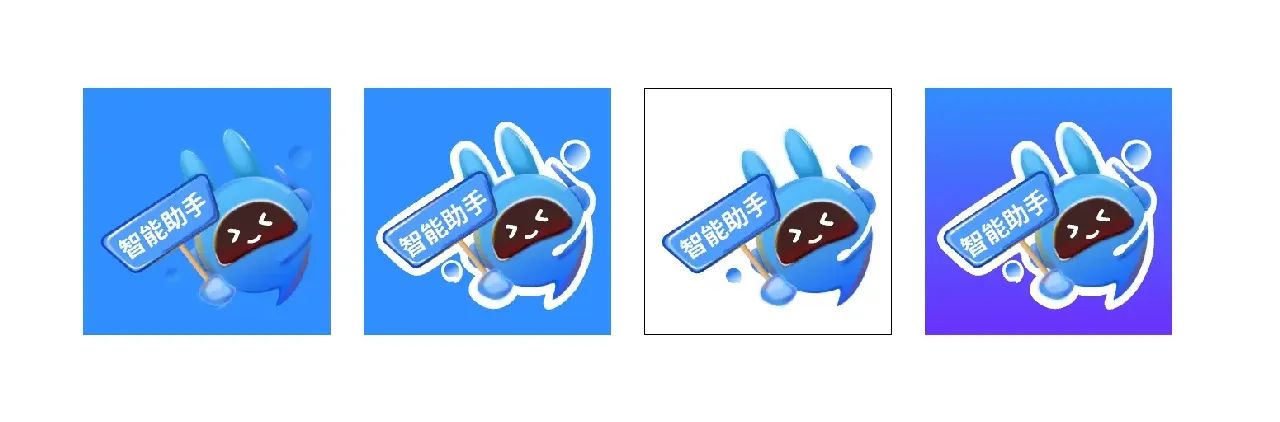
以”智能伴學助手“為例,浮標主色是藍色,企業主題色也是藍色,而”智能伴學助手“浮標使用背景一般也以藍色為主,App主題色也是藍色,多場景使用適配藍色背景的靜態浮標,又要使浮標可以在背景中脫穎而出,在其過程中嘗試藍+藍搭配的存在局限性,本身藍色系較統一。
在同為藍色后,產生不同「空間」,通過將界面元素分層(如前景圖標與背景圖像),營造深度感。在浮標進行描邊隔層,現在很多表情包就是這種模式操作。

微信小程序的移動學習平臺設計,強調了用戶需求分析、界面簡潔和交互設計,這可能對浮標的功能定位有幫助。智能伴學助手來浮標快速訪問。
在不同背景下的浮標呈現視覺形式,只要點擊即可進入應用。
思考與探索:

▲ 白色背景或者透明背景下的浮標呈現,在不同頁面呈現一“系列”

▲ 藍色背景下或者在統一色系下浮標視覺”糊“,可用白邊的形式將背景和浮標的”空間“區分開
思考與探索:配色方案
1)主色選擇
明亮色系:如紅色、橙色、黃色等,能快速吸引用戶注意,適用于促銷活動入口。
品牌色融合:在特殊場景中融入品牌LOGO或主色,代表企業形象和IP,增強品牌認知。
2)色彩心理學應用
藍色:傳遞信任感,適合金融或工具類應用。
黑金/黑黃組合:營造神秘或高端感,常見于娛樂或奢侈品領域。
紫色+粉紅:適用于美容、女性向產品,傳遞溫柔與創意。
控制色彩平衡,用戶色彩感官可適應。
3)對比與背景
使用中性色(如米色、白色)作為背景,提升信息可讀性。
避免沖突色搭配(如藍色用于食品類浮標易抑制食欲)。
思考與探索:個性化推薦和交互設計,可以結合AI預測用戶行為,動態調整浮標的出現時機,比如在需要提醒作業時顯示。主色選用品牌色(如教育藍/科技紫)強化識別性。

▲ 如何設計浮標會更好?
創新交互模式思考探索:
1)壓力感知交互
? 安卓壓感屏實現「輕按預覽/重按觸發」分層交互(如華為懸浮球壓感菜單);配合觸覺反饋(Haptic Engine)增強操作確認感。
2)動態語義變形
生物擬態動畫:
? 呼吸感懸浮:模擬水母游動節奏(振幅0.5-1.2px,頻率0.8Hz) ;
? 點擊時觸發粒子擴散動畫(模擬知識傳遞意象);
? 拖拽時產生彈性形變(阻尼系數0.6-0.8),邊緣碰撞后回彈。
根據場景智能改變形態:
? 閱讀類App中展開為「書簽浮標+進度條」復合控件 ;
? 音樂播放器浮標可拉伸成波形可視化界面。
通過多模態反饋,聽覺,視覺,觸覺多種情感交互。
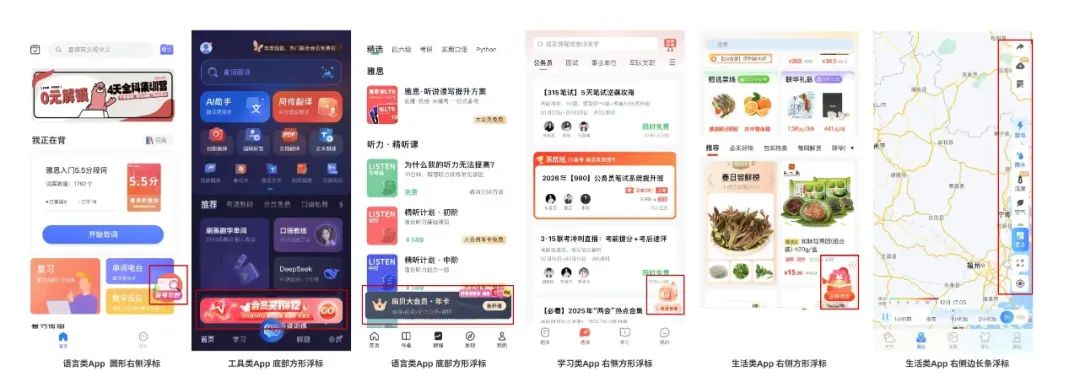
3) 空間布局策略
? 默認位置:置于屏幕右下側(符合右手持機習慣),預留10%邊距防止誤觸;
? 智能避讓:通過內容識別算法,在視頻播放或文本輸入時自動偏移避開核心內容區域;
? AR場景中的空間投影浮標(如IKEA Place家具預覽浮窗)。

▲ 位置多為屏幕右下側
1)跨端一致性
? 使用React等框架封裝可復用浮標組件,通過響應式設計適配不同設備尺寸(如折疊屏展開態需重新計算定位錨點);
? 采用SVGA格式實現高性能動效,控制幀率在30fps以內以降低功耗。
2)AI驅動個性化
? 基于LSTM模型預測用戶行為: 檢測到長時間未操作時,浮標縮小并展示激勵標語; 識別到錯題高峰時段,主動彈出知識點講解入口;
? 支持語音指令交互(如“浮標移到左上角”)。
1)包容性設計
? 為色弱用戶提供高對比度模式 (浮標輪廓增加動態描邊,對比度≥4.5:1);
? 支持頭部追蹤控制浮標移動 (iOS Switch Control技術適配)。
2)防沉迷機制 (適合未成年類App)
? 連續使用1小時后,浮標漸變灰色并觸發休息提醒;
? 家長端可遠程設置浮標功能禁用時段。(未成年學習類工具考慮優化)
1)多模態融合
? AR場景中浮標投射為3D虛擬助手,支持手勢交互與空間定位;
? 結合眼動追蹤技術,實現注視區域自動呼出上下文菜單。
2)情感化表達
? 根據學習成就解鎖浮標皮膚 (如連續打卡7天變為獎杯形態);
? 錯誤率過高時,浮標呈現“鼓勵模式” (配色變暖+微震動反饋)。
學習類智能伴學助手的浮標既能作為高效的功能樞紐,又可成為情感化學習伴侶。實際落地時建議結合A/B測試持續優化,例如對比分析「固定浮標」與「場景自適應浮標」的點擊轉化率差異。
浮標不應僅是功能載體,更應成為:
? 空間敘事者:通過動態變化講述產品故事;
? 情感連接器:建立用戶與數字世界的溫度觸點;
? 場景預言家:預判需求并提供恰到好處的服務。
設計師需在「顯性價值」與「隱形干擾」間找到精妙平衡,讓浮標成為提升體驗的優雅解決方案而非視覺負擔。未來可探索腦機接口的意念控制浮標、量子動畫渲染等突破性方向。
技術實現上,探究代碼示例展示了如何控制浮標的移動,確保不超出屏幕,這可以作為技術參考應用實際案例中。同時性能優化方面,使用SVGA格式或減少幀數,可能對動效設計有幫助。
浮標設計需要結合功能定位、用戶行為、視覺設計、交互體驗和技術實現,可多進行參考不同案例,搜索現有項目,對比借鑒然后對新型B端界面有所創新,確保既實用又不干擾用戶。
還可以利用Ai創新思維,設計師可以更快速、高效地生成多種設計方案,結合項目開發滿足消費者對個性化、時尚化的需求。
本文由人人都是產品經理作者【Clippp】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在數字化時代,B端產品的用戶體驗設計正變得愈發重要。動效設計作為提升交互體驗和效率的關鍵手段,正在成為B端設計中不可或缺的一部分。本文將深入探討2025年B端設計中動效的趨勢,從動效的歷史演變、物理世界中的靈感汲取,到釘釘設計系統中的實踐應用,幫助我們理解動效如何從簡單的視覺裝飾轉變為提升產品效率和用戶體驗的核心工具。

回溯互聯網的發展進程,從桌面端的撥號上網,到5G移動互聯網,再至人工智能的助力,科技領域正在經歷著翻天覆地的變革。
未來的數字世界,在沉浸感、參與度、個性化等維度對體驗會提出更進階的要求;與此同時,B端企業對于高效、簡便、用戶友好的界面需求與日俱增。
在2025年的當下,B端設計師唯有持續學習,適應新技術與新趨勢,緊密圍繞客戶的業務價值展開設計,進一步注重實用性、包容性以及可定制化,方可為企業客戶塑造出卓越的產品與服務。
因此,我們結合釘釘近10年的B端產品設計經驗,鑒于未來B端設計趨勢將展現出多元化、智能化和人性化的特質,從B端產品個性化、風格與質感、界面版式、品牌物料、圖標、動態交互等多維度設計展開深度研究,與大家一道探討B端設計的本質和趨勢,期望在真正駕馭B端產品設計的這條道路上,帶來些許有益的啟迪。對交互等多維度設計展開深度研究,與大家一道探討B端設計的本質和趨勢,期望在真正駕馭B端產品設計的這條道路上,帶來些許有益的啟迪。

今天要和大家聊聊 B 端產品的動效設計趨勢。我們將回顧動效的發展軌跡,從歷史演變到設計哲學,探索如何從物理世界汲取靈感,并分享釘釘在動效設計中的思考與實踐。
動效設計在互聯網的發展歷程中經歷了多次變革。從最初簡單的過渡動畫,到如今復雜而精細的交互體驗,動效的演進不僅是技術發展的產物,也映射了用戶體驗設計理念的不斷深化。

在互聯網的早期,受限于帶寬和硬件性能,動效的應用較為基礎,主要用于加載進度條和頁面過渡,核心目的是向用戶提供反饋,減少操作過程中的不確定性。典型案例是 Windows 98 時代的加載進度條和網頁上的緩沖動畫。這些動效雖然簡單,卻在當時發揮了重要作用——幫助用戶理解系統狀態,降低等待焦慮。

進入 2000 年代中期,Flash 技術的普及讓網頁動畫迎來了黃金時代。Flash 賦予了設計師更大的自由度,使得網頁可以呈現更豐富的動態效果,動效不再局限于狀態反饋,而開始深度參與交互體驗。這一時期,動效的作用從提示系統狀態進化為增強用戶沉浸感,例如按鈕懸停時的動態反饋,炫酷的頁面切換過渡,以及交互式動畫(如鼠標跟隨效果、小游戲動畫等)。
不過,Flash 的動效過度依賴插件,影響性能,并且在移動端難以兼容。2010 年代,隨著 HTML5 和 CSS3 的發展,Flash 逐漸被取代,動效設計進入新階段。

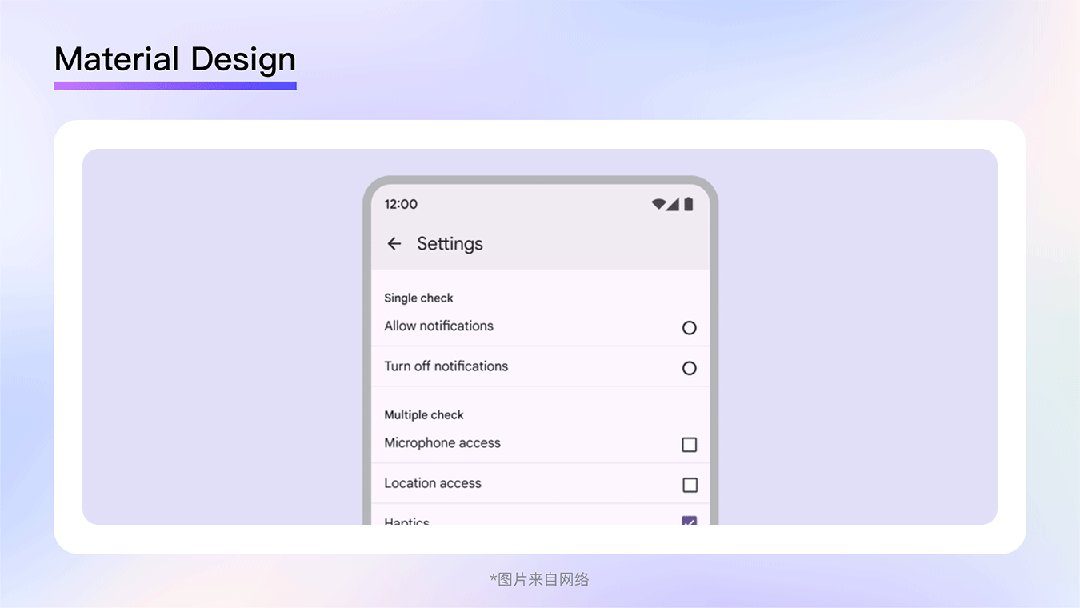
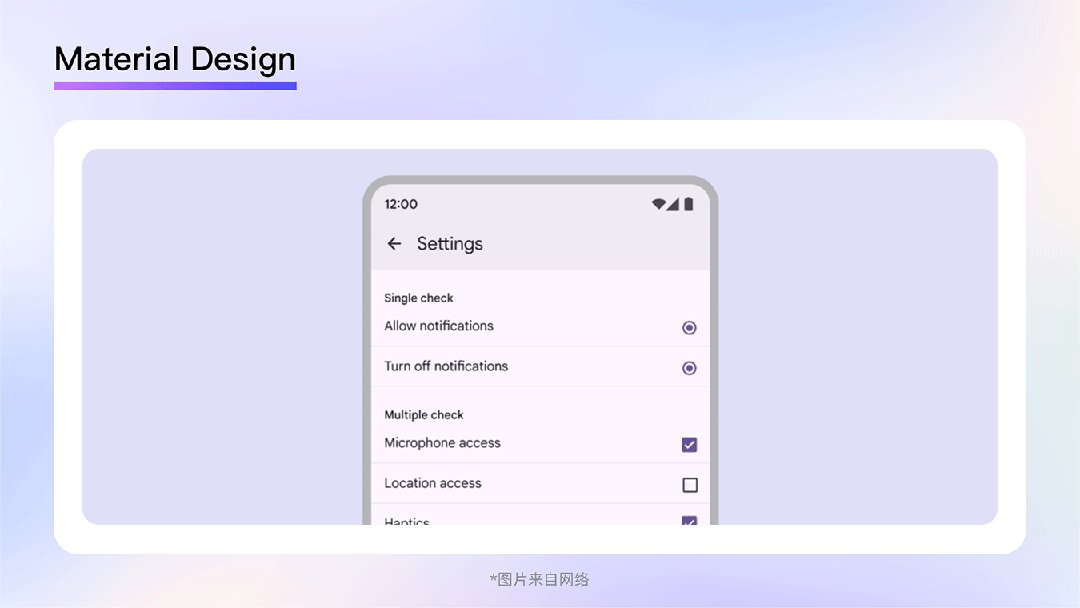
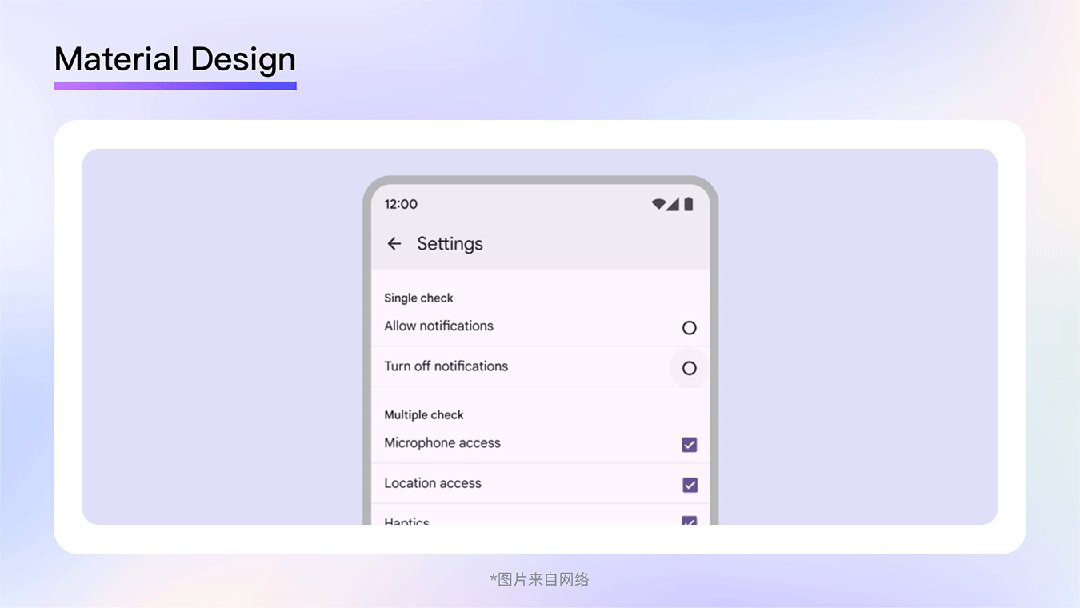
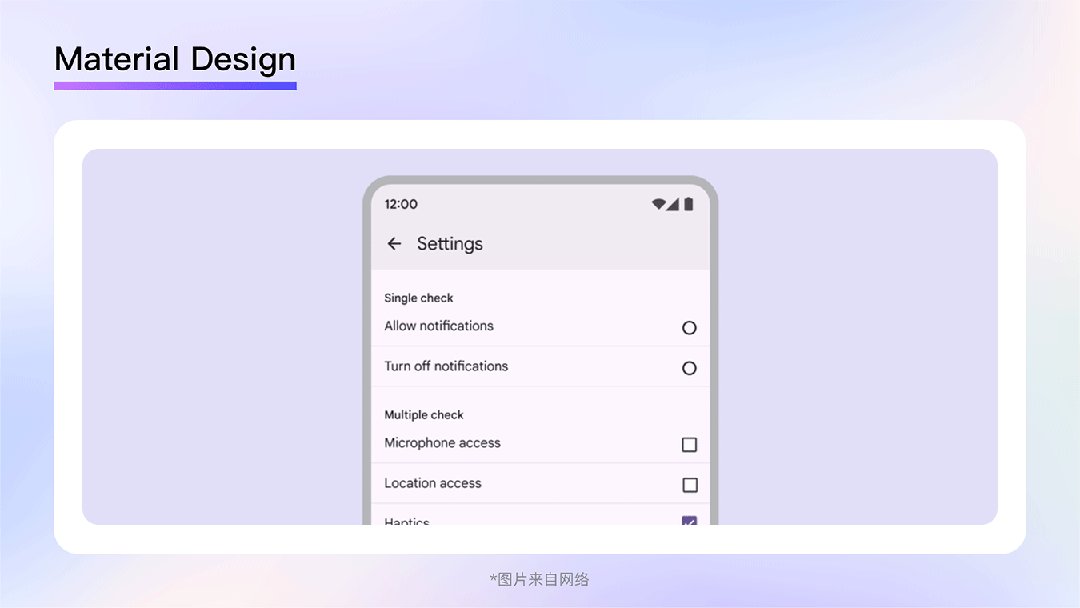
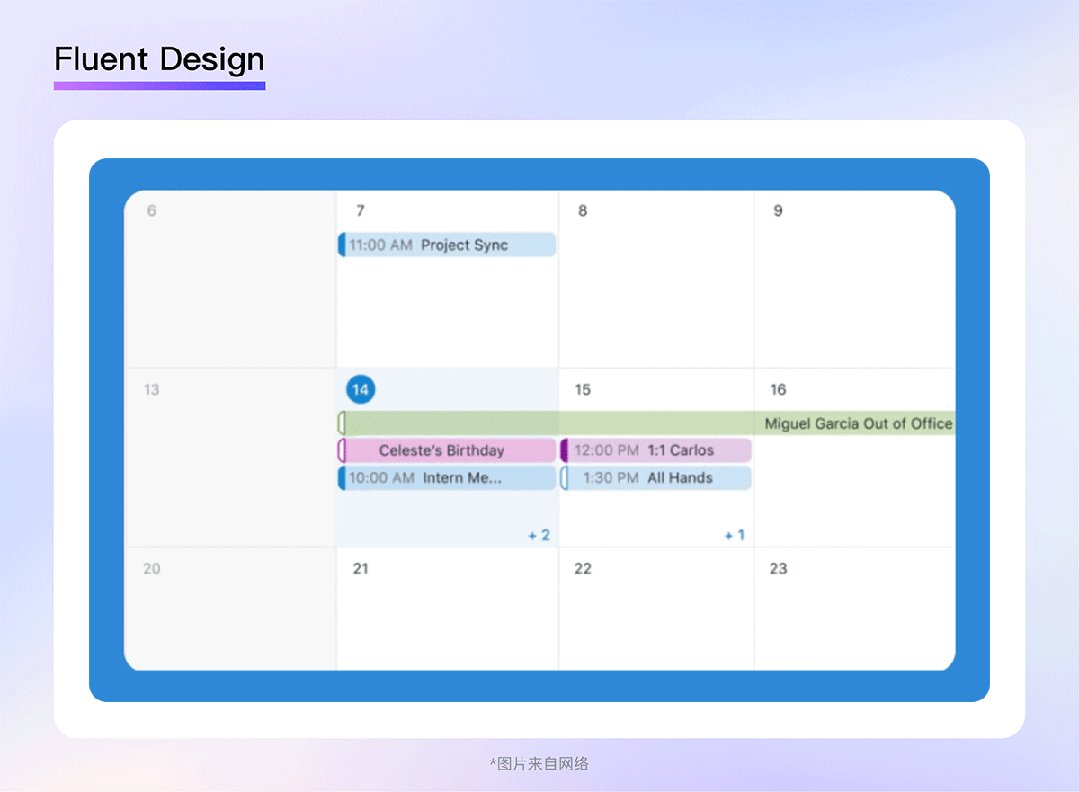
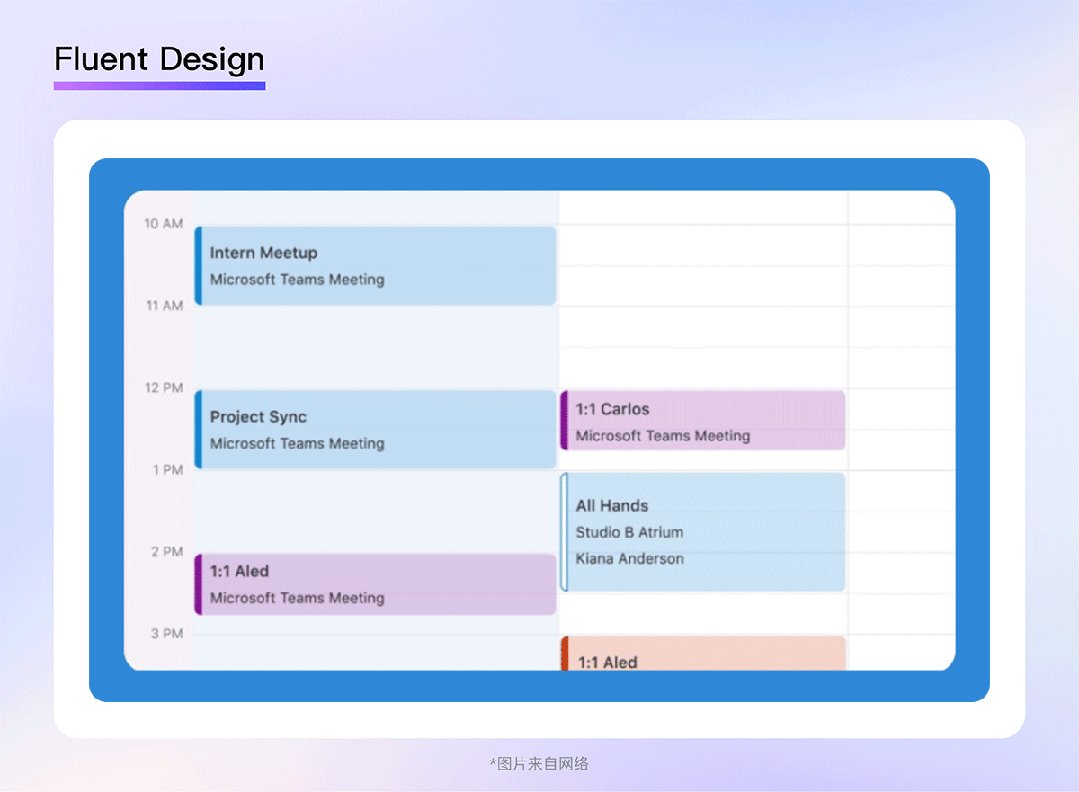
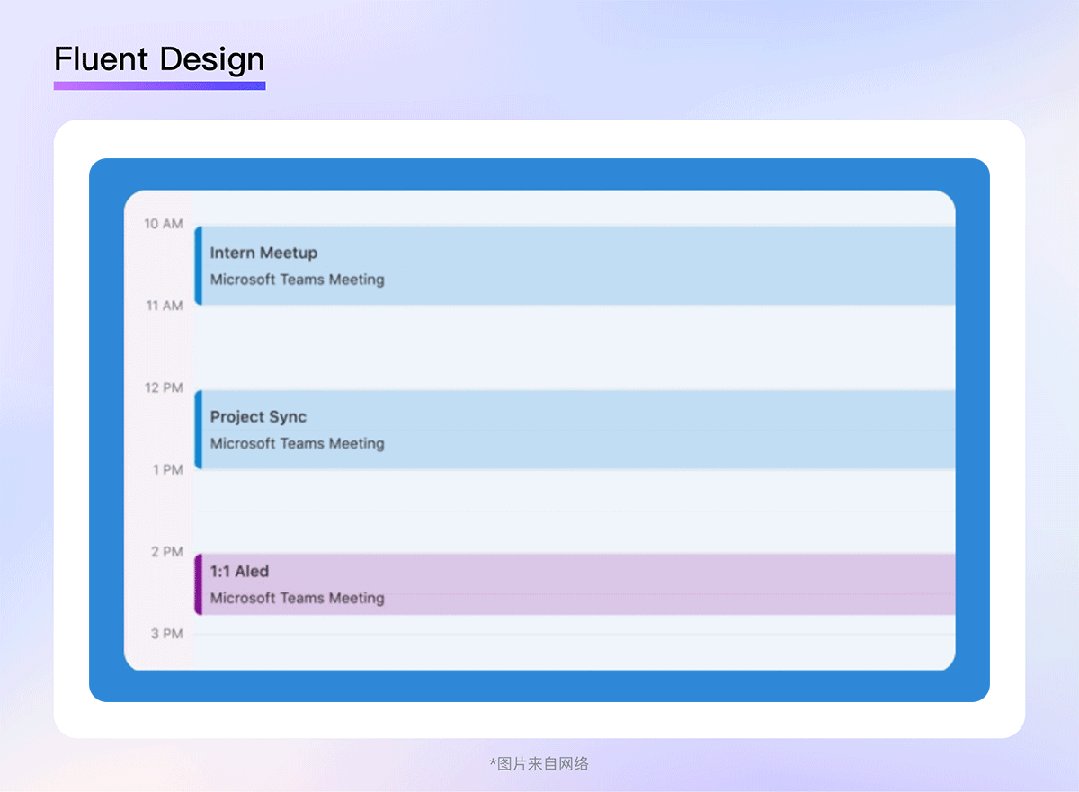
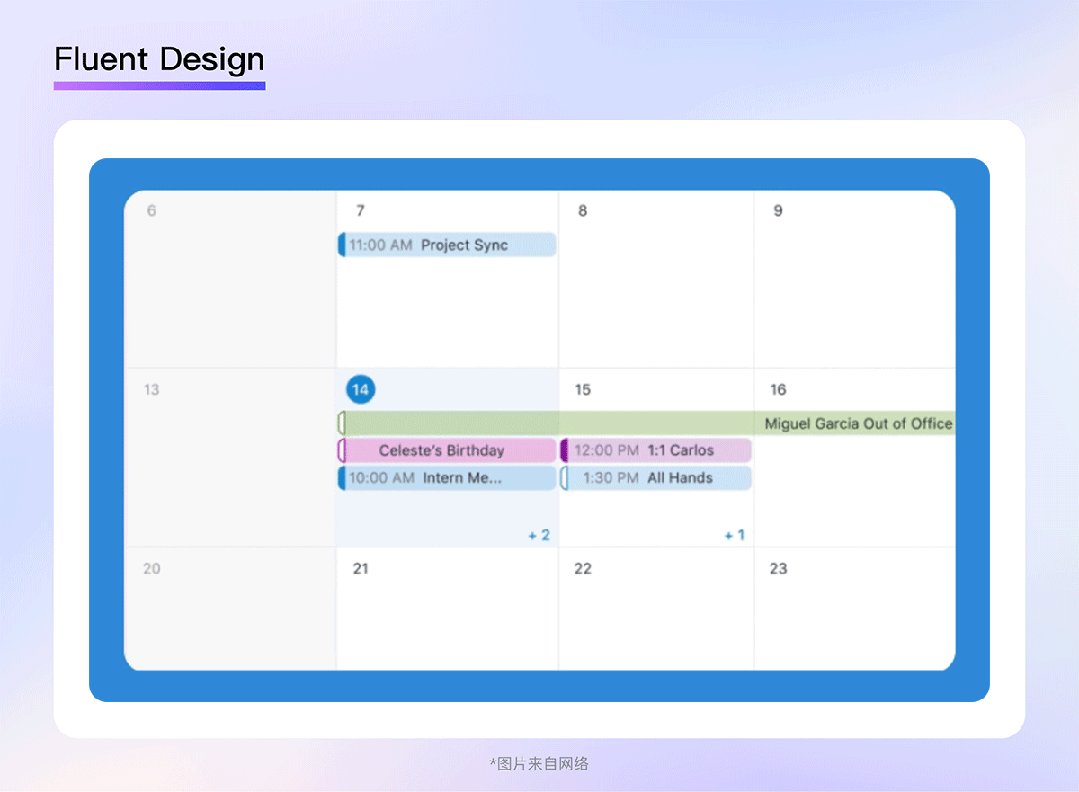
隨著移動互聯網興起,尤其是 Material Design,iOS,以及 Fluent Design 等動效規范的推出,動效設計進入了全新的階段。這個階段的核心理念是基于物理規律的自然動效,強調動效不僅僅是裝飾,而是信息層級傳遞、引導用戶操作的重要工具。
Material Design:強調物理隱喻與流暢性

Fluent Design:深度融合光影與層次感

由此可見,動效不再只是視覺上的炫技,而是成為提升可用性、降低認知負荷的重要工具。合理的動效可以提升用戶的操作流暢度,讓界面變得更自然、更具生命力。
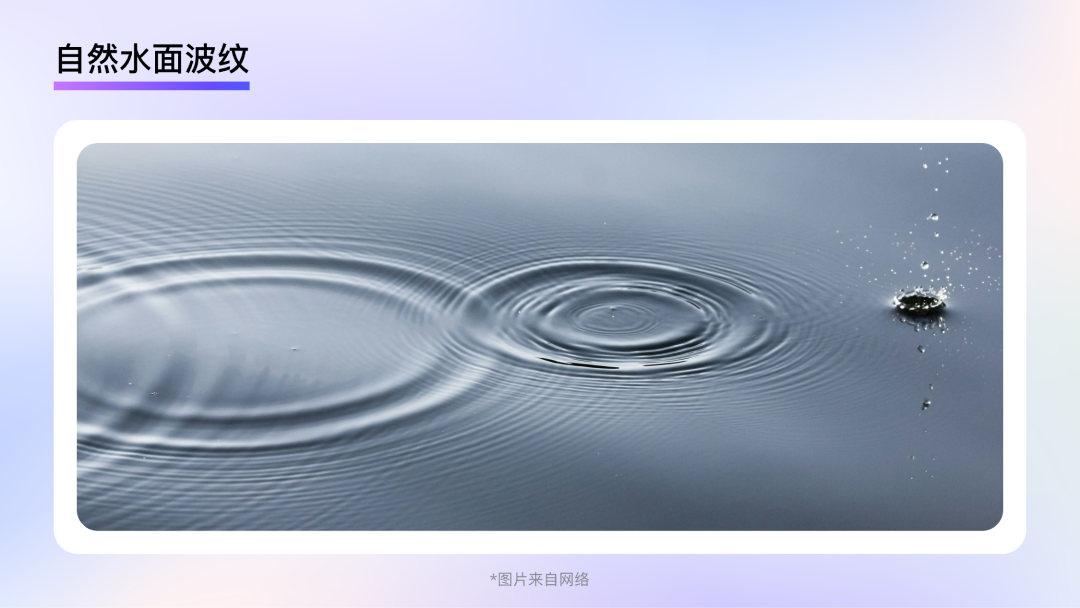
在自然界里,每一次風吹樹葉的擺動、每一滴水滴入湖面的擴散,都遵循著物理規律,展現出流暢且和諧的運動軌跡。這些自然現象不僅帶來視覺上的愉悅,也蘊含著深層次的運動邏輯,為數字動效設計提供了源源不斷的靈感。動效的流暢性、節奏感、反饋感,本質上都是對物理世界美學的映射。
例如,波紋擴散是我們常見的自然現象。當一顆石子落入湖面,波紋自中心向外擴散,起初迅速,隨后逐漸放緩,最終消失。這個過程中的漸進減速特性為數字動效設計提供了極佳的靈感。在數字界面中,我們可以通過緩慢擴散的動畫來模擬水面波紋的效果,形成一種溫和的反饋感。

再比如,現實世界中的物體在運動時通常會表現出加速與減速的特性。以地球上的自由落體為例,物體從高空下落時,初始速度較慢,但隨著重力作用,它不斷加速。這種非勻速運動,在動效設計中被轉化為緩動曲線(Easing Curves),使得用戶在界面交互時感受到更加自然的動態變化。
而彈跳和反彈又是另一個物理世界中常見的運動方式。想象一顆籃球從地面反彈起來,起初速度快,隨后逐漸放緩,最終停止。這種逐漸衰減的回彈,正是彈性動效的靈感來源。在界面交互中,彈性動效可以模擬物體的重量和材質,提升操作的真實感。

當牛頓凝視落下的蘋果,他發現了萬有引力的奧秘;而當釘釘的設計團隊觀察一張任務卡片的拖拽軌跡時,我們探尋的是數字世界的運動法則。在物理規律與交互邏輯的交匯處,釘釘的動效設計體系逐漸凝練出一套方法論——讓每個像素的運動既符合自然規律,又服務于生產效率。
在 B 端產品中,動效遠不止是視覺與交互的簡單結合,更是提升可用性和降低認知成本的關鍵手段。它不僅承擔著引導用戶操作、傳遞信息層級、降低認知負荷的功能,還通過增強操作確定性,幫助用戶更高效地完成任務。換句話說,我們正以理性與直覺,重塑效率美學。

釘釘的設計框架始終圍繞視覺感官和用戶體驗兩個核心維度展開,追崇理性與感性的精密協作:
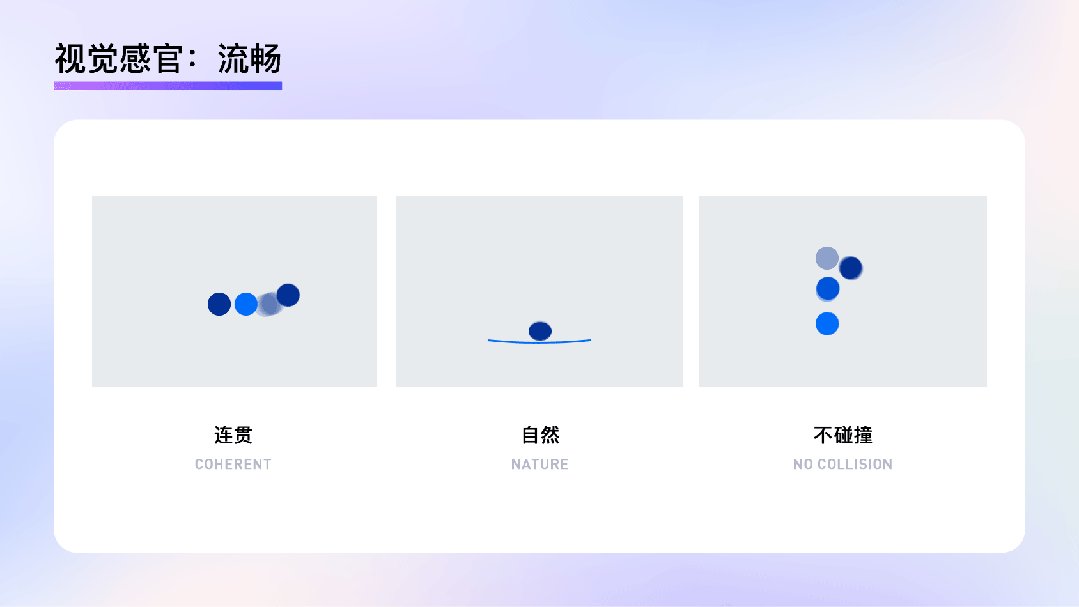
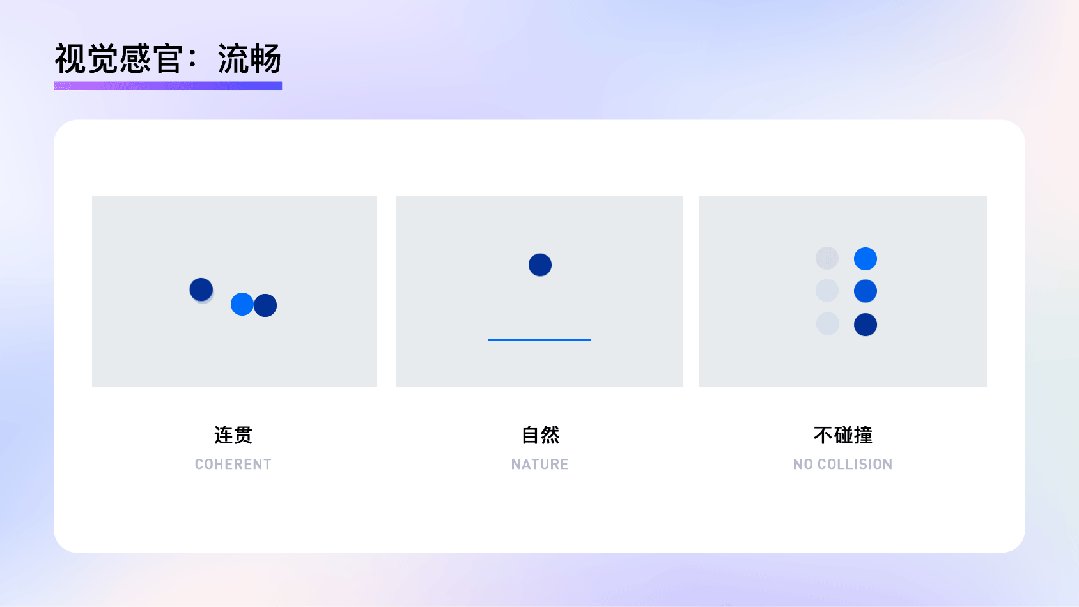
1. 視覺感官:流暢


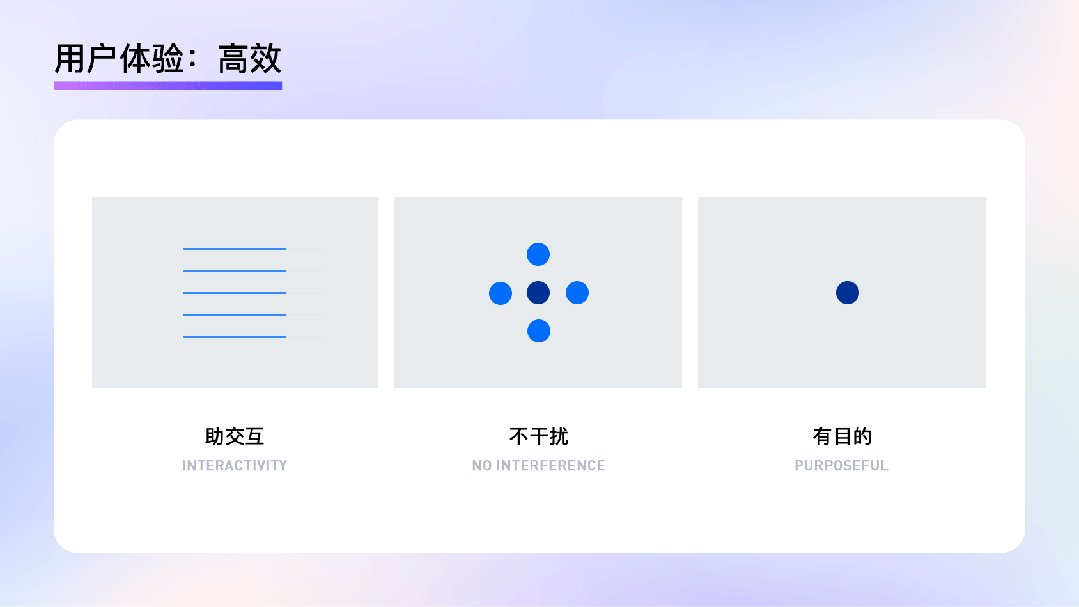
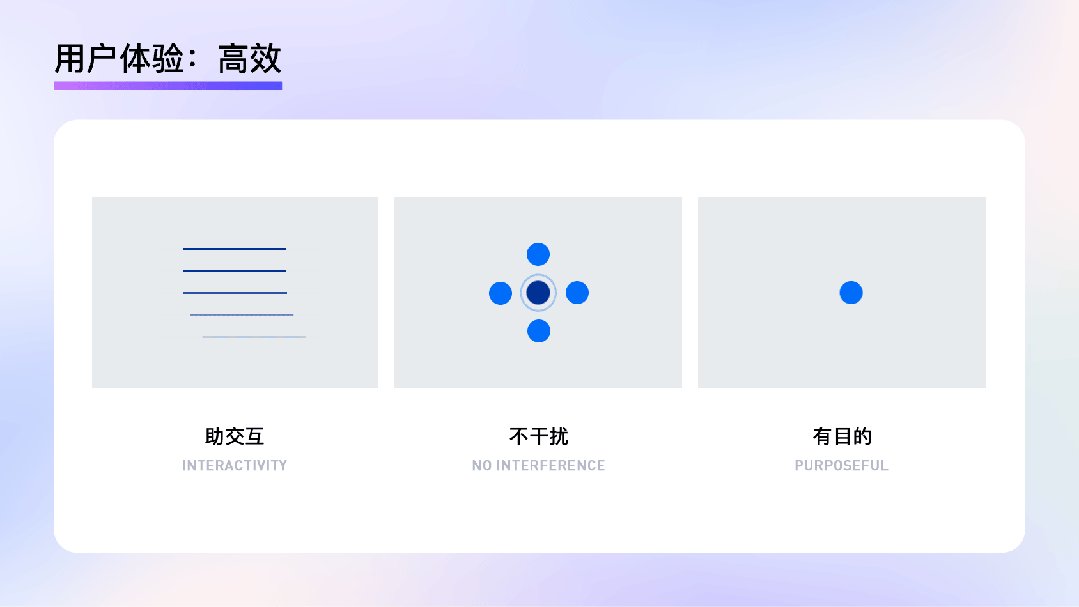
2. 用戶體驗:高效


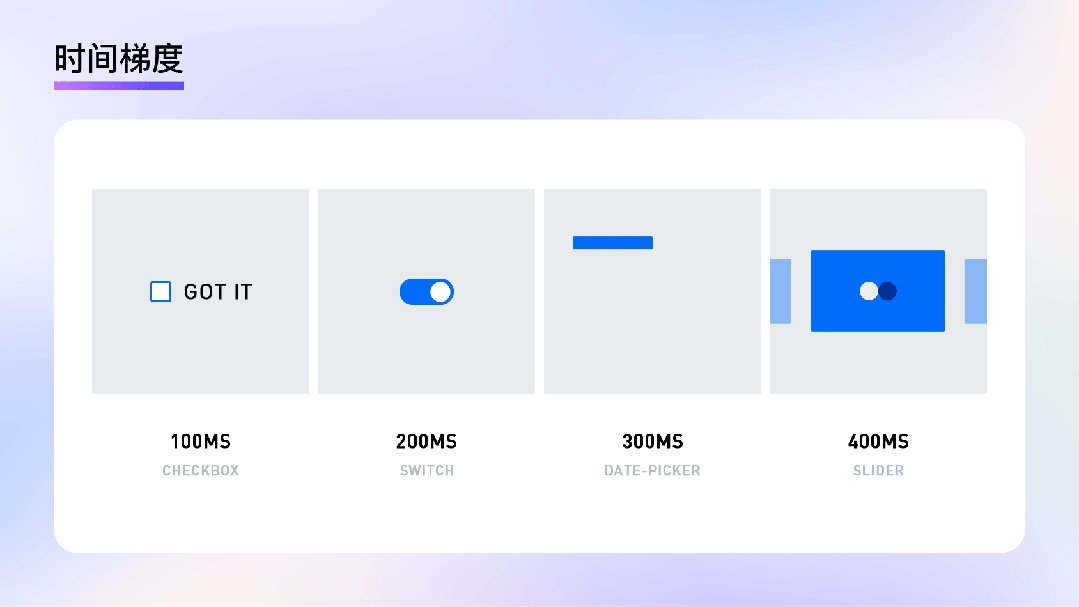
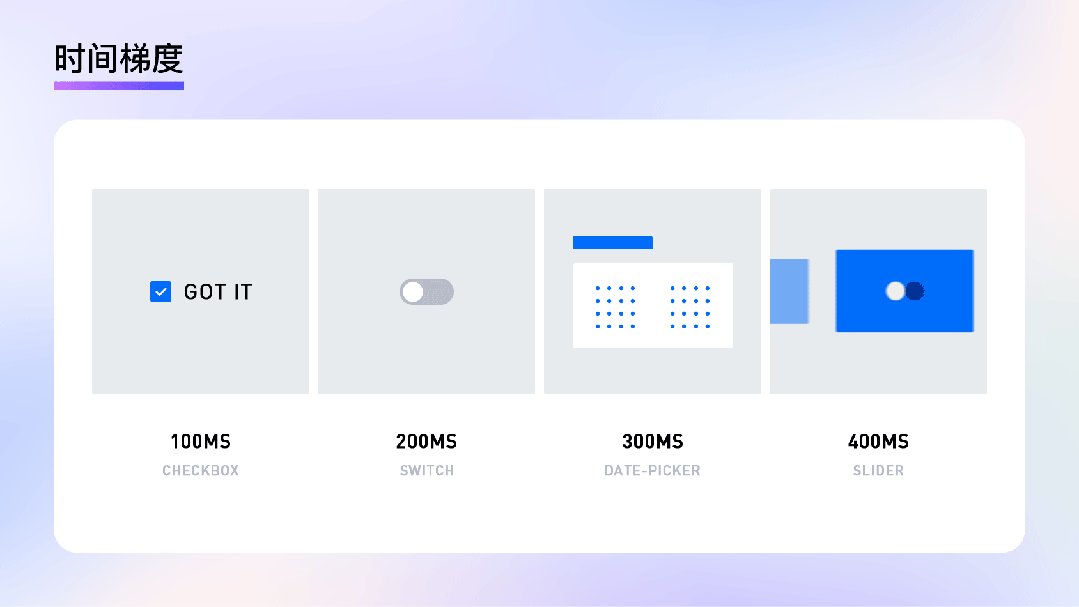
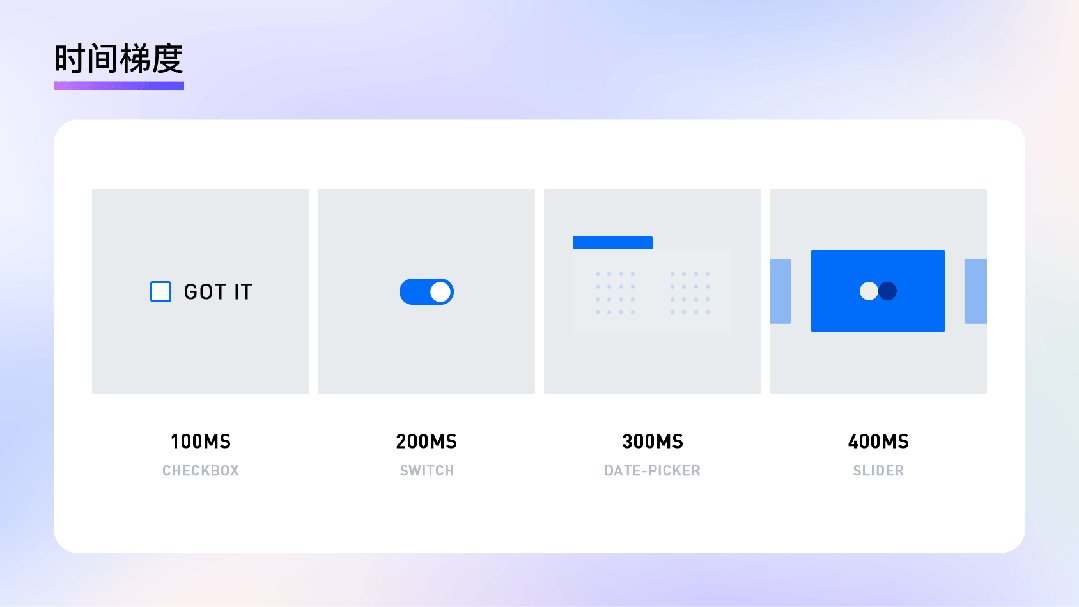
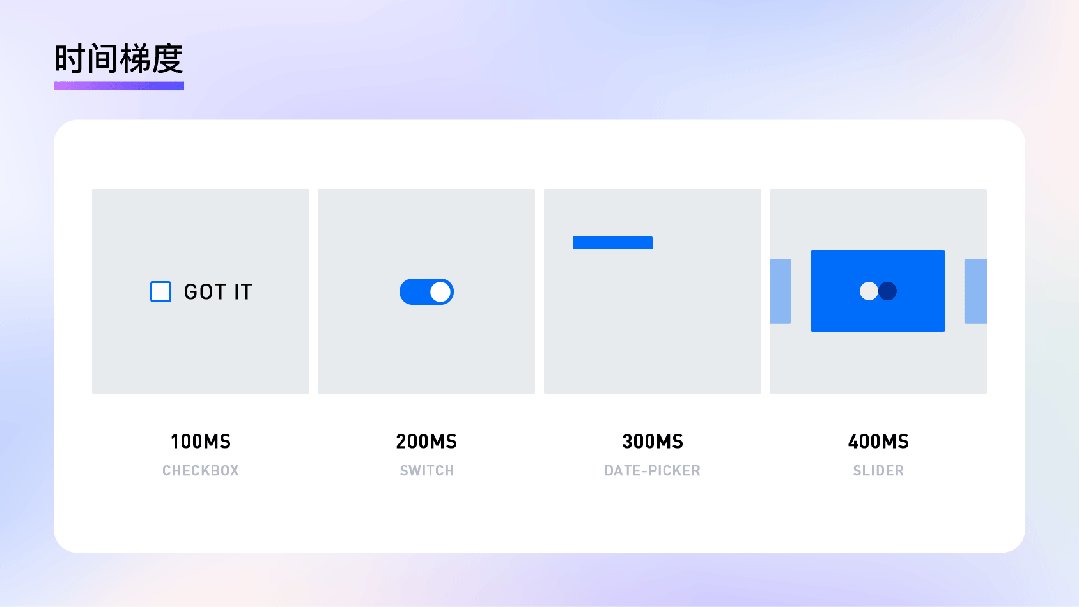
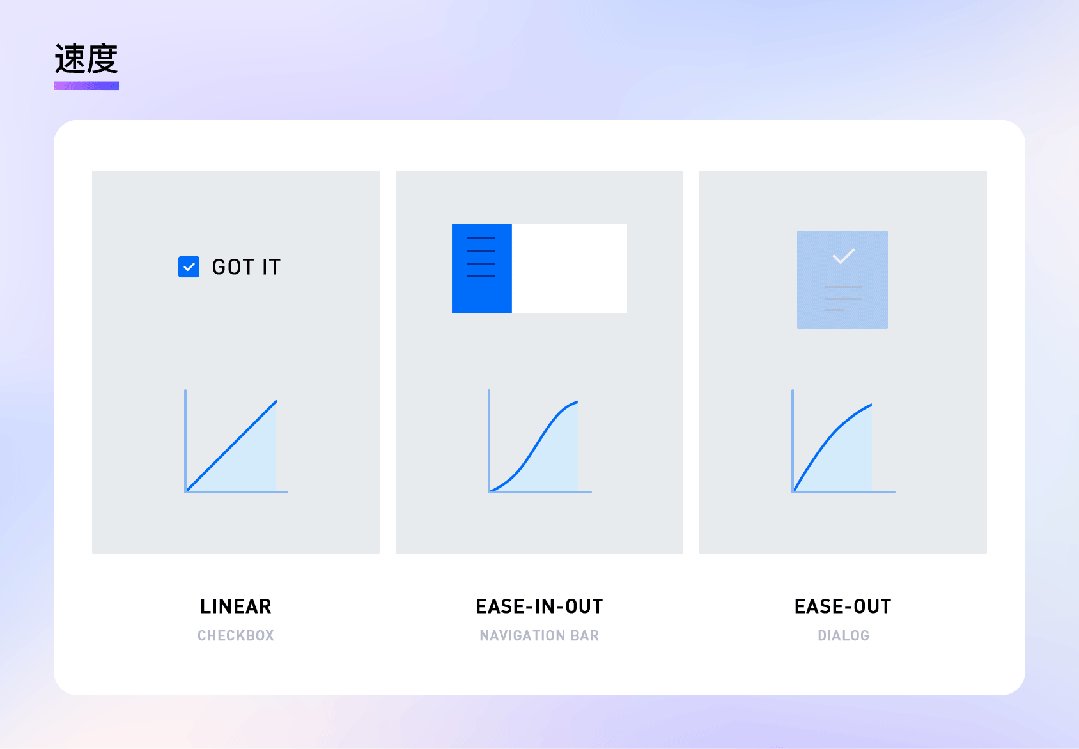
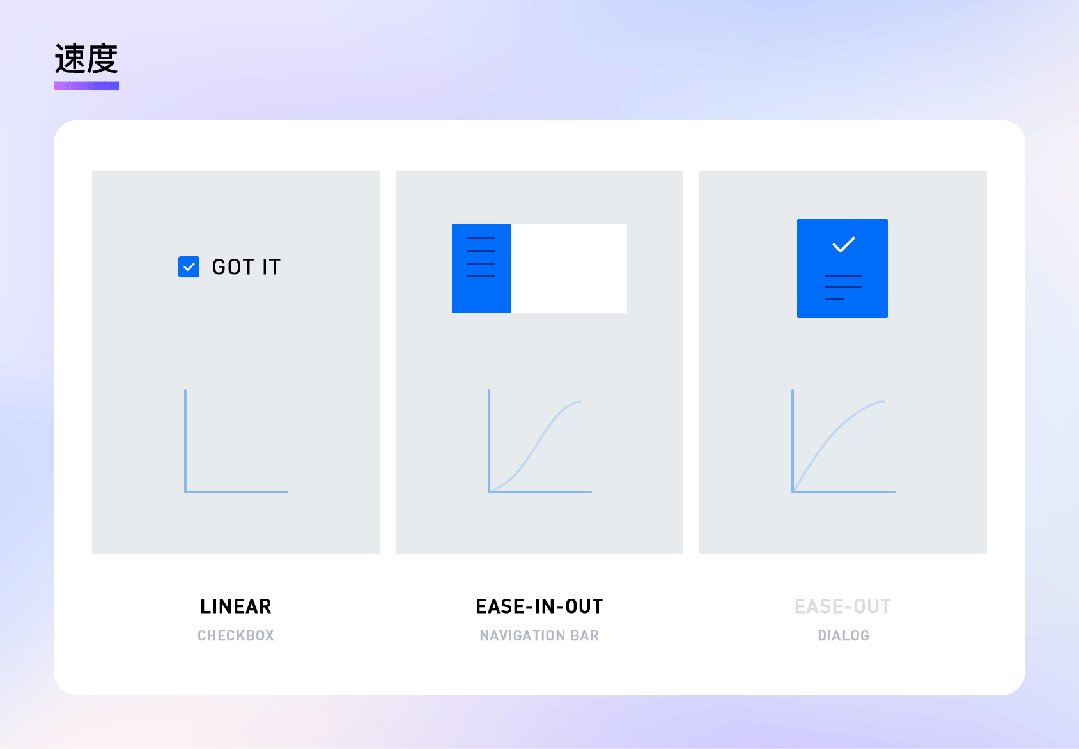
企業級應用中,物體的運動時間需要把控得恰到好處。研究表明,人類對 100ms 以下的變化幾乎無感,而超過 1s 的等待則會讓用戶產生不耐煩的情緒。因此,釘釘的動效體系嚴格遵循以下節奏,通過順應人類大腦的認知規律,確保每一次動效都恰到好處,帶來舒適的體驗:

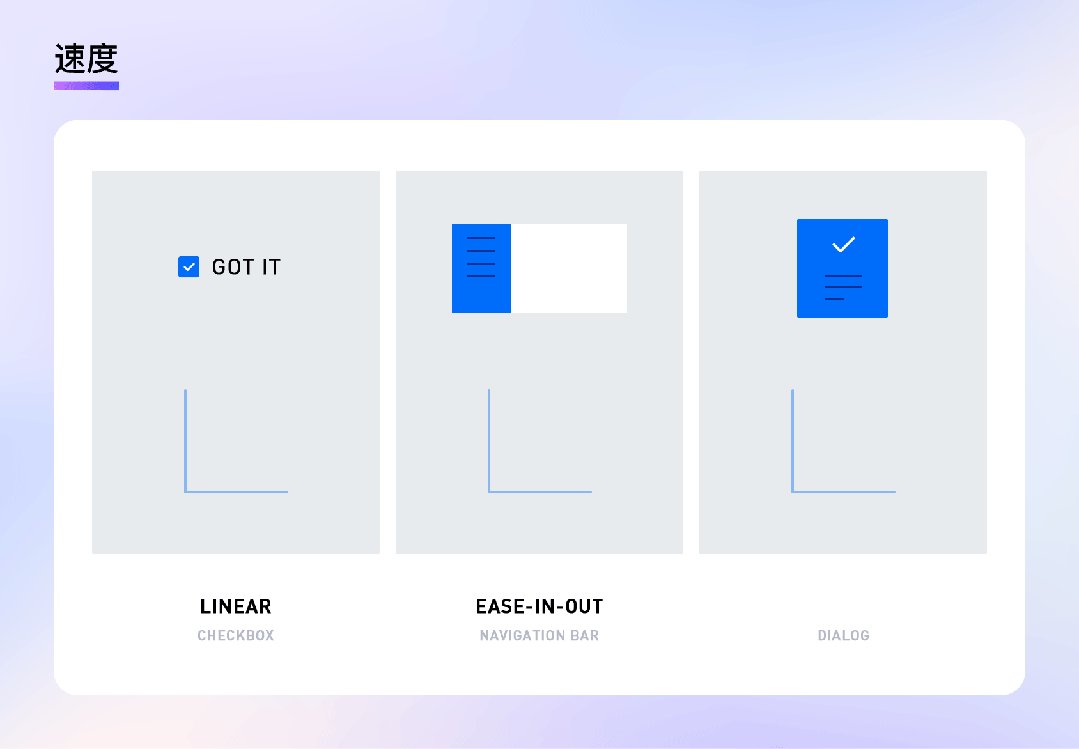
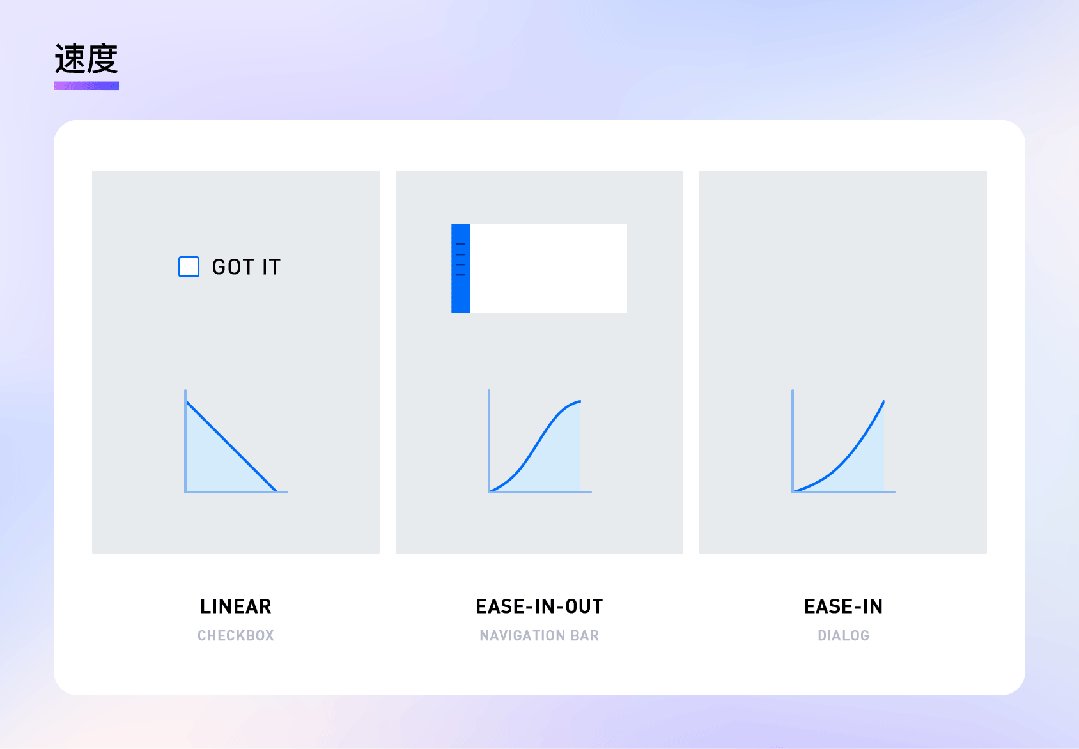
現實世界中的物體運動受到重力、摩擦力等因素影響,呈現加速與減速的動態變化。釘釘的動效體系也采用緩動曲線(Easing),以模擬真實世界的運動節奏。當數字界面掙脫線性勻速的機械感,便擁有了令人愉悅的「生命感」。


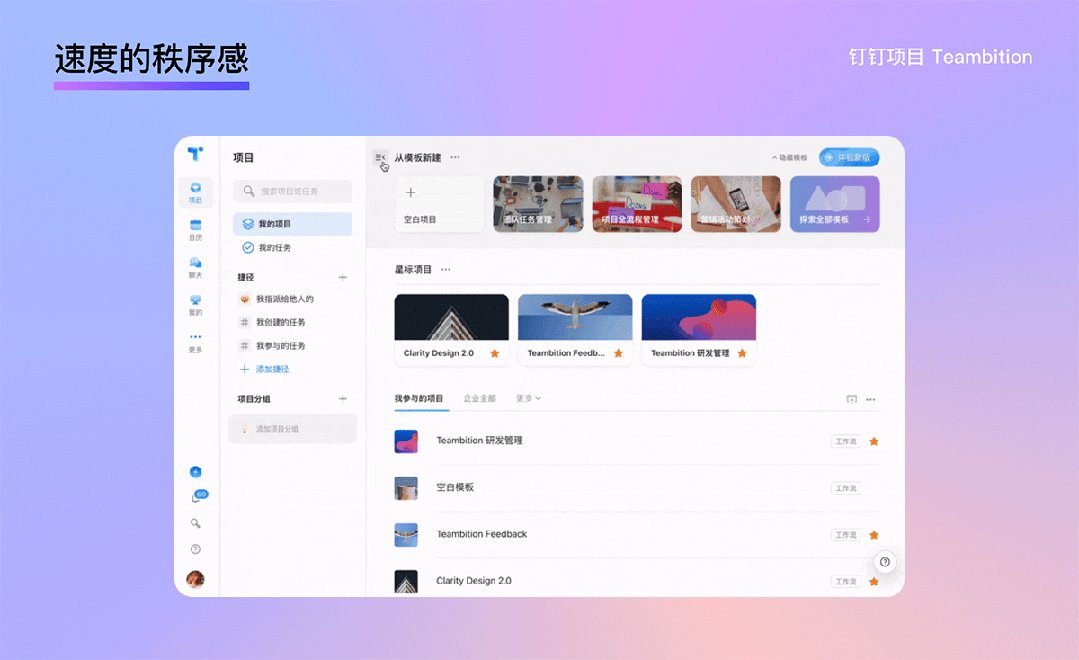
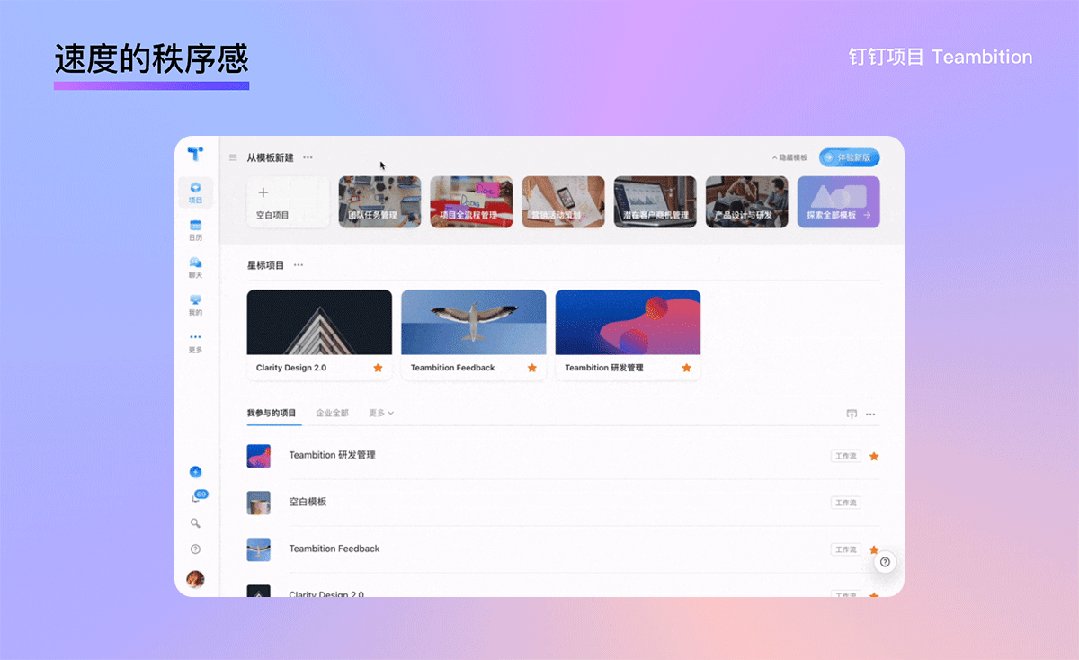
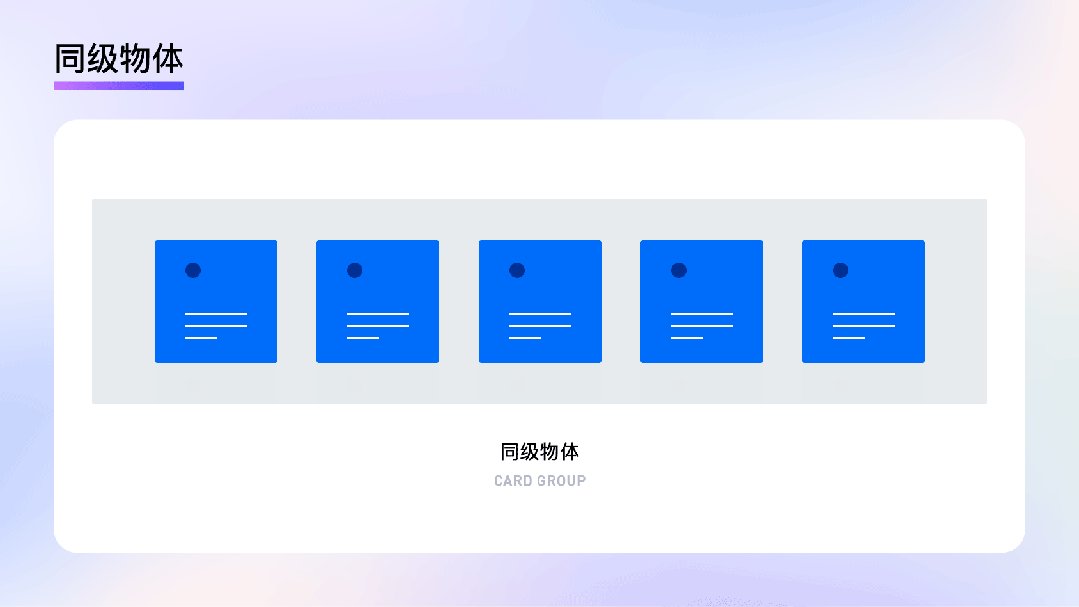
在二維屏幕上構建三維認知,需要更精密的「空間修辭學」。釘釘的動效體系確保每一次位移都符合用戶的直覺,并運用空間層次感,讓信息更易理解。
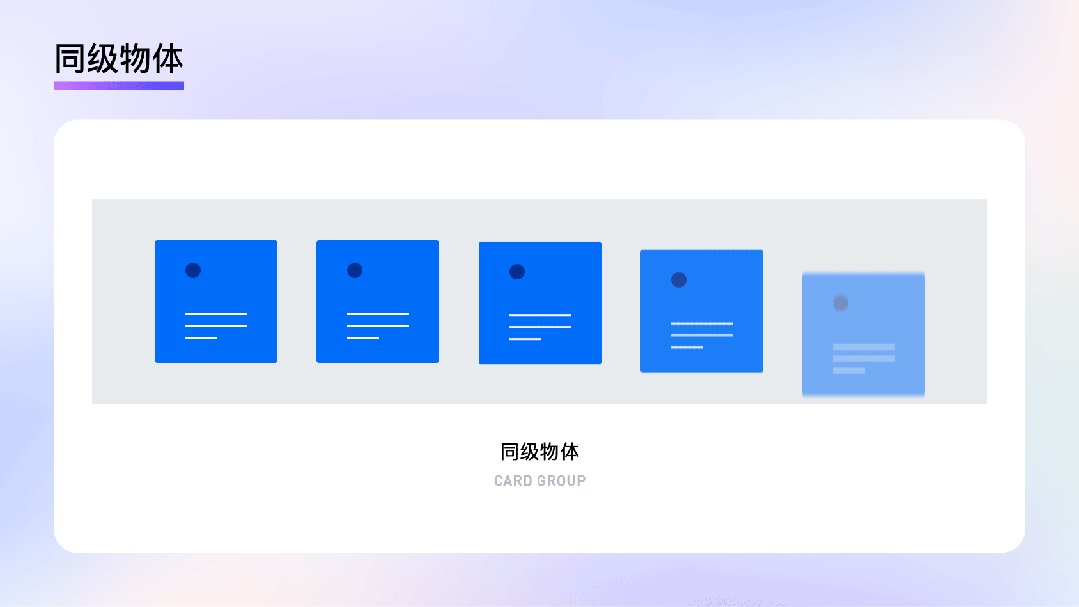
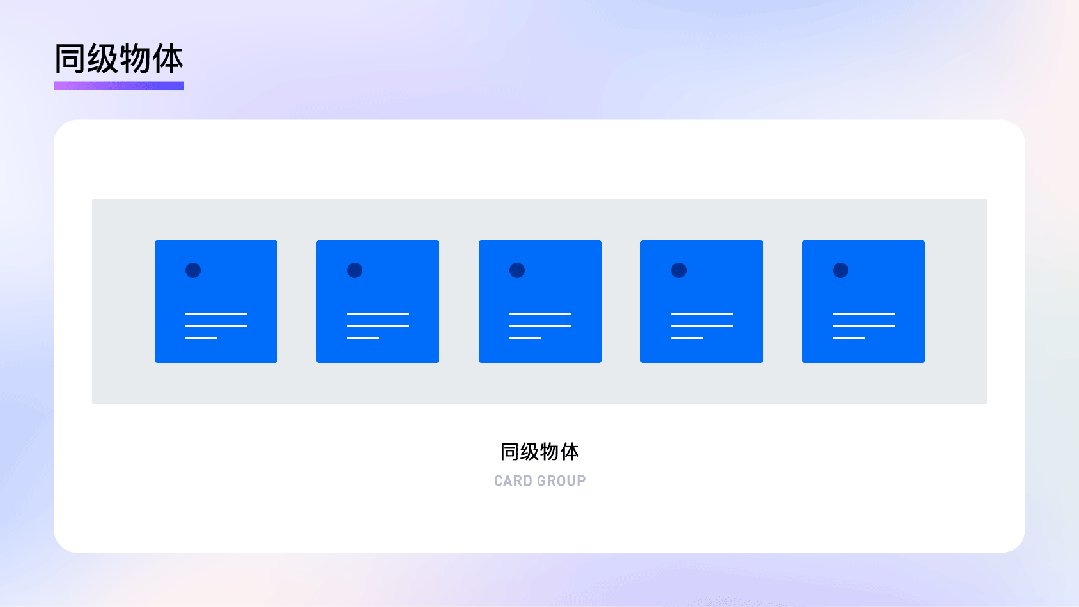
1. 同級物體

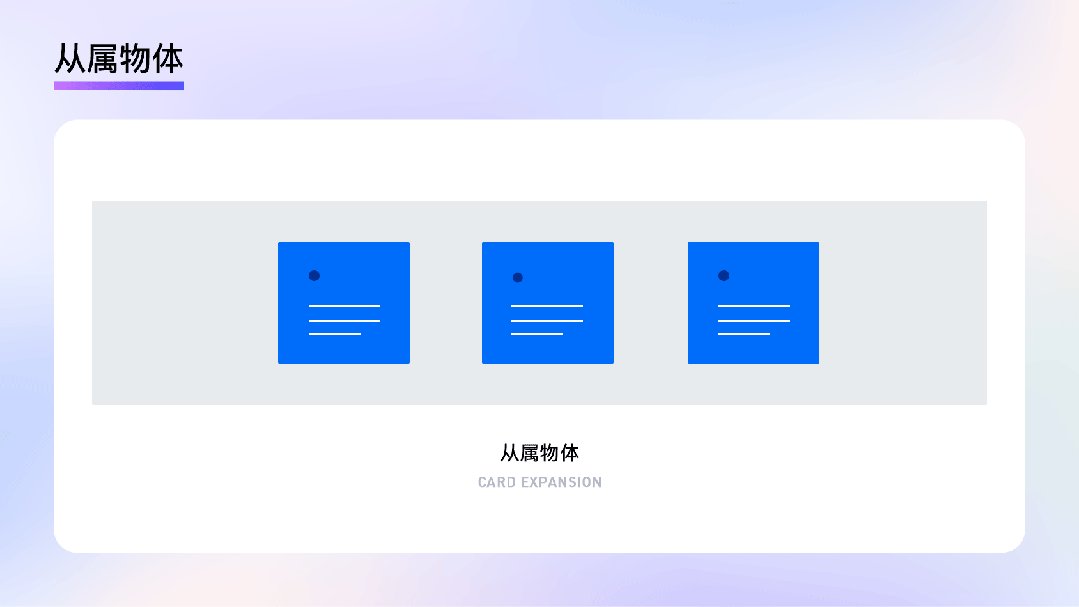
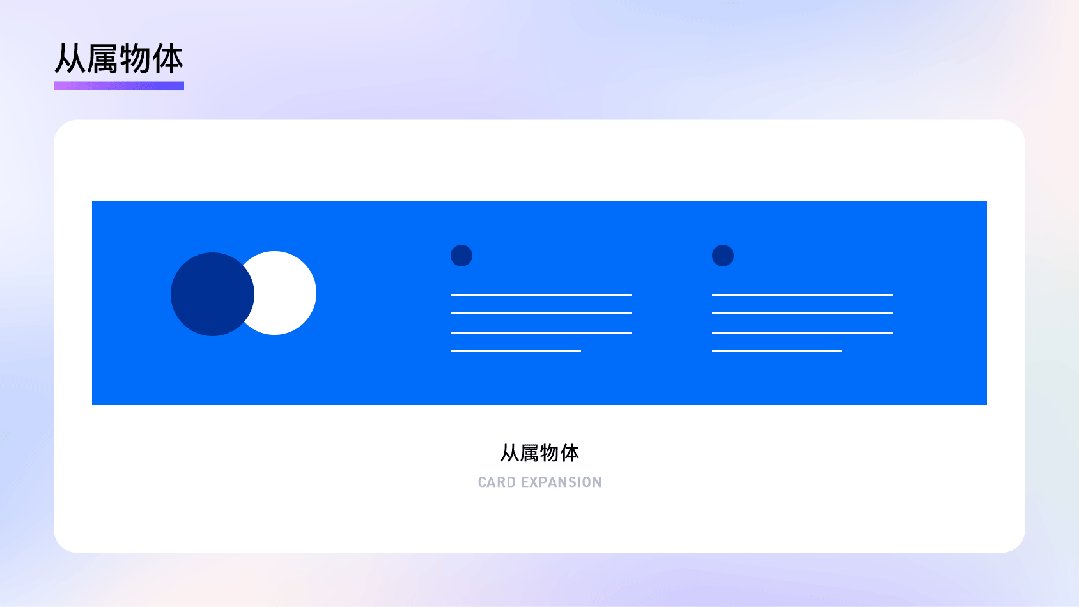
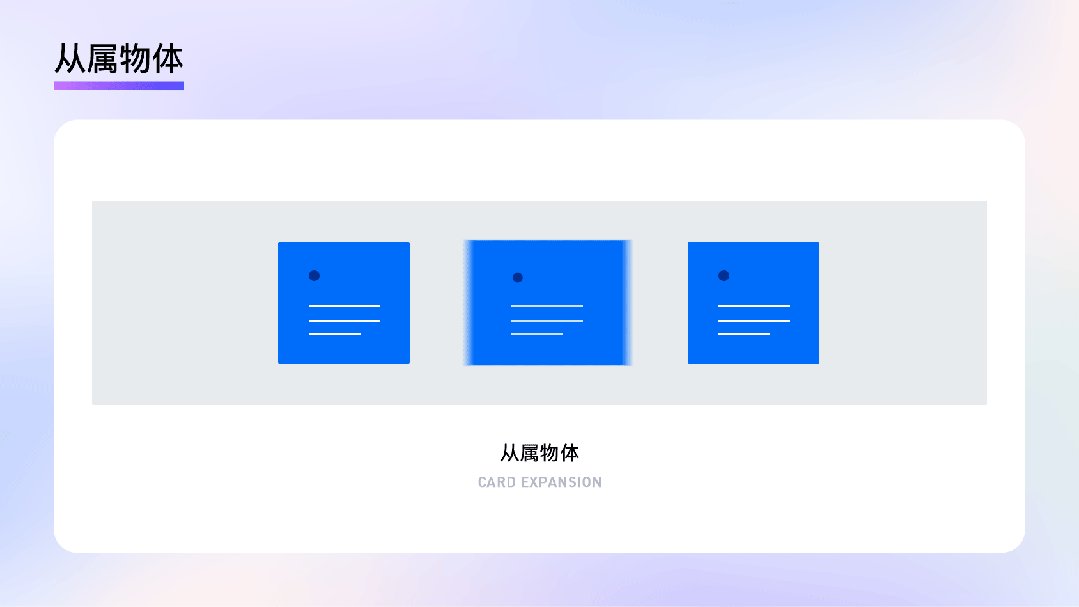
2. 從屬物體

3. 三維空間

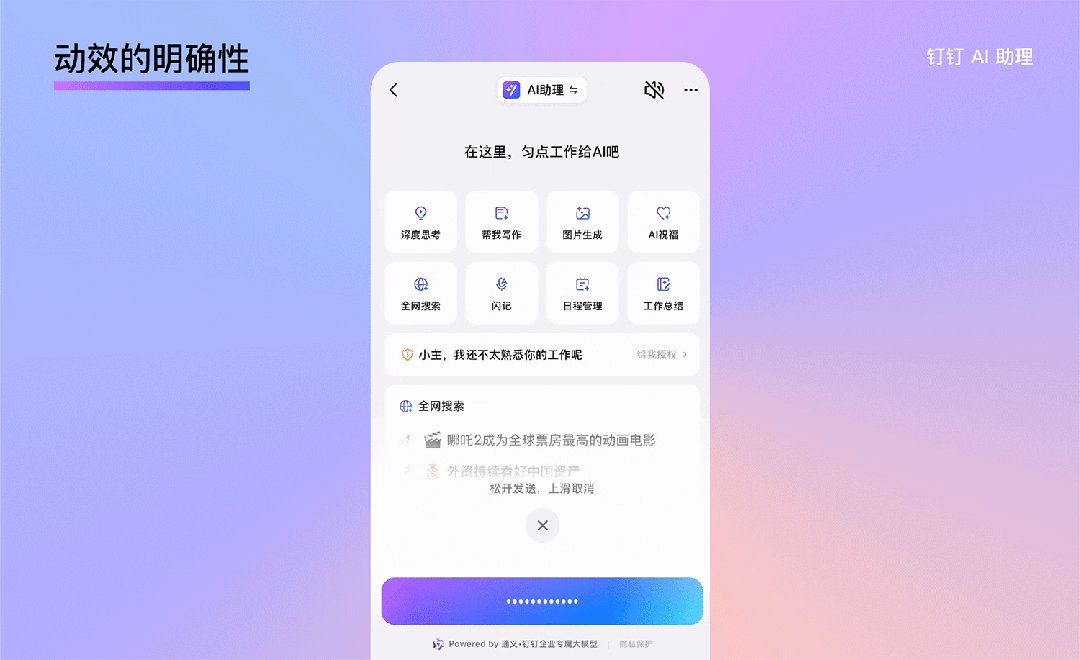
在動效設計中,無障礙性不僅關乎技術標準,更關乎用戶的體驗公平性。一個包容的設計體系,應該讓所有用戶——無論其身體或認知能力如何——都能平等地理解和使用產品。無障礙動效的核心,在于減少干擾、提供替代方案,并賦予用戶選擇權,確保每一次交互都是安全、友好的。
避免誘發健康問題:高頻閃爍或快速變化的動畫可能誘發光敏性癲癇等健康問題。因此,在設計時,我們應避免超過3次/秒的快速閃爍,并盡可能減少過度刺激性的動效
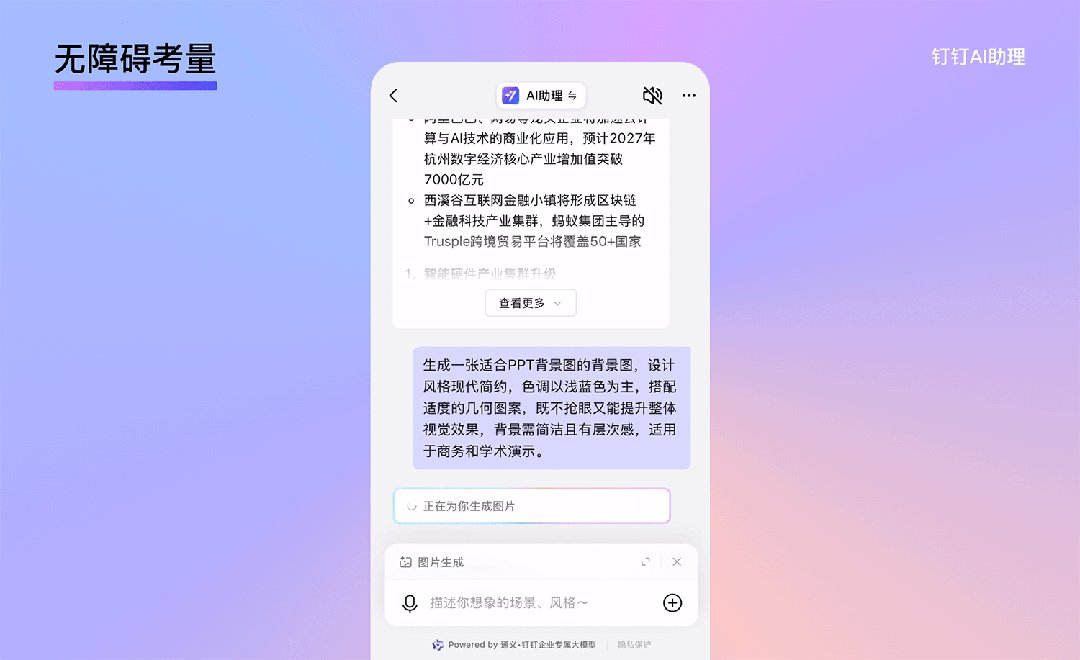
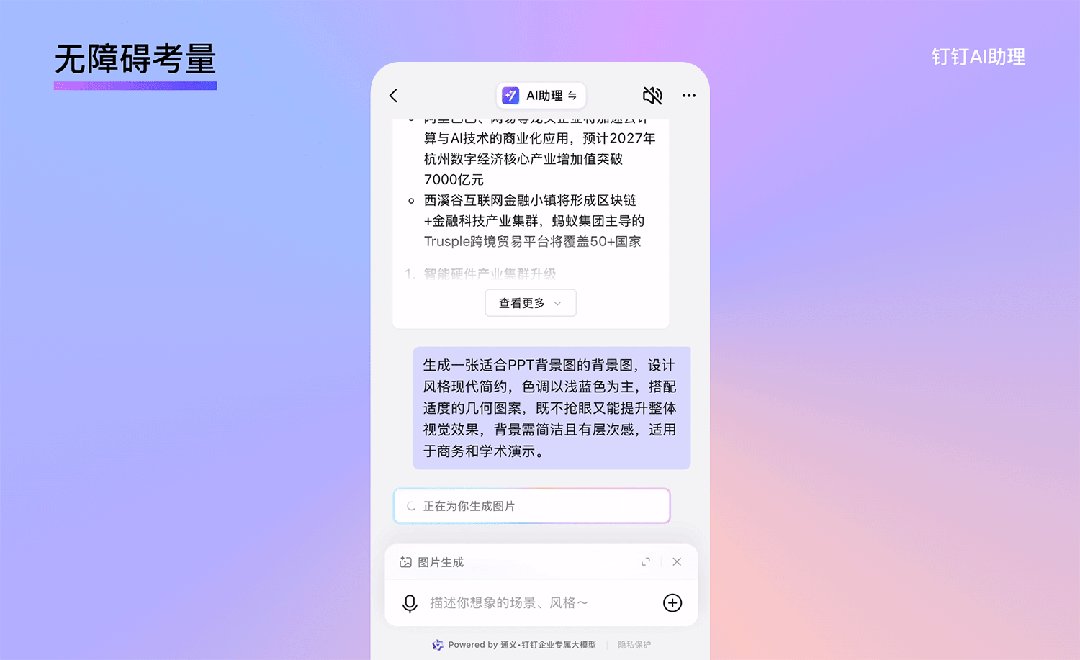
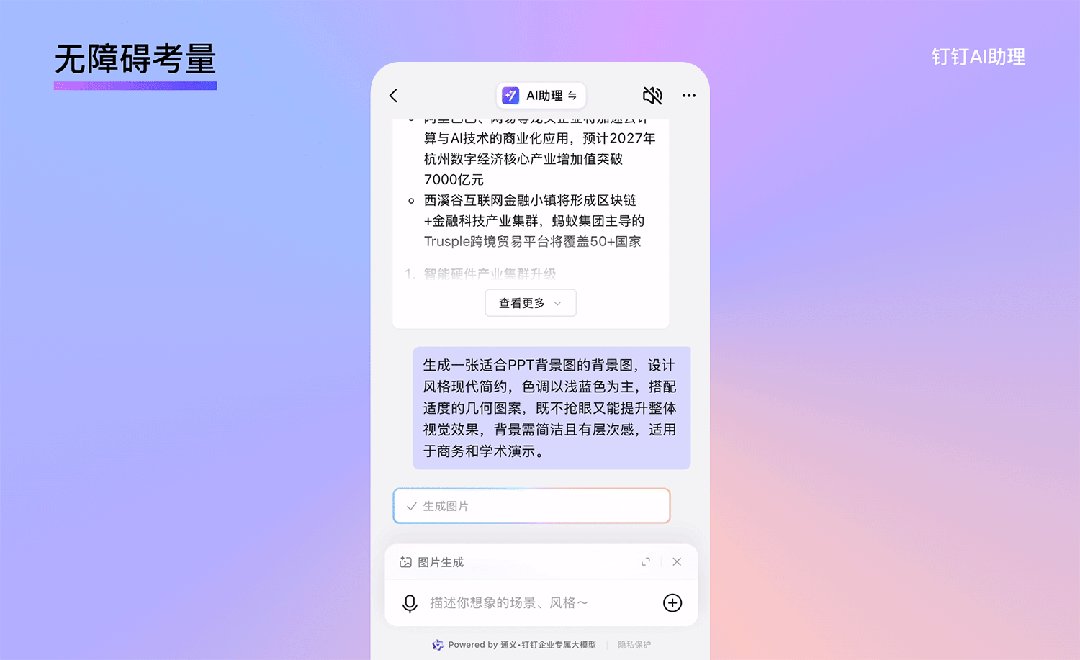
提供替代方案:對于依賴屏幕閱讀器的用戶,純視覺動效可能難以感知。我們可以為動效添加文本描述或提供靜態替代方案,確保所有用戶都能理解動效傳達的信息。例如,在釘釘 AI 助理中的加載場景,我們提供「正在為你生成…」的文本標簽,方便屏幕閱讀器用戶理解當前狀態

動效設計已成為現代數字產品中不可或缺的組成部分。從簡單的過渡動畫到如今富有交互感和情感觸動的設計,動效已經不再是單純的視覺裝飾,而是推動產品發展、提升用戶體驗的關鍵力量。
真正的好動效,是那種用戶幾乎察覺不到的流暢交互,它能夠讓信息傳遞變得高效、讓操作更加順暢,同時也讓數字產品展現出溫暖的人文氣息。動效,作為產品與用戶之間的一座橋梁,它不僅是界面的點綴,更是效率與體驗的催化劑。
未來,釘釘將繼續探索動效設計的創新與實踐,通過優化交互體驗、提升產品效率,不斷賦能用戶、創造更美好的數字世界。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

關鍵字:電商 詳情頁設計 視覺營銷
網絡時代,電商平臺作為主流消費渠道,在消費者心中已占有大部分比例,越來越多的消費者更愿意選擇在線上購物消費,如何讓消費者能夠更快速了解商品,產生購買欲?電商詳情頁起到關鍵性作用,電商詳情頁作為產品說明書,不僅是成交轉化入口,更是品牌傳播的重要途徑。如何設計一款適合產品的詳情頁?主要從兩個方面入手:












蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
今天來優化一張作品
今天我們來看一下學員作品并且優化一下!
在優化之前,你們能不能看出作品還存在什么問題呢?

是不是感覺已經是一張完成度很高的作品了,那它能不能更好呢?
當然可以!我們來看看如何優化。
原圖的構圖雖然感覺挺有意思,但是并沒有做到位,對于新手來說,這種構圖也是相對比較難的,前期我建議大家可以選擇一些相對不易出錯的構圖方式,比如元素圍繞主體,營造畫面沖擊力的居中構圖。
1.可以把元素聚集到中心周圍,讓畫面緊湊,飽滿,做出向外沖出的效果。


2.可以添加兩根前后貫穿空間的光帶,增強沖擊力,讓構圖更有張力!

這樣的構圖簡單并且容易出效果!
1.飽和度:
原版畫面中這一層次看起來是不是特別重,導致畫面的節奏一下有點亂掉了。而且整體飽和度相對比較高,有點油膩!

我們要適當降低畫面中部分層次的飽和度,這樣才會使整體更加高級,可以看下優化之后的效果:

是不是舒服多了。
2.統一色調:
我們做圖的時候主體和環境要有一些呼應,這個飛碟飛碟正面有點太綠了,缺少一些呼應環境的顏色,這樣就會感覺和畫面有些割裂感,可以增加一些環境色,使其統一呼應到一起。

我們看下前后優化的對比效果:

這樣就和諧多了!
首先我們來看原圖,是不是會覺得畫面中心有一點空,元素都在外部,導致整體不夠飽滿:

所以我們在優化的時候,把元素平均的分布在畫面的每一個地方,使空間看起來更加的均衡:

現在元素雖然均衡了,但是并沒有產生前后關系,所以我們讓后面的元素更弱一些,分幾個層次。
如下圖:

當我們把這樣的元素層次放在畫面里之后,看起來就會更加的精致飽滿,空間感十足:


其實增加趣味性的方法有很多,比如我們在這個畫面融入了很多表情,可以讓畫面更加生動。
除了這樣的方法,其實一些小小的改動有時候也可以讓畫面變得更加趣味一些。
比如:
原版的飛碟太正了,顯得呆呆的,這個時候我們可以把主體歪一下,一下子它就活潑了。


再比如:
有時候元素直接漏出來顯得比較生硬,如果我們利用一層一層的波紋,藏住元素,或許也可以巧妙地增加畫面趣味性:


效果還不錯吧!
最后我們加上文字,看看整體優化前后的效果!這是不是要比之前的穩很多呢:


最后,我們再來總結一些知識點吧:
1.構圖:構圖的時候就要要注意整體的飽滿度,畫面穩定,元素分得太分散就會不聚焦了。
2.顏色的飽和度:主體>元素>背景。
3.空間:畫面不能太空,要有節奏的把畫面每一個角落都照顧到,其次我們要在視覺上有前有后,增強縱向空間上的層次感。
4.趣味性:增加畫面趣味性除了利用表情以外,還可以用一些微小的變化去實現,比如歪著的可能比正的活潑一點,再比如元素的穿插互動也可以讓畫面增趣不少,大家可以多多嘗試!
以上就是今天和大家分享的內容,希望對大家有所幫助!
我們在設定界面風格的時候,少不了顏色的配比,但顏色一定是講究平衡的,其中一個最重要的平衡就是明暗的平衡,如果你的界面全屏都是很亮的顏色,那就會導致非常的刺眼,比如像瑞文同學的這個顏色設定:

就是過于明亮了,其實當我們的顏色過于明亮時,最常用的一種方式就是,直接用黑色去壓住亮色,像下面這組圖標的做法一樣,減少亮部顏色,直接增加黑色:

這樣就不會那么刺眼了,當我們明白了底層原理之后,再去優化配色,我們看前后的變化:

這樣就會比之前舒服很多,當然,也可以試試頭圖變成黑色,按鈕變成綠色,把重色面積繼續加大,但不管哪一種,都會比之前全是亮色要好很多!
小A同學是一個非常有潛力的同學,但是最開始交上來的吉祥物作業,也不是很理想,效果如下:

話不多說,我們就改動一個點,五官緊湊,看看前后效果對比:

可愛的程度完全不在一個檔次,我們再看看小A同學后面的延展效果:

比之前強了很多很多倍,就是因為一個五官緊湊。
我們在做練習的時候,很重要的一個鍛煉點就是視覺敏銳度,能夠敏銳的發現哪里不舒服,這個真的很重要。
而視覺敏銳度里面就有一個維度是顏色,比如我們在看下面一兜糖同學做的質感圖標作業:

我們應該快速的看出,第一個圖標顏色不是很和諧,沒有后面兩個那么舒服,主要是那個藍色有點臟,我們看優化后的三個圖標:

就比之前要統一舒服很多。
當我們的練習達到一定量時,敏銳度自然就會提高很多,所以一定要多去練習,把敏銳度這一塊提高上來。
這是潘子同學的疑惑點:

他感覺綠色好難啊,第一次交上來的作業如下:

先不說造型問題,就光說顏色,就有點單薄,也有點太亮了,還有就是顏色比較正。
其實我們在配綠色的時候,只要把綠色加一點藍色,或者加一點黃色就會讓顏色好看很多。

后來潘子同學把顏色進行了優化:

這樣就比之前還要多了。
還有包括檸檬同學用的綠色:

也是比較好看的。
這回再用綠色的時候,大家清楚怎么好看了吧!
以上就是今天和大家分享的一些知識點啦,大部分是關于顏色的,顏色敏銳度、綠色怎么配,明暗的對比等等,顏色是一個非常重要的視覺維度,希望大家都能重視,并且多多練習。提高自己的色感!
我們需要了解一下設計模式,例如它是什么、什么時候用、怎么使用,可以讓我們在沒有參考的情況下,也能設計出合理、好用的界面。
把不同的內容模塊,放到一組順序排列的面板中,這些面板每一個都可以折疊、可以展開,互不干擾。
你需要在頁面上顯示大量各種各樣的內容,可能包括文本、列表、按鈕、表單控件等,而你又沒法把它們都顯示在頁面上。

1、用戶可能一次只需要查看一個模塊的內容。有些模塊比別的模塊更長或更短,不過它們的寬度一樣。
2、這些模塊組成了一個工具箱,或者兩級菜單,或者包括一些交互式元素的某種結構,這些模塊的內容要么彼此相關,要么彼此類似。

3、要注意的是,當一個大模塊打開或者打開了很多個模塊的時候,模塊底部的標簽可能會滾動到屏幕或窗口的外面。如果這一點對用戶來說有問題,那就要考慮一下其他的解決方案。

豎向排列這些模塊,并使用對于用戶來說有意義的排列順序。
例如:QUICK BI 右側折疊面板,順序是從大到小,從外到內。

為每個模塊選擇一個簡短而富描述性的標題,并把這個標題放到一個橫條上,讓用戶可以單擊它來打開或關閉這個模塊。
也可以用一個可以變換方向的三角形圖標來提示打開/關閉的操作:關閉的時候向右或向下,打開的時候向上。

一次允許打開多個模塊。
人們在這個問題上有一些不同的看法,有的人喜歡一次只能打開一個模塊。不過根據經驗,特別是在各種應用里,一次允許打開多個模塊更合適。這樣可以避免一個之前打開的模塊突然消失,這樣會讓用戶覺得很粗魯,也很意外:“喂, 那個菜單哪里去了?之前就在這里的!

當用戶在登錄狀態時,折疊面板應該在多個操作期間,保持它們各自模塊的打開和關閉狀態,這點很重要。

如果模塊內容需要進一步拆分,折疊面板還可以級聯使用,不過這樣看起來會有點混亂。 因此只用一個一級折疊面板模塊更合適,如果有必要可以采用其他結構代替,比如tab頁。

把頁面上的內容組合到幾個不同的區塊里,每一個都可以獨立打開或關閉。可以隨意在界面上放置這些區塊,用戶還可以移動它們,形成自己定義的布局。

你正在設計一個桌面應用(例如:釘釘、飛書)或者一個網頁應用(例如:紛享銷客、ONES),應用中會涉及看板、工作臺、儀表盤、數據分析等頁面,你希望用戶對這些頁面有一定的控制權。 這些頁面應該是應用中的主頁面、是用戶會經常查看的頁面。
在這個頁面上,需要顯示大量各種各樣的內容,可能包括文本、列表、按鈕、表單控件、圖表等,而你又沒法把它們都顯示在一個模塊上。
1、用戶想同時查看好幾個模塊。
2、不同的模塊對每個用戶來說,有著不一樣的價值。例如,有些人想看到A、B、C這三個模塊,而另外一些人可能想看到的是D、E、F。 3、在空間大小方面,各個模塊差異可能比較大。例如,用戶希望把信息少的模塊縮小。

4、模塊在界面上的位置對用戶來說很重要。例如,重要的內容用戶希望放在前面。

5、有時候模塊數量比較多,用戶不希望全部展示出來。例如:用戶匯報工作時不需要這個模塊,可以把它先移除,匯報完后,再添加回來。

6、控制這些模塊的功能可能是一個工具條,或其他交互式結構的組成部分。

因為不同的用戶關注點也不同,他們希望能自己選擇想看的內容。 可以把需要的內容放到顯眼的位置,把不需要的東西隱藏起來。同時,他們還可以利用“空間記憶”來記住不同的內容在什么位置。
空間記憶:當人們需要使用某個東西時,經常是通過回憶它們的位置來尋找它們,而不是它們的名字。 例如:你因為有事外出,需要同事打開你的電腦幫你發一份文件,通常你也說一句文件好像再桌面的右邊,這也是利用了空間記憶幫助快速尋找。很多軟件把對話框的按鈕(確定、取消)放在右下方,有一部分原因也是考慮到用戶的空間記憶依賴性。
總結:使用可移動的面板可以讓用戶的工作效率更高,工作更舒服。
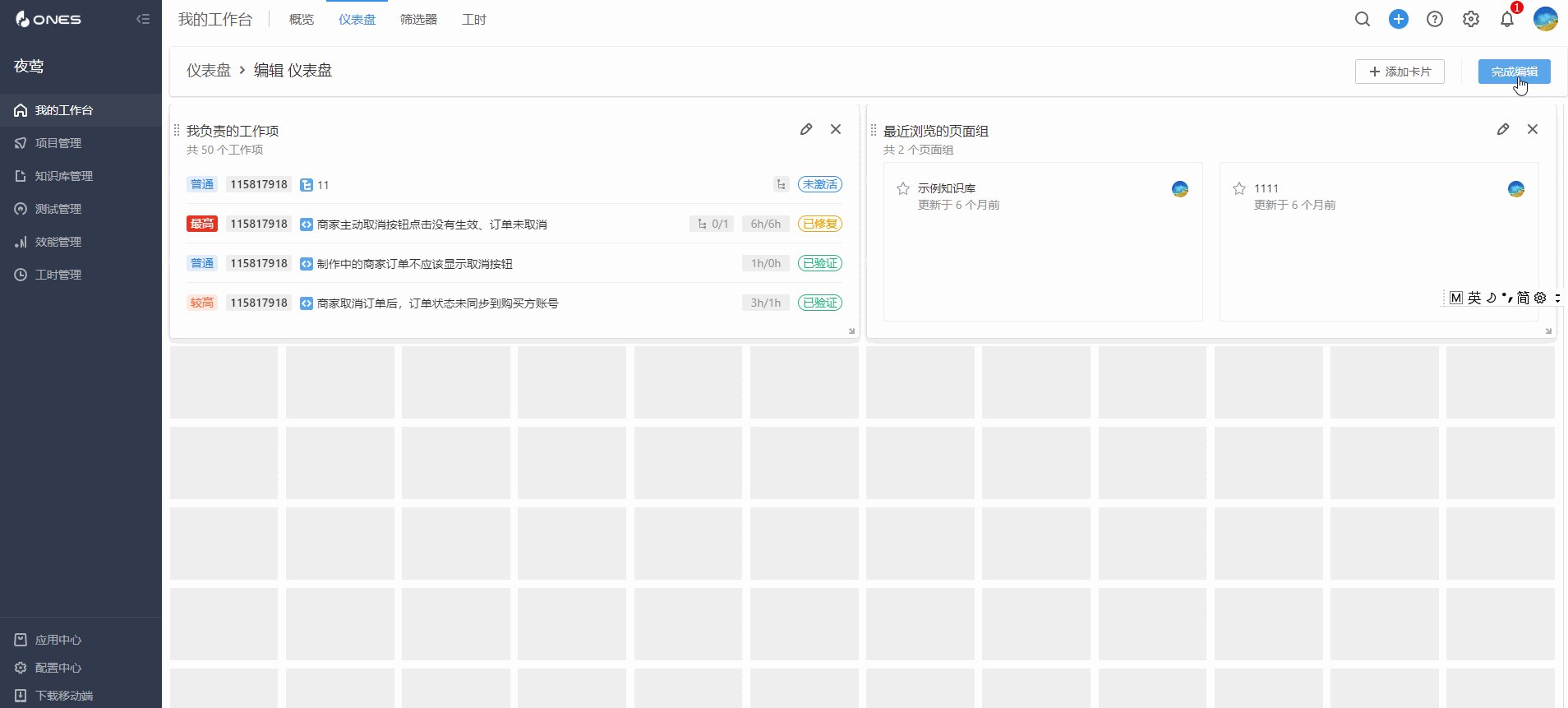
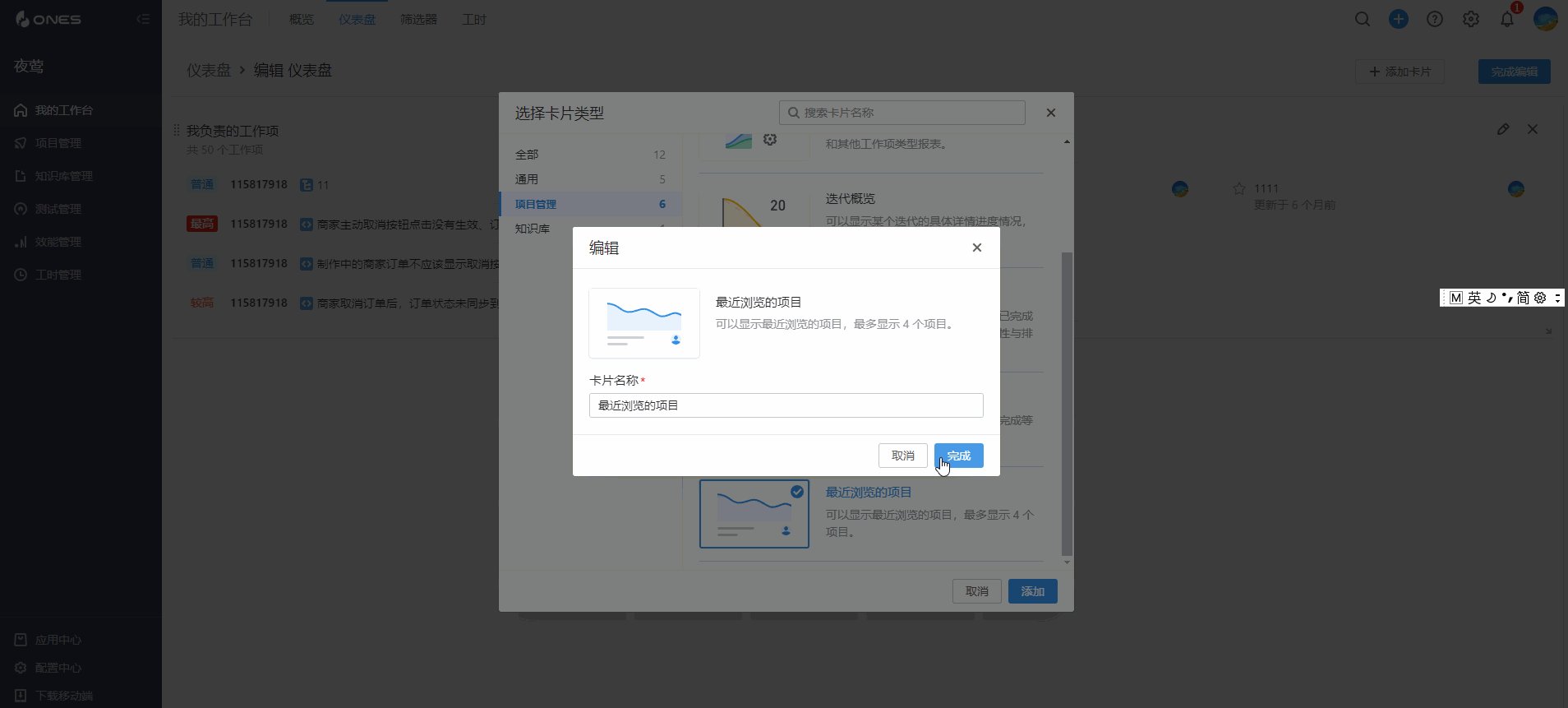
為每個模塊提供名稱、標題欄和默認尺寸,并為它們提供合理的默認設置。 讓用戶按自己的喜好在頁面上移動這些模塊,如果可能的話,可以提供拖曳功能。

讓每個模塊可以通過簡單的操作進行編輯和隱藏,也可以考慮讓用戶可以徹底移走這些模塊,在標題欄上放一個關閉按鈕就可以。

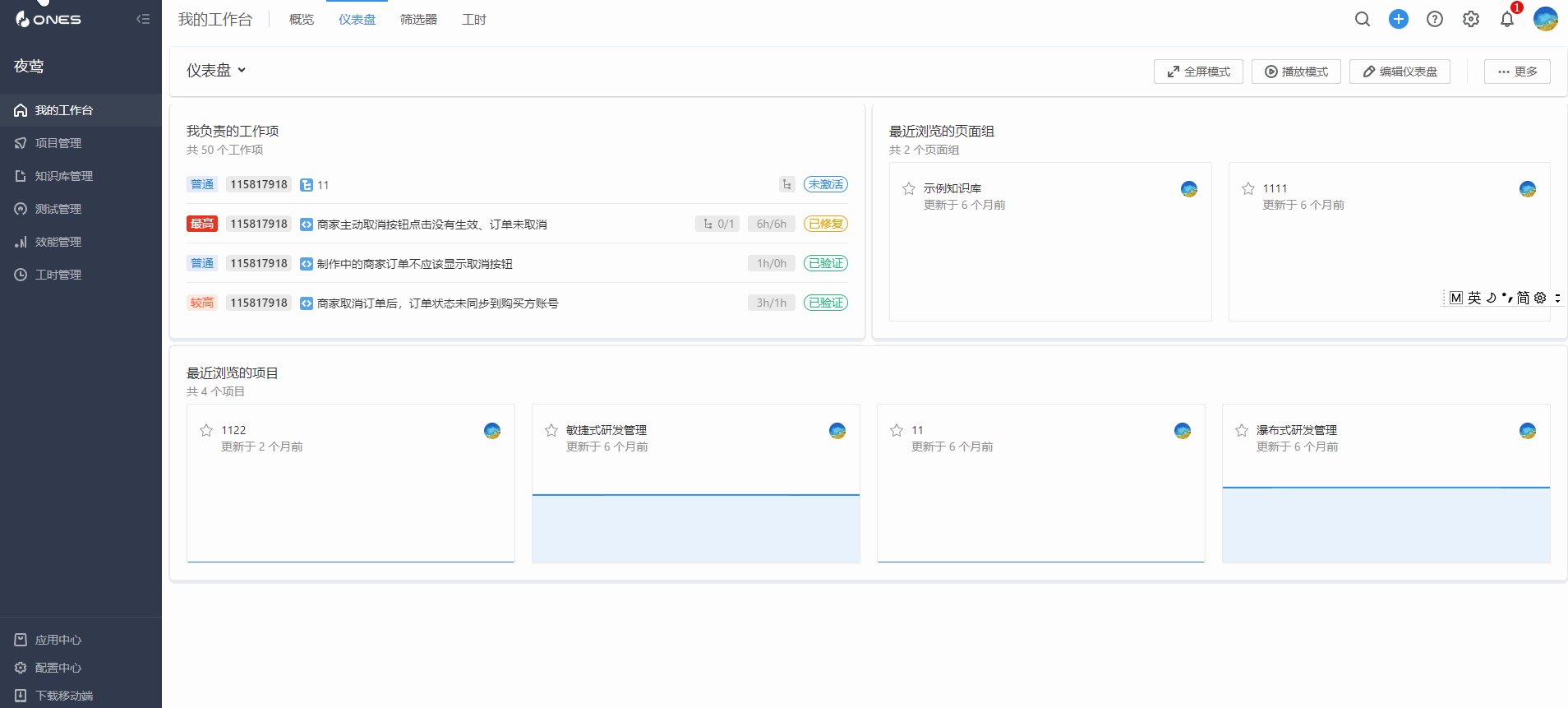
可移動面板要清晰的體現編輯與預覽狀態,如果用戶誤操作打亂模塊順序,需要提供一個“恢復默認設置”的按鈕。
把次要內容和可選內容放到用戶能自己打開、收起的面板里。
你需要在頁面上顯示大量各種各樣的內容,可能包括文本、列表、按鈕、表單控件等,而你又沒法把它們都顯示在頁面上。 同時,還可能有一些適用中央舞臺模式的內容需要在視覺上優先處理,需要把面板收起。

1、這些模塊為界面上的主要內容提供注釋、修改、說明或支持。(例如:WPS右邊的快捷鍵、樣式、幫助、資源)

2、這些模塊可能不是很重要,不需要默認展開。
3、對不同的用戶來說,它們的價值并不一樣。(例如:圖中新手入門指導,老用戶可能并不需要)

4、甚至對同一個用戶來說,這些模塊可能有時候非常有用,換個時間就不一定了。當 它們收起的時候,這些空間最好留給界面上的主要內容。
5、這些模塊之間可能彼此沒有多大關系。當用到Tab和折疊面板時,這兩個模式會把各個模塊組合到一起,表示它們之間有一些關聯,而可收起面板不會對內容進行分組。
把無關緊要的內容隱藏起來可以讓界面變得簡潔。
當用戶選擇隱藏某個模塊時,只要簡單地收起這個模塊就可以了。 它所占用的空間也會還給主要內容。
這也是漸進式展開原則的一個例子—只在用戶需要的時候,需要的地方立即顯示那些隱藏的內容。
總的來說,想讓界面保持整潔,通過對內容進行分組和隱藏是非常有效方式。而可收起面板、Tab、折疊面板、可移動面板,這4種模式正是有效方式的工具。 如何使用
把內容放到一個單獨的面板里,讓用戶可以用一次單擊來打開或關閉這些面板。 可以利用引導性的文字來表示這里可以展開(例如:更多),也可以利用三角形的圖標來表示這里可以展開。

當用戶關閉這個面板時,把它所占用的空間收起來,用來顯示主要內容。
也可以在打開和關閉這些面板的時候加上動畫效果,這樣會讓打開和關閉時的過渡更加平滑。
如果有多個模塊要用這種方式來隱藏,可以把這些模塊放在一起,或者用Tab、折疊面板來組織,還可以把它們分開放在主界面上。
如果發現大部分用戶都打開了一個默認為關閉狀態的可收起面板,那么應該讓它默認打開。
謝謝大家觀看!
前排提示:本文多Gif需耐心加載,且需要有一定Ae基礎才能便于理解內容。

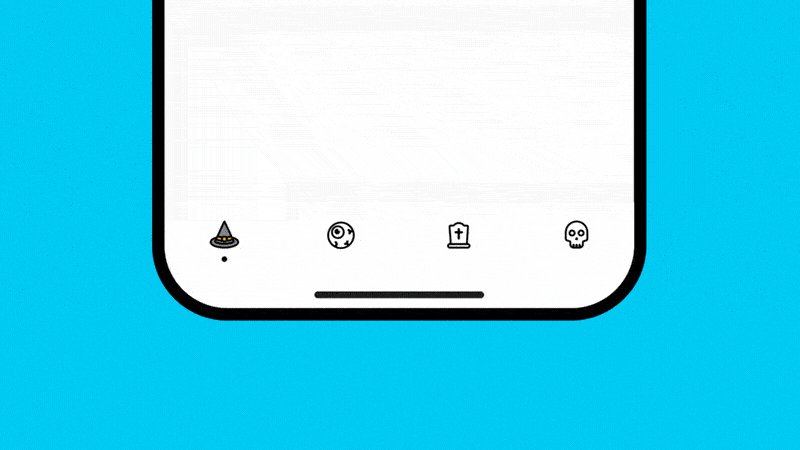
你有沒有注意過,App底部的圖標是如何變成選中的?大多數產品是將靜態圖標替換(硬切過渡),來完成狀態切換。

當我看完上百個動態后,找到了更有趣的方式...
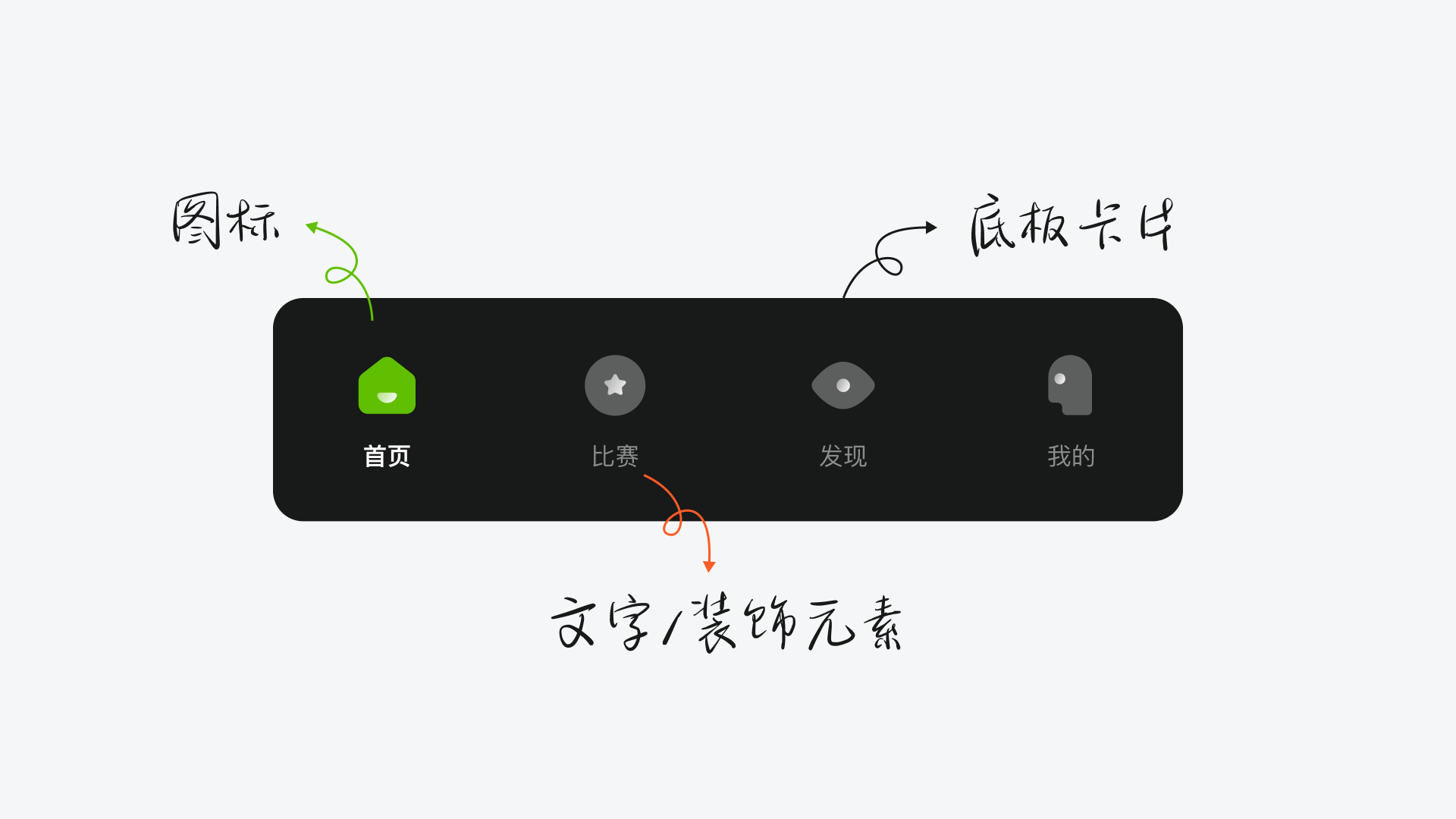
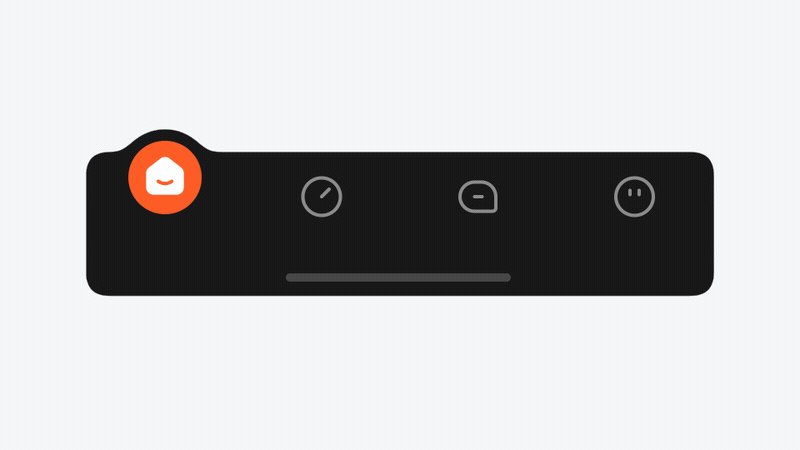
02 App底部導航構成
通常由圖標、文字/點線裝飾、和底板卡片組成,(當然也有些產品只使用圖標或文字),但設計師在進行動態設計時則是針對這3部分。

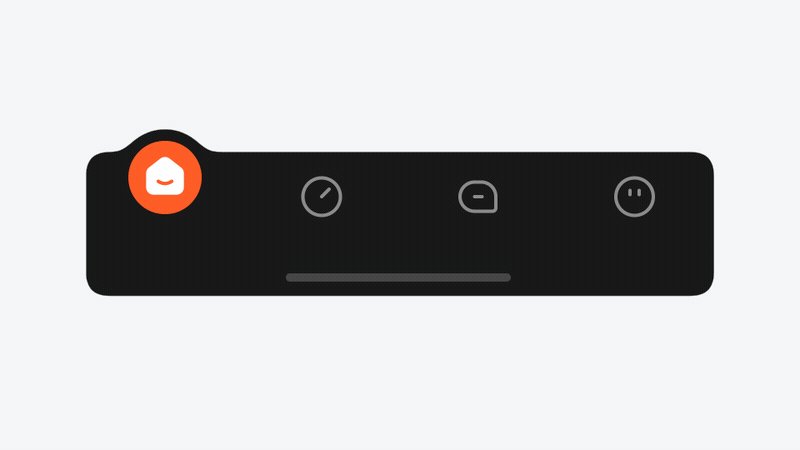
03 Tab Bar動態類型
動態效果由弱到強,視覺層級由低到高依次排序:圖標動態 — 裝飾元素動態 — 底板卡片動態。(根據本文案例效果來排序,但效果不同會有所差異)
▍圖標動態?
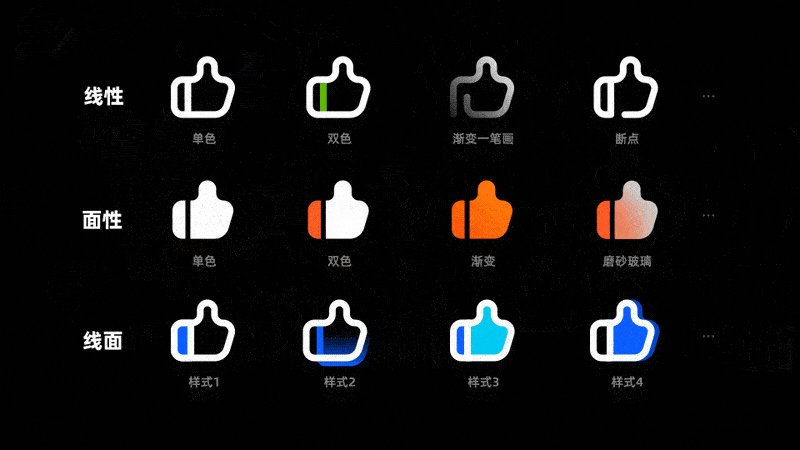
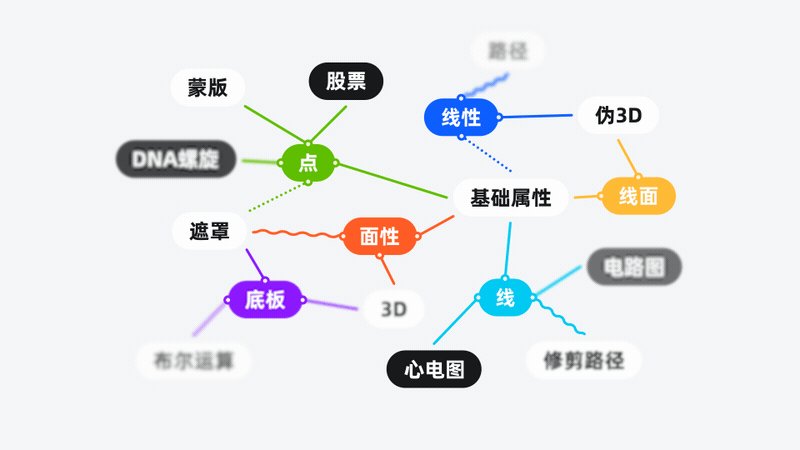
我們知道圖標風格可以簡單的分為:線性、面性還有線面。在這基礎上通過修改顏色或造型,又能延展出更多風格。

最常用的是添加修剪路徑(Ae的一種路徑效果),你可以把它理解成托尼老師,可以通過調整百分百參數來控制線條生長。

但只是單色修剪,看起來很單調。我們可以在這個動畫基礎上再多復制幾層,并分別加入品牌色,這樣可以讓視覺看起來更豐富。

也可以換一種方式,只調整不同顏色圖標的位置屬性,便能得到故障效果。

如果你覺得這些太浮夸,那么單個圖標添加修剪路徑,再配合位移、旋轉等基礎屬性則是更好的選擇。

通用的方法是調整不透明度,相比于硬切更柔和,且不會過多吸引用戶注意力。但對于帶有娛樂類屬性的產品來說,可能會顯得有些普通。

我們可以考慮使用遮罩來制作動態,首先在圖標周圍繪制幾個圓,再將圖標外輪廓,作為圓的遮罩,來控制其顯示范圍,最后調整圓的縮放即可。

在一些特殊的時間,設計師們可能會技癢,而將圖標繪制的更加豐富,來營造氛圍。

對于這類圖標,只需要參考它們的物理狀態[下方解釋],再遵循從下往上,從中心往四周擴張的原則來調整基礎屬性,便能制作出細節豐富的出場動畫。

(物理狀態:該物體在現實場景下的狀態,上圖獎杯真實世界狀態通常是放置地面,所以出場方向是從下到上。但假如你的圖標是錦旗,那么物理狀態應該是掛在墻上,所有出場方向是從上到下)
當然如果去掉高光和投影,在制作一些動態時會更方便。
例如:復制一顆星,將其初始位置設定為一個獎杯的距離,并記錄關鍵幀,然后整體再移動一個獎杯距離。耳朵則調整路徑來完成移動和變形,這樣便能營造出3d旋轉的錯覺。

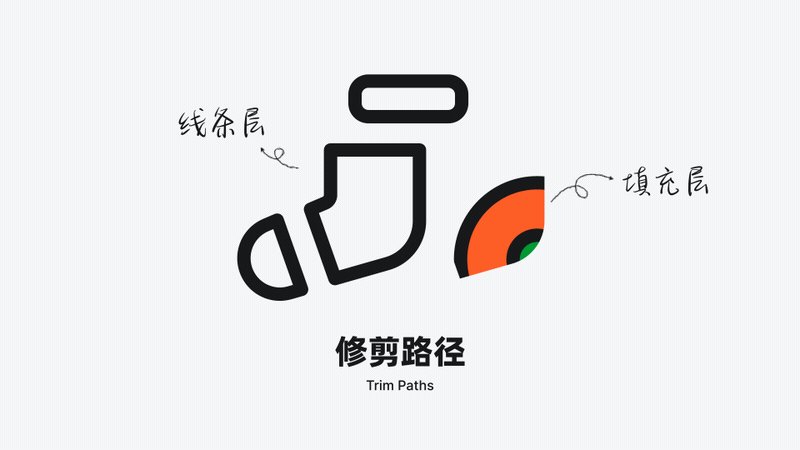
對于結構復雜的圖標,可以提前分層。其中線條依舊可以使用修剪路徑(在Tab bar中,不同圖標修剪路徑的起始點方向通常相同,以便保持一致性),而填充只需要調整元素縮放,并借助蒙版限制其顯示范圍就行。

▍裝飾元素動態?
如果你覺得前面這些方案不夠新穎,那我們可以對裝飾元素下手。(當然這類方案很少見,原因在于商業價值不足,實現成本高,所以這里也只是提供一些創意練習思路)
在一些年輕化產品中,如果圖標含義很容易理解,那么設計師可能會用線或點來替代文字,讓整體更簡潔。
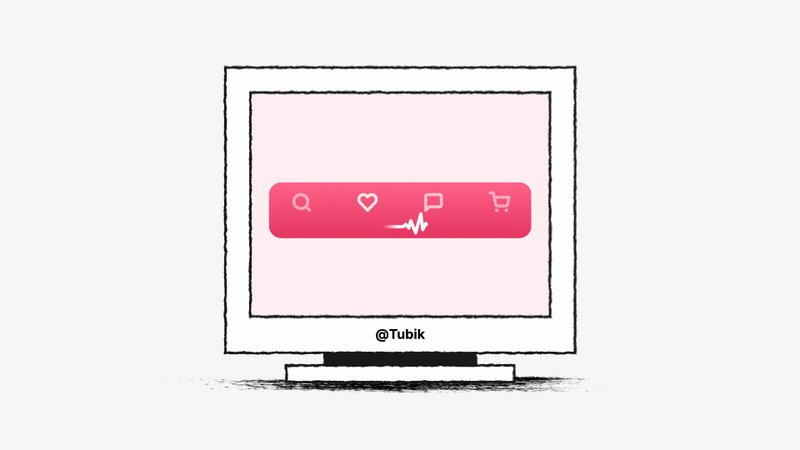
國外設計師Tubik,通過讓點元素在移動時呈現心電圖樣式,讓人眼前一亮。

通過動態效果,甚至能體現出產品行業屬性。
嘗試修改軌跡樣式,然后為元素不透明度和位置添加動畫,你能猜出這是什么類型的產品嗎?

又或者再夸張些,將軌跡設計成電路圖。其中線條添加修剪路徑,再借助Ae路徑跟蹤方法,使圓點沿路徑運動。最后通過蒙版來控制整體動畫顯示范圍,這個方案看起來適合科技或游戲類產品。

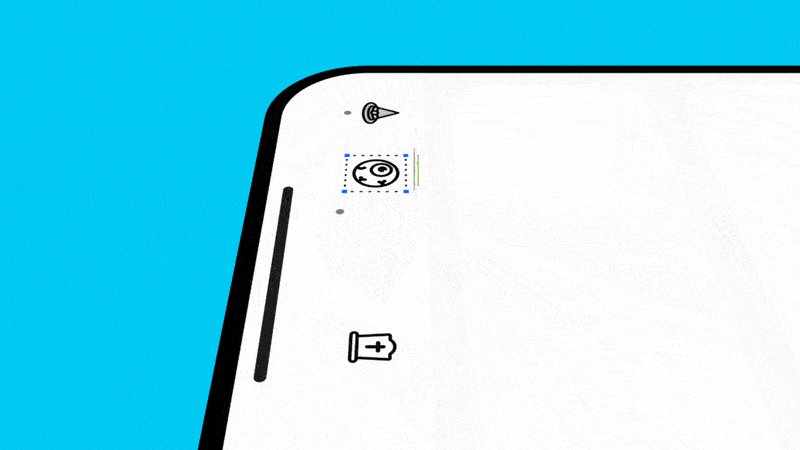
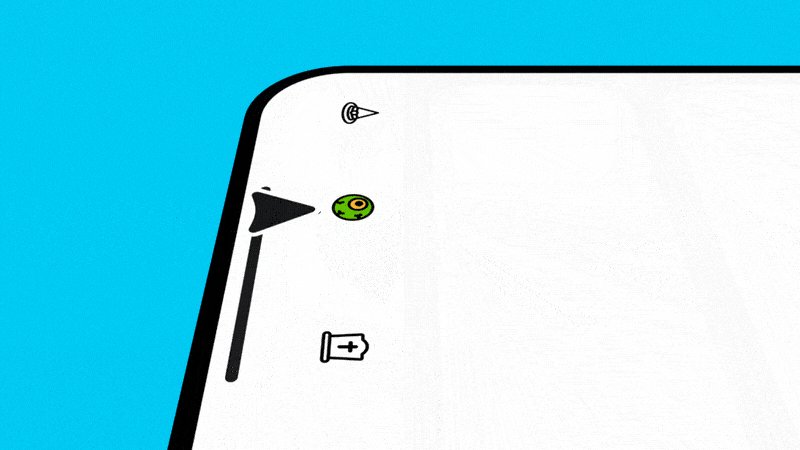
通過調整元素路徑來改變其造型,模擬液體滴落,再通過蒙版縮放,讓選中狀態下的圖標出現。

假如你的圖標設計的足夠巧妙,我們可以提前繪制好關鍵筆畫的運動軌跡,便能通過修剪這條軌跡來完成筆畫的移動。

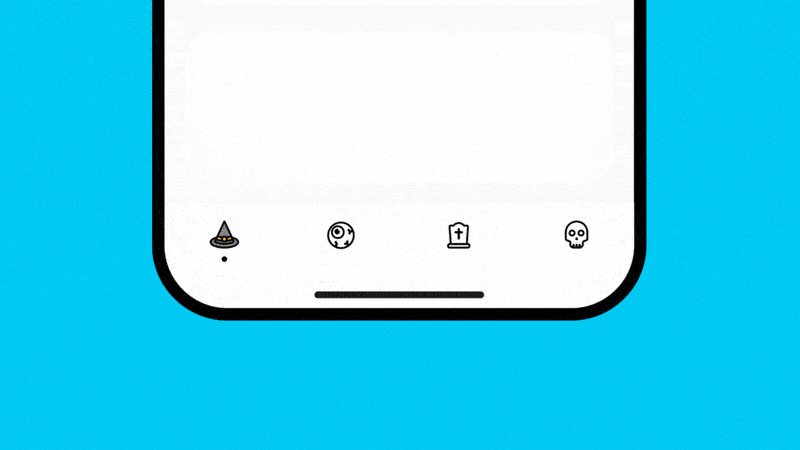
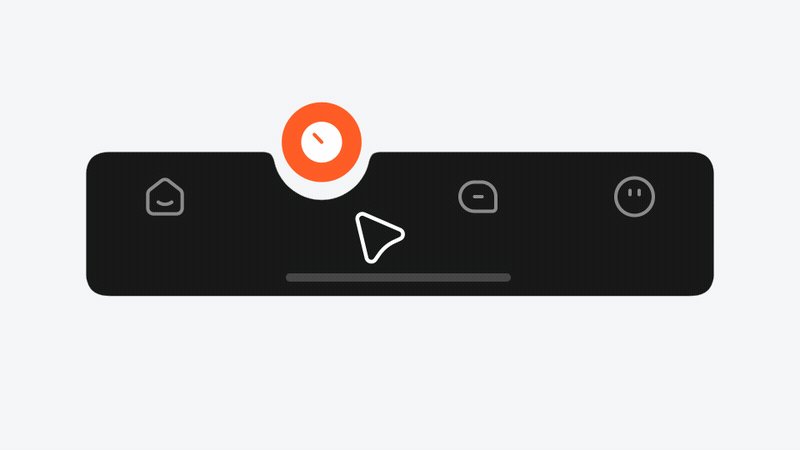
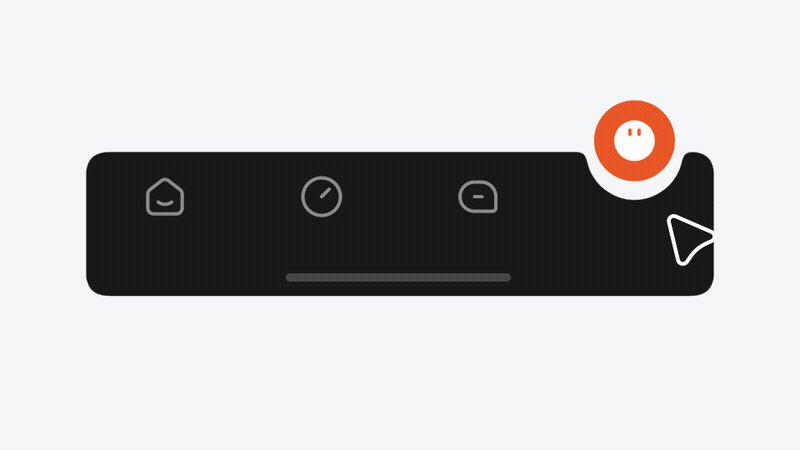
▍底板卡片動態?
這類動態少見的原因在于其動態效果面積大,視覺層級高,容易過度吸引用戶注意力。目前也只是在個別產品中看過卡片凸起效果。
在Ae中要制造這樣的效果,最先想到的可能是調整卡片路徑,但這樣的方式在制作彈性時非常麻煩。

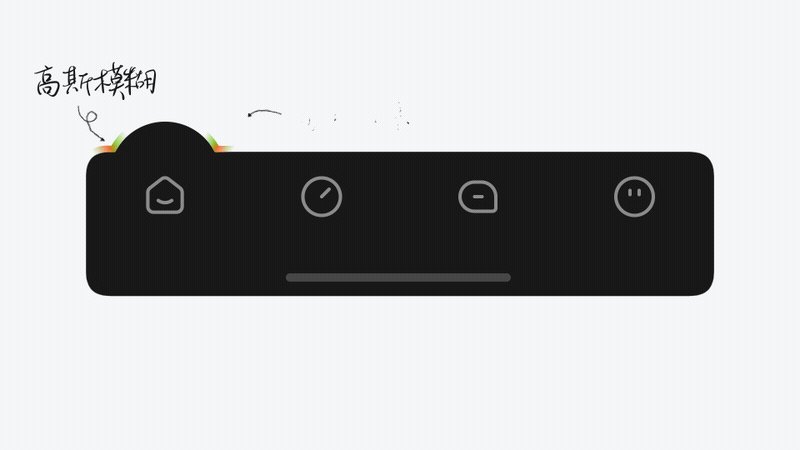
我們有更簡單的方法,先多畫出一個圓,然后與卡片路徑合并。
為了讓邊緣圓滑,整體添加高斯模糊和簡單阻塞,分別加大參數,便能讓邊緣圓滑。(這種方式有個缺點:會收縮原有卡片寬高。所以添加效果后,需要借助參考線再次調整卡片大小)

完成圓滑處理后,修改其他元素的基礎屬性即可。

目前能記起的只有美團外賣看過這效果。但為了降低視覺干擾,其弱化了彈性次數。
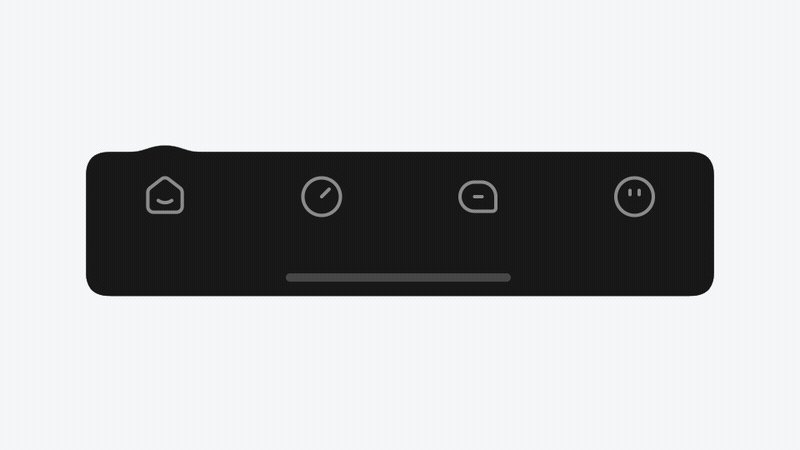
這個效果靈感來源于Dribbble設計師(EuroART93),我們只需要將凸起案例中,圓與底板卡片的布爾運算模式改為相減就行,其他元素同樣調整基礎屬性。

此方案目前還沒有在其他產品中看過,究其原因還是效果太過搶眼。
看了這么多,其實不難發現。同一個圖標,只需要改變不同屬性或元素的運動方式,便能帶來不一樣的感受。

或許創意的產生,并不是腦袋突然迸發出全新的東西。而是許多我們熟知的舊有內容組合了起來。
正是它們之間這種奇妙的融合,給我們帶來了新鮮感,或許這就是我們要的創意。

最后再說兩句:
每個產品都有自己的調性和目標用戶,動態效果也有強有弱。好的動態應該是能與其進行匹配,而不是根據某個產品得出一個絕對的答案。
本文演示了不同類型圖標用什么動態,并不代表只能這樣用。動態效果類型遠遠不止這些,而以上只是最常見的動態屬性組合方式,所以請不要局限你的想法。

藍藍設計的小編 http://www.z1277.cn