





























編輯導讀:動效效果是一個功能性元素,而不僅僅是一個裝飾。本文作者介紹了五個交互動效效果,水平視差滾動效果、動畫搜索欄交互、提交按鈕啟動信息、頁面間的分頁動畫、用粘性元素展開卡片,希望對你有幫助。

設計一個帶有動效效果和轉場效果的用戶界面,是為另一個手機應用規劃一個更好的用戶體驗的好方法。在一個注意力持續時間短暫的世界里,動畫-微交互是刺激用戶參與的好方式。
這就是為什么 Airbnb最近推出Lottie–它是一個“新開源工具,可以輕松為本地應用程序添加動效效果”像Lottie項目表明了,為應用程序和網站增加用戶體驗,其中添加動畫作為一個新元素越來越重要。
就像所有放入界面中的元素并與之交互的過程一樣,動效效果也是一個功能性元素,而不僅僅是一個裝飾。動效效果在用戶界面應該堅持一個恰到好處的處理,而背后設置始終需要有一個明確的目的。當動效效果是錦上添花而不是美中不足時,用戶體驗會更流暢。
以下是介紹的交互動效效果:
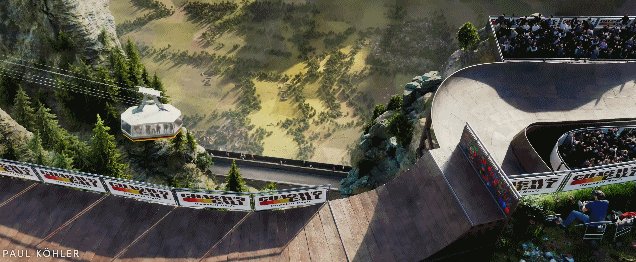
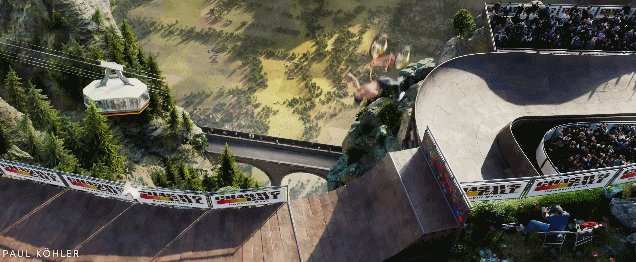
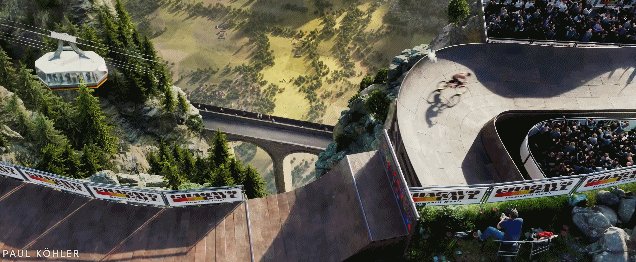
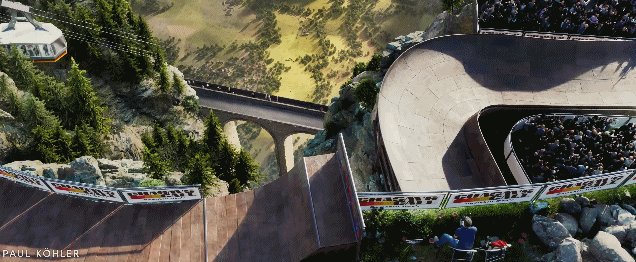
視差效果在數字系統設計中可以同時用于垂直面和水平面。視差效果首次應用是在視頻游戲,數十年后它進入了網頁設計應用中,然后漸漸的又進入了移動應用程序,使用靜態或緩慢移動的背景圖像與快速移動的前景圖像,創建一個多層次的3D滾動效果。這使用戶體驗更加身臨其境,以其微妙之處吸引用戶。為什么這會讓人眼前一亮-
一起看一下在設計原則中的兩個視差滾動效果實例。
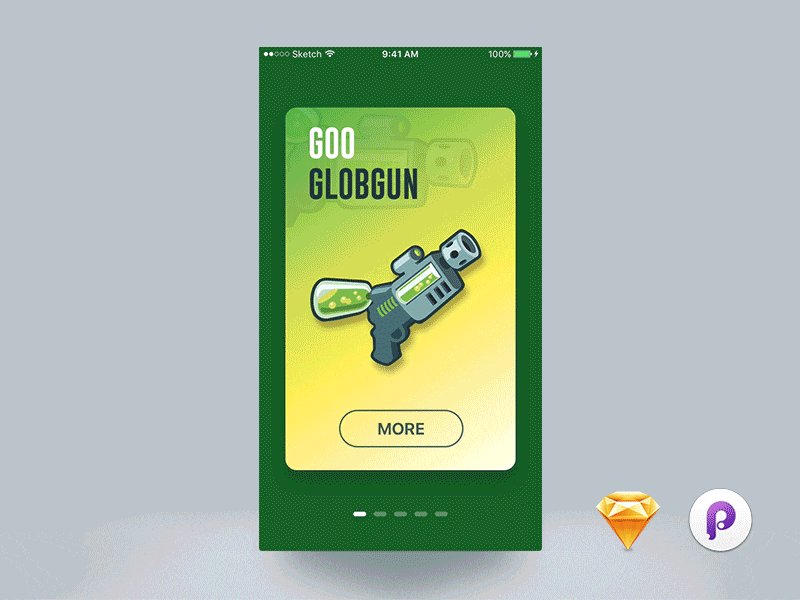
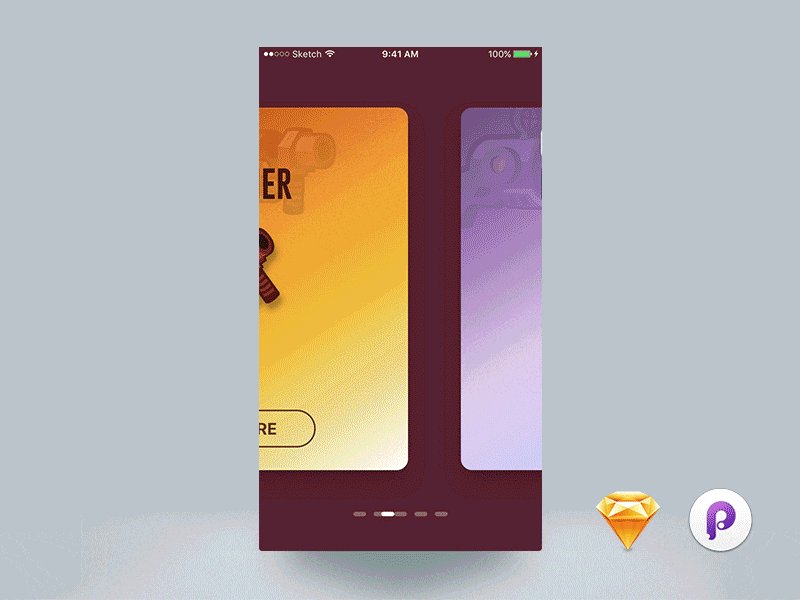
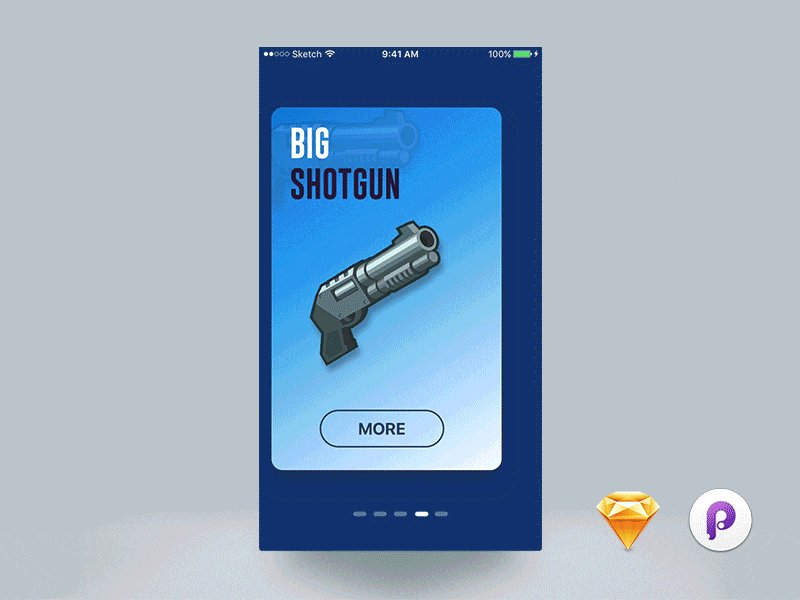
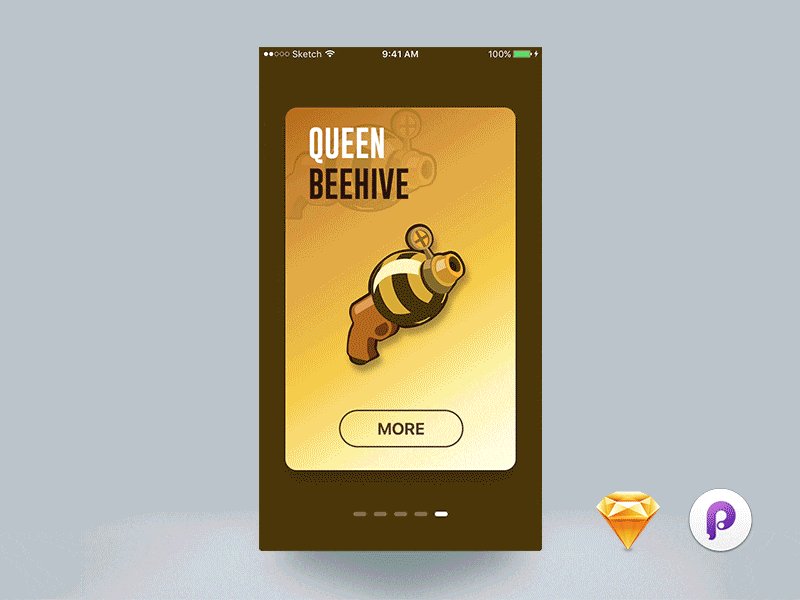
手機游戲武器卡:

Weapon cards by Hassan Mahmud
視差效果最佳位置之一是在移動應用程序或網站上水平或垂直滾動卡片,體驗最流暢環節的感受,是在最后部分的一張卡片。類似于iphone在你滾動到特定列表的末尾時引入的橡皮筋效應。
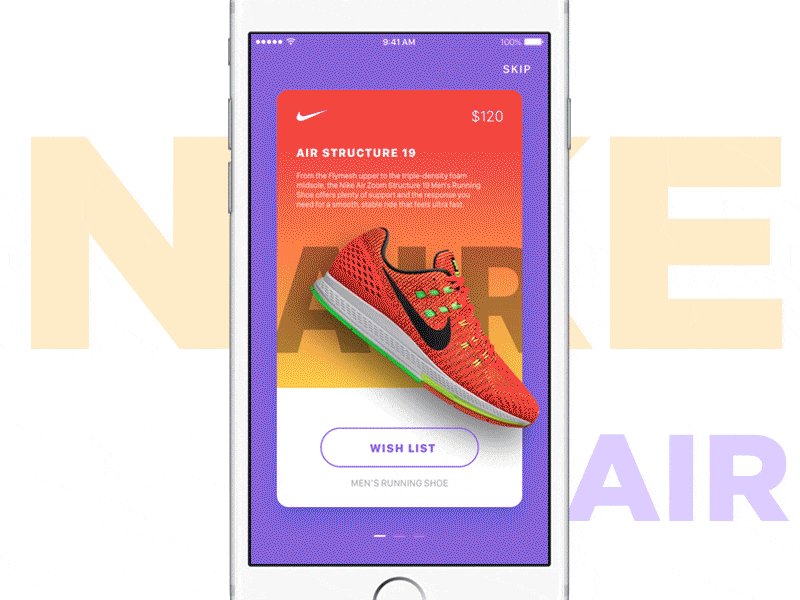
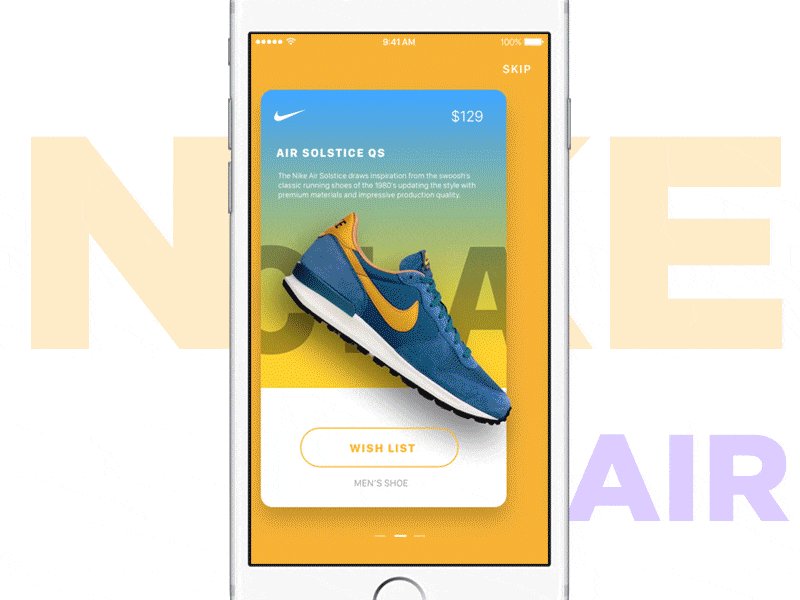
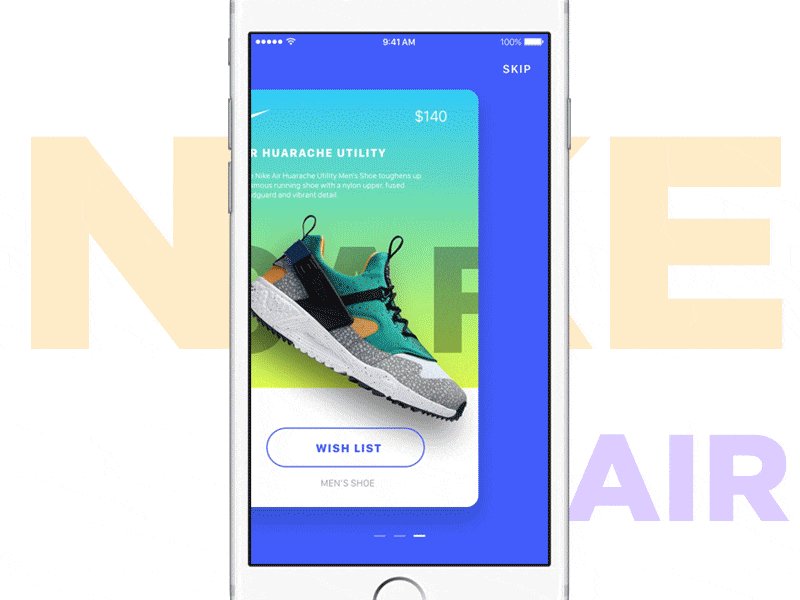
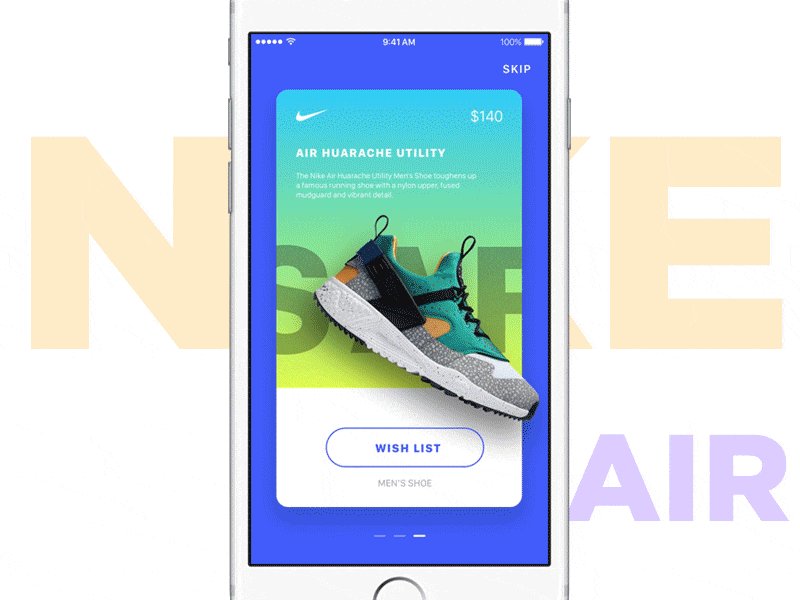
耐克APP促銷卡:

Nike promotional cards by Jardson Almeida
這個例子是耐克APP概念創作的視差滾動效果,來促進即將到來的產品發布。
這個設計通過突出前景元素—- 鞋子—- 將其提升了一個層次,從而超越了背景卡片的邊緣。這個效果彌補滾動時發生的背景顏色改變。正如你看到的例子,精心制作的視差互動效果可以很容易幫助你從產品群中脫穎而出并為你的訪客建立一個好的印象。不要認為視差是純粹的裝飾,像你使用的其他技術一樣,它應該為你的用戶增加真正有價值的體驗方式被融合。
但是,需要注意的是在視差效應范圍內過多的運動可能會對那些患有前庭疾病的人造成傷害。運動錯覺和深度錯覺可能導致眩暈或者迷失方向感,請切記這些設計準則:
搜索欄是用戶在移動應用程序或網頁設計中最常見的圖形元素之一。在這種類型的動畫中,界面通常只有一個搜索圖標,當你點擊它搜索輸入字段時會顯示一個彈性動畫。通過在搜索元素中添加一個微妙的動畫,設計師可以實現兩個基本目標:
讓我們看一下這個交互的例子:

Search transform by Alex Pronsky
這個設計展示了放大鏡(搜素欄)作為圓形圖標,點擊該圖標時它會有動效,變成藥丸形狀的搜索框。這是一個非常輕量級的交互設計,在 Principle 上只需要不到5個頁面就可以實現,并且在開發應用程序或網站時也同樣簡單。
用戶填寫表單或在應用程序中進行某些選擇按下提交按鈕之后就會出現這個動畫。一個應用程序首次啟動并且所有序緩存和數據都被提取時,啟動(Splash) 動畫也會被使用。啟動動畫通常包括 logo 和應用程序的名稱,通常會在應用程序打開前在屏幕上出現片刻。為什么這會讓人眼前一亮-
讓我們來看一個交互式啟動畫面的例子:

Submit splash screen by Khai
這個設計是用戶在應用程序中完成提交交互之后的展示的動畫。當數據被發送到數據庫時,彈跳球創建了一個有趣的體驗,接下來的勾號向用戶提供反饋,告訴用戶的操作是成功的,這是一個重要的體驗實現。以下是啟動畫面時要遵循的一些最佳的方法:
分頁是一系列相互連接且內容相似的頁面,需要注意的是即使頁面中某一部分的內容可以分為不同的頁面,我們仍然將這個概念定義為分頁。其優點包括3個:更容易的導航、更好的用戶體驗、更流暢的購買過程。通常用在電子商務網站。
讓我們來看一個分頁組件的例子,它可以在各個部分之間滑動并且可以通過動畫創建一個令人愉快的用戶體驗:

Pagination by André Gonçalves
當用戶在不同部分之間切換時,它創造了一種流暢的用戶體驗。它可以用在應用程序中用戶可以在各個部分之間快速滑動。例如瀏覽電子商務網站中的產品圖片、閱讀教育應用程序中的不同部分信息,或者按照步驟創建食品應用程序的配方。
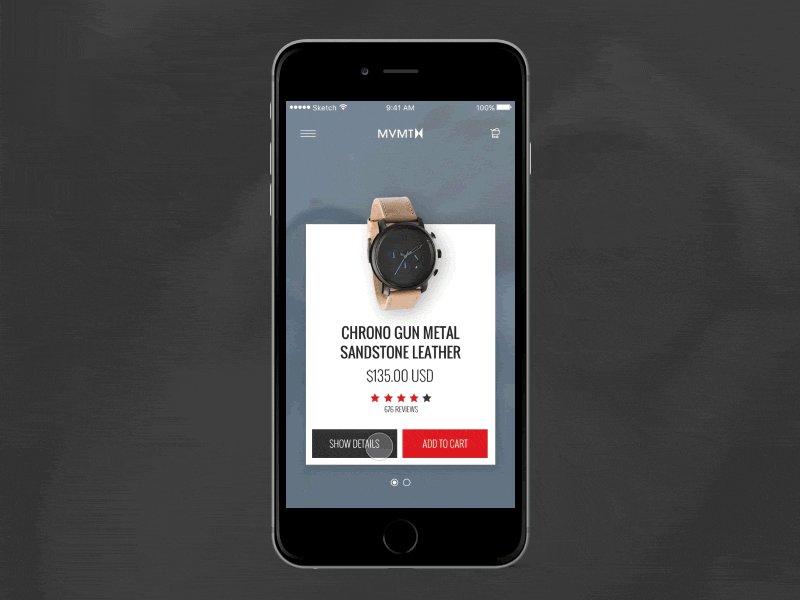
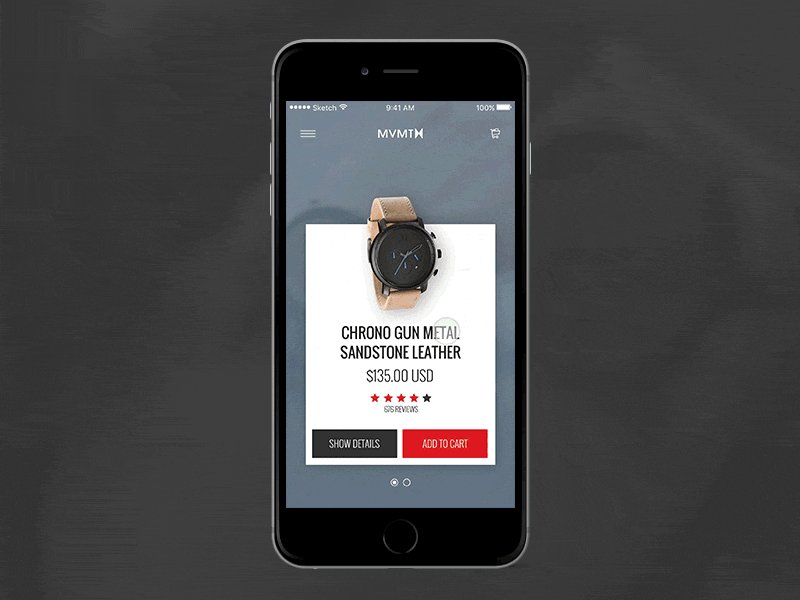
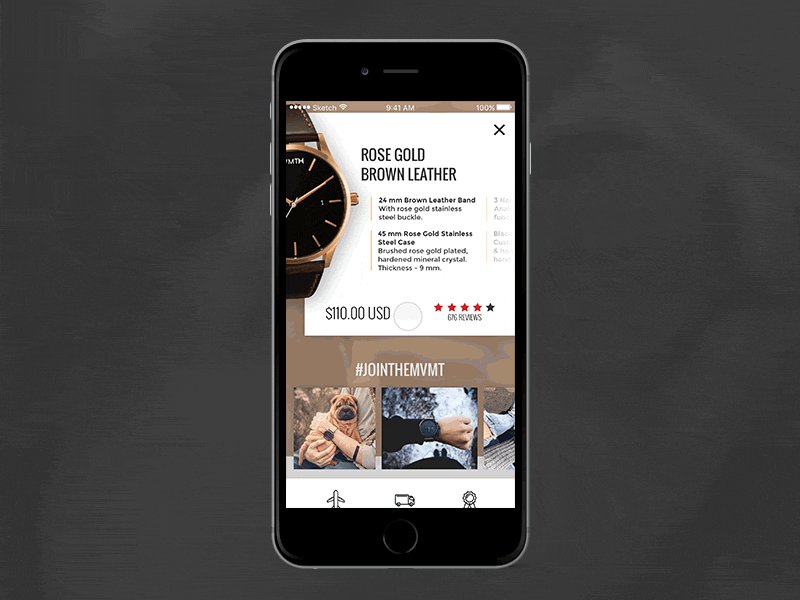
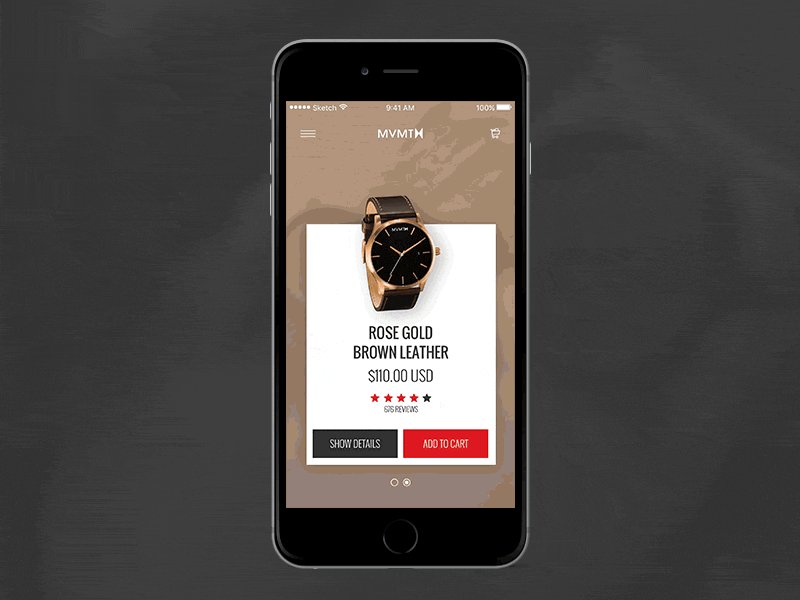
在用戶界面設計中,卡片列表是一個易于展示信息快的方法。借鑒現實世界中使用實物卡片記憶和組織信息的方法ーー例如抽屜卡或便利貼ーー卡片列表顯示一系列卡片,每張卡片包含一小部分信息。因此,設計的真正的難點在于平衡信息的傳遞方式,而不是讓使用者不知所措。
用戶應該得到一個清晰的圖片并準確傳達信息,如果用戶選擇深入瀏覽時,可以選擇擴展信息和更深入的展示。保持卡片展開的連續性、流動性應是平順且感覺就像是一個連接在一起的感覺。
像上面所有的交互一樣,看一個交互設計的例子:

MVMT concept by Lukas Guschlbauer
這個設計是用在一個電子商務的應用程序,購買手表顯示卡的項目。主要的信息如價格和等級需要顯示在每張卡片。擴展卡片可以顯示額外的信息,例如使用特點和推薦。在消費購買決策時,這款手表的粘性擴展視圖創造了一個更好的體驗。直觀的使用和-正確的操作-通常美學上也是令人舒適的。擴展卡片列表可以構建響應式布局設計,也是提高可用性的絕佳方案。目的是提高瀏覽內容或者信息量大的應用程序。
作者:Samarth Zalte
本文由@木之 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
大腦在處理和組織看到的信息時會使用一套快捷方法,了解這些方法是設計成功的關鍵要素。本文介紹了十一條有效的設計準則,用形象的圖解幫助讀者更好地理解設計準則在設計工作中的運用,幫助你利用這些方法更快捷地開展設計。適合關注產品設計的小伙伴閱讀。

感知力是大腦將不同的信息連接和組織成一個連貫整體的機制。例如我們將相似的對象分組并連接起來,能夠輕松地區分出不屬于該組的對象。
大腦在處理和組織看到的信息時會使用一套快捷方法,了解這些方法是設計成功的關鍵要素。
在UI設計時,我們應該有意識地運用感知力,用足夠的事實來驗證設計,有依有據地解釋為什么這個圖形元素要這樣設計?背后的原因是什么?
提升感知力有助于清晰地解釋設計方案,避免常見的設計錯誤,引導我們將設計做得更好、更容易理解!
彼此靠近的元素會被自動理解為一組。把它們的位置放得更遠,會給人一種這些元素是完全獨立的個體的印象。

在UI設計中,可以利用鄰近原則將相似的界面元素組合在一起,把控總體布局。
鄰近規則適用于主導航、卡片、按鈕、內容和圖標等。我們還可以使用適當的留白將不同的元素進一步分開,創建一個層級更清晰的界面結構,以此來幫助用戶瀏覽和理解不同類型的信息。

鄰近原則是直接影響界面可用性的基本規則之一。如果隨意控制元素的位置和間距,有可能會讓整個產品變得混亂和難以理解。
視覺上相似的元素會被視為同一組,視覺上不同的元素,大腦會下意識將其視為單獨的元素。

利用相似性可以來定義界面的特征,例如顏色、形狀、尺寸、紋理或空間位置等。最容易區分的是顏色相似,其次是尺寸和形狀相似。

如果一個元素和界面中其他的元素都不同,無法融入到其他元素組中,那么這個元素就會變得非常顯眼。
我們可以利用這種差異化的效果來突出一些具有引導性或者功能性的元素,例如登錄按鈕或者加入購物車按鈕等。
一組不相連的元素組合在一起,我們會下意識地自動補充這些元素之間的空白,得到一個完整的、可識別的形狀。

閉合原則有多種不同的用法。例如一個虛線箭頭,我們會填補空白并把這些點連接在一起,得到一條完整的線段。

閉合原則還有助于識別抽象的圖標形狀并賦予更多的含義。在圖標設計中,為了避免信息過載,大多數圖標的設計都很簡潔,更方便用戶理解。

運用閉合原則的經典案例包括用不同虛線構成的IBM標志、利用正負形空間組合而成的WWF熊貓標志。

UI界面中的元素一旦有對稱性,就會產生秩序感,我們很快就能看到并理解這種形式。

我們天生喜歡對稱的物體。對稱排列的元素在視覺上更令人舒服,也更美觀。
可能有人覺得對稱設計過于呆板,這種想法在平面廣告或視覺設計中可能正確,但在UI設計中對稱布局是相當重要且實用的界面排版形式。

對稱布局讓設計更容易理解,也更友好,缺乏對稱會導致界面混亂,不知道該關注哪個元素。當然,如果想讓某個模塊突出展示,也可以嘗試打破對稱性,這樣不對稱的元素就能在界面中脫穎而出。
界面中沿著同一條線對齊的元素會被認為屬于同一組。
在瀏覽界面時,視線會第一時間尋找最順暢的視覺動線。這也解釋了為什么在使用連續性原則時,需要確保直線(或曲線)是均勻和可預測的。
線條越均勻,生成的形狀越容易被用戶正確識別。

連續性有助于界面保持上下垂直滾動時的節奏,相似的內容應始終保持對齊。如果某個元素打破了這種連續性,我們的瀏覽節奏會被打亂,瀏覽速度也會變慢。

當下的UI設計中,流行帶有圓角的卡片和按鈕效果。其中的一個原因是我們對于直角的處理速度稍慢,視線需要停頓并旋轉90度,而更圓滑的導角效果能幫助我們的視線更快地轉換。
按相同方向、以相同速度運動的元素被認為是一組。

在設計輪播、下拉列表、過渡動畫等場景時,共同命運原則會很有幫助。例如我們的視線既跟隨輪播圖水平移動,還跟隨下拉列表向下展開。


根據希克定律,可供的選擇數量應該有限制。有太多東西可供選擇可能會導致用戶迷失方向,做出判斷的時間加長,甚至會感到壓力。
米勒定律提到,大腦處理信息的能力與認知負荷有直接的關系。我們大腦一次能處理的信息量大約是7個對象。對象數量越多,處理它們所需的時間就越長。
在設計時,盡量不要超過七個選項,為了獲得最好的體驗,應盡量將選項保持在4-5個。這意味著需要控制主導航數量、按鈕數量、下拉選項和輪播圖數量等。
當需要用戶做選擇時,最好能突出顯示最受歡迎或最推薦的選項,幫助用戶更快做出決策。
我們能夠本能地區分界面中的圖形元素和背景。

界面由不同類型和樣式的圖層組成,每個圖層都有不同的層次結構。
為了避免層次結構混淆,我們需要清楚地定義界面的所有元素。背景不需要設計設計的太花哨,有可能會搶奪用戶對主要內容的注意力。
輔助內容和功能不需要太明顯,并且需要與主要內容在設計上做出區分。

可以使用對比關系、位置關系和陰影等方法幫助用戶區分內容和背景。
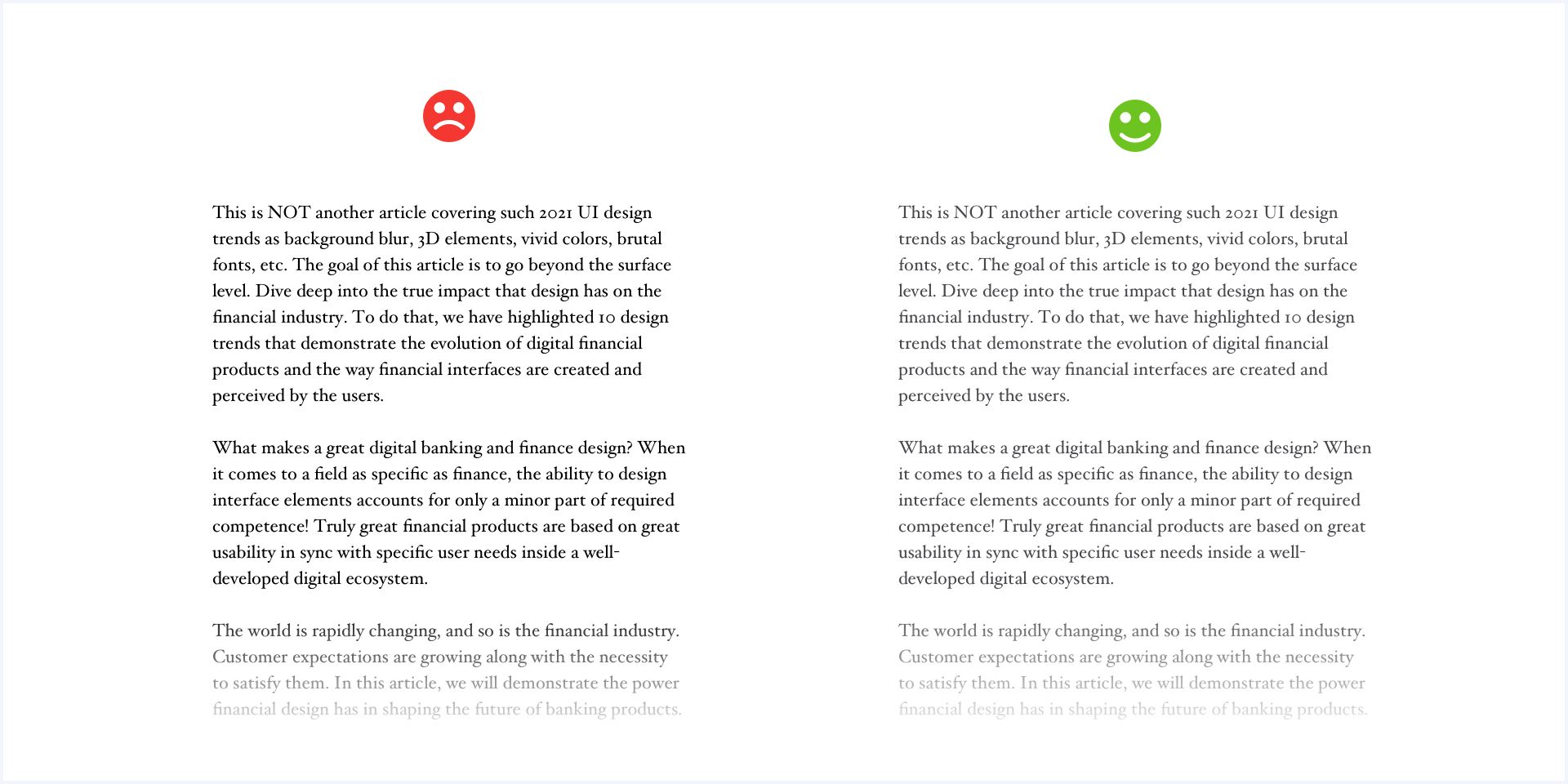
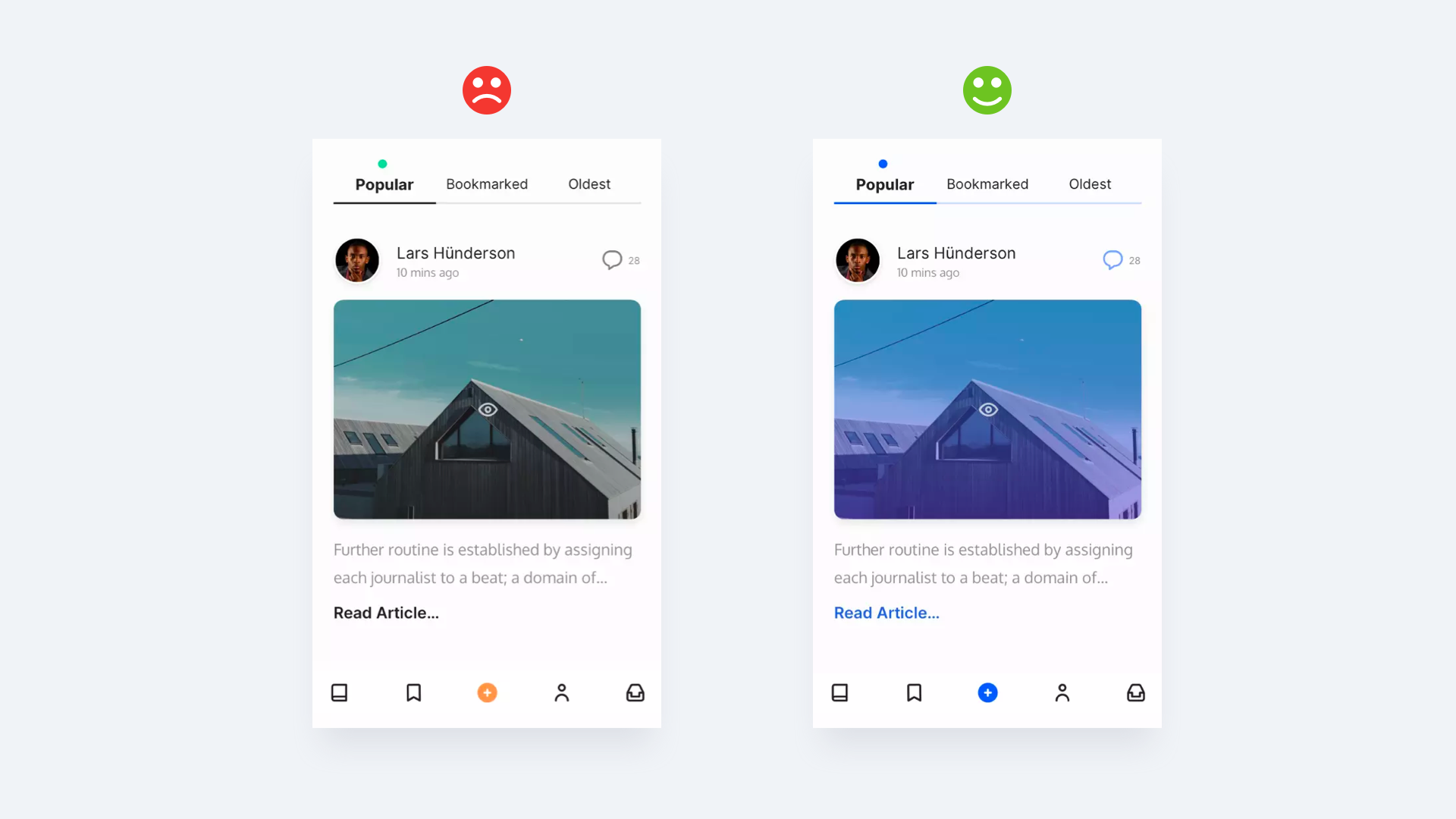
用戶通常認為具有視覺吸引力(美觀)的產品更實用。

根據這個原則,流行、對稱、美觀的界面會對用戶產生更積極的影響。如果視覺效果給人足夠好的第一印象,用戶可能會忽略一些可用性問題。
審美可用性的基礎在于具有一定的可用性,之后才會起作用。如果產品本身的功能就很糟糕,那么再美觀的界面也無濟于事。
高質量、美觀的界面有助于建立用戶信任。相反一個看起來混亂的設計會讓用戶感到不靠譜。即使用戶不能確切說出界面視覺的問題,但他們也會覺得這個產品有風險或者不正規。
高質量的UI設計對于銀行類、金融類和醫療類產品來說尤為重要,尤其是在需要用戶提供個人信息或涉及交易的使用場景中。
我們最容易記住一組當中的第一個和最后一個元素。

將最重要的內容或元素放在每組的第一個或最后一個,吸引用戶注意力,方便高頻操作。而次要的內容操作頻率相對較低,則放到中間位置。
例如在構建導航、下拉列表等場景中,將重要的操作放到首位。
在一組看起來相似的元素中,我們總是會記住與其余元素不匹配的那個元素。

在UI設計中,隔離效應意味著將界面中重要的內容或關鍵的操作在視覺上與眾不同。
最典型案例是界面中的CTA(號召性用語)按鈕。通過改變CTA按鈕的顏色、尺寸等,與界面中的其他按鈕區分開來,第一時間引起用戶的注意。
專欄作家
作者:Clippp,每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。
在互聯網領域中,人機之間的互動過程就是交互。交互也有一些可預測的、重復出現的規律,作者總結了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時間有個產品童鞋,他剛加我就問了一大串問題。
什么是模式(Pattern)?什么是模版(Template)?這兩個概念有什么區別?
作為一個熱心好學、樂于助人的產品仔,我當然和他暢聊了一個多小時,順便總結下聊天內容。
你是不是也經常在生活工作中,碰到類似“行為模式、設計模式、語言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區別,搞懂了又有什么用?
別急,我們花幾分鐘,先來嘮嘮什么是模式。
可預測、重復出現的現象或規律,通過歸納總結,就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業模式、營銷模式、行為模式、數學模式、語言模式等。
舉個例子:
簡單說下行為模式,它分為了“習慣模式、消費模式、學習模式”等等。
苦逼打工仔普遍的消費模式,一般是工作日花錢少,到了周末都愛到商場逛街和購物。
但又有特例,我有個朋友就特別宅,他只喜歡在上班的時候,摸魚逛淘寶下單,簡直離譜~
掌握模式,有什么用?
當你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個好處。
我們試著再舉個例子,加深下對模式的理解,順便學學交互設計。
什么是交互?
簡單來說,交互指的是在互聯網領域中,人、機之間的一系列互動過程。
我還提煉了 3 種常見模式(簡單反饋、數據操作、業務判斷),比較粗糙湊合也能用。
現在試著再系統總結下,我常用的 7 種 C 端交互模式,主要有:導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式。
學完就能用,趕緊卷起來~
有人就問了,還有更多交互模式嗎?
確實可以有,等我有時間再編幾個。。
話說回來,如果是一些特別復雜的業務規則,可能會涉及到 N 個交互模式的任意組合。
常見的導航模式有按鈕組合、標簽菜單、宮格布局、列表視圖等。
導航模式的主要作用是,告知用戶當前在網站的位置,以及接下來到哪些頁面,這有點像地圖 APP。

上面這張圖中,包含了幾種導航組件呢?
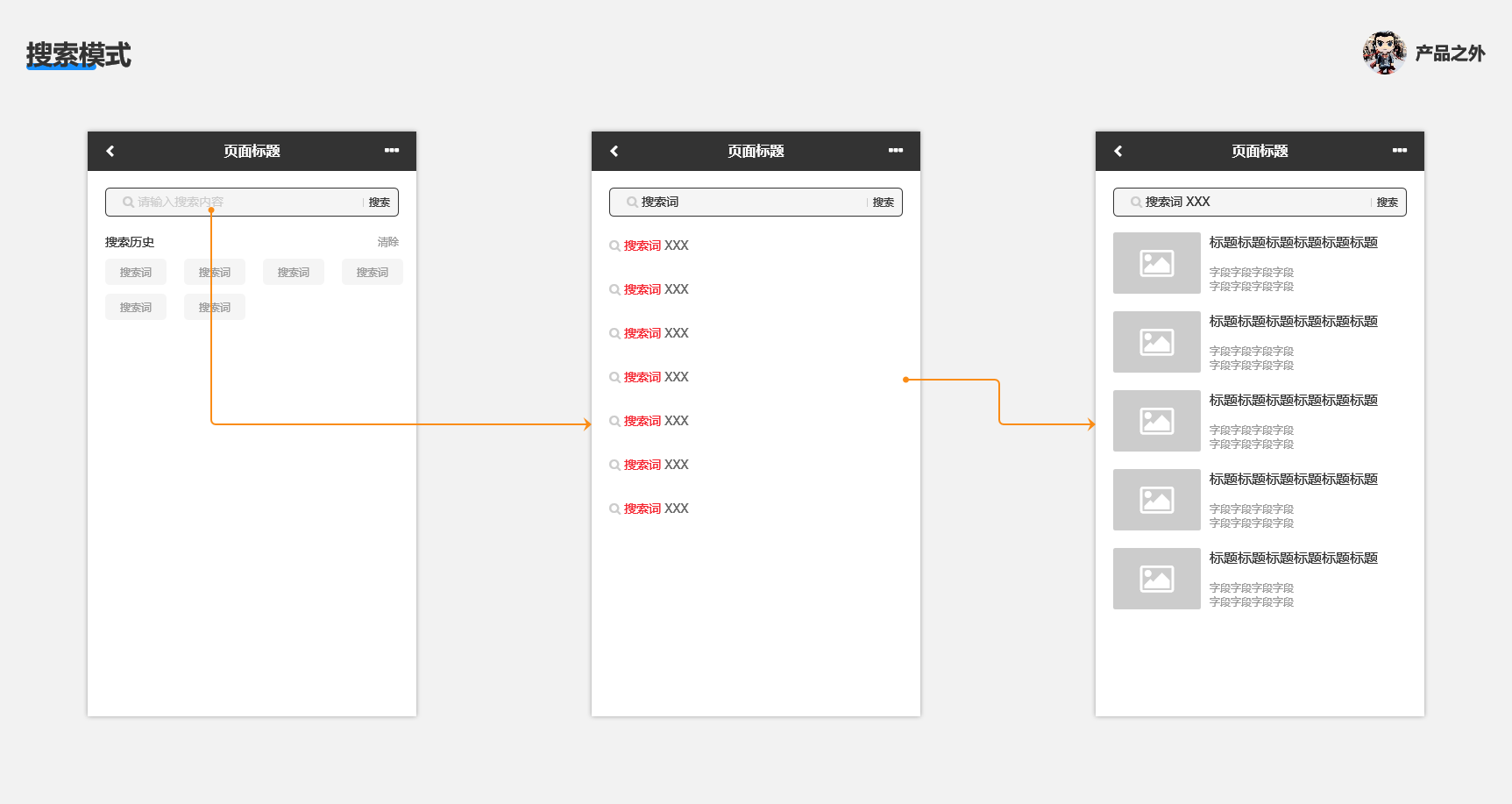
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關鍵詞,然后系統返回搜索結果。

打個比方,這有點像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號、名稱、年齡。
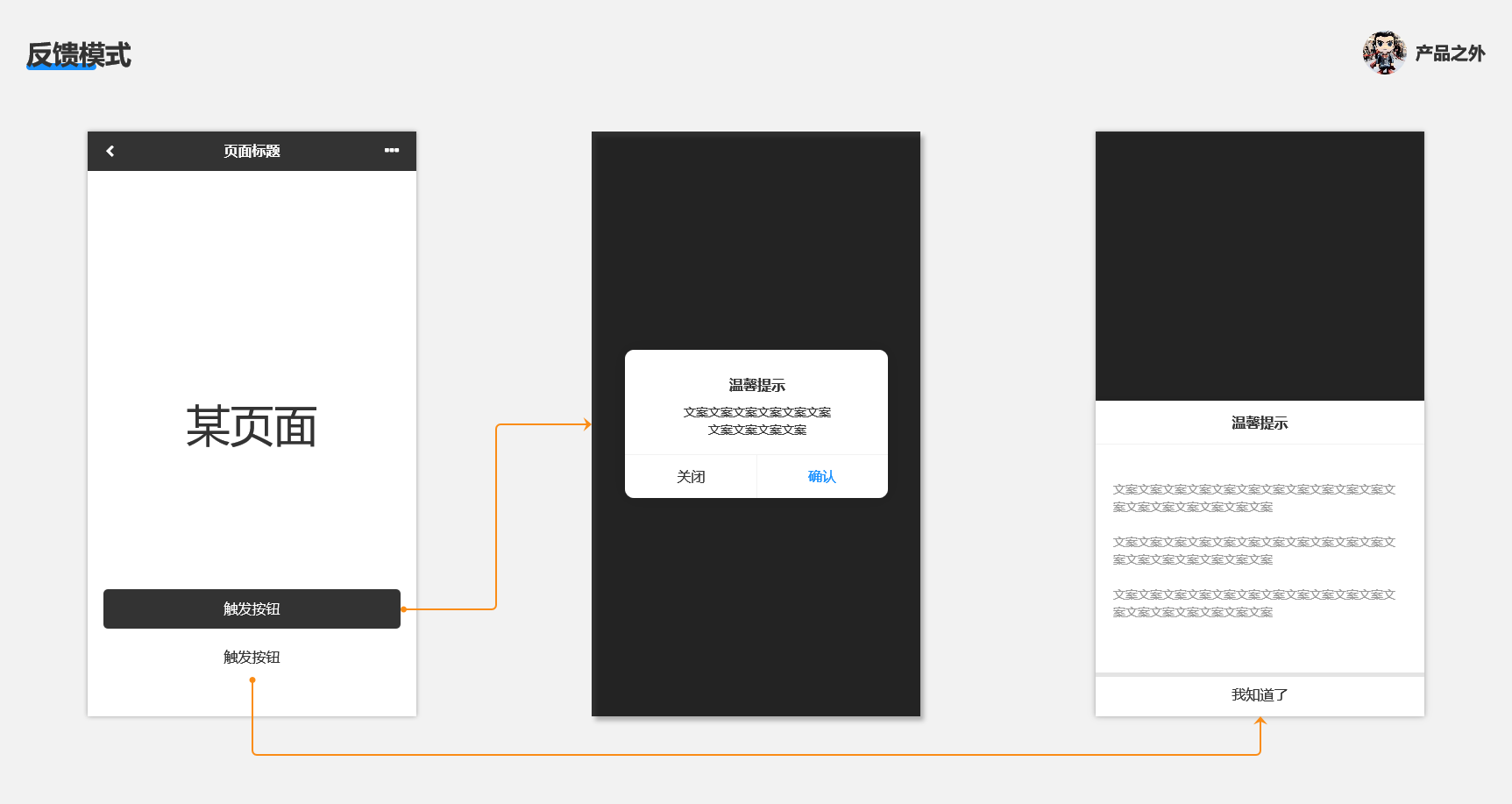
常見的反饋模式組件,涉及了對話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場景是,告知用戶一些信息或提示,比如“輸入密碼錯了、展示訂單取消的注意事項”等。
輸入模式主要用于新數據創建,例如淘寶下單時,你新增了一個收貨地址。

打開美團叫個外賣,整個訂單創建流程,也是輸入模式。
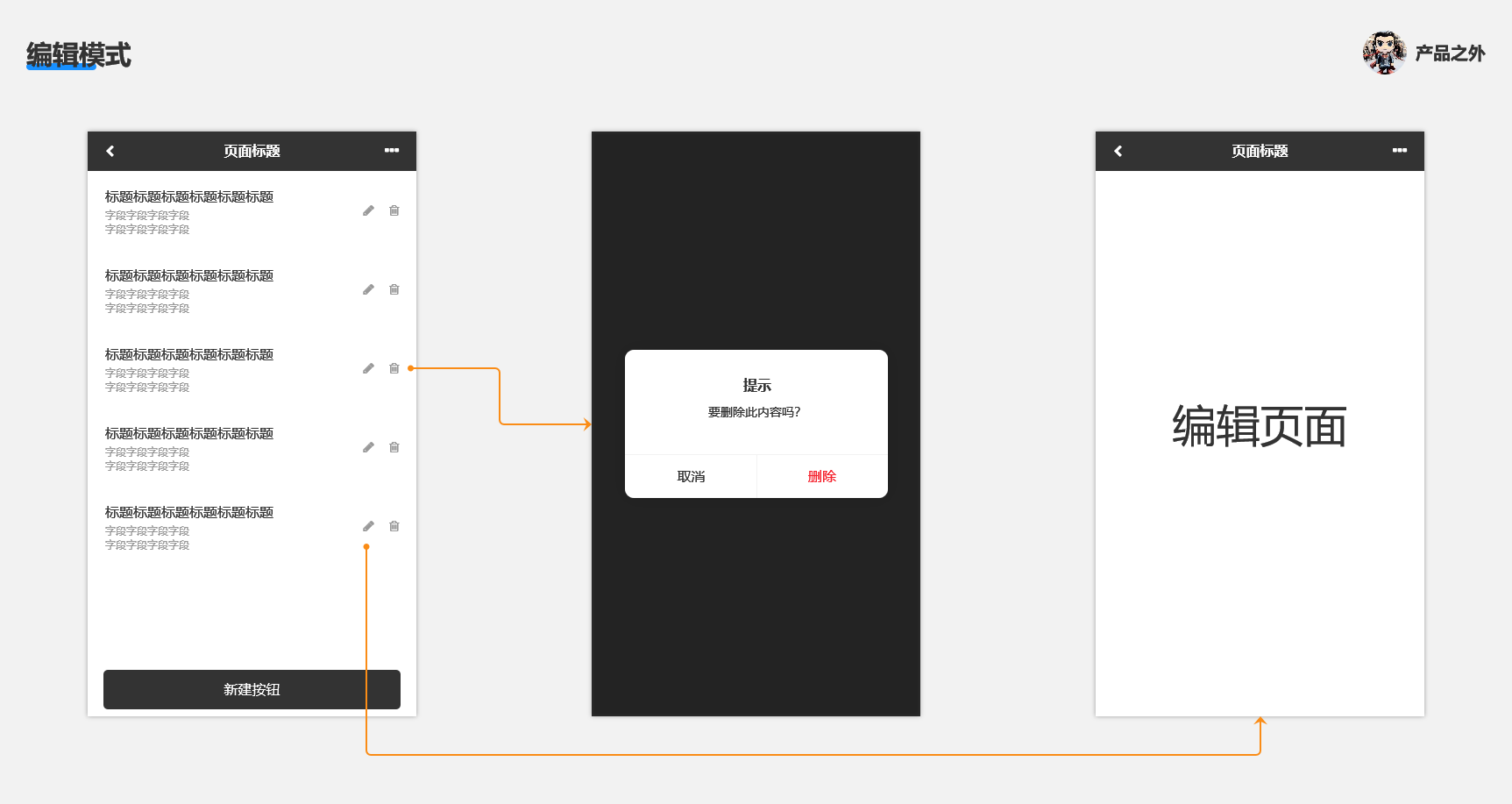
有很多人可能會把輸入模式和編輯模式搞混。

區別它們的一個方法是,交互流程涉及新數據創建,還是改舊數據。
改數據的話,那就是編輯模式。
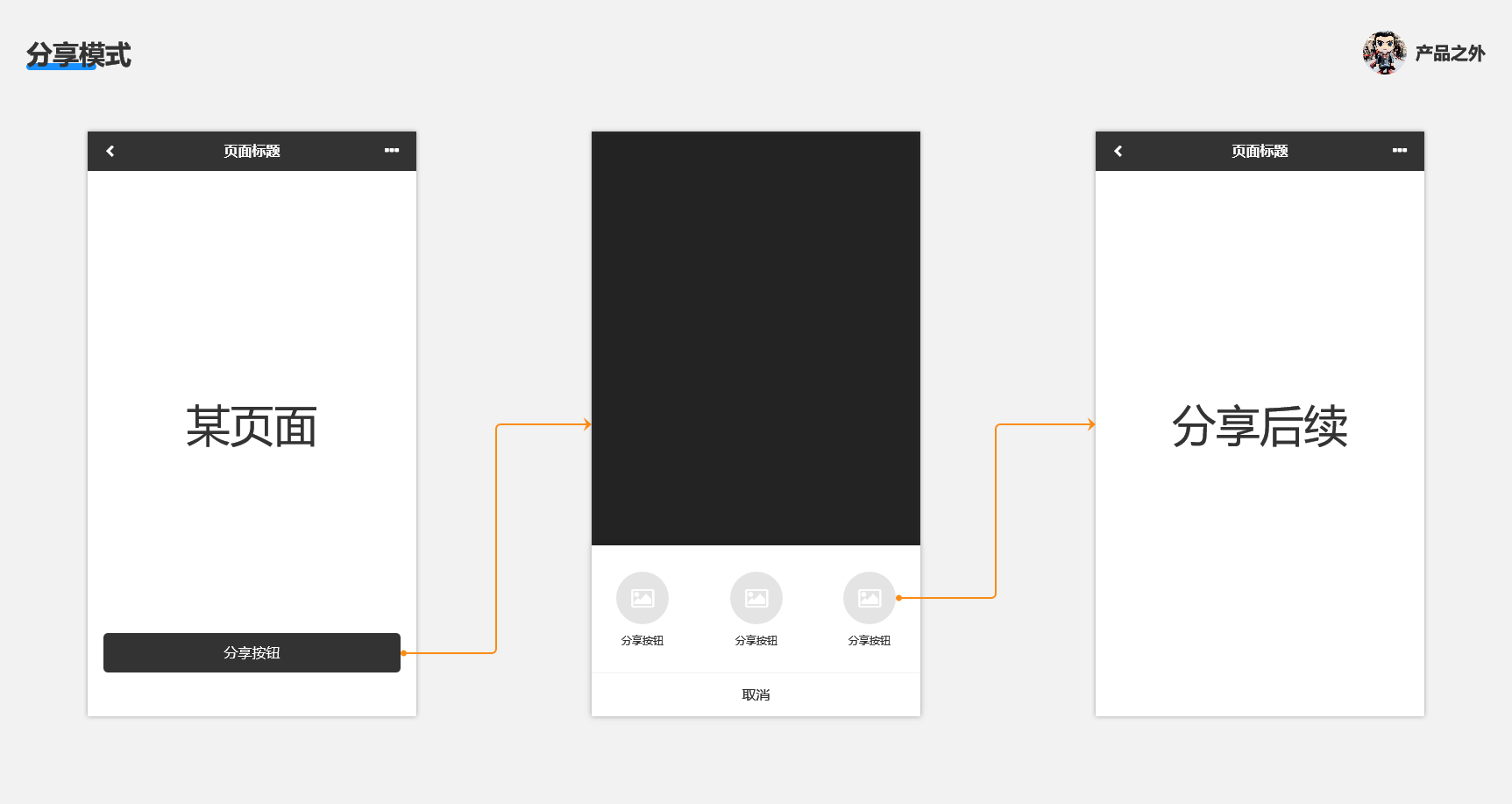
我們在看到一些干貨文章,或好用的小程序想要轉發給朋友,那就要用到分享模式。

分享模式可以很簡單,也可以往復雜了做,看產品階段去實現。
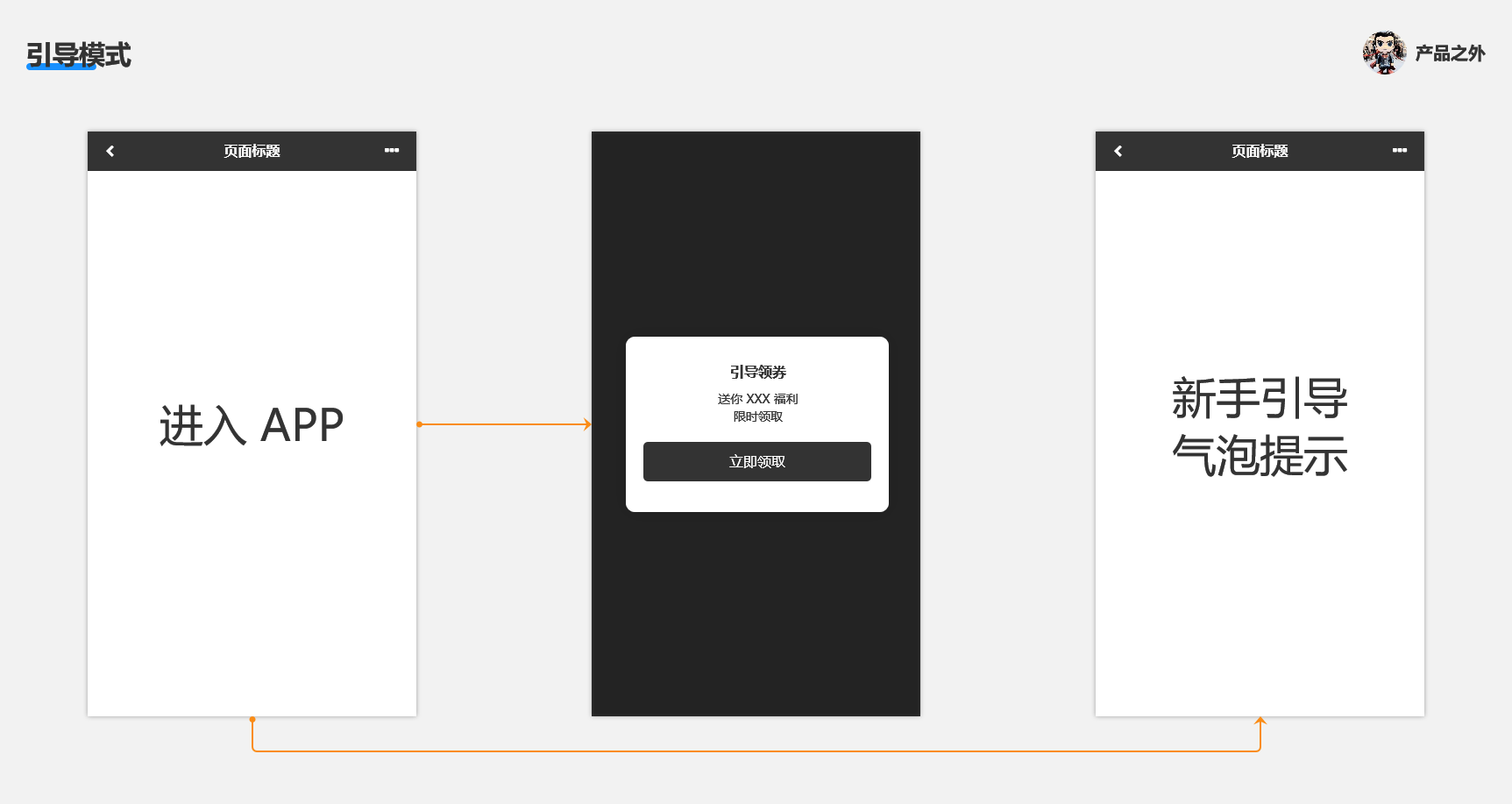
引導模式和反饋模式有點像,都是展示特定的內容。

那怎么分辨它們呢?
以設計師視角來看,反饋模式需要用戶觸發,系統被動顯示。
而要讓用戶特別關注的信息,那就是引導模式。
模式,即抽象的規律。——好夕雷
說了這么多概念和例子,你是不是對模式的認知更清晰了呢?
模式運用在產品領域,就有了這 7 種交互模式,分別是“導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式”。
如果學會了模式,那么無論生活還是工作,相信你一定能輕松應對、事半功倍。
本文由 @好夕雷 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。
這些是一些創新和不同尋常的B端系統界面設計思路,可以根據具體的業務需求和用戶群體的特點進行定制和調整。希望這些思路能夠為您帶來新的靈感和想法!
前面的文章我們分享了交互設計思維,這篇文章,我們來看看用戶目標與交互目標。交互設計的核心,就是幫用戶拆解這些目標并找到最優路徑,讓他們覺得“這事兒沒那么難”。

在交互設計中,用戶的目標可以理解為他們希望通過使用產品完成的事情。換句話說,就是用戶打開你的產品時“心里想要達成的事”。這個目標可能是很直接的,比如在外賣App上訂一份喜歡的午餐;也可能是抽象的,比如通過一款學習軟件提升自己的外語水平。無論目標是什么,用戶都期望在操作的過程中高效、順暢且愉快地達成目標。
交互設計的核心,就是幫用戶拆解這些目標并找到最優路徑,讓他們覺得“這事兒沒那么難”。比如,如果用戶的目標是查找一條航班信息,設計師需要確保他們可以快速找到搜索入口,并在最短的時間內完成查詢,而不是在復雜的頁面中迷路。
除了完成任務,用戶還有情感上的目標,比如體驗愉悅感、安全感或滿足感。舉個例子,當用戶在付款時,他們的功能性目標是完成支付,而情感性目標可能是確認交易安全或者支付方式簡單快捷。這就是為什么很多支付產品會在完成支付后彈出一個愉快的提示動畫,比如一個小勾或一個成功的笑臉——它不僅告訴用戶任務完成了,還讓他們感到一種心理上的正反饋。
因此,交互設計思維的本質是站在用戶的視角去思考:他們想要完成什么,他們需要如何完成,以及我們如何讓這個過程變得簡單、高效和愉悅。滿足用戶目標,才是設計的成功所在。

在交互設計中,產品不僅是幫助用戶完成任務的工具,更是一個信息傳遞的媒介。那么,產品需要傳遞的信息到底是什么呢?簡單來說,就是**“我是什么”“我能做什么”“你現在在哪兒”“接下來該怎么做”**這幾大核心信息。
首先,產品需要明確地告訴用戶“我是什么”。比如,你打開一個外賣App,頁面上醒目的美食圖片和“搜索餐廳”的提示,就在告訴你,這個App的核心功能是幫助你找到食物并下單。如果用戶對產品的功能感到困惑,那設計就失去了它的基礎價值。
接著,產品要傳遞“我能做什么”的信息。也就是說,用戶需要很清楚地知道,這個產品能為他們提供哪些服務,或者有哪些功能可以用。比如在拍照App中,用戶可能會關心是否有濾鏡或編輯功能。設計師要通過直觀的界面布局和易識別的圖標來傳遞這些功能信息,避免用戶四處尋找。
再來是“你現在在哪兒”。用戶在使用產品的過程中,需要隨時了解自己在操作流程中的位置,比如是剛開始填寫訂單信息,還是已經進入支付環節。這種清晰的路徑感,可以通過導航欄、進度條等設計元素來實現,讓用戶有一種“掌控感”。
最后,也是最重要的,產品需要告訴用戶“接下來該怎么做”。交互設計的一個關鍵點,就是要引導用戶完成操作,避免他們卡在某一步不知所措。例如,當用戶填寫表單時,如果某項信息漏填了,產品需要用清晰的提示信息,比如紅色邊框或彈窗,告訴用戶哪里需要修正。通過明確的反饋,用戶會感到流程是流暢的,而不是無頭緒的。
總結來說,產品傳遞的信息是為了讓用戶明白自己的位置、了解操作步驟、感受到控制感和安全感。一個設計得當的產品,會像一位貼心的向導,不斷用合適的方式傳遞這些信息,讓用戶有條不紊地完成目標,同時享受使用的過程。

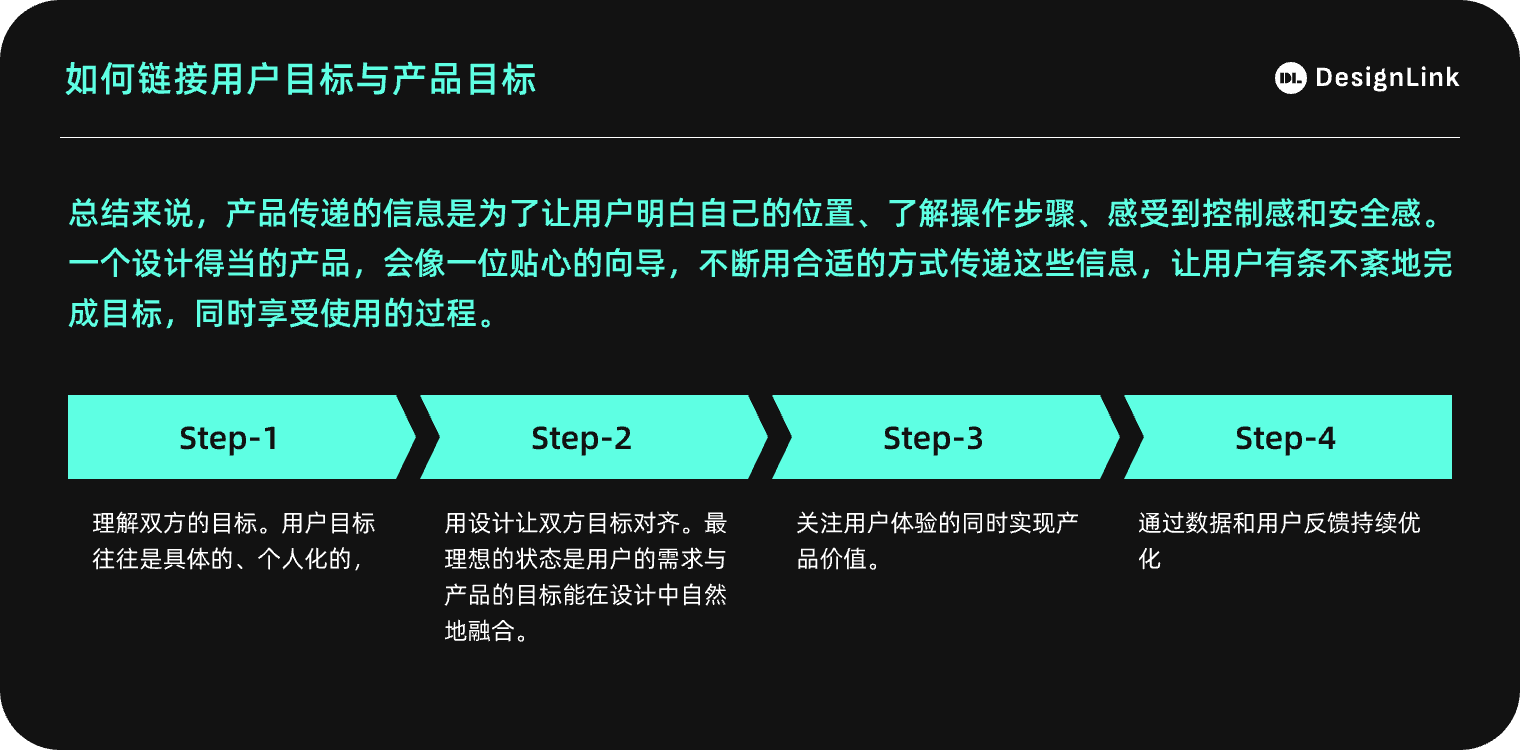
在交互設計中,找到用戶目標與產品目標之間的平衡點就像搭建一座橋——一邊是用戶的需求和期望,另一邊是產品的商業目標和核心價值。設計的任務,就是讓這座橋既穩固又通暢,讓用戶愿意通過產品實現他們的目標,同時產品也能達成自己的目標。

總結來說,設計師的職責是成為用戶和產品目標之間的“調解員”,用設計語言找到兩者的共贏點。一個成功的設計,不僅能讓用戶滿意,還能幫助產品實現長遠的發展目標。這種平衡并不容易,但通過不斷洞察、嘗試和優化,就能讓產品和用戶之間建立起良性連接。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務
編輯導語:設計師如何創建一個大放異彩的UI?好的UI設計不僅是讓軟件變得有個性有品位,還要讓軟件的操作變得舒適簡單、自由,充分體現軟件的定位和特點。本文詳細地給大家整理了UI設計的四大原則。一起來看看吧。

是什么讓一個好的 UI 設計易于閱讀?是什么讓用戶輕松瀏覽?設計師如何創建一個大放異彩的UI?用戶界面是任何軟件產品的關鍵部分。
好的UI設計,用戶甚至會忽略它。
如果做得不好,會成為用戶使用產品路上的絆腳石。
為了更高效地設計能滿足用戶使用的UI,大多數設計師都遵循界面設計原則。
本期我們就帶你了解UI設計四大原則!
為了創建視覺美學UI通常有以下這些小規則:
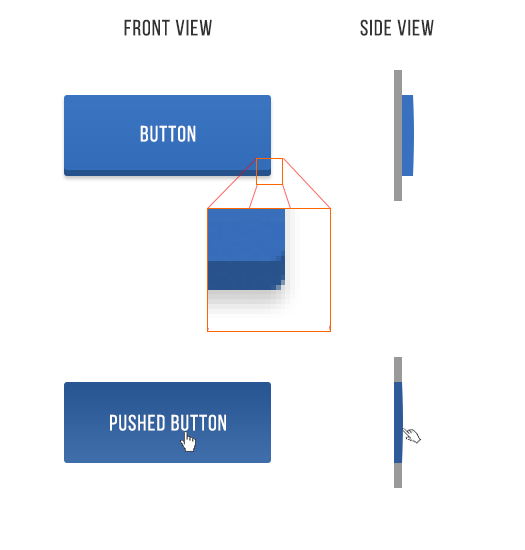
陰影是告訴我們正在查看哪些用戶界面元素的寶貴線索。
當光從天而降時,它照亮事物的頂部并在其下方投下陰影。
事物的頂部較輕,底部較暗。UI 也是如此。
就像我們所有面部特征的所有底面都有小陰影一樣,幾乎每個 UI 元素的底面都有陰影。
我們的屏幕是平面的,但細節設計會讓屏幕上幾乎所有東西看起來都是立體的。


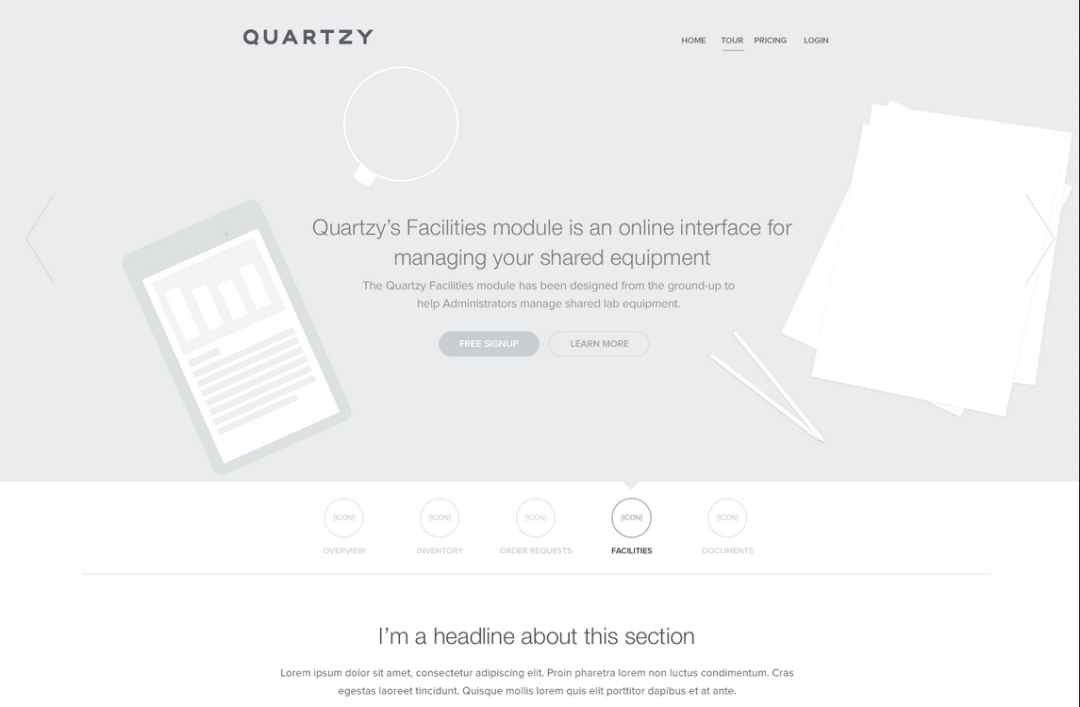
在添加顏色之前進行灰度設計可以簡化視覺設計中最復雜的元素,這樣設計師可以專注于間距和布局元素。
首先設計黑白。從更難的問題開始,讓應用程序在各個方面都美觀且可用,但不需要顏色的幫助,最后再添加顏色。
這是讓應用程序看起來“干凈”和“簡單”的可靠的簡單方法。在太多地方有太多顏色是往往容易搞砸設計。
而在此之后,向灰度站點添加一種顏色可以簡單有效地吸引眼球。
通過修改單一色調的飽和度和亮度,可以生成多種顏色——深色、淺色、背景、強調色、引人注目的顏色,但這樣不會讓人眼花繚亂。
使用一種或兩種基本色調中的多種顏色是突出或中和元素且不會使設計混亂的可靠方法。


為了使 UI 看起來很有設計感,需要增加很多喘息的空間。
空白是構成出色視覺布局的最容易被忽視和未充分利用的元素之一。
很多時候,空白被視為空白空間,因此浪費了屏幕空間。
空格對于制作更好和簡化的布局是必要的,因為它最終使用戶專注于本來打算看到的內容。大量的空白可以使一些雜亂的界面看起來簡單又容易吸引人。

強調是一種策略,是想要將觀眾的注意力吸引到特定的設計元素上。這可能是內容區域、圖像、鏈接或按鈕等。
我們看到大多數設計領域都會注重焦點的創建,包括建筑、景觀設計和時裝設計。


為了通過視覺元素傳遞給用戶信息并導航準確,不讓用戶迷失方向,通常有以下幾點規則:
始終以盡可能少的步驟和屏幕為目標。
使用諸如底部工作表和模式窗口之類的覆蓋來壓縮數據并減少應用程序的占用空間。同時,確保自主和獨立的方式組織信息。可以將將任務和子任務組合在一起。
重要的是,不要將子任務隱藏在用戶想不到的頁面上。根據清晰且合乎邏輯的分類組織屏幕及其內容。
同樣,始終將完成任務所需的步驟數量減少到最小值。
當只需要一兩個操作時,不要讓用戶經歷繁瑣的點擊障礙。三擊規則是最實用的 UI 設計原則之一,它指出用戶應該能夠通過在應用程序內的任何位置單擊不超過 3 次來實現任何操作或訪問他們需要的任何信息。
最重要的是,永遠不要要求用戶重新輸入他們已經提供的信息。這可能讓用戶扔掉他們的設備,直接放棄使用。
這條原則涉及直觀的布局和清晰的信息標簽。瀏覽應用程序不應以任何方式令人困惑,即使初次使用的用戶也是如此。
相反,對界面的探索應該是有趣的,并在不知不覺中舒適地學會。
確保頁面架構簡單、合乎邏輯且有清晰的標示。
用戶永遠不應該懷疑他們在軟件中的位置,也不應該不斷思考才能確定如何到達他們想去的位置。
良好的視覺組織提高了可用性和易讀性,使用戶能夠快速找到他們正在尋找的信息并更有效地使用界面。
設計布局時,避免一次在屏幕上顯示太多信息。構建網格系統設計以避免視覺混亂。
應用內容組織的一般原則,例如將相似的項目組合在一起、對項目進行編號以及使用標題和提示文本。

簡化視覺認知,讓用戶能盡快“認識”界面,圖形元素符合用戶對真實世界的聯想,更符合用戶對于界面的慣性認知。
在 UI 設計中使用隱喻可以讓用戶在現實世界和數字體驗之間建立聯系。
好的隱喻會與用戶腦海中真實世界的過去體驗產生強烈的聯系。隱喻常用于使不熟悉的事物變得熟悉。
以桌面上的回收站為例,它包含已刪除的文件——但它不是真正的垃圾箱,它以一種可以幫助用戶更輕松地理解概念的方式進行可視化表示。
在為 UI 選擇隱喻時,選擇能夠讓用戶掌握概念模型最精細細節的隱喻。
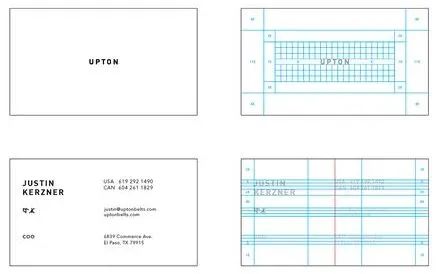
例如,在詢問用于支付處理的信用卡詳細信息時,可以參考現實世界的實體卡作為示例。


視覺設計要讓用戶感受到是用戶在控制界面,而不是被界面所控制。
用戶應該始終能夠快速回溯他們正在做的任何事情。這允許用戶探索產品而不必擔心失敗,當用戶知道錯誤可以很容易地撤消時,這鼓勵了對不熟悉的選項的探索。
相反,如果用戶必須對他們采取的每一個動作都非常小心,這會導致探索速度變慢且令人不安。
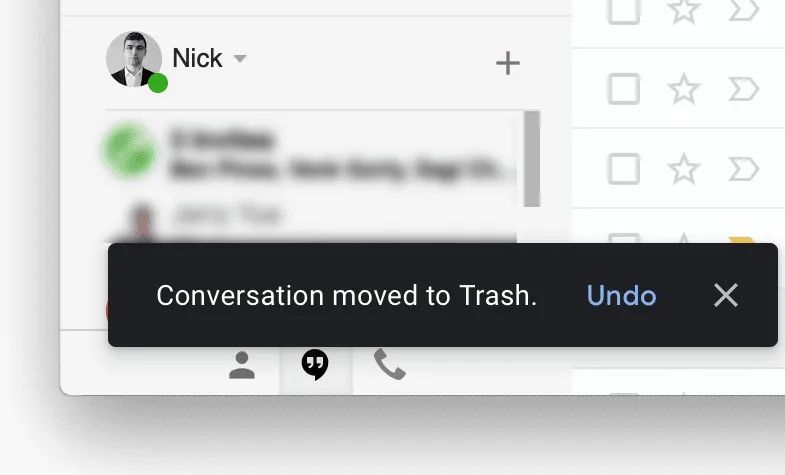
當用戶錯誤地選擇系統功能時,“撤消”會非常有用。在這種情況下,撤消功能用作“緊急出口”,允許用戶離開不需要的狀態。
例如,當用戶意外刪除電子郵件時,Gmail 的通知消息帶有撤消選項。


不同技能水平的用戶應該能夠與不同水平的產品進行交互。不要為了新手或臨時用戶的易于使用的界面而犧牲專家用戶。
相反,要嘗試針對不同用戶的需求進行設計,因此,用戶是專家還是新手并不重要。
添加教程和解釋等功能對新手用戶非常有幫助。
一旦用戶熟悉了產品,用戶就會尋找快捷方式來加快常用操作的速度。
設計師應該讓有經驗的用戶使用快捷方式,從而為他們提供快速路徑。
作者:格格學姐
本文由 @空兩格 授權發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Pexels,基于CC0協議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在B端產品設計中,中后臺UI設計規范的建立對于提升設計效率、保證用戶體驗一致性以及優化開發流程至關重要。本文從設計規范的意義、原子設計理論、后臺設計系統搭建以及Design Token應用實踐四個方面,詳細總結了B端中后臺設計的要點和方法,供大家參考學習。

今天從以下4個方面,結合7年B端設計工作經驗,為大家分享原子設計理論和中后臺設計系統搭建的應用實踐。
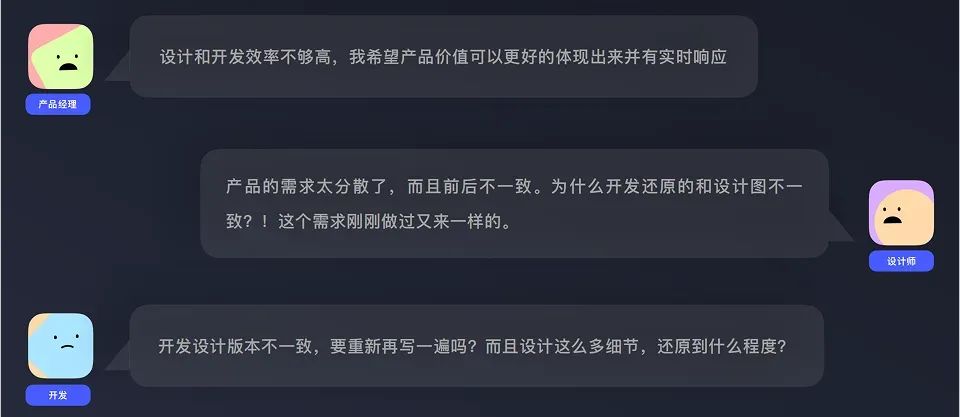
分別站在整個產品設計研發流程中各個角色的不同角度,在工作中可能會有以下“抱怨時刻”:

由此,體現出搭建設計規范的作用和意義:

① 產品側
?個產品不同分?多個團隊完成的時候,可以保證產品團隊使?同?份設計規范快速完成產品原型設計。保證可復?模塊的交互體驗的?致性。
② 設計側
通過設計規范去解決?部分需求,極?提?效率解放雙?,讓設計師能去做?些更發揮創意和想象?的設計。
③ 開發側
形成開發資產,可以提升研發效率,降低維護成本。開發?程師?需再重復開發同?個組件,只需要去組件庫?調?即可,配合業務邏輯,?效完成界?開發,做到開箱即?。
④ 測試側
標準化的設計規范,是測試?員最喜歡看到的。例如,設計規范規定彈窗 footer 區按鈕組居右,那么測試?員只要測到不居右,就可以給產品提優化建議了。
設計規范中具像化的環節是設計組件化,最早可以追溯到?業?命時期,福特創造的流?線?產?式。福特將汽?分解成零部件,再把零部件模塊化組裝,這?創舉極?的提?了?產效率。

根據資料顯示,T型?是世界第?款?量使?通?零部件,并進??規模流?線裝配的汽?。這種?式極?地提?了T型??產效率,降低了?產成本。
1914年,福特已經可以做到93分鐘?產?輛汽?,?同期其他所有汽??商的?產能?總和也不及于此。
到了1920年代,T型?的價格甚?降到300美元?輛(問世之初T型?的售價僅需850美元,?同期的競爭對?則通常為2000-3000美元?輛)。
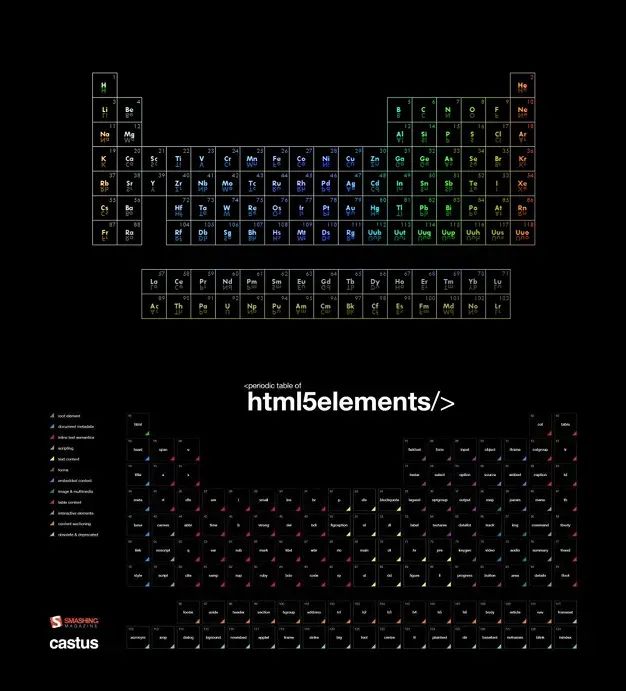
原子設計理論最初來源于化學領域,這一點從名字可以聽出來。在化學中,所有的物體都是由原?構成,原?組合構成分?,分?組合構成有機物,最終形成了宇宙萬物。

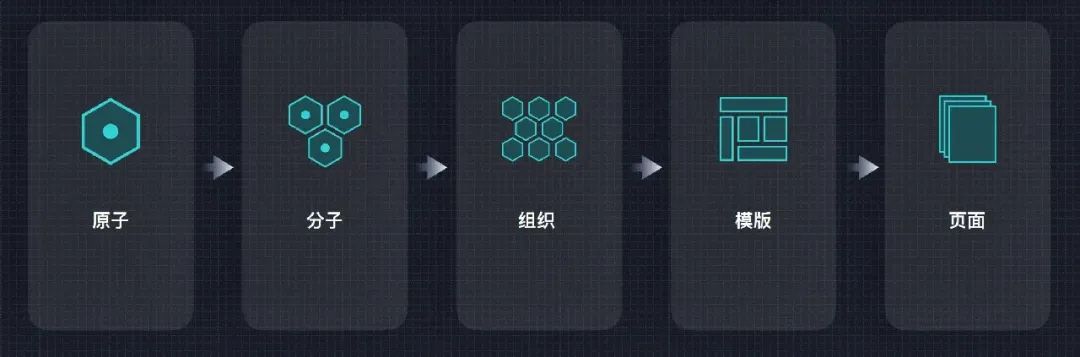
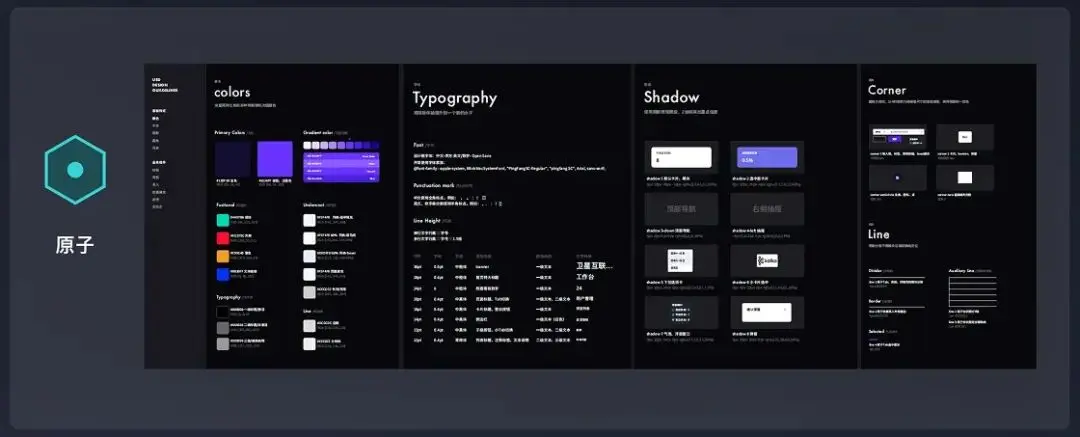
2013年前端?程師 Brad Forst將此理論運?在界?設計中,形成?套設計系統,包含 5 個層?:原?、分?、組織、模板、??。當公司的業務產品逐漸擴?時,我們就需要制定?套完整的設計系統,提升設計和開發的協作效率,統?所有設計師的輸出物。
總之,將設計拆分成?些基本元素,例如?個按鈕、?個彈窗,再根據業務需求、產品邏輯重新組裝,形成最終的產品,這就是原?設計理論(組件化設計),區別于整體設計制造的?種新的?作流程。

原?是物質的基礎組成部分,是構成設計系統的最基礎元素。
在界?中以「元素」的形式存在,例如:顏?、?字、圖標、分割線、間距、圓?、陰影等。

色彩體系
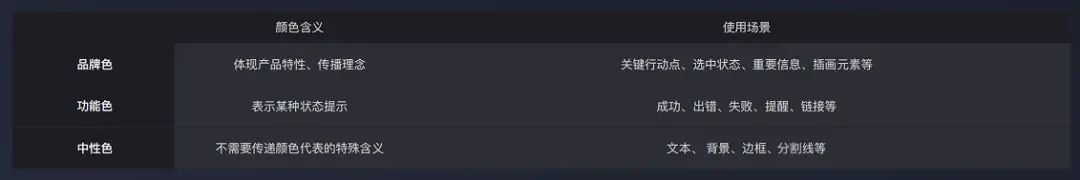
中后臺產品的?彩體系主要分為3類:品牌?、功能?、中性?。

B端網站體現理性和效率特性,往往會使中性色占據九成以上,應用在背景、邊框、文本和分割線。下圖為顏色定義示例(考慮暗色模式)。

文字體系
B端產品的?字系統設計?標:增強閱讀體驗、提升信息獲取效率,字體是體系化界?設計中最基本的構成之?。
字體的??、字重、?彩區分體現界?信息的層級關系。
下圖為字階應用規范示意:

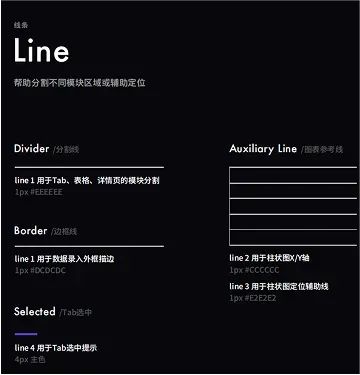
陰影、圓角、線條
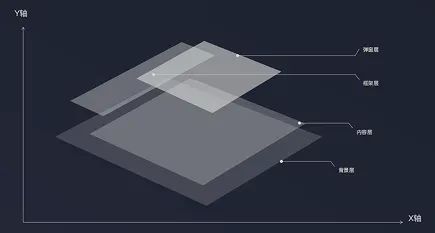
陰影:在B端界?中,有些特殊的元素會使?到陰影,從陰影中我們可以看出物體距離平?的?度,距離平?越?的物體陰影越?;

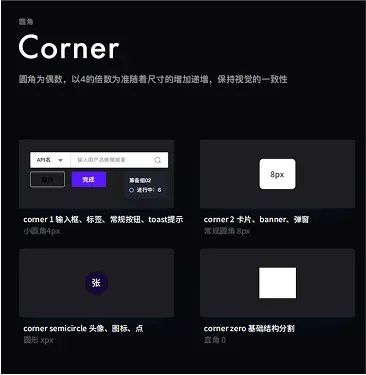
圓角:從直?到圓?給?帶來從嚴謹冰冷到柔和親切的?理感受,在B端界? 中,常?2-8px圓?;

線條:分割模塊及輔助定位。

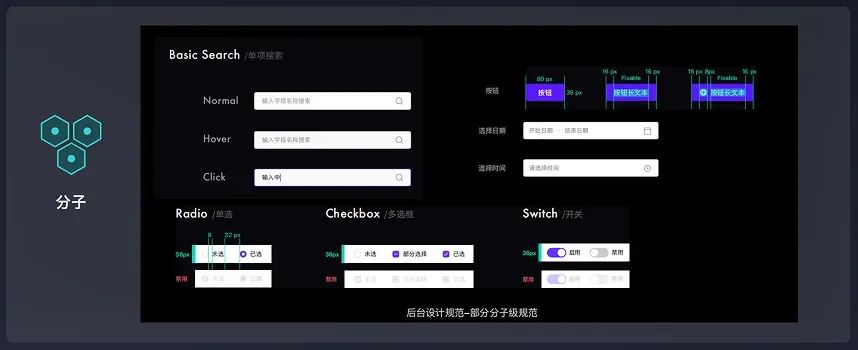
在界?中,分?是按照規律組合起來的元素,如:按鈕、搜索框、選擇器等。
以按鈕為例,?字、?塊、圖標和間距這些抽象的原?產?關聯組合成分?:圖標、?字傳達含義;顏?、圓?傳遞特性;間距、尺?定義規范。

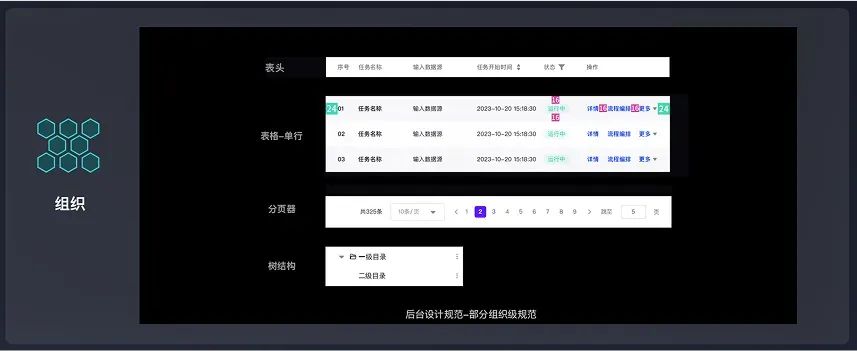
分?+原?組合成更復雜和可拓展的組織(區塊組件),如搜索區、卡?列表區、表單區、數據統計區等。

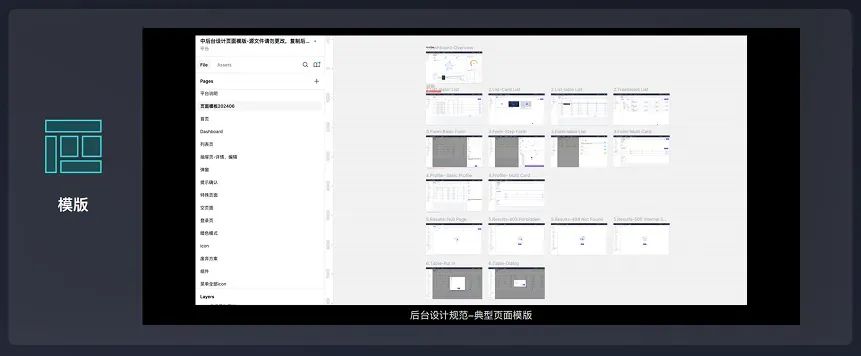
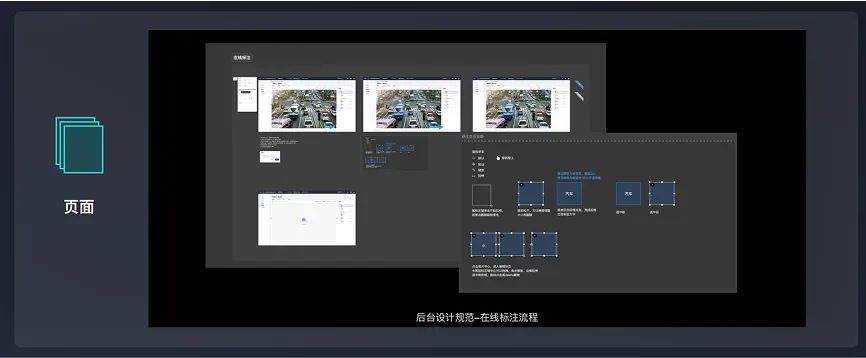
由原?+分?+組織構成的更復雜更具拓展性的模塊,構成了典型??模板,如列表?、詳情?、異常?、Dashboard等。模板在設計系統中承載的作?就是保證設計?案在原型各階段的?致性,專注??底層架構,并?具體??。

帶業務邏輯的場景案例,如標注場景、權限管理、詳情設置等,將??模板填充真實的?字、圖?后形成??,即帶交互邏輯的?保真原型圖,真實內容使設計系統有了“?命” 。

雖然通過設計規范可以對產研流程提效,但在開發還原中還是會經常遇到?些棘?的問題。
開發還原準確度難以保證,走查幾輪還有有細節問題沒有修復;
領導要求開發暗色模式,或者客戶要求換一套主題色,找到替換的工作量巨大;
設計一處變更,涉及多個頁面模塊,維護工作量大。

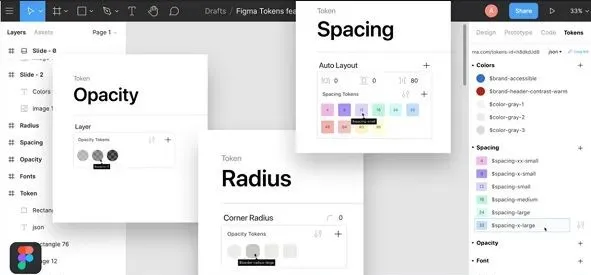
為了解決和優化上述的問題,Design Token 應運??。它可以解決產品設計和開發過程中的細節、變更和?格?致性的問題,有效提?產研團隊設計質量和協作效率。
“Token”原本的意思是“令牌,指令”,與 Design 連在?起指“設計變量”。在?程邏輯中?于?戶身份與服務器端進?驗證,?在設計體系中,Design Token 則可以簡單理解為封裝的視覺樣式參數。它通過規定樣式參數,并通過?套符合設計師、?程師理解的統?的命名規則,為這些樣式參數的定義名稱。

Design Token優勢
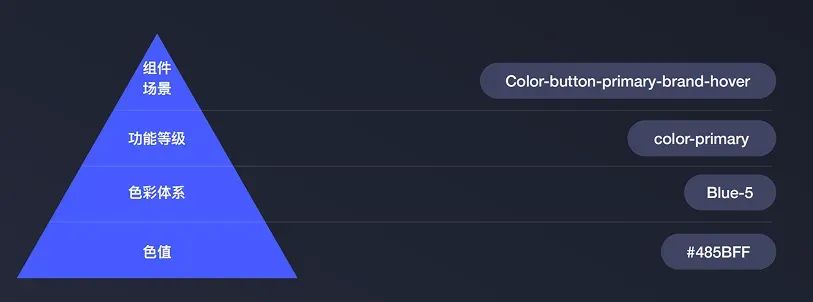
設計語義更易理解:幫助設計師和開發建?統?語?,設計?案更加?致。從下到上的Design Token命名思路。

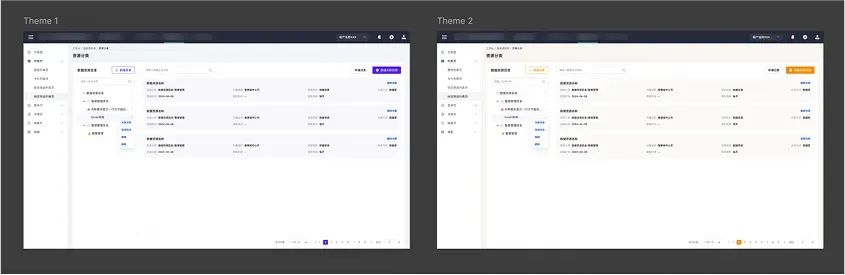
主題?膚?鍵替換:主題?膚的替換可以?在兩個維度,?是淺?模式和暗?模式的替換,?是不同品牌?之間的替換。我們可以將不同主題的同?個場景下的顏?使?同?個 Token 命名,達到?鍵換膚的效果適配不同客戶?案。

設計變更?效維護:替代傳統?作流?鍵替換效果。例如修改二級文本的顏色,傳統工作流需要先修改設計規范,修改設計稿,然后輸出給開發,開發逐一更新代碼,完成后提交給設計師進行走查驗收。而當使用Token之后,只需要更新Token參數,就可以直接導出JSON給開發,一鍵自動更新。提高效率不止一點點。

設計效果精準還原:代碼編輯器?動化提示顏?選擇,如不正確則產?報錯。

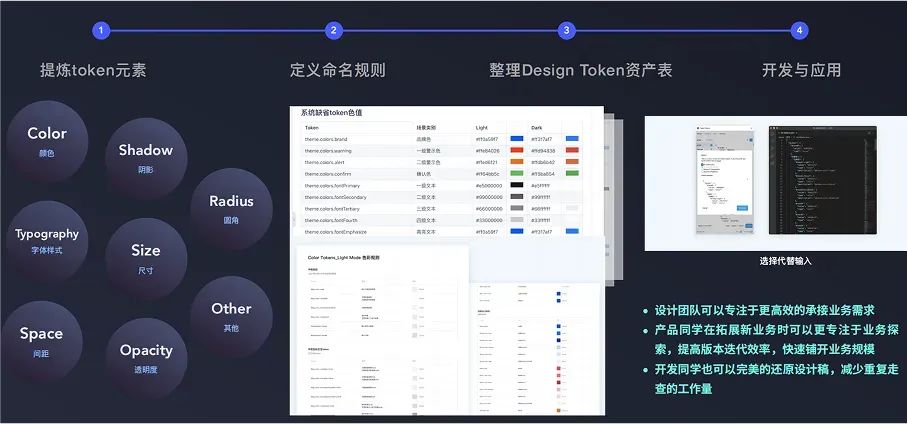
總結一下使用Token開發的優勢:
第一步:提煉token元素;
第二步:定義命名規則;
第三步:整理Design Token資產表;
第四步:開發與應用。

接下來具體說說如何為Design Token命名,命名方式目前并沒有絕對統一的要求,不過有一定的邏輯規則,可以由設計師找前端開發一起商量出一個都能通俗易懂便于理解的命名規則,
舉個例子:
1.Token名稱由大到小排序,中間用“-”分隔;
2.Token前綴可自定義添加公司簡稱,如“–el-xx” 、“–ant-xx”、“–td-xx”。

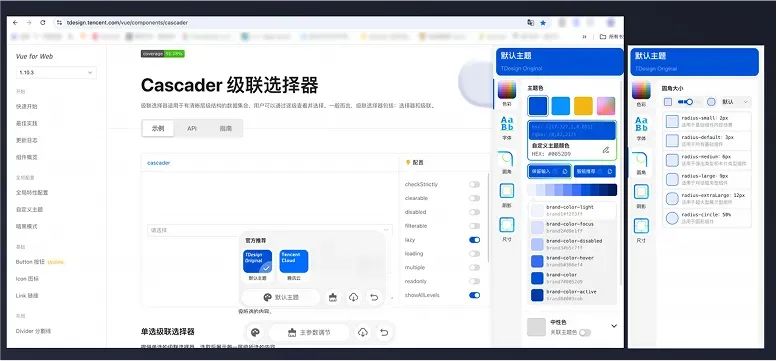
為了更好的統一規范,應用Token,建議成熟的互聯網公司設計團隊搭建自己的低代碼平臺。一鍵更換主題,盡在指尖。

以上就是從四個方面歸納的B端設計規范定義和總結,希望對你有所幫助!
本文由人人都是產品經理作者【Clippp】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導語:我們平常會使用很多APP,久而久之我們會發現一些APP的設計非常的相似;一個有新意、精致的APP界面可以讓用戶產生很深的影響,對產品的形象也有一定的幫助;本文作者分享了關于如何提升UI設計的高級感的方法,我們一起來看一下。

在互聯網產品日趨成熟的今天,你會發現所有的App越來越像,似乎是同一套模版設計出來的產品;而這種普適化的設計會導致同質化嚴重,使得設計不精致,產品沒有氣質和品牌感。
一個App設計是否精致,是否富有設計感,在于它的細節,這就意味著我們在進行設計的時候,要從細微之處著手,從多方面去鉆研如何創造出打動人心的UI設計。
本文總結了12個簡單直觀的提升設計感的小細節,一起來學習。
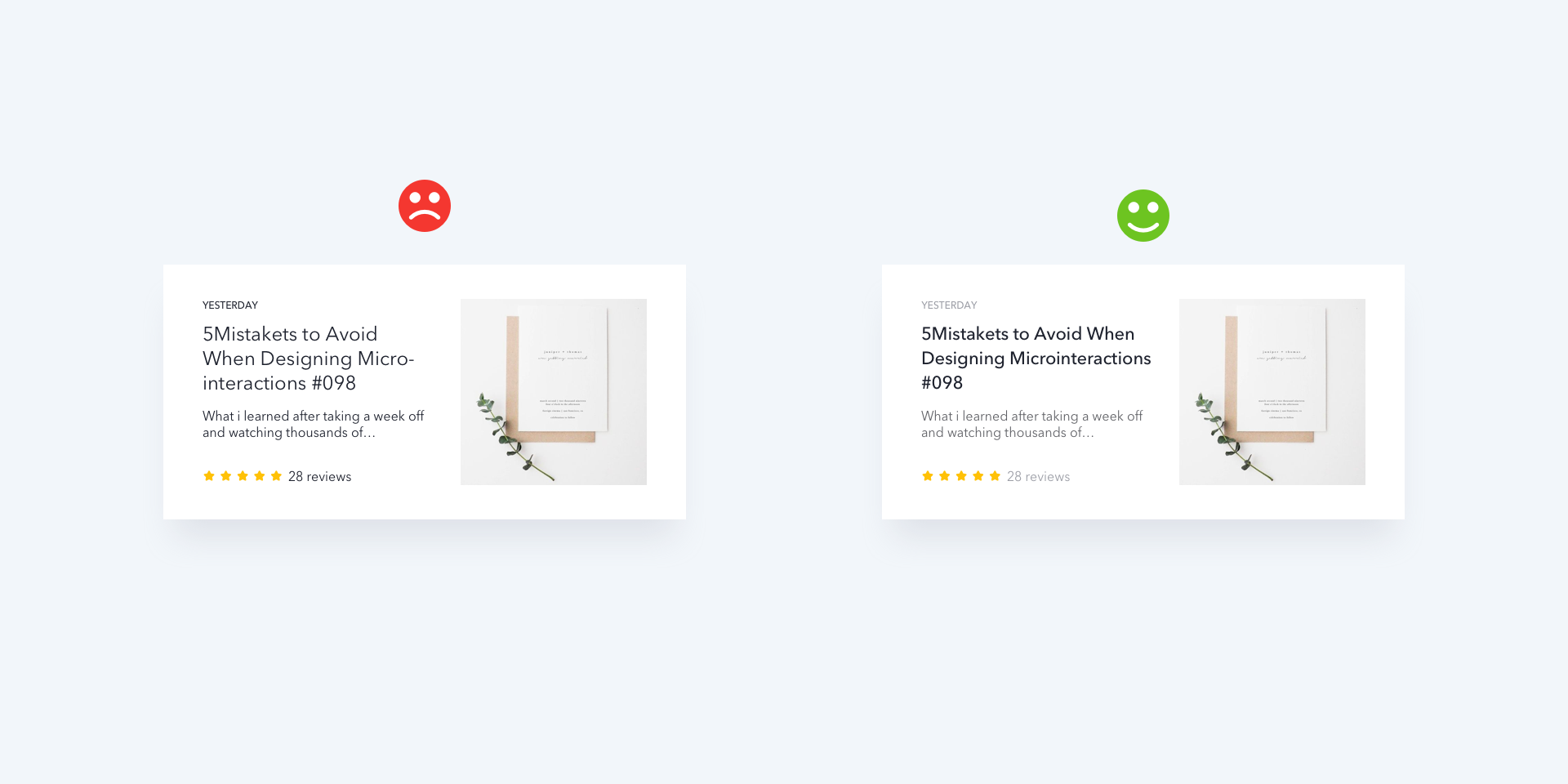
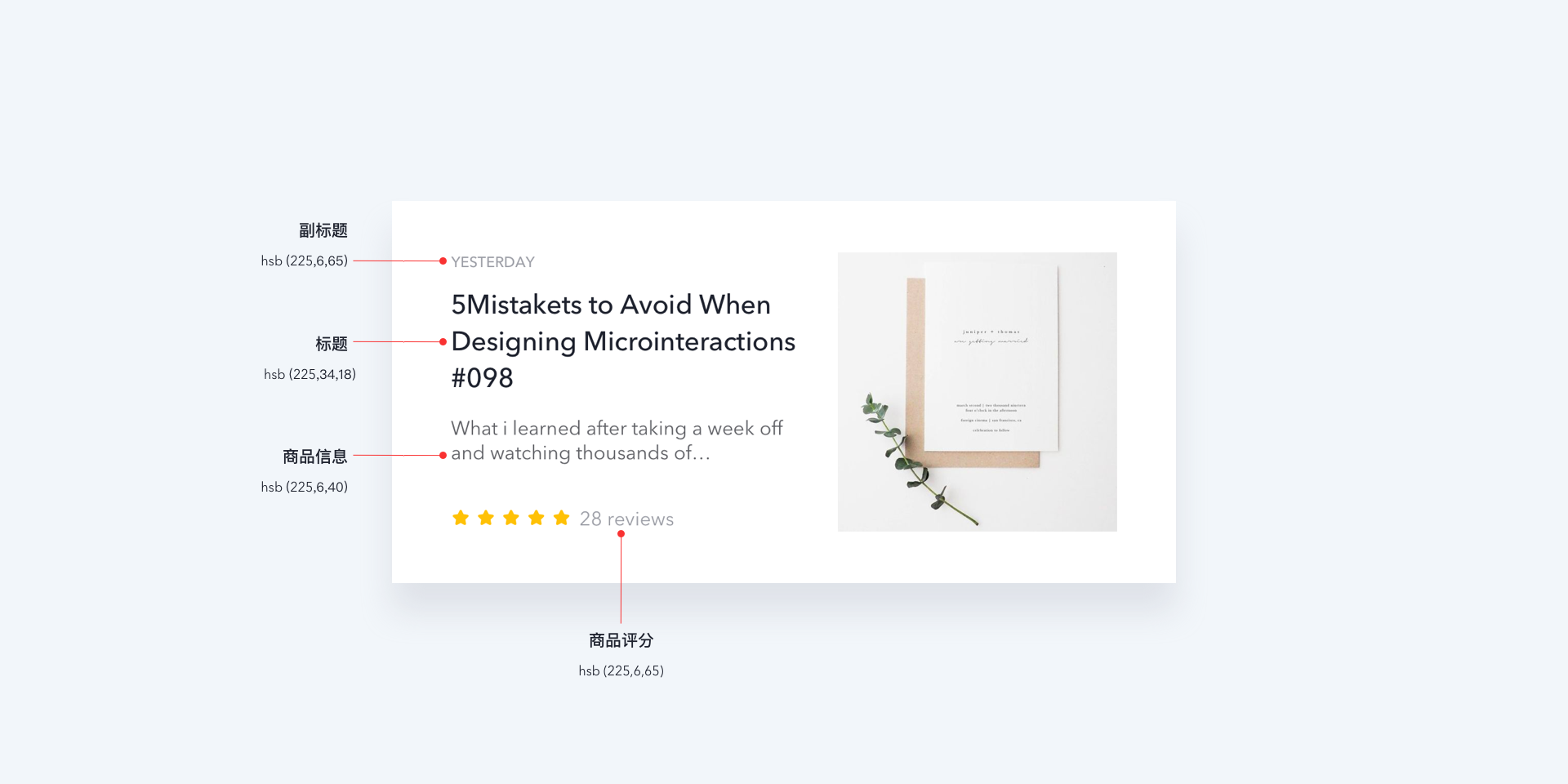
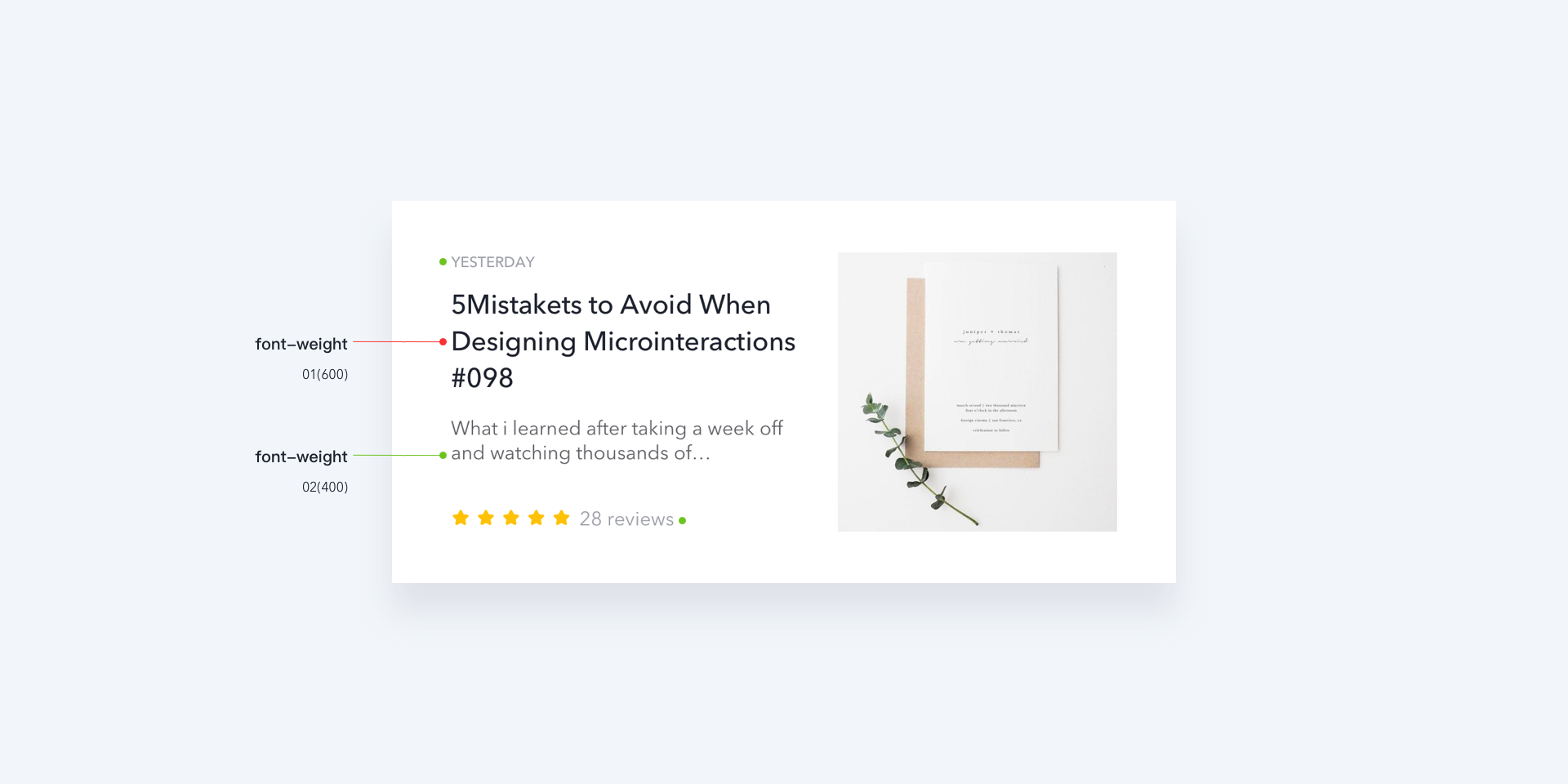
在對UI 文本進行樣式控制的時候,最常見的錯誤莫過于過度依賴字體大小差異來營造對比;單純使用字體大小對比,所營造的對比并不夠,嘗試結合色彩和字重來營造更好的對比效果。

每種顏色都有一個視覺權重,這有助于在內容中建立層次結構;通過使用顏色的深淺,為元素賦予不同的重要性。
如果可以的話,你甚至可以采用兩到三種顏色:

類似的,在UI設計的時候,通常兩種不同的字重足以營造出優秀的層次感:

▲主標題字重為600,其他標綠點的文字字重都為400
應當盡量不要讓正文部分字重低于400,因為這一部分字體本身尺寸已經較小,低于400會使得可讀性不佳。
如果你依然需要降低字重,那么不妨讓字體色彩更淺一點,或者替換成其他識別度較強、字重相對較小的字體。
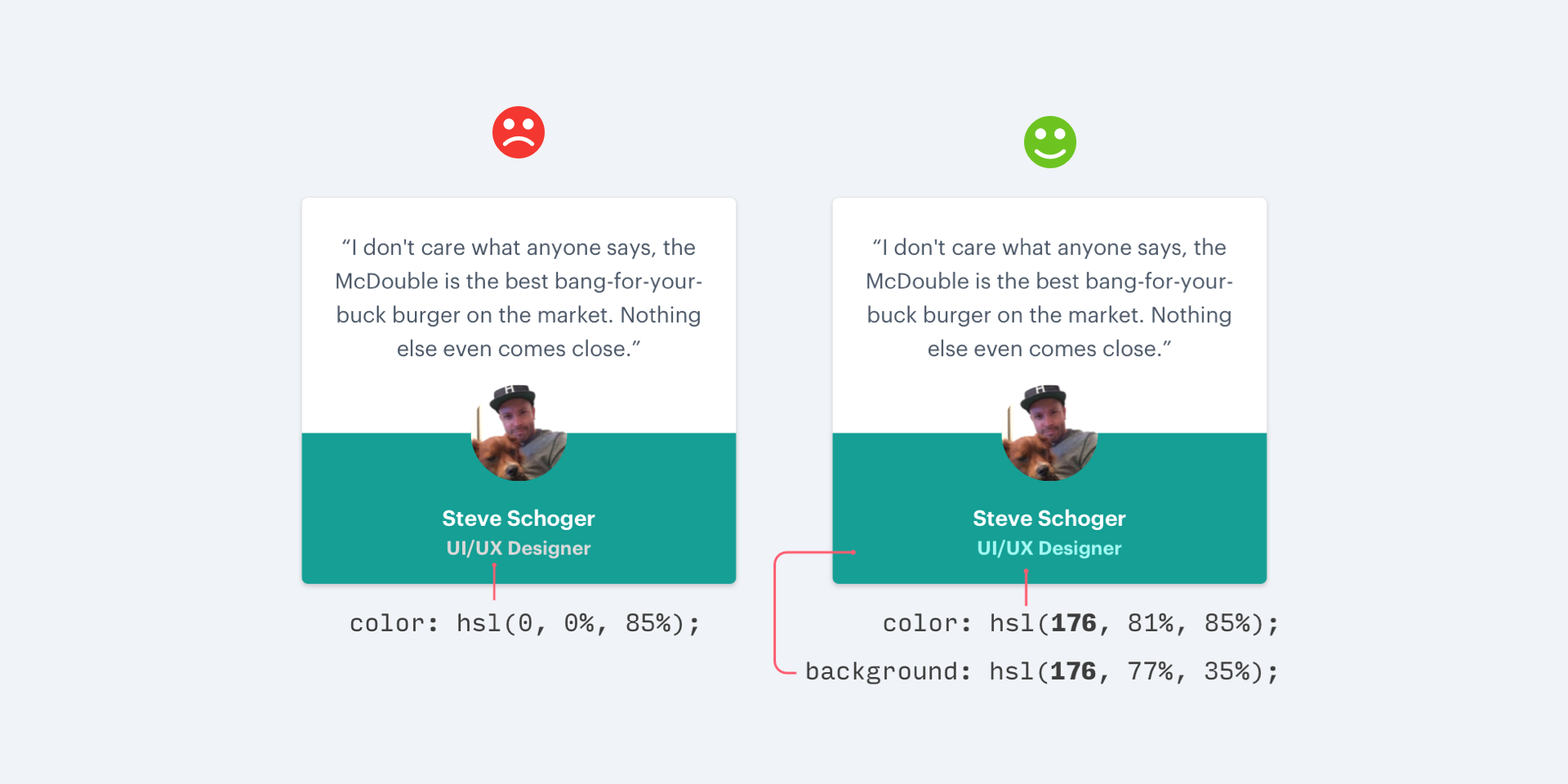
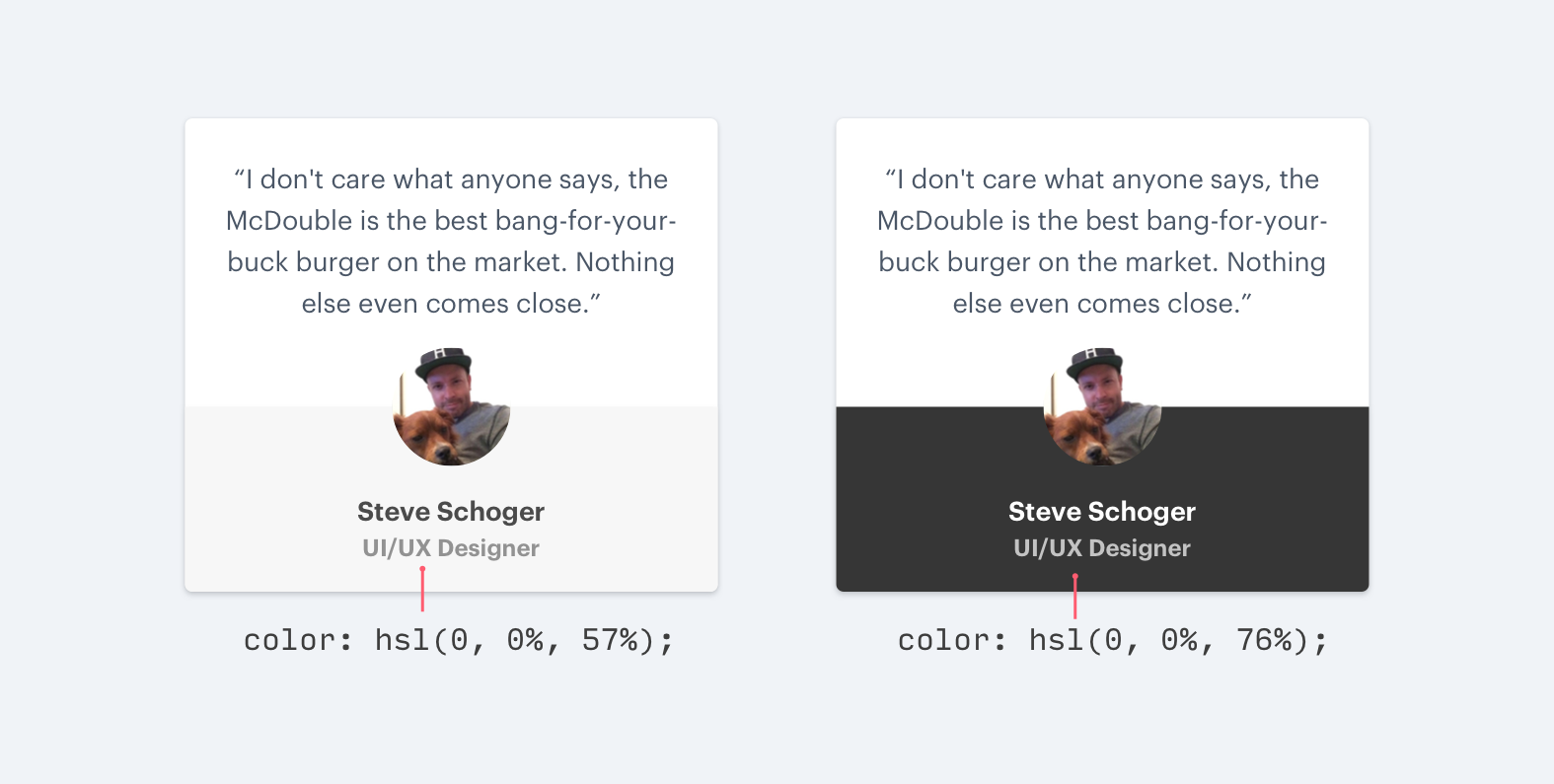
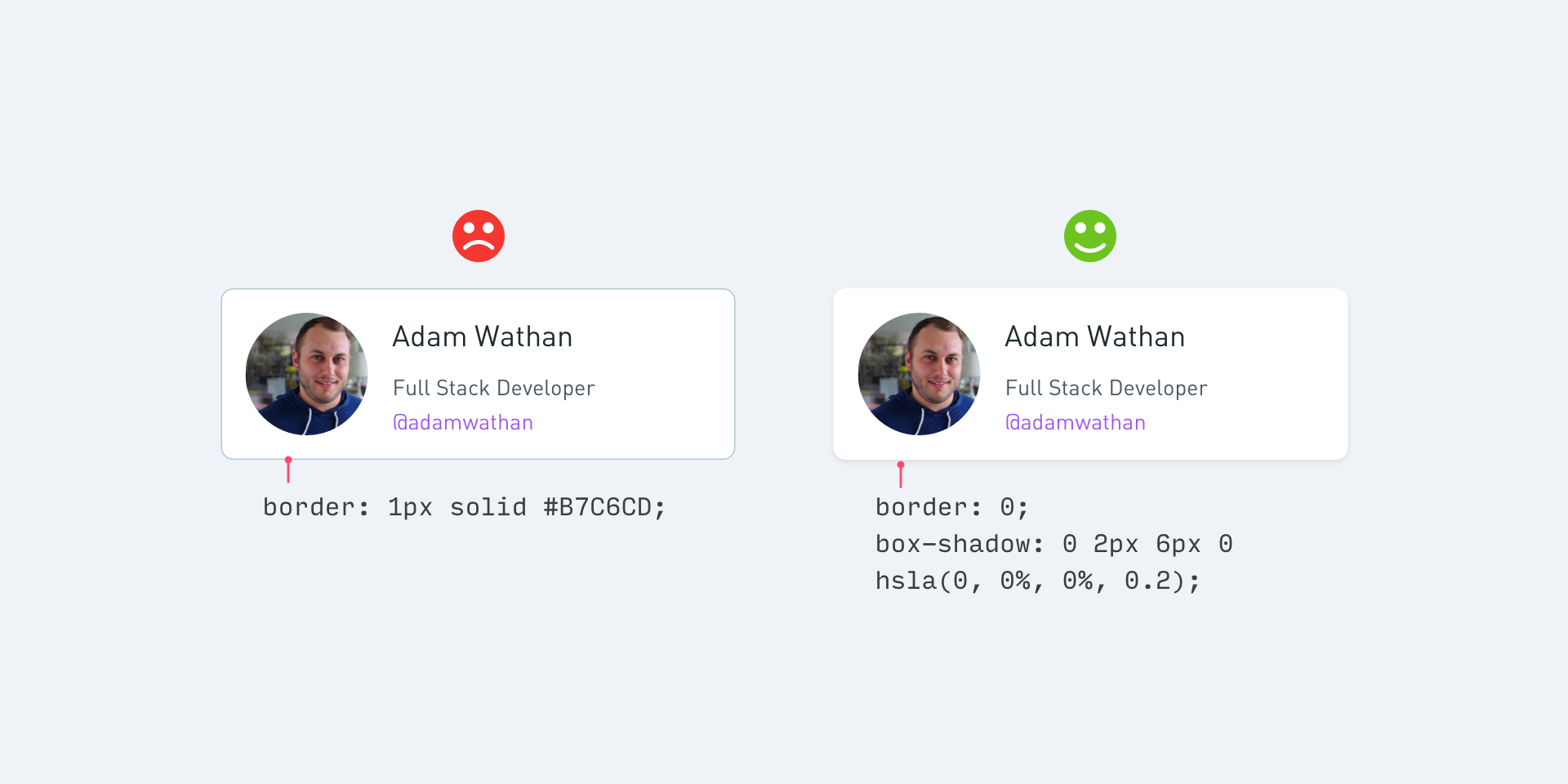
灰色文字在無彩/彩色背景下要分開處理:

不要在有色背景上使用灰色的文本,在白色背景下,將黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不錯的淡化其視覺效果的做法。

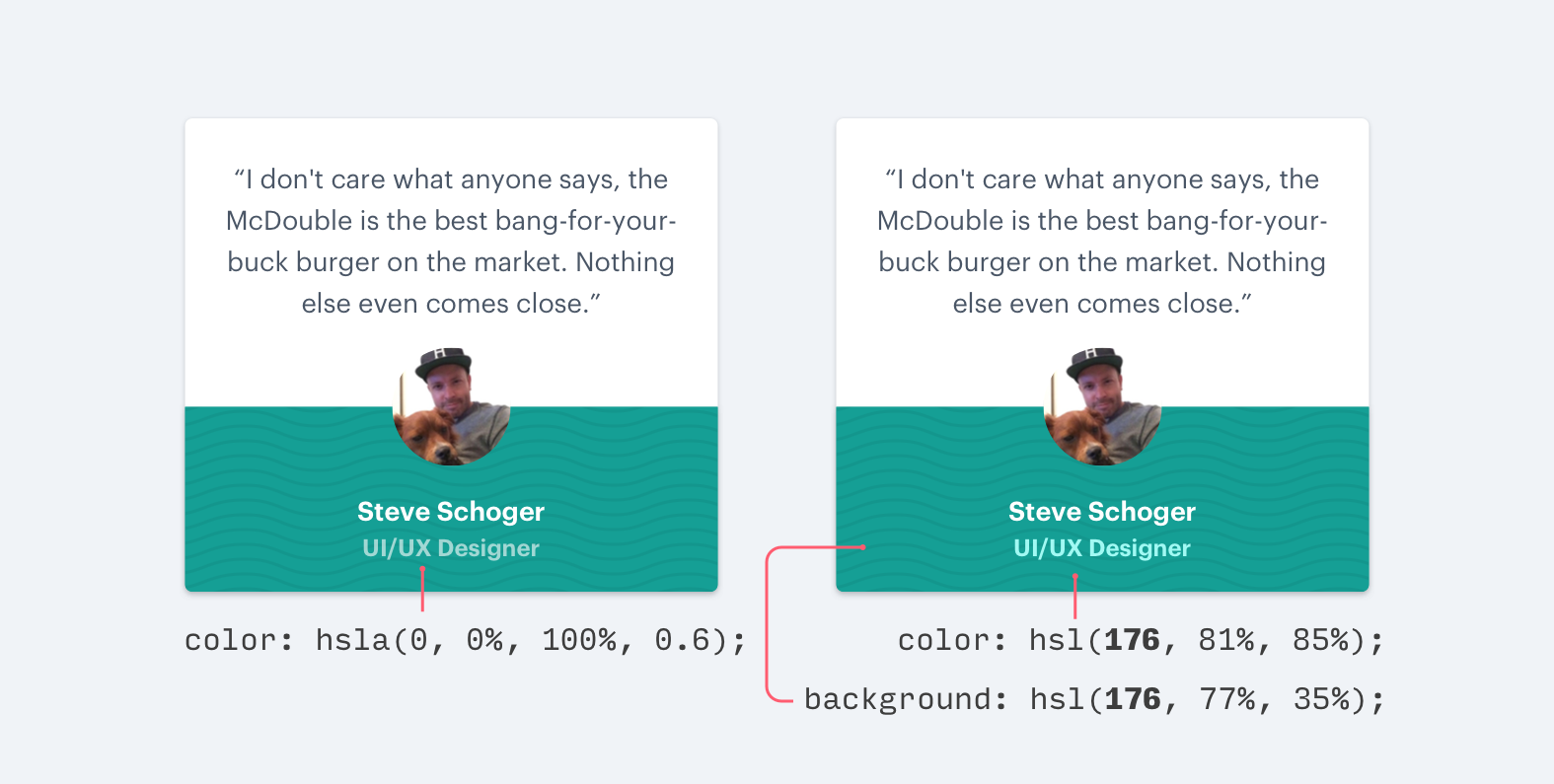
但是在彩色背景下,想要降低和背景色之間的對比,通常有兩種方法:
一是降低白色文本的不透明度;二是讓文本逐步接近背景色,而不是改為灰色。

▲左圖設計師職位信息為白色文字降低不透明度,右圖為和背景同色相高明度的顏色
其次當涉及長篇內容時,大面積的深色粗體字會給人一種沉重感,而且很跳躍;通過選擇類似深灰色(#4F4F4F)這樣的顏色可以很容易地解決這個問題,使文字更容易被識別。

選擇一種基礎色,再調整色調和顏色深淺來增加均衡;設計時避免用過多的顏色。如果項目允許,只需使用固定的色板,通過調整基礎色的飽和度和明度,利用這種簡單的方式為設計增加一致性。

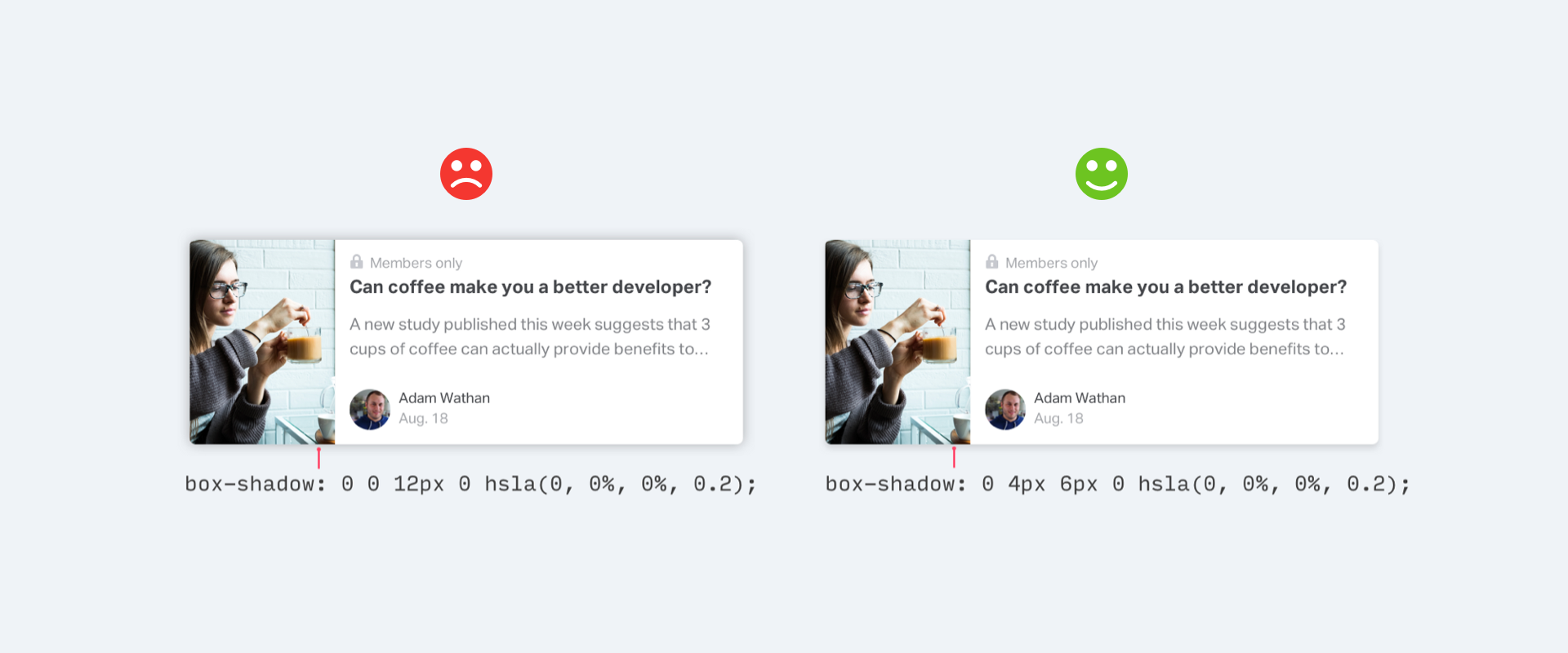
陰影是UI設計中最常見的視覺表現手法,它可以增加元素的深度,使其從背景中脫穎而出,引起用戶的注意力,同時也能增強畫面的視覺層次感。
相比于采用大范圍的擴散模糊陰影,使用微妙的垂直偏移陰影效果更明顯,更自然,它模擬了最常見的光源特征,光線從上往下照下來所營造的陰影效果。

這種輕柔的陰影呈現出的干凈,增加了畫面的精致;如果陰影的范圍太小或顏色太深,位置也沒有偏移,而是聚集在元素的四周,就會讓畫面更加扁平,讓視覺變得厚重,呈現出不精致的畫面感。

陰影不一定是黑色的,還有一種擴算陰影是模擬元素本身的顏色投射在背景上,由于陰影與元素的色調一致,因此呈現出十分融洽的畫面感。
在UI設計中,這種手法不宜過多使用,否則呈現出的各種色彩搭配會讓人眼花繚亂。
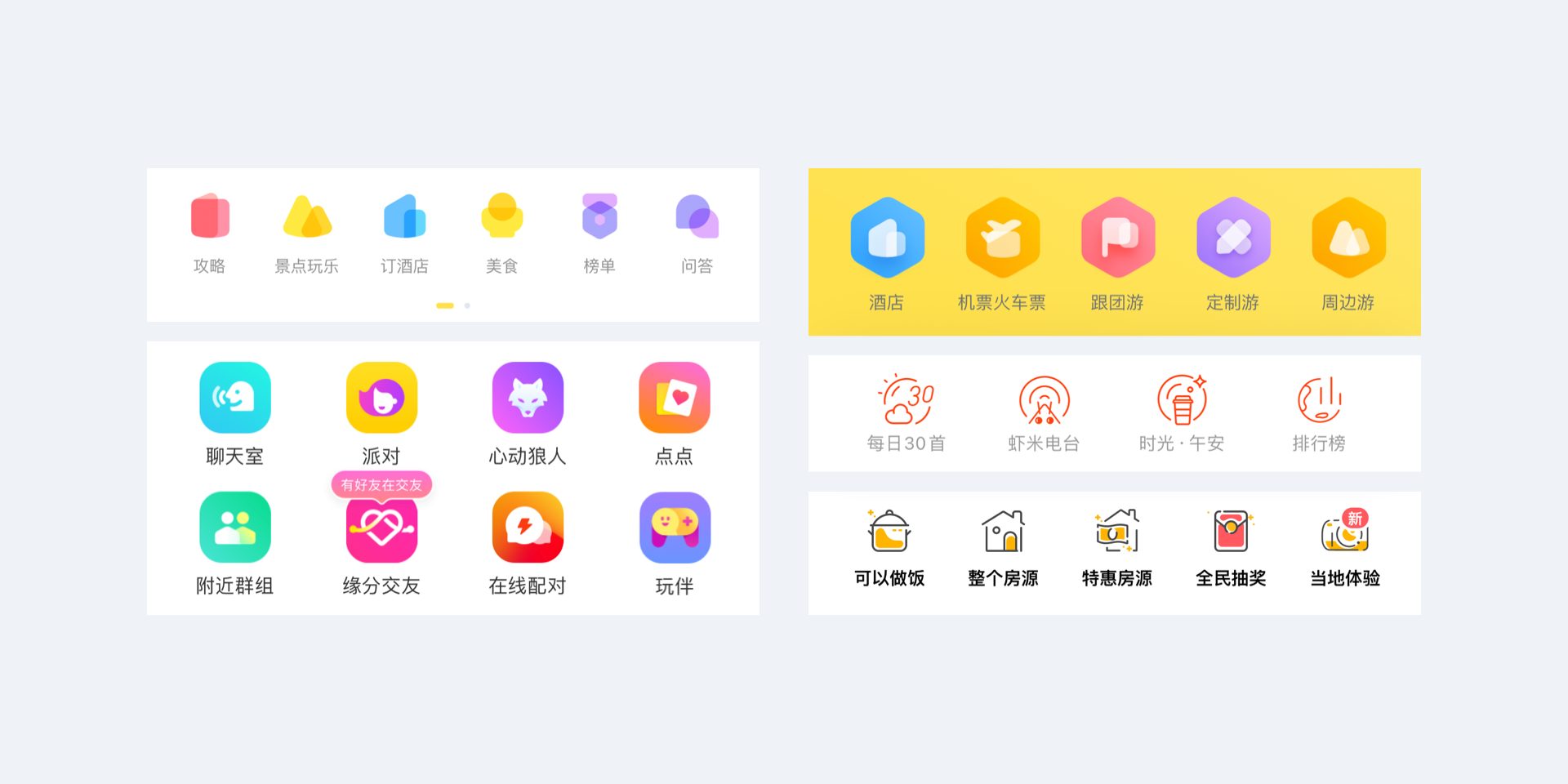
合格的設計師能夠繪制風格統一的圖標,而優秀的設計師能夠創造風格獨特的圖標。
我們能否在追求大小一致,圓角一致,線寬一致和配色一致的同時,為它的視覺表現力加入更多的創意呢?例如下面這組圖標設計,無論是在圖形上的創新,還是顏色搭配上都呈現出無與倫比的創意。

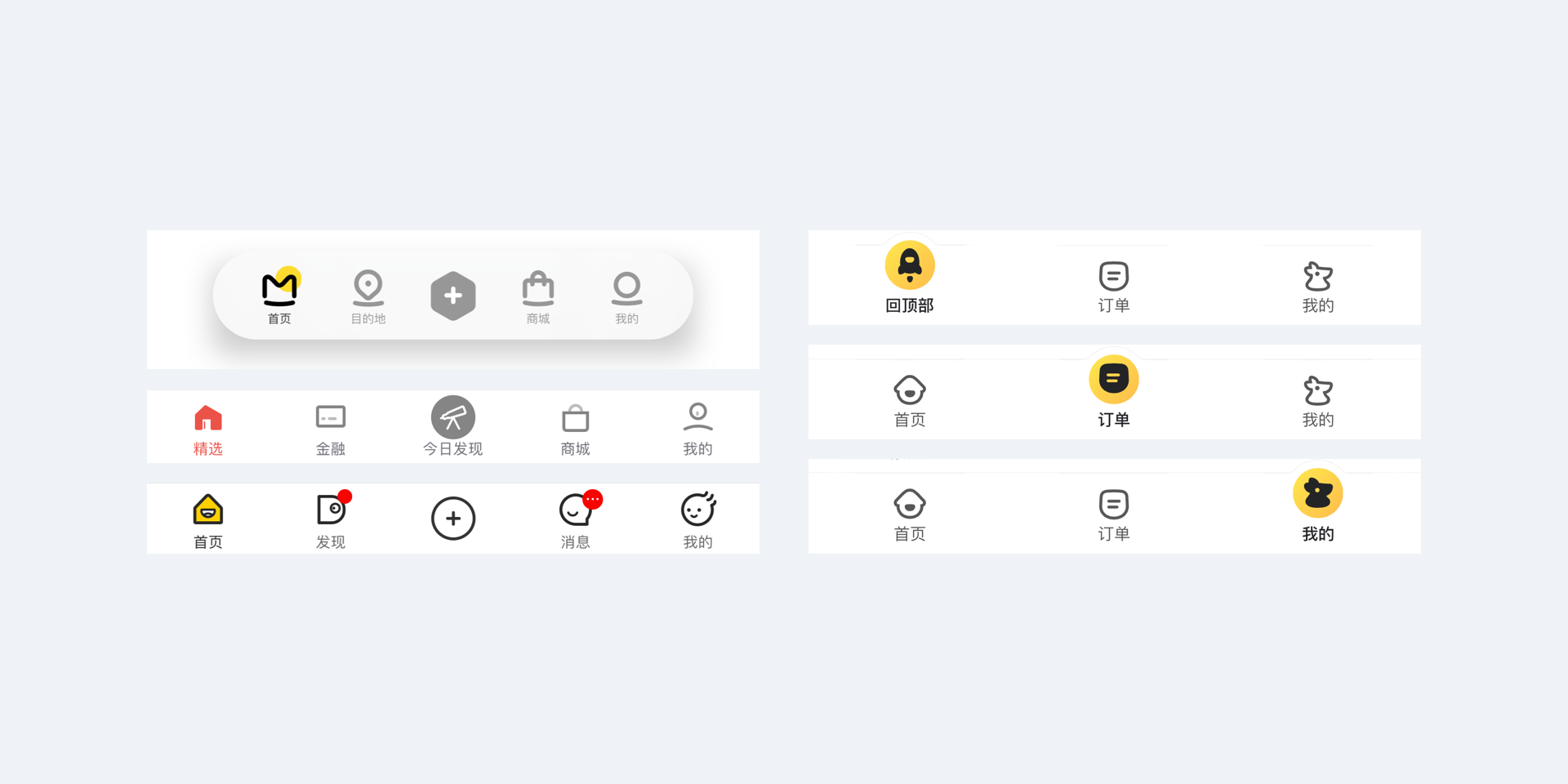
標簽欄作為一個App的全局導航起著至關重要的作用,它的設計影響著整個產品的視覺風格。
通常,大多數App都是使用iOS規范的設計樣式(默認灰色,選中填充品牌色),這樣的設計太普通,太常見了;要想讓標簽欄圖標設計精致和富有個性,可以豐富每一個選中態圖標的視覺表現,例如給圖標加上背景和表情,即顯得生動有趣,又增加了用戶的好感,給人留下深刻的印象。

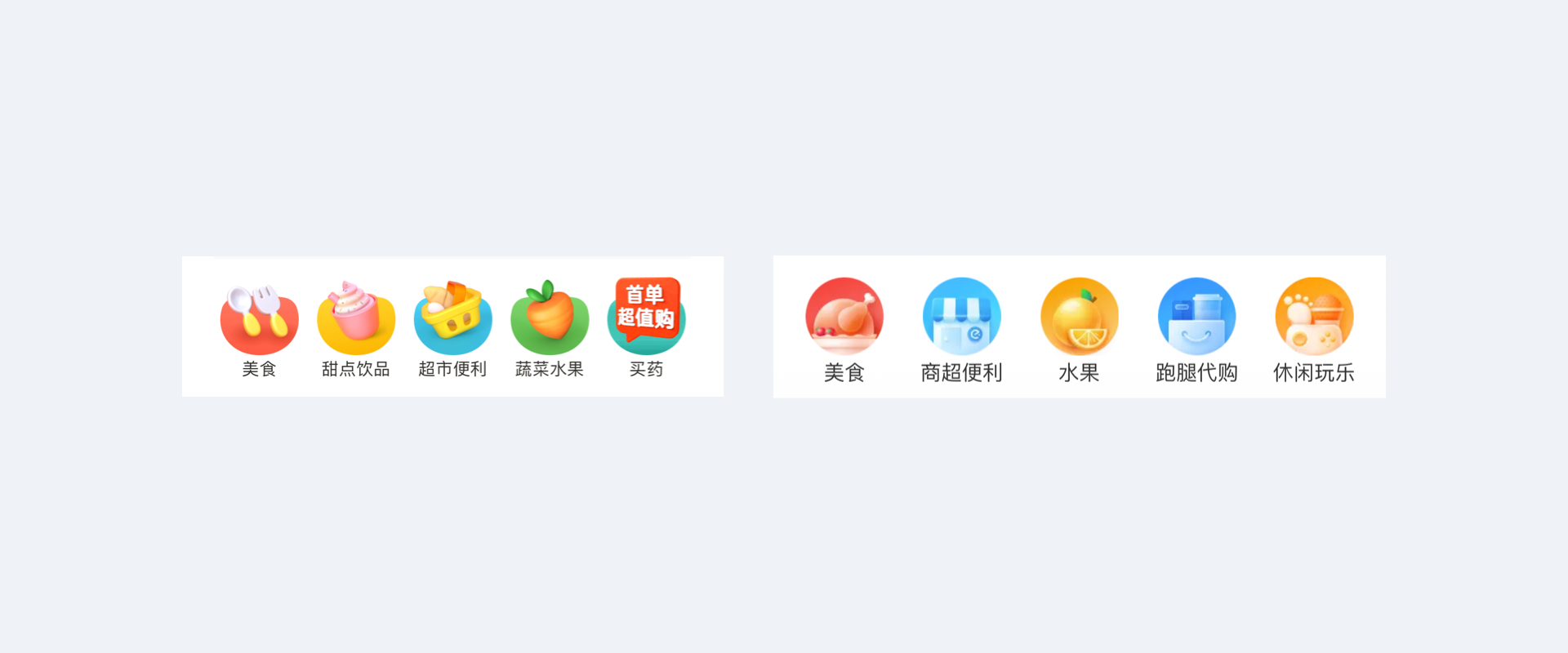
3D立體圖標設計是近幾年來的流行趨勢,看上去十分精致、華麗,但是看久了會讓人產生輕微的視覺疲勞,同時因其復雜的結構會增加用戶的認知成本,一般在外賣美食類應用中比較常見。

Tab是App設計中最常見的控件之一,它源自Material Design的設計規范;現在很多iOS產品當中也開始使用這種導航欄樣式來進行設計,而原本屬于iOS規范當中的分段選擇器變得不那么常見了。
在視覺表現形式上,Tab和標簽欄同樣也分為選中態和未選態,它的設計較為簡單,通常是使用一組文字標簽,通過顏色或在標簽下加上小長條來區分兩者的狀態;因為它簡單,卻越難設計出彩,要發揮極大的設計想象力,跳脫出設計規范的限制,才能找到完美的方案。
例如蝦米音樂的Tab選中態是一段音頻波線,再配合文字的大小對比,一個富有設計感又符合產品特征的Tabs就被創造出來了。

我們還可以從品牌基因中獲取靈感,品牌作為用戶熟知的形象是個絕佳的來源。
從品牌形象中提取具有獨特氣質的視覺富豪作為Tab選中態的小長條,這樣就建立起視覺上的聯系,讓用戶產生由內而外的一致感受;例如馬蜂窩品牌形象中的微笑符號和飛豬旅行品牌形象中的豬頭都被延伸到Tab的設計上,既讓界面視覺獨一無二,又進一步強化了用戶對品牌形象的認知。
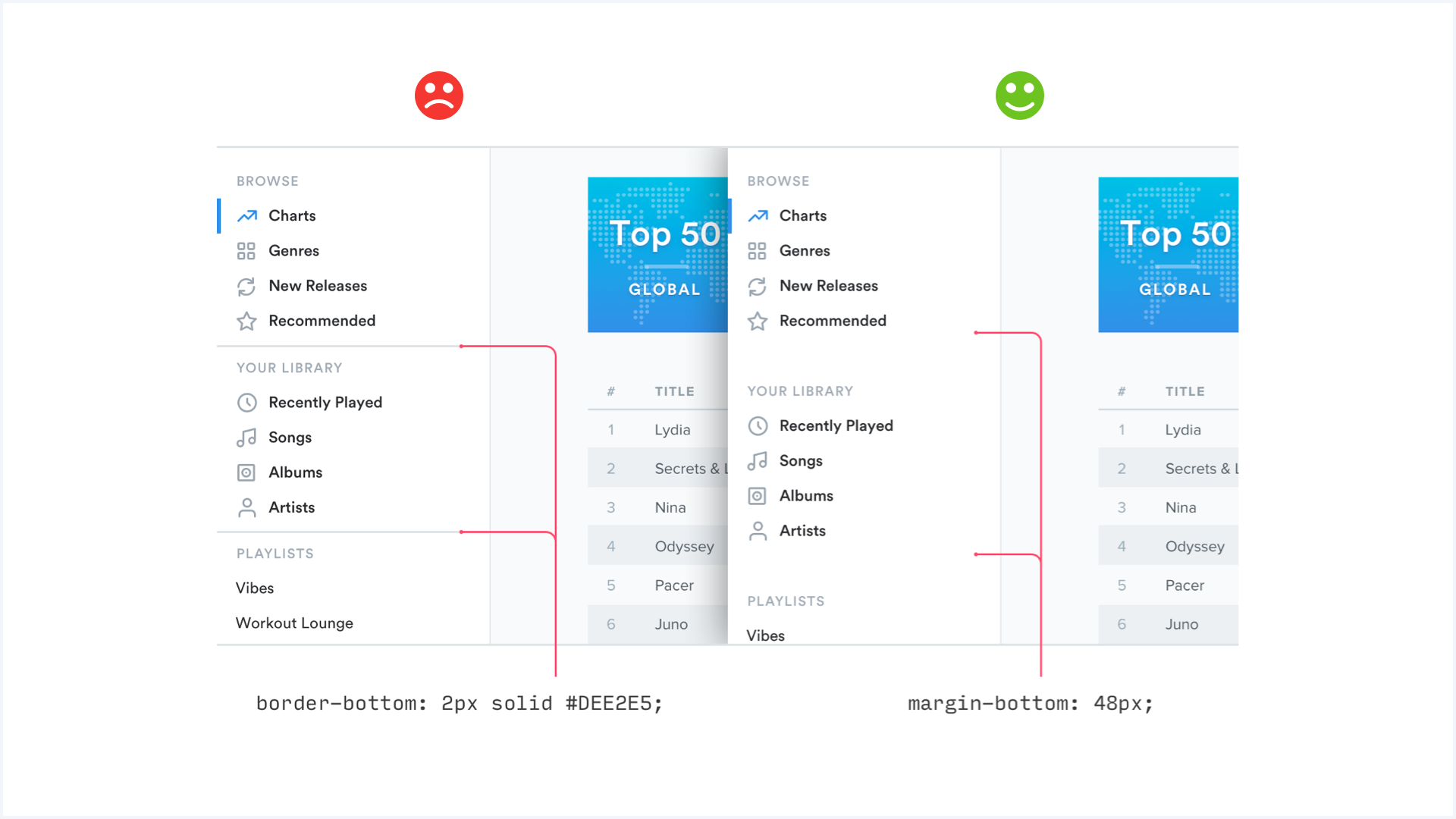
在UI設計中,有許多的裝飾元素,如卡片的邊框、列表的分割線等,雖然邊框,分割線是分隔兩個元素的好辦法,但是它不是唯一的方法;使用過多會讓整個布局的設計感降低,或多或少都會干擾用戶瀏覽的視線,讓信息內容失去注意力,因此可以減少不必要的裝飾元素。
我們可以通過以下幾個方法來劃分元素的視覺層次,讓畫面變得干凈,整齊:
1)使用陰影
陰影同樣可以營造出邊界感,而且相比邊框分割線更加微妙,并不會顯得突兀,不會分散用戶的注意力,讓內容更聚焦。

2)使用不同的背景色來區分
通常,相鄰的元素背景只需要有微妙的差別就能夠讓人對他們進行區分;所以,你所需要做的就是在不同的區塊采用不同的背景色,并且嘗試刪除分割線,因為你根本不需要它。

3)增加額外的留白
創建元素之間的分離效果,并不一定要通過線框來表現,只要增加留白,讓它們分隔開就行了,通過留白和間距來實現元素分組是UI設計中的常用手法。

在App中的每一個界面都有許多元素,那些同類的元素應保持統一的設計樣式。
通常個人中心的標簽欄圖標是一個人形剪影,它代表著用戶,因此可以在展示用戶頭像和用戶形象的界面中延續使用。
如果圖形擁有獨特的外觀,如橢圓矩形,也可以作為視覺符號的一種,延續到其他界面中,成為圖形或按鈕的外觀;這樣,整個界面就被統一的設計元素聯系起來了,給用戶始終如一的一致感。

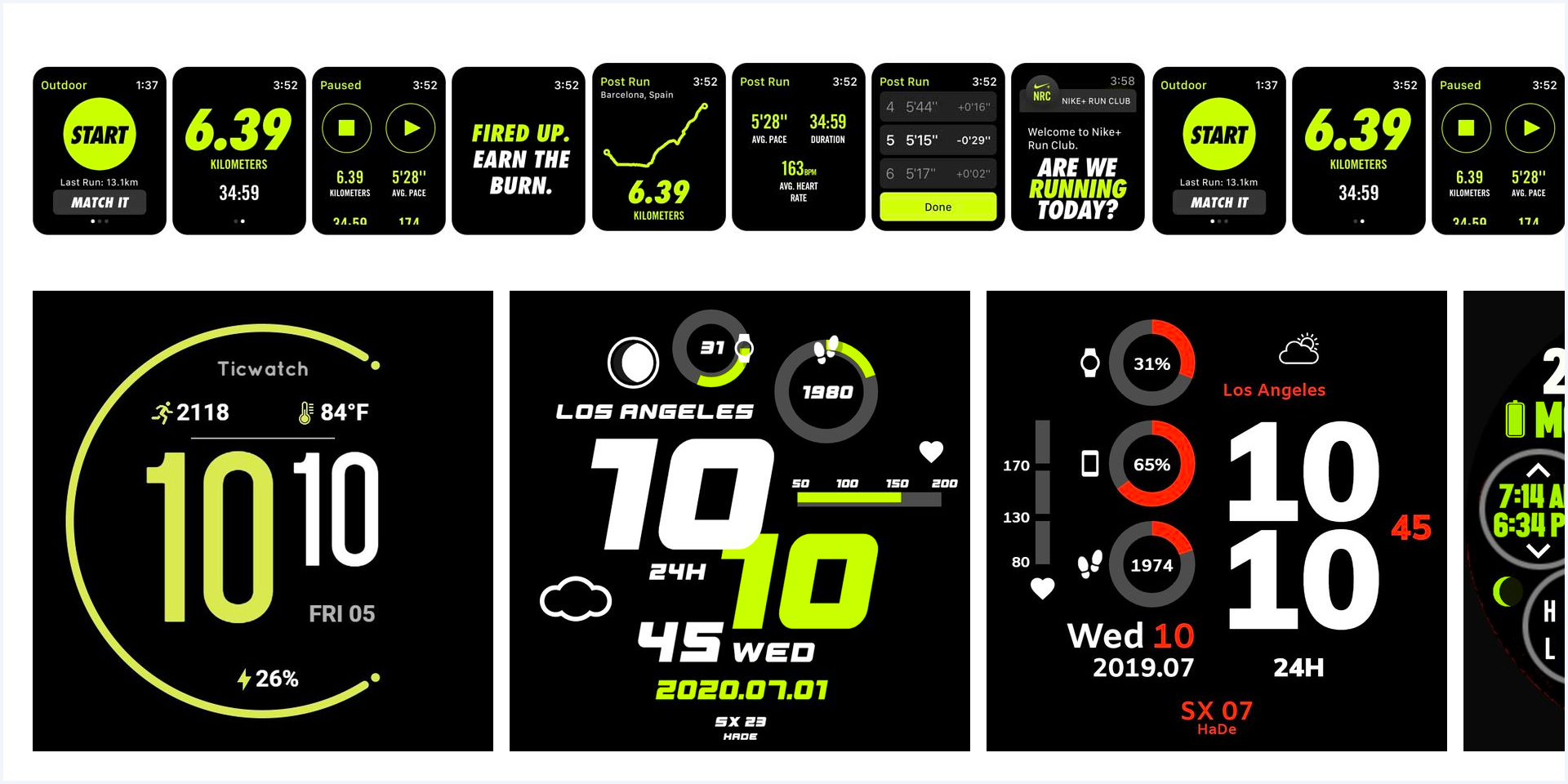
選擇符合產品氣質的字體,可以與產品的定位相吻合,傳遞給用戶正確的情感意識。
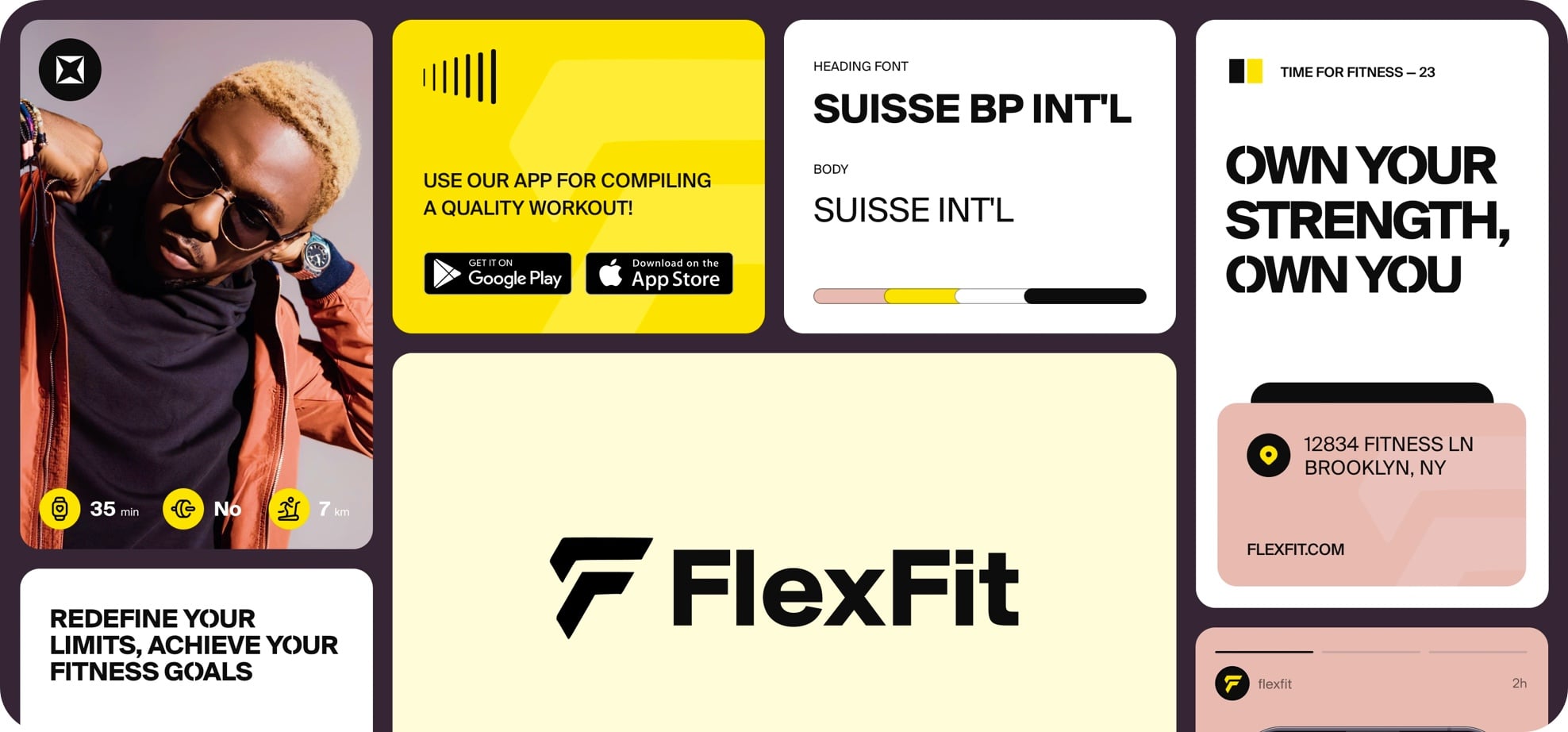
雖然默認字體可以滿足大多數App 的設計需求,但會出現一個問題就是——系統字體的普適性并沒有什么特色,在一些特定的情境下就顯得收效甚微;例如在運動類App中更適合粗壯的斜體來傳遞力量、爆發力、速度的感覺,換成系統字體后,整體感覺在氣勢上就變弱了很多。

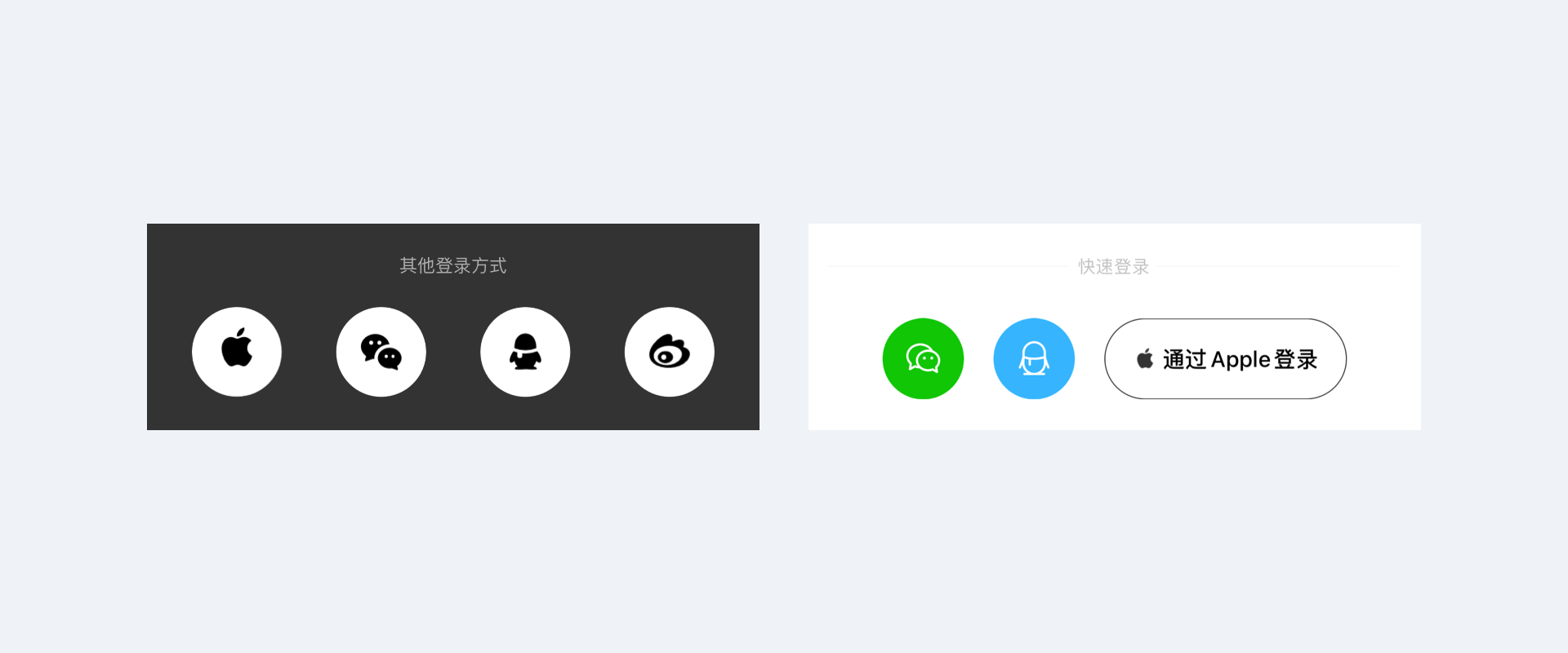
大多數App都支持三方登陸,他可以減輕用戶注冊的時間成本。
通常是在注冊登陸頁的底部展示第三方圖標入口,這也是設計師最常忽略的內容,往往是直接將第三方圖標調整一致大小和擺放整齊位置,沒有針對它們再設計;一個設計精致的App不應漏過任何的細節,我們可以以自家App的圖標風格為依據,對第三方圖標進行優化設計。

App中優美的圖文設計,能帶給用戶如沐春風的視覺享受,它非常重要。我們經常看到文字疊加在圖片背景上的設計樣式;為了減少復雜圖片背景對文字的干擾,通常的做法是疊加半透明度的黑色蒙版,讓白色文字清晰可見,但這不是最優的辦法。
我們可以從圖片中提取主色調用于疊加背景的填充色,這樣就使文字、色塊和圖片融入到一起了,畫面變得高級和富有設計感。

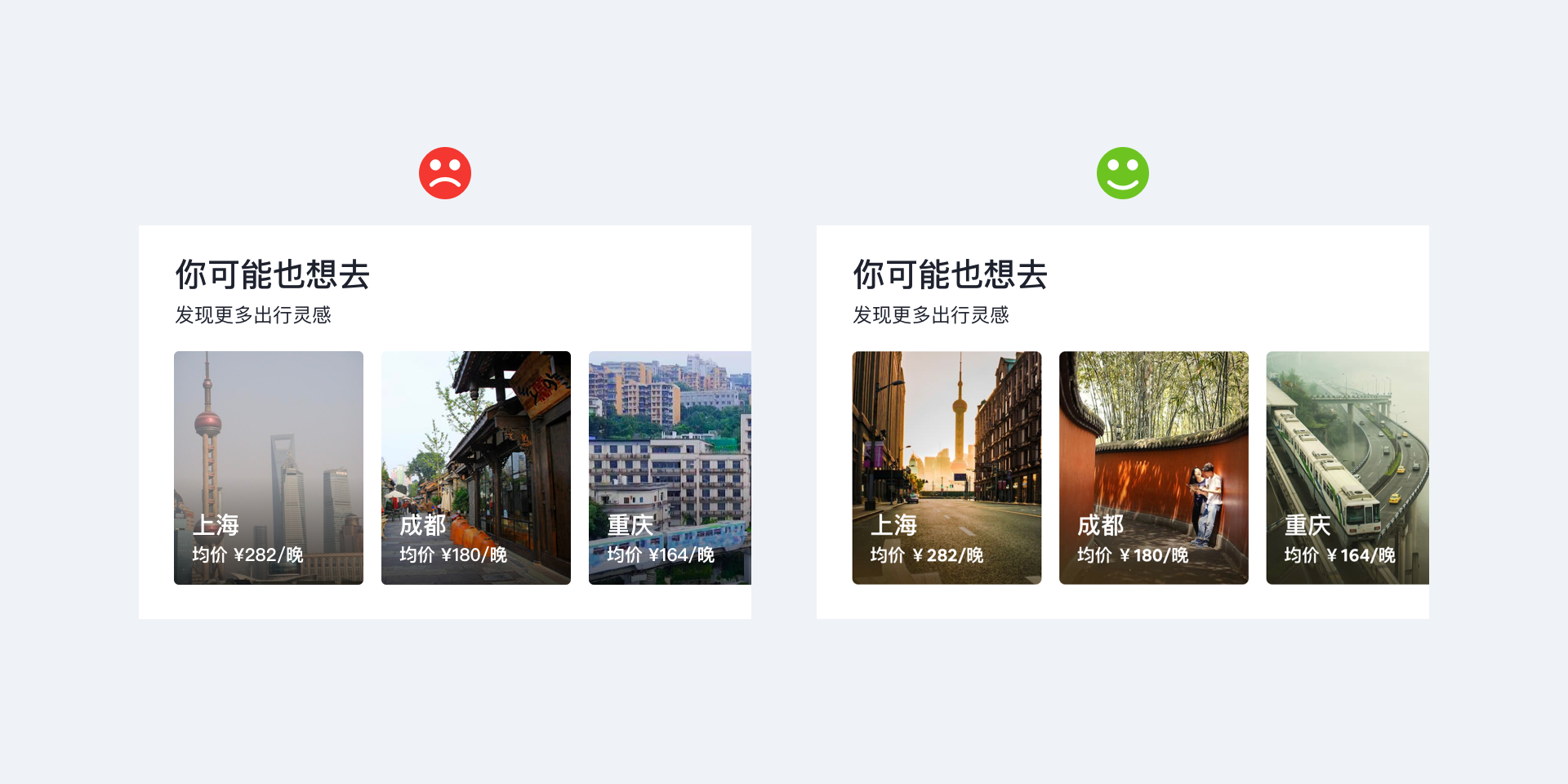
圖片的質量影響著整個App的格調和用戶的情緒,高品質的圖片給人愉悅的視覺享受,產生美好的聯想;而低品質的圖片會瞬間拉低App的質感。
在App設計中,一張漂亮的圖片從收集到上線,需要經過裁剪,調色等過程才能被使用;即使是普通的商品圖片,我們將它摳圖后調整成統一大小,再加上干凈的背景,就能立刻提升商品的美感,界面視覺也會變得美觀、整潔。

現在的UI界面設計中,卡片式設計已經是一種非常常見的設計形式,它有利于信息分層和整合,劃分出更加清晰的組織結構,實現復雜內容的簡化處理,提高空間利用率;同時卡片式設計通常很依賴視覺元素,很強的視覺元素正是卡片式設計的一種優勢,也是提升設計品質感的良方。

作者:Fyin印跡;公眾號:印跡拾光
本文由 @Fyin印跡 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
Bento UI其實流行已經有一段時間了,但是近一兩年來才展現出發展的勢頭,Bento UI的體驗和用戶友好性在設計中的價值不斷被認識與驗證。本文就Bento UI設計風格進行分析總結,希望能給你一些啟發。

Bento UI的流行已經有一段時間,但直到最近一兩年,它才真正展現出強勁的發展勢頭。這是因為設計師們逐漸認識到,Bento UI的體驗和用戶友好性在設計中的價值。
關于Bento UI的起源存在一些爭議,就像許多設計趨勢一樣。有人認為Bento UI的成功應歸功于蘋果公司,因為蘋果在其UI元素中采用了類似的風格。另一些人則指出,微軟的Metro UI實際上就是Bento UI的一種體現。不管它的來源如何,毋庸置疑,Bento UI正變得越來越受歡迎。隨著其使用量的增加,它作為一種UI風格的可靠性也在不斷得到驗證。
Bento UI 的靈感來自便當盒(一種精心布置且視覺上吸引人的日本料理)概念,提供了令人耳目一新的設計。它不僅僅是一個設計框架,而是一種兼顧用戶需求和視覺吸引力的整體理念。這篇文章讓我帶你深入研究一下 Bento UI 如何實現實用性與美觀的相互融合。

Bento UI設計的優點多種多樣,它將實用性和美學完美融合,為用戶帶來出色的體驗。

1. 強調模塊化和可重用性: Bento UI將界面元素拆分為模塊化的組件,使得設計師可以輕松地組合、調整和重用這些組件,從而提高了設計效率和一致性。
2. 簡潔而美觀的外觀: Bento UI注重簡約、現代和美學的結合,帶來干凈、清晰且視覺吸引人的界面。這有助于提升用戶的第一印象,增加用戶停留時間和參與度。
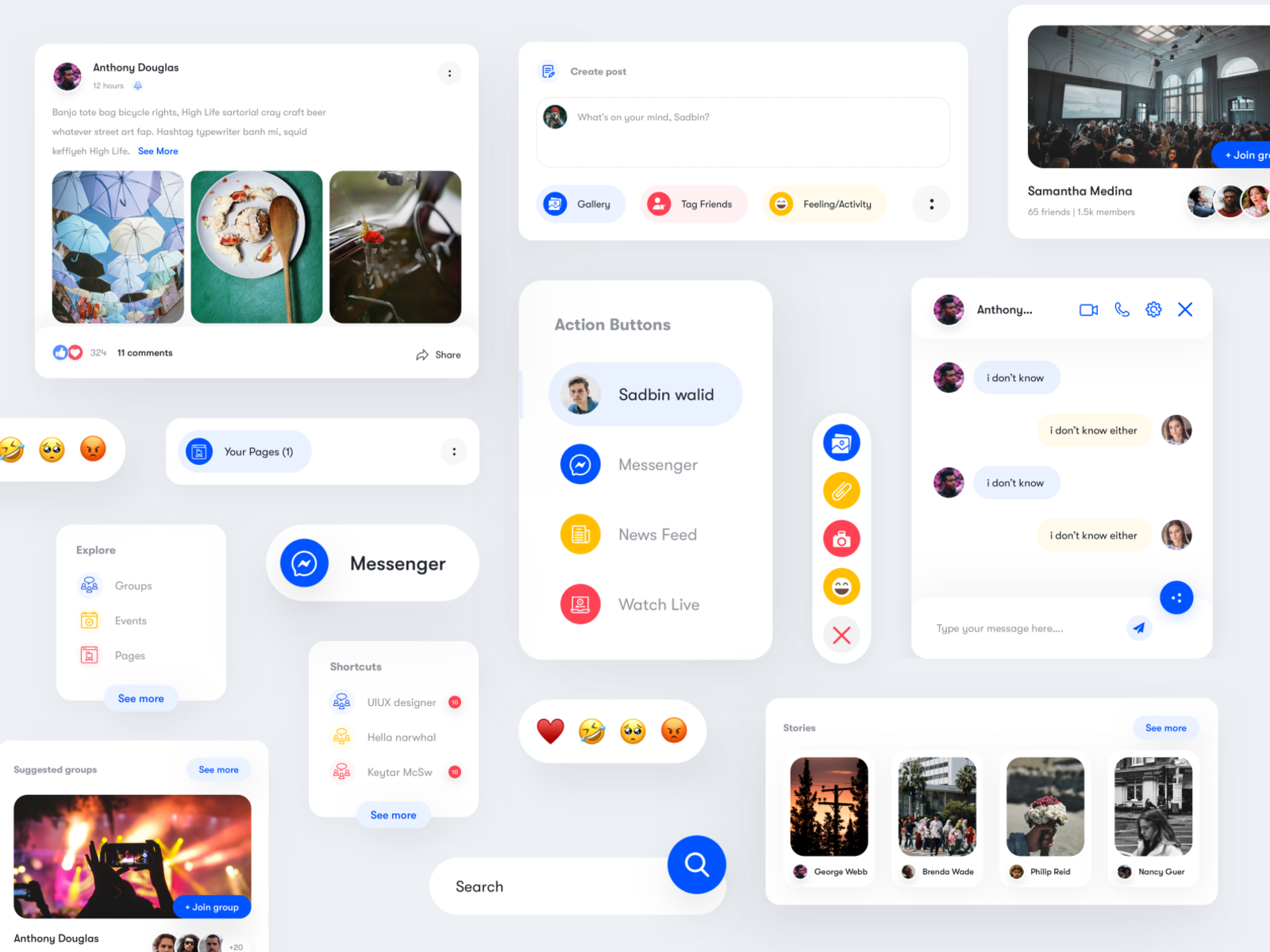
3. 良好的用戶體驗: Bento UI注重用戶導向,通過清晰的布局、直觀的導航和有趣的交互元素,為用戶創造出愉悅和流暢的瀏覽體驗。

4. 強化品牌形象: Bento UI可以根據品牌的風格和價值觀進行定制,從而增強品牌在用戶心中的形象和認知。一致的設計元素有助于塑造品牌的獨特性。
5. 強調交互和動畫: Bento UI強調微交互和動畫效果,為用戶創造出更加生動和有趣的互動體驗。這不僅吸引用戶的注意,還增強了用戶的參與感。
6. 提升移動設備體驗: Bento UI通常是響應式的,可以自適應不同的屏幕尺寸和設備類型。這為移動用戶提供了更好的體驗,無論是在手機、平板還是桌面電腦上。
要設計出成功的Bento UI,首先需要理解其核心原則。簡約、模塊化和活力交互是Bento UI的靈魂。簡約的設計風格能夠使界面更加清晰明了,而模塊化的組件則讓設計師能夠靈活構建頁面,快速滿足不同需求。活力交互,包括動畫效果和微交互,能夠增強用戶與界面的互動感,提升用戶體驗。
在Bento UI中,清晰的布局是至關重要的。界面元素應該有明確的排列,避免過于擁擠和混亂。通過合理的分區和對齊,可以將信息有序地呈現給用戶,使其能夠快速獲取所需信息。此外,清晰的布局還能夠增強用戶的舒適感,使其更樂意與界面互動。

Bento UI倡導使用鮮明的顏色和獨特的圖標設計。色彩可以傳達情感和品牌特點,因此選擇適合項目風格的顏色是至關重要的。同時,圖標作為界面的視覺元素,能夠直觀地傳達信息,提高用戶的使用效率。確保顏色和圖標的使用既美觀又有意義,能夠為用戶帶來更好的視覺體驗。

Bento UI的動畫效果和微交互是設計中的亮點之一。動畫可以增強用戶與界面的互動感,使用戶感受到界面的活力。微交互則能夠提供反饋,引導用戶完成操作。設計師可以巧妙地運用過渡效果、淡入淡出和其他動畫元素,使界面變得更加生動有趣。

在整個設計過程中,保持一致性和用戶友好性至關重要。界面的風格、字體和元素應該保持統一,以確保用戶在瀏覽不同頁面時能夠感受到一致的視覺效果。另外,界面的導航和操作也應該簡單明了,讓用戶能夠輕松找到所需內容。
一些案例:
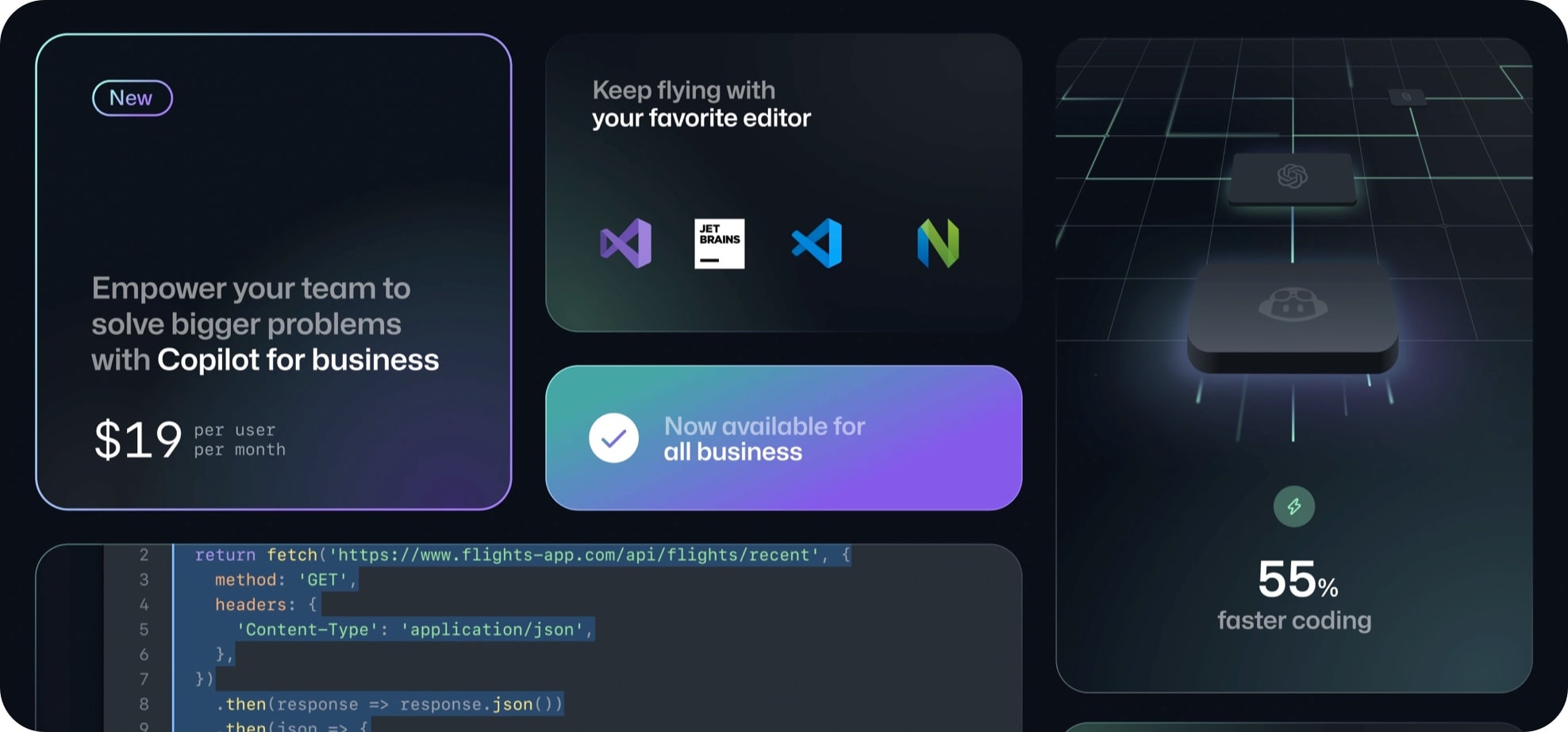
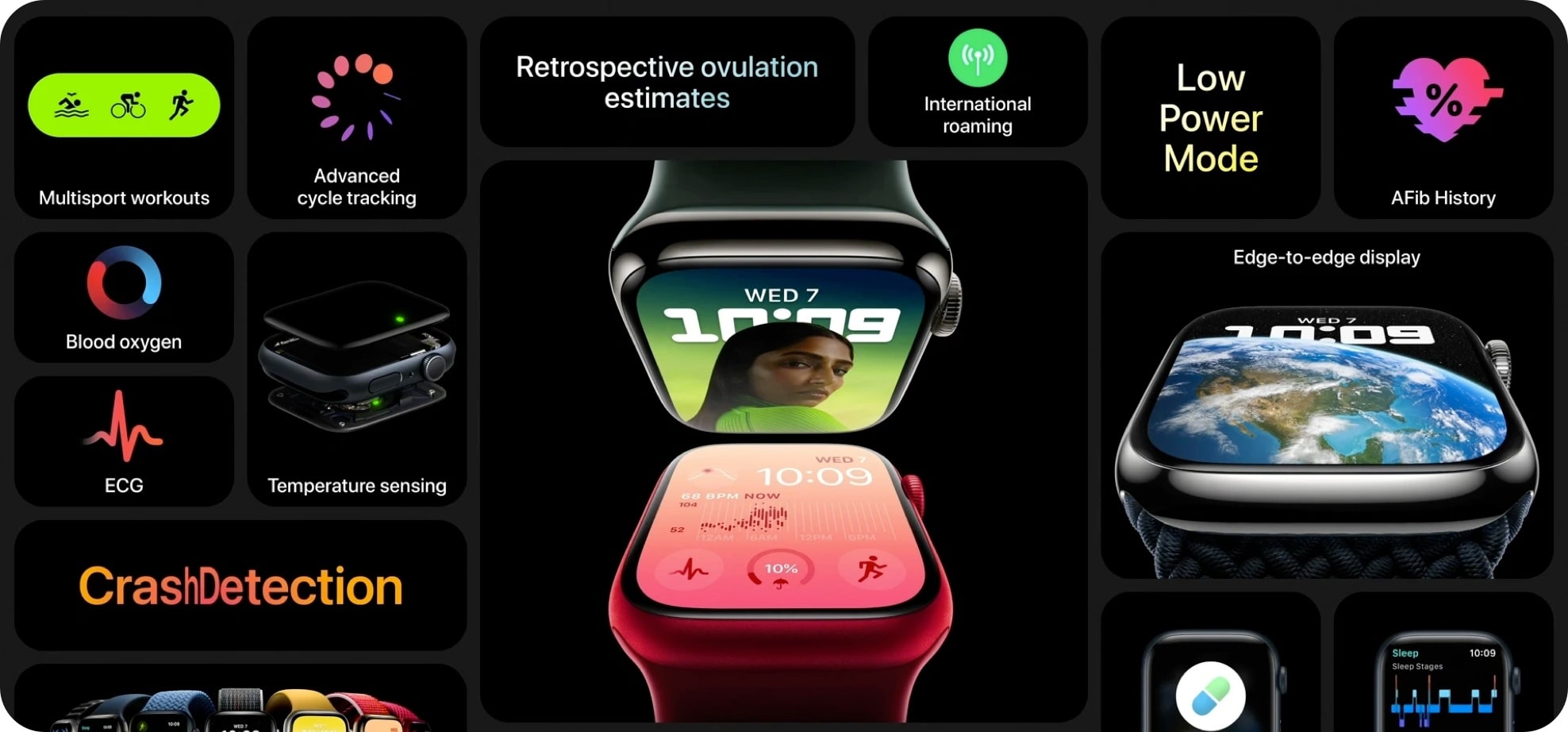
iPhone 14 Pro介紹頁面中,您將看到以這種方式呈現的高級功能介紹,并通??過多種視覺處理來保持有趣。雖然有不同的視覺處理,但由于使用大小和漸變文本有效地引導用戶的眼睛,內容不會相互沖突。
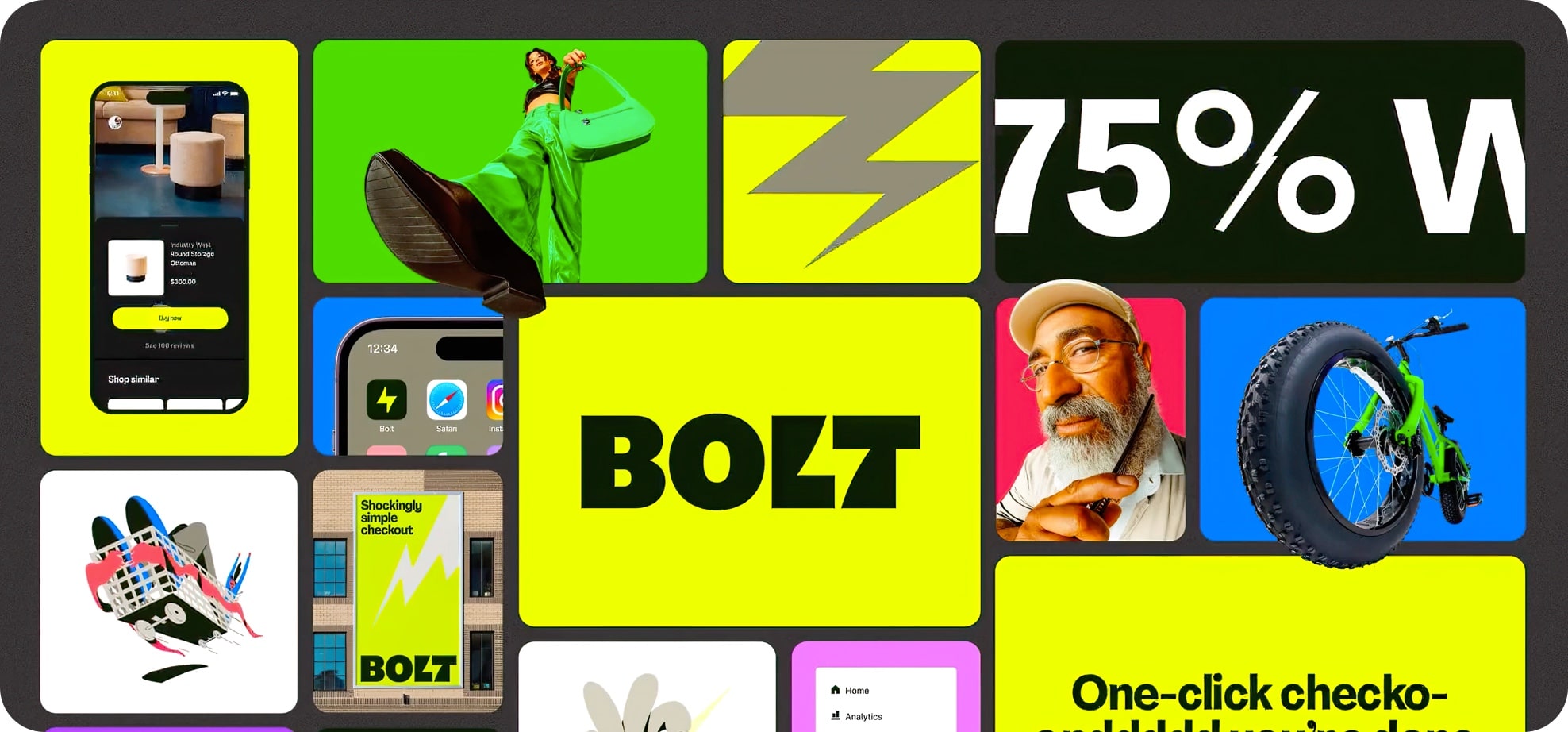
Bolt對每個圖塊使用了更加一致的視覺方法,以使內容更易于瀏覽。這對于傳達功能并引導他們在最后查看更多內容非常有用!
Linear的設計師也采用了Bento UI的設計風格,我個人很喜歡他們這樣的設計。
Iconwerk使用Bento UI風格來展示他們最好的圖標設計。每個內容框都保持得非常小,這樣當它們全部放在一起時,就不會感到擁擠。
Traf使用Bento UI以時尚的深色主題設計來布局他的作品集作品。
是否選擇應用Bento UI取決于您的項目需求和目標。如果您追求引人入勝的界面、活力的交互和用戶友好性,Bento UI可能是一個理想的選擇。特別是對于品牌展示、產品推廣和互動性強的網頁,Bento UI能夠為您的項目增添獨特的魅力和吸引力。然而,設計師應該根據項目特點,靈活運用Bento UI的元素,以確保最終的設計能夠滿足用戶需求并達到預期效果。
但是Bento UI并非適用于所有項目。它最適合于擁有簡潔層次結構的項目,因此,如果您的項目層次結構較為復雜,Bento UI可能并不適合。不過,如果您的項目存在復雜層次結構,或許是時候改變這一現狀了。

Bento UI的設計和感覺極具現代氛圍,我預測它將在未來一段時間內持續受歡迎。隨著蘋果等專業設計團隊的使用還有諸如Vision Pro等新技術的出現,它甚至可能發展成我們目前尚未能夠預見的新形態。
Bento UI是一種引人注目的設計風格,簡約美學、動感交互和模塊化創造力為設計帶來了新的可能性。作為一種新興的設計趨勢,Bento UI正在成為越來越多設計師和品牌的選擇。
通過將Bento UI的理念融入設計中,我們能夠為用戶創造出令人難忘的體驗,將品牌價值傳達得更加生動而深刻,從而實現更好的用戶參與和品牌傳播效果。
本文由 @收手的阿祖 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://www.z1277.cn