// 寫在前面
端到端導流是指在產品矩陣體系內引導優質產品的用戶使用另外一款產品,帶來使用量的提升,從而實現用戶規模提升的一種增長手段。隨業務快速增長,有駕從百度汽車頻道衍伸出了有駕小程序、M站、PC站以及APP等多緯度的產品矩陣,依托各端流量實現矩陣產品間的導流,逐步積累用戶規模,是有駕目前獲客渠道中占比最高的方式。本文將以有駕導流體驗升級的項目為例,分享導流增長探索的設計思路與實踐經驗。
// 為什么要做導流
導流的目的
對于業務本身而言,隨著移動互聯網流量紅利期的結束,獲取新用戶的成本越來越高,不管是新產品還是成熟型產品,都需要通過導流的手段來持續擴充新用戶。其次,對于有駕產品生態而言,需要各端產品間的相互聯動,協同發揮優勢,實現流量價值最大化。
導流的優勢
// 如何做好導流設計
1.問題分析
通過梳理核心場景的4種導流條,發現各個場景導流形式各異,用戶缺乏統一認知,導流引導語單一內容吸引力弱。在用戶在瀏覽頁面時,點擊功能入口或想要繼續查看更多內容,需要下載APP才能繼續阻礙用戶瀏覽:
-
缺乏統一認知:視覺表達形式不成體系,用戶感知不夠;
-
內容吸引力弱:內容單一缺乏吸引力,用戶沒有點擊欲望;
-
阻礙用戶瀏覽:打斷用戶正常使用功能,影響用戶體驗。

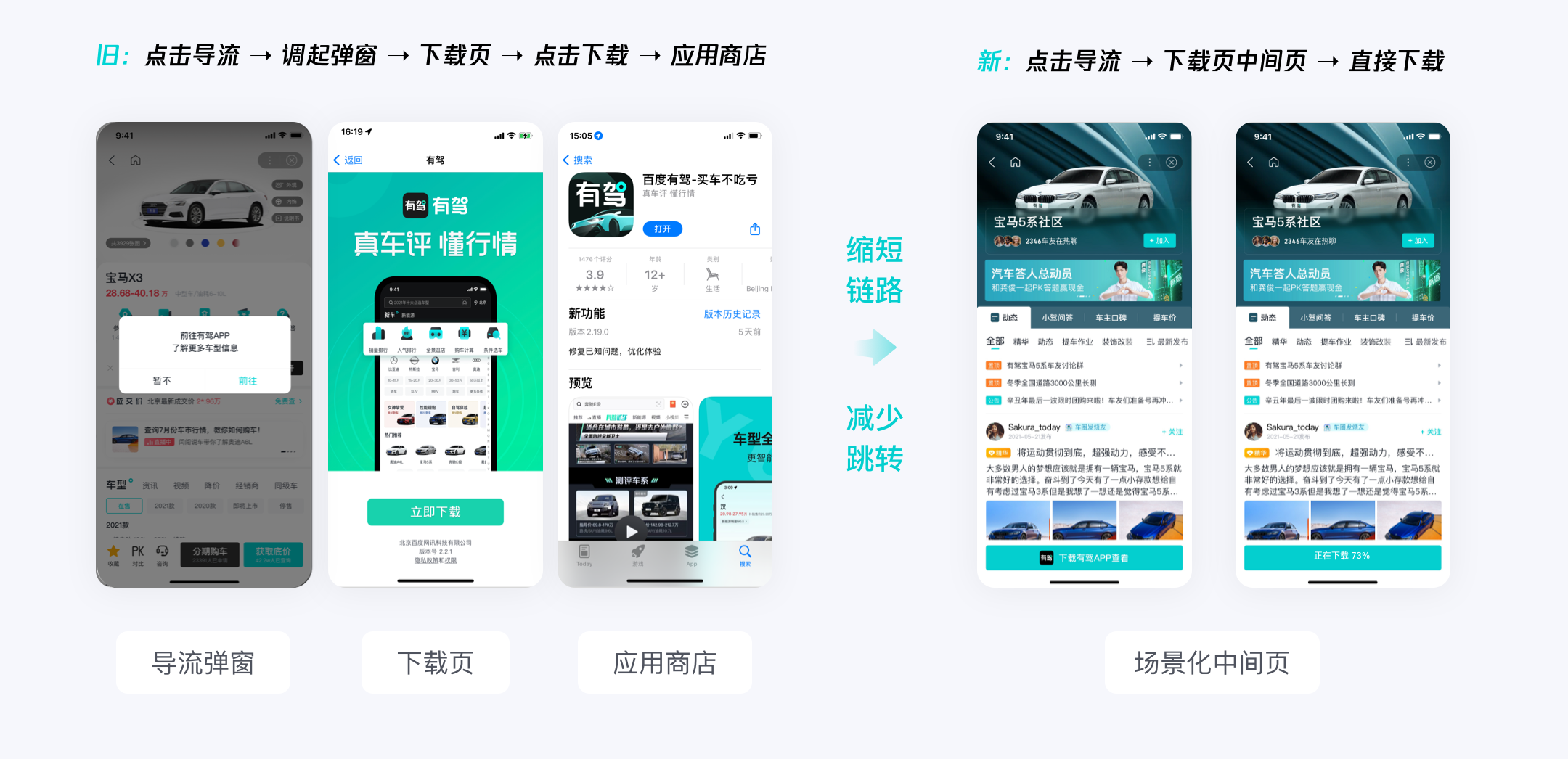
從導流鏈路的用戶行為來看,整個流程下載路徑過長,發現用戶流失較大的轉化點:

2.明確設計方向
針對導流現狀缺乏統一認知,內容吸引力弱、阻礙用戶瀏覽、下載路徑過長的問題,我們搭建了一個完整的導流鏈路圖,根據用戶增長模型,把用戶生命周期各節點的用戶行為與產品觸點一一羅列出來,找到增長路徑的設計機會點。

通過以上的問題分析,如何建立用戶和產品的鏈接,保障友好的體驗,是本次導流升級要解決的問題。根據用戶關鍵行為,我們可以將整個導流鏈路拆分為3個階段來挖掘主要機會點:
-
下載前:興趣激發導流吸引,建立用戶穩定認知;
-
下載中:強化用戶轉化動機,刺激用戶完成下載;
-
下載后:保障還原體驗暢通,提升首次使用體驗。

下面將分別介紹導流下載前階段的設計落地實踐,以及下載中、下載后階段的延伸設計思考。
// 下載前
1.強化觸點吸引
是否能成功引起用戶注意,是轉化開始的第一步,統一的視覺風格和滿足用戶訴求的內容,有利于增強導流條的吸引力。
1)收斂導流條類型
針對【阻礙用戶瀏覽】打斷用戶正常使用功能、用戶沒有跳轉預期的體驗問題,下線了阻斷式和截斷式兩種體驗不友好的導流類型,將原來4種導流類型收斂為2種,僅保留通用導流條和功能延展導流條,基于這2種導流形態進行深入的設計探索。

2)建立通用視覺標準
針對【缺乏統一認知】視覺表達形式不成體系、用戶感知不夠的視覺問題,建立了通用導流條標準化規范。統一視覺形態,優化為頁面內通欄嵌入式,同時融入品牌色強化用戶感知,根據頁面布局制定了不同的展示規則。

上線后,內嵌導流條在展現受限的情況下,導流轉化數據與改版前基本持平,為了進一步提升導流的點擊效果,開始探索場景化定制提轉的設計方向。
3)定制場景化內容
針對【內容吸引力弱】內容單一缺乏吸引力、用戶沒有點擊欲望的內容問題,在通用標準化形態的基礎上,根據不同場景用戶訴求點,豐富導流內容。分別從內容定制、按鈕文案優化、以及氛圍強化3個方向驗證對轉化的影響。
-
內容定制:豐富導流利益點、場景化內容更能激發用戶興趣,促進轉化達成;
-
按鈕文案:轉化按鈕文案導向性明確、內容與導流利益點匹配,可以助力按鈕轉化提升;
-
氛圍強化:導流樣式上適度弱化氛圍、樣式更傾向于原生功能,有助于提升導流條點擊。

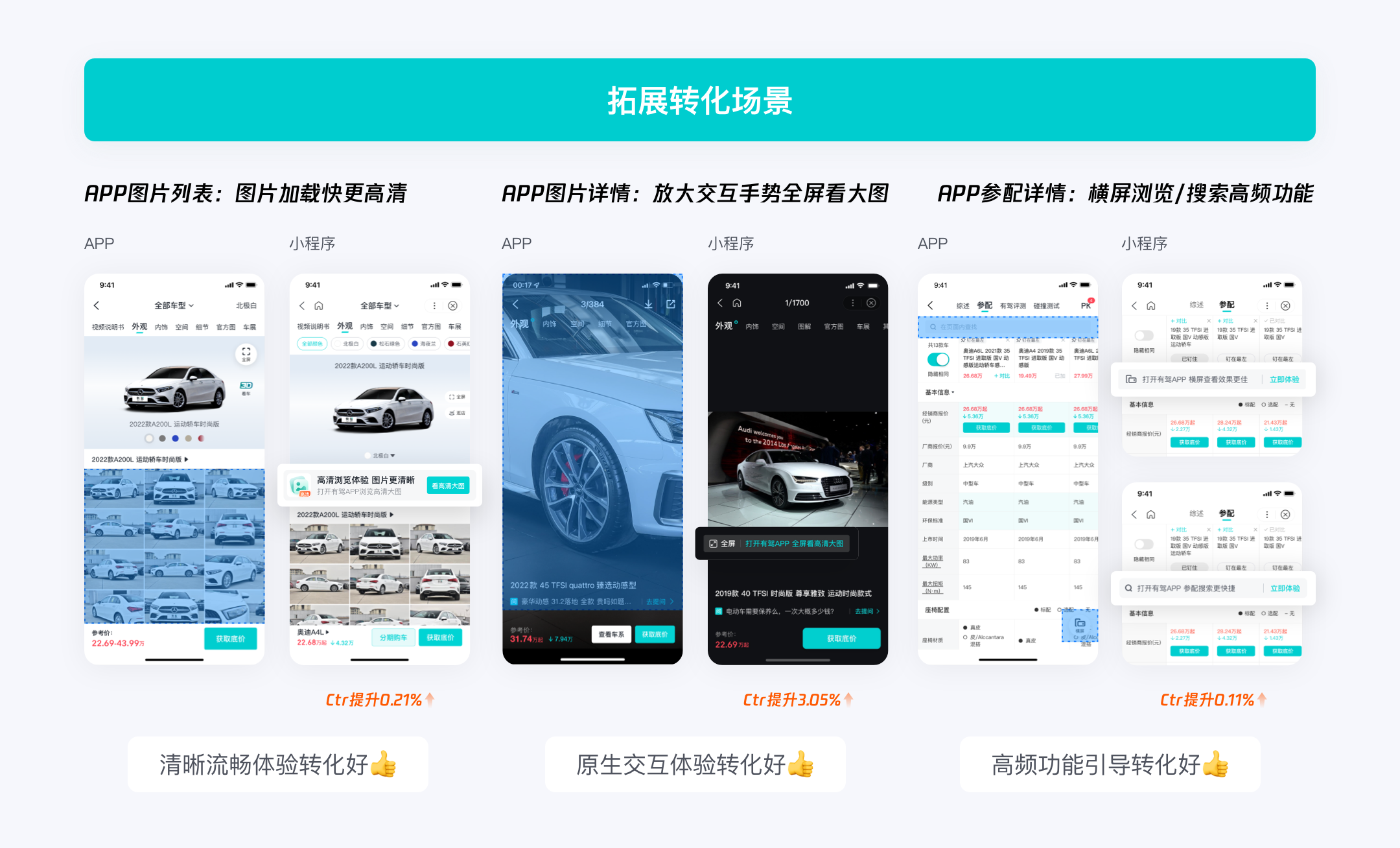
2.拓展場景擴量
復利通用標準導流條的成功經驗,應用到功能延展類導流條中繼續驗證有效性,從產品價值點出發,挖掘高流量場景的機會點從而帶來轉化增量。
1)價值傳遞
根據小程序和APP兩端各自的不同點,分別從功能差異及體驗差異兩個方向進行優化。

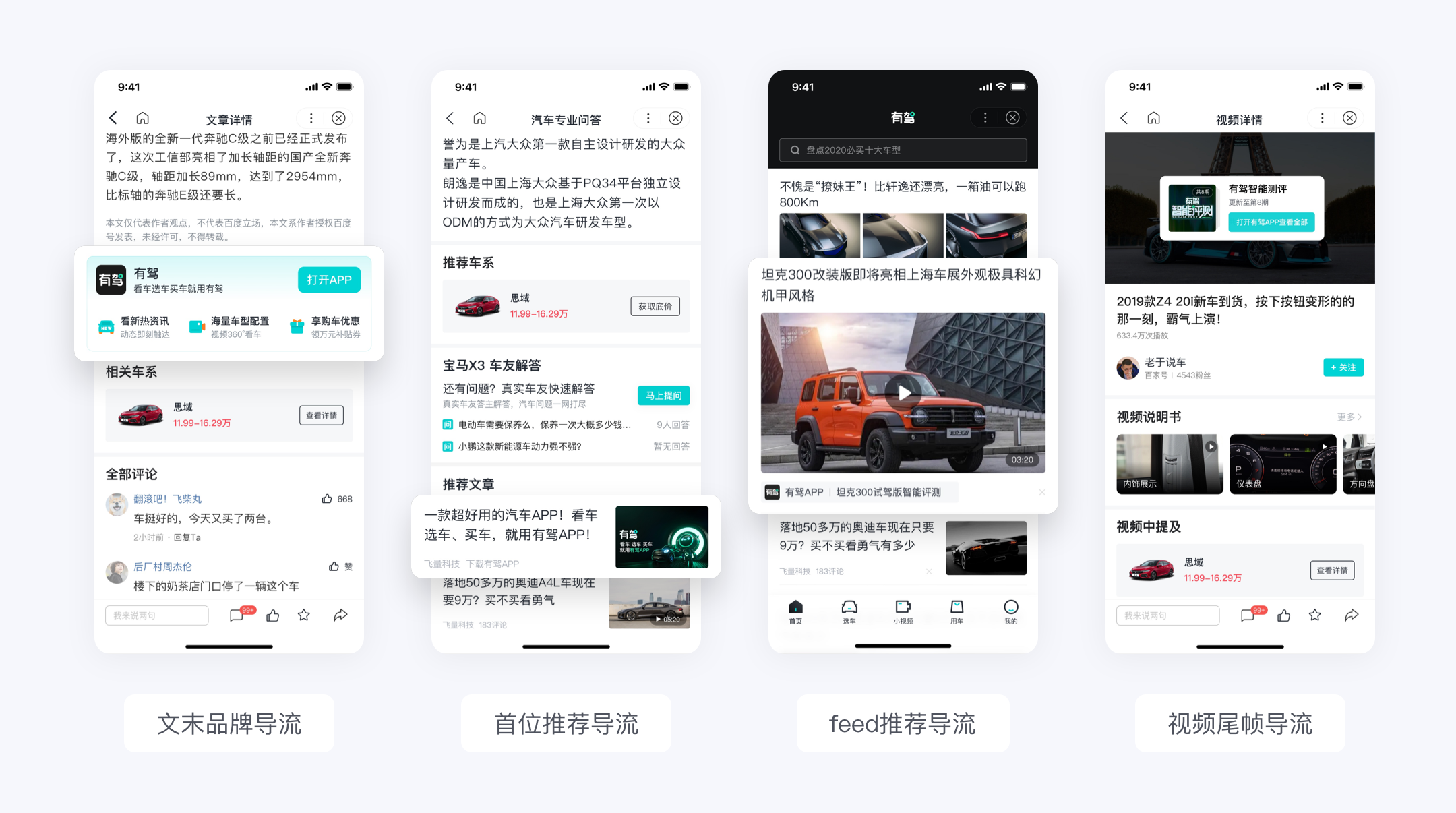
2)價值延續
當用戶完成核心內容消費后,是否可以引導用戶去APP繼續瀏覽更多相關內容,進而引導用戶下載呢?

// 下載中
當用戶通過導流條進入到下載流程時,還有哪些手段可以刺激用戶激活減少流失呢?

// 下載后
當用戶在應用商店下載完成后,我們還能做哪些提升首次啟動APP的體驗呢?
以上內容是下載中和下載后階段導流優化方向的一些延伸設計思考,為大家提供可以繼續探索的方向。
// 寫在最后
總結一下本篇文章關于導流的體驗設計要點:
-
全鏈路洞察,對導流鏈路進行拆解,通過盤點導流鏈路的用戶行為,明確每個節點的設計方向;
-
降低廣告干擾性,減少用戶瀏覽過程中的阻斷感,適度弱化廣告氛圍;
-
用戶的視角引導,讓用戶專注于產品本身傳遞的價值,引領用戶完成對產品的探索從而完成下載激活。
希望以上的設計思考,可以帶給大家一些啟發。