2012-11-11 藍(lán)藍(lán)設(shè)計(jì)的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( www.z1277.cn )是一家專(zhuān)注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來(lái)源: http://ucdchina.com/snap/7592
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
關(guān)于網(wǎng)頁(yè)UI,UE之類(lèi)的論點(diǎn)文章網(wǎng)上太多了,更多大師將這些大師分析到,無(wú)論是開(kāi)發(fā)領(lǐng)域還是設(shè)計(jì)領(lǐng)域,這些真正的大師所發(fā)表的文章都從不賣(mài)弄自己,更多的分析而無(wú)私的供獻(xiàn)自己的獨(dú)道見(jiàn)解,他們所寫(xiě)博文與其它政治、娛樂(lè)、商業(yè)等領(lǐng)域所發(fā)表的博文完全不同類(lèi)型,我不是大師,但我很崇拜大師。
一個(gè)頁(yè)面最醒目最吸引用戶(hù)的應(yīng)該是Banner了,尤其是Web2.0平臺(tái)Banner顯得更突出,Banner主要體心意旨,形象鮮明的展示所要表達(dá)的內(nèi)容。因?yàn)樗涯浚苑乓粋€(gè)很糟蹋的Banner上去效果也當(dāng)然“醒目”了。因此網(wǎng)頁(yè)Banner設(shè)計(jì)在這里起到了至關(guān)重要的作用,特別是首頁(yè)的Banner,直接決定了用戶(hù)的停留,下面讓我們通過(guò)大量?jī)?yōu)秀的案例進(jìn)入Banner,走進(jìn)大師們的靈感世界。
1.大面積的Banner

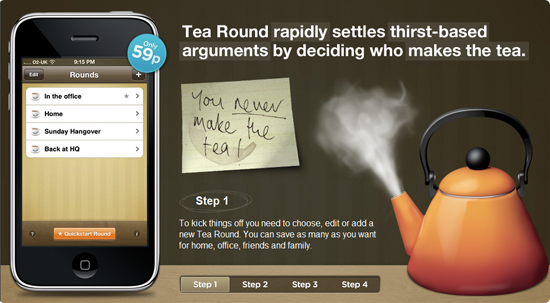
http://www.tearoundapp.com/
這個(gè)Banner非常直接的采用了一個(gè)很大的iPhone圖片,用戶(hù)幾乎不用思考的就知道網(wǎng)站的大概內(nèi)容,而且加上與產(chǎn)品類(lèi)似風(fēng)格的功能按鈕直接展示了部分功能,大的Banner最直接最醒目,處理也最需要謹(jǐn)慎,否則事關(guān)功倍。
例其它類(lèi)似Banner



2.文字與圖片1/2比例

http://www.scrapblog.com/
這種Banner不是很大,雖然文字與圖片占居空間相等,但加上大的Button讓文字內(nèi)容相對(duì)比較醒目,這種Banner的處理重點(diǎn)在于背景與和圖片和文字的協(xié)調(diào),比例要均勻。
其它類(lèi)似Banner



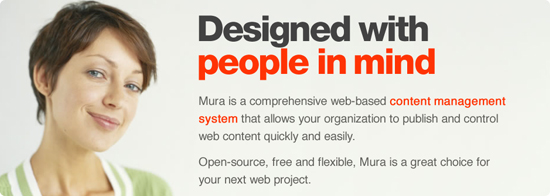
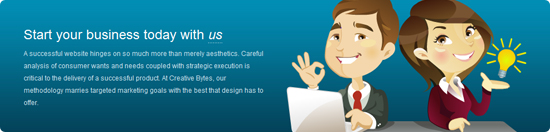
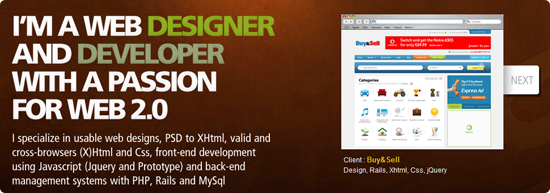
3.人物與文字

http://www.showandtellsale.com/
采用人物加文字內(nèi)容,讓主題思想顯得更鮮明活動(dòng),人物可以更直接更友好的告訴用戶(hù)這里有什么?
其它類(lèi)似Banner



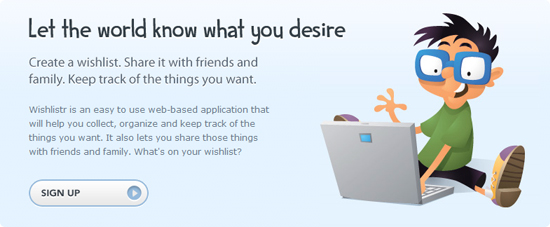
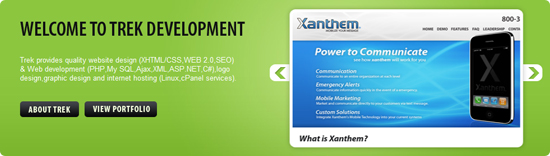
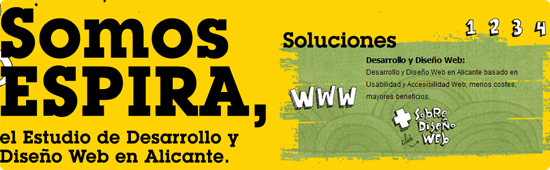
4.創(chuàng)意矢量圖形

http://ideafoundry.info/
純鼠繪而且的矢量CG圖形,獨(dú)特創(chuàng)意和視覺(jué)沖擊,精致的矢量風(fēng)格與網(wǎng)站整體完美結(jié)合,體現(xiàn)出網(wǎng)站整體實(shí)力。
其它類(lèi)似Banner





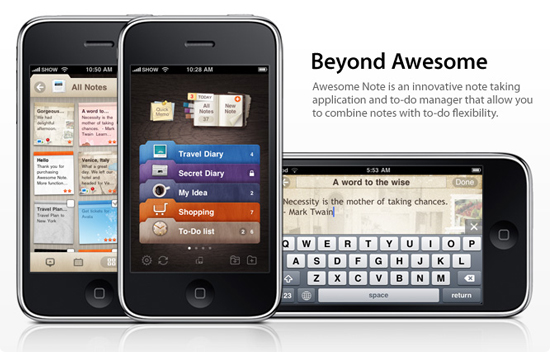
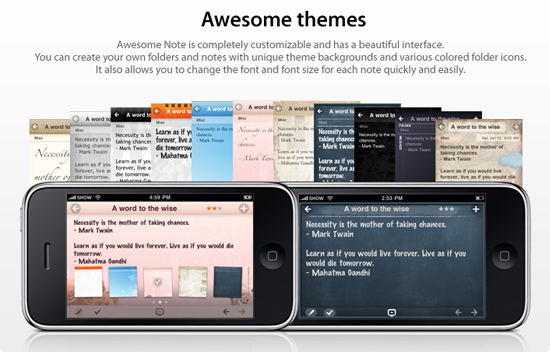
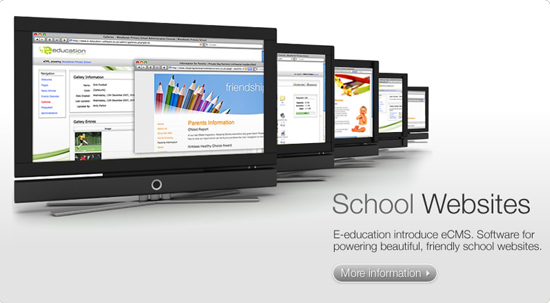
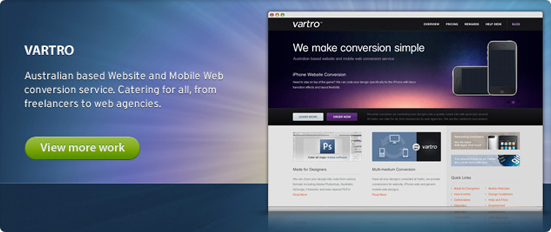
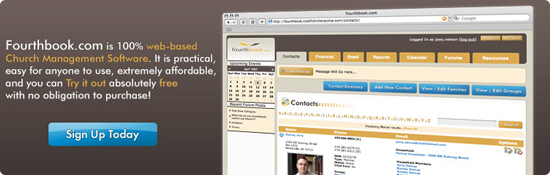
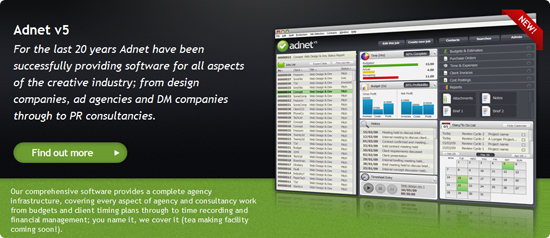
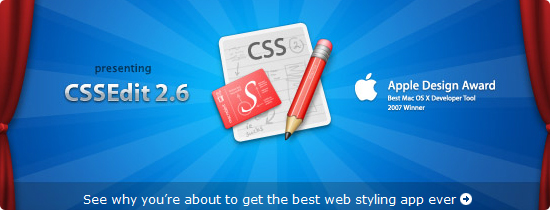
5.軟件產(chǎn)品界面

http://bydreamtime.com/
大凡軟件產(chǎn)品服務(wù)網(wǎng)站都將自己的產(chǎn)品界面直接融合在Banner中,加上文字與個(gè)性Button,可以讓用戶(hù)直接深入的了解產(chǎn)品基本功能和構(gòu)造,甚至?xí)て鹩脩?hù)想立即試用的欲望。
其它類(lèi)似Banner






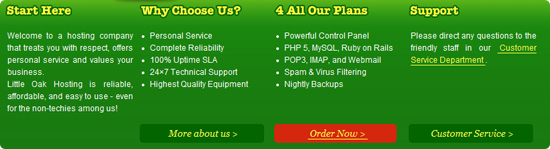
6.線(xiàn)條與光線(xiàn)

http://www.scarbantia-art.hu/
漸變的背景在融入線(xiàn)條元素,讓Banner更加動(dòng)感奪目,單色或多色的光線(xiàn)讓線(xiàn)條和背景更加炫彩,使Banner充滿(mǎn)迷幻進(jìn)一步刺激用戶(hù)的探索欲望。
其它類(lèi)似Banner




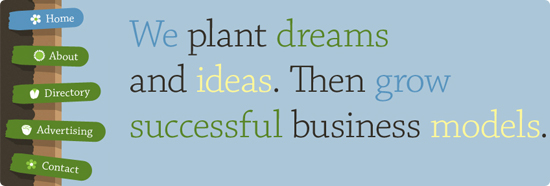
7.純文字內(nèi)容的Banner

不需要華麗的背景,更不需要圖片的點(diǎn)綴,只需要一段文字加上單調(diào)的背景色....
http://enviramedia.com/
其它類(lèi)似Banner




由于時(shí)間有限更多經(jīng)典案例沒(méi)來(lái)得及整理和未被發(fā)現(xiàn),不同類(lèi)型的網(wǎng)站搭配不同類(lèi)型的Banner,Banner的主要功能到底是誘導(dǎo)用戶(hù),還是展示形象,還是刺激神經(jīng),這些觀點(diǎn)都有它的支持者,所有Banner的核心共同點(diǎn)是讓用戶(hù)在短時(shí)間內(nèi)將鼠標(biāo)滑上去點(diǎn)擊。做到這一點(diǎn),設(shè)計(jì)人員還需要好好的琢磨。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn