2020-3-1 前端達人
彈性布局(Flex)
隨著移動互聯網的發展,對于網頁布局來說要求越來越高,而傳統的布局方案對于實現特殊布局非常不方便,比如垂直居中。
2009年,W3C 提出了一種新的方案----Flex 布局,可以簡便、完整、響應式地實現各種頁面布局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。
下面是一些彈性布局的基本語法:
兩部分:
1. 語法是添加到父容器上的
display : flex;(彈性盒子的標志哦!!!)
flex-direction: row; 布局的排列方向 (主軸排列方向)
row 默認值,顯示為行。方向為當前文檔水平流方向,默認情況下是從左往右。
row-reverse 顯示為行。但方向和row屬性值是反的
column 顯示為列
column-reverse 顯示為列。但方向和column屬性值是反的
flex-wrap : nowrap; 是否進行換行處理。
nowrap; 默認值,不換行處理
wrap; 換行處理
wrap-reverse; 反向換行
flex-flow : flex-direction flex-wrap 復合寫法 (是有順序的)。
justify-content ; 屬性決定了主軸方向上子項的對齊和分布方式。
flex-start : 子項都去起始位置對齊。
flex-end : 子項都去結束位置對齊。
center : 子項都去中心位置對齊。
space-between : 表現為兩端對齊。多余的空白間距在元素中間區域分配,兩邊沒寬。
space-around : 邊緣兩側的空白只有中間空白寬度一半即每個塊都有左右間距。
space-evenly :每個flex子項兩側空白間距完全相等。
align-items : 每一行中的子元素上下對齊方式。
stretch;默認值,flex子項拉伸
flex-start;容器頂部對齊
center;容器居中對齊
flex-end;容器底部對齊
align-content : 跟justify-content相反的操作。側軸的對齊方式。(最少需要兩行才能看出效果,因為他是多行的一個上下對齊方式)
默認:多行下,有幾行就會把容器劃分為幾部分,默認就是stretch拉伸的。
值跟justify-content取值是相同的。
2. 語法是添加到子容器上的?
order : 排序(值越大越后)
0:默認值 eg:1234
1:放在后面 eg:1342
-2:放在前面 eg:2134
flex-grow : 擴展 ( 想看到擴展的效果,必須有空隙 )
0 : 默認值 , 不去擴展
0.5:占空隙的一半
1 : 去擴展 , 會把空白區域全部沾滿
( 注:子元素會按照設置的比例值來分配空隙,如果比例值總和小于1,那么會有空隙,如果比例值總和大于等于1,那么就沒有空隙。)
flex-shrink : 收縮
正常默認值是1
0表示不收縮,.5收縮小一些,2收縮大一些。(大小是跟正常縮放1進行比較的)
flex-basis : 跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是設置一個比例值,flex-basis是設置一個具體值。
flex : 一種復合寫法
flex-grow flex-shrink flex-basis
flex:1;
flex : 1 1 0
flex:0;
flex : 0 1 0
algin-self: 跟align-items操作很像,區別就是只是針對某一個子項。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
ul{list-style: none;}
a{text-decoration: none;}
img{display: block;}
.box1{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;justify-content: center;align-items: center;}
.box1 div{width: 30px;height: 30px;border-radius:50%;background: black;}
.box2{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;}
.box2 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;}
.box2 div:nth-of-type(1){align-self: flex-start;}
.box2 div:nth-of-type(2){align-self: flex-end;}
.box3{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;}
.box3 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;}
.box3 div:nth-of-type(1){align-self: flex-start;}
.box3 div:nth-of-type(3){align-self: flex-end;}
.box4{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box4 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box4 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
.box5{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box5 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box5 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
.box6{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box6 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box6 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
#box{width: 400px;height: 400px;margin: 20px auto;border: 1px springgreen solid;
perspective: 500px;perspective-origin: right top;}
#box .main{position: relative;width: 150px;height: 150px;margin: 125px;
transform-style: preserve-3d;transition: 4s;transform-origin: center center -50px;}
#box .main .box1{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;}
#box .main .box2{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;left: 150px;transform-origin:left; transform:rotateY(90deg);}
#box .main .box3{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;left: -150px;transform-origin:right; transform:rotateY(-90deg);}
#box .main .box4{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;top: -150px;transform-origin:bottom; transform:rotateX(90deg);}
#box .main .box5{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;top: 150px;transform-origin:top; transform:rotateX(-90deg);}
#box .main .box6{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;transform:translateZ(-150px) rotateY(180deg);}
#box:hover .main{transform:rotateY(360deg);}
</style>
</head>
<body>
<div id="box">
<div class="main">
<div class="box1">
<div></div>
</div>
<div class="box2">
<div></div>
<div></div>
</div>
<div class="box3">
<div></div>
<div></div>
<div></div>
</div>
<div class="box4">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
<div class="box5">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
<div class="box6">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
</div>
</div>
</body>
</html>
注:默認情況下,在彈性盒子中的子元素的左右排列的。
注:
水平是主軸的時候:默認情況下,當寬高不寫的時候,寬度由內容決定,高度由父容器決定。
垂直是主軸的時候:默認情況下,當寬高不寫的時候,寬度由父容器決定,高度由內容決定。
注:當子項的總寬度大于父容器的時候,會自動收縮的(彈性的優先級是大于自身固定大小的)
注:當子項的內容已經達到了父容器最小寬高的時候,就會出現溢出的現象。
注:彈性布局中用的頻率比較多的語法:
display : flex;
flex-direction;
justify-content;
align-items;
flex;
注:彈性布局的優勢是做一維布局,網格布局的優勢是做二維布局。
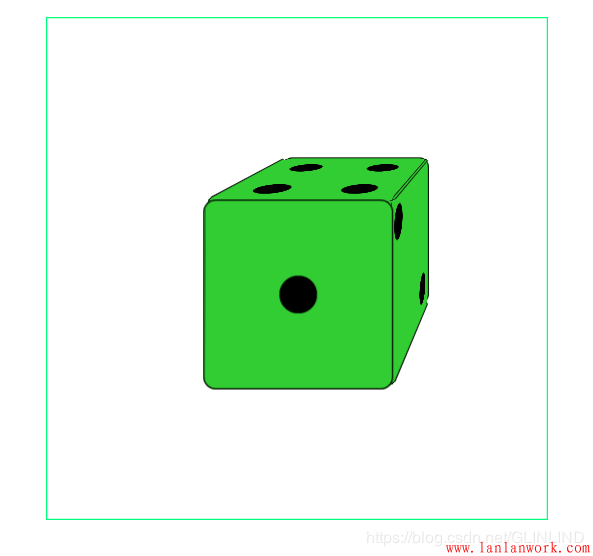
下面是彈性布局骰子案例代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{margin: 0;padding: 0;} ul{list-style: none;} a{text-decoration: none;} img{display: block;} .box1{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;justify-content: center;align-items: center;} .box1 div{width: 30px;height: 30px;border-radius:50%;background: black;} .box2{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;} .box2 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;} .box2 div:nth-of-type(1){align-self: flex-start;} .box2 div:nth-of-type(2){align-self: flex-end;} .box3{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;} .box3 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;} .box3 div:nth-of-type(1){align-self: flex-start;} .box3 div:nth-of-type(3){align-self: flex-end;} .box4{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box4 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box4 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} .box5{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box5 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box5 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} .box6{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box6 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box6 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} #box{width: 400px;height: 400px;margin: 20px auto;border: 1px springgreen solid; perspective: 500px;perspective-origin: right top;} #box .main{position: relative;width: 150px;height: 150px;margin: 125px; transform-style: preserve-3d;transition: 4s;transform-origin: center center -50px;} #box .main .box1{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;} #box .main .box2{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;left: 150px;transform-origin:left; transform:rotateY(90deg);} #box .main .box3{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;left: -150px;transform-origin:right; transform:rotateY(-90deg);} #box .main .box4{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;top: -150px;transform-origin:bottom; transform:rotateX(90deg);} #box .main .box5{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;top: 150px;transform-origin:top; transform:rotateX(-90deg);} #box .main .box6{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;transform:translateZ(-150px) rotateY(180deg);} #box:hover .main{transform:rotateY(360deg);} </style> </head> <body> <div id="box"> <div class="main"> <div class="box1"> <div></div> </div> <div class="box2"> <div></div> <div></div> </div> <div class="box3"> <div></div> <div></div> <div></div> </div> <div class="box4"> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> </div> <div class="box5"> <div> <li></li> <li></li> </div> <div> <li></li> </div> <div> <li></li> <li></li> </div> </div> <div class="box6"> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> </div> </div> </div> </body> </html>實際效果:
————————————————
版權聲明:本文為CSDN博主「GLINLIND」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/GLINLIND/article/details/104572530