編輯導語:前幾篇文章中,我們已經了解到了許多關于界面設計的相關知識。今天這篇文章讓我們回歸一下界面設計本身,談一談其設計原則與標準,希望對你有幫助。

前面介紹了5種基本的界面形式,如果從構成界面的要素(構件)層面看,實際上所有的界面都是一樣的,因為它們都是由同樣的控件構成的,只是控件的位置不同而已。
因此就有必要對界面的布置進行統一的標準化,建立了界面布置的標準后設計效率會提升、同時也為界面設計資料的復用奠定了基礎。
界面設計的標準化非常重要,因為界面是用戶認知系統的窗口,這個標準實際上是構建“人-機-人”工作環境的標準之一,標準化的界面形式也可以減少用戶的認知負擔和培訓成本。
這里給出一些界面設計上的基本原則和標準供作參考,按照從整體到局部的順序,重點提出以下的幾個界面設計時的原則與標準(不限于此):
這些原則/標準根據界面的使用場景不同、設計師的設計理念的不同等都會有所不同,需要根據具體情況具體分析設計,這些原則和標準僅供參考。
界面的布局是用戶理解業務功能的重要手段,布局一定要以“業務導向”,布局的規范化、規律化可以培養用戶逐漸地走向“無師自通”的方向,如:

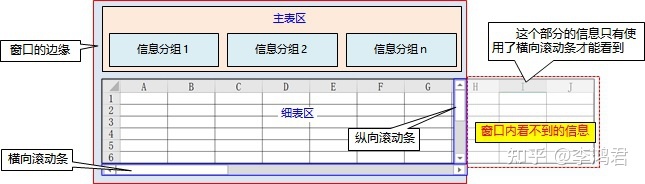
圖1 布局原則
如圖1所示,細表區的標題設置過多(A~J),致使大約有40%的信息在處在窗口外,用戶不使用橫向滾動條就看不到。
如果這是一個頻繁操作的動作,那么工作效率就會低下,這就是所謂的應用體驗設計的不好,這種設計會極大地造成用戶滿意度的下降。解決的方法可以考慮采用分頁表達的形式。
注:對具有自適應功能的界面也存在同樣的原則,由于列數過多界面自適應后的字體太小看不清楚,為了看清楚必須要放大字體,結果還是要頻繁地使用橫向滾動條,所以適當減少列數是最有效的解決方法。
要約定好界面上基本的控件距離、尺寸,參見圖2,比如:

圖2 界面設計標準的制定
以組件的主界面為第一層界面,子窗體的層數最好控制在3層以內,也就是連續打開三個界面為限,參見圖3:

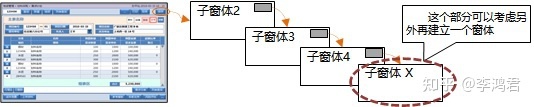
圖3 子窗體的層數示意圖
如果內容實在是比較多,最終彈出的子窗體要超過3層時,可以考慮另外再設置一個組件來分擔處理的內容,不然子界面彈出過多,就會造成界面的混亂,會降低用戶的操作效率。
字段控件的表達格式根據內容不同而不同,字段控件由兩個部分構成:標題欄和輸入框,參見圖4:

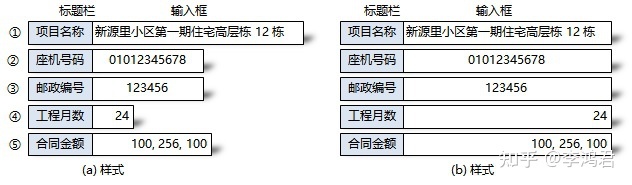
圖4 字段控件的長度與數據位置
標題的字數不要太多,因為標題長到如同一句話時就不容易記憶了,最佳字數在2~6個字之間(易于記憶與稱呼的長度);另外標題中的文字位置可以參考:有背景框時居中,沒有時居左或居右,圖4中的標題欄有背景色,所以采用了文字居中的形式。
注:這里的”標題欄名稱“指的是”字段名稱“,不是4個業務功能中的”表單名稱“,后者可以按照實際的名稱寫,多少字都可以,不必要設置字數。
輸入框的字段長度是不一定的,建議輸入框的長度與字數相匹配不必統一,如圖4(a)的式樣,因為如果要統一長度就一定會以字數最多的字段為準,那么字數少的字段也用長輸入框就不容易讀取,而且輸入框的長度一樣時字段之間的辨識度就會降低,尋找某個字段的時間會增加。
比如:圖4(b)樣式的“工程月數”字段只有2個單位的長度,如果采用和具有30個單位長度的“項目名稱”一樣長的輸入框時,則“工程月數”就會因為標題與數據的距離太遠而不容易讀取(看不準)。
相比較而言,圖4(a)樣式中的“座機號碼”、“郵政編號”、”工程月數“的輸入框長度比較短,就比較容易尋找和識別。
輸入框內數據的位置,根據內容不同而不同,參見圖4(a):
這里介紹的界面設計中雖然不涉及到美工的內容,但是也希望作為設計師具有一些美學的意識,因為最終用戶的滿意度是個綜合的指標,這個指標至少包括了下述內容:
因為企業管理系統不是宣傳用的網站、電商平臺,界面風格要具有以下的特點(僅供參考):
隨著計算機技術的發展,計算機的使用領域和用途越來越廣泛,界面風格也隨之更加多樣化。
比如:互聯網風格頁面、物聯網的界面,硬件技術的進步也影響界面風格的變化;比如:智能手機端、平板電腦端等,它們的設計內容、風格都有所不同,但是上述的基本理念、原則等還是適用的。
本文由 @李鴻君 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan