2025-3-31 天宇 B端ui設計文章及欣賞
“B 端頁面加載,關乎用戶體驗。” 在 B 端產品設計中,頁面加載功能不容小覷。如何讓用戶在等待中減少焦慮?怎樣使頁面加載邏輯清晰、策略得當?本文將詳細闡述,為 B 端產品設計提供指引。

每一個用戶都不喜歡進入頁面時需要長時間的等待,并且對著一個空白的頁面。
因此在 iOS當中會使用大量的動效、情感化設計來引導用戶多停留一些時間等待加載;在較多 app 當中,也會通過動效設計,優化頁面信息的加載。
那既然頁面加載很重要,對于B端產品而言,我們也需要去考慮頁面的功能究竟要如何進行設計。
今天我們會聊聊 頁面加載 功能的具體邏輯,以及B端產品的常見頁面加載策略,希望能夠對各位同學有所幫助~
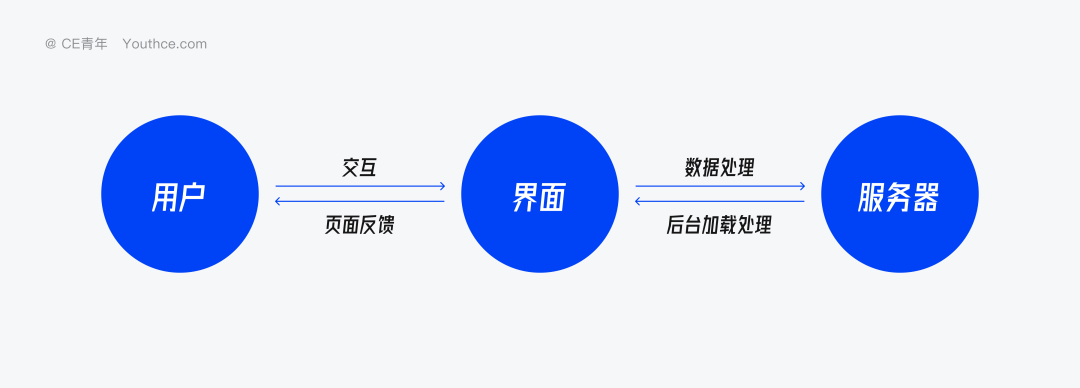
在系統當中,頁面加載其實是用戶對系統界面進行交互后,系統會將對應的數據傳給服務器,而服務器又會將內容反饋給用戶的整個過程。

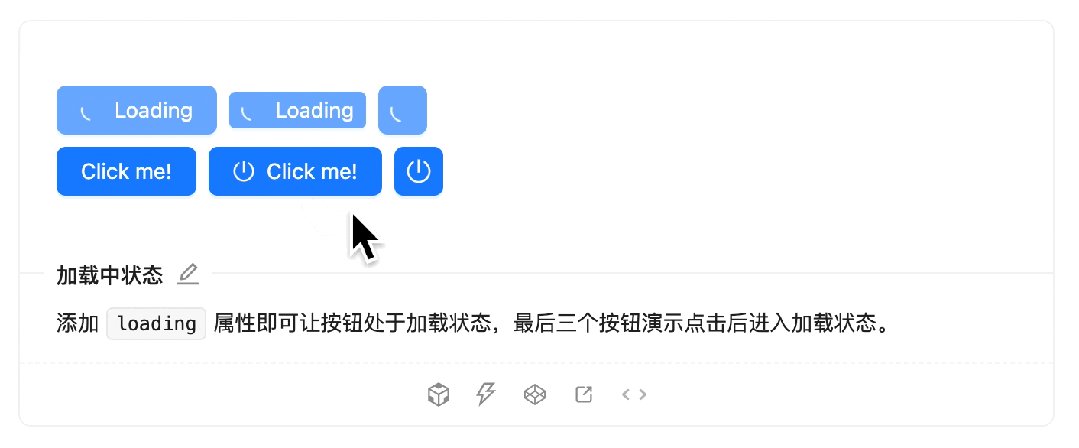
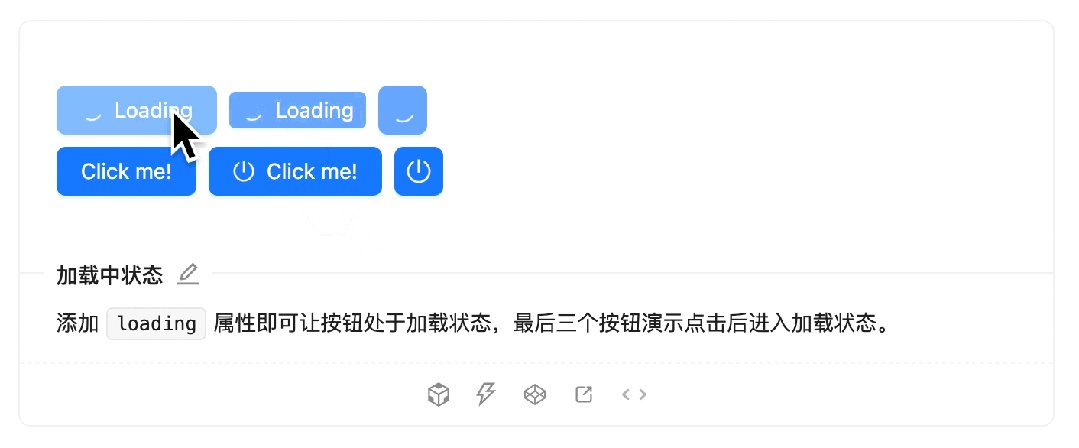
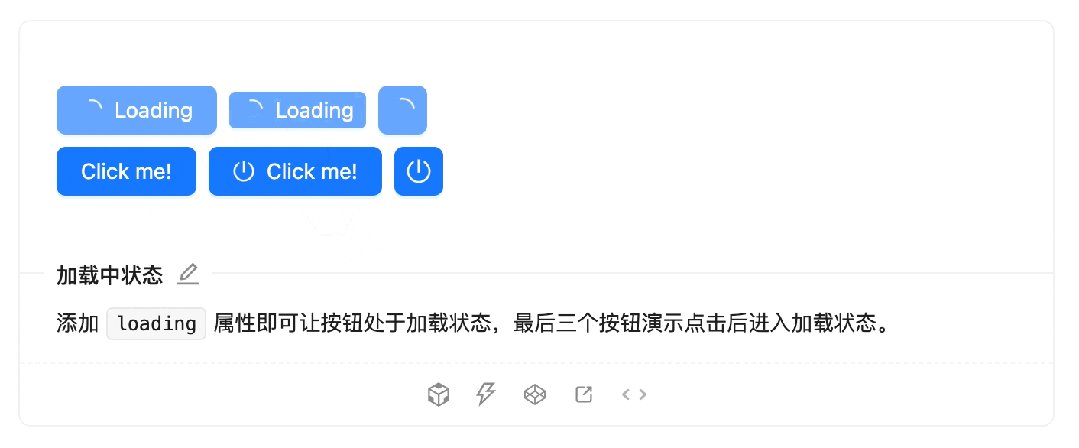
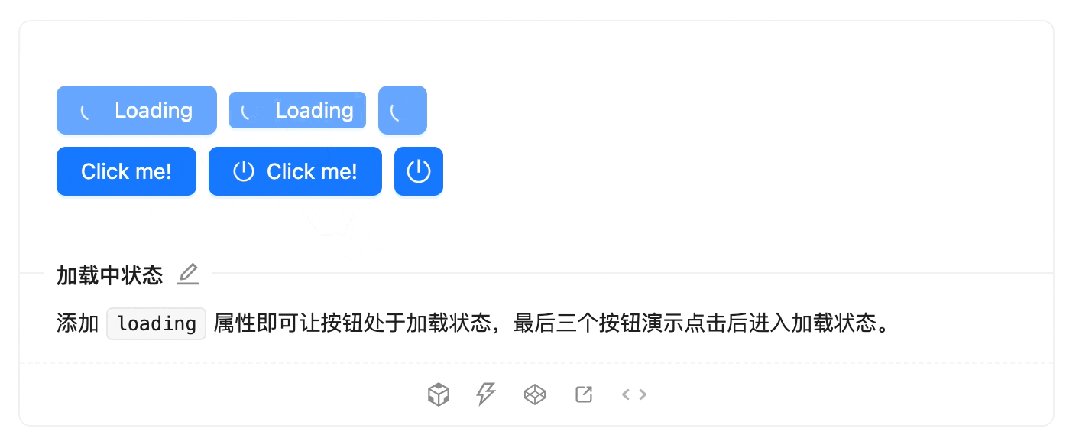
比如在按鈕組件中,我們就需要去設定「當用戶點擊了按鈕過后它需要長時間加載的 Loading 狀態」

通過這樣的做法,其實就是緩解用戶等待所花費的時間,減少焦慮。
在很多C端產品中,頁面加載是非常常見的。比如會有懶加載、預加載、異步加載等。
同時會使用非常多的 插畫設計、動效設計 去降低用戶所使用的焦慮。但是在桌面端中,它的思考方式會有些許不同,我們將其分為四種不同的方式。
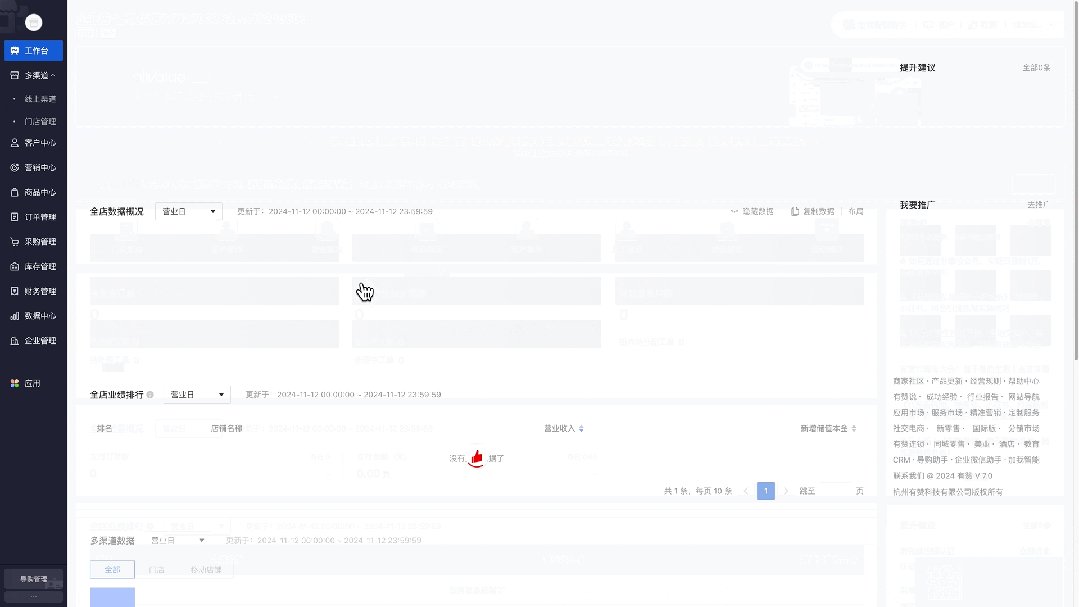
骨架屏是較為常規的頁面模塊加載方式。
它主要適用于模塊當中,加載內容需要提供占位信息時進行使用。通常會在 列表、卡片類 圖文信息較多的頁面當中進行呈現 。

在用戶預期上,骨架圖能夠幫助我們展示當中頁面的大體結構,以避免在頁面加載信息的過程當中出現隨意跳動、亂展示的情況。
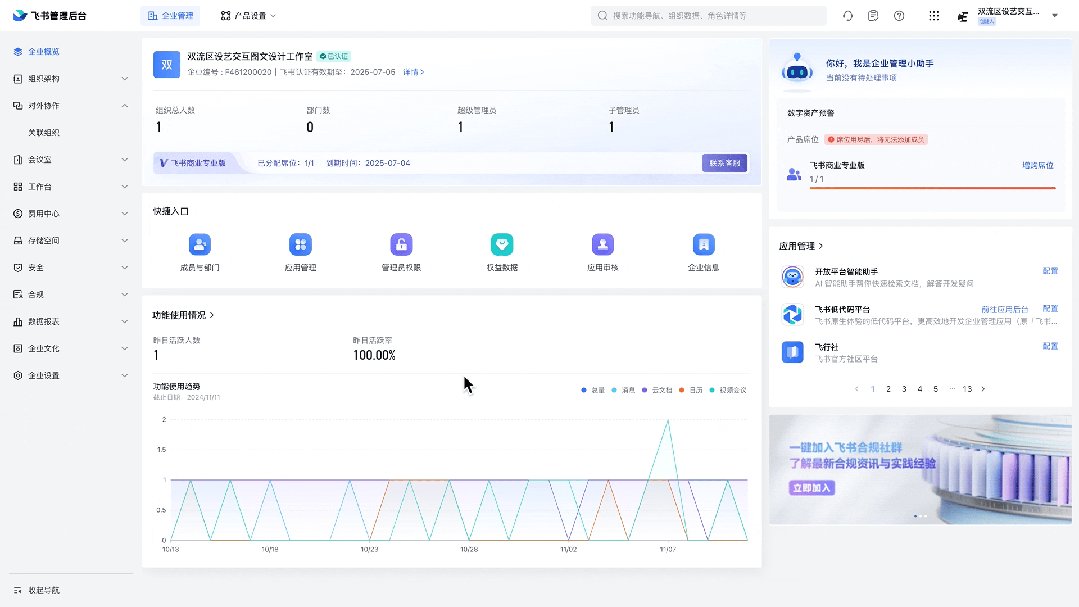
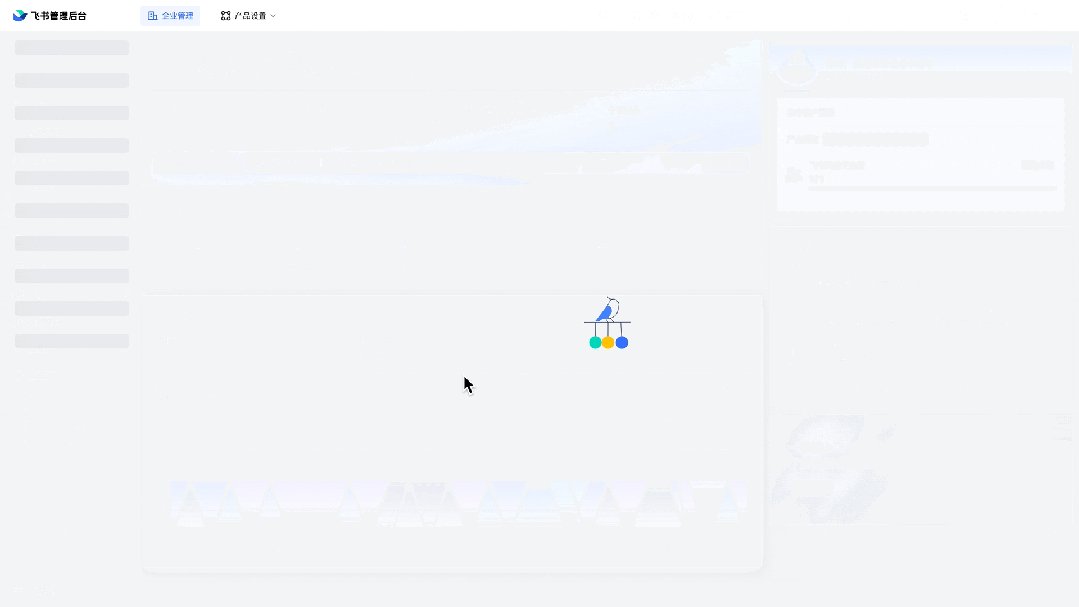
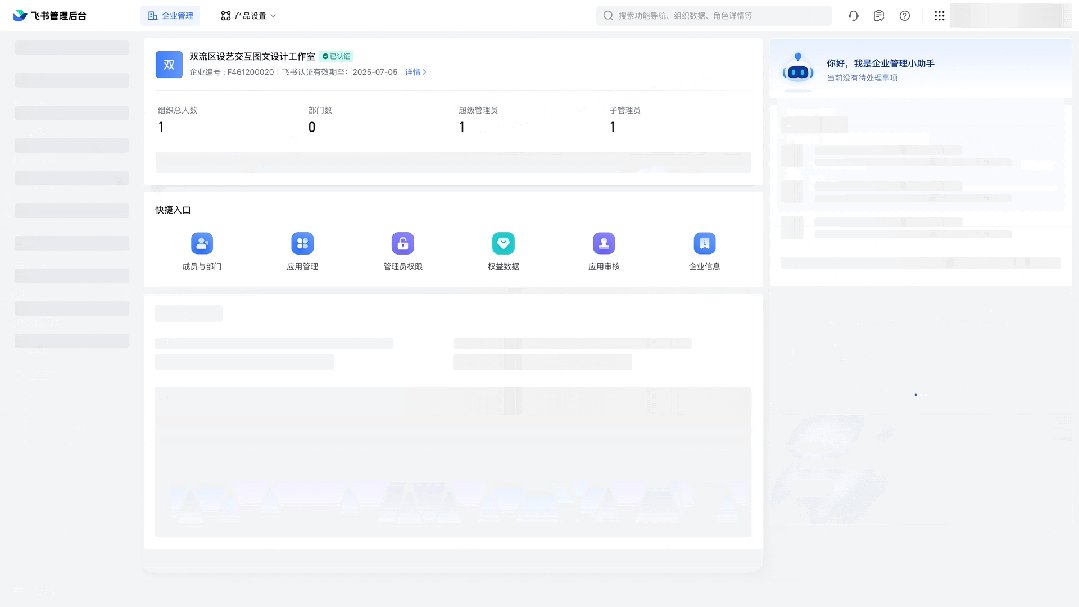
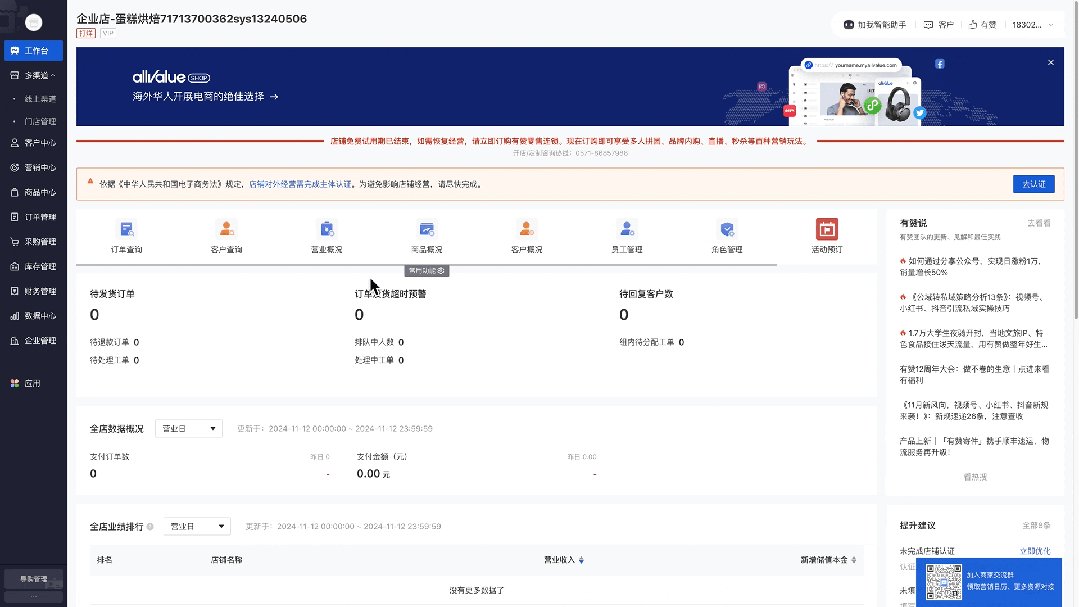
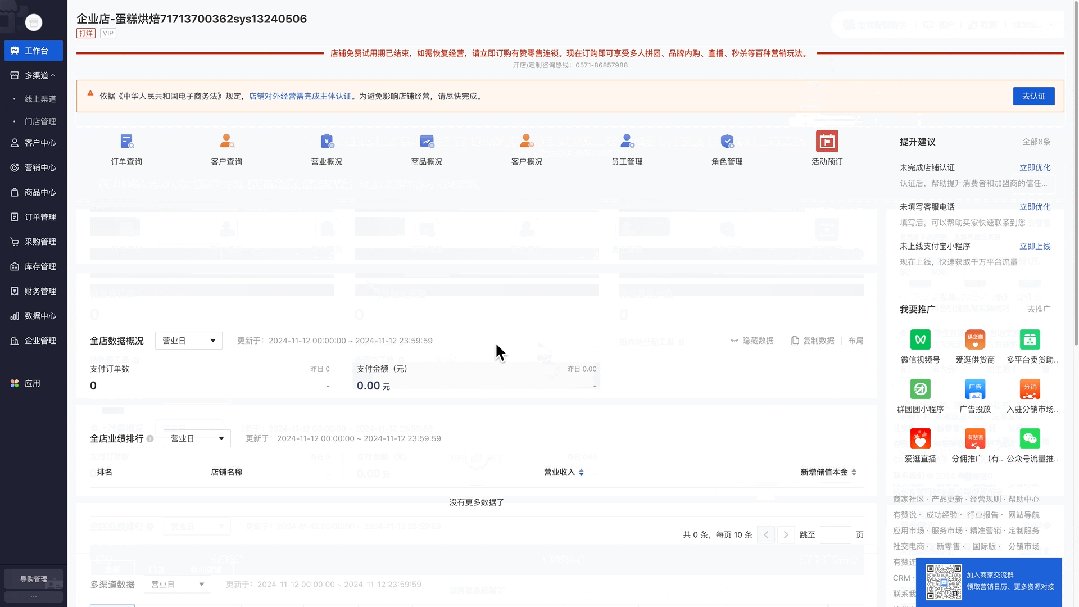
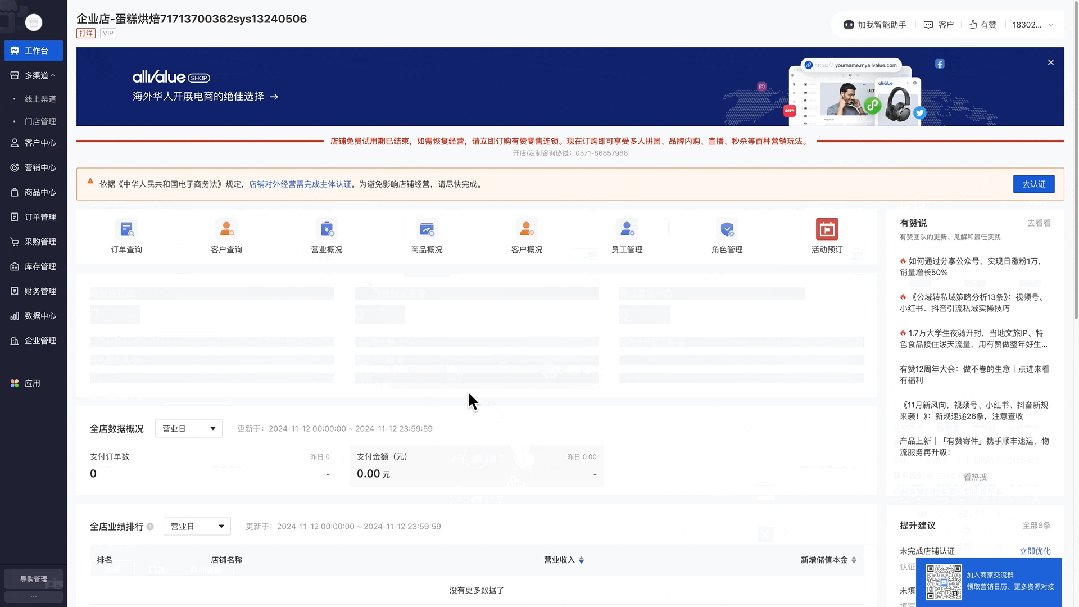
特別是在很多頁面第一次加載時,由于數據內容較多,因此使用骨架圖填充會更為合理。比如在有贊當中, 就會使用骨架圖的方式來進行頁面信息的加載。而在B端后臺中也更多的適用于工作臺信息的加載,特別是在工作臺中有數據部分的內容呈現的時候,需要格外去注意。

Spin 主要要于頁面和區塊當中的信息加載,通過適當的動效,能夠保證頁面加載時緩解用戶的焦慮。
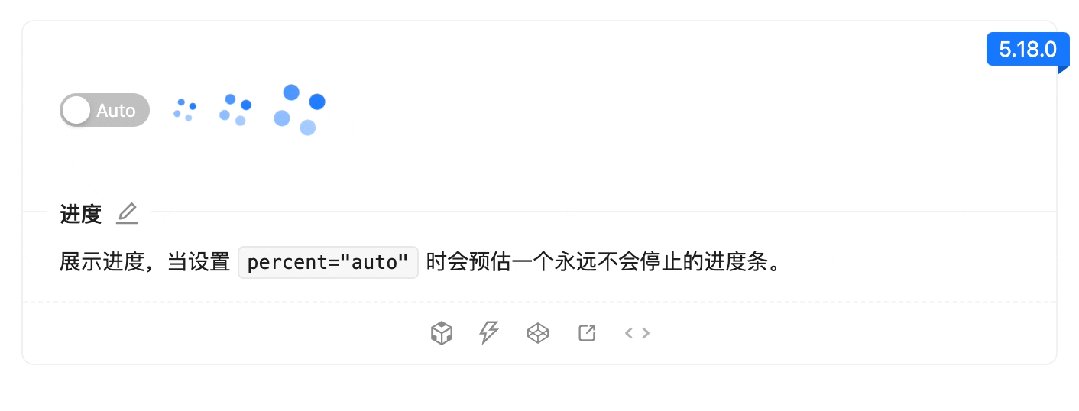
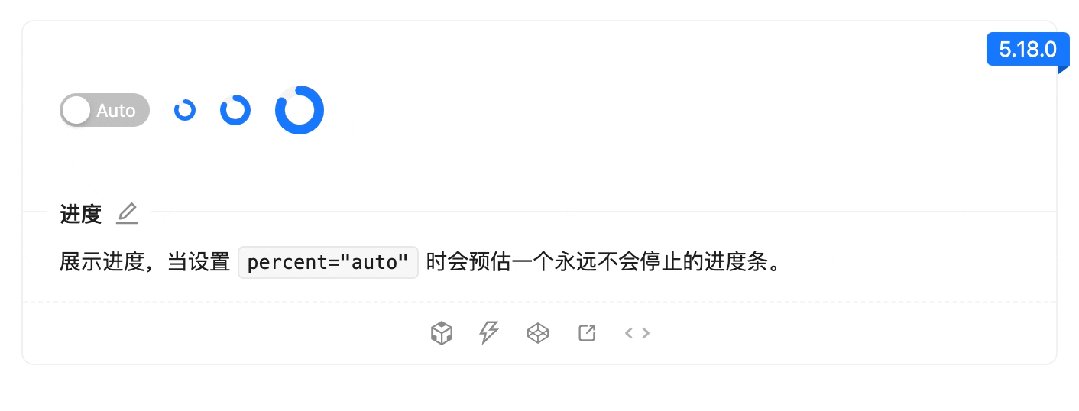
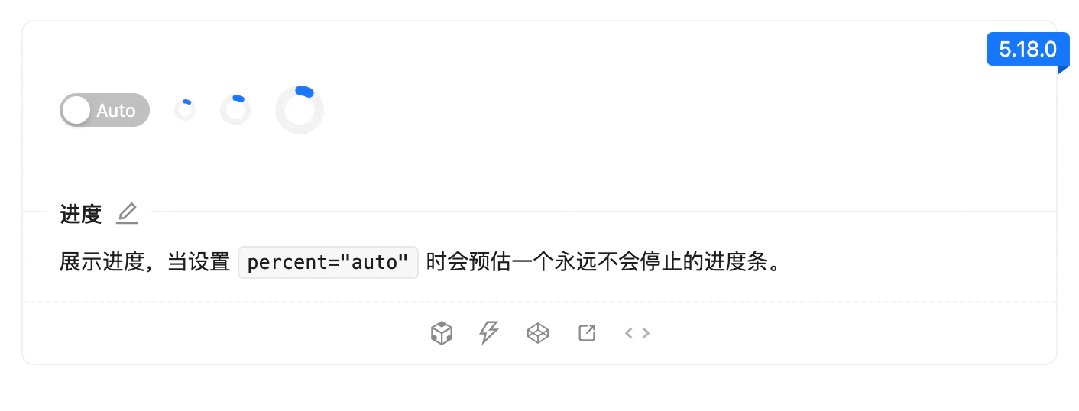
在 Spin 當中,會有許多不同的類型:基礎Loading、動畫Loading、進度Loading
基礎Loading 更適用于頁面當中的組件類級別的加載,像是在輸入框內、按鈕中、下拉選擇… 的內容加載。
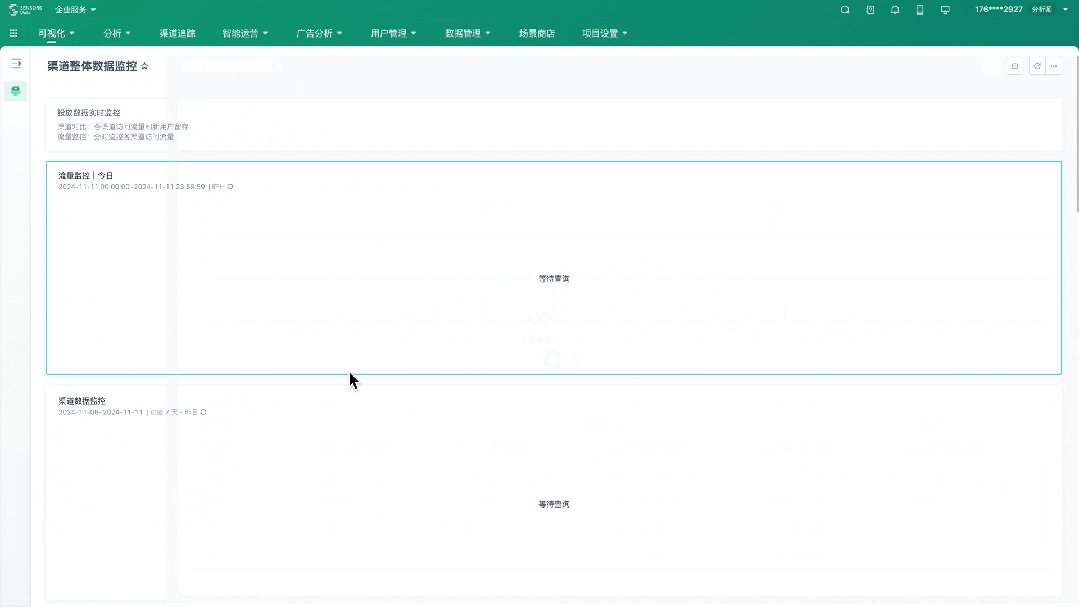
動畫Loading 則偏向于區塊、頁面級別的加載,比如在表格頁面中,就會經常使用加載的方式展示目前正在相應。

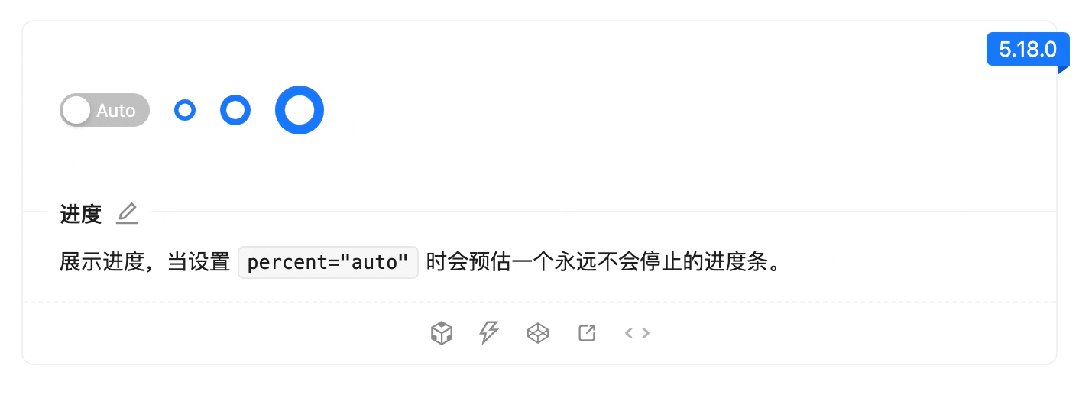
進度Loading 則更像是進度條的外露,想要更凸顯目前的真實進度情況。目前在 Ant Design 5.18.0 版本當中即可支持

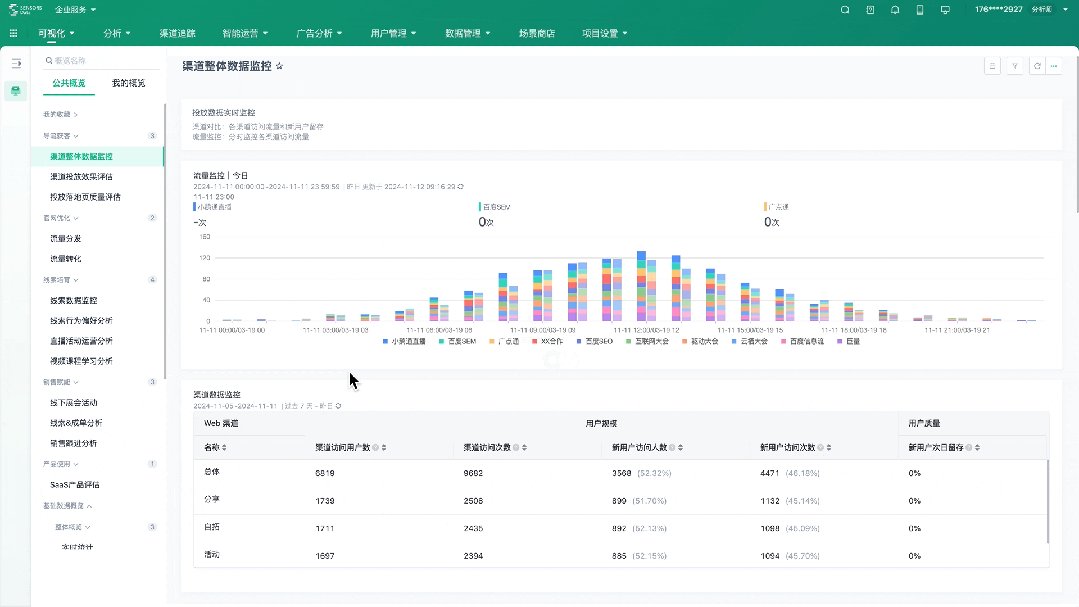
當然,在系統當中還會出現一些特殊的加載狀態。比如在針對數據量較大的情況下時,我們會采取什么樣的加載策略?
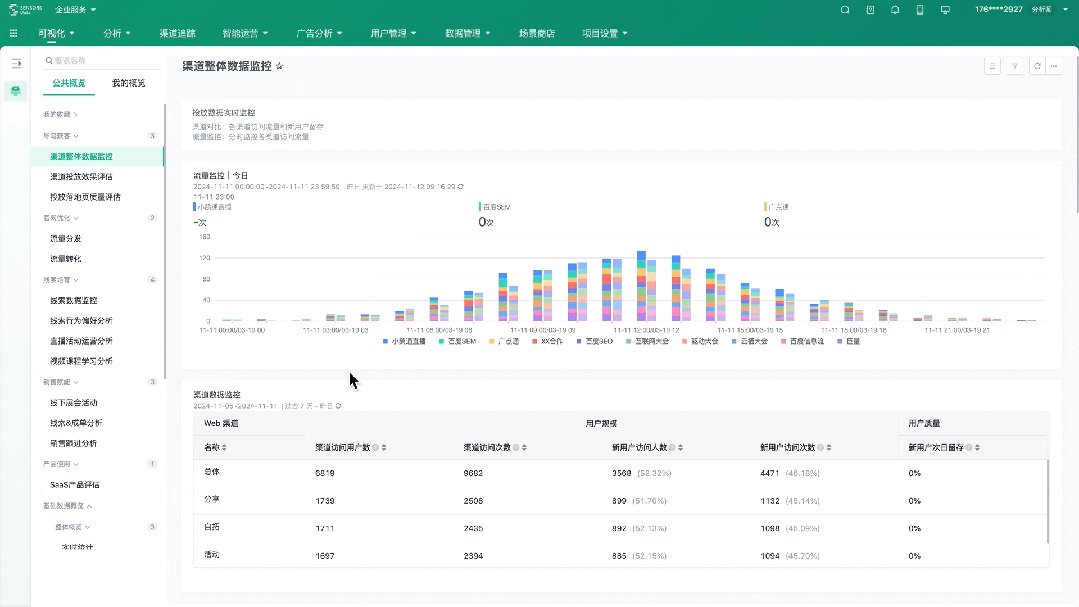
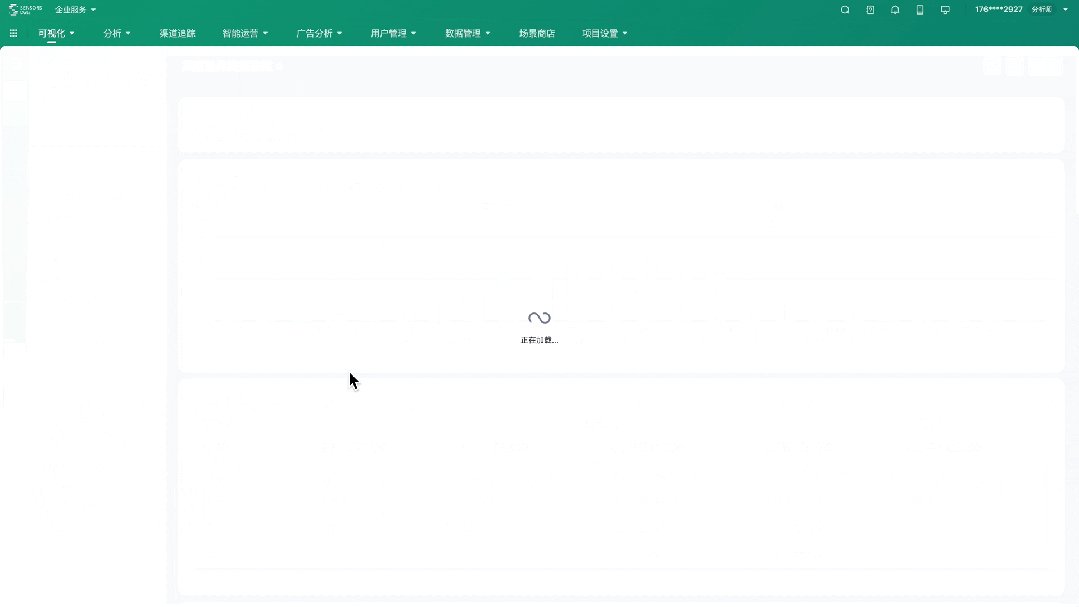
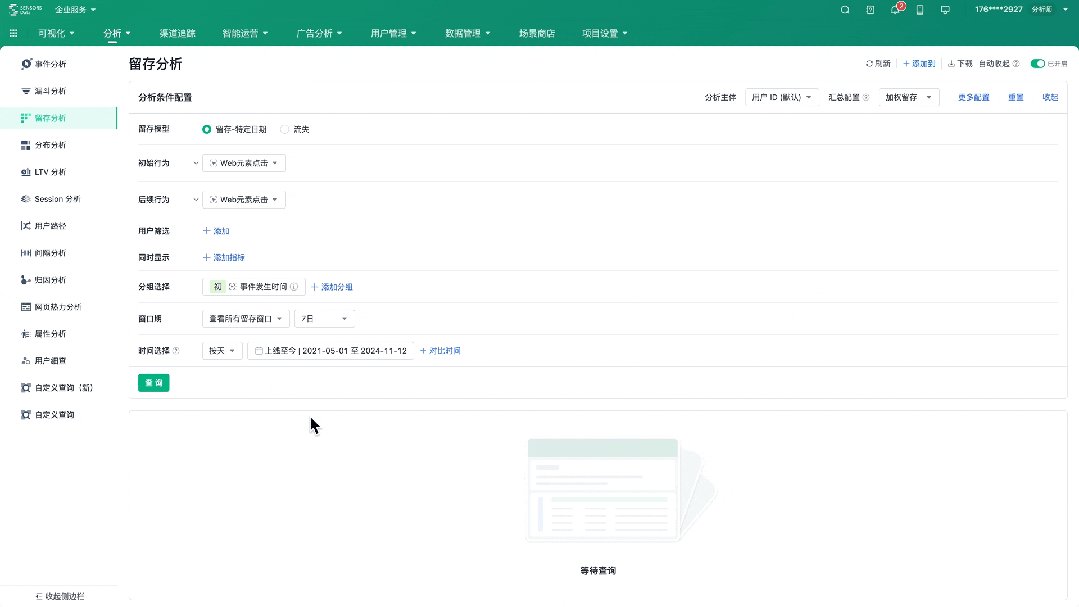
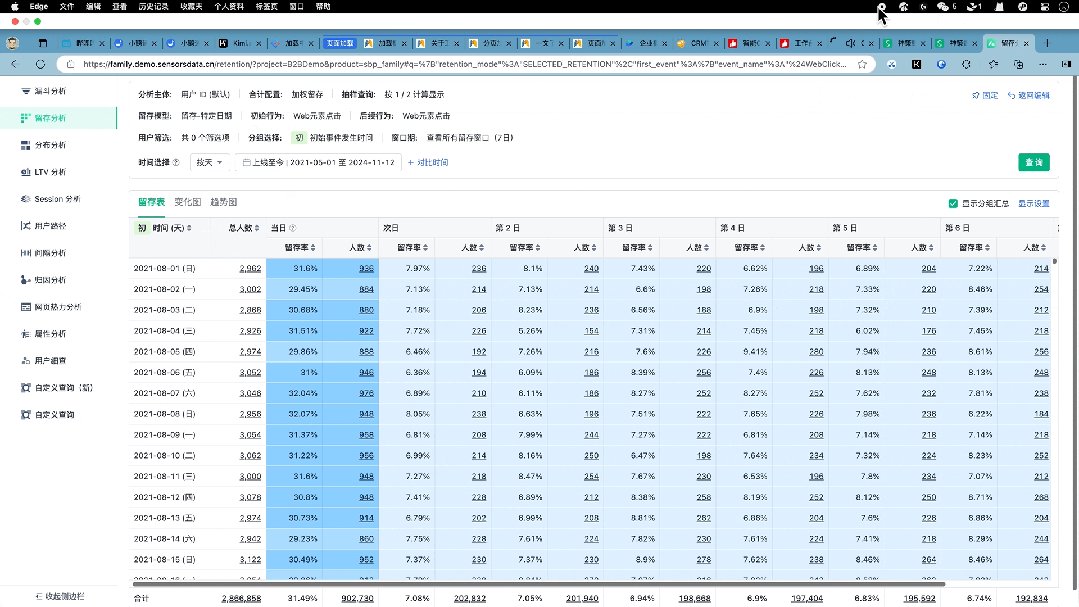
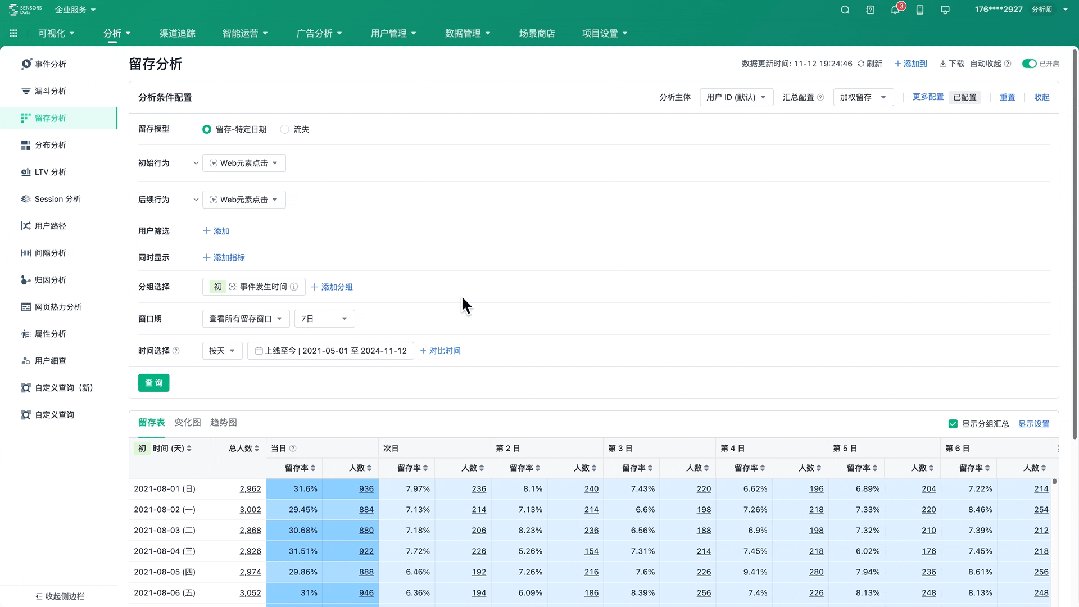
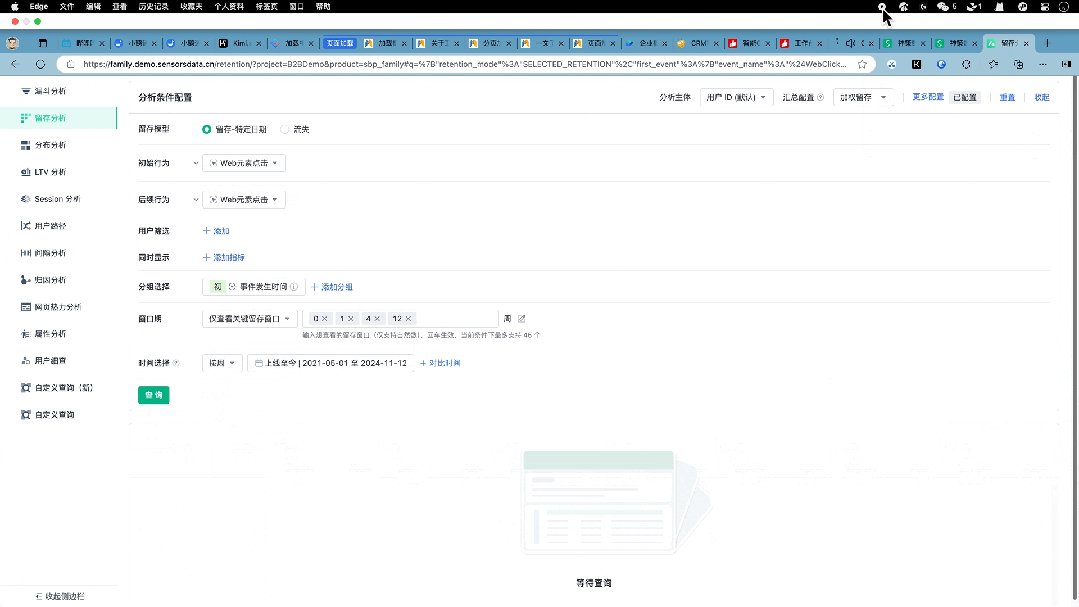
比如在神策數據當中,當我們在去分析后臺的行為數據時,需要進行大量的計算,因此在分析完一次過后所等待的時間也會更為長久。這時候神策會給出一套更為復雜的加載策略。
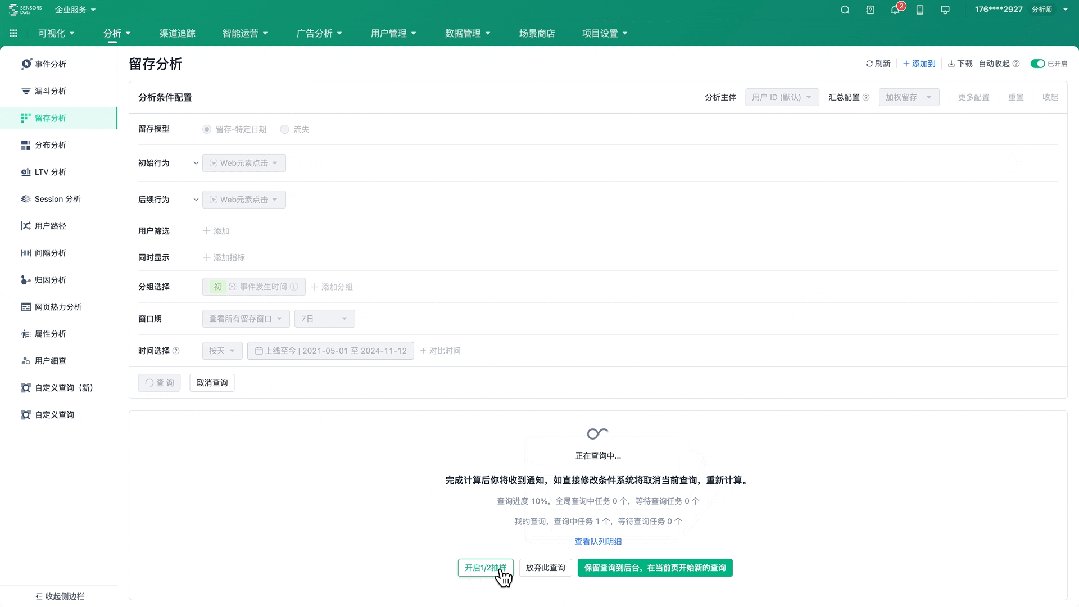
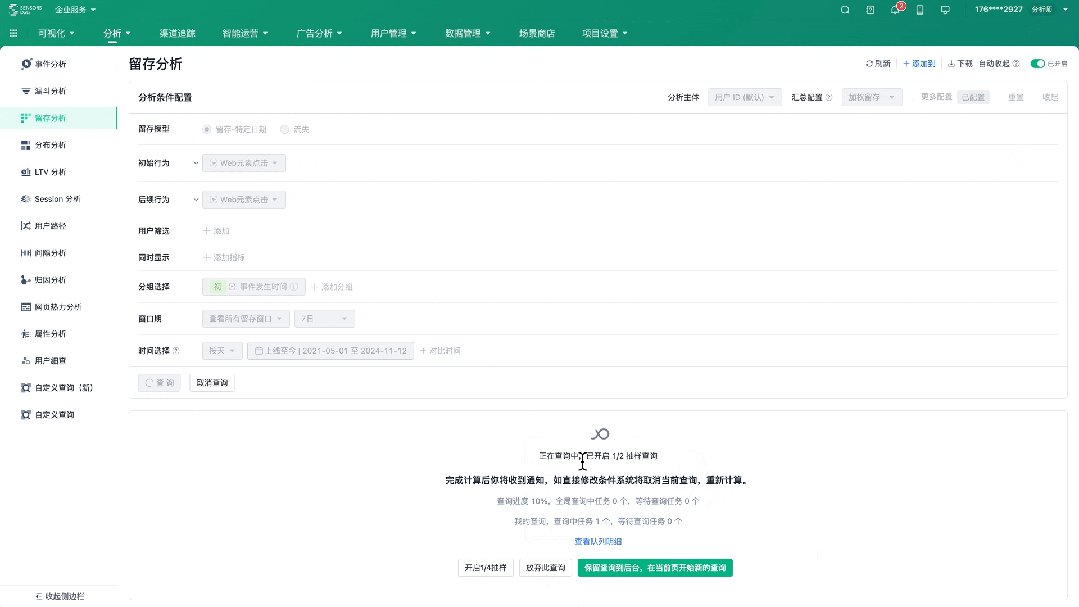
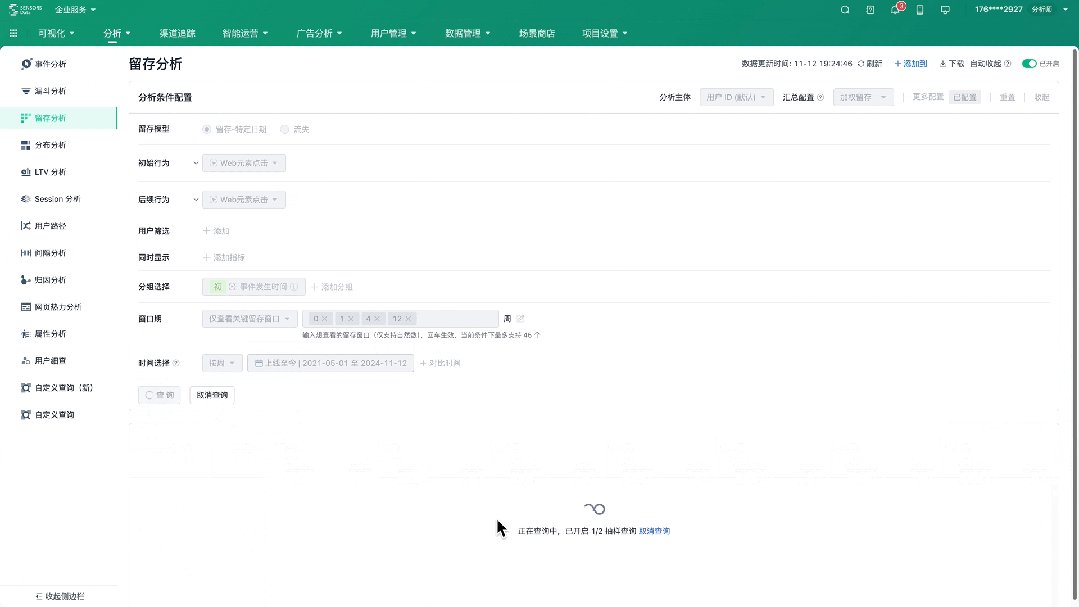
首先在加載層面上,它會優先告知用戶目前整體的加載進度,這對于用戶的等待是非常有益的。
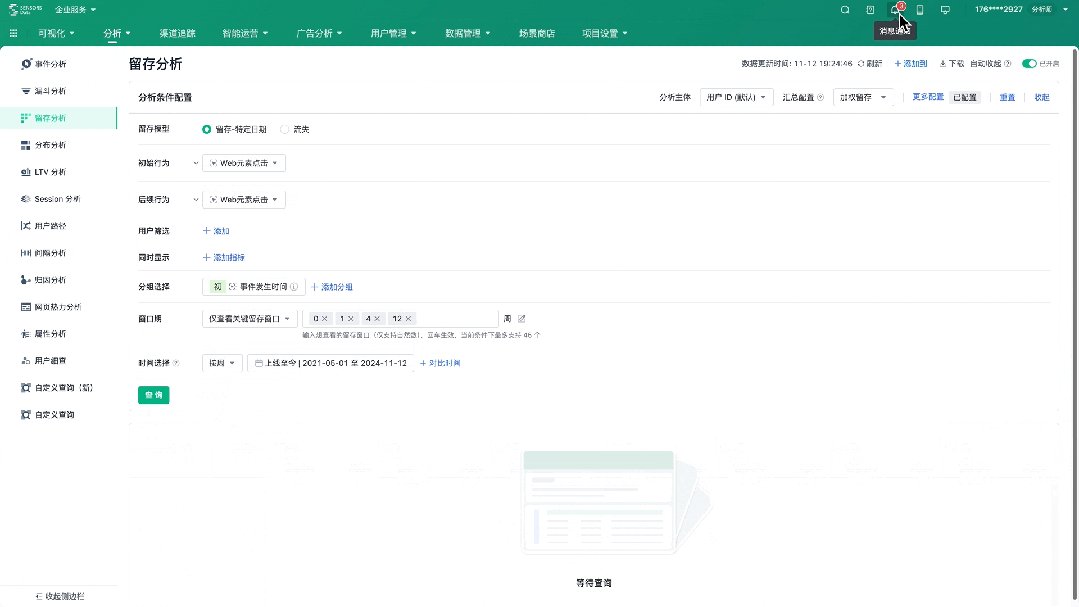
其次,如果你對于整體加載的時間進度不夠滿意,那我可以給你相應的解決策略,像是分批加載等等。

最后如果你在加載過程當中有其他的分析任務,也可以通過異步加載的方式,進行后臺計算,等結果出來后會通過通知的方式進行提示。當然,在此過程中,你可以中斷、退出。

異步加載也是針對長時間加載的一種策略,比如我需要去上傳較大信息的時候,我需要耗費特別多的時間。那這時候就可以采用異步加載的方式,滿足用戶的正常使用。
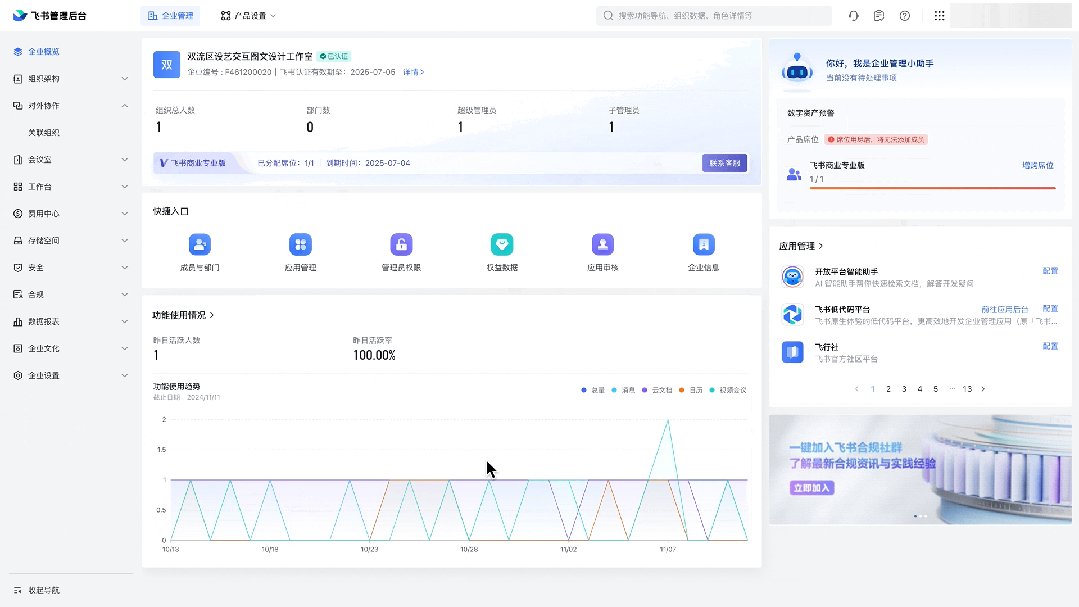
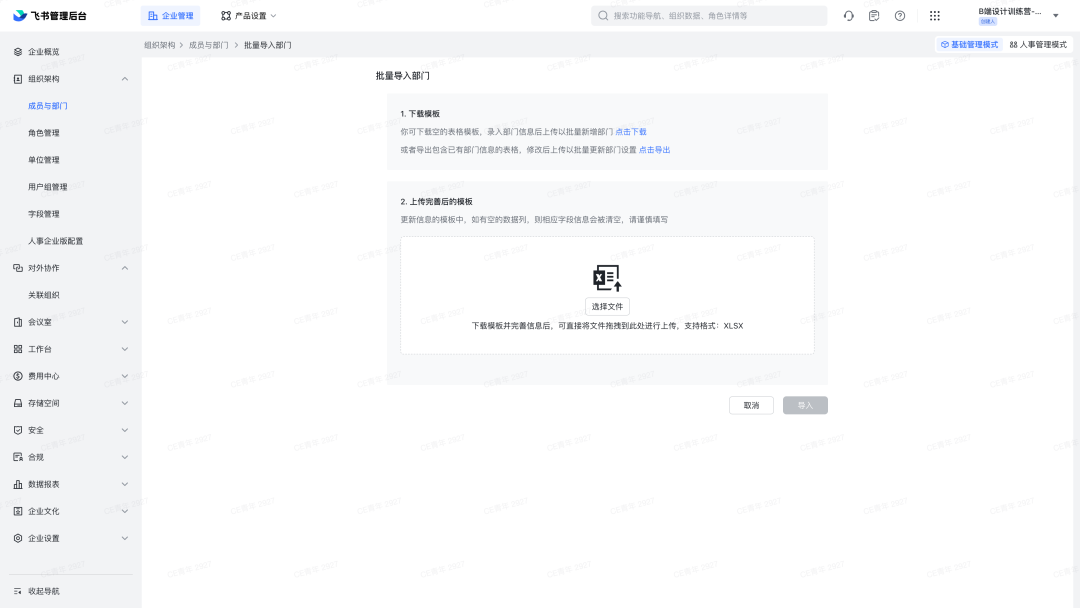
在飛書當中,我要上傳飛書妙記,我要導入飛書成員,那都可以通過異步加載的方式來進行呈現。

那在設計的時候需要去考慮異步加載整體的入口以及功能之間是如何實現的。
像是在飛書妙記中,它會將其作為一個上傳入口,進行快速的展現。而在導入飛書成員的時候,則會展現是將其放在后臺進行加載,等完成過后通過通知的方式來告知用戶(與神策相同)
關于加載,其實在設計上還會有很多細節,我們也會在課程當中,通過 功能設計 的方式給大家進行梳理設計要點(肯定會比現在更為系統),后續有時間,再和大家分享~
本文由人人都是產品經理作者【CE青年】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan