我之前說過要寫一系列專門針對電商的三大構成的文章的,而在上篇文章中我已經給大家梳理了一篇關于色彩的文章:六個步驟細說電商banner圖設計之色彩的奧秘,那么今天呢,我就接著要給大家講一篇關于平面構成的文章好了。
在講之前,我先給大家列一個內容大綱:
一、平面構成的含義是什么?
二、電商Banner圖是由什么組成的?
三、我們該如何在Banner圖設計中運用平面構成呢?
四、平面構成之于電商Banner圖的意義是什么?
五、總結
注:前半部分是給大家講解的基礎知識,后半部分是運用這些基礎知識結合實例講解,所以建議從頭到位耐心看完哦,需要些時間消化(經濟基礎決定上層建筑嘛,前面不看后面也就看不懂了),接下來我們一個個問題來解剖:
百度百科的解釋是:平面構成是視覺元素在二次元的平面上,按照美的視覺效果,力學的原理,進行編排和組合,它是以理性和邏輯推理來創造形象、研究形象與形象之間的排列的方法,是理性與感性相結合的產物。
而我的理解是:平面構成主要是在二維空間運用點、線、面結合一定的規律所形成的一種視覺語言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同時它也不是獨立存在的,而是伴隨著色彩/肌理/光影等而存在的。基本上世間萬物,所有我們接觸到的或無法接觸到的,看得見的或看不見的事物里都有平面構成的運用和身影。
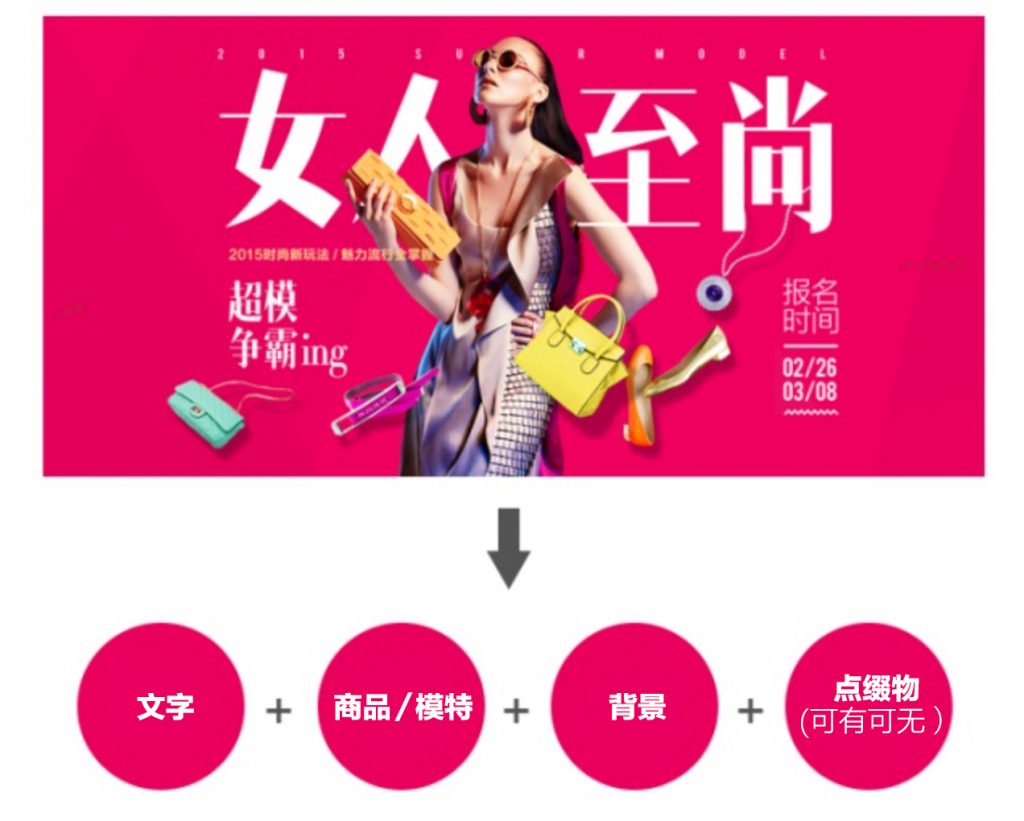
Banner組成要素包含4個方面:文案 、商品/模特、背景、點綴物(可有可無)。

而我在之前反復強調過的,Banner的作用是:宣傳/展示/廣而告之/準確傳達信息。
在前面我們提到,平面構成主要是在二維空間運用點、線、面結合一定的規律所形成的一種視覺語言,而Banner中的所有元素(文案/商品或模特/背景/點綴物)其實都可以看作是平面構成里的點線面這些構成元素。
那么,接下來我們就需要了解3個有關平面構成的概念了:
接下來,我們分別了解下這幾個概念:
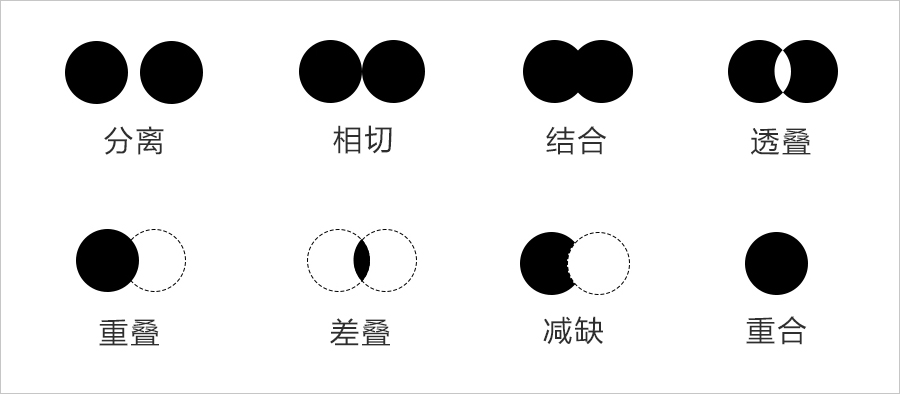
它們之間的排列有下面這么幾種:分離/相切/重疊/透疊/結合/減缺/差疊/重疊。

舉幾個例子:




從所有元素(點線面)整體看,其構成形式主要有重復、近似、漸變、變異、對比、集結、發射、特異、空間與矛盾空間、分割、肌理及錯視等等。
下面我們分別來舉例說明:
(1)重復
指在同一設計中,相同的形象出現過兩次以上,重復是設計中比較常用的手法,以加強給人的印象,造成有規律的節奏感,使畫面統一。所謂相同,在重復的構成中主要是指形狀、顏色、大小等方面的相同。比如:
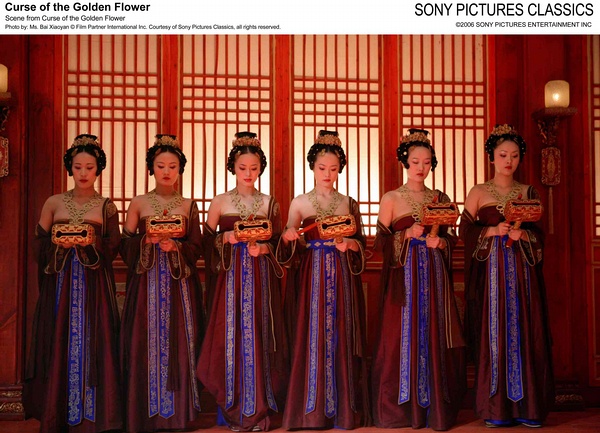
重復舉例:電影《滿城盡帶黃金甲》劇照

Banner舉例: 模特重復排列疊加到背景里,既是一種紋理也是一種模特展示的方式。

(2)近似
近似指的是在形狀、大小、色彩、肌理等方面有著共同特征,它表現了在統一中呈現生動變化的效果。近似的程度可大可小,如果近似的程度大就產生了重復感。近似程度小就會破壞統一。比如:
近視舉例:臺灣的一對雙胞胎姐妹

小時候

長大后
Banner舉例: 相同款式不同顏色的鞋子,大小不一的波點。

(3)漸變
是我常常聽說的一種效果,在自然界中能親身體驗到,在行駛的道路上我們會感到樹木由近到遠、由大到小的漸變。比如:
大小漸變舉例:故宮淘寶前段時間的表情包

(重復+大小漸變)
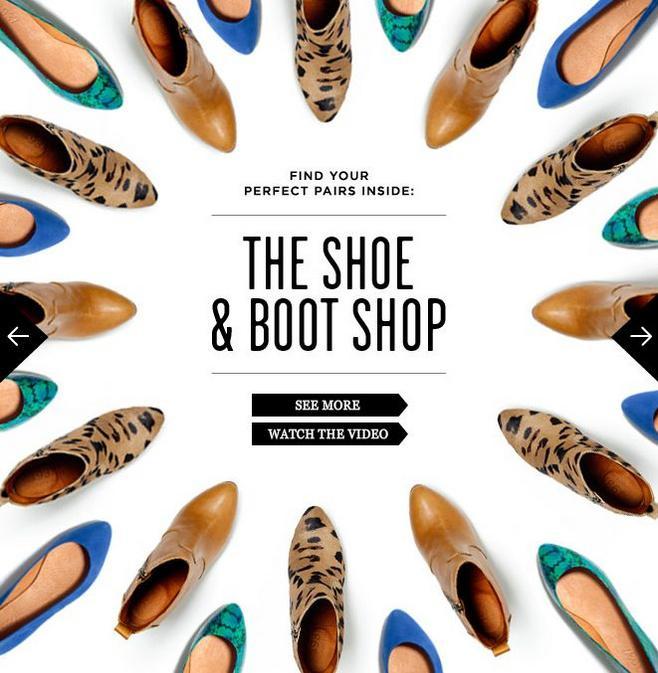
舉個例子:
鞋子的排列方式。

背景的紋理形狀。

(4)對比
有時候是形態上的對比,有時是色彩和質感的對比。對比可產生明朗、肯定、強烈的視覺效果,給人深刻的印象。比如:
對比舉例:買家秀和買家秀。。。

開玩笑了,我們舉個正經的例子吧:照片ps前后

Banner舉例:

(5)密集:
密集在設計中是一種常用的組織圖面的手法,基本形在整個構圖中可自由散布,有疏有密。最疏或最密的地方常常成為整個設計的視覺焦點,他其實也是對比的一種情況,越密集的地方給人感覺距離越遠,反之越近。
密集舉例:

日本波點女王草間彌生的作品

草間彌生
Banner舉例:



(6)發射
是一種常見的自然現象,太陽四射的光芒就是發射的。發射具有方向的規律性,發射中心為最重要的視覺焦點,所有的形象均向中心集中,或由中心散開,有時可造成光學動感,會產生爆炸的感覺,有強烈的視覺效果。
發射舉例:星軌/水波/觀世音菩薩背后自帶的光環

水波

星軌(攝影)

每次觀世音菩薩出場總是會自帶光環(大家小時候應該都比較熟悉這些畫風了吧,有點俗氣。。)
Banner舉例:放射線,使得畫面聚焦到中間部分內容。



(7)特異
是指構成要素在有次序的關系里,有意違反次序,使少數個別的要素顯得突出,以打破規律性。
特異舉例:其實各種類似于連連看的游戲,就是這么個原理

Banner舉例: 一家人站成一排,個頭比較小的那一個就給人一種特異和俏皮的感覺,使畫面不那么單調。

(8)空間
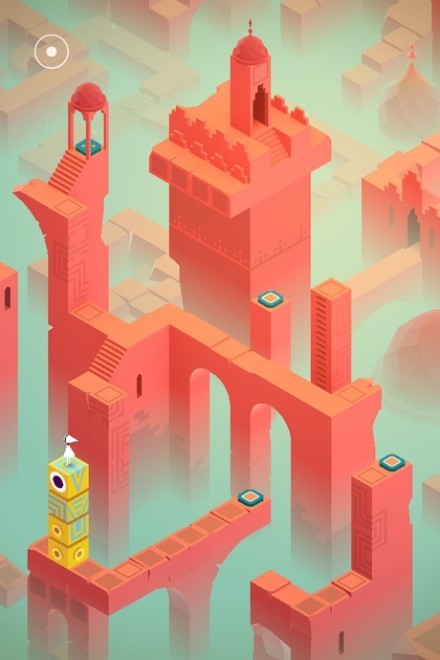
矛盾空間舉例:前段時間非常流行的一款游戲《紀念碑谷》。

空間感Banner舉例:畫面中的元素可以假想為一些有大有小的點,然后按一定透視空間規律擺放(近大遠小)。

由陰影營造的空間感

(9)分割
把整體分成小的部分。比如:
分割舉例:來自大自然的梯田

分割Banner舉例: 不同比例大小的色塊組成Banner的背景。

商品的排列也可以起到分割畫面的作用。

(10)肌理
又稱質感,由于物體的材料不同,表面的排列、組織、構造等不同,因而產生粗糙感、光滑、軟硬感。比如:
肌理舉例:木材等
肌理Banner舉例: 背景采用噴墨+涂色的方式形成了一種很時尚的紋理。

(11)錯視
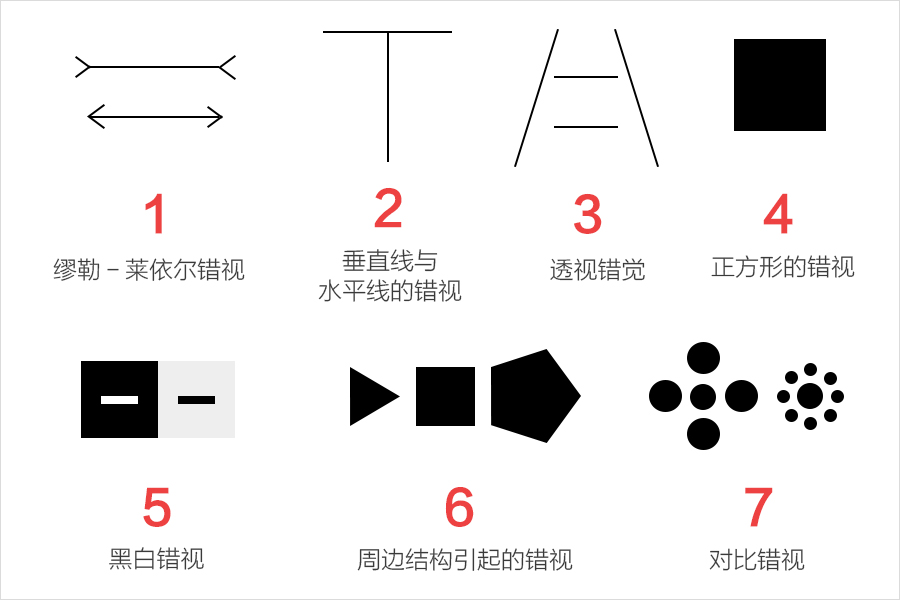
因空間距離或周圍環境所造成的視覺差。主要有下面幾種:

1.繆勒—萊依爾錯視
圖中兩條線是等長的,由于上下線段兩端的箭頭方向相反,上線段的箭頭占據的空間大,所以上面的線顯的較長。
2.垂直線與水平線的錯視
大多數人往往把垂直線看的比水平線要長,這是高估的錯覺。在水平線長度為8-10mm時,這種錯覺最大。
3.透視錯視
圖中的兩條線是相等的。看起來下面的要短,是因為透視的錯覺。
4.正方形的錯視
標準的正方形左右的邊看上去大于上下的邊。
5.黑白錯視
圖中黑白線段,由于白線段明度大,具有膨脹的現象,所以看以來比黑線段長。
6.由于圖形結構的影響而產生的錯視
圖中組成三、四、五邊形的邊長都相等,但由于周長和面積的不同,產生邊長的不同。
7.對比錯視
高個子和矮個子在一起,高的會顯的越高,矮的會顯的越矮。
錯視舉例:比如虛實手繪拼接,比如有些攝影作品


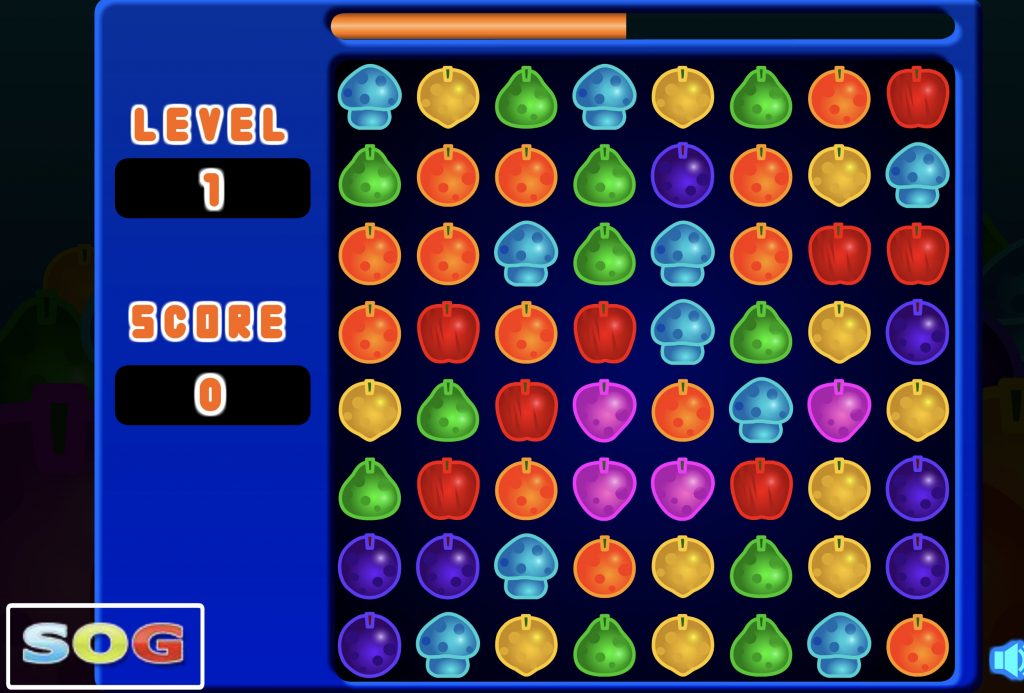
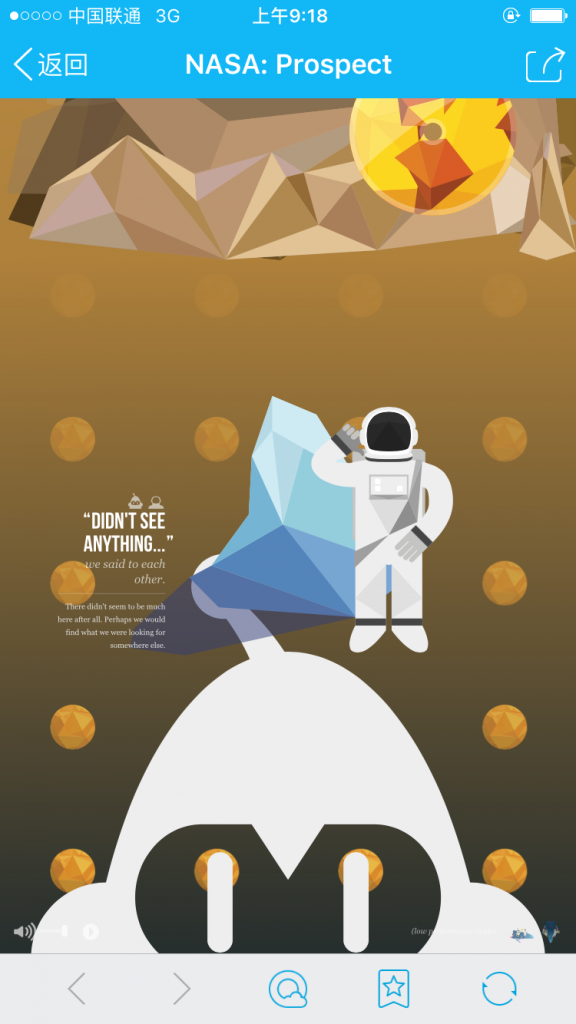
這里要說明的是,錯視在一些視差動畫的網頁頁面里運用的會比較多一些,還有一些app的引導頁,這里Banner舉例的話可能也不太合適,不過也可以給大家看一下:
比如這個畫面里的黃色圓點,同樣的黃色圓點,在暗色背景上是很突出的,但在同樣是黃色的背景上就幾乎看不見了,但其實原點是沒變的,只是背景的顏色變了,就導致我們看到了不一樣的結果。

如下:
和諧統一/對比突出/對稱/畫面平衡/視覺重心/節奏韻律
和諧統一:
元素與元素之間,或所有元素構成的整體是一種協調的關 系,比如大小/顏色風格等的協調。
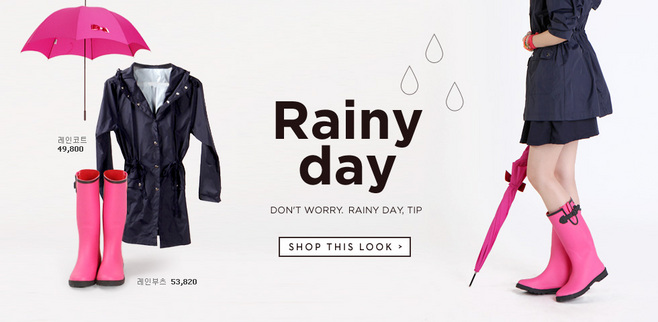
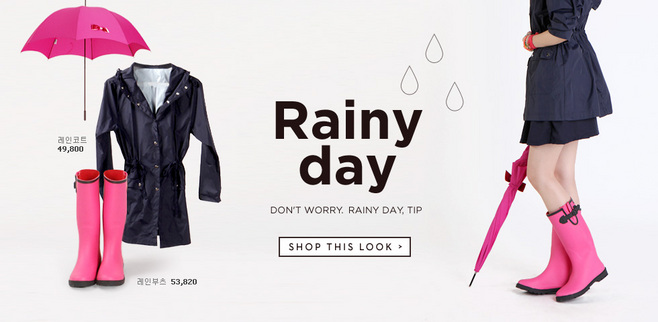
Banner舉例:整體的明亮色彩,搭配的雨滴小元素,以及雨傘產品和模特裝扮,左中右排版方式都看起來很協調統一。

對比突出:
即把2個質或者量反差很大的元素放在一起,使人感覺主體鮮明突出,整體又活躍而統一,比如大小/數量/色彩/形狀的對比。
Banner舉例:紅色模特部分面積比較大,無論是色彩還是面積優勢,都使得它在檸檬黃背景上特別突出。

對稱:
假設在一個圖形中間畫一條垂直或水平線后,畫面的左右或上下2邊是可以完全重合的,則我們稱之為對稱。
Banner舉例:典型的對稱構圖咯,Bra就是一個對稱的形狀。

畫面平衡:
即元素與元素之間,元素與整體之間的大小/形狀/數量/色彩/材質等的分布與視覺上的平衡。
Banner舉例:左右兩邊色彩面積上是平衡的,但是數量和形狀上的略微差異,使得畫面不那么單調。

視覺重心:
通過對畫面中元素的數量/顏色/位置/大小/材質等進行處理,畫面中所出現的視覺焦點。
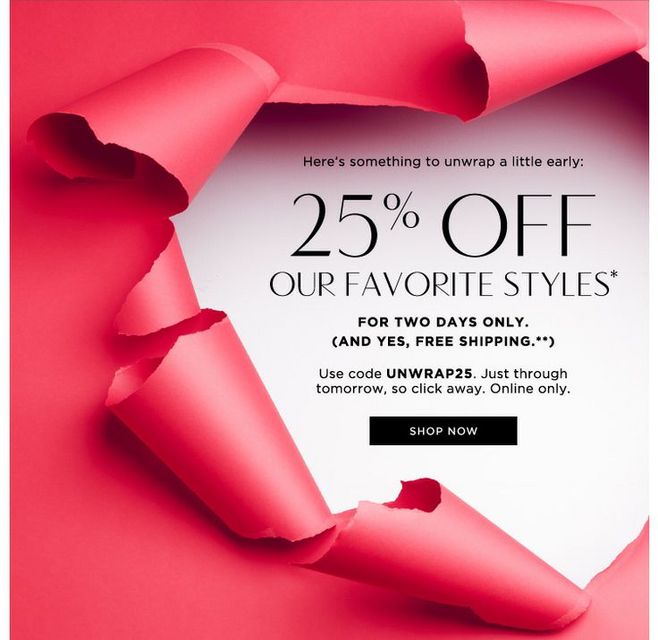
Banner舉例:模擬撕紙效果形成的破洞,有一種視覺聚焦的效果。

節奏韻律:畫面中的一種或多種元素按一定的規律排列,會產生音樂一般的旋律感。
Banner舉例: 鞋子擺放姿勢不一樣,產生了一種動律感,使畫面不單調不呆板。


重點(高潮部分)來了!!!!!
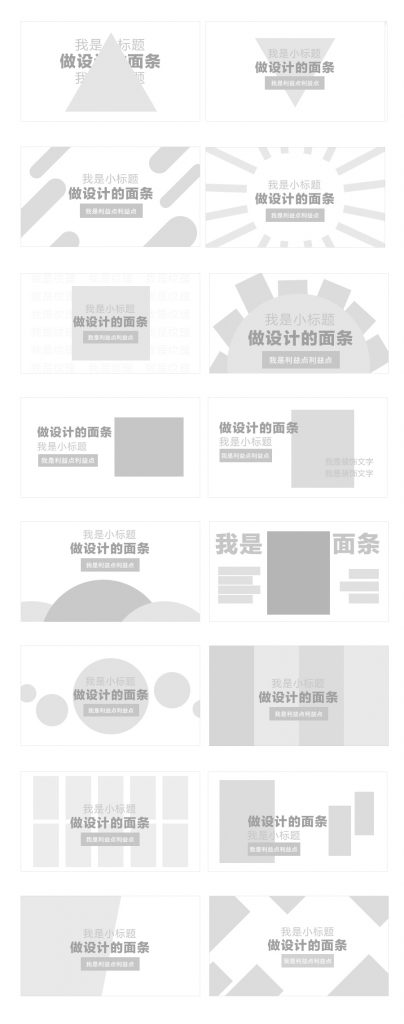
以上講了這么多知識點,那么結合這些知識點,我總結繪制了一些比較實用的Banner排版
樣式,如下圖所示:

以上呢,我就先總結這么多,其實所有的Banner版式都是大同小異的,因為我們前面提到,Banner是由文案/模特或商品/背景/點綴物組成的,而所有這些元素就相當于我們平面構成里的點線面,當我們改變這些元素的角度/距離/大小/數量/樣式/顏色等,新的版式也就產生了,所以,大家不妨也試試看哦。
Banner中的所有元素其實都相當于平面構成里的點或線或面,而所有元素所組成的Banner畫面其實又是一種情緒和信息的表達,所以我們可以從下面4個方面去理解這個問題:
當我們拿到一個設計需求的時候,都會需要確定他的設計風格,而這個風格怎么來確定呢?就是要明白他的定位以及服務的人群是誰,了解他們的興趣愛好,同時我們腦袋里會出現下面這幾個關鍵詞:熱鬧促銷/年輕活力/高冷大牌/時尚個性/規矩保守等
我們先看幾個Banner實例:
低價熱鬧促銷:畫面中會有有比較多的點綴物,也喜歡用大面積的暖色,其目的就是為了營造熱鬧的氛圍,給人熱情有親和力的感覺,板式以上下或者居中排版的方式多點,這種方式的視覺也更聚焦一些。

所以熱鬧促銷的頁面可以考慮下面這些排版樣式:

年輕活力:這種主題的Banner設計其實跟熱鬧促銷的方法類似,只是說,這種畫面里的點綴元素或者模特樣式需要表現得顯得更加俏皮活力一些,色彩上也會比較艷麗或明亮,營造一種青春活力的感覺,排版方式其實沒有什么特別的限制,發揮空間非常大。

所以年輕活力的頁面可以考慮下面這些排版樣式:

高冷大牌:這種主題的Banner設計重在體現一種一般人買不起,買了之后會顯得自己特別有優越感的印象,那么畫面中就需要多留白,善用一些簡潔的或有棱角的圖形設計,切忌用一些比較卡哇伊或太柔美復雜的線條,同時,商品或模特的品質要高,總而言之就是給人一種很貴很高端的感覺(窮人買不起,有錢人買了有面子),這個跟低價熱鬧促銷是相反的。

所以高冷大牌的頁面可以考慮下面這些排版樣式:

當我們在做一個banner的時候,如果沒有特別的要求,其實我們是有很多個方向選擇的,首先問下自己你是想要突出什么信息呢?是突出商品呢?還是突出文字呢?還是突出整體的氛圍呢?還是強調整體的協調感呢?還是說強調品牌呢?
一般來說,一個好的Banner首先是要保證信息傳達準確,然后再需要保證畫面的協調感和氛圍的。
那么我先給大家看幾個案例舉例:

強調品牌(模特也屬于品牌的一部分)

強調商品以及SALE

強調整體的氛圍(商品融入在氛圍當中了)

強調SALE
比如大家可以看到我之前給大家總結的版式,基本上文案信息都是比較突出的,其次商品突出或者強調整體氛圍:

關于品牌這塊,可能是很多小商家目前不太重視,也覺得自己用不上的,但是各大電商平臺還有一些比較大的電商品牌都已經有這種品牌意識了,所以不管你是在哪種團隊里,不防也都了解一下。
我們可以從這幾個方面去看待品牌這個問題:風格延續/品牌統一/風格突破
品牌統一:天貓的貓頭形象,運用于各個品類的廣告當中,這一創意既統一了品牌形象,又非常巧妙。

再比如初語:

一直以來,初語的所有模特,在眼睛那里都有一條白線,雖然不明白什么意思,但是給人印象特別深刻,形成那個了統一的品牌視覺形象,最后大家也看到了初語的新 logo,就是提取了眼睛那里的形象,新logo像下面這樣:

而它原來的logo是這樣的:

對比發現,品牌形象更加統一了,也更有特色了(雖然會讓一些沒聽過這個品牌的人以為它是賣面膜的,不過對于接觸過這個服裝品牌的人來說還是很好理解的)。
風格延續:這個在平臺的比較大型的活動里里運用較多,比如各個分會場的風格延續(排版樣式保持一致,只是改變了顏色和品類商品和文案等)

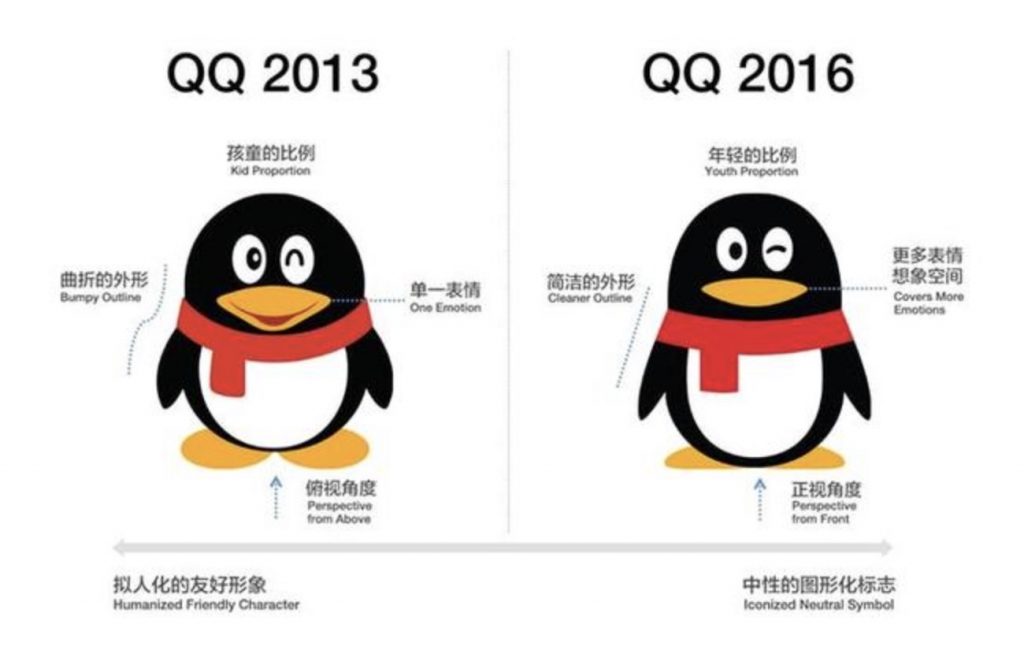
風格突破:關于品牌的風格突破,可能是因為涉及到品牌升級或者品牌定位的改變,所以需要在設計上配合這一策略,比如說原先你面對的可能是青少年群體,但隨著時代的發展,你是繼續服務這些青少年群體跟著他們一起成長轉型為服務于大齡青年呢?還是繼續服務新一代的青少年群體呢?這時候你的用戶群體改變了,當然也就意味著風格可能需要作出改變咯。
比如QQlogo形象的升級:

對于這個話題,我們后面再抽出一篇文章單獨來講好了,大家感興趣嗎?
當一個Banner在滿足了前面幾個要求的情況下,如果有能力的話,我們當然還是要做到達到視覺美感的要求的,那么從這個角度看,平面構成之于Banner設計的意義是什么呢?
我們可以看下下面幾個關鍵詞:平衡畫面/視覺沖擊力/畫面不單調/富有創意等。
平衡畫面:左中右排版

視覺沖擊力:放射線,中心聚焦

畫面不單調:將產品的方向或顏色做一些不規則的排列,避免乏味

富有創意:擬人化處理畫面,營造一種身臨其境的場景感

以上,我分別給大家講了這幾個知識點:
一、平面構成的含義是什么?
二、電商Banner圖是由什么組成的?
三、我們該如何在Banner圖設計中運用平面構成呢?
四、平面構成之于電商Banner圖的意義是什么?
到此,平面構成之于Banner設計的奧秘我就講完了,這次的內容量非常大,估計夠你們消化不止一周了,而我也沒有分為上下篇來寫,原因有二:一方面是跟我自己的性格有關,我不太習慣分篇來講一個知識點,一個完整的知識點不管從哪里切斷我都會感覺不舒服,就像你吃一個東西吃得正爽,卻被別人告知說:“另一半要留著下次再吃哦”,雖然這樣子可以增加大家對下一篇文章的期待,但也會感覺不爽吧(不過為了大家不要吃撐了最好是收藏起來或轉發出去,以便后面再細細看)。
本文由 @做設計的面條 原創發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan