2025-3-27 天宇 系統UI設計文章及欣賞
在 ToB 系統中,跳轉場景的合理分類和設計對用戶體驗至關重要。不同的跳轉方式(如當前頁刷新或新開標簽頁)直接到影響用戶的操作效率和系統性能。本文將從分類、設計建議以及用戶體驗的角度,深入探討如何優化 B 端系統中的跳轉場景。


金蝶云·星辰聚焦小型企業在線經營和數字化管理,,提供財務云、稅務云、進銷存云、訂貨商城、費用報銷等SaaS服務,支持小型企業拓客開源、智能管理、實時決策,是一款適合小微型企業的云端財務進銷存管理軟件
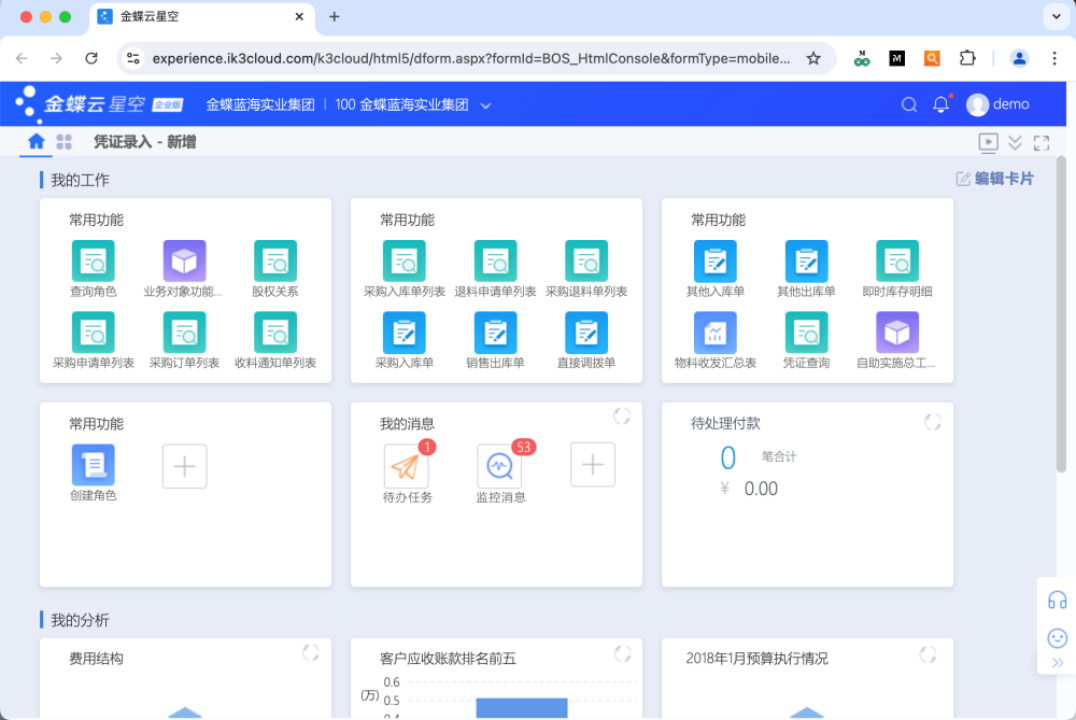
1.1.1. 工作臺

1.1.2. 目錄頁

1.1.3. 列表頁

1.1.4. 新建頁

1.1.5. 詳情頁

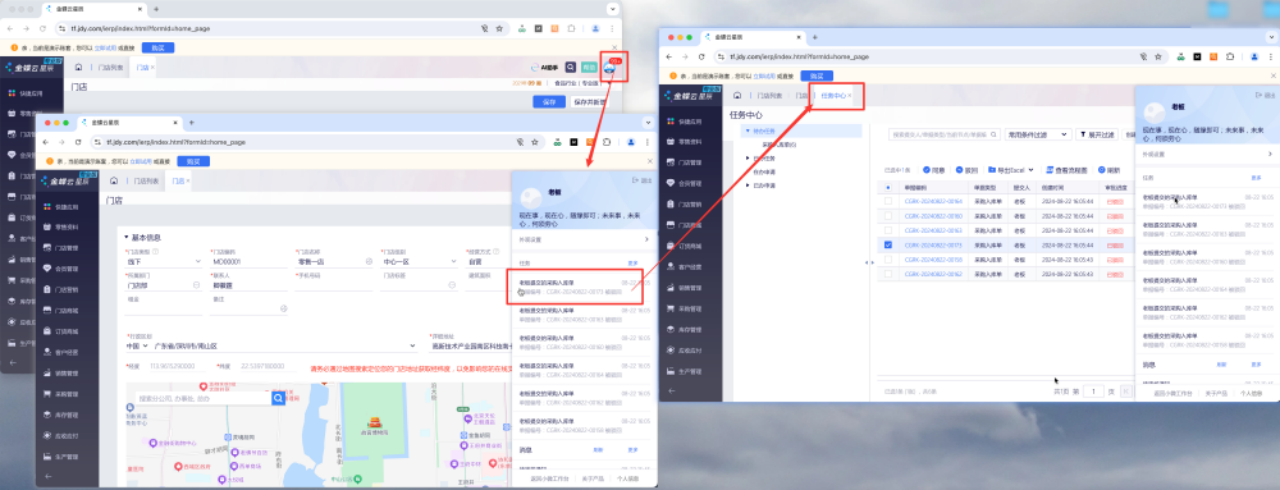
1.1.6. 待辦待閱

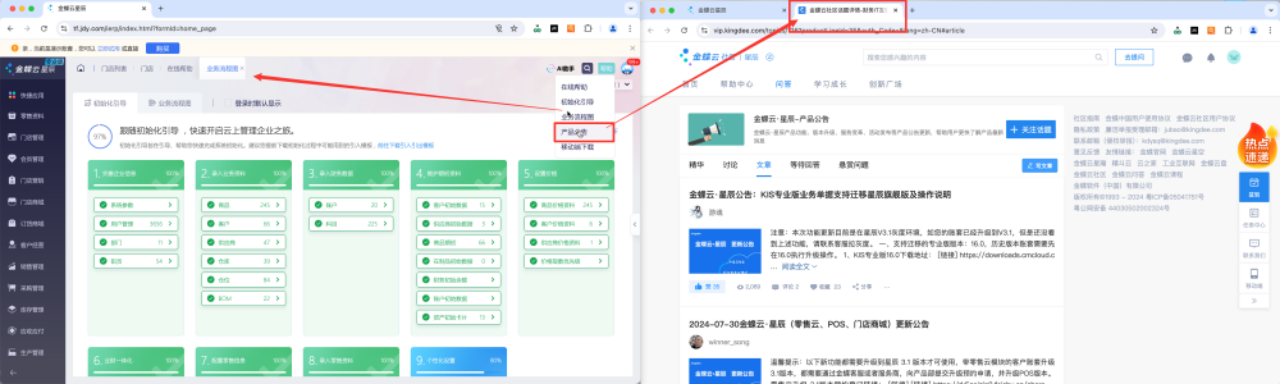
1.1.7. 幫助系統


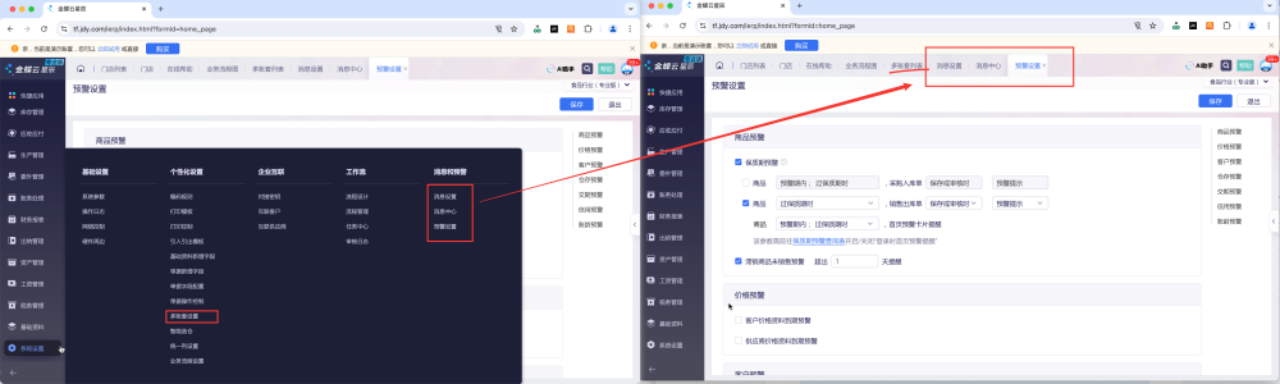
1.1.8. 系統后臺配置

金蝶云星空是金蝶面向事業部制、多地點、多工廠等運營協同與管控型企業及集團公司,提供的一個通用ERP服務平臺
1.2.1. 工作臺

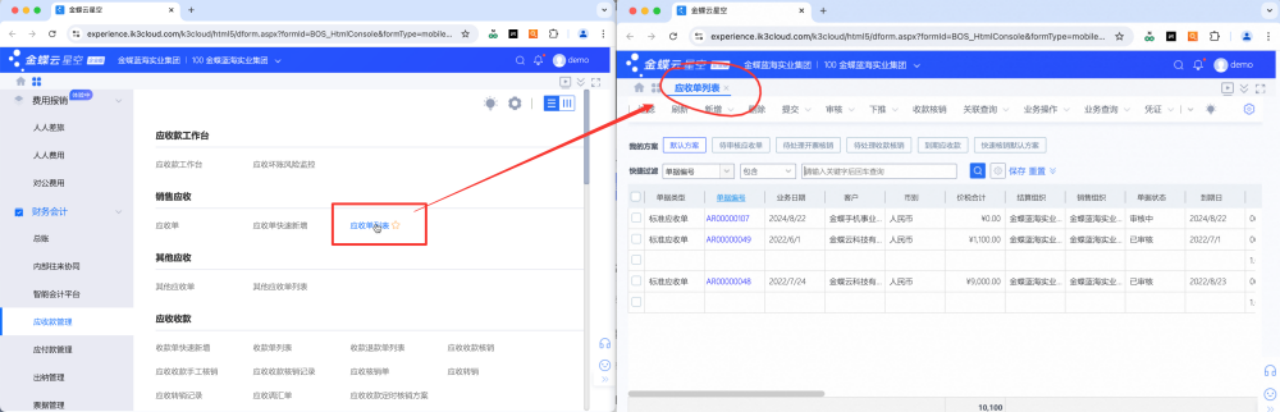
1.2.2. 列表頁

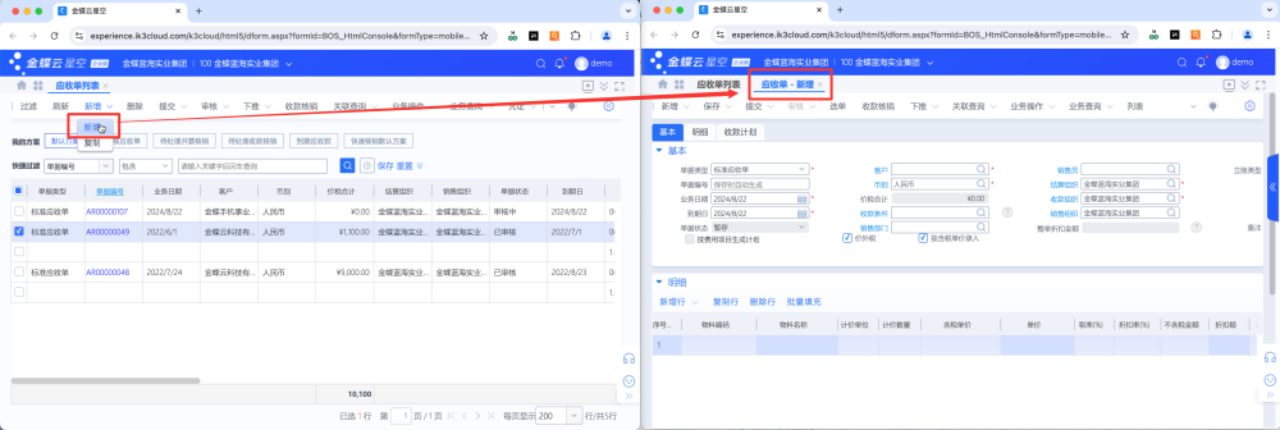
1.2.3. 新建頁

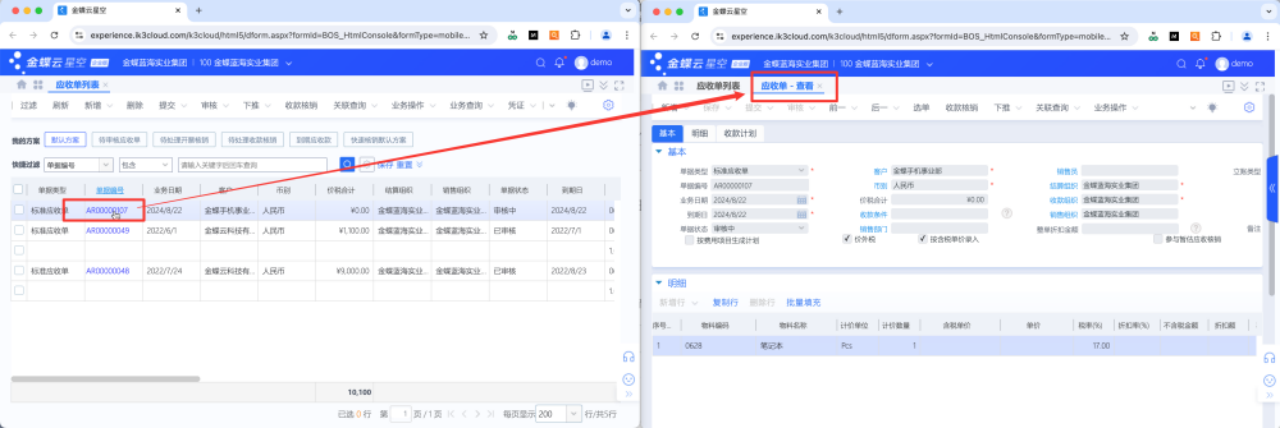
1.2.4. 詳情頁

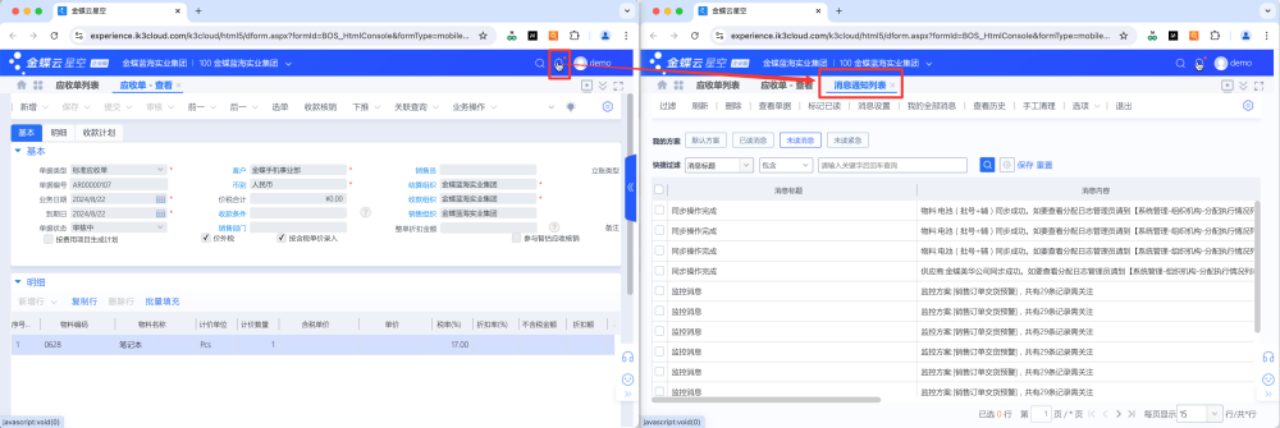
1.2.5. 待辦帶閱

致遠的智能表單管理系統,因權限不夠,只有部分頁面;但依然可以看到其結構,也是系統內 Tab 頁簽跳轉



4.1.1. 列表頁

4.1.2. 新建頁

4.1.3. 詳情頁

4.1.4. 待辦待閱

4.1.5. 幫助系統

4.1.6. 系統后臺配置
直接菜單切換,無跳轉(前臺應用配置,不需要跳轉頁面)

從用戶端進入后臺配置,新開頁簽

4.2.1. 列表頁

4.2.2. 新建頁

4.2.3. 詳情頁

騰訊的企業設計體系中,也包含了這一層設計規則(功能)


在 ToB 系統中,在不同場景下頁面的跳轉對于用戶體驗至關重要。不同的跳轉方式,直接影響到用戶的操作效率和系統性能。
從用戶操作角度,可以將頁面的跳轉分為三類「操作流程類」「信息查詢」「系統配置類」(端到端如 PC 端到移動端,不在此次討論范圍)

1.1 操作流程跳轉
用戶在系統中進行的具體操作,用戶執行某個任務或業務流程,如數據的創建、編輯、審批等。通常目標是推進某個操作流程的完成。
場景:如新建或編輯某數據,收到待辦審批某流程等
1.2 信息查詢與查看類跳轉
當用戶需要查詢、查看或分析系統內的數據和信息時,需要從一個頁面跳轉到另一個頁面,以獲取更多的詳細信息或進行更深入的分析。
場景:如打開某數據查看詳情,從工作臺查看詳細報表進行數據分析,查看操作歷史或日志記錄等
1.3 系統配置與管理跳轉
涉及系統設置、用戶權限管理、插件配置等功能的跳轉,通常由管理員或有權限的用戶執行,用于配置和管理系統的運行環境和用戶權限。如管理員需要從用戶管理頁面跳轉到權限設置頁面
場景:如打開后臺系統,配置系統參數或用戶權限
注:第三方系統跳轉、子域名跳轉屬于功能類特殊場景,已涵蓋在下方業務場景中
以上三種分類涵蓋了基本的頁面跳轉場景,但不夠具體,現按照以下具體場景,對競品的跳轉方式展開對比分析(注:彈窗屬于模態,不在此次范圍之內)
跳轉方式名稱太長,簡稱為:

致遠的系統沒有體驗到完整的,只體驗到部分「智能表單管理系統」
1)在同一個平臺或系統內的信息,沒有其他特殊情況時,最好不要新開瀏覽器 Tab 頁簽,這點泛微和金蝶保持了統一,都沒有新開瀏覽器 Tab 頁簽;
2)跳轉后臺系統、或其他子系統、子域名或第三方平臺時,這時可以新開「瀏覽器 Tab 頁簽」,展示其獨立完整信息結構
如幫助系統,有些幫助以文檔、視頻或論壇的形式存在,使用獨立頁簽可以很好的呈現其完整性;這點「MK」「金蝶」「泛微」都做到了統一;
4.1 適合系統外跳轉的場景
4.1.1. 跨系統跳轉
4.1.2. 二級域名跳轉
4.1.3. 第三方集成跳轉
4.2 適合系統內跳轉的場景
4.2.1. 頁面內跳轉
4.2.2. 模塊間跳轉
4.2.3. 流程間跳轉
1.2.4. 系統設置與管理跳轉
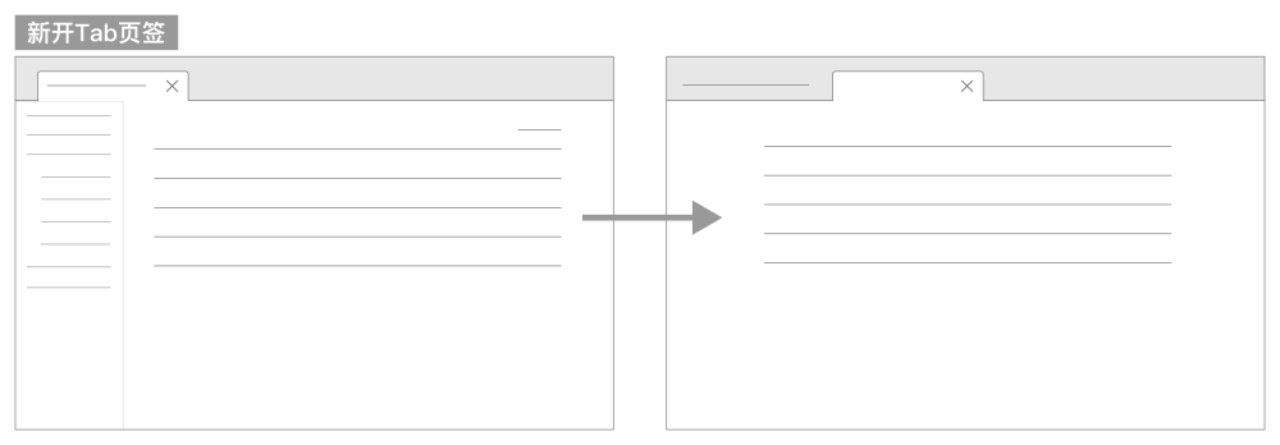
5.1 新開Tab頁簽
傳統的網頁瀏覽都是新開瀏覽器標簽頁的形式,實現內容的并行獨立展示,從而避免跳轉和返回的問題
優點:實現內容的并行、且獨立展示,從而避免跳轉和返回的問題;可以保證用戶并行操作,方便信息間的對比、參考;適合獨立子系統,完整呈現系統內容
缺點:打開頁簽太多時會很耗性能,造成卡頓;也會造成用戶迷路,找不到之前的內容

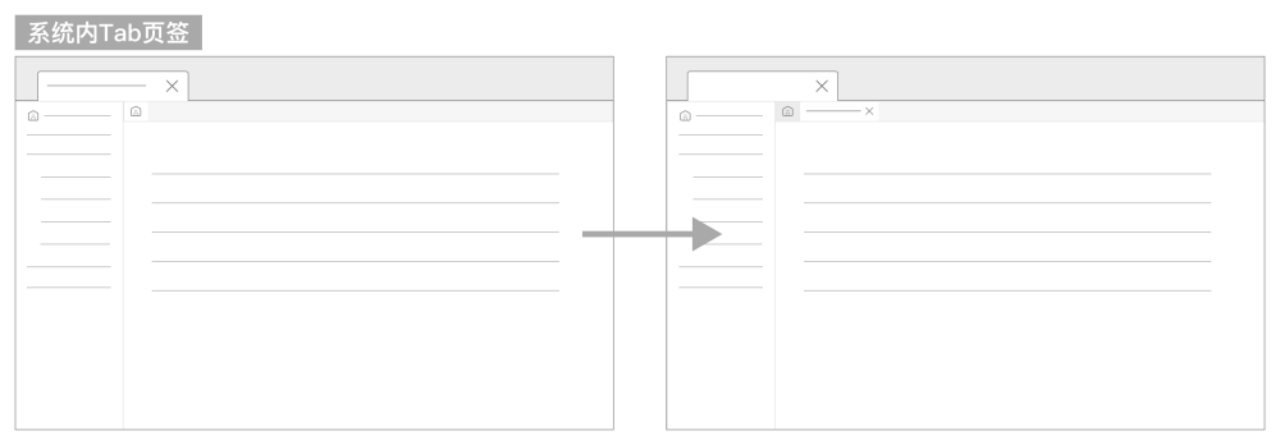
5.2 系統內 Tab 頁簽
在當前頁內,新增一行 tab,來承載內容
優點:系統內 Tab 頁,頁面是相互獨立的、互不干涉的,多窗口自由切換,并且信息保留在系統內部,用戶的視覺動線相對集中,交互操作成本更低
缺點:標簽頁欄屬于框架層級,會影響原有的頁面結構;且始終都會占據頁面位置,會進一步壓縮屏幕縱向有效空間;在整體的統一性上,也需要綜合考慮使用

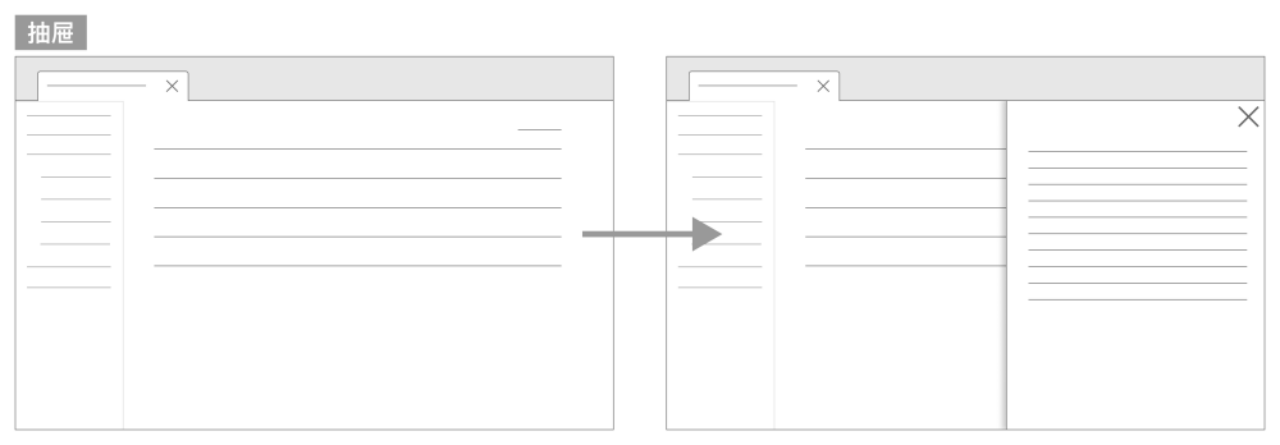
5.3. 抽屜
一般從右側劃出抽屜浮層,來承載內容
優點:在當前頁面出現的抽屜浮層,可以避免頁面頻繁跳轉、以及頻繁返回帶來的頁面刷新導致用戶效率下降的問題
缺點:會遮擋一部分上文內容,無法會看;且抽屜寬度有限,無法承載更多內容信息(不過有些抽屜支持放大/縮小 可以避免這個問題)

ToB 的頁面跳轉方式,應遵循完善的業務規則和使用邏輯,不能一刀切選擇一種方式(如一直新開瀏覽器 Tab 頁簽)。最好允許用戶自定義跳轉方式,如在系統設置中提供選項,讓用戶選擇某些操作是當前頁刷新還是新開標簽頁。這有助于滿足不同用戶的偏好,提高系統的靈活性和用戶滿意度。
在需要新開多個標簽頁的場景中,需要考慮瀏覽器的性能表現和用戶設備的資源消耗。可以通過優化加載速度、減少頁面資源占用等方式來提升用戶體驗。
清晰的跳轉反饋、完善的路徑和返回機制
而無論是當前頁刷新還是新開Tab頁簽、系統內 Tab 頁簽,系統都應在跳轉后給予用戶明確的反饋。比如加載進度條、操作成功提示等,讓用戶始終知道自己的操作狀態。在復雜的跳轉路徑中,設計面包屑導航、返回按鈕或快捷鍵,有助于用戶快速找到跳轉路徑并返回到之前的操作頁面,避免跳轉迷失。
通過完善的業務規則和使用邏輯,靈活地結合用戶行為分析和個性化設置,有助于提升系統的整體用戶體驗。在實際應用中,還需時刻關注系統性能,確保在多標簽頁和多終端跳轉的情況下,依然能保持流暢的用戶體驗。
本文由 @宇相 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan