2025-3-24 天宇 移動端UI設計文章及欣賞
編輯導語:設計師如何創建一個大放異彩的UI?好的UI設計不僅是讓軟件變得有個性有品位,還要讓軟件的操作變得舒適簡單、自由,充分體現軟件的定位和特點。本文詳細地給大家整理了UI設計的四大原則。一起來看看吧。

是什么讓一個好的 UI 設計易于閱讀?是什么讓用戶輕松瀏覽?設計師如何創建一個大放異彩的UI?用戶界面是任何軟件產品的關鍵部分。
好的UI設計,用戶甚至會忽略它。
如果做得不好,會成為用戶使用產品路上的絆腳石。
為了更高效地設計能滿足用戶使用的UI,大多數設計師都遵循界面設計原則。
本期我們就帶你了解UI設計四大原則!
為了創建視覺美學UI通常有以下這些小規則:
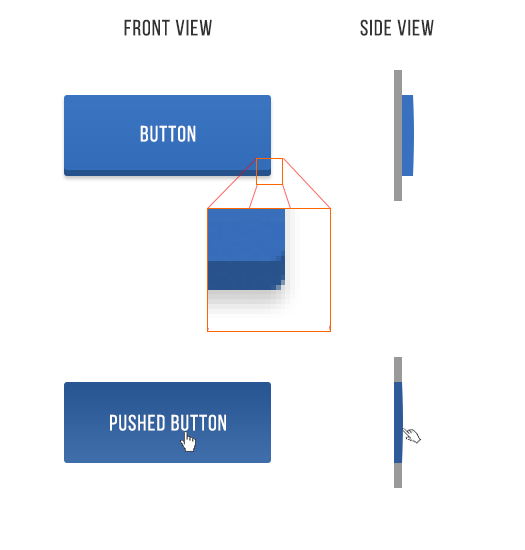
陰影是告訴我們正在查看哪些用戶界面元素的寶貴線索。
當光從天而降時,它照亮事物的頂部并在其下方投下陰影。
事物的頂部較輕,底部較暗。UI 也是如此。
就像我們所有面部特征的所有底面都有小陰影一樣,幾乎每個 UI 元素的底面都有陰影。
我們的屏幕是平面的,但細節設計會讓屏幕上幾乎所有東西看起來都是立體的。


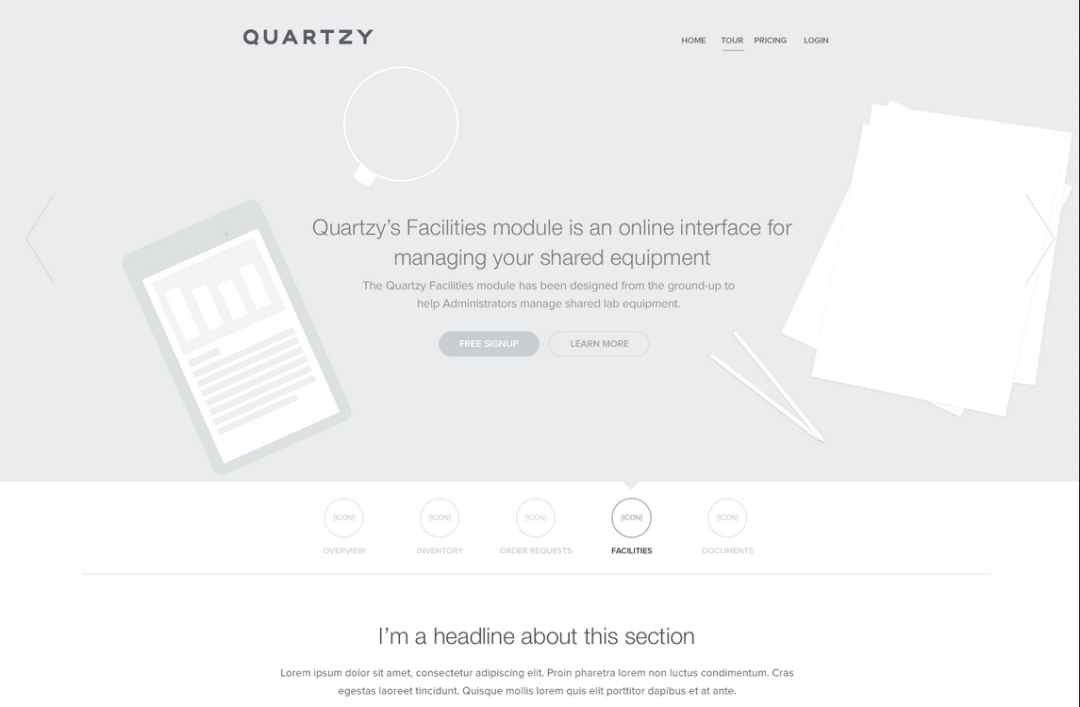
在添加顏色之前進行灰度設計可以簡化視覺設計中最復雜的元素,這樣設計師可以專注于間距和布局元素。
首先設計黑白。從更難的問題開始,讓應用程序在各個方面都美觀且可用,但不需要顏色的幫助,最后再添加顏色。
這是讓應用程序看起來“干凈”和“簡單”的可靠的簡單方法。在太多地方有太多顏色是往往容易搞砸設計。
而在此之后,向灰度站點添加一種顏色可以簡單有效地吸引眼球。
通過修改單一色調的飽和度和亮度,可以生成多種顏色——深色、淺色、背景、強調色、引人注目的顏色,但這樣不會讓人眼花繚亂。
使用一種或兩種基本色調中的多種顏色是突出或中和元素且不會使設計混亂的可靠方法。


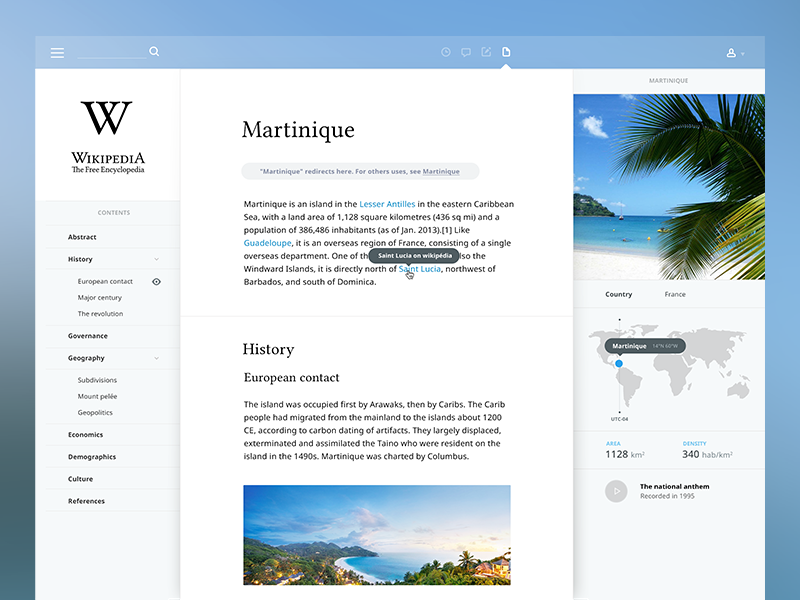
為了使 UI 看起來很有設計感,需要增加很多喘息的空間。
空白是構成出色視覺布局的最容易被忽視和未充分利用的元素之一。
很多時候,空白被視為空白空間,因此浪費了屏幕空間。
空格對于制作更好和簡化的布局是必要的,因為它最終使用戶專注于本來打算看到的內容。大量的空白可以使一些雜亂的界面看起來簡單又容易吸引人。

強調是一種策略,是想要將觀眾的注意力吸引到特定的設計元素上。這可能是內容區域、圖像、鏈接或按鈕等。
我們看到大多數設計領域都會注重焦點的創建,包括建筑、景觀設計和時裝設計。


為了通過視覺元素傳遞給用戶信息并導航準確,不讓用戶迷失方向,通常有以下幾點規則:
始終以盡可能少的步驟和屏幕為目標。
使用諸如底部工作表和模式窗口之類的覆蓋來壓縮數據并減少應用程序的占用空間。同時,確保自主和獨立的方式組織信息。可以將將任務和子任務組合在一起。
重要的是,不要將子任務隱藏在用戶想不到的頁面上。根據清晰且合乎邏輯的分類組織屏幕及其內容。
同樣,始終將完成任務所需的步驟數量減少到最小值。
當只需要一兩個操作時,不要讓用戶經歷繁瑣的點擊障礙。三擊規則是最實用的 UI 設計原則之一,它指出用戶應該能夠通過在應用程序內的任何位置單擊不超過 3 次來實現任何操作或訪問他們需要的任何信息。
最重要的是,永遠不要要求用戶重新輸入他們已經提供的信息。這可能讓用戶扔掉他們的設備,直接放棄使用。
這條原則涉及直觀的布局和清晰的信息標簽。瀏覽應用程序不應以任何方式令人困惑,即使初次使用的用戶也是如此。
相反,對界面的探索應該是有趣的,并在不知不覺中舒適地學會。
確保頁面架構簡單、合乎邏輯且有清晰的標示。
用戶永遠不應該懷疑他們在軟件中的位置,也不應該不斷思考才能確定如何到達他們想去的位置。
良好的視覺組織提高了可用性和易讀性,使用戶能夠快速找到他們正在尋找的信息并更有效地使用界面。
設計布局時,避免一次在屏幕上顯示太多信息。構建網格系統設計以避免視覺混亂。
應用內容組織的一般原則,例如將相似的項目組合在一起、對項目進行編號以及使用標題和提示文本。

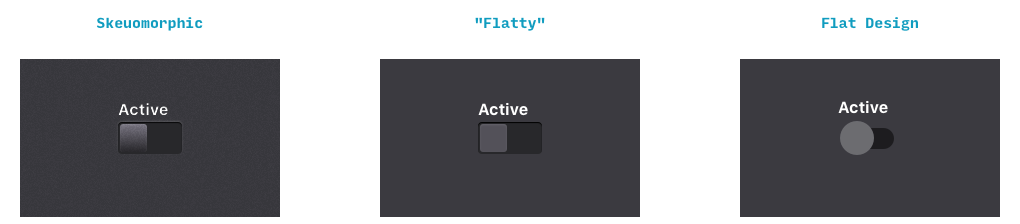
簡化視覺認知,讓用戶能盡快“認識”界面,圖形元素符合用戶對真實世界的聯想,更符合用戶對于界面的慣性認知。
在 UI 設計中使用隱喻可以讓用戶在現實世界和數字體驗之間建立聯系。
好的隱喻會與用戶腦海中真實世界的過去體驗產生強烈的聯系。隱喻常用于使不熟悉的事物變得熟悉。
以桌面上的回收站為例,它包含已刪除的文件——但它不是真正的垃圾箱,它以一種可以幫助用戶更輕松地理解概念的方式進行可視化表示。
在為 UI 選擇隱喻時,選擇能夠讓用戶掌握概念模型最精細細節的隱喻。
例如,在詢問用于支付處理的信用卡詳細信息時,可以參考現實世界的實體卡作為示例。


視覺設計要讓用戶感受到是用戶在控制界面,而不是被界面所控制。
用戶應該始終能夠快速回溯他們正在做的任何事情。這允許用戶探索產品而不必擔心失敗,當用戶知道錯誤可以很容易地撤消時,這鼓勵了對不熟悉的選項的探索。
相反,如果用戶必須對他們采取的每一個動作都非常小心,這會導致探索速度變慢且令人不安。
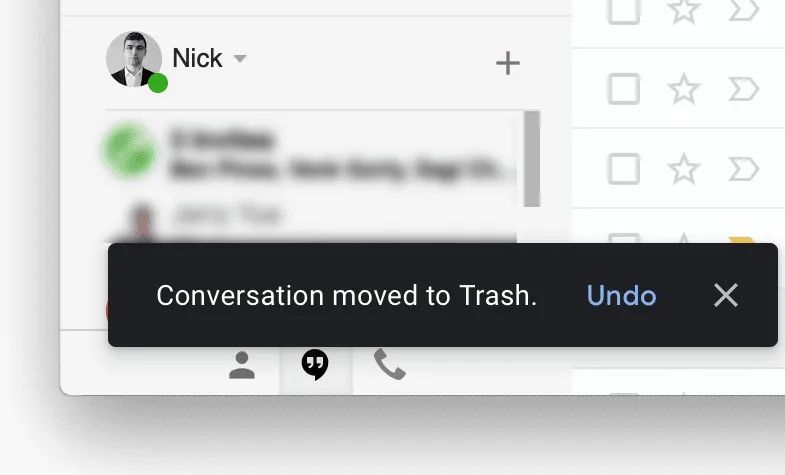
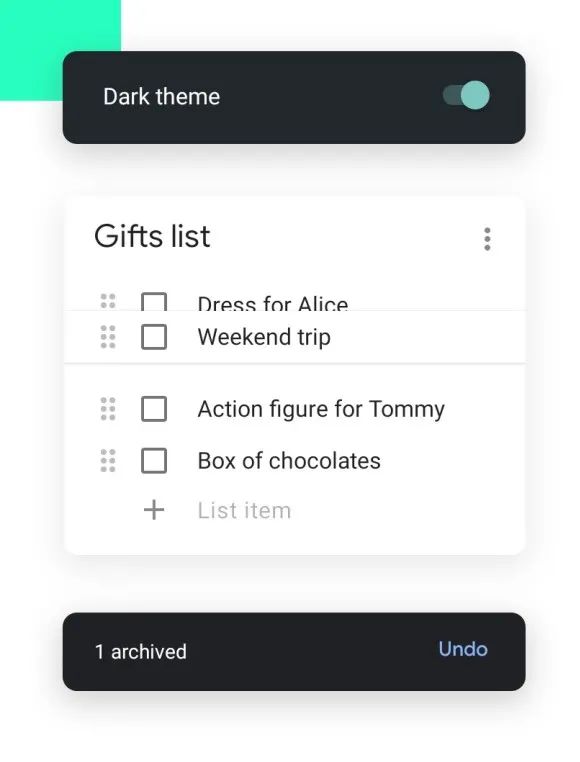
當用戶錯誤地選擇系統功能時,“撤消”會非常有用。在這種情況下,撤消功能用作“緊急出口”,允許用戶離開不需要的狀態。
例如,當用戶意外刪除電子郵件時,Gmail 的通知消息帶有撤消選項。


不同技能水平的用戶應該能夠與不同水平的產品進行交互。不要為了新手或臨時用戶的易于使用的界面而犧牲專家用戶。
相反,要嘗試針對不同用戶的需求進行設計,因此,用戶是專家還是新手并不重要。
添加教程和解釋等功能對新手用戶非常有幫助。
一旦用戶熟悉了產品,用戶就會尋找快捷方式來加快常用操作的速度。
設計師應該讓有經驗的用戶使用快捷方式,從而為他們提供快速路徑。
作者:格格學姐
本文由 @空兩格 授權發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Pexels,基于CC0協議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan