2025-3-21 天宇 移動端UI設計文章及欣賞
在現代移動應用設計中,「浮標」按鈕(Floating Action Button)已成為一種常見的交互元素,它不僅提供便捷的功能入口,還能增強用戶體驗。然而,設計一個有效的浮標按鈕并非易事,需要綜合考慮功能定位、視覺效果、交互設計以及技術實現等多個方面。

今天分享的是「浮標設計」。結合設計原則與“智能伴學助手”項目應用浮標實踐展開。
文章目錄如下:

在教育類移動端中接入了大模型AI智能應用,為保證這個應用入口可長期保持并隨時可見,提高使用率,為用戶提供便利。筆者通過“智能伴學助手”浮標實踐應用,對后續制作浮標在界面設計中思考與探索。 浮標的本質與價值
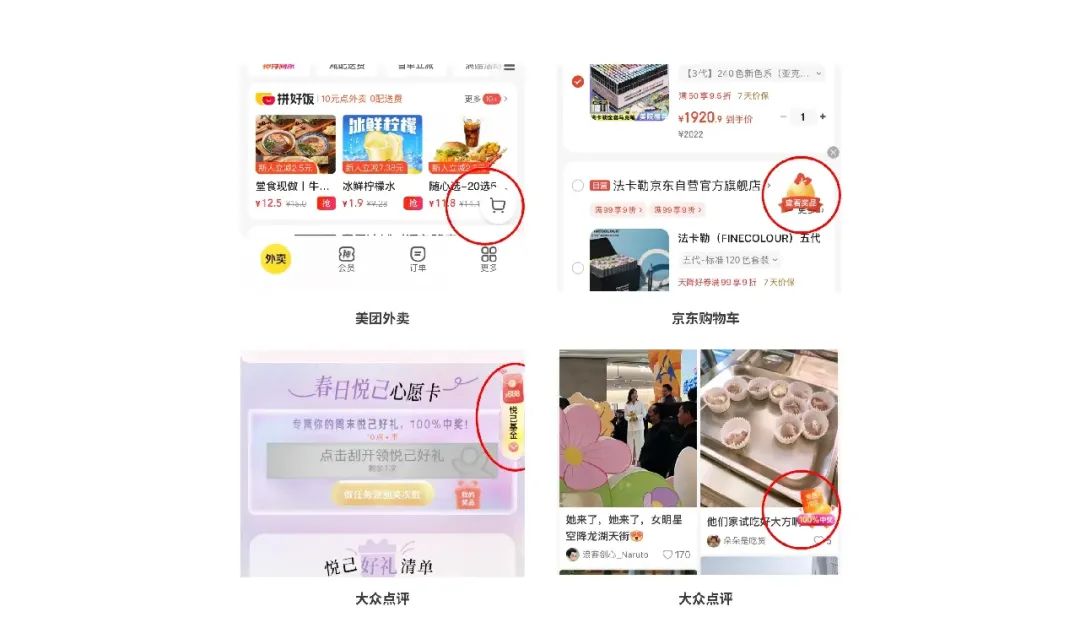
作為界面中的「第三層空間」,浮標通過視覺懸浮感打破平面限制 (如iOS的3D視差效果);在信息過載時代,提供「隨時在場」的核心功能入口 (如美團外賣的懸浮購物車,左右動效:進縮)。

▲「第三層空間」并「隨時在場」,也是很好的廣告位和優惠營銷,一些浮標的“小巧思”。
利用格式塔原則中的「閉合性」設計半透明遮罩,暗示可交互區域;通過菲茨定律優化點擊熱區,圓形浮標直徑建議≥48dp (Android規范)。
就項目中“智能伴學助手”為例,一個教育類的應用入口,結合功能定位、用戶體驗與技術實現浮標在界面中的作用。
通常浮標是一個懸浮的按鈕或圖標,用于快速訪問某些功能,從多個維度探索其在移動端界面中的合理呈現方式:
浮標的設計規范:比如尺寸、顏色、位置。通用的設計規范,教學工具類App的界面設計,可能涉及圖標和布局。
1)尺寸與網格系統
? 圖標尺寸需適配不同屏幕分辨率,常見規范包括128x128px、96x96px、64x64px等,需根據界面層級選擇合適尺寸。
? 尺寸一般用1:1比較好或者成倍數,先做大再導出所需要的不同大小比例。
? 使用網格系統 (如微軟Fluent的24px基礎網格) 確保視覺一致性,留出安全邊距(如2px內邊距)避免元素溢出。
2)造型與風格
? 遵循簡約易懂原則,優先采用象形圖或表意符號增強識別性。
? 保持系列圖標風格統一,包括線條粗細 (建議1.5px)、圓角弧度 (微軟Fluent定義大/中/小三級圓角) 及視覺平衡。
3)適配性
? 導出格式需與開發協作,推薦PNG序列或SVGA文件以兼顧清晰度與性能。
? 自適應考慮不同平臺的顯示情況。
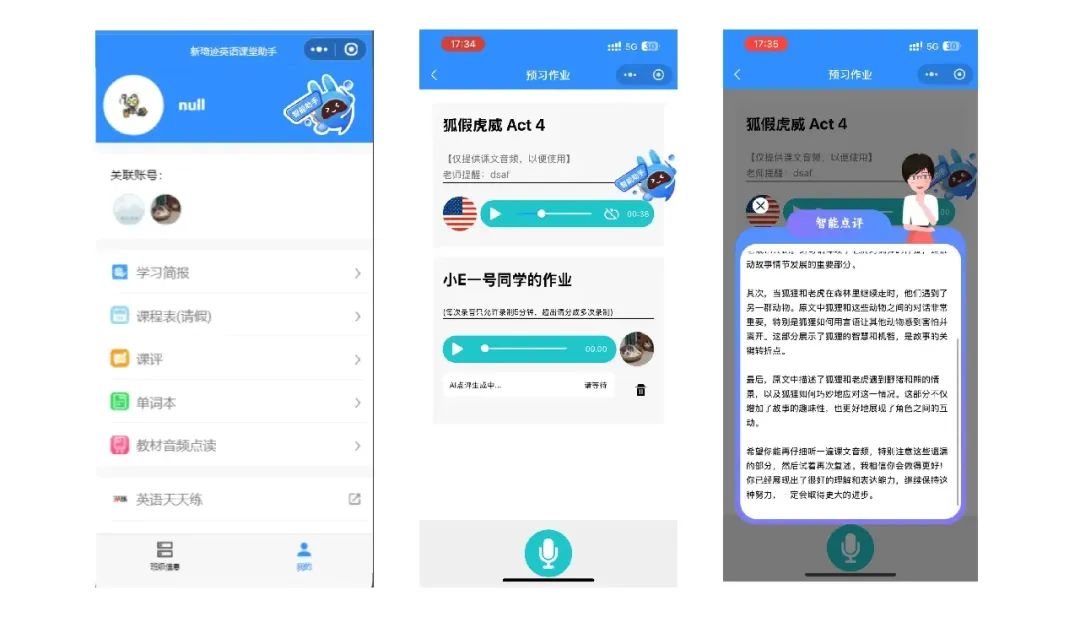
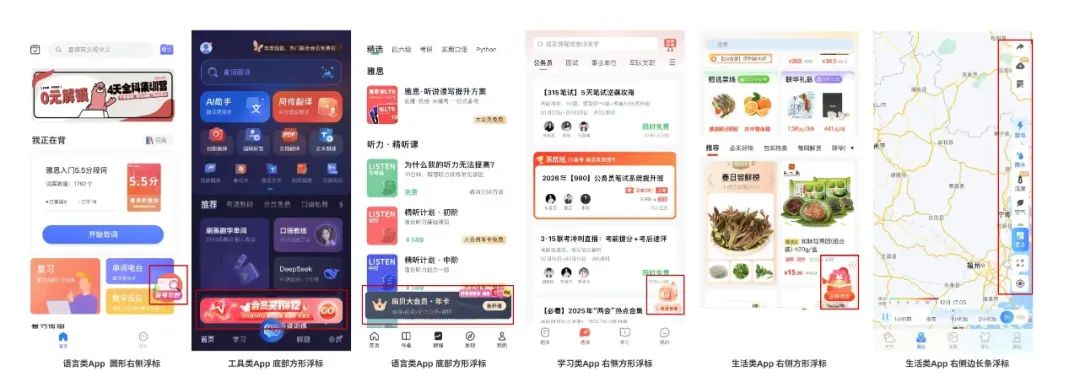
核心功能聚合:語言學習工具類界面將高頻功能 (如首頁入口、作業評論、學習提問) 通過浮標動態整合,支持長按展開二級菜單或滑動切換功能模式,吸附于屏幕邊緣。
根據學習階段智能變化:
(外語語言口語學習一般模式:盲聽,然后根據自己的話復述,理解語言并有效使用語言)

▲ 首頁入口、作業評論、學習提問通過浮標智能解答點評,通過二級頁面展開細則
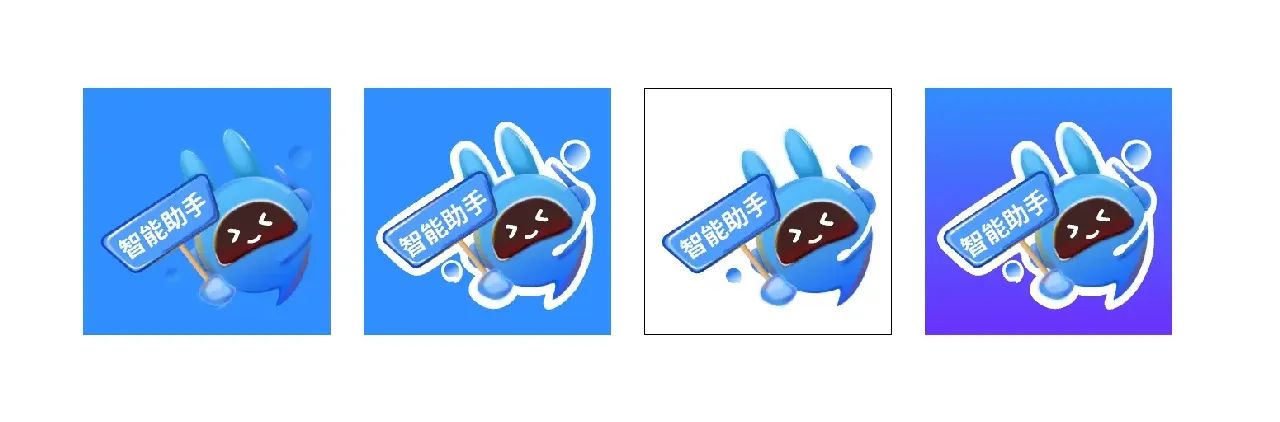
以”智能伴學助手“為例,浮標主色是藍色,企業主題色也是藍色,而”智能伴學助手“浮標使用背景一般也以藍色為主,App主題色也是藍色,多場景使用適配藍色背景的靜態浮標,又要使浮標可以在背景中脫穎而出,在其過程中嘗試藍+藍搭配的存在局限性,本身藍色系較統一。
在同為藍色后,產生不同「空間」,通過將界面元素分層(如前景圖標與背景圖像),營造深度感。在浮標進行描邊隔層,現在很多表情包就是這種模式操作。

微信小程序的移動學習平臺設計,強調了用戶需求分析、界面簡潔和交互設計,這可能對浮標的功能定位有幫助。智能伴學助手來浮標快速訪問。
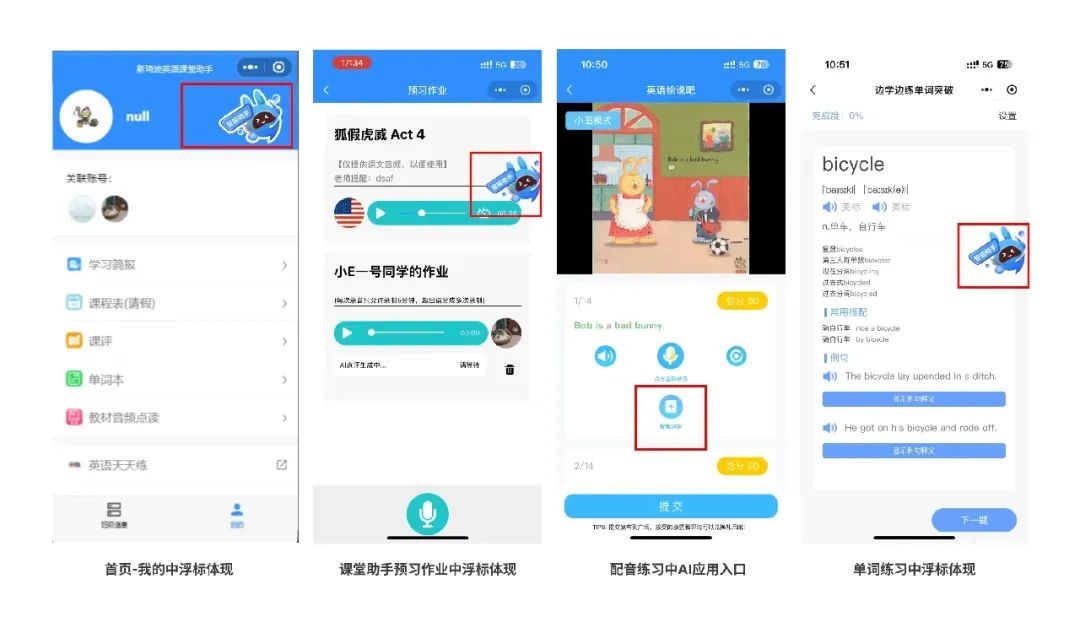
在不同背景下的浮標呈現視覺形式,只要點擊即可進入應用。
思考與探索:

▲ 白色背景或者透明背景下的浮標呈現,在不同頁面呈現一“系列”

▲ 藍色背景下或者在統一色系下浮標視覺”糊“,可用白邊的形式將背景和浮標的”空間“區分開
思考與探索:配色方案
1)主色選擇
明亮色系:如紅色、橙色、黃色等,能快速吸引用戶注意,適用于促銷活動入口。
品牌色融合:在特殊場景中融入品牌LOGO或主色,代表企業形象和IP,增強品牌認知。
2)色彩心理學應用
藍色:傳遞信任感,適合金融或工具類應用。
黑金/黑黃組合:營造神秘或高端感,常見于娛樂或奢侈品領域。
紫色+粉紅:適用于美容、女性向產品,傳遞溫柔與創意。
控制色彩平衡,用戶色彩感官可適應。
3)對比與背景
使用中性色(如米色、白色)作為背景,提升信息可讀性。
避免沖突色搭配(如藍色用于食品類浮標易抑制食欲)。
思考與探索:個性化推薦和交互設計,可以結合AI預測用戶行為,動態調整浮標的出現時機,比如在需要提醒作業時顯示。主色選用品牌色(如教育藍/科技紫)強化識別性。

▲ 如何設計浮標會更好?
創新交互模式思考探索:
1)壓力感知交互
? 安卓壓感屏實現「輕按預覽/重按觸發」分層交互(如華為懸浮球壓感菜單);配合觸覺反饋(Haptic Engine)增強操作確認感。
2)動態語義變形
生物擬態動畫:
? 呼吸感懸浮:模擬水母游動節奏(振幅0.5-1.2px,頻率0.8Hz) ;
? 點擊時觸發粒子擴散動畫(模擬知識傳遞意象);
? 拖拽時產生彈性形變(阻尼系數0.6-0.8),邊緣碰撞后回彈。
根據場景智能改變形態:
? 閱讀類App中展開為「書簽浮標+進度條」復合控件 ;
? 音樂播放器浮標可拉伸成波形可視化界面。
通過多模態反饋,聽覺,視覺,觸覺多種情感交互。
3) 空間布局策略
? 默認位置:置于屏幕右下側(符合右手持機習慣),預留10%邊距防止誤觸;
? 智能避讓:通過內容識別算法,在視頻播放或文本輸入時自動偏移避開核心內容區域;
? AR場景中的空間投影浮標(如IKEA Place家具預覽浮窗)。

▲ 位置多為屏幕右下側
1)跨端一致性
? 使用React等框架封裝可復用浮標組件,通過響應式設計適配不同設備尺寸(如折疊屏展開態需重新計算定位錨點);
? 采用SVGA格式實現高性能動效,控制幀率在30fps以內以降低功耗。
2)AI驅動個性化
? 基于LSTM模型預測用戶行為: 檢測到長時間未操作時,浮標縮小并展示激勵標語; 識別到錯題高峰時段,主動彈出知識點講解入口;
? 支持語音指令交互(如“浮標移到左上角”)。
1)包容性設計
? 為色弱用戶提供高對比度模式 (浮標輪廓增加動態描邊,對比度≥4.5:1);
? 支持頭部追蹤控制浮標移動 (iOS Switch Control技術適配)。
2)防沉迷機制 (適合未成年類App)
? 連續使用1小時后,浮標漸變灰色并觸發休息提醒;
? 家長端可遠程設置浮標功能禁用時段。(未成年學習類工具考慮優化)
1)多模態融合
? AR場景中浮標投射為3D虛擬助手,支持手勢交互與空間定位;
? 結合眼動追蹤技術,實現注視區域自動呼出上下文菜單。
2)情感化表達
? 根據學習成就解鎖浮標皮膚 (如連續打卡7天變為獎杯形態);
? 錯誤率過高時,浮標呈現“鼓勵模式” (配色變暖+微震動反饋)。
學習類智能伴學助手的浮標既能作為高效的功能樞紐,又可成為情感化學習伴侶。實際落地時建議結合A/B測試持續優化,例如對比分析「固定浮標」與「場景自適應浮標」的點擊轉化率差異。
浮標不應僅是功能載體,更應成為:
? 空間敘事者:通過動態變化講述產品故事;
? 情感連接器:建立用戶與數字世界的溫度觸點;
? 場景預言家:預判需求并提供恰到好處的服務。
設計師需在「顯性價值」與「隱形干擾」間找到精妙平衡,讓浮標成為提升體驗的優雅解決方案而非視覺負擔。未來可探索腦機接口的意念控制浮標、量子動畫渲染等突破性方向。
技術實現上,探究代碼示例展示了如何控制浮標的移動,確保不超出屏幕,這可以作為技術參考應用實際案例中。同時性能優化方面,使用SVGA格式或減少幀數,可能對動效設計有幫助。
浮標設計需要結合功能定位、用戶行為、視覺設計、交互體驗和技術實現,可多進行參考不同案例,搜索現有項目,對比借鑒然后對新型B端界面有所創新,確保既實用又不干擾用戶。
還可以利用Ai創新思維,設計師可以更快速、高效地生成多種設計方案,結合項目開發滿足消費者對個性化、時尚化的需求。
本文由人人都是產品經理作者【Clippp】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan