<rt id="sksii"></rt>












































資深UI設(shè)計(jì)者 設(shè)計(jì)管理與成長(zhǎng)
這套高顏值的質(zhì)感彈窗設(shè)計(jì)方法,看了一定學(xué)會(huì)!
資深UI設(shè)計(jì)者 設(shè)計(jì)管理與成長(zhǎng)
本文為設(shè)計(jì)師提供全流程指導(dǎo),深入探討多維度競(jìng)品分析的方法。文章分享了如何拆解多維度,以及6種實(shí)用的分析技巧。
我與ICON的設(shè)計(jì)好像有什么不結(jié)之緣。早在2017年我就寫(xiě)過(guò)一篇如果對(duì)抗APP中ICON設(shè)計(jì)同質(zhì)話的問(wèn)題。提出了自己的一些建議。而在之后的工作中也多次改版或設(shè)計(jì)過(guò)成套的APP應(yīng)用中心的ICON和系統(tǒng)后臺(tái)ICON庫(kù)。ICON設(shè)計(jì)的經(jīng)驗(yàn)?zāi)鞘遣坏貌回S富的存在。
ICON,中文翻譯為圖標(biāo)。是對(duì)象的圖像表示,指用圖形指代某些名詞,如:打開(kāi)、警告、愛(ài)、學(xué)校、山等。ICON,是上世紀(jì)九十年代伴隨IT 產(chǎn)業(yè)出現(xiàn)的一個(gè)技術(shù)詞匯,原指計(jì)算機(jī)軟件編程中為使人機(jī)界面更加易于操作和人性化而設(shè)計(jì)出的標(biāo)識(shí)特定功能的圖形標(biāo)志。

下面是我總結(jié)了這幾年設(shè)計(jì)icon的經(jīng)驗(yàn)結(jié)合大廠的后臺(tái)規(guī)范。給新手設(shè)計(jì)師的一些建議,都是經(jīng)驗(yàn)之談希望能夠幫到你。可以讓你在設(shè)計(jì)的這條路上走的越來(lái)越輕松。

那位美女設(shè)計(jì)師:啊!搞什么呀,B端設(shè)計(jì)師icon還有設(shè)計(jì),你傻不傻呀。我給你分享幾個(gè)現(xiàn)成的icon網(wǎng)站吧下載了就能用。
我:是的我也用現(xiàn)成的icon在很多的需求里。但是我更喜歡自己設(shè)計(jì),自己去做。直接用現(xiàn)成的icon不爽嗎。嗯當(dāng)然爽呀。看是你要要知道做的更好的方法和可能性。不要總把自己當(dāng)美工吧,我們可以是設(shè)計(jì)師的。
做為什么師我們大概都應(yīng)該知道icon作為我們界面的重要構(gòu)成元素,它會(huì)在很大程度上影響我們界面的風(fēng)格。甚至?xí)绊懳覀兤放频恼{(diào)性。所以一套符合我們?cè)O(shè)計(jì)風(fēng)格具有我們品牌調(diào)性的icon是很有必要的。總之你想明白一個(gè)道理,你一整個(gè)屋子都裝修好了,房間里獨(dú)獨(dú)到處都放了幾把破椅子。不難受嗎。
Ant design設(shè)計(jì)規(guī)范:圖標(biāo)是 UI 設(shè)計(jì)中必不可少的組成。通常我們理解圖標(biāo)設(shè)計(jì)的含義,是將某個(gè)概念轉(zhuǎn)換成清晰易讀的圖形,從而降低用戶的理解成本,提升界面的美觀度。在我們的企業(yè)級(jí)應(yīng)用設(shè)計(jì)范圍中,圖標(biāo)在界面設(shè)計(jì)的諸多元素中往往只占了很小的比重,在調(diào)用時(shí)也會(huì)被縮到比設(shè)計(jì)稿小很多倍的尺寸,加上在圖形素材極度豐富并且便于獲取的今天,在產(chǎn)品設(shè)計(jì)體系中實(shí)現(xiàn)一套美觀、一致、易用、便于延展的圖標(biāo)體系往往會(huì)被不小心忽略掉。Ant Design 相信一整套優(yōu)質(zhì)的圖標(biāo)對(duì)于設(shè)計(jì)質(zhì)量的影響是非常巨大的,這考驗(yàn)著設(shè)計(jì)師的協(xié)作能力,以及對(duì)圖形塑造的系統(tǒng)性思維,同時(shí)也能反映一個(gè)團(tuán)隊(duì)對(duì)于細(xì)節(jié)的追求。
中后臺(tái)使用的icon大部分規(guī)范平臺(tái)也好或者一有系統(tǒng)也好他們的設(shè)計(jì)原則基本是大同小異的。我的建議是如果你要設(shè)計(jì)一整套的icon圖標(biāo)。在設(shè)計(jì)之前確定自己icon的設(shè)計(jì)原則。這個(gè)設(shè)計(jì)原則可以依照自己的界面設(shè)計(jì)風(fēng)格或期望的界面設(shè)計(jì)風(fēng)格以及行業(yè)屬性、自己品牌等去制定。
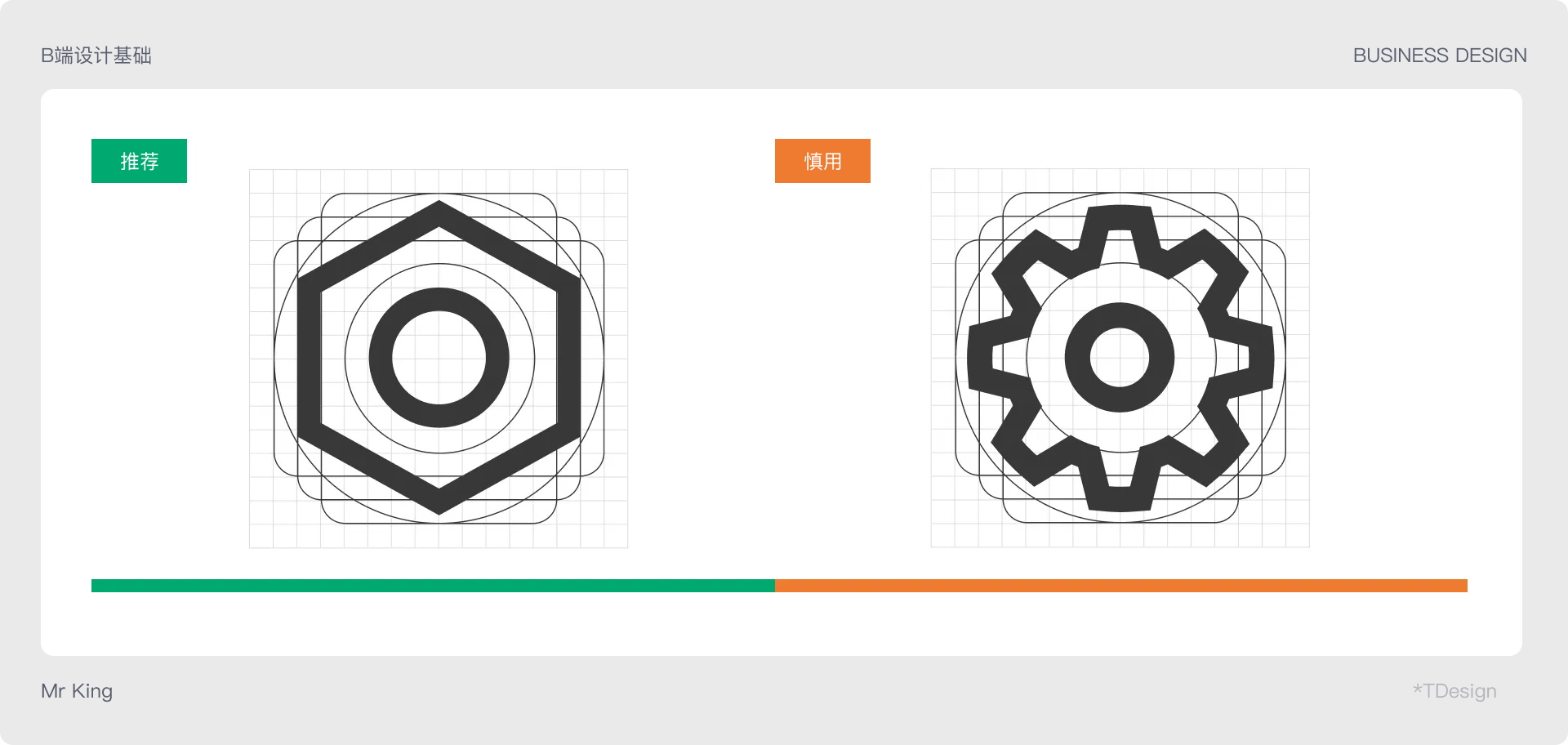
Ant Design 的圖標(biāo)設(shè)計(jì)原則源自「確定」和「自然」,落實(shí)到圖標(biāo)設(shè)計(jì)領(lǐng)域,一共有四個(gè)。準(zhǔn)確、簡(jiǎn)單、節(jié)奏、愉悅。
設(shè)計(jì)造型準(zhǔn)確的圖標(biāo)(保持偶數(shù)原則,去小數(shù)點(diǎn));選擇表意準(zhǔn)確的圖標(biāo),不對(duì)用戶的認(rèn)知造成困擾。

在表意清晰準(zhǔn)確的基礎(chǔ)上,盡量保持圖形的簡(jiǎn)潔,不做多余的修飾。

挖掘構(gòu)圖中的秩序之美。

賦予適度的情感。在部分圖標(biāo)設(shè)計(jì)中,會(huì)適度的注入擬人化的元素,令圖標(biāo)具備生命力。

Icon 作為 UI 構(gòu)成中重要的元素,它一定程度上影響整體 UI 界面呈現(xiàn)出的風(fēng)格,TDesign 初期提供一套適用于中后臺(tái)場(chǎng)景的線性 Icon,以普適、通用的標(biāo)準(zhǔn)進(jìn)行設(shè)計(jì),風(fēng)格契合默認(rèn) TDesign 的風(fēng)格,線性、圓角。在TDesingv中設(shè)計(jì)原則為、從簡(jiǎn)、精確、適度
制作時(shí)保證參數(shù)的簡(jiǎn)化,盡量消除小數(shù)點(diǎn)以及非整數(shù)的角度。處理線條以及輪廓時(shí)刪除多余的錨點(diǎn),輸出時(shí)應(yīng)避免出現(xiàn)不必要的裝飾,保持圖標(biāo)的簡(jiǎn)潔。

在設(shè)計(jì)時(shí)避免使用那些含義模糊的圖形,當(dāng)同個(gè)事物存在多個(gè)圖形表述時(shí),應(yīng)選取最為流通的樣式,必要時(shí)進(jìn)行針對(duì)性的強(qiáng)化。在圖標(biāo)輸出時(shí)也應(yīng)遵守命名規(guī)范,精確的文字描述便于他人查找。

單個(gè)圖標(biāo)作為一個(gè)獨(dú)立的視覺(jué)個(gè)體,在線條的疏密以及圖形的搭配上要呈現(xiàn)適度感。在處理一些必要的高密度圖標(biāo)時(shí)也要考慮線條的節(jié)奏感,讓其舒適不壓迫。系列圖標(biāo)要遵守適度原則,將變化控制在一定范圍內(nèi)。

發(fā)現(xiàn)沒(méi)大廠規(guī)范為了普世所以他們的圖標(biāo)設(shè)計(jì)原則定的基本都是一樣的。只是換了一個(gè)詞而已。而且他們的大部分原則和細(xì)節(jié)都是來(lái)自平面設(shè)計(jì)里的板式設(shè)計(jì)和標(biāo)志設(shè)計(jì)里的形式美法則。
設(shè)計(jì)一套優(yōu)秀的圖標(biāo)設(shè)計(jì)應(yīng)該簡(jiǎn)潔明了、直觀性強(qiáng)、獨(dú)特性好、可識(shí)別度高、適應(yīng)性廣、細(xì)節(jié)處理精細(xì)、可擴(kuò)展性強(qiáng),并且能夠根據(jù)用戶反饋及時(shí)改進(jìn)和優(yōu)化。如果要具備這些特征,那我們?cè)谠O(shè)計(jì)的時(shí)候就要遵循一些特定的規(guī)范。

icon設(shè)計(jì)的柵格在大場(chǎng)的設(shè)計(jì)規(guī)范里面分為兩種。一種ant design設(shè)計(jì)規(guī)范里面的那種柵格。另一種是TDesign設(shè)計(jì)規(guī)范里面的柵格。我之前在做的時(shí)候是直接呀的阿里巴巴示例圖庫(kù)的上傳模板里面的柵格進(jìn)行設(shè)計(jì)的不過(guò)。沒(méi)有這設(shè)計(jì)規(guī)范里面的柵格好用。

Ant Design 的系統(tǒng)圖標(biāo)都是按照 1024 x 1024 的畫(huà)板進(jìn)行制作的。
出血位: 在圖標(biāo)的設(shè)計(jì)過(guò)程中預(yù)留出血位的做法,可以預(yù)防某些造型的圖標(biāo)在具體應(yīng)用時(shí)出現(xiàn)邊緣被切掉的風(fēng)險(xiǎn);同時(shí)在設(shè)計(jì)過(guò)程中,也為設(shè)計(jì)師把握?qǐng)D標(biāo)間平衡留下了進(jìn)退的余地。新版的設(shè)計(jì)規(guī)格在圖形的外圍預(yù)留了 64px 的出血位,多數(shù)的圖標(biāo)在設(shè)計(jì)中我們都不建議超過(guò)這個(gè)區(qū)域。

柵格作為圖表繪制的底層結(jié)構(gòu),是一切屬性設(shè)計(jì)的基礎(chǔ)。線條的長(zhǎng)短粗細(xì)、圖標(biāo)的大小比例等關(guān)鍵因素均在其基礎(chǔ)上制定。圖標(biāo)常見(jiàn)尺寸為16*16;20*20;24*24;32*32這四種輸出尺寸。這些尺寸均可以清晰的顯示在常規(guī)的顯示器上。TDesign 最終選擇以16*16px 的尺寸作為圖標(biāo)繪制的統(tǒng)一柵格尺寸

我記得最早入行的時(shí)候畫(huà)icon就用的這種柵格。但是我不太喜歡,因?yàn)樵趯?shí)際的設(shè)計(jì)之中會(huì)出現(xiàn)好多問(wèn)題。當(dāng)時(shí)的我是無(wú)法解決的。
面對(duì)各式各樣的icon我們?cè)谏弦徊接辛藮鸥瘢酉聛?lái)就要處理在柵格里如何讓形狀不同的icon在視覺(jué)上大小是一致的,在視覺(jué)上是平衡的。所以轉(zhuǎn)對(duì)不同形狀的icon在柵格里所占的輪廓規(guī)范就產(chǎn)生了。基本這個(gè)輪廓都是一樣的。因?yàn)樗且粋€(gè)很基礎(chǔ)的東西。

但其實(shí)可能是我技術(shù)的問(wèn)題。在過(guò)往的很多次設(shè)計(jì)中如果你完全按照這個(gè)輪廓去執(zhí)行。做出來(lái)的icon你會(huì)發(fā)現(xiàn)其實(shí)在視覺(jué)上還是會(huì)存在問(wèn)題的,我都會(huì)在做一次優(yōu)化。不過(guò)這很大可能是我技術(shù)和設(shè)計(jì)能力的問(wèn)題吧。
即使有了規(guī)范,柵格輪廓等。但是往往我們?cè)谠O(shè)計(jì)制作的時(shí)候還是會(huì)有很多的細(xì)節(jié)需要去處理的。這樣我們的設(shè)計(jì)才會(huì)更專業(yè)。因?yàn)槲矣胊nt 規(guī)范比比較多所以。我們就一起看一下ant的規(guī)范里對(duì)icon設(shè)計(jì)細(xì)節(jié)的一些建議。
在ant的圖標(biāo)設(shè)計(jì)規(guī)范中,對(duì)icon圖標(biāo)進(jìn)行了、形式感、韻律、平衡、辨識(shí)這幾方面對(duì)我們?cè)谠O(shè)計(jì)和制作icon可能遇到的問(wèn)題給了一些建議。
Ant Design圖標(biāo)設(shè)計(jì)建議詳情:https://ant-design.antgroup.com/docs/spec/icon-cn#%E8%BD%AE%E5%BB%93%E7%BA%BF%E4%B8%8E%E6%A8%A1%E7%89%88
以上的內(nèi)容主要在探討一類(lèi)icon圖標(biāo)的設(shè)計(jì)。那就是中后臺(tái)的圖標(biāo)設(shè)計(jì)。但其實(shí)icon圖標(biāo)是有很多的分類(lèi)的。交互性圖標(biāo)、裝飾性圖標(biāo)、說(shuō)明性圖標(biāo)
這類(lèi)圖標(biāo)主要用于應(yīng)用程序的界面設(shè)計(jì),它們可以向用戶傳遞某種信息,引導(dǎo)用戶執(zhí)行特定操作,同時(shí)也允許用戶向程序傳遞控制信息。例如,登陸注冊(cè)按鈕、開(kāi)關(guān)按鈕、數(shù)量按鈕、點(diǎn)贊、轉(zhuǎn)發(fā)分享等都屬于交互性圖標(biāo)。

這類(lèi)圖標(biāo)主要用于提高頁(yè)面設(shè)計(jì)性,它們可以加深個(gè)性化設(shè)計(jì)風(fēng)格,提升用戶線上體驗(yàn)感,迎合受眾群的偏好,提升設(shè)計(jì)親和度。例如,符合節(jié)日需求的線上活動(dòng)呼應(yīng)圖標(biāo)、個(gè)性化圖標(biāo)等都屬于裝飾性圖標(biāo)。

這類(lèi)圖標(biāo)主要用于闡明信息,它們是區(qū)分不同功能或內(nèi)容的視覺(jué)標(biāo)記,簡(jiǎn)單地說(shuō),就是對(duì)功能的解釋說(shuō)明。例如,象形圖標(biāo)、隱喻圖標(biāo)、工具圖標(biāo)和混合圖標(biāo)等。

此外,根據(jù)圖標(biāo)的具體功能和用途,還可以將圖標(biāo)分為表意圖標(biāo)(又稱解釋性圖標(biāo))和標(biāo)識(shí)性圖標(biāo)。表意圖標(biāo)是通過(guò)原本不存在實(shí)物的符號(hào)表達(dá)某些特定的含義或操作行為,這些符號(hào)逐漸繼承了一些象形符號(hào)的特性并不斷演化。例如,“箭頭”已經(jīng)從最初的“弓箭”衍生為一種特定的表意符號(hào)。而標(biāo)識(shí)性圖標(biāo)主要用于標(biāo)識(shí)品牌、產(chǎn)品或服務(wù),它們通常具有獨(dú)特的設(shè)計(jì)風(fēng)格和視覺(jué)效果,以便在市場(chǎng)上脫穎而出。例如,蘋(píng)果公司的蘋(píng)果圖標(biāo)就屬于標(biāo)識(shí)性圖標(biāo)。
為我以往的設(shè)計(jì)經(jīng)驗(yàn)里大部分都是在做B端的設(shè)計(jì)和交互工作。在我的理解里圖標(biāo)就分兩類(lèi)。1、規(guī)規(guī)矩矩的ICON。2、花里胡哨的ICON。就這么簡(jiǎn)單。

再優(yōu)秀的理論也只能是理論。實(shí)踐才是檢驗(yàn)真理的唯一標(biāo)準(zhǔn)。這不是我說(shuō)的。這是老馬(卡爾·海因里希·馬克思)說(shuō)的。所以就請(qǐng)大家進(jìn)入我的實(shí)踐過(guò)程吧。

需要還是要從最初開(kāi)始講。我負(fù)責(zé)的SAAS平臺(tái)要迭代換框架。然后對(duì)界面視覺(jué)交互、產(chǎn)品功能都迭代一個(gè)大的版本。這次設(shè)計(jì)部分的任務(wù)就我來(lái)負(fù)責(zé)。
因?yàn)槭谴蟮牡铩K赃@次icon設(shè)計(jì)的需求是跟著整個(gè)平臺(tái)一起走的。你要設(shè)計(jì)新的視覺(jué)還用之前的那套老icon顯示是不合適的。在者說(shuō)那套icon的質(zhì)量也是一個(gè)難以想象的存在。是開(kāi)發(fā)直接從網(wǎng)上個(gè)個(gè)平臺(tái)找的。所以這次這個(gè)平臺(tái)的視覺(jué)迭代就有了搞一套適合我們界面和行業(yè)的icon圖標(biāo)。

這是我們SaaS平臺(tái)的設(shè)計(jì)價(jià)值觀
因?yàn)槭窍扔辛私缑妫鲆惶着浜辖缑娴牟藛蝘con圖標(biāo)。我想我們的icon要符合整體頁(yè)面的風(fēng)格。不說(shuō)給界面加分了,也不破壞我辛苦做的界面視覺(jué)。
結(jié)合我們品牌的logo圖標(biāo)的特點(diǎn)。讓我們的icon也擁有獨(dú)屬于他們自己的絲帶偶。把公司logo的設(shè)計(jì)特點(diǎn)加入到我們這次icon的設(shè)計(jì)原則里。

是的優(yōu)美,是我們這一套icon的特點(diǎn)。也是從我們logo里提取出來(lái)的設(shè)計(jì)要點(diǎn)。然后把他運(yùn)用到icon設(shè)計(jì)里。
規(guī)范的知道基本是使用的阿里巴巴矢量圖庫(kù)早期的那個(gè)上傳圖標(biāo)模板的AI文件。為什么會(huì)選擇使用這個(gè)呢。因?yàn)槲覀僑aaS平臺(tái)的所以icon都是從阿里巴巴矢量圖庫(kù)引用的。我要把我做的icon上傳到阿里巴巴矢量圖片他們使用,而不是直接切圖給他們用。

在這套圖標(biāo)設(shè)計(jì)的時(shí)候,其實(shí)并沒(méi)有完全的按照大廠的設(shè)計(jì)規(guī)范進(jìn)行。在很多的細(xì)節(jié)上做了調(diào)整。為的是達(dá)到更好的效果。當(dāng)然。也有很多遺憾。在很多的方面并不是很標(biāo)準(zhǔn)。在下次優(yōu)化設(shè)計(jì)時(shí),會(huì)更好的去執(zhí)行制定的設(shè)計(jì)原則和設(shè)計(jì)規(guī)范。

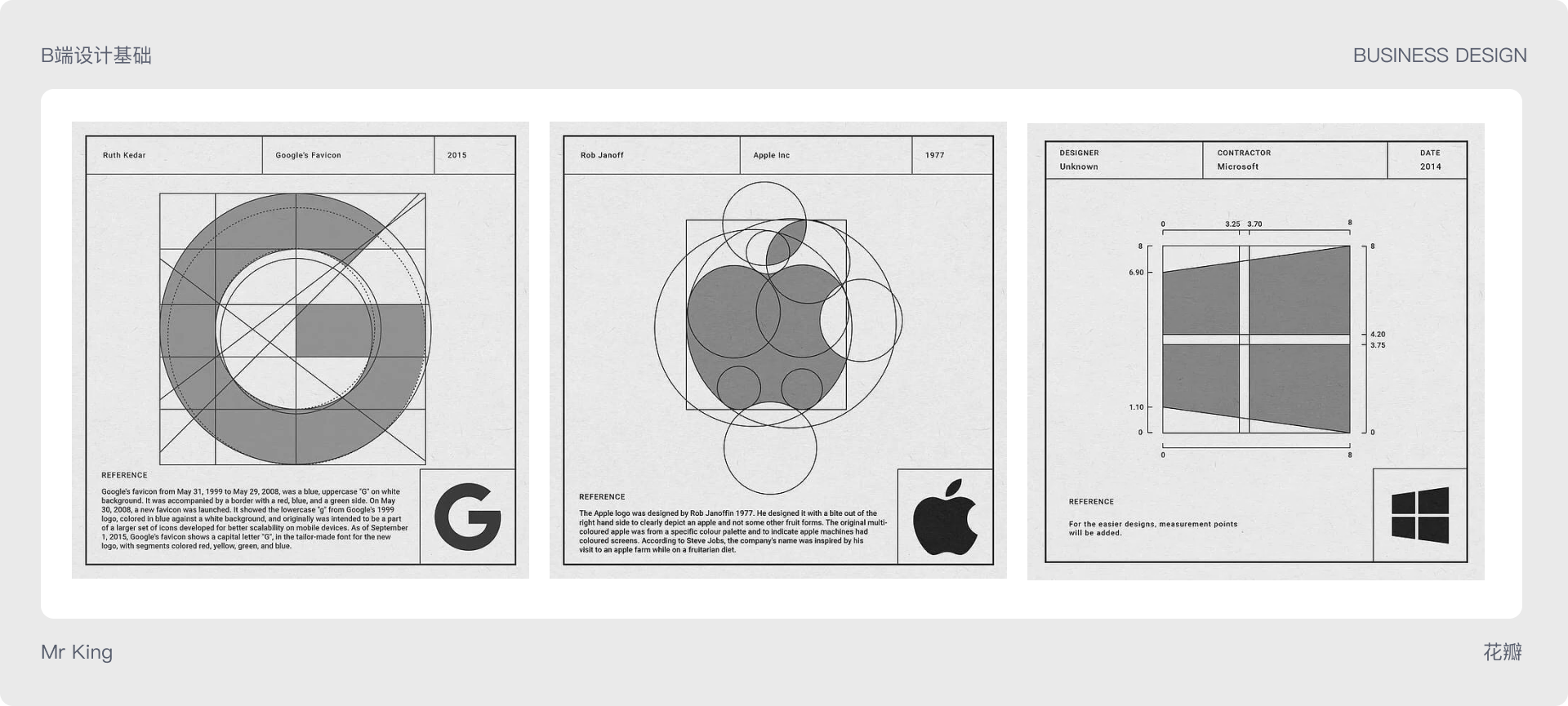
之所以寫(xiě)這部分內(nèi)容,是因?yàn)槲矣X(jué)得在平面設(shè)計(jì)里標(biāo)志設(shè)計(jì)的知識(shí)對(duì)我們現(xiàn)在圖標(biāo)設(shè)計(jì)是很有用的。可以是圖標(biāo)設(shè)計(jì)本身就是適應(yīng)了顯示屏后的標(biāo)志設(shè)計(jì)。如果你搞懂了標(biāo)志設(shè)計(jì)的系統(tǒng)知識(shí),那圖標(biāo)設(shè)計(jì)不就是手拿把掐的事了。標(biāo)志設(shè)計(jì)就是殺雞的牛刀。
一般我們說(shuō)到標(biāo)識(shí)設(shè)計(jì)可能大概覽的就是會(huì)認(rèn)為是品牌形象設(shè)計(jì),也就是LOGO設(shè)計(jì)。是的我大學(xué)學(xué)的標(biāo)志設(shè)計(jì)就是在講品牌LOGO的設(shè)計(jì)。但我現(xiàn)在理解的標(biāo)志設(shè)計(jì)可能意義更廣泛。因?yàn)樵诤芏嗟臅r(shí)候我是把標(biāo)志設(shè)計(jì)的知識(shí)和原理來(lái)應(yīng)用到其他的設(shè)計(jì)方面。
標(biāo)志是品牌形象核心部分(英文俗稱為:logo),是表明事物特征的識(shí)別符號(hào)。它以單純、顯著、易識(shí)別的形象、圖形或文字符號(hào)為直觀語(yǔ)言,除表示什么,代替什么之外,還具有表達(dá)意義、情感和指令行動(dòng)等作用。

LOGO、標(biāo)志、徽標(biāo)、商標(biāo)是現(xiàn)代經(jīng)濟(jì)的產(chǎn)物,它不同于古代的印記,現(xiàn)代標(biāo)志承載著企業(yè)的無(wú)形資產(chǎn),是企業(yè)綜合信息傳遞的媒介。
標(biāo)志的來(lái)歷,可以追溯到上古時(shí)代的"圖騰"。最初人們將圖騰刻在居住的洞穴和勞動(dòng)工具上,后來(lái)就作為戰(zhàn)爭(zhēng)和祭祀的標(biāo)志,成為族旗、族徽。國(guó)家產(chǎn)生以后,又演變成國(guó)旗、國(guó)徽。
古代人們?cè)谏a(chǎn)勞動(dòng)和社會(huì)生活中,為方便聯(lián)系、標(biāo)示意義、區(qū)別事物的種類(lèi)特征和歸屬,不斷創(chuàng)造和廣泛使用各種類(lèi)型的標(biāo)記,如路標(biāo)、村標(biāo)、碑碣、印信紋章等。
到本世紀(jì),公共標(biāo)志、國(guó)際化標(biāo)志開(kāi)始在世界普及。隨著社會(huì)經(jīng)濟(jì)、政治、科技、文化的飛躍發(fā)展,21世紀(jì)以來(lái)經(jīng)過(guò)精心設(shè)計(jì)從而具有高度實(shí)用性和藝術(shù)性的標(biāo)志,已被廣泛應(yīng)用于社會(huì)一切領(lǐng)域,對(duì)人類(lèi)社會(huì)性的發(fā)展與進(jìn)步發(fā)揮著巨大作用和影響。
隨著“讀圖”時(shí)代的到來(lái),標(biāo)志以簡(jiǎn)潔、 獨(dú)特、易識(shí)別的圖形符號(hào)傳達(dá)著特定的含 義和綜合信息,成為人們相互交流和傳遞 信息、溝通情感、表達(dá)愿望的視覺(jué)語(yǔ)言。 特別是在注重品牌效能與品質(zhì)的今天,標(biāo) 志發(fā)揮著重要的作用。 標(biāo)志最主要的功能是以其簡(jiǎn)潔、醒目、 美觀的圖形符號(hào)傳遞信息。

標(biāo)志能夠表述某種組織、某項(xiàng)活動(dòng)或某 企業(yè)品牌的性質(zhì)、服務(wù)和宗旨。標(biāo)志作為一種視覺(jué)識(shí)別符號(hào),能有效 區(qū)別各種品牌給消費(fèi)者的印象。也就是說(shuō), 它能夠表述出個(gè)性特點(diǎn),使其從眾多同類(lèi) 產(chǎn)品的標(biāo)志中被區(qū)別出來(lái)。
市場(chǎng)上的商品花色、品種繁多。在商品的海洋里,消費(fèi)者只能根據(jù)不同的 標(biāo)志區(qū)別同類(lèi)商品的不同品牌和不同生產(chǎn)廠家,并以此進(jìn)行比較與選擇。商業(yè)企業(yè)在經(jīng)營(yíng)商品時(shí),有的 也用自己的標(biāo)志表示各自的經(jīng)營(yíng)特色。標(biāo)志的這種作用是其取得法律保護(hù)的主要依據(jù),在國(guó)際貿(mào)易中, 這種作用也得到了普遍的認(rèn)可。
標(biāo)志是現(xiàn)代經(jīng)濟(jì)的產(chǎn)物,它不同于古代的印記。現(xiàn)代標(biāo)志承載著企業(yè)的無(wú)形資產(chǎn),是企業(yè)綜合信息 傳遞的媒介。對(duì)于企業(yè)而言,不僅要表明“我是誰(shuí)”,還要說(shuō)明“我怎么樣”。標(biāo)志通過(guò)在不同場(chǎng)合、 不同載體的反復(fù)出現(xiàn),使人們?cè)诳吹綐?biāo)志的同時(shí),就能自然聯(lián)想到產(chǎn)品
可口可樂(lè)歐洲太平洋集團(tuán)公司前總裁喬戈斯曾經(jīng)說(shuō):“可口可樂(lè)成功的原因很簡(jiǎn)單,許多制造商只 熱衷于為消費(fèi)者提供產(chǎn)品,而大多數(shù)消費(fèi)者則需要產(chǎn)品的牌子。請(qǐng)記住,一聽(tīng)可口可樂(lè)不只是飲料,它 還是一個(gè)朋友。
如今的社會(huì),享用名牌似乎成為身份的象征、地位的體現(xiàn)和個(gè)人魅力的表現(xiàn),這就使標(biāo)志有了某種 精神的力量,這種精神力量代表著品牌的價(jià)值。
名牌價(jià)值是無(wú)形資產(chǎn),無(wú)形資產(chǎn)的價(jià)值遠(yuǎn)遠(yuǎn)高于企業(yè)的有形資產(chǎn)價(jià)值和年銷(xiāo)售額。“可口可樂(lè)”“百 事可樂(lè)”的品牌價(jià)值都達(dá)到上百億美元。標(biāo)志在各個(gè)國(guó)家都受到法律的保護(hù),從這個(gè)意義上說(shuō),名牌標(biāo) 志是企業(yè)的無(wú)價(jià)之寶,絲毫也不為過(guò)。
美國(guó)可口可樂(lè)公司的一位經(jīng)理說(shuō),即使可口可樂(lè)工廠一夜之間被毀壞殆盡,公司也能憑借“可口可樂(lè)” 標(biāo)志的聲譽(yù)從銀行立即貸款重建工廠。可見(jiàn),對(duì)擁有名牌標(biāo)志的企業(yè)來(lái)說(shuō),標(biāo)志就是企業(yè)發(fā)展的一種依 托與保證,是一筆巨大的無(wú)形資產(chǎn)。
標(biāo)志作為企業(yè)和產(chǎn)品形象的象征,它用無(wú)聲的具有美感的圖形語(yǔ)言宣傳著產(chǎn)品的質(zhì)量與特色。標(biāo)志 設(shè)計(jì)的好壞直接影響企業(yè)和產(chǎn)品的信譽(yù)度。成功的標(biāo)志不僅代表了產(chǎn)品本身,也增強(qiáng)了產(chǎn)品的魅力。
著名的香奈兒(CHANEL)的標(biāo)志以簡(jiǎn)約明快的圖形和相得益彰的字體搭配給人以典雅、高貴之感。 香奈兒于 1913 年由創(chuàng)始人加布里埃·可可·香奈兒(Gabrielle Chanel)在法國(guó)巴黎創(chuàng)立,其標(biāo)志是由兩 個(gè)背向的“C”重疊而成,圖形平衡對(duì)稱,充滿溫文爾雅、端莊聰慧之氣,
標(biāo)志的本質(zhì)是信息傳播,這是現(xiàn)代的 標(biāo)志設(shè)計(jì)的核心。標(biāo)志的設(shè)計(jì)創(chuàng)意應(yīng)該從 信息入手,從功能需要出發(fā)。需要告訴大家的是什么,而不是把形式作 為設(shè)計(jì)的唯一出發(fā)點(diǎn)。

在標(biāo)志設(shè)計(jì)中,有的人喜歡造型簡(jiǎn)單的,這得到了大部分人的認(rèn)可;而有的人則認(rèn)為在簡(jiǎn)單中可適 當(dāng)復(fù)雜,這要取決于實(shí)際的用途。不論簡(jiǎn)單或復(fù)雜,需要把握一點(diǎn):標(biāo)志需要具備的特質(zhì)是獨(dú)特。沒(méi)有 哪個(gè)企業(yè)甘愿平凡,大多數(shù)企業(yè)都在竭盡所能地建立自己獨(dú)特的企業(yè)文化和市場(chǎng)經(jīng)營(yíng)特色,所以在設(shè)計(jì) 標(biāo)志時(shí)必須深思熟慮。
獨(dú)特性是標(biāo)志設(shè)計(jì)的最基本要求。標(biāo)志的形式法則和特殊性就是具備各自獨(dú)特的個(gè)性,不允許絲毫 的雷同。這就要求標(biāo)志的設(shè)計(jì)必須做到獨(dú)特、別致,追求創(chuàng)造與眾不同的視覺(jué)感受,給人留下深刻的印象。
醒目的設(shè)計(jì)是所有標(biāo)志希望達(dá)到的視覺(jué)效果。優(yōu)秀的標(biāo)志能夠吸引人,給人以較強(qiáng)的視覺(jué)沖擊力。 因?yàn)橹挥幸鹑说淖⒁猓拍苁箻?biāo)志所要傳達(dá)的信息對(duì)人產(chǎn)生影響。在標(biāo)志設(shè)計(jì)中,注重對(duì)比、強(qiáng)調(diào)視 覺(jué)形象的鮮明與生動(dòng),這是產(chǎn)生醒目性的重要形式要素。
標(biāo)志要易于識(shí)別、記憶和傳播。這并不是說(shuō)簡(jiǎn)單化,而是指以少勝多、立意深刻、形象明顯、雅俗共賞。 通俗性強(qiáng)的標(biāo)志具有公眾認(rèn)同面大、親切感強(qiáng)等特點(diǎn)。對(duì)于商標(biāo)而言,一個(gè)易記的商標(biāo)形象首先要有一個(gè)與眾不同的響亮、動(dòng)聽(tīng)的商標(biāo)名稱,以好的商標(biāo)名稱為基礎(chǔ),綜合考慮商標(biāo)的特點(diǎn),選擇最佳方案, 再進(jìn)行具體的圖形設(shè)計(jì)。
標(biāo)志色彩的配置一般有三種基本方法;
-是原色配合
原色的顏色單純、強(qiáng)烈、鮮艷奪目,藝術(shù)效果和傳播效果顯著。
-是同類(lèi)色配合
只選擇一種顏色,采用依靠色彩明亮度變化的辦法,如用桔紅、桔黃、中黃、淺黃進(jìn)行搭配,形成由淺入深的過(guò)度色視覺(jué),能表達(dá)出動(dòng)態(tài)感。
-是補(bǔ)色配合
這種色彩配置,對(duì)比鮮明,圖形格外醒目鮮艷,能給人以很強(qiáng)的視覺(jué)沖擊效果。
標(biāo)志設(shè)計(jì)也是藝術(shù)設(shè)計(jì)的一種。所以他也同樣適用于我們?cè)O(shè)計(jì)里的形式美法則。用這些法則去設(shè)計(jì)你的標(biāo)志或ICON讓他們的信息傳遞更準(zhǔn)確。視覺(jué)表現(xiàn)更優(yōu)秀。
形式美法則
標(biāo)志設(shè)計(jì)是一種視覺(jué)藝術(shù),人們?cè)谟^看一個(gè)標(biāo)志圖形的同時(shí)、也是一種審美的過(guò)程。在審美過(guò)程中,人們把視覺(jué)所感受的圖形,用社會(huì)所公認(rèn)的相對(duì)客觀的標(biāo)準(zhǔn)進(jìn)行評(píng)價(jià)、分析和比較,引起美感沖動(dòng)。

任何一個(gè)完美的標(biāo)志圖形必須具有統(tǒng)一性,這種統(tǒng)一性越單純,越有美感。但只有統(tǒng)一而無(wú)變化,則不能使人感到有趣味、美感也不能持久,這是因?yàn)槿鄙俅碳さ木墸兓谴碳さ脑慈袉酒鹋d趣的作用,但變化也要有規(guī)律,無(wú)規(guī)律的變化,然起混亂和繁雜。因此變化必須在統(tǒng)一中產(chǎn)生。
均衡是在不對(duì)稱中求平穩(wěn)。均衡可分為調(diào)和均衡和對(duì)比均衡兩大類(lèi),調(diào)和均衡是指同形等量,即在中軸線兩面所配列的圖形的形狀、大小、分量相等或相同。除圖案造型的均衡外,還有量的均衡、色的均衡,在標(biāo)志圖形設(shè)計(jì)時(shí)必須相應(yīng)考慮,以追求標(biāo)志視覺(jué)張力。
節(jié)奏是韻律的條件,韻律是節(jié)奏的深化,節(jié)奏也就是“律”,這種律不僅表現(xiàn)在音樂(lè)上,而且反映在其他方面,當(dāng)物體失去均衡則會(huì)引起運(yùn)動(dòng)。此種運(yùn)動(dòng)如有規(guī)律,則稱之為“律”。在標(biāo)志圖形設(shè)計(jì)中,如果將線的長(zhǎng)短、粗細(xì)、曲直、方位等進(jìn)行不同程度的變化和巧妙組合,便會(huì)創(chuàng)造出不同感的“律”的形式,歸納起來(lái)分為:循環(huán)體、反復(fù)體及連續(xù)體。
在標(biāo)志設(shè)計(jì)中,對(duì)比與調(diào)和應(yīng)用極廣,如在大小、方向、虛實(shí)、高低、寬窄、長(zhǎng)短、凹凸、曲直、多少、厚薄、動(dòng)靜以及奇數(shù)與偶數(shù)的對(duì)比。對(duì)比是標(biāo)志圖形取得視覺(jué)特征的途徑,調(diào)和是標(biāo)志完整統(tǒng)一的保證。
任何一個(gè)完美的圖形都必須具備協(xié)調(diào)的比例尺度。在標(biāo)志圖形中常用的比率有整數(shù)比、相加級(jí)數(shù)比、相差級(jí)數(shù)比、等比級(jí)數(shù)比、黃金比等。標(biāo)志設(shè)計(jì)的形式美法則,不能孤立和片面地理解,因?yàn)橐粋€(gè)美圖形的設(shè)計(jì),往往要綜合利用多種法則來(lái)表現(xiàn)。這些法則是相互依賴,相互滲透,相互穿插、互相重疊、相互促進(jìn)的,隨著時(shí)代的變化,審美標(biāo)準(zhǔn)、設(shè)計(jì)手法也在不斷發(fā)展。
近年來(lái),標(biāo)志設(shè)計(jì)發(fā)展越來(lái)越成瘦。總的發(fā)展趨勢(shì)是由復(fù)雜到簡(jiǎn)約、具象到抽象、色彩更多樣話、標(biāo)志的發(fā)展是一個(gè)設(shè)計(jì)相互交融、設(shè)計(jì)風(fēng)格的多樣化過(guò)程。設(shè)計(jì)手段是次要的,目的才是第一位的。更注重的應(yīng)使其商業(yè)性。

以下標(biāo)志設(shè)計(jì)趨勢(shì)內(nèi)容引用自標(biāo)志情報(bào)局編譯的作者為Bill Gardner是logolounge.com的創(chuàng)始人的《2023標(biāo)志設(shè)計(jì)趨勢(shì)報(bào)告》。https://www.logonews.cn/logo-design-trends-for-2023.html
我們每年收到的所有標(biāo)志清晰解讀并整理成這份報(bào)告并不是一項(xiàng)容易的工作。總共超過(guò)30,000個(gè)標(biāo)志,對(duì)我和一群杰出的設(shè)計(jì)師來(lái)說(shuō),這就像是世界上最大規(guī)模的配對(duì)游戲。最初,我們歸納出大約60-70個(gè)組別,然后將它們進(jìn)一步劃分為具有最大影響力的15個(gè)類(lèi)別。
我只是通過(guò)對(duì)提交的30,000多個(gè)標(biāo)志進(jìn)行徹底分析(還有國(guó)際上每個(gè)重要品牌的更新和重塑)后呈現(xiàn)的報(bào)告。因此你要了解的是,就像任何氣象學(xué)家會(huì)告訴你的那樣,他們不能保證天氣預(yù)報(bào)的準(zhǔn)確性。同樣,我們也無(wú)法總是預(yù)測(cè)設(shè)計(jì)師將向哪個(gè)趨勢(shì)方向發(fā)展,這就是這份報(bào)告能讓我們保持警惕并感到有趣的原因所在
01、Wildflowers(野花);02、Bloblend(流動(dòng)混合);03、Fades(逐漸模糊);04Foreshort(透視);05、Thrust(推進(jìn));06、Spirals(螺旋);07、Sonics(聲波);08、WireForms(線框);09、BallCaps(球形頂端);10、NameFills(名字填充圖形);11、Stretchers(元素拉伸);12、NeoStencil(噴漆模版藝術(shù));13、HalfAster(半星號(hào));14、Double Os(雙圓環(huán));15、Ritz(餅干);

重新讀了一遍標(biāo)志設(shè)計(jì)的內(nèi)容。果然受益匪淺的感覺(jué)。還是要時(shí)常溫故而知新的。學(xué)習(xí)了大廠的ICON設(shè)計(jì)規(guī)則也是很有收獲的。
本章會(huì)從實(shí)操出發(fā),結(jié)合真實(shí)項(xiàng)目為大家?guī)?lái)配色實(shí)踐。期間會(huì)介紹項(xiàng)目選色邏輯、配色過(guò)程、使用到的工具及如何建立色彩系統(tǒng)。

本章會(huì)從實(shí)操出發(fā),結(jié)合真實(shí)項(xiàng)目為大家?guī)?lái)配色實(shí)踐。期間會(huì)介紹項(xiàng)目選色邏輯、配色過(guò)程、使用到的工具及如何建立色彩系統(tǒng)。
21年我司進(jìn)行業(yè)務(wù)調(diào)整,原保險(xiǎn)業(yè)務(wù)從當(dāng)前產(chǎn)品中獨(dú)立出去,作為一家全新平臺(tái)為印尼用戶提供保險(xiǎn)選購(gòu)及理賠服務(wù),為此我們提供了新的產(chǎn)品設(shè)計(jì)和配色。
根據(jù)上一章提到的選色邏輯,我們依次從產(chǎn)品情緒、行業(yè)屬性和目標(biāo)用戶幾個(gè)緯度去思考。作為一家全新的保險(xiǎn)平臺(tái),我們希望產(chǎn)品給到用戶專業(yè)、安全、信任之感,那么藍(lán)色、綠色可以作為備選,藍(lán)色代表專業(yè)、權(quán)威,綠色代表安全、健康。后續(xù)我們做了相關(guān)行業(yè)調(diào)研,發(fā)現(xiàn)大部分本地產(chǎn)品也使用了這兩個(gè)顏色,可以確保備選顏色是符合行業(yè)喜好的,屬于安全的用色范圍。最后考慮到用戶的地域?qū)傩裕∧岽蟛糠钟脩舳夹欧钜了固m教,對(duì)綠色有著非同一般的熱愛(ài)。結(jié)合本次項(xiàng)目訴求,便選擇了綠色成為我們產(chǎn)品主色。
明確了主色色相,但同一色相會(huì)有冷暖、深淺之別,給到用戶的心里感受也略有差異。具體到本次項(xiàng)目中,暖綠有溫暖、活潑、歡快的感覺(jué),冷綠則帶給用戶冷靜、平和的情緒。對(duì)于本次項(xiàng)目,冷綠更加符合產(chǎn)品定位。

飽和度控制色彩的艷麗程度,明度控制色彩的明暗變化,這兩項(xiàng)參數(shù)直接影響色彩的最終效果,所以需要同步交替調(diào)整,直到選出最合適的。考慮到主色常用于按鈕或重要文本,所以需要注意色彩的對(duì)比度,確保文本在界面中的可讀性。在本次項(xiàng)目中,“綠色”本身屬于對(duì)比度較小的顏色,為了獲得合適的對(duì)比度,需要調(diào)整更大的飽和度和更低的明度。經(jīng)調(diào)整之后,我們測(cè)試了色彩的對(duì)比度為3:1,滿足W3C中給到的色彩對(duì)比度建議。

根據(jù)輔助色定義,我們匹配到了不同色相的輔助色,但并不是所有顏色都是我們需要的,需要根據(jù)經(jīng)驗(yàn)做出一定刪減。如同類(lèi)色中的兩個(gè)綠色,色相上與主色過(guò)于接近,使用過(guò)程中會(huì)造成視覺(jué)混淆,所以我們剔除這組顏色。再如中差色與對(duì)比色中都有黃色,為了與橙色區(qū)分更加明顯,我們刪除對(duì)比色中的黃色。經(jīng)過(guò)一系列刪減后,留下來(lái)的便是我們需要的色彩。此時(shí)也可以對(duì)色相進(jìn)一步調(diào)整,如類(lèi)似色中的藍(lán)色偏向湖藍(lán),為了盡量和主色拉開(kāi)差別,我們選擇色相向右偏移。

以上色彩只確定了色相,沒(méi)有進(jìn)行飽和度、明度調(diào)整,視覺(jué)上并不屬于同一層級(jí)。為了獲取更加統(tǒng)一的配色,需要對(duì)其進(jìn)行調(diào)整,這一過(guò)程被稱為視覺(jué)感官校準(zhǔn)。如何校準(zhǔn)?有人通過(guò)給色彩疊加黑色,對(duì)比色彩亮度進(jìn)行校準(zhǔn)。但不同顏色本身亮度不同,強(qiáng)行調(diào)整一致會(huì)導(dǎo)致部分顏色失衡。所以此種方法可作為參考,但不具備太大可靠性,實(shí)際工作中還需依靠自身經(jīng)驗(yàn)進(jìn)行調(diào)整,確保視覺(jué)上和諧統(tǒng)一。以下為完成校準(zhǔn)后的配色。

第二章提到中性色可通過(guò)調(diào)整明度或透明度得到,本項(xiàng)目使用場(chǎng)景比較固定,所以決定調(diào)整明度來(lái)得到中性色。考慮到主色為“冷綠”,與偏藍(lán)的中性色搭配可保證色彩調(diào)性一致,于是我們?nèi)∷{(lán)色色相值,調(diào)整飽合度獲得最終色彩。需要注意的是隨中性色明度依次降低,飽和度需要逐級(jí)增加。最后確保主要用色符合無(wú)障礙設(shè)計(jì)指南,我們對(duì)一級(jí)、二級(jí)、三級(jí)文字用色進(jìn)行了對(duì)比度測(cè)試,符合無(wú)障礙設(shè)計(jì)要求。

梯度色板可以提供更多配色,覆蓋更多使用場(chǎng)景,避免后續(xù)新增顏色的煩惱。早期為了獲得梯度色板需要設(shè)計(jì)師利用公式計(jì)算,現(xiàn)在可以直接使用在線工具生成。如Ant design的色板生成工具(https://ant.design/docs/spec/colors),Material design的色板生成工具(https://materialpalettes.com/),Eva Design System的色版生成工具(https://colors.eva.design/)。由于不同平臺(tái)算法不同,生成的色版效果也存在差異,這里首推Ant design,對(duì)比其他平臺(tái)色相變化更豐富、顏色更均勻、色階也更明確。

色彩系統(tǒng)隸屬設(shè)計(jì)系統(tǒng)的一部分,是對(duì)色彩進(jìn)行科學(xué)管理的體系。不同于色彩規(guī)范主要針對(duì)設(shè)計(jì)側(cè),而是需要打通開(kāi)發(fā)聚焦產(chǎn)品代碼中。
簡(jiǎn)單來(lái)說(shuō)色彩系統(tǒng)由design token、色彩庫(kù)和說(shuō)明文檔構(gòu)成。design token是設(shè)計(jì)與開(kāi)發(fā)約定一致的色彩名稱,作為色彩調(diào)用的唯一憑證。色彩庫(kù)是包含design token和顏色參數(shù)的樣式集合,供我們?cè)谠O(shè)計(jì)和開(kāi)發(fā)中調(diào)用。說(shuō)明文檔類(lèi)似于設(shè)計(jì)規(guī)范,定義了色彩的使用方式,為我們的使用提供指導(dǎo)。
如何命名需要考慮token層級(jí)和token構(gòu)成。
關(guān)于token層級(jí),設(shè)計(jì)師Lukas Oppermann在文章《Naming design tokens》(https://medium.com/user-experience-design-1/naming-design-tokens-9454818ed7cb)中有提到一般設(shè)計(jì)系統(tǒng)會(huì)將token分為三個(gè)層級(jí),核心token(core token)、語(yǔ)義token(semantic tokens)和組件 token(component tokens)。核心token存儲(chǔ)的是原始值作為構(gòu)建設(shè)計(jì)系統(tǒng)的基礎(chǔ),語(yǔ)義token引用核心token,它的名稱描述了token的預(yù)期用途。組件token引用語(yǔ)義token,并將token綁定到對(duì)應(yīng)的組件。較多的層級(jí)可以使token命名更加清晰,但層層嵌套的邏輯也增加了管理的難度,Lukas Oppermann在文中提到也可以使用一層或兩層。

關(guān)于token構(gòu)成,體驗(yàn)設(shè)計(jì)師Nathan Curtis在《Naming Tokens in Design Systems》(https://medium.com/eightshapes-llc/naming-tokens-in-design-systems-9e86c7444676)一文中指出為了更加充分的描述token,token可以由名稱空間(namespace)、目標(biāo)對(duì)象(object)、基礎(chǔ)樣式( base)、修飾符(Modifier)構(gòu)成。名稱空間對(duì)應(yīng)系統(tǒng)、主題名稱,目標(biāo)對(duì)象對(duì)應(yīng)組件、組件元素和復(fù)合組件,基礎(chǔ)樣式是token的主干部份,包含樣式、屬性、語(yǔ)義,修飾符表明狀態(tài)、尺度、模式等。由于篇幅原因,此處只是簡(jiǎn)單介紹,感興趣的同學(xué)可以點(diǎn)擊原文查看。

按照兩位作者的觀點(diǎn),筆者對(duì)本次色彩系統(tǒng)進(jìn)行了design token命名,如下所示:

樣式庫(kù)是設(shè)計(jì)與開(kāi)發(fā)調(diào)用的基礎(chǔ),需要在設(shè)計(jì)工具中實(shí)現(xiàn)token的層級(jí)邏輯,同時(shí)方便開(kāi)發(fā)同學(xué)查看。筆者主要使用的工具是figma,F(xiàn)igma為我們提供了豐富的功能和插件建立樣式庫(kù),以下會(huì)介紹些主流方式及優(yōu)缺點(diǎn),大家按照項(xiàng)目實(shí)際情況選擇使用即可。
local style:figma支持將色彩定義為全局樣式,并對(duì)樣式進(jìn)行命名。設(shè)計(jì)在調(diào)用樣式后,開(kāi)發(fā)便可以在查看面板看到對(duì)應(yīng)token,基本實(shí)現(xiàn)了樣式庫(kù)的作用。但local style不支持token的層級(jí)嵌套,只能實(shí)現(xiàn)單層級(jí)token。如果你的項(xiàng)目剛好使用了單層級(jí)token,那么建議你使用此功能。

local variables:在今年6月份的config大會(huì)中,figma發(fā)布了變量功能,雖然CEO Dylan Field先生說(shuō)不會(huì)推出design tokens,但變量功能卻完美實(shí)現(xiàn)了token的作用。它支持將色彩定義為變量,且可以實(shí)現(xiàn)層級(jí)嵌套,開(kāi)發(fā)在查看面板也可以方便的看到變量名稱,算是解決了figma在design token方面的缺陷。

Figma token:一款定義design token的插件,且支持token的層級(jí)嵌套。開(kāi)發(fā)查看token名稱目前有兩種方式:1.可在 Figma token的inspect面板進(jìn)行查看,但插件需要在編輯模式下使用,意味著你需要給到開(kāi)發(fā)編輯權(quán)限,這無(wú)疑會(huì)增加團(tuán)隊(duì)成本。2.插件支持將token轉(zhuǎn)化為figma樣式和變量,并保持當(dāng)前的token名稱,此時(shí)開(kāi)發(fā)可以在figma的inspect面板查看token,建議使用此種方式,經(jīng)濟(jì)實(shí)惠。

一般文檔內(nèi)容包含使用規(guī)則、注意事項(xiàng)、場(chǎng)景描述、token名稱、色值參數(shù)等等,也可根據(jù)實(shí)際情況作以增減。輸出說(shuō)明文檔后,整個(gè)色彩系統(tǒng)搭建完成,接下來(lái)需要推進(jìn)團(tuán)隊(duì)使用。為確保整個(gè)系統(tǒng)在項(xiàng)目中順利落地,最好組織相關(guān)人員進(jìn)行一次宣講,介紹清楚使用規(guī)范及注意事項(xiàng),明確要求嚴(yán)格按照系統(tǒng)執(zhí)行。
天宇 移動(dòng)端UI設(shè)計(jì)文章及欣賞
本篇是關(guān)于圓角的UI設(shè)計(jì)知識(shí)分享,主要分為兩個(gè)部分,第一部分介紹圓角在UI設(shè)計(jì)中的作用,第二部分是關(guān)于在界面中容易被忽略的圓角設(shè)計(jì)細(xì)節(jié)。
視網(wǎng)膜中有塊區(qū)域叫做中央凹,是視覺(jué)最敏銳的區(qū)域。中央凹在處理圓形時(shí)速度最快,而在處理棱角邊緣時(shí)則需要調(diào)用大腦中更多的“神經(jīng)影像工具”。所以,圓角越大、越趨近于圓形,人眼在處理時(shí)速度越快。
多數(shù)情況,用戶使用App時(shí)在每個(gè)頁(yè)面的停留時(shí)間都比較有限,我們需要確保用戶在盡量短的時(shí)間內(nèi)高效獲取有效信息并完成相關(guān)操作,尤其對(duì)于工具類(lèi)App來(lái)說(shuō)更是如此。

另外,巴羅神經(jīng)學(xué)研究所對(duì)“角”的科學(xué)研究發(fā)現(xiàn),角的突顯性感知與角的度數(shù)呈線性變化關(guān)系,銳角比圓角產(chǎn)生更強(qiáng)的虛幻突顯性(The perceived salience of the corner varied linearly with the angle of the corner. Sharp angles generated stronger illusory salience than shallow angles)。簡(jiǎn)單的說(shuō)就是,角越銳利,看起來(lái)就越突顯。而角出現(xiàn)的越凸顯,就越多地影響視覺(jué)的識(shí)別過(guò)程,導(dǎo)致識(shí)別變慢。

圓角具有其特殊的內(nèi)在指向性,在界面的容器(如卡片、頭像等)上使用圓角,會(huì)引導(dǎo)人們的目光聚焦在圓角矩形或圓形內(nèi)部的內(nèi)容上面。
而尖角的外擴(kuò)性會(huì)導(dǎo)致視覺(jué)發(fā)散,不能使用戶的注意力在第一時(shí)間集中到容器中的內(nèi)容本身。因此,作為內(nèi)容載體,帶有圓角的容器具備較強(qiáng)的內(nèi)容引導(dǎo)性,能夠讓用戶更加快速的獲取內(nèi)容信息。

在我們長(zhǎng)久以來(lái)形成的心智認(rèn)知中,認(rèn)為尖銳的物品具有危險(xiǎn)性,而圓潤(rùn)的物品更加安全。帶有弧度,造型相對(duì)圓潤(rùn)的物品更有助于制造正面情緒,工業(yè)設(shè)計(jì)中常用圓潤(rùn)平滑的造型來(lái)增加產(chǎn)品傳遞給用戶的安全和舒適性。
對(duì)于互聯(lián)網(wǎng)產(chǎn)品,我們也存在相同的認(rèn)知,所以在界面設(shè)計(jì)中使用圓角圖形,也同樣可以帶給用戶正面情緒。

考慮到握持舒適度、安全性和生產(chǎn)工藝等原因,目前市面上多數(shù)的手機(jī)外觀和屏幕都是采用較大圓角的設(shè)計(jì)。隨著全面屏手機(jī)的興起,我們愈發(fā)能注意到從手機(jī)外型到內(nèi)部屏幕,圓角都是以一種嵌套的關(guān)系層層對(duì)應(yīng)的。
同樣的,為了遵循這種規(guī)律,同時(shí)延續(xù)從硬件到界面的設(shè)計(jì)語(yǔ)言,屏幕內(nèi)部界面中的圓角也是呈現(xiàn)出同樣的嵌套和對(duì)應(yīng)關(guān)系。

接下來(lái),說(shuō)說(shuō)在UI設(shè)計(jì)中容易被忽略的兩點(diǎn)問(wèn)題。
首先,我們來(lái)看一個(gè)對(duì)比示例,你能發(fā)現(xiàn)左側(cè)彈窗的設(shè)計(jì)細(xì)節(jié)問(wèn)題嗎?左右兩個(gè)彈窗的不同之處僅在于按鈕的圓角半徑上,左側(cè)彈窗的設(shè)計(jì)問(wèn)題就是出現(xiàn)在這里。

前文中我們提到過(guò)界面中容器與其內(nèi)部元素的圓角是存在的對(duì)應(yīng)關(guān)系的,但這個(gè)細(xì)節(jié)有時(shí)在設(shè)計(jì)過(guò)程中會(huì)被我們忽略,導(dǎo)致的結(jié)果就是界面的細(xì)節(jié)經(jīng)不起推敲,影響視覺(jué)的美觀舒適。
我們需要考慮如何去解決這個(gè)問(wèn)題,如果僅僅是做一些個(gè)人練習(xí)或者單一獨(dú)立頁(yè)面,那么我們只須要在設(shè)計(jì)中注意這一點(diǎn),通過(guò)觀察讓圓角在視覺(jué)上看起來(lái)對(duì)應(yīng)和諧即可。
但是如果你要去制定一套設(shè)計(jì)規(guī)范或在一個(gè)已經(jīng)成熟的產(chǎn)品中去進(jìn)行設(shè)計(jì),我們就須要在保證視覺(jué)效果的前提下讓界面中的圓角參數(shù)更加嚴(yán)謹(jǐn)一些,以便于規(guī)范的使用人員了解參數(shù)為什么是這個(gè),如何得到的?以及,后續(xù)遵從何種規(guī)則去進(jìn)行設(shè)計(jì),來(lái)保證不同設(shè)計(jì)師產(chǎn)出標(biāo)準(zhǔn)的一致。
我們?cè)诰W(wǎng)上可以看到好多教程告訴你:外部容器圓角半徑 = 內(nèi)部元素的圓角半徑 + 二者間距

△圖片來(lái)源于網(wǎng)絡(luò)
但我認(rèn)為這種計(jì)算方式是有問(wèn)題的,首先,多數(shù)情況下我們是根據(jù)外部容器來(lái)推導(dǎo)計(jì)算內(nèi)部元素圓角,而不是從內(nèi)向外,比如:iOS從手機(jī)屏幕→Dock欄→Dock欄中的圖標(biāo)都是存在圓角的對(duì)應(yīng)關(guān)系,我相信應(yīng)該不是先確定內(nèi)部圖標(biāo)的圓角再向外推導(dǎo)容器和屏幕圓角的。然后,如果我們向內(nèi)推導(dǎo),這個(gè)計(jì)算公式就僅在一定條件下成立,因?yàn)樵诙唛g距大于外部容器圓角半徑的時(shí)候,內(nèi)部元素的圓角半徑就成了負(fù)數(shù)。
那么如何計(jì)算是相對(duì)嚴(yán)謹(jǐn)?shù)哪兀?/p>
我們從外向內(nèi)推導(dǎo),在外部容器圓角固定的情況下,內(nèi)部元素的圓角半徑與它到外部容器的距離相關(guān),在理想情況下:
內(nèi)部元素的圓角半徑 = 外部容器圓角半徑 - 二者間距

但是,和前面提到過(guò)的問(wèn)題一樣,以上的計(jì)算公式有一定的局限,比如在外部圓角很小的情況下,就無(wú)法去根據(jù)間距計(jì)算內(nèi)部的圓角參數(shù)。
對(duì)此,我推導(dǎo)出了一套當(dāng)存在圓角嵌套情況下,用于輔助定義圓角參數(shù)的規(guī)則:內(nèi)外卡片 (元素) 圓角差值必須要小于或等于卡片 (元素) 間距。并且,內(nèi)外卡片 (元素) 圓角差值越大,內(nèi)外卡片 (元素) 之間的間距取值范圍越靈活。
具體的推導(dǎo)過(guò)程如下:
1. 當(dāng)內(nèi)外卡片圓角差值等于卡片間距時(shí),內(nèi)外圓角“完美”對(duì)應(yīng)。當(dāng)內(nèi)外卡片圓角差值大于卡片間距時(shí),圓角部分出現(xiàn)明顯視覺(jué)問(wèn)題;

2. 內(nèi)外圓角“完美”對(duì)應(yīng)卡片的圓角部分的間距看起來(lái)比直線位置要顯得略小,所以當(dāng)卡片間距不變,內(nèi)部圓角在一定范圍內(nèi)變大時(shí),在視覺(jué)上內(nèi)外圓角仍然是可對(duì)應(yīng)的,但是當(dāng)內(nèi)部圓角過(guò)大時(shí),則會(huì)出現(xiàn)問(wèn)題。結(jié)合這兩步可得出結(jié)論a:內(nèi)外卡片圓角差值必須小于或等于卡片間距;

3. 根據(jù)步驟2,內(nèi)部卡片圓角略大于“完美”對(duì)應(yīng)圓角時(shí),內(nèi)外卡片圓角也是能夠形成呼應(yīng)的;

4. 此時(shí),在步驟3的基礎(chǔ)上,當(dāng)內(nèi)外卡片間距變大時(shí) (18px→34px),左側(cè)示例圖的內(nèi)外圓角依然可以對(duì)應(yīng),但是右側(cè)示例圖的內(nèi)部圓角看起來(lái)會(huì)過(guò)大,由此可得出結(jié)論b:在滿足規(guī)則a的條件下,內(nèi)外卡片圓角差值越大,內(nèi)外卡片之間的間距取值范圍越靈活;

下面來(lái)說(shuō)第二個(gè)容易被忽略的問(wèn)題,文字內(nèi)容到圓角容器的內(nèi)邊距。如果將容器內(nèi)的文字粗略看做一個(gè)矩形,那么結(jié)合前文中提到的內(nèi)外圓角對(duì)應(yīng)關(guān)系,文字到容器的內(nèi)邊距應(yīng)隨著容器圓角半徑的增加而增加;

另外一點(diǎn),在我們?cè)黾尤萜鞯膱A角半徑后,導(dǎo)致容器內(nèi)部空間被壓縮,圓角半徑越大越明顯,我們也需要去調(diào)整內(nèi)邊距,以保證視覺(jué)上的透氣和呼吸感 。

最后,補(bǔ)充一點(diǎn),在前面一張示例圖中我們可以看到,雖然我們通過(guò)調(diào)整間距的方式,讓界面的視覺(jué)看起來(lái)更加的舒適美觀,但是同時(shí),也因間距的增加造成了屏幕橫縱空間利用率的下降,所以在工作中需要根據(jù)實(shí)際情況綜合考量,去定義圓角及內(nèi)容間距。











































藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn
<rt id="ycouc"></rt>