前面的文章我們分享了交互設(shè)計思維,這篇文章,我們來看看用戶目標(biāo)與交互目標(biāo)。交互設(shè)計的核心,就是幫用戶拆解這些目標(biāo)并找到最優(yōu)路徑,讓他們覺得“這事兒沒那么難”。

在交互設(shè)計中,用戶的目標(biāo)可以理解為他們希望通過使用產(chǎn)品完成的事情。換句話說,就是用戶打開你的產(chǎn)品時“心里想要達(dá)成的事”。這個目標(biāo)可能是很直接的,比如在外賣App上訂一份喜歡的午餐;也可能是抽象的,比如通過一款學(xué)習(xí)軟件提升自己的外語水平。無論目標(biāo)是什么,用戶都期望在操作的過程中高效、順暢且愉快地達(dá)成目標(biāo)。
交互設(shè)計的核心,就是幫用戶拆解這些目標(biāo)并找到最優(yōu)路徑,讓他們覺得“這事兒沒那么難”。比如,如果用戶的目標(biāo)是查找一條航班信息,設(shè)計師需要確保他們可以快速找到搜索入口,并在最短的時間內(nèi)完成查詢,而不是在復(fù)雜的頁面中迷路。
除了完成任務(wù),用戶還有情感上的目標(biāo),比如體驗(yàn)愉悅感、安全感或滿足感。舉個例子,當(dāng)用戶在付款時,他們的功能性目標(biāo)是完成支付,而情感性目標(biāo)可能是確認(rèn)交易安全或者支付方式簡單快捷。這就是為什么很多支付產(chǎn)品會在完成支付后彈出一個愉快的提示動畫,比如一個小勾或一個成功的笑臉——它不僅告訴用戶任務(wù)完成了,還讓他們感到一種心理上的正反饋。
因此,交互設(shè)計思維的本質(zhì)是站在用戶的視角去思考:他們想要完成什么,他們需要如何完成,以及我們?nèi)绾巫屵@個過程變得簡單、高效和愉悅。滿足用戶目標(biāo),才是設(shè)計的成功所在。

在交互設(shè)計中,產(chǎn)品不僅是幫助用戶完成任務(wù)的工具,更是一個信息傳遞的媒介。那么,產(chǎn)品需要傳遞的信息到底是什么呢?簡單來說,就是**“我是什么”“我能做什么”“你現(xiàn)在在哪兒”“接下來該怎么做”**這幾大核心信息。
首先,產(chǎn)品需要明確地告訴用戶“我是什么”。比如,你打開一個外賣App,頁面上醒目的美食圖片和“搜索餐廳”的提示,就在告訴你,這個App的核心功能是幫助你找到食物并下單。如果用戶對產(chǎn)品的功能感到困惑,那設(shè)計就失去了它的基礎(chǔ)價值。
接著,產(chǎn)品要傳遞“我能做什么”的信息。也就是說,用戶需要很清楚地知道,這個產(chǎn)品能為他們提供哪些服務(wù),或者有哪些功能可以用。比如在拍照App中,用戶可能會關(guān)心是否有濾鏡或編輯功能。設(shè)計師要通過直觀的界面布局和易識別的圖標(biāo)來傳遞這些功能信息,避免用戶四處尋找。
再來是“你現(xiàn)在在哪兒”。用戶在使用產(chǎn)品的過程中,需要隨時了解自己在操作流程中的位置,比如是剛開始填寫訂單信息,還是已經(jīng)進(jìn)入支付環(huán)節(jié)。這種清晰的路徑感,可以通過導(dǎo)航欄、進(jìn)度條等設(shè)計元素來實(shí)現(xiàn),讓用戶有一種“掌控感”。
最后,也是最重要的,產(chǎn)品需要告訴用戶“接下來該怎么做”。交互設(shè)計的一個關(guān)鍵點(diǎn),就是要引導(dǎo)用戶完成操作,避免他們卡在某一步不知所措。例如,當(dāng)用戶填寫表單時,如果某項(xiàng)信息漏填了,產(chǎn)品需要用清晰的提示信息,比如紅色邊框或彈窗,告訴用戶哪里需要修正。通過明確的反饋,用戶會感到流程是流暢的,而不是無頭緒的。
總結(jié)來說,產(chǎn)品傳遞的信息是為了讓用戶明白自己的位置、了解操作步驟、感受到控制感和安全感。一個設(shè)計得當(dāng)?shù)漠a(chǎn)品,會像一位貼心的向?qū)В粩嘤煤线m的方式傳遞這些信息,讓用戶有條不紊地完成目標(biāo),同時享受使用的過程。

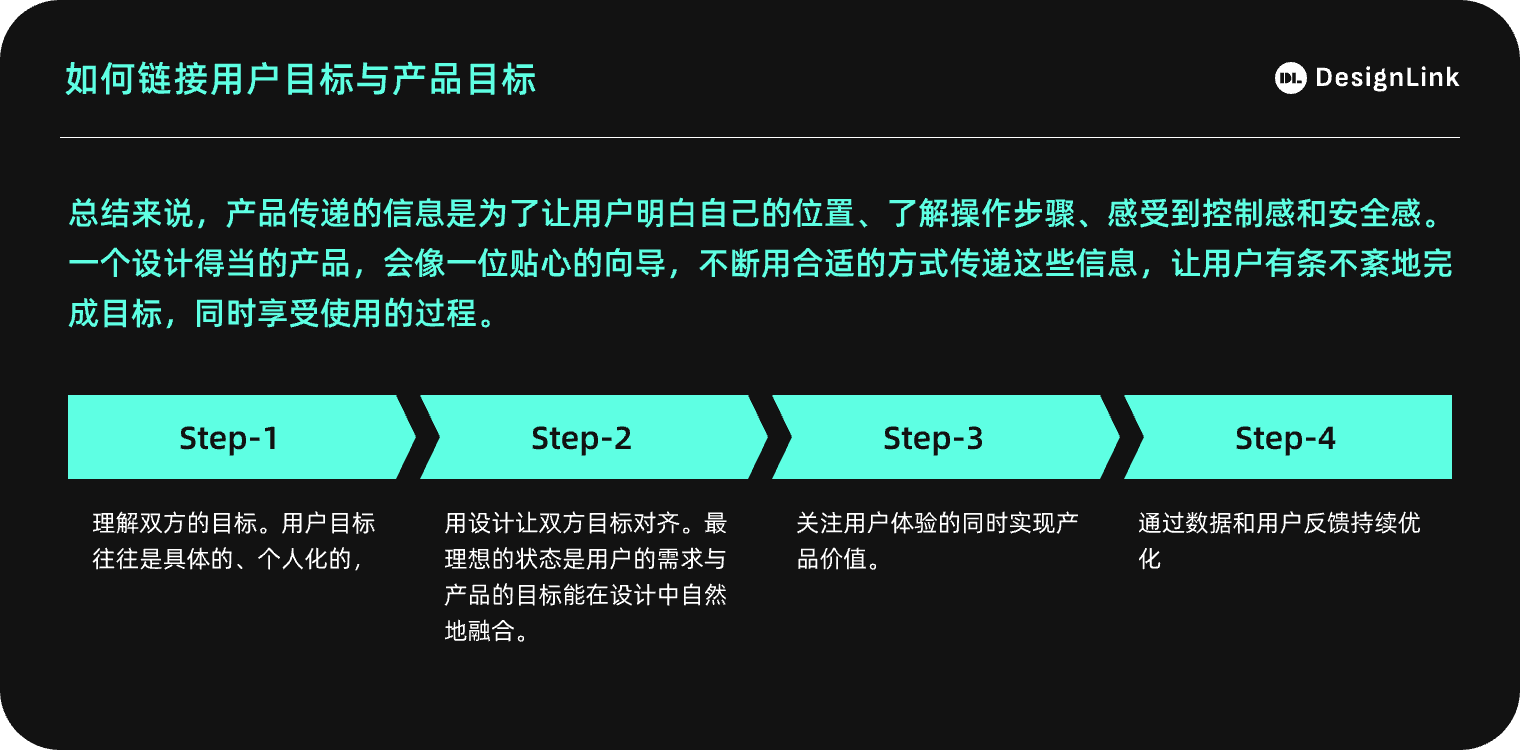
在交互設(shè)計中,找到用戶目標(biāo)與產(chǎn)品目標(biāo)之間的平衡點(diǎn)就像搭建一座橋——一邊是用戶的需求和期望,另一邊是產(chǎn)品的商業(yè)目標(biāo)和核心價值。設(shè)計的任務(wù),就是讓這座橋既穩(wěn)固又通暢,讓用戶愿意通過產(chǎn)品實(shí)現(xiàn)他們的目標(biāo),同時產(chǎn)品也能達(dá)成自己的目標(biāo)。

總結(jié)來說,設(shè)計師的職責(zé)是成為用戶和產(chǎn)品目標(biāo)之間的“調(diào)解員”,用設(shè)計語言找到兩者的共贏點(diǎn)。一個成功的設(shè)計,不僅能讓用戶滿意,還能幫助產(chǎn)品實(shí)現(xiàn)長遠(yuǎn)的發(fā)展目標(biāo)。這種平衡并不容易,但通過不斷洞察、嘗試和優(yōu)化,就能讓產(chǎn)品和用戶之間建立起良性連接。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)
編輯導(dǎo)語:設(shè)計師如何創(chuàng)建一個大放異彩的UI?好的UI設(shè)計不僅是讓軟件變得有個性有品位,還要讓軟件的操作變得舒適簡單、自由,充分體現(xiàn)軟件的定位和特點(diǎn)。本文詳細(xì)地給大家整理了UI設(shè)計的四大原則。一起來看看吧。

是什么讓一個好的 UI 設(shè)計易于閱讀?是什么讓用戶輕松瀏覽?設(shè)計師如何創(chuàng)建一個大放異彩的UI?用戶界面是任何軟件產(chǎn)品的關(guān)鍵部分。
好的UI設(shè)計,用戶甚至?xí)雎运?/p>
如果做得不好,會成為用戶使用產(chǎn)品路上的絆腳石。
為了更高效地設(shè)計能滿足用戶使用的UI,大多數(shù)設(shè)計師都遵循界面設(shè)計原則。
本期我們就帶你了解UI設(shè)計四大原則!
為了創(chuàng)建視覺美學(xué)UI通常有以下這些小規(guī)則:
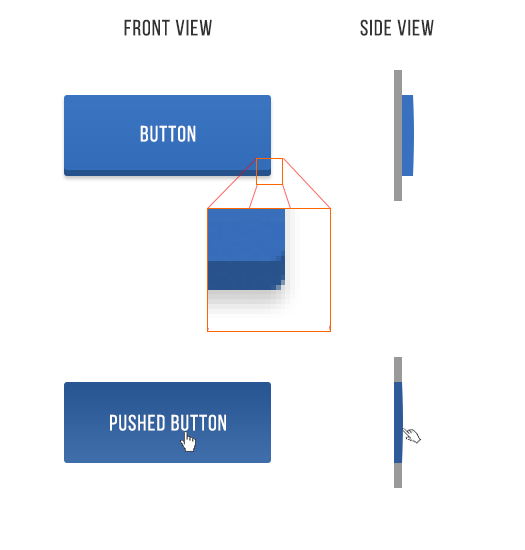
陰影是告訴我們正在查看哪些用戶界面元素的寶貴線索。
當(dāng)光從天而降時,它照亮事物的頂部并在其下方投下陰影。
事物的頂部較輕,底部較暗。UI 也是如此。
就像我們所有面部特征的所有底面都有小陰影一樣,幾乎每個 UI 元素的底面都有陰影。
我們的屏幕是平面的,但細(xì)節(jié)設(shè)計會讓屏幕上幾乎所有東西看起來都是立體的。


在添加顏色之前進(jìn)行灰度設(shè)計可以簡化視覺設(shè)計中最復(fù)雜的元素,這樣設(shè)計師可以專注于間距和布局元素。
首先設(shè)計黑白。從更難的問題開始,讓應(yīng)用程序在各個方面都美觀且可用,但不需要顏色的幫助,最后再添加顏色。
這是讓應(yīng)用程序看起來“干凈”和“簡單”的可靠的簡單方法。在太多地方有太多顏色是往往容易搞砸設(shè)計。
而在此之后,向灰度站點(diǎn)添加一種顏色可以簡單有效地吸引眼球。
通過修改單一色調(diào)的飽和度和亮度,可以生成多種顏色——深色、淺色、背景、強(qiáng)調(diào)色、引人注目的顏色,但這樣不會讓人眼花繚亂。
使用一種或兩種基本色調(diào)中的多種顏色是突出或中和元素且不會使設(shè)計混亂的可靠方法。


為了使 UI 看起來很有設(shè)計感,需要增加很多喘息的空間。
空白是構(gòu)成出色視覺布局的最容易被忽視和未充分利用的元素之一。
很多時候,空白被視為空白空間,因此浪費(fèi)了屏幕空間。
空格對于制作更好和簡化的布局是必要的,因?yàn)樗罱K使用戶專注于本來打算看到的內(nèi)容。大量的空白可以使一些雜亂的界面看起來簡單又容易吸引人。

強(qiáng)調(diào)是一種策略,是想要將觀眾的注意力吸引到特定的設(shè)計元素上。這可能是內(nèi)容區(qū)域、圖像、鏈接或按鈕等。
我們看到大多數(shù)設(shè)計領(lǐng)域都會注重焦點(diǎn)的創(chuàng)建,包括建筑、景觀設(shè)計和時裝設(shè)計。


為了通過視覺元素傳遞給用戶信息并導(dǎo)航準(zhǔn)確,不讓用戶迷失方向,通常有以下幾點(diǎn)規(guī)則:
始終以盡可能少的步驟和屏幕為目標(biāo)。
使用諸如底部工作表和模式窗口之類的覆蓋來壓縮數(shù)據(jù)并減少應(yīng)用程序的占用空間。同時,確保自主和獨(dú)立的方式組織信息。可以將將任務(wù)和子任務(wù)組合在一起。
重要的是,不要將子任務(wù)隱藏在用戶想不到的頁面上。根據(jù)清晰且合乎邏輯的分類組織屏幕及其內(nèi)容。
同樣,始終將完成任務(wù)所需的步驟數(shù)量減少到最小值。
當(dāng)只需要一兩個操作時,不要讓用戶經(jīng)歷繁瑣的點(diǎn)擊障礙。三擊規(guī)則是最實(shí)用的 UI 設(shè)計原則之一,它指出用戶應(yīng)該能夠通過在應(yīng)用程序內(nèi)的任何位置單擊不超過 3 次來實(shí)現(xiàn)任何操作或訪問他們需要的任何信息。
最重要的是,永遠(yuǎn)不要要求用戶重新輸入他們已經(jīng)提供的信息。這可能讓用戶扔掉他們的設(shè)備,直接放棄使用。
這條原則涉及直觀的布局和清晰的信息標(biāo)簽。瀏覽應(yīng)用程序不應(yīng)以任何方式令人困惑,即使初次使用的用戶也是如此。
相反,對界面的探索應(yīng)該是有趣的,并在不知不覺中舒適地學(xué)會。
確保頁面架構(gòu)簡單、合乎邏輯且有清晰的標(biāo)示。
用戶永遠(yuǎn)不應(yīng)該懷疑他們在軟件中的位置,也不應(yīng)該不斷思考才能確定如何到達(dá)他們想去的位置。
良好的視覺組織提高了可用性和易讀性,使用戶能夠快速找到他們正在尋找的信息并更有效地使用界面。
設(shè)計布局時,避免一次在屏幕上顯示太多信息。構(gòu)建網(wǎng)格系統(tǒng)設(shè)計以避免視覺混亂。
應(yīng)用內(nèi)容組織的一般原則,例如將相似的項(xiàng)目組合在一起、對項(xiàng)目進(jìn)行編號以及使用標(biāo)題和提示文本。

簡化視覺認(rèn)知,讓用戶能盡快“認(rèn)識”界面,圖形元素符合用戶對真實(shí)世界的聯(lián)想,更符合用戶對于界面的慣性認(rèn)知。
在 UI 設(shè)計中使用隱喻可以讓用戶在現(xiàn)實(shí)世界和數(shù)字體驗(yàn)之間建立聯(lián)系。
好的隱喻會與用戶腦海中真實(shí)世界的過去體驗(yàn)產(chǎn)生強(qiáng)烈的聯(lián)系。隱喻常用于使不熟悉的事物變得熟悉。
以桌面上的回收站為例,它包含已刪除的文件——但它不是真正的垃圾箱,它以一種可以幫助用戶更輕松地理解概念的方式進(jìn)行可視化表示。
在為 UI 選擇隱喻時,選擇能夠讓用戶掌握概念模型最精細(xì)細(xì)節(jié)的隱喻。
例如,在詢問用于支付處理的信用卡詳細(xì)信息時,可以參考現(xiàn)實(shí)世界的實(shí)體卡作為示例。


視覺設(shè)計要讓用戶感受到是用戶在控制界面,而不是被界面所控制。
用戶應(yīng)該始終能夠快速回溯他們正在做的任何事情。這允許用戶探索產(chǎn)品而不必?fù)?dān)心失敗,當(dāng)用戶知道錯誤可以很容易地撤消時,這鼓勵了對不熟悉的選項(xiàng)的探索。
相反,如果用戶必須對他們采取的每一個動作都非常小心,這會導(dǎo)致探索速度變慢且令人不安。
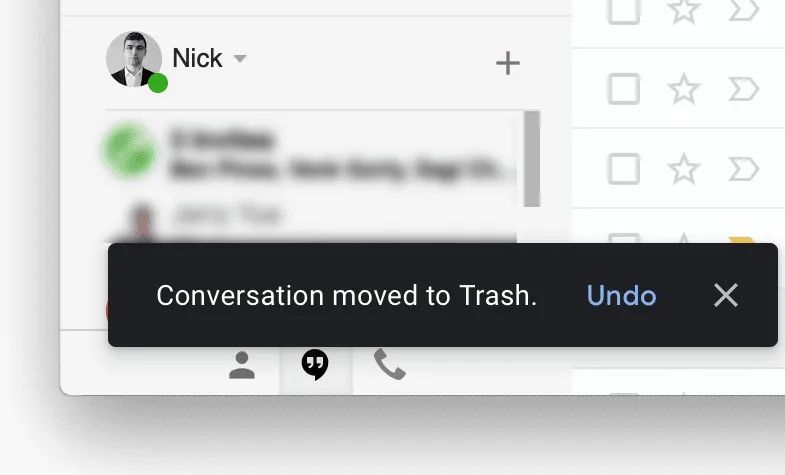
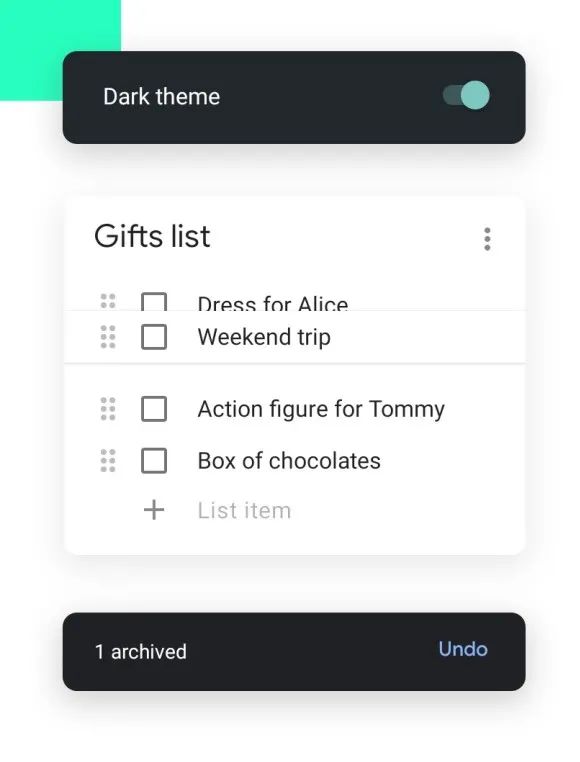
當(dāng)用戶錯誤地選擇系統(tǒng)功能時,“撤消”會非常有用。在這種情況下,撤消功能用作“緊急出口”,允許用戶離開不需要的狀態(tài)。
例如,當(dāng)用戶意外刪除電子郵件時,Gmail 的通知消息帶有撤消選項(xiàng)。


不同技能水平的用戶應(yīng)該能夠與不同水平的產(chǎn)品進(jìn)行交互。不要為了新手或臨時用戶的易于使用的界面而犧牲專家用戶。
相反,要嘗試針對不同用戶的需求進(jìn)行設(shè)計,因此,用戶是專家還是新手并不重要。
添加教程和解釋等功能對新手用戶非常有幫助。
一旦用戶熟悉了產(chǎn)品,用戶就會尋找快捷方式來加快常用操作的速度。
設(shè)計師應(yīng)該讓有經(jīng)驗(yàn)的用戶使用快捷方式,從而為他們提供快速路徑。
作者:格格學(xué)姐
本文由 @空兩格 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Pexels,基于CC0協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在B端產(chǎn)品設(shè)計中,中后臺UI設(shè)計規(guī)范的建立對于提升設(shè)計效率、保證用戶體驗(yàn)一致性以及優(yōu)化開發(fā)流程至關(guān)重要。本文從設(shè)計規(guī)范的意義、原子設(shè)計理論、后臺設(shè)計系統(tǒng)搭建以及Design Token應(yīng)用實(shí)踐四個方面,詳細(xì)總結(jié)了B端中后臺設(shè)計的要點(diǎn)和方法,供大家參考學(xué)習(xí)。

今天從以下4個方面,結(jié)合7年B端設(shè)計工作經(jīng)驗(yàn),為大家分享原子設(shè)計理論和中后臺設(shè)計系統(tǒng)搭建的應(yīng)用實(shí)踐。
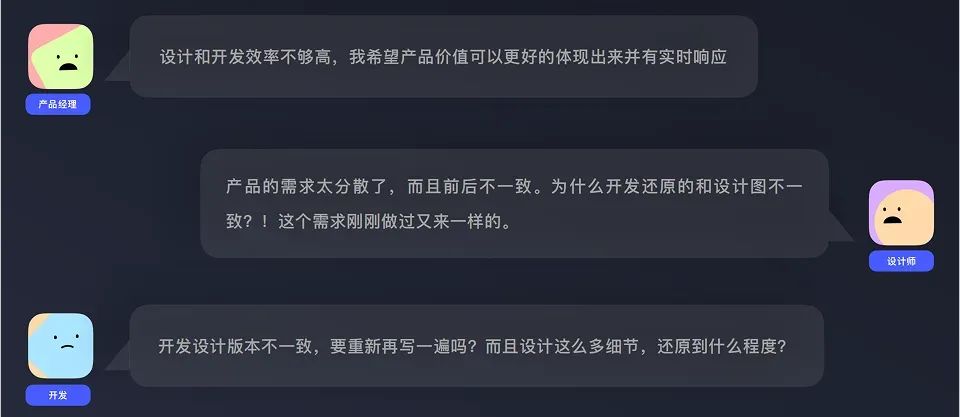
分別站在整個產(chǎn)品設(shè)計研發(fā)流程中各個角色的不同角度,在工作中可能會有以下“抱怨時刻”:

由此,體現(xiàn)出搭建設(shè)計規(guī)范的作用和意義:

① 產(chǎn)品側(cè)
?個產(chǎn)品不同分?多個團(tuán)隊(duì)完成的時候,可以保證產(chǎn)品團(tuán)隊(duì)使?同?份設(shè)計規(guī)范快速完成產(chǎn)品原型設(shè)計。保證可復(fù)?模塊的交互體驗(yàn)的?致性。
② 設(shè)計側(cè)
通過設(shè)計規(guī)范去解決?部分需求,極?提?效率解放雙?,讓設(shè)計師能去做?些更發(fā)揮創(chuàng)意和想象?的設(shè)計。
③ 開發(fā)側(cè)
形成開發(fā)資產(chǎn),可以提升研發(fā)效率,降低維護(hù)成本。開發(fā)?程師?需再重復(fù)開發(fā)同?個組件,只需要去組件庫?調(diào)?即可,配合業(yè)務(wù)邏輯,?效完成界?開發(fā),做到開箱即?。
④ 測試側(cè)
標(biāo)準(zhǔn)化的設(shè)計規(guī)范,是測試?員最喜歡看到的。例如,設(shè)計規(guī)范規(guī)定彈窗 footer 區(qū)按鈕組居右,那么測試?員只要測到不居右,就可以給產(chǎn)品提優(yōu)化建議了。
設(shè)計規(guī)范中具像化的環(huán)節(jié)是設(shè)計組件化,最早可以追溯到?業(yè)?命時期,福特創(chuàng)造的流?線?產(chǎn)?式。福特將汽?分解成零部件,再把零部件模塊化組裝,這?創(chuàng)舉極?的提?了?產(chǎn)效率。

根據(jù)資料顯示,T型?是世界第?款?量使?通?零部件,并進(jìn)??規(guī)模流?線裝配的汽?。這種?式極?地提?了T型??產(chǎn)效率,降低了?產(chǎn)成本。
1914年,福特已經(jīng)可以做到93分鐘?產(chǎn)?輛汽?,?同期其他所有汽??商的?產(chǎn)能?總和也不及于此。
到了1920年代,T型?的價格甚?降到300美元?輛(問世之初T型?的售價僅需850美元,?同期的競爭對?則通常為2000-3000美元?輛)。
原子設(shè)計理論最初來源于化學(xué)領(lǐng)域,這一點(diǎn)從名字可以聽出來。在化學(xué)中,所有的物體都是由原?構(gòu)成,原?組合構(gòu)成分?,分?組合構(gòu)成有機(jī)物,最終形成了宇宙萬物。

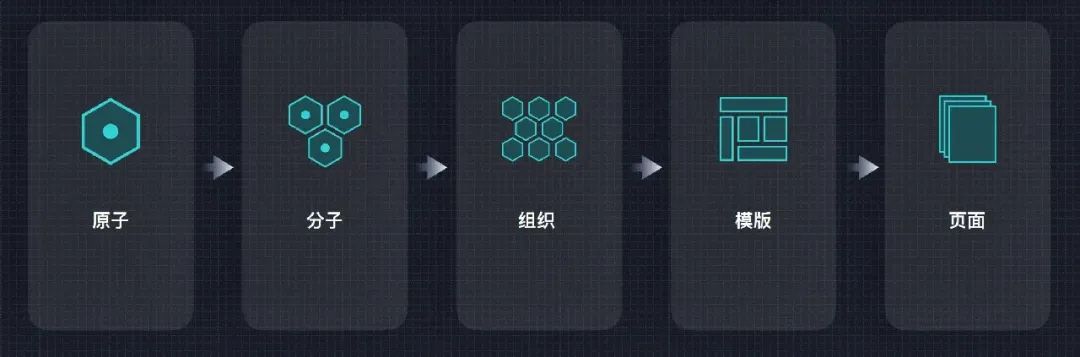
2013年前端?程師 Brad Forst將此理論運(yùn)?在界?設(shè)計中,形成?套設(shè)計系統(tǒng),包含 5 個層?:原?、分?、組織、模板、??。當(dāng)公司的業(yè)務(wù)產(chǎn)品逐漸擴(kuò)?時,我們就需要制定?套完整的設(shè)計系統(tǒng),提升設(shè)計和開發(fā)的協(xié)作效率,統(tǒng)?所有設(shè)計師的輸出物。
總之,將設(shè)計拆分成?些基本元素,例如?個按鈕、?個彈窗,再根據(jù)業(yè)務(wù)需求、產(chǎn)品邏輯重新組裝,形成最終的產(chǎn)品,這就是原?設(shè)計理論(組件化設(shè)計),區(qū)別于整體設(shè)計制造的?種新的?作流程。

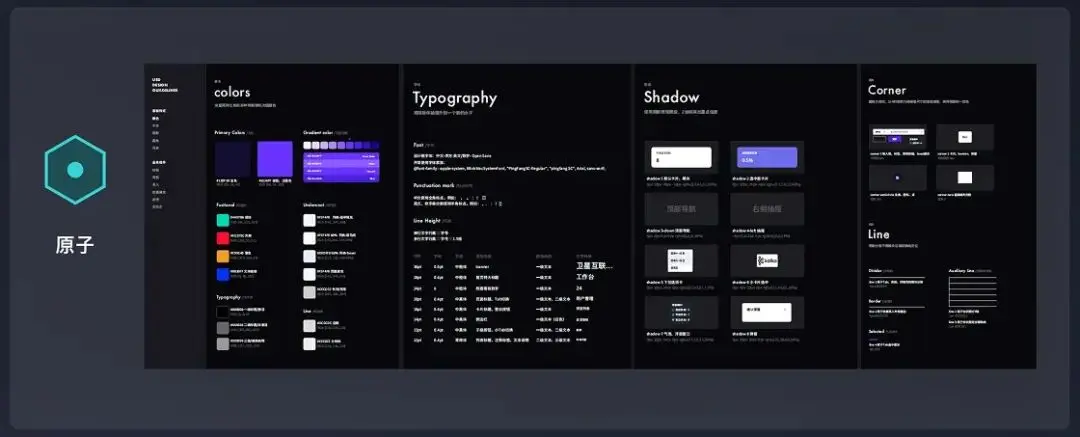
原?是物質(zhì)的基礎(chǔ)組成部分,是構(gòu)成設(shè)計系統(tǒng)的最基礎(chǔ)元素。
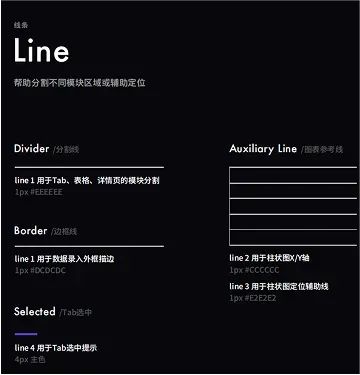
在界?中以「元素」的形式存在,例如:顏?、?字、圖標(biāo)、分割線、間距、圓?、陰影等。

色彩體系
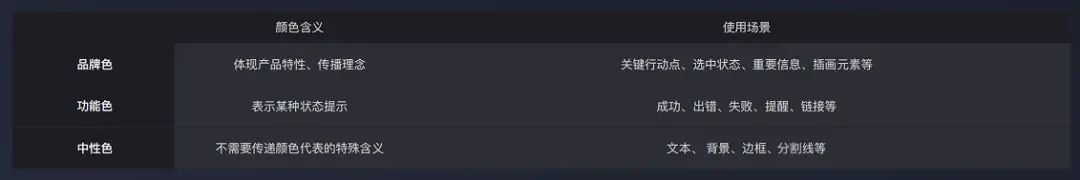
中后臺產(chǎn)品的?彩體系主要分為3類:品牌?、功能?、中性?。

B端網(wǎng)站體現(xiàn)理性和效率特性,往往會使中性色占據(jù)九成以上,應(yīng)用在背景、邊框、文本和分割線。下圖為顏色定義示例(考慮暗色模式)。

文字體系
B端產(chǎn)品的?字系統(tǒng)設(shè)計?標(biāo):增強(qiáng)閱讀體驗(yàn)、提升信息獲取效率,字體是體系化界?設(shè)計中最基本的構(gòu)成之?。
字體的??、字重、?彩區(qū)分體現(xiàn)界?信息的層級關(guān)系。
下圖為字階應(yīng)用規(guī)范示意:

陰影、圓角、線條
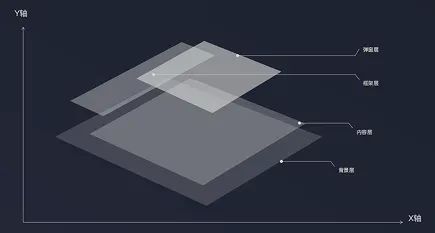
陰影:在B端界?中,有些特殊的元素會使?到陰影,從陰影中我們可以看出物體距離平?的?度,距離平?越?的物體陰影越?;

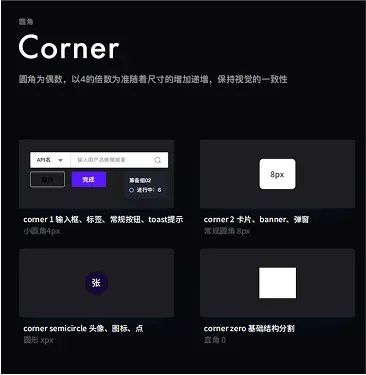
圓角:從直?到圓?給?帶來從嚴(yán)謹(jǐn)冰冷到柔和親切的?理感受,在B端界? 中,常?2-8px圓?;

線條:分割模塊及輔助定位。

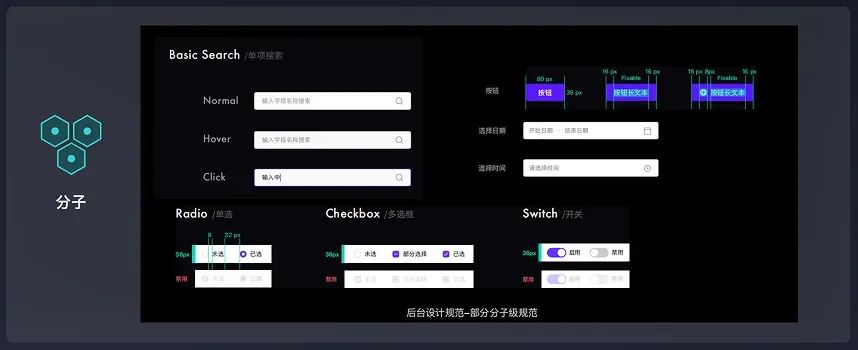
在界?中,分?是按照規(guī)律組合起來的元素,如:按鈕、搜索框、選擇器等。
以按鈕為例,?字、?塊、圖標(biāo)和間距這些抽象的原?產(chǎn)?關(guān)聯(lián)組合成分?:圖標(biāo)、?字傳達(dá)含義;顏?、圓?傳遞特性;間距、尺?定義規(guī)范。

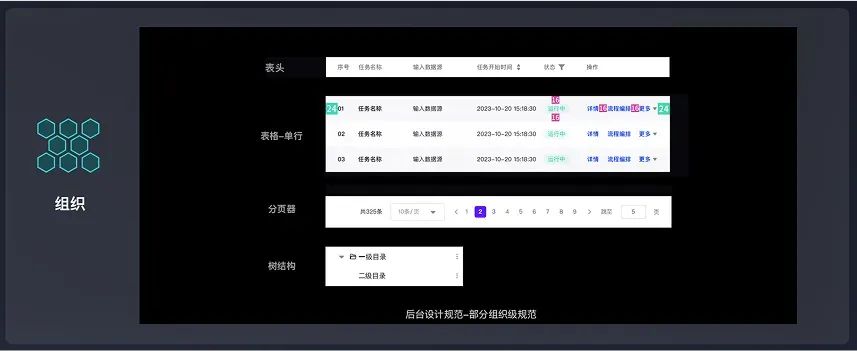
分?+原?組合成更復(fù)雜和可拓展的組織(區(qū)塊組件),如搜索區(qū)、卡?列表區(qū)、表單區(qū)、數(shù)據(jù)統(tǒng)計區(qū)等。

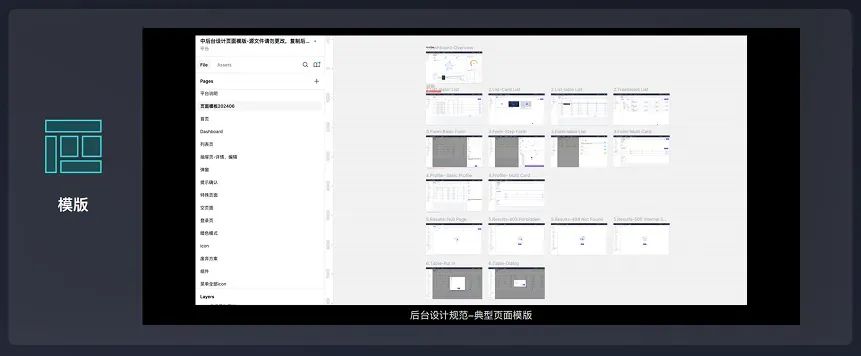
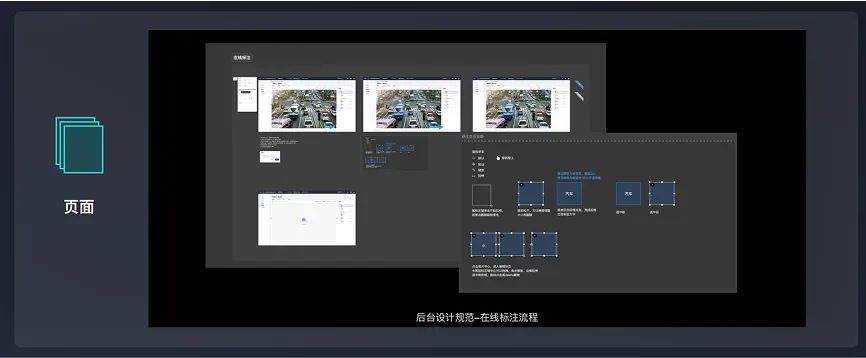
由原?+分?+組織構(gòu)成的更復(fù)雜更具拓展性的模塊,構(gòu)成了典型??模板,如列表?、詳情?、異常?、Dashboard等。模板在設(shè)計系統(tǒng)中承載的作?就是保證設(shè)計?案在原型各階段的?致性,專注??底層架構(gòu),并?具體??。

帶業(yè)務(wù)邏輯的場景案例,如標(biāo)注場景、權(quán)限管理、詳情設(shè)置等,將??模板填充真實(shí)的?字、圖?后形成??,即帶交互邏輯的?保真原型圖,真實(shí)內(nèi)容使設(shè)計系統(tǒng)有了“?命” 。

雖然通過設(shè)計規(guī)范可以對產(chǎn)研流程提效,但在開發(fā)還原中還是會經(jīng)常遇到?些棘?的問題。
開發(fā)還原準(zhǔn)確度難以保證,走查幾輪還有有細(xì)節(jié)問題沒有修復(fù);
領(lǐng)導(dǎo)要求開發(fā)暗色模式,或者客戶要求換一套主題色,找到替換的工作量巨大;
設(shè)計一處變更,涉及多個頁面模塊,維護(hù)工作量大。

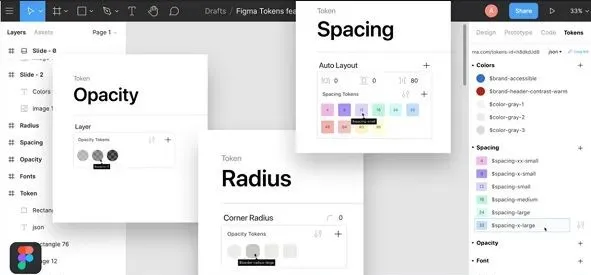
為了解決和優(yōu)化上述的問題,Design Token 應(yīng)運(yùn)??。它可以解決產(chǎn)品設(shè)計和開發(fā)過程中的細(xì)節(jié)、變更和?格?致性的問題,有效提?產(chǎn)研團(tuán)隊(duì)設(shè)計質(zhì)量和協(xié)作效率。
“Token”原本的意思是“令牌,指令”,與 Design 連在?起指“設(shè)計變量”。在?程邏輯中?于?戶身份與服務(wù)器端進(jìn)?驗(yàn)證,?在設(shè)計體系中,Design Token 則可以簡單理解為封裝的視覺樣式參數(shù)。它通過規(guī)定樣式參數(shù),并通過?套符合設(shè)計師、?程師理解的統(tǒng)?的命名規(guī)則,為這些樣式參數(shù)的定義名稱。

Design Token優(yōu)勢
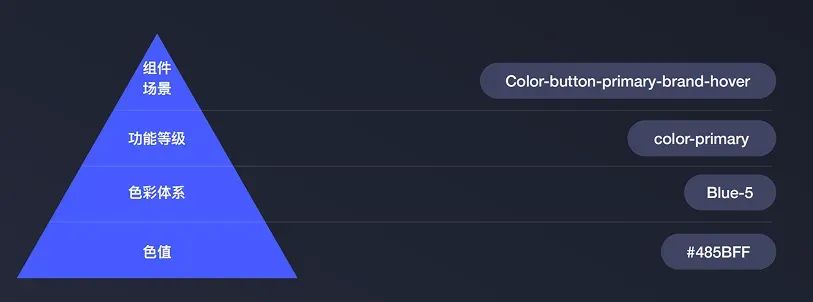
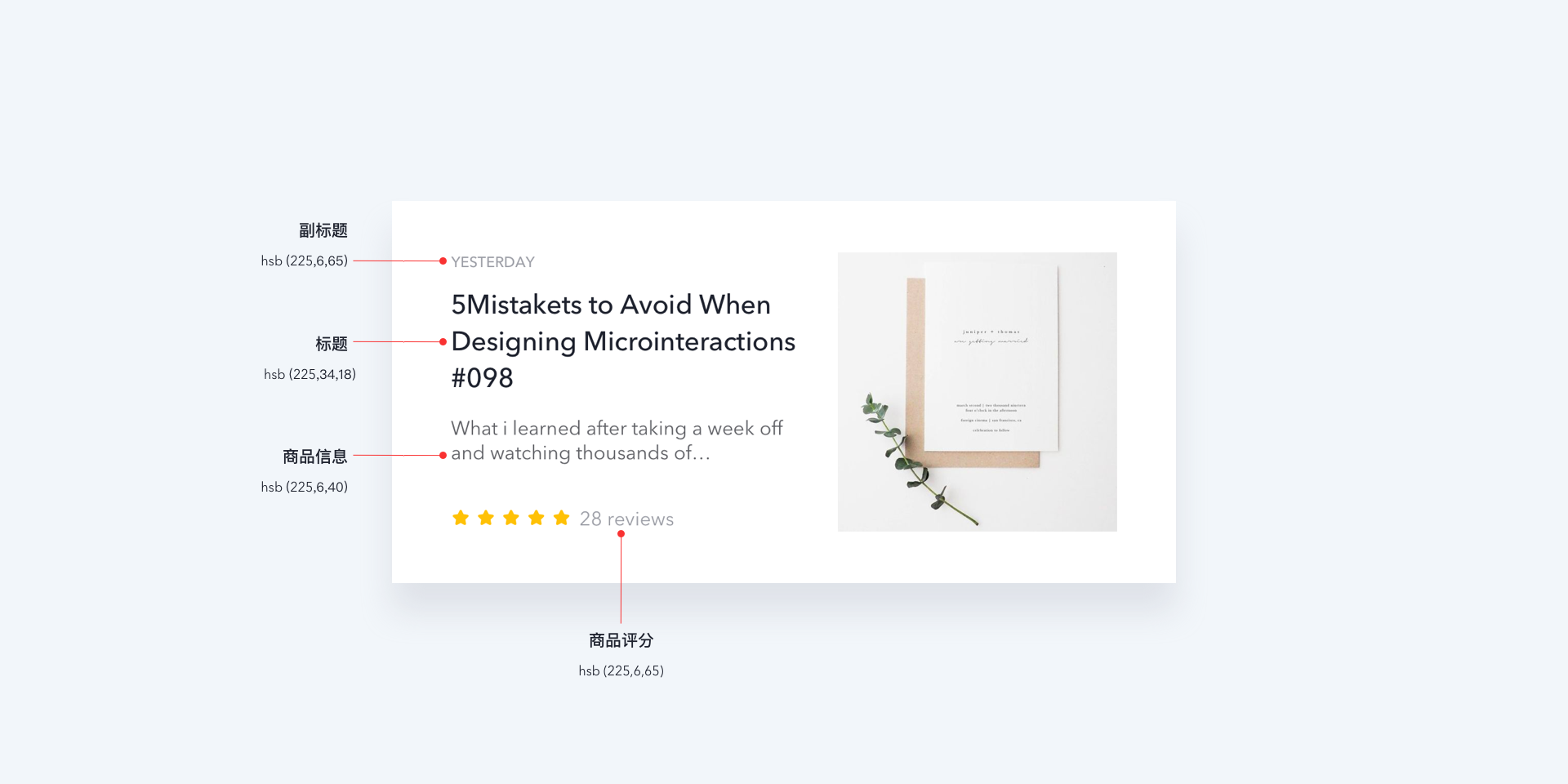
設(shè)計語義更易理解:幫助設(shè)計師和開發(fā)建?統(tǒng)?語?,設(shè)計?案更加?致。從下到上的Design Token命名思路。

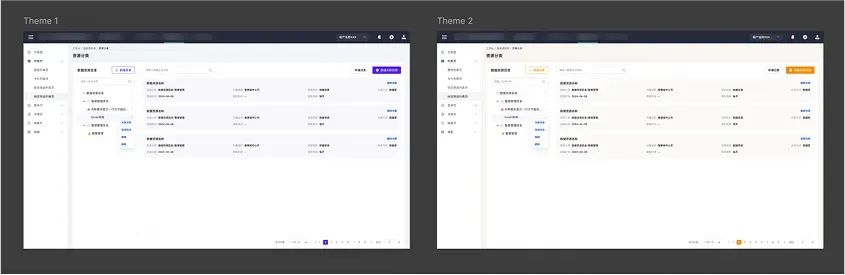
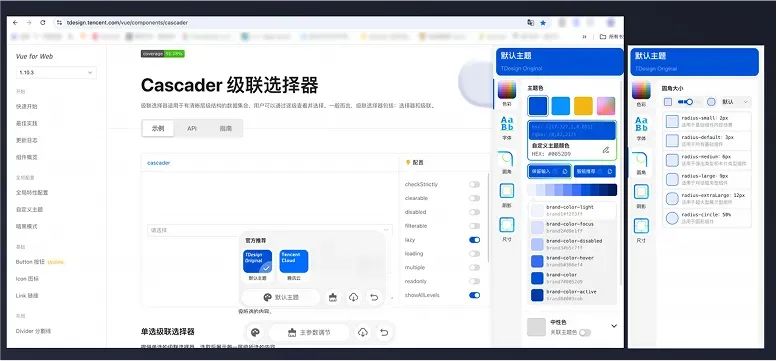
主題?膚?鍵替換:主題?膚的替換可以?在兩個維度,?是淺?模式和暗?模式的替換,?是不同品牌?之間的替換。我們可以將不同主題的同?個場景下的顏?使?同?個 Token 命名,達(dá)到?鍵換膚的效果適配不同客戶?案。

設(shè)計變更?效維護(hù):替代傳統(tǒng)?作流?鍵替換效果。例如修改二級文本的顏色,傳統(tǒng)工作流需要先修改設(shè)計規(guī)范,修改設(shè)計稿,然后輸出給開發(fā),開發(fā)逐一更新代碼,完成后提交給設(shè)計師進(jìn)行走查驗(yàn)收。而當(dāng)使用Token之后,只需要更新Token參數(shù),就可以直接導(dǎo)出JSON給開發(fā),一鍵自動更新。提高效率不止一點(diǎn)點(diǎn)。

設(shè)計效果精準(zhǔn)還原:代碼編輯器?動化提示顏?選擇,如不正確則產(chǎn)?報錯。

總結(jié)一下使用Token開發(fā)的優(yōu)勢:
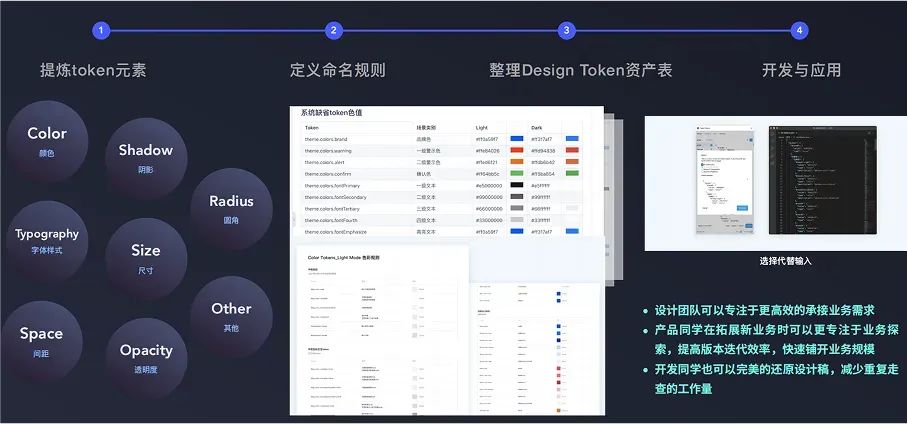
第一步:提煉token元素;
第二步:定義命名規(guī)則;
第三步:整理Design Token資產(chǎn)表;
第四步:開發(fā)與應(yīng)用。

接下來具體說說如何為Design Token命名,命名方式目前并沒有絕對統(tǒng)一的要求,不過有一定的邏輯規(guī)則,可以由設(shè)計師找前端開發(fā)一起商量出一個都能通俗易懂便于理解的命名規(guī)則,
舉個例子:
1.Token名稱由大到小排序,中間用“-”分隔;
2.Token前綴可自定義添加公司簡稱,如“–el-xx” 、“–ant-xx”、“–td-xx”。

為了更好的統(tǒng)一規(guī)范,應(yīng)用Token,建議成熟的互聯(lián)網(wǎng)公司設(shè)計團(tuán)隊(duì)搭建自己的低代碼平臺。一鍵更換主題,盡在指尖。

以上就是從四個方面歸納的B端設(shè)計規(guī)范定義和總結(jié),希望對你有所幫助!
本文由人人都是產(chǎn)品經(jīng)理作者【Clippp】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
編輯導(dǎo)語:我們平常會使用很多APP,久而久之我們會發(fā)現(xiàn)一些APP的設(shè)計非常的相似;一個有新意、精致的APP界面可以讓用戶產(chǎn)生很深的影響,對產(chǎn)品的形象也有一定的幫助;本文作者分享了關(guān)于如何提升UI設(shè)計的高級感的方法,我們一起來看一下。

在互聯(lián)網(wǎng)產(chǎn)品日趨成熟的今天,你會發(fā)現(xiàn)所有的App越來越像,似乎是同一套模版設(shè)計出來的產(chǎn)品;而這種普適化的設(shè)計會導(dǎo)致同質(zhì)化嚴(yán)重,使得設(shè)計不精致,產(chǎn)品沒有氣質(zhì)和品牌感。
一個App設(shè)計是否精致,是否富有設(shè)計感,在于它的細(xì)節(jié),這就意味著我們在進(jìn)行設(shè)計的時候,要從細(xì)微之處著手,從多方面去鉆研如何創(chuàng)造出打動人心的UI設(shè)計。
本文總結(jié)了12個簡單直觀的提升設(shè)計感的小細(xì)節(jié),一起來學(xué)習(xí)。
在對UI 文本進(jìn)行樣式控制的時候,最常見的錯誤莫過于過度依賴字體大小差異來營造對比;單純使用字體大小對比,所營造的對比并不夠,嘗試結(jié)合色彩和字重來營造更好的對比效果。

每種顏色都有一個視覺權(quán)重,這有助于在內(nèi)容中建立層次結(jié)構(gòu);通過使用顏色的深淺,為元素賦予不同的重要性。
如果可以的話,你甚至可以采用兩到三種顏色:

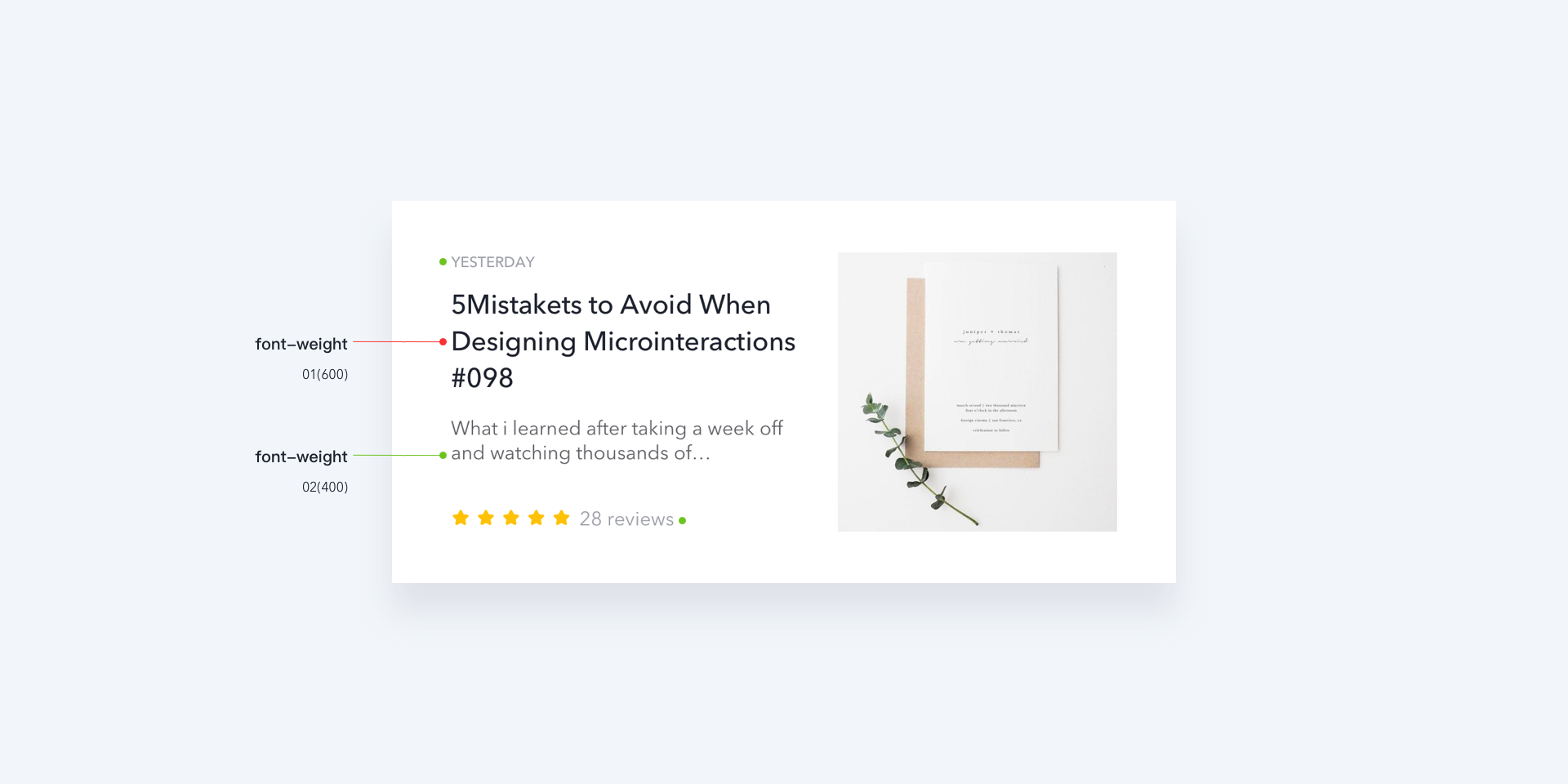
類似的,在UI設(shè)計的時候,通常兩種不同的字重足以營造出優(yōu)秀的層次感:

▲主標(biāo)題字重為600,其他標(biāo)綠點(diǎn)的文字字重都為400
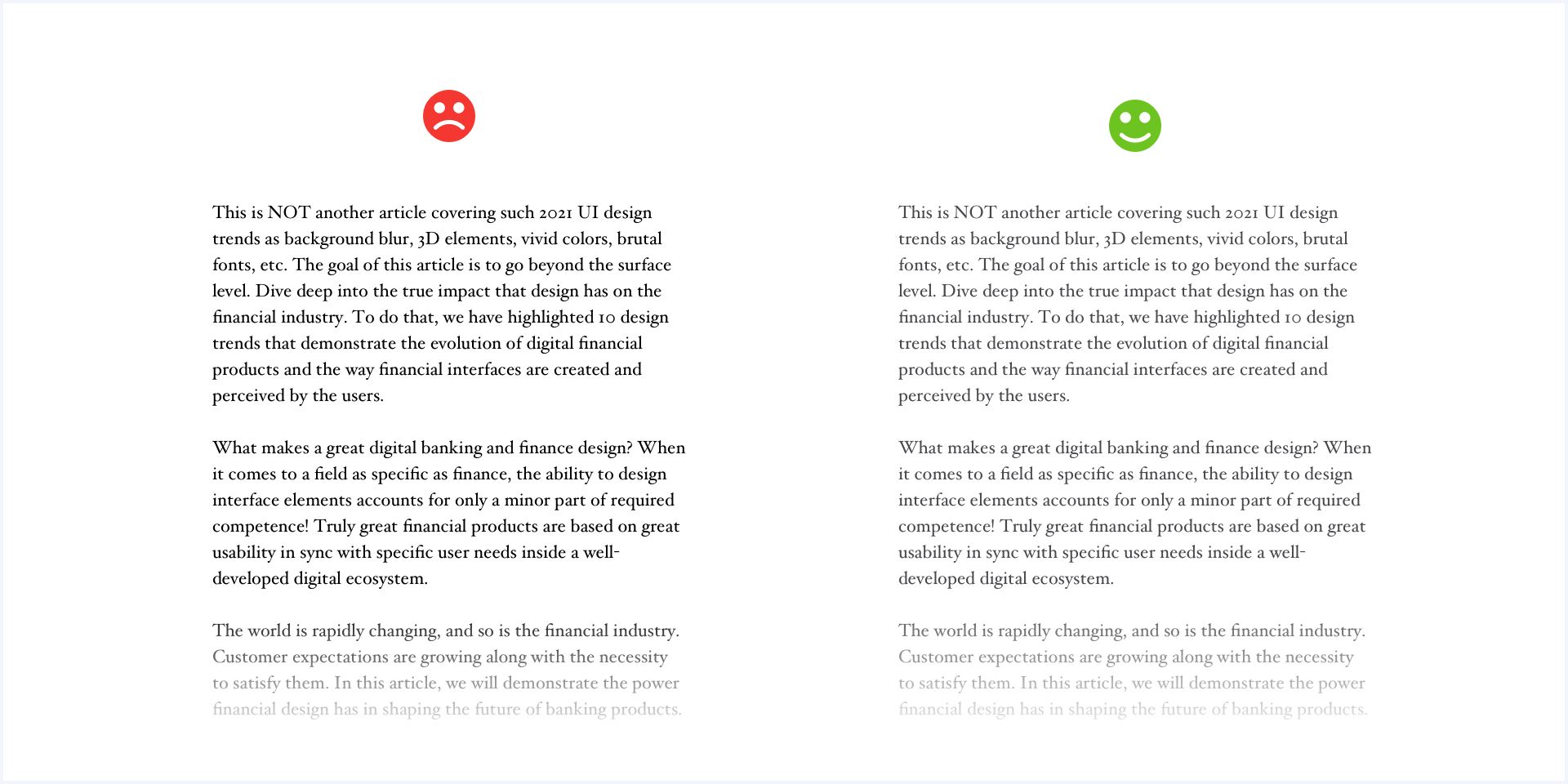
應(yīng)當(dāng)盡量不要讓正文部分字重低于400,因?yàn)檫@一部分字體本身尺寸已經(jīng)較小,低于400會使得可讀性不佳。
如果你依然需要降低字重,那么不妨讓字體色彩更淺一點(diǎn),或者替換成其他識別度較強(qiáng)、字重相對較小的字體。
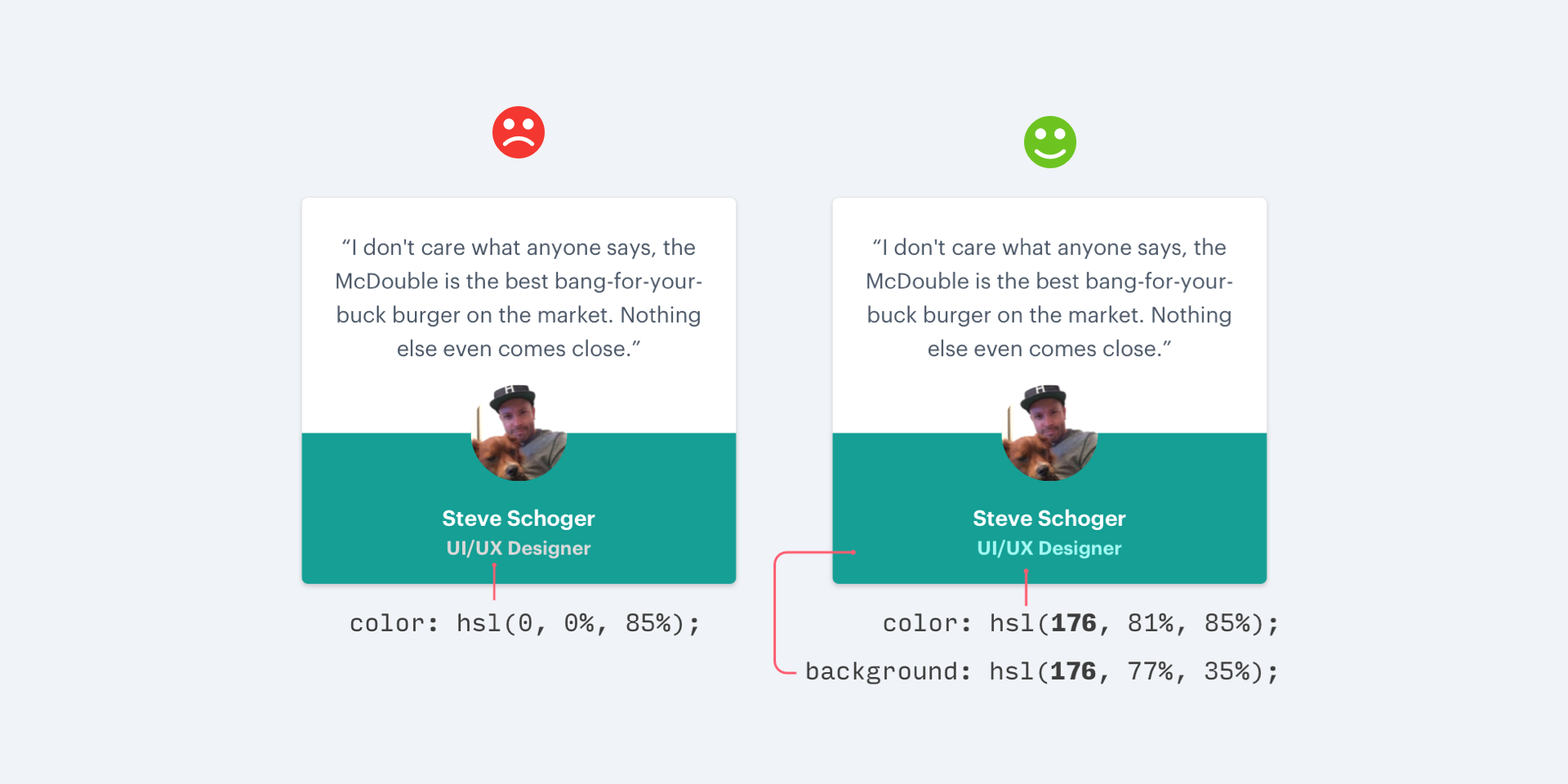
灰色文字在無彩/彩色背景下要分開處理:

不要在有色背景上使用灰色的文本,在白色背景下,將黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不錯的淡化其視覺效果的做法。

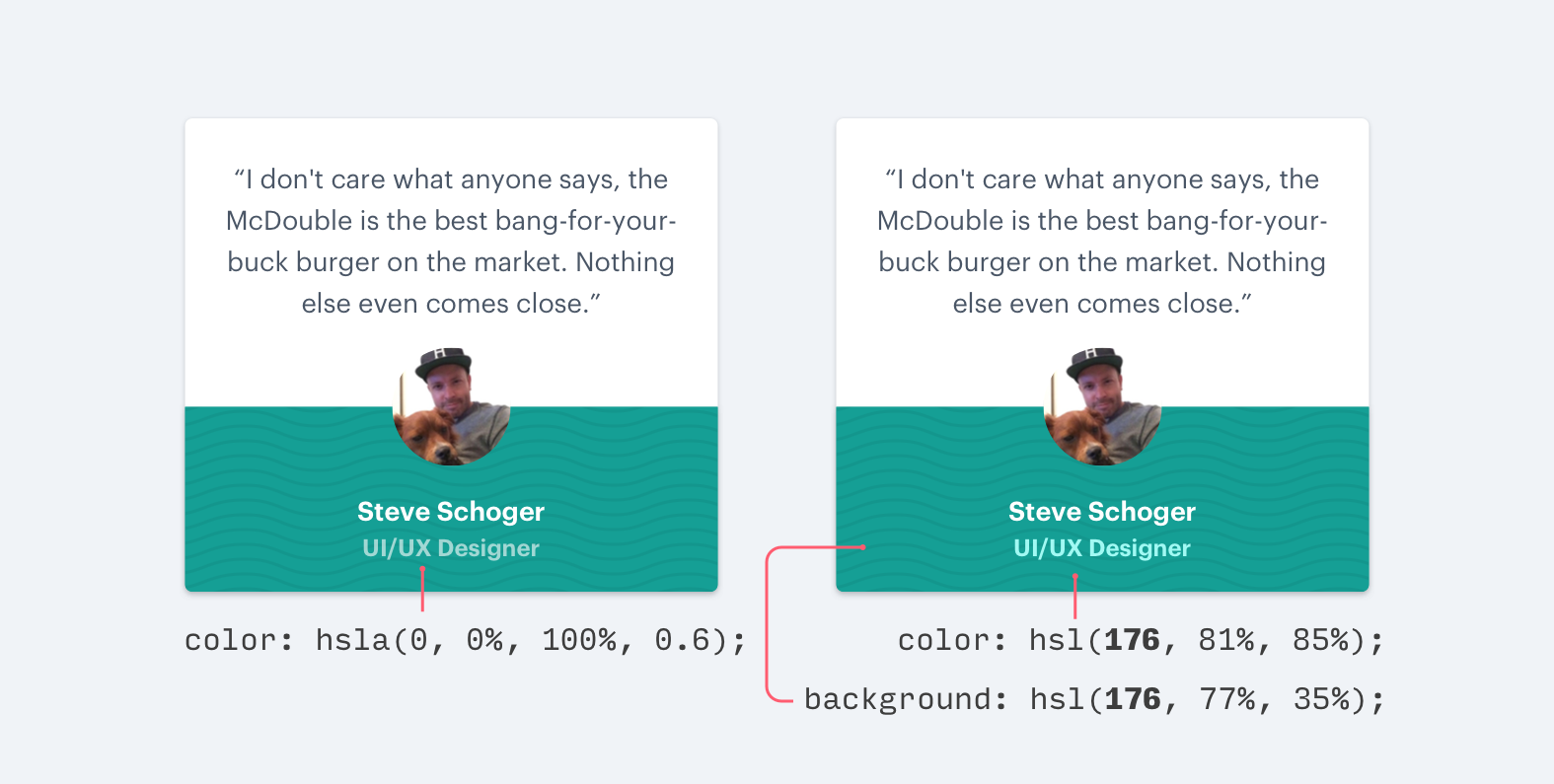
但是在彩色背景下,想要降低和背景色之間的對比,通常有兩種方法:
一是降低白色文本的不透明度;二是讓文本逐步接近背景色,而不是改為灰色。

▲左圖設(shè)計師職位信息為白色文字降低不透明度,右圖為和背景同色相高明度的顏色
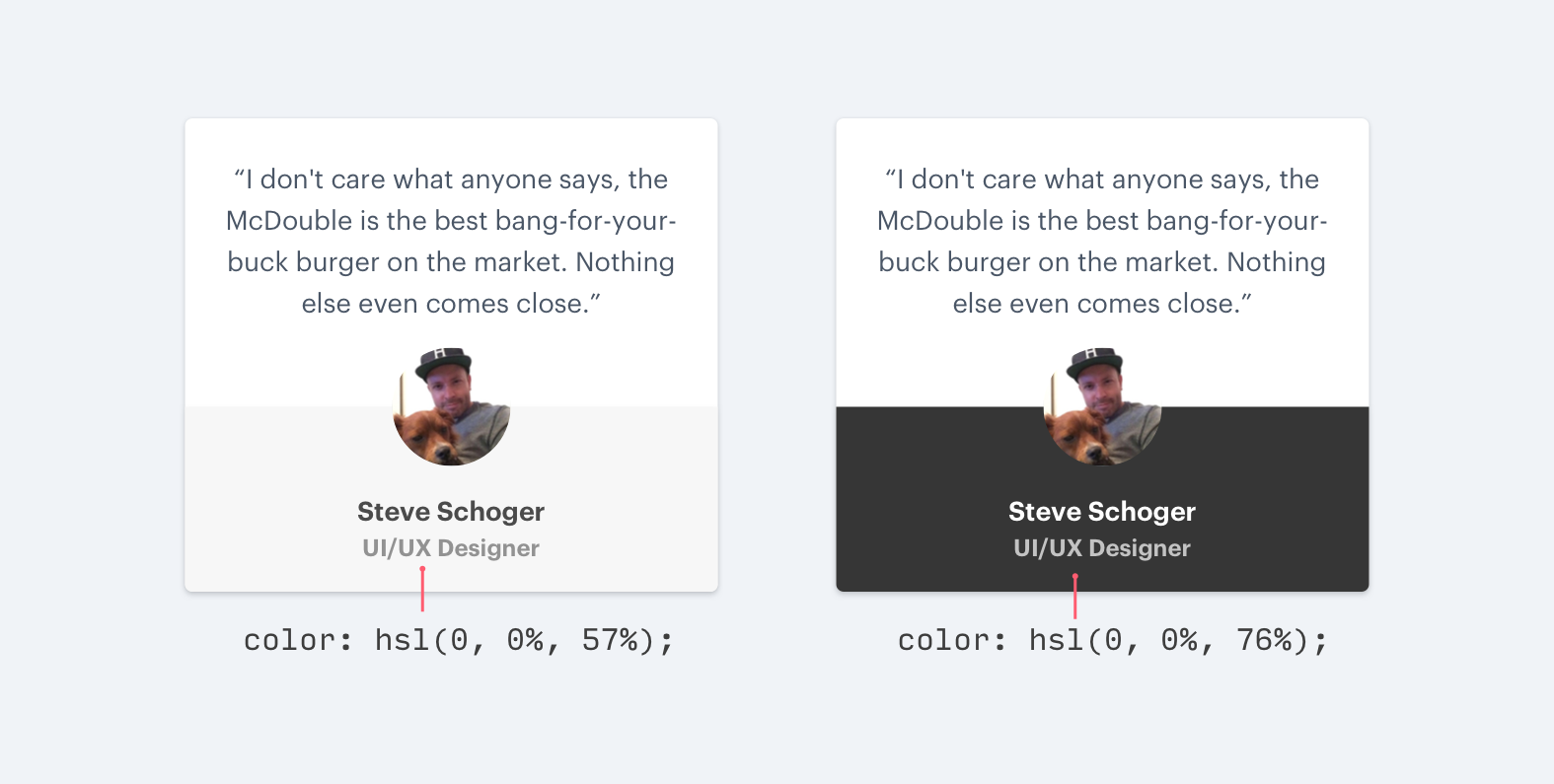
其次當(dāng)涉及長篇內(nèi)容時,大面積的深色粗體字會給人一種沉重感,而且很跳躍;通過選擇類似深灰色(#4F4F4F)這樣的顏色可以很容易地解決這個問題,使文字更容易被識別。

選擇一種基礎(chǔ)色,再調(diào)整色調(diào)和顏色深淺來增加均衡;設(shè)計時避免用過多的顏色。如果項(xiàng)目允許,只需使用固定的色板,通過調(diào)整基礎(chǔ)色的飽和度和明度,利用這種簡單的方式為設(shè)計增加一致性。

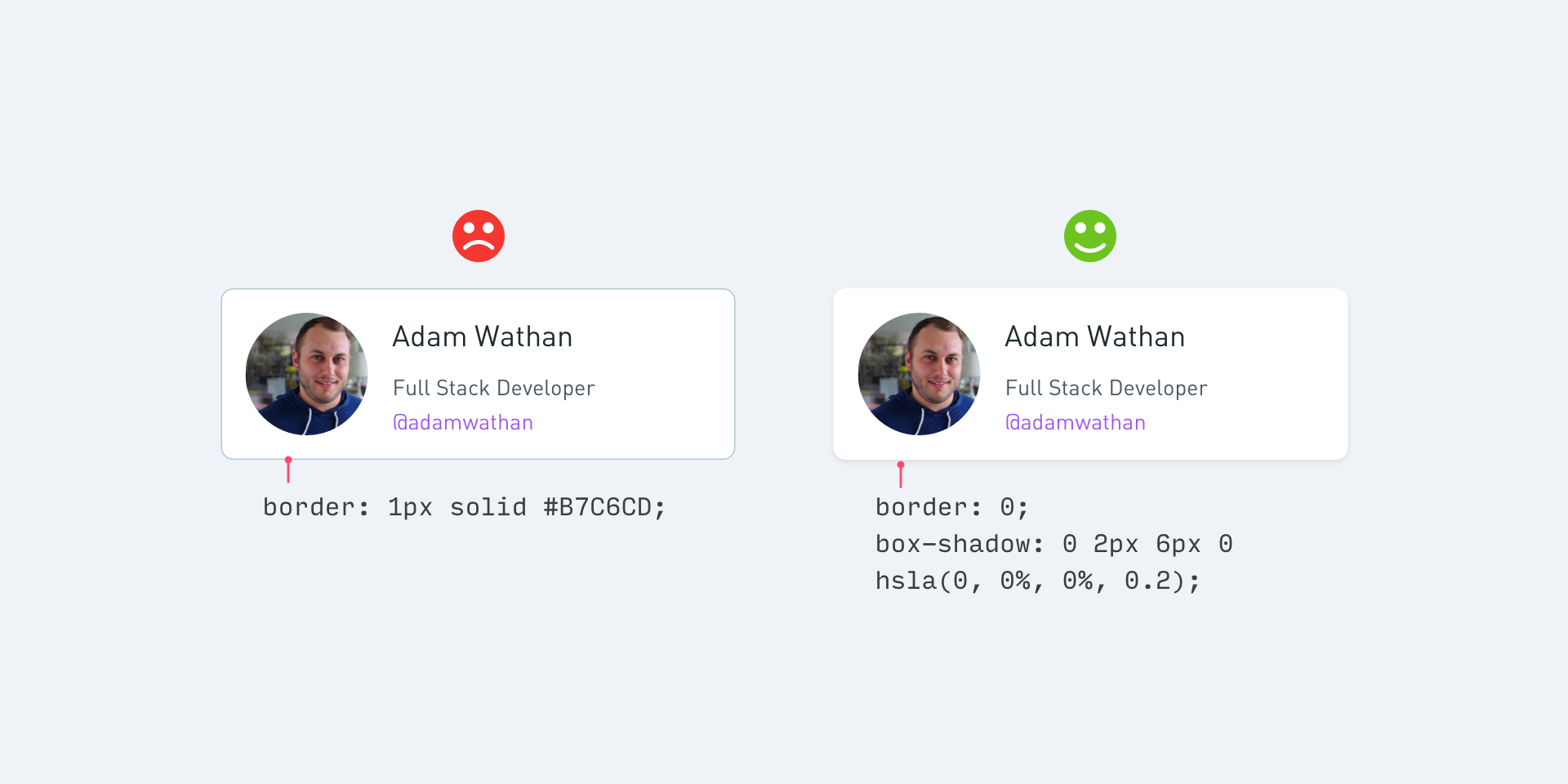
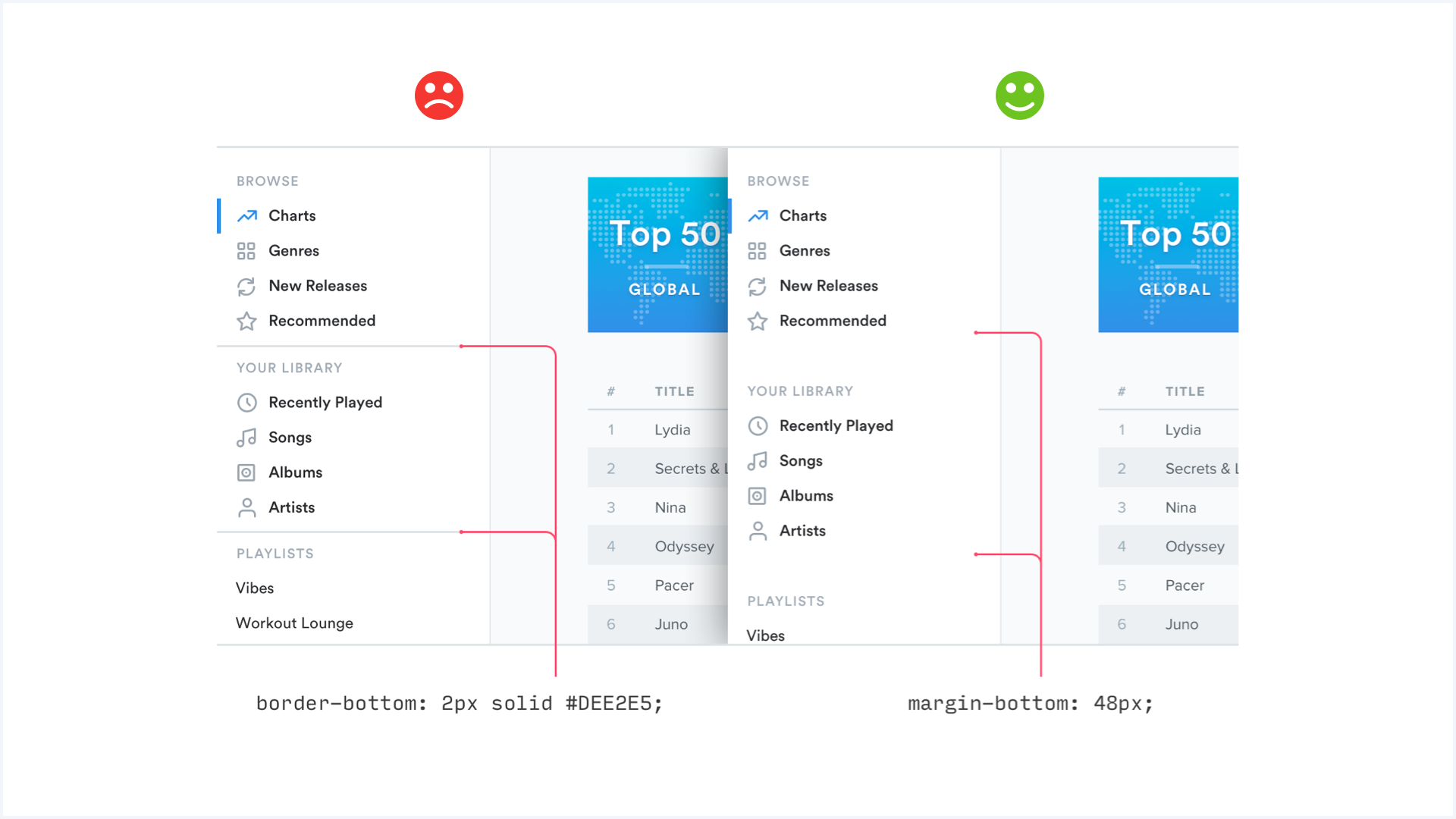
陰影是UI設(shè)計中最常見的視覺表現(xiàn)手法,它可以增加元素的深度,使其從背景中脫穎而出,引起用戶的注意力,同時也能增強(qiáng)畫面的視覺層次感。
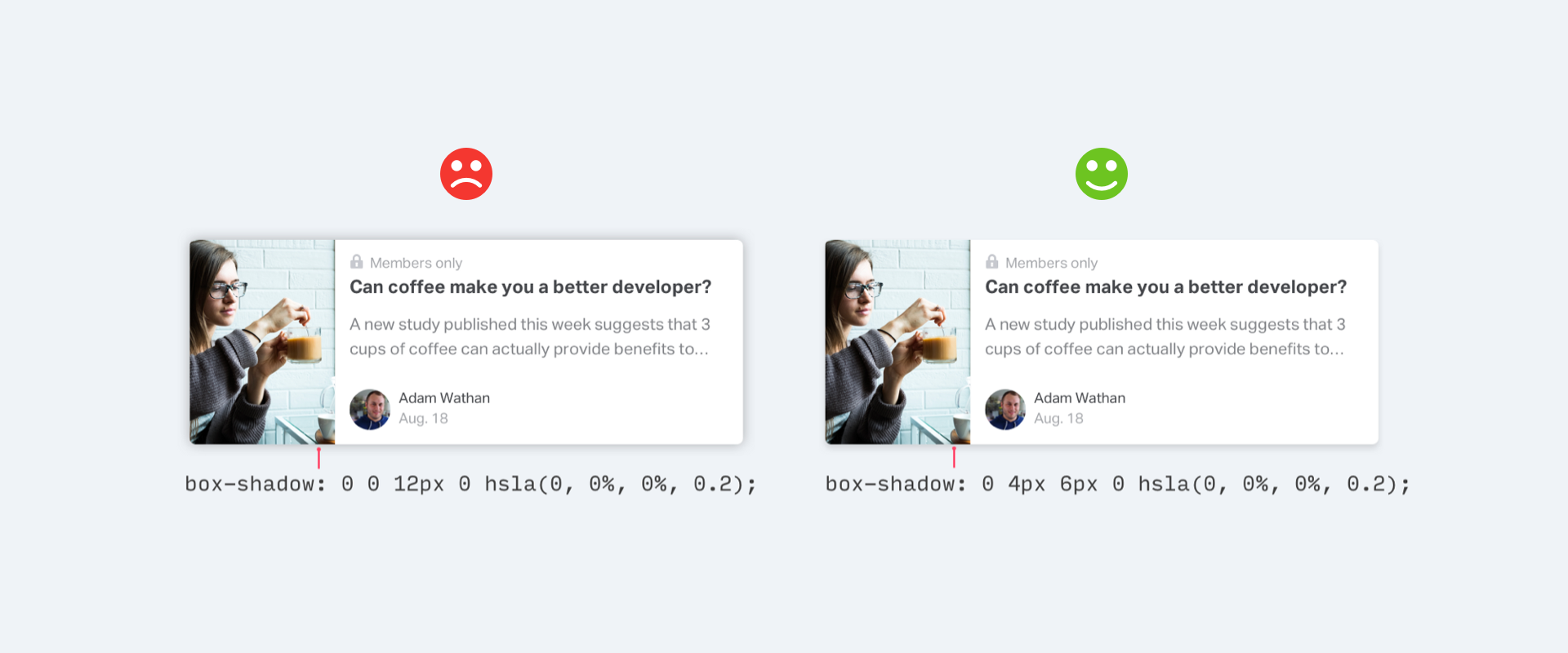
相比于采用大范圍的擴(kuò)散模糊陰影,使用微妙的垂直偏移陰影效果更明顯,更自然,它模擬了最常見的光源特征,光線從上往下照下來所營造的陰影效果。

這種輕柔的陰影呈現(xiàn)出的干凈,增加了畫面的精致;如果陰影的范圍太小或顏色太深,位置也沒有偏移,而是聚集在元素的四周,就會讓畫面更加扁平,讓視覺變得厚重,呈現(xiàn)出不精致的畫面感。

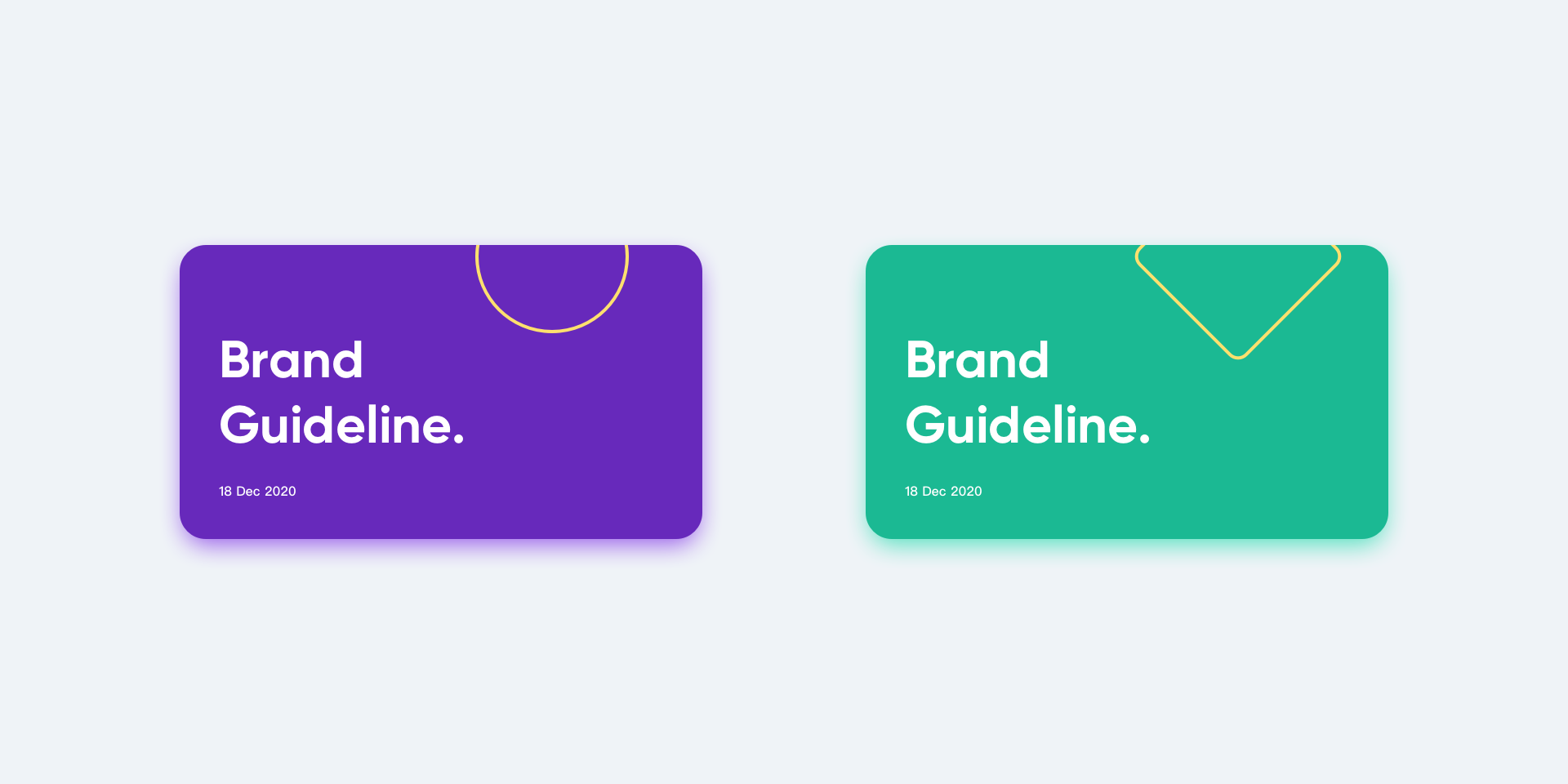
陰影不一定是黑色的,還有一種擴(kuò)算陰影是模擬元素本身的顏色投射在背景上,由于陰影與元素的色調(diào)一致,因此呈現(xiàn)出十分融洽的畫面感。
在UI設(shè)計中,這種手法不宜過多使用,否則呈現(xiàn)出的各種色彩搭配會讓人眼花繚亂。
合格的設(shè)計師能夠繪制風(fēng)格統(tǒng)一的圖標(biāo),而優(yōu)秀的設(shè)計師能夠創(chuàng)造風(fēng)格獨(dú)特的圖標(biāo)。
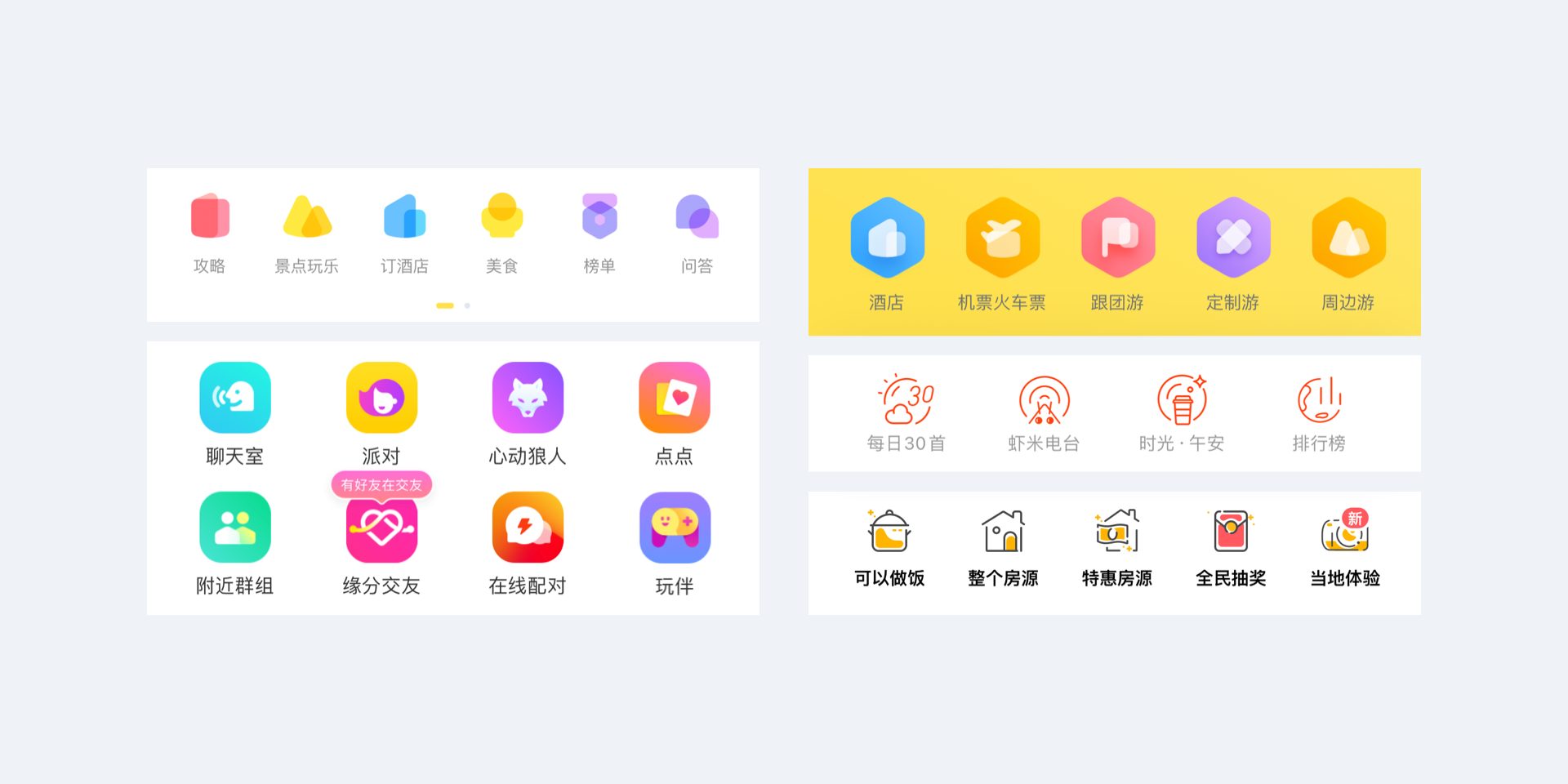
我們能否在追求大小一致,圓角一致,線寬一致和配色一致的同時,為它的視覺表現(xiàn)力加入更多的創(chuàng)意呢?例如下面這組圖標(biāo)設(shè)計,無論是在圖形上的創(chuàng)新,還是顏色搭配上都呈現(xiàn)出無與倫比的創(chuàng)意。

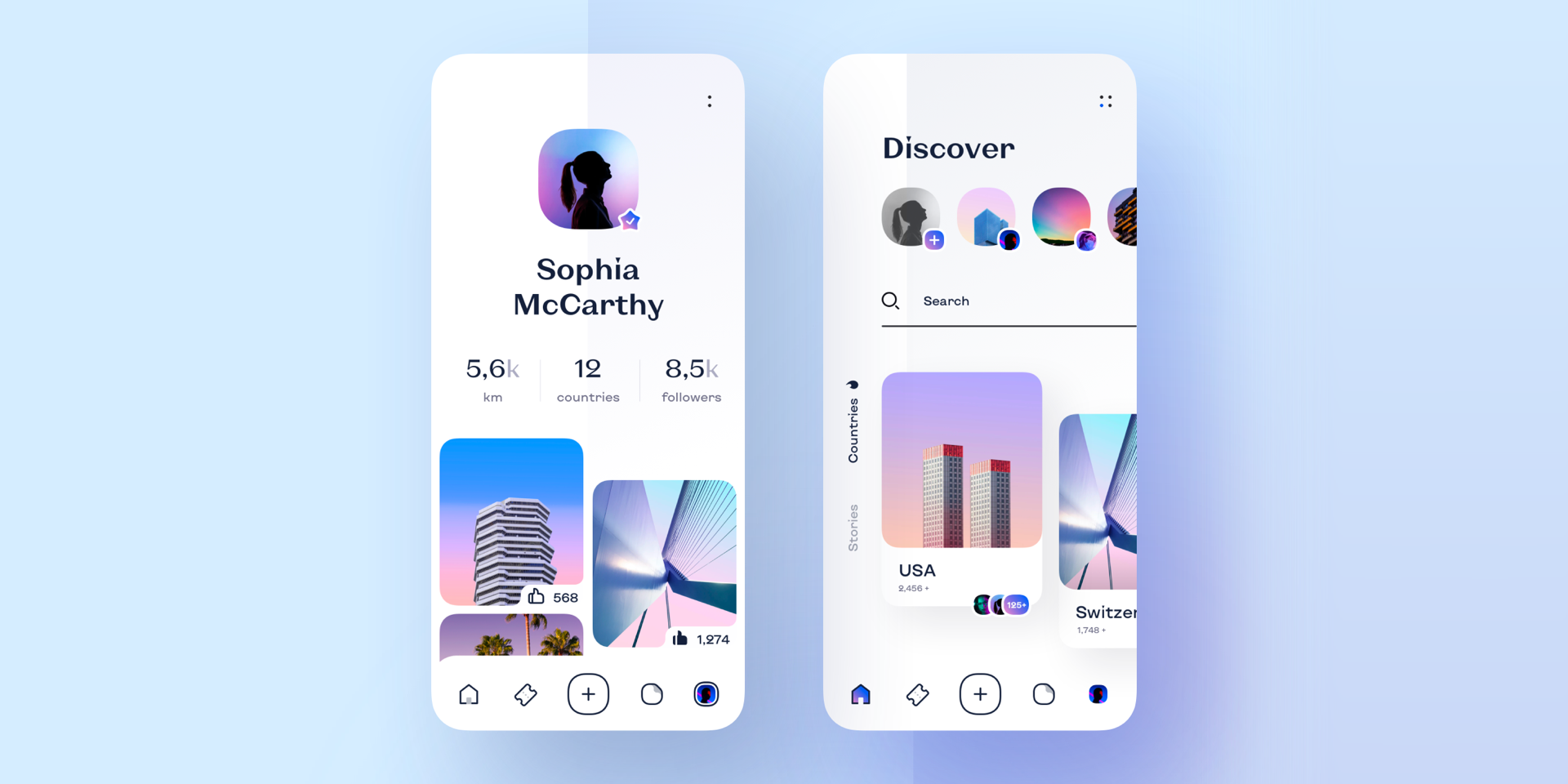
標(biāo)簽欄作為一個App的全局導(dǎo)航起著至關(guān)重要的作用,它的設(shè)計影響著整個產(chǎn)品的視覺風(fēng)格。
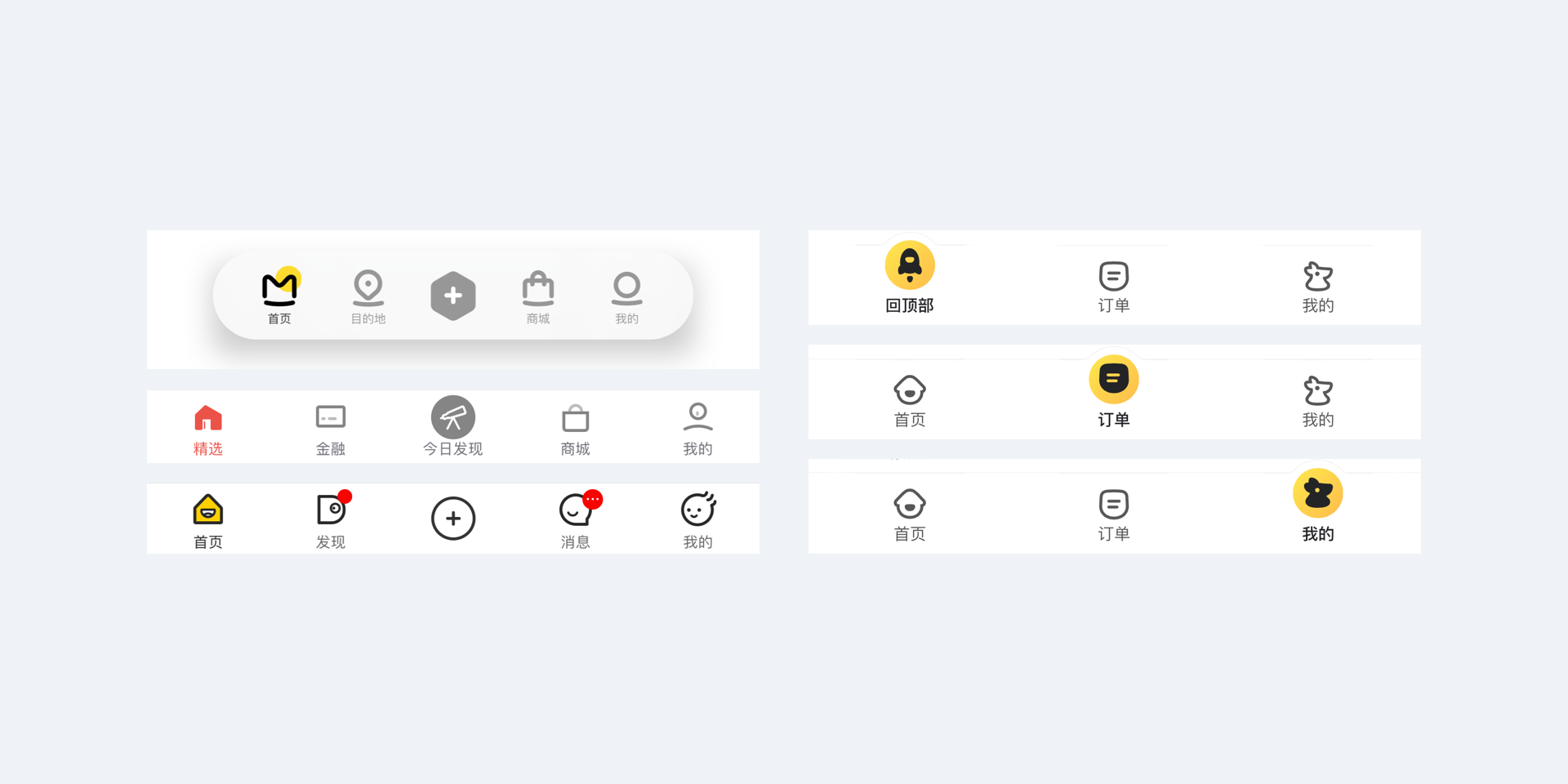
通常,大多數(shù)App都是使用iOS規(guī)范的設(shè)計樣式(默認(rèn)灰色,選中填充品牌色),這樣的設(shè)計太普通,太常見了;要想讓標(biāo)簽欄圖標(biāo)設(shè)計精致和富有個性,可以豐富每一個選中態(tài)圖標(biāo)的視覺表現(xiàn),例如給圖標(biāo)加上背景和表情,即顯得生動有趣,又增加了用戶的好感,給人留下深刻的印象。

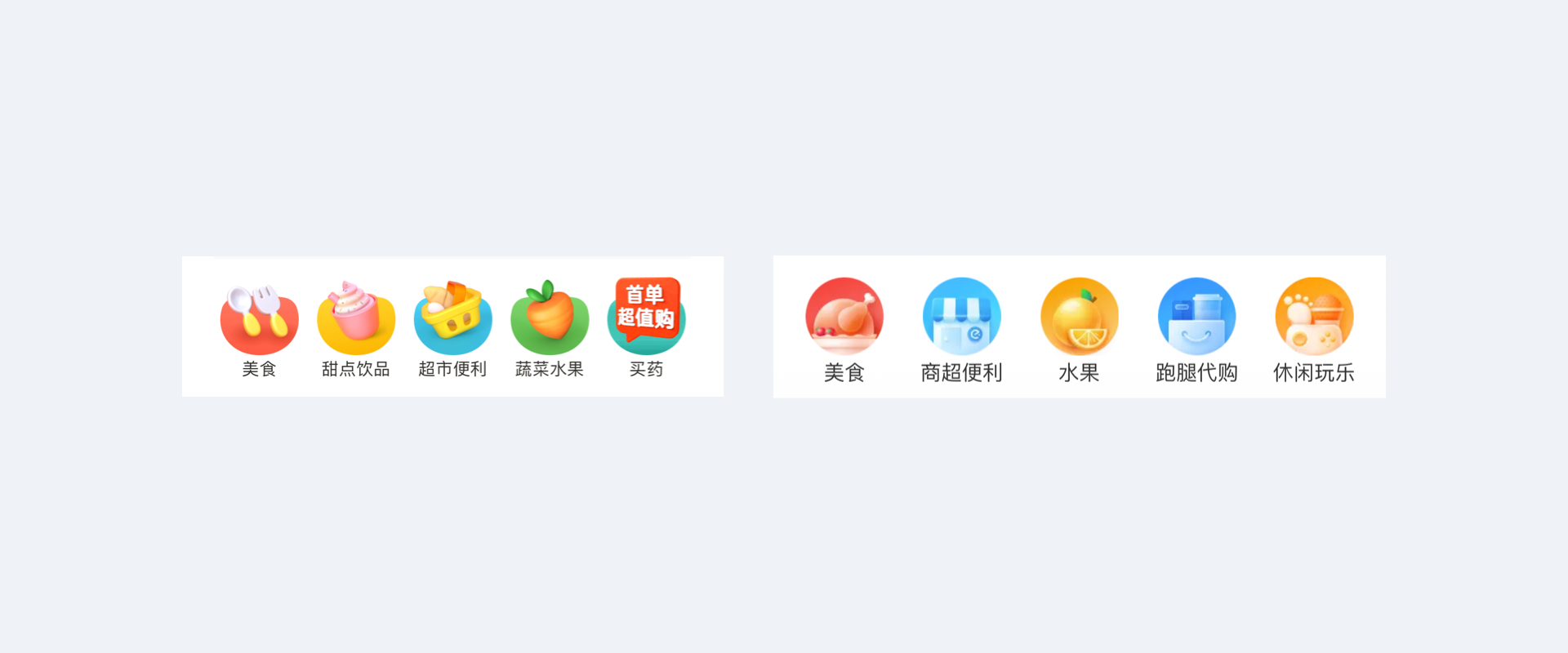
3D立體圖標(biāo)設(shè)計是近幾年來的流行趨勢,看上去十分精致、華麗,但是看久了會讓人產(chǎn)生輕微的視覺疲勞,同時因其復(fù)雜的結(jié)構(gòu)會增加用戶的認(rèn)知成本,一般在外賣美食類應(yīng)用中比較常見。

Tab是App設(shè)計中最常見的控件之一,它源自Material Design的設(shè)計規(guī)范;現(xiàn)在很多iOS產(chǎn)品當(dāng)中也開始使用這種導(dǎo)航欄樣式來進(jìn)行設(shè)計,而原本屬于iOS規(guī)范當(dāng)中的分段選擇器變得不那么常見了。
在視覺表現(xiàn)形式上,Tab和標(biāo)簽欄同樣也分為選中態(tài)和未選態(tài),它的設(shè)計較為簡單,通常是使用一組文字標(biāo)簽,通過顏色或在標(biāo)簽下加上小長條來區(qū)分兩者的狀態(tài);因?yàn)樗唵危瑓s越難設(shè)計出彩,要發(fā)揮極大的設(shè)計想象力,跳脫出設(shè)計規(guī)范的限制,才能找到完美的方案。
例如蝦米音樂的Tab選中態(tài)是一段音頻波線,再配合文字的大小對比,一個富有設(shè)計感又符合產(chǎn)品特征的Tabs就被創(chuàng)造出來了。

我們還可以從品牌基因中獲取靈感,品牌作為用戶熟知的形象是個絕佳的來源。
從品牌形象中提取具有獨(dú)特氣質(zhì)的視覺富豪作為Tab選中態(tài)的小長條,這樣就建立起視覺上的聯(lián)系,讓用戶產(chǎn)生由內(nèi)而外的一致感受;例如馬蜂窩品牌形象中的微笑符號和飛豬旅行品牌形象中的豬頭都被延伸到Tab的設(shè)計上,既讓界面視覺獨(dú)一無二,又進(jìn)一步強(qiáng)化了用戶對品牌形象的認(rèn)知。
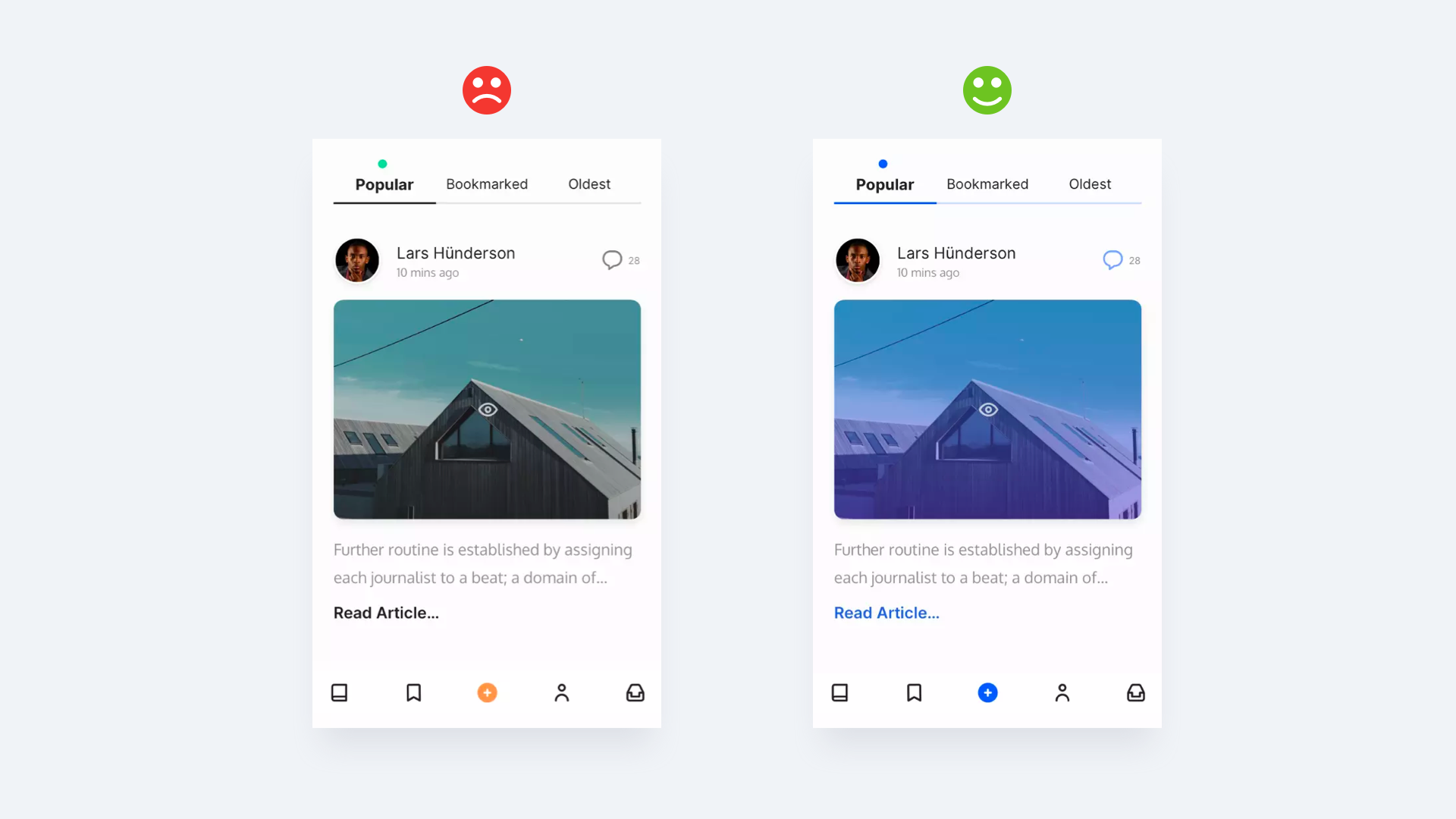
在UI設(shè)計中,有許多的裝飾元素,如卡片的邊框、列表的分割線等,雖然邊框,分割線是分隔兩個元素的好辦法,但是它不是唯一的方法;使用過多會讓整個布局的設(shè)計感降低,或多或少都會干擾用戶瀏覽的視線,讓信息內(nèi)容失去注意力,因此可以減少不必要的裝飾元素。
我們可以通過以下幾個方法來劃分元素的視覺層次,讓畫面變得干凈,整齊:
1)使用陰影
陰影同樣可以營造出邊界感,而且相比邊框分割線更加微妙,并不會顯得突兀,不會分散用戶的注意力,讓內(nèi)容更聚焦。

2)使用不同的背景色來區(qū)分
通常,相鄰的元素背景只需要有微妙的差別就能夠讓人對他們進(jìn)行區(qū)分;所以,你所需要做的就是在不同的區(qū)塊采用不同的背景色,并且嘗試刪除分割線,因?yàn)槟愀静恍枰?/p>

3)增加額外的留白
創(chuàng)建元素之間的分離效果,并不一定要通過線框來表現(xiàn),只要增加留白,讓它們分隔開就行了,通過留白和間距來實(shí)現(xiàn)元素分組是UI設(shè)計中的常用手法。

在App中的每一個界面都有許多元素,那些同類的元素應(yīng)保持統(tǒng)一的設(shè)計樣式。
通常個人中心的標(biāo)簽欄圖標(biāo)是一個人形剪影,它代表著用戶,因此可以在展示用戶頭像和用戶形象的界面中延續(xù)使用。
如果圖形擁有獨(dú)特的外觀,如橢圓矩形,也可以作為視覺符號的一種,延續(xù)到其他界面中,成為圖形或按鈕的外觀;這樣,整個界面就被統(tǒng)一的設(shè)計元素聯(lián)系起來了,給用戶始終如一的一致感。

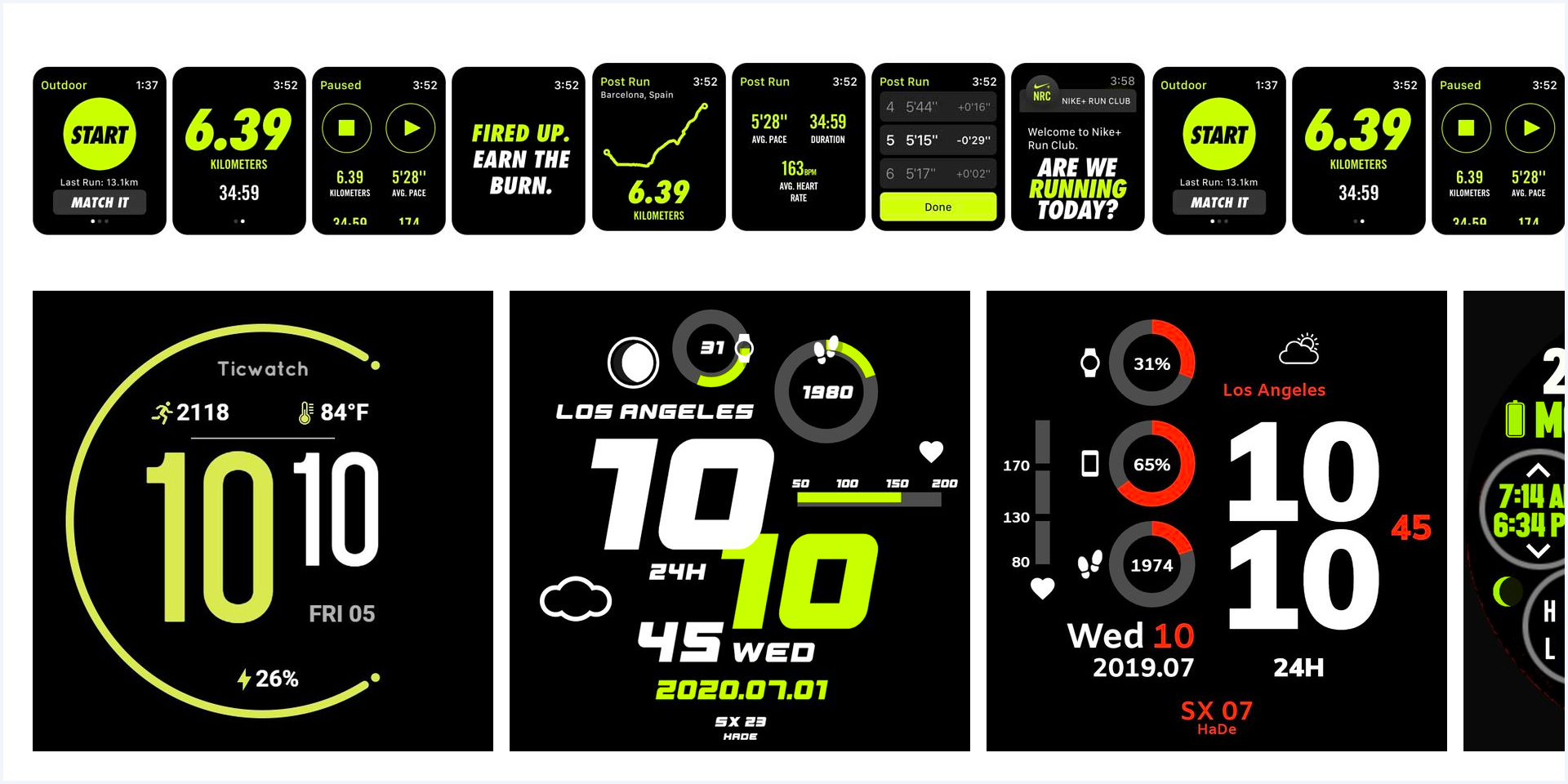
選擇符合產(chǎn)品氣質(zhì)的字體,可以與產(chǎn)品的定位相吻合,傳遞給用戶正確的情感意識。
雖然默認(rèn)字體可以滿足大多數(shù)App 的設(shè)計需求,但會出現(xiàn)一個問題就是——系統(tǒng)字體的普適性并沒有什么特色,在一些特定的情境下就顯得收效甚微;例如在運(yùn)動類App中更適合粗壯的斜體來傳遞力量、爆發(fā)力、速度的感覺,換成系統(tǒng)字體后,整體感覺在氣勢上就變?nèi)趿撕芏唷?/p>

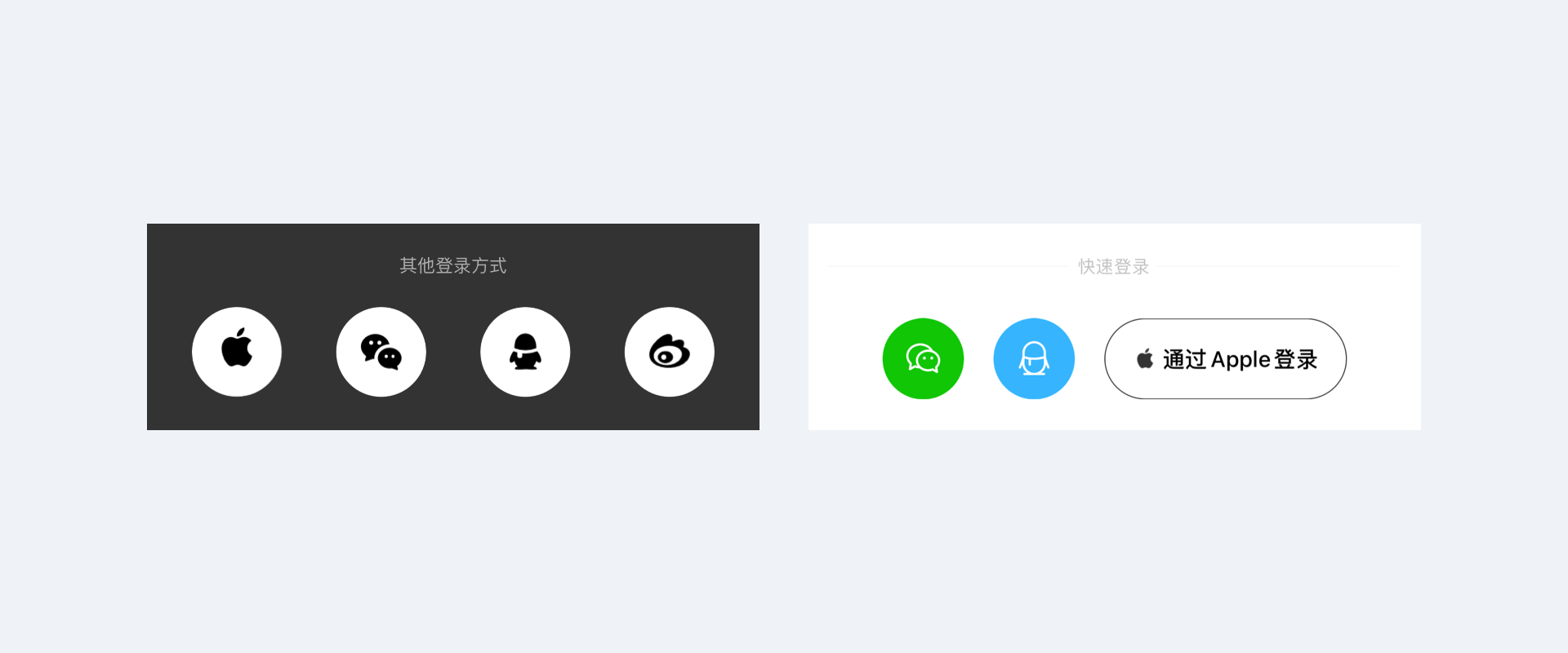
大多數(shù)App都支持三方登陸,他可以減輕用戶注冊的時間成本。
通常是在注冊登陸頁的底部展示第三方圖標(biāo)入口,這也是設(shè)計師最常忽略的內(nèi)容,往往是直接將第三方圖標(biāo)調(diào)整一致大小和擺放整齊位置,沒有針對它們再設(shè)計;一個設(shè)計精致的App不應(yīng)漏過任何的細(xì)節(jié),我們可以以自家App的圖標(biāo)風(fēng)格為依據(jù),對第三方圖標(biāo)進(jìn)行優(yōu)化設(shè)計。

App中優(yōu)美的圖文設(shè)計,能帶給用戶如沐春風(fēng)的視覺享受,它非常重要。我們經(jīng)常看到文字疊加在圖片背景上的設(shè)計樣式;為了減少復(fù)雜圖片背景對文字的干擾,通常的做法是疊加半透明度的黑色蒙版,讓白色文字清晰可見,但這不是最優(yōu)的辦法。
我們可以從圖片中提取主色調(diào)用于疊加背景的填充色,這樣就使文字、色塊和圖片融入到一起了,畫面變得高級和富有設(shè)計感。

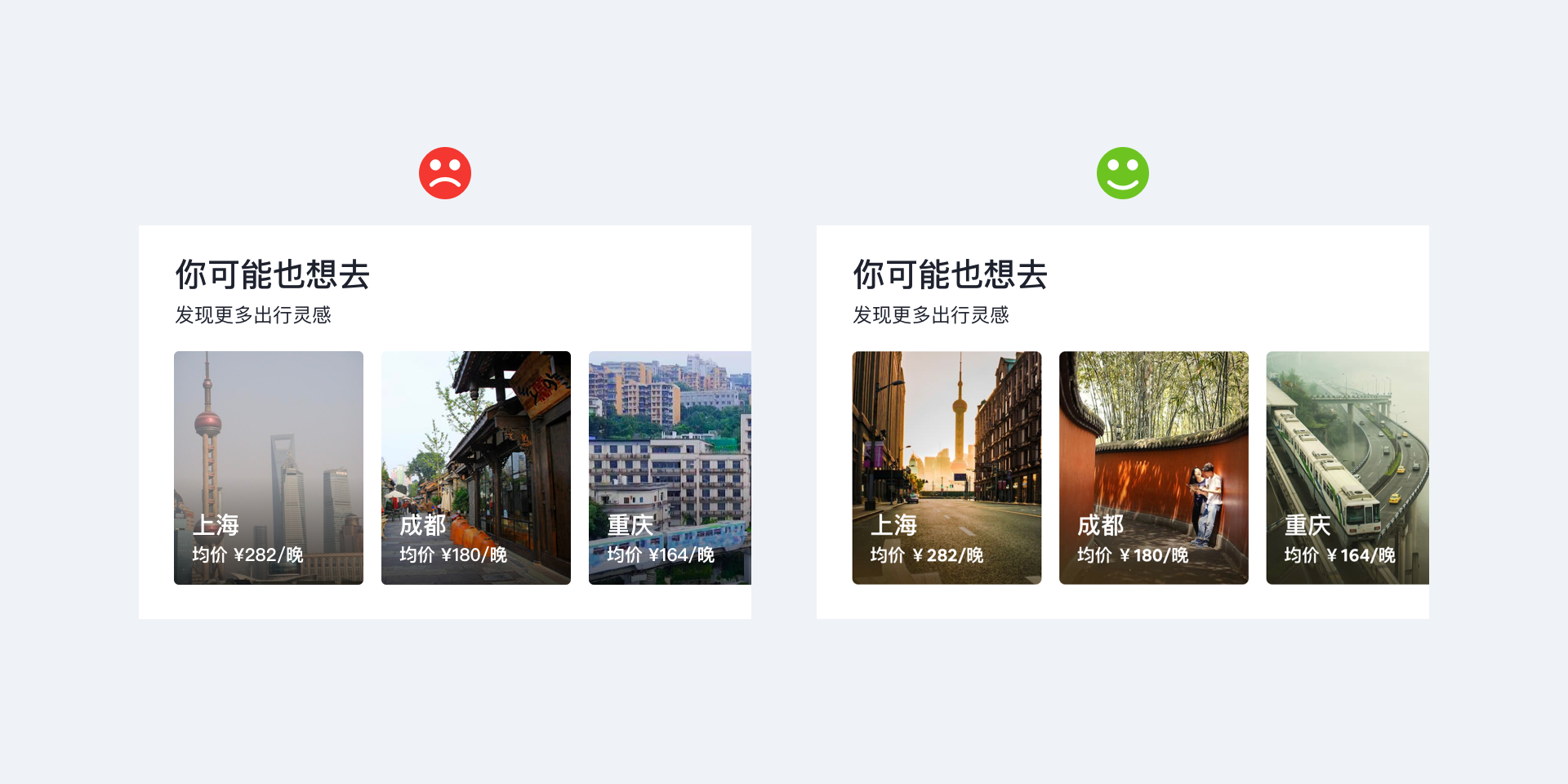
圖片的質(zhì)量影響著整個App的格調(diào)和用戶的情緒,高品質(zhì)的圖片給人愉悅的視覺享受,產(chǎn)生美好的聯(lián)想;而低品質(zhì)的圖片會瞬間拉低App的質(zhì)感。
在App設(shè)計中,一張漂亮的圖片從收集到上線,需要經(jīng)過裁剪,調(diào)色等過程才能被使用;即使是普通的商品圖片,我們將它摳圖后調(diào)整成統(tǒng)一大小,再加上干凈的背景,就能立刻提升商品的美感,界面視覺也會變得美觀、整潔。

現(xiàn)在的UI界面設(shè)計中,卡片式設(shè)計已經(jīng)是一種非常常見的設(shè)計形式,它有利于信息分層和整合,劃分出更加清晰的組織結(jié)構(gòu),實(shí)現(xiàn)復(fù)雜內(nèi)容的簡化處理,提高空間利用率;同時卡片式設(shè)計通常很依賴視覺元素,很強(qiáng)的視覺元素正是卡片式設(shè)計的一種優(yōu)勢,也是提升設(shè)計品質(zhì)感的良方。

作者:Fyin印跡;公眾號:印跡拾光
本文由 @Fyin印跡 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于CC0協(xié)議

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
Bento UI其實(shí)流行已經(jīng)有一段時間了,但是近一兩年來才展現(xiàn)出發(fā)展的勢頭,Bento UI的體驗(yàn)和用戶友好性在設(shè)計中的價值不斷被認(rèn)識與驗(yàn)證。本文就Bento UI設(shè)計風(fēng)格進(jìn)行分析總結(jié),希望能給你一些啟發(fā)。

Bento UI的流行已經(jīng)有一段時間,但直到最近一兩年,它才真正展現(xiàn)出強(qiáng)勁的發(fā)展勢頭。這是因?yàn)樵O(shè)計師們逐漸認(rèn)識到,Bento UI的體驗(yàn)和用戶友好性在設(shè)計中的價值。
關(guān)于Bento UI的起源存在一些爭議,就像許多設(shè)計趨勢一樣。有人認(rèn)為Bento UI的成功應(yīng)歸功于蘋果公司,因?yàn)樘O果在其UI元素中采用了類似的風(fēng)格。另一些人則指出,微軟的Metro UI實(shí)際上就是Bento UI的一種體現(xiàn)。不管它的來源如何,毋庸置疑,Bento UI正變得越來越受歡迎。隨著其使用量的增加,它作為一種UI風(fēng)格的可靠性也在不斷得到驗(yàn)證。
Bento UI 的靈感來自便當(dāng)盒(一種精心布置且視覺上吸引人的日本料理)概念,提供了令人耳目一新的設(shè)計。它不僅僅是一個設(shè)計框架,而是一種兼顧用戶需求和視覺吸引力的整體理念。這篇文章讓我?guī)闵钊胙芯恳幌?Bento UI 如何實(shí)現(xiàn)實(shí)用性與美觀的相互融合。

Bento UI設(shè)計的優(yōu)點(diǎn)多種多樣,它將實(shí)用性和美學(xué)完美融合,為用戶帶來出色的體驗(yàn)。
1. 強(qiáng)調(diào)模塊化和可重用性: Bento UI將界面元素拆分為模塊化的組件,使得設(shè)計師可以輕松地組合、調(diào)整和重用這些組件,從而提高了設(shè)計效率和一致性。
2. 簡潔而美觀的外觀: Bento UI注重簡約、現(xiàn)代和美學(xué)的結(jié)合,帶來干凈、清晰且視覺吸引人的界面。這有助于提升用戶的第一印象,增加用戶停留時間和參與度。
3. 良好的用戶體驗(yàn): Bento UI注重用戶導(dǎo)向,通過清晰的布局、直觀的導(dǎo)航和有趣的交互元素,為用戶創(chuàng)造出愉悅和流暢的瀏覽體驗(yàn)。

4. 強(qiáng)化品牌形象: Bento UI可以根據(jù)品牌的風(fēng)格和價值觀進(jìn)行定制,從而增強(qiáng)品牌在用戶心中的形象和認(rèn)知。一致的設(shè)計元素有助于塑造品牌的獨(dú)特性。
5. 強(qiáng)調(diào)交互和動畫: Bento UI強(qiáng)調(diào)微交互和動畫效果,為用戶創(chuàng)造出更加生動和有趣的互動體驗(yàn)。這不僅吸引用戶的注意,還增強(qiáng)了用戶的參與感。
6. 提升移動設(shè)備體驗(yàn): Bento UI通常是響應(yīng)式的,可以自適應(yīng)不同的屏幕尺寸和設(shè)備類型。這為移動用戶提供了更好的體驗(yàn),無論是在手機(jī)、平板還是桌面電腦上。
要設(shè)計出成功的Bento UI,首先需要理解其核心原則。簡約、模塊化和活力交互是Bento UI的靈魂。簡約的設(shè)計風(fēng)格能夠使界面更加清晰明了,而模塊化的組件則讓設(shè)計師能夠靈活構(gòu)建頁面,快速滿足不同需求。活力交互,包括動畫效果和微交互,能夠增強(qiáng)用戶與界面的互動感,提升用戶體驗(yàn)。
在Bento UI中,清晰的布局是至關(guān)重要的。界面元素應(yīng)該有明確的排列,避免過于擁擠和混亂。通過合理的分區(qū)和對齊,可以將信息有序地呈現(xiàn)給用戶,使其能夠快速獲取所需信息。此外,清晰的布局還能夠增強(qiáng)用戶的舒適感,使其更樂意與界面互動。

Bento UI倡導(dǎo)使用鮮明的顏色和獨(dú)特的圖標(biāo)設(shè)計。色彩可以傳達(dá)情感和品牌特點(diǎn),因此選擇適合項(xiàng)目風(fēng)格的顏色是至關(guān)重要的。同時,圖標(biāo)作為界面的視覺元素,能夠直觀地傳達(dá)信息,提高用戶的使用效率。確保顏色和圖標(biāo)的使用既美觀又有意義,能夠?yàn)橛脩魩砀玫囊曈X體驗(yàn)。

Bento UI的動畫效果和微交互是設(shè)計中的亮點(diǎn)之一。動畫可以增強(qiáng)用戶與界面的互動感,使用戶感受到界面的活力。微交互則能夠提供反饋,引導(dǎo)用戶完成操作。設(shè)計師可以巧妙地運(yùn)用過渡效果、淡入淡出和其他動畫元素,使界面變得更加生動有趣。

在整個設(shè)計過程中,保持一致性和用戶友好性至關(guān)重要。界面的風(fēng)格、字體和元素應(yīng)該保持統(tǒng)一,以確保用戶在瀏覽不同頁面時能夠感受到一致的視覺效果。另外,界面的導(dǎo)航和操作也應(yīng)該簡單明了,讓用戶能夠輕松找到所需內(nèi)容。
一些案例:
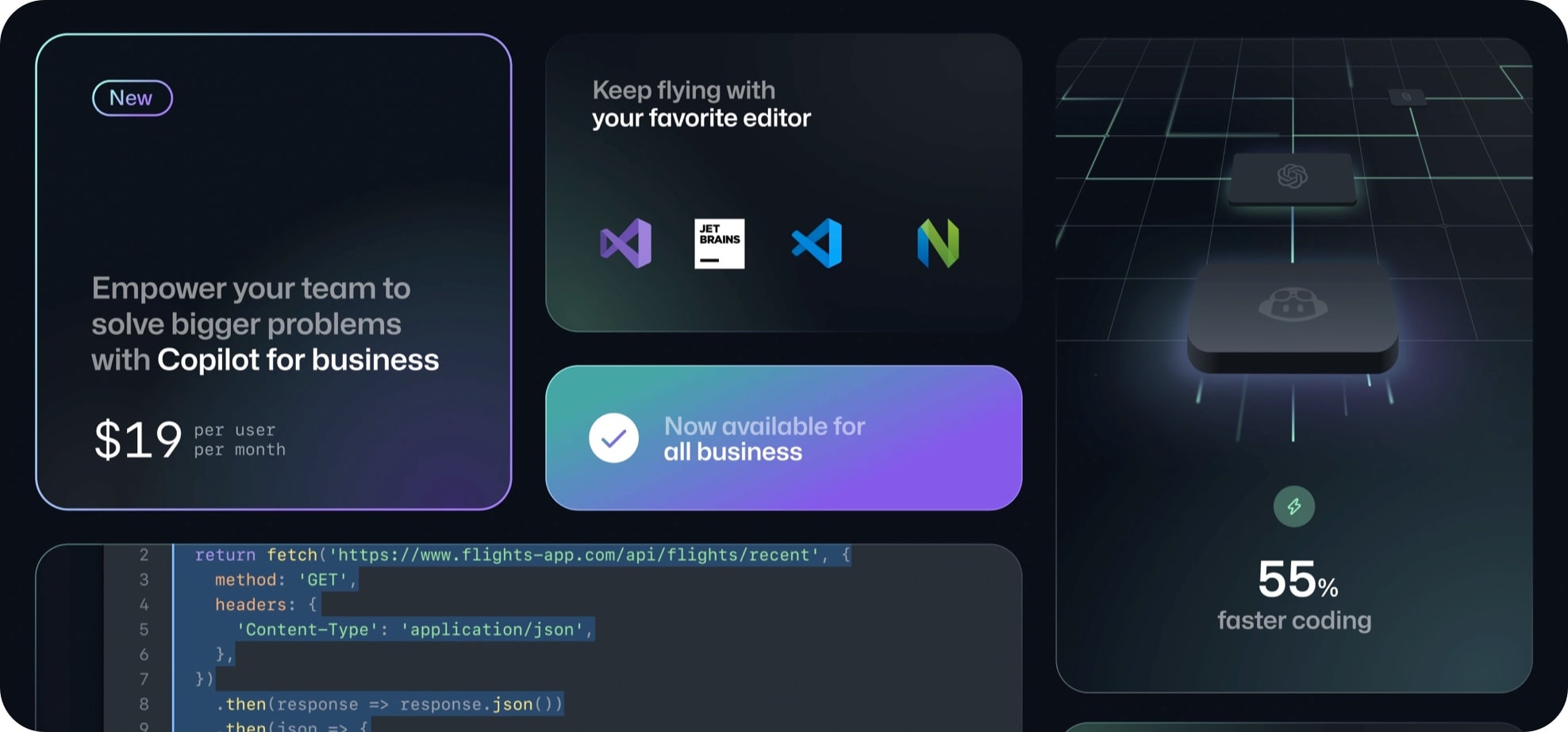
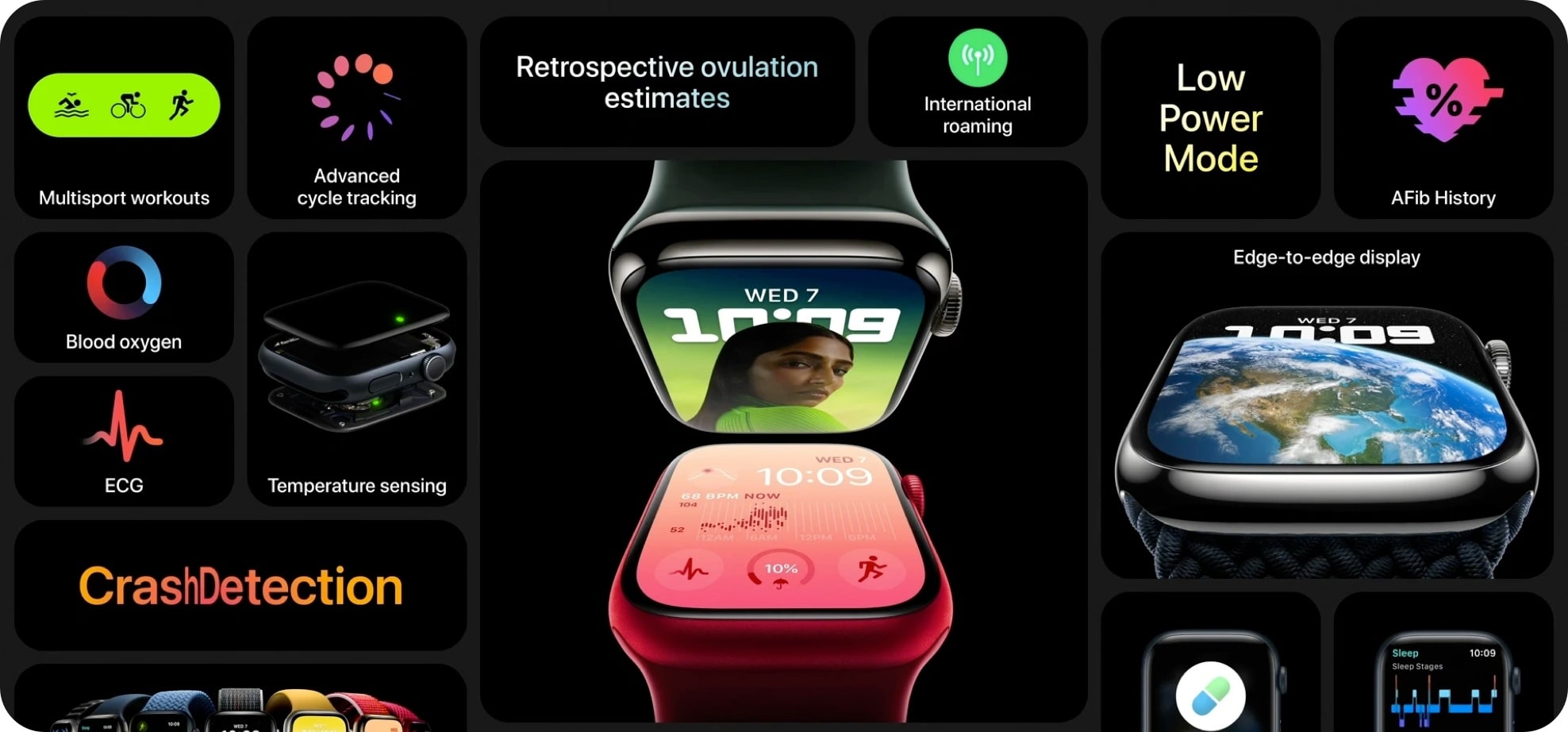
iPhone 14 Pro介紹頁面中,您將看到以這種方式呈現(xiàn)的高級功能介紹,并通??過多種視覺處理來保持有趣。雖然有不同的視覺處理,但由于使用大小和漸變文本有效地引導(dǎo)用戶的眼睛,內(nèi)容不會相互沖突。
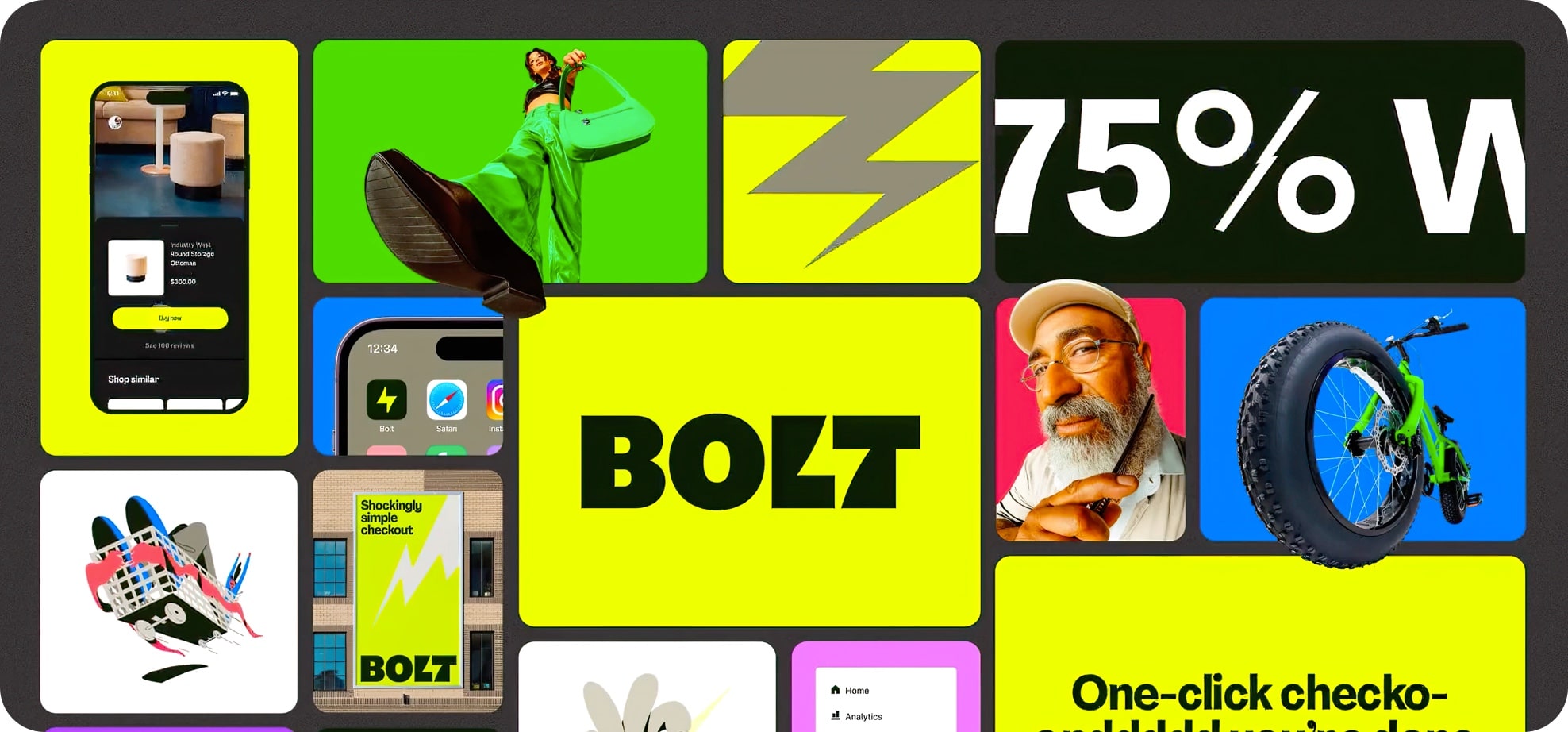
Bolt對每個圖塊使用了更加一致的視覺方法,以使內(nèi)容更易于瀏覽。這對于傳達(dá)功能并引導(dǎo)他們在最后查看更多內(nèi)容非常有用!
Linear的設(shè)計師也采用了Bento UI的設(shè)計風(fēng)格,我個人很喜歡他們這樣的設(shè)計。
Iconwerk使用Bento UI風(fēng)格來展示他們最好的圖標(biāo)設(shè)計。每個內(nèi)容框都保持得非常小,這樣當(dāng)它們?nèi)糠旁谝黄饡r,就不會感到擁擠。
Traf使用Bento UI以時尚的深色主題設(shè)計來布局他的作品集作品。
是否選擇應(yīng)用Bento UI取決于您的項(xiàng)目需求和目標(biāo)。如果您追求引人入勝的界面、活力的交互和用戶友好性,Bento UI可能是一個理想的選擇。特別是對于品牌展示、產(chǎn)品推廣和互動性強(qiáng)的網(wǎng)頁,Bento UI能夠?yàn)槟捻?xiàng)目增添獨(dú)特的魅力和吸引力。然而,設(shè)計師應(yīng)該根據(jù)項(xiàng)目特點(diǎn),靈活運(yùn)用Bento UI的元素,以確保最終的設(shè)計能夠滿足用戶需求并達(dá)到預(yù)期效果。
但是Bento UI并非適用于所有項(xiàng)目。它最適合于擁有簡潔層次結(jié)構(gòu)的項(xiàng)目,因此,如果您的項(xiàng)目層次結(jié)構(gòu)較為復(fù)雜,Bento UI可能并不適合。不過,如果您的項(xiàng)目存在復(fù)雜層次結(jié)構(gòu),或許是時候改變這一現(xiàn)狀了。

Bento UI的設(shè)計和感覺極具現(xiàn)代氛圍,我預(yù)測它將在未來一段時間內(nèi)持續(xù)受歡迎。隨著蘋果等專業(yè)設(shè)計團(tuán)隊(duì)的使用還有諸如Vision Pro等新技術(shù)的出現(xiàn),它甚至可能發(fā)展成我們目前尚未能夠預(yù)見的新形態(tài)。
Bento UI是一種引人注目的設(shè)計風(fēng)格,簡約美學(xué)、動感交互和模塊化創(chuàng)造力為設(shè)計帶來了新的可能性。作為一種新興的設(shè)計趨勢,Bento UI正在成為越來越多設(shè)計師和品牌的選擇。
通過將Bento UI的理念融入設(shè)計中,我們能夠?yàn)橛脩魟?chuàng)造出令人難忘的體驗(yàn),將品牌價值傳達(dá)得更加生動而深刻,從而實(shí)現(xiàn)更好的用戶參與和品牌傳播效果。
本文由 @收手的阿祖 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
互聯(lián)網(wǎng)時代,我們所看到的屏幕有許多的尺寸,如果設(shè)計師為每個尺寸都單獨(dú)進(jìn)行設(shè)計,那將是一個大工程。那如果減少設(shè)計的工作量呢?讓我們來跟著作者學(xué)習(xí)一下移動端UI設(shè)計的適配吧~

在互聯(lián)網(wǎng)時代,產(chǎn)品形態(tài)是多種多樣的,就手機(jī)行業(yè)而言,設(shè)計師需要面對的屏幕尺寸至少也有一兩百種,我們不可能為每一種屏幕尺寸單獨(dú)進(jìn)行,巨大的工作量是我們無法承受的。
需要一些方法或者說是手段,幫助我們縮減巨大的工作量,這些方法手段的集合就是——UI設(shè)計適配。UI設(shè)計適配幫助設(shè)計師只需要維護(hù)幾種尺寸的設(shè)計稿,就可以兼容市面上絕大多數(shù)的屏幕尺寸,達(dá)到不同屏幕尺寸下,視覺效果接近一致的目的。
本篇文章我們主要關(guān)注移動端應(yīng)用的UI設(shè)計適配,將從以下幾點(diǎn)來介紹:
那么下面,我們進(jìn)入正式內(nèi)容。
UI設(shè)計適配是指將同一款應(yīng)用或網(wǎng)頁的用戶界面針對不同的設(shè)備、分辨率、屏幕尺寸、操作系統(tǒng)等因素進(jìn)行調(diào)整,以確保用戶界面的一致性和可用性。
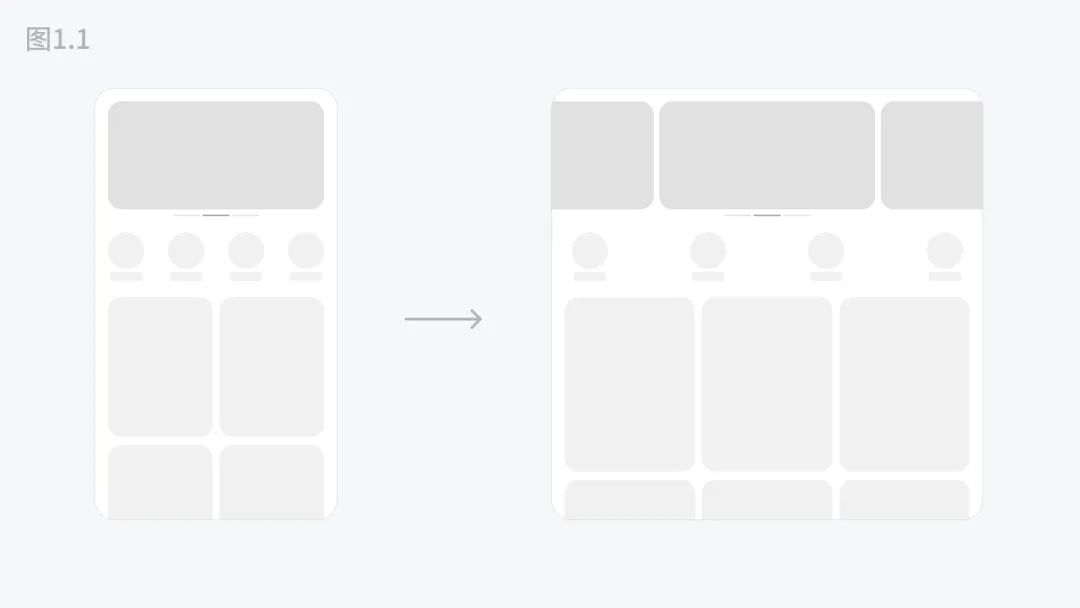
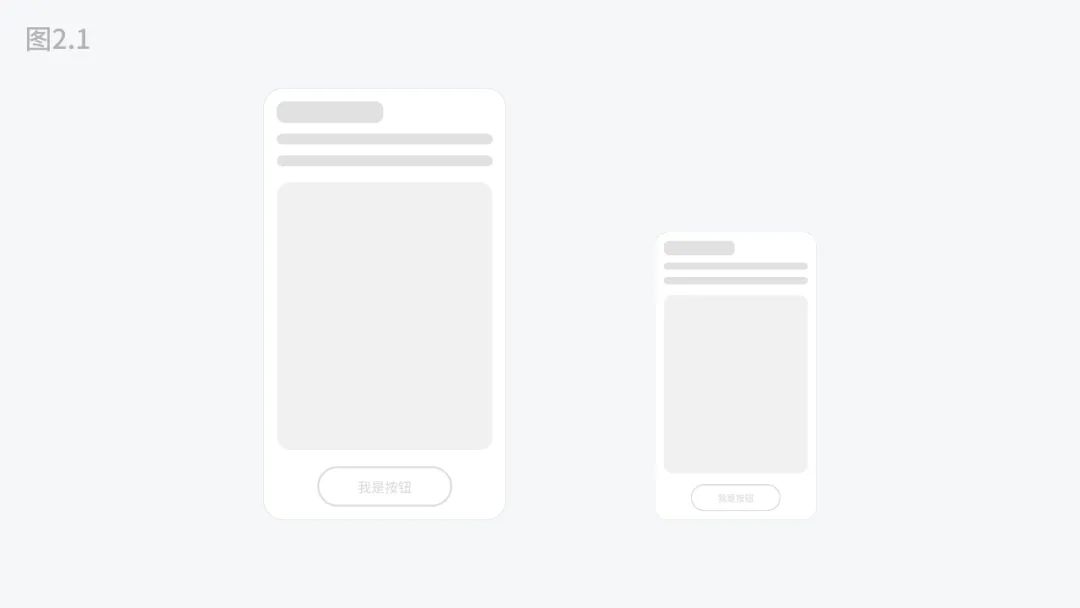
這段定義包含了一些專業(yè)名詞,還是讓人有點(diǎn)難理解,如果我們隱藏那些專業(yè)名詞,用圖形化的方式去解釋這個定義,如圖1.1,左邊是一個16:9屏幕尺寸的設(shè)計稿,我們需要將它轉(zhuǎn)變?yōu)橐粋€1:1屏幕尺寸的設(shè)計稿。你要如何處理?

在開始設(shè)計前,就需要考慮可能存在屏幕尺寸和比例差異較大情況,就如同圖1.1,應(yīng)當(dāng)如何適配;設(shè)計中,就會考慮得更細(xì)致,頂部輪播Banner是固定的寬度,還是根據(jù)不同的屏幕尺寸寬度自適應(yīng)寬度,圖1.1是選擇了固定寬度;而在設(shè)計之后,有可能開發(fā)時會發(fā)現(xiàn),如果只有兩個Banner圖,沒法像設(shè)計稿中展示3個Banner圖,這時又需要你思考要如何處理。
以上,我們談到這三個場景中你思考和處理問題的過程,就是在進(jìn)行UI設(shè)計適配。
由此看出,適配是UI設(shè)計中的過程,卻不是一個具體的環(huán)節(jié),不像是標(biāo)注切圖是固定的流程。它融入在整個UI設(shè)計的過程中。在設(shè)計前,設(shè)計中,設(shè)計后都可能會考慮UI設(shè)計適配問題。
為了用戶體驗(yàn)的一致性。
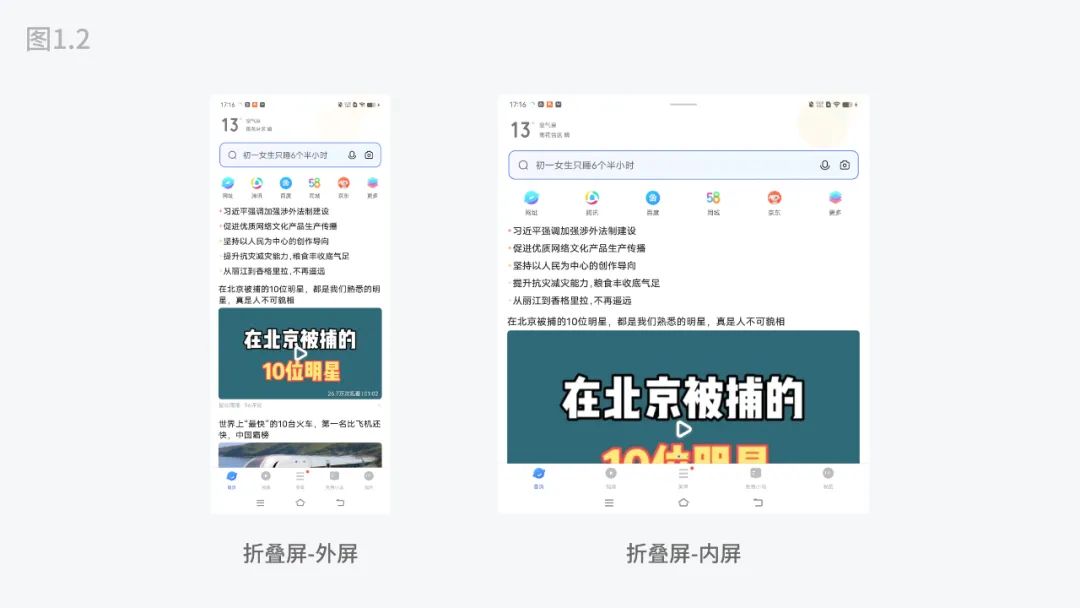
這里的「一致性」主要關(guān)注的是視覺表現(xiàn)層是否一致。如圖1.2,是「vivo瀏覽器」在「vivoX Fold 2」機(jī)型上,內(nèi)屏與外屏的首頁截圖。整個頁面在布局結(jié)構(gòu),控件類型和元素尺寸以及間距都是基本一致的。

用戶體驗(yàn)中,視覺表現(xiàn)層的一致性是基礎(chǔ)中的基礎(chǔ)。保證了「一致性」,就會有效地降低用戶的使用成本,即使用戶更換了不同的設(shè)備,也不會有使用的困難。UI設(shè)計適配則是達(dá)成這一目標(biāo)的重要方法之一。
不過,也請大家注意,這里說的「有幾乎相同的用戶體驗(yàn)」是限定在屏幕尺寸接近的電子設(shè)備上。比如說,我們不能要求一個屏幕尺寸7英寸的手機(jī)應(yīng)用和一臺27英寸的PC電腦客戶端,視覺表現(xiàn)層基本一致,即便他們的是同一個應(yīng)用,也會因?yàn)榻换シ绞胶筒僮飨到y(tǒng)的不同而天差地別。
用戶界面不是物理實(shí)體,需要一些物理實(shí)體去承載它。
本小節(jié)我們將重點(diǎn)解釋一些你需要知道與適配息息相關(guān)的概念。總的來說,對于適配我們需要著重理解三個參數(shù)——邏輯(像素)分辨率,物理(像素)分辨率和倍率,以及他們之間的相互關(guān)系。
了解這些概念,是為了幫助我們面對一些適配問題時,能明白為什么會產(chǎn)生這樣的問題,針對問題尋找合適的解決方案就會更加從容
舉一個簡單的例子,如圖2.1,左右兩個尺寸不同屏幕,都有著完全一致的元素。要達(dá)到這樣的效果,「邏輯分辨率」,「物理分辨率」和「倍率」 發(fā)揮了關(guān)鍵作用。

屏幕比例很好理解,既設(shè)備屏幕尺寸的寬高比值。在2016年之前,業(yè)內(nèi)主流的手機(jī)屏幕比例都是16:9;但在這一年命運(yùn)的齒輪開始轉(zhuǎn)動,小米公司的發(fā)布了,對手機(jī)行業(yè)影響深遠(yuǎn)的機(jī)型——小米MIX一代,屏幕比例是17:9,由此手機(jī)屏幕開啟了全面屏設(shè)計時代。時至今日,手機(jī)屏幕比例已經(jīng)完全轉(zhuǎn)向了18:9,19:9,20:9等等,手機(jī)的屏幕高度在不斷地增加。
那么這個比例的變化,是否對我們適配內(nèi)容有影響呢?
影響是存在的,只是影響并不大,而且僅在一些特定場景下有影響。
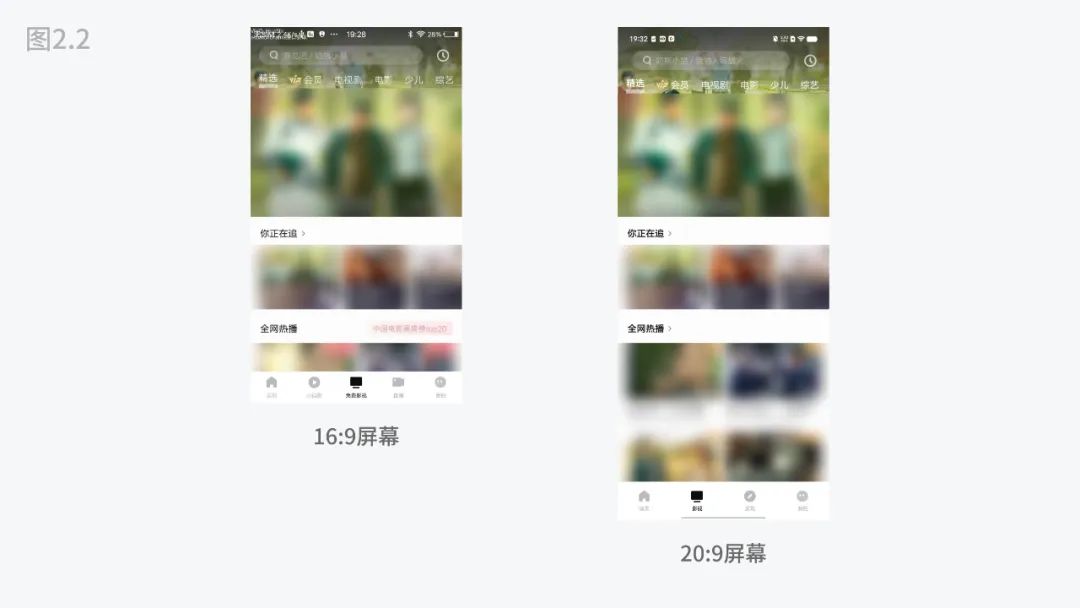
我們以「vivo i視頻」影視頁面為例(圖2.2),高度的變化帶來了縱向空間的延展,需要展示更多的內(nèi)容,對設(shè)計適配的影響是比較小的。受影響的一些特定場景,我們將會在之后「適配的手段」小節(jié)中詳細(xì)說明。

分辨率一詞,人們在日常生活中是一個比較常見的概念。比較常說的——720p,1080p,2k,4k等等,都是在說分辨率。
這些參數(shù)對應(yīng)在UI設(shè)計中,指的是物理分辨率。物理分辨率是用來衡量屏幕中的像素數(shù)量,相同的屏幕尺寸和一定的觀看距離下,分辨率越高,畫面越清晰,反之則是會模糊。
物理分辨率是一個物理世界存在的具象概念,而邏輯分辨率則是一個抽象概念,對應(yīng)存在于軟件的代碼層面。可以理解為代碼層面有一塊虛擬的屏幕,邏輯分辨率就是衡量這塊虛擬屏幕的像素數(shù)量,同樣這里的「像素」也是不存在的抽象概念。
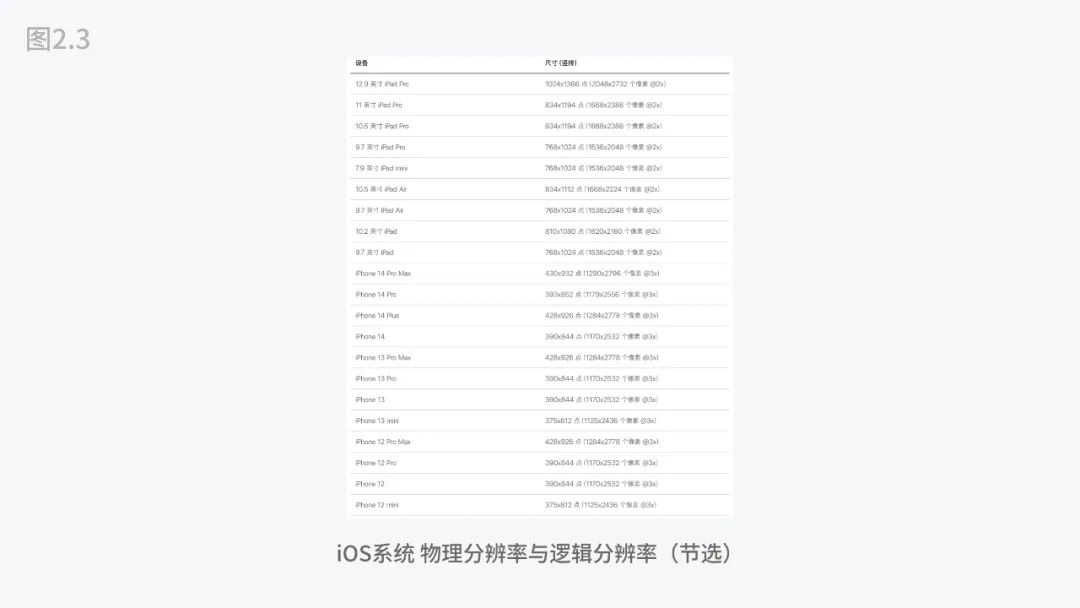
邏輯分辨率也是由一組參數(shù)表達(dá)的,并且我們是可以知道這個值是多少的,如圖2.3,節(jié)選自蘋果的《人機(jī)交互指南》,其中詳細(xì)地列舉了iPhone,iPad和iPod的邏輯分辨率和物理分辨率。

我們選擇其中一條來解釋邏輯分辨率,物理分辨率和倍率之間的關(guān)系。如圖2.3,簡單說來就是——邏輯分辨率乘以倍率就是物理分辨率。

在這個公式中多了兩個單位——“pt”和“px”,px很好理解就是我們設(shè)計中所用的像素單位,而pt則是開發(fā)代碼中尺寸單位,“pt”來源于印刷行業(yè)的術(shù)語,翻譯過來是“點(diǎn)”。圖2.3中的“@2x”和“@3x”就是系統(tǒng)默認(rèn)倍率,我們會常常稱之為一倍圖,二倍圖,三倍圖以此類推。
“@1x”是比較久遠(yuǎn)的手機(jī)設(shè)備,目前已經(jīng)基本不在設(shè)計的考慮范疇了。在一倍圖的情況下,此時的1pt剛好等于1px,這樣就可以減少開發(fā)工程師和設(shè)計師之間溝通成本。因?yàn)榧僭O(shè)你的設(shè)計稿是使用的三倍圖,那么換算的公式則是1pt=3px,如果和開發(fā)溝通時不說明具體的單位,你說12,開發(fā)工程師可能就會理解成12pt,但是實(shí)際想表達(dá)的是12px,這樣最后的效果就會是有較大的誤差。所以在很多設(shè)計團(tuán)隊(duì),針對iOS設(shè)備設(shè)計時,仍然使用一倍圖作為設(shè)計稿尺寸,從而打通了開發(fā)工程師與設(shè)計師之間的溝通壁壘。不會因?yàn)閱挝徊唤y(tǒng)一,造成結(jié)果的誤差。
那么來到Android這邊,道理是一樣的,只是在參數(shù)和概念名詞會有些不同。如圖2.5,標(biāo)黃色的部分是我們目前使用的較多的屏幕尺寸(可能高度數(shù)值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是習(xí)慣上我們還是稱之為一倍圖等;其次,“dp”是Android系統(tǒng)中邏輯像素的單位,等同于iOS中的“pt”。
Android系統(tǒng)和iOS系統(tǒng)的邏輯分辨率的參數(shù)值是相近的,這也是很多設(shè)計團(tuán)隊(duì)只會基于iOS進(jìn)行設(shè)計,Android開發(fā)工程師直接使用基于iOS的設(shè)計稿進(jìn)行開發(fā)。因?yàn)椴顒e不大,只要在適配時候使用相同邏輯,就可以少設(shè)計一次相同頁面,也是為了降低設(shè)計成本。
以上內(nèi)容也就說明,我們在本節(jié)開頭的例子(圖2.1),為什么不同的尺寸的屏幕,為什么能保持相同的元素布局,因?yàn)閮蓚€物理分辨率不同的屏幕都是,基于一個相同邏輯分辨率,等比放大得到的(圖2.6)。

這一小節(jié),我們將介紹適配不同的尺寸屏幕的具體手段——固定尺寸與自適應(yīng)尺寸。
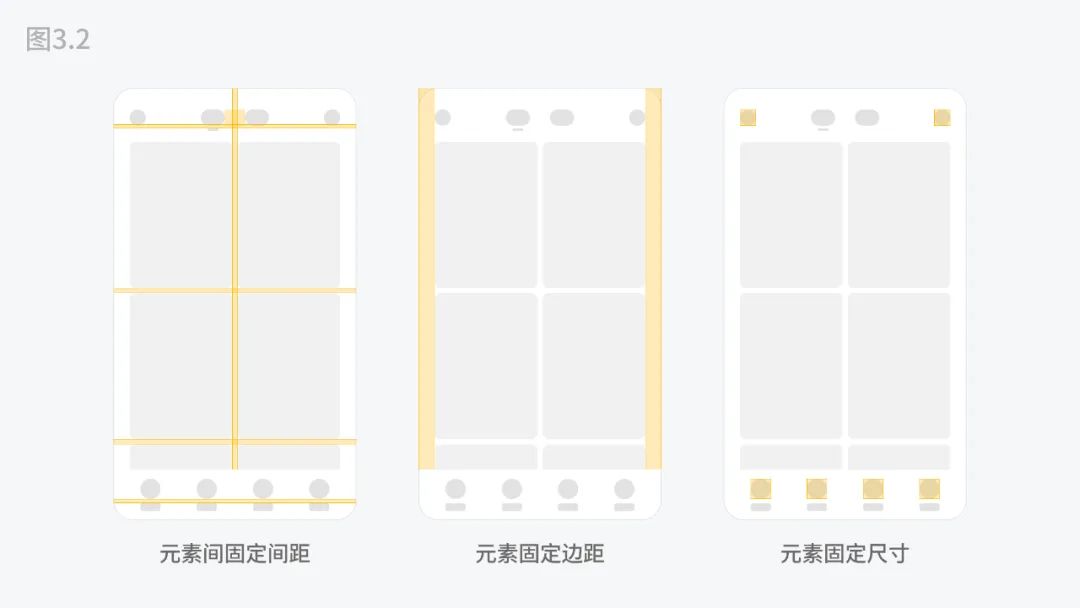
先說簡單的,固定尺寸。固定代表著是一個絕對值,固定不變的。
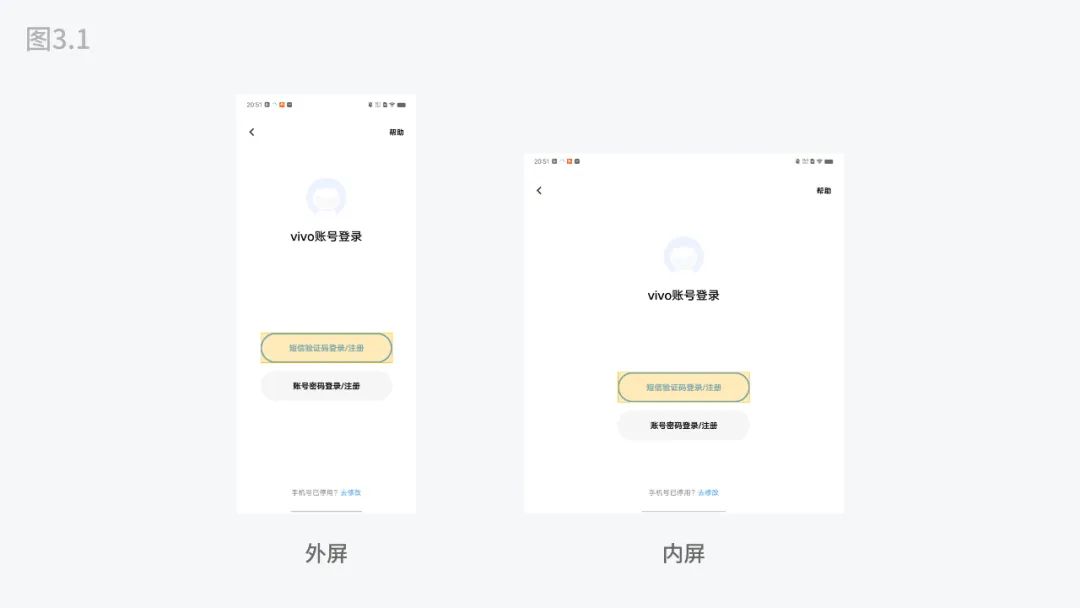
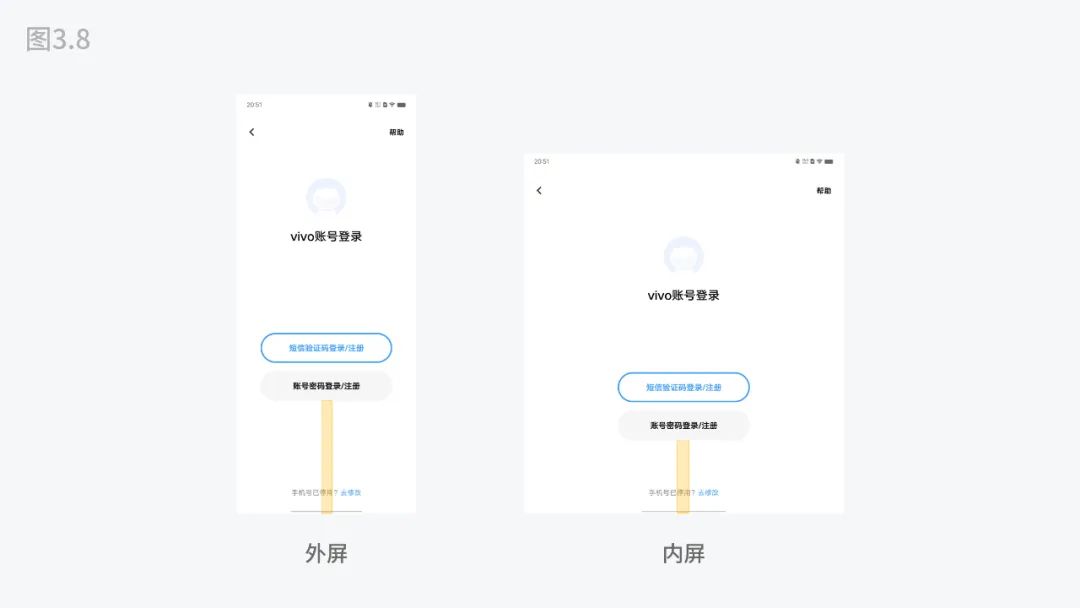
固定尺寸主要是分為兩個場景,一是元素的固定尺寸,這個元素主要是指圖標(biāo),按鈕,部分的卡片容器(如Banner)和一些系統(tǒng)控件(如布爾開關(guān),單選多選等)。如圖3.1,vivo賬號的登錄頁面中的登錄按鈕,在折疊屏內(nèi)屏與外屏不同屏幕尺寸下,按鈕的尺寸依然是相同的

二是元素間的固定間距,主要是指元素與元素間的間距固定和元素與屏幕邊緣的邊距固定。固定的間距有助于相似元素成為一組,符合格式塔原理。比如圖標(biāo)與文字,卡片列表等。

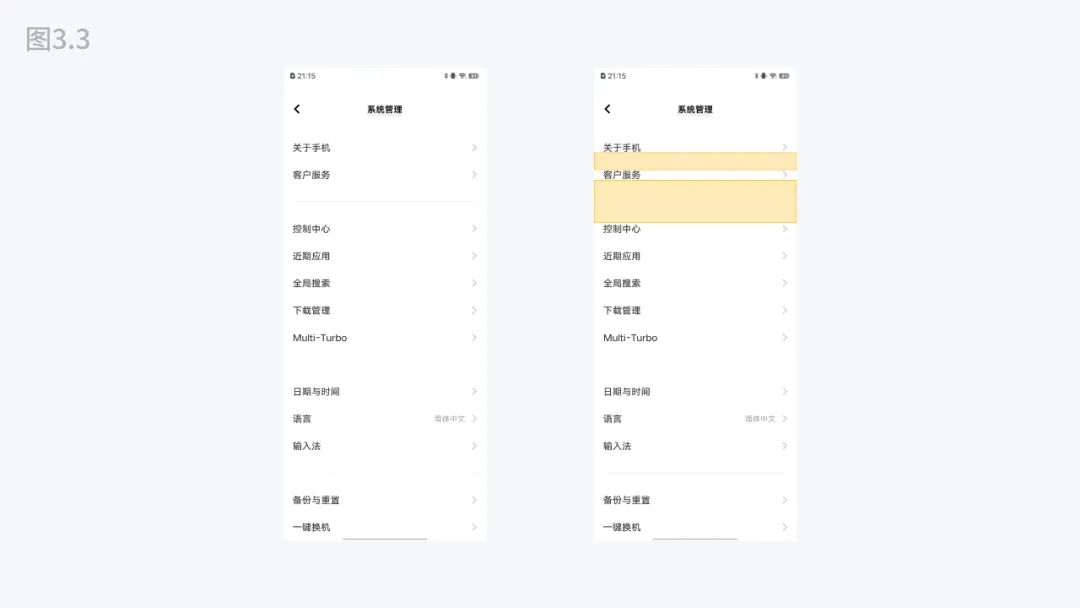
在手機(jī)系統(tǒng)中的設(shè)置頁面,如圖3.2,將有關(guān)聯(lián)性類目使用較小的固定間距排列,不同類別的則是使用分割線和更大的固定間距排列,這些固定間距不會因?yàn)闄C(jī)型,屏幕尺寸的不同而發(fā)生改變。

自適應(yīng)尺寸也細(xì)分為三個場景:元素等比適應(yīng),元素間間距自適應(yīng)和元素彈性自適應(yīng)。元素等比適應(yīng)
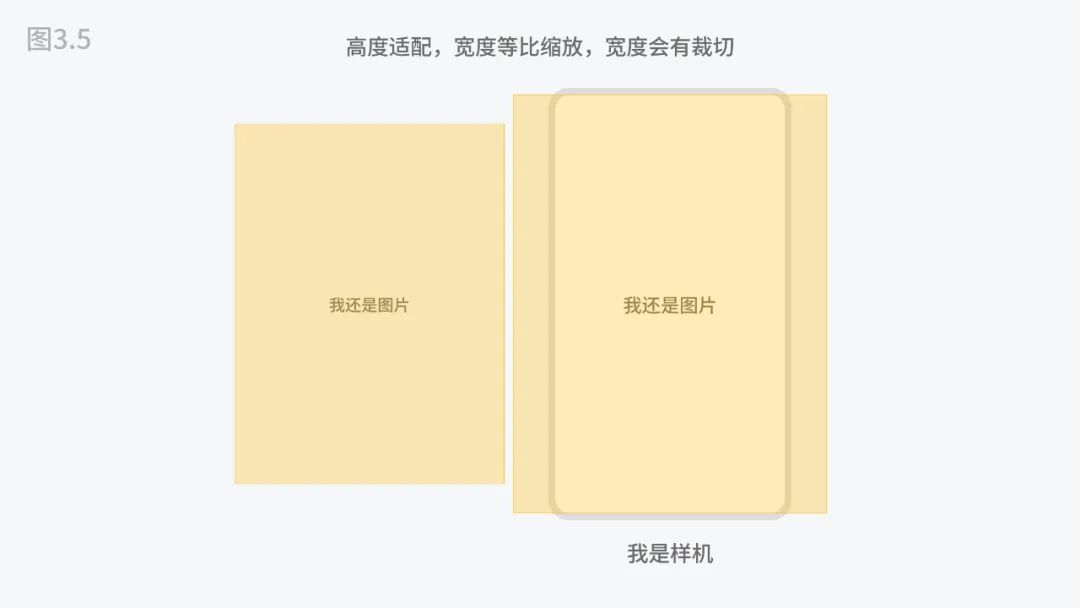
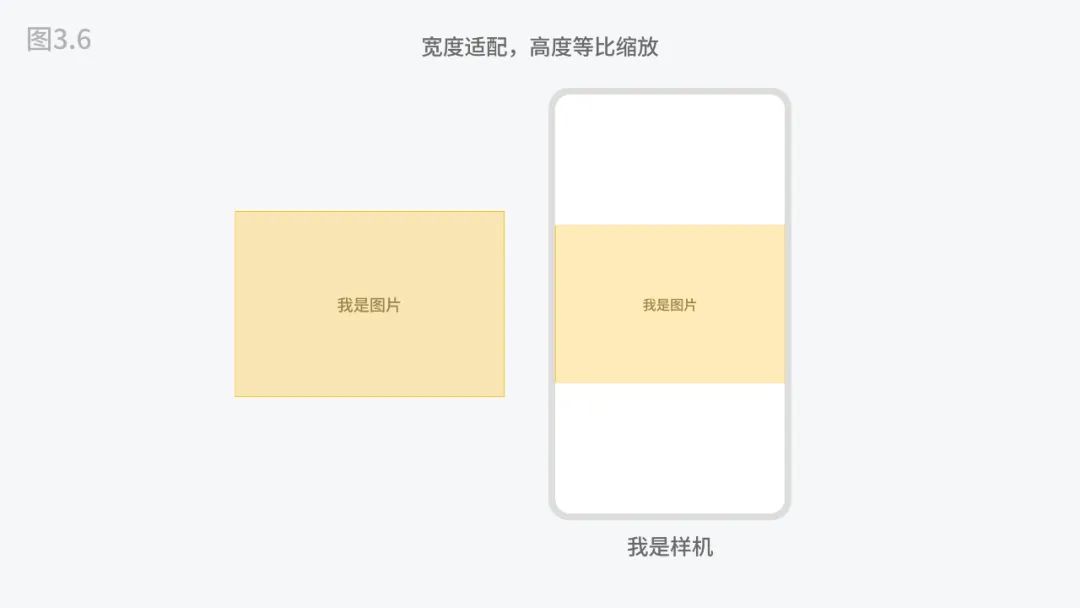
以寬高的某一邊適配屏幕的寬高,剩余的一邊跟隨比例等比適配。這里主要指圖片,視頻的適配為主。因?yàn)檫@些元素的比例必須是固定的,所以我們只能去等比縮放(如圖3.2)。

通常來說我們都是以寬度去適配,但是這些年短視頻App的火熱,需要為用戶營造沉浸式的觀看體驗(yàn)。豎版的視頻往往是以高度適配,那么會帶來一個問題,寬度有可能會超出屏幕寬度,超出的部分就會被裁切,但是為了給用戶更好的沉浸式觀看體驗(yàn),會選擇裁切視頻。

當(dāng)然你可能會有疑惑,那如果用戶上傳了一個橫版比例的視頻或圖片,如果按照寬度適配,裁切的內(nèi)容是不是太多了,而且畫面的清晰度也會降低很多?
沒錯,這里我們就需要在不同的場景下,使用不同的適配策略。所以就會針對橫版內(nèi)容,就是以寬度適配,豎版以高度適配。

元素間間距自適應(yīng)
間距自適應(yīng)的適配手段,是以百分比數(shù)值計算適應(yīng)元素與元素之間的間距,元素與屏幕邊緣的間距。以百分比計算間距,那么就需要一個基數(shù),這個基數(shù)往往是以屏幕分辨率的寬度和高度為基數(shù)。
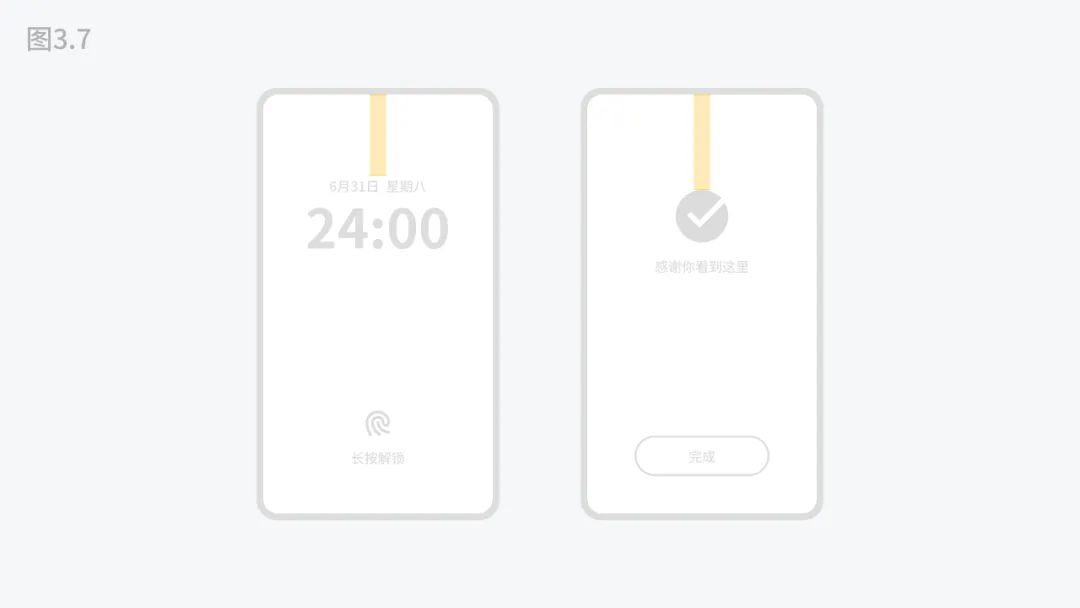
這個方法主要是針對元素較少的頁面,也就是我們在「基本概念」小節(jié)中說到的不同的屏幕高度變化帶來的影響。最典型的是手機(jī)的鎖屏場景,還有狀態(tài)結(jié)果頁面的展示(圖3.7)。

如圖3.8,還是vivo賬號的登錄頁,在折疊屏內(nèi)屏與外屏,可以很明顯看到按鈕距離底部的間距是不同的,這里就是用百分比的間距。

元素彈性自適應(yīng)
彈性自適應(yīng),是指控制元素的外邊距與內(nèi)間距,同向尺寸彈性自適應(yīng)。彈性的意思是有多少的空白區(qū)域就填充滿。如圖3.9,當(dāng)右側(cè)多一個按鈕時,就需要左側(cè)元素彈性的適應(yīng)填充剩余的空白區(qū)域。

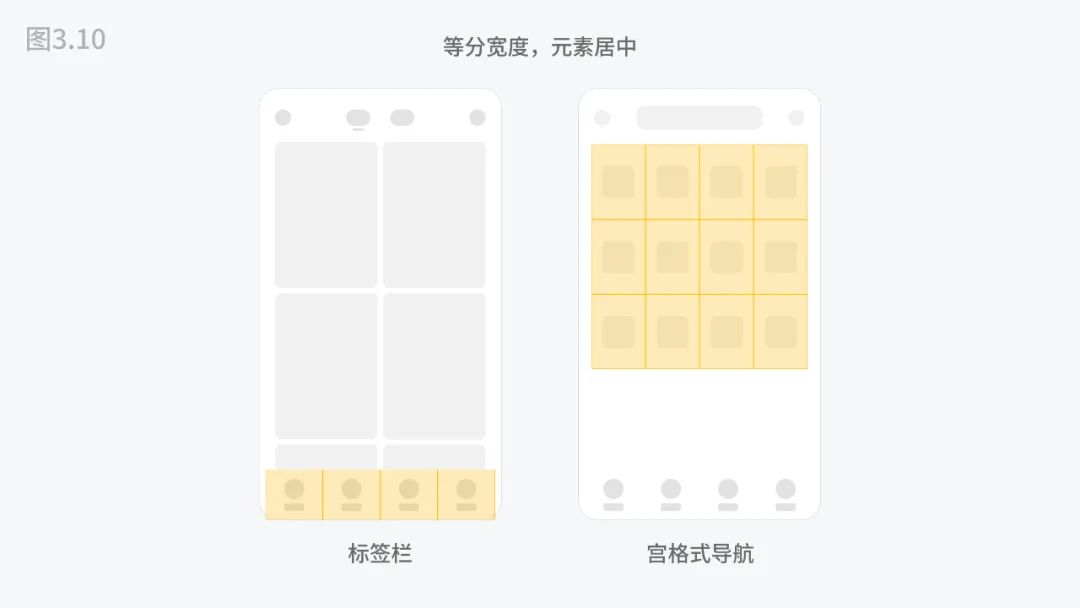
同時我們會有一個衍生的適配手段——矩形等分適配,是指將屏幕(或區(qū)域)進(jìn)行平均分割成相同寬度(或高度)的矩形(分割的矩形之間可以有固定間距,固定間距可為0px),而不同的元素在矩形中居中放置。

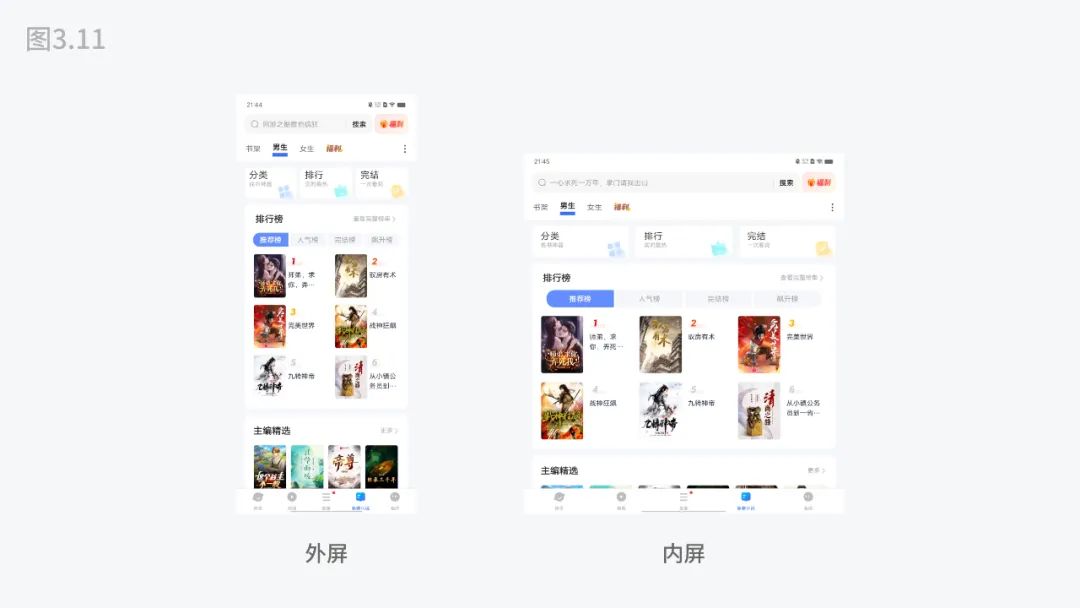
矩形等分主要會是標(biāo)簽欄,宮格式布局和圖片視頻的瀑布流形式,花瓣網(wǎng)就是其中之一,比較方便適應(yīng)網(wǎng)頁寬度的不斷改變。移動端中,目前這一方法我們會常用在折疊屏的適配中。如圖3.11,排行榜模塊在內(nèi)屏是以雙列展示,而在內(nèi)屏中則是因?yàn)閷挾仍黾樱枰獌?nèi)容填充頁面,而變成了三列。

以上就是主要的UI設(shè)計適配手段,總結(jié)一下:
我們也只是列舉幾個典型場景,實(shí)際業(yè)務(wù)場景是復(fù)雜的,需要注意多種手段相互配合使用。
以上就是關(guān)于移動端UI設(shè)計適配的全部內(nèi)容了。
感謝你的閱讀,希望對你的設(shè)計工作有所幫助。
作者:宋丹強(qiáng)
本文由人人都是產(chǎn)品經(jīng)理合作媒體 @VMIC UED 授權(quán)發(fā)布,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于 CC0 協(xié)議。
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標(biāo),接下來我們分享交互設(shè)計思維與我們常說的產(chǎn)品思維、體驗(yàn)思維等的融合。

在現(xiàn)代產(chǎn)品開發(fā)中,交互思維與產(chǎn)品設(shè)計思維的融合已經(jīng)成為提升用戶體驗(yàn)的關(guān)鍵。兩者看似獨(dú)立,卻可以在實(shí)際設(shè)計過程中形成互補(bǔ),打造出更加契合用戶需求的產(chǎn)品。本文將從兩者的特點(diǎn)、融合的價值,以及實(shí)際應(yīng)用場景中如何落地等角度出發(fā),深入探討它們的結(jié)合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產(chǎn)品的互動體驗(yàn)。它關(guān)注的是:
交互思維傾向于優(yōu)化用戶的操作路徑,將復(fù)雜的技術(shù)邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設(shè)計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產(chǎn)品設(shè)計思維:關(guān)注用戶價值與商業(yè)目標(biāo)
產(chǎn)品設(shè)計思維則是更全局的,它關(guān)注的是產(chǎn)品能否滿足用戶需求并實(shí)現(xiàn)商業(yè)價值。核心問題包括:
產(chǎn)品設(shè)計思維更偏向戰(zhàn)略層面,要求對市場、用戶和商業(yè)有全局的理解,并制定產(chǎn)品的發(fā)展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續(xù)擴(kuò)展支付、朋友圈、公眾號等模塊,構(gòu)建了一個完善的生態(tài)系統(tǒng)。
兩種思維的結(jié)合,能夠更好地兼顧用戶體驗(yàn)和商業(yè)價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業(yè)目標(biāo)
交互思維: 設(shè)計流暢、直觀的操作流程,提升用戶體驗(yàn)。
產(chǎn)品設(shè)計思維: 在流暢體驗(yàn)的基礎(chǔ)上,引導(dǎo)用戶完成關(guān)鍵行為(如購買、注冊等),實(shí)現(xiàn)商業(yè)目標(biāo)。
案例:美團(tuán)外賣的下單流程

2)用戶需求與技術(shù)限制的平衡
交互思維: 關(guān)注用戶直觀感受,簡化復(fù)雜操作,讓用戶專注于目標(biāo)任務(wù)。
產(chǎn)品設(shè)計思維: 在技術(shù)和資源限制內(nèi),找到實(shí)現(xiàn)用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數(shù)據(jù)驅(qū)動與用戶體驗(yàn)的結(jié)合
交互思維: 基于用戶行為數(shù)據(jù)優(yōu)化界面和流程,提升操作效率。
產(chǎn)品設(shè)計思維: 基于數(shù)據(jù)分析判斷用戶需求的優(yōu)先級,調(diào)整產(chǎn)品功能布局。
案例:淘寶推薦算法與界面設(shè)計
淘寶的個性化推薦系統(tǒng)通過AI分析用戶瀏覽和購買行為,推薦相關(guān)商品。交互設(shè)計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強(qiáng)購物體驗(yàn)的同時提升成交轉(zhuǎn)化率。

4)感性設(shè)計與理性分析的結(jié)合
交互思維: 關(guān)注情感體驗(yàn),設(shè)計讓用戶愉悅的互動。
產(chǎn)品設(shè)計思維: 從用戶行為和反饋中提煉需求,找到情感體驗(yàn)的落地點(diǎn)。
案例:支付寶的“年度賬單”功能

隨著AI技術(shù)的深入發(fā)展,交互思維與產(chǎn)品設(shè)計思維的融合將進(jìn)一步進(jìn)化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據(jù)天氣、飲食偏好提供動態(tài)優(yōu)惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點(diǎn)餐和支付。
在數(shù)字產(chǎn)品開發(fā)中,交互思維和用戶體驗(yàn)設(shè)計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產(chǎn)品體驗(yàn)。兩者的融合不僅能提升產(chǎn)品的使用效率,還能激發(fā)用戶的情感共鳴,最終實(shí)現(xiàn)用戶目標(biāo)與商業(yè)價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關(guān)注用戶與產(chǎn)品之間的操作過程,旨在通過直觀的界面設(shè)計和高效的交互方式,幫助用戶輕松完成任務(wù)。其核心要素包括:
2)用戶體驗(yàn)設(shè)計思維:以用戶為中心的全局視角
用戶體驗(yàn)設(shè)計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產(chǎn)品從設(shè)計到使用的整個生命周期。其重點(diǎn)在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗(yàn)設(shè)計思維更像是一位城市規(guī)劃師,考慮如何讓整個城市的交通系統(tǒng)高效且宜居。

1)從細(xì)節(jié)到全局,滿足用戶操作與體驗(yàn)的雙重需求
交互思維注重細(xì)節(jié),優(yōu)化每一個交互動作;而用戶體驗(yàn)設(shè)計思維關(guān)注全局,確保整個使用流程的流暢性和一致性。兩者結(jié)合能讓用戶在每個環(huán)節(jié)都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設(shè)計與功能設(shè)計的結(jié)合
交互思維解決“怎么用”的問題,用戶體驗(yàn)設(shè)計思維則深入到“為什么用”和“用后感受如何”。情感設(shè)計是兩者融合的一個關(guān)鍵點(diǎn),既提升用戶滿意度,又增強(qiáng)產(chǎn)品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設(shè)計約束的平衡
交互思維幫助優(yōu)化操作路徑,而用戶體驗(yàn)設(shè)計思維則考慮設(shè)計的合理性和場景適配性。在技術(shù)和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規(guī)劃與確認(rèn)
4)數(shù)據(jù)驅(qū)動與用戶感知的結(jié)合
數(shù)據(jù)分析是用戶體驗(yàn)設(shè)計思維的重要部分,而交互思維則利用這些數(shù)據(jù)優(yōu)化每一次用戶操作。兩者的結(jié)合能實(shí)現(xiàn)功能的個性化和體驗(yàn)的精準(zhǔn)化。
案例:淘寶的商品推薦系統(tǒng)
抖音作為短視頻平臺,在交互與用戶體驗(yàn)設(shè)計的結(jié)合上表現(xiàn)得尤為出色:
隨著AI的普及,交互思維與用戶體驗(yàn)設(shè)計思維的融合將進(jìn)入新的階段:
案例展望:智能客服系統(tǒng)
未來的智能客服不僅能準(zhǔn)確理解用戶問題,還能根據(jù)情緒識別調(diào)整對話語氣,同時提供即時解決方案與友好的互動體驗(yàn)。
交互思維與界面設(shè)計思維的融合,是現(xiàn)代產(chǎn)品設(shè)計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現(xiàn),彼此互補(bǔ),共同打造出功能性與美觀性兼具的產(chǎn)品體驗(yàn)。本文將從兩者的概念、融合的價值以及實(shí)際案例中剖析如何實(shí)現(xiàn)這種深度結(jié)合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優(yōu)化用戶操作的每一步,降低操作復(fù)雜度,提升使用效率。
其關(guān)注的主要問題包括:
特點(diǎn):邏輯性強(qiáng),重在用戶的操作行為,強(qiáng)調(diào)功能可達(dá)性和可用性。
2)界面設(shè)計思維:聚焦視覺呈現(xiàn)與情感體驗(yàn)
界面設(shè)計思維則以視覺表現(xiàn)為中心,關(guān)注界面的美感和信息傳達(dá)的有效性。其關(guān)注點(diǎn)包括:
特點(diǎn):更注重感性表達(dá),強(qiáng)調(diào)用戶的情感體驗(yàn)和對產(chǎn)品的第一印象。
簡單類比:
交互思維像是設(shè)計產(chǎn)品的操作說明書,確保邏輯清晰易懂;而界面設(shè)計思維則為產(chǎn)品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導(dǎo)的結(jié)合
交互思維: 根據(jù)用戶操作邏輯,對信息進(jìn)行層級劃分,優(yōu)先展示關(guān)鍵信息,隱藏次要內(nèi)容。
界面設(shè)計思維: 通過顏色、字體大小、對比等視覺元素,強(qiáng)化信息的層級感和用戶的關(guān)注點(diǎn)。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉(zhuǎn)賬、收付款)被放置在顯眼的首屏區(qū)域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區(qū)分,用戶一眼就能找到核心功能。
2)動效與反饋設(shè)計的結(jié)合
交互思維: 動效作為用戶操作的反饋機(jī)制,提示操作結(jié)果或狀態(tài)變化。
界面設(shè)計思維: 動效的風(fēng)格和節(jié)奏與界面整體視覺風(fēng)格保持一致,增強(qiáng)整體體驗(yàn)的連貫性。
案例:抖音的點(diǎn)贊動效
交互層面: 用戶雙擊屏幕后,出現(xiàn)心形動畫,明確提示“點(diǎn)贊成功”。
界面層面: 動效的色彩與抖音的品牌風(fēng)格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優(yōu)化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點(diǎn)擊和跳轉(zhuǎn)。
界面設(shè)計思維: 通過對頁面布局的優(yōu)化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設(shè)計
交互層面: 重要操作(如全選、去結(jié)算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內(nèi)容。
4)情感設(shè)計與功能優(yōu)化的結(jié)合
交互思維: 通過優(yōu)化功能滿足用戶需求,讓操作過程簡單高效。
界面設(shè)計思維: 在視覺設(shè)計中融入情感化元素,讓用戶感到愉悅或被關(guān)懷。
案例:網(wǎng)易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點(diǎn)擊一個按鈕,系統(tǒng)即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態(tài)音波效果,識別成功后展示專輯封面和歌詞,增強(qiáng)情感連接。
微信的朋友圈功能是交互思維與界面設(shè)計思維結(jié)合的經(jīng)典案例:
交互設(shè)計:
用戶可以通過簡單的下滑操作瀏覽動態(tài),上滑時加載更多內(nèi)容,操作自然流暢。
點(diǎn)贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設(shè)計:
動態(tài)展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統(tǒng)一,評論區(qū)域的縮進(jìn)樣式使信息層級清晰。
交互思維與產(chǎn)品思維、體驗(yàn)思維、視覺設(shè)計思維的融合,是用戶體驗(yàn)優(yōu)化的基礎(chǔ)。在實(shí)際設(shè)計中,我們既需要從全局出發(fā),規(guī)劃產(chǎn)品戰(zhàn)略,也需要關(guān)注用戶的每一步操作細(xì)節(jié)。
通過兩者的互相補(bǔ)充,我們能設(shè)計出既符合用戶需求,又實(shí)現(xiàn)商業(yè)價值的產(chǎn)品,更精準(zhǔn)地滿足用戶需求,讓產(chǎn)品不僅好用,還能打動人心。為用戶和企業(yè)帶來雙贏的結(jié)果。
未來,隨著技術(shù)的進(jìn)步和用戶需求的多樣化,這種融合將持續(xù)推動數(shù)字產(chǎn)品體驗(yàn)的升級,成為提升產(chǎn)品競爭力的核心動力。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標(biāo),接下來我們分享交互設(shè)計思維與我們常說的產(chǎn)品思維、體驗(yàn)思維等的融合。

在現(xiàn)代產(chǎn)品開發(fā)中,交互思維與產(chǎn)品設(shè)計思維的融合已經(jīng)成為提升用戶體驗(yàn)的關(guān)鍵。兩者看似獨(dú)立,卻可以在實(shí)際設(shè)計過程中形成互補(bǔ),打造出更加契合用戶需求的產(chǎn)品。本文將從兩者的特點(diǎn)、融合的價值,以及實(shí)際應(yīng)用場景中如何落地等角度出發(fā),深入探討它們的結(jié)合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產(chǎn)品的互動體驗(yàn)。它關(guān)注的是:
交互思維傾向于優(yōu)化用戶的操作路徑,將復(fù)雜的技術(shù)邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設(shè)計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產(chǎn)品設(shè)計思維:關(guān)注用戶價值與商業(yè)目標(biāo)
產(chǎn)品設(shè)計思維則是更全局的,它關(guān)注的是產(chǎn)品能否滿足用戶需求并實(shí)現(xiàn)商業(yè)價值。核心問題包括:
產(chǎn)品設(shè)計思維更偏向戰(zhàn)略層面,要求對市場、用戶和商業(yè)有全局的理解,并制定產(chǎn)品的發(fā)展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續(xù)擴(kuò)展支付、朋友圈、公眾號等模塊,構(gòu)建了一個完善的生態(tài)系統(tǒng)。
兩種思維的結(jié)合,能夠更好地兼顧用戶體驗(yàn)和商業(yè)價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業(yè)目標(biāo)
交互思維: 設(shè)計流暢、直觀的操作流程,提升用戶體驗(yàn)。
產(chǎn)品設(shè)計思維: 在流暢體驗(yàn)的基礎(chǔ)上,引導(dǎo)用戶完成關(guān)鍵行為(如購買、注冊等),實(shí)現(xiàn)商業(yè)目標(biāo)。
案例:美團(tuán)外賣的下單流程

2)用戶需求與技術(shù)限制的平衡
交互思維: 關(guān)注用戶直觀感受,簡化復(fù)雜操作,讓用戶專注于目標(biāo)任務(wù)。
產(chǎn)品設(shè)計思維: 在技術(shù)和資源限制內(nèi),找到實(shí)現(xiàn)用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數(shù)據(jù)驅(qū)動與用戶體驗(yàn)的結(jié)合
交互思維: 基于用戶行為數(shù)據(jù)優(yōu)化界面和流程,提升操作效率。
產(chǎn)品設(shè)計思維: 基于數(shù)據(jù)分析判斷用戶需求的優(yōu)先級,調(diào)整產(chǎn)品功能布局。
案例:淘寶推薦算法與界面設(shè)計
淘寶的個性化推薦系統(tǒng)通過AI分析用戶瀏覽和購買行為,推薦相關(guān)商品。交互設(shè)計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強(qiáng)購物體驗(yàn)的同時提升成交轉(zhuǎn)化率。

4)感性設(shè)計與理性分析的結(jié)合
交互思維: 關(guān)注情感體驗(yàn),設(shè)計讓用戶愉悅的互動。
產(chǎn)品設(shè)計思維: 從用戶行為和反饋中提煉需求,找到情感體驗(yàn)的落地點(diǎn)。
案例:支付寶的“年度賬單”功能

隨著AI技術(shù)的深入發(fā)展,交互思維與產(chǎn)品設(shè)計思維的融合將進(jìn)一步進(jìn)化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據(jù)天氣、飲食偏好提供動態(tài)優(yōu)惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點(diǎn)餐和支付。
在數(shù)字產(chǎn)品開發(fā)中,交互思維和用戶體驗(yàn)設(shè)計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產(chǎn)品體驗(yàn)。兩者的融合不僅能提升產(chǎn)品的使用效率,還能激發(fā)用戶的情感共鳴,最終實(shí)現(xiàn)用戶目標(biāo)與商業(yè)價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關(guān)注用戶與產(chǎn)品之間的操作過程,旨在通過直觀的界面設(shè)計和高效的交互方式,幫助用戶輕松完成任務(wù)。其核心要素包括:
2)用戶體驗(yàn)設(shè)計思維:以用戶為中心的全局視角
用戶體驗(yàn)設(shè)計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產(chǎn)品從設(shè)計到使用的整個生命周期。其重點(diǎn)在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗(yàn)設(shè)計思維更像是一位城市規(guī)劃師,考慮如何讓整個城市的交通系統(tǒng)高效且宜居。

1)從細(xì)節(jié)到全局,滿足用戶操作與體驗(yàn)的雙重需求
交互思維注重細(xì)節(jié),優(yōu)化每一個交互動作;而用戶體驗(yàn)設(shè)計思維關(guān)注全局,確保整個使用流程的流暢性和一致性。兩者結(jié)合能讓用戶在每個環(huán)節(jié)都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設(shè)計與功能設(shè)計的結(jié)合
交互思維解決“怎么用”的問題,用戶體驗(yàn)設(shè)計思維則深入到“為什么用”和“用后感受如何”。情感設(shè)計是兩者融合的一個關(guān)鍵點(diǎn),既提升用戶滿意度,又增強(qiáng)產(chǎn)品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設(shè)計約束的平衡
交互思維幫助優(yōu)化操作路徑,而用戶體驗(yàn)設(shè)計思維則考慮設(shè)計的合理性和場景適配性。在技術(shù)和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規(guī)劃與確認(rèn)
4)數(shù)據(jù)驅(qū)動與用戶感知的結(jié)合
數(shù)據(jù)分析是用戶體驗(yàn)設(shè)計思維的重要部分,而交互思維則利用這些數(shù)據(jù)優(yōu)化每一次用戶操作。兩者的結(jié)合能實(shí)現(xiàn)功能的個性化和體驗(yàn)的精準(zhǔn)化。
案例:淘寶的商品推薦系統(tǒng)
抖音作為短視頻平臺,在交互與用戶體驗(yàn)設(shè)計的結(jié)合上表現(xiàn)得尤為出色:
隨著AI的普及,交互思維與用戶體驗(yàn)設(shè)計思維的融合將進(jìn)入新的階段:
案例展望:智能客服系統(tǒng)
未來的智能客服不僅能準(zhǔn)確理解用戶問題,還能根據(jù)情緒識別調(diào)整對話語氣,同時提供即時解決方案與友好的互動體驗(yàn)。
交互思維與界面設(shè)計思維的融合,是現(xiàn)代產(chǎn)品設(shè)計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現(xiàn),彼此互補(bǔ),共同打造出功能性與美觀性兼具的產(chǎn)品體驗(yàn)。本文將從兩者的概念、融合的價值以及實(shí)際案例中剖析如何實(shí)現(xiàn)這種深度結(jié)合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優(yōu)化用戶操作的每一步,降低操作復(fù)雜度,提升使用效率。
其關(guān)注的主要問題包括:
特點(diǎn):邏輯性強(qiáng),重在用戶的操作行為,強(qiáng)調(diào)功能可達(dá)性和可用性。
2)界面設(shè)計思維:聚焦視覺呈現(xiàn)與情感體驗(yàn)
界面設(shè)計思維則以視覺表現(xiàn)為中心,關(guān)注界面的美感和信息傳達(dá)的有效性。其關(guān)注點(diǎn)包括:
特點(diǎn):更注重感性表達(dá),強(qiáng)調(diào)用戶的情感體驗(yàn)和對產(chǎn)品的第一印象。
簡單類比:
交互思維像是設(shè)計產(chǎn)品的操作說明書,確保邏輯清晰易懂;而界面設(shè)計思維則為產(chǎn)品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導(dǎo)的結(jié)合
交互思維: 根據(jù)用戶操作邏輯,對信息進(jìn)行層級劃分,優(yōu)先展示關(guān)鍵信息,隱藏次要內(nèi)容。
界面設(shè)計思維: 通過顏色、字體大小、對比等視覺元素,強(qiáng)化信息的層級感和用戶的關(guān)注點(diǎn)。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉(zhuǎn)賬、收付款)被放置在顯眼的首屏區(qū)域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區(qū)分,用戶一眼就能找到核心功能。
2)動效與反饋設(shè)計的結(jié)合
交互思維: 動效作為用戶操作的反饋機(jī)制,提示操作結(jié)果或狀態(tài)變化。
界面設(shè)計思維: 動效的風(fēng)格和節(jié)奏與界面整體視覺風(fēng)格保持一致,增強(qiáng)整體體驗(yàn)的連貫性。
案例:抖音的點(diǎn)贊動效
交互層面: 用戶雙擊屏幕后,出現(xiàn)心形動畫,明確提示“點(diǎn)贊成功”。
界面層面: 動效的色彩與抖音的品牌風(fēng)格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優(yōu)化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點(diǎn)擊和跳轉(zhuǎn)。
界面設(shè)計思維: 通過對頁面布局的優(yōu)化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設(shè)計
交互層面: 重要操作(如全選、去結(jié)算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內(nèi)容。
4)情感設(shè)計與功能優(yōu)化的結(jié)合
交互思維: 通過優(yōu)化功能滿足用戶需求,讓操作過程簡單高效。
界面設(shè)計思維: 在視覺設(shè)計中融入情感化元素,讓用戶感到愉悅或被關(guān)懷。
案例:網(wǎng)易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點(diǎn)擊一個按鈕,系統(tǒng)即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態(tài)音波效果,識別成功后展示專輯封面和歌詞,增強(qiáng)情感連接。
微信的朋友圈功能是交互思維與界面設(shè)計思維結(jié)合的經(jīng)典案例:
交互設(shè)計:
用戶可以通過簡單的下滑操作瀏覽動態(tài),上滑時加載更多內(nèi)容,操作自然流暢。
點(diǎn)贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設(shè)計:
動態(tài)展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統(tǒng)一,評論區(qū)域的縮進(jìn)樣式使信息層級清晰。
交互思維與產(chǎn)品思維、體驗(yàn)思維、視覺設(shè)計思維的融合,是用戶體驗(yàn)優(yōu)化的基礎(chǔ)。在實(shí)際設(shè)計中,我們既需要從全局出發(fā),規(guī)劃產(chǎn)品戰(zhàn)略,也需要關(guān)注用戶的每一步操作細(xì)節(jié)。
通過兩者的互相補(bǔ)充,我們能設(shè)計出既符合用戶需求,又實(shí)現(xiàn)商業(yè)價值的產(chǎn)品,更精準(zhǔn)地滿足用戶需求,讓產(chǎn)品不僅好用,還能打動人心。為用戶和企業(yè)帶來雙贏的結(jié)果。
未來,隨著技術(shù)的進(jìn)步和用戶需求的多樣化,這種融合將持續(xù)推動數(shù)字產(chǎn)品體驗(yàn)的升級,成為提升產(chǎn)品競爭力的核心動力。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在現(xiàn)代移動應(yīng)用設(shè)計中,「浮標(biāo)」按鈕(Floating Action Button)已成為一種常見的交互元素,它不僅提供便捷的功能入口,還能增強(qiáng)用戶體驗(yàn)。然而,設(shè)計一個有效的浮標(biāo)按鈕并非易事,需要綜合考慮功能定位、視覺效果、交互設(shè)計以及技術(shù)實(shí)現(xiàn)等多個方面。

今天分享的是「浮標(biāo)設(shè)計」。結(jié)合設(shè)計原則與“智能伴學(xué)助手”項(xiàng)目應(yīng)用浮標(biāo)實(shí)踐展開。
文章目錄如下:

在教育類移動端中接入了大模型AI智能應(yīng)用,為保證這個應(yīng)用入口可長期保持并隨時可見,提高使用率,為用戶提供便利。筆者通過“智能伴學(xué)助手”浮標(biāo)實(shí)踐應(yīng)用,對后續(xù)制作浮標(biāo)在界面設(shè)計中思考與探索。 浮標(biāo)的本質(zhì)與價值
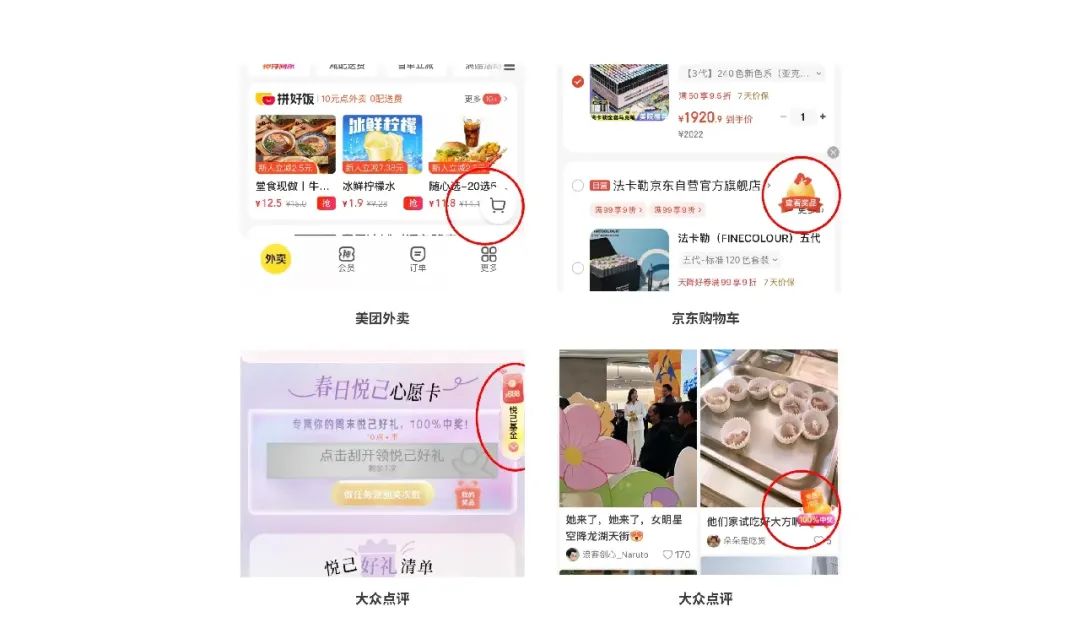
作為界面中的「第三層空間」,浮標(biāo)通過視覺懸浮感打破平面限制 (如iOS的3D視差效果);在信息過載時代,提供「隨時在場」的核心功能入口 (如美團(tuán)外賣的懸浮購物車,左右動效:進(jìn)縮)。

▲「第三層空間」并「隨時在場」,也是很好的廣告位和優(yōu)惠營銷,一些浮標(biāo)的“小巧思”。
利用格式塔原則中的「閉合性」設(shè)計半透明遮罩,暗示可交互區(qū)域;通過菲茨定律優(yōu)化點(diǎn)擊熱區(qū),圓形浮標(biāo)直徑建議≥48dp (Android規(guī)范)。
就項(xiàng)目中“智能伴學(xué)助手”為例,一個教育類的應(yīng)用入口,結(jié)合功能定位、用戶體驗(yàn)與技術(shù)實(shí)現(xiàn)浮標(biāo)在界面中的作用。
通常浮標(biāo)是一個懸浮的按鈕或圖標(biāo),用于快速訪問某些功能,從多個維度探索其在移動端界面中的合理呈現(xiàn)方式:
浮標(biāo)的設(shè)計規(guī)范:比如尺寸、顏色、位置。通用的設(shè)計規(guī)范,教學(xué)工具類App的界面設(shè)計,可能涉及圖標(biāo)和布局。
1)尺寸與網(wǎng)格系統(tǒng)
? 圖標(biāo)尺寸需適配不同屏幕分辨率,常見規(guī)范包括128x128px、96x96px、64x64px等,需根據(jù)界面層級選擇合適尺寸。
? 尺寸一般用1:1比較好或者成倍數(shù),先做大再導(dǎo)出所需要的不同大小比例。
? 使用網(wǎng)格系統(tǒng) (如微軟Fluent的24px基礎(chǔ)網(wǎng)格) 確保視覺一致性,留出安全邊距(如2px內(nèi)邊距)避免元素溢出。
2)造型與風(fēng)格
? 遵循簡約易懂原則,優(yōu)先采用象形圖或表意符號增強(qiáng)識別性。
? 保持系列圖標(biāo)風(fēng)格統(tǒng)一,包括線條粗細(xì) (建議1.5px)、圓角弧度 (微軟Fluent定義大/中/小三級圓角) 及視覺平衡。
3)適配性
? 導(dǎo)出格式需與開發(fā)協(xié)作,推薦PNG序列或SVGA文件以兼顧清晰度與性能。
? 自適應(yīng)考慮不同平臺的顯示情況。
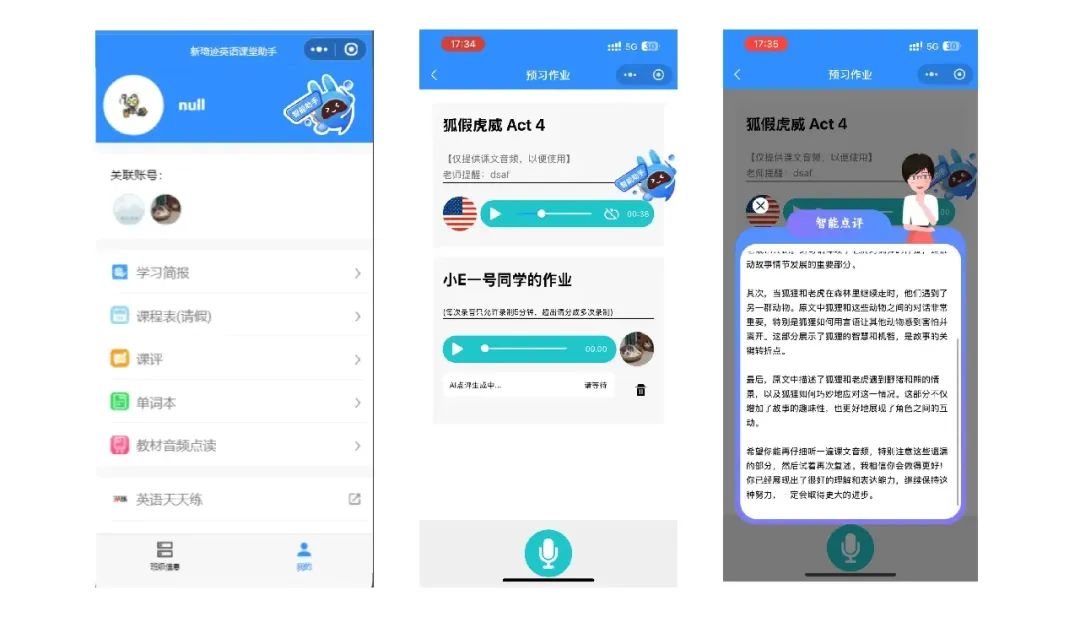
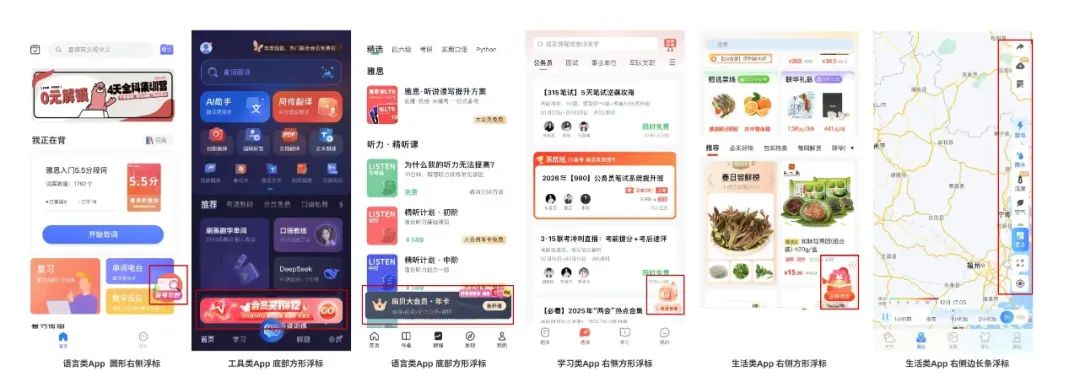
核心功能聚合:語言學(xué)習(xí)工具類界面將高頻功能 (如首頁入口、作業(yè)評論、學(xué)習(xí)提問) 通過浮標(biāo)動態(tài)整合,支持長按展開二級菜單或滑動切換功能模式,吸附于屏幕邊緣。
根據(jù)學(xué)習(xí)階段智能變化:
(外語語言口語學(xué)習(xí)一般模式:盲聽,然后根據(jù)自己的話復(fù)述,理解語言并有效使用語言)

▲ 首頁入口、作業(yè)評論、學(xué)習(xí)提問通過浮標(biāo)智能解答點(diǎn)評,通過二級頁面展開細(xì)則
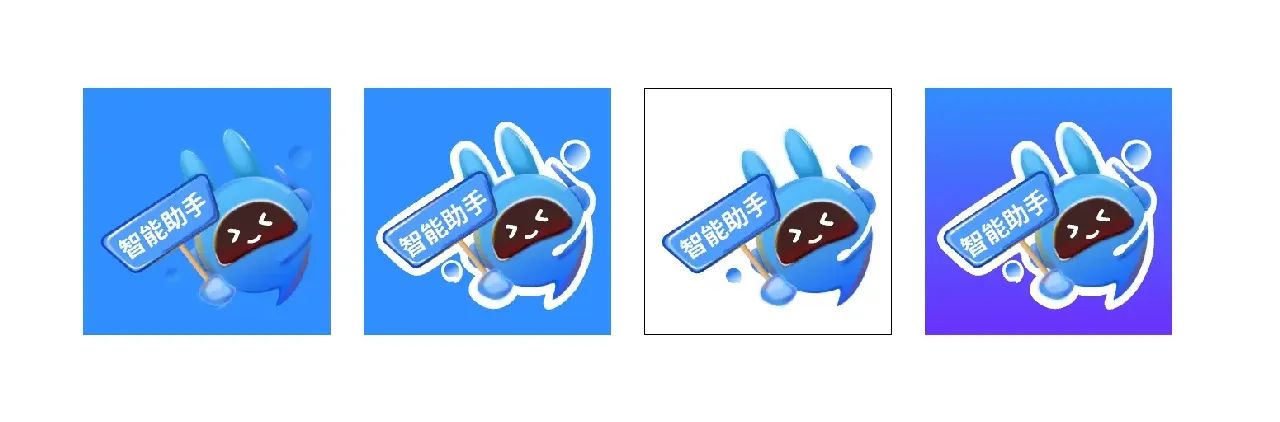
以”智能伴學(xué)助手“為例,浮標(biāo)主色是藍(lán)色,企業(yè)主題色也是藍(lán)色,而”智能伴學(xué)助手“浮標(biāo)使用背景一般也以藍(lán)色為主,App主題色也是藍(lán)色,多場景使用適配藍(lán)色背景的靜態(tài)浮標(biāo),又要使浮標(biāo)可以在背景中脫穎而出,在其過程中嘗試藍(lán)+藍(lán)搭配的存在局限性,本身藍(lán)色系較統(tǒng)一。
在同為藍(lán)色后,產(chǎn)生不同「空間」,通過將界面元素分層(如前景圖標(biāo)與背景圖像),營造深度感。在浮標(biāo)進(jìn)行描邊隔層,現(xiàn)在很多表情包就是這種模式操作。

微信小程序的移動學(xué)習(xí)平臺設(shè)計,強(qiáng)調(diào)了用戶需求分析、界面簡潔和交互設(shè)計,這可能對浮標(biāo)的功能定位有幫助。智能伴學(xué)助手來浮標(biāo)快速訪問。
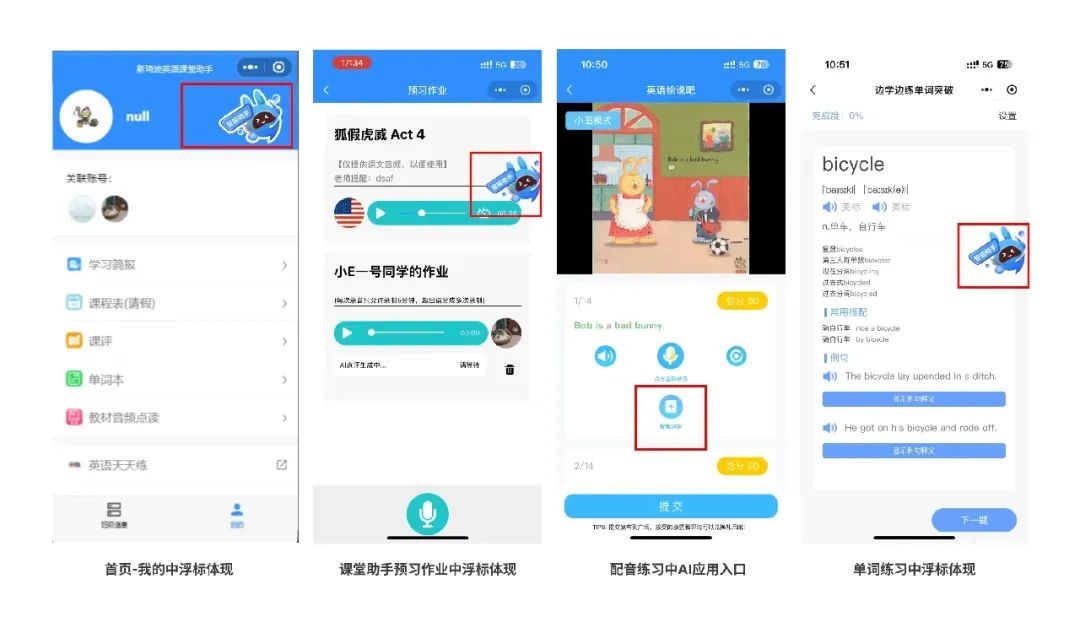
在不同背景下的浮標(biāo)呈現(xiàn)視覺形式,只要點(diǎn)擊即可進(jìn)入應(yīng)用。
思考與探索:

▲ 白色背景或者透明背景下的浮標(biāo)呈現(xiàn),在不同頁面呈現(xiàn)一“系列”

▲ 藍(lán)色背景下或者在統(tǒng)一色系下浮標(biāo)視覺”糊“,可用白邊的形式將背景和浮標(biāo)的”空間“區(qū)分開
思考與探索:配色方案
1)主色選擇
明亮色系:如紅色、橙色、黃色等,能快速吸引用戶注意,適用于促銷活動入口。
品牌色融合:在特殊場景中融入品牌LOGO或主色,代表企業(yè)形象和IP,增強(qiáng)品牌認(rèn)知。
2)色彩心理學(xué)應(yīng)用
藍(lán)色:傳遞信任感,適合金融或工具類應(yīng)用。
黑金/黑黃組合:營造神秘或高端感,常見于娛樂或奢侈品領(lǐng)域。
紫色+粉紅:適用于美容、女性向產(chǎn)品,傳遞溫柔與創(chuàng)意。
控制色彩平衡,用戶色彩感官可適應(yīng)。
3)對比與背景
使用中性色(如米色、白色)作為背景,提升信息可讀性。
避免沖突色搭配(如藍(lán)色用于食品類浮標(biāo)易抑制食欲)。
思考與探索:個性化推薦和交互設(shè)計,可以結(jié)合AI預(yù)測用戶行為,動態(tài)調(diào)整浮標(biāo)的出現(xiàn)時機(jī),比如在需要提醒作業(yè)時顯示。主色選用品牌色(如教育藍(lán)/科技紫)強(qiáng)化識別性。

▲ 如何設(shè)計浮標(biāo)會更好?
創(chuàng)新交互模式思考探索:
1)壓力感知交互
? 安卓壓感屏實(shí)現(xiàn)「輕按預(yù)覽/重按觸發(fā)」分層交互(如華為懸浮球壓感菜單);配合觸覺反饋(Haptic Engine)增強(qiáng)操作確認(rèn)感。
2)動態(tài)語義變形
生物擬態(tài)動畫:
? 呼吸感懸浮:模擬水母游動節(jié)奏(振幅0.5-1.2px,頻率0.8Hz) ;
? 點(diǎn)擊時觸發(fā)粒子擴(kuò)散動畫(模擬知識傳遞意象);
? 拖拽時產(chǎn)生彈性形變(阻尼系數(shù)0.6-0.8),邊緣碰撞后回彈。
根據(jù)場景智能改變形態(tài):
? 閱讀類App中展開為「書簽浮標(biāo)+進(jìn)度條」復(fù)合控件 ;
? 音樂播放器浮標(biāo)可拉伸成波形可視化界面。
通過多模態(tài)反饋,聽覺,視覺,觸覺多種情感交互。
3) 空間布局策略
? 默認(rèn)位置:置于屏幕右下側(cè)(符合右手持機(jī)習(xí)慣),預(yù)留10%邊距防止誤觸;
? 智能避讓:通過內(nèi)容識別算法,在視頻播放或文本輸入時自動偏移避開核心內(nèi)容區(qū)域;
? AR場景中的空間投影浮標(biāo)(如IKEA Place家具預(yù)覽浮窗)。

▲ 位置多為屏幕右下側(cè)
1)跨端一致性
? 使用React等框架封裝可復(fù)用浮標(biāo)組件,通過響應(yīng)式設(shè)計適配不同設(shè)備尺寸(如折疊屏展開態(tài)需重新計算定位錨點(diǎn));
? 采用SVGA格式實(shí)現(xiàn)高性能動效,控制幀率在30fps以內(nèi)以降低功耗。
2)AI驅(qū)動個性化
? 基于LSTM模型預(yù)測用戶行為: 檢測到長時間未操作時,浮標(biāo)縮小并展示激勵標(biāo)語; 識別到錯題高峰時段,主動彈出知識點(diǎn)講解入口;
? 支持語音指令交互(如“浮標(biāo)移到左上角”)。
1)包容性設(shè)計
? 為色弱用戶提供高對比度模式 (浮標(biāo)輪廓增加動態(tài)描邊,對比度≥4.5:1);
? 支持頭部追蹤控制浮標(biāo)移動 (iOS Switch Control技術(shù)適配)。
2)防沉迷機(jī)制 (適合未成年類App)
? 連續(xù)使用1小時后,浮標(biāo)漸變灰色并觸發(fā)休息提醒;
? 家長端可遠(yuǎn)程設(shè)置浮標(biāo)功能禁用時段。(未成年學(xué)習(xí)類工具考慮優(yōu)化)
1)多模態(tài)融合
? AR場景中浮標(biāo)投射為3D虛擬助手,支持手勢交互與空間定位;
? 結(jié)合眼動追蹤技術(shù),實(shí)現(xiàn)注視區(qū)域自動呼出上下文菜單。
2)情感化表達(dá)
? 根據(jù)學(xué)習(xí)成就解鎖浮標(biāo)皮膚 (如連續(xù)打卡7天變?yōu)楠劚螒B(tài));
? 錯誤率過高時,浮標(biāo)呈現(xiàn)“鼓勵模式” (配色變暖+微震動反饋)。
學(xué)習(xí)類智能伴學(xué)助手的浮標(biāo)既能作為高效的功能樞紐,又可成為情感化學(xué)習(xí)伴侶。實(shí)際落地時建議結(jié)合A/B測試持續(xù)優(yōu)化,例如對比分析「固定浮標(biāo)」與「場景自適應(yīng)浮標(biāo)」的點(diǎn)擊轉(zhuǎn)化率差異。
浮標(biāo)不應(yīng)僅是功能載體,更應(yīng)成為:
? 空間敘事者:通過動態(tài)變化講述產(chǎn)品故事;
? 情感連接器:建立用戶與數(shù)字世界的溫度觸點(diǎn);
? 場景預(yù)言家:預(yù)判需求并提供恰到好處的服務(wù)。
設(shè)計師需在「顯性價值」與「隱形干擾」間找到精妙平衡,讓浮標(biāo)成為提升體驗(yàn)的優(yōu)雅解決方案而非視覺負(fù)擔(dān)。未來可探索腦機(jī)接口的意念控制浮標(biāo)、量子動畫渲染等突破性方向。
技術(shù)實(shí)現(xiàn)上,探究代碼示例展示了如何控制浮標(biāo)的移動,確保不超出屏幕,這可以作為技術(shù)參考應(yīng)用實(shí)際案例中。同時性能優(yōu)化方面,使用SVGA格式或減少幀數(shù),可能對動效設(shè)計有幫助。
浮標(biāo)設(shè)計需要結(jié)合功能定位、用戶行為、視覺設(shè)計、交互體驗(yàn)和技術(shù)實(shí)現(xiàn),可多進(jìn)行參考不同案例,搜索現(xiàn)有項(xiàng)目,對比借鑒然后對新型B端界面有所創(chuàng)新,確保既實(shí)用又不干擾用戶。
還可以利用Ai創(chuàng)新思維,設(shè)計師可以更快速、高效地生成多種設(shè)計方案,結(jié)合項(xiàng)目開發(fā)滿足消費(fèi)者對個性化、時尚化的需求。
本文由人人都是產(chǎn)品經(jīng)理作者【Clippp】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
在數(shù)字化時代,B端產(chǎn)品的用戶體驗(yàn)設(shè)計正變得愈發(fā)重要。動效設(shè)計作為提升交互體驗(yàn)和效率的關(guān)鍵手段,正在成為B端設(shè)計中不可或缺的一部分。本文將深入探討2025年B端設(shè)計中動效的趨勢,從動效的歷史演變、物理世界中的靈感汲取,到釘釘設(shè)計系統(tǒng)中的實(shí)踐應(yīng)用,幫助我們理解動效如何從簡單的視覺裝飾轉(zhuǎn)變?yōu)樘嵘a(chǎn)品效率和用戶體驗(yàn)的核心工具。

回溯互聯(lián)網(wǎng)的發(fā)展進(jìn)程,從桌面端的撥號上網(wǎng),到5G移動互聯(lián)網(wǎng),再至人工智能的助力,科技領(lǐng)域正在經(jīng)歷著翻天覆地的變革。
未來的數(shù)字世界,在沉浸感、參與度、個性化等維度對體驗(yàn)會提出更進(jìn)階的要求;與此同時,B端企業(yè)對于高效、簡便、用戶友好的界面需求與日俱增。
在2025年的當(dāng)下,B端設(shè)計師唯有持續(xù)學(xué)習(xí),適應(yīng)新技術(shù)與新趨勢,緊密圍繞客戶的業(yè)務(wù)價值展開設(shè)計,進(jìn)一步注重實(shí)用性、包容性以及可定制化,方可為企業(yè)客戶塑造出卓越的產(chǎn)品與服務(wù)。
因此,我們結(jié)合釘釘近10年的B端產(chǎn)品設(shè)計經(jīng)驗(yàn),鑒于未來B端設(shè)計趨勢將展現(xiàn)出多元化、智能化和人性化的特質(zhì),從B端產(chǎn)品個性化、風(fēng)格與質(zhì)感、界面版式、品牌物料、圖標(biāo)、動態(tài)交互等多維度設(shè)計展開深度研究,與大家一道探討B(tài)端設(shè)計的本質(zhì)和趨勢,期望在真正駕馭B端產(chǎn)品設(shè)計的這條道路上,帶來些許有益的啟迪。對交互等多維度設(shè)計展開深度研究,與大家一道探討B(tài)端設(shè)計的本質(zhì)和趨勢,期望在真正駕馭B端產(chǎn)品設(shè)計的這條道路上,帶來些許有益的啟迪。

今天要和大家聊聊 B 端產(chǎn)品的動效設(shè)計趨勢。我們將回顧動效的發(fā)展軌跡,從歷史演變到設(shè)計哲學(xué),探索如何從物理世界汲取靈感,并分享釘釘在動效設(shè)計中的思考與實(shí)踐。
動效設(shè)計在互聯(lián)網(wǎng)的發(fā)展歷程中經(jīng)歷了多次變革。從最初簡單的過渡動畫,到如今復(fù)雜而精細(xì)的交互體驗(yàn),動效的演進(jìn)不僅是技術(shù)發(fā)展的產(chǎn)物,也映射了用戶體驗(yàn)設(shè)計理念的不斷深化。
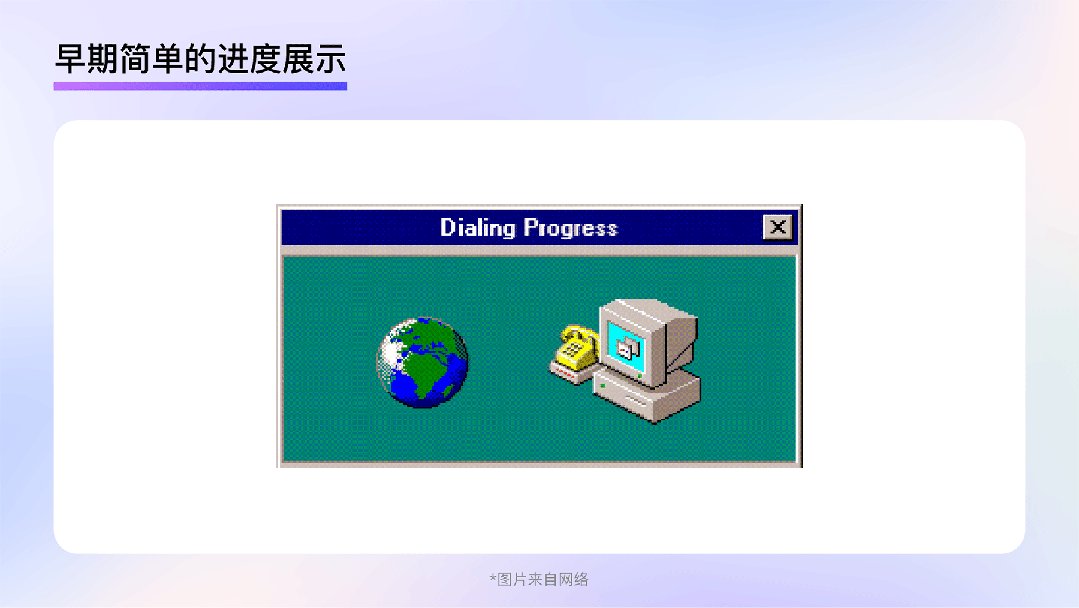
在互聯(lián)網(wǎng)的早期,受限于帶寬和硬件性能,動效的應(yīng)用較為基礎(chǔ),主要用于加載進(jìn)度條和頁面過渡,核心目的是向用戶提供反饋,減少操作過程中的不確定性。典型案例是 Windows 98 時代的加載進(jìn)度條和網(wǎng)頁上的緩沖動畫。這些動效雖然簡單,卻在當(dāng)時發(fā)揮了重要作用——幫助用戶理解系統(tǒng)狀態(tài),降低等待焦慮。

進(jìn)入 2000 年代中期,F(xiàn)lash 技術(shù)的普及讓網(wǎng)頁動畫迎來了黃金時代。Flash 賦予了設(shè)計師更大的自由度,使得網(wǎng)頁可以呈現(xiàn)更豐富的動態(tài)效果,動效不再局限于狀態(tài)反饋,而開始深度參與交互體驗(yàn)。這一時期,動效的作用從提示系統(tǒng)狀態(tài)進(jìn)化為增強(qiáng)用戶沉浸感,例如按鈕懸停時的動態(tài)反饋,炫酷的頁面切換過渡,以及交互式動畫(如鼠標(biāo)跟隨效果、小游戲動畫等)。
不過,F(xiàn)lash 的動效過度依賴插件,影響性能,并且在移動端難以兼容。2010 年代,隨著 HTML5 和 CSS3 的發(fā)展,F(xiàn)lash 逐漸被取代,動效設(shè)計進(jìn)入新階段。

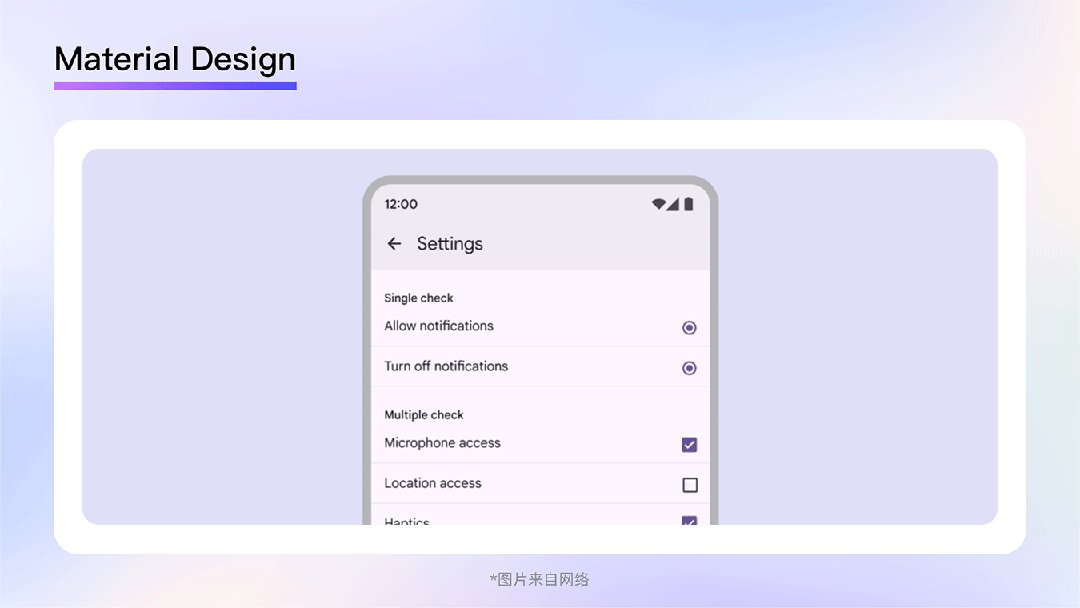
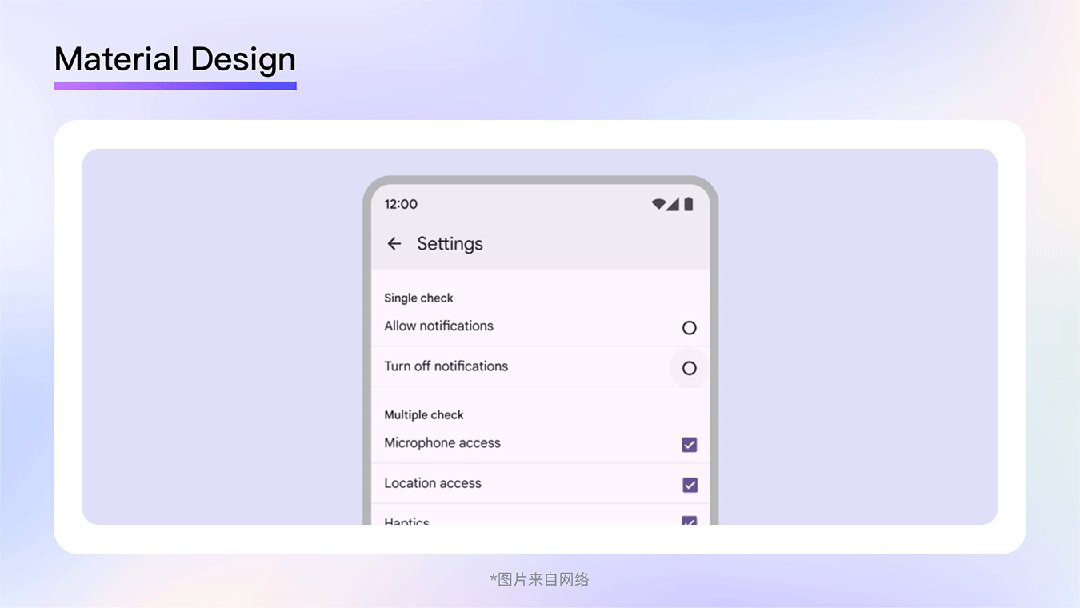
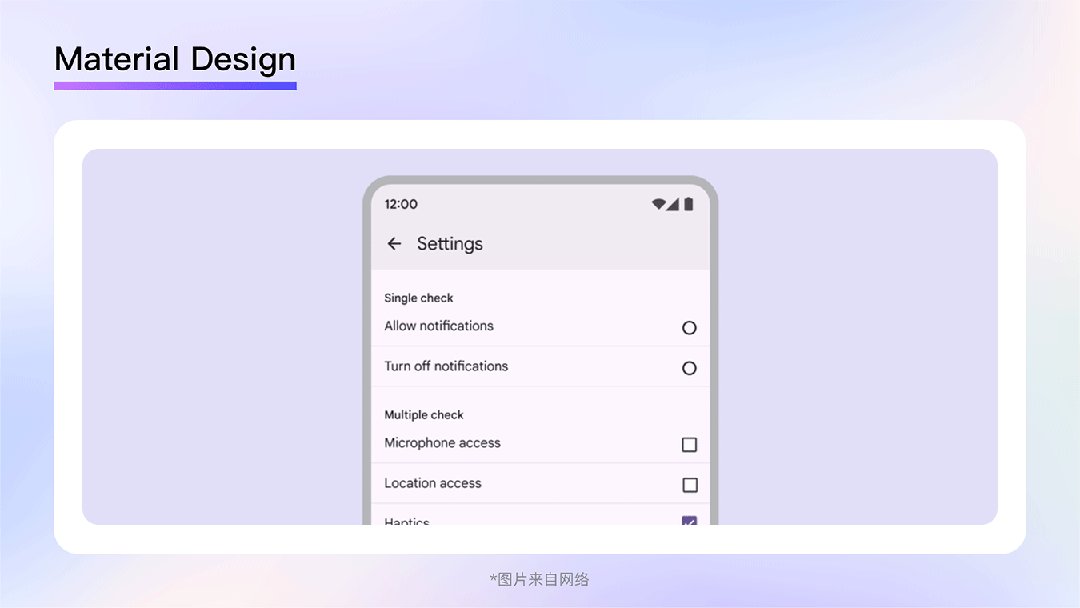
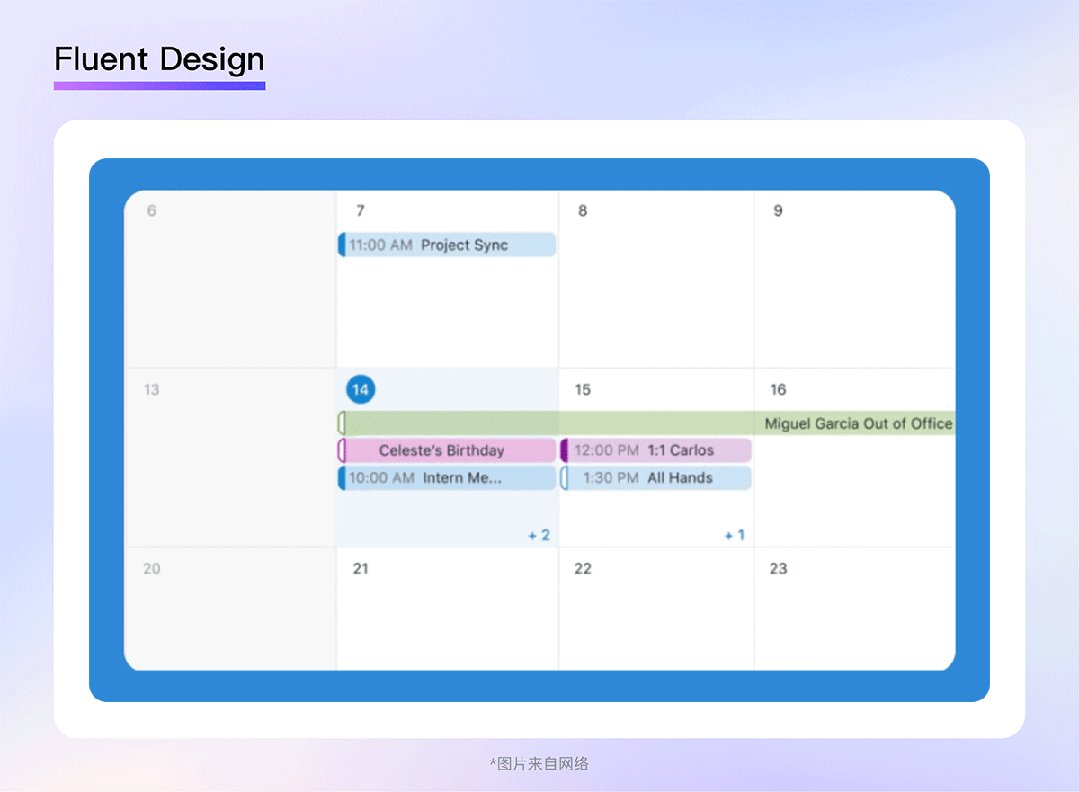
隨著移動互聯(lián)網(wǎng)興起,尤其是 Material Design,iOS,以及 Fluent Design 等動效規(guī)范的推出,動效設(shè)計進(jìn)入了全新的階段。這個階段的核心理念是基于物理規(guī)律的自然動效,強(qiáng)調(diào)動效不僅僅是裝飾,而是信息層級傳遞、引導(dǎo)用戶操作的重要工具。
Material Design:強(qiáng)調(diào)物理隱喻與流暢性

Fluent Design:深度融合光影與層次感

由此可見,動效不再只是視覺上的炫技,而是成為提升可用性、降低認(rèn)知負(fù)荷的重要工具。合理的動效可以提升用戶的操作流暢度,讓界面變得更自然、更具生命力。
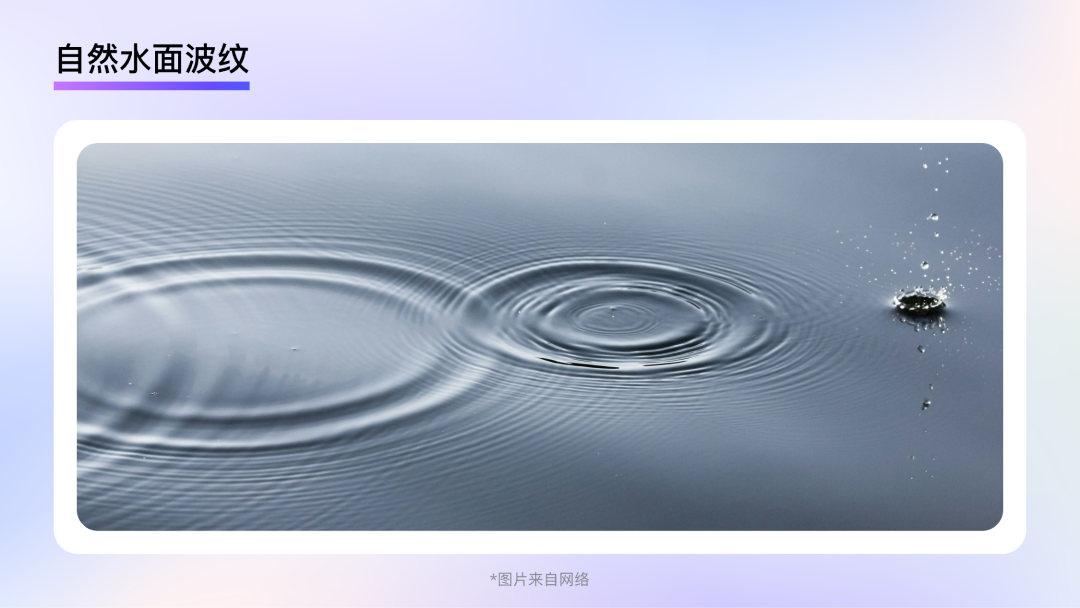
在自然界里,每一次風(fēng)吹樹葉的擺動、每一滴水滴入湖面的擴(kuò)散,都遵循著物理規(guī)律,展現(xiàn)出流暢且和諧的運(yùn)動軌跡。這些自然現(xiàn)象不僅帶來視覺上的愉悅,也蘊(yùn)含著深層次的運(yùn)動邏輯,為數(shù)字動效設(shè)計提供了源源不斷的靈感。動效的流暢性、節(jié)奏感、反饋感,本質(zhì)上都是對物理世界美學(xué)的映射。
例如,波紋擴(kuò)散是我們常見的自然現(xiàn)象。當(dāng)一顆石子落入湖面,波紋自中心向外擴(kuò)散,起初迅速,隨后逐漸放緩,最終消失。這個過程中的漸進(jìn)減速特性為數(shù)字動效設(shè)計提供了極佳的靈感。在數(shù)字界面中,我們可以通過緩慢擴(kuò)散的動畫來模擬水面波紋的效果,形成一種溫和的反饋感。

再比如,現(xiàn)實(shí)世界中的物體在運(yùn)動時通常會表現(xiàn)出加速與減速的特性。以地球上的自由落體為例,物體從高空下落時,初始速度較慢,但隨著重力作用,它不斷加速。這種非勻速運(yùn)動,在動效設(shè)計中被轉(zhuǎn)化為緩動曲線(Easing Curves),使得用戶在界面交互時感受到更加自然的動態(tài)變化。
而彈跳和反彈又是另一個物理世界中常見的運(yùn)動方式。想象一顆籃球從地面反彈起來,起初速度快,隨后逐漸放緩,最終停止。這種逐漸衰減的回彈,正是彈性動效的靈感來源。在界面交互中,彈性動效可以模擬物體的重量和材質(zhì),提升操作的真實(shí)感。

當(dāng)牛頓凝視落下的蘋果,他發(fā)現(xiàn)了萬有引力的奧秘;而當(dāng)釘釘?shù)脑O(shè)計團(tuán)隊(duì)觀察一張任務(wù)卡片的拖拽軌跡時,我們探尋的是數(shù)字世界的運(yùn)動法則。在物理規(guī)律與交互邏輯的交匯處,釘釘?shù)膭有гO(shè)計體系逐漸凝練出一套方法論——讓每個像素的運(yùn)動既符合自然規(guī)律,又服務(wù)于生產(chǎn)效率。
在 B 端產(chǎn)品中,動效遠(yuǎn)不止是視覺與交互的簡單結(jié)合,更是提升可用性和降低認(rèn)知成本的關(guān)鍵手段。它不僅承擔(dān)著引導(dǎo)用戶操作、傳遞信息層級、降低認(rèn)知負(fù)荷的功能,還通過增強(qiáng)操作確定性,幫助用戶更高效地完成任務(wù)。換句話說,我們正以理性與直覺,重塑效率美學(xué)。

釘釘?shù)脑O(shè)計框架始終圍繞視覺感官和用戶體驗(yàn)兩個核心維度展開,追崇理性與感性的精密協(xié)作:
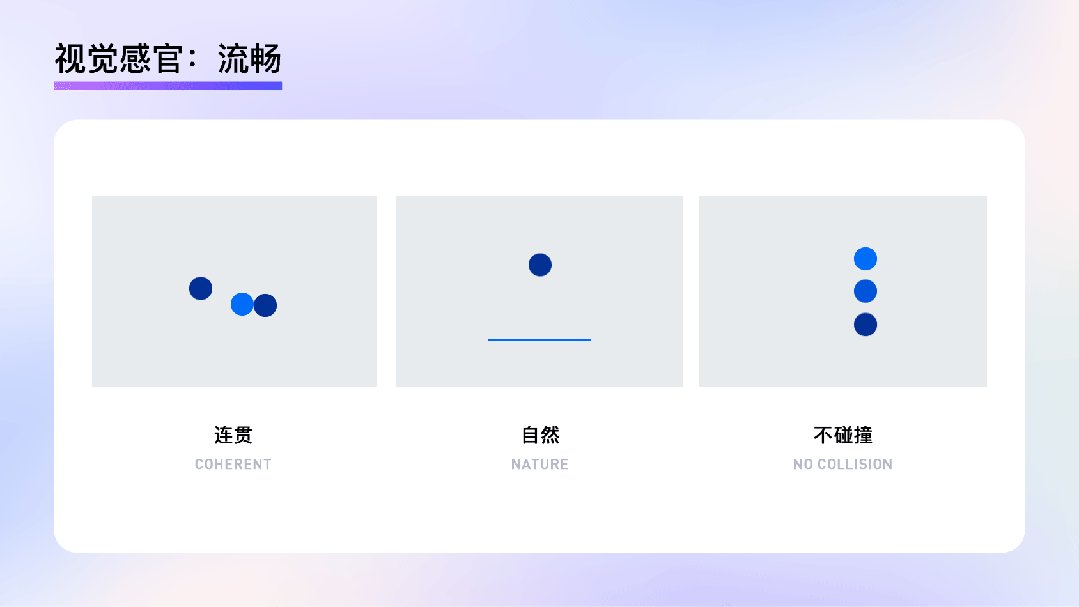
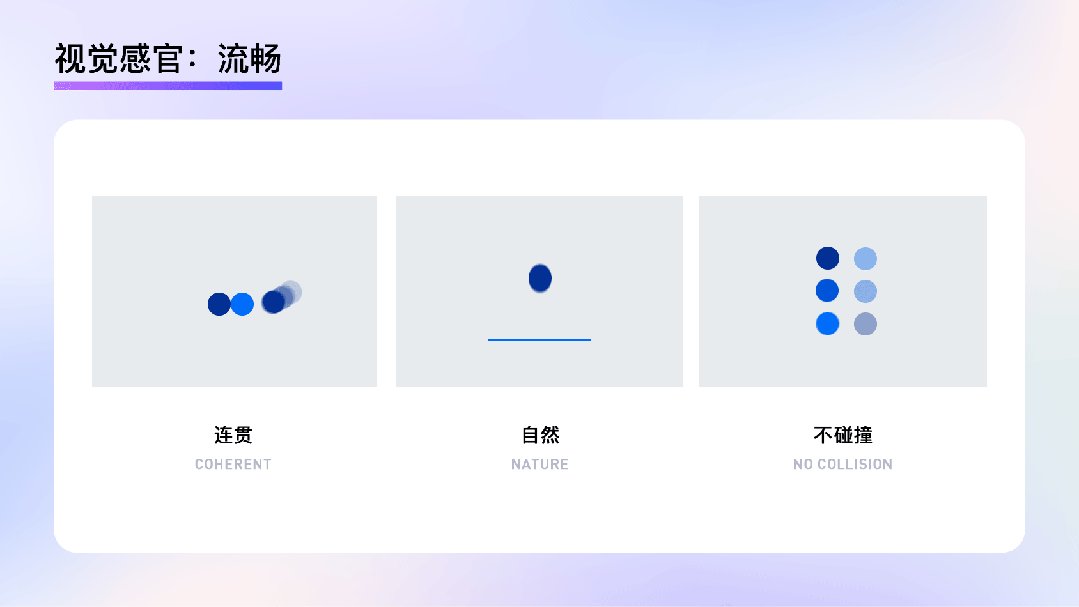
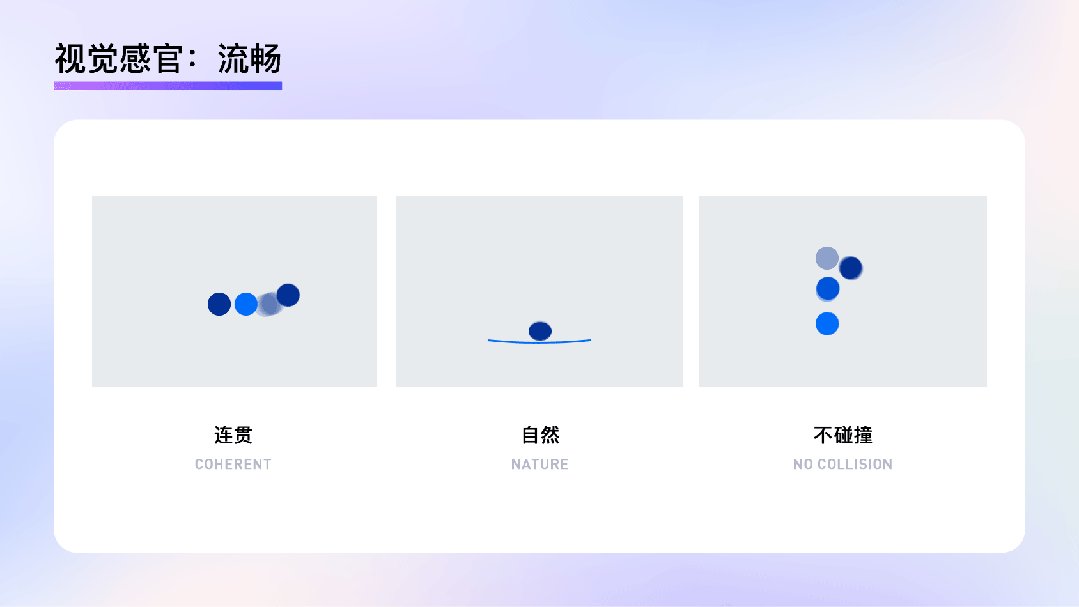
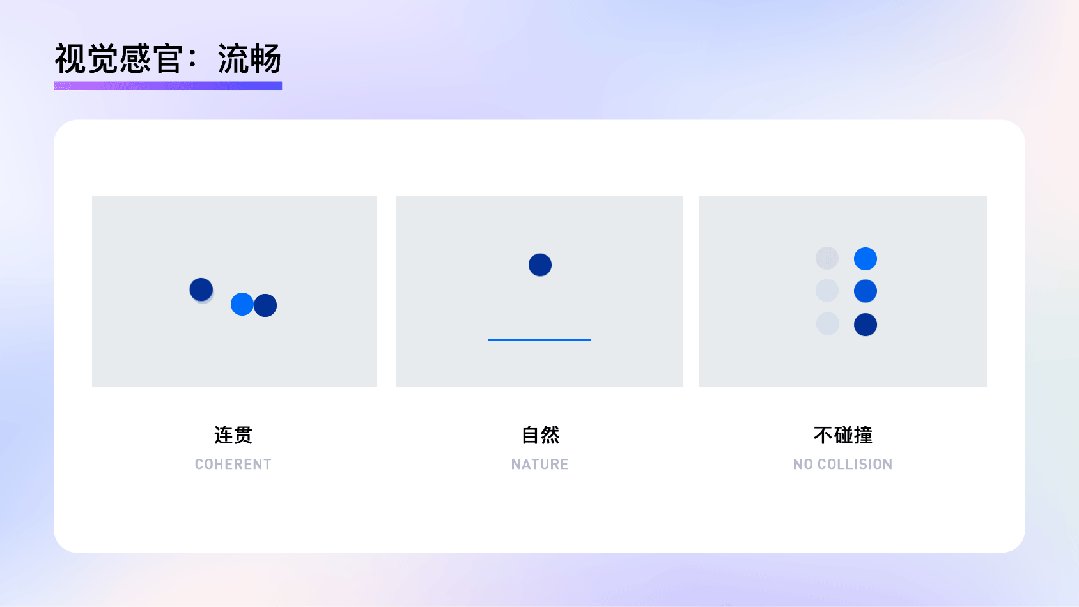
1. 視覺感官:流暢


2. 用戶體驗(yàn):高效


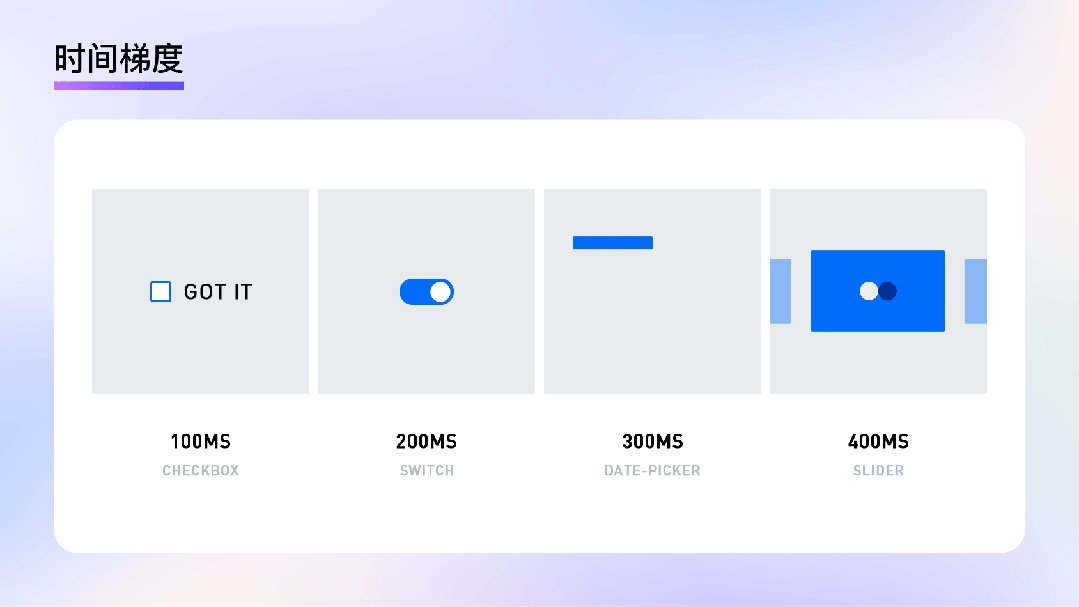
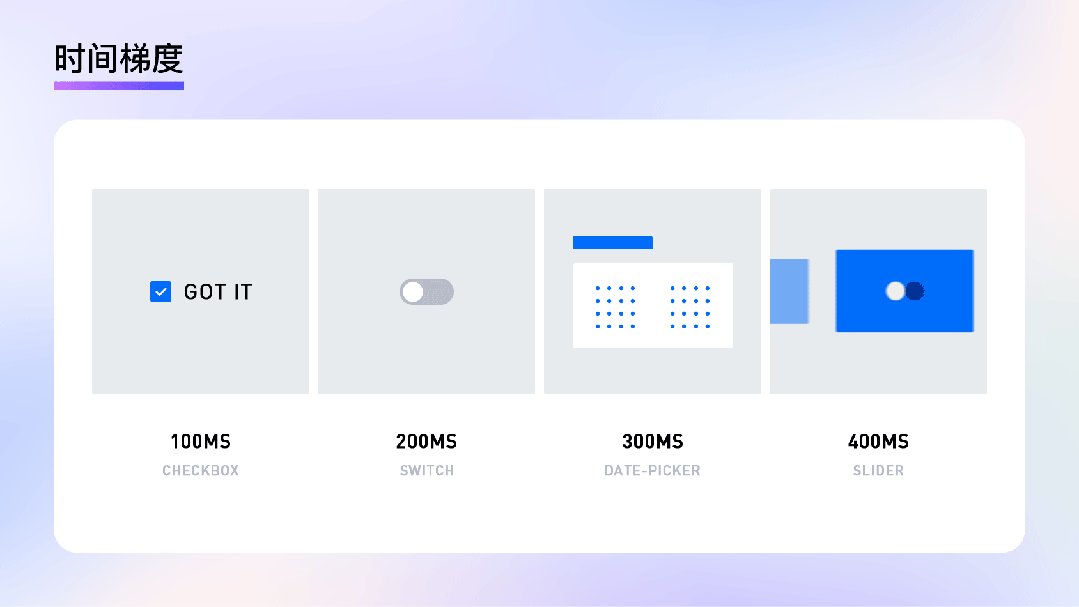
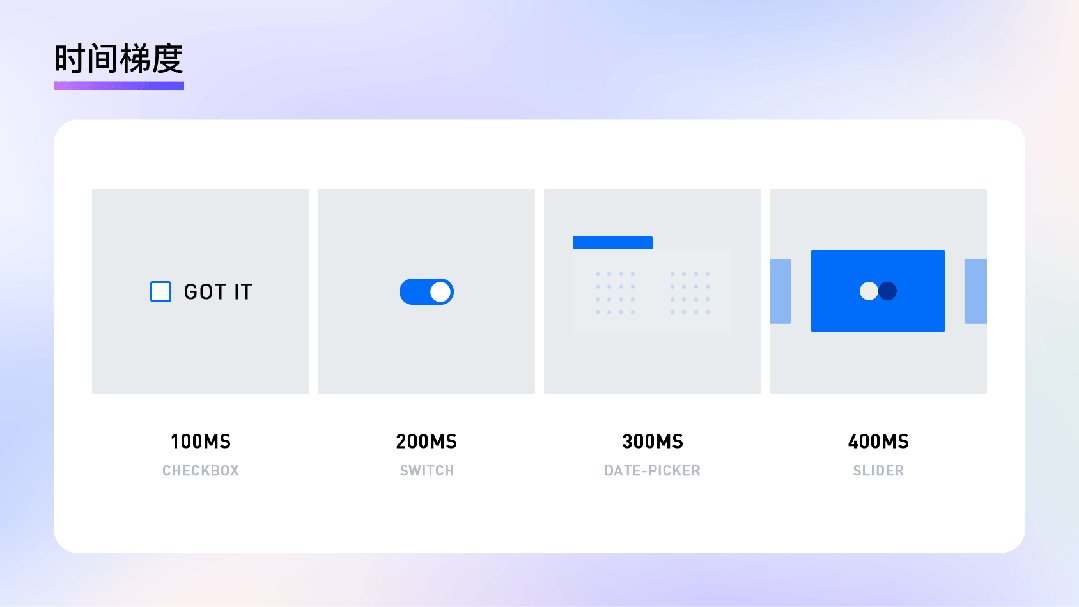
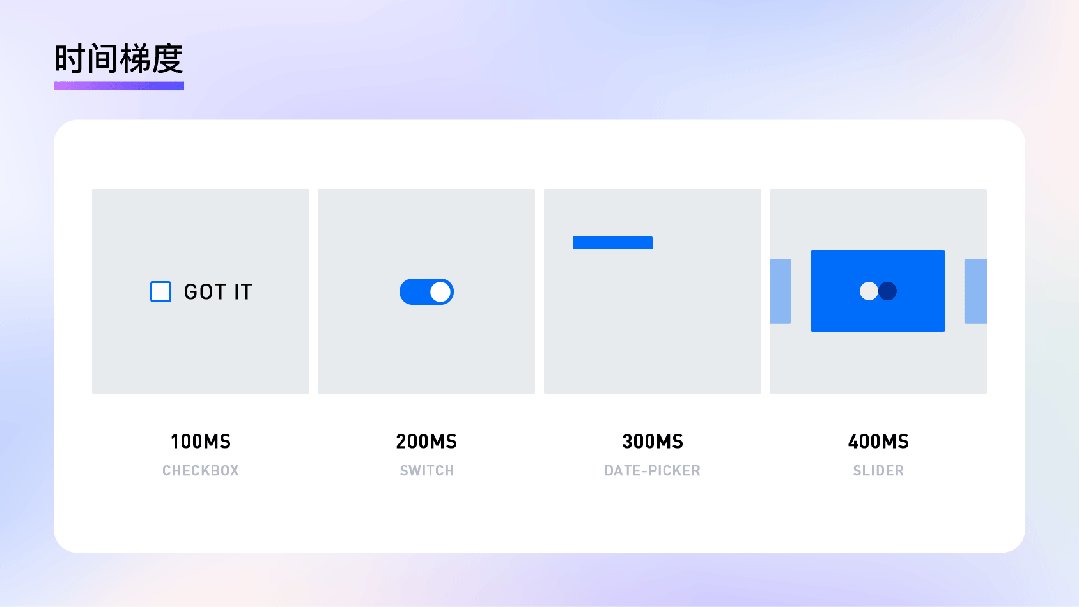
企業(yè)級應(yīng)用中,物體的運(yùn)動時間需要把控得恰到好處。研究表明,人類對 100ms 以下的變化幾乎無感,而超過 1s 的等待則會讓用戶產(chǎn)生不耐煩的情緒。因此,釘釘?shù)膭有w系嚴(yán)格遵循以下節(jié)奏,通過順應(yīng)人類大腦的認(rèn)知規(guī)律,確保每一次動效都恰到好處,帶來舒適的體驗(yàn):

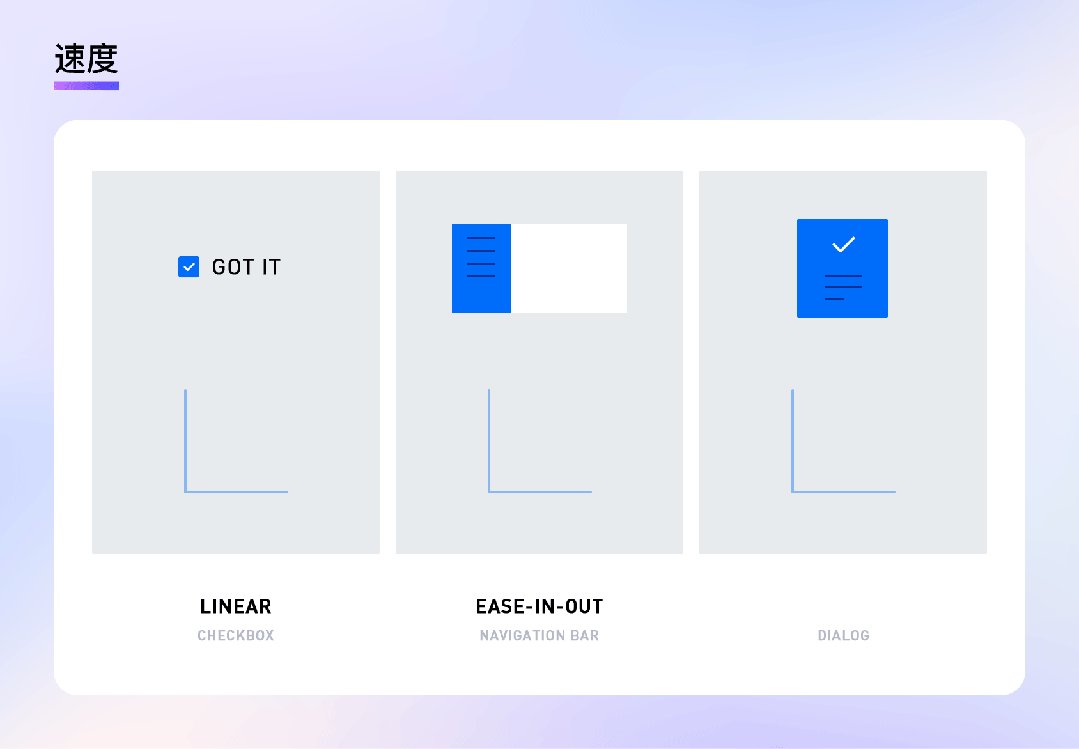
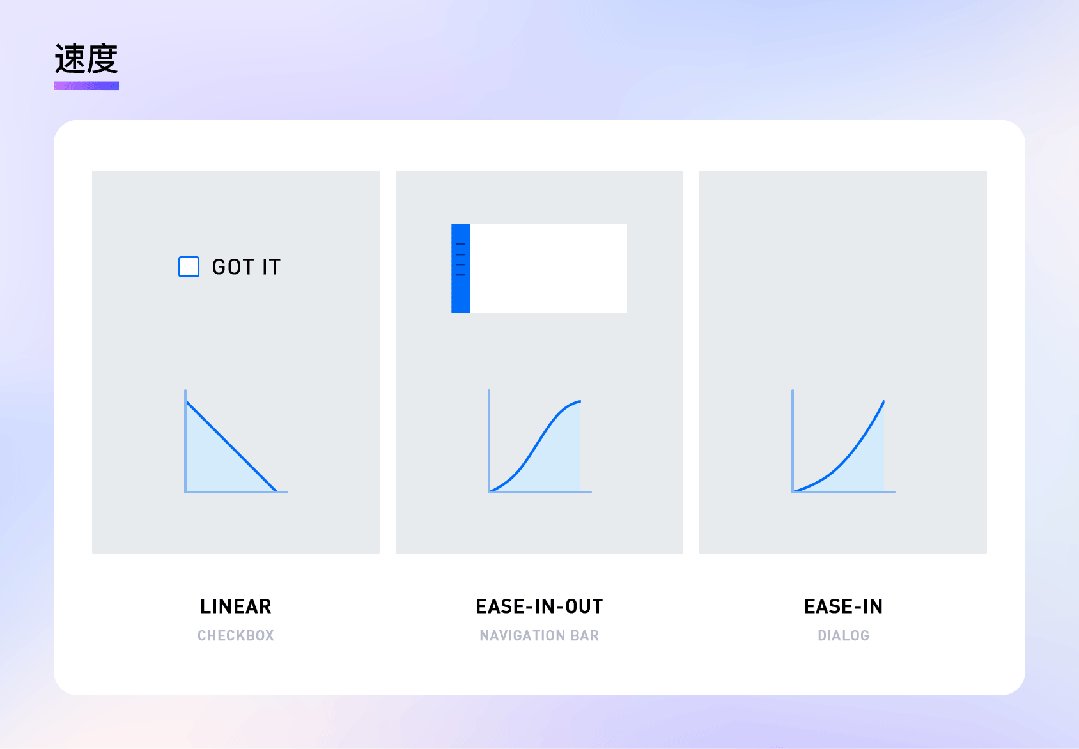
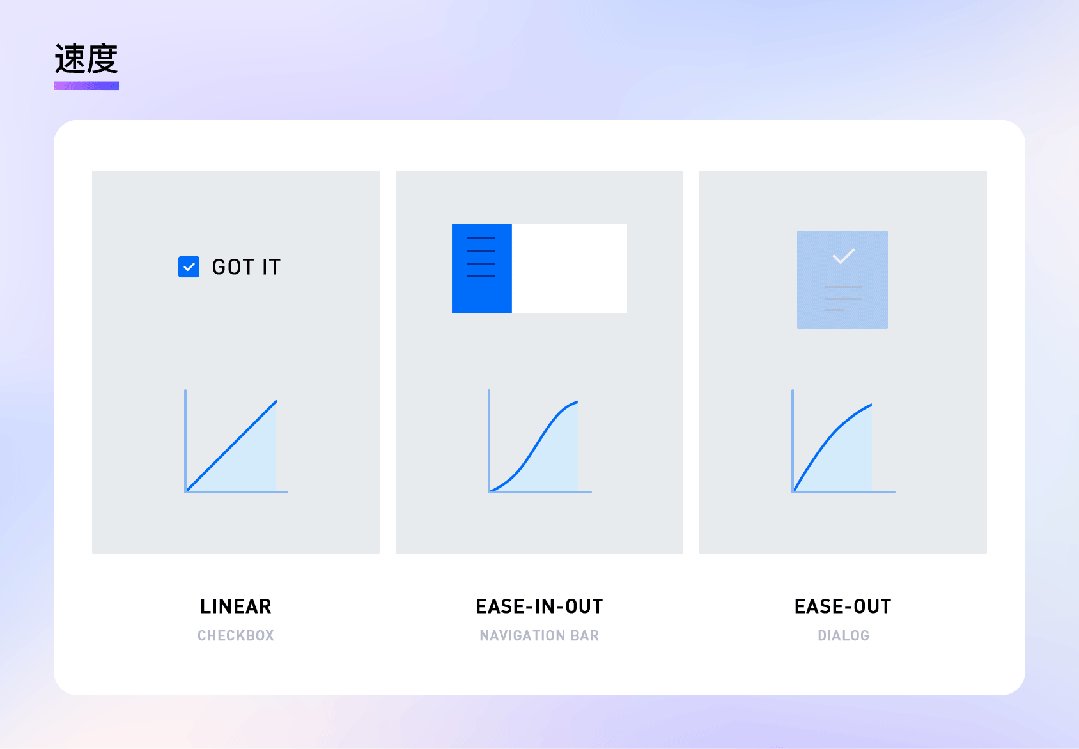
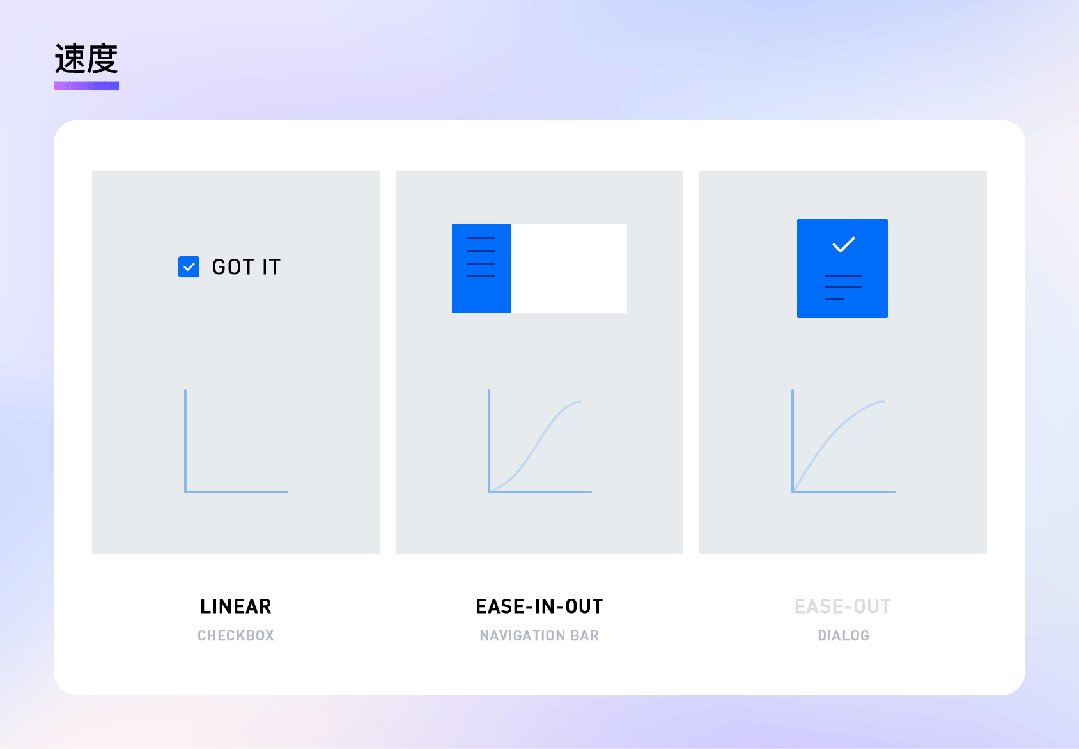
現(xiàn)實(shí)世界中的物體運(yùn)動受到重力、摩擦力等因素影響,呈現(xiàn)加速與減速的動態(tài)變化。釘釘?shù)膭有w系也采用緩動曲線(Easing),以模擬真實(shí)世界的運(yùn)動節(jié)奏。當(dāng)數(shù)字界面掙脫線性勻速的機(jī)械感,便擁有了令人愉悅的「生命感」。


在二維屏幕上構(gòu)建三維認(rèn)知,需要更精密的「空間修辭學(xué)」。釘釘?shù)膭有w系確保每一次位移都符合用戶的直覺,并運(yùn)用空間層次感,讓信息更易理解。
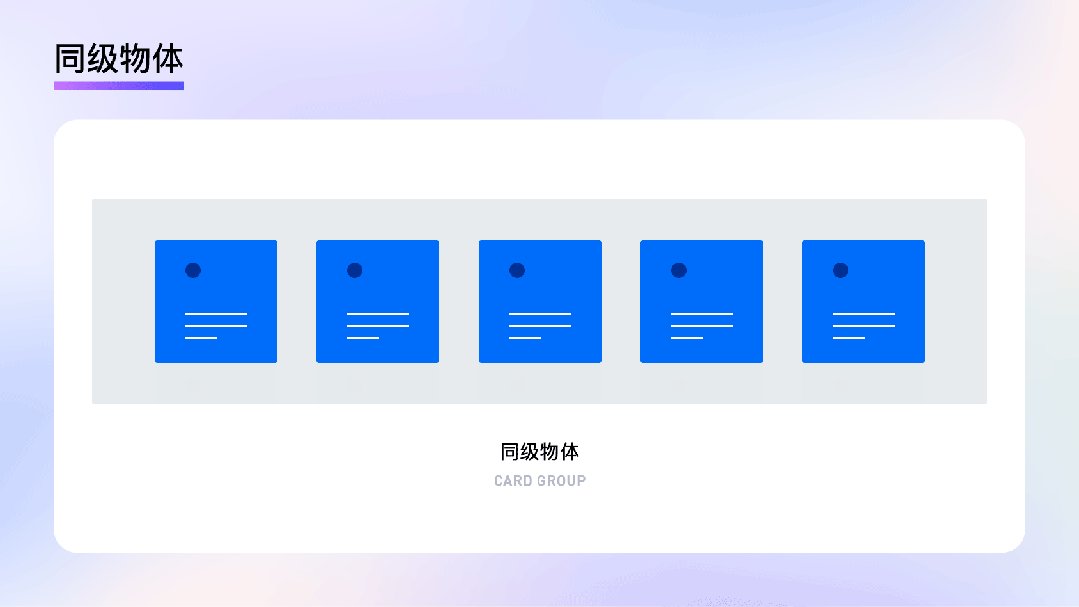
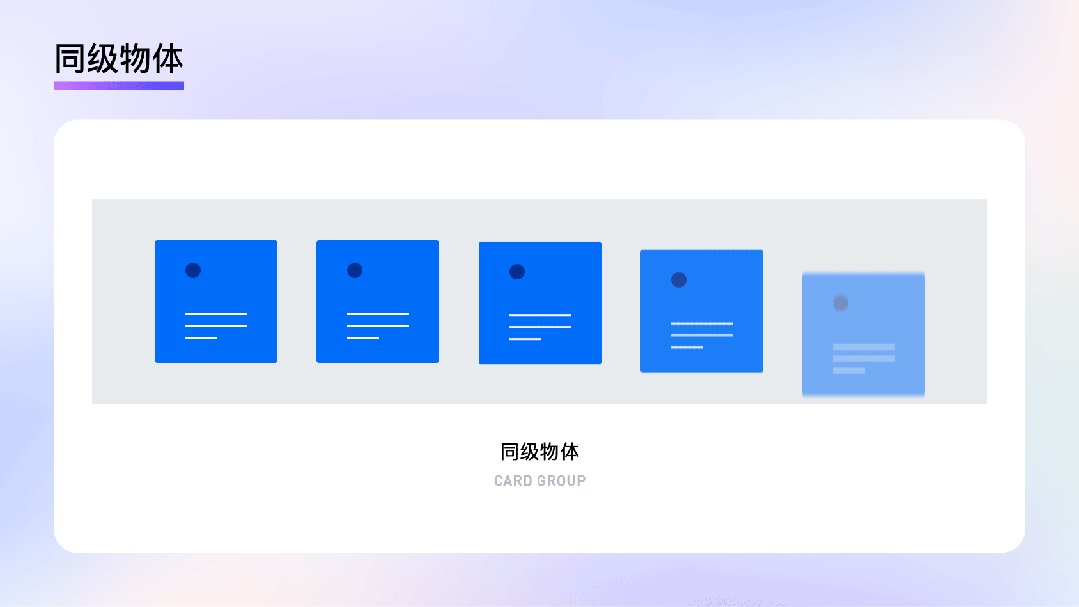
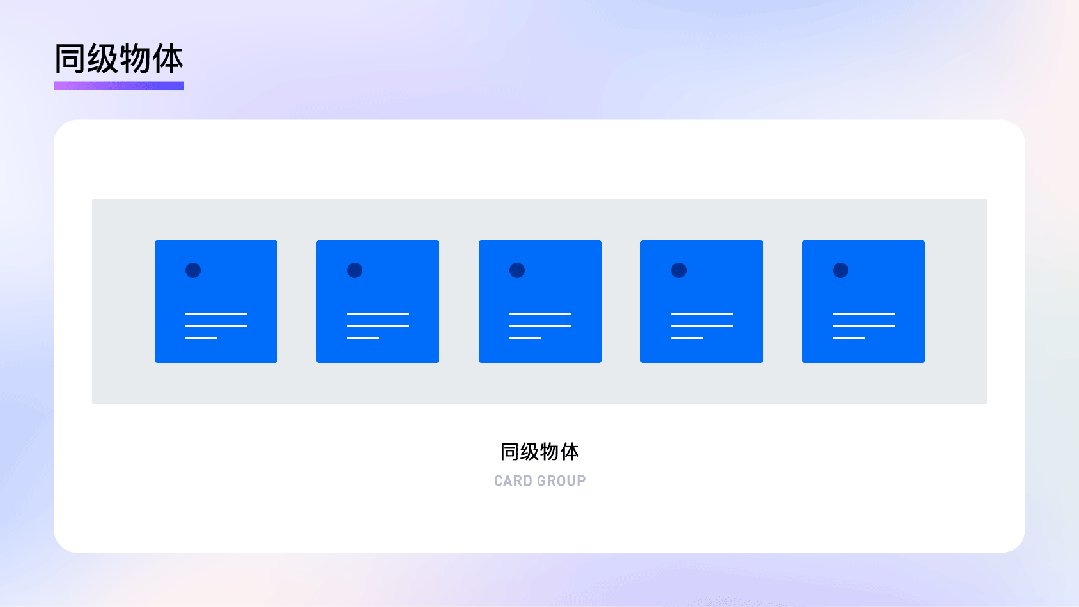
1. 同級物體

2. 從屬物體

3. 三維空間

在動效設(shè)計中,無障礙性不僅關(guān)乎技術(shù)標(biāo)準(zhǔn),更關(guān)乎用戶的體驗(yàn)公平性。一個包容的設(shè)計體系,應(yīng)該讓所有用戶——無論其身體或認(rèn)知能力如何——都能平等地理解和使用產(chǎn)品。無障礙動效的核心,在于減少干擾、提供替代方案,并賦予用戶選擇權(quán),確保每一次交互都是安全、友好的。
避免誘發(fā)健康問題:高頻閃爍或快速變化的動畫可能誘發(fā)光敏性癲癇等健康問題。因此,在設(shè)計時,我們應(yīng)避免超過3次/秒的快速閃爍,并盡可能減少過度刺激性的動效
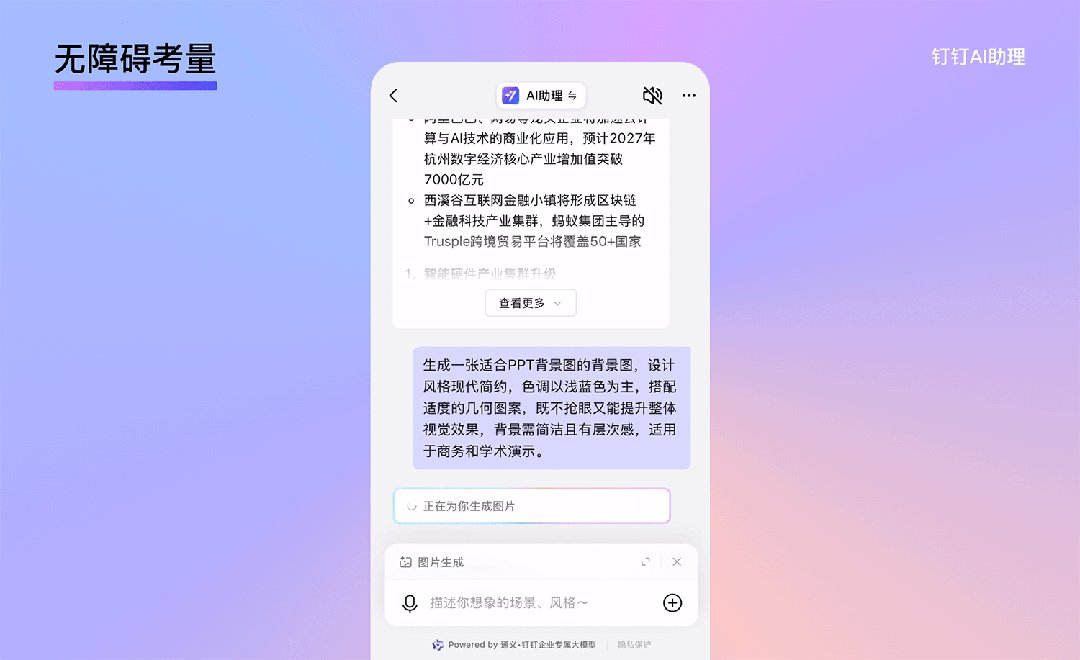
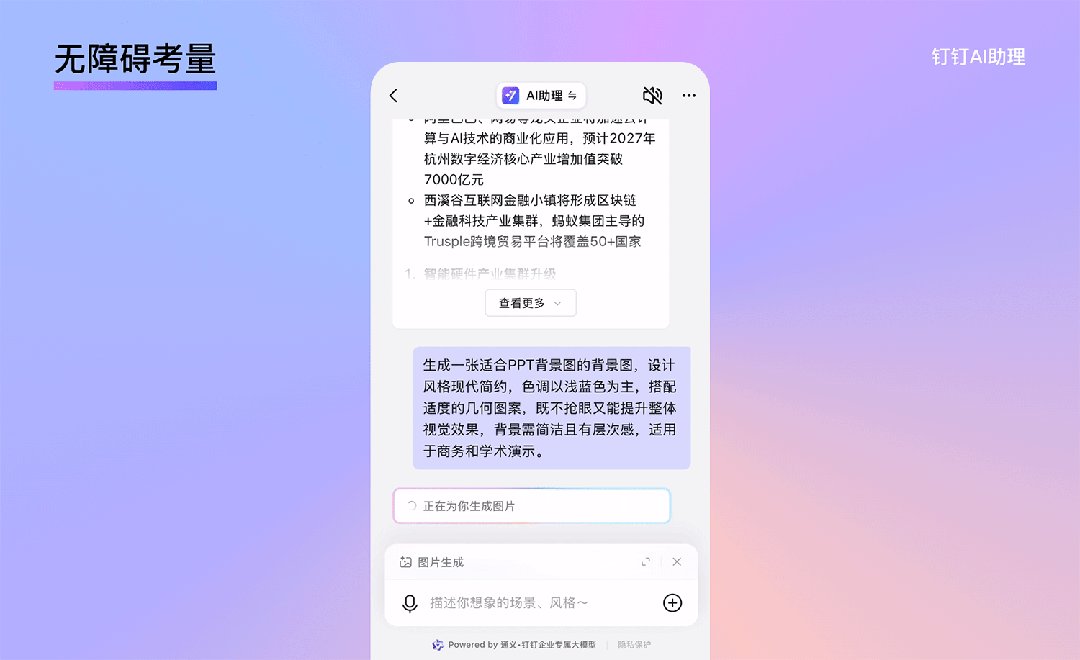
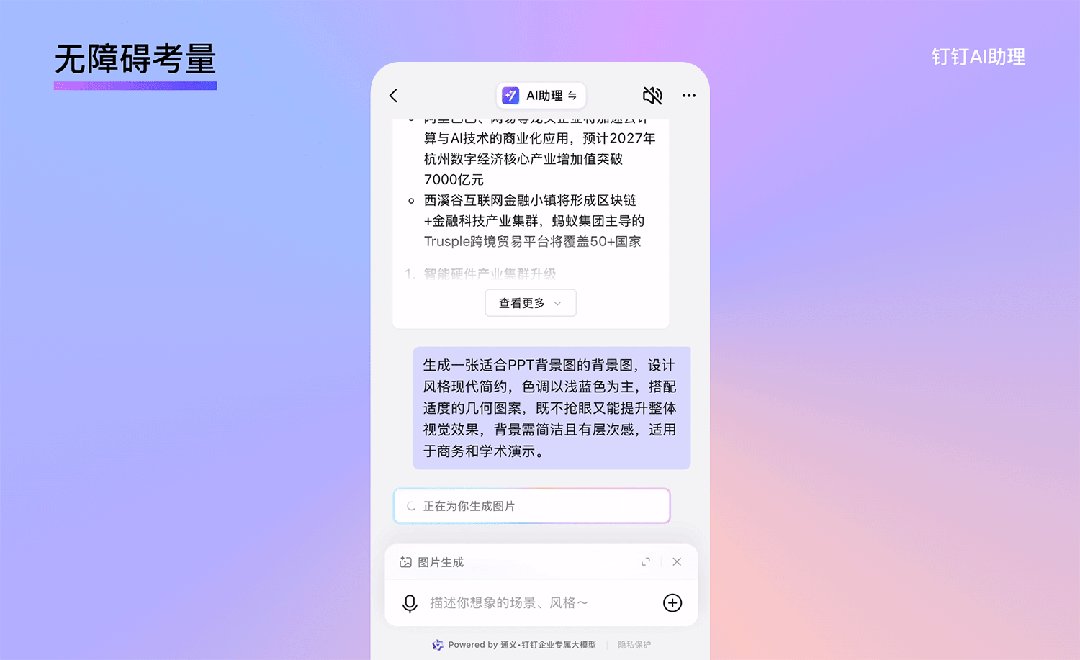
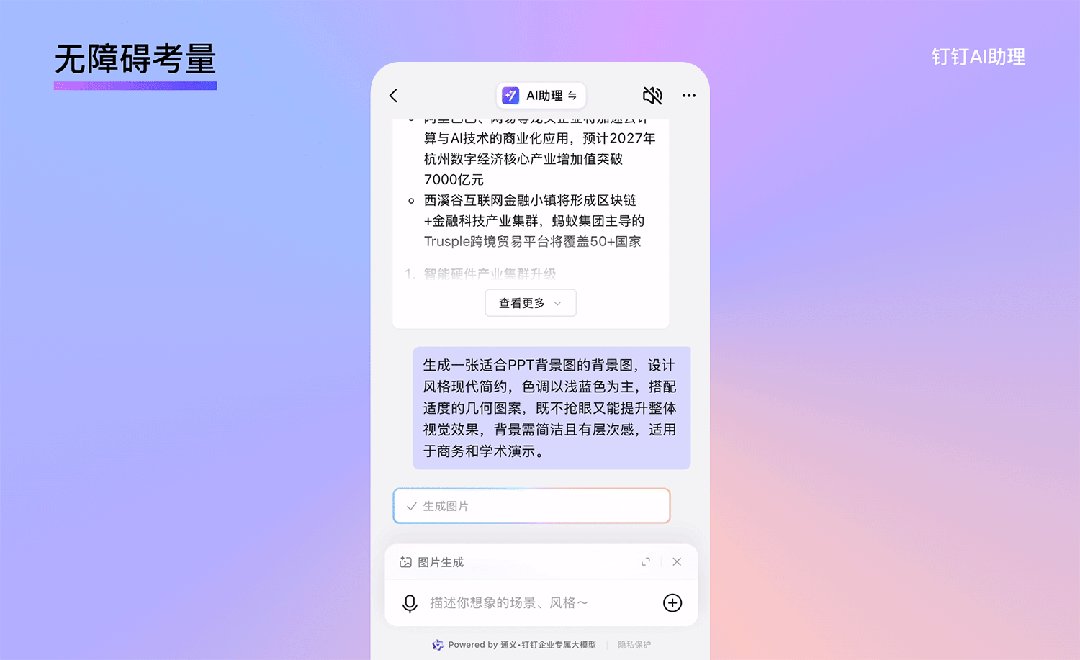
提供替代方案:對于依賴屏幕閱讀器的用戶,純視覺動效可能難以感知。我們可以為動效添加文本描述或提供靜態(tài)替代方案,確保所有用戶都能理解動效傳達(dá)的信息。例如,在釘釘 AI 助理中的加載場景,我們提供「正在為你生成…」的文本標(biāo)簽,方便屏幕閱讀器用戶理解當(dāng)前狀態(tài)

動效設(shè)計已成為現(xiàn)代數(shù)字產(chǎn)品中不可或缺的組成部分。從簡單的過渡動畫到如今富有交互感和情感觸動的設(shè)計,動效已經(jīng)不再是單純的視覺裝飾,而是推動產(chǎn)品發(fā)展、提升用戶體驗(yàn)的關(guān)鍵力量。
真正的好動效,是那種用戶幾乎察覺不到的流暢交互,它能夠讓信息傳遞變得高效、讓操作更加順暢,同時也讓數(shù)字產(chǎn)品展現(xiàn)出溫暖的人文氣息。動效,作為產(chǎn)品與用戶之間的一座橋梁,它不僅是界面的點(diǎn)綴,更是效率與體驗(yàn)的催化劑。
未來,釘釘將繼續(xù)探索動效設(shè)計的創(chuàng)新與實(shí)踐,通過優(yōu)化交互體驗(yàn)、提升產(chǎn)品效率,不斷賦能用戶、創(chuàng)造更美好的數(shù)字世界。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計的小編 http://www.z1277.cn