從擬物風格到扁平化,再到如今的多變色彩與微妙質感,設計風格的演變不僅反映了技術的進步,也折射出用戶需求的轉變。本文結合釘釘近10年的B端設計經驗,深入探討2025年B端設計的三大趨勢:多變豐富的色彩、微妙克制的質感以及清晰明了的圖形。揭示了如何在滿足企業高效、專業需求的同時,為用戶帶來更具情感價值和科技感的視覺體驗。

回溯互聯網的發展進程,從桌面端的撥號上網,到5G移動互聯網,再至人工智能的助力,科技領域正在經歷著翻天覆地的變革。未來的數字世界,在沉浸感、參與度、個性化等維度對體驗會提出更進階的要求;與此同時,B端企業對于高效、簡便、用戶友好的界面需求與日俱增。在2025年的當下,B端設計師唯有持續學習,適應新技術與新趨勢,緊密圍繞客戶的業務價值展開設計,進一步注重實用性、包容性以及可定制化,方可為企業客戶塑造出卓越的產品與服務。
因此,我們結合釘釘近10年的B端產品設計經驗,鑒于未來B端設計趨勢將展現出多元化、智能化和人性化的特質,從B端產品個性化、風格與質感、界面版式、圖標、動態交互等多維度設計展開深度研究,與大家一道探討B端設計的本質和趨勢,期望在真正駕馭B端產品設計的這條道路上,帶來些許有益的啟迪。
上篇文章我們講述了B端產品的個性化趨勢,如何利用個性化幫助個體提升用戶價值,打造個體形象、滿足個體情緒以及增強個體自信。
今天,我們要給大家分享的是B端產品風格&質感,為企業塑造品牌形象、為個人用戶提供情感價值。
設計作為科技和藝術的結合,UI設計風格的演變不僅與技術的發展密不可分,而且與藝術創作風格的發展有著異曲同工之妙,都經歷了抽象—具象—抽象的過程。
20世紀70-80年代是計算機圖形界面的萌芽階段,就像繪畫藝術起源之時的那個茹毛飲血的年代,當時的原始人所能利用的工具只有火堆熄滅后留下的木炭,圖像呈現的載體也只有山洞內的墻壁和巖石。就像剛剛進入計算機時代的設計師們,不僅缺少專業的繪圖軟件,而且當時計算機本身的顯示能力也尚且不足。這個階段的UI設計,能夠在顯示器上清晰地顯示并傳達明確的含義,比畫出風格更加重要。觀察當時的操作界面,不難猜測當時的設計師,努力以具象的表現風格來減少人們對計算機界面的陌生感,但由于工具和載體的限制無法完美實現,雖然這種風格無法被稱為擬物風格,但為后來真正的擬物風格的出現和發展奠定了基礎。

1995年,家用計算機的顯示能力迎來了質的飛躍,Windows95發布、對真色彩的支持、PhotoShop5.0的發布……技術進步和專業軟件的加持讓設計師突破了過去創作工具和呈現載體的限制,就好像在山洞里用木炭繪畫的原始人,擁有了畫筆、顏料和畫布。設計師的創作空間和寫實能力得到極大提升。

與此同時,個人計算機和手機開始普及,圖形化的操作界面不再是科研人員和專業人士的專屬,而是普通人工作學習中的一部分。為了讓沒有接觸過圖形化操作界面的用戶快速識別圖標代表的功能,最好的方式就是在界面中對現實世界中的物體進行還原,這便推動了擬物風格的發展。
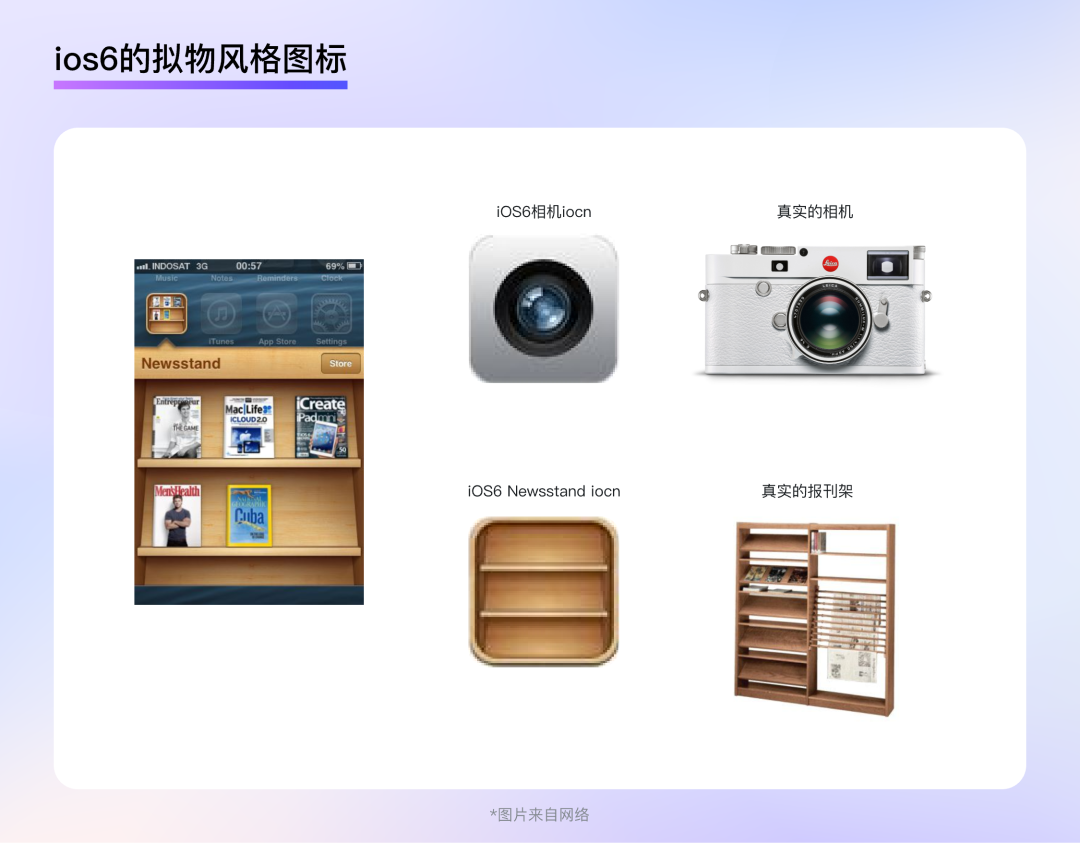
擬物風格的設計作品,通過模擬現實物品的造型和質感,通過疊加、高光、紋理、材質、陰影等效果對實物進行再現,讓用戶以極低的學習成本快速熟悉圖形化的操作界面和產品功能,并以符合日常習慣和直覺的方式引導用戶進行交互。
例如在ios6中的相機icon,對鏡頭部分細節刻畫非常細致,用戶很容易聯想到使用真實相機時能夠做到的事情,這對用戶理解和熟悉某一個產品功能的幫助無疑是巨大的;再比如同樣在ios6中的書架icon設計也十分精彩,不僅對真實報刊架的結構和質感極度還原,而且對書架內的雜志也進行了展示,用戶甚至能像真的面對一個書架一樣看到書架中的內容,小小的icon中信息含量極高。

到2013年左右,智能手機在全球主要國家和地區的普及率大幅提高。根據統計數據,許多發達國家的智能手機普及率超過了50%,發展中國家的智能手機普及率也在快速上升。大部分用戶已經對圖形化的操作界面非常熟悉,無需那些極致寫實的風格也能快速理解圖形背后的含義和功能。同時,越來越多的信息和應用涌入智能設備,擬物風格所推崇的肌理、質感、光影……帶來精致效果的同時,也讓細節變得冗余,如何處理爆炸的信息成為UI設計的首要問題。就像19世紀攝影技術對傳統寫實繪畫藝術的沖擊,讓藝術家們重新思考繪畫藝術的發展方向一樣,擬物風格的極致具象化在達到巔峰之時也漸漸到達了轉折點。
2013年9月ios7發布,并且首次在UI設計中采用了扁平化的設計風格。這種風格摒棄了擬物設計風格中的寫實光影、肌理、冗余的細節、甚至放棄了體積的塑造以及一切可能會對識別產生干擾的元素,只保留對用戶最關鍵的信息,呈現出十分干凈整潔的視覺效果。

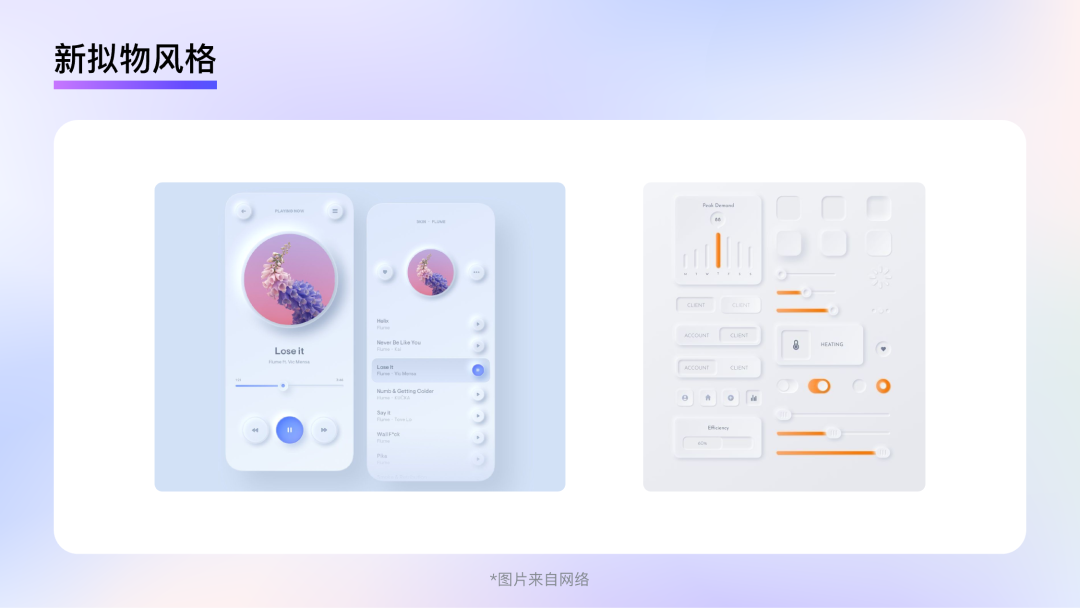
然而物極必反,扁平化設計的極致簡潔,容易讓長期使用的用戶感到冷淡和無趣,于是新擬物風格應運而生。
新擬物融合了擬物和扁平兩種風格的特點,在光影和立體效果方面較為寫實,元素通常是凸起或凹陷于界面之上,視覺上錯落有致,但是在色彩和造型方面則更偏向于扁平化風格,圖形往往經過一定的簡化和抽象,并搭配少量簡潔的主觀顏色。但是新擬物風格過于依賴投影和立體效果對界面元素的區分,很難呈現復雜的信息層級,而且微妙的對比度也不利于無障礙識別,所以這種風格并未真正大面積流行和使用。

2022年,ChatGPT發布,AI在自然語言處理方面達到了前所未有的高度,同年Midjourney和stablediffusion的出圈讓每個人看到了AI生圖的魅力。不僅各種AI應用和網站如同雨后春筍般出現,而且各行各業的APP都在爭前恐后的升級自己的AI能力。這樣的時代背景,為UI設計提出了一個新的命題:如何用設計展現應用的AI能力以及企業的智能化心智。
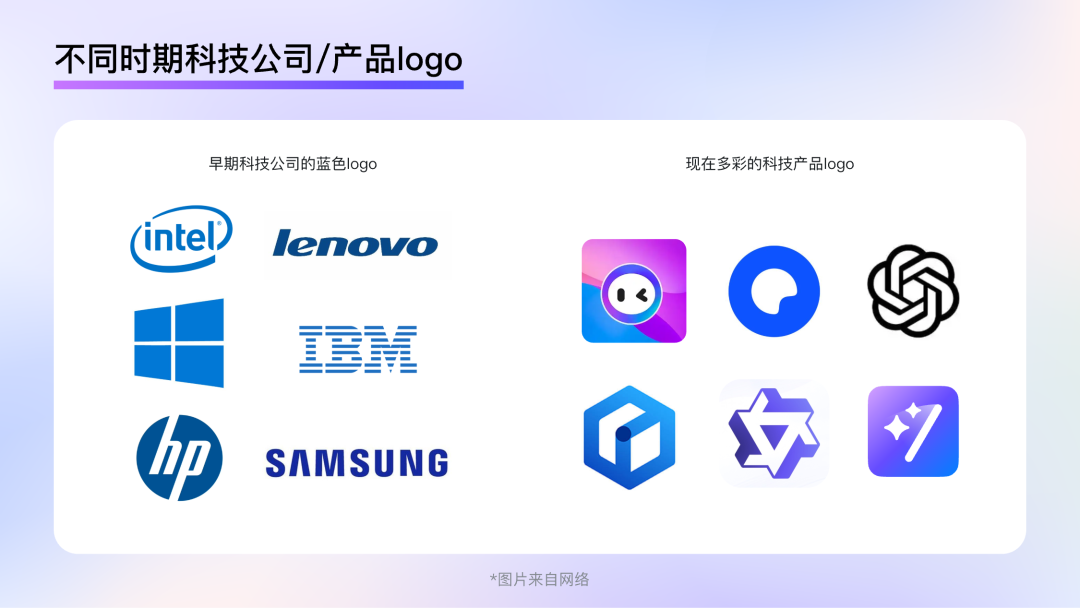
色彩在B端設計風格中占據著至關重要的地位,能夠帶給用戶非常強烈的直觀感受,是用戶對產品和品牌的第一印象。例如藍色就是過去對To B或科技產品的色彩印象,諸如英特爾、微軟、聯想、戴爾、IBM…這些品牌通過藍色來傳達簡潔、未來感和高科技等視覺感受。但是這個標準并非是一成不變的,越來越多的B端設計,選擇使用豐富的色彩來表達智能化千變萬化的特點,科技感的表達不再是千篇一律的冷色,而有了更多的變化。

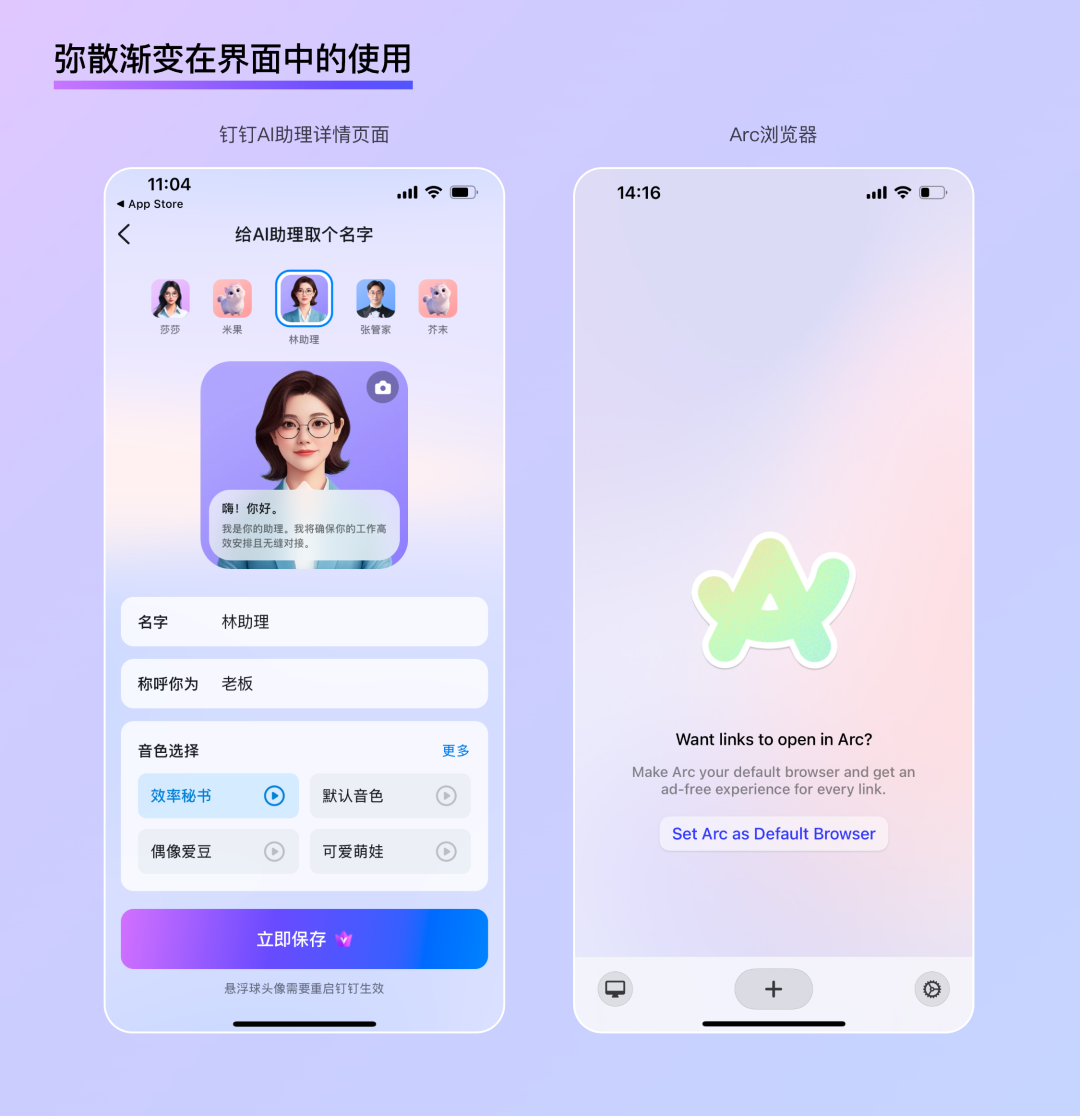
彌散漸變
彌散漸變是一種借助模糊效果將多種顏色進行混合的特殊漸變形式,多種顏色的混合以及不規律的漸變走勢,讓彌散漸變具有很強的氛圍烘托效果和表現力。暈開的色彩仿佛在一片虛空之中慢慢彌散開來,細膩、柔和又夢幻,很適合用來提升界面的局部氛圍。
優秀的場景適用性
在B端設計中,屏效和識別尤為重要,利用圖形或插畫的形式烘托氛圍,往往需要占用更多的空間,并且在網頁端的適配過程中,容易產生圖文重疊帶來的識別的問題。而彌散漸變由于其模糊和明度均勻的特點,可以在為畫面貢獻豐富度的同時,不產生視覺上的焦點,所以在適配過程中也不會產生圖文重疊的問題,具有很普遍的應用場景。

高效的場景拓展
在調整漸變時,通過保留一些相對清晰的輪廓,彌散漸變還能呈現出虛實結合的視覺體驗,讓畫面更具動感和層次變化,就像一面磨砂玻璃后飄浮著一些真實的物體一樣,十分具有空間感。虛實的變化讓色彩有了具體的造型,可能是一段波浪、一個球體、或是一座山丘……這樣的背景配合一些簡單的排版,便可以是一張海報、一張banner、一個推送封面……這無疑為高速迭代的B端設計提供了一個高效的解決方案。

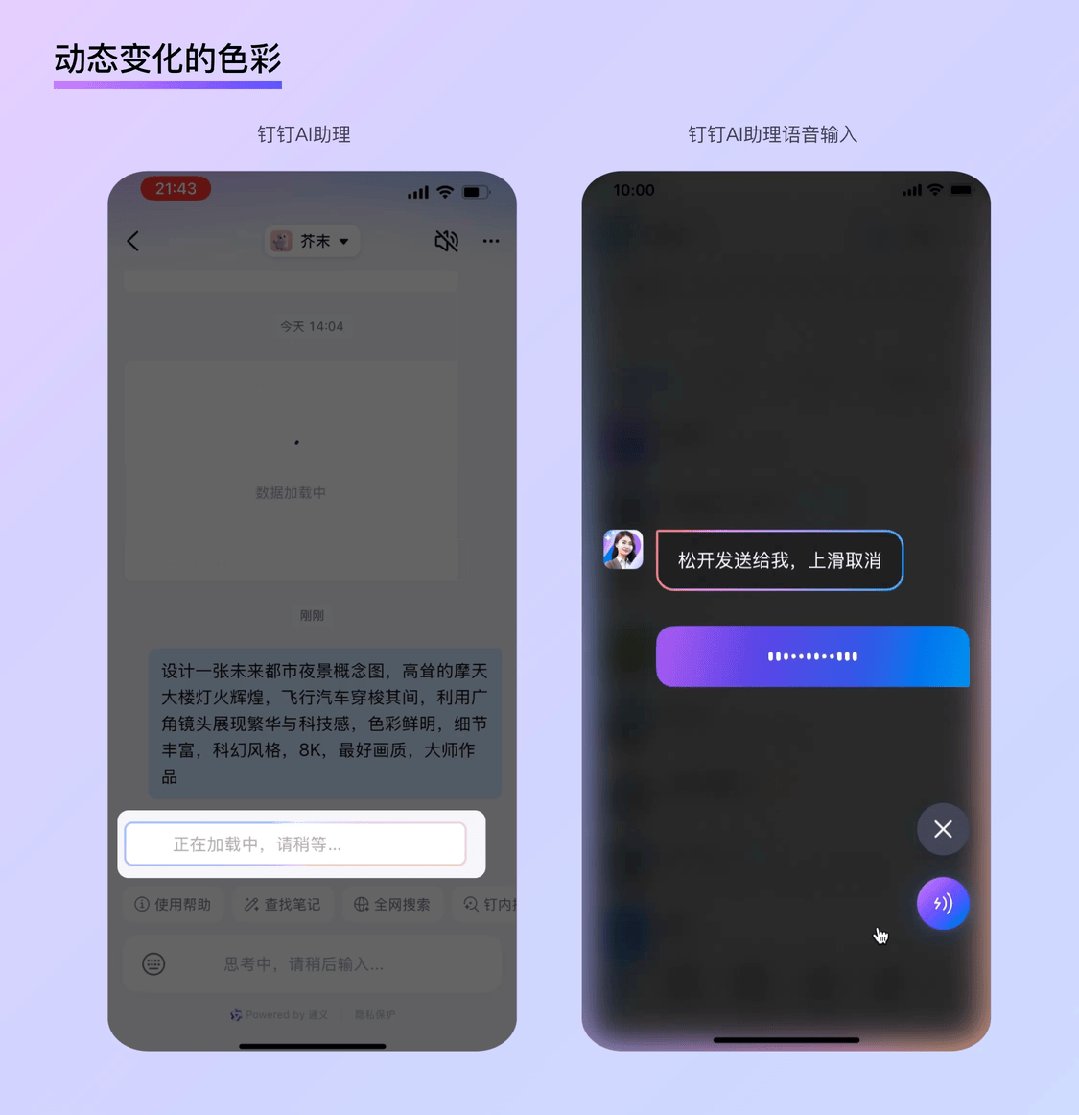
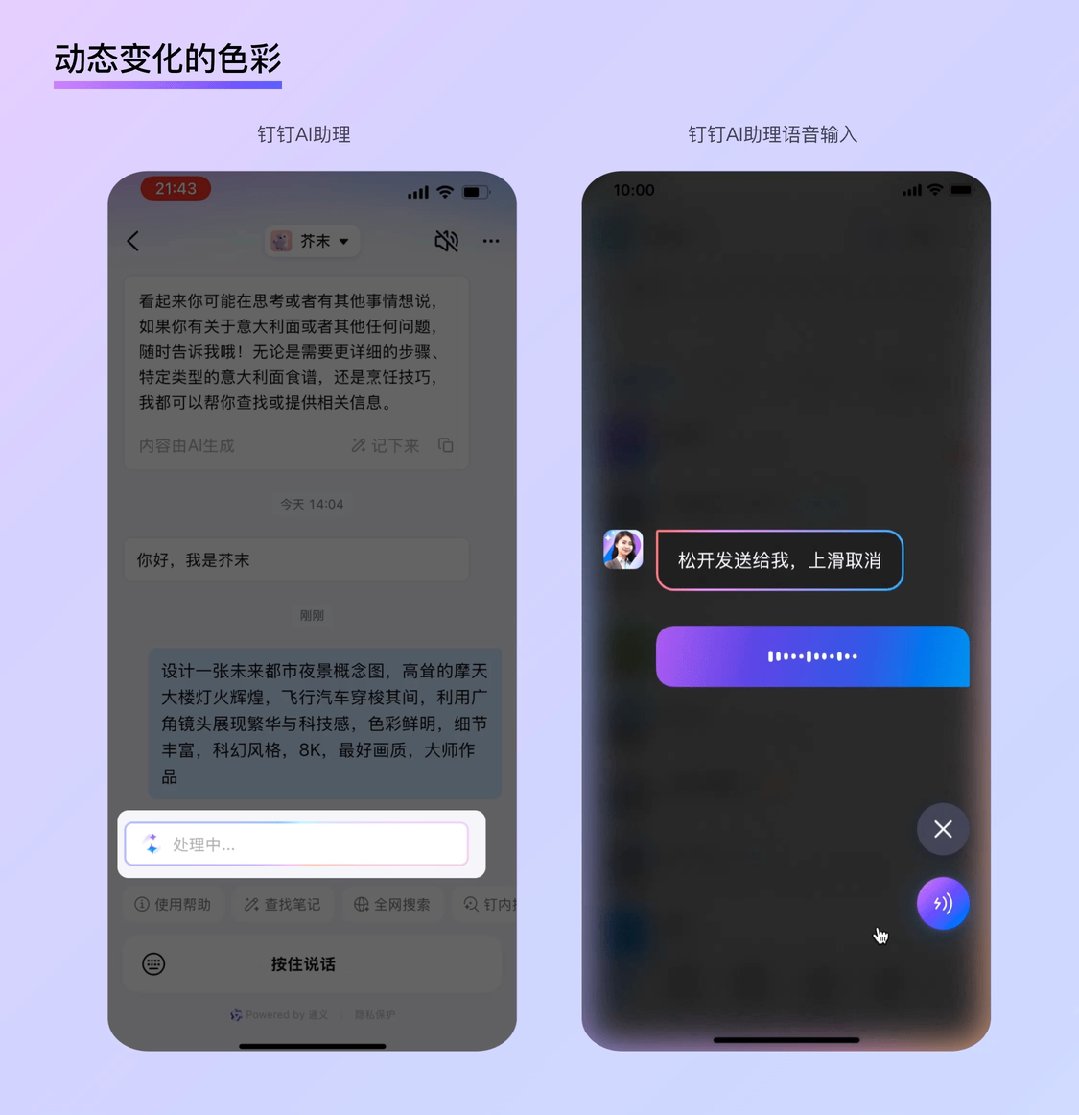
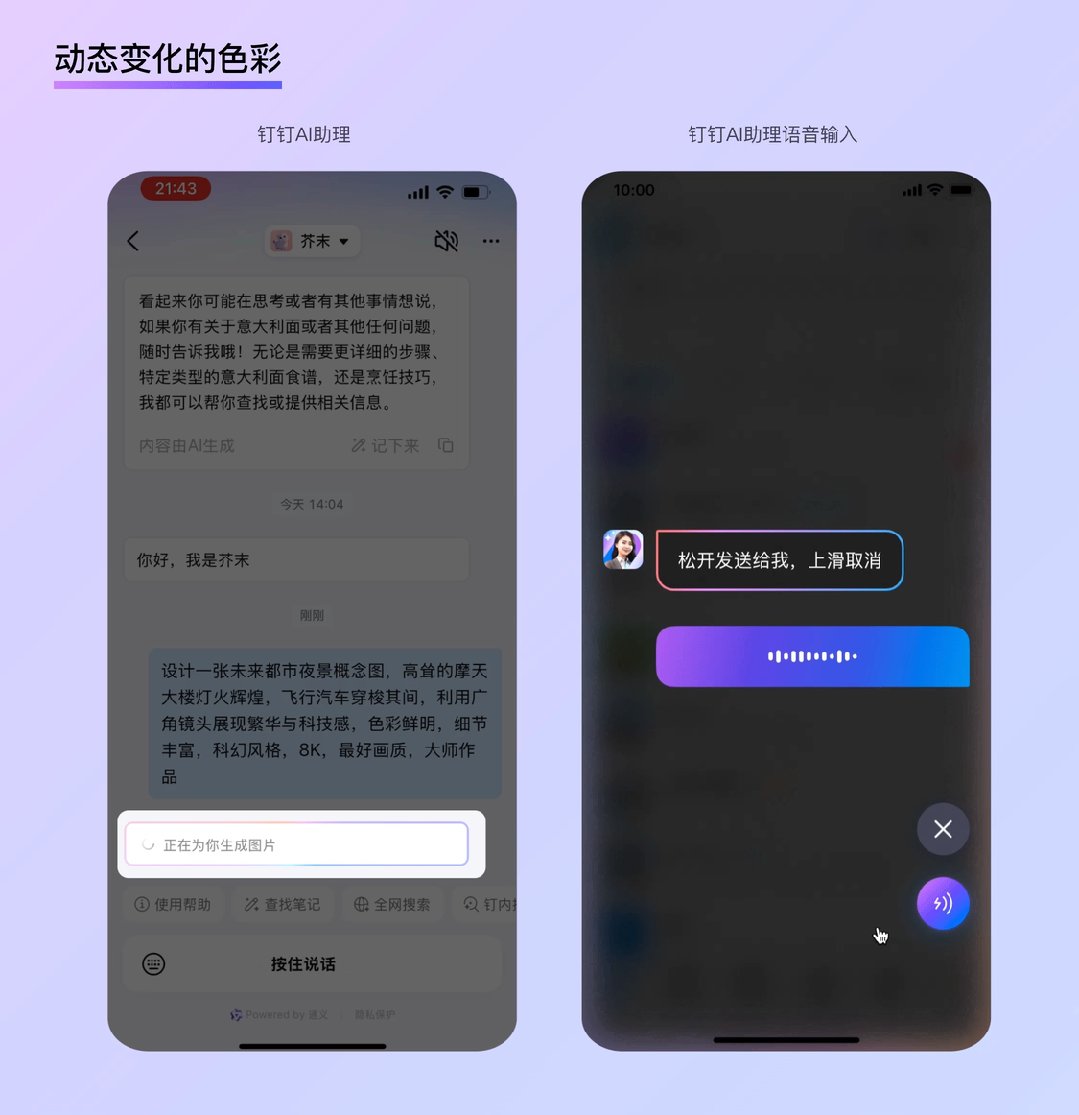
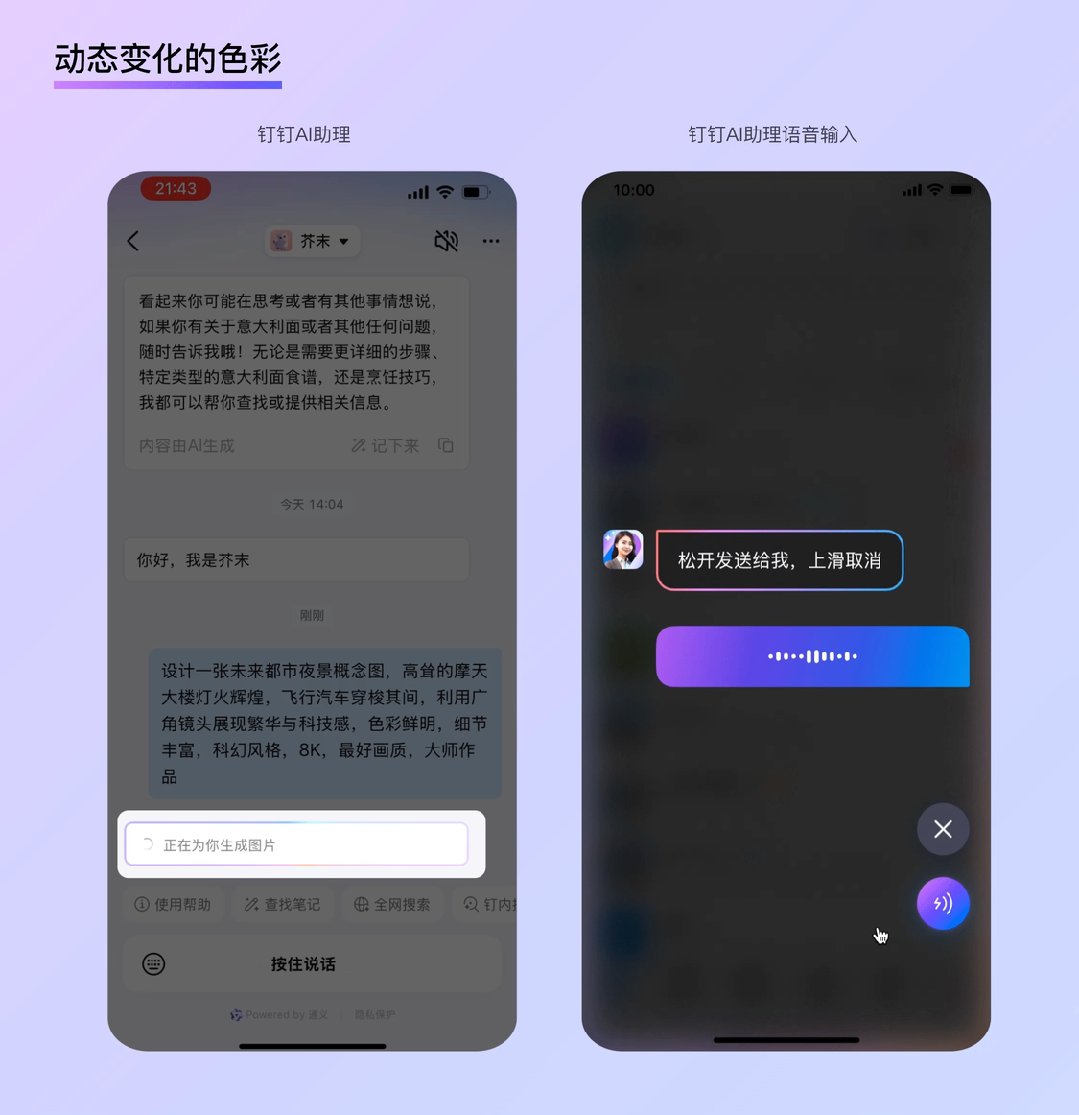
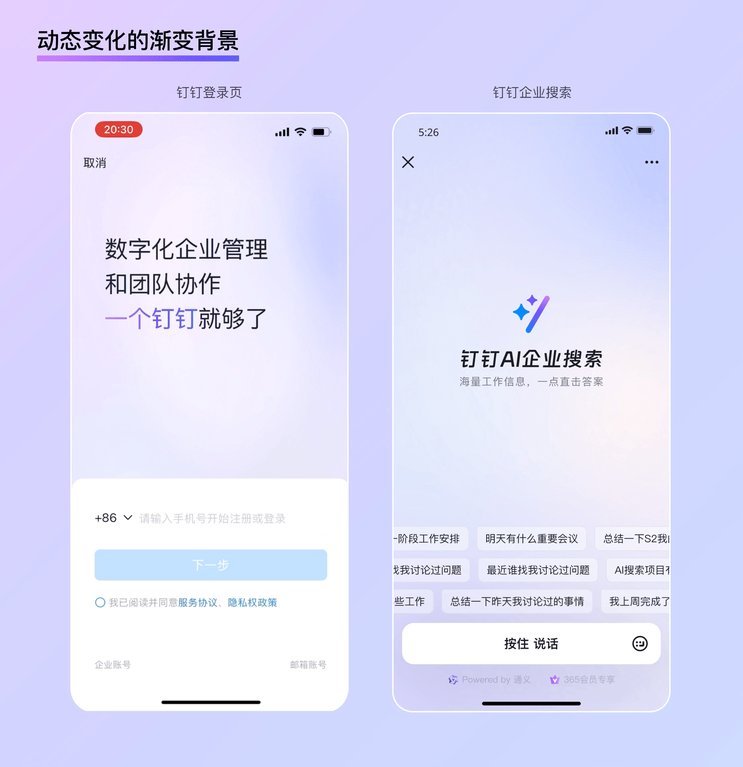
動態變化
根據資料顯示,手機軟件的AI生圖時長一般在10秒至120秒之間,AI搜索平均時長大致在2秒到15秒之間,專業的寫作AI成文時間大致在3秒到30秒……
AI應用伴隨著大量的等待時間。使用動態變化的顏色能夠降低用戶在等待期間的焦慮感,并且不斷變化流動的色彩也能暗示用戶,當前仍處在“生成中”的狀態下。例如用戶在等待釘釘AI助理回答的過程中,聊天氣泡會呈現出多彩的流光效果;用戶在與AI助理進行語音交互時,整個屏幕邊緣會呈現動態的彩色光效,以表示當前的AI激活狀態。

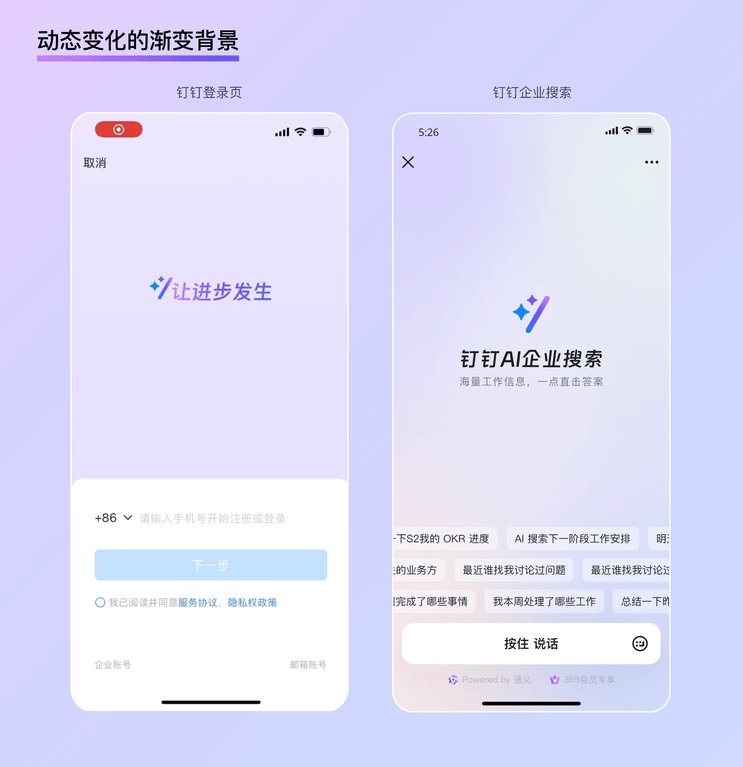
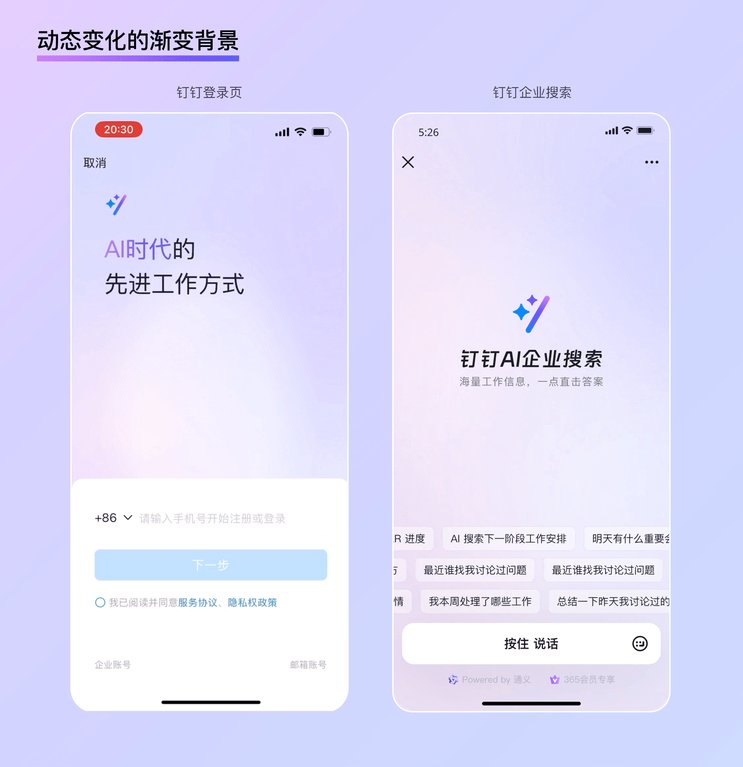
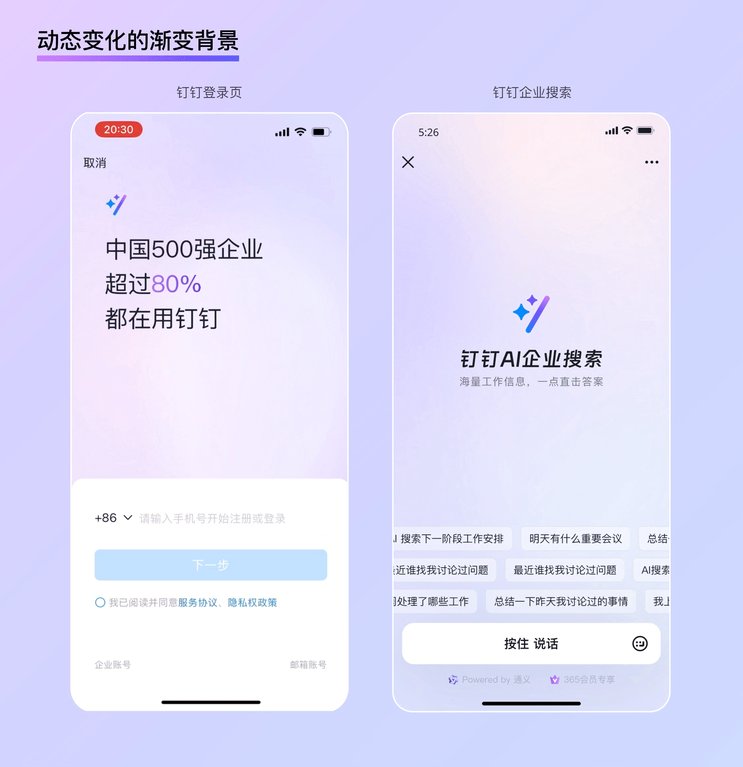
除此之外,全屏動態的漸變背景還很適合用在信息不多的功能或應用首頁,例如在釘釘的登錄頁面,屏幕近三分之二的空間中只有簡單的文字動畫,搭配全氛圍的動態漸變背景,不僅清晰地傳達品牌的智能化心智,而且為“登錄”這一操作增添了滿滿的儀式感。類似的還有釘釘AI搜索的功能首頁,大面積涌動的動態漸變,充分在視覺層面展現了智能化的心智,而且大面積的留白也讓釘釘AI企業搜索的功能價值描述顯得格外突出。

雖然新擬態風格并未大規模的使用和流行,但其衍生和沉寂的背后反映了設計的本質就是一場功能和審美之間的角逐。B端設計更是如此,用戶側需要美的設計來愉悅工作中的心情,但又不想被花哨的色彩和裝飾干擾工作效率,企業側需要擺脫沉悶古板的刻板印象,但同時也需要呈現專業、科技的高大形象保持可信度。微妙克制的質感表達為這種“平衡”的實現提供了解決思路。
玻璃擬態
玻璃擬態是2020年末開始流行的設計風格,顧名思義就是對玻璃這種材質的一種擬物化設計,玻璃擬態風格相較于新擬物風格最明顯的進步在于,它巧妙地利用玻璃這種材質解決了新擬物風格中元素邊界不清晰、難以體現復雜層級等問題。其風格特點可以總結為以下特點:
通透:
由于磨砂玻璃的通透性,在界面中存在多個層級時,會呈現出一種虛實結合的美感。并且其透明的屬性,能夠很好的暗示用戶目前所處的位置,利用此特性,不僅能更沉浸的展現用戶當前關注的信息,而且“疊加”而非“跳轉”的交互邏輯也極大減輕了用戶操作時的心理負擔。

懸浮:
傳統的擬物風格往往會塑造一個地面,再將圖標“放置”在上面。而玻璃擬態風格則更像是構建了一個“無重力”的虛擬空間,界面中的元素有明顯的懸浮感,顯得十分輕盈,同時也非常適用于B端場景下對于科技感的體現。配合投影、虛實對比,用戶能夠清晰地感受到元素在空間上的高度差異,不僅保障了信息的可讀性,而且讓可交互元素更具點擊感。
微妙:
由于磨砂玻璃的物理特性,頁面背景在經過“玻璃層”的模糊處理后會變得十分柔和,類似上文所述的“彌散漸變”,呈現出一種明度均勻,沒有視覺焦點的狀態,無論是動態還是靜態都能很好的保障前景文字、UI控件等元素的可識別性。并且在玻璃擬態風格中,常常使用輕薄微妙的邊框來強化物理質感,這種既作為描邊,又作為“玻璃”的厚度的處理方式,讓卡片能夠以一個恰到好處的對比度呈現在界面中。

綜上所述,玻璃擬態風格在擬物程度上找到了一個很好的平衡點,既為枯燥的B端設計提供了真實感和趣味性,又保障了復雜信息情況下的識別度。并且由于玻璃光滑、透明等物理特性,也為“科技感”的視覺呈現提供了新的方向。
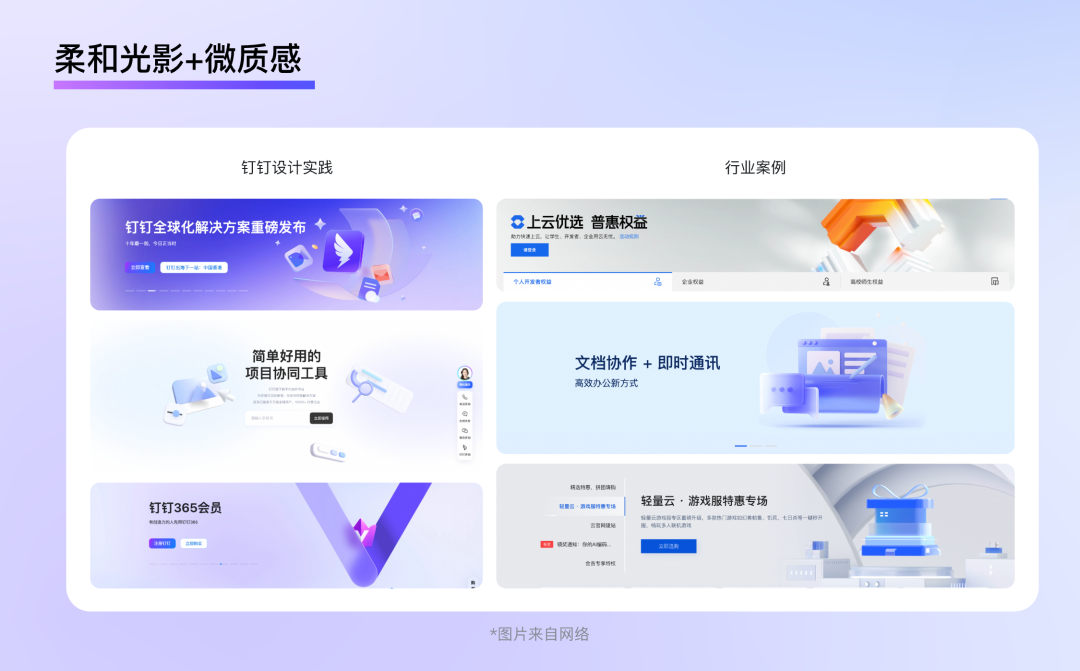
柔和光影+微質感材質
與C端設計中常用強烈的光影效果吸引用戶不同,b端設計相對更加沉穩。對比阿里云、WPS、釘釘、騰訊云的官網首頁,都不約而同地使用了非常柔和的環境光,這種光影設計,在保障整體亮度的基礎上,不會產生明確的光照方向和陰影效果,并且在材質選擇上,也都使用了高光、反光均不明顯的漫反射材質或微質感的毛玻璃材質,整體視覺感受十分沉靜和整潔。

圖形在設計中扮演著兩部分角色,一方面圖形作為頁面的裝飾需要保證審美的愉悅性,另一方面圖形也作為文字信息的補充,需要傳達某些特定的含義。好的圖形設計不僅能為整個頁面的氛圍添光加彩,而且能幫助用戶更好的理解文字信息。
規律感的幾何圖形
在b端場景下,常常需要借助圖形表達一些抽象的概念,例如PaaS、服務器、AI、用量、科技、流量……這類含義并不直接對應一個特定的造型,使用有規律的幾何圖形,似乎是一個不錯的選擇。這些技術概念的背后來自于二進制中0和1的組合,而將幾何元素有機地排列,甚至衍生出不同的形態的過程,不是正如代碼的編寫嗎?

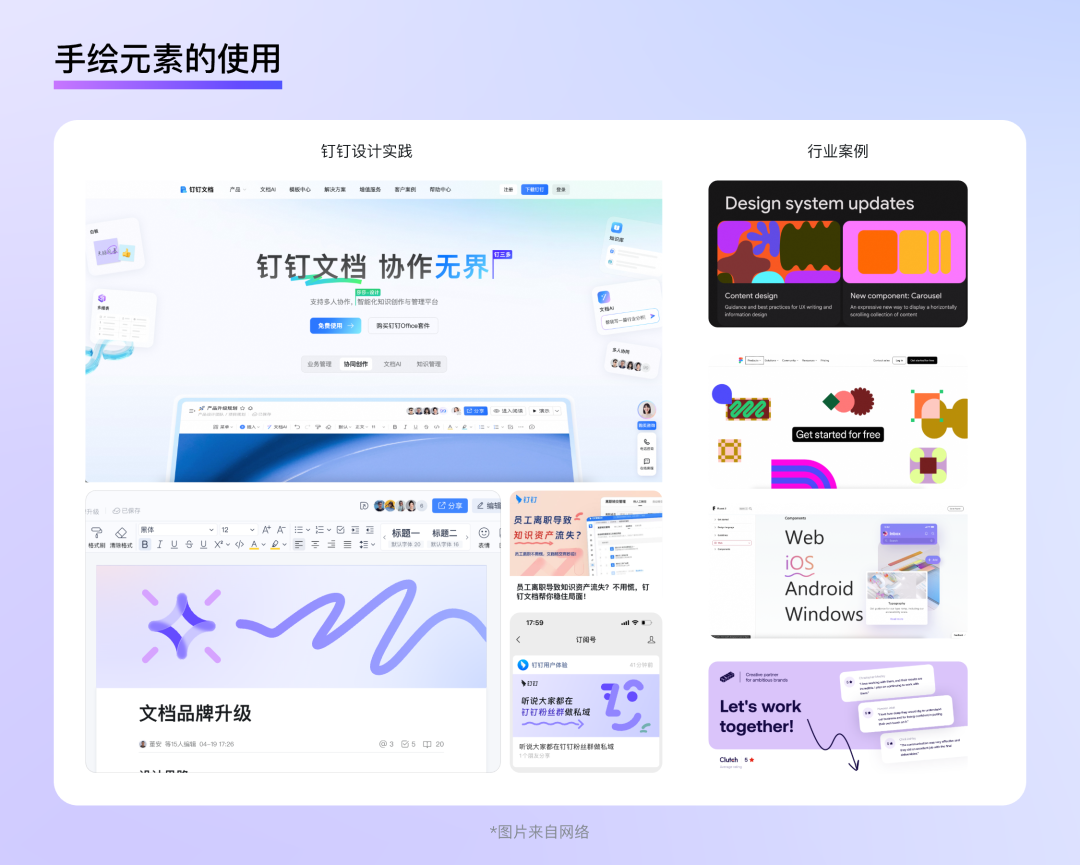
簡潔高效的手繪元素
在當下的B端設計領域,越來越重視情感關懷和個人用戶的體驗。在頁面中使用具有手繪感的元素或使用直接使用手繪圖案作為配圖,不僅能夠快速拉近品牌和用戶之間的距離,塑造年輕化、有親和力的品牌形象,也能提升用戶在使用產品工作時的愉悅感。這類充滿輕松感的圖形比起傳統的插畫或3d建模更加簡潔,色彩鮮明,具有很強的表現力,并且設計成本也更低,十分適合作為一些小而美的產品配圖。
例如Google推出的Material design的設計語言就大量使用了抽象且配色艷麗的手繪元素作為配圖,這類圖案更加強調色彩并不過多細化造型,穿插在文字之間,讓深色背景的頁面一下活躍了起來。與此類似的還有figma的官網,設計師將軟件內的部分工具比如線條、線框、錨點、指針等元素抽象出來作為插圖,不僅簡潔耐看,而且十分具有自身的品牌特色。
除此之外,利用手繪線條來表現hover的交互狀態,圈畫重要的文字信息,或是進行操作引導,也具有極高的效率。簡單的箭頭或者波浪線,能夠非常直接地將用戶的注意力指引到重要信息處,就像學生時期在書本上圈畫重點一樣,感受上十分自然而親切。仿佛應用的設計者悄悄在用戶耳邊說了一句小tips,而不是粗暴地把信息丟到用戶眼前。

無論是擬物風格時期的極致寫實,還是扁平化風格時期的極簡,又或是AI時代的多彩絢麗,設計風格的發展始終圍繞著技術發展的主線,其發展的目標,始終圍繞著如何讓當前時代的用戶更好更便捷地享受到技術應用帶來的便利。一個好的b端設計風格,不僅能夠幫助企業展現品牌心智和技術上的先進性;而且能夠讓個人用戶更高效且愉悅地完成工作任務。在未來的B端產品設計中,我們應該始終堅持形式服務于功能和以人為本的原則,探索更適合業務場景的設計風格,為用戶帶來更加舒適自然的視覺體驗。
以上是本期帶來的B端設計趨勢之個風格篇。
本文由人人都是產品經理作者【釘釘用戶體驗】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
多數產品經理總是認為很專業,總會有一些異想天開的想法;殊不知我們不少自以為是的“優秀”設計,并不符合用戶使用場景,還可能摧毀用戶價值。就像本文列舉的這幾個案例,你有注意到嗎?

產品經理的專業視角與用戶視角,如同孿生兄弟,外表相似但內在迥異。
有時我們說誰的產品專業能力過硬,可能是一句褒獎的話。但專業能力若不能融合專家視角與用戶視角,便可能被視為局限而非優點。
張小龍說自己可以很快變小白,而馬化騰卻可以“一秒變小白”。
所謂“一秒變小白”是指快速從專業視角切換到用戶視角,確保在設計產品和評估用戶價值時,避免陷入專家思維,無意中損害用戶價值。
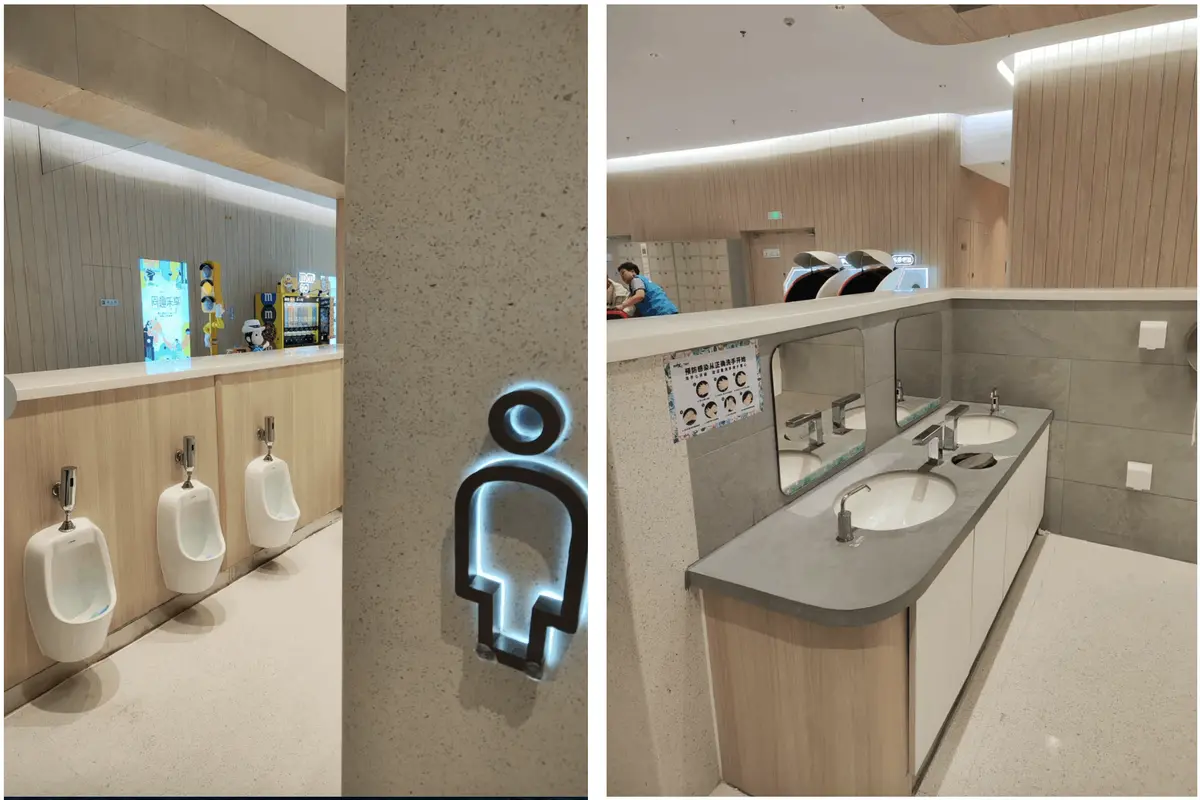
兩年前,我帶著幾個“朋友”坐飛機回云南老家,到達長水機場后,準備去上廁所。其中一位女性朋友,徑直走進男廁所,直至上完廁所出來后,我們提醒她才“恍然大悟”——進錯了廁所。
究其原因就在于一個“設計”:女廁所圖標設計不明確,導致誤解。

目前在機場、商場(尤其是高級商場)、寫字樓等場所,設計者都采取一種精簡設計方案,他們追求簡潔的設計感。即只有一個非常簡潔的圖標,有的是男和女的人物圖標,有的是煙斗和高跟鞋等。總之,不會有任何一個漢字(或英文)描述。
好像一旦圖標旁寫上“男廁”、“女廁”后,它們就變成了一種“土”、“low”的設計方案。
同一個空間內,不僅僅是廁所圖標,還有扶梯、直梯、貨梯、嬰幼兒室、母嬰室等各類圖標,甚至有時它們會同時出現在一個引導牌,讓你真正玩一把“猜猜猜”的圖像游戲。
結果是:你無法快速找到圖標;找到后,你需要仔細辨認以及“揣摩”圖標的含義,避免走錯;直至你走錯后,才能“吃一塹,長一智”。
同時,某些商場或寫字樓的洗手臺,為了追求設計感以及合理利用空間,把洗手液跟紙抽“融入”到鏡面里,表面看確實簡潔,是一種優秀設計方案。
但當你伸手接洗手液洗手時,卻無法精準對接,需要反復嘗試2-3次。沒接到的洗手液,自然流就流落到洗手臺之上。
結果是:用戶體驗差,浪費洗手液,增加清潔成本。
保潔阿姨發現這個問題后,最后的解決方案就是:在洗手臺旁邊,直接放了一個自助式的洗手液。至此,那個“優秀”的設計方案,從此成為了擺設。

你自以為的優秀設計,往往卻摧毀了用戶的價值。它肯定不是你的初心,而是你的專業視角所致,卻忽略了用戶視角(尤其是小白用戶視角)。
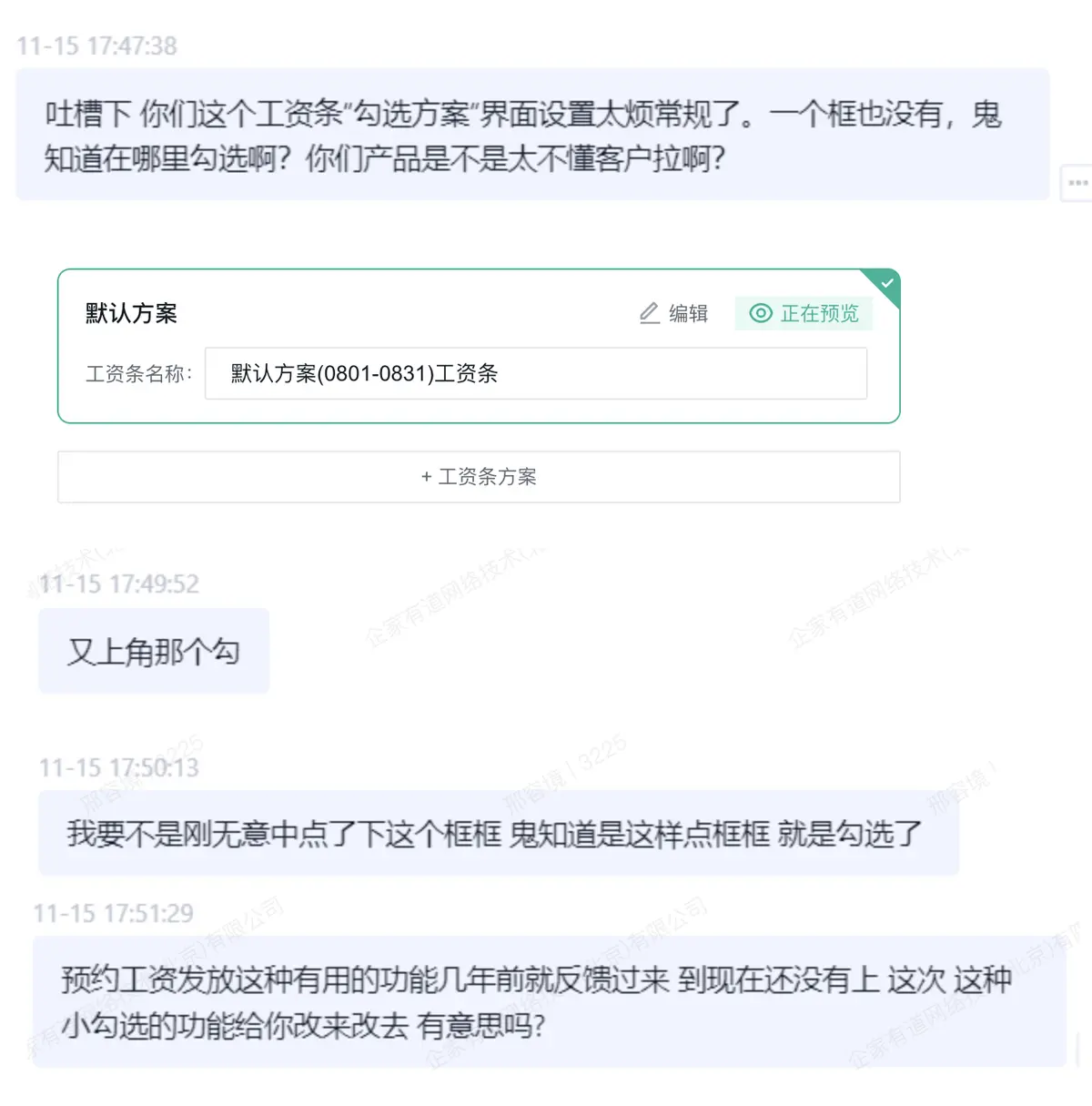
如下圖所示,用戶對發放工資條時,選擇方案的設計進行了“吐槽”。一般默認勾選時,顯示一個多選框,勾選即選中,反之不選,而設計升級后,期望讓選中效果更明顯,去掉勾選框,點擊列表選中,再次點擊取消。
結果是:用戶不知道如何勾選,“優秀”設計摧毀了用戶體驗。

我們再看一個例子。
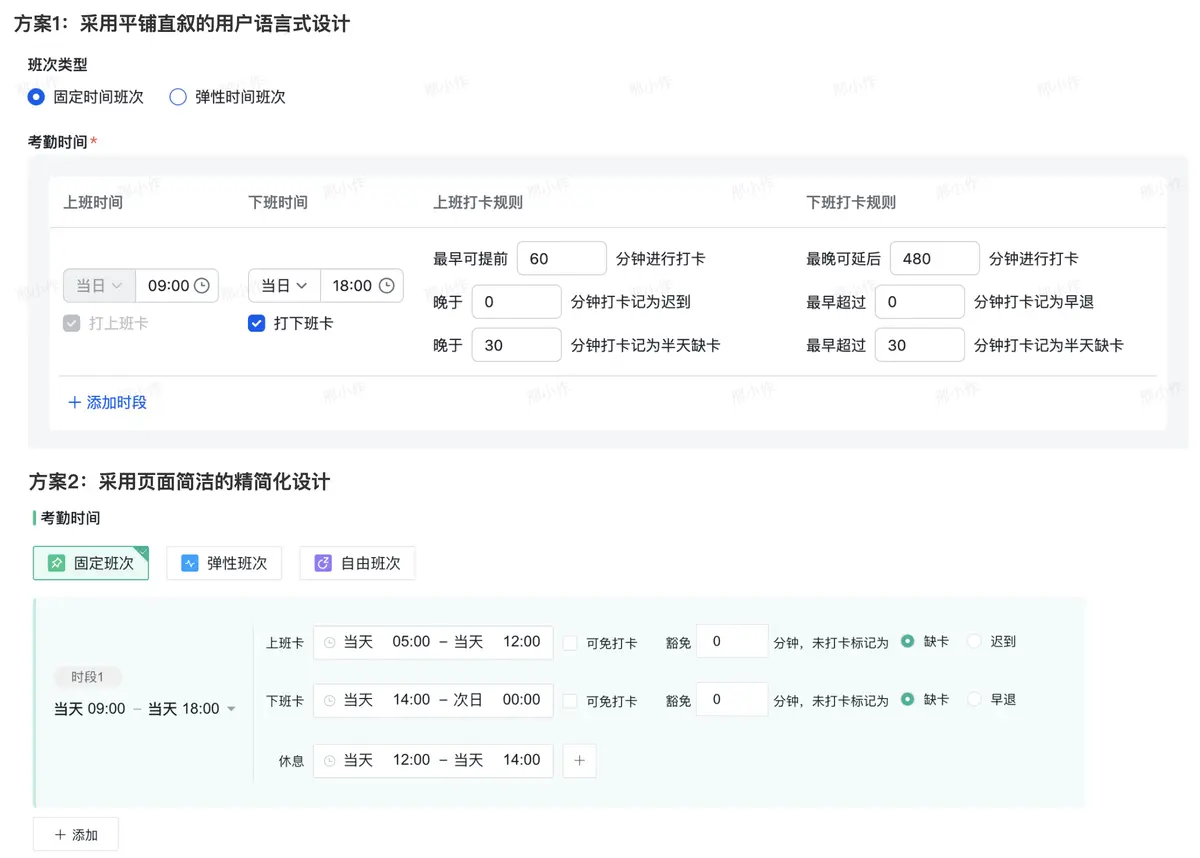
如下圖所示,它們都是新建班次的設置頁面,核心是約定員工的上下班時間跟打卡范圍,但它們代表兩種不同的設計風格。
方案1采用平鋪直敘的用戶語言風格,以對話感設計頁面元素,旨在增強用戶互動體驗,但可能導致信息顯示冗余。比如最早可提前x分鐘打卡,晚于x分鐘打卡記為遲到;
方案2采用簡潔設計,避免冗余文字,以簡潔頁面提升視覺效果,但可能增加用戶理解和使用難度(就像廁所圖標的設計一樣)。比如上班卡當天5:00-當天12:00,用戶自行設置取卡范圍。

第一,認知層面。產品經理的專業能力體現在創造用戶價值和商業價值,而非局限于單一專業領域。這種能力需同時滿足專業人士和小白用戶的需求,否則不能稱之為真正的專業能力。
第二,設計語言。采用用戶語言/自然語言作為設計語言,而不是設計師或產品經理的“專業”語言。比如晚于30分鐘打卡記為遲到,就好于“豁免30分鐘”;最早可提前120分鐘打卡,最晚可延后120分鐘打卡,就好于“上班卡范圍:當天6:00-10:00”。
第三,設計“潛規則”。遵循行業“潛規則”設計,避免過度自我創造(或創新),導致傷害了用戶價值。比如單選、多選、開關等設計要素,遵循成熟的設計方式,而不是非要“獨樹一幟”。
我們在商場、機場等,比較常見的解決方案是:提供一個間親子衛生間。
哈爾濱江北商場提供了一種創新的解決方案。即:在正常男女廁所旁邊,新建了一個開放式的兒童廁所,配備了男孩和女孩專用的小便池及兒童洗手臺。
既解決了家長帶異性子女上廁所的難題,也方便了兒童獨立使用,體現了對兒童和家長需求的細致考慮,這是真正用戶視角下的產品設計。

專欄作家
邢小作,微信公眾號:產品方法論集散地,人人都是產品經理專欄作家。一枚在線教育的產品,關注互聯網教育,喜歡研究用戶心理。
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在當今數字化時代,交互設計不僅是產品成功的關鍵因素之一,更是連接用戶與產品之間的橋梁。交互設計的原則和方法雖然眾多,但本文將聚焦于產品交互設計的內在邏輯和基本原理,探討什么樣的設計才是優秀的,如何衡量其效果。

首先,我們需要明確“產品交互設計”的定義。產品交互設計是為了達成特定產品目標而進行的用戶與產品之間的交互流程設計和反饋設計。換句話說,它不僅關注用戶如何使用產品,還關注產品如何有效地反饋給用戶。值得注意的是,產品交互設計是圍繞產品目標展開的,而非單純圍繞用戶展開,用戶在這一過程中只是間接的服務對象。
這種思維方式可能與許多人的初始認知有所不同。以宜家家居為例,作為一家大型購物中心,宜家并不希望用戶能迅速找到想要的產品,而是希望用戶能在其店內多做體驗。盡管這種迂回而漫長的購物路徑可能讓人感到煩惱,但用戶卻很少對此抱怨。這正是成功的產品交互設計的體現:雖然交互流程可能令人困擾,但良好的交互反饋(如各類家具的試用體驗)卻能讓用戶感到滿意。
產品交互設計的核心在于用戶體驗流程的設計。這一理念強調,交互設計并非簡單的按鈕、彈窗或功能的堆砌,而是為了實現產品目標而有意設計的用戶與產品的互動流程。在這個過程中,每一個交互環節都旨在滿足用戶需求,同時實現產品的獲益目標。這種獲益不一定是金錢上的,可能還包括用戶的關注度和忠誠度。
尼爾森可用性原則專業描述:
尼爾森可用性原則由人機交互學博士Jakob Nielsen提出,包括狀態可見性原則、貼近用戶真實環境原則、自由控制原則、一致性和標準化原則、防錯原則等。這些原則提供了一套評估用戶體驗好壞的標準,幫助設計師和產品經理進行自查和優化
理論支撐:
用戶體驗地圖是一種以用戶為中心的可視化工具,用于描述和展示用戶在使用產品、服務或系統的過程中的整體體驗和情感變化。它通過講故事的方式,描述用戶參與服務過程中的體驗變化,并通過可視化的方式將信息予以呈現。用戶體驗地圖關注用戶的行為接觸點、情緒曲線、痛點和機會點,幫助團隊更好地理解用戶需求,從而優化產品設計
案例分析:
Netflix:Netflix通過用戶體驗地圖分析用戶觀看習慣,發現用戶在選擇觀看內容時往往會感到選擇困難。為此,Netflix優化了推薦算法,提供個性化的內容推薦,顯著提升了用戶的觀看體驗和滿意度。
交互設計的成功在于與用戶的有效溝通。正如俞軍所說,“產品經理就是以產品當筆,與世界對話”。在設計過程中,理解用戶的需求和情感是至關重要的。
理解用戶的方法:
KANO模型:由東京理工大學教授狩野紀昭(Noriaki Kano)發明,是一種對用戶需求進行分類和優先排序的方法論。它將用戶需求分為基本型需求、期望型需求和興奮型需求,幫助企業識別不同層次的用戶需求,從而優化產品功能。
馬斯洛需求層次理論專業描述: 馬斯洛需求層次理論由心理學家亞伯拉罕·馬斯洛提出,將人類的需求劃分為五個主要層次,從最基本的生理需求到最高層次的自我實現需求逐級遞增。理解這些層次的需求有助于揭示人們行為的驅動力及其生活的主要動機。
案例分析:
Dropbox:在早期,Dropbox通過用戶訪談和數據分析了解用戶對文件共享的需求,發現用戶希望能夠輕松分享文件而不必擔心復雜的設置。基于這些反饋,Dropbox簡化了分享流程,使得用戶可以一鍵分享文件,極大提升了用戶體驗。
設計的最終目標是讓用戶理解我們的意圖。如果用戶無法理解設計表達,那么所有的努力都將付諸東流。為了實現這一目標,我們需要遵循以下原則:
1. 按照用戶的思維習慣設計:設計應符合用戶的思維邏輯。例如,用戶在使用某些功能時,往往會根據自己的經驗進行操作,設計應當順應這種習慣。
2. 使用用戶的習慣性語言:設計中使用用戶熟悉的術語和表達方式,以降低理解成本。例如,針對不同文化背景的用戶,設計語言和符號應有所不同。
3. **提供足夠的提示**:在設計中加入必要的提示和指導,幫助用戶理解如何使用產品。例如,在注冊界面中,確保用戶能夠清晰地看到同意《用戶協議》的選項。
案例分析:
Slack:Slack在設計其用戶界面時,充分考慮了用戶的習慣性語言和操作邏輯,使用了直觀的圖標和清晰的提示,幫助用戶快速上手。用戶在使用Slack時,能夠輕松找到所需功能,極大提升了用戶的滿意度。
簡潔性是交互設計的重要原則,但這并不意味著界面內容越少越好,而是要讓用戶在使用過程中感到輕松和自然。簡潔的設計應當幫助用戶快速實現目標,而不是讓他們感到困惑。
實現簡潔性的策略:
理論支撐:
諾曼的交互設計基本原則:諾曼提出的示能、意符、映射、反饋和概念模型等原則,為設計師提供了清晰的指導,幫助他們創造出用戶友好的設計。
案例分析:
蘋果公司:蘋果在其產品設計中始終堅持簡潔性原則,通過直觀的界面和簡單的操作流程,使用戶能夠輕松上手。無論是iPhone的操作系統,還是Mac的桌面環境,用戶都能快速找到所需功能,享受流暢的使用體驗。
用戶體驗的“峰-終”值原理表明,用戶的整體滿意度并不取決于每個環節的完美,而是關鍵時刻的滿意度。因此,設計師應關注用戶在使用過程中的高峰體驗和結束體驗。
實現用戶滿意度的策略:
案例分析:
Zappos:Zappos以其卓越的客戶服務而聞名,尤其是在處理退貨和客戶投訴時。他們確保用戶在購買后無論遇到什么問題,都能得到及時和滿意的解決,從而提升了用戶的整體滿意度。
綜上所述,產品交互設計的基本原則在于將設計視為一個整體流程,深入理解用戶,確保設計能夠被用戶理解,并讓用戶感到簡單和愉悅。最終,設計的成功與否應通過是否幫助實現產品目標來衡量。通過不斷迭代和優化,我們可以創造出既滿足用戶需求又推動產品發展的優秀交互設計。設計師在這一過程中,應始終保持對用戶的敏感度,關注用戶的反饋,以確保設計始終圍繞用戶的真實需求展開。
作者:海鮮不設計,微信公眾號:海鮮不設計
本文由 @海鮮不設計 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在B端產品設計中,退訂是用戶對產品不滿的直接表現,也是我們優化產品的重要信號。作為UI設計師,如何通過交互設計降低退訂率,提升用戶留存,是一個值得深入探討的話題。本文將結合 DeepSeek(深度探索) 的設計理念,從用戶心理和交互設計的角度,分享B端產品退訂心理學的設計策略與實踐。

強調通過深度探索用戶行為和心理,找到問題的本質。在退訂場景中,用戶的行為背后往往隱藏著以下心理動因:

1)設計目標:通過數據分析,找到用戶退訂的高頻節點,優化交互路徑。
2)設計策略:
1)設計目標:通過設計手段,讓用戶直觀感受到產品的價值。
2)設計策略:
1)設計目標:降低用戶的操作成本,減少因體驗不佳導致的退訂。
2)設計策略:
1)設計目標:通過設計讓用戶感受到被重視,增強對產品的情感依賴。
2)設計策略:
以某B端 SaaS 產品為例,通過 DeepSeek+交互設計策略,退訂率降低了20%。
具體優化包括:
退訂是用戶對產品的“最后反饋”,也是我們優化產品的重要機會。通過 DeepSeek+交互設計,我們可以深度探索用戶心理,優化交互路徑,強化價值感知,簡化操作流程,并建立情感連接,從而有效降低退訂率。希望本文的設計策略與實踐能為B端產品的優化提供啟發,讓我們的產品更好地服務于用戶,提升用戶留存與滿意度。
本文由 @劉萍 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在當今設計行業,設計師不僅需要具備專業技能,更要與業務目標緊密結合,以提升設計的實際效用。本文探討了如何通過設計洞見來識別客戶需求,進而優化設計過程。

好的設計師不僅僅要有專業能力,更重要的是與產品達到同頻,最終更好賦能業務指標達成。
目前設計行業的現狀,大部分設計師還停留在設計思維的角度,存在一些和業務格格不入的情況,只關注好不好看,做一個交互原型的美化者…
自己做了很多,但是與實際脫節。出了很多個方案,產品(或運營/商務伙伴)覺得沒什么變化;打磨了很多細節和創新點,產品卻只想快速上線……

設計師自己的工作被各種“非專業”的指導意見干擾;而其他職崗伙伴眼里,我們的付出,卻變成了一種“設計師的自High”。
究其原因,還是把以用戶思維去進行設計。

想要改變這樣的狀態,最核心的是思維轉變,從技能導向的思考方式變為價值導向的思考方式。
本文主要從講述,如何通過方法,在項目進入期獲得有效設計洞見,提高設計效用,帶來客戶價值(用戶價值)。
先舉一個例子:如何做一個新款剃須刀產品?
飛利浦這些大公司,給出的答案是 更好的刀頭,更貼合面部,更安全和更容易清洗,一個黑灰塑料材質、工業風格的“更好用”的剃須刀確實誕生了。
但是有一個很有意思的公司,給出了另一份答案:極簡造型、合金材質、超 mini 尺寸和豐富配色,最重要的是:

于是 2019 年,這個疫情開始的時間,這家剃須刀橫空出世。
這款產品獲得成功的原因,本質上就是產品的設計者帶著更高、更廣的視角,洞見了“剃須刀不僅是一個工具,它更可以成為一種禮物”這個更深層次的客戶需求,打破現有市場概念,獲得成功。
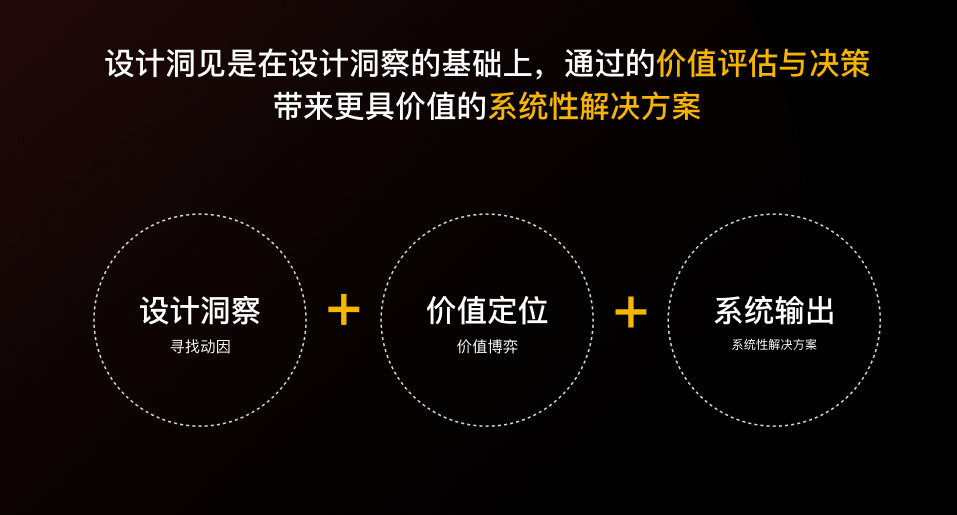
——如果說,設計洞察是發現和理解問題的能力,是設計師在研究和解決問題時所產生的觀察力和創造力。那么設計洞見可以幫助設計師更好地識別問題、提出創新解決方案,并為設計師提供思考問題和做出決策的指導。
Brown.Tim在《設計思考改造世界》中說:”未來的設計師將扮演科技的詮釋者(洞見能力),人性的引領者(觀察能力),感性的創造者與品位的營造者(同理心)的角色”。
通過設計洞見,可以讓我們看更高、想更全, 與業務貼合更緊密,讓設計得到認可,產生業務共鳴,賦予用戶/客戶價值,才能讓設計變的更有價值。


接下來我們將通過一一探索獲得洞見的三個階段。
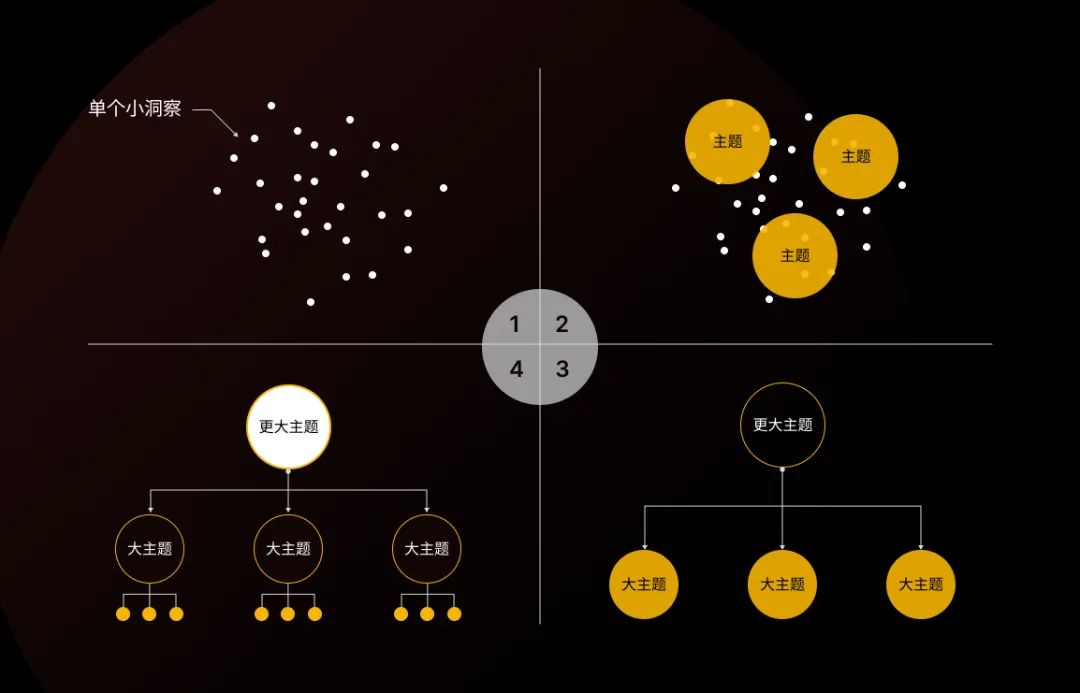
洞察階段的核心,是獲得現象背后的動因。是一個獲得信息與問題的階段
產品的設計產出是一個抽象到具象化的過程,在設計和迭代的過程中,會經歷非常多的流程。而大多數的設計洞見有效過去在更前置的節點,才能產生更有效的價值。
所以我們首先做的是:“提升設計的主動性”,在項目的進入期最大化實現設計洞見的價值。

項目進入期通常會有一個通病,即問題泛化,無法具象。在一個比較“泛”的問題下,挖掘目的/目標,找到問題最簡單的辦法就是“調查分析”:了解行業生態與業務背景,確定或推測自身產品的發展方向,分析定位與關注指向-Pointer(即當下會產生哪些具有指向性的任務方向)。
這個階段,我們的主要目的是通過最初始的源頭數據,正確的了解業務或者項目的背景,避免因信息傳遞所產生的認知誤差,以免發生“指向”偏差。而要做到這一點,洞察就不能僅僅停留在表面的觀察,詢問,記錄和數據分析,而要隨時通過聯想和反思來回歸本質——客戶(用戶)和場景。調查中獲得的數據只有放在合適的情境中才能獲得準確的解讀。

1)知識準備
了解各種市場調研的方法與過程,對調研方法進行分類。
如下圖所示,(戴力農《設計調研》)橫軸區分了該方法得到的數據是客觀的(人們的行為)還是主觀的(人們的目標和觀點),縱軸區分了該方法的類型是定性的還是定量的。

2)選擇正確的調研辦法
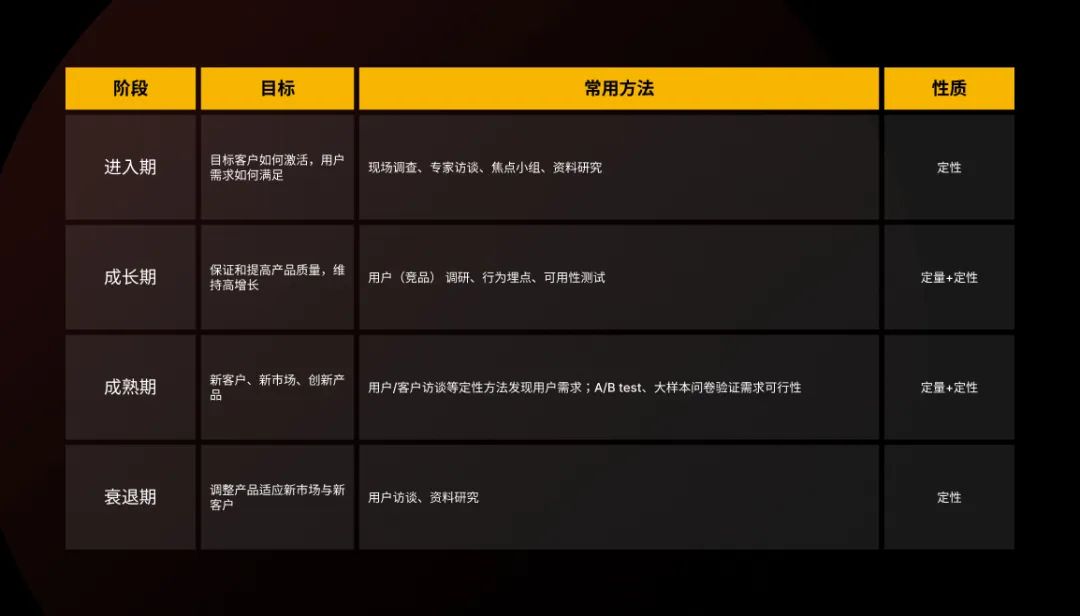
不同的產品生命周期,對應不同的調研方法,根據產品的不同時期選擇合適屬性的調研辦法。

互聯網設計師的常規調研手法,受困于資源,多是在桌面進行。我們通過二手資料研究、競品和線上走查獲得問題,進行虛擬對象的研究,極易發生偏差。
拓新場景和成長初期,通常資源緊張且缺乏具象客戶,很難進行大樣本調研數據挖掘。對于設計師來說,在了解業務信息,對稱業務方向時可以依賴其他職崗提供的資料進行研究;但是對于設計息息相關的關鍵點,建議還是通過自己實地考察、焦點實驗去獲取真實的體驗信息。

成長后期與成熟期,關鍵在于保證和提高產品質量,縮短與頭部產品之間的差距,實現產品的高增長 。大樣本的用戶與競品調研可以幫助我們更可觀的看到真實的客戶需求。再輸入到我們的日常桌面研究中去。

3)掌握信息收集、數據統計分析方面的知識

4)了解調研的流程

確定調研目標 → 制定調研計劃 → 準備調研材料&環境 → 邀請調研對象&執行調研過程 → 分析整理信息與數據 → 輸出調研結果。
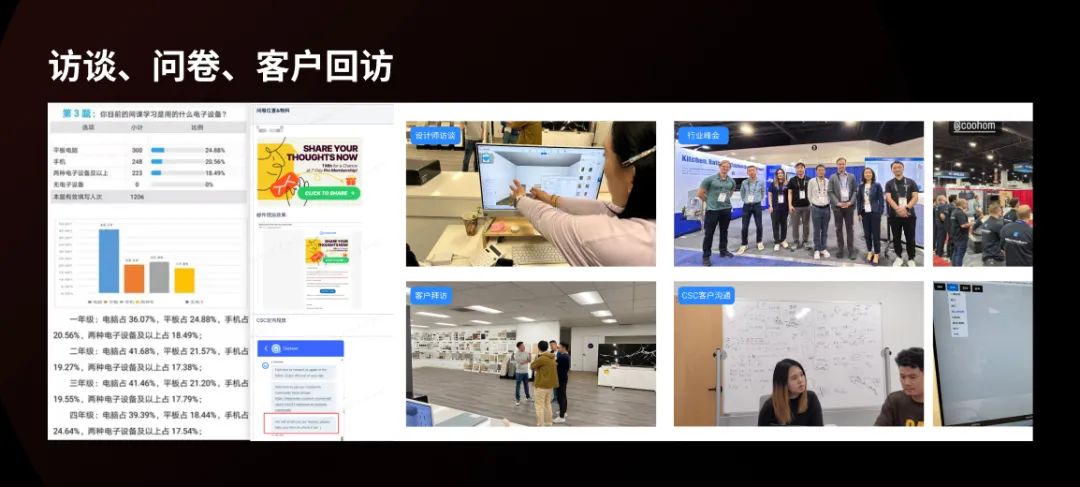
調研的實際操作流程在數據采集和調研分析方法中已經涉及的比較多了,也有很多好的執行案例可供我們學習與參考。
得到大量信息,進行吸收、理解和處理后,我們將收獲大量的問題。接下來就是如何解決問題。
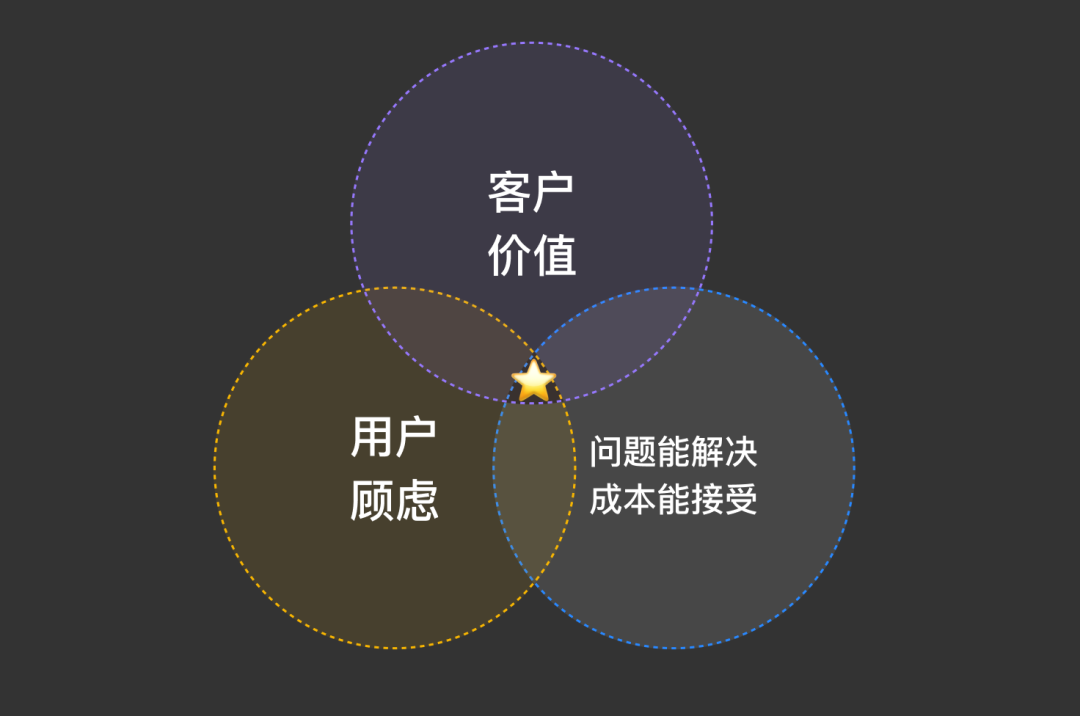
定位價值是洞見的關鍵階段,是能給業務帶來價值的核心,是可以改變客戶(用戶)習慣和行為的關鍵博弈。
那么如何定位價值呢?

1)問題整合,提煉與確認指向
將調研獲得的問題進行歸納與整理,如簡單的 Card Sorting ,確認所有問題的核心指向(Pointer)。

接下來就需要不停的切換指向,并深入每個關鍵 key 下進一步拆解,確定你收獲的是否是一個真正且重要的 Pointer。
EG海底撈▽
餐廳高峰期經常人滿為患,排隊體驗差。常規餐廳的做法:約束更快的出餐、收臺,拆分更多的餐位,引導拼桌服務等等等等..短期可能會帶來改變,但是達到一個極限點以后,就很難再提升了。
類似的場景還有曾經的外賣小哥:30 分鐘以內還能更快嗎?答案是:很難。
那怎么讓客人愿意多等待一點,或者不覺得“等待完全是無價值無意義的”?
海底撈選擇在你排隊等待的時候,提供免費美甲、護手、零食等等各種周到服務,讓客人等待的過程中不至于無事可做。獲得了認可,贏得了口碑。
如果你留心觀察,你會發現海底撈的標志也是用了一個打招呼的氣泡Hi,來強調服務為先的品牌定位,解決的是情感需求中的「過程體驗」。

2)PDS(問題-檢測-研究)調查分析

PSD 調查分析的核心思想,是調查客戶(用戶)與預期(行為/認知)的偏差,或不滿與問題來發現洞見。

EG BBDO反煙推廣 ▽
BBDO 的英國公司層接到過這樣一個推廣任務:是讓年輕人,特別是十幾歲的小女孩兒戒煙。
其實這個問題特別棘手。一方面,吸煙是一個生理上癮的事情,要戒掉很困難;另一方面,吸煙最大的問題是有害健康,但是對于年輕人來說在這個角度的感觸不深,很難起到效果。用常態的思考模式似乎很難找到正確的解決方案,但是借助洞見以后就不一樣了。
通過了解更多事實,看目標群體關注什么,哪些問題對我們要實現的目標有影響。在這個案例里,BBDO的做法是派了一個年輕的女助理在購物區找了一家咖啡館,連著5天坐在那里聽那里的女孩兒在聊些什么。
結果這5天內她就發現,這些十幾歲的女生大部分聊的是買衣服、做頭發、選什么樣的指甲油和減肥藥,怎么整容等等。當女助理把這些內容列在自己的本子上的時候,洞見就自己呼之欲出了:原來對于這些無所事事,十幾歲的年輕女孩而言,沒有什么比她們看起來漂亮更重要了。
因此,你不需要告訴她吸煙可能縮短壽命,你只要告訴她一件事情:“吸煙會讓你變得難看”,就足夠讓她戒煙了。

所以,想要獲得洞見,就去調研目標群體真正關注的事情。當你通過調研發現真正的問題時,洞見往往就會產生。
3)規避技能導向
設計的職崗角色是單薄的。我們一定要帶著指針與方案,多職崗評估價值與可執行度,這是一個設計前期任務的過程。它的輸出可能為設計Demo、簡單的筆記、方案的列表,或者是一個說明效果的故事版……不一定具備完整的落地性,但是可以讓伙伴更好的理解你的觀點。

設計的解決方案要從起心動念、貫穿至產、研、運營甚至上市宣傳的全路徑方案。
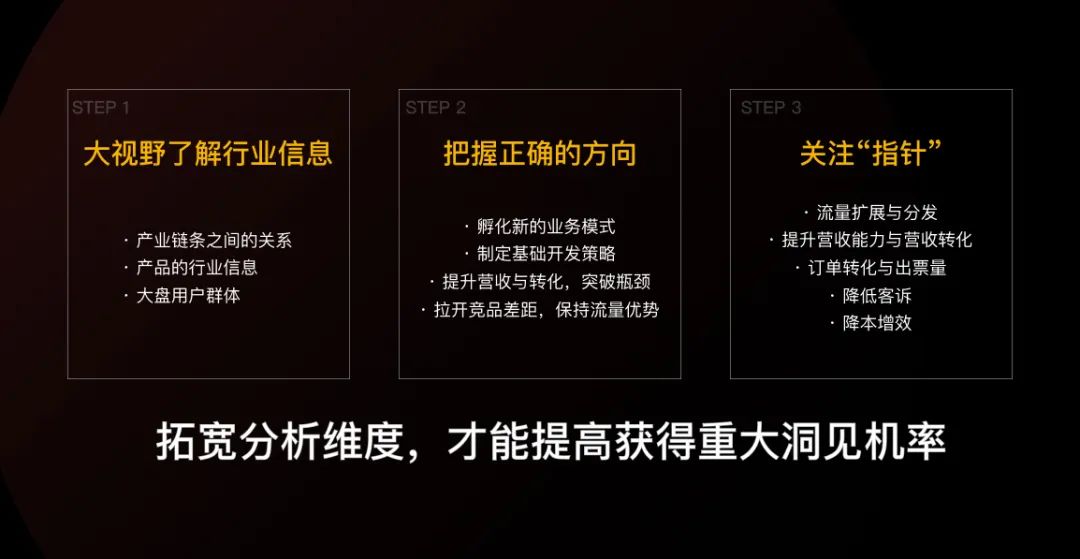
在分析階段我們通過“3步走”的視角思維,明確了任務重點同時幫助我們明確不同指針的優先級。

設計師要考慮的維度不僅僅在用戶體驗層面,更應在執行時候要考慮業務的實際需求,考慮上下游不同職能的工作內容,始終保持全局與系統的思維,要從客戶價值出發,回落到企業成本中去。
通過設計洞見,從更本質的層面去洞悉問題,重新定義和設計任務。
與業務產生共鳴才是好的設計。

讓你的設計方案保持在更高、更廣、更全局的維度。真正融入和助力業務,提升設計的效用。讓“提升體驗”這件事真正落地。
改變我們看世界的方式,亦改變世界看待我們的方式。
作者:張一
本文由 @群核科技用戶體驗設計 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖由作者提供
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
我之前說過要寫一系列專門針對電商的三大構成的文章的,而在上篇文章中我已經給大家梳理了一篇關于色彩的文章:六個步驟細說電商banner圖設計之色彩的奧秘,那么今天呢,我就接著要給大家講一篇關于平面構成的文章好了。
在講之前,我先給大家列一個內容大綱:
一、平面構成的含義是什么?
二、電商Banner圖是由什么組成的?
三、我們該如何在Banner圖設計中運用平面構成呢?
四、平面構成之于電商Banner圖的意義是什么?
五、總結
注:前半部分是給大家講解的基礎知識,后半部分是運用這些基礎知識結合實例講解,所以建議從頭到位耐心看完哦,需要些時間消化(經濟基礎決定上層建筑嘛,前面不看后面也就看不懂了),接下來我們一個個問題來解剖:
百度百科的解釋是:平面構成是視覺元素在二次元的平面上,按照美的視覺效果,力學的原理,進行編排和組合,它是以理性和邏輯推理來創造形象、研究形象與形象之間的排列的方法,是理性與感性相結合的產物。
而我的理解是:平面構成主要是在二維空間運用點、線、面結合一定的規律所形成的一種視覺語言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同時它也不是獨立存在的,而是伴隨著色彩/肌理/光影等而存在的。基本上世間萬物,所有我們接觸到的或無法接觸到的,看得見的或看不見的事物里都有平面構成的運用和身影。
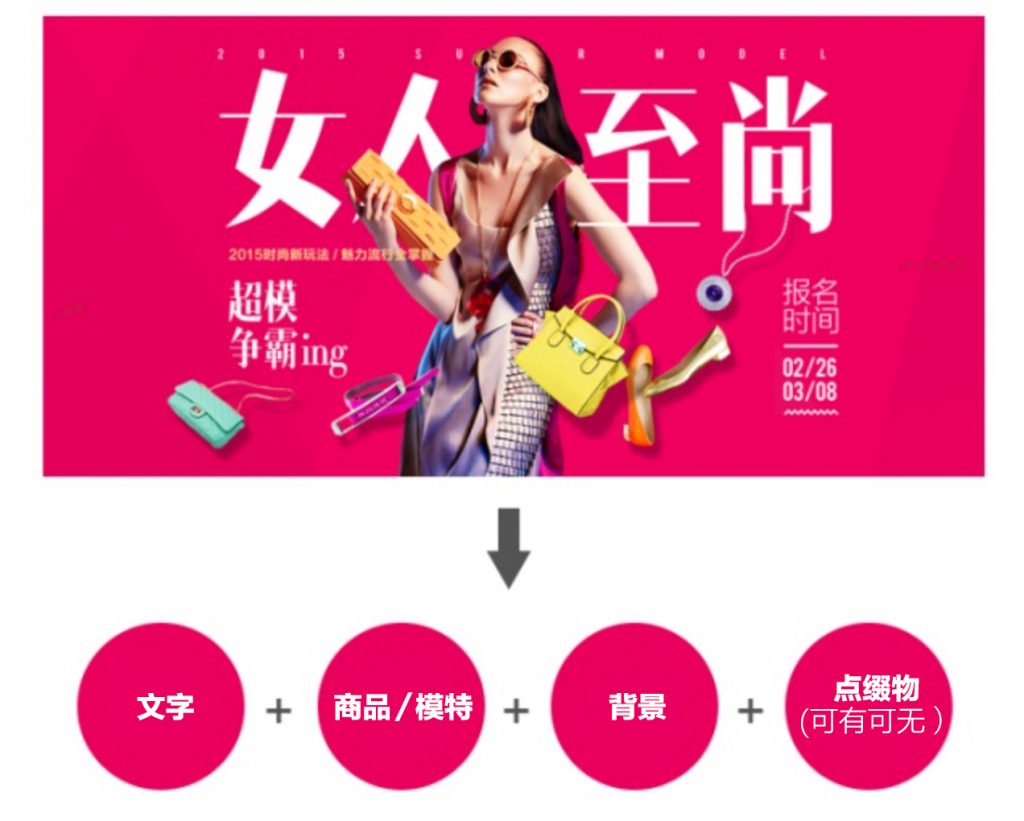
Banner組成要素包含4個方面:文案 、商品/模特、背景、點綴物(可有可無)。

而我在之前反復強調過的,Banner的作用是:宣傳/展示/廣而告之/準確傳達信息。
在前面我們提到,平面構成主要是在二維空間運用點、線、面結合一定的規律所形成的一種視覺語言,而Banner中的所有元素(文案/商品或模特/背景/點綴物)其實都可以看作是平面構成里的點線面這些構成元素。
那么,接下來我們就需要了解3個有關平面構成的概念了:
接下來,我們分別了解下這幾個概念:
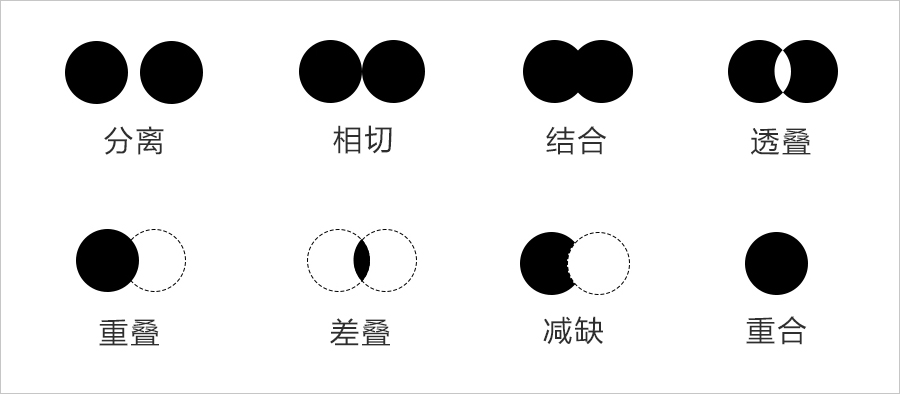
它們之間的排列有下面這么幾種:分離/相切/重疊/透疊/結合/減缺/差疊/重疊。

舉幾個例子:




從所有元素(點線面)整體看,其構成形式主要有重復、近似、漸變、變異、對比、集結、發射、特異、空間與矛盾空間、分割、肌理及錯視等等。
下面我們分別來舉例說明:
(1)重復
指在同一設計中,相同的形象出現過兩次以上,重復是設計中比較常用的手法,以加強給人的印象,造成有規律的節奏感,使畫面統一。所謂相同,在重復的構成中主要是指形狀、顏色、大小等方面的相同。比如:
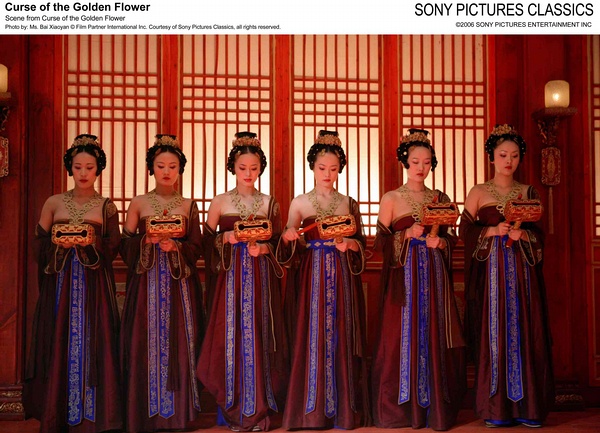
重復舉例:電影《滿城盡帶黃金甲》劇照

Banner舉例: 模特重復排列疊加到背景里,既是一種紋理也是一種模特展示的方式。

(2)近似
近似指的是在形狀、大小、色彩、肌理等方面有著共同特征,它表現了在統一中呈現生動變化的效果。近似的程度可大可小,如果近似的程度大就產生了重復感。近似程度小就會破壞統一。比如:
近視舉例:臺灣的一對雙胞胎姐妹

小時候

長大后
Banner舉例: 相同款式不同顏色的鞋子,大小不一的波點。

(3)漸變
是我常常聽說的一種效果,在自然界中能親身體驗到,在行駛的道路上我們會感到樹木由近到遠、由大到小的漸變。比如:
大小漸變舉例:故宮淘寶前段時間的表情包

(重復+大小漸變)
舉個例子:
鞋子的排列方式。

背景的紋理形狀。

(4)對比
有時候是形態上的對比,有時是色彩和質感的對比。對比可產生明朗、肯定、強烈的視覺效果,給人深刻的印象。比如:
對比舉例:買家秀和買家秀。。。

開玩笑了,我們舉個正經的例子吧:照片ps前后

Banner舉例:

(5)密集:
密集在設計中是一種常用的組織圖面的手法,基本形在整個構圖中可自由散布,有疏有密。最疏或最密的地方常常成為整個設計的視覺焦點,他其實也是對比的一種情況,越密集的地方給人感覺距離越遠,反之越近。
密集舉例:

日本波點女王草間彌生的作品

草間彌生
Banner舉例:



(6)發射
是一種常見的自然現象,太陽四射的光芒就是發射的。發射具有方向的規律性,發射中心為最重要的視覺焦點,所有的形象均向中心集中,或由中心散開,有時可造成光學動感,會產生爆炸的感覺,有強烈的視覺效果。
發射舉例:星軌/水波/觀世音菩薩背后自帶的光環

水波

星軌(攝影)

每次觀世音菩薩出場總是會自帶光環(大家小時候應該都比較熟悉這些畫風了吧,有點俗氣。。)
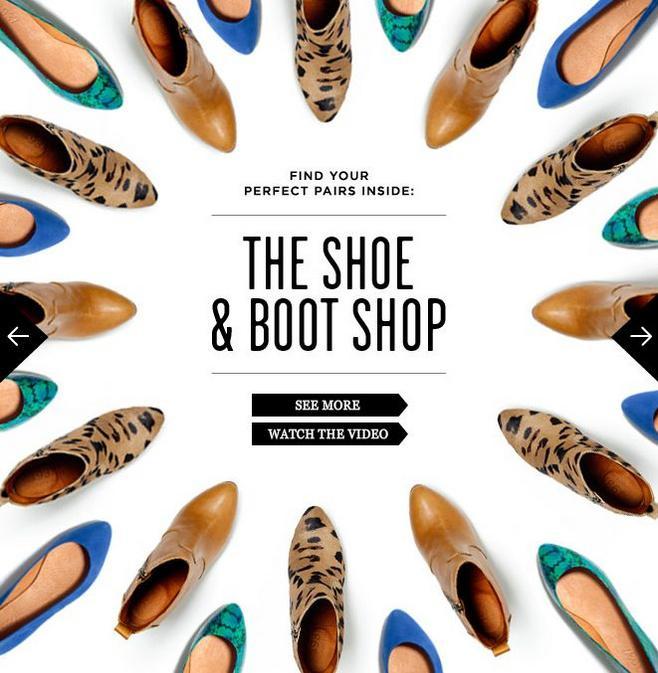
Banner舉例:放射線,使得畫面聚焦到中間部分內容。



(7)特異
是指構成要素在有次序的關系里,有意違反次序,使少數個別的要素顯得突出,以打破規律性。
特異舉例:其實各種類似于連連看的游戲,就是這么個原理

Banner舉例: 一家人站成一排,個頭比較小的那一個就給人一種特異和俏皮的感覺,使畫面不那么單調。

(8)空間
矛盾空間舉例:前段時間非常流行的一款游戲《紀念碑谷》。

空間感Banner舉例:畫面中的元素可以假想為一些有大有小的點,然后按一定透視空間規律擺放(近大遠小)。

由陰影營造的空間感

(9)分割
把整體分成小的部分。比如:
分割舉例:來自大自然的梯田

分割Banner舉例: 不同比例大小的色塊組成Banner的背景。

商品的排列也可以起到分割畫面的作用。

(10)肌理
又稱質感,由于物體的材料不同,表面的排列、組織、構造等不同,因而產生粗糙感、光滑、軟硬感。比如:
肌理舉例:木材等
肌理Banner舉例: 背景采用噴墨+涂色的方式形成了一種很時尚的紋理。

(11)錯視
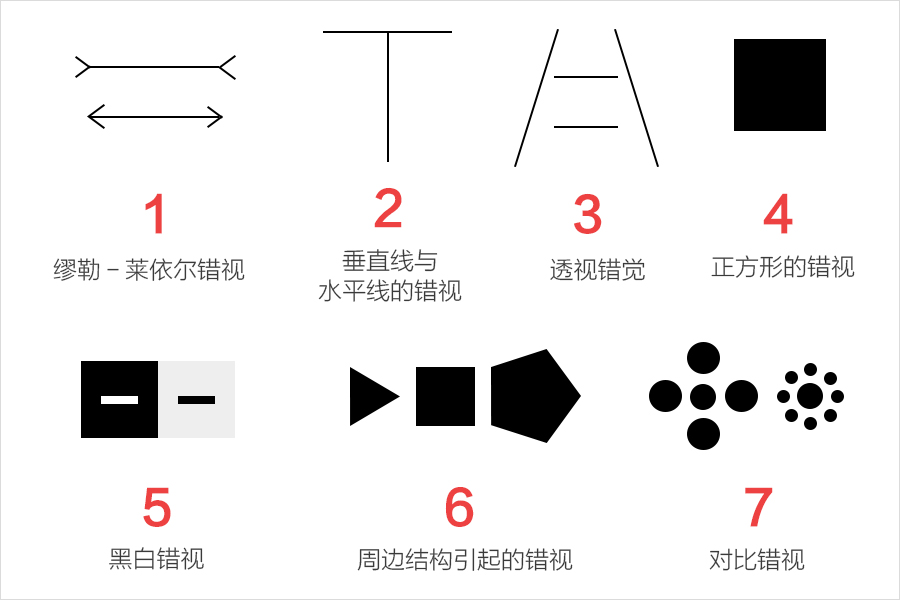
因空間距離或周圍環境所造成的視覺差。主要有下面幾種:

1.繆勒—萊依爾錯視
圖中兩條線是等長的,由于上下線段兩端的箭頭方向相反,上線段的箭頭占據的空間大,所以上面的線顯的較長。
2.垂直線與水平線的錯視
大多數人往往把垂直線看的比水平線要長,這是高估的錯覺。在水平線長度為8-10mm時,這種錯覺最大。
3.透視錯視
圖中的兩條線是相等的。看起來下面的要短,是因為透視的錯覺。
4.正方形的錯視
標準的正方形左右的邊看上去大于上下的邊。
5.黑白錯視
圖中黑白線段,由于白線段明度大,具有膨脹的現象,所以看以來比黑線段長。
6.由于圖形結構的影響而產生的錯視
圖中組成三、四、五邊形的邊長都相等,但由于周長和面積的不同,產生邊長的不同。
7.對比錯視
高個子和矮個子在一起,高的會顯的越高,矮的會顯的越矮。
錯視舉例:比如虛實手繪拼接,比如有些攝影作品


這里要說明的是,錯視在一些視差動畫的網頁頁面里運用的會比較多一些,還有一些app的引導頁,這里Banner舉例的話可能也不太合適,不過也可以給大家看一下:
比如這個畫面里的黃色圓點,同樣的黃色圓點,在暗色背景上是很突出的,但在同樣是黃色的背景上就幾乎看不見了,但其實原點是沒變的,只是背景的顏色變了,就導致我們看到了不一樣的結果。

如下:
和諧統一/對比突出/對稱/畫面平衡/視覺重心/節奏韻律
和諧統一:
元素與元素之間,或所有元素構成的整體是一種協調的關 系,比如大小/顏色風格等的協調。
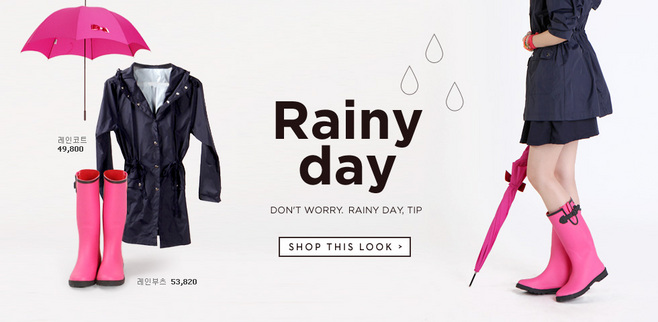
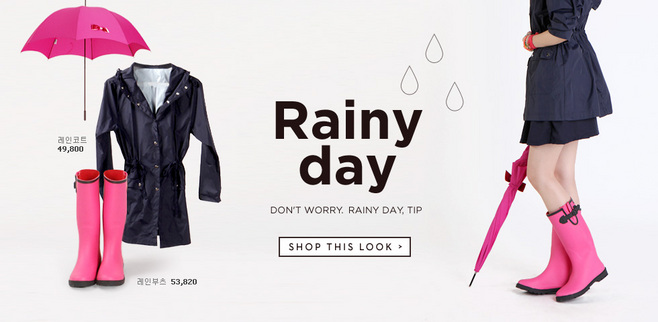
Banner舉例:整體的明亮色彩,搭配的雨滴小元素,以及雨傘產品和模特裝扮,左中右排版方式都看起來很協調統一。

對比突出:
即把2個質或者量反差很大的元素放在一起,使人感覺主體鮮明突出,整體又活躍而統一,比如大小/數量/色彩/形狀的對比。
Banner舉例:紅色模特部分面積比較大,無論是色彩還是面積優勢,都使得它在檸檬黃背景上特別突出。

對稱:
假設在一個圖形中間畫一條垂直或水平線后,畫面的左右或上下2邊是可以完全重合的,則我們稱之為對稱。
Banner舉例:典型的對稱構圖咯,Bra就是一個對稱的形狀。

畫面平衡:
即元素與元素之間,元素與整體之間的大小/形狀/數量/色彩/材質等的分布與視覺上的平衡。
Banner舉例:左右兩邊色彩面積上是平衡的,但是數量和形狀上的略微差異,使得畫面不那么單調。

視覺重心:
通過對畫面中元素的數量/顏色/位置/大小/材質等進行處理,畫面中所出現的視覺焦點。
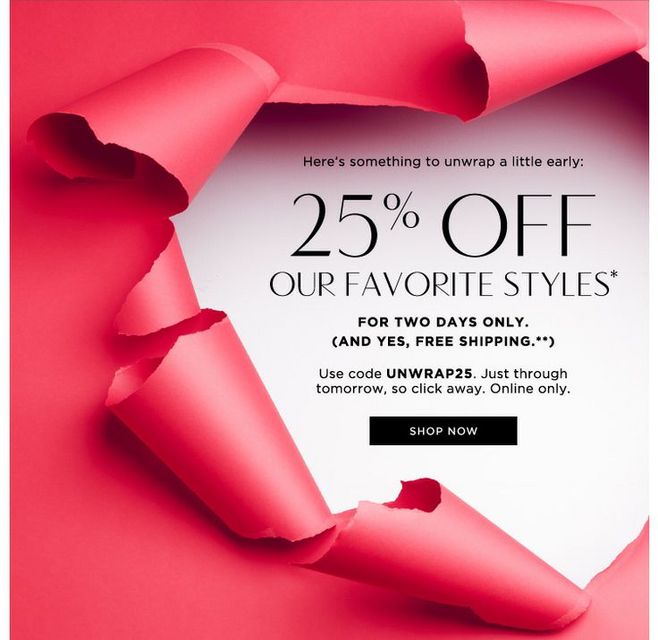
Banner舉例:模擬撕紙效果形成的破洞,有一種視覺聚焦的效果。

節奏韻律:畫面中的一種或多種元素按一定的規律排列,會產生音樂一般的旋律感。
Banner舉例: 鞋子擺放姿勢不一樣,產生了一種動律感,使畫面不單調不呆板。


重點(高潮部分)來了!!!!!
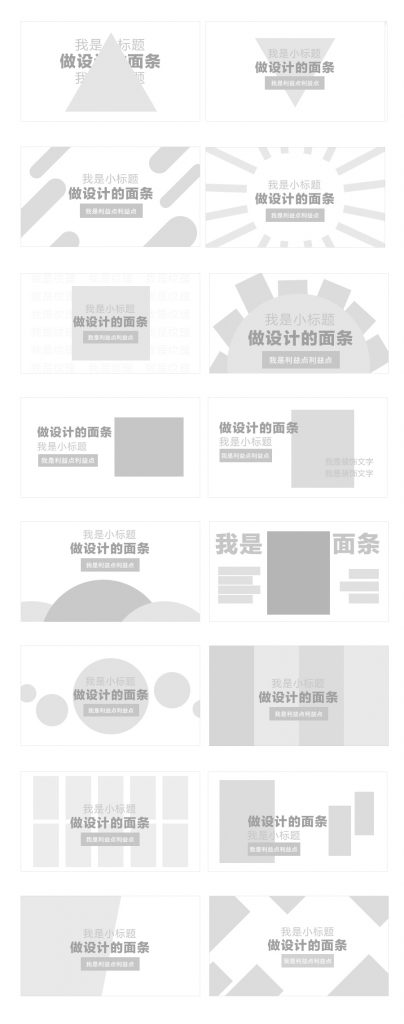
以上講了這么多知識點,那么結合這些知識點,我總結繪制了一些比較實用的Banner排版
樣式,如下圖所示:

以上呢,我就先總結這么多,其實所有的Banner版式都是大同小異的,因為我們前面提到,Banner是由文案/模特或商品/背景/點綴物組成的,而所有這些元素就相當于我們平面構成里的點線面,當我們改變這些元素的角度/距離/大小/數量/樣式/顏色等,新的版式也就產生了,所以,大家不妨也試試看哦。
Banner中的所有元素其實都相當于平面構成里的點或線或面,而所有元素所組成的Banner畫面其實又是一種情緒和信息的表達,所以我們可以從下面4個方面去理解這個問題:
當我們拿到一個設計需求的時候,都會需要確定他的設計風格,而這個風格怎么來確定呢?就是要明白他的定位以及服務的人群是誰,了解他們的興趣愛好,同時我們腦袋里會出現下面這幾個關鍵詞:熱鬧促銷/年輕活力/高冷大牌/時尚個性/規矩保守等
我們先看幾個Banner實例:
低價熱鬧促銷:畫面中會有有比較多的點綴物,也喜歡用大面積的暖色,其目的就是為了營造熱鬧的氛圍,給人熱情有親和力的感覺,板式以上下或者居中排版的方式多點,這種方式的視覺也更聚焦一些。

所以熱鬧促銷的頁面可以考慮下面這些排版樣式:

年輕活力:這種主題的Banner設計其實跟熱鬧促銷的方法類似,只是說,這種畫面里的點綴元素或者模特樣式需要表現得顯得更加俏皮活力一些,色彩上也會比較艷麗或明亮,營造一種青春活力的感覺,排版方式其實沒有什么特別的限制,發揮空間非常大。

所以年輕活力的頁面可以考慮下面這些排版樣式:

高冷大牌:這種主題的Banner設計重在體現一種一般人買不起,買了之后會顯得自己特別有優越感的印象,那么畫面中就需要多留白,善用一些簡潔的或有棱角的圖形設計,切忌用一些比較卡哇伊或太柔美復雜的線條,同時,商品或模特的品質要高,總而言之就是給人一種很貴很高端的感覺(窮人買不起,有錢人買了有面子),這個跟低價熱鬧促銷是相反的。

所以高冷大牌的頁面可以考慮下面這些排版樣式:

當我們在做一個banner的時候,如果沒有特別的要求,其實我們是有很多個方向選擇的,首先問下自己你是想要突出什么信息呢?是突出商品呢?還是突出文字呢?還是突出整體的氛圍呢?還是強調整體的協調感呢?還是說強調品牌呢?
一般來說,一個好的Banner首先是要保證信息傳達準確,然后再需要保證畫面的協調感和氛圍的。
那么我先給大家看幾個案例舉例:

強調品牌(模特也屬于品牌的一部分)

強調商品以及SALE

強調整體的氛圍(商品融入在氛圍當中了)

強調SALE
比如大家可以看到我之前給大家總結的版式,基本上文案信息都是比較突出的,其次商品突出或者強調整體氛圍:

關于品牌這塊,可能是很多小商家目前不太重視,也覺得自己用不上的,但是各大電商平臺還有一些比較大的電商品牌都已經有這種品牌意識了,所以不管你是在哪種團隊里,不防也都了解一下。
我們可以從這幾個方面去看待品牌這個問題:風格延續/品牌統一/風格突破
品牌統一:天貓的貓頭形象,運用于各個品類的廣告當中,這一創意既統一了品牌形象,又非常巧妙。

再比如初語:

一直以來,初語的所有模特,在眼睛那里都有一條白線,雖然不明白什么意思,但是給人印象特別深刻,形成那個了統一的品牌視覺形象,最后大家也看到了初語的新 logo,就是提取了眼睛那里的形象,新logo像下面這樣:

而它原來的logo是這樣的:

對比發現,品牌形象更加統一了,也更有特色了(雖然會讓一些沒聽過這個品牌的人以為它是賣面膜的,不過對于接觸過這個服裝品牌的人來說還是很好理解的)。
風格延續:這個在平臺的比較大型的活動里里運用較多,比如各個分會場的風格延續(排版樣式保持一致,只是改變了顏色和品類商品和文案等)

風格突破:關于品牌的風格突破,可能是因為涉及到品牌升級或者品牌定位的改變,所以需要在設計上配合這一策略,比如說原先你面對的可能是青少年群體,但隨著時代的發展,你是繼續服務這些青少年群體跟著他們一起成長轉型為服務于大齡青年呢?還是繼續服務新一代的青少年群體呢?這時候你的用戶群體改變了,當然也就意味著風格可能需要作出改變咯。
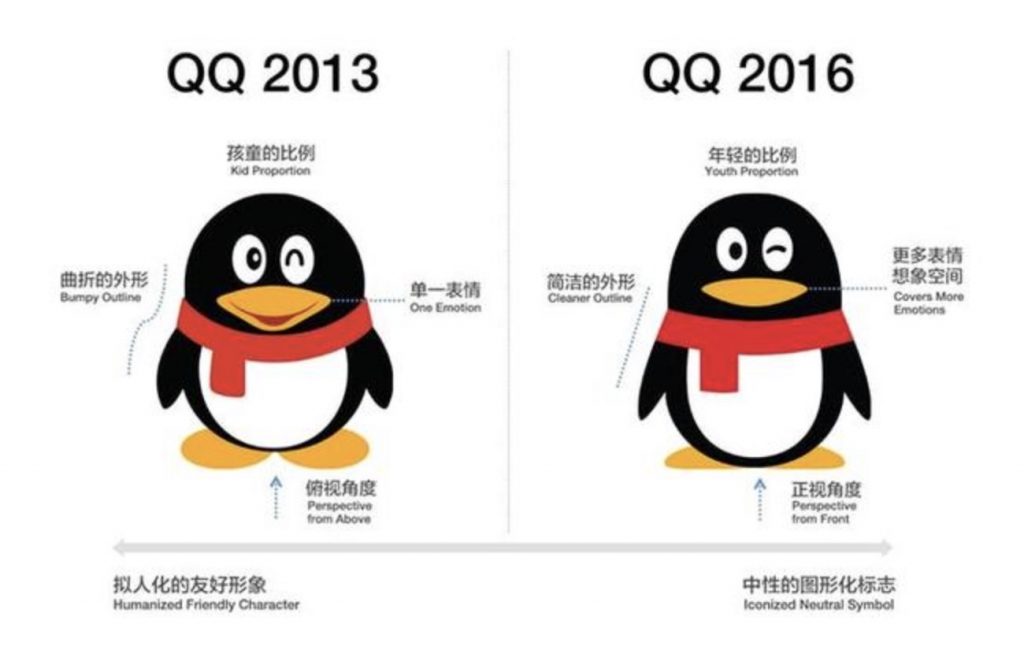
比如QQlogo形象的升級:

對于這個話題,我們后面再抽出一篇文章單獨來講好了,大家感興趣嗎?
當一個Banner在滿足了前面幾個要求的情況下,如果有能力的話,我們當然還是要做到達到視覺美感的要求的,那么從這個角度看,平面構成之于Banner設計的意義是什么呢?
我們可以看下下面幾個關鍵詞:平衡畫面/視覺沖擊力/畫面不單調/富有創意等。
平衡畫面:左中右排版

視覺沖擊力:放射線,中心聚焦

畫面不單調:將產品的方向或顏色做一些不規則的排列,避免乏味

富有創意:擬人化處理畫面,營造一種身臨其境的場景感

以上,我分別給大家講了這幾個知識點:
一、平面構成的含義是什么?
二、電商Banner圖是由什么組成的?
三、我們該如何在Banner圖設計中運用平面構成呢?
四、平面構成之于電商Banner圖的意義是什么?
到此,平面構成之于Banner設計的奧秘我就講完了,這次的內容量非常大,估計夠你們消化不止一周了,而我也沒有分為上下篇來寫,原因有二:一方面是跟我自己的性格有關,我不太習慣分篇來講一個知識點,一個完整的知識點不管從哪里切斷我都會感覺不舒服,就像你吃一個東西吃得正爽,卻被別人告知說:“另一半要留著下次再吃哦”,雖然這樣子可以增加大家對下一篇文章的期待,但也會感覺不爽吧(不過為了大家不要吃撐了最好是收藏起來或轉發出去,以便后面再細細看)。
本文由 @做設計的面條 原創發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在 ToB 系統中,跳轉場景的合理分類和設計對用戶體驗至關重要。不同的跳轉方式(如當前頁刷新或新開標簽頁)直接到影響用戶的操作效率和系統性能。本文將從分類、設計建議以及用戶體驗的角度,深入探討如何優化 B 端系統中的跳轉場景。


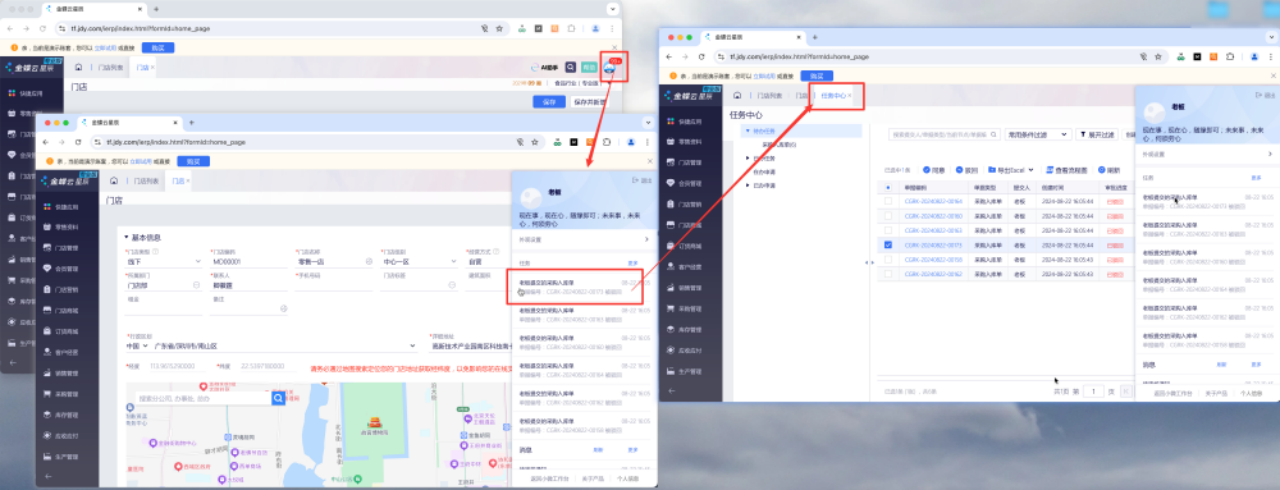
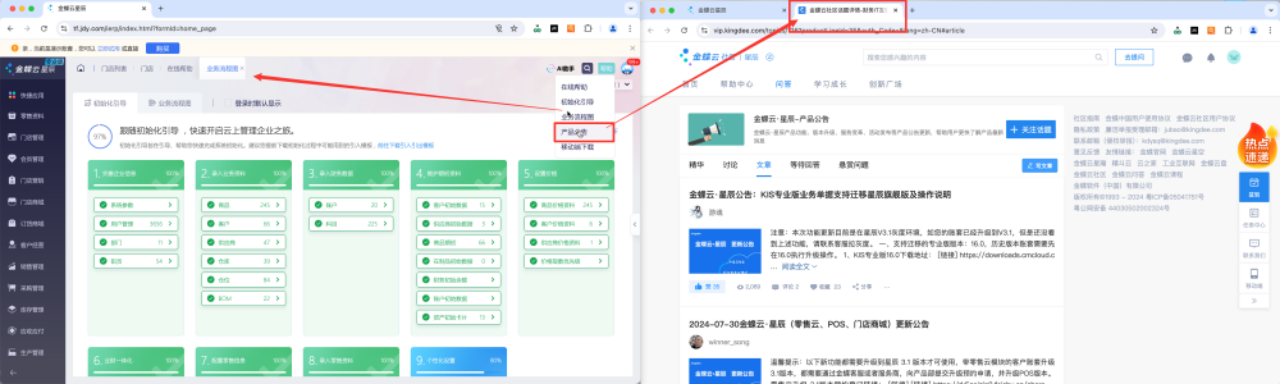
金蝶云·星辰聚焦小型企業在線經營和數字化管理,,提供財務云、稅務云、進銷存云、訂貨商城、費用報銷等SaaS服務,支持小型企業拓客開源、智能管理、實時決策,是一款適合小微型企業的云端財務進銷存管理軟件
1.1.1. 工作臺

1.1.2. 目錄頁

1.1.3. 列表頁

1.1.4. 新建頁

1.1.5. 詳情頁

1.1.6. 待辦待閱

1.1.7. 幫助系統


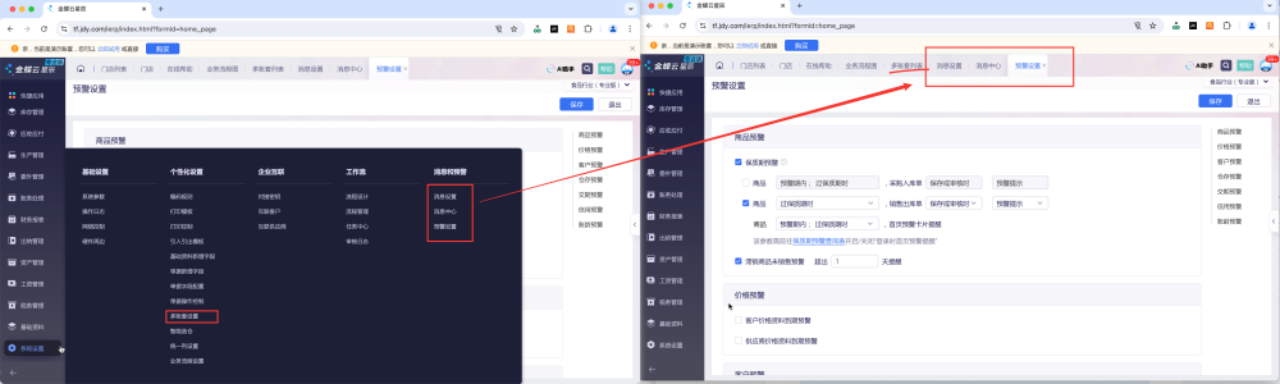
1.1.8. 系統后臺配置

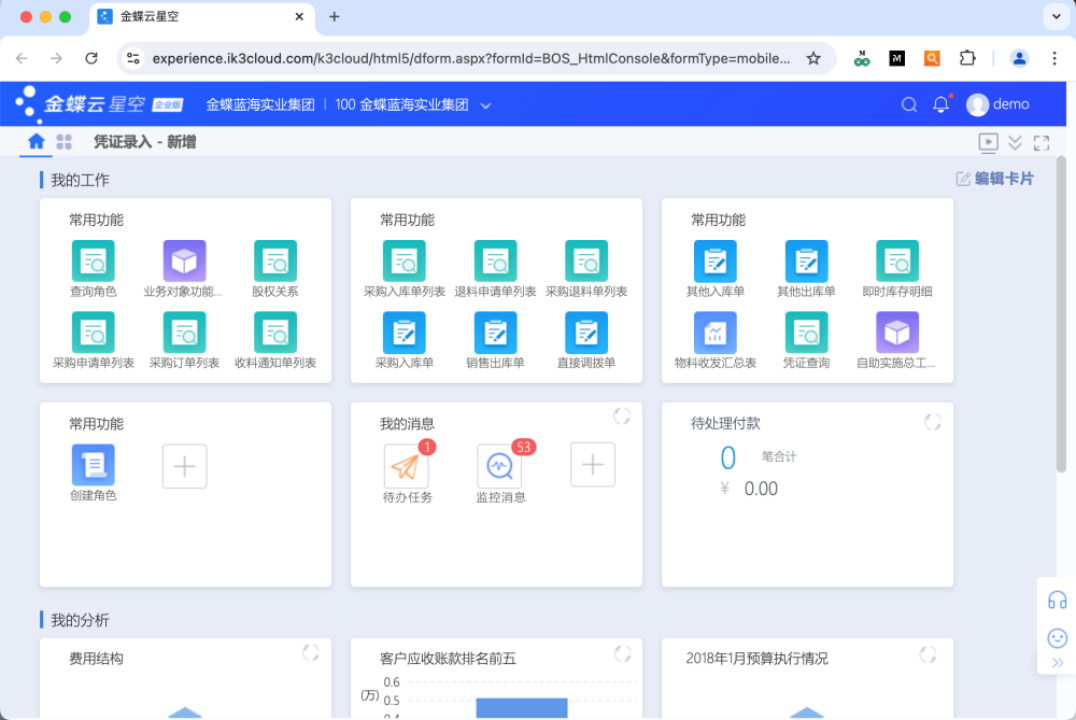
金蝶云星空是金蝶面向事業部制、多地點、多工廠等運營協同與管控型企業及集團公司,提供的一個通用ERP服務平臺
1.2.1. 工作臺

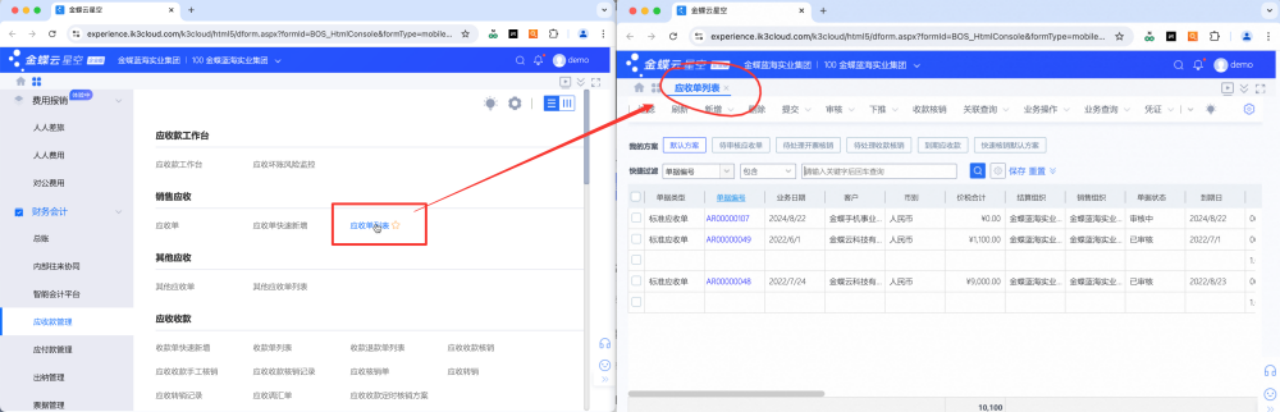
1.2.2. 列表頁

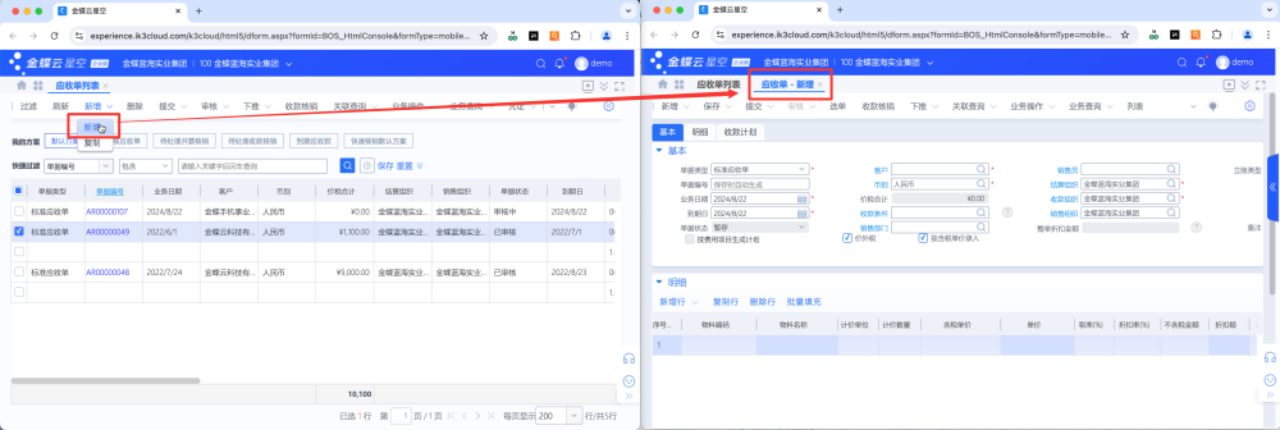
1.2.3. 新建頁

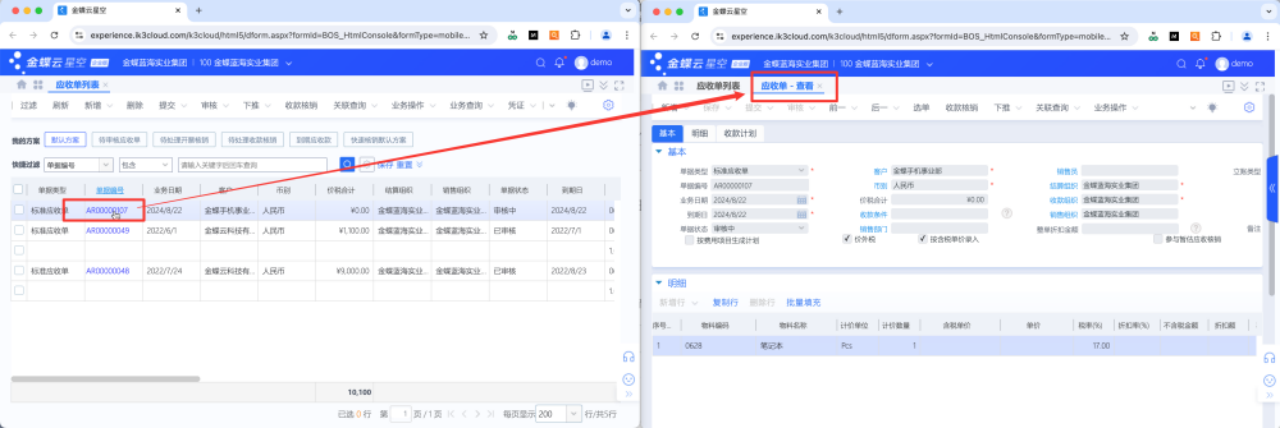
1.2.4. 詳情頁

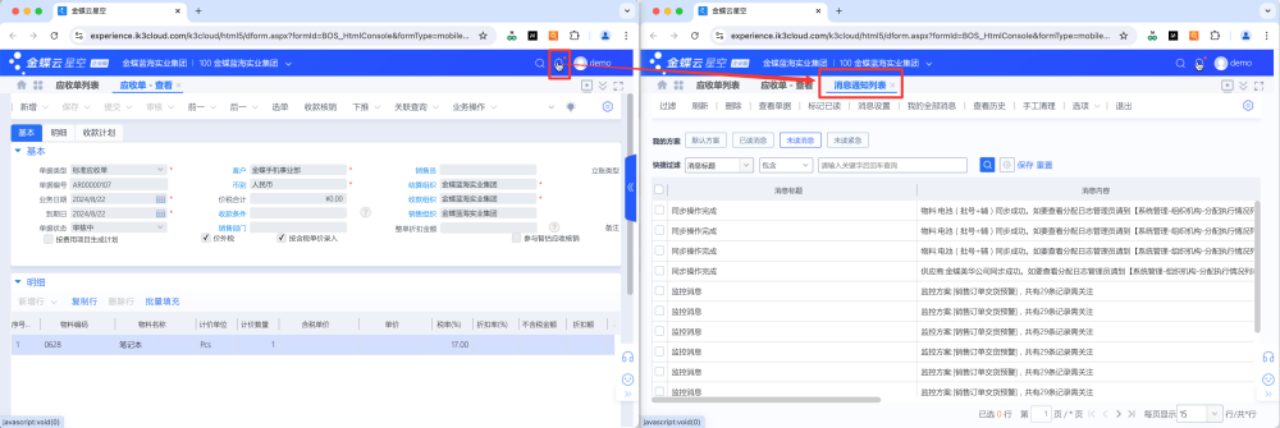
1.2.5. 待辦帶閱

致遠的智能表單管理系統,因權限不夠,只有部分頁面;但依然可以看到其結構,也是系統內 Tab 頁簽跳轉



4.1.1. 列表頁

4.1.2. 新建頁

4.1.3. 詳情頁

4.1.4. 待辦待閱

4.1.5. 幫助系統

4.1.6. 系統后臺配置
直接菜單切換,無跳轉(前臺應用配置,不需要跳轉頁面)

從用戶端進入后臺配置,新開頁簽

4.2.1. 列表頁

4.2.2. 新建頁

4.2.3. 詳情頁

騰訊的企業設計體系中,也包含了這一層設計規則(功能)


在 ToB 系統中,在不同場景下頁面的跳轉對于用戶體驗至關重要。不同的跳轉方式,直接影響到用戶的操作效率和系統性能。
從用戶操作角度,可以將頁面的跳轉分為三類「操作流程類」「信息查詢」「系統配置類」(端到端如 PC 端到移動端,不在此次討論范圍)

1.1 操作流程跳轉
用戶在系統中進行的具體操作,用戶執行某個任務或業務流程,如數據的創建、編輯、審批等。通常目標是推進某個操作流程的完成。
場景:如新建或編輯某數據,收到待辦審批某流程等
1.2 信息查詢與查看類跳轉
當用戶需要查詢、查看或分析系統內的數據和信息時,需要從一個頁面跳轉到另一個頁面,以獲取更多的詳細信息或進行更深入的分析。
場景:如打開某數據查看詳情,從工作臺查看詳細報表進行數據分析,查看操作歷史或日志記錄等
1.3 系統配置與管理跳轉
涉及系統設置、用戶權限管理、插件配置等功能的跳轉,通常由管理員或有權限的用戶執行,用于配置和管理系統的運行環境和用戶權限。如管理員需要從用戶管理頁面跳轉到權限設置頁面
場景:如打開后臺系統,配置系統參數或用戶權限
注:第三方系統跳轉、子域名跳轉屬于功能類特殊場景,已涵蓋在下方業務場景中
以上三種分類涵蓋了基本的頁面跳轉場景,但不夠具體,現按照以下具體場景,對競品的跳轉方式展開對比分析(注:彈窗屬于模態,不在此次范圍之內)
跳轉方式名稱太長,簡稱為:

致遠的系統沒有體驗到完整的,只體驗到部分「智能表單管理系統」
1)在同一個平臺或系統內的信息,沒有其他特殊情況時,最好不要新開瀏覽器 Tab 頁簽,這點泛微和金蝶保持了統一,都沒有新開瀏覽器 Tab 頁簽;
2)跳轉后臺系統、或其他子系統、子域名或第三方平臺時,這時可以新開「瀏覽器 Tab 頁簽」,展示其獨立完整信息結構
如幫助系統,有些幫助以文檔、視頻或論壇的形式存在,使用獨立頁簽可以很好的呈現其完整性;這點「MK」「金蝶」「泛微」都做到了統一;
4.1 適合系統外跳轉的場景
4.1.1. 跨系統跳轉
4.1.2. 二級域名跳轉
4.1.3. 第三方集成跳轉
4.2 適合系統內跳轉的場景
4.2.1. 頁面內跳轉
4.2.2. 模塊間跳轉
4.2.3. 流程間跳轉
1.2.4. 系統設置與管理跳轉
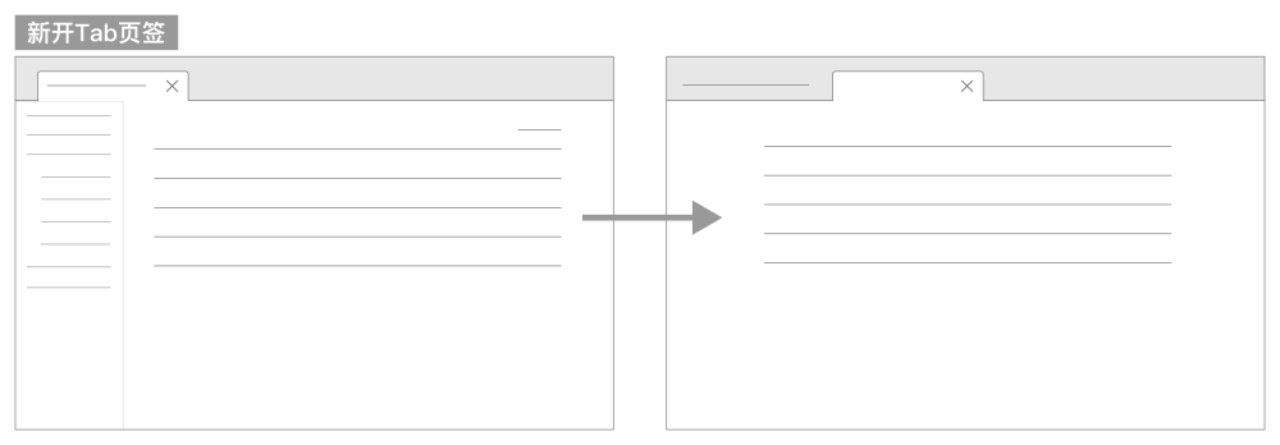
5.1 新開Tab頁簽
傳統的網頁瀏覽都是新開瀏覽器標簽頁的形式,實現內容的并行獨立展示,從而避免跳轉和返回的問題
優點:實現內容的并行、且獨立展示,從而避免跳轉和返回的問題;可以保證用戶并行操作,方便信息間的對比、參考;適合獨立子系統,完整呈現系統內容
缺點:打開頁簽太多時會很耗性能,造成卡頓;也會造成用戶迷路,找不到之前的內容

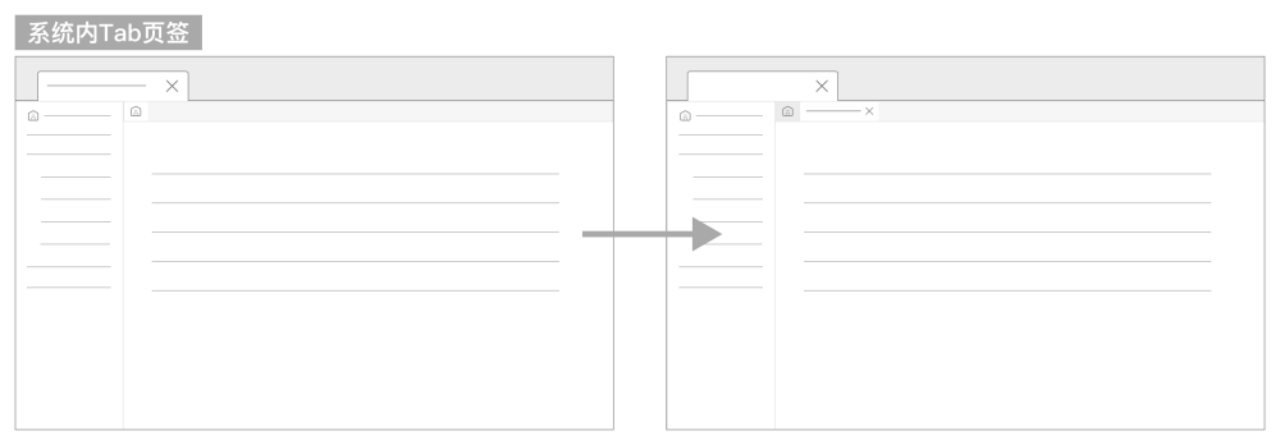
5.2 系統內 Tab 頁簽
在當前頁內,新增一行 tab,來承載內容
優點:系統內 Tab 頁,頁面是相互獨立的、互不干涉的,多窗口自由切換,并且信息保留在系統內部,用戶的視覺動線相對集中,交互操作成本更低
缺點:標簽頁欄屬于框架層級,會影響原有的頁面結構;且始終都會占據頁面位置,會進一步壓縮屏幕縱向有效空間;在整體的統一性上,也需要綜合考慮使用

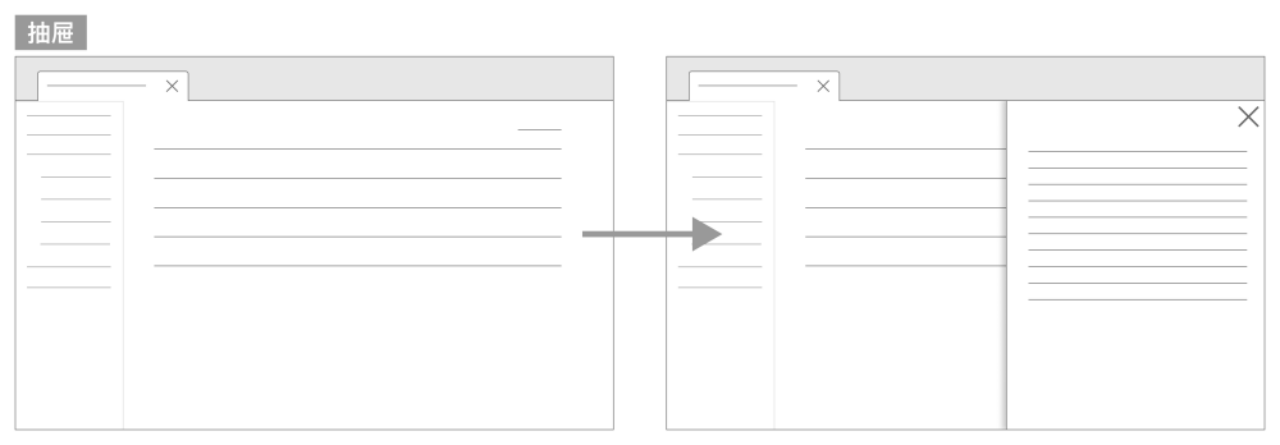
5.3. 抽屜
一般從右側劃出抽屜浮層,來承載內容
優點:在當前頁面出現的抽屜浮層,可以避免頁面頻繁跳轉、以及頻繁返回帶來的頁面刷新導致用戶效率下降的問題
缺點:會遮擋一部分上文內容,無法會看;且抽屜寬度有限,無法承載更多內容信息(不過有些抽屜支持放大/縮小 可以避免這個問題)

ToB 的頁面跳轉方式,應遵循完善的業務規則和使用邏輯,不能一刀切選擇一種方式(如一直新開瀏覽器 Tab 頁簽)。最好允許用戶自定義跳轉方式,如在系統設置中提供選項,讓用戶選擇某些操作是當前頁刷新還是新開標簽頁。這有助于滿足不同用戶的偏好,提高系統的靈活性和用戶滿意度。
在需要新開多個標簽頁的場景中,需要考慮瀏覽器的性能表現和用戶設備的資源消耗。可以通過優化加載速度、減少頁面資源占用等方式來提升用戶體驗。
清晰的跳轉反饋、完善的路徑和返回機制
而無論是當前頁刷新還是新開Tab頁簽、系統內 Tab 頁簽,系統都應在跳轉后給予用戶明確的反饋。比如加載進度條、操作成功提示等,讓用戶始終知道自己的操作狀態。在復雜的跳轉路徑中,設計面包屑導航、返回按鈕或快捷鍵,有助于用戶快速找到跳轉路徑并返回到之前的操作頁面,避免跳轉迷失。
通過完善的業務規則和使用邏輯,靈活地結合用戶行為分析和個性化設置,有助于提升系統的整體用戶體驗。在實際應用中,還需時刻關注系統性能,確保在多標簽頁和多終端跳轉的情況下,依然能保持流暢的用戶體驗。
本文由 @宇相 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
大部分APP都會有引導設計,以幫助新人快速上手。那你知道這些引導設計有哪些要求和方法嗎?這篇文章,我們看看作者整理的五種類型,你們用的是哪一種呢?

1)定義
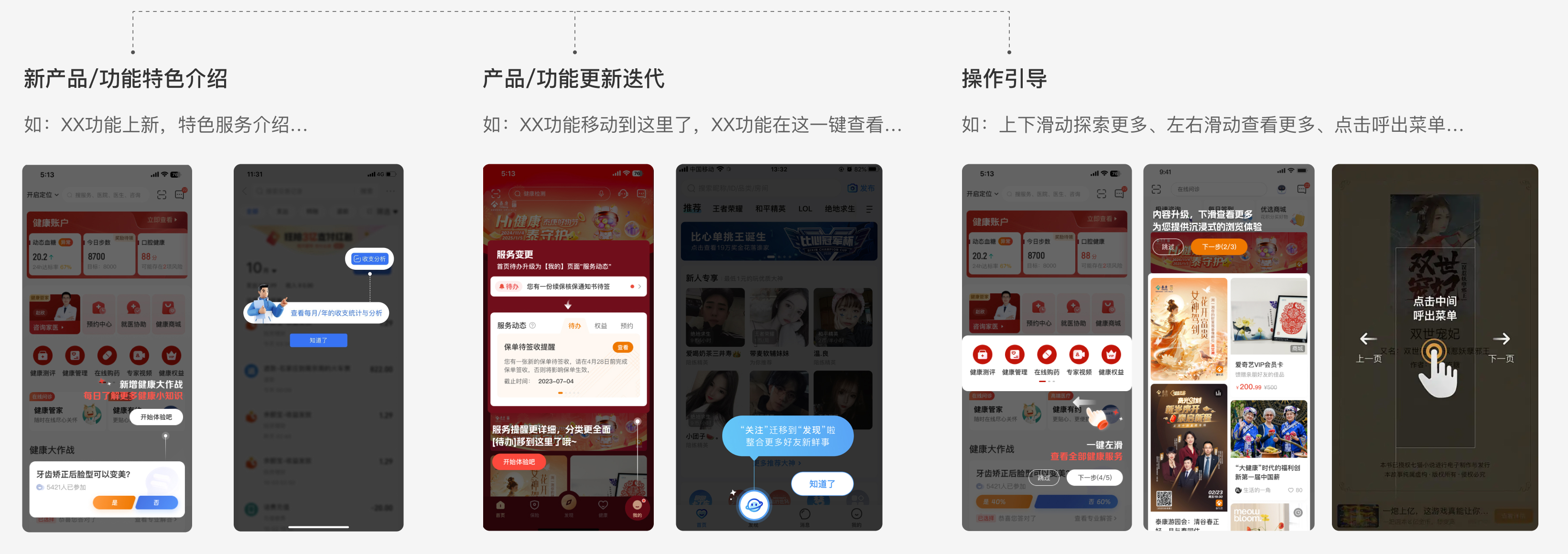
蒙層引導的特點是讓用戶將注意力聚焦到被圈定的某個特定功能上,不被其他內容干擾;
通常出現在用戶首次操作時做全局引導,也會在產品的各個功能點等待用戶的觸發;根據內容一次顯示一個或多個提示;
2)組成結構
黑色蒙層+高亮內容+內容介紹(圖文/視頻)+操作引導;
3)使用規則
分為單頁面功能引導和多頁面多功能引導,單頁面引導全局信息量不能過多;多頁面引導控制在5步以內,提示契機保證用戶需要的時候出現,不做過多干擾;
4)使用場景
分類場景:展示新產品/功能特色介紹(新功能上新的告知、特色重點功能宣傳)、產品/功能更新迭代(說明界面中功能位置的改動、服務內容的變動等)、操作行為引導(講解操作方式、體現特定的手勢交互劃分說明界面的整體結構);

1)定義
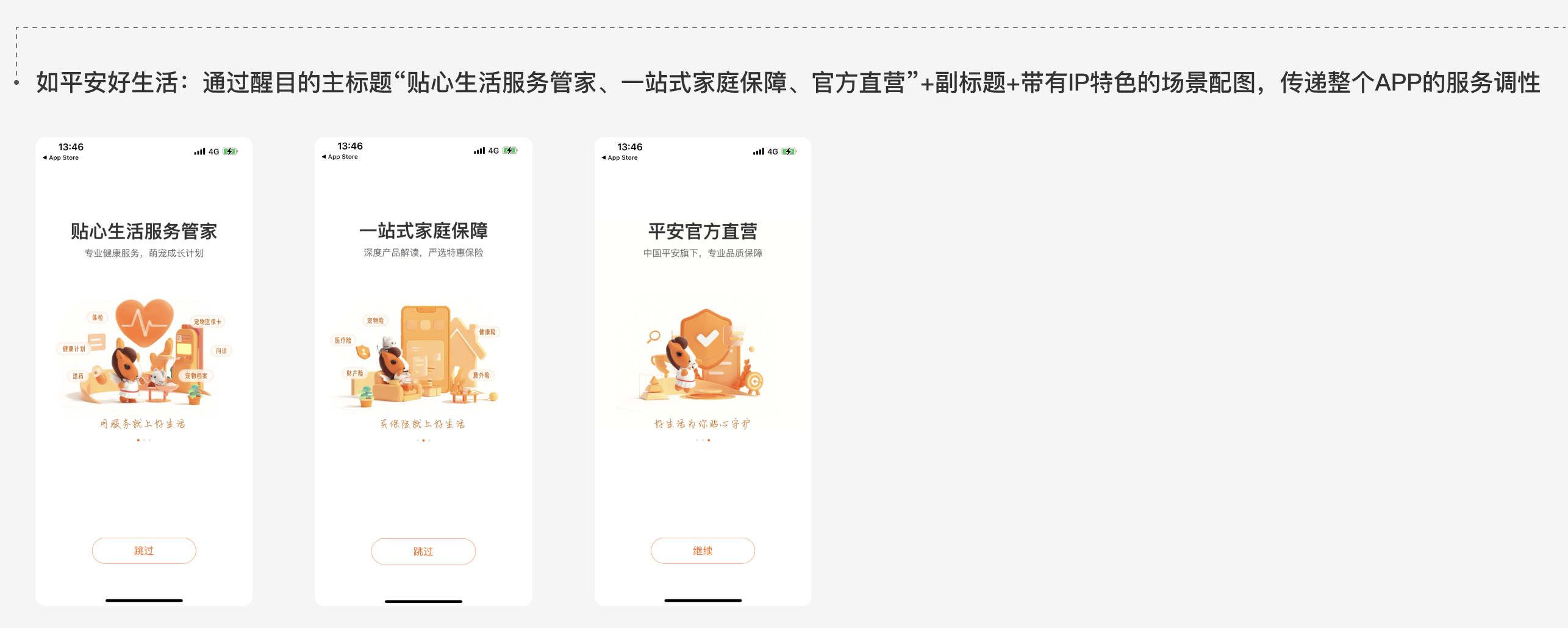
引導頁出現在用戶首次打開APP的時,在用戶使用產品前先給用戶營造好產品的基調和氛圍,宣傳產品功能和亮點或告知用戶最核心的操作方式;
基本上由3-5個頁面組成,保證能帶給用戶新鮮感和吸引他們的注意力,否則對用戶來說反而是干擾,只會直接選擇快速劃過;
2)組成結構
文字介紹+圖片介紹+操作引導;
3)使用規則
引導頁最多不超過5頁;圖片介紹表達簡單且符合真實的使用場景;盡量明確的操作引導查看下一步的操作,
4)使用場景
用戶首次啟動APP,全局展示APP的整體功能架構和大的功能模塊分類

1)定義
用戶進入使用某功能或某交互方式變化時,彈出彈窗予以解釋并介紹相應的操作,屬于即時的強提醒方式;
彈窗引導更重,阻斷行更強,需考慮使用的場景和傳達內容的重要程度;
2)組成結構
彈窗+圖/文信息+操作按鈕;
3)使用規則
更多使用于單項服務的介紹;彈窗內盡可能以圖文方式介紹,避免大片文字,內容清晰明確,操作按鈕指代清晰;
4)使用場景
告知用戶有新功能上線(如何找到新功能、新功能如何使用,并提供直接鏈接跳轉去對應服務)、變更功能提醒(功能變更后提示去哪找到)、告知用戶一些隱藏菜單的內容(引導用戶使用)、以及查看/點擊等交互操作變更等;

1)定義
同樣是作為即使提醒的方式,作為引導提示、提醒提示、解釋提示,讓用戶快速了解此服務/功能的內容
氣泡屬于輕量級的提示方式,打斷感弱,內容傳遞量不大但聚焦;
2)組成結構
彈窗+圖文信息+操作按鈕;
3)使用規則
彈窗內盡可能以圖文方式介紹,避免大篇文字,內容明確,操作按鈕指代清晰;
4)使用場景
聚焦在單一功能場景,更貼近某個服務的引導和告知,告知用戶有新功能上線、引導用戶使用、或告知用戶一些隱藏菜單的內容,當前提示內容較為重要,且內容較多,建議使用彈窗。

1)定義
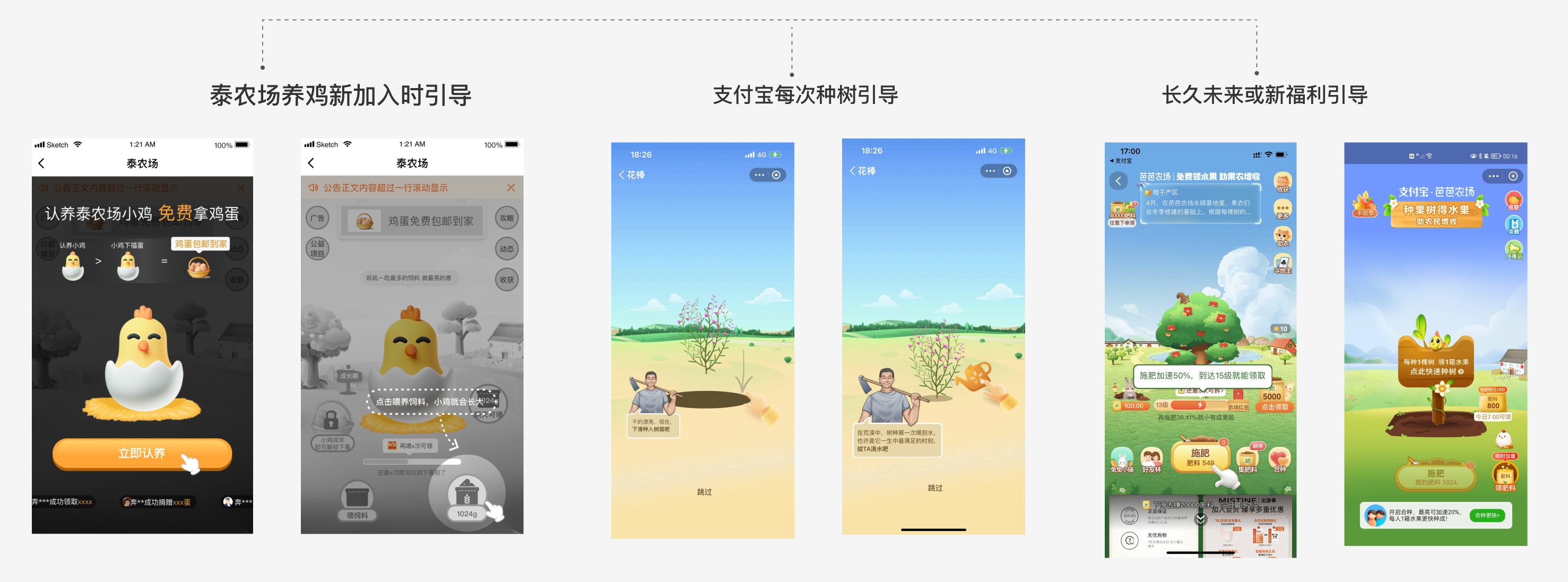
操作式引導會結合產品實際使用場景,一步一步地引導你進行操作,鼓勵用戶參與其中
這種方式很容易讓用戶沉浸其中、快速學習,并且因為有及時的操作反饋,所以用戶很容易獲得強烈的成就感;
2)組成結構
內容介紹+引導內容+操作引導
3)使用規則
操作引導突出且明確指示出操作的方式,否則用戶很容易因為操作失敗的挫敗感而放棄;保持內容與操作的親密性;操作成功后及時給予反饋。
4)使用場景
多應用在工具類產品和游戲:比如養雞活動、拼多多的種農作物、螞蟻森林種樹等最開始使用此功能時,或者很久未進入的用戶下次進入;

本文由 @宮宮宮宮 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
如何讓您的產品詳情頁脫穎而出,并顯著提高轉化率,是每位產品經理和設計師都必須面對的重要挑戰。本文深入探討了詳情頁提升轉化率的多種技巧和策略,希望可以幫到大家。

最近半年有策劃不少詳情頁,然后就想總結一些詳情頁相關的內容。
其實產品詳情頁的設計原則只有一個,那就是迎合目標消費者的需求。那么一個好的產品詳情頁都應該包含什么內容呢?
核心目標:用視覺+文案快速傳遞產品核心價值。3秒內讓消費者“一見鐘情”。
是的,請務必在5秒內讓消費者“一見鐘情”,若無法在5秒內抓住眼球,客戶可能會關閉這個頁面。
內容方向:
1.產品核心賣點(加上產品外觀,科技感)
2.使用場景化展示(如模特穿戴、產品使用動態)
3.品牌 LOGO / 標語(弱化但可識別)
設計公式:
1.主標題=1. 一句話展示出產品的核心賣點/核心宣傳點;2.或者產品名稱,3.或者情緒價值(如減壓、陪伴)+功能關鍵詞(如“AI監測”);
2.副標題=1. 產品名稱+使用場景;2. 或者核心賣點/核心宣傳點
3.ICON(非必選,有則添加)=信任背書(如“FDA認證”);或產品特色;或核心成分(總之就是消費最關心的點)。
布局要點:
產品圖占據版面1/2以上,文字占據版面1/8左右,以圖吸睛,輔以少量文字說明,版面適當留白,保證畫面簡潔明了。
優秀案例參考:
Dreametech 品牌新品發布的產品第一張Banner:
產品名字+產品核心宣傳點“Rise up, clean beneath” +多個獎項背書效果的Icon。
整個設計非常簡潔和科技感,沒有多余的元素,使得產品成為視覺焦點。

圖片來源:dreametech 僅供學習用
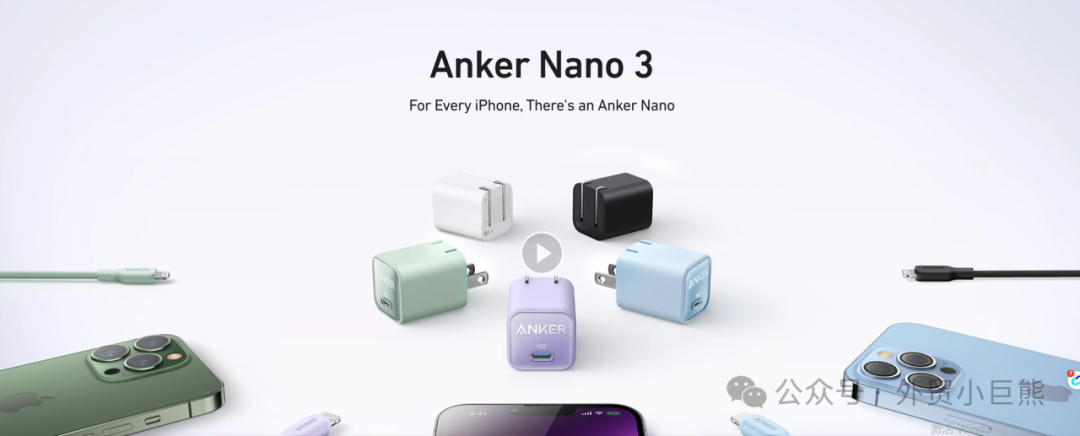
Anker品牌產品名字+產品核心賣點+應用場景。

圖片來源:Anker 僅供學習用
核心目標:制造“痛感共鳴”,讓消費者驚呼“這就是我!并激發“我需要解決它”的欲望。
人性本懶惰,大多數人不愿改變,除非感到足夠“痛”。
想讓顧客為你付費,關鍵在于讓潛在客戶真切感受到他們面臨的問題有多嚴重,若不解決,后果將不堪設想。
一旦激發他們的情感反應,改變的念頭便油然而生。
因此,第二張Banner要精準擊中用戶痛點,羅列消費者常遇的問題及根源,呈現能引發共鳴的畫面。
布局要點:
通過圖文結合的方式,描述消費者的痛點,如展示消費者在生活中遇到的各種問題。
三類痛點挖掘法:
優秀案例參考:
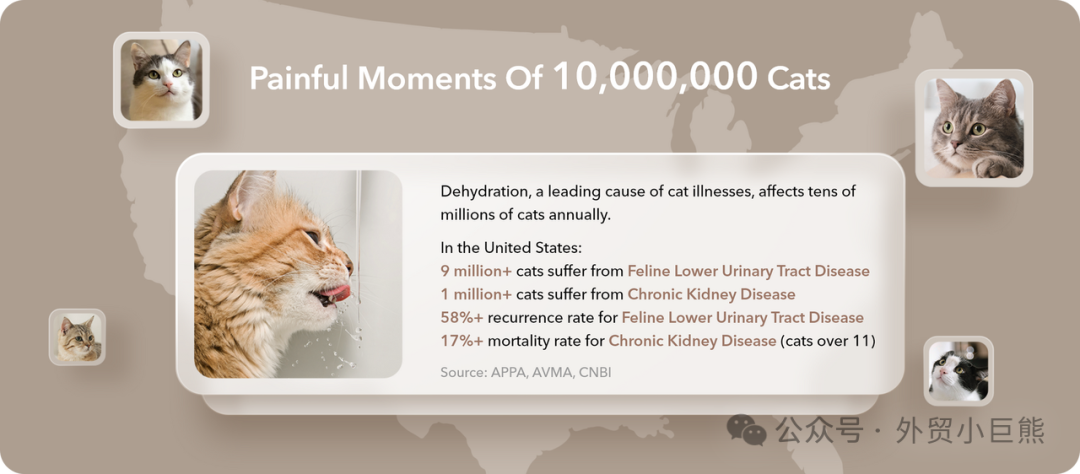
Petlibro品牌在Smart Fountain(給貓智能喂水相關的產品)產品詳情頁的痛點描述海報中,突出了貓咪因缺水而面臨的健康風險,通過具體數據強調了脫水對貓咪的危害。
如“9百萬+貓患有貓下泌尿道疾病”和“1百萬+貓患有慢性腎病”,這些龐大的數字能夠直觀地展示問題的嚴重性,讓養貓人士意識到這些健康問題并不是個別現象,而是普遍存在的問題。
輔助貓在痛苦中的照片,能夠激發養貓人士的情感共鳴。養貓人士可能會更加注意自己寵物的水分攝入,從而想要主動采取預防措施。就會繼續網下瀏覽網頁試圖尋找解決方案。

圖片來源:furbo 僅供學習用
核心目標:突出差異化,用“人無我有”建立競爭壁壘,讓消費者覺得“非你不可”。(這個部分可以用1-3 張圖)
上面的一張海報提到核心痛點,當一個人意識到了問題的存在,產生了共鳴情緒,那么他最需要的是什么?迫不及待需要解決方案。
因此從第三張海報開始接下來的幾張海報都可以呈現如何幫助他們解決問題或實現需求。
并且關于如何解決問題,實現起來還無比容易,再加上眾多保障,讓你可以0風險購買使用。
這樣用戶就會想要躍躍一試,成交的意愿就會很強。
因此大家有沒有注意到,截至目前,沒有一張海報是多余的,每一張都有它的用處,并且前后是有邏輯性的。
那么在這個板塊的海報中,用什么打動客戶?
前面提到我們需突出“突出產品差異化”優勢,也就是在同類目產品中的優勢,“人無我有,人有我優,同時能解決用戶問題”的點。
比如用戶關注續航,競品續航3天,而你的產品可以續航7天甚至使用了太陽能可以無限續航。比如全球第一款XXXX產品等。
優秀案例參考:
Reolink攝像頭搭載Wi-Fi 6技術,實現超快傳輸、低延遲和高穩定性。將家庭安全提升到一個新的水平。

圖片來源:reolink 僅供學習用
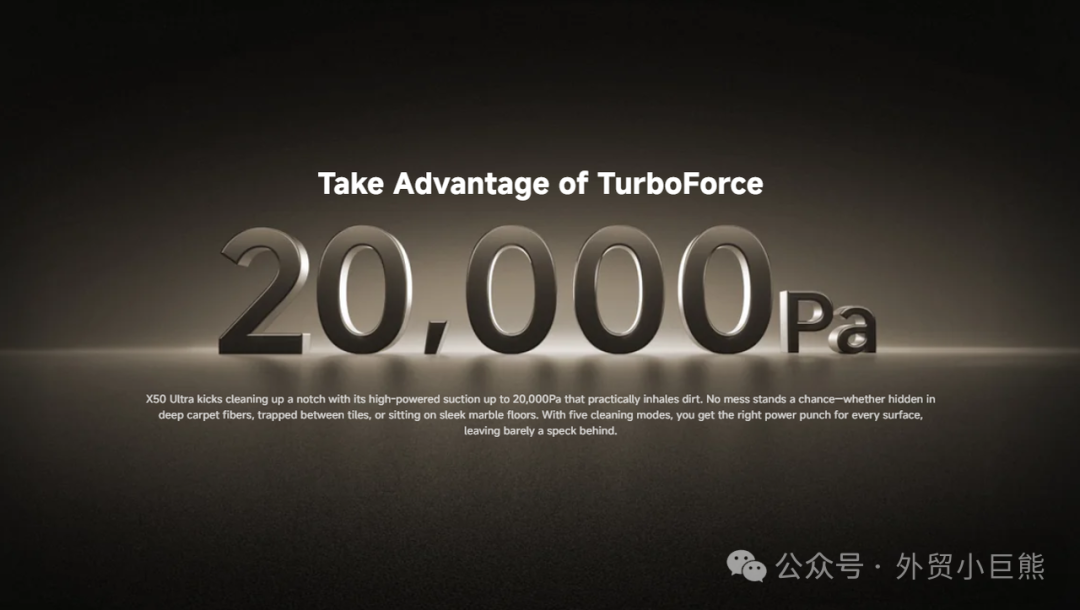
dreametech品牌20,000Pa優勢并告訴用戶這款掃地機器人能夠產生強大的吸力,幾乎可以吸入任何類型的污垢和灰塵,無論是隱藏在地毯深處的灰塵,還是卡在瓷磚縫隙中的污垢。

圖片來源:dreametech 僅供學習用
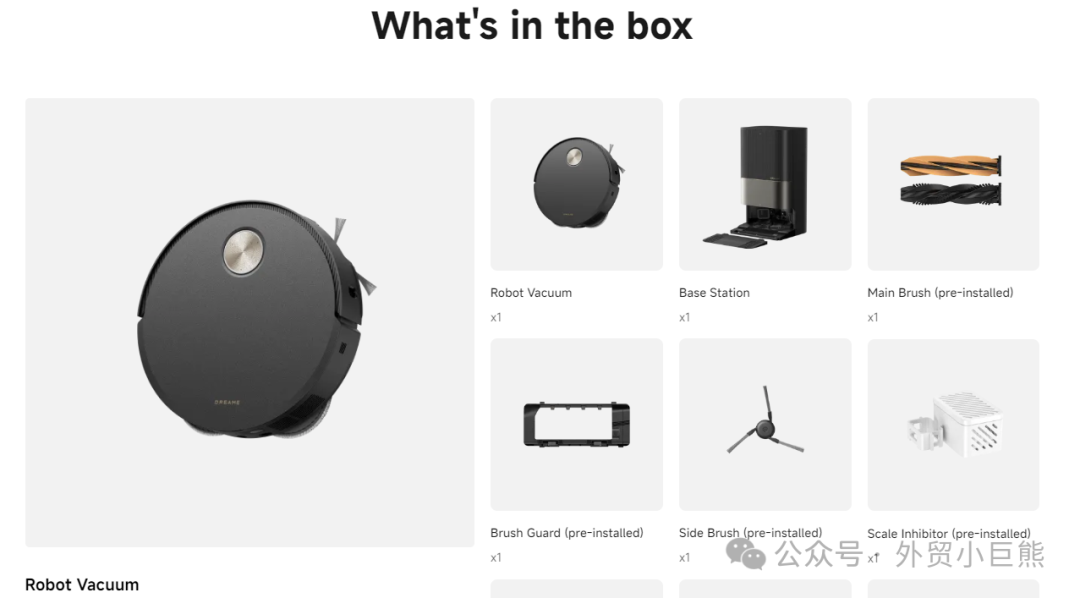
核心目標:回答用戶“這對我有什么好處?”從“功能”到“利益”的轉化。(建議 3-5 個核心功能)
也就是因為你產品的優點給消費者帶來的好處或者利益。可以是產品成分的優勢或者功效的優勢。
消費者更愿為“解決問題”買單,而非單純的功能。我們可以將功能轉換成用戶能夠理解并幫助消費者解決需求的點,幫助用戶更好地理解產品,并產生購買的可能。
內容方向:
技術參數(如材質、尺寸、續航)
創新設計(如隱藏式按鍵、防水結構)
用戶利益點(如 “輕便易攜帶”“安全防摔”)
優秀案例參考:
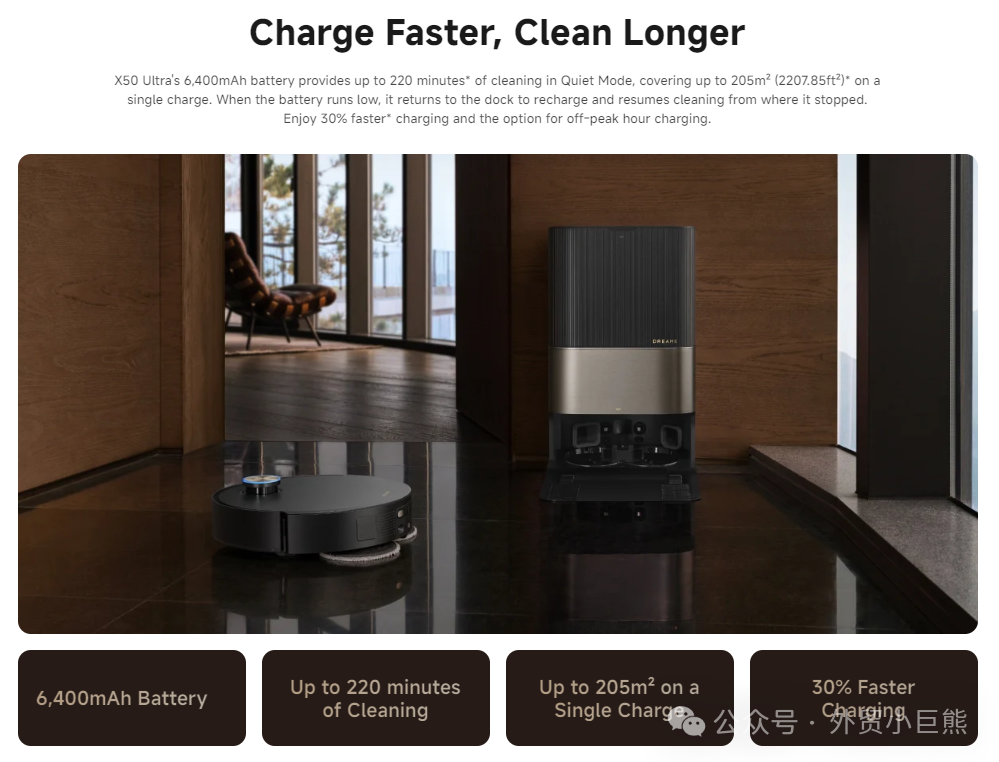
Dreametech 將功能清晰轉化為利益點”Charge Faster, Clean Longer”。
“5500mAh 大電池” 對應 “單次清潔時間長達 220 分鐘”,讓用戶明白確實續航更長、清潔范圍更大,減少頻繁充電。
“吸力高達 2000Pa” 轉化為清潔力強,能深度清潔;“充電快 30%” 則體現節省時間。用簡潔語言和數據,直觀呈現產品給用戶帶來的便利。

圖片來源:dreametech 僅供學習用
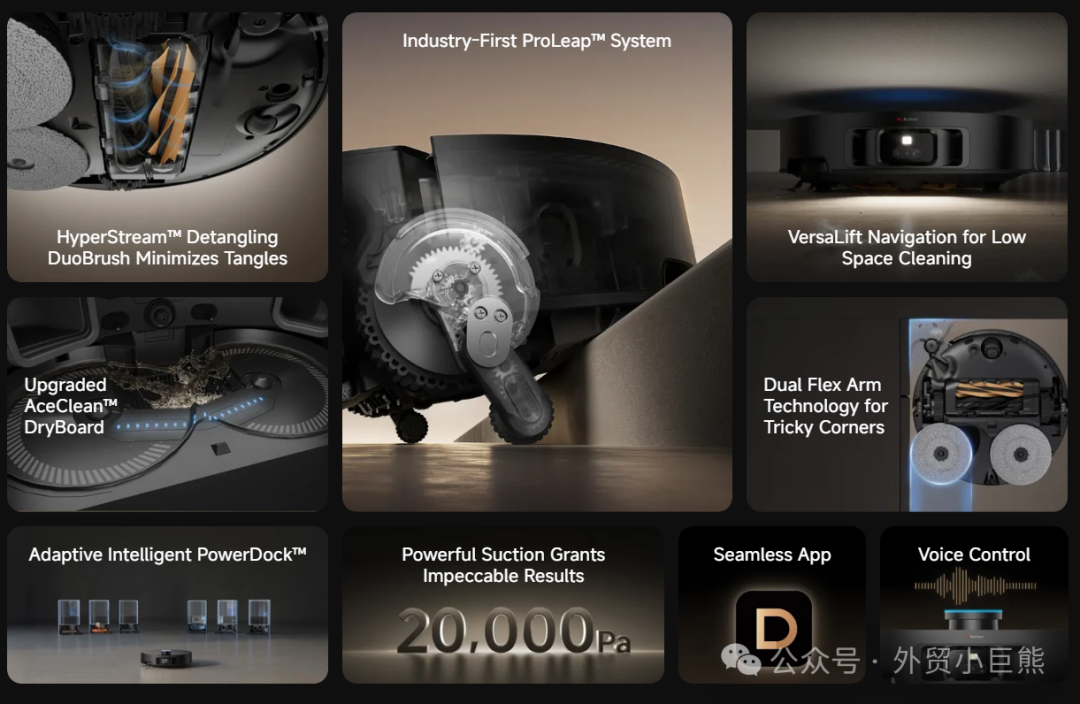
也可以用其中一張圖整合所有想傳達的核心功能,比如下面dreametech和Anker的海報。


圖片來源:dreametech和anker 僅供學習用
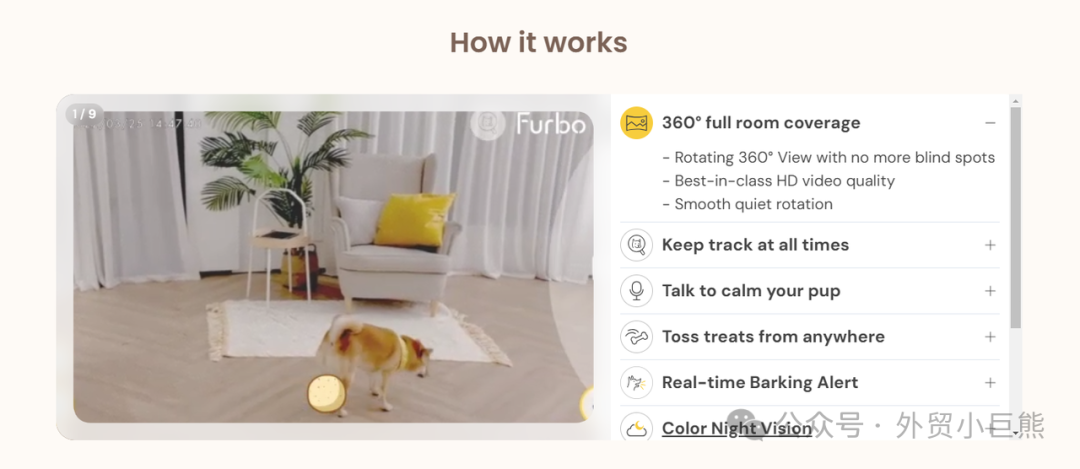
核心目標:細節決定轉化率,用細節增強真實感,降低決策成本。
這個板塊可以放大產品細節,展示產品的材質、做工等屬性信息,用視覺+文案雙重沖擊的方式,有效傳遞產品賣點。
優秀案例參考:
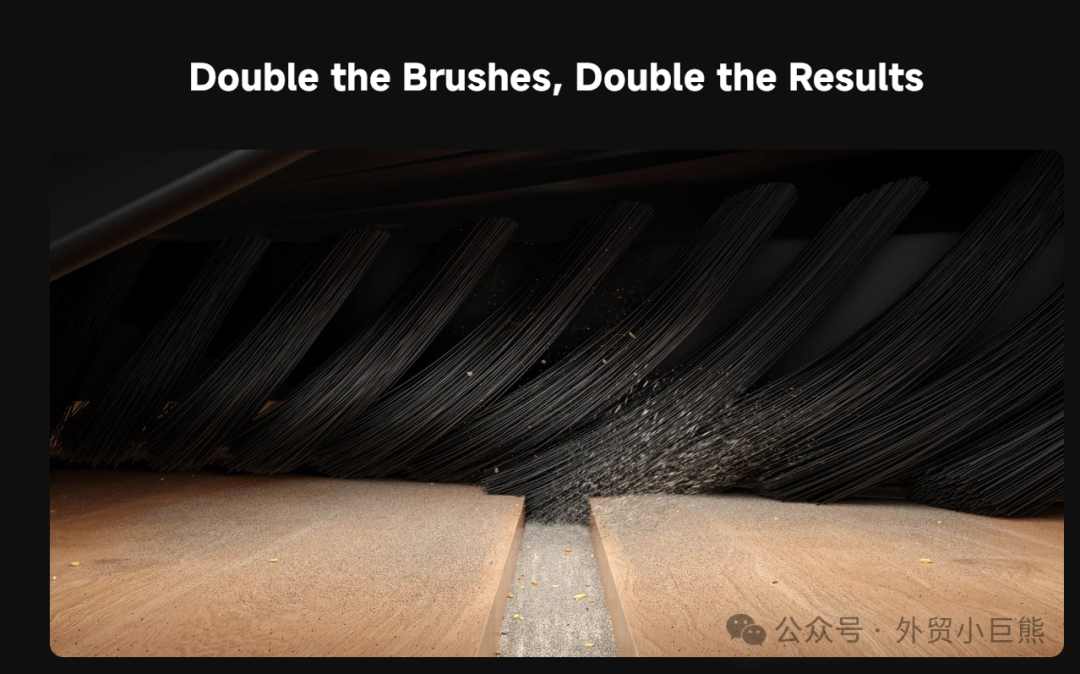
依舊是dreametech 品牌的掃地機。文案 “Double the Brushes, Double the Results” 采用押韻的手法,朗朗上口,不僅點明雙刷設計,還暗示清潔效果加倍,極具吸引力。
畫面選取掃地機工作時的特寫鏡頭,著重展示雙刷旋轉卷起灰塵垃圾的細節,真實還原清掃場景。讓消費者能直觀感受到產品的強大清潔力。
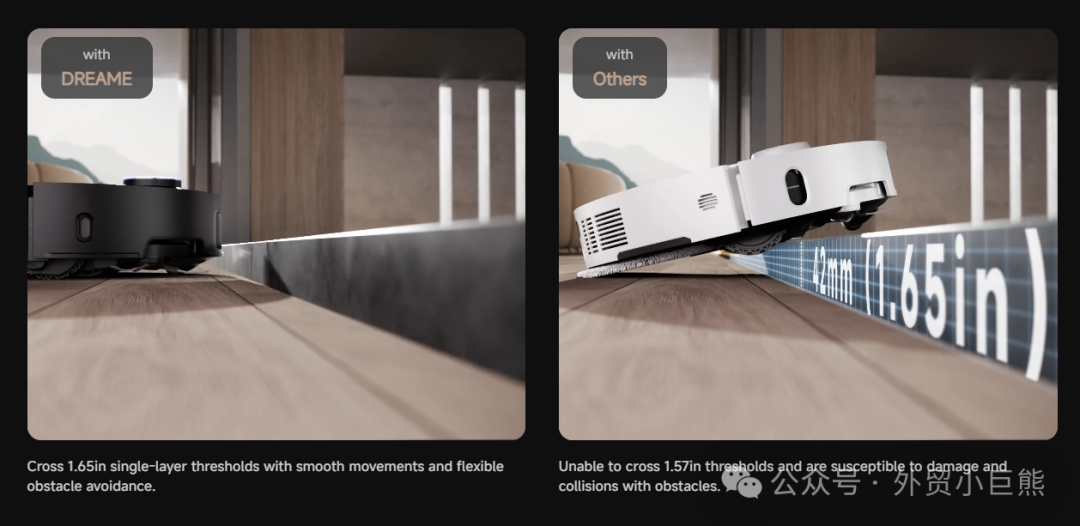
還可以用跟競品對比的細節展示圖,以及產品使用前VS使用后的細節展示。有對比才更突出優勢和產品效果。


圖片來源:dreametech 僅供學習用
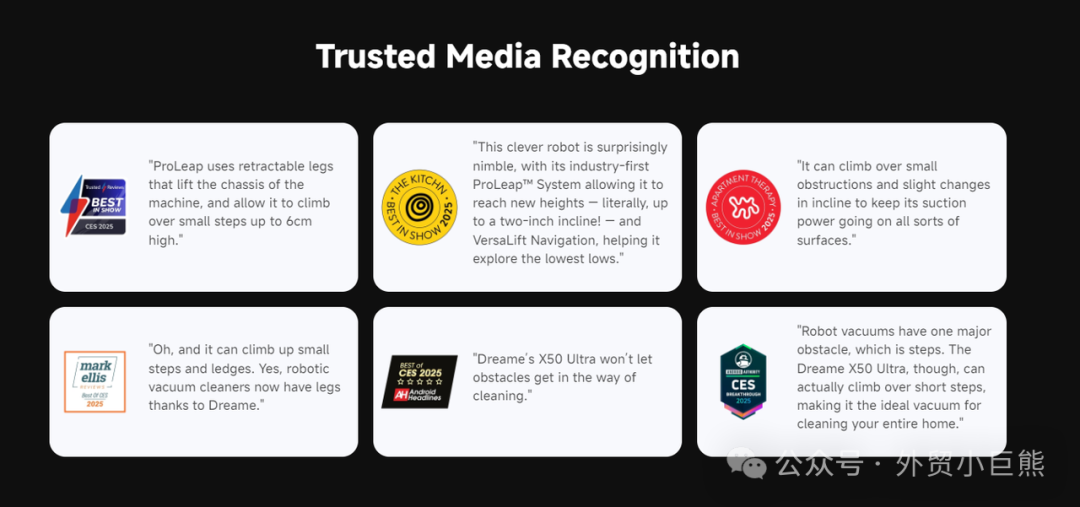
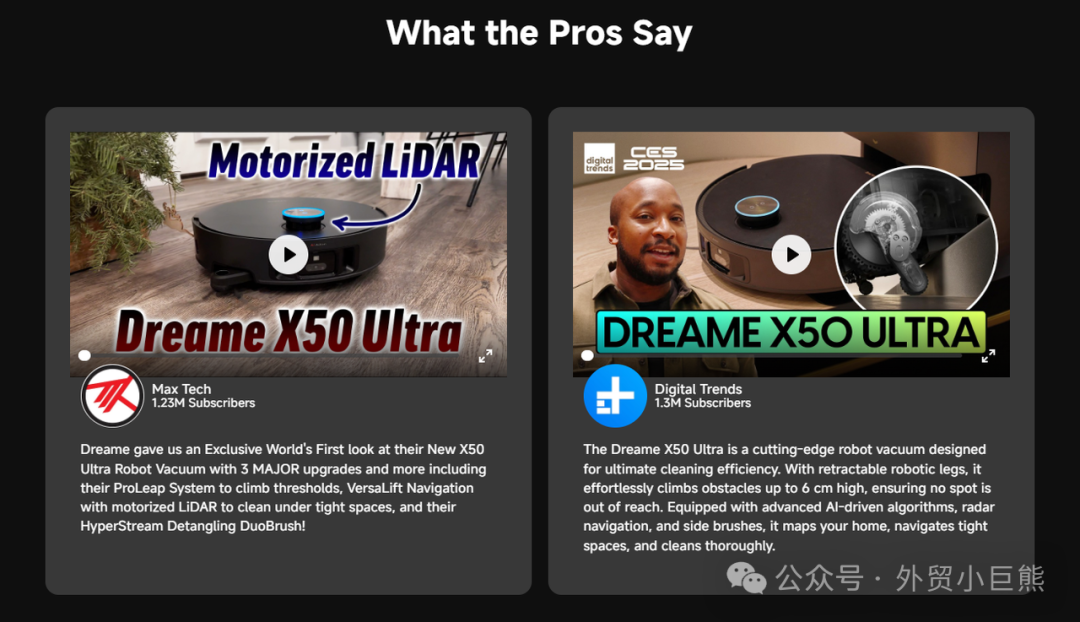
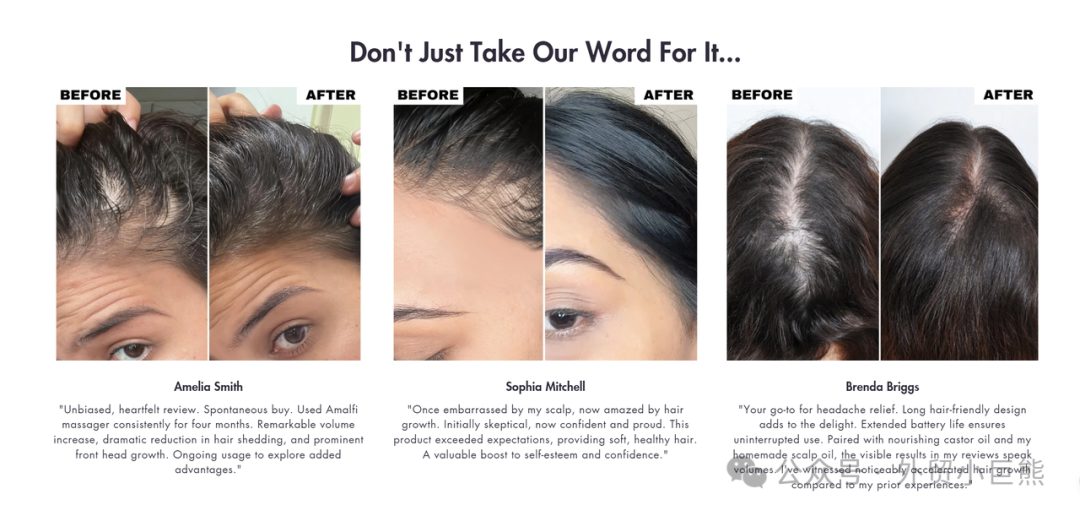
核心目標:用權威和真實擊破最后一道防線,消除懷疑,讓消費者覺得“選擇你零風險”從而激發購買欲望。
內容方向:


圖片來源:dreametech 僅供學習用

圖片來源:luffy-wear 僅供學習用
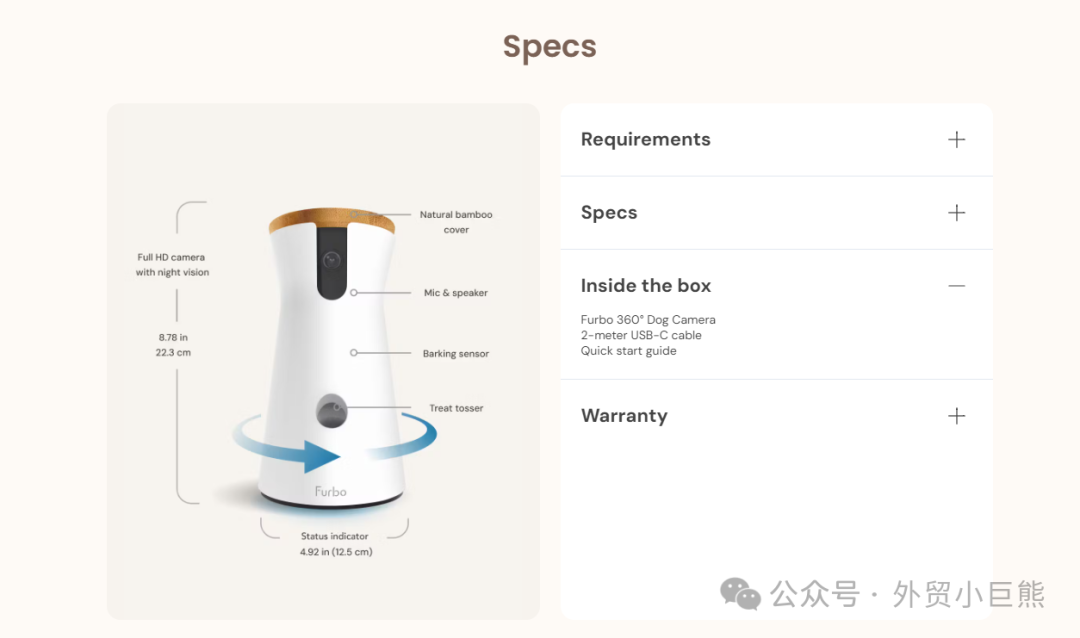
核心目標:越瑣碎,越真實,預判所有可能的疑問,減少客服壓力。
尤其是美國消費者習慣自助購物,詳盡的信息能降低退貨率。因此此部分的設計需清晰的展示產品的基本信息。
內容方向:


圖片來源:furbo 僅供學習用


圖片來源:dreametech 僅供學習用
核心目標:給產品一個“靈魂溢價”,從“賣貨”到“賣價值觀”,綁定長期用戶。
我們可以將品牌理念傳達給消費者,使產品更有厚度,賦予產品更多情緒價值,帶動消費者購買。
Sprout Social數據調研顯示:美國Z世代用戶中,62%的消費者愿意為具有社會責任的品牌支付溢價。那么為什么不展示這個板塊讓你的消費者看到企業有愛心的一面?
內容方向:
優秀案例參考:
furbo品牌產品詳情頁最后一張海報提到“One Furbo = $1 to Help Rescued Pets”。展現了Furbo關心動物福利,強調品牌的社會責任感。
每購買一臺Furbo,消費者不僅能享受高品質產品,還能幫助救助動物,激勵更多人做出購買決策。這種情感連接讓顧客感受到參與有意義事業的價值,提升品牌忠誠度。
同時,Furbo展示透明度和責任感,增強消費者的信任。通過這樣的方式,Furbo有效促進品牌與消費者之間的聯系,推動銷售增長。

圖片來源:furbo 僅供學習用
作者:外貿小巨熊 公眾號:外貿小巨熊
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
UI設計是隨著智能設備的飛速發展、互聯網行業的發展以及農林牧漁傳統行業的急于轉向而興起。主要是企業對移動設備交互界面的重視。在企業越來越重視界面設計的今天。傳統的平面設計能為現在我們的UI設計提供哪些參考呢,我們能從中借鑒的技巧有哪些?今天就從版式設計說起。
在UI設計中版式設計不言而喻是非常重要的。版式設計就如同蓋房子先要搭好框架一樣。一款APP視覺呈現是不是符合商業性并兼具審美。其中的版式設計是其核心。而在平面設計中版式設計也是一個作品的核心。平面設計長時間的發展積淀了相當多實用的技巧和方法。
版式設計中形勢方法指的是、畫面的表現方法和原理。說白了就是畫面要出什么效果就用什么表現手法而已。平面設計中形勢方法可以分為。虛空留白、比例適度、對比調和、變化統一、變異秩序、節奏韻律、重復交錯、對稱均衡等。今天我們舉例分析一下前四個。
1、虛空留白(適合現在極簡設計風格)
這種版式設計主要是突出主題,給人以輕松愉悅的感覺。適合文藝范的和有逼格的app界面使用,能夠營造出高品質的界面風格。但是如果一旦運用不得當容易出現界面空或單調的感覺。

2、比例適度(協調UI中各部分內容)
平面設計中所說的比例適度主要是整體和部分的協調,采用合理的比例方法,如:黃金比例、等差等比。去協調各部分的關系使各部分要素產生聯系。在UI版面布局中正是需要調節和有機的組合各要素在有限的界面里的合理性。

3、對比調和(UI中信息層級的表現)
對比調和在平面設計中是經常用到的,整體版面要調和,局部版面要對比。對比是強調主次關系。對比調和用到UI設計中可以做到設計內容在主次關系的層級化。在統一調和的界面里又充滿了對比的小情調。這正是平面不平之所在,也是一個優秀的界面所必備的。

4、變化與統一(是UI突破同質化的一種方法)
變化與統一是形式美法則的總則。是其他方法方式的一個總結。變化所說的就是在設計中要有所創新不能總墨守成規,統一是設計要做到視覺上的愉悅而不是雖然有局部吸引人的眼球但是整體一看卻是辣眼睛。變化和統一也許是突破現在APP同質化的一種方法。在現在APP同質化嚴重的情況下我們能做到APP的風格統一又不墨守成規尋求變化才是營造自己風格的一種方法。

這些平面設計里的形式美法則在UI設計中同樣受用。這些表面形式在做banner圖構圖和創意上也特別有用。
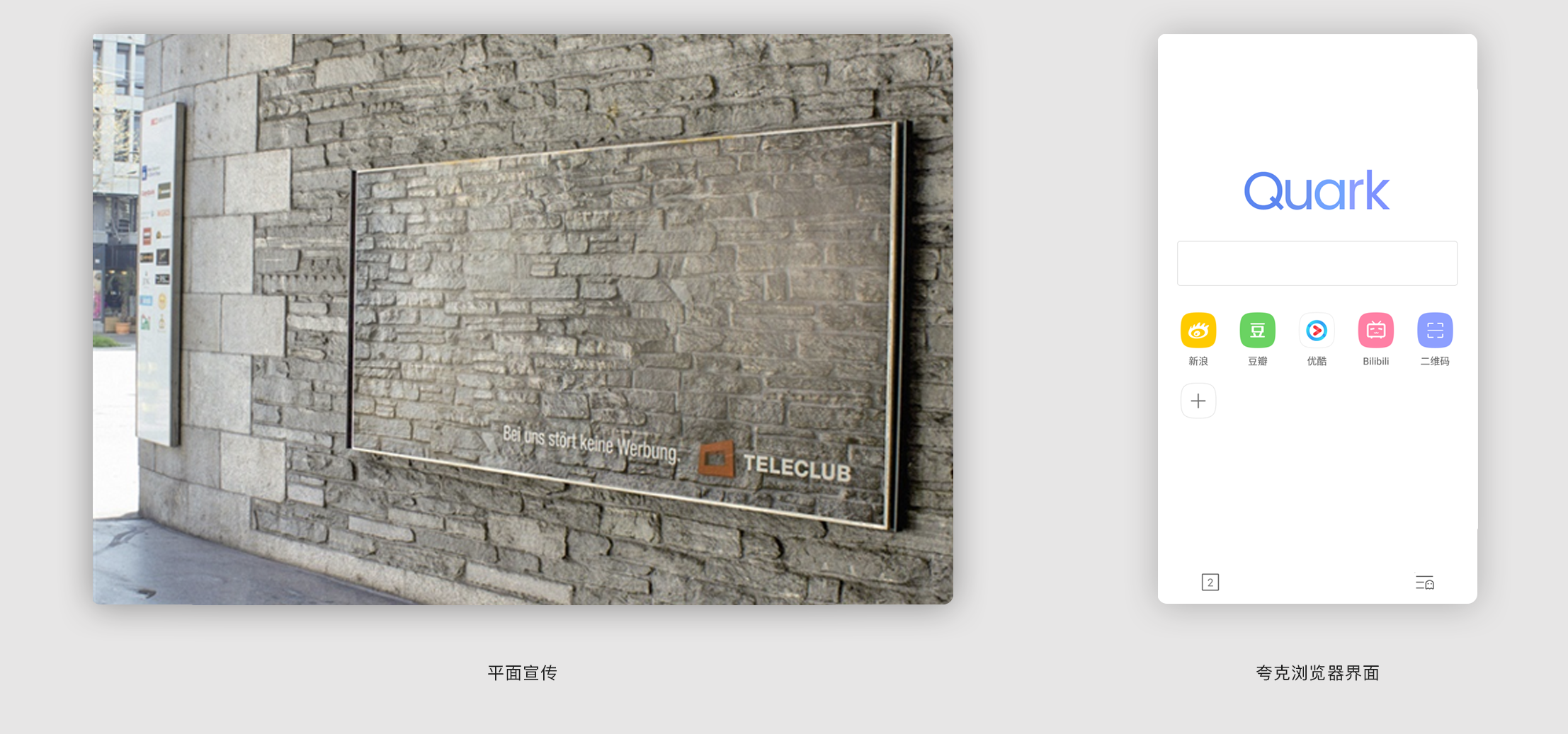
版式設計的基本類型有特別多。我們這里著重分析其中對UI設計最有幫助的骨骼型、左右分割、曲線型、滿版型這幾個基本類型。
1、骨骼型(類似網格構圖)
這里說的骨骼型就是在版式構圖中,進行橫豎向的分欄。能容嚴格按照分欄排列。版面效果沉穩厚重,井然有序,如果橫豎分欄交叉排列還可制造靈動活潑的版面氣氛。非常類似網格構圖的方法。在UI設計中也很受用,可以很好的規范個元素的位置。(如果你對目前的界面設計一籌莫展,不妨可以試試這種方法)

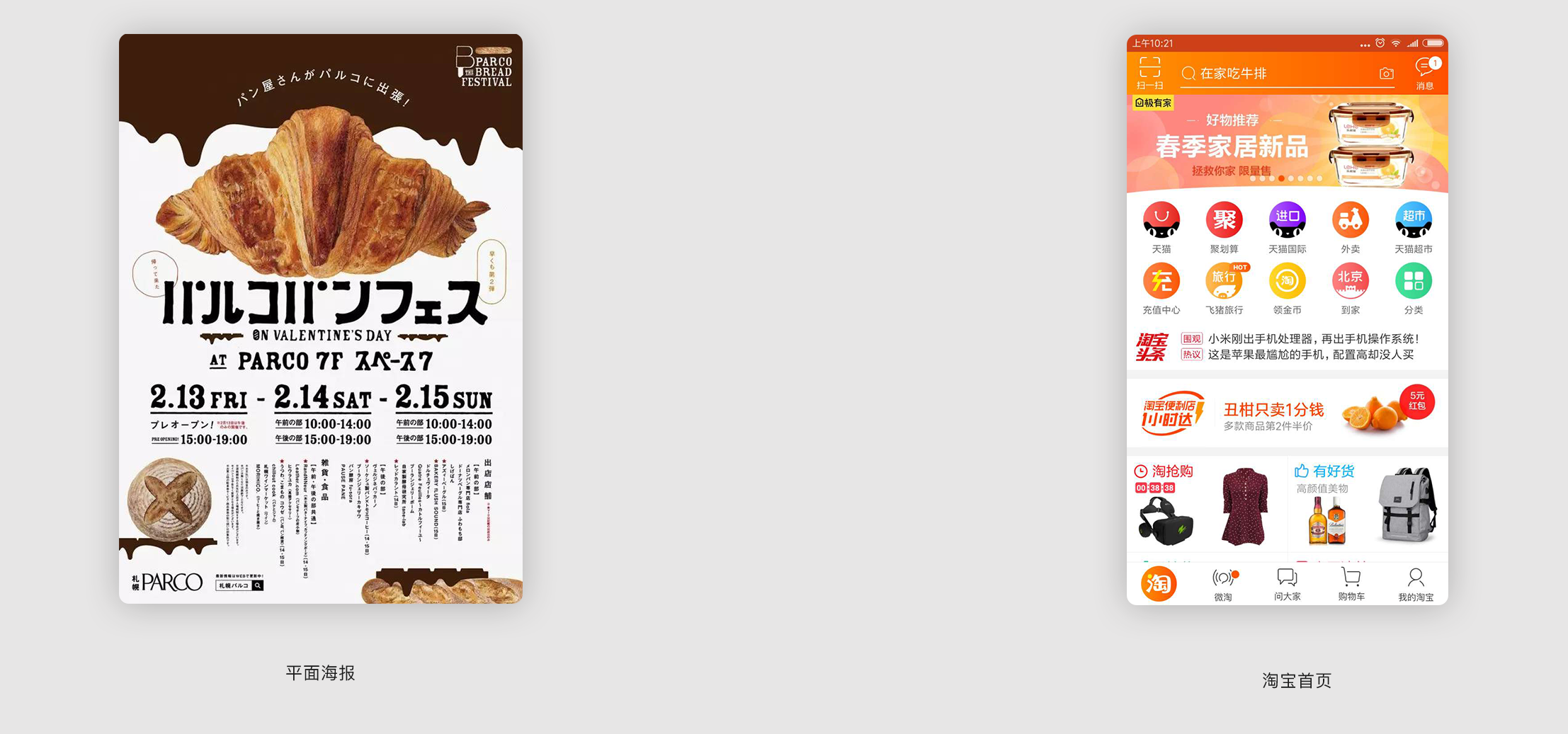
2、左右分割型(瀑布流)
左右分割不外乎就是把版面左右分開在配之以圖文。在UI中的應用是隨著扁平化卡片化的興起,在移動端界面尺寸的限制下,開始進行了信息的分割處理。橫向的卡片式布局使得一屏內所看到的信息受到了極大的限制(不利于用戶體驗,卡片式并非萬能)。所以就應用的左右分割的布局。左右分割有利于信息的呈現,可以與瀑布流結合。

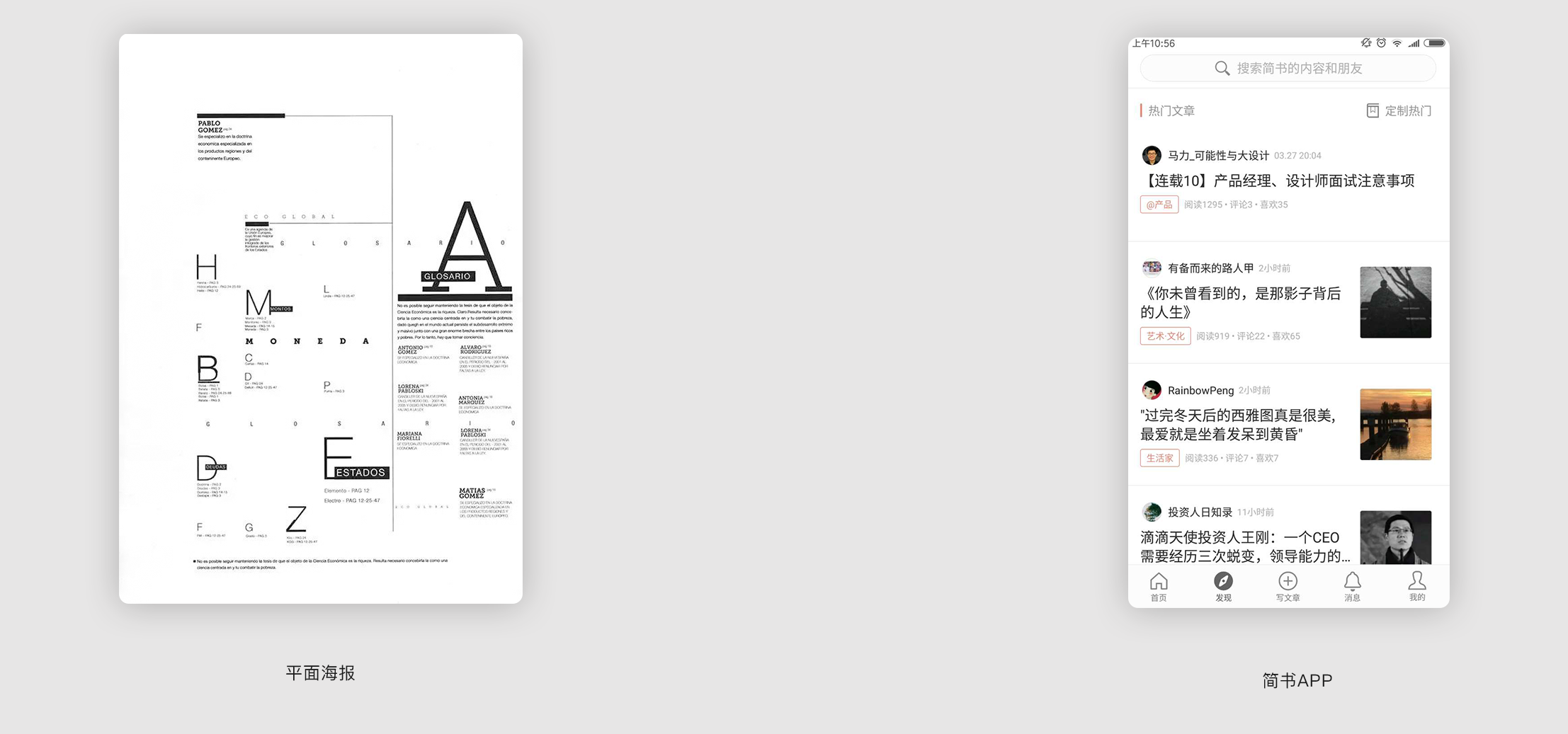
3、曲線型(UI方向1)
曲線型主要表現的是韻律和節奏,可能符合一部分小眾APP設計界面設計,充滿了特色和戲劇性。我覺得有特色的界面設計是這些小眾APP的設計核心。可以利用另類的小眾的設計做吸引。

4、滿版型(UI方向2)
滿版設計在平面設計中主要表達大方、舒展的設計風格。在UI移動端界面設計中寸土寸金。現在的扁平化,極簡設計風格都在留白提升逼格。但是未來極簡設計終將過去,我們面對的還是海量信息。

版式設計是平面設計的一部分,也應該是UI設計的一部分。這里僅僅是說出了版式設計的一點點內容,部分的形式美法則和版式設計的基本類型。還有很多很多對UI設計有利的點沒有發掘。站在巨人的肩上可以看的更遠,平面設計就是我們前進的加速劑。
本文由 @彪形大漢 原創發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://www.z1277.cn