1. 什么是SUS ?
SUS 全稱 System Usability Scale ,系統(tǒng)可用性量表。SUS最初是Brooke于1986年編制,可以科學(xué)地量化用戶體驗(yàn),用于完成一系列任務(wù)場(chǎng)景后,對(duì)產(chǎn)品或系統(tǒng)整體宏觀的感知可用性測(cè)量。
在互聯(lián)網(wǎng)領(lǐng)域中,人機(jī)之間的互動(dòng)過程就是交互。交互也有一些可預(yù)測(cè)的、重復(fù)出現(xiàn)的規(guī)律,作者總結(jié)了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時(shí)間有個(gè)產(chǎn)品童鞋,他剛加我就問了一大串問題。
什么是模式(Pattern)?什么是模版(Template)?這兩個(gè)概念有什么區(qū)別?
作為一個(gè)熱心好學(xué)、樂于助人的產(chǎn)品仔,我當(dāng)然和他暢聊了一個(gè)多小時(shí),順便總結(jié)下聊天內(nèi)容。
你是不是也經(jīng)常在生活工作中,碰到類似“行為模式、設(shè)計(jì)模式、語言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區(qū)別,搞懂了又有什么用?
別急,我們花幾分鐘,先來嘮嘮什么是模式。
可預(yù)測(cè)、重復(fù)出現(xiàn)的現(xiàn)象或規(guī)律,通過歸納總結(jié),就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業(yè)模式、營銷模式、行為模式、數(shù)學(xué)模式、語言模式等。
舉個(gè)例子:
簡單說下行為模式,它分為了“習(xí)慣模式、消費(fèi)模式、學(xué)習(xí)模式”等等。
苦逼打工仔普遍的消費(fèi)模式,一般是工作日花錢少,到了周末都愛到商場(chǎng)逛街和購物。
但又有特例,我有個(gè)朋友就特別宅,他只喜歡在上班的時(shí)候,摸魚逛淘寶下單,簡直離譜~
掌握模式,有什么用?
當(dāng)你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個(gè)好處。
我們?cè)囍倥e個(gè)例子,加深下對(duì)模式的理解,順便學(xué)學(xué)交互設(shè)計(jì)。
什么是交互?
簡單來說,交互指的是在互聯(lián)網(wǎng)領(lǐng)域中,人、機(jī)之間的一系列互動(dòng)過程。
我還提煉了 3 種常見模式(簡單反饋、數(shù)據(jù)操作、業(yè)務(wù)判斷),比較粗糙湊合也能用。
現(xiàn)在試著再系統(tǒng)總結(jié)下,我常用的 7 種 C 端交互模式,主要有:導(dǎo)航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導(dǎo)模式。
學(xué)完就能用,趕緊卷起來~
有人就問了,還有更多交互模式嗎?
確實(shí)可以有,等我有時(shí)間再編幾個(gè)。。
話說回來,如果是一些特別復(fù)雜的業(yè)務(wù)規(guī)則,可能會(huì)涉及到 N 個(gè)交互模式的任意組合。
常見的導(dǎo)航模式有按鈕組合、標(biāo)簽菜單、宮格布局、列表視圖等。
導(dǎo)航模式的主要作用是,告知用戶當(dāng)前在網(wǎng)站的位置,以及接下來到哪些頁面,這有點(diǎn)像地圖 APP。

上面這張圖中,包含了幾種導(dǎo)航組件呢?
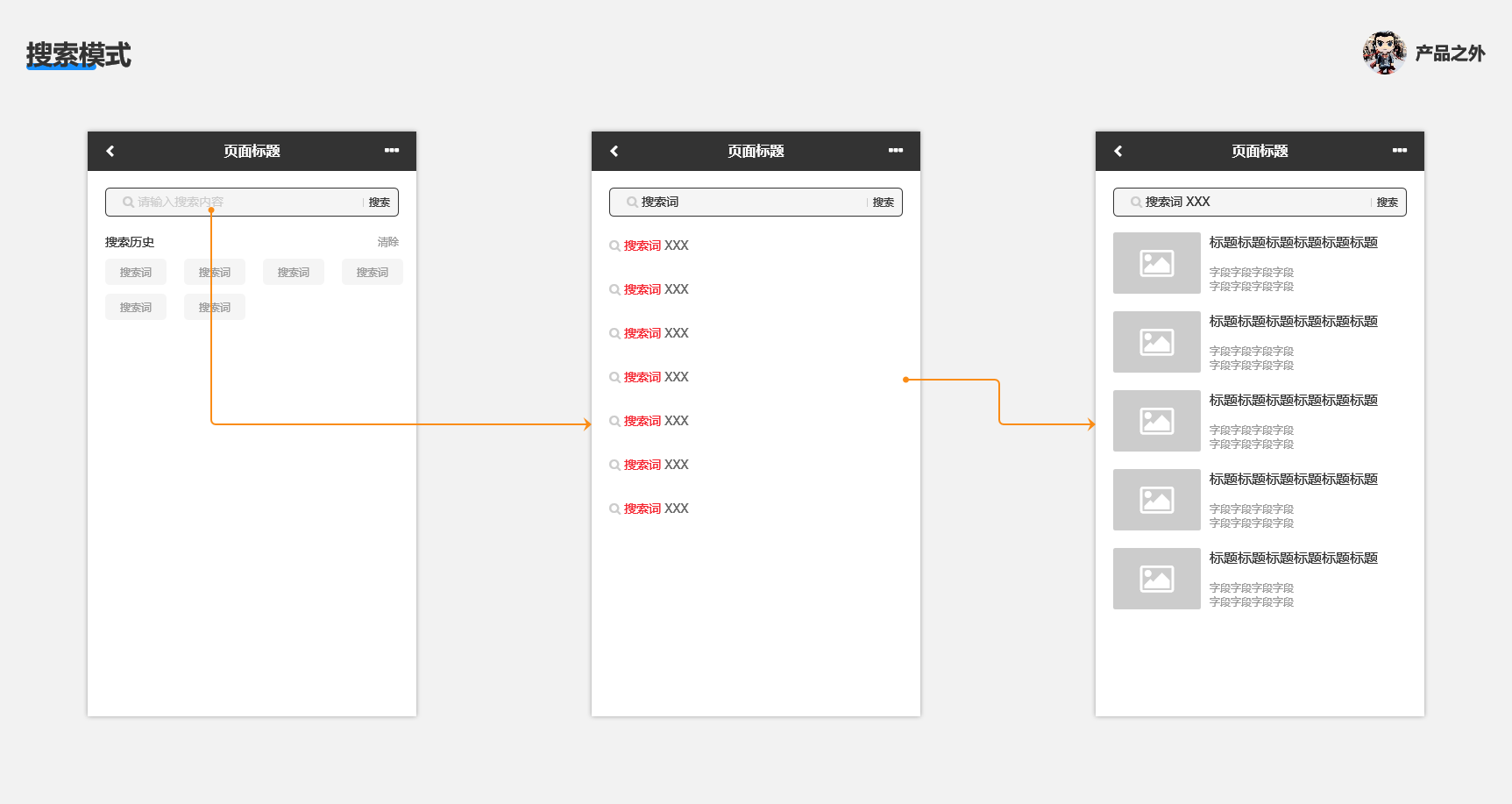
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關(guān)鍵詞,然后系統(tǒng)返回搜索結(jié)果。

打個(gè)比方,這有點(diǎn)像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號(hào)、名稱、年齡。
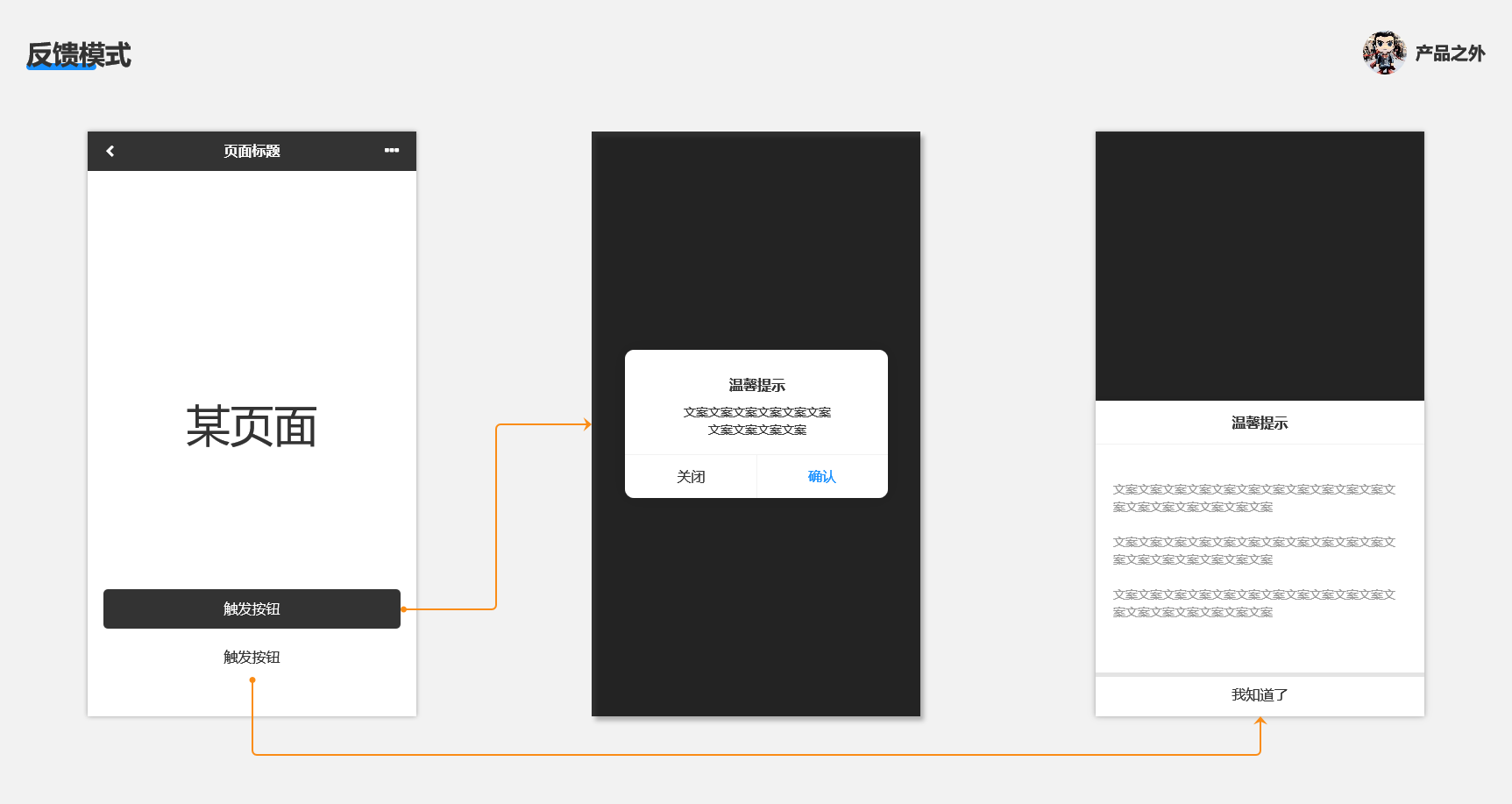
常見的反饋模式組件,涉及了對(duì)話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場(chǎng)景是,告知用戶一些信息或提示,比如“輸入密碼錯(cuò)了、展示訂單取消的注意事項(xiàng)”等。
輸入模式主要用于新數(shù)據(jù)創(chuàng)建,例如淘寶下單時(shí),你新增了一個(gè)收貨地址。

打開美團(tuán)叫個(gè)外賣,整個(gè)訂單創(chuàng)建流程,也是輸入模式。
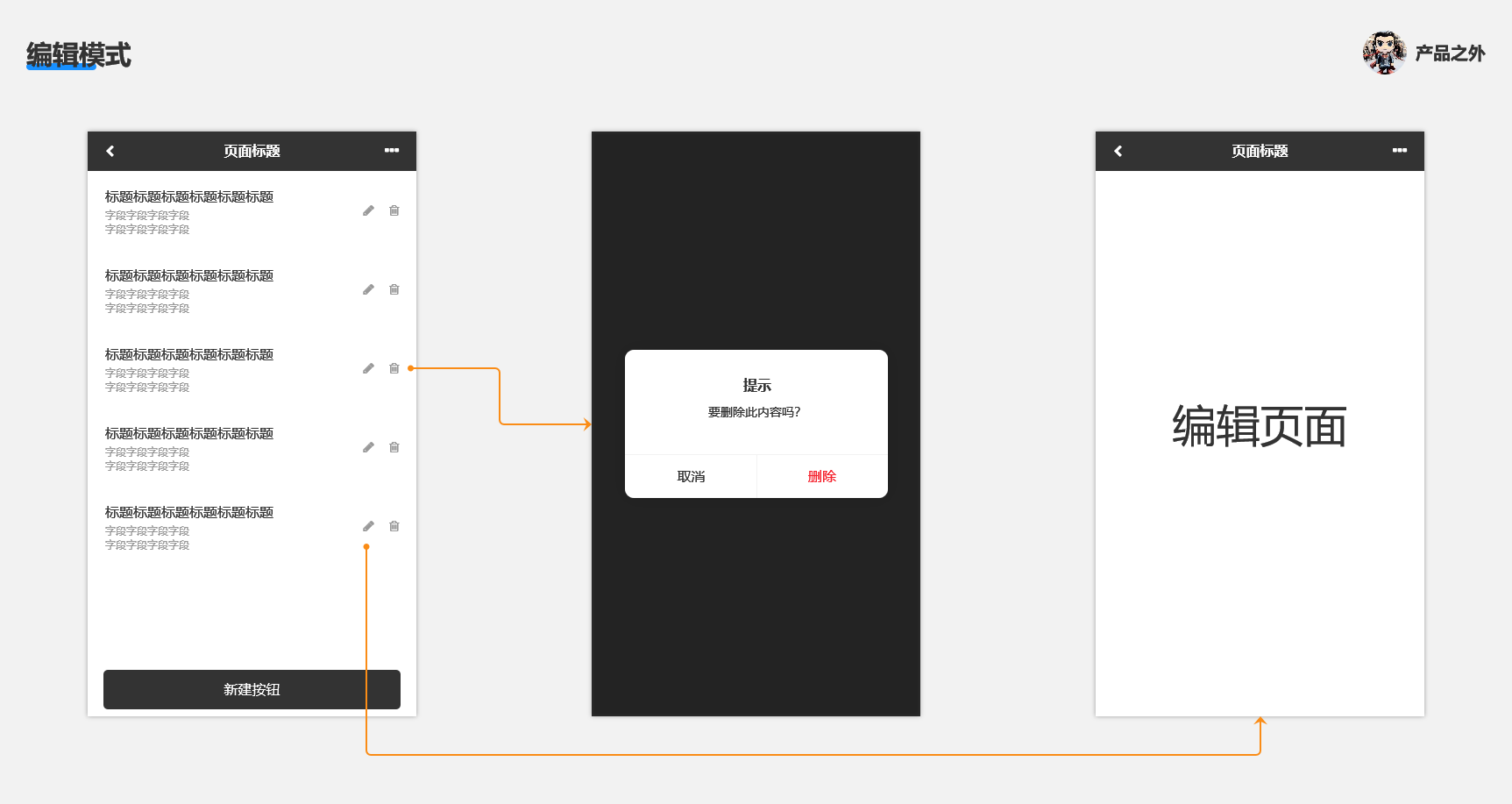
有很多人可能會(huì)把輸入模式和編輯模式搞混。

區(qū)別它們的一個(gè)方法是,交互流程涉及新數(shù)據(jù)創(chuàng)建,還是改舊數(shù)據(jù)。
改數(shù)據(jù)的話,那就是編輯模式。
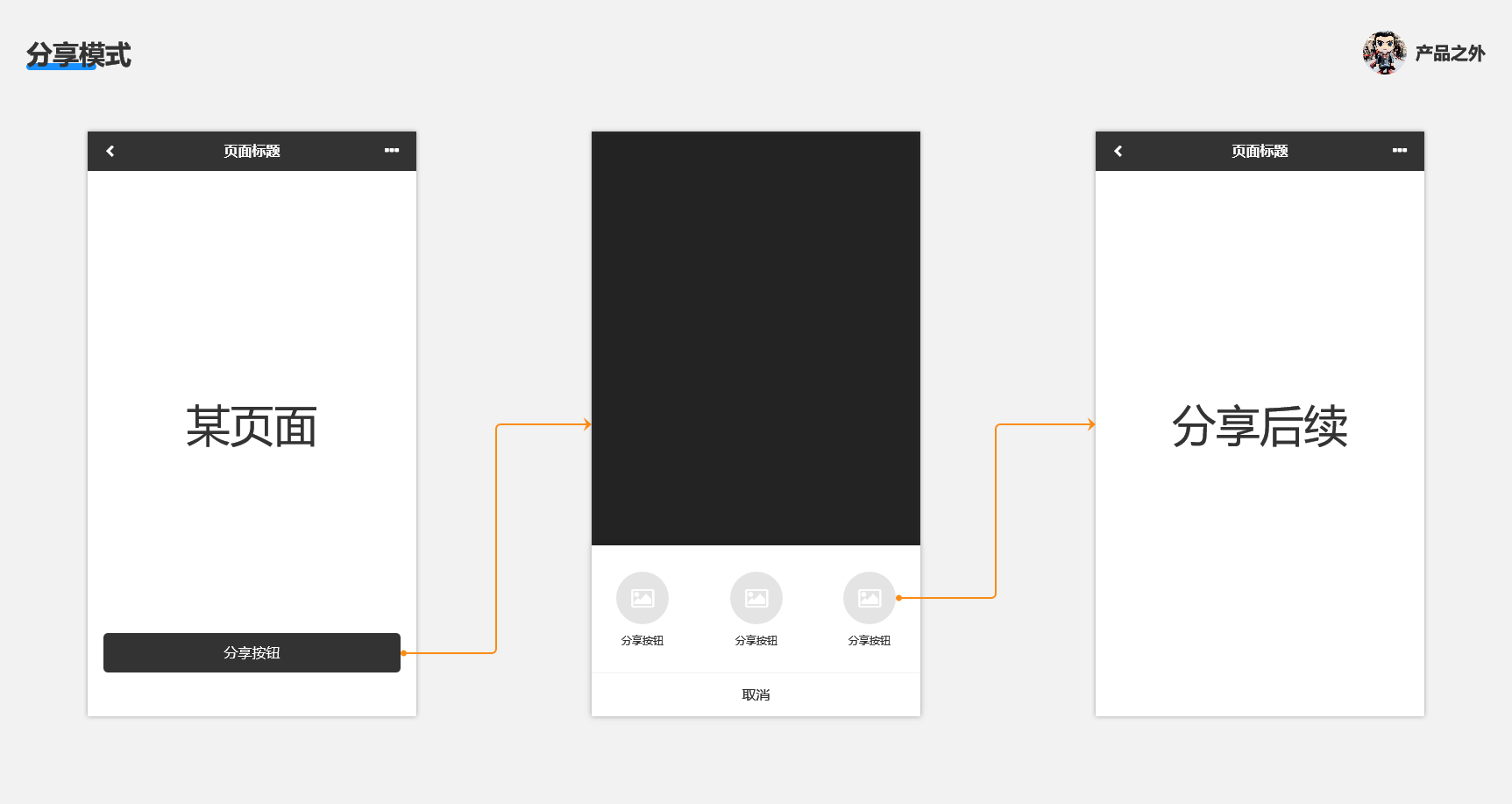
我們?cè)诳吹揭恍└韶浳恼拢蚝糜玫男〕绦蛳胍D(zhuǎn)發(fā)給朋友,那就要用到分享模式。

分享模式可以很簡單,也可以往復(fù)雜了做,看產(chǎn)品階段去實(shí)現(xiàn)。
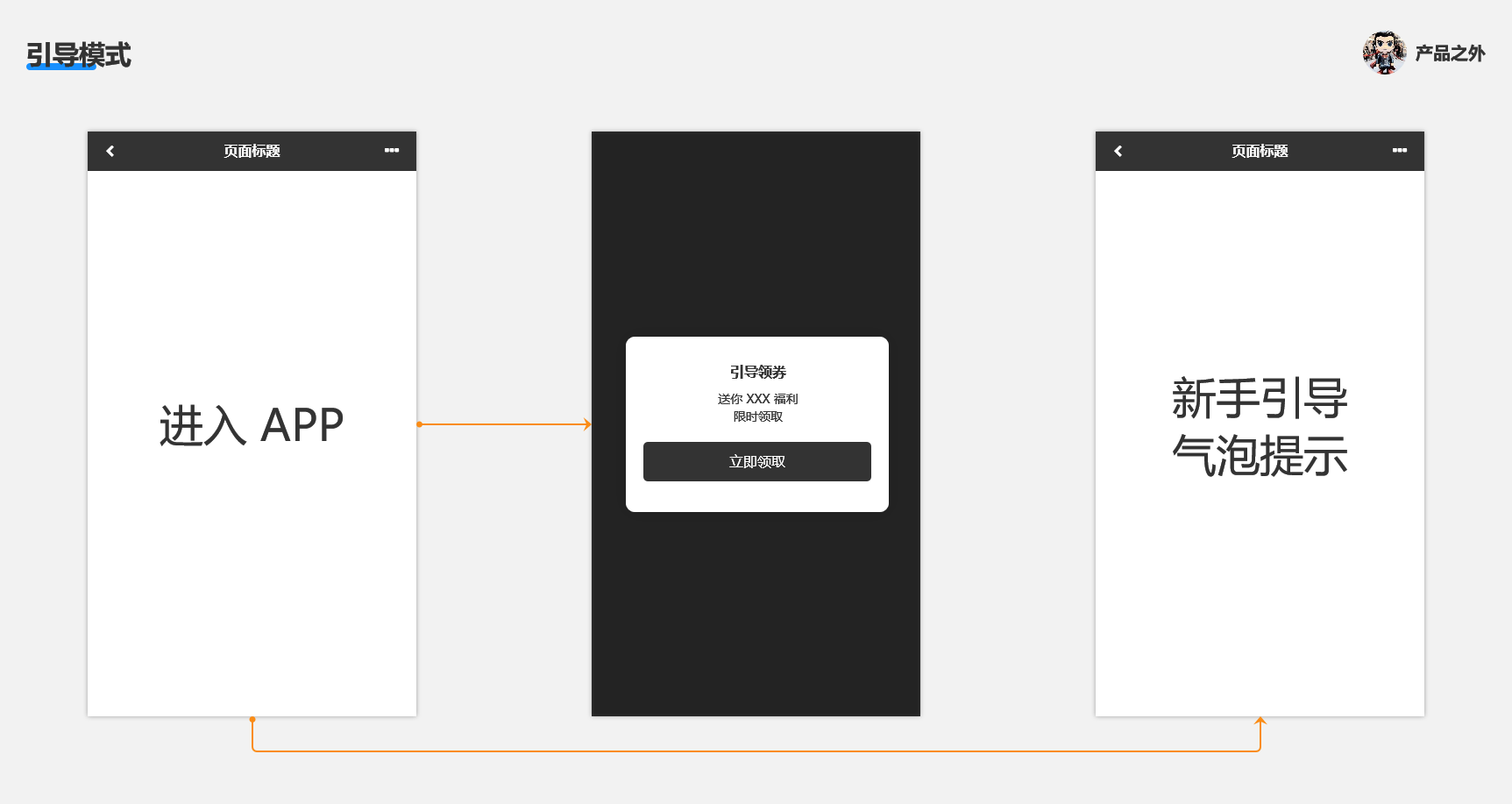
引導(dǎo)模式和反饋模式有點(diǎn)像,都是展示特定的內(nèi)容。

那怎么分辨它們呢?
以設(shè)計(jì)師視角來看,反饋模式需要用戶觸發(fā),系統(tǒng)被動(dòng)顯示。
而要讓用戶特別關(guān)注的信息,那就是引導(dǎo)模式。
模式,即抽象的規(guī)律。——好夕雷
說了這么多概念和例子,你是不是對(duì)模式的認(rèn)知更清晰了呢?
模式運(yùn)用在產(chǎn)品領(lǐng)域,就有了這 7 種交互模式,分別是“導(dǎo)航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導(dǎo)模式”。
如果學(xué)會(huì)了模式,那么無論生活還是工作,相信你一定能輕松應(yīng)對(duì)、事半功倍。
本文由 @好夕雷 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
關(guān)于動(dòng)效節(jié)奏的問題,有什么好的方法可以提供?這算一個(gè)常見疑問,我總結(jié)收到的問題反饋,基本都是「動(dòng)畫節(jié)奏應(yīng)該怎么做呀」「做完的動(dòng)效一卡一卡的感覺不流暢怎么整」,索性借著今天的契機(jī),我整理了這樣一篇主題文章,分享我對(duì)于動(dòng)效節(jié)奏的一點(diǎn)經(jīng)驗(yàn)與思考,僅代表個(gè)人觀點(diǎn),歡迎交流探討~

在當(dāng)今數(shù)字時(shí)代,動(dòng)效設(shè)計(jì)已然成為了產(chǎn)品和服務(wù)中不可或缺的一部分。
無論是手機(jī)APP、網(wǎng)頁界面還是智能設(shè)備,動(dòng)效設(shè)計(jì)或是引導(dǎo)用戶操作的微小提示,或是增強(qiáng)用戶體驗(yàn)的交互反饋,又或是塑造品牌形象的視覺元素,它們都以其獨(dú)特的方式,為用戶帶來更加直觀、生動(dòng)的互動(dòng)體驗(yàn),因此流暢的觀感體驗(yàn)很重要。

提到流暢度,那動(dòng)效節(jié)奏的重要性不言而喻。
動(dòng)效節(jié)奏,簡單來說是動(dòng)態(tài)呈現(xiàn)中各個(gè)元素動(dòng)作的速度和時(shí)長安排,它決定了動(dòng)效的快慢、強(qiáng)弱、起伏和變化,從而影響著用戶的感知和情緒。
一個(gè)優(yōu)秀的動(dòng)效設(shè)計(jì),不僅要考慮單個(gè)元素的動(dòng)效表現(xiàn),更要考慮整個(gè)界面的動(dòng)效節(jié)奏,使界面動(dòng)效更加自然、流暢,也更加符合用戶的心理預(yù)期,從而提升用戶體驗(yàn)。

所以,想入門動(dòng)效領(lǐng)域并深耕,我認(rèn)為深入理解動(dòng)效節(jié)奏是尤為重要的,學(xué)會(huì)如何運(yùn)用動(dòng)效節(jié)奏來提升用戶體驗(yàn),讓用戶在享受科技帶來便捷的同時(shí),也能感受到藝術(shù)的魅力。
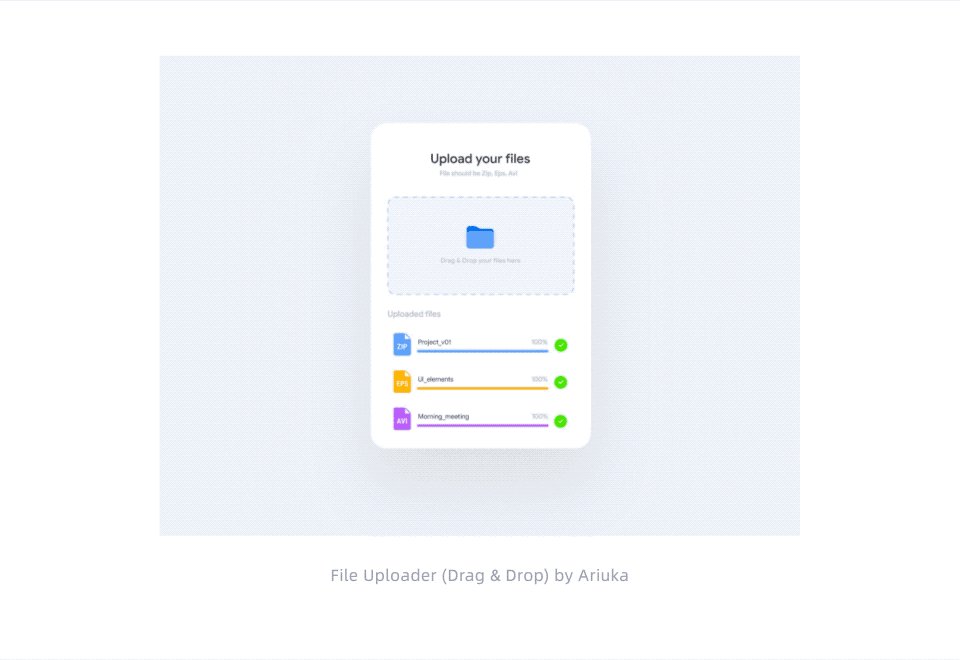
動(dòng)效可以增強(qiáng)界面的可理解性,例如下圖中廣告推送,有一個(gè)手機(jī)圖標(biāo)的旋轉(zhuǎn)動(dòng)態(tài)示例,

以及多多視頻模塊中的上滑操作指引等,幫助用戶更好地理解界面功能和操作方式,從而更有效地去使用應(yīng)用。

動(dòng)效可以提升界面的可用性,例如上傳文件的操作,通過提供及時(shí)的反饋和指引,降低用戶的學(xué)習(xí)成本和操作難度。

動(dòng)效還可以增加界面的吸引力,例如購物軟件中模擬實(shí)際鞋盒開箱的形式,展現(xiàn)鞋品,通過生動(dòng)有趣的動(dòng)效表現(xiàn),提升用戶的使用欲望和滿意度。

提到動(dòng)效設(shè)計(jì),了解其背后的基本概念和原則,才是賦予動(dòng)效靈魂和意義的關(guān)鍵。
這里要提到三個(gè)關(guān)鍵詞:
1)首先是時(shí)間
時(shí)間在動(dòng)效設(shè)計(jì)中扮演著至關(guān)重要的角色。它決定了動(dòng)畫的快慢、停頓和節(jié)奏,從而影響用戶的情感體驗(yàn)。

例如,一個(gè)緩慢漸入的動(dòng)畫可能傳達(dá)出優(yōu)雅、穩(wěn)重的感覺;

而一個(gè)迅速閃現(xiàn)的動(dòng)畫則可能帶來刺激、緊張的感受。
2)其次是空間
空間是指動(dòng)畫發(fā)生和存在的虛擬環(huán)境。在動(dòng)效設(shè)計(jì)中,空間的布局、層次和透視關(guān)系都至關(guān)重要。
它們不僅影響動(dòng)畫的可視性和可讀性,還影響用戶的認(rèn)知和行為。

例如,合理的空間布局可以使用戶更容易理解和操作界面元素,而不合理的布局則可能導(dǎo)致用戶的困惑和誤操作。
3)最后是構(gòu)圖
構(gòu)圖是指動(dòng)畫元素的排列組合和視覺平衡。
一個(gè)良好的構(gòu)圖可以突出重點(diǎn)、引導(dǎo)視線,并營造出和諧、統(tǒng)一的視覺效果。
相反,一個(gè)糟糕的構(gòu)圖可能會(huì)分散用戶的注意力,甚至引發(fā)視覺疲勞。
動(dòng)效設(shè)計(jì)的目標(biāo)不僅僅是實(shí)現(xiàn)技術(shù)上的可能性,更是為了創(chuàng)造出讓用戶愉悅、滿意且易于使用的體驗(yàn),在美感和技術(shù)要求之間尋找平衡點(diǎn),是我認(rèn)為需要不斷練習(xí),積累總結(jié)經(jīng)驗(yàn)的。
在動(dòng)效設(shè)計(jì)中,能讓靜態(tài)元素動(dòng)起來形成生動(dòng)流暢的動(dòng)態(tài)效果,需要用到兩大元素:關(guān)鍵幀與動(dòng)效節(jié)奏。
關(guān)鍵幀代表了在特定時(shí)間點(diǎn)上某個(gè)參數(shù)的值。在動(dòng)效制作過程中,通過設(shè)置關(guān)鍵幀,可以控制對(duì)象在不同時(shí)間點(diǎn)的狀態(tài),從而形成連續(xù)的動(dòng)作。

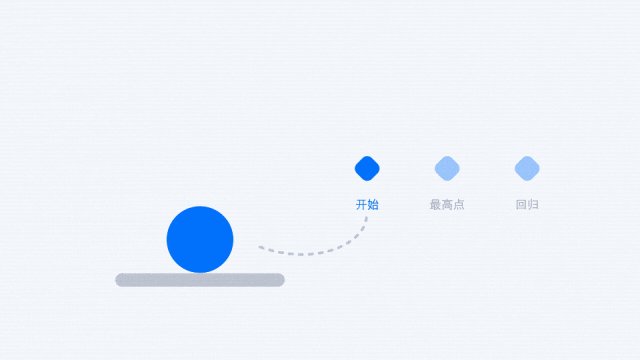
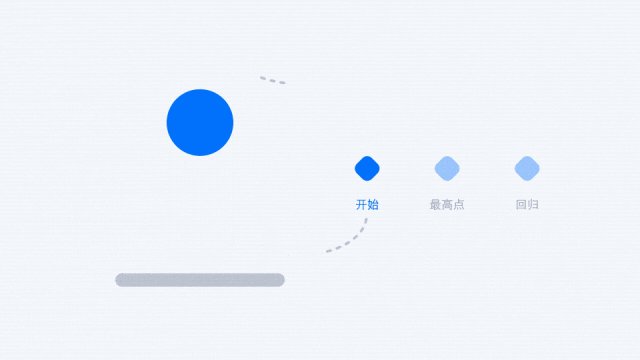
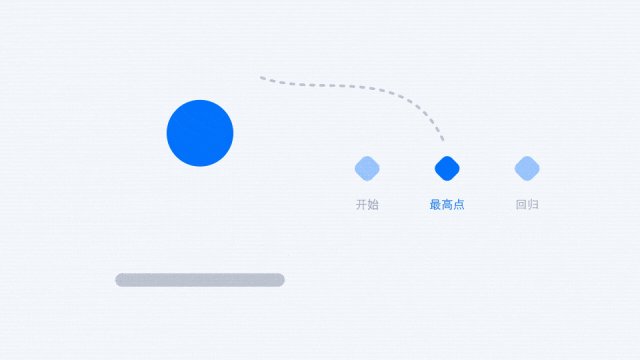
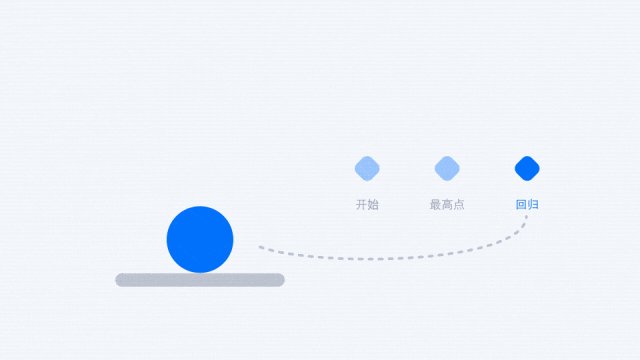
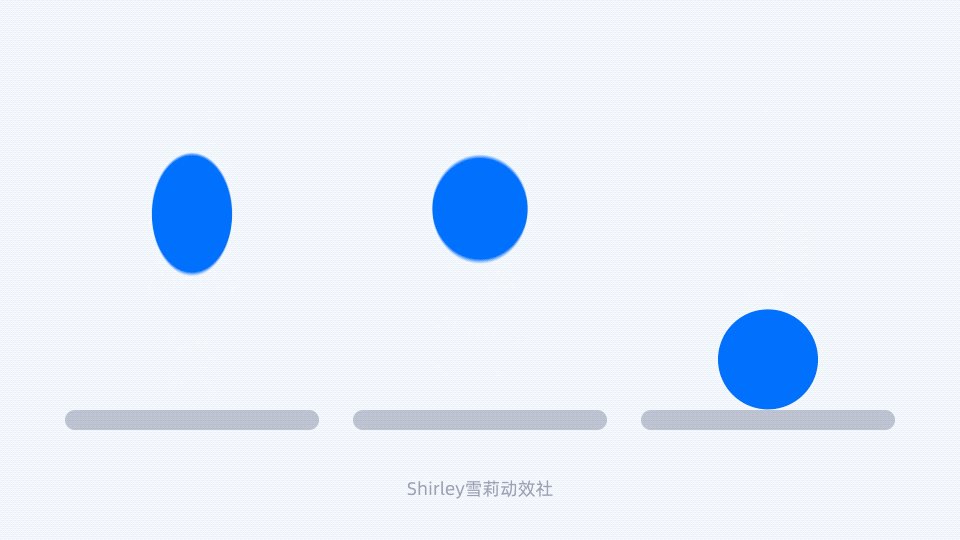
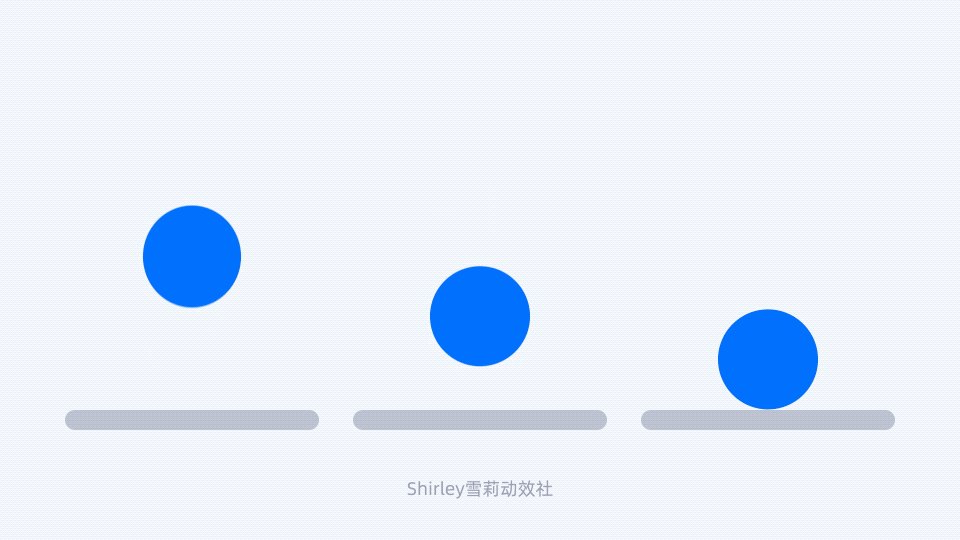
關(guān)鍵幀就像是動(dòng)效世界里的路標(biāo),它標(biāo)記了在動(dòng)效呈現(xiàn)中某些重要時(shí)刻物體的樣子。比如說,我想讓一個(gè)球跳起來,那我就得告訴電腦,在開始的時(shí)候球在地上,然后在某個(gè)瞬間球在空中最高點(diǎn),最后又回到地面;這些重要的時(shí)刻就是關(guān)鍵幀。
關(guān)鍵幀之間的變化可以是線性的,也可以是曲線的,后者可以創(chuàng)造出更為自然和復(fù)雜的動(dòng)態(tài)效果。
線性或曲線變化,統(tǒng)稱動(dòng)效節(jié)奏,是指在一定時(shí)間內(nèi),通過一系列有規(guī)律的動(dòng)效元素的組合和排列所產(chǎn)生的節(jié)奏感。
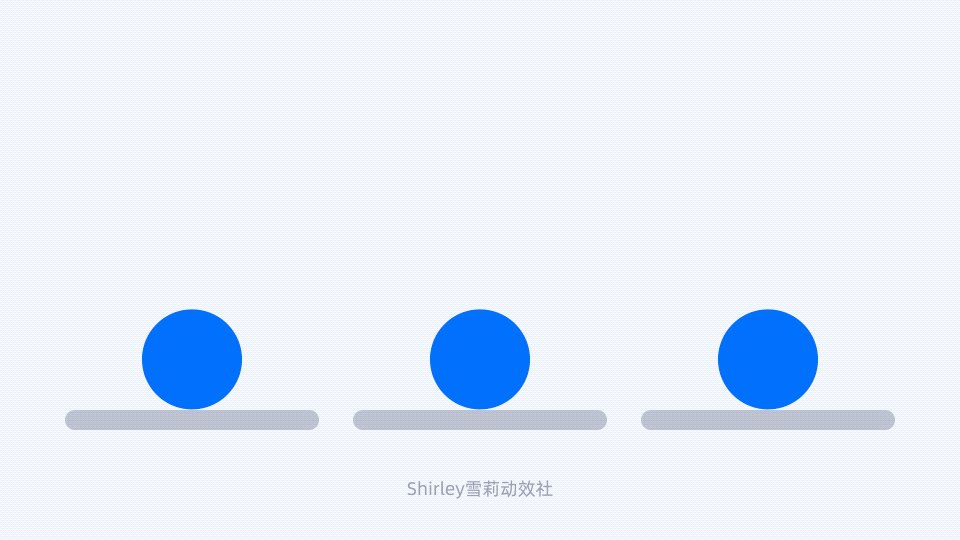
常見的四種動(dòng)效節(jié)奏形式有 勻速、緩入、緩出、緩動(dòng)。

1)勻速(Linear)
勻速運(yùn)動(dòng)指的是物體在動(dòng)畫過程中速度保持不變的運(yùn)動(dòng)方式。這種節(jié)奏簡單直接,沒有加速或減速的過程。

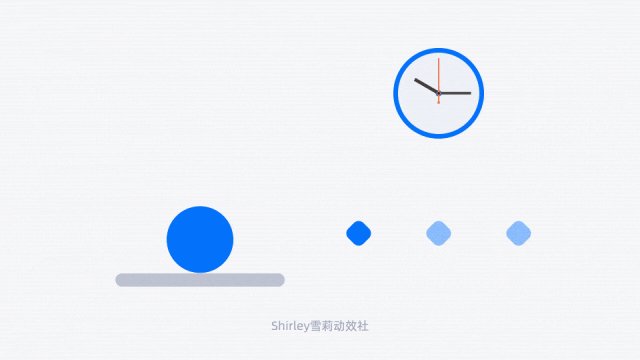
上面的小球彈跳呈現(xiàn)的效果,就是勻速運(yùn)動(dòng),有些機(jī)械,缺乏實(shí)際場(chǎng)景中的動(dòng)感。
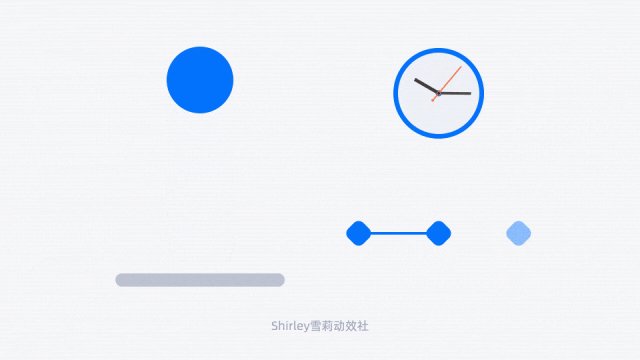
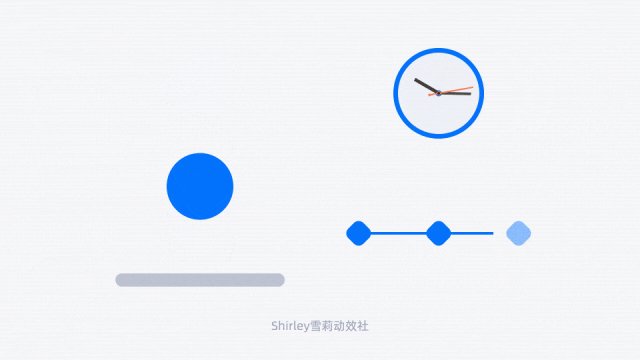
在AE中,默認(rèn)的菱形關(guān)鍵幀之間就是勻速運(yùn)動(dòng),例如生活中常見的時(shí)鐘,上圖中鐘表秒針旋轉(zhuǎn)是平穩(wěn)、機(jī)械的,這就是一個(gè)典型的勻速運(yùn)動(dòng)。
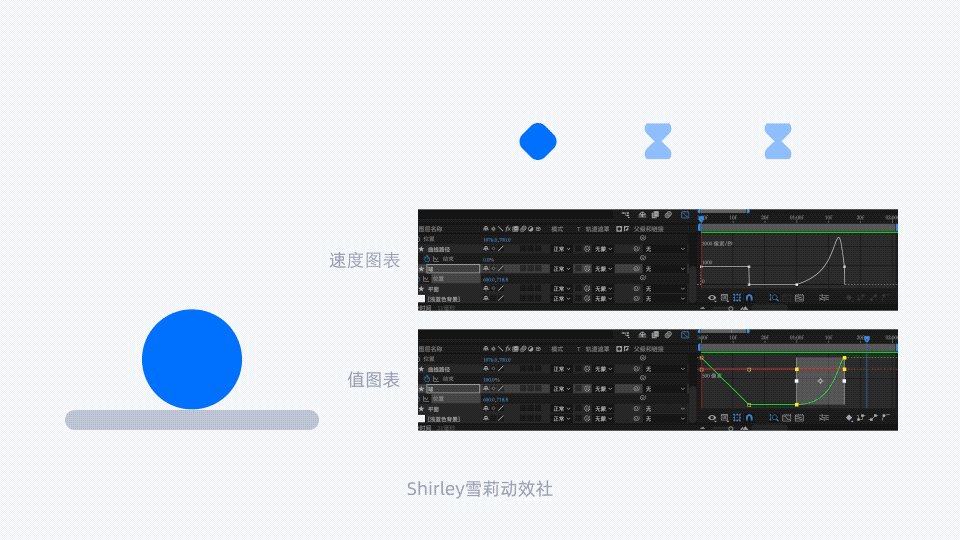
2)緩入(Ease In)
緩入是指物體在動(dòng)畫開始時(shí)速度較慢,隨著時(shí)間的推移逐漸加速到最大速度的運(yùn)動(dòng)方式。

一般元素離開畫面或者物體加速階段使用,例如上圖中摩托車駛出畫面的部分、進(jìn)度條加載緩慢到快速的節(jié)奏等,它可以增加動(dòng)畫的真實(shí)感和生動(dòng)性。
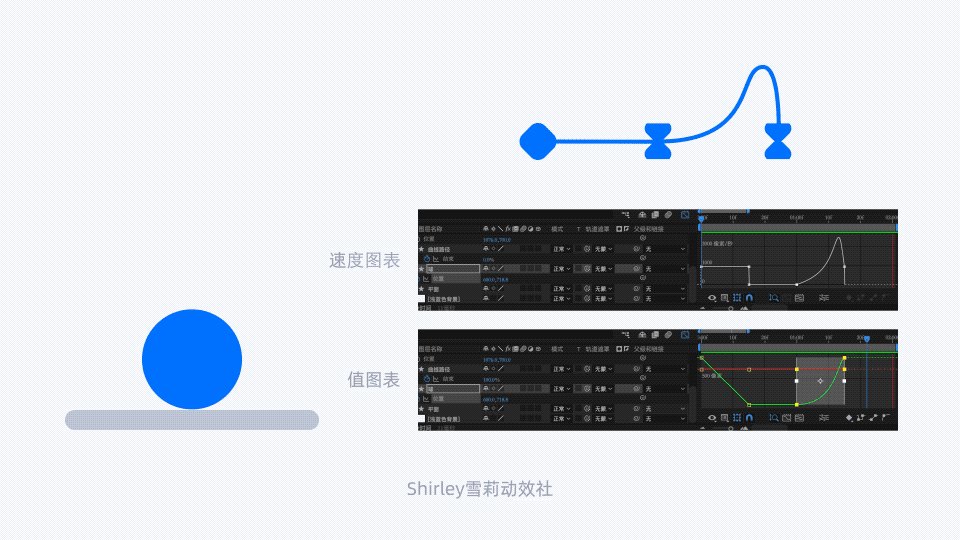
在AE中,以圓球?yàn)槔瑥目罩邢侣涞倪^程,就可以使用緩入的加速曲線;

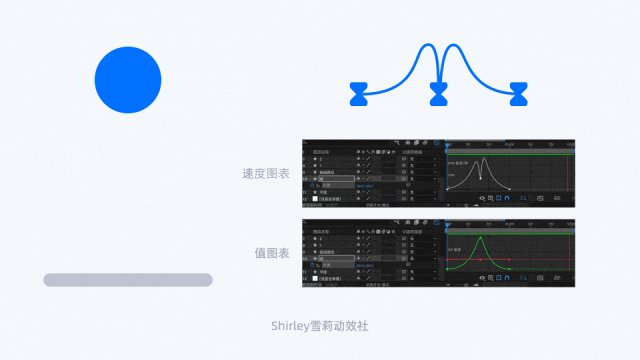
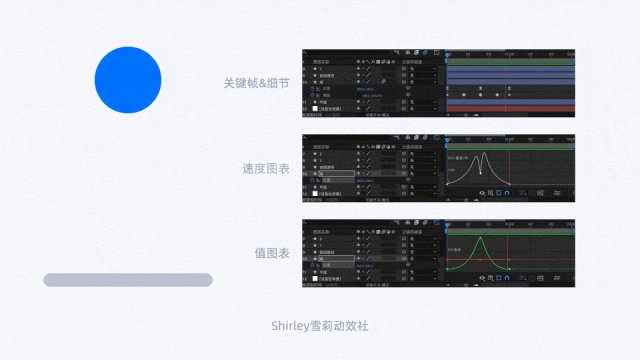
調(diào)出圖表編輯器,調(diào)節(jié)曲線弧度如圖「速度圖表」所示,使曲線開始時(shí)平緩,越靠近出點(diǎn)速度逐漸上升,完成加速運(yùn)動(dòng),此時(shí)結(jié)尾有些生硬。
加一個(gè)小知識(shí)點(diǎn):曲線調(diào)節(jié)有兩種形式,一種為速度圖表,一種為值圖表;
速度圖表顧名思義,看曲線的弧度,圖中球的開始入點(diǎn)曲線弧度較緩,結(jié)尾出點(diǎn)曲線斜度較大,則代表加速度節(jié)奏變化;
值圖表分別代表X,Y軸曲線變化,如圖中球的Y軸位置發(fā)生變化,因此對(duì)應(yīng)綠色線條的曲度變化是球體的動(dòng)效節(jié)奏變化,下落過程中加速,則區(qū)別于前半段的直線,入點(diǎn)平滑,出點(diǎn)更陡峭。
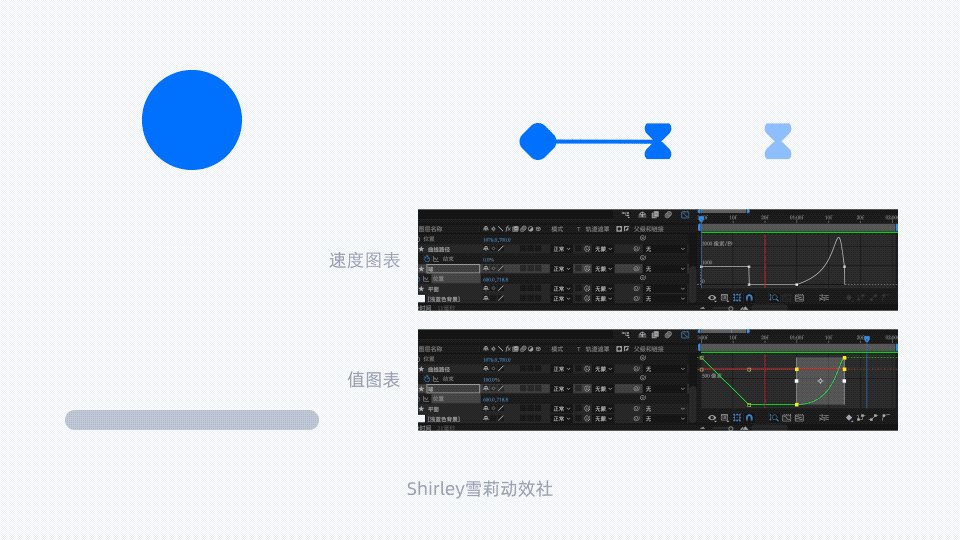
3)緩出(Ease Out)

緩出與緩入相反,是指物體在動(dòng)畫結(jié)束時(shí)速度逐漸減慢直至停止的運(yùn)動(dòng)方式,如元素入畫、人物行走至停下等,它能給人一種平滑和自然的結(jié)束感,是先快后慢的減速運(yùn)動(dòng)。

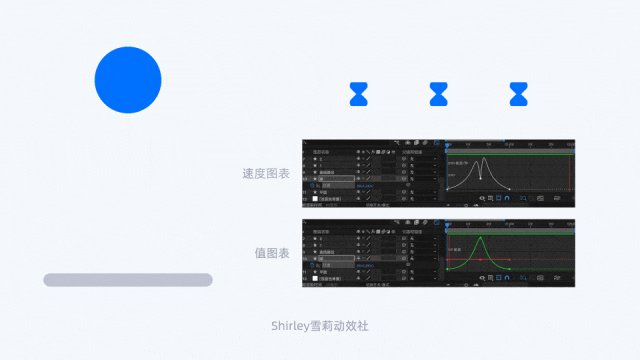
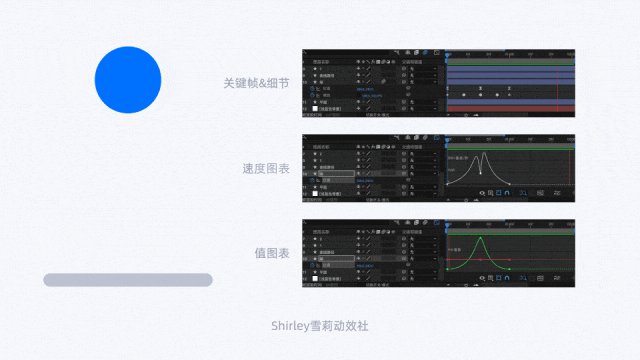
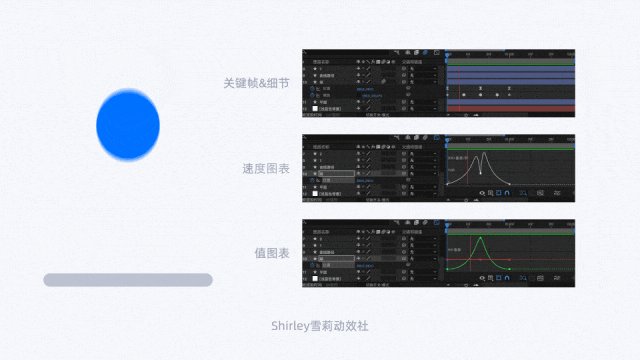
同樣以圓球?yàn)槔蚵涞睾蠓磸椀倪^程,就可以使用緩出的減速曲線;
調(diào)出圖表編輯器,調(diào)節(jié)曲線弧度如圖「速度圖表」所示,使曲線結(jié)束時(shí)平緩,調(diào)節(jié)出點(diǎn)的手柄桿,完成減速運(yùn)動(dòng)。
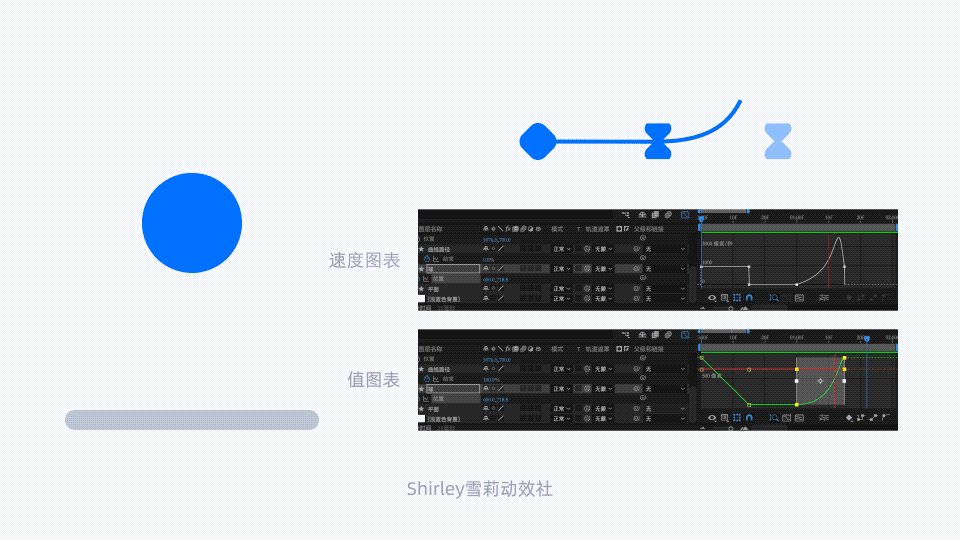
4)緩動(dòng)(Ease In Ease Out)
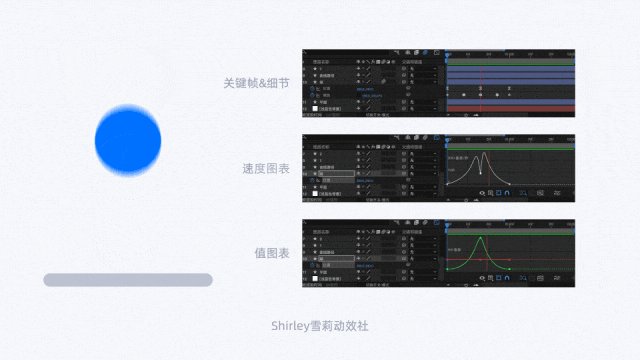
緩動(dòng)是最接近真實(shí)世界物體運(yùn)動(dòng)規(guī)律的一種方式,適用于大多數(shù)動(dòng)態(tài)場(chǎng)景,尤其是那些需要表現(xiàn)自然、流暢動(dòng)作的畫面呈現(xiàn)。
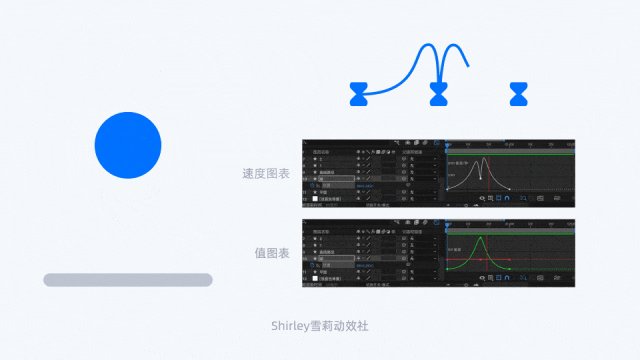
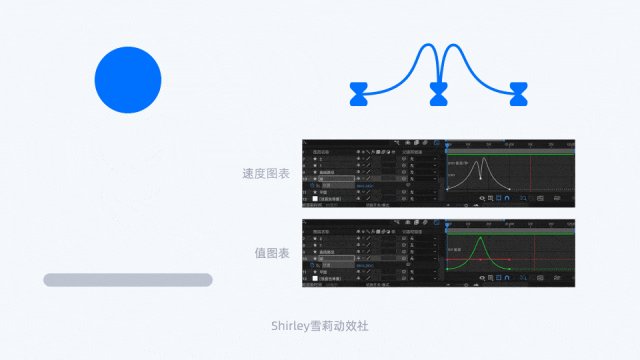
緩動(dòng)曲線結(jié)合了緩入和緩出的特點(diǎn),物體在動(dòng)畫開始時(shí)速度緩慢上升,中間達(dá)到最高速度,最后在結(jié)束時(shí)速度逐漸降低。

示例繼續(xù)完善小球的曲線節(jié)奏,我想讓它看起來更順滑、更有彈跳感覺,通過球的大小比例(縮放)的變化,增加模糊變化的細(xì)節(jié),這樣球跳起來的動(dòng)作就會(huì)像真實(shí)世界里那樣,既有起跳的沖勁,又有落地的緩沖,整個(gè)過程更加生動(dòng)有趣。

在AE中,緩動(dòng)曲線沒有具體的數(shù)值,多數(shù)時(shí)候需要結(jié)合不同場(chǎng)景表達(dá),去嘗試不同的曲度形式,通過反復(fù)預(yù)覽檢驗(yàn),找到自己滿意、適合畫面感呈現(xiàn)的形式。
日常積累動(dòng)效節(jié)奏,我會(huì)分析電影或MG動(dòng)畫中的經(jīng)典鏡頭,比如角色走路、跑步的動(dòng)作呈現(xiàn),元素的出入場(chǎng)變化,以及自然界中的運(yùn)動(dòng)現(xiàn)象,如樹葉飄落等。

多做分鏡腳本的拆分練習(xí),多臨摹實(shí)踐,就可以逐漸掌握常見的運(yùn)動(dòng)規(guī)律,自己在做設(shè)計(jì)內(nèi)容時(shí),也可以更清晰知道怎樣的節(jié)奏更適合當(dāng)下場(chǎng)景呈現(xiàn)。
總的來說,創(chuàng)造流暢體驗(yàn)對(duì)于動(dòng)效設(shè)計(jì)來說還是很重要的,而要實(shí)現(xiàn)這一目標(biāo),掌握并靈活運(yùn)用好動(dòng)效節(jié)奏則是必不可少的手段之一。
萬變不離其宗,多看、多思考、多練習(xí),通過實(shí)踐去總結(jié)復(fù)盤規(guī)律、梳理SOP流程,整理出一套適合自己記憶、使用的方法論與行動(dòng)標(biāo)準(zhǔn),提高自己對(duì)動(dòng)態(tài)的感知,以及節(jié)奏力的把控,也能有效提升工作效率。
「想不如做,知行合一」,想讓學(xué)到的知識(shí)和技巧,生長到自身,唯一要做的就是立馬行動(dòng)!在做的過程中解決一個(gè)個(gè)卡點(diǎn),迭代出更適合自己的方法。
作者:Shirley_雪
本文由 @Shirley_雪 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
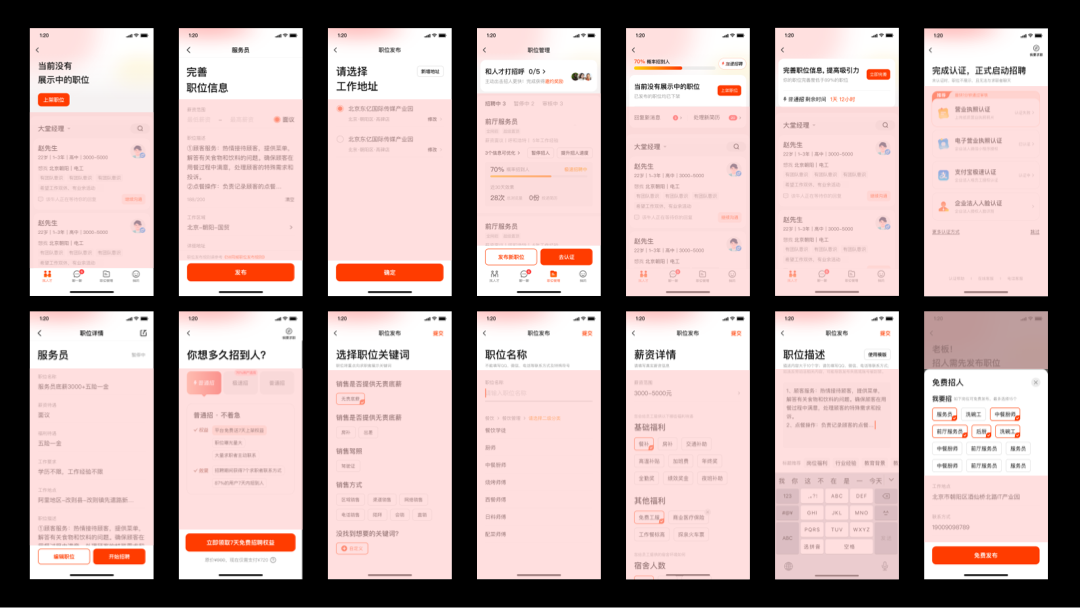
在當(dāng)今這個(gè)信息爆炸、競(jìng)爭(zhēng)激烈的市場(chǎng)環(huán)境中,用戶體驗(yàn)已成為企業(yè)核心競(jìng)爭(zhēng)力的關(guān)鍵因素。在這一背景下,我們啟動(dòng)了一項(xiàng)名為“簡單設(shè)計(jì)”的專項(xiàng)優(yōu)化項(xiàng)目,旨在通過化繁為簡,重塑用戶體驗(yàn),提升B端產(chǎn)品的用戶滿意度和忠誠度。

在當(dāng)今信息爆炸、競(jìng)爭(zhēng)白熱化的市場(chǎng)大環(huán)境下,企業(yè)核心競(jìng)爭(zhēng)力的內(nèi)涵已悄然變遷,不再單純聚焦于產(chǎn)品或服務(wù)本身,而是將重心逐漸傾向于用戶體驗(yàn)這一關(guān)鍵維度。
于招聘領(lǐng)域而言,B 端產(chǎn)品作為銜接招聘方與求職者的關(guān)鍵紐帶,其設(shè)計(jì)的合理性、操作的便捷性以及語義的明晰度,猶如三把密鑰,直接決定著用戶滿意度與忠誠度的高低。
今年,58招聘B端開啟了“簡單設(shè)計(jì)”專項(xiàng)優(yōu)化的征程,作為項(xiàng)目主導(dǎo)設(shè)計(jì)師,我全程深度參與了從調(diào)研、剖析、設(shè)計(jì)至實(shí)施的各個(gè)環(huán)節(jié),在這一過程中,深刻領(lǐng)悟到設(shè)計(jì)對(duì)于提升用戶體驗(yàn)的非凡意義。
項(xiàng)目伊始,我們即對(duì)58招聘B端產(chǎn)品的現(xiàn)有用戶展開了全面且深入的調(diào)研行動(dòng)。
我們深知,唯有精準(zhǔn)洞悉用戶需求與痛點(diǎn),方能打造出契合用戶期望的產(chǎn)品。
為此,設(shè)計(jì)團(tuán)隊(duì)全員深入一線,置身于用戶的實(shí)際使用環(huán)境,與各行業(yè)用戶進(jìn)行深度的面對(duì)面溝通。同時(shí),我們運(yùn)用多種調(diào)研方法,包括問卷調(diào)查、用戶訪談、數(shù)據(jù)分析等,多維度、全方位地搜集用戶信息。

在調(diào)研過程中,一系列影響用戶體驗(yàn)的關(guān)鍵問題浮出水面。
其中,操作繁瑣成為用戶反饋?zhàn)顬橥怀龅膯栴}。眾多用戶抱怨,在使用B端產(chǎn)品時(shí),完成諸如客戶認(rèn)證、發(fā)布職位、篩選簡歷等簡單任務(wù),往往需歷經(jīng)多個(gè)復(fù)雜步驟。
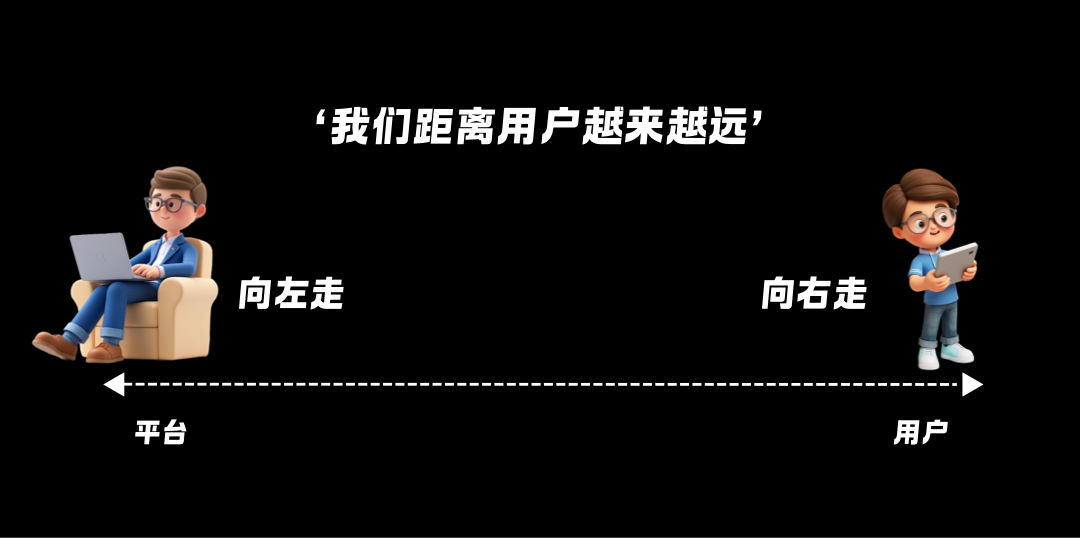
這種繁復(fù)的操作流程,不僅耗費(fèi)大量時(shí)間與精力,更易引發(fā)用戶的挫敗感和不滿情緒,宛如一道無形的屏障,拉遠(yuǎn)了用戶與平臺(tái)的距離。

此外,語義晦澀難懂也是普遍存在的問題。
B端產(chǎn)品中的專業(yè)術(shù)語和復(fù)雜表述,對(duì)于非專業(yè)用戶而言,仿若天書,極大地增加了學(xué)習(xí)成本,甚至可能導(dǎo)致誤解和誤操作,嚴(yán)重?fù)p害了用戶體驗(yàn)。
這些問題的根源,經(jīng)深入分析,與傳統(tǒng)產(chǎn)品設(shè)計(jì)理念的局限、對(duì)用戶體驗(yàn)的忽視以及用戶研究與溝通的不足密切相關(guān)。
基于此,我們決定從這三個(gè)層面入手,重塑設(shè)計(jì)思路,以提升用戶體驗(yàn)。
在扎實(shí)調(diào)研的基礎(chǔ)上,我們對(duì)問題進(jìn)行了抽絲剝繭般的分析。
我們深刻意識(shí)到,若要從根本上解決用戶問題,必須對(duì)設(shè)計(jì)理念進(jìn)行大刀闊斧的革新。

首先,我們毅然摒棄傳統(tǒng)的以產(chǎn)品為核心的設(shè)計(jì)理念,轉(zhuǎn)而擁抱以用戶為中心的設(shè)計(jì)哲學(xué)。用戶作為產(chǎn)品的最終使用者,他們的需求和體驗(yàn)是產(chǎn)品設(shè)計(jì)的靈魂所在。因此,我們將用戶需求與體驗(yàn)置于首位,重新審視產(chǎn)品的功能布局、操作流程以及語義表達(dá)等各個(gè)維度。
其次,我們將用戶體驗(yàn)的重視程度提升至前所未有的高度。用戶體驗(yàn),作為產(chǎn)品競(jìng)爭(zhēng)力的核心要素,貫穿于設(shè)計(jì)的全過程。我們通過簡化操作流程、優(yōu)化界面布局、明晰語義表述等手段,致力于提升用戶的操作效率和滿意度,打造流暢、高效的用戶交互體驗(yàn)。
最后,我們強(qiáng)化了用戶研究與溝通機(jī)制。深知只有深入了解用戶需求與痛點(diǎn),才能設(shè)計(jì)出符合用戶期望的產(chǎn)品。因此,在與用戶的每一次接觸中,我們都用心收集他們的意見和建議,為產(chǎn)品設(shè)計(jì)與優(yōu)化注入源源不斷的智慧源泉。
基于對(duì)問題的深度剖析,我們開啟了具體的設(shè)計(jì)工作。
設(shè)計(jì),作為解決問題的關(guān)鍵環(huán)節(jié),需要我們充分施展設(shè)計(jì)師的專業(yè)素養(yǎng)與創(chuàng)新能力,以用戶為中心,對(duì)招聘B端產(chǎn)品進(jìn)行全方位的重塑。

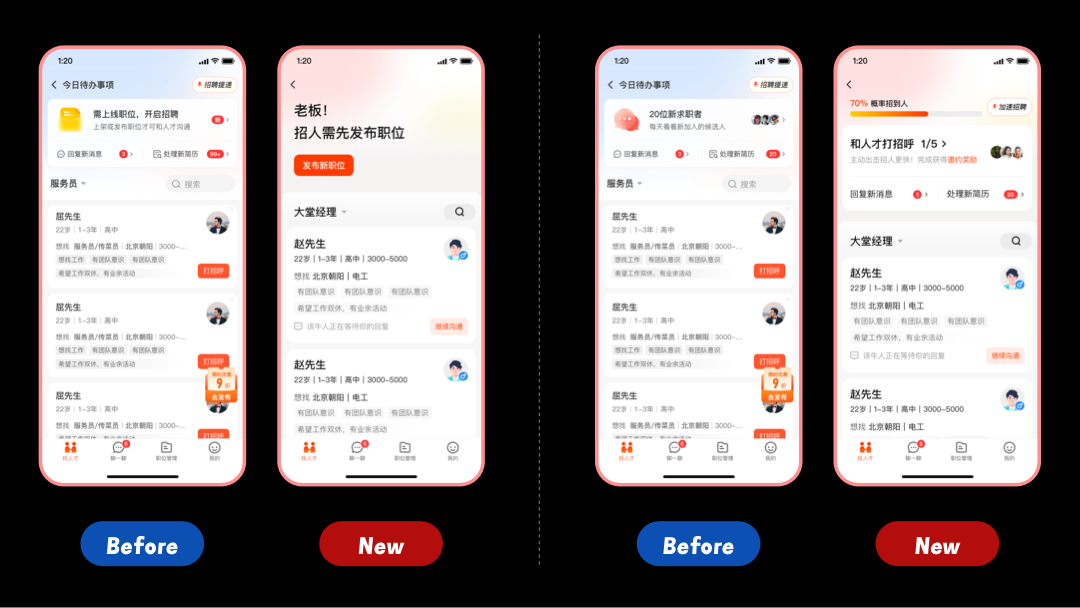
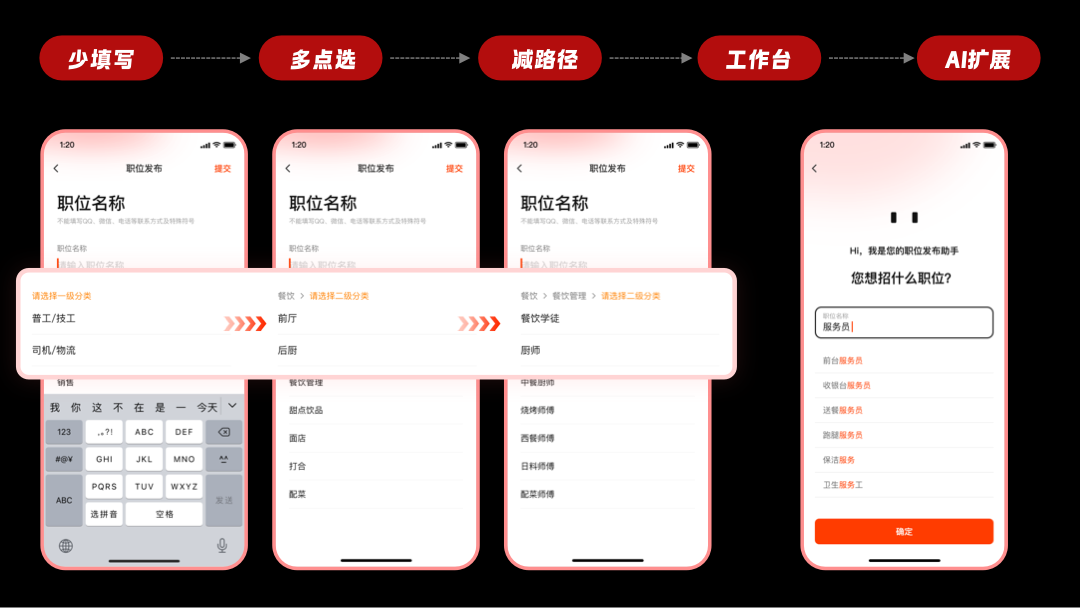
在操作流程優(yōu)化方面,我們對(duì)現(xiàn)有流程進(jìn)行了細(xì)致梳理和深度優(yōu)化,大刀闊斧地去除了冗余步驟和環(huán)節(jié),使操作流程如行云流水般簡潔明了。
例如,在發(fā)布職位這一關(guān)鍵功能上,我們簡化了信息填寫步驟,并貼心地提供模板和自動(dòng)填充功能,極大地降低了用戶操作難度和時(shí)間成本,讓用戶在操作過程中感受到前所未有的便捷。

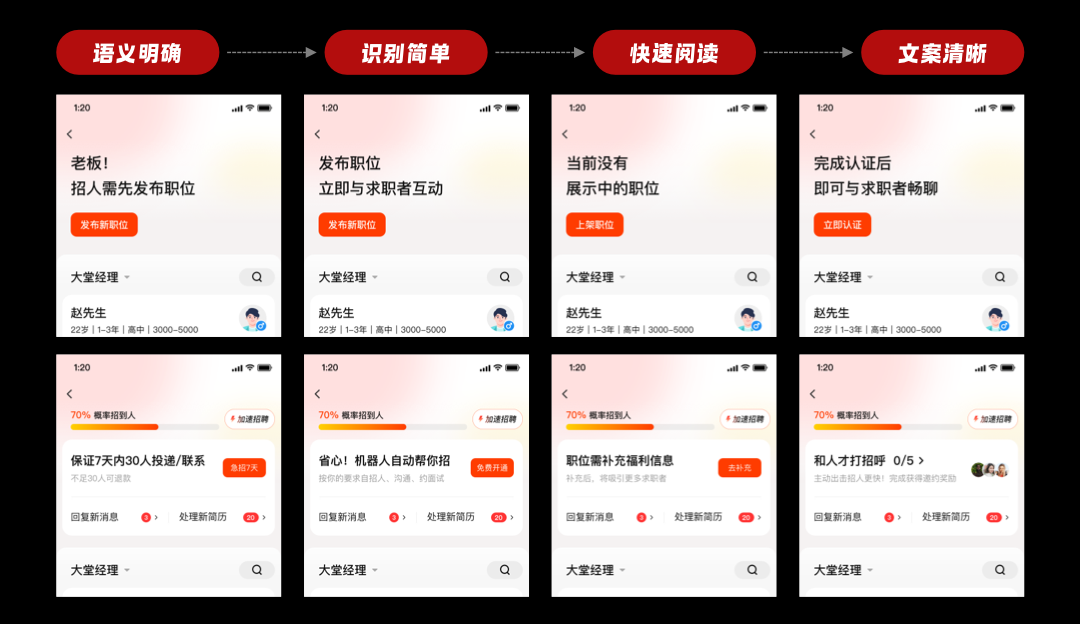
在語義表述清晰化上,我們對(duì)界面上的專業(yè)術(shù)語和復(fù)雜表述進(jìn)行了精心簡化和優(yōu)化,使其通俗易懂且易于記憶。同時(shí),對(duì)重點(diǎn)文案和標(biāo)題進(jìn)行突出處理,便于用戶快速抓取關(guān)鍵信息,清晰知曉每一步操作的目的,輔助用戶迅速?zèng)Q策,從而進(jìn)一步提升用戶體驗(yàn)。

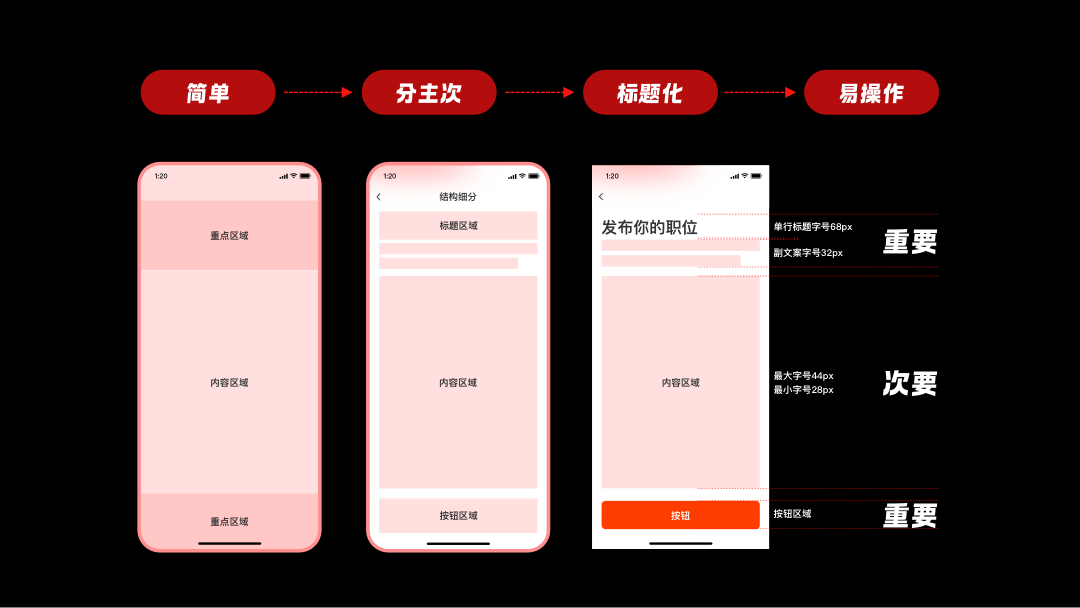
在界面布局精簡方面,我們對(duì)界面進(jìn)行了精心雕琢,去除了繁雜的信息和多余的按鈕。通過合理的布局與色彩搭配,提高了界面的可讀性和美觀度,營造出簡潔大氣的視覺體驗(yàn)。此外,增加搜索和篩選功能,使用戶能夠快速定位所需信息,進(jìn)一步提升操作效率和滿意度。

在整個(gè)設(shè)計(jì)過程中,我們充分發(fā)揮設(shè)計(jì)師的專業(yè)能力和創(chuàng)新精神,運(yùn)用多種先進(jìn)的設(shè)計(jì)方法和工具,如用戶畫像、設(shè)計(jì)原型、用戶體驗(yàn)測(cè)試等,確保設(shè)計(jì)方案的科學(xué)性和有效性。同時(shí),與產(chǎn)品經(jīng)理、開發(fā)人員等團(tuán)隊(duì)成員緊密協(xié)作,形成強(qiáng)大的合力,共同推動(dòng)項(xiàng)目順利前行。
設(shè)計(jì)完成后,項(xiàng)目進(jìn)入實(shí)施階段。
我們深知,實(shí)施是設(shè)計(jì)落地生根的關(guān)鍵一步,需要團(tuán)隊(duì)充分發(fā)揮協(xié)作精神和強(qiáng)大執(zhí)行力,確保項(xiàng)目順利推進(jìn)。

在實(shí)施過程中,我們采用敏捷開發(fā)方法,通過持續(xù)迭代和優(yōu)化,不斷提升產(chǎn)品的功能和性能。定期收集和分析用戶反饋意見,及時(shí)對(duì)產(chǎn)品進(jìn)行調(diào)整和改進(jìn)。同時(shí),加強(qiáng)與用戶的溝通,通過多樣化的用戶調(diào)研方式,積極捕捉用戶的每一個(gè)意見和建議,為產(chǎn)品的持續(xù)優(yōu)化提供堅(jiān)實(shí)支撐。
經(jīng)過不懈努力,“簡單設(shè)計(jì)”專項(xiàng)已取得顯著成效。用戶操作效率和滿意度大幅攀升,產(chǎn)品留存率和口碑亦顯著改善。然而,我們明白,設(shè)計(jì)優(yōu)化是一場(chǎng)永無止境的修行。隨著用戶需求的持續(xù)演變和技術(shù)的不斷革新,我們需持續(xù)探索與創(chuàng)新,以維持產(chǎn)品的競(jìng)爭(zhēng)力和生命力。
展望未來,我們將堅(jiān)定不移地秉持以用戶為中心的設(shè)計(jì)理念,持續(xù)優(yōu)化產(chǎn)品功能和性能。同時(shí),進(jìn)一步加強(qiáng)用戶研究與溝通,通過持續(xù)收集和分析用戶信息與意見,不斷改進(jìn)和優(yōu)化產(chǎn)品設(shè)計(jì)。我們堅(jiān)信,在全體設(shè)計(jì)師的共同努力下,58招聘B端產(chǎn)品將為用戶帶來更便捷、高效、愉悅的使用體驗(yàn),成為招聘領(lǐng)域的璀璨之星。
總之,“簡單設(shè)計(jì)”專項(xiàng)不僅是產(chǎn)品設(shè)計(jì)層面的優(yōu)化與提升,更是對(duì)用戶需求深度洞察與積極回應(yīng)的生動(dòng)實(shí)踐。未來,我們將繼續(xù)堅(jiān)守這一理念,為用戶創(chuàng)造更多價(jià)值與驚喜,同時(shí)不斷提升自身設(shè)計(jì)能力與創(chuàng)新力,為產(chǎn)品的持續(xù)優(yōu)化與創(chuàng)新注入源源不斷的動(dòng)力。
設(shè)計(jì)團(tuán)隊(duì):老李頭、王丹、溫正遠(yuǎn)、崔秉鑒、趙德馨、陳浩然、劉靜頤、劉春明
本文由人人都是產(chǎn)品經(jīng)理作者【58UXD】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
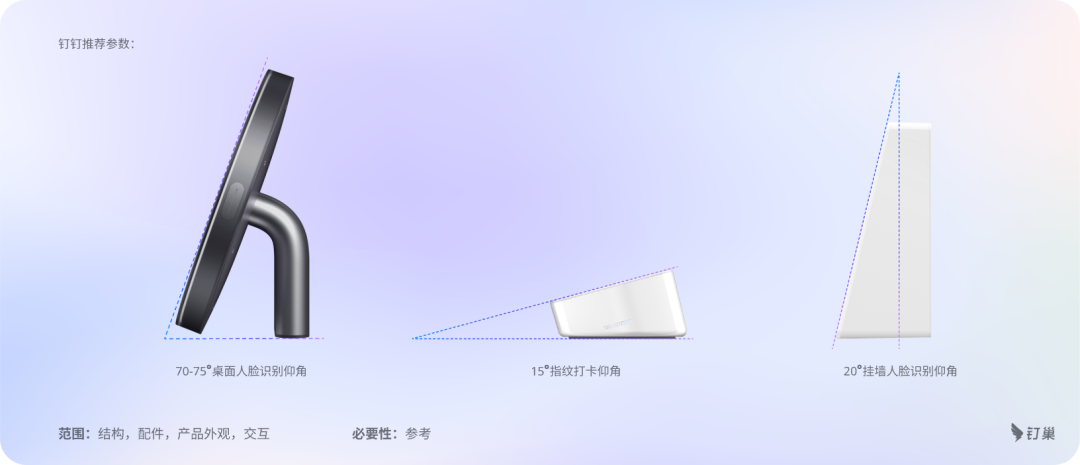
在效率至上的數(shù)字時(shí)代,釘釘硬件卻走出一條“溫暖設(shè)計(jì)”之路,從愉悅體驗(yàn)到隱私守護(hù),再到多感官協(xié)同,它是如何讓冰冷機(jī)器擁有心跳,重塑B端硬件設(shè)計(jì)準(zhǔn)則的?一起來探尋。

釘釘自2015年推出后,逐步構(gòu)建“軟硬一體”生態(tài),其智能硬件以“簡單高效,底色溫暖”為核心,通過普惠(幾何美學(xué)/曲率連續(xù))、專注(層級(jí)顯隱/寧靜科技)、平衡(功能-成本-環(huán)境)三大準(zhǔn)則,將復(fù)雜B端需求轉(zhuǎn)化為簡約設(shè)計(jì),設(shè)計(jì)出的產(chǎn)品斬獲iF/Reddot等眾多國際大獎(jiǎng),服務(wù)超1500萬企業(yè)。
如今用戶的需求已不再局限于實(shí)用功能,更追求情感層面的滿足。
這種轉(zhuǎn)變就像從”需要一臺(tái)電腦處理工作”到”渴望一個(gè)能提供陪伴的機(jī)器人助手”——本質(zhì)是從單純的功能需求升級(jí)為情感連接。
通過洞察用戶從本能需求到行為習(xí)慣,再到情感共鳴的完整鏈條,我們不斷優(yōu)化產(chǎn)品,讓科技與人的關(guān)系變得更加緊密溫暖。
產(chǎn)品與人的配合度決定了使用體驗(yàn)是否安全順手,更是用戶獲得愉悅感的關(guān)鍵。我們建議從三個(gè)維度展開研究——人的使用習(xí)慣、設(shè)備性能特征、使用場(chǎng)景特點(diǎn),通過實(shí)際測(cè)試與綜合分析,最終得出科學(xué)可靠的最優(yōu)方案。

讓冰冷的工具性產(chǎn)品因?yàn)椴馁|(zhì)的改變而富有溫度,讓設(shè)備的立桿因?yàn)榻嵌鹊母淖兌兊糜袃x式感和尊重感,以人為本的情感的設(shè)計(jì)賦予產(chǎn)品價(jià)值,形成用戶對(duì)品牌的認(rèn)知性與認(rèn)可度。

2030年的碳中和戰(zhàn)略和可持續(xù)目標(biāo)已經(jīng)是全球的趨勢(shì)共識(shí),這意味著產(chǎn)品不僅為今天創(chuàng)造價(jià)值,也為明天創(chuàng)造價(jià)值,釘釘建議從產(chǎn)品級(jí)的3R原則 (Reduce、Reuse、Recycle) 再到系統(tǒng)級(jí)的LCED(產(chǎn)品生命周期設(shè)計(jì))的設(shè)計(jì)標(biāo)準(zhǔn)去思考如何給用戶帶來產(chǎn)生正向的綠色價(jià)值認(rèn)同感和愉悅感的產(chǎn)品,再到通過設(shè)計(jì)領(lǐng)導(dǎo)力帶來理念變革與循環(huán)經(jīng)濟(jì)。

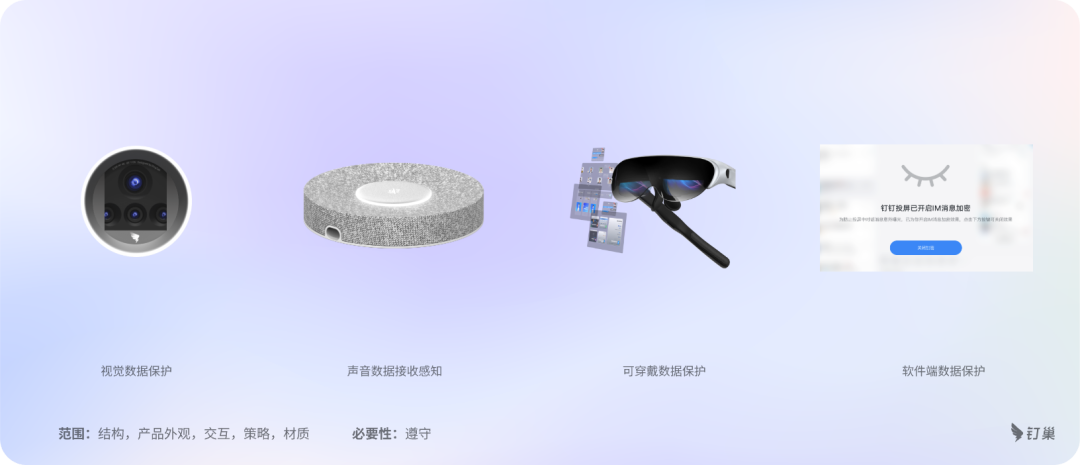
現(xiàn)今無處不在的智能產(chǎn)品和共享數(shù)據(jù)在帶來變革的同時(shí)帶來了巨大的安全風(fēng)險(xiǎn), 釘釘設(shè)計(jì)非常注重可感知的用戶隱私信息保護(hù)(PBD),一直致力于通過最好的手段來守護(hù)用戶安全隱私,消除用戶在使用產(chǎn)品中“被監(jiān)視”來的不安定感。
在隱私性設(shè)計(jì)上應(yīng)考量如下維度:
策略-隱私保護(hù)不是成本負(fù)擔(dān),而是產(chǎn)品核心競(jìng)爭(zhēng)力。

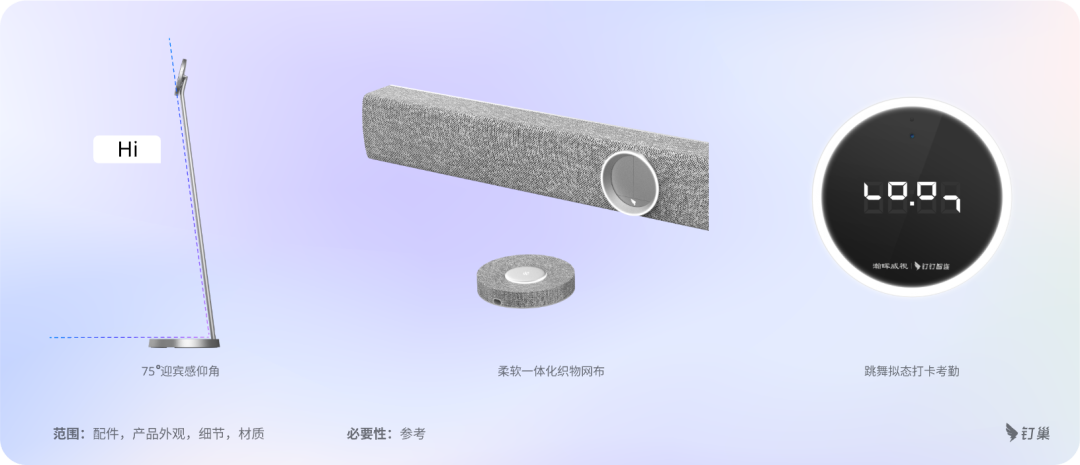
眼睛看到的不等于全部體驗(yàn)。我們始終相信,當(dāng)視覺與聽覺的韻律、觸覺的肌理、嗅覺的記憶、味覺的驚喜交織成網(wǎng)(五感聯(lián)動(dòng)),產(chǎn)品才能真正叩擊人心。這種立體的感官交響,不僅塑造獨(dú)特的品牌印記,更能在用戶腦海中種下記憶錨點(diǎn)。要讓感官設(shè)計(jì)真正釋放能量,設(shè)計(jì)師們需要一套系統(tǒng)化的設(shè)計(jì)指南——就像指揮家需要樂譜來統(tǒng)籌交響樂團(tuán)。
釘釘設(shè)計(jì)一直致力于協(xié)調(diào)所有感官輸入,以提供關(guān)于品牌價(jià)值的豐富信息和功能表達(dá),光作為其中一條重要媒介,即是交互媒介也是內(nèi)容更是品牌記憶點(diǎn),其中包含了光的色彩,明暗,變化形式,以帶給產(chǎn)品獨(dú)特的識(shí)別度和無限的可能性。

聲音的反饋能夠在恰當(dāng)?shù)膱?chǎng)景給予用戶明確的指向和好的用戶體驗(yàn),同時(shí)也能很好得傳達(dá)出品牌和價(jià)值主張,汽車關(guān)車門的聲音是感官設(shè)計(jì)方法中最著名和最常用的例子,許多頂級(jí)汽車品牌都有獨(dú)立的車門開發(fā)團(tuán)隊(duì),例如梅賽德斯 SUV 的車門被調(diào)教得聽起來更重,以傳達(dá)它們的堅(jiān)固性。

色彩是除了造型以外最能影響產(chǎn)品設(shè)計(jì)視覺體驗(yàn)的關(guān)鍵設(shè)計(jì)因素,中性的黑白灰建議作為產(chǎn)品主基調(diào),能夠適配更多場(chǎng)景的同時(shí)也能覆蓋更多受眾,限定色一般做根據(jù)產(chǎn)品定位的特殊版,或者局部的顏色點(diǎn)綴。

材質(zhì)是產(chǎn)品外觀效果實(shí)現(xiàn)的物質(zhì)載體同樣也是凸顯產(chǎn)品定位的重要媒介,我們主張通過引入功能&情感導(dǎo)向材質(zhì)的概念,來進(jìn)行不同產(chǎn)品定位上的區(qū)分,同時(shí)保持理念透出的一致性。

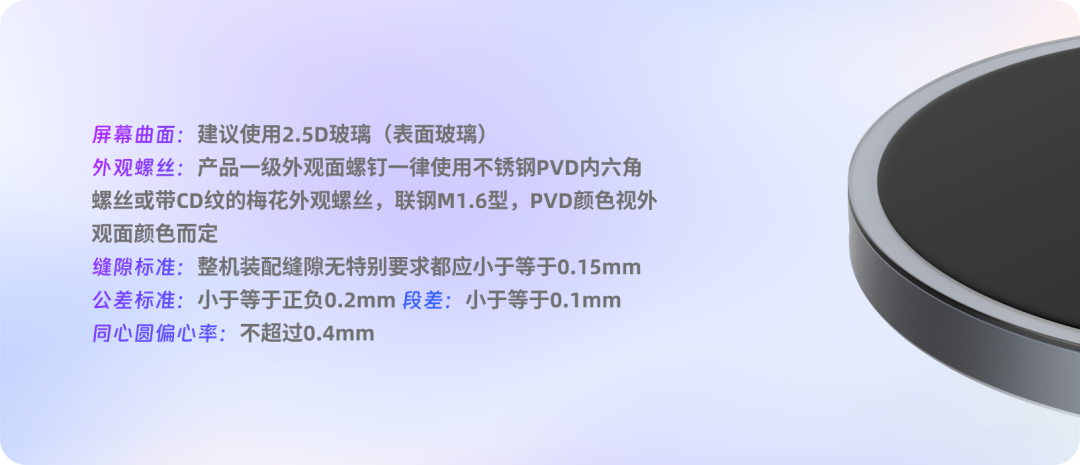
工藝處理&圖案是外觀效果最后一步,為營造溫潤感和保證多場(chǎng)景下的耐用性,表面處理應(yīng)注意以下兩點(diǎn):
1.主殼體表面處理應(yīng)避免大面積高亮,避免使用大面積金屬拉絲,表面質(zhì)感光澤低于4分光,素色為主,可點(diǎn)綴亮色,避免大面積純度過高的顏色噴涂,除窗口鏡片外避免大面積亮鍍,
2.肌理圖案應(yīng)選擇低調(diào)克制的圖形,以功能性為導(dǎo)向,例如在關(guān)鍵物理交互點(diǎn)上給予適當(dāng)?shù)挠|感引導(dǎo)或輔助。

在產(chǎn)品落地過程中,設(shè)計(jì)師應(yīng)在量產(chǎn)限制與工藝要求之間平衡出最優(yōu)化解,并將其沉淀成相應(yīng)準(zhǔn)則。

在效率至上的數(shù)字時(shí)代,釘釘硬件的設(shè)計(jì)選擇了一條不同的路——不讓技術(shù)成為壓迫用戶的工具,而是化作理解人心的伙伴。上篇提出的“簡單高效”生態(tài),不是把復(fù)雜功能簡單堆砌,而是像拼樂高一樣,用“普惠、專注、平衡”三大準(zhǔn)則搭建出真正懂用戶需求的硬件;下篇揭示的“溫暖設(shè)計(jì)”,則讓冷冰冰的機(jī)器擁有了心跳:它可能是電腦支架上一個(gè)微微傾斜的弧度,讓你工作時(shí)挺直腰背的瞬間,感受到被尊重的儀式感;也可能是設(shè)備上一盞呼吸節(jié)奏的指示燈,用光的明暗變化悄悄告訴你:“數(shù)據(jù)已加密,請(qǐng)安心”;或是關(guān)機(jī)時(shí)那一秒類似合上書頁的“咔嗒”聲,讓結(jié)束工作的動(dòng)作變得像放下咖啡杯一樣自然。這些細(xì)節(jié)背后,是釘釘對(duì)產(chǎn)品的三個(gè)堅(jiān)持:
說到底,好的設(shè)計(jì)從不需要刻意標(biāo)榜“高大上”。當(dāng)科技能讀懂人的疲憊、尊重隱私的敏感、在乎環(huán)境的未來,甚至在意你觸摸機(jī)身時(shí)的指尖溫度——這便是“芥子納須彌”的真正含義:用最小的人文微光,照亮最深的數(shù)字叢林,讓每個(gè)人在智能時(shí)代依然能體面地工作、自在地生活。
作者:創(chuàng)客
本文由人人都是產(chǎn)品經(jīng)理作者【釘釘用戶體驗(yàn)】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
許多設(shè)計(jì)團(tuán)隊(duì)在面對(duì)復(fù)雜的業(yè)務(wù)需求時(shí),往往忽視了側(cè)邊欄設(shè)計(jì)的細(xì)節(jié)和靈活性。本文將深入探討B(tài)端側(cè)邊欄的設(shè)計(jì)要點(diǎn),并結(jié)合實(shí)際案例,分享如何根據(jù)不同行業(yè)、業(yè)務(wù)場(chǎng)景和用戶習(xí)慣進(jìn)行靈活設(shè)計(jì),供大家參考。

很長一段時(shí)間我都覺得做B端的中臺(tái)時(shí)間沒什么技術(shù)含量,不就是第三方的組件,拼積木一樣,拼接就好,甚至很多團(tuán)隊(duì)也是這么想的,早期很多的中臺(tái)都沒有設(shè)計(jì)師;
但是隨著這幾年越來越深度的B端中臺(tái)的設(shè)計(jì),做了太多各式各樣的后臺(tái)的設(shè)計(jì)系統(tǒng),深入的進(jìn)入業(yè)務(wù),才發(fā)現(xiàn)設(shè)計(jì)過程中必須考慮很多細(xì)節(jié)和維度,甚至很小的點(diǎn),也是有考究的。
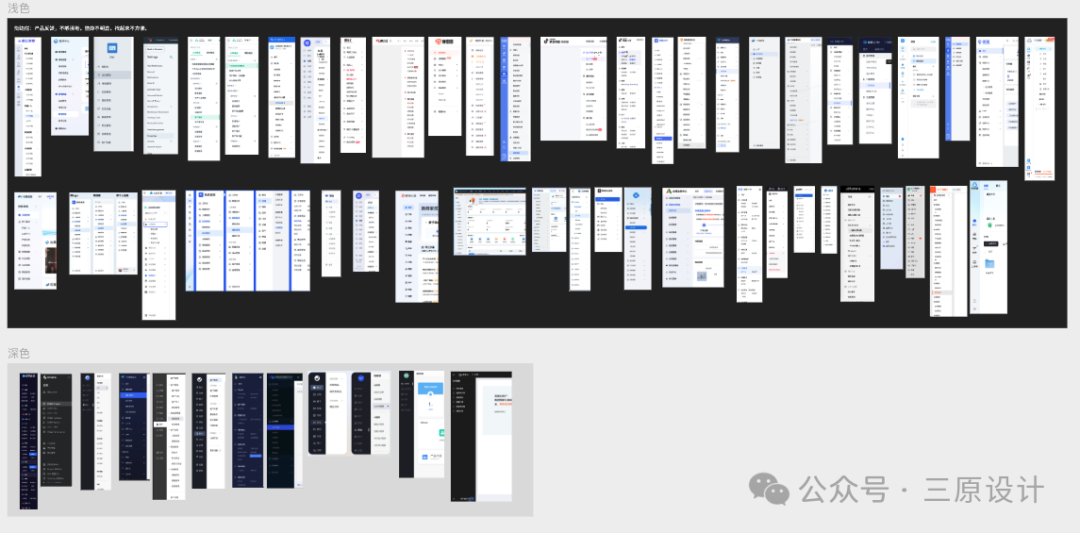
最近我們?cè)谧鰝?cè)邊欄的升級(jí),我做了市場(chǎng)上50+中臺(tái)的側(cè)邊欄目調(diào)研,看了上萬張圖,越看越越是能發(fā)現(xiàn)針對(duì)不同的行業(yè),不同的業(yè)務(wù)場(chǎng)景、信息層級(jí)和用戶習(xí)慣進(jìn)行靈活設(shè)計(jì)選擇,需要具體問題具體分析及處理。

下面我就來總結(jié)一下我調(diào)研的這些側(cè)邊的設(shè)計(jì)分類及設(shè)計(jì)規(guī)則。
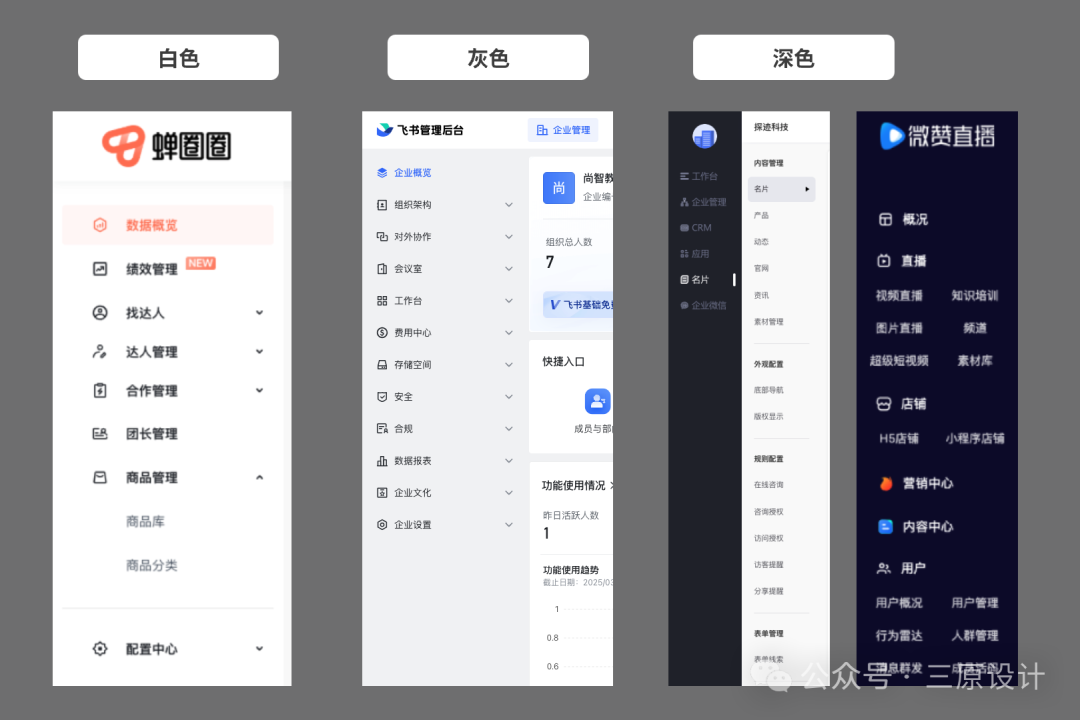
細(xì)欄(垂直導(dǎo)航):以圖標(biāo)為主,文字輔助,適用于模塊較少、內(nèi)容區(qū)域需最大化展示的場(chǎng)景。
優(yōu)勢(shì)是簡潔高效,但要求用戶對(duì)圖標(biāo)含義有較高認(rèn)知。

寬欄(混合導(dǎo)航):圖標(biāo)與文字并存,支持多級(jí)菜單,兼容性強(qiáng),適合復(fù)雜業(yè)務(wù)層級(jí)。這也是常見的側(cè)邊欄樣式。
通過分組和標(biāo)題提升信息密度,但可能壓縮內(nèi)容區(qū)域。

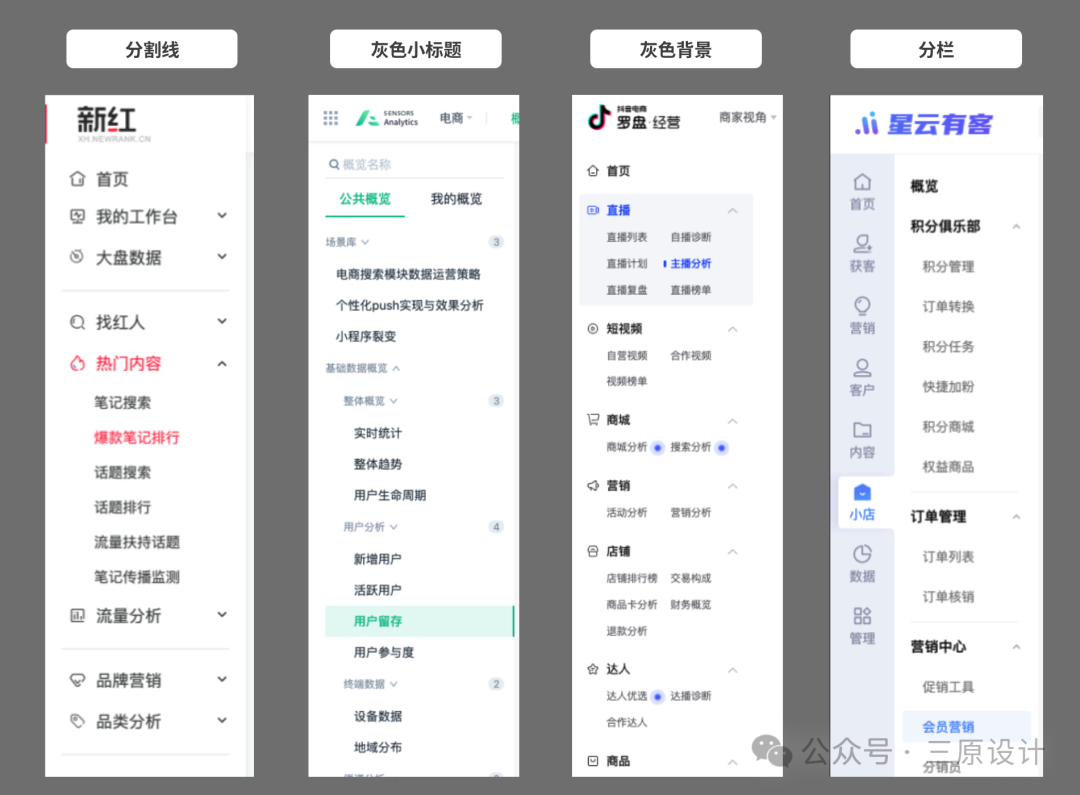
單級(jí)導(dǎo)航:直接展示所有一級(jí)菜單,適合功能模塊較少的中小型系統(tǒng)(如藍(lán)湖、Coding)。
遵循“7±2”原則,菜單數(shù)量控制在5-9個(gè),避免用戶選擇疲勞;

多級(jí)導(dǎo)航:通過折疊面板或樹形結(jié)構(gòu)收納子菜單,適用于大型企業(yè)級(jí)系統(tǒng)(如ERP、CRM)。
需明確可點(diǎn)擊項(xiàng)與純分類項(xiàng)的區(qū)分,避免交互混淆 ;

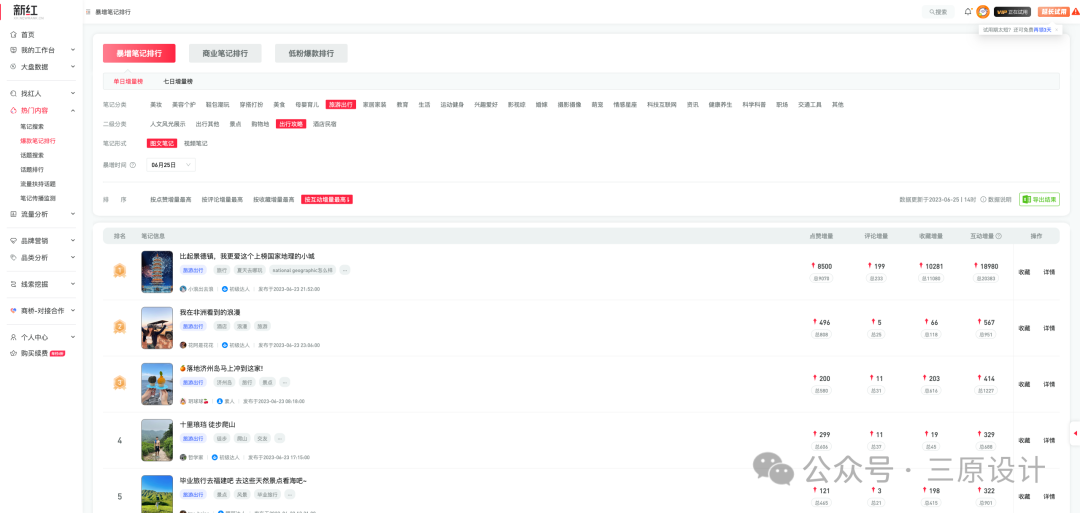
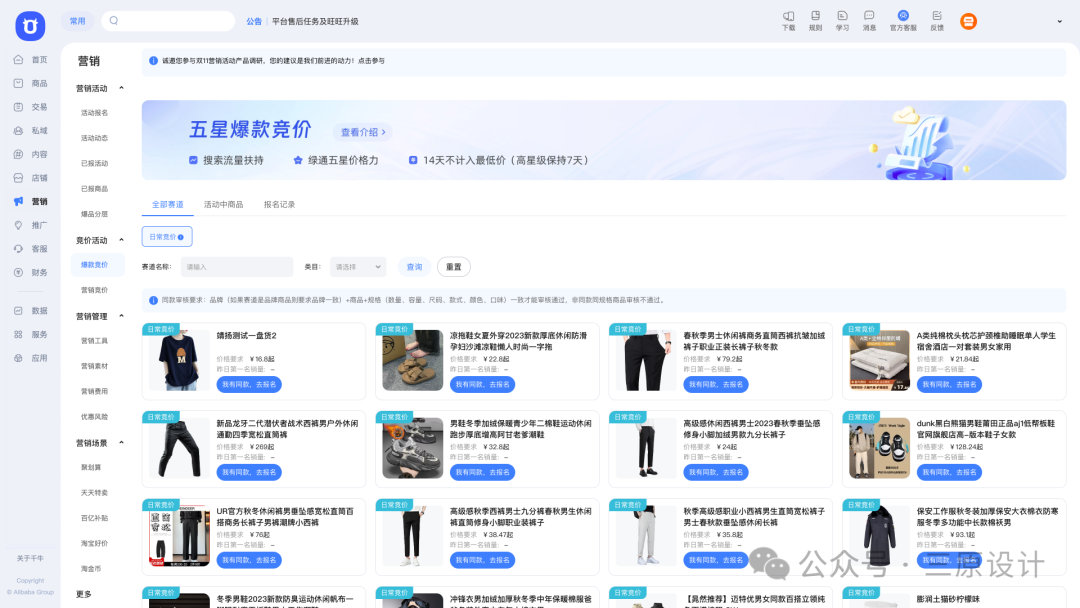
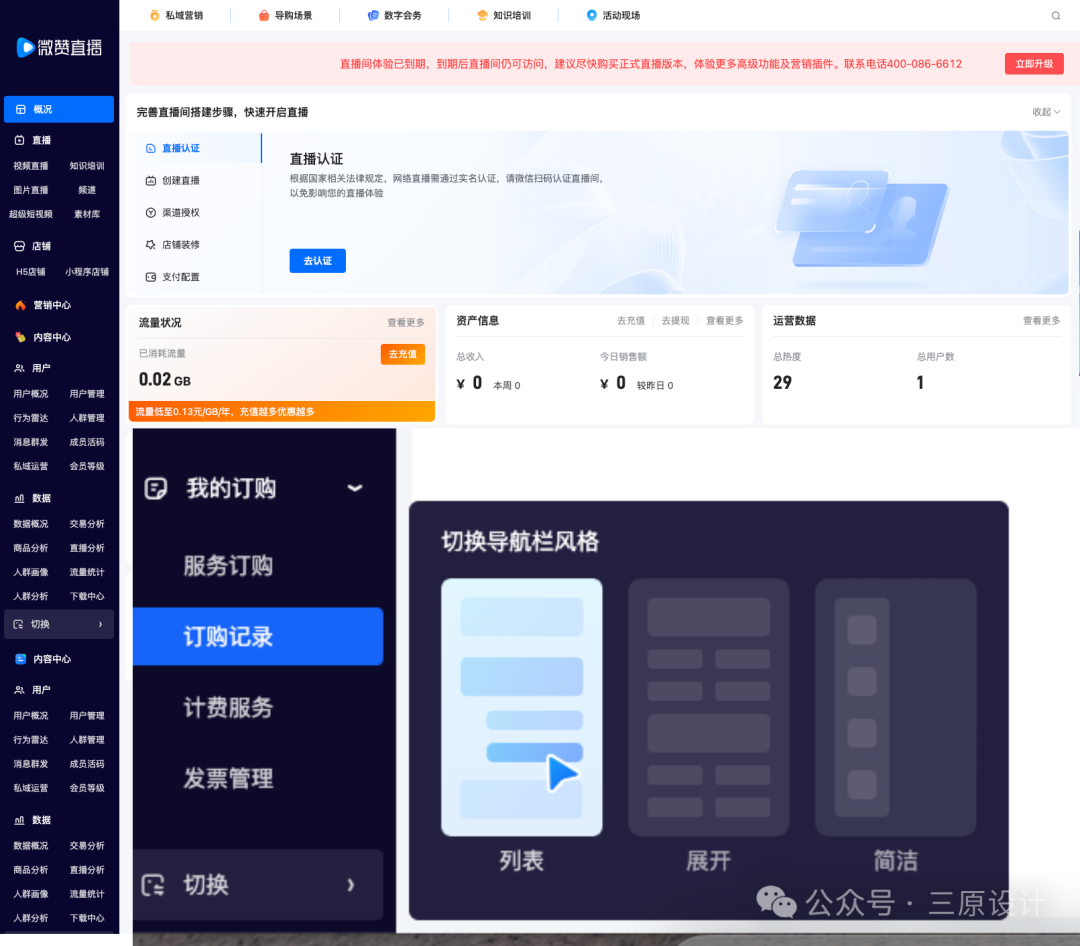
平鋪模式:菜單完全展開,用戶可快速定位功能(如新紅小紅書后臺(tái)、抖音抖店等等模塊)。適用于高頻操作場(chǎng)景;

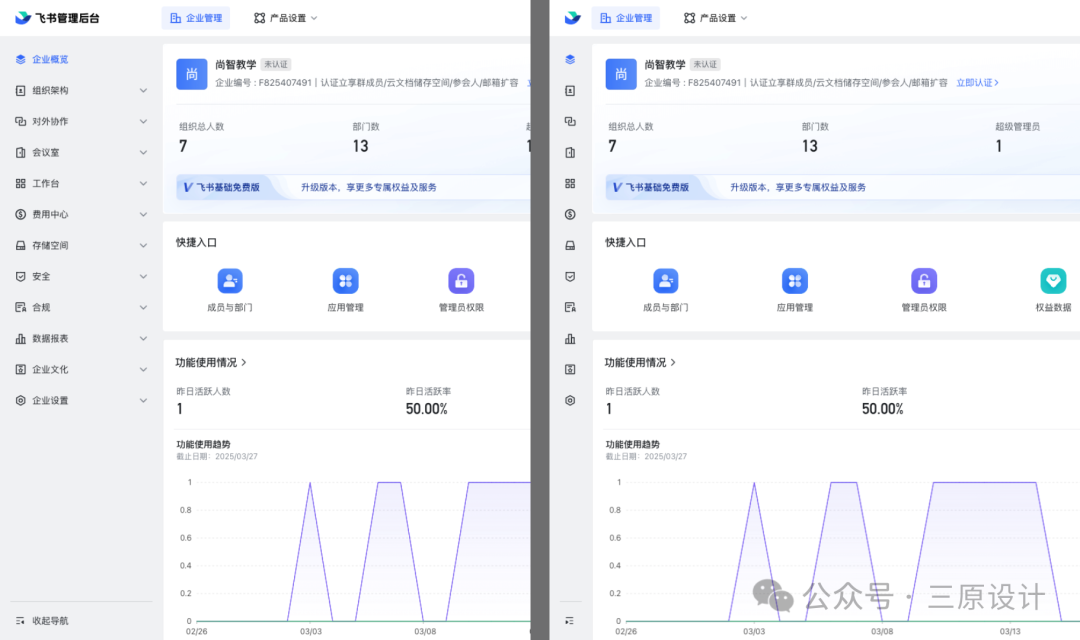
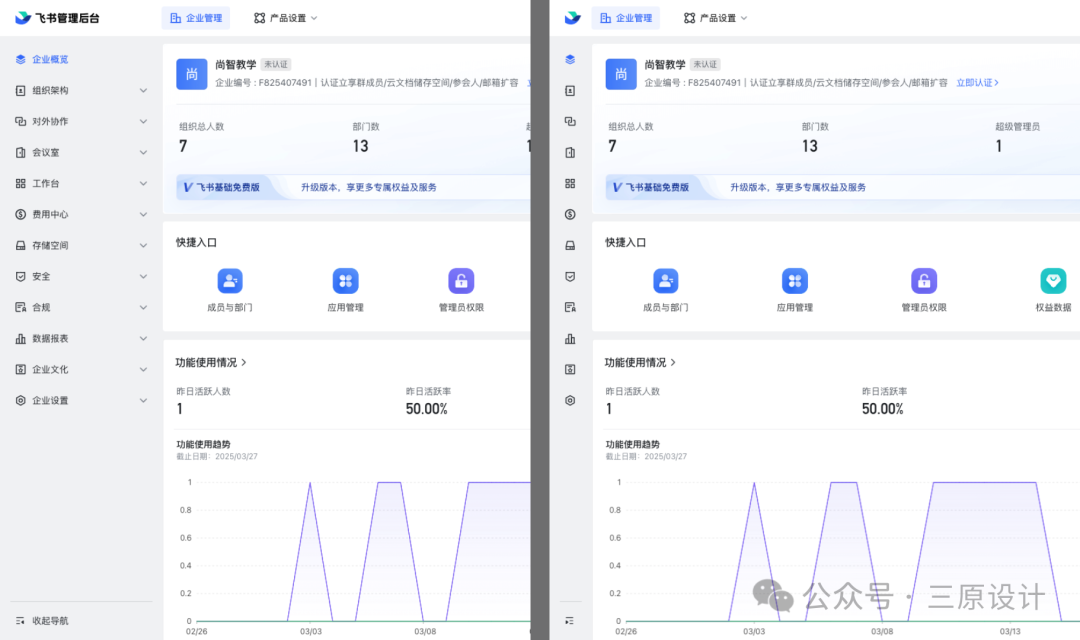
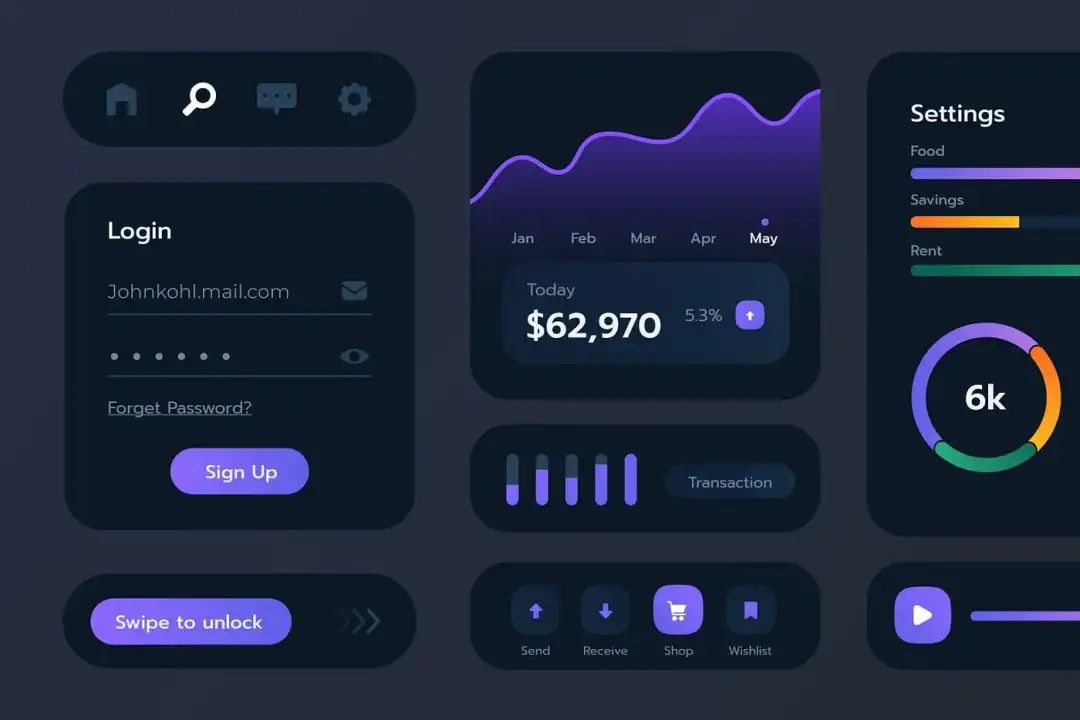
折疊/懸浮模式:側(cè)邊欄可收縮為圖標(biāo)或隱藏,適應(yīng)窄屏設(shè)備或需專注內(nèi)容的情境(如飛書的icon展開收起)。需提供顯性觸發(fā)按鈕(如漢堡菜單)

側(cè)邊欄設(shè)計(jì)需平衡功能性與視覺體驗(yàn),核心規(guī)則如下:
背景色差異化:通過深色或淺色背景區(qū)分側(cè)邊欄與內(nèi)容區(qū)域,避免視覺干擾。例如,深色背景可突出白色內(nèi)容區(qū),但需確保品牌色符合無障礙標(biāo)準(zhǔn)(對(duì)比度≥4.5:1)

信息分組與留白:使用分割線、標(biāo)題或間距對(duì)功能模塊分組,減少信息密度。

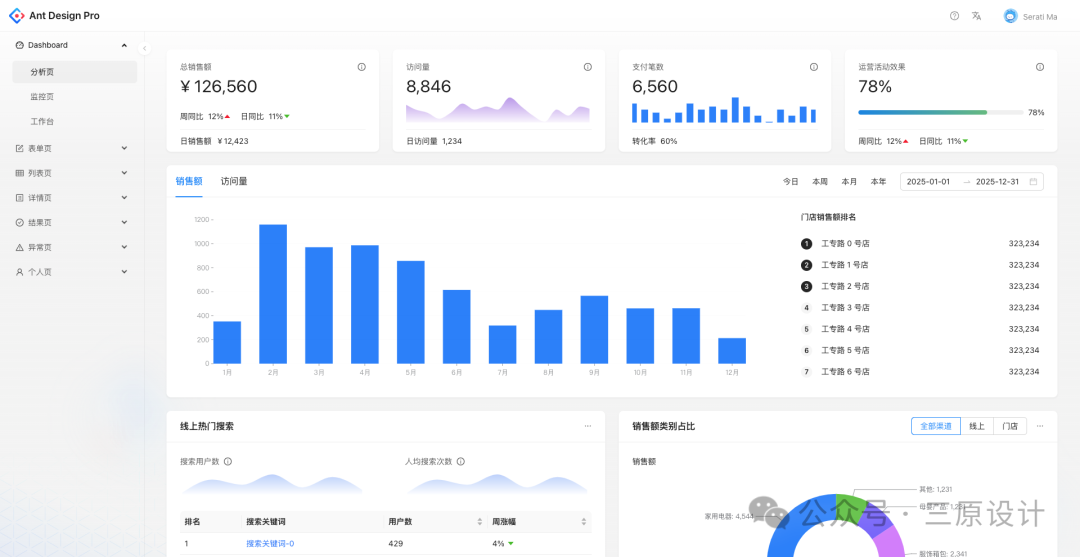
圖標(biāo)設(shè)計(jì)原則:B端圖標(biāo)需簡約且具辨識(shí)度,避免過度裝飾。選中狀態(tài)可通過填充色、微動(dòng)效或標(biāo)識(shí)線強(qiáng)化(如Ant Design的選中高亮)

交互反饋優(yōu)化:鼠標(biāo)懸停時(shí)圖標(biāo)變色、文字浮現(xiàn);選中狀態(tài)結(jié)合背景色與文字加粗,提升操作感知
響應(yīng)式適配:窄屏下自動(dòng)切換為圖標(biāo)模式,確保移動(dòng)端可用性(如飛書后臺(tái)的側(cè)邊欄收縮功能)

規(guī)范復(fù)用:建立統(tǒng)一的字號(hào)、間距、顏色規(guī)范(如主文字14px、輔助文字12px),降低用戶認(rèn)知成本
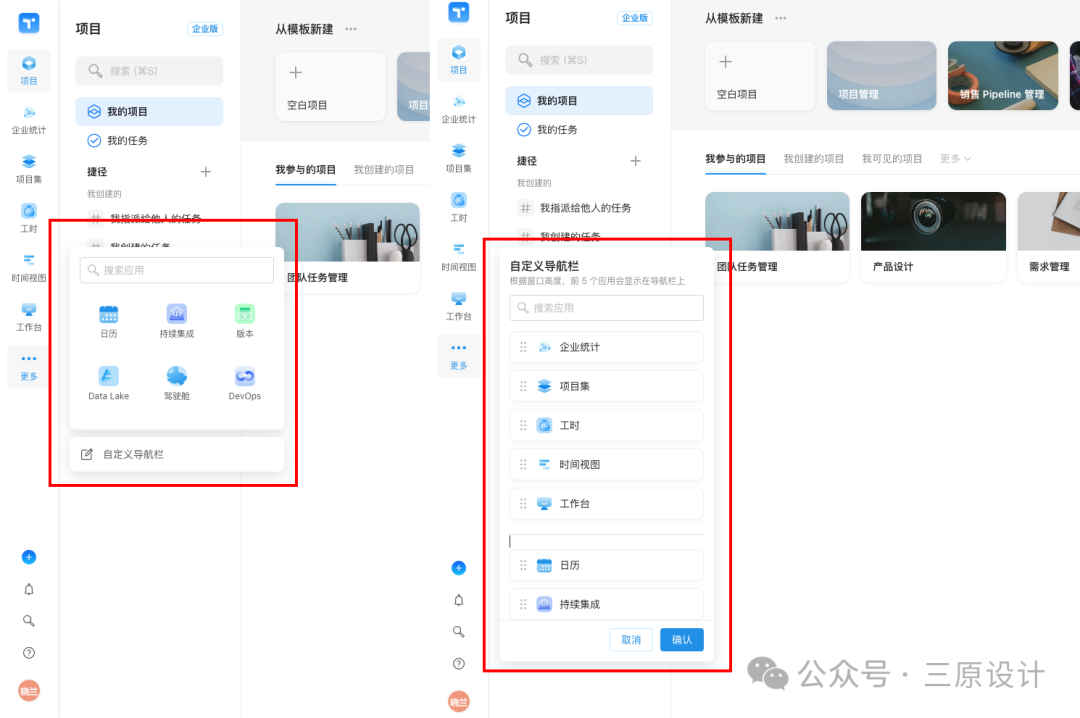
高頻功能前置:將常用模塊置于頂部(如“更多功能、功能設(shè)置等等”),低頻功能收納至底部折疊區(qū)

teambition:不僅做了更多功能,有意思的他還做了自定義導(dǎo)航欄的功能,支持排序,做到低成本的定制化。
權(quán)限分級(jí)展示:根據(jù)角色動(dòng)態(tài)顯示菜單(如管理員可見“系統(tǒng)設(shè)置”,普通員工僅顯示“任務(wù)列表”),減少信息冗余
設(shè)計(jì)亮點(diǎn):頂部導(dǎo)航進(jìn)行功能入口切換,左側(cè)平鋪核心功能,圖標(biāo)與文字比例均衡;通過級(jí)分類提升信息層級(jí)
適用場(chǎng)景:設(shè)計(jì)協(xié)作工具,功能模塊清晰且用戶操作高頻

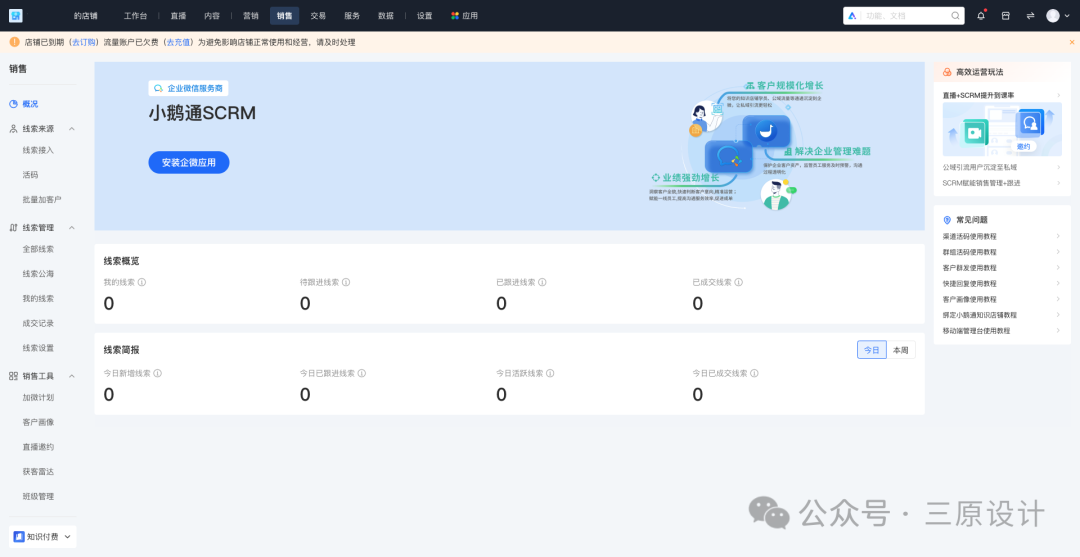
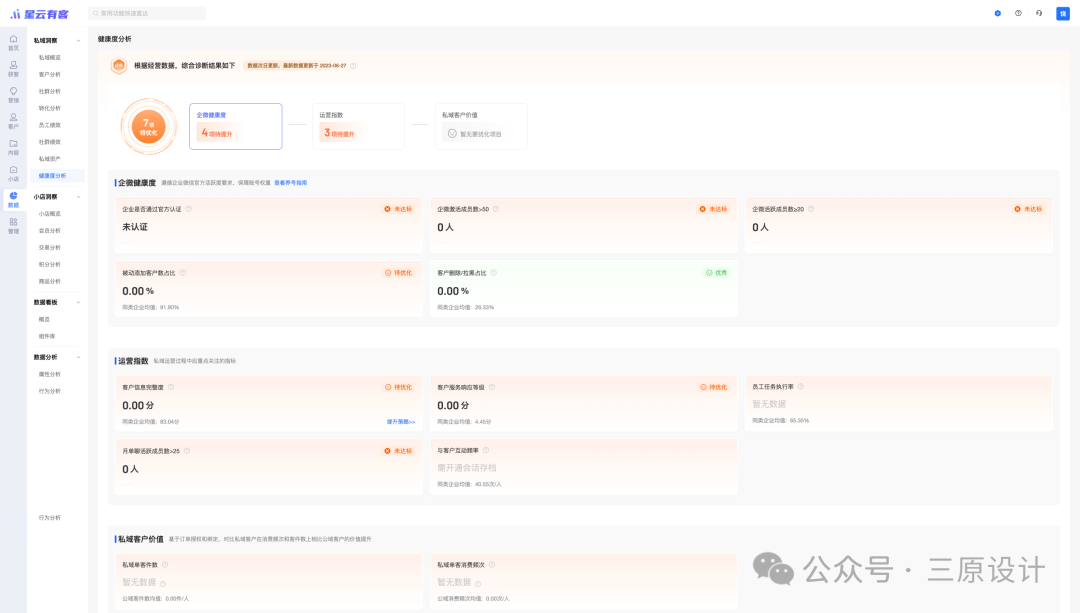
設(shè)計(jì)亮點(diǎn):頂部導(dǎo)航切換業(yè)務(wù)大類,側(cè)邊欄展開子模塊;有一級(jí)也有多級(jí)菜單通過折疊面板收納,層級(jí)深度可控。
適用場(chǎng)景:復(fù)雜業(yè)務(wù),需支持多業(yè)務(wù)線交叉跳轉(zhuǎn)


設(shè)計(jì)亮點(diǎn):分兩欄導(dǎo)航,窄屏下收縮為圖標(biāo)或者圖標(biāo)+簡短文字;第二欄按照層級(jí)排列,客一級(jí)或者多級(jí)。
適用場(chǎng)景:企業(yè)級(jí)后臺(tái)系統(tǒng),業(yè)務(wù)場(chǎng)景復(fù)雜,需要多種場(chǎng)景切換,導(dǎo)航多層級(jí)切功能極多的情況


設(shè)計(jì)亮點(diǎn):可自定義導(dǎo)航,包含排版、顏色。相對(duì)來說體驗(yàn)感更加,不過對(duì)應(yīng)屏幕自適應(yīng)要求更高。
適用場(chǎng)景:針對(duì)C端,功能復(fù)雜的情況
老版設(shè)計(jì)

新版設(shè)計(jì)

設(shè)計(jì)亮點(diǎn):遵循原子設(shè)計(jì)方法論,定義圖標(biāo)尺寸(24px)、間距(8px倍數(shù))、選中態(tài)(主色填充),確保開發(fā)與設(shè)計(jì)一致性 ,便于快速搭建新平臺(tái)
適用場(chǎng)景:中臺(tái)型系統(tǒng),需快速復(fù)用組件庫

側(cè)邊欄設(shè)計(jì)需以業(yè)務(wù)邏輯為核心,考慮信息層級(jí)與用戶角色,同時(shí)兼顧視覺清晰度與交互效率。
未來趨勢(shì)上,側(cè)邊欄的“C端化”設(shè)計(jì)(如情感化微交互、個(gè)性化皮膚)可能成為提升B端產(chǎn)品吸引力的新方向。
總的來說,做設(shè)計(jì)這些年,當(dāng)遇到問題的時(shí)候,我覺得最好的解法就是看案例,看很多案例,爆炸式的研究一下,很多問題就有了解法。
專欄作家
三原設(shè)計(jì),人人都是產(chǎn)品經(jīng)理專欄作家。分享B端設(shè)計(jì)、品牌設(shè)計(jì),原創(chuàng)設(shè)計(jì)文章、教程。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
SUS 全稱 System Usability Scale ,系統(tǒng)可用性量表。SUS最初是Brooke于1986年編制,可以科學(xué)地量化用戶體驗(yàn),用于完成一系列任務(wù)場(chǎng)景后,對(duì)產(chǎn)品或系統(tǒng)整體宏觀的感知可用性測(cè)量。
翻譯過后可以得到下面的中文表,參與者在使用產(chǎn)品后對(duì)每個(gè)題目下面打鉤來對(duì)產(chǎn)品進(jìn)行5點(diǎn)評(píng)分。(小伙伴們可自行保存)
SUS提供整體可用性評(píng)估度量,由10個(gè)題目組成,奇數(shù)項(xiàng)為正面陳述,偶數(shù)項(xiàng)為反面陳述。
第4,5,10三項(xiàng)構(gòu)成的子量表為“有效性”(Effectiveness)&“易學(xué)性”(Learnability) ;第2,3,7,8四項(xiàng)構(gòu)成的子量表為“使用效率”(Use Efficiency)&“可用性”(Usability);第1,6,9三項(xiàng)構(gòu)成子量表“滿意度”(Satisfaction)。
SUS適用范圍廣泛,產(chǎn)品新舊版本迭代之間對(duì)比,同類型競(jìng)品之間對(duì)比,同一產(chǎn)品不同終端之間對(duì)比均可使用。可采用線上線下問卷調(diào)研的方式,簡單高效的采集真實(shí)用戶反饋。避免在初期過早的關(guān)注細(xì)節(jié)。
當(dāng)收集好用戶問卷反饋過后,步驟如下:
1. 對(duì)于奇數(shù)序號(hào)的問題,將其得分減1;(比如第1題分?jǐn)?shù)為4,得分為4-1=3分)
2. 對(duì)于偶數(shù)序號(hào)的問題,將其得分被5減去;(比如第2題分?jǐn)?shù)為3,得分為5-3=2分)
3. 將所有問題最后的得分加在一起,然后乘以2.5;(每個(gè)題目的得分范圍記為0~4,最大值為40,SUS可用性得分的范圍在0~100,換算后乘以2.5)
4. 計(jì)算出的結(jié)果即為產(chǎn)品的SUS可用性得分。
Tips 注意事項(xiàng):
1. 填寫之前不要進(jìn)行總結(jié)或討論;
2. 應(yīng)當(dāng)要求用戶快速完成各個(gè)題目,不要過多思考;
3. 第二題和第六題對(duì)于參與者可能難以理解,需要解釋清楚;
4. 如果用戶因?yàn)槟承┰驘o法完成其中某個(gè)題目,就視為用戶在該題上選擇了中間值。
SUS分?jǐn)?shù)等級(jí)與百分等級(jí)的區(qū)別:
我將其翻譯過后得到中文表,可以大體上感知得出的SUS分?jǐn)?shù)對(duì)應(yīng)的用戶可接受范圍。
更加細(xì)化的SUS用戶感知,可參照SUS分?jǐn)?shù)曲線分級(jí)范圍表:
注意到這里SUS分?jǐn)?shù)等級(jí)與百分等級(jí)的區(qū)別。對(duì)照SUS分?jǐn)?shù)曲線分級(jí)范圍表,如果你的SUS分?jǐn)?shù)為68,說明你的產(chǎn)品比市面上50%的產(chǎn)品可用性要好。也就是說這個(gè)產(chǎn)品的用戶體驗(yàn)算是合格了,表明需要進(jìn)行較小的改進(jìn)。50%中值點(diǎn)對(duì)應(yīng)SUS分?jǐn)?shù)68。((59-41)/ (71-65)= 3 故中值點(diǎn)為65+10/3≈68 ,68分是均值,因此對(duì)應(yīng)百分比是50%。)
1. 量表公開免費(fèi),題目簡單,只需參與者打分,實(shí)施便捷,操作簡單;
2. 適用范圍廣泛,產(chǎn)品初期測(cè)試驗(yàn)證,競(jìng)品分析,新舊版本對(duì)比等等;
3. 研究證明SUS在樣本量有限時(shí),可以最快達(dá)到效果,可信度系數(shù)高;
4. 快速宏觀有效區(qū)分可用系統(tǒng)(產(chǎn)品)和不可用系統(tǒng)(產(chǎn)品),避免在初期過早的關(guān)注細(xì)節(jié);
5. 當(dāng)團(tuán)隊(duì)內(nèi)產(chǎn)生分歧時(shí),SUS讓更多的人員參與代替少數(shù)意見領(lǐng)袖說了算的形式,定量不追求定性。
6. 小樣本量時(shí)依然呈現(xiàn)高度的內(nèi)部一致性,產(chǎn)生真實(shí)可靠的反饋結(jié)果。
作者:設(shè)計(jì)師豆?jié){
鏈接:https://www.zcool.com.cn/article/ZMTI4NTgyMA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
在數(shù)字產(chǎn)品設(shè)計(jì)日新月異的今天,打造卓越用戶體驗(yàn)已成為產(chǎn)品成功的關(guān)鍵。這篇文章精準(zhǔn)解析了UX設(shè)計(jì)的六大核心支柱,從用戶研究到無障礙設(shè)計(jì),為讀者提供了全面且實(shí)用的設(shè)計(jì)框架。

開啟用戶體驗(yàn)設(shè)計(jì)探索之旅,首要任務(wù)是全面掌握其核心構(gòu)成要素——這些是構(gòu)筑絕佳用戶體驗(yàn)的基石需求。事實(shí)上,在蘋果、微軟和谷歌等設(shè)計(jì)推動(dòng)型科技巨頭中,這些因素的關(guān)鍵性是不言而喻的,甚至因此催生了專屬職業(yè)與角色的誕生。在這六大核心維度中,有一個(gè)更是脫穎而出,以至于一個(gè)全新的職能部門因此得以形成。接下來,讓我們深入剖析這些零部件如何共同定義卓然出色的用戶體驗(yàn)設(shè)計(jì)版圖及行業(yè)切入點(diǎn)。
在深入分析用戶體驗(yàn)設(shè)計(jì)的六大核心要素之前,我們需要先厘清其核心內(nèi)涵。從本質(zhì)上看,用戶體驗(yàn)設(shè)計(jì)是一門創(chuàng)造愉悅且功能強(qiáng)大的體驗(yàn)藝術(shù),確保產(chǎn)品既具有效性又兼具高效性、易用性和用戶滿意度。它涵蓋了一個(gè)整體性的設(shè)計(jì)循環(huán),通過不同維度的優(yōu)化來最終實(shí)現(xiàn)這些目標(biāo)。可以把用戶體驗(yàn)設(shè)計(jì)比喻成一把“統(tǒng)籌性的大傘”,其下輻射的每個(gè)要素都是推動(dòng)卓越體驗(yàn)構(gòu)建的重要一環(huán)。本篇文章將沿著這把傘的思維體系,逐步探索這些不可或缺的構(gòu)建模塊及其影響力。
用戶研究(亦稱 UX 研究)之所以能在設(shè)計(jì)領(lǐng)域占據(jù)重要地位,其原因顯而易見——它是產(chǎn)品設(shè)計(jì)的一大核心要素。隨著其價(jià)值的日益凸顯,越來越多的企業(yè)開始設(shè)立專門的用戶研究團(tuán)隊(duì)。這一趨勢(shì)背后的驅(qū)動(dòng)力是什么?源于對(duì)用戶洞察的深入理解直接決定了能否創(chuàng)造出卓越的產(chǎn)品體驗(yàn)。在探索方案的過程中,用戶研究永遠(yuǎn)都是優(yōu)先級(jí)最高的起點(diǎn)。這個(gè)關(guān)鍵過程的核心在于定義所謂的“用戶”——通過全面梳理他們的使用體驗(yàn),挖掘其需求、期望與操作行為,從而描繪出清晰的用戶畫像。這正是用戶研究的精髓之所在。更具體地說,用戶研究是圍繞用戶的需求、目標(biāo)、行為模式以及心理動(dòng)機(jī),所展開的系統(tǒng)化調(diào)研與分析。執(zhí)行用戶研究有多種專業(yè)化方法工具,包括深入訪談、結(jié)構(gòu)化調(diào)查、現(xiàn)場(chǎng)可視采樣以及定性和定量化的可用性評(píng)估測(cè)試,每一步都旨在深刻理解目標(biāo)人群,優(yōu)化體驗(yàn)閉環(huán)。
交互設(shè)計(jì)是產(chǎn)品設(shè)計(jì)中的關(guān)鍵環(huán)節(jié),此階段負(fù)責(zé)精細(xì)化用戶與系統(tǒng)之間的互動(dòng)路徑與體驗(yàn)設(shè)計(jì)。設(shè)計(jì)師需要梳理并規(guī)劃用戶操作觸發(fā)的系統(tǒng)響應(yīng)——例如按鈕點(diǎn)擊后的動(dòng)作反饋。從提示的生成到任務(wù)處理的閉環(huán),每一個(gè)交互流程都經(jīng)過精致打磨。對(duì)交互表現(xiàn)的設(shè)計(jì)需通過深度用戶研究與高頻次的可用性測(cè)試進(jìn)行不斷優(yōu)化,以確保全流程交互體驗(yàn)既順暢又高效。
我的清單中提到的第三項(xiàng)是信息架構(gòu),這是在設(shè)計(jì)過程中理解內(nèi)容與功能的關(guān)鍵環(huán)節(jié)。它的核心是對(duì)內(nèi)容和功能進(jìn)行科學(xué)的分類組織和標(biāo)記,以確保產(chǎn)品的功能與結(jié)構(gòu)清晰易懂,能夠有效地滿足不同用戶的認(rèn)知需求。可以把信息架構(gòu)理解為產(chǎn)品的結(jié)構(gòu)藍(lán)圖,為用戶提供在界面元素間高效切換和操作的導(dǎo)引路徑。它的價(jià)值在于將內(nèi)容與功能資源以邏輯和體系化的方式呈現(xiàn)。那么如何精準(zhǔn)定義哪些要素歸屬于頂層導(dǎo)航、次級(jí)導(dǎo)航或細(xì)化導(dǎo)航?此時(shí),一種名為“卡片分類法”(Card Sorting)的用戶體驗(yàn)研究方法便派上了用場(chǎng),它幫助設(shè)計(jì)師優(yōu)化信息層級(jí),制定更具洞察力和用戶思維的導(dǎo)航設(shè)計(jì)決策。
*卡片分類法:卡片分類法是一種用戶體驗(yàn)研究方法,用于幫助設(shè)計(jì)師理解用戶如何組織和分類信息。參與者通過將內(nèi)容項(xiàng)(如網(wǎng)站頁面或功能)進(jìn)行排序和分組,提供了關(guān)于信息架構(gòu)的見解。其主要步驟為:首先,每張卡片上寫一個(gè)內(nèi)容項(xiàng);其次,招募目標(biāo)用戶;再次,用戶根據(jù)理解將卡片分組并命名;最后,識(shí)別共同的分類方式。此方法有助于優(yōu)化網(wǎng)站和應(yīng)用的導(dǎo)航結(jié)構(gòu),提高用戶體驗(yàn)。

接下來重點(diǎn)分析用戶界面設(shè)計(jì)環(huán)節(jié),也就是我們通常所提到的視覺設(shè)計(jì),這是 UX 設(shè)計(jì)中至關(guān)重要的一環(huán),主要關(guān)注產(chǎn)品的視覺展現(xiàn)層。UI 設(shè)計(jì)師的職責(zé)在于打造具有吸引力且直觀自然的視覺體驗(yàn)。他們通過對(duì)色彩體系、排版字體、圖形視覺以及插畫風(fēng)格的細(xì)膩打磨,為產(chǎn)品的整體視覺編碼賦予獨(dú)特且一致的品牌形象。
UX 寫作,亦稱微文案,是文案寫作領(lǐng)域下的一個(gè)細(xì)分學(xué)科,聚焦于數(shù)字產(chǎn)品中的文本設(shè)計(jì)。UX 寫作者的核心職責(zé)是優(yōu)化數(shù)字界面中的文案,不僅要貼合用戶需求,還要顯著增強(qiáng)整體用戶體驗(yàn)。他們善于運(yùn)用精準(zhǔn)而貼近用戶心智的表達(dá)方式,撰寫既通俗易懂又情感共鳴強(qiáng)的界面文案,從而最大化提升用戶的可讀性與互動(dòng)效率。
最后,我們需要聚焦于可訪問性——這是確保所有用戶(包括有特殊需求的群體)都能高效且無障礙地使用產(chǎn)品的核心要素。作為設(shè)計(jì)從業(yè)者,共情能力是我們?cè)O(shè)計(jì)哲學(xué)的重要基石。但這種共情不僅局限于通用用戶,還要涵蓋那些需要特殊支持的用戶群體。在每一次 UI 語義和交互設(shè)計(jì)中,我們必須以可訪問性優(yōu)先,確保無論用戶的能力如何,都能獲得最佳的可讀性和充分的視覺對(duì)比體驗(yàn),真正實(shí)現(xiàn)一視同仁的包容性設(shè)計(jì)。
作者:Abhi Chatterjee
譯者:李澤慧
審核:李澤慧
編輯:丁怡豪
本文由人人都是產(chǎn)品經(jīng)理作者【TCC翻譯情報(bào)局】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
在B端產(chǎn)品設(shè)計(jì)的世界里,色彩不僅僅是視覺元素,它還承載著信息傳遞、用戶體驗(yàn)和品牌識(shí)別的重要角色。本文深入探討了色彩空間理論在B端設(shè)計(jì)中的應(yīng)用,從基礎(chǔ)的色彩空間概念到如何在實(shí)際工作中運(yùn)用這些理論,為設(shè)計(jì)師提供了一套科學(xué)的顏色搭配和管理方法。

對(duì)于 B 端產(chǎn)品而言,我們經(jīng)常會(huì)和顏色進(jìn)行斗爭(zhēng)。
比如在工作當(dāng)中,開發(fā)沒有正確還原顏色、不知道如何進(jìn)行色彩配置、以及對(duì)于 B 端產(chǎn)品而言,究竟應(yīng)該如何協(xié)調(diào)科學(xué)的進(jìn)行顏色的搭配~
最近會(huì)講顏色的部分,整體會(huì)分為四篇文章:B 端設(shè)計(jì)如何理解色彩空間、B 端產(chǎn)品怎樣合理搭配顏色、B 端項(xiàng)目的視覺風(fēng)格、B 端項(xiàng)目顏色的實(shí)戰(zhàn)技巧。
本篇文章是第一篇,我們先來聊聊產(chǎn)品配色的基礎(chǔ) 色彩空間與顏色管理。
不知道各位同學(xué)是否遇到這種情況,當(dāng)你在調(diào)整顏色時(shí),就是在漫無目的的在拾色器上來回游走,在被問到為什么要選擇這個(gè)顏色時(shí),也茫然無措,這時(shí)候的你作何感想?

所以顏色還原需要熟練的掌握色彩空間,并配合屏幕進(jìn)行顏色管理,才能夠讓設(shè)計(jì)順利落地。但顏色其實(shí)過于抽象,因此我們將整體內(nèi)容進(jìn)行簡化,多和大家聊聊在理論背后究竟應(yīng)該如何與工作內(nèi)容進(jìn)行結(jié)合。
首先我們先說說色彩空間。
色彩空間又叫色彩模型,它是為了讓系統(tǒng)能夠準(zhǔn)確地描述顏色、使用顏色,進(jìn)而定義出來的一種顏色組織方式。
比如有一排隨機(jī)顏色,要按特定規(guī)則排列,你會(huì)怎么做?我相信,我們首先想到的便是按照不同的色相進(jìn)行歸類。

如果顏色變?yōu)?0000個(gè),又該怎么排列呢?因此,為了讓企業(yè)更好地使用顏色、設(shè)計(jì)師更便利地選擇一致的顏色,行業(yè)中便提出了色彩空間的概念。
色彩空間其實(shí)很簡單。因?yàn)槲覀冃枰褂妙伾也煌巳簩?duì)顏色的需求不同,所以顏色的排列方式會(huì)存在差異。
比如,行業(yè)中較為出名的潘通色彩體系,其實(shí)是基于印刷行業(yè)制定的一種特殊色彩空間;CMYK是為印刷從業(yè)者提供的、便于他們更好地進(jìn)行物料印刷的色彩空間;Lab是一種更強(qiáng)調(diào)色彩亮度的色彩空間。
因此,行業(yè)會(huì)根據(jù)顏色的不同規(guī)律和自身使用需求,總結(jié)整理出不同的色彩空間。

我們目前在工作當(dāng)中,主要都是聚焦于屏幕當(dāng)中,因此影響顏色呈現(xiàn)的也就變?yōu)椋?/p>
在我們細(xì)致講解色彩空間的部分時(shí),我們先來了解三個(gè)重要的概念。
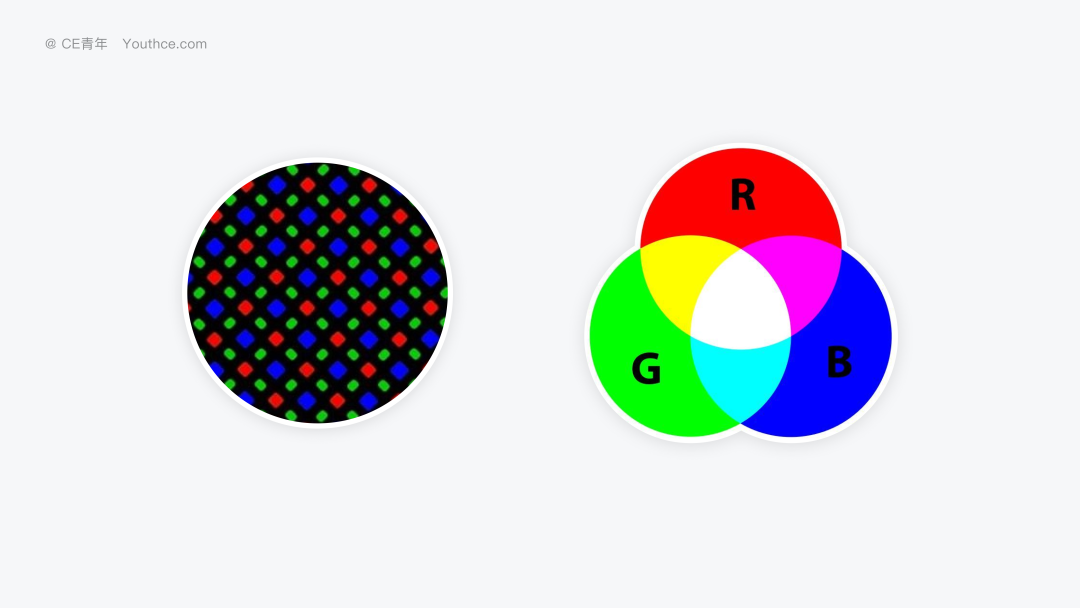
RGB是顯示器當(dāng)中的顏色基礎(chǔ)。
比如在現(xiàn)實(shí)世界當(dāng)中,我們將手機(jī)屏幕進(jìn)行放大,你會(huì)發(fā)現(xiàn)屏幕都是由紅綠藍(lán)三個(gè)燈管所組成的。
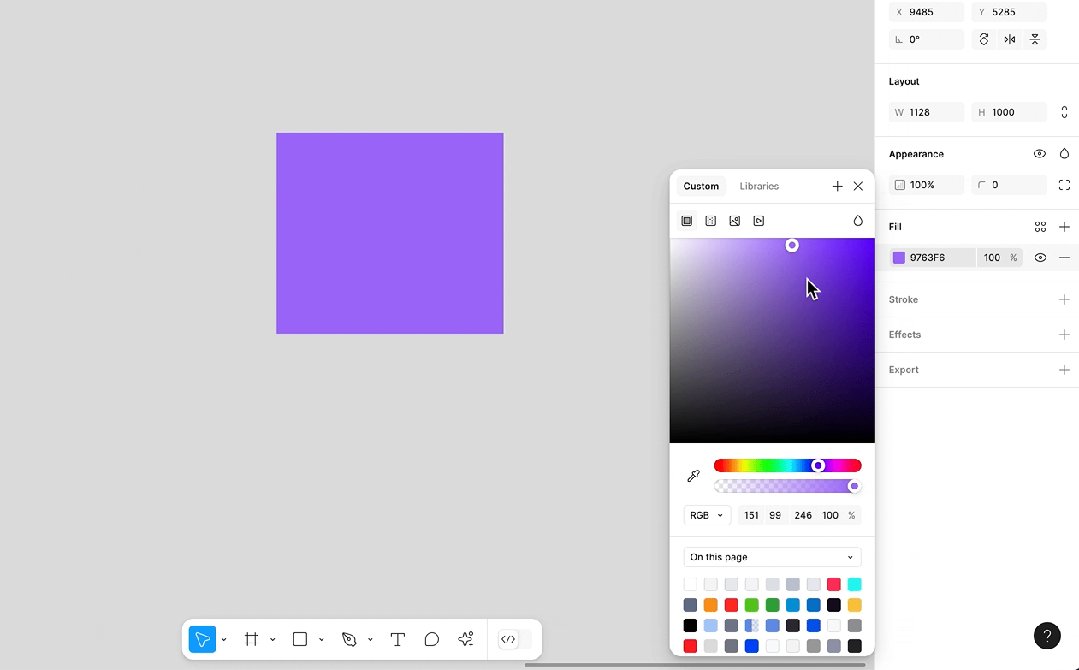
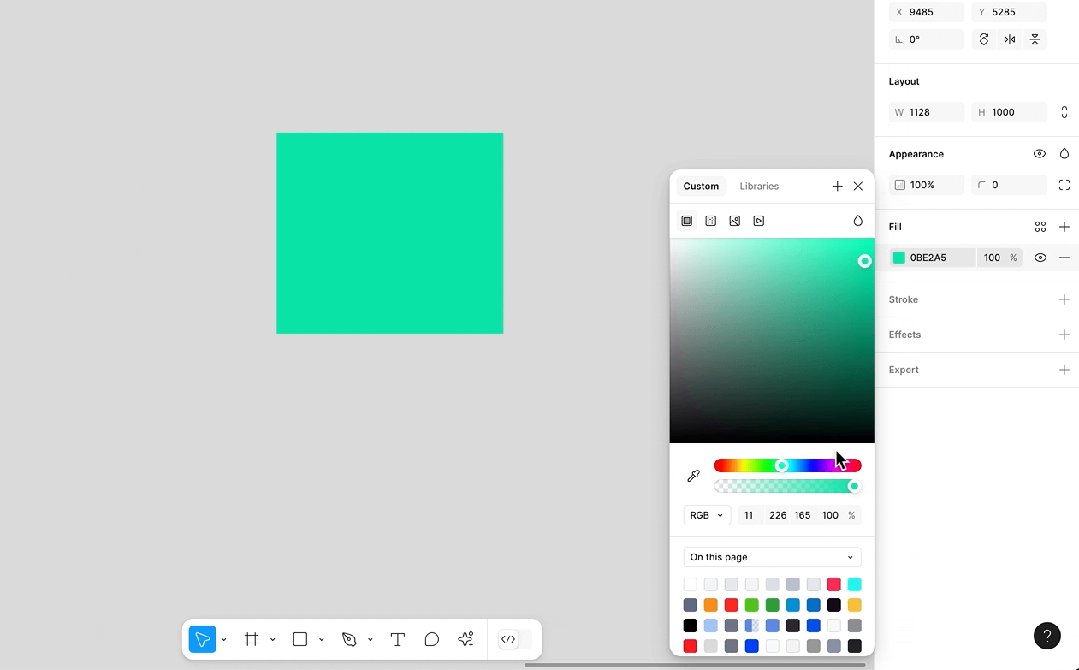
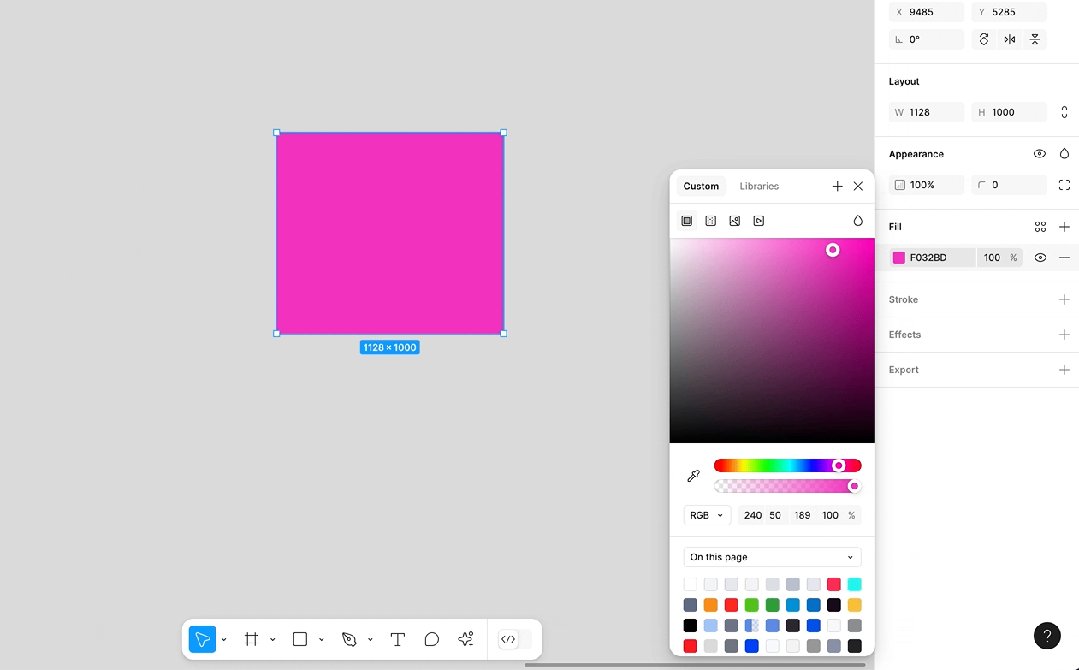
而 RGB 的色彩模式就是模擬現(xiàn)實(shí)世界當(dāng)中的屏幕顯示原理,將燈光照射的邏輯在設(shè)計(jì)軟件當(dāng)中進(jìn)行復(fù)現(xiàn),因此在 RGB 的調(diào)色盤中,就會(huì)分別包含三個(gè)輸入框,這便是 紅綠藍(lán)。
其中,數(shù)字 0 代表不發(fā)光、255 則是最亮的燈光。

那為什么最亮是 255,不是 250?或者是 280 呢?
原因在于RGB 所有的顏色,最后都需要通過計(jì)算機(jī)進(jìn)行運(yùn)算顯示,對(duì)于它說并不認(rèn)識(shí) 紅色、藍(lán)色,在它的腦袋里(不對(duì),CPU 里面)就只有 0 與 1,因此在計(jì)算機(jī)存儲(chǔ)的時(shí)候,一個(gè)字節(jié)也就是 8 個(gè)比特、也就是 2 的八次方、也就是 256,這樣 一個(gè)色彩信息等于一個(gè)字節(jié),數(shù)據(jù)存儲(chǔ)就會(huì)更加高效。
所以我們所聊的顏色更多指的是代碼層面的顏色設(shè)定。
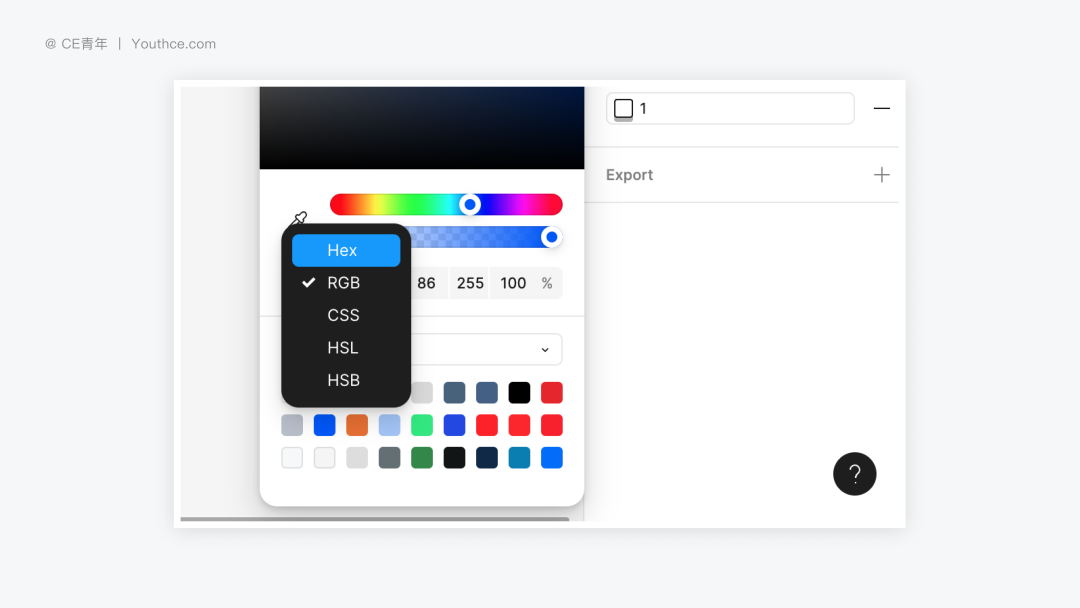
接著我們打開 Figma,看到另一種格式 Hex,那我們稱之為是 RGB 模式的精簡版。

因?yàn)樗訔壝總€(gè)輸入框都會(huì)出現(xiàn) 255(255,255,255 白色)實(shí)在太長,不利于我們?cè)谌粘9ぷ鳟?dāng)中進(jìn)行記錄。
因此將每個(gè)顏色,三位數(shù)值縮減為兩位數(shù)值(十進(jìn)制變?yōu)槭M(jìn)制),就是增加英文字符的數(shù)據(jù),就能較短的表達(dá)顏色,使得顏色表達(dá)更為高效。
因?yàn)?Hex 只是 RGB 的精簡版本,所以 Hex 里面,每兩個(gè)字符所對(duì)應(yīng)的就是 紅、綠、藍(lán)。
比如我們剛才提到的這個(gè)藍(lán)色,在 RGB 空間當(dāng)中為(0,86,255) ,Hex 則是#0056FF,也是一一對(duì)應(yīng)關(guān)系。
RGB 聽上去似乎很美好,但問題在于兩點(diǎn):
1.顏色的調(diào)整不夠直觀:作為設(shè)計(jì)師,我們很難模擬燈光的照射思維對(duì)顏色進(jìn)行調(diào)整,具體應(yīng)該增加多少顏色,其實(shí)是不夠清楚的。我們更熟悉的其實(shí)是:亮度、色相、飽和度,因此在調(diào)色時(shí)會(huì)十分困難。
比如我目前是紅色,那我要調(diào)整到紫色,應(yīng)該輸入多少值呢?其實(shí)我們很難進(jìn)行一個(gè)準(zhǔn)確的判斷。
2.顏色信息與亮度信息的數(shù)據(jù)混合:導(dǎo)致我們很難對(duì)于有一個(gè)準(zhǔn)確的判斷,比如在 RGB 相同的數(shù)值當(dāng)中,明顯會(huì)感受到 黃綠色 與其他顏色的亮度存在較大差異,這樣在調(diào)色時(shí),顏色一致性偏差較大。
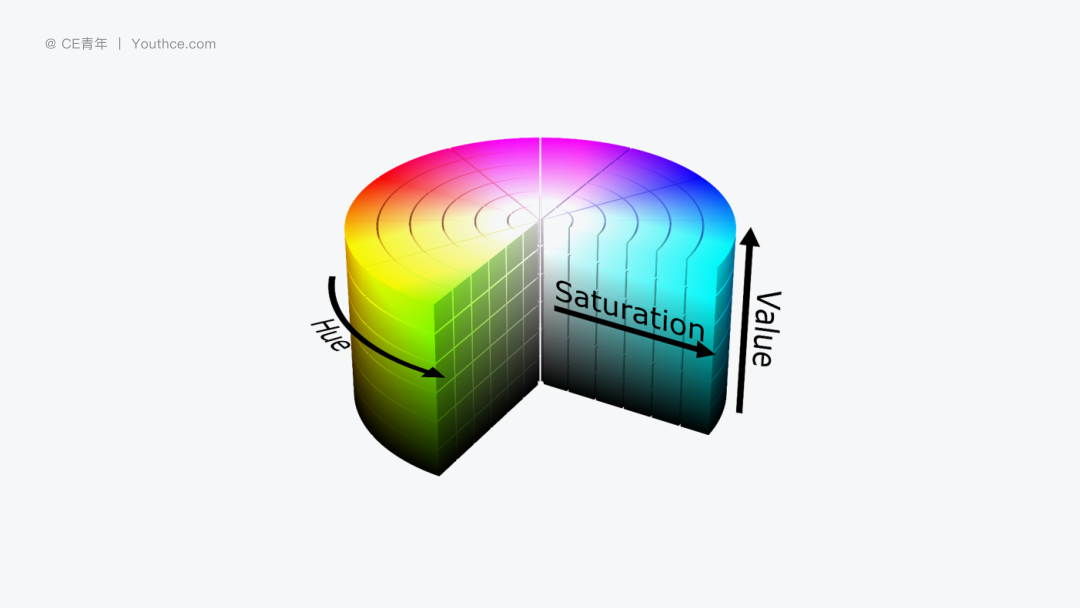
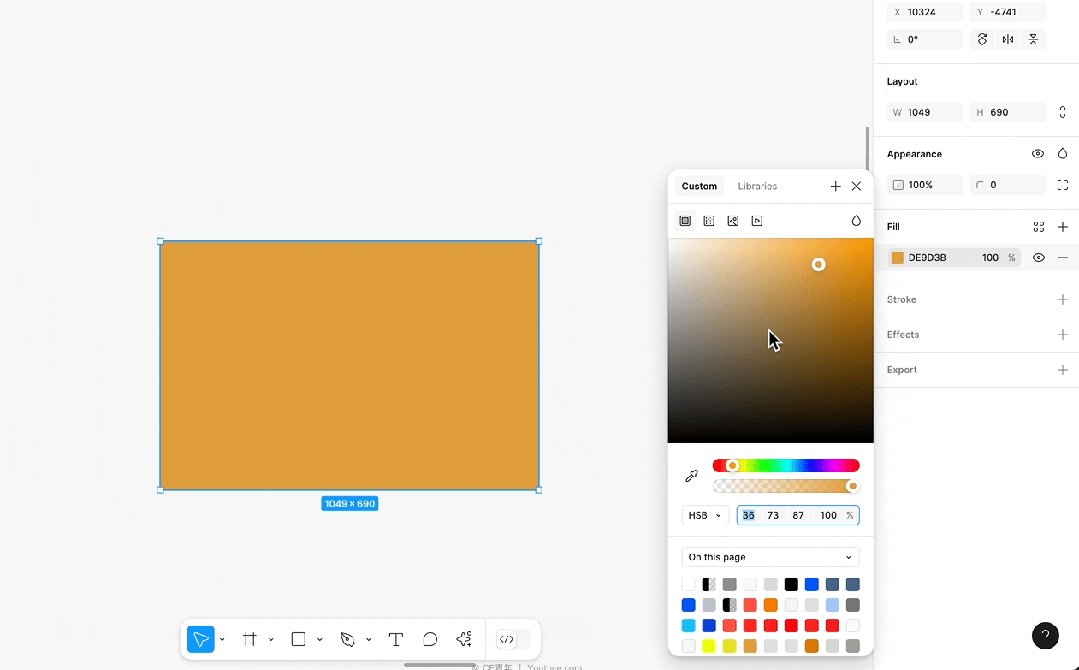
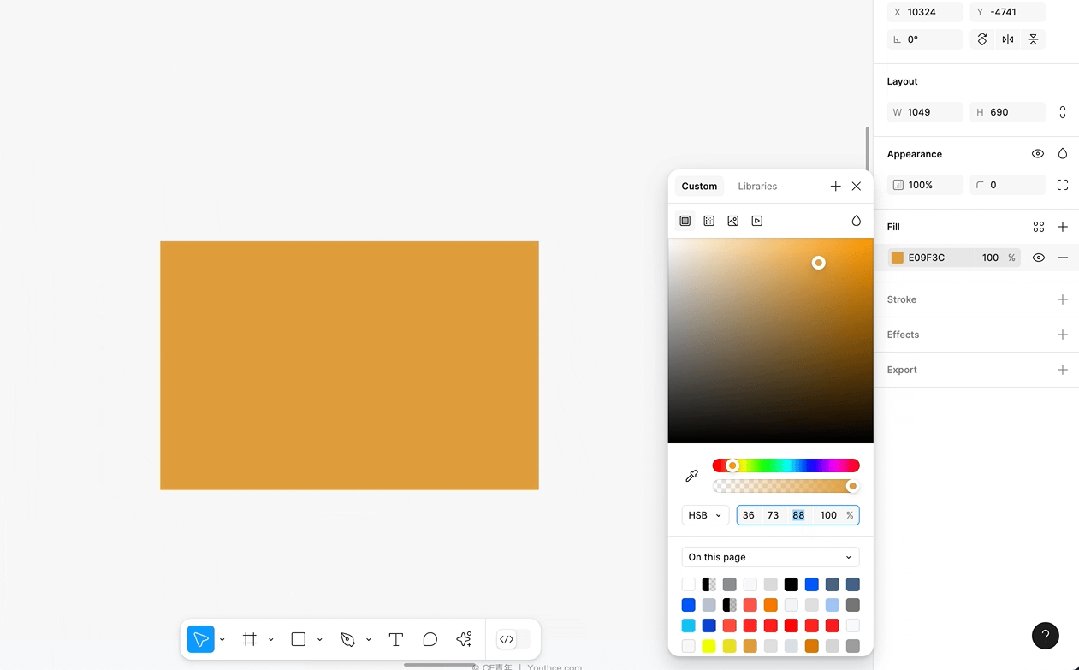
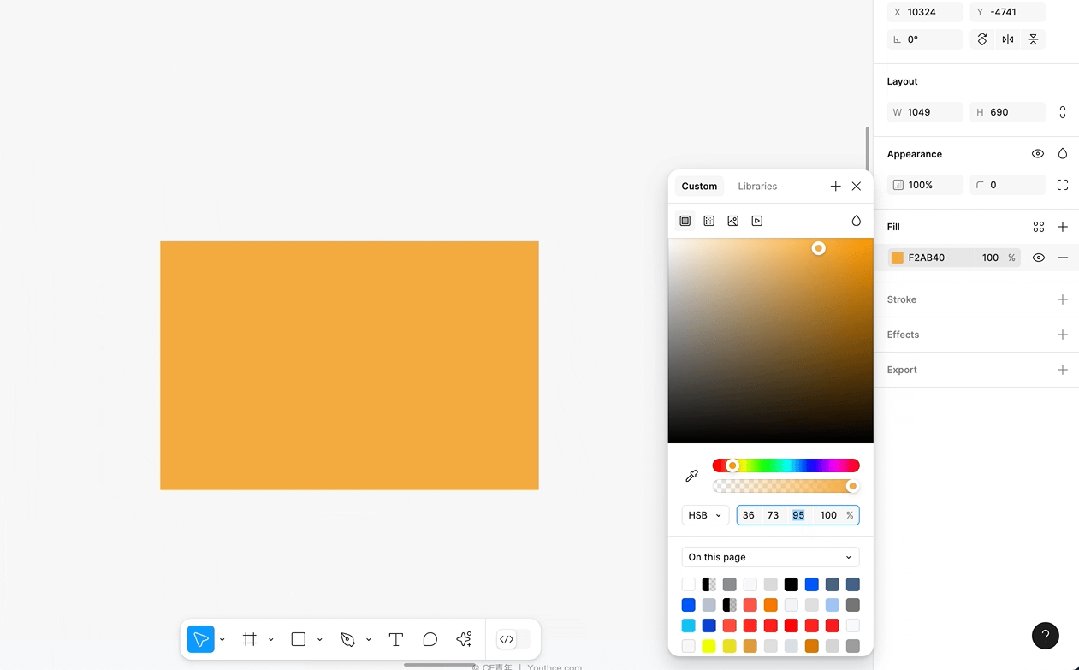
為了解決這些問題,就提出一種新的色彩模型:HSB
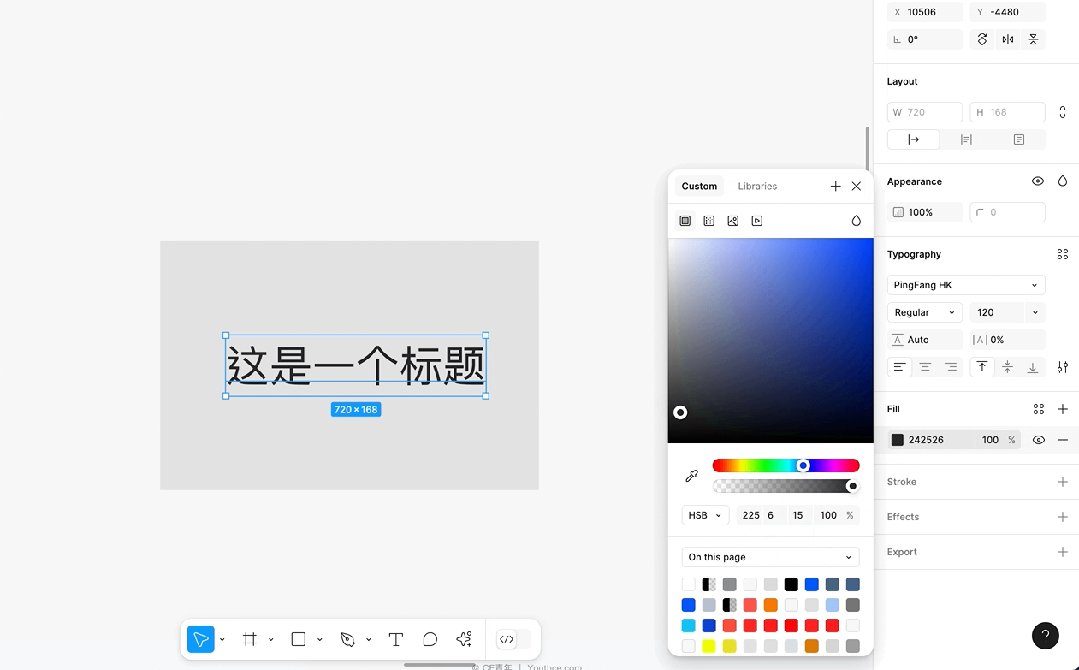
HSB (也叫 HSV)就是通過顏色的 色相、飽和度、亮度 來進(jìn)行表示。
在色相當(dāng)中,由于顏色的呈現(xiàn)是色環(huán)的方式,因此在數(shù)值上是以 0-360 度來進(jìn)行表示的,在設(shè)計(jì)軟件里面,我們也只能輸入所對(duì)應(yīng)的數(shù)值。
同時(shí)飽和度與亮度都是以百分比的形式進(jìn)行呈現(xiàn),飽和度越低,相對(duì)應(yīng)就會(huì)給顏色增加白色,使其更灰;亮度越低,就會(huì)增加對(duì)應(yīng)的黑色,讓其更深。

由于 HSB 的色彩空間的分類模式非常有利于我們進(jìn)行顏色的調(diào)整,因此我們?cè)谌粘U{(diào)色時(shí)其實(shí)會(huì)經(jīng)常用到。
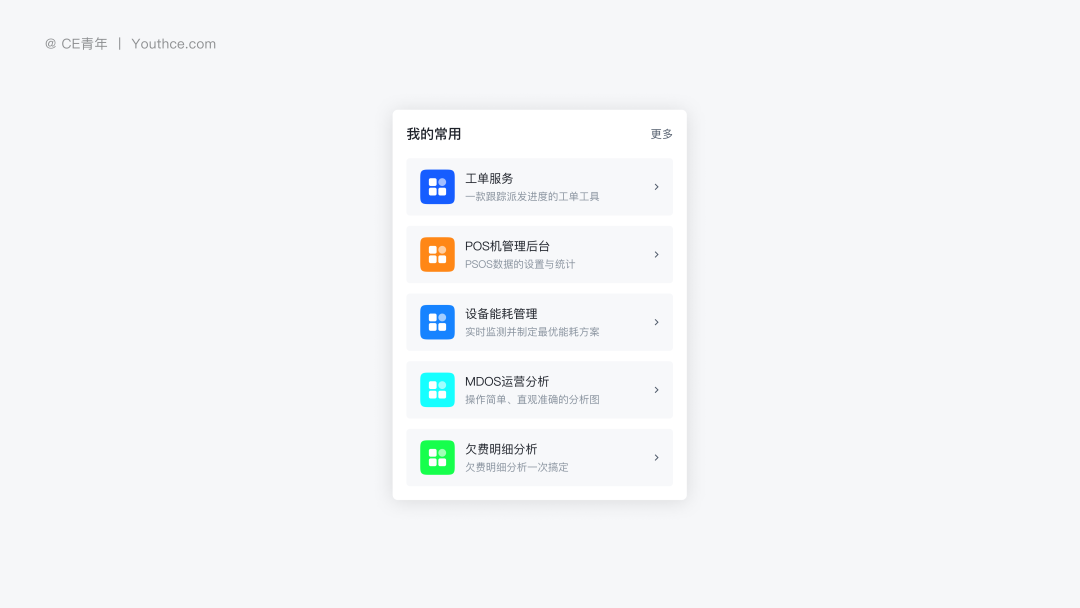
比如日常工作當(dāng)中,假設(shè)我們需要設(shè)計(jì)一組圖標(biāo),根據(jù) HSB 顏色的基本原理,我們其實(shí)只需要調(diào)整不同的色相,就能夠得到不同的圖標(biāo)顏色。

但… 顏色上依舊會(huì)存在問題。
你會(huì)發(fā)現(xiàn)當(dāng)我們調(diào)整了色相過后,整體的顏色并沒有形成統(tǒng)一。原因在于我們?nèi)搜蹖?duì)于 黃綠色的感知 會(huì)和紅色、藍(lán)色有所不同,我們通常在看黃綠色時(shí)會(huì)更為刺眼,因此在設(shè)計(jì)層面上需要單獨(dú)調(diào)整。
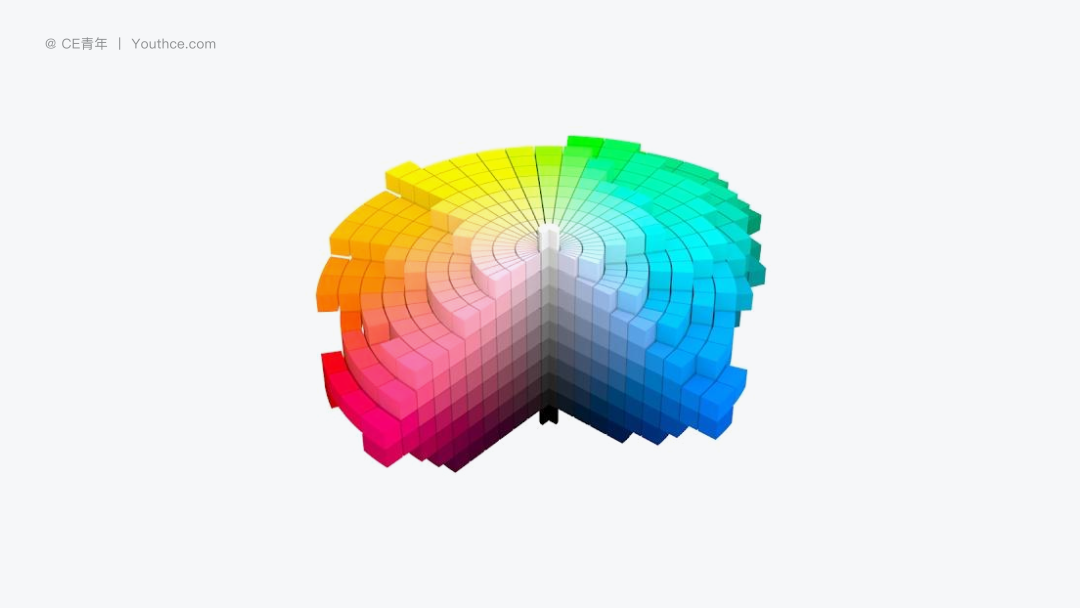
所以在 HSB 當(dāng)中的顏色邏輯上,也并沒有解決顏色一致性的問題。于是在 2021 年 Google 提出一種全新的色彩模式,HCT。
HCT 首先會(huì)將顏色當(dāng)中的 感知度、亮度 進(jìn)行結(jié)合,對(duì)之前的 HSB 重新調(diào)整。
在顏色層面上主要分為:Hue:色相、Chroma:色度、Tone:色調(diào)
色相與色度和之前基本類似,但色調(diào)上優(yōu)化了黃綠色凸顯問題,讓人眼的感知度也加入到了色彩空間當(dāng)中,使其顏色更為準(zhǔn)確。
同時(shí)色彩空間的呈現(xiàn),優(yōu)化了顏色漸變的流暢性,我們會(huì)發(fā)現(xiàn)整體的漸變感覺會(huì)更為自然。

那為什么 Google 想要做 HCT?
其實(shí)因?yàn)?Material Design 當(dāng)中會(huì)強(qiáng)調(diào)設(shè)計(jì)的一致性和靈活性,在功能設(shè)計(jì)上,需要增加一個(gè)根據(jù)屏幕當(dāng)中的圖標(biāo)生成與其風(fēng)格一致的壁紙。
但在之前無論什么樣的色彩空間都不能準(zhǔn)確的還原顏色。現(xiàn)在就提供了一個(gè)可靠的色彩基礎(chǔ),能夠讓我們?cè)诓煌脑O(shè)備、平臺(tái)和應(yīng)用場(chǎng)景下,都能夠生成具有一致性的色彩方案,同時(shí)也能更好地適應(yīng)各種主題和風(fēng)格的變化,如亮色模式和暗色模式的切換。
比如,還是以上面這個(gè)案例,我們使用 HSB 與 HCT 對(duì)顏色進(jìn)行的色相的調(diào)整,那得到的結(jié)果明顯會(huì)發(fā)現(xiàn) HCT 會(huì)更加準(zhǔn)確。

那 HCT 就真那么完美無瑕?
其實(shí)也不然,因?yàn)?HCT 色彩空間出現(xiàn)時(shí)間較晚,所以在使用上也會(huì)有很多問題。
這么深?yuàn)W的色彩空間,到底要如何使用?
因?yàn)?HSB 是設(shè)計(jì)師最容易理解的色彩空間,因此我們?cè)谡{(diào)色時(shí)需要根據(jù)數(shù)值來進(jìn)行顏色的調(diào)教。
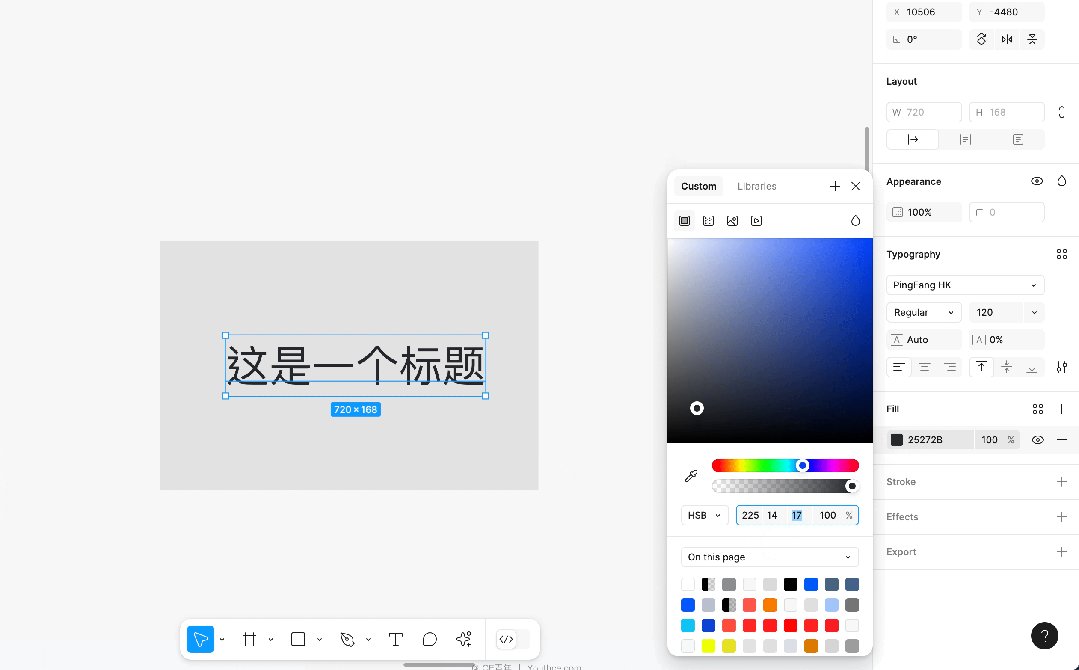
比如說你的顏色很臟,不夠干凈。其實(shí)就是在強(qiáng)調(diào) HSB 當(dāng)中使用了更多的黑色,我們便可以調(diào)整到這個(gè)色彩空間當(dāng)中,去增加 B 的值(也就是第三個(gè)輸入框)

比如說你的字體很灰,不夠明確。
其實(shí)就是在說 你的亮度太高,需要減少亮度,也就是 H 的值(也就是第一個(gè)輸入框)

因?yàn)槊恳粋€(gè)屏幕所顯示的顏色其實(shí)都不太相同,因此色彩調(diào)整時(shí)要多看數(shù)據(jù),觀察數(shù)據(jù)之間的對(duì)比變化。
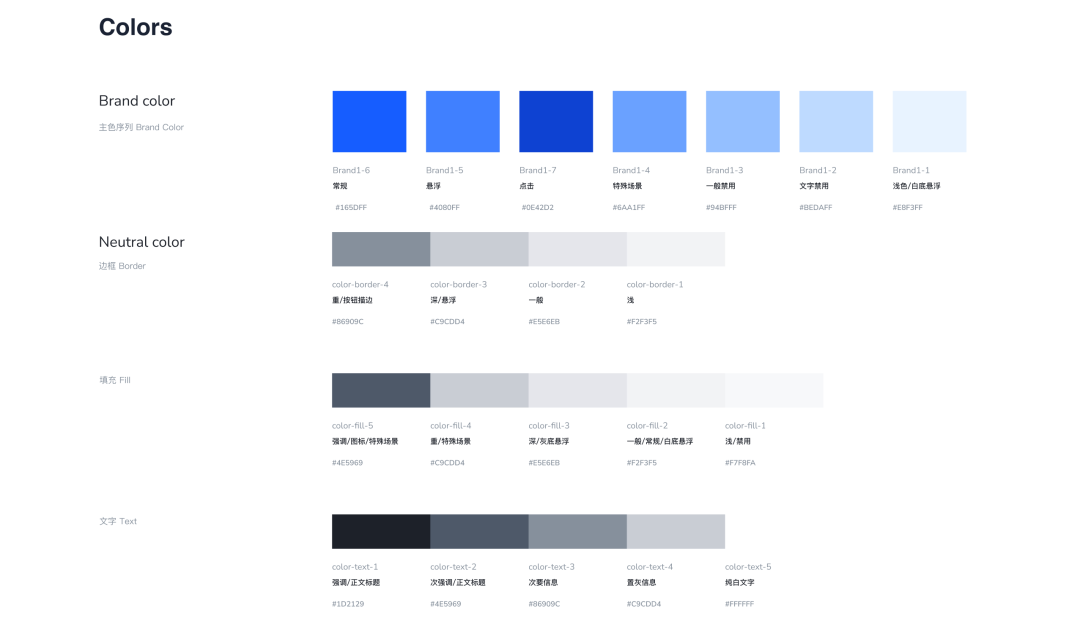
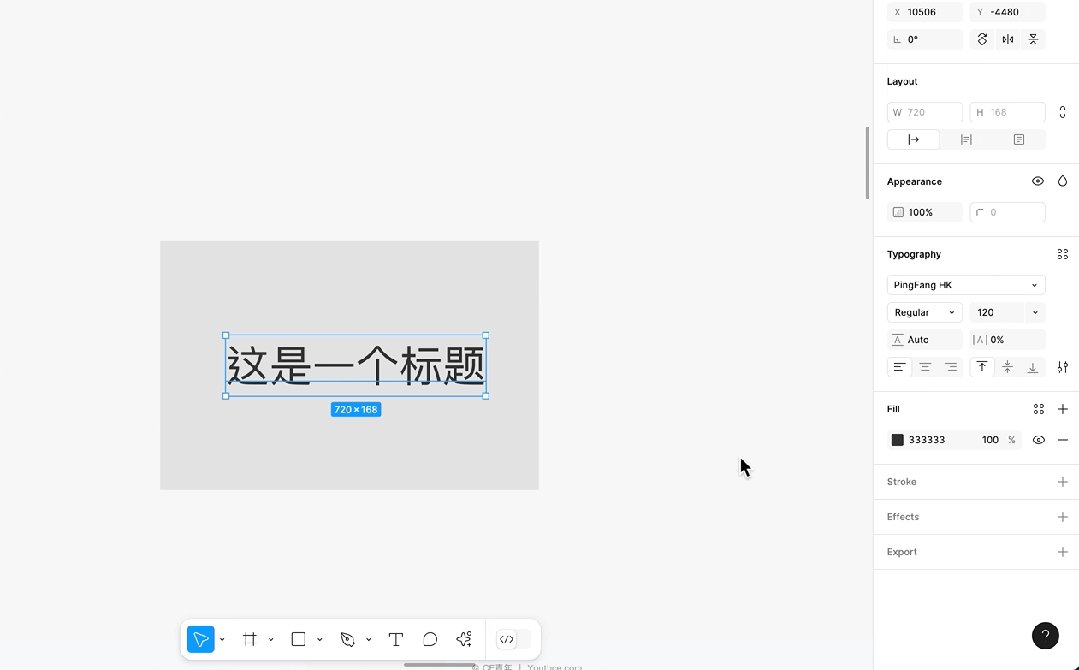
比如以 B 端產(chǎn)品的中性色為例,現(xiàn)在系統(tǒng)當(dāng)中所使用的正文顏色為 #333333,看到過后就明確知道顏色深度不夠、顏色也不透氣。
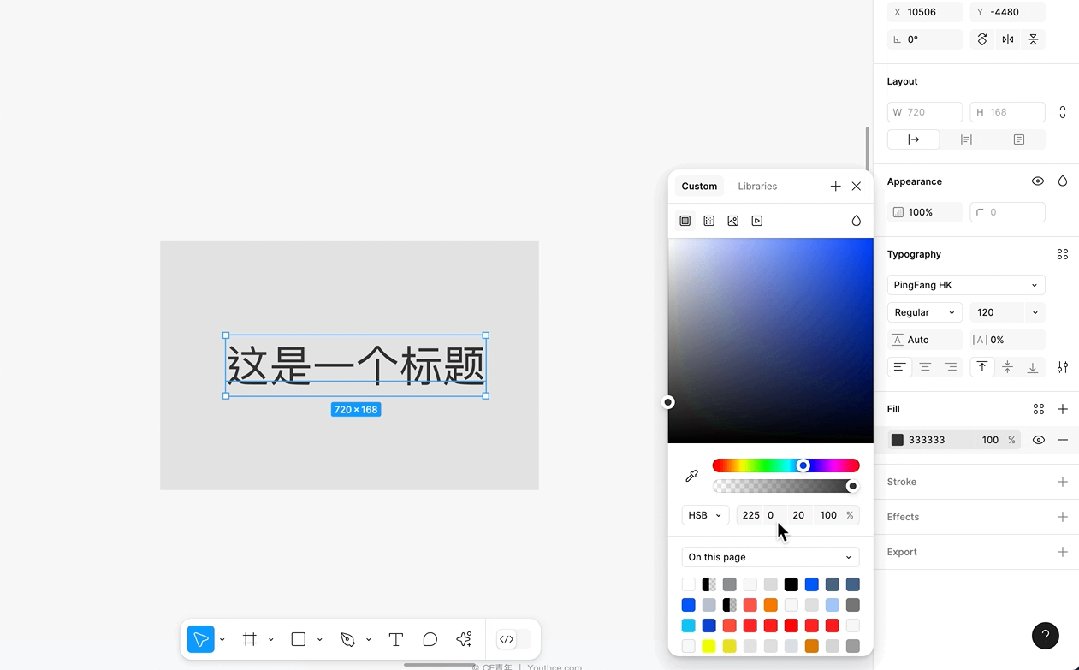
我們就會(huì)按照,先確定顏色色相,為灰色偏藍(lán)色,因此在色相當(dāng)中需要拖動(dòng)色環(huán)找到合適的色相;
緊接著確定飽和度,因?yàn)橐{(lán)色,但不宜過多,因此整體的數(shù)值只會(huì)在 1-5 之前浮動(dòng);
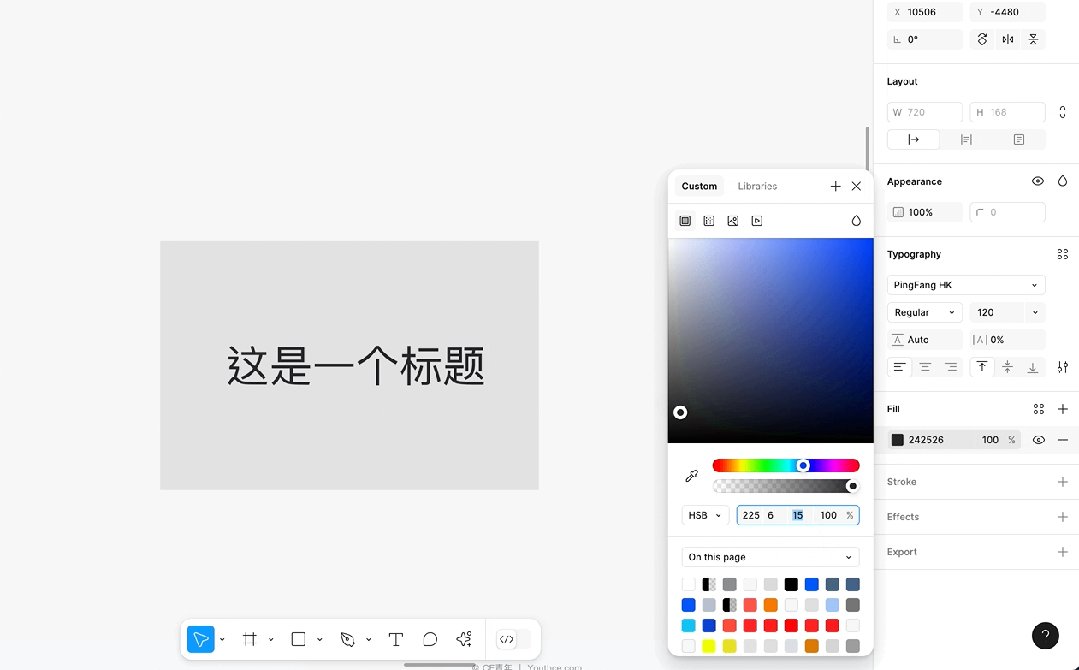
最后確定深度,之前顏色過于淺,需要加深,所以直接減少,變?yōu)?22 左右的數(shù)值。

其次在判斷顏色時(shí),也會(huì)更具章法。
在多輔助色的情況下,我們可以使用 HCT 對(duì)顏色進(jìn)行判斷。
對(duì)于日常工作來說,我們可以使用 Figma 當(dāng)中的 color Space 插件 進(jìn)行日常的色彩管理。在今后遇到類似同類型圖標(biāo)時(shí),我們可以使用 HCT 的方式快速生成發(fā)散色板,幫助我們進(jìn)行色彩搭配。

最后在 B 端系統(tǒng)當(dāng)中,會(huì)存在較多顏色搭配的場(chǎng)景。
像是圖表設(shè)計(jì)、自定義系統(tǒng)主題,原來只能通過系統(tǒng)預(yù)設(shè)固定顏色的方式進(jìn)行解決,而現(xiàn)在 Google 也將這套計(jì)算公式開源,也就是說程序員可以直接引用 HCT 的色彩空間,將顏色配置的權(quán)限給到用戶,通過顏色的調(diào)整,呈現(xiàn)用戶想要的顏色內(nèi)容。
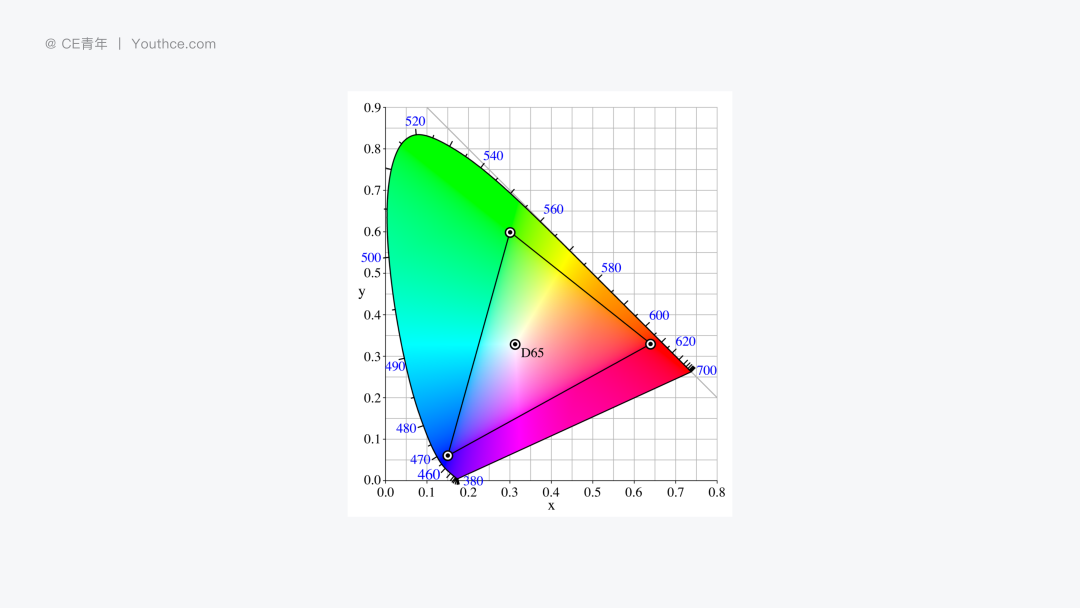
對(duì)于屏幕顯示的色彩空間而言,有部分內(nèi)容我們也是要重點(diǎn)關(guān)注。比如在 B 端設(shè)計(jì)當(dāng)中,色彩還原老是出問題,那我們就可以通過屏幕的色彩空間進(jìn)行判斷。
sRGB(standard Red Green Blue)是由惠普公司和微軟公司共同開發(fā)的一種標(biāo)準(zhǔn)色彩空間,目的是提供一種通用的色彩標(biāo)準(zhǔn),使得在不同的設(shè)備(如顯示器、打印機(jī)等)之間能夠?qū)崿F(xiàn)相對(duì)一致的色彩顯示。

對(duì)于 sRGB 來說,它是我們作為設(shè)計(jì)師最為重要的屏幕顯示色彩空間,因?yàn)樗ㄓ眯詮?qiáng),所以大多數(shù)普通的電腦顯示器、網(wǎng)頁瀏覽器等都默認(rèn)采用 sRGB 色彩空間,這樣在瀏覽網(wǎng)頁、查看普通的數(shù)碼照片時(shí),可以獲得比較穩(wěn)定的色彩效果。
所以我們?cè)谧鲈O(shè)計(jì)時(shí),通常都會(huì)將屏幕與軟件,都調(diào)整的 sRGB 的空間當(dāng)中,這樣就能夠最大限度保證色彩的一致。
Display P3 是基于 DCI – P3 色彩空間衍生而來的,主要用于消費(fèi)級(jí)顯示器設(shè)備。它在 DCI – P3 的基礎(chǔ)上進(jìn)行了一些調(diào)整,以適應(yīng)顯示器的特性。

整體而言 P3 色彩空間顯示出來的顏色會(huì)更加 生動(dòng)、艷麗,但是這會(huì)和你的設(shè)備密切相關(guān)。目前行業(yè)中只在蘋果設(shè)備以及部分高端顯示器才會(huì)使用,所以我們?cè)谠O(shè)計(jì)時(shí)需要考慮自己產(chǎn)品的受眾,這一設(shè)備是否普遍使用。
最后,我們總結(jié)一下:
本文由人人都是產(chǎn)品經(jīng)理作者【CE青年】,微信公眾號(hào):【CE青年Youthce】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
在做產(chǎn)品設(shè)計(jì)的時(shí)候,UI界面更多是由設(shè)計(jì)師完成,產(chǎn)品僅是提供界面元素和布置,其他的由設(shè)計(jì)師發(fā)揮。但如果產(chǎn)品能了解更多設(shè)計(jì)相關(guān)的知識(shí),在和設(shè)計(jì)師探討、分析時(shí)會(huì)更有針對(duì)性,也會(huì)讓產(chǎn)品的工作顯得更為專業(yè)。

在當(dāng)今數(shù)字化時(shí)代,我們與各種移動(dòng)應(yīng)用、網(wǎng)頁和軟件界面打交道,圖標(biāo)就像是這些界面的明星。它們小巧玲瓏、獨(dú)具特色,扮演著連接用戶與界面的重要角色。本文將帶您深入了解UI圖標(biāo)的定義、作用以及在用戶界面中的重要性。
A. UI圖標(biāo)的定義
UI圖標(biāo)是指用簡潔明了的小型圖形符號(hào)來表示特定功能、操作或信息的設(shè)計(jì)元素。圖標(biāo)通過簡單的形狀和圖像,向用戶傳遞信息和功能,并在界面中起到重要的導(dǎo)航和標(biāo)識(shí)作用。
B. UI圖標(biāo)的作用
C. UI圖標(biāo)在用戶界面中的重要性
UI圖標(biāo)在用戶界面設(shè)計(jì)中扮演著不可或缺的角色,其重要性體現(xiàn)在以下幾個(gè)方面:
UI圖標(biāo)設(shè)計(jì)是用戶界面的重要組成部分,它們不僅可以幫助用戶更快地理解和使用應(yīng)用程序或網(wǎng)站,還可以增強(qiáng)整體視覺效果。為了設(shè)計(jì)出高質(zhì)量的UI圖標(biāo),設(shè)計(jì)師需要遵循一些基本原則和要素。
A. 獨(dú)特性和可識(shí)別性
設(shè)計(jì)具有獨(dú)特特征的圖標(biāo) UI圖標(biāo)應(yīng)該具有獨(dú)特的特征,使其能夠與其他圖標(biāo)區(qū)分開來。設(shè)計(jì)師可以通過使用不同的形狀、顏色和風(fēng)格來實(shí)現(xiàn)這一目標(biāo)。同時(shí),圖標(biāo)的形狀和顏色也應(yīng)該與應(yīng)用程序或網(wǎng)站的主題和品牌形象相一致,以幫助用戶更快地識(shí)別和理解圖標(biāo)的功能和意義。
避免與其他圖標(biāo)混淆 為了避免UI圖標(biāo)與其他圖標(biāo)混淆,設(shè)計(jì)師應(yīng)該確保圖標(biāo)的形狀、顏色和風(fēng)格與其他圖標(biāo)有足夠的區(qū)別。如果圖標(biāo)的形狀和顏色與其他圖標(biāo)過于相似,用戶可能會(huì)難以區(qū)分它們的功能和意義,從而影響用戶的使用體驗(yàn)。
B. 簡潔性和清晰性
追求簡潔的圖標(biāo)設(shè)計(jì) 簡潔的圖標(biāo)設(shè)計(jì)可以幫助用戶更快地理解和使用圖標(biāo)。設(shè)計(jì)師應(yīng)該盡可能地簡化圖標(biāo)的形狀和顏色,避免使用過多的細(xì)節(jié)和復(fù)雜的形狀。簡潔的圖標(biāo)設(shè)計(jì)還可以幫助應(yīng)用程序或網(wǎng)站的整體視覺效果更加統(tǒng)一和和諧。
避免過度復(fù)雜化的細(xì)節(jié) 過度復(fù)雜化的細(xì)節(jié)可能會(huì)使圖標(biāo)變得過于復(fù)雜和難以理解。設(shè)計(jì)師應(yīng)該避免使用過多的細(xì)節(jié)和復(fù)雜的形狀,以確保圖標(biāo)的簡潔性和清晰性。同時(shí),設(shè)計(jì)師也應(yīng)該確保圖標(biāo)的形狀和顏色足夠明確,以便用戶能夠輕松地識(shí)別和理解圖標(biāo)的功能和意義。
C. 一致性和統(tǒng)一性
維護(hù)整個(gè)UI界面的一致性風(fēng)格 UI圖標(biāo)應(yīng)該與整個(gè)UI界面的風(fēng)格保持一致。設(shè)計(jì)師應(yīng)該確保圖標(biāo)的形狀、顏色和風(fēng)格與應(yīng)用程序或網(wǎng)站的主題和品牌形象相一致。這樣可以幫助用戶更快地識(shí)別和理解圖標(biāo)的功能和意義,同時(shí)也可以增強(qiáng)應(yīng)用程序或網(wǎng)站的整體視覺效果。
使用相似的線條、顏色和風(fēng)格 為了實(shí)現(xiàn)一致性和統(tǒng)一性,設(shè)計(jì)師應(yīng)該使用相似的線條、顏色和風(fēng)格來設(shè)計(jì)圖標(biāo)。這樣可以使圖標(biāo)與整個(gè)UI界面的風(fēng)格保持一致,同時(shí)也可以使圖標(biāo)的形狀和顏色更加和諧統(tǒng)一。
D. 可視化傳達(dá)
明確圖標(biāo)所代表的含義和功能 為了確保用戶能夠輕松地理解和使用圖標(biāo),設(shè)計(jì)師應(yīng)該確保圖標(biāo)的形狀和顏色能夠明確地傳達(dá)
使用適當(dāng)?shù)男螤睢⒎?hào)和顏色傳達(dá)信息 為了確保圖標(biāo)能夠明確地傳達(dá)信息,設(shè)計(jì)師應(yīng)該使用適當(dāng)?shù)男螤睢⒎?hào)和顏色。
例如,一個(gè)圖標(biāo)可能需要使用一個(gè)圓形作為基本形狀,同時(shí)使用一個(gè)代表性的符號(hào)來表示它的功能和意義。
同時(shí),設(shè)計(jì)師也應(yīng)該確保圖標(biāo)的形狀和顏色與應(yīng)用程序或網(wǎng)站的主題和品牌形象相一致,以幫助用戶更快地識(shí)別和理解圖標(biāo)的功能和意義。
E. 可縮放性和適應(yīng)性
使用矢量圖形實(shí)現(xiàn)圖標(biāo)的可縮放性 為了確保圖標(biāo)在不同屏幕和設(shè)備上的可用性,設(shè)計(jì)師應(yīng)該使用矢量圖形來實(shí)現(xiàn)圖標(biāo)的可縮放性。
矢量圖形是一種基于數(shù)學(xué)公式的圖形,它們可以在不失真的情況下進(jìn)行任意大小的縮放。
這意味著:即使圖標(biāo)被放大或縮小,它們的形狀和顏色也不會(huì)發(fā)生變化。
確保在不同屏幕和設(shè)備上的可用性 為了確保圖標(biāo)在不同屏幕和設(shè)備上的可用性,設(shè)計(jì)師應(yīng)該考慮圖標(biāo)在不同分辨率和屏幕尺寸下的表現(xiàn)。
例如,設(shè)計(jì)師應(yīng)該確保圖標(biāo)的大小和形狀適合不同屏幕和設(shè)備的顯示。
同時(shí),設(shè)計(jì)師也應(yīng)該確保圖標(biāo)的顏色在不同的屏幕和設(shè)備上都能夠保持一致,以幫助用戶更快地識(shí)別和理解圖標(biāo)的功能和意義。
UI圖標(biāo)設(shè)計(jì)需要遵循一定的流程和技巧,以確保圖標(biāo)的高質(zhì)量和可用性。
以下是一些常用的設(shè)計(jì)流程和技巧:
A. 需求分析和功能定義
在開始設(shè)計(jì)之前,設(shè)計(jì)師需要了解UI圖標(biāo)的使用場(chǎng)景和目的。這可以幫助設(shè)計(jì)師確定圖標(biāo)所代表的含義和功能,以確保圖標(biāo)的準(zhǔn)確性和可用性。
B. 創(chuàng)意和草圖階段
在進(jìn)行創(chuàng)意和草圖階段,設(shè)計(jì)師應(yīng)該進(jìn)行創(chuàng)意思維和頭腦風(fēng)暴,以產(chǎn)生出多種不同的設(shè)計(jì)方案。同時(shí),設(shè)計(jì)師也應(yīng)該從簡單的草圖開始構(gòu)思圖標(biāo)設(shè)計(jì),以確保圖標(biāo)的可行性和可實(shí)現(xiàn)性。
C. 細(xì)化和完善設(shè)計(jì)
在細(xì)化和完善設(shè)計(jì)階段,設(shè)計(jì)師應(yīng)該使用矢量工具進(jìn)行圖標(biāo)設(shè)計(jì),并重點(diǎn)關(guān)注細(xì)節(jié)和清晰度的提升。這可以幫助設(shè)計(jì)師創(chuàng)建出具有獨(dú)特特征的圖標(biāo),并確保圖標(biāo)的可縮放性和適應(yīng)性。
D. 反饋和優(yōu)化
在反饋和優(yōu)化階段,設(shè)計(jì)師應(yīng)該向用戶和團(tuán)隊(duì)收集反饋,并根據(jù)反饋進(jìn)行圖標(biāo)的優(yōu)化和調(diào)整。這可以幫助設(shè)計(jì)師確保圖標(biāo)的準(zhǔn)確性和可用性,并根據(jù)用戶的需求和期望進(jìn)行調(diào)整和優(yōu)化。
UI圖標(biāo)設(shè)計(jì)是一個(gè)重要的設(shè)計(jì)領(lǐng)域,它可以幫助用戶更快地理解和使用應(yīng)用程序或網(wǎng)站。以下是一些成功的UI圖標(biāo)設(shè)計(jì)案例和分析。
A. 探索成功的UI圖標(biāo)設(shè)計(jì)案例
成功的UI圖標(biāo)設(shè)計(jì)案例可以幫助設(shè)計(jì)師了解和學(xué)習(xí)一些設(shè)計(jì)最佳實(shí)踐和技巧。成功的圖標(biāo)有很多以下只列舉兩個(gè)圖標(biāo)設(shè)計(jì)案例:
B. 分析圖標(biāo)設(shè)計(jì)背后的原理和決策
成功的UI圖標(biāo)設(shè)計(jì)案例背后都有一些共同的原理和決策。
以下是一些分析圖標(biāo)設(shè)計(jì)背后的原理和決策的方法:
A. 總結(jié)UI圖標(biāo)設(shè)計(jì)的重要性和原則
UI圖標(biāo)在用戶界面中扮演著重要的角色,它們不僅能夠傳達(dá)信息和功能,還能夠增強(qiáng)用戶體驗(yàn)和界面的美感。以下是一些重要的UI圖標(biāo)設(shè)計(jì)原則:
B. 鼓勵(lì)設(shè)計(jì)師繼續(xù)探索和發(fā)展圖標(biāo)設(shè)計(jì)技能
圖標(biāo)設(shè)計(jì)是一個(gè)不斷發(fā)展和演進(jìn)的領(lǐng)域。鼓勵(lì)設(shè)計(jì)師們繼續(xù)學(xué)習(xí)、實(shí)踐和探索,通過不斷嘗試新的技術(shù)和方法,提升自己的設(shè)計(jì)能力。以下是一些建議:
UI圖標(biāo)設(shè)計(jì)在用戶界面中起著重要的作用。通過掌握設(shè)計(jì)原則和實(shí)踐技巧,繼續(xù)學(xué)習(xí)和發(fā)展設(shè)計(jì)技能,我們將能夠創(chuàng)造出令人印象深刻的UI圖標(biāo)作品,提升用戶體驗(yàn)和界面美感。不斷探索和挑戰(zhàn)自己,成為一名卓越的圖標(biāo)設(shè)計(jì)師!
本文由 @Esc 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
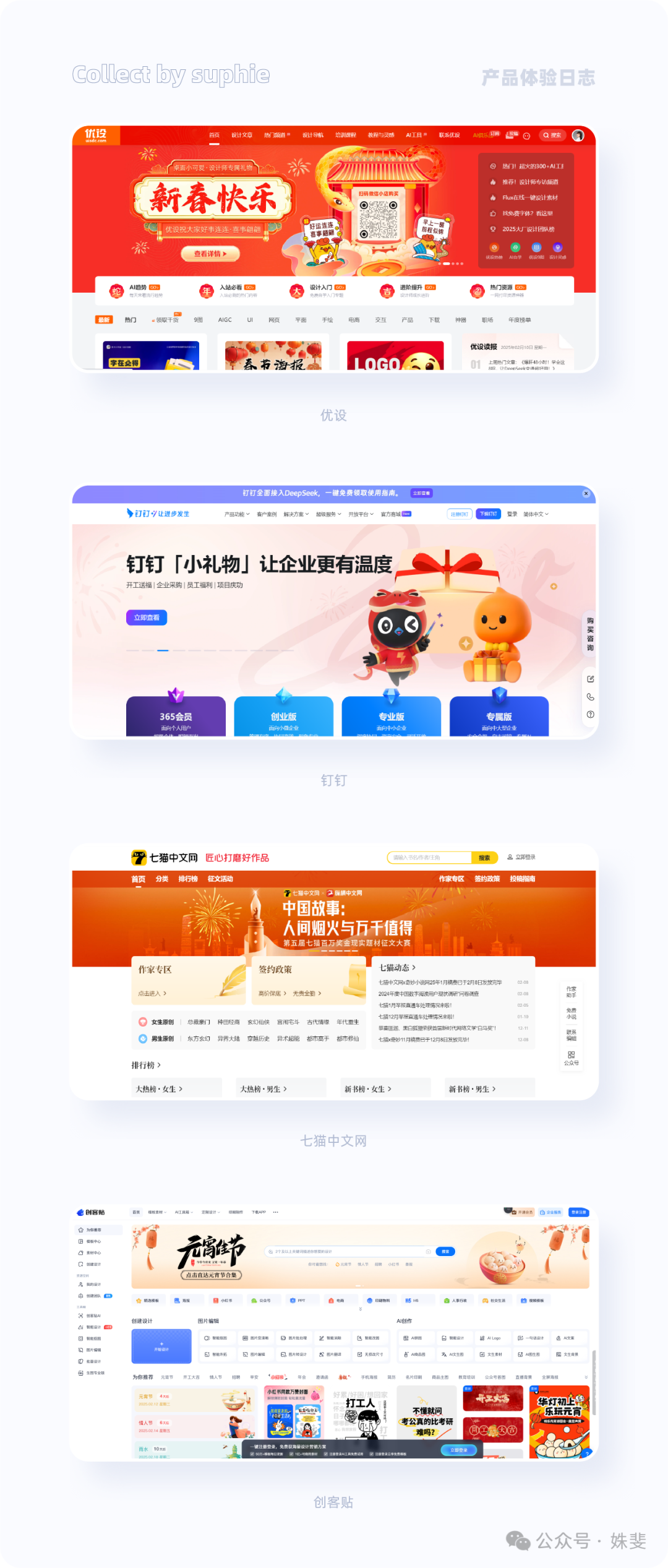
春節(jié)是一個(gè)很大的流量池,經(jīng)過一年時(shí)間的勞累,人們有了更多的閑暇時(shí)光,這是企業(yè)也是內(nèi)容創(chuàng)作者獲取流量的絕佳時(shí)機(jī)。

這個(gè)春節(jié),我被各大產(chǎn)品的情感化設(shè)計(jì)萌化了,設(shè)計(jì)細(xì)節(jié)太貼心了,極大的增加了產(chǎn)品與用戶的粘性,各大廠都推出了既承載千年文化重量,又具備數(shù)字原生形態(tài)的新春物種,花樣可謂是百花齊放。
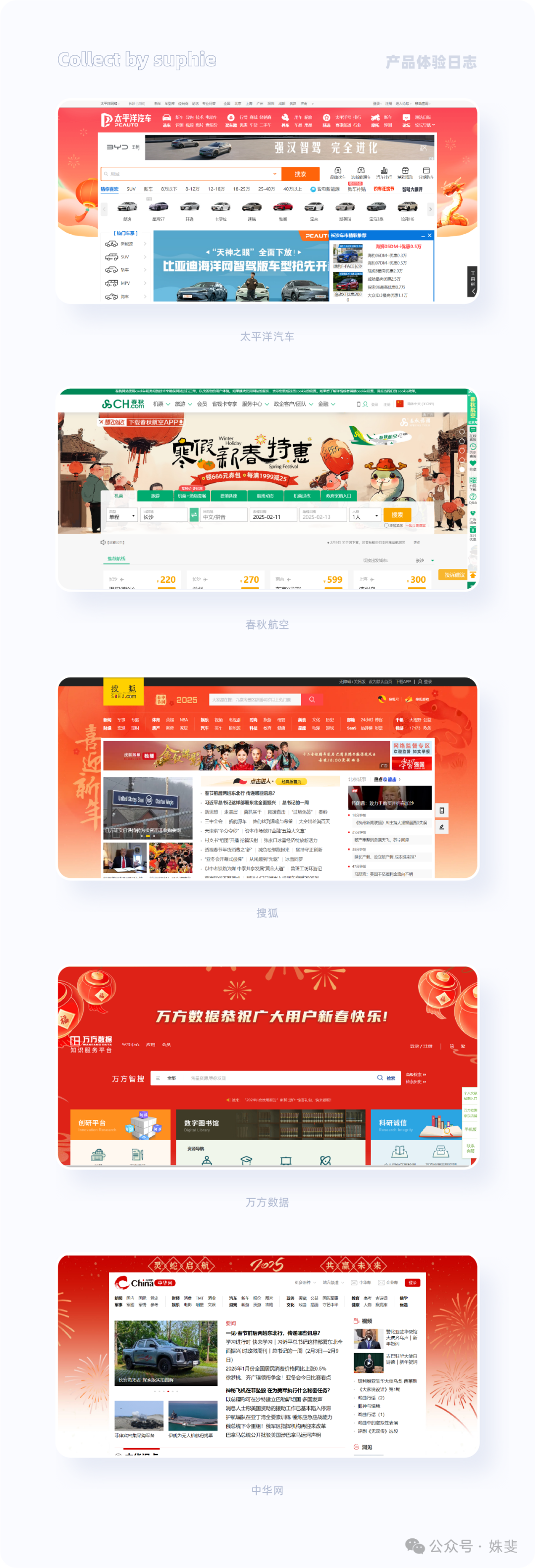
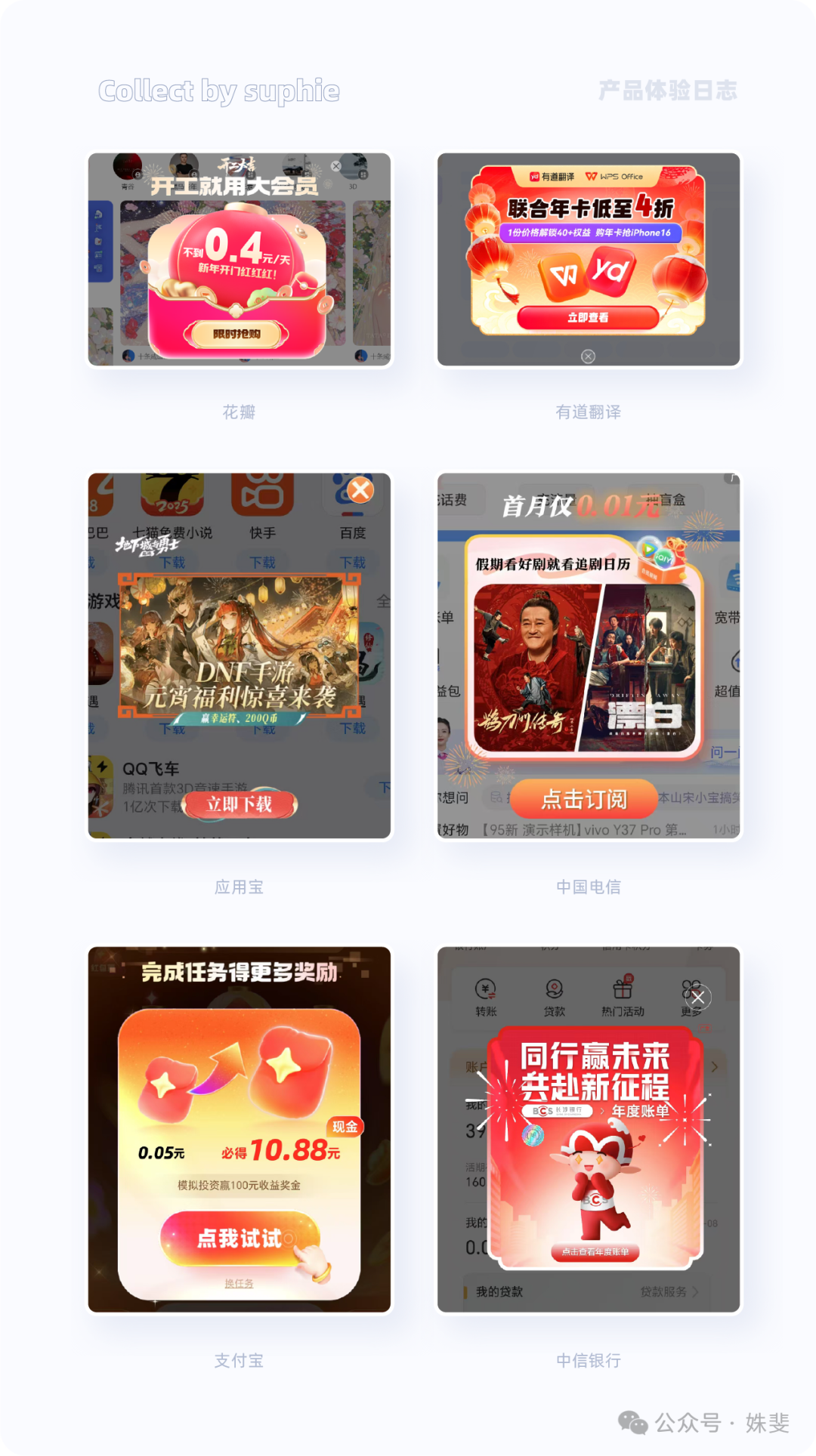
各大廠都紛紛從視覺、社交互動(dòng)、內(nèi)容創(chuàng)作展開想象,設(shè)計(jì)了豐富多彩的春節(jié)用戶體驗(yàn),下面讓我們來開開眼福,一睹他們的風(fēng)采,同時(shí)也順便學(xué)習(xí)下,作為設(shè)計(jì)師的我們有哪些創(chuàng)意出發(fā)點(diǎn)?
春節(jié),作為中國最重要的傳統(tǒng)節(jié)日,不僅承載著深厚的文化內(nèi)涵,更是一場(chǎng)全民參與的消費(fèi)盛宴和社交狂歡。在這個(gè)特殊的時(shí)期,人們的注意力高度集中,圍繞春節(jié)展開的各種活動(dòng),無論是線上還是線下,都呈現(xiàn)出爆發(fā)式的增長。
從電商數(shù)據(jù)來看,2025年全國網(wǎng)上年貨節(jié)期間,全國日均網(wǎng)上零售額同比增長6.2%,累計(jì)網(wǎng)絡(luò)零售額更是突破7000億元人民幣,同比去年增長9.8%,再創(chuàng)歷史新高。

抖音電商“春節(jié)不打烊,財(cái)神送福氣”活動(dòng)中,全域日均支付GMV同比增長56.02%,直播日均支付GMV同比增長46.57%。

快手本地生活“新春團(tuán)購節(jié)”GMV同比大漲117%,新線城市日均支付用戶數(shù)環(huán)比增長234%,這些驚人的數(shù)據(jù),無一不彰顯著春節(jié)期間電商消費(fèi)的強(qiáng)勁活力。
社交平臺(tái)上同樣熱鬧非凡。除夕及春晚期間微博活動(dòng)用戶達(dá)2.97億,全站互動(dòng)超3.1億次,4656萬用戶除夕贏得福運(yùn)紅包,全國年味相關(guān)話題閱讀量破102億。
快手在2025年春節(jié)期間,平臺(tái)日活用戶規(guī)模創(chuàng)歷史新高,春節(jié)活動(dòng)相關(guān)視頻總播放量超2000億,直播總觀看量高達(dá)150多億,“搖發(fā)財(cái)樹”紅包活動(dòng)中,用戶一共搖了57億次紅包。

如此龐大的流量和用戶注意力,為品牌和商家提供了絕佳的展示舞臺(tái)。在這個(gè)信息爆炸的時(shí)代,誰能在春節(jié)期間成功吸引用戶的注意力,誰就能在市場(chǎng)競(jìng)爭(zhēng)中搶占先機(jī)。
一個(gè)精心設(shè)計(jì)的廣告、一場(chǎng)別出心裁的互動(dòng)活動(dòng),都有可能在這個(gè)流量高峰中迅速傳播,收獲海量的關(guān)注和曝光,實(shí)現(xiàn)品牌知名度的提升和產(chǎn)品銷量的增長。
下面就讓我們看看各大廠在春節(jié)期間都找到了哪些設(shè)計(jì)機(jī)會(huì)點(diǎn)?

設(shè)計(jì)思考:

設(shè)計(jì)思考:

設(shè)計(jì)思考:

設(shè)計(jì)思考:

設(shè)計(jì)思考:
登錄元夢(mèng)之星和洪恩識(shí)字,感覺就像打開了一場(chǎng)煙花秀的視覺盛典,特別是洪恩識(shí)字,效果特別的炸裂,數(shù)字煙花秀做的特別吸睛。
這樣的動(dòng)效視覺表現(xiàn)很好的與用戶產(chǎn)生了情感共鳴,拉近了彼此的距離,增加了節(jié)日的樂趣。

設(shè)計(jì)思考:
支付寶在春節(jié)期間推出了一款很驚艷的皮膚,畫面中仙氣飄飄,一改之前單調(diào)的純色背景,將有中國韻味的敦煌壁畫文化搬上了熒屏,增添了很多喜慶的氛圍和中國味,養(yǎng)顏又養(yǎng)心。

設(shè)計(jì)思考:
騰訊QQ在過年期間,推出了一個(gè)領(lǐng)Q幣的活動(dòng)還挺有意思,小企鵝穿著厚厚的衣服,手中抱著一個(gè)福袋在奔跑,通過這樣的動(dòng)效引導(dǎo)用戶去領(lǐng)金幣,非常的有意思。

設(shè)計(jì)思考:
Banner是很好進(jìn)行情感化設(shè)計(jì)的窗口,也是打造春節(jié)氣氛的絕佳寶地,那么這個(gè)春節(jié)它也一定不會(huì)缺席。

設(shè)計(jì)思考:
今年的微信紅包,新增了一個(gè)隨機(jī)的拜年紅包功能,可以隨機(jī)的派送紅包金額,并且在紅包的封面上可以長按,說出你想跟對(duì)方說的寄語,這個(gè)小小功能的精進(jìn),讓發(fā)紅包這個(gè)事情也變得更加有溫度。
微信紅包,還有一個(gè)新的創(chuàng)新點(diǎn),小小的紅包封面變成了產(chǎn)品的宣傳欄,比方說廣汽埃安的這個(gè)紅包封面,它既是拜年的寄語欄,又是絕佳的產(chǎn)品宣傳欄,配合動(dòng)效,特別的酷。

設(shè)計(jì)思考:
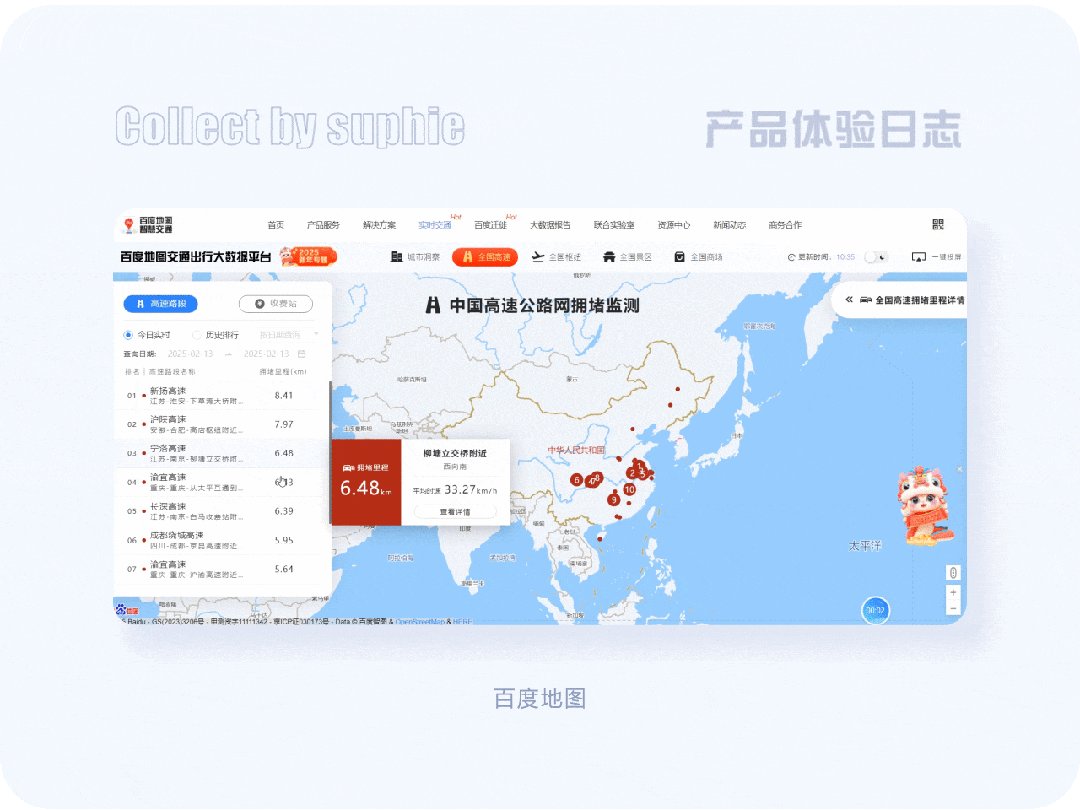
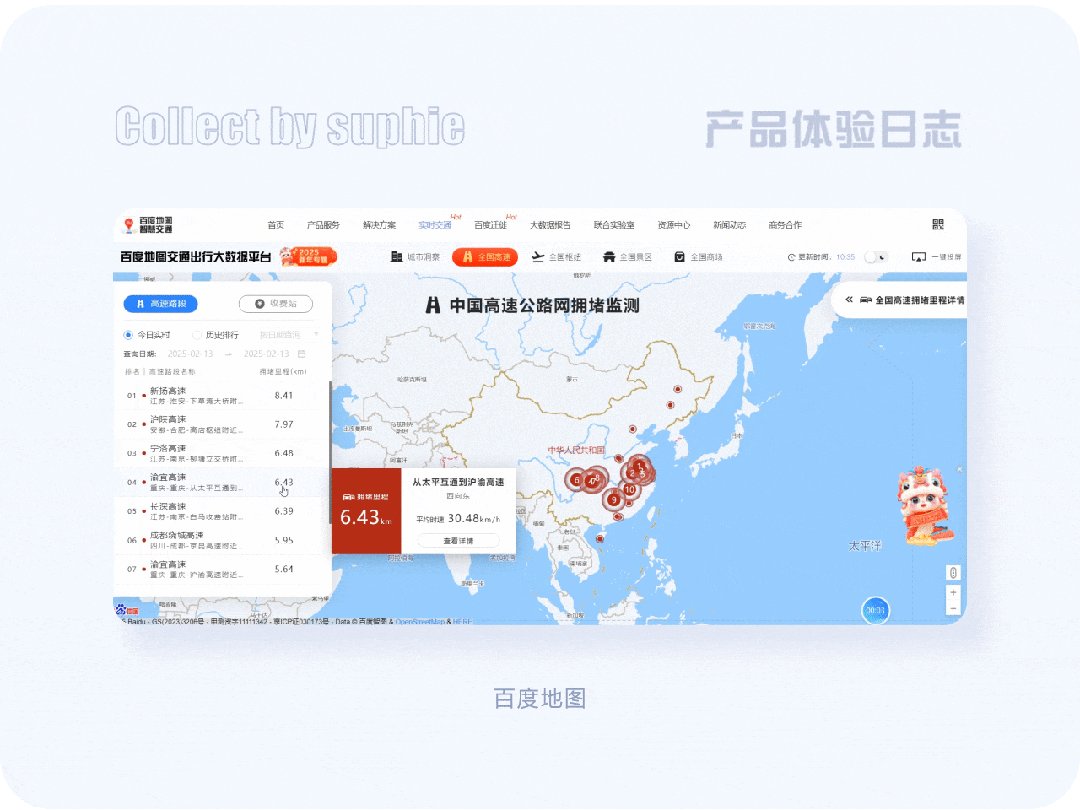
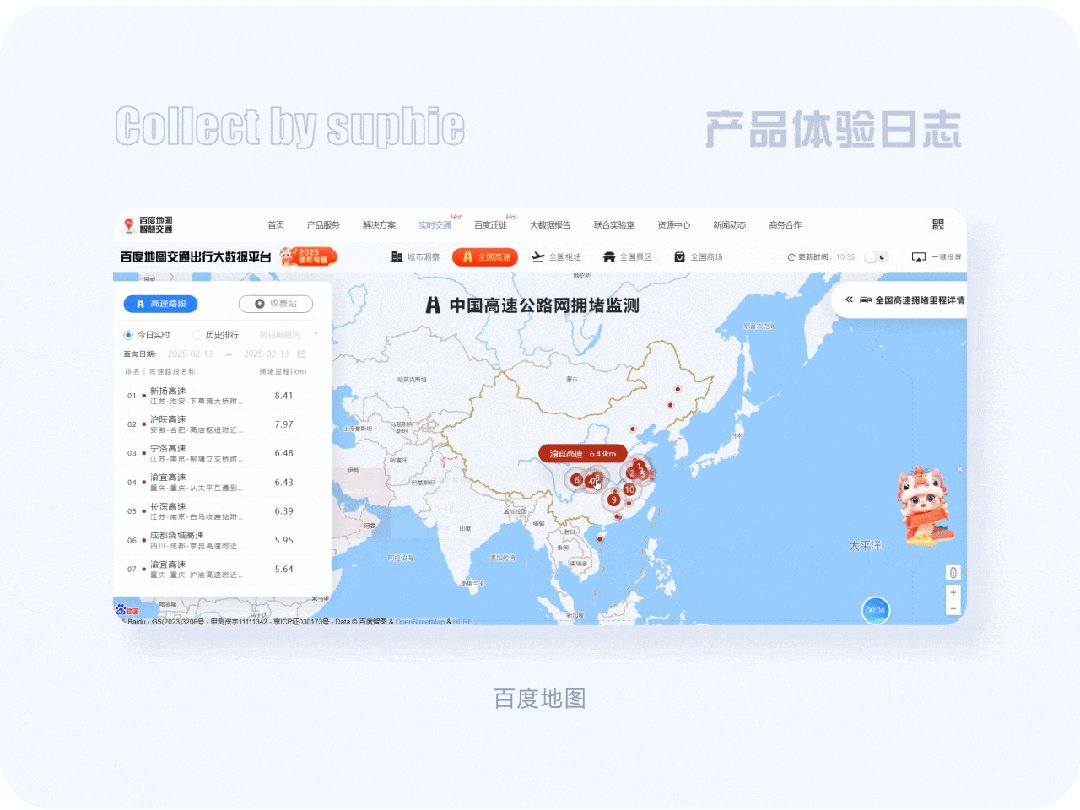
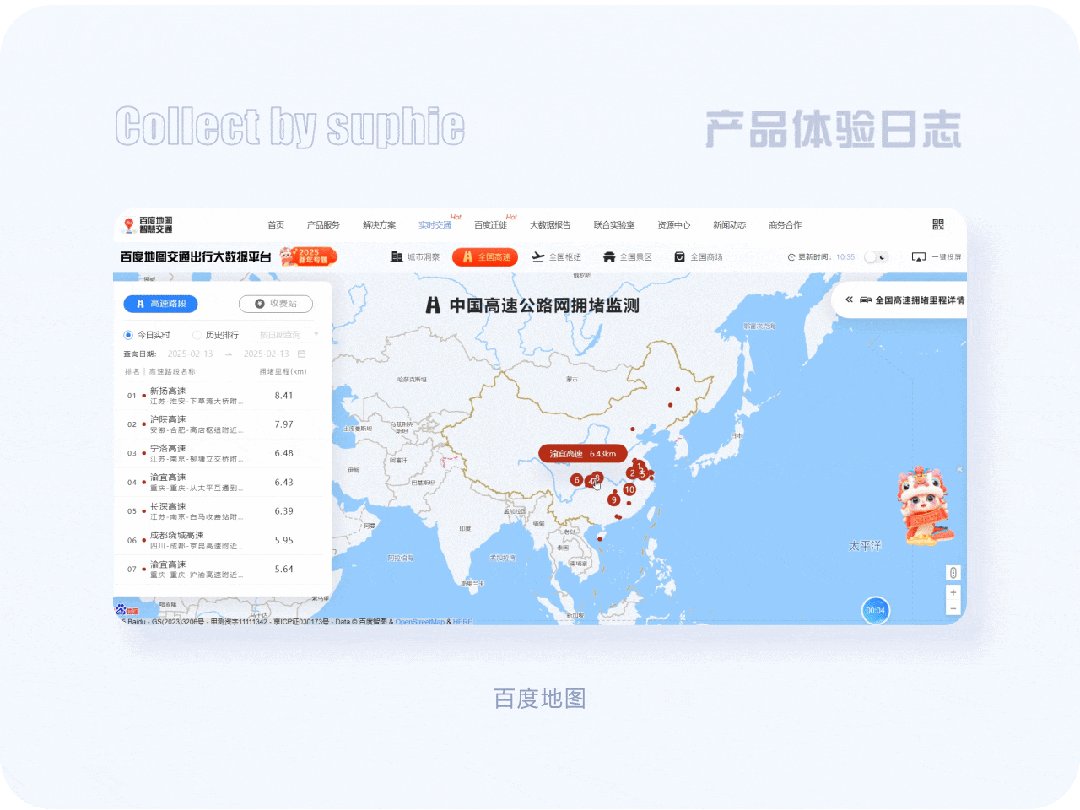
百度地圖在這個(gè)春節(jié)心系百姓的民生問題,知道人們?cè)谶@個(gè)節(jié)日有旅游、探親、出行的需求。
百度地圖開發(fā)了人口遷徙監(jiān)測(cè)功能、交通擁堵實(shí)時(shí)監(jiān)控功能,讓人們?cè)诔鲂袝r(shí)避開高峰路段,以及人口扎堆的旅游景點(diǎn)。
更有后方快車通過的提醒功能,當(dāng)后方來了一輛很快的車時(shí),百度地圖也會(huì)進(jìn)行語音播報(bào),提醒車主這時(shí)不能隨便變道。
當(dāng)自己體驗(yàn)到這個(gè)功能的時(shí)候,感覺到這不僅僅是簡單的功能了,更是一份對(duì)用戶的愛,以及對(duì)生命的敬畏。

設(shè)計(jì)思考:
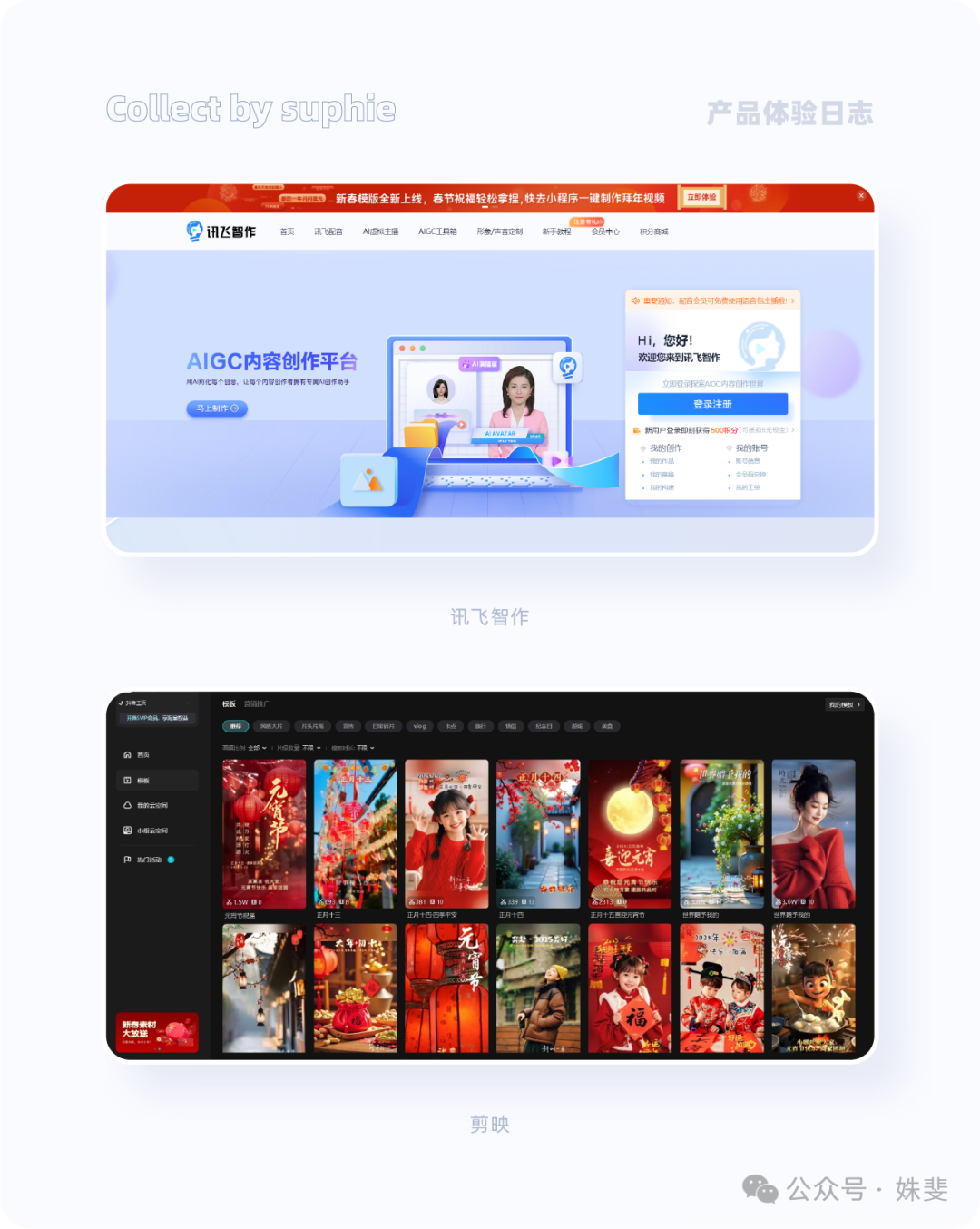
過年期間,是重溫感情的好機(jī)會(huì),朋友間彼此的問候還是很有必要的,那么如何問候,是簡單的文字,還是用更有創(chuàng)意的視頻畫面去表達(dá)呢?
發(fā)現(xiàn)我們考慮的,很多產(chǎn)品都已經(jīng)幫我們想好了,比方說訊飛智作、剪映就推出了很多拜年視頻的模板供用戶自己去選擇加工使用。
很大程度提升了用戶制作視頻的效率,也很大程度提升了產(chǎn)品的粘性,為用戶多考慮一點(diǎn),用戶對(duì)產(chǎn)品的依賴也會(huì)更多一點(diǎn)。

設(shè)計(jì)思考:
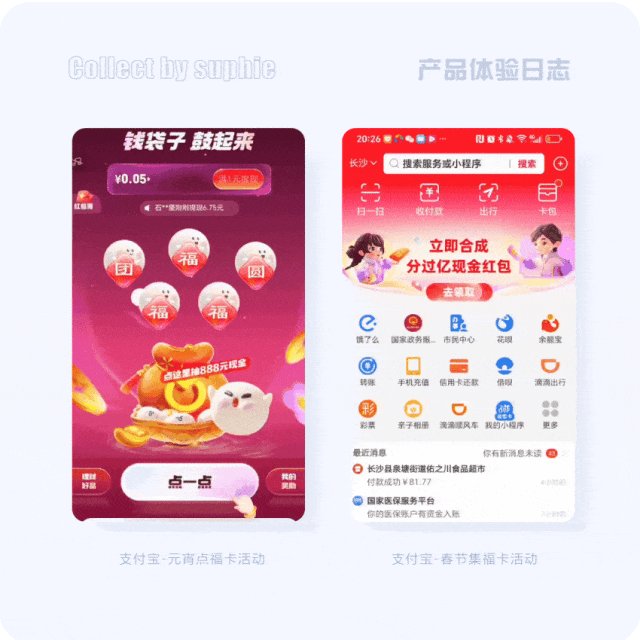
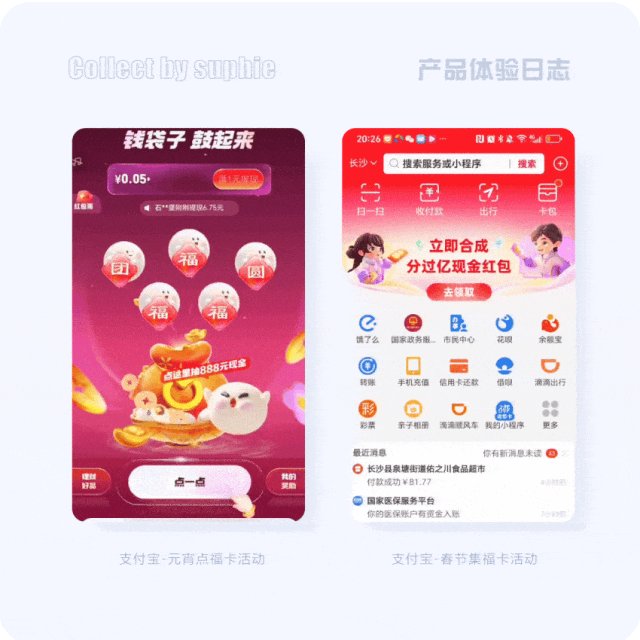
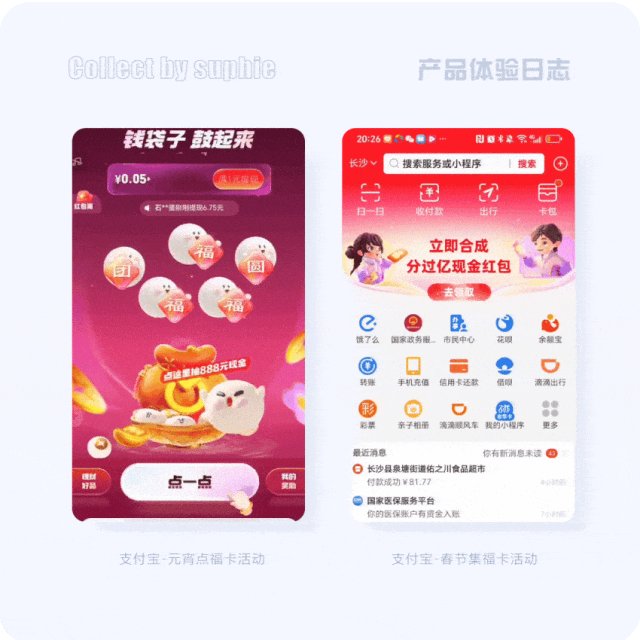
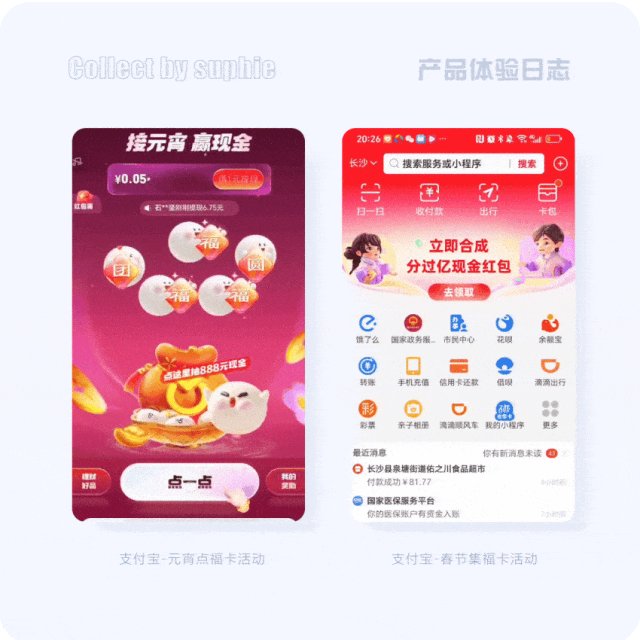
發(fā)現(xiàn)支付寶在與用戶社交互動(dòng)這塊做的非常的好,每逢大的節(jié)日都會(huì)有與大眾互動(dòng)的運(yùn)營活動(dòng)。
比方說元宵節(jié)的點(diǎn)福卡活動(dòng),萌萌的元宵,再配合微動(dòng)效,以及引導(dǎo)用戶去點(diǎn)擊的手勢(shì)動(dòng)效,無不是在號(hào)召用戶參與進(jìn)來。
支付寶的五福活動(dòng),很有意思,入口的左右兩邊放置一個(gè)帥哥和靚妹在接紅包,畫面很有互動(dòng)感,歡樂性十足,讓人也忍不住去參與集福卡的活動(dòng)。
春節(jié)是消費(fèi)高峰期,人們有購置年貨、禮品等需求,此時(shí)也是各大品牌搞營銷活動(dòng)的好機(jī)會(huì)。

設(shè)計(jì)思考:

設(shè)計(jì)思考:
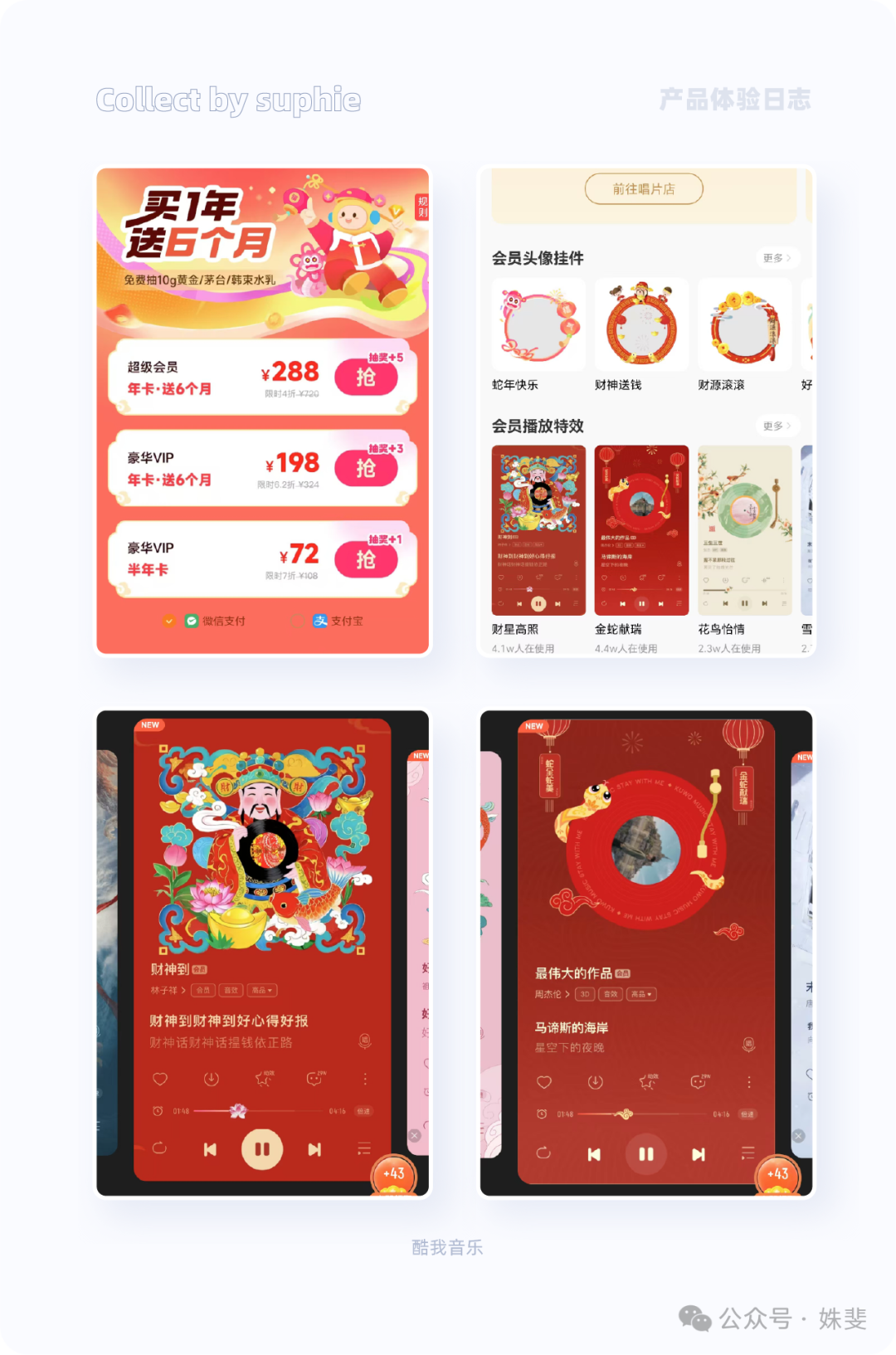
酷我音樂在過年期間,把皮膚設(shè)計(jì)當(dāng)成了一種增加會(huì)員的刺激手段,一旦成為會(huì)員就能享受跟普通用戶不一樣的頭像裝飾。
連音樂播放頁的皮膚也會(huì)有更多選擇,可以選擇年味十足的播放頁,這讓成為會(huì)員的人有一種偏愛的感覺,很不錯(cuò)的促銷手段。
產(chǎn)品既能賺到錢,又能滿足一些用戶的需求,多好的共贏方式,擁有著健康的成長生態(tài)。
在阿里UCAN年度設(shè)計(jì)趨勢(shì)報(bào)告中,著重強(qiáng)調(diào)了設(shè)計(jì)在商業(yè)場(chǎng)景里對(duì)用戶行為的關(guān)鍵影響。在春節(jié)這一特殊時(shí)期,流量高峰帶來海量用戶,此時(shí)設(shè)計(jì)的價(jià)值尤為凸顯。
報(bào)告指出,隨著技術(shù)的發(fā)展,設(shè)計(jì)已從單純的視覺美化,轉(zhuǎn)變?yōu)樘嵘脩趔w驗(yàn)和驅(qū)動(dòng)商業(yè)增長的核心力量。
以春節(jié)紅包設(shè)計(jì)為例,具備按鈕動(dòng)效的設(shè)計(jì)能極大吸引用戶注意力。從心理學(xué)角度來看,動(dòng)態(tài)元素更容易刺激用戶的視覺神經(jīng),引發(fā)他們的好奇心和探索欲。
這與UCAN報(bào)告中提到的利用動(dòng)態(tài)設(shè)計(jì)增強(qiáng)用戶交互體驗(yàn)的理念高度契合。數(shù)據(jù)顯示,這種設(shè)計(jì)使紅包打開率提高了30%,直觀地體現(xiàn)了優(yōu)秀設(shè)計(jì)在春節(jié)流量高峰下,對(duì)提升用戶參與度的顯著效果。

在電商頁面設(shè)計(jì)方面,UCAN報(bào)告強(qiáng)調(diào)簡潔直觀且富有創(chuàng)意的界面設(shè)計(jì),能有效引導(dǎo)用戶行為。
春節(jié)期間,電商平臺(tái)流量劇增,那些依據(jù)這一理念設(shè)計(jì)的頁面,通過合理布局商品展示、運(yùn)用鮮明的春節(jié)色彩元素,以及提供便捷的購物流程,成功吸引用戶點(diǎn)擊,提升了商品點(diǎn)擊率和購買轉(zhuǎn)化率 。
這不僅印證了報(bào)告中關(guān)于設(shè)計(jì)要貼合用戶心理和行為習(xí)慣的要點(diǎn),也再次證明了在流量高峰時(shí),優(yōu)秀設(shè)計(jì)對(duì)商業(yè)轉(zhuǎn)化的巨大推動(dòng)作用。
微信團(tuán)隊(duì)發(fā)布《微信里的賽博年味兒》報(bào)告顯示,自制紅包封面玩法流行,春節(jié)期間微信里誕生了1億+款用戶創(chuàng)作紅包封面,約3.9億人收到此類自制封面紅包。
微信“送禮物”功能中,書籍品類送禮訂單量環(huán)比增長10000%+,收到禮物數(shù)目最多的省份前三甲是廣東省、山東省、浙江省。

看到這份趨勢(shì)報(bào)告,我驚呆了,挖掘一個(gè)符合用戶需求的產(chǎn)品功能,能帶動(dòng)海量用戶的黏性和活躍,不得不說,微信自制紅包的這個(gè)功能開發(fā)的太好了。
作為設(shè)計(jì)師,以前只在意產(chǎn)品的視覺和皮膚,沒有站在一個(gè)多維的角度去看待一件事情以及背后的邏輯,發(fā)現(xiàn)寫作讓我思維更開闊,視角更全面,想事情想的更清楚,看問題看的更明白,感謝這一年來自己筆耕不輟,一直在精進(jìn)的路上。
作者:姝斐suphie,公眾號(hào):姝斐
本文由 @姝斐suphie 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自作者提供
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.z1277.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.z1277.cn